html — Как работает display: none. И как он влияет на порядок нумерации элементов в массиве дочерних элементов контейнера
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 217 раз
Подскажите пожалуйста, как получить результат, как на картинке используя код ниже и не используя first/last-of-type and first/last-child и как вообще работает display: none и как он влияет на порядок индексации в массиве дочерних элементов контейнера?
div > div {
width: 100px;
height: 100px;
background: coral;
}
.container div:nth-child(1){
display: none;
}
.container:nth-child(2){
visibility: hidden;
}
.container div:nth-child(3) {
visibility: visible;
}<div> <div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div> </div>
- html
- css
- display
1
:nth-child() воздействует не на дочерний элемент, а на сам элемент
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
display: none;
background: red;
}
div:nth-child(2) {
visibility: hidden;
background: green;
}
div:nth-child(3) {
visibility: visible;
background: blue;
}<div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div>
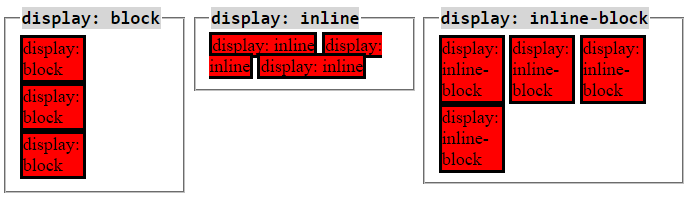
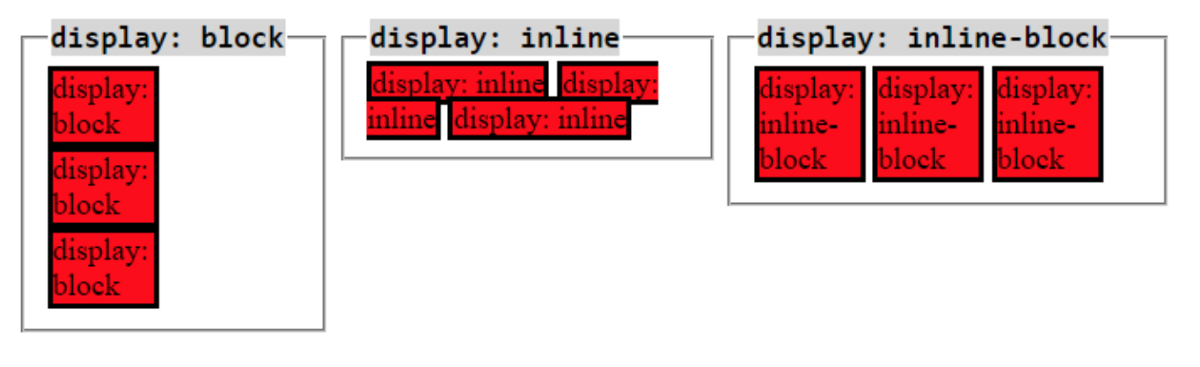
display: none; — убирает элемент с потока, как будто его нету.
visibility: hidden; — делает содержимое невидимым. Эквивалентно opacity: 0
div > div {
width: 100px;
height: 100px;
background: coral;
}
.container div:nth-child(1){
display: none;
}
.container div:nth-child(2){
visibility: hidden;
}
.container div:nth-child(3) {
visibility: visible;
} <div> <div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div> </div>
1
На индексацию элементов display:none не влияет никак. Пруф в коде ниже (в нижнем блоке с помощью display:none скрыт чайлд № 2).
Оттого что его убрали из потока и запретили отображение, элемент из DOM никуда не делся — он все так же учитывается при подсчете числа потомков, ну и заодно доступен для изменения и получения содержимого яваскриптом.
/* visual */
.son {
display: inline-block;
margin: 5px;
padding: 2px 10px;
background: pink;
}
. papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}
papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> <br/> <br/> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство отображения · Bootstrap v5.
 2
2Как это устроено
Измените значение свойства display property с помощью наших вспомогательных классов адаптивного отображения. Мы намеренно поддерживаем только подмножество всех возможных значений для display. Классы можно комбинировать для получения различных эффектов по мере необходимости.
Обозначение
Утилиты отображения классов, которые применяются ко всем контрольным точкам, от xs до xxl, не имеют в себе аббревиатуры контрольной точки. Это потому, что эти классы применяются начиная с min-width: 0; и выше, и поэтому не связаны медиа-запросами. Остальные контрольные точки, однако, содержат аббревиатуру контрольной точки.
Таким образом, классы именуются в следующем формате:
xs.d-{breakpoint}-{value}дляsm,md,lg,xlиxxl.
Где значение — одно из:
noneinlineinline-blockblockgridtabletable-celltable-rowflexinline-flex
Отображаемые значения можно изменить, изменив display значения, определенные в $utilities, и перекомпилировав SCSS.
Медиа-запросы влияют на ширину экрана с заданной контрольной точкой или больше. Например, .d-lg-none устанавливает display: none; на экранах lg, xl и xxl.
Примеры
d-inline
d-inline
<div>d-inline</div> <div>d-inline</div>
d-block d-block
<span>d-block</span> <span>d-block</span>
Скрытие элементов
Для более быстрой разработки, удобной для мобильных устройств, используйте адаптивные классы отображения для отображения и скрытия элементов по устройствам. Избегайте создания совершенно разных версий одного и того же сайта, вместо этого скройте элементы в зависимости от размера экрана.
Чтобы скрыть элементы, просто используйте класс .d-none или один из классов .d-{sm,md,lg,xl,xxl}-none для любого варианта адаптивного экрана.
Чтобы отображать элемент только в заданном интервале размеров экрана, Вы можете объединить один класс . с классом 
.d-*-*, например, .d-none .d-md-block .d-xl-none .d-xxl-none скроет элемент для всех размеров экрана, кроме средних и больших устройств.
| Размер экрана | Класс |
|---|---|
| Скрыто на всех | .d-none |
| Скрыто только на xs | .d-none .d-sm-block |
| Скрыто только на sm | .d-sm-none .d-md-block |
| Скрыто только на md | .d-md-none .d-lg-block |
| Скрыто только на lg | .d-lg-none .d-xl-block |
| Скрыто только на xl | .d-xl-none |
| Скрыто только на xxl | .d-xxl-none .d-xxl-block |
| Видно на всех | .d-block |
| Видно только на xs | .d-block .d-sm-none |
| Видно только на sm | . |
| Видно только на md | .d-none .d-md-block .d-lg-none |
| Видно только на lg | .d-none .d-lg-block .d-xl-none |
| Видно только на xl | .d-none .d-xl-block .d-xxl-none |
| Видно только на xxl | .d-none .d-xxl-block |
скрыть на lg и более широких экранах
скрыть на экранах меньше lg
<div>скрыть на lg и более широких экранах</div> <div>скрыть на экранах меньше lg</div>
Показать в печати
Измените значение display элементов при печати с помощью наших служебных классов отображения при печати. Включает поддержку тех же значений display, что и наши адаптивные утилиты
.d-print-none.d-print-inline.d-print-inline-block. d-print-block
d-print-block.d-print-grid.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно комбинировать.
Только экран (Скрывать только при печати)
Только печать (скрыть только на экране)
Скрыть до большого размера на экране, но всегда показывать на печати
<div>Только экран (Скрывать только при печати)</div> <div>Только печать (скрыть только на экране)</div> <div>Скрыть до большого размера на экране, но всегда показывать на печати</div>
Sass
API утилит
Утилиты отображения объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"display": (
responsive: true,
print: true,
property: display,
class: d,
values: inline inline-block block grid table table-row table-cell flex inline-flex none
),
css — Display:none не отображается с display:block в точке останова
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 505 раз
Извините, я знаю, что об этом уже спрашивали, но я просто не могу понять, почему это не работает!
У меня есть окно просмотра метатегов в голове
У меня дисплей : нет значка (полосы) в широких окнах просмотра (я начал оттуда), и он должен отображаться в меньшем размере, когда меню исчезает.
My SCSS:
.fa-bars {
дисплей: нет;
}
Экран @media и (максимальная ширина: 600 пикселей) {
.контейнер {
.fa-бары {
дисплей: блок;
}
}
}
Но не работает не знаю почему
пытался выбрать его только *i*, с классом
я не знаю, пожалуйста, помогите.
- css
- медиа-запросы
- точки останова
- показать-скрыть
- показать
3
В вашем медиа-запросе это не сработает:
.container{
.fa-бары{
дисплей: блок;
}
}
Должно быть:
.container .fa-bars {
дисплей:блок;
}
… если важно, чтобы .fa-bars был в .containers.
В противном случае все будет в порядке:
.fa-bars {
дисплей:блок;
}
нужен SCSS для гнездовых блоков,
попробуйте сделать это так:
.fa-bars{ дисплей: нет; } Экран @media и (max-width:600px){ .container.fa-бары{ дисплей: блок; }
Включите оба в медиа-запросы и исправьте синтаксис CSS. попробуйте это:
@media screen и (min-width:601px){
.fa-бары{
дисплей: нет;
}
}
Экран @media и (max-width:600px){
.container .fa-bars{
дисплей: блок;
}
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как работать с display:none при разработке Mobile First?
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 595 раз
Большинство руководств рекомендуют в первую очередь разрабатывать мобильные устройства. т.е. добавление css-правил для мобильных устройств по умолчанию и добавление правил для планшетов/десктопов в медиа-запросы:
т.е. добавление css-правил для мобильных устройств по умолчанию и добавление правил для планшетов/десктопов в медиа-запросы:
.class1 {
ширина: 100 пикселей
}
Только экран @media и (минимальная ширина: 800 пикселей) {
.класс1 {
ширина: 200 пикселей
}
}
аргумент заключается в том, что мобильный дизайн является самым простым, а рабочий стол в большинстве случаев просто добавляет элементы над ним. Для меня это имело смысл на 100%, пока я не попробовал.
Моя проблема в том, что мне нужно постоянно скрывать элементы на мобильном телефоне. Таким образом, код заканчивается так:
.class2 {
дисплей: нет
}
Только экран @media и (минимальная ширина: 800 пикселей) {
.класс2 {
дисплей: блок
}
}
и этим очень тяжело управлять, так как не всегда мне нужно, чтобы дисплей был блочным, иногда это флекс или что-то еще, что можно определить в совершенно другом классе, который я смешиваю с классом, который делает скрытие. т.е. У меня постоянно возникают конфликты, результаты зависят от того, в каком порядке я помещаю свои классы в таблицу стилей, и очень легко сделать ошибку. Поскольку все рекомендуют Mobile First, я уверен, что эту проблему можно обойти. т.е. способ скрыть элемент по умолчанию (на мобильном телефоне) и отменить скрытие без возникновения конфликта. Что это за путь?
Поскольку все рекомендуют Mobile First, я уверен, что эту проблему можно обойти. т.е. способ скрыть элемент по умолчанию (на мобильном телефоне) и отменить скрытие без возникновения конфликта. Что это за путь?
Если я просто использую unset , это отключает свойство во всех классах элемента:
.flex {
дисплей: гибкий;
фон: желтый;
}
.класс2 {
дисплей: нет;
фон: красный;
}
.класс2 {
дисплей: не установлен;
} Я не гибкийЯ гибкий
Редактировать: люди спрашивают, почему я использую два класса:
Я делаю это, чтобы разделить обязанности с БЭМом. Например, вы смешиваете два класса, один отвечает за вещи внутри вашего элемента (например, цвет, шрифты и является ли он флексбоксом или блоком). Другой — для положения элемента на вашей странице и для его отображения. Класс, который решает, что делать с вашим элементом в целом, не должен знать, использует ли этот элемент flexbox или блочную компоновку.
- html
- css
- мобильный
- адаптивный дизайн
6
Я бы сделал что-то вроде этого.
Создание классов для того, что вам нужно, скажем, я хочу, чтобы мой .something был скрыт на телефоне, мы бы скрыли его по умолчанию и дали ему класс, например md-flex , чтобы он стал display-flex в точке останова md ( md может быть любым, конечно, может быть средней гибкости ).
Таким образом, вам не нужно добавлять все в медиа-запросы, только эти несколько классов для обработки отображения и, возможно, позиций. оставляя запросы в нижней части файлов css и работая в верхней части веб-сайта == верхняя сторона в файле css работает нормально. например заголовок
- перед
- заголовок Заголовок
- после
- содержание
- боковая панель
- нижний колонтитул до
- нижний колонтитул
- нижний колонтитул после
.

 papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}
papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
} d-none .d-sm-block .d-md-none
d-none .d-sm-block .d-md-none d-print-block
d-print-block fa-bars{
дисплей: нет;
}
Экран @media и (max-width:600px){
.container.fa-бары{
дисплей: блок;
}
fa-bars{
дисплей: нет;
}
Экран @media и (max-width:600px){
.container.fa-бары{
дисплей: блок;
}
