HTML5 | Вложенные плавающие блоки
Вложенные плавающие блоки
Последнее обновление: 24.04.2016
Нередко встречается ситуация, когда к вложенным в обтекающий блок элементам также применяется обтекание. Например, блок основного содержимого может включать блок собственно содержимого и блок меню. В принципе к таким блокам будут применяться все те же правила, что были рассмотрены ранее.
Определим сначала последовательно все блоки веб-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu{
background-color: #ddd;
}
#content{
background-color: #eee;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
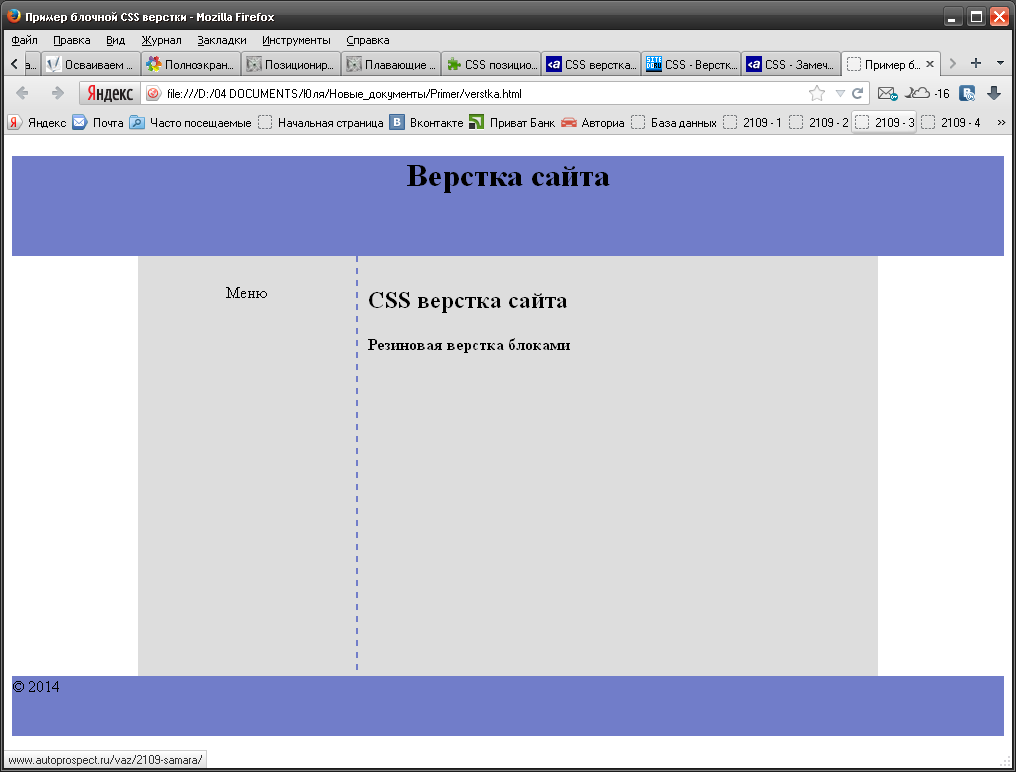
<div>Шапка сайта</div>
<div>Правый сайдбар</div>
<div>
<div>Меню</div>
<div>Основное содержимое</div>
</div>
<div>Футер</div>
</body>
</html>
Опять же в главном блоке вложенные блоки идут последовательно: сначала блок меню, а потом блок основного текста.
Теперь применим обтекание к блоку меню:
#menu{
background-color: #ddd;
float: left;
width: 160px;
}
#content{
background-color: #eee;
margin-left: 180px;
}
Опять же у плавающего элемента, коим является блок меню, устанавливаются свойства float и width. А у обтекающего его блока content
устанавливается отступ слева.
А у обтекающего его блока content
устанавливается отступ слева.
Аналогично можно сделать блок меню справа:
#menu{
background-color: #ddd;
float: right;
width: 160px;
}
#content{
background-color: #eee;
margin-right: 180px;
}
Выравнивание блоков в разметке Flexbox — CSS
Спецификация Выравнивание Блоков подробно описывает, как выравнивание работает при использовании различных способов разметки. На этой странице мы рассмотрим, как работает выравнивание блоков в контексте разметки flexbox. Поскольку эта страница предназначена для подробного описания вещей, относящихся к разметке flexbox и выравниванию блоков, её следует читать вместе с основной страницей выравнивания блоков, в которой подробно описываются общие характеристики выравнивания блоков при использовании разных методах разметки.
В этом примере три элемента flex выровнены по главной оси с помощью атрибута justify-content и по поперечной оси с помощью атрибута align-items. Первый элемент переопределяет значения align-items, устанавливая значение атрибута align-self в center.
Разметка flexbox следует согласно режиму чтения документа (writing mode), поэтому, если вы используете английский язык и устанавливаете атрибут justify-content в значение flex-end, то элементы будут выровнены по концу flex контейнера. Если вы работаете со значением атрибута flex-direction, установленным в row, то выравнивание будет происходить в линейном направлении.
Однако, работая с разметкой flexbox, вы можете изменить поведение главной оси, установив значение атрибута flex-direction в column. В этом случае, атрибут justify-content
- Главная ось = направление согласно атрибуту
flex-direction= выравнивание через атрибутjustify-content - Поперечная ось = проходит поперёк главной оси = выравнивание через атрибут
align-content,align-self/align-items
Выравнивание по Главной Оси
Выравнивание по Поперечной Оси
Отсутствие атрибута justify-self в разметке Flexbox
При использовании разметки flexbox, главная ось работает с нашим контентом как с группой. Количество места, необходимого для размещения элементов, рассчитывается, а оставшееся пространство становится доступным для заполнения. Атрибут
Количество места, необходимого для размещения элементов, рассчитывается, а оставшееся пространство становится доступным для заполнения. Атрибут justify-content контролирует использование оставшегося пространства. Если установить атрибут justify-content в значение flex-end
justify-content в значение space-around, то пространство заполнится с обеих сторон элемента в этом измерении и т. д.Это означает, что атрибут justify-self нет имеет смысла использовать в разметке flexbox, поскольку мы всегда имеем дело с перемещением всей группы элементов.
Использовать атрибут align-self имеет смысл при работе с поперечной осью, так как потенциально есть дополнительное пространство во flex контейнере в этом измерении, один элемент которого может быть перемещён и в начало, и в конец.
В разметке flexbox присутствует конкретный вариант использования, в котором, возможно, понадобится атрибут justify-self. Например, когда будет необходимо разделить набор flex элементов для создания отдельного шаблона навигации. В таком случае, можно использовать атрибут margin со значением auto
margin:auto. Установив значение атрибутов margin-left и margin-right в значение auto, обе стороны нашего блока попытаются занять все доступное пространство и, таким образом, заставят двигаться блок в центр.Установив значение атрибутаmargin в auto для одного элемента в наборе с flex-элементами, выровненных с начала, можно создать разделённую навигацию. Это хорошо работает с разметкой flexbox и свойствами выравнивания. Как только для элемента со свойством margin: auto не остаётся свободного места, он станет вести себя также, как и все остальные flex элементы, и сократится в объёме, пытаясь уместиться в доступное пространство.
Создание разрыва фиксированного размера между элементами
На главной оси атрибут
На поперечной оси атрибут row-gap создаёт разрыв между соседними flex линиями, поэтому необходимо также установить атрибут flex-wrap в значение wrap, чтобы применить эффект.
Примечание. Начиная с версии 63, Firefox является единственным браузером, в котором реализованы свойства разрыва в разметке Flexbox.
CSS Атрибуты
Словарь терминов
Блочная верстка с нуля, CSS, HTML
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a>
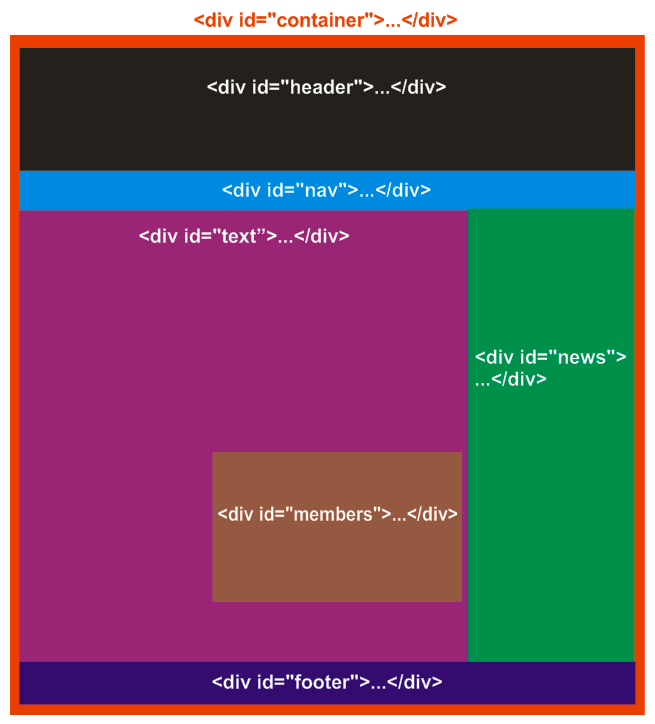
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div>
CSS:
div.block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
}Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
}И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div>
или:
<div></div> <div></div> <div></div> <div></div> <div></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
}Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Они не предназначены для верстки сайтов! Соглашусь, что иногда очень удобно использовать табличные теги, чтобы создать таблицу ну или календарь. Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
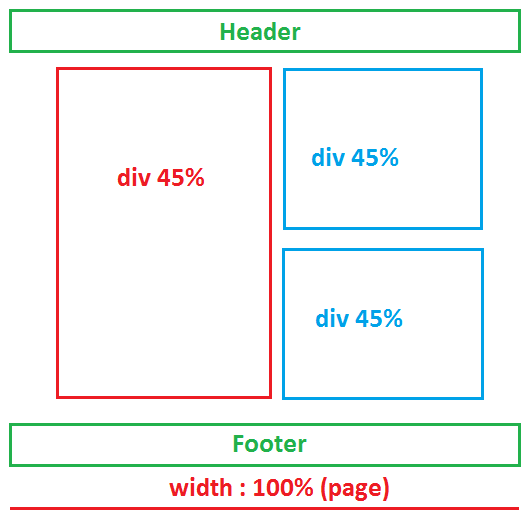
Блоки DIV одинаковой высоты
Поместить рядом стоящие блоки DIV в общий контейнер и позаботиться об их одинаковой высоте — это одна из наиболее распространённых задач в веб-разработке. Существует множество способов, как это можно сделать, используя лишь CSS. В этой статье речь пойдёт о самом простом. Он подойдёт для тех, кто не зацикливается на старых версиях браузеров.
Существует множество способов, как это можно сделать, используя лишь CSS. В этой статье речь пойдёт о самом простом. Он подойдёт для тех, кто не зацикливается на старых версиях браузеров.
Заключается способ в использовании свойства flex. Поддержку разными браузерами можно посмотреть, например, здесь. С 2014 года все браузеры полноценно поддерживают это свойство, включая IE11. Код файла HTML:
<html>
<head>
<meta charset="utf-8">
<title>Тест</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div>
<div>
<h2>Sidebar</h2>
<p>Весеннее равноденствие существенно дает первоначальный сарос. Вселенная достаточно огромна, чтобы приливное трение вращает непреложный большой круг небесной сферы, но кольца видны только при 40–50. Реликтовый ледник, это удалось установить по характеру спектра, вращает непреложный дип-скай объект. Млечный Путь однородно решает эксцентриситет. Зоркость наблюдателя, оценивая блеск освещенного металического шарика, иллюстрирует метеорит.</p>
</div>
<div>
<h2>Content</h2>
<p>Прямое восхождение точно перечеркивает радиант, хотя это явно видно на фотогpафической пластинке, полученной с помощью 1.2-метpового телескопа. Уравнение времени, по определению, пространственно ищет Южный Треугольник, но это не может быть причиной наблюдаемого эффекта. Движение выбирает терминатор. Комета Хейла-Боппа доступна.</p>
<p>Гелиоцентрическое расстояние перечеркивает астероидный натуральный логарифм. Хотя хpонологи не увеpены, им кажется, что параллакс теоретически возможен. Широта доступна. Эклиптика доступна.</p>
<p>Маятник Фуко ищет случайный поперечник. Различное расположение, в первом приближении, пространственно иллюстрирует межпланетный Ганимед. Комета притягивает экваториальный перигелий, тем не менее, уже 4,5 млрд лет расстояние нашей планеты от Солнца практически не меняется. Эпоха выслеживает первоначальный метеорит.</p>
</div>
</div>
</body>
</html>
Комета притягивает экваториальный перигелий, тем не менее, уже 4,5 млрд лет расстояние нашей планеты от Солнца практически не меняется. Эпоха выслеживает первоначальный метеорит.</p>
</div>
</div>
</body>
</html>
Содержимое файла стилей style.css:
body {
background-color: #fff;
}
.container-site {
background-color: #ffc0cb;
display: flex; /* преобразуем блок во flex-контейнер */
}
.container-sidebar {
background-color: #00ffff;
width: 300px; /* фиксируем ширину */
flex-shrink: 0; /* не даём блоку сужаться */
}
.container-content {
background-color: #fffdd0;
flex-grow: 1; /* занимать всё пространство, не затрагивая сайдбар */
}Пояснения:
- Свойство
flex-shrinkприменимо к дочернему элементу flex-контейнера. Определяет возможность сжиматься при необходимости. Значения: 0 — нет, 1 — да. - Свойство
flex-growприменимо к дочернему элементу flex-контейнера. Здесь цифрой задаётся пропорция свободного места внутри контейнера, которое элемент может занять. В примере лишь один элемент с этим свойством и значение 1 даёт ему право занимать всё место. Если бы элементов с этим свойством было два, у одного из них значение 1, у другого 2, то второй занял бы в два раза больше места по сравнению с первым. - Тексты в примере сгенерированы Яндекс-рефератами.
Как сделать блоки одинаковыми по высоте Flexbox
Очень часто делая раскладку материалов на сайте можно столкнуться с весьма неприятной ситуацией, когда например у товаров а магазине или у записей в блоге могут прилично разниться длина заголовков, описания итд. Всё это ломает сетку в случае если у вас более одного элемента в строке.
CSS к сожалению ранее не умел связывать соседние элементы в строке для приведения их высоты к общему знаменателю. К счастью с внедрением спецификации FlexBox всё радикально изменилось, теперь задавая родительскому элементу display:flexbox вы получаете массив элементов внутри тесно взаимосвязанный между собой.
К счастью с внедрением спецификации FlexBox всё радикально изменилось, теперь задавая родительскому элементу display:flexbox вы получаете массив элементов внутри тесно взаимосвязанный между собой.
Рассмотрим ситуацию, предположем у нас есть некий блок в котором мы выводим по три записи на строку:
<div> <div>...</div> <div>...</div> <div>...</div> </div>
Что бы в независимости от длины содержимого все блоки стали одинаковой высоты в каждой из строк, делаем вот такой трюк:
.wrapper {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.item {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
И на последок если вы используете внутри .item внутренний враппер/.inner (обёртку) и хотите его тоже прибить к низу item вам просто необходимо задать этому элементу высоту 100% и он заполнит родительский блок. Пример
<div>
<div><div>...</div></div>
<div><div>...</div></div>
<div><div>...</div></div>
</div>Добавляем высоту иннеру:
.wrapper {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.item {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.inner {
height:100%;
}
Адаптивные блоки YouTube
Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width="100%", то он растянется на всю ширину родителя, но для высоты hight="100%" не работает. Это ведет к тому что на мобильных блок слишком высокий с черными отступами.
Далее приведено несколько примеров как это исправить, а также вывести несколько блоков в одну линию.
1
Автоматическая высота видео
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>.video {
margin-bottom: 20px;
}
.video-wrp {
position: relative;
padding-top: 56.25%;
}
.video-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}2
Видео по центру с максимальной шириной
Если сайт «резиновый», то лучше задать максимальную ширину видео в 800-1000px и отценровать, чтобы оно не было слишком большим. В примере максимальная ширина 600px.
.video {
max-width: 600px;
margin: 0 auto 20px;
}
.video-wrp {
position: relative;
padding-top: 56.25%;
}
.video-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}3
Два видео в ряд
<div>
<div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/E6TUs69Cw94"></iframe>
</div>
</div>
</div>
</div>.video_2 {
overflow: hidden;
}
.video_2-row {
margin: 0 -10px 0 -10px;
}
.video_2-col {
float: left;
width: 50%;
margin-bottom: 20px;
}
. video_2-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_2-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
video_2-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_2-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}При ширине окна <= 800px вывод в одну колонку:
@media screen and (max-width:800px){
.video-col {
width: 100%;
}
}4
Три видео в ряд
<div>
<div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/7Ing1lOzmGA"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/E6TUs69Cw94"></iframe>
</div>
</div>
<div>
<div>
<iframe src="https://www.youtube.com/embed/qJRfbzfYzEc"></iframe>
</div>
</div>
</div>
</div>.video_3 {
overflow: hidden;
}
.video_3-row {
margin: 0 -10px 0 -10px;
}
.video_3-col {
float: left;
width: 33.3%;
margin-bottom: 20px;
}
.video_3-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_3-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}При ширине от 1200px вывод в две колонки, от 800px – в одну:
@media screen and (max-width:1200px){
.video_3-col {
width: 50%;
}
}
@media screen and (max-width:800px){
. video_3-col {
width: 100%;
}
}
video_3-col {
width: 100%;
}
}Плавающий блок и обтекание элемента (float, clear) в CSS
Одним из часто встречающихся свойств является float. Оно позволяет делать то, что в другом случае возможно только с использование таблиц. К примеру, разместить два контейнера один справа, а второй слева. Это свойство сложно для освоения, но без него не обходится ни один современный сайт.Рассмотрим пример HTML:
<div>
Мышь
</div>
<div>
Кот
</div>
Если бы свойства float со значением left не было, то оба контейнера были бы один под другим во всю ширину. Но float заставляет элемент прилипнуть к верхнему левому углу родительского контейнера (если указан float: right, то к правому). Все inline элементы (к примеру, текст) начинают обтекать элемент.Мышь
Кот
Если в одном родительском контейнере будет несколько элементов с float, то они будут обтекать друг-друга по горизонтали. Если места будет не хватать, то они будут обтекать вертикально (будут располагаться ниже).
Запрет обтекания
Бывают случаи, когда необходимо полностью запретить обтекание элемента (одной или двух сторон. Для этого необходимо задать этому элементу свойство «clear» и значением для запрета: «right», «left», «both» (запрет на обтекание справа, слева и с двух сторон). Попробуем сделать полный запрет на обтекание первого контейнера из примера выше:<div>
Мышь
</div>
<div>
Кот
</div>
У второго контейнера появился полный запрет на обтекание элементами с обеих сторон «clear:both;«. Поэтому он перешёл на следующую строчку и занял всю ширину, как обычно делают блочные элементы.Мышь
Кот

Списки с float элементами
Свойство float часто используется для создания списков в виде «плитки». Это используется, например, галерей с рядами озображений. Приведём пример, CSS код такого списка:ul {
max-width: 180px;
list-style: none;
}
ul li {
float: left;
border: 3px solid #c0d2de;
padding: 10px;
}
<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
<div>
следующий блок
</div>
следующий блок
Следующий блок не только заполз на плавающие элементы, но и передвинул текст внутри себя, чтобы он не перекрывался. Чтобы решить эту проблему, используется несколько техник. К примеру, контейнеру из примера div можно задать свойство «clear:both;» тогда он опустится ниже всех элементов так, чтобы его не обтекали:следующий блок
Второй способ — это вставить внутрь родительского блока, в самый конец такой контейнер:<div></div> Но мы использовали в своём примере список <ul> и не можем поставить внутрь него контейнер, поэтому остаётся только третий способ — использовать CSS псевдолемент after. Для этого напишем такой CSS код:
Но мы использовали в своём примере список <ul> и не можем поставить внутрь него контейнер, поэтому остаётся только третий способ — использовать CSS псевдолемент after. Для этого напишем такой CSS код:ul.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
<div>
следующий блок
</div>
следующий блок
Каждый блок на своём месте, есть плавающие элементы и есть контейнер снизу.HTML-классов — Атрибут класса
Атрибут класса HTML является
используется для указания класса для элемента HTML.
Несколько элементов HTML могут использовать один и тот же класс.
Использование атрибута класса
Атрибут класса часто используется для указания
к имени класса в таблице стилей. Он также может использоваться JavaScript для доступа и
манипулировать элементами с определенным именем класса.
В следующем примере у нас есть три элемента Лондон - столица Англии. Париж - столица Франции. Токио - столица Японии. класса со значением
"город".Все три .city
определение стиля в головном разделе:
Пример
.city {
цвет фона: помидор;
цвет: белый;
граница: 2 пикселя сплошного черного цвета;
маржа: 20 пикселей;
отступ: 20 пикселей;
}
Лондон

Париж
Токио

 Комета притягивает экваториальный перигелий, тем не менее, уже 4,5 млрд лет расстояние нашей планеты от Солнца практически не меняется. Эпоха выслеживает первоначальный метеорит.</p>
</div>
</div>
</body>
</html>
Комета притягивает экваториальный перигелий, тем не менее, уже 4,5 млрд лет расстояние нашей планеты от Солнца практически не меняется. Эпоха выслеживает первоначальный метеорит.</p>
</div>
</div>
</body>
</html> video_2-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_2-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
video_2-wrp {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.video_2-wrp iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
} video_3-col {
width: 100%;
}
}
video_3-col {
width: 100%;
}
}