Абсолютное позиционирование в CSS: понять раз и навсегда
Вы все еще не понимаете как работает абсолютное позиционирование в CSS и теряете элементы на экране? Давайте разбираться в этой магии.
Введение в позиционирование
Когда вы устанавливаете
position: absolute, на первый план выходит не сам элемент, а его родительский контейнер, ведь относительно него и осуществляется позиционирование в CSS. Сложность в том, что это не всегда непосредственный родитель элемента.Рассмотрим код с четырьмя дивами, вложенными друг в друга по принципу матрешки.
<body> <div> <div> <div> <div></div> </div> </div> </div> </body>
Блоки box-1, box-2 и box-3 для красоты отцентрированы с помощью свойств margin: auto и свойств flex CSS. Блок box-4 остается в своей дефолтной позиции в потоке документа.
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}Все 4 элемента имеют позиционирование по умолчанию. На данный момент верстка выглядит следующим образом:
.box-4 без позиционированияОтносительно чего позиционируем?
Чтобы спозиционировать себя, элемент должен знать две вещи:
- какой родитель станет точкой отсчета;
- величину смещения относительно точки отсчета (сверху, снизу, справа или слева).
Если определить position: absolute для box-4, этот элемент покинет нормальный поток документа. Но сейчас он остается на своем месте, так как координаты смещения не заданы. Если в CSS ширина элемента не определена, она будет равна ширине его содержимого (плюс паддинги и рамка).
Теперь добавим свойства top: 0 и left: 0. Элемент должен определить, какой родительский контейнер станет точкой отсчета для этих координат. Ей становится ближайший элемент с нестатической позицией (чаще всего
Ей становится ближайший элемент с нестатической позицией (чаще всего position: relative). box-4 начинает поочередно опрашивать своих предков. Ни box-3, ни box-2, ни box-1 не подходят, так как имеют позиционирование в CSS по умолчанию (unset).
Если позиционированный предок не нашелся, элемент размещается относительно тела документа ( body):
Если установить position: relative для элемента box-1, точкой отсчета станет он:
Абсолютно позиционированный элемент располагается относительно ближайшего позиционированного предка.
Как только точка отсчета нашлась, все, что выше нее в DOM-дереве, перестает иметь значение.
Если установить position: relative также для box-2, то box-4 будет позиционироваться относительно него, ведь этот предок ближе.
Аналогично и для контейнера box-3:
Перевод статьи How to understand CSS Position Absolute once and for all.
Еще больше полезных статей по CSS:
- 7 простых способов писать по-настоящему ужасный CSS
- Адаптивные изображения: 5 трюков CSS для экономии времени
- 15 интересных CSS и JavaScript библиотек на апрель 2018
- Тест: насколько хорошо вы знаете CSS
Сунак презентует британское правительство жесткой экономии и войны
Речь нового британского премьер-министра от партии консерваторов Риши Сунака у входа на Даунинг-стрит, 10, ясно дала понять, что этот почти-миллиардер будет действовать под диктовку финансовой олигархии, которую он сам олицетворяет.
«Я стою здесь как ваш новый премьер-министр, — произнес он нараспев. — Прямо сейчас наша страна переживает глубокий экономический кризис. Последствия ковида все еще сохраняются. Война Путина на Украине дестабилизировала энергетические рынки и цепочки поставок по всему миру».
Премьер-министр Великобритании Риши Сунак выступает по прибытии на Даунинг-стрит. 25 октября 2022 года, Лондоню [Фото: Lauren Hurley/No 10 Downing Street/Flickr / CC BY-NC-ND 2.0] [Photo by Lauren Hurley/No 10 Downing Street/Flickr / CC BY-NC-ND 2.0]Предыдущий премьер-министр Лиз Трасс допустила «несколько ошибок… Я поставлю экономическую стабильность и доверие в центр повестки дня этого правительства. Это будет означать принятие трудных решений».
Сунак предложил в качестве своей верительной грамоты то, что он, будучи бывшим министром финансов, выделил корпорациям многомиллиардную помощь в начале пандемии.
«Трудные решения», о которых он говорит, — намек на навязывание рабочему классу самых варварских мер жесткой экономии, как того требовали рынки, которые свергли Трасс за то, что она не повела такого наступления немедленно. Финансовая элита настояла на том, чтобы Джереми Хант был срочно поставлен на пост министра финансов вместо Квази Квартенга, чтобы выбросить прочь нефинансируемый бюджетными сокращениями, хотя и льготный для крупного бизнеса «мини-бюджет», заменив его «больной до слез» жестокой экономией.
Финансовая элита настояла на том, чтобы Джереми Хант был срочно поставлен на пост министра финансов вместо Квази Квартенга, чтобы выбросить прочь нефинансируемый бюджетными сокращениями, хотя и льготный для крупного бизнеса «мини-бюджет», заменив его «больной до слез» жестокой экономией.
Сунак в настоящее время провел большую чистку в отношении 11 министров Трасс, но обеспечил сохранение Ханта на посту министра финансов. Через несколько дней, 31 октября, Хант выступит — по требованию мировой финансовой аристократии — с экстренным бюджетным заявлением, направленным на усиление мер жесткой экономии в отношении рабочего класса.
Государственные расходы увеличиваться не будут, в то время как новые миллиарды будут направлены на финансирование военной машины. Сунак объявил приоритетом «поддержку наших вооруженных сил», чтобы поддержать «ужасную войну, которая должна быть успешно доведена до конца».
На этом основании он сохранил Бена Уоллеса на посту министра обороны. На прошлой неделе Уоллес отправился в Вашингтон, чтобы заверить администрацию Байдена в полной поддержке со стороны Великобритании возглавляемой США войны НАТО против России на Украине. В это самое время снимали с поста его босса-премьера Трасс. Байден поздравил Сунака во вторник, написав в Твиттере: «Я с нетерпением жду расширения нашего сотрудничества по вопросам, имеющим решающее значение для глобальной безопасности и процветания, включая продолжение нашей решительной поддержки Украины».
В это самое время снимали с поста его босса-премьера Трасс. Байден поздравил Сунака во вторник, написав в Твиттере: «Я с нетерпением жду расширения нашего сотрудничества по вопросам, имеющим решающее значение для глобальной безопасности и процветания, включая продолжение нашей решительной поддержки Украины».
Одновременно с приходом Сунака на Даунинг-стрит британская армия перебрасывает почти 3500 военнослужащих и до 800 единиц техники в Европу для проведения крупнейших боевых учений на континенте за последние десять лет. Этот контингент составляет один из компонентов учений «Цербер–22» (Cerberus 22), крупномасштабных командно-штабных учений, проходящих в Германии. Угрожающим для России языком заявление британской армии по поводу учений говорит, что «учения, ранее проводившиеся в Великобритании на [главном военном] полигоне Солсбери-Плейн», проходят в «новом месте в Центральной Европе, чтобы проверить [нашу] способность перемещать персонал и оборудование в больших масштабах и действовать в экспедиционных условиях, а не близи дома».
Полковник Овейн Люк, начальник штаба 3-й дивизии Соединенного Королевства (3 (UK) Div), которая руководит учениями, заявил: «В дополнение к британским бригадам, участвующим в учениях… к нам также присоединяется боевая группа 3-й бригады из американской 1-й кавалерийской дивизии. Эти учения также направлены на повышение нашей оперативной совместимости с силами США, а также на соответствие с процедурами НАТО и работу под руководством штаба Корпуса быстрого реагирования союзников».
Хотя Сунак еще не взял на себя обязательства, как это сделала Трасс, увеличить военные расходы до 3 процентов ВВП к концу десятилетия — это потребует дополнительных ассигнований в размере 157 миллиардов фунтов стерлингов, — Вашингтон недвусмысленно будет ждать от него сделать это.
Среди немногих министров, кто остается от кабинета Трасс, — министр иностранных дел Джеймс Клеверли. Он стал депутатом парламента лишь в 2015 году, но занял место ведущего антикитайского ястреба. В соответствии с конфронтацией американского империализма с Китаем и все более провокационными маневрами Великобритании, Клеверли сказал летом: «Нам действительно нужно посмотреть на влияние Китая не только на мировой арене, но и здесь, в Великобритании».
Доминик Рааб, который служил при Борисе Джонсоне, возвращается на пост заместителя премьер-министра и министра юстиции. Летом, до того, как Трасс отодвинула его на второй план, Рааб внес в парламент свой Билль о правах, который призван заменить и выхолостить ключевые положения Закона о правах человека.
Свирепо-правая Суэлла Браверман ушла из правительства Трасс на прошлой неделе после того, как нарушила министерский кодекс и начала атаковать своего босса за то, что Трасс не была достаточно твердо привержена мерам против мигрантов. Сунак вновь назначил ее министром внутренних дел. Ее обвиняют в том, что она вывела Великобританию из Европейской конвенции по правам человека (ЕСПЧ) после того, как адвокаты лиц, ищущих убежища, использовали закон, чтобы остановить депортацию в Руанду, санкционированную Законом о гражданстве и границах. В июле она написала в парламентском журнале Parliament’s House: «Выход из ЕСПЧ — единственное решение, которое решает проблему». Она заявила при этом, что это «полностью соответствует международному праву».
Финансовые рынки сразу же положительно отреагировали на назначения и обещания Сунака, а фунт стерлингов повысился до самого высокого уровня с момента принятия мини-бюджета Трасс-Квартенга. Стоимость государственных заимствований вернулась к уровню, который был до принятия бюджета.
Этот всего лишь затишье перед бурей. План Сунака ждет крушение. Новому премьеру предстоит лобовой конфликт с рабочим классом. Сунак должен перейти в наступление в условиях, когда десятилетия нападений толкают рабочих принять ответные меры, как это было во время волны забастовок этим летом. Уже сейчас миллионы рабочих боятся даже включать отопление из-за огромных счетов, которые к апрелю следующего года превысят 4300 фунтов стерлингов. А между тем страной управляет премьер-министр, который, как ожидается, потратит 14 000 фунтов стерлингов только на обогрев бассейна в одном из своих четырех особняков.
Несмотря на то, что профсоюзная бюрократия делает все возможное, чтобы подавить движение, за последние месяцы борьба охватывала железнодорожников, почтовых работников, автобусных работников, портовых работников, мусорщиков и адвокатов. В ближайшие недели и месяцы ожидаются забастовки, в которых примут участие до 2 миллионов работников государственного сектора. На этой неделе 70 000 университетских преподавателей, библиотекарей и административного персонала в 150 университетах проголосовали за забастовку, требуя повышения заработной платы и улучшения условий труда, а также защиты своих пенсионных прав.
В ближайшие недели и месяцы ожидаются забастовки, в которых примут участие до 2 миллионов работников государственного сектора. На этой неделе 70 000 университетских преподавателей, библиотекарей и административного персонала в 150 университетах проголосовали за забастовку, требуя повышения заработной платы и улучшения условий труда, а также защиты своих пенсионных прав.
Сунак сталкивается с современной версией «12 подвигов Геракла», от которых отказался бы даже мифический герой. Газета Financial Times предупредила в редакционной статье о «тяжелой борьбе Риши Сунака за восстановление британской стабильности». Редакция пишет, что «бывший министр финансов был наименее плохим вариантом на пост очередного консервативного премьера».
Статья добавила: «Партия тори во второй раз сменила лидера на промежуточных выборах в результате глубоко недемократического процесса, разработанного ею самой… Если Сунак не сможет быстро восстановить стабильность, [парламентские] выборы будут неизбежны».
Более того, «он наследует глубоко расколотую партию, столкнувшуюся с решениями по таким вопросам, как расходы и иммиграция, что приведет к обострению разногласий. Сунак находится под давлением правых, требуя отменить торговые правила с Северной Ирландией после Брексита, что отравляет отношения с ЕС».
Постыдная смена одного неизбранного премьер-министра от партии тори на другого неизбранного премьера стала возможной только благодаря роли лейбористской и профсоюзной бюрократии, поддерживающих правительство на плаву в течение уже семи лет все более углубляющегося кризиса британского капитализма.
Loading Tweet …
Tweet not loading? See it directly on Twitter
Роль лейбористов как злейшего врага рабочего класса была продемонстрирована твитом лидера партии сэра Кира Стармера, опубликованным во вторник. Он призвал к всеобщим выборам, которые лейбористы, поддерживаемые частью правящего класса, считают жизненно важными для спасения британского капитализма. Но его первым возгласом, когда на Даунинг-стрит появился еще один злейший враг рабочего класса, было заявление: «Поздравляю вас, Риши Сунак, с тем, что вы стали премьер-министром и вошли в историю как первый британо-азиатский премьер-министр».
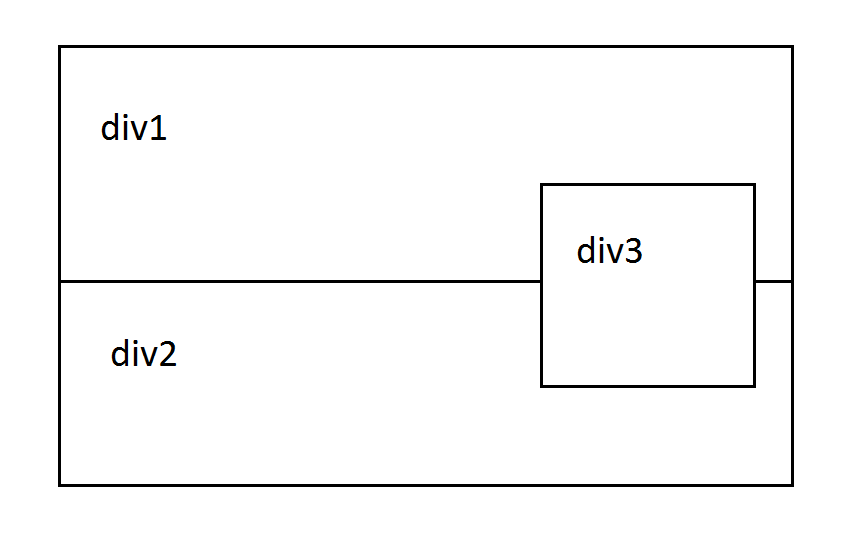
Div внутри другого Div, как расположить div в центре другого div
Как разместить Div внутри другого Div
CSS Div (раздел) — это элемент-контейнер, который используется для группировки связанных элементов. Использовать тег div просто.
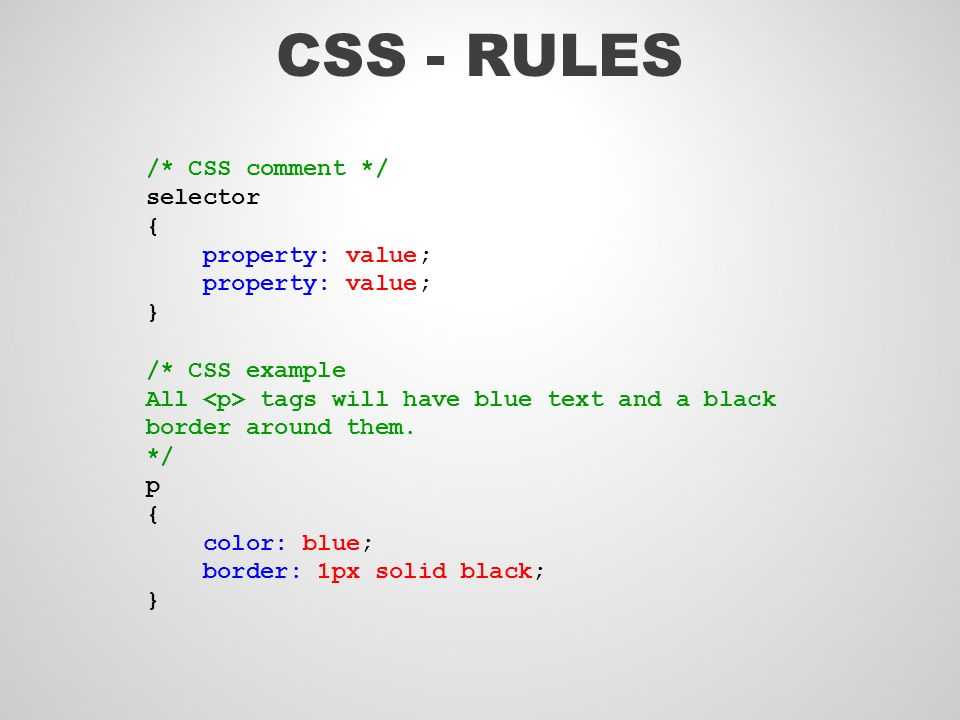
Синтаксис
….
Простой пример div:
Простой Div
вывод
Простой Div
Как вместить один div в другой
В некоторых ситуациях мы должны поместить один или несколько Div внутри другого Div.
Первый Дивизион
Второй дивизион
Позиционирование div внутри другого div
output
Первый Дивизион
Второй дивизион
В приведенном выше выводе вы можете видеть расположение Div вверх и вниз, потому что CSS Div — это блочный элемент, который принудительно разрывает строку до и после элемента. В некоторых ситуациях вы должны разместить эти Div рядом.
CSS Div рядом
Свойство CSS float позволяет вывести элемент из обычного потока и разместить содержимое рядом. В следующем примере показано, как разместить Div рядом на HTML-странице.
Первый Дивизион
Второй дивизион
вывод
Первый дивизион
Второй дивизион
В приведенном выше выводе вы можете видеть, что элементы Div расположены рядом. Здесь второй Div расположен рядом с первым Div, потому что мы установили второй Div float:left;. Свойство Float принимает значения ключевых слов для левого и правого плавающих элементов в этих направлениях соответственно и устанавливается равным none, если не плавает. Если вы хотите разместить эти Div слева и справа от экрана, вы должны указать второй Div float:right;
CSS поплавок
Первый Дивизион
Второй дивизион
вывод
Первый Дивизион
Второй дивизион
Позиция Div относительно родителя
Центр Div внутри другого Div
В некоторых случаях вам может понадобиться расположить один Div точно в центре другого Div. Это означает расположение центра Div горизонтально, а центра Div вертикально внутри другого Div.
Это означает расположение центра Div горизонтально, а центра Div вертикально внутри другого Div.
Исходный код
Центральный отсек сверху
Следующая программная позиция Div в верхней центральной части родительского Div
Исходный код
Раздел внизу по центру
Следующая программная позиция Div внизу родительского Div
Исходный код
Разместить Div в верхнем правом углу
Исходный код
Позиция Div в верхнем левом углу
Исходный код
Позиция Div в правом нижнем углу
Исходный код
Позиция Div в левом нижнем углу
Исходный код
Выравнивание блока Div по центру другого блока с примерами кода
Выравнивание блока по центру другого блока с примерами кода
В этой статье мы рассмотрим несколько различных примеров проблем с выравниванием блока по центру другого блока на языке программирования.
#контейнер {
ширина: 640 пикселей; /*также может быть в процентах.*/
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
} В следующем фрагменте кода представлен краткий обзор многих методов, которые можно использовать для решения проблемы с выравниванием элемента Div по центру другого элемента Div.
#контейнер {
ширина: 640 пикселей; /* Также может быть в процентах. */
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
} Используя различные примеры, мы научились решать задачу «Выровнять Div по центру другого Div».
Как выровнять div по середине другого div?
Это можно сделать, установив для свойства отображения значение «flex». Затем установите для свойства align-items и justify-content значение «center». Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.-Aug-2022
Как центрировать один div?
Если это блочный элемент (div), то нужно установить margin: 0 auto; , иначе, если это встроенный элемент, вам нужно установить text-align: center; вместо этого на родительском элементе. 17 февраля 2010 г.
17 февраля 2010 г.
Как центрировать div внутри div в начальной загрузке?
1 — Вертикальное центрирование с использованием автоматических полей Один из способов вертикального центрирования — использовать my-auto . Это отцентрирует элемент внутри контейнера flexbox (строка Bootstrap 4 . — display:flex ). Например, h-100 делает строку полной высотой, а my-auto центрирует столбец col-sm-12 по вертикали.07-Mar-2017
Как центрировать абсолютную позицию?
Чтобы центрировать элемент с помощью абсолютного позиционирования, выполните следующие действия:
- Добавьте слева: 50% к элементу, который вы хотите центрировать.
- Добавьте отрицательное левое поле, равное половине ширины элемента.
- Далее мы проделаем аналогичный процесс для вертикальной оси.
- Затем добавьте отрицательное верхнее поле, равное половине его высоты.
Что делает маржа авто?
Это наиболее распространенное использование margin auto, с которым мы часто сталкиваемся. Назначая auto левому и правому полям элемента, они одинаково занимают доступное горизонтальное пространство в контейнере элемента — и, таким образом, элемент центрируется. 27-Nov-2018
Назначая auto левому и правому полям элемента, они одинаково занимают доступное горизонтальное пространство в контейнере элемента — и, таким образом, элемент центрируется. 27-Nov-2018
?
Необходимо установить margin: 0 auto; во внешнем контейнере div добавьте text-align: center; на внутреннем div; и используйте неупорядоченный список, чтобы создать свое меню в первую очередь. Показать активность в этом посте. Без указания явной ширины тег
Как центрировать div с помощью CSS?
Использование абсолютного положения Один из способов центрирования элемента Div в CSS — установить абсолютное положение и установить значения свойств left и right на 50 %, что приведет к перемещению элемента div в центр.05 апреля 2021 г.
Как мне это сделать? центрировать div в CSS Flex?
Подход: центрировать элемент
- Мы используем свойство display, установленное на flex, т.


