CSS позиционирование блоков | web-sprints
Позиционирование блоков css один из важнейших этапов верстки, потому что именно это влияет на адаптивность сайта или на возможность её реализации в дальнейшем (если на данный момент не требуется), а так же оказывает значительное влияние на дальнейшее масштабирование сайта. Не редки случаи когда «горе-верстальщики» делают такую верстку, что в итоге её проще выкинуть чем что то изменить, но при это она может выглядеть полностью в соответствии с макетом. Данная ситуация возникает из за не понимания где и когда использовать тот или иной тип позиционирования. Сегодня мы попробуем разобраться в данном вопросе. И так, в css существует свойство position. Данное свойство может принимать 5 значений, но мы рассмотрим 4 основных:
- absolute
- static
- relative
- fixed
Абсолютное позиционирование блоков (absolute)
Первый, в нашем списке, способ позиционирование — это абсолютное. При назначении данного свойства, блок становится самостоятельно единицей и остальные элементы страницы не влияют на его расположение, а так же и он не влияет на другие элементы. Размер блока определяется свойствами width и height, а расположение на странице — свойствами top. left, right и bottom эти параметры задают отступы от верхнего, левого, правого и нижнего края. Если у блока нет родительского элемента, а так же если позиционирование родительского элемента отлично от static, то top, left, bottom, right свойства задают отступы от начала страницы, в противном случае от краев родительского элемента.
Чаще всего данный вид позиционирования используется, когда блок нужно прижать к правому или нижнем краю. Рассмотрим такой макет.
Для удобства блоки были выделены разноцветно рамкой. Разметка будет выглядеть следующим образом:
<div> <div> <!— TEXT —> </div> <div> <a href=»#»><!—SSILKA—></a> </div> </div>
<div> <div> <!— TEXT —> </div> <div> <a href=»#»><!—SSILKA—></a> </div> </div> |
Изначально при такой разметки ссылка yellow будет располагаться с лева под блоком blue. Воспользуемся абсолютным позиционированием и расположим ссылку в соответствии с макетом, тогда наш css будет выглядеть так:
.relation { position: relative; } .yellow { position: absolute; right: 10px; bottom: 10px; }
.relation { position: relative; } .yellow { position: absolute; right: 10px; bottom: 10px; } |
В данном примере мы воспользовались свойствами right и bottom для того что бы задать отступ от правого и нижнего края. Данные значения свойств равносильны значениям top: Высота элемента — 10px и left: Ширина элемента — 10px.
Так же абсолютное позиционирование иногда применяется когда необходимо сделать «наезд» одного элемента на другой.
Статичное позиционирование (static)
Самый распространенный вид позиционирования которое встречается на каждой странице и как правило задан для большинства элементов — статичное, в css пишется как static. Для большинства HTML тегов данное значение определяется по умолчанию т.е. если position явно не задан, то значение будет static. При таком расположении элементы выстраиваются друг под другом и координаты в окне каждого элемента зависит от ближайших элементов с position: static или position: relative. Свойства top, left, right, bottom не сработают при таком позиционировании, изменение расположение происходит за счет свойства margin.
Относительно позиционирование (relative)
Данный вид позиционирования очень похож на статичный за исключением того что, расположение элемента можно изменять свойствами top, left, right, bottom и margin.
Фиксированное позиционирование (fixed)
Фиксированное позиционирование по особенностям задания координат похоже на абсолютное, но расположение высчитывается не относительно HTML страницы, а относительно окна браузера, т.е. при свойстве top: 10px, вы зададите отступ сверху равный 10px ОТ ОКНА БРАУЗЕРА и вне зависимости от того на каком уровне прокрутки страницы вы находитесь, данный элемент всегда будет следовать с вашим экраном.
Обычно используется для элементов навигации, что бы у пользователя была всегда на виду важная информация или ссылки на интересные страницы.
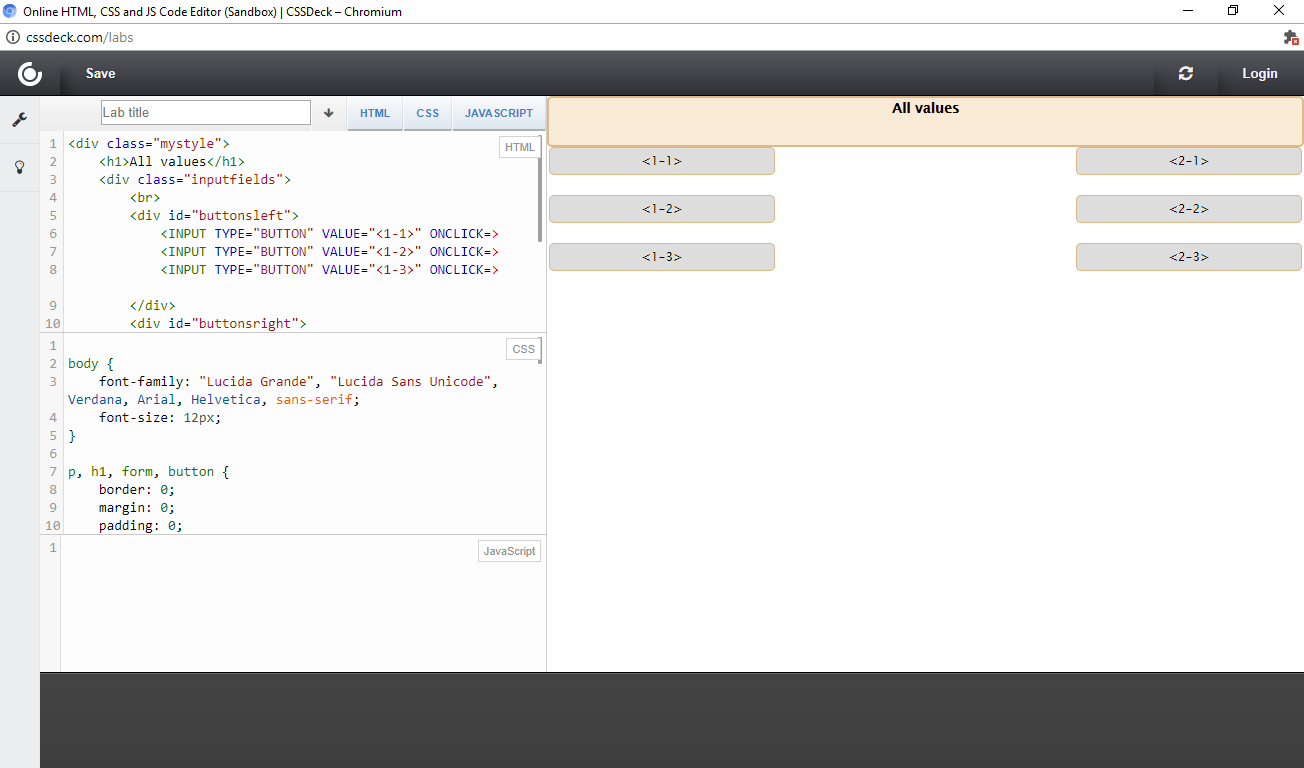
html — Позиционирование div блоков по левому и правому краю
Есть родительский элемент .inputfields, у которого есть блок #buttonsleft, из трех кнопок, выравненный по левому краю, и
body {
font-family: "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
}
p, h2, form, button {
border: 0;
margin: 0;
padding: 0;
}
.mystyle {
border: solid 2px burlywood;
background-color: antiquewhite;
border-radius: 5px;
}
.inputfields {
display: inline;
}
.mystyle h2 {
text-align: center;
font-size: 14px;
font-weight: bold;
margin-bottom: 8px;
}
#buttonsright {
float: right;
width: 30%;
}
#buttonsleft {
float: left;
width: 30%;
}
#buttonsleft input {
font-size: 12px;
padding: 4px 2px;
border: solid 1px burlywood;
width: 100%;
margin: 2px 0 20px;
border-radius: 5px;
display: block;
}
#buttonsright input {
font-size: 12px;
padding: 4px 2px;
border: solid 1px burlywood;
width: 100%;
margin: 2px 0 20px;
border-radius: 5px;
display: block;
} <div>
<h2>All values</h2>
<div>
<div>
<INPUT TYPE="BUTTON" VALUE="<1-1>">
<INPUT TYPE="BUTTON" VALUE="<1-2>">
<INPUT TYPE="BUTTON" VALUE="<1-3>">
</div>
<div>
<INPUT TYPE="BUTTON" VALUE="<2-1>">
<INPUT TYPE="BUTTON" VALUE="<2-2>">
<INPUT TYPE="BUTTON" VALUE="<2-3>">
</div>
</div>Проблема в позиционировании #buttonsright. Они либо выстраиваются по вертикали с левого края, либо же с правого, но ниже чем кнопки из блока
При этом все элементы находятся .mystyle и, при использовании float, выпадают за границы mystyle 
CSS позиционирование или основы блочной верстки
Здравствуйте, сегодня поговорим об основах блочной (div) верстки, благодаря данной информации вы сможете располагать блоки (с картинками, анимашками и др.) в любом месте вашего сайта.
Скачать исходники для статьи можно ниже
В данной статье мы рассмотрим свойства CSS, такие как: position:static, position: relative, position:absolute, float и др.
1. position:static
Это статическое позиционирование, оно задается всем элементам на странице по умолчанию, что означает, что элемент не позиционируется и появляется там, где это обычно было бы в документе.
Так как оно идет по умолчанию, то его и не нужно прописывать, если только вы не хотите переопределить позиционирование, которое было установлено ранее.
#div-1 {
position:static;
}
По умолчанию div блоки располагаются так:


2. position:relative
Это относительное позиционирование, если использовать его, то вы можете переместить элемент вверх, вниз, влево, вправо относительно того места, где бы он появился при статичном позиционировании.
Давайте передвинем DIV-1 вниз на 20 пикселей, и влево на 40 пикселей:
#div-1 {
position:relative;
top:20px;
left:-40px;
}


Обратите внимание, что на том месте, где бы должен был находится наш блок #div-1, теперь образовалось пустое пространство. Следующий за блоком #div-1, блок #div-after не переместился ниже, потому что, #div-1 по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
3. position:absolute
Это абсолютное позиционирование, при его использовании, элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте применим абсолютное позиционирование для блока div-1a:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
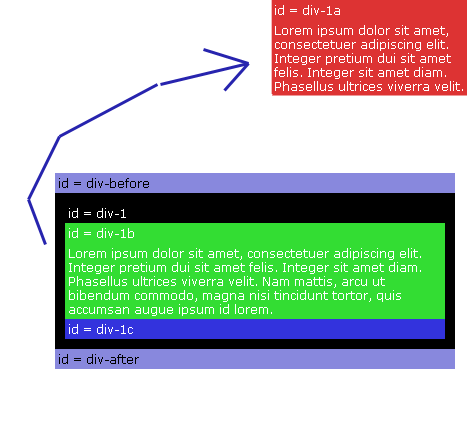
Получим следующее:


Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #div-after переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, используя свойство – position: absolute.
В большинстве же случаев, нам нужно позиционировать элемент (div-1a) относительно родительского элемента (div-1), а не всей станицы целиком – и на этом моменте нам поможет относительное позиционирование.
4. position:relative + position:absolute
Если придать блоку div-1 относительное позиционирование, любые элементы внутри него будет позиционироваться по отношению к div-1. Тогда, если для блока div-1a применить абсолютное позиционирование, мы можем переместить его в правый верхний угол блока div-1:
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
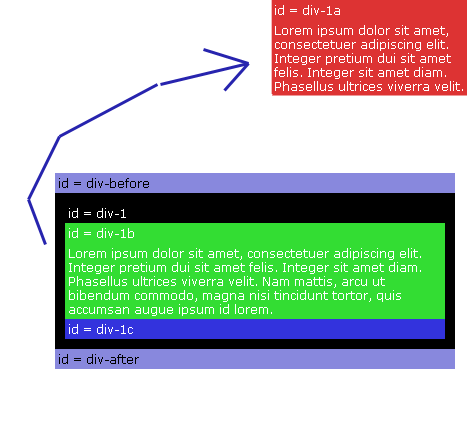
Получим следующее:


5. Две колонки.
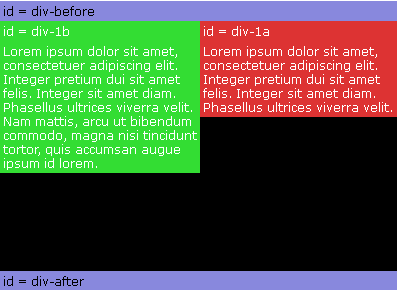
Теперь давайте, используя относительное и абсолютное позиционирование, создадим две колонки внутри блока div-1:
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
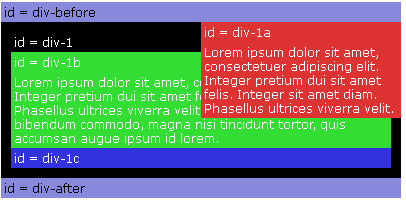
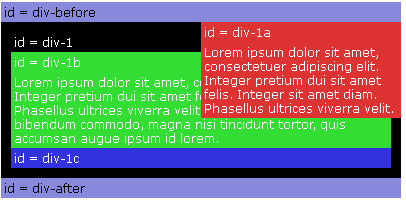
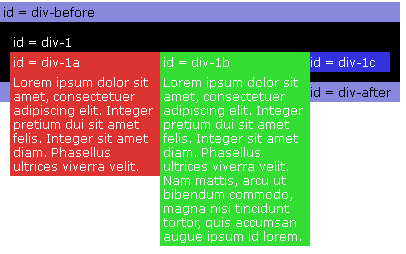
И вот что у нас получилось:


Одним из преимуществ использования абсолютного позиционирования является то, что мы можем позиционировать элементы в любом порядке на странице, независимо от порядка их следования в HTML. Так что, в данном примере, блок div-1b стоит перед div-1а – не правда ли классно!.
А куда же делись остальные элементы из нашего примера (div-after, div-1c)?
Они скрылись под абсолютно расположенными блоками (div-1b, div-1a). К счастью, есть возможность это исправить.
6. Две колонки с абсолютной высотой.
Одним из решений является установить фиксированную высоту на элементах.
Но это не является жизнеспособным решением для большинства конструкций, потому что мы, как правило, не знают, как много текста будет в элементах, или точных размеров шрифта, которые будут использоваться.
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
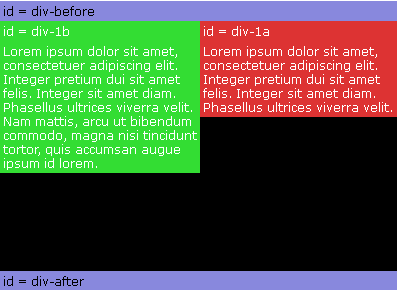
Вот что получиться в итоге:


7. Свойство: float (обтекание)
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
Получим следующее:


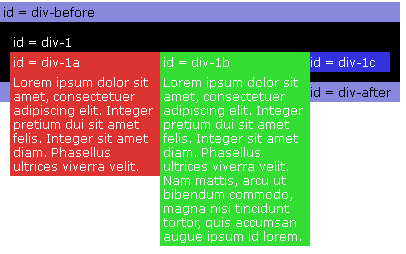
8. Колонки со свойством float.
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
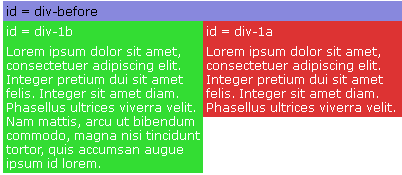
В итоге получиться так:


Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
9. Свойство clear
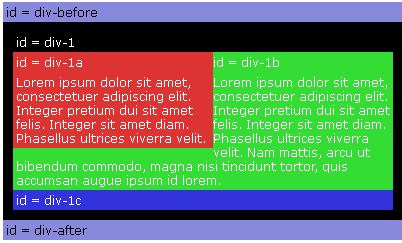
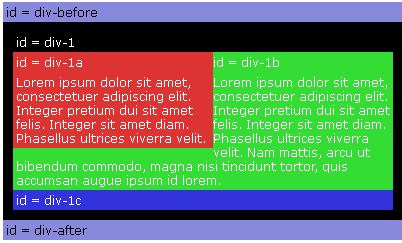
Если мы хотим, чтобы расположенные после колонок блоки были видны и располагались внизу под колонками, то нам необходимо для блока div-1c применить свойство clear:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
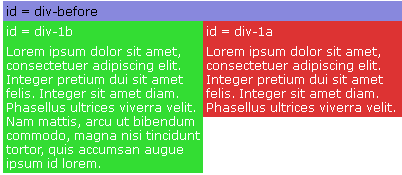
И получим следующее:


Теперь колонки располагаются красиво и правильно!
Также данный результат можно получить, если назначить родительскому контейнеру (div-1) свойство overflow: hidden.
10. position: fixed
Это фиксированное позиционирование.
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
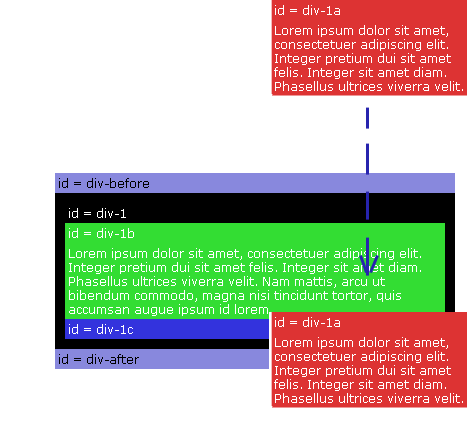
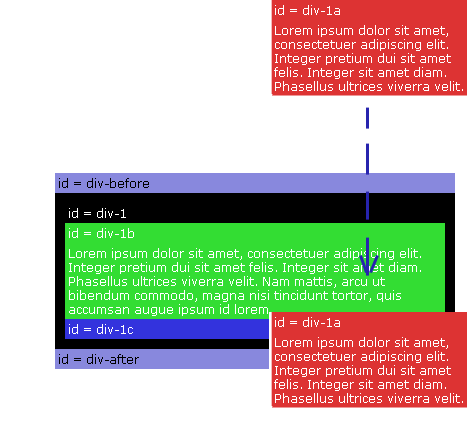
Пример:
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
То есть это плавающий блок:


Как осуществляется позиционирование элементов внутри блоков? — Хабр Q&A
Здравствуйте!С недавних пор изучаю html\css. Прошел несколько курсов и теперь решил знания теоретические подкреплять практикой. Уже есть опыт создания страниц (около 20).
Сколько статей я не читал, у меня в голове не укладывается, как работать со слоями. В теории звучит просто, а вот конкретно в полевых условиях я потерялся. В качестве практики я решил воссоздать блок профиля из твиттера (по фото ниже все поймете).
Если чисто визуально представлять этот блок то для меня он выглядит следующим образом — два див блок верхний (фото кавер) и нижний див блок в которым содержится фото, имя пользователя и ссылка и ниже список с тремя колонками. Верно?
Собственно, вопрос — как сделать чтобы фото было справа, а текст слева? Какими тегами осуществляется позиционирование контента внутри блока (дива).
Вот что у меня получилось.
Код:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>About me</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div></div>
<div></div>
<a href="#"><div></div>
<div><h5>James Rodriguez</h5>
<a href="#"><h4>@james_10</h4></a>
</div>
<div></div>
</body>
</html>body {
margin: 20px auto;
width: 500px;
background-color: #eef1f4;
}
h4 {
font-size: 14px;
color: #66757f;
}
h5 {
color: #000000;
text-align: center;
font-size: 20px;
font-weight: 700;
}
.header {
height: 133px;
width: 100%;
background-color: ##0084b4;
background-position: center;
background-size: 100%;
border-radius: 4px 4px 0px 0px;
}
.content{
background-color: #FFFFFF;
width: 500px;
height: 100px;
border-radius: 0px 0px 5px 5px;
}
.avatar {
width: 100px;
height: 100px;
margin: -150px 0px 0px 25px;
border: 2px solid #FFFFFF;
border-radius: 5px;
background-color:#c7c7c7;
}
.name{
position: absolute;
width: 185px;
}
.footer {
height: 100px;
width: 100%;
background-color: #FFFFFF;
border-radius: 4px;
clear: both;
margin-top: 10px;
}Прошу помочь разобраться, а также снабдить вспомогательно литературой. Заранее премного благодарен!
jquery — Позиционирование DIV блока
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
