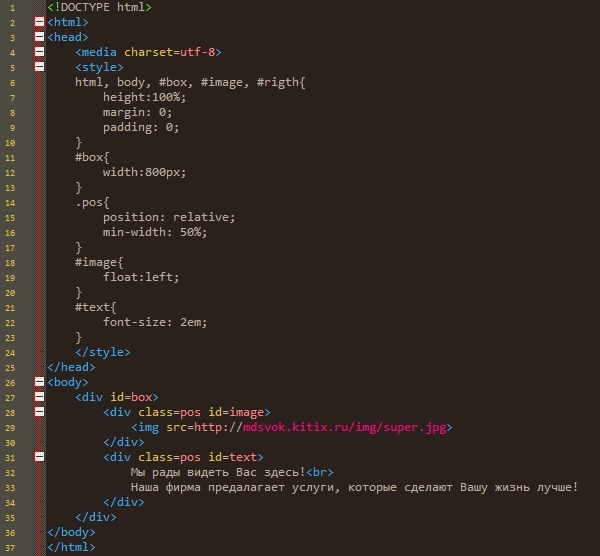
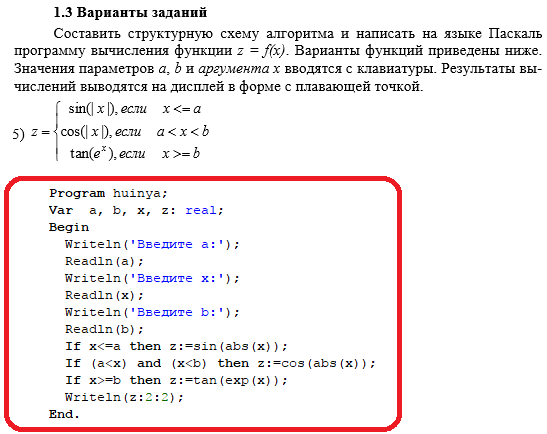
asp.net — Текст выходит за пределы div при изменении размера веб-сайта
Я конвертирую существующий веб-сайт, чтобы он стал адаптивным. Я работаю над
http://dubaiexporters.com/member_benefits.aspx
Когда я изменяю размер браузера, текст выходит за пределы div.
Что я могу сделать, чтобы текст не выходил за пределы div?
Код:
<div> <div> <div> </div> </div> <div> <div> <div> <h2> Memberships & Benefits</h2> </div> <br /> <div> <div> <div> <ul><li><a href="pdf/Dubai_Exporters_Member_Certficate.pdf" target="_blank">DubaiExporters Membership Certificate </a></li> <li>Log in to access and edit the Company profile.</li> <li>Access to the latest inquiries received from agents, importers, distributors all over the world.</li> <li>Company’s Logo , profile & the website link in the Supplier’s section.</li> <li>Advertisement of the Company shall be included in the Listing.</li> <li>Weekly Newsletter updates from Dubai Exporters containing latest news about the world economy, export scenarios, upcoming projects, trade events, market reviews and the link to the Member’s Profile on Dubai Exporters, shall be mailed to our entire database of over 150000 Importers from Africa, CIS,Eastern Europe, latin America, Asia. <a href="images/newslettertemplate. jpg">View sample</a></li> <li>A CD of Dubai Exporters shall be distributed to all the trade visitors and importers visiting Int’l trade exhibitions where Dubai Exporters participates, thereby making your company’s information reach the right target audience. </li> </ul> <div> <asp:ImageButton runat="server" ImageUrl="images/mem_btn.png" /></div> </div> </div> </div> </div> </div> <div> <div> </div> </div> </div>
Я новичок в Bootstrap.
0
chetan kambli 29 Май 2018 в 12:16
2 ответа
Лучший ответ
Поскольку этот блок имеет изображение на сером фоне http://dubaiexporters. com/images/SILVER- member.jpg (который имеет свои размеры) и высота задается для этого блока — .silverAds { высота: 372 пикселей }
com/images/SILVER- member.jpg (который имеет свои размеры) и высота задается для этого блока — .silverAds { высота: 372 пикселей }
Удалите высоту или превратите его в минимальную высоту, а затем сделайте что-нибудь с серым изображением — либо растяните его по вертикали в редакторе, либо добавьте цвет фона с рамкой в .silverAds
1
GL.awog 29 Май 2018 в 09:33
Если вы хотите, чтобы текст не выводился за границу элемента, вы должны установить переполнение.
.element { overflow: scroll;}
Или
.element { overflow: hidden;}
Редактировать: Поскольку position: absolute извлекает содержимое из элемента. Вы должны установить родительский контейнер на position: relative & height: auto;
0
Riad ZT 29 Май 2018 в 09:30
50580616overflow-block — CSS | MDN
CSS свойство overflow-block устанавливает, что будет отображаться, когда содержимое переполняет начальные и конечные края блока.
Свойтсво overflow-block отображается на overflow-y или overflow-x в зависимости от режима записи документа.
overflow-block: visible;
overflow-block: hidden;
overflow-block: scroll;
overflow-block: auto;
overflow-block: inherit;
overflow-block: initial;
overflow-block: unset;
Свойство overflow-block указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
visible- Содержимое не обрезается и может отображаться за пределами начального и конечного краев блока отступа.
hidden- При необходимости содержимое обрезается, чтобы соответствовать размеру блока в поле заполнения. Полосы прокрутки отсутствуют.
scroll- При необходимости содержимое обрезается, чтобы поместиться в размер блока в поле заполнения. Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое.
 (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
(Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое. auto- Зависит от пользовательского агента. Если содержимое помещается в поле дополнения, оно выглядит так же, как visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры устанавливают полосы прокрутки, если содержимое переполняется.
Формат синтаксиса
visible | hidden | clip | scroll | auto
HTML
<ul> <li><code>overflow-block:hidden</code> — скрывает текст за пределами поля <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div> </li> <li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> <li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> <li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> </ul>
CSS
#div1,
#div2,
#div3,
#div4 {
border: 1px solid black;
width: 250px;
height: 100px;
}
#div1 { overflow-block: hidden; margin-bottom: 12px;}
#div2 { overflow-block: scroll; margin-bottom: 12px;}
#div3 { overflow-block: visible; margin-bottom: 120px;}
#div4 { overflow-block: auto; margin-bottom: 120px;}
Результат
BCD tables only load in the browser
Таблица совместимости на этой странице генерируется из структурированных данных. Если вы хотите внести свой вклад в эти данные, просмотрите https://github.com/mdn/browser-compat-data и отправьте нам запрос на извлечение (pull request).Раскладка в CSS: float
Длинная эпопея с написанием статьи о свойстве «float» завершена. Пусть времени ушло много, но мне думается, что мне удалось максимально доходчиво свести все многообразие поведений этого мощного и несколько странного свойства в одну общую систему.
Пусть времени ушло много, но мне думается, что мне удалось максимально доходчиво свести все многообразие поведений этого мощного и несколько странного свойства в одну общую систему.
Кроме того, эта статья содержит рекордное количество иллюстраций среди всего «Учебника» 🙂
Судьба свойства «float» в CSS слегка похожа на судьбу тега «table» в HTML: ни то, ни другое вообще не задумывалось как средство создания колонок и вообще раскладки элементов. Однако из-за определенных несовершенств механизма позиционирования float используется для этой цели очень широко. А то, что придумывался он для другого, частенько проявляется разными неочевидными эффектами. Однако перед тем, как их показать, я все же расскажу, как float’ы можно применять для раскладки.
В самом начале — небольшое замечание о терминах. В русском языке не сложилось никакого известного термина для этого инструмента (пока, по крайней мере). Поэтому я предпочитаю писать его в исходном написании — «float». Читается это примерно как «флоут» (ломать скулы произношением «флоАт» не нужно). Заодно тут же прошу простить мне такие вольности как «заfloat’ить», «приfloat’нутый» и т.п. 🙂
Читается это примерно как «флоут» (ломать скулы произношением «флоАт» не нужно). Заодно тут же прошу простить мне такие вольности как «заfloat’ить», «приfloat’нутый» и т.п. 🙂
Принцип работы
Как и позиционирование, float используется для того, чтобы двигать боксы. Но в отличие от позиционирования, которым можно двигать боксы практически произвольно, все, что может float — это сдвинуть элемент к одной из сторон потока, правой или левой.
При этом сам бокс и следующие за ним в потоке приобретают интересное поведение:
- Float’нутый бокс смещается по горизонтали и прилипает к одной из сторон родителя.
- Float’нутый бокс перестает раздаваться на всю ширину родительского бокса-контейнера (как это происходит с блоками в потоке). С его неприжатой к родителю свободной стороны появляется свободное место.
- Следующие за ним блочные боксы подтягиваются вверх и занимают его место, как если бы float’нутого бокса в потоке не было.
- Строчные же боксы внутри подвинувшихся наверх блоков начинают обтекать float’нутый бокс со свободной стороны.

Хочу еще раз подчеркнуть неочевидную сразу вещь: сама коробка блока, следующего за float’ом, подлезает под него и занимают всю ширину потока, а вот текст внутри этого блока смещается в сторону и обтекает float.
Дальше интересно, как себя ведут float’нутые в одну сторону боксы, которые идут один за другим. В этом случае следующий бокс будет пытаться уместиться сбоку от предыдущего, с его свободной стороны. И только если ему там не будет достаточно места, тогда он сместится ниже и будет пытаться уместиться уже там.
Есть еще один маленький технический аспект, не обязательный для понимания всей «механики». Заfloat’ить можно как блочные боксы, так и строчные. При этом строчные тут же автоматически становятся блочными. То есть, писать display:block; для float’а излишне.
Из двух описанных особенностей float’ов — прижимание к краю и стыкование сбоку друг друга — вытекают два основных применения их в раскладке:
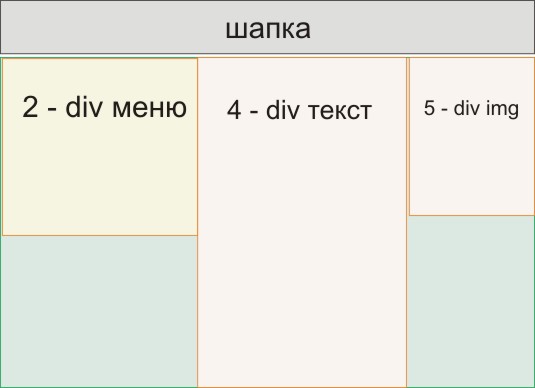
- разделение страницы на колонки
- горизонтально расположенные меню
Колонки
Колонки — это когда блоки текста расположены рядом друг с другом и имеют одинаковую высоту.
Все колоночные раскладки я буду рассматривать на вот таком простейшем HTML’ном коде с двумя блоками:
<body>
<div>
...
</div>
<div>
...
</div>
</body>
Сразу стоит сказать, что делать колонки в растягивающемся по ширине контейнере сложнее, чем с заданной шириной. Тут есть два принципиально разных подхода, подходящих для разных случаев.
Пропорциональная ширина
Если нужно, чтобы ширина колонок менялась пропорционально, при изменении ширины страницы, то подход такой:
#content {
float:right; width:70%;
}
#sidebar {
float:left; width:30%;
}
То есть два блока float’ятся рядом в разные стороны, а их ширина делится в нужном процентном соотношении. Этот способ позволяет легко поменять колонки местами — просто поменяв значения right и left.
Растягивание только одной колонки
Если нужно, чтобы менялась только ширина основной колонки, то предыдущий способ не подходит. Дело в том, что в CSS, к сожалению, нельзя напрямую сформулировать такую вещь как «вся доступная ширина минус конкретное число».
Дело в том, что в CSS, к сожалению, нельзя напрямую сформулировать такую вещь как «вся доступная ширина минус конкретное число».
Теперь обратимся к одной из предыдущих статей про блоки в потоке, где я упомянул об одной их полезной особенности автоматически укладываться по ширине в размер родительского бокса. То есть, если блоку в прямом потоке задать, скажем, левый margin, то его ширина соответственно ужмется. А это именно то поведение, которого мы хотели добиться от одной из колонок.
Итак, для нужного нам эффекта мы дадим основному блоку левый margin, чтобы он ужался направо, а боковую панель заfloat’им на это место:
#sidebar {
float:left; width:200px;
}
#content {
margin-left:200px;
}
Но у второго способа есть один очень серьезный недостаток. Обратите внимание, что в исходном HTML блок «sidebar» идет до блока «content» с основным содержимым. Не нужно думать, что так сделано случайно :-). Так сделано специально, потому что иначе этот самый второй способ с наложением колонки поверх margin’а не работал бы.
Как я написал в начале статьи, float’ы сдвигаются только в сторону и дают место следующим блоками, которые съезжают наверх. Поэтому принципиально, чтобы «sidebar» был уже наверху, и тогда основной блок подъедет к нему. Если «sidebar» идет после основного блока, то он так и останется ниже, и ни на какие колонки это похоже не будет.
Это действительно плохо, потому что перечеркивает одну из основных идей CSS: отделение оформления от содержания. Получается, что мы захотели изменить только дизайн, а если блоки расположены «не так», то придется лезть еще и в HTML-шаблоны. Кроме того, с точки зрения структуры могут быть свои веские основания располагать блоки так, а не иначе. Например чтобы пользователь мог начать читать основной текст страницы, не дожидаясь загрузки навигации.
Фиксированная ширина
Все резко упрощается, когда колонки помещаются в фиксированную ширину контейнера. В этом случае лучше всего использовать первый способ (float’ить все колонки), и ширину уже можно задавать не только в процентах, но и в чем хотите, поскольку ее можно точно вычислить.
Высота колонок
Опять-таки, я далеко не случайно «отрезал» на картинках нижнюю часть блоков :-). Иначе бы они как колонки совсем не выглядели, потому что, как нетрудно убедиться, если применить те фрагменты CSS, что я привел, и раскрасить колонки разными цветами, то их высота оказывается разной. Она зависит от количества содержимого в этих блоках.
Этот некрасивый эффект можно обойти несколькими способами.
Первый способ называется «Ложные колонки» («Faux columns»), опубликован в авторитетном веб-журнале A List Apart в сентябре 2004 года и с тех пор пользуется большой популярностью. Всем рекомендую прочитать либо оригинал, либо русский перевод. Однако если вы сегодня не в настроении кликать, то вот кратко его суть.
Вместо того, чтобы назначать фон самим колонкам, они оставляются прозрачными, а вот их контейнеру назначается фоновая картинка шириной во весь контейнер и повторяющаяся по вертикали. Части этой картинки, находящиеся под разными колонками, красятся в разные цвета и при повторении вниз это дает нужный визуальный эффект.
Что в ложных колонках замечательно — так это то, что вы можете не ограничивать себя на фоновой картинке ровными цветами. На ней, например можно нарисовать эффект тени между колонками, повторяющиеся горизонтальные полоски в виде фона, орнамент по краям.
Недостаток же способа состоит в том, что поскольку у фоновой картинки есть только один размер, ее нельзя применять для пропорционально растягивающихся колонок, так как картинка тянуться не будет (тут я ошибся; все вполне применимо, читайте комментарий). А вот для случая, когда одна из колонок фиксирована по ширине, фон приспособить можно (этот случай, кстати, в «Faux columns» не рассмотрен).
Суть состоит в том, чтобы поместить фоновую картинку только под ту колонку, ширина которой известна. Остальное место будет занято фоновым цветом контейнера, а не картинкой.
Возьмем наш пример и сделаем колонку «sidebar» справа шириной 200 пикселов, а «content» пусть растягивается. Для «sidebar» подготовим картинку размерами 200х1 например ровного синего оттенка. А под «content» отведем желтоватый.
А под «content» отведем желтоватый.
В стилях это выглядит так:
#sidebar {
float:right; width:200px;
}
#content {
margin-right:200px;
}
body {
background:url(bg.png) #FFD right top repeat-y;
}
Единственное правило для контейнера (body) задает все поведение фона:
- указывается URL картинки (bg.png)
- цвет фона в тех местах, где ее не будет (#FFD)
- положение картинки прижатой к правому краю (right top)
- повторение картинки вниз (repeat-y)
В реальном примере в CSS еще была пара правил для цвета букв и борьбы с границами, которые сейчас не существенны.
Другой способ уравнивания колонок по высоте был описан недавно и уже сильно известен, поскольку удобен.
Идея его состоит в том, чтобы неравенство высот колонок спрятать, неимоверно удлинив их вниз, чтобы их концы были за пределами реального содержимого страницы. Добиваются этого тем, что сначала ставят колонкам очень большой отступ (padding) вниз, который закрашивается цветом фона. А чтобы все остальное содержимое тоже не сдвигалось туда далеко, колонкам назначается отрицательная граница (margin) такого же размера:
А чтобы все остальное содержимое тоже не сдвигалось туда далеко, колонкам назначается отрицательная граница (margin) такого же размера:
#content,
#sidebar {
padding-bottom:32767px;
margin-bottom:-32767px;
}
Странное число обусловлено тем, что это максимум, который может позволить браузер Safari. На самом деле оно не настолько странное. Кому интересно, это максимальное знаковое целое число, если представлять его 16 битами.
В итоге все, что идет за колонками смещается и находится прямо под содержимым самой длинной из них, а колонки удлиняются вниз. Некрасиво одно — из-за длинных колонок сама страница становится такой же длинной. Чтобы с этим бороться, надо их контейнеру проставить свойство overflow:hidden, которое заставляет контейнер просто отрезать и не показывать то, что выходит за его пределы.
У моего примера, который я взял в самом начале, есть, правда, одна загвоздка. Там колонки лежат прямо в body. А если
А если body проставить overflow:hidden, то браузеры отменяют скроллинг у страницы начисто. Даже если реальное содержимое выше окна. Поэтому колонки надо завернуть в еще один элемент, например div. Но справедливости ради надо сказать, что на практике колонки и так бывают во что-нибудь уже завернуты.
Засада
Куда ж без нее :-). Как я не особенно прозрачно намекнул в самом начале, поскольку float’ы не придумывались как средство создания колонок, это обязательно вылезет чем-нибудь уродливым и аукнется увеличением расхода анальгина (некоторые предпочитают темпалгин или парацетамол).
Причем «вылезет» — в прямом смысле. Давайте немного подвинем наш «голый» пример в сторону реальности, добавив над колонками шапку и внизу какой-нибудь тоже блок с текстом.
<body>
<div>...</div>
<div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>. ..</div>
</body>
..</div>
</body>
Для простоты выберем нехитрый колоночный дизайн с фиксированной шириной. Шапку и нижний блок сделаем синими с белыми буквами, основное содержимое белым, а дополнительную колонку тоже синей, но чуть светлее. Цвета колонкам зададим способом «Faux columns».
/* Раскладка в колонки */
body {
width:600px;
margin:0 auto;
}
#content {
float:left; width:450px;
}
#sidebar {
float:right; width:150px;
}
/* Цвета */
#main {
background:url(bg.png) right top repeat-y;
}
#header,
#footer {
background:#238; color:white;
}
Всякие отступы и шрифты я снова опустил для простоты восприятия. Добавим тестового текста и запускаем:
Хм… Ну, колонки, в общем, даже можно разглядеть! Не придерешься! Однако как ни крути, но выглядит все не так, как задумано, а даже можно сказать, все превратилось в некую кашу из цветов и букв.
Чтобы понять, почему так происходит, надо вспомнить описание того, как работает float. А именно, что блоки, идущие за float’ами перестают эти float’ы замечать и подтягиваются вверх. Более того, сам контейнер, в котором float’ы находятся, тоже перестает их замечать и float’нутые блоки проваливаются через низ контейнера, если он заканичвается раньше.
А именно, что блоки, идущие за float’ами перестают эти float’ы замечать и подтягиваются вверх. Более того, сам контейнер, в котором float’ы находятся, тоже перестает их замечать и float’нутые блоки проваливаются через низ контейнера, если он заканичвается раньше.
Теперь посмотрим на наш код. Оба float’нутых блока «content» и «sidebar» находятся внутри блока «main». И больше ничего в «main» нет. А раз ему нечего больше содержать, то его высота схлопывается в нуль! Поэтому и не видно на картинке ни белого фона «content», ни светло-синего фона «sidebar», потому что эти цвета назначены в виде фона «main».
Дальше — «footer». Он, подчиняясь все тому же правилу, тоже не видит float’нутых блоков и подтягивается наверх прямо к самому заголовку (поскольку «main» — нулевой высоты). Но в «footer» есть текст. Текст этот уже должен обтекать float’ы: справа «content» и слева «sidebar». Между колонками места не осталось, поэтому текст может начаться только под одной из колонок, которая первая кончится. Там он и есть. Таким образом, «footer», подтянувшись под заголовок, продолжается вниз, пока не закончится весь его текст. И весь этот синий фон, что ниже заголовка — это «footer» и есть.
Там он и есть. Таким образом, «footer», подтянувшись под заголовок, продолжается вниз, пока не закончится весь его текст. И весь этот синий фон, что ниже заголовка — это «footer» и есть.
Зачем такая сложность
Описанное поведение должно внушать недоуменние. Зачем надо было придумывать такие сложности: разделить понятие блока так, чтобы цвета и рамки наверх, а текст — на месте? Но смысл, конечно, есть. Это, наряду со схлопыванием границ, попытка заставить боксовую модель CSS нормально вести себя в условиях простого потока текста. Подробное классическое объяснение этому феномену есть все у того же Эрика Мейера в статье «Containing Floats» (на английском). Постараюсь кратко передать суть.
Представьте себе обычный поток абзацев — блоков с текстом — без всякого позиционирования. В одном из абзацев встречается картинка, которую хочется сдвинуть, скажем, влево, чтобы текст ее обтекал. Такое раньше в HTML достигалось свойством align="left", но в духе вынесения оформления из HTML в стили, для этой функции как раз и придумали свойство float. То есть вместо align этой картинке приписывается
То есть вместо align этой картинке приписывается float:left.
Пусть сдвигаемая картинка занимает по высоте больше, чем текст абзаца. Если она будет растягивать свой абзац и отодвигать начало следующего ниже, то это будет выглядеть некрасиво из-за увеличенного расстояния между строками соседних абзацев. Поэтому она и проваливается через все границы блоков, сохраняя между ними красивые отступы, а текст ее обтекает.
Решения
Итак, поведение с проваливанием понятно, но оно удобно для непозиционированного текста, а для раскладки — совсем неудобно. Существует два подхода устранящих оба проявления этого свойства: подтягивание следующих боксов наверх и проваливание через низ контейнера.
Для устранения подтягивания блоков существует специальное свойство — clear. Оно заставляет элемент сдвигаться вниз, пока сбоку от него не останется float’ов. Причем можно управлять, с какого именно бока не должно быть float’ов:
clear:left- следит, чтобы float’ов не было слева
clear:right- следит, чтобы float’ов не было справа
clear:both- следит, чтобы float’ов не было с обеих сторон
Таким образом, если мы скажем нашему «footer»у:
#footer {
clear:both;
}
. .. чтобы слева и справа от него не было float’нутых колонок, то он сдвинется вниз как раз туда, где они обе кончаются.
.. чтобы слева и справа от него не было float’нутых колонок, то он сдвинется вниз как раз туда, где они обе кончаются.
Но это не решает другой проблемы: того, что float’ы проваливаются через «main», и тот схлопывается, в результате чего не видно колоночного фона, который ему назначен. Проваливание можно победить двумя способами.
Можно явно спозиционировать контейнер каким-нибудь образом. Насколько я понимаю логику спецификации, поведение проваливания считается логичным только в простом потоке. В других случаях оно только мешает. И так оно и есть, как мы убедились.
То есть достаточно назначить контейнеру например position:absolute или float:left и ничего не будет проваливается, контейнер будет полностью заключать в себя и текст, и float’ы. В нашем случае (и в большинстве случаев, кстати) это решение вполне подойдет.
Другой интересный способ связан с побочным эффектом свойства overflow. Само по себе оно предназначено для того, чтобы определять, как будет вести себя контейнер при переполнении, когда не может вместить свое содержимое. У него есть четыре значения:
У него есть четыре значения:
visible- содержимое переходит через край и его нормально видно (это поведение по умолчанию)
hidden- содержимое отсекается за границами контейнера и его там никак не видно
auto- если содержимое переполняет контейнер, у него появляется скроллбар, позволяющий проматывать содержимое, если нет — не появляется
scroll- похоже на
auto, только скроллбар у контейнера есть всегда, даже когда содержимое его не переполняет
Так вот побочный эффект заключается в том, что если контейнеру поставить любой overflow, кроме обычного visible, он вдруг растягивается и заключает в себя float’ы, которые в нем сидят, устраняя проваливание.
Какой же overflow использовать? Сразу отпадает scroll — всегда висящие скроллбары явно не нужны. Остаются auto и hidden, которые отличаются только тем, появляется скроллбар при переполнении или нет. Но у нас никакого переполнения нет, наоборот, этим свойством мы заставили контейнер дополнительно растянуться, чтобы он охватывал все свои элементы. Поэтому использовать можно любое значение.
Но у нас никакого переполнения нет, наоборот, этим свойством мы заставили контейнер дополнительно растянуться, чтобы он охватывал все свои элементы. Поэтому использовать можно любое значение.
Я суеверно стараюсь использовать hidden, чтобы не появлялось скроллбаров, если из-за каких-то глюков переполнение вдруг возникнет.
У решения с overflow есть одна загвоздка, связанная с поведением Некоторого Браузера™. Оно работает только если контейнеру явно назначены ширина или высота. Из-за этого им иногда неудобно пользоваться, когда вам нужны автоматические размеры, а не жесткие.
Итак, в итоге, чтобы исправить наш пример с колонками, надо сделать так:
#main {
width:100%; overflow:hidden;
}
Кстати! Если бы для рисования фона под колонками я использовал не faux columns, а способ с длинным padding’ом, то он бы потребовал использовать overflow:hidden для «main», что заодно решает и проблему с проваливанием. Но как бы тогда я про это рассказывал?
Но как бы тогда я про это рассказывал?
Все на этом с колонками… Время сходить налить себе вкусного чаю (многие предпочитают кофе) и, прибавив к этому какую-нибудь вкусную булочку, сделать паузу для укладывания в голове всего этого месива. Дальше нас ждет маленькая добавка — про меню.
Меню
Напомню, что если несколько идущих подряд блоков заfloat’ить в одну сторону, то каждый следующий будет пытаться разложиться со свободной стороны от предыдущего. Этот эффект широко используется для того, чтобы превращать списки разделов сайта в горизонтально расположенные меню.
Возьмем такой список:
<ul>
<li><a href="/">Начало</a></li>
<li><a href="catalog/">Каталог</a></li>
<li><a href="basket/">Корзина</a></li>
<li><a href="help/">Справка</a></li>
</ul>
Чтобы это было похоже на меню, надо заfloat’ить все li влево, убрать у них атрибутику списка (отступы и буллиты) и еще добавить для красоты отступы, фон и рамку:
/* раскладка */
ul,
li {
float:left;
list-style:none;
margin:0; padding:0;
}
/* вид */
li {
padding:2px 10px;
font:Bold Small Tahoma;
background:#35C; color:white;
border:solid 1px; border-color:#46F #238 #238 #46F;
}
a {
color:white; text-decoration:none;
}
Обратите внимание, что для раскладки все свойства назначаются и для элементов ul, и для li. Это удобно свести в одно правило, потому что:
Это удобно свести в одно правило, потому что:
float:leftнужен элементам списка, чтобы они разложились горизонтально, а самому списку — чтобы элементы через него не проваливались;- нулевые
marginиpaddingустраняют отступы, которые браузеры делают для списков по умолчанию, но они это делают очень по-разному, поэтому проще сказать «всем всё по нулям», чем помнить что отдельно для какого элемента проставлять.
Мораль
Механизм float — еще одно средство раскладки наряду с абсолютным позиционированием.
Он отличаются в лучшую сторону, позволяя оставить элемент в потоке, что очень удобно для колоночной раскладки.
Однако его минусами является меньшая гибкость из-за того, что элементы нельзя двигать произвольно, и потому что возможность его применять может зависеть от порядка элементов в HTML-разметке.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
CSS: иллюстрации & подписи
CSS: иллюстрации & подписиСмотрите также указатель всех приёмов работы.
На этой странице:
Иллюстрации & подписи
Масштабированная модель Эйфелевой башни в Парке Мини-Франция
В HTML5 включен новый элемент для вставки иллюстрации с подписью. (Мы покажем, как сделать тоже самое в HTML4 ниже.)
<figure>
<p><img src="eiffel.jpg"
alt="Эйфелева башня">
<figcaption>Масштабированная
модель Эйфелевой башни в Парке
Мини-Франция</figcaption>
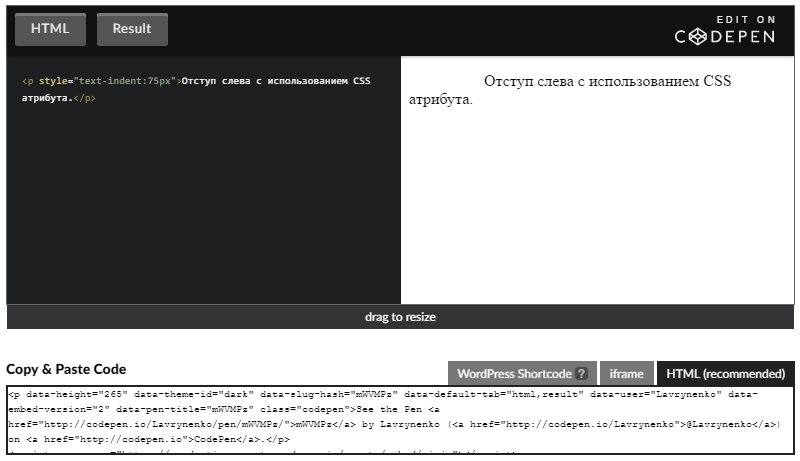
</figure>Например, чтобы сместить изображение вправо на расстояние, равное 30% от ширины окружающих абзацев, используйте следующие правила:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0. 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
}На самом деле, действительно необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения
Здесь только одна проблема, и она заключается в том, что изображение может быть слишком широким. В этом случае, ширина изображения всегда будет составлять 136 px и иллюстрация будет занимать 30% от окружающего текста. И если вы сузите окно, то изображение может не поместиться и вылезти за рамку (попробуйте!).
Если вы знаете ширину всех изображений в документе, вы можете указать минимальную ширину иллюстрации следующим образом:
figure {
min-width: 150px;
}Сен-Тропе и его форт в вечернем солнце
Другой способ — это задать масштаб самого изображения. Именно
это мы и сделали с изображением справа. Как вы, возможно, видете,
если вы сделаете окно браузера слишком широким, изображения в
формате JPEG масштабируются не очень хорошо. Но если это
изображение — диаграмма или график в формате SVG, то масштабирование работает просто
великолепно. Вот разметка, которую мы использовали:
Но если это
изображение — диаграмма или график в формате SVG, то масштабирование работает просто
великолепно. Вот разметка, которую мы использовали:
<figure>
<p><img class=scaled src="st-tropez.jpg"
alt="Сен-Тропе">
<figcaption>Сен-Тропе и его форт в
вечернем солнце</figcaption>
</figure>А вот таблица стилей:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}
img.scaled {
width: 100%;
}И в дополнение последнее правило: этот приём делает изображение настолько широким, насколько позволяет пространство внутри иллюстрации (область внутри рамок и отступов — border и padding).
Размещение подписи сверху
Средиземное море около Кап Ферра
HTML позволяет элементу figcaption быть либо первым, либо
последним элементом внутри иллюстрации. Если не применять
каких-либо правил CSS, это приведёт к тому, что подпись будет
размещена либо над иллюстрацией, либо под ней соответственно.
Если не применять
каких-либо правил CSS, это приведёт к тому, что подпись будет
размещена либо над иллюстрацией, либо под ней соответственно.
Однако, независимо от разметки текста, вы можете указать в CSS, чтобы подпись появилась либо над изображением, либо под ним. Этого можно достичь, указав браузеру, что изображение должно быть отформатировано как таблица, в которой картинка является единственной ячейкой, а подпись становится заголовком таблицы. Просто добавьте эти правила в таблицу стилей из предыдущей секции:
figure {
display: table;
}
figcaption {
display: table-caption;
caption-side: top;
}Стиль, который мы использовали на этой странице, содержит рамку серого цвета. Она обрамляет иллюстрацию. К сожалению, когда мы используем табличную разметку, чтобы поместить подпись сверху или снизу, мы должны указать рамку другим способом, потому что подпись размещена за пределами границы таблицы. Мы можем исправить это, поместив часть границы на саму подпись:
figure {
border-top: none;
padding-top: 0;
}
figcaption {
padding: 0. 5em;
border: thin silver solid;
border-bottom: none;
}
5em;
border: thin silver solid;
border-bottom: none;
}Иллюстрации & подписи в HTML4
Масштабированная модель Эйфелевой башни в Парке Мини-Франция
HTML4, в отличие от HTML5, не имеет элементов, которые бы позволили вставить в документ изображение с подписью. Это предлагалось сделать (см HTML3), но в итоге в HTML4 предложение не вошло. Вот единственная возможность воспроизвести элемент figure:
<div class=figure>
<p><img src="eiffel.jpg"
alt="Эйфелева башня">
<p>Масштабированная модель
Эйфелевой башни в
Парке Мини-Франция
</div>Затем в таблице стилей вы используете класс «figure» для форматирования иллюстрации так, как вам необходимо. Например, чтобы сместить иллюстрацию вправо на расстояние, равное 30% от ширины окружающих абзацев, необходимо применить следующие правила:
div.figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0. 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
}Как и ранее, необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения в HTML4
Чтобы избежать выхода изображения за рамки иллюстрации и при условии, что вы знаете ширину всех изображений в документе, вы можете добавить минимальную ширину DIV следующим образом:
div.figure {
min-width: 150px;
}Сен-Тропе и его форт в вечернем солнце
Чтобы смасштабировать изображение на всю ширину иллюстрации (как мы сделали с изображением справа), вы можете добавить атрибут КЛАССА и соответствующее правило CSS, очень похожее на пример с HTML5 выше. Вот разметка, которую мы использовали:
<div class=figure>
<p><img class=scaled src="st-tropez.jpg"
alt="Сен-Тропе">
<p>Сен-Тропе и его форт
в вечернем солнце
</div>А вот таблица стилей:
div.figure { float: right; width: 30%; border: thin silver solid; margin: 0.5em; padding: 0.5em; text-align: center; font-style: italic; font-size: smaller; text-indent: 0; } img.scaled { width: 100%; }
Одно дополнение: этот приём делает изображение настолько широким, насколько позволяет DIV (площадь внутри border и padding).
Размещение описания сверху в HTML4
Средиземное море около Кап Ферра
Чтобы разместить подпись сверху, добавьте эти правила в таблицу стилей из предыдущих секций:
div.figure {
display: table;
}
div.figure p + p {
display: table-caption;
caption-side: top;
}‘+’ приводит к тому, что правило действует на элемент P, который следует за другим P. Что означает, что условие действует на второй элемент P иллюстрации, который содержит описание картинки.
(Эта техника может привести к ошибкам в некоторых браузерах, разработанных ранее 2003, особенно в комбинации с масштабированием изображений, как в примере выше)
Как и прежде, серая рамка, которую мы выбрали для обрамления
иллюстраций на этой странице, будет обрамлять только само
изображение. Чтобы рамка была вокруг изображения и подписи, добавьте эти правила:
Чтобы рамка была вокруг изображения и подписи, добавьте эти правила:
div.figure {
border-top: none;
padding-top: 0;
}
div.figure p + p {
padding: 0.5em;
border: thin silver solid;
border-bottom: none;
}Навигация по сайту
overflow | lesson-web.ru
В этом уроке мы научимся с вами работать со скроллом.
И первое, что мы можем сделать со скроллом – это, естественно, заблокировать. Для этого мы в «body» прописываем CSS-свойство «overflow» и задаём значение «hidden».
body{
overflow:hidden;
}
Так же, скролл можно зафиксировать по определённой оси.
body{
overflow-x:hidden;
}
body{
overflow-y:hidden;
}
Также с помощью этого свойства мы можем управлять скроллом в каком-то боксе. Зададим ему размер 200 на 200 и добавим текст.
Текст у нас по ширине ограничился, а по высоте выходит за пределы нашего бокса. Если мы хотим, чтобы текст не выходил за пределы бокса, то, во-первых, мы сделаем «overflow: hidden», и тогда всё, что выходит за пределы бокса будет обрезаться.
Если мы хотим, чтобы текст не выходил за пределы бокса, то, во-первых, мы сделаем «overflow: hidden», и тогда всё, что выходит за пределы бокса будет обрезаться.
На будущее, если вам нужно сделать так, чтобы всё, что выходит за пределы бокса обрезалось, то вы задаёте «overflow: hidden», и тогда собственно это и произойдет.
Или же мы хотим, чтобы внутри этого блока появился скролл. Просто задаём «overflow: auto», тогда на странице у нас появится в боксе скролл, который позволяет скроллить контент внутри этого блока, который выходит за пределы нашего бокса.
Так же вы можете делать скролл по оси X или по оси Y.
Собственно говоря, вот так вот вы можете управлять скроллом. На самом деле, свойство «overflow» со значением «hidden» используется не только для управления сколлом. Есть фишечка которая связана с «float», и опять же это мы будем изучать уже в верстке, но просто на будущее скажу, что «overflow» тоже свойство такое не очень простое и позволяет делать некоторые фишечки. Просто сейчас не хочу вас грузить лишней информацией сложной. Это мы будем изучать всё-таки при вёрстке.
Просто сейчас не хочу вас грузить лишней информацией сложной. Это мы будем изучать всё-таки при вёрстке.
Собственно, пока что с «overflow: hidden» всё. Мы к нему опять же ещё вернёмся, а пока что вы можете продолжить изучать следующие CSS-свойства.
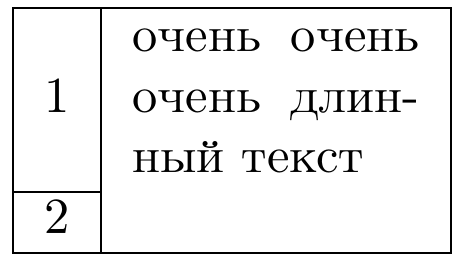
Как сделать чтобы текст не выходил за пределы ячейки excel?
Рассмотрим очень часто возникающий у начинающих пользователей вопрос о том, как сделать перенос слов внутри ячейки, чтобы текст(слова) не выходил за границы ячейки.
При открытии (создании) нового документа установлены настройки «по умолчанию» — ячейки неформатированные. При таких настройках, когда мы вносим длинное слово или несколько слов в ячейку, текст не ограничивается рамками ячейки и продолжается за ее пределами.
Это не красиво и не очень подходит для оформления официальных документов (например: приложений к договорам).
Рассмотрим два способа форматирования ячеек для перенос текста.
Первый способ подходит для большинства версий программы «Excel» и заключается в следующем:
- Необходимо выделить левой кнопкой мыши те ячейки, текст в которых Вы желаете переносить;
- Далее, кликнув правой кнопкой мыши по выделению вызвать контекстное меню и нажать позицию меню «Формат ячеек».

- После клика появится панель настроек свойств ячейки.
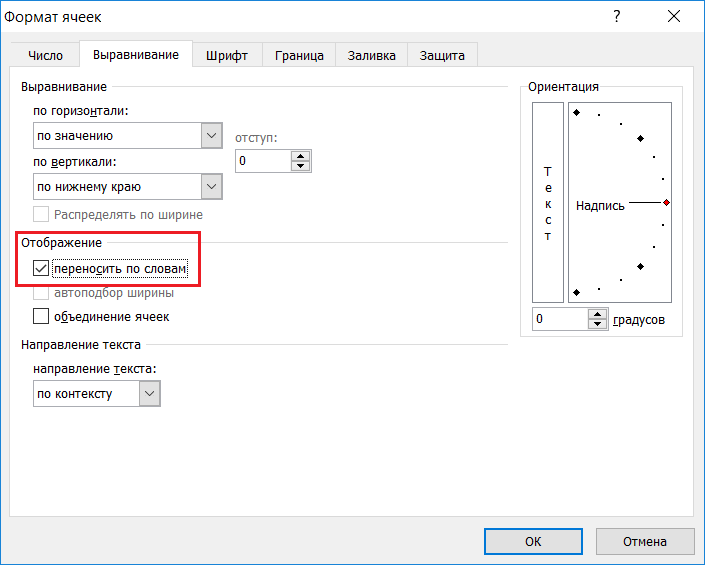
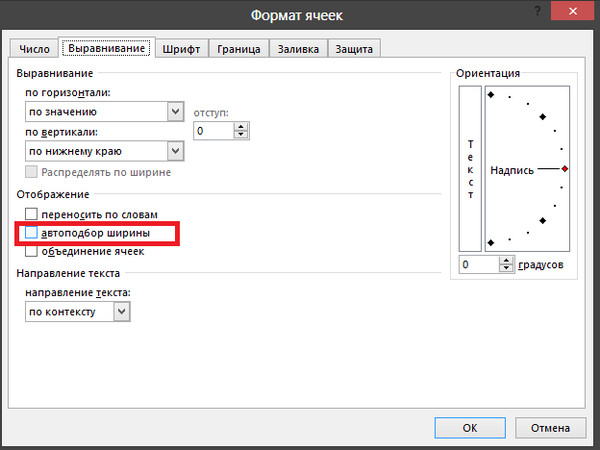
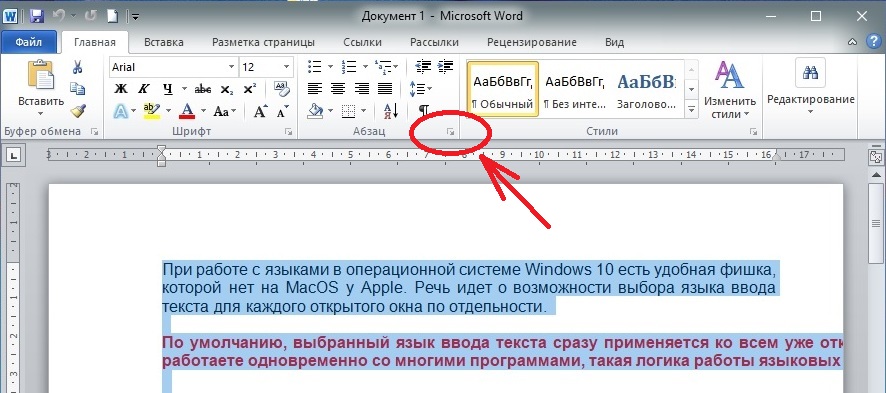
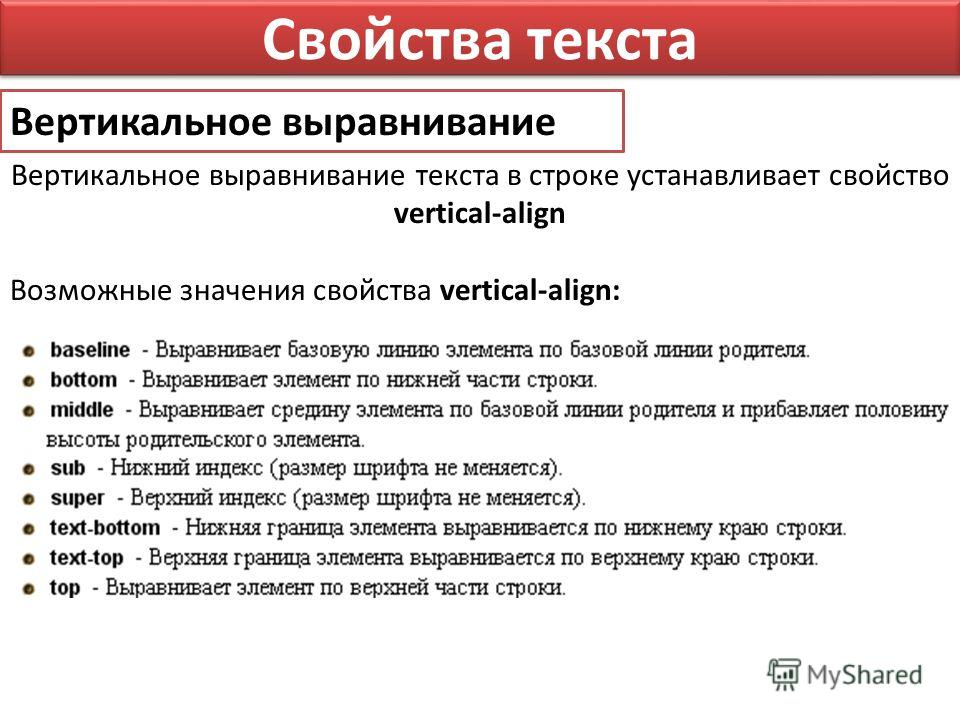
- В панели настроек следует открыть вкладку «Выравнивание».
- Во вкладке «Выравнивание» поставить флажок (галочку / маркер) напротив надписи «Переносить по словам».
- После выполнения перечисленных выше действий следует нажать кнопку «Ok».
Теперь при внесении текста в ячейки он будет переноситься вниз при достижении границы, а вертикальный размер (высота) клетки будет увеличиваться.
Второй способ подходит не для всех версий программы, но реализован в последних версиях. Данный способ гораздо проще и удобнее.
- Следует в настройках программы вынести на панель быстрого доступа кнопку «Перенести текст». Для этого нужно кликнуть правой кнопкой по панели, выбрать в меню настройка ленты. В настройках ленты вынести на панель нужную кнопку.
2. Для переноса текста:
- выделяем нужные ячейки;
- жмем кнопку на панели.

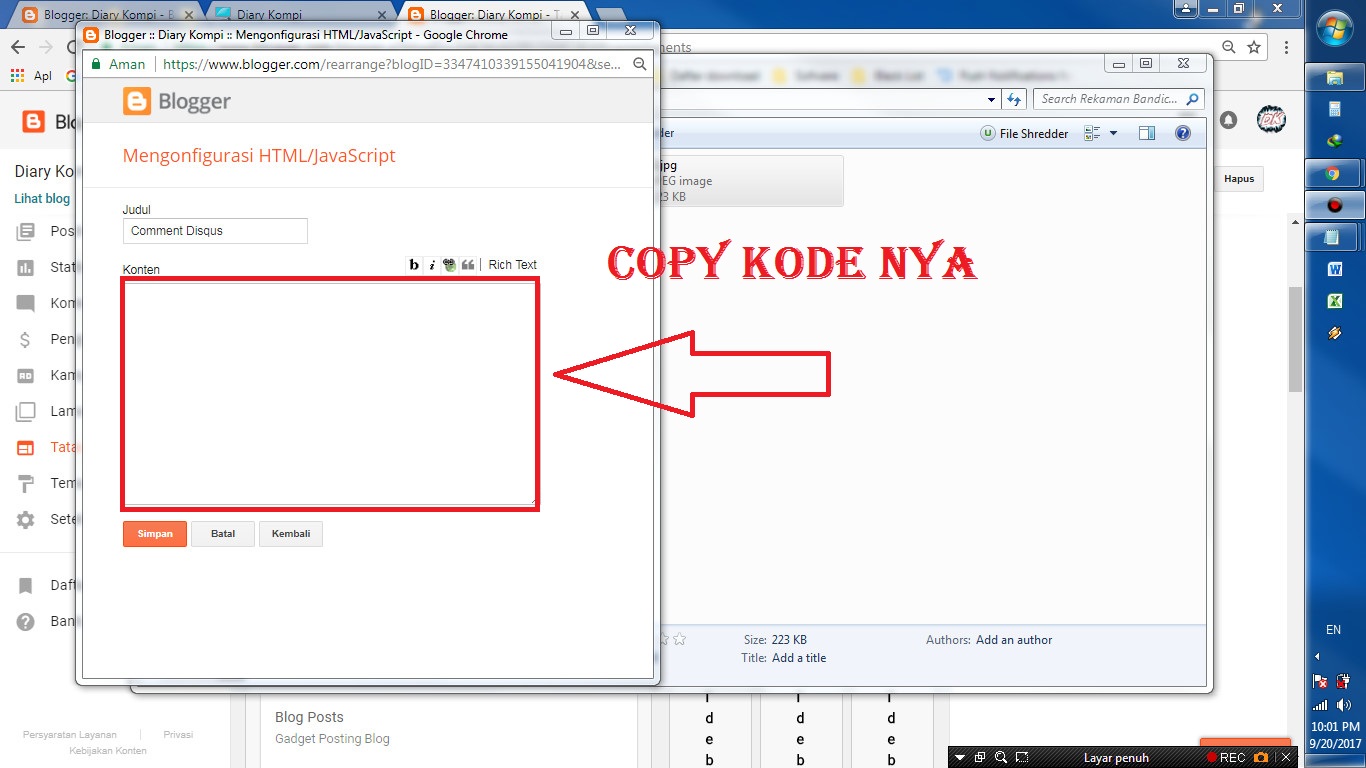
Подробное видео :
09:53
Людмила
Просмотров: 23028
Перенос текста в ячейке Excel. Ни одна таблица не обходится без текста. Текст в рабочей таблице используется в основном для заголовков и различных спецификаций и примечаний. В Excel текст выравнивается по левому краю ячеек. Если текст длинный и не умещается в одной ячейке, то он выходит за её пределы и занимает пространство соседних клеток с правой стороны. Но как только вы введете какое-то значение или текст в соседние клетки, то остальная часть текста, которая находилась в предыдущей клетке становиться не видна. Для того, что бы в ячейке отображался весь текст необходимо либо раздвинуть ячейку с длинным текстом (что не всегда удобно), либо сделать перенос текста в ячейке Excel.
Перенос текста в ячейке Excel
Для этого щелкните правой кнопкой мыши по ячейке, в которой находится начало вашего текста, и в выпадающем списке выберите пункт Формат ячеек.
В открывшемся окне Формат ячеек выберите вкладку Выравнивание и установите галочку на функцию Переносить по словам.
Не забудьте подтвердить свои изменения, нажав кнопку ОК.
Вот вы и сделали перенос текста в ячейке Excel . Теперь весь ваш длинный текст будет полностью виден в одной ячейке.
Этот метод подходит для всех версий Excel.
Посмотрите видеоролик Перенос текста в ячейке Excel:
С уважением, Людмила
Понравилась статья — нажмите на кнопки:
Дата: 15 ноября 2018 Категория: Excel Поделиться, добавить в закладки или статью
Здравствуйте, друзья. Бывало ли у Вас, что, после ввода формулы, в ячейке отображается сама формула вместо результата вычисления? Это немного обескураживает, ведь Вы сделали все правильно, а получили непонятно что. Как заставить программу вычислить формулу в этом случае?
Для начала нужно разобраться с причинами такого поведения, после чего исправлять ситуацию. А причины могут быть такими.
А причины могут быть такими.
Включено отображение формул
В Экселе есть режим проверки вычислений. Когда он включен, вы видите на листе формулы. Как и зачем применять отображение формул, я рассказывал в этой статье. Проверьте, возможно он активирован, тогда отключите. На ленте есть кнопка Формулы – Зависимости формул – Показать формулы. Если она включена – кликните, по ней, чтобы отключить.
Часто показ формул включают случайно, нажав комбинацию клавиш Ctrl+`.
Формула воспринимается программой, как текст
Если Excel считает, что в ячейке текстовая строка, он не будет вычислять значение, а просто выведет на экран содержимое. Причин тому может быть несколько:
- В ячейке установлен текстовый формат. Для программы это сигнал, что содержимое нужно вывести в том же виде, в котором оно хранится.
Измените формат на Числовой, как сказано здесь. - Нет знака «=» вначале формулы. Как я рассказывал в статье о правилах написания формул, любые вычисления начинаются со знака «равно».

Если его упустить – содержимое будет воспринято, как текст. Добавьте знак равенства и пересчитайте формулу. - Пробел перед «=». Если перед знаком равенства случайно указан пробел, это тоже будет воспринято, как текст.
Эту ошибку сложно заметить, поэтому придется проверять вручную. Удалите лишний пробел и пересчитайте. - Формула заключена в кавычки. Такая ошибка случается, когда работаем с текстовыми данными. Само собой, информация в кавычках трактуется, как текст.
Удалите лишние кавычки, нажмите Enter, чтобы пересчитать.
Я перечислил все распространенные случаи, когда формула отображается вместо результата. Думаю, Ваш случай будет в приведенном списке, устранить проблему не составит труда. Если не получилось – пишите в комментариях.
Следующая статья обещает быть очень интересной. Мы рассмотрим некоторые простые приемы быстрого написания формул. Если довести их до автоматизма, Ваша работа будет выполняться проще и быстрее. Подпишитесь на обновления, чтобы не пропустить!
Подпишитесь на обновления, чтобы не пропустить!
Поделиться, добавить в закладки или статью
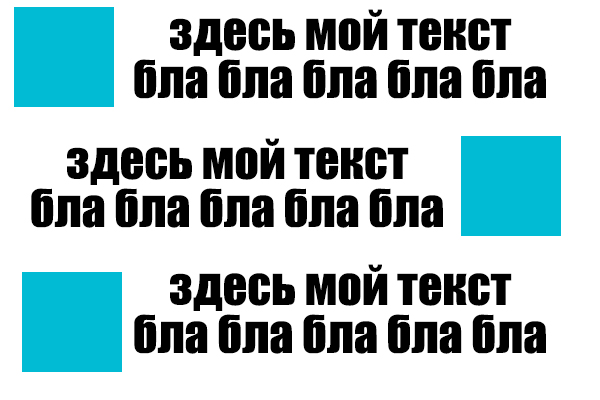
Урок: блоки в одну строку CSS
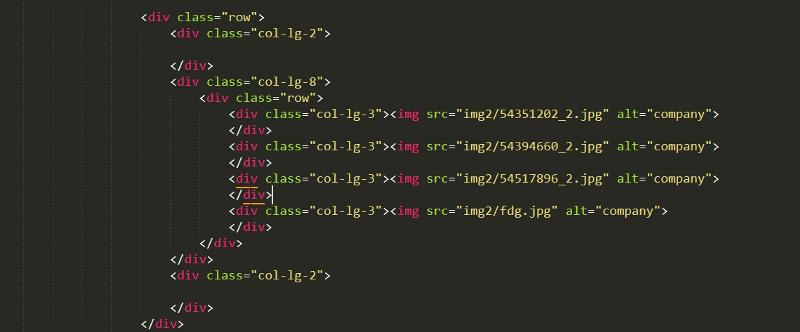
Для того, чтобы выстроить блоки в одну строку с помощью CSS необходимо понимать, что выстраиваемые блоки представляют собой не просто какие-то разрозненные блоки, а группу. Понимая это необходимо объединить их. Объединение осуществляется с помощью заключения всех блоков в какой-то другой блок, который будет «родительским» по отношению к этой группе.
Группа блоков внутри родительского блока:
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div> |
Пусть будет известно, что будут располагаться блоки в одну строку и их количество будет равно 4-м, зная это можно рассчитать ширину блоков и отступов между ними в относительных величинах — в процентах.
Так как для дочерних блоков 100% ширины — это вся ширина родительского блока. Из этого следует, что для получения максимальной ширины дочернего блока, при расположении блоки в одну строку, надо воспользоваться формулой: 100 / 4 = 25, где 100 — это ширина родительского блока, а 4 — количество дочерних. Получается, что каждый блок должен быть не шире 25%, чтобы расположить блоки на одной строке.
Так как между блоками должно быть расстояние, чтобы они не «слипались», то необходимо рассчитать ширину отступа между блоками.
Количество отступов между блоками меньше количество самих блоков на единицу, то есть в данном случае отступов будет 3.
Если взять отступ равный 2%, то получится, что ширина каждого блока должна быть 23,5%: 4 * 23,5 + 3 * 2 = 100. Получается, что сумма всех ширин, включая отступы, по прежнему составляет 100%, как и должно быть.
CSS определяющий ширину блока и отступ справа:
.parent > div { background: #eee; float: left; width: 23. margin-right: 2%; } |
Данный код означает следующее: все блоки DIV, являющиеся первым вложением в блок с классом parent должны обладать следующими свойствами: Цвет фона — серый, ширина блока — 23,5%, внешний отступ справа — 2% и размещение блока — слева.
При таком написании получается, что каждый блок имеет отступ, а нам необходимо, чтобы отступ был у всех, кроме последнего, так как иначе не получается расположить блоки в одну строку, поэтому нужно добавить дополнительное описание.
Обнуление отступа для последнего дочернего элемента группы:
.parent > div:last-child { margin-right: 0; } |
Теперь отступы будут иметь все дочерние блоки, кроме последнего.
Если в каждом блоке написать какой-либо текст, то он прилипнет к границам блока, что не очень красиво, следовательно нужно сделать внутренний отступ, например равный 10px, а для того, чтобы подчеркнуть, что блоки являются отдельными, нарисуем им границы.
CSS примет следующий вид:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; } |
В этом случае блоки в одну строку снова перестанут умещаться, так как по умолчанию внутренние отступы и границы влияют на ширину блока увеличивая ее. То есть если блок имел ширину 23,5%, то после нововведений он будет иметь ширину 23,5% + 2 * 10 + 2 * 1 — ширина самого блока плюс ширина отступа с каждой стороны, плюс ширина рамки с каждой стороны. Чтобы ширина блока считалась с учетом внутренних отступов и рамок необходимо использовать свойство box-sizing.
CSS с указанием, что ширина блока должна учитывать внутренние отступы и границы:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
Результат — блоки в одну строку:
Текст выходит за пределы блока div
У меня здесь есть этот кодовый ключ, разве текст не должен перейти в новую строку, когда он достигает правой границы div?
HTML :
<Р> dfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodjdfsjiodj
css :
дел. тестовое задание{
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
}
тестовое задание{
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
}
css css-позиция Поделиться Источник Блейк 30 июля 2014 в 09:35
6 ответов
- Div выходит за пределы экрана
До свидания! Моя проблема довольно проста, мой div выходит за пределы экрана.У меня есть этот div:
Мой CSS выглядит так: #button {background-color: gray; выравнивание текста: центр; отступ: 10 пикселей; маржа: 15 пикселей; ширина: 100%; } Я мог бы решить его с помощью … - дочерний div выходит за пределы родительского div
В настоящее время я использую веб-сайт с CSS и HTML и т.д. Но я столкнулся там с проблемой: мой ребенок div выходит за пределы родительского div, когда я добавляю плавающий к ребенку.Сайт находится здесь мой веб дизайн
9
Использовать перенос слов: разрыв слова
div. test {
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
перенос слов: слово-разрыв;
}
test {
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
перенос слов: слово-разрыв;
}
Поделиться амоль 30 июля 2014 в 09:36
Поделиться Элад Шехтер 30 июля 2014 в 09:37
1
«Я была та же проблема», «разрыв слов не выглядел слишком красивым для меня» — поэтому я нашел применение приведенного ниже CSS к контейнеру, работающему:
переполнение текста: многоточие;
переполнение: скрыто;
многоточие слишком хорошая поддержка браузеров, подробнее о многоточием здесь
Поделиться Джош Харрис 02 мая 2017 в 11:41
- Div, который выходит за пределы своего родителя
У меня есть макет HTML.
 Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример …
Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример … - текст выходит за пределы жидкости div?
Я пытаюсь сделать гибкий отзывчивый шаблон с Bootstrap, но он появляется каждый раз, когда страница расширяется с большим текстом внутри заголовка или абзаца, или когда есть много текста в заголовке или абзаце в целом в div, является классом жидкой строки…. он выходит за пределы …
0
в моем случае это оказалось так:
что-то & nbsp; что-то
считается одно длинное слово и поэтому вышел за пределы div
Исправил это, сделав
что-то & nbsp; что нибудь
Поделиться Деннис 10 марта 2015 в 21:52
0
Потому что в тексте нет места, поэтому он не будет создавать новую строку.
Попытайтесь поставить:
[пробел] / (& nbsp;) / (& # 160;)
Например, я изменил свой текст с:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
в:
xxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxx
Он создаст свою новую линию.
Поделиться Двапа Аранта 06 июня 2017 в 15:46
0
Вы можете сделать ширина: авто; , но если вам нужен конкретный width: 400px; , вы можете использовать word-wrap: break-word или word-wrap: break-all;
Поделиться Сэм 06 июня 2017 в 15:52
Похожие вопросы:
Div Выход за Пределы Нижнего Колонтитула
я работаю над этим макетом довольно долго. это первый раз, когда я работаю с CSS и HTML. в любом случае. проблема заключается в том, что внутренний текст внутри этого макета выходит за пределы …
это первый раз, когда я работаю с CSS и HTML. в любом случае. проблема заключается в том, что внутренний текст внутри этого макета выходит за пределы …
Скрыть текст, выходящий за пределы элемента DIV
У меня есть элемент DIV с фиксированной шириной, имеющий некоторый текст, который не имеет пробелов для парсера HTML, чтобы автоматически разбиться на несколько строк. Текст выходит за пределы DIV и …
Скрыть текст, который выходит за пределы ширины TD
У меня есть TD с фиксированной шириной в пикселях.Несмотря на то, что ширина установлена TD, мой текст выходит за пределы ширины TD (я не хочу, чтобы текст был …
Div выходит за пределы экрана
До свидания! Моя проблема довольно проста, мой div выходит за пределы экрана. У меня есть этот div:
Мой CSS выглядит так: #button {background-color: …дочерний div выходит за пределы родительского div
В настоящее время я использую веб-сайт с CSS и HTML и т. д. Но я столкнулся там с проблемой: мой ребенок div выходит за пределы родительского div, когда я добавляю плавающий к …
д. Но я столкнулся там с проблемой: мой ребенок div выходит за пределы родительского div, когда я добавляю плавающий к …
Div, который выходит за пределы своего родителя
У меня есть макет HTML. Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний. Раздел-категории …
текст выходит за пределы жидкости div?
Я пытаюсь сделать гибкий отзывчивый шаблон с Bootstrap, но он появляется каждый раз, когда страница расширяется с большим текстом внутри заголовка или абзаца, или когда есть много текста…
Почему мой прокручивающийся div с текстом выходит за пределы своего контейнера?
Почему мой прокручивающийся div с текстом выходит за пределы своего контейнера вертикально? http://www.blakearchive.org/Блейк/публика/экспонаты/тест.html Я не знаю, какой код здесь показывать. Это …
Div с высотой 100% выходит за пределы видимой области страницы
Кажется, это очень простая концепция, когда я устанавливаю высоту div на 100%, она выходит за пределы видимой области страницы. Моя страница выглядит так:
Моя страница выглядит так:
Якорный текст, выходящий за пределы раздела div
У меня есть элемент div и тег привязки, который отображает его имя. Это текст выходит за пределы div. Как управлять этим текстом?


 jpg">View sample</a></li>
<li>A CD of Dubai Exporters shall be distributed to all the trade visitors and importers
visiting Int’l trade exhibitions where Dubai Exporters participates, thereby making
your company’s information reach the right target audience. </li>
</ul>
<div>
<asp:ImageButton runat="server" ImageUrl="images/mem_btn.png"
/></div>
</div>
</div>
</div>
</div>
</div>
<div>
<div>
</div>
</div>
</div>
jpg">View sample</a></li>
<li>A CD of Dubai Exporters shall be distributed to all the trade visitors and importers
visiting Int’l trade exhibitions where Dubai Exporters participates, thereby making
your company’s information reach the right target audience. </li>
</ul>
<div>
<asp:ImageButton runat="server" ImageUrl="images/mem_btn.png"
/></div>
</div>
</div>
</div>
</div>
</div>
<div>
<div>
</div>
</div>
</div>
 (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
(Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
 Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>

 ..</div>
</body>
..</div>
</body>
 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
} 5em;
border: thin silver solid;
border-bottom: none;
}
5em;
border: thin silver solid;
border-bottom: none;
} 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
} figure {
float: right;
width: 30%;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}
figure {
float: right;
width: 30%;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}

 5%;
5%; тестовое задание{
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
}
тестовое задание{
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
}
 test {
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
перенос слов: слово-разрыв;
}
test {
ширина: 400 пикселей;
высота: 800 пикселей;
стиль границы: твердый;
цвет границы: красный;
маржа: 1px; отступ: 1px;
перенос слов: слово-разрыв;
}
 Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример …
Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример … Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример …
Внутри содержимого div (# contenido-post) находятся различные дивы одного класса (.division-category). Проблема заключается в том, что последний .division-category выходит за пределы своего родителя и перекрывает боковую панель (# columna-izquierda). Вот вам пример … html указывает, что разрешено только
html указывает, что разрешено только  , а не блочных элементов.
, а не блочных элементов. blakearchive.org / Блейк / публикация / экспонаты / тест.html Я не знаю, какой код здесь показывать. Это div (правый столбец-он вращается вокруг, поэтому он правый, а не левый) с высотой 100% внутри …
blakearchive.org / Блейк / публикация / экспонаты / тест.html Я не знаю, какой код здесь показывать. Это div (правый столбец-он вращается вокруг, поэтому он правый, а не левый) с высотой 100% внутри … ..
.. html Я не знаю, какой код здесь показывать. Это …
html Я не знаю, какой код здесь показывать. Это …


 Посмотрите следующий пример:
Посмотрите следующий пример: Ширина в процентах
Ширина в процентах  Это может быть ничего, полоса прокрутки или содержимое переполнения.
Это может быть ничего, полоса прокрутки или содержимое переполнения. Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры по-прежнему печатать переполненное содержимое.
Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры по-прежнему печатать переполненное содержимое.
 Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
 Пусть времени ушло много, но мне думается, что мне удалось максимально доходчиво свести все многообразие этого мощного и несколько странного свойства в одну общую систему.
Пусть времени ушло много, но мне думается, что мне удалось максимально доходчиво свести все многообразие этого мощного и несколько странного свойства в одну общую систему. Заодно тут же прошу простить мне такие вольности как «зафлотить», «прифлотить» и т.п. 🙂
Заодно тут же прошу простить мне такие вольности как «зафлотить», «прифлотить» и т.п. 🙂

 Так сделано специально, потому что иначе этот самый второй способ с наложением колонки поверх margin’а не работал бы.
Так сделано специально, потому что иначе этот самый второй способ с наложением колонки поверх margin’а не работал бы. В этом случае лучше всего использовать первый способ (float’ить все колонки), и ширину уже можно задавать только в процентах, но и в чем хотите, поскольку ее можно точно вычислить.
В этом случае лучше всего использовать первый способ (float’ить все колонки), и ширину уже можно задавать только в процентах, но и в чем хотите, поскольку ее можно точно вычислить.
 А под «content» отведем желтоватый.
А под «content» отведем желтоватый. Колкам назначается отрицательная граница (маржа) такого же размера:
Колкам назначается отрицательная граница (маржа) такого же размера: Даже если реальное содержимое выше окна. Поэтому колонки надо завернуть в еще один элемент, например
Даже если реальное содержимое выше окна. Поэтому колонки надо завернуть в еще один элемент, например  Цвета колонкам зададим способом «Искусственные колонны».
Цвета колонкам зададим способом «Искусственные колонны».
 Зачем надо было придумывать такие сложности: разделить понятие блока так, чтобы цвета и рамки наверх, а текст — на месте? Но смысл, конечно, есть. Это, наряду со схлопыванием границ, попытка заставить боксовую модель CSS нормально вести себя в условиях простого потока текста.
Подробное классическое объяснение этому феномену есть все у того же Эрика Мейера в статье «Содержащие поплавки» (на английском).Постараюсь кратко передать суть.
Зачем надо было придумывать такие сложности: разделить понятие блока так, чтобы цвета и рамки наверх, а текст — на месте? Но смысл, конечно, есть. Это, наряду со схлопыванием границ, попытка заставить боксовую модель CSS нормально вести себя в условиях простого потока текста.
Подробное классическое объяснение этому феномену есть все у того же Эрика Мейера в статье «Содержащие поплавки» (на английском).Постараюсь кратко передать суть. Поэтому она и проваливается через все границы блоков, сохраняя между ними красивые отступы, а текст ее обтекает.
Поэтому она и проваливается через все границы блоков, сохраняя между ними красивые отступы, а текст ее обтекает. .. чтобы слева и справа от него не было перемещаться внутри внутренних колонок, то он сдвинется вниз как раз туда, где они обе кончаются.
.. чтобы слева и справа от него не было перемещаться внутри внутренних колонок, то он сдвинется вниз как раз туда, где они обе кончаются. У него есть четыре значения:
У него есть четыре значения: Остаются
Остаются  Но как бы тогда я про это рассказывал?
Но как бы тогда я про это рассказывал?  Это удобно свести в одно правило, потому что:
Это удобно свести в одно правило, потому что: Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.

 Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойств CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden; , и горизонтальная полоса прокрутки будет удалена.Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойств CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden; , и горизонтальная полоса прокрутки будет удалена.Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
 Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка. RU. Сегодня мы поговорим о том, как можно задавать размеры контента с помощью высоты и ширины и как настроить отображение этого контента в случае, если его будет больше, нежели поместиться в отведенное для него место (правило css переполнение со значениями скрыто, прокрутка, авто).
RU. Сегодня мы поговорим о том, как можно задавать размеры контента с помощью высоты и ширины и как настроить отображение этого контента в случае, если его будет больше, нежели поместиться в отведенное для него место (правило css переполнение со значениями скрыто, прокрутка, авто). А вот ее высота зависит от его содержания.
А вот ее высота зависит от его содержания. Увеличить ширину для этого элемента и так далее, до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
Увеличить ширину для этого элемента и так далее, до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком. А вот с высотой, которая задается через высоту, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в он заключен.
А вот с высотой, которая задается через высоту, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в он заключен.
 У вас будет возможность выехать контент показывать (видимый), не показывать (обрезать — скрыто), либо делать обязательную прокрутку (прокручивать) или же прокрутку по необходимости (автоматически).
У вас будет возможность выехать контент показывать (видимый), не показывать (обрезать — скрыто), либо делать обязательную прокрутку (прокручивать) или же прокрутку по необходимости (автоматически). Ну, собственно, ширина правила CSS здесь не является исключением и точно так же, как и заполнение и маржа, считаются в процентах от горизонтального размера контейнера с контентом.
Ну, собственно, ширина правила CSS здесь не является исключением и точно так же, как и заполнение и маржа, считаются в процентах от горизонтального размера контейнера с контентом.
 Если в этом же документе добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Если в этом же документе добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.