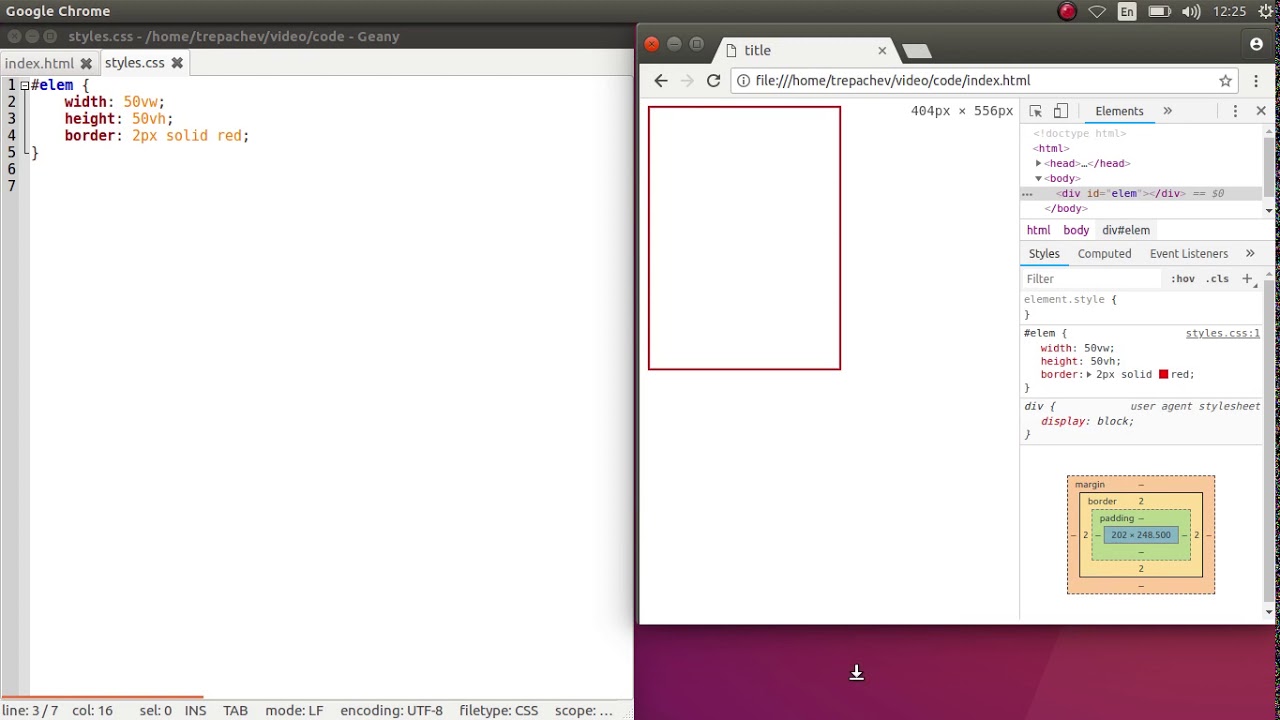
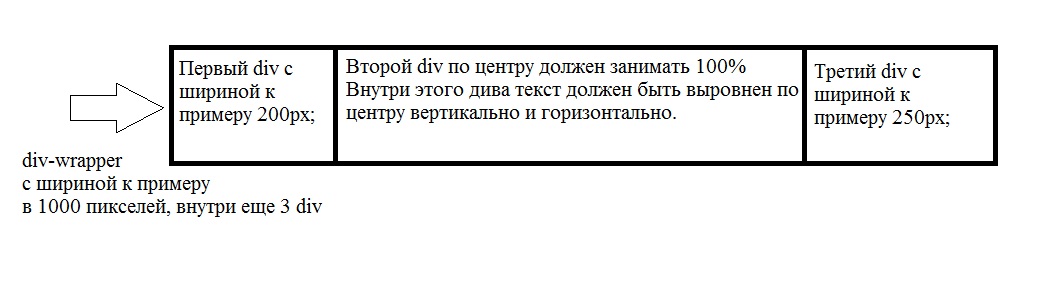
html — Сделать блок div по центру родительского блока, а содержимое блока div выровнять по правому краю
Центрирование текста в блоке фиксированной ширины
.parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: right;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: center;
width: 300px;
}<div>
<div>
<div>
text 1
</div>
<div>
text 2
</div>
</div>
</div>Центрирование текста с помощью padding
.parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: right;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: center;
}<div> <div> <div> Lorem ipsum dolor </div> <div> Sit amet </div> </div> </div>
Поскольку автор путается в заголовке вопроса и в комментариях, что ему нужно,
вот альтернативное решение для другой описанной им проблемы:
Центрирование блока фиксированной ширины внутри родителя
. parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: center;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: right;
width: 300px;
}
parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: center;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: right;
width: 300px;
}<div>
<div>
<div>
text 1
</div>
<div>
text 2
</div>
</div>
</div> Центрирование блока динамической ширины внутри родителя
.parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: center;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: right;
}<div>
<div>
<div>
Lorem ipsum dolor
</div>
<div>
Sit amet
</div>
</div>
</div>Как я могу центрировать div внутри другого div?
Я полагаю, что #container будет сосредоточено внутри #main_content . Однако это не так. Почему это не работает, и как я могу это исправить?
Однако это не так. Почему это не работает, и как я могу это исправить?
#main_content { top: 160px; left: 160px; width: 800px; min-height: 500px; height: auto; background-color: #2185C5; position: relative; } #container { width: auto; height: auto; margin: 0 auto; padding: 10px; position: relative; }
<div>
<div>
</div>
</div>Поделиться Источник user2142709 13 марта 2013 в 03:37
25 ответов
107
Вам нужно установить ширину контейнера ( auto не будет работать):
#container {
width: 640px; /* Can be in percentage also. */
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
}
Ссылка CSS на MDN объясняет все это.
В действии на jsFiddle .
Поделиться ShuklaSannidhya 13 марта 2013 в 03:41
39
Технически, ваш внутренний DIV ( #container ) центрирован горизонтально. Причина, по которой вы не можете сказать, заключается в том, что с помощью свойства CSS width: auto внутренний DIV расширяется до той же ширины, что и его родитель.
Смотрите это fiddle: http://jsfiddle.net/UZ4AE/
#container {
width: 50px;
height: auto;
margin: 0 auto;
padding: 10px;
position: relative;
background-color: red;
}
В этом примере я просто установил ширину #container на 50px и установил фон на red , чтобы вы могли видеть, что он центрирован.
Я думаю, что настоящий вопрос заключается в том, «How ли я центрирую элементы горизонтально с CSS?», и ответ (барабанная дробь, пожалуйста):
Я не буду делать полный пересказ мириадов способов центрировать вещи с CSS, когда W3Schools делает это так красиво здесь: http://www. w3schools.com/css/ css_align.asp но основная идея заключается в том, что для элементов уровня блока вы просто указываете желаемую ширину и устанавливаете левое и правое поля на
w3schools.com/css/ css_align.asp но основная идея заключается в том, что для элементов уровня блока вы просто указываете желаемую ширину и устанавливаете левое и правое поля на auto .
.center {
margin-left: auto;
margin-right: auto;
width: 50px;
}
Обратите внимание: этот ответ применим только к элементам уровня блока ! Чтобы расположить встроенный элемент, вам нужно будет использовать свойство text-align: center на первом родительском блоке .
Поделиться
Jeremiah 18 марта 2013 в 21:14
24
Еще один интересный способ: fiddle
CSS
.container {
background: yellow;
width: %100;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
. centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
HTML
<div>
<div>
<b>Enjoy</b>
</div>
</div>
Поделиться iraj jelodari 17 июня 2015 в 20:42
- Как я могу центрировать div внутри другого div, каков самый простой способ?
- Как я могу центрировать этот div в Bootstrap?
Я использую Bootstrap для создания веб-сайта. Я не понимаю, как центрировать <div> , который находится внутри другого <div> .
 Я считаю, что должен быть в состоянии использовать -offset для достижения этой цели, но когда он не находится в четном числе, то, конечно, никогда не будет…
Я считаю, что должен быть в состоянии использовать -offset для достижения этой цели, но когда он не находится в четном числе, то, конечно, никогда не будет…
12
Вы можете центрировать float div с помощью этого небольшого кода:
#div {
width: 200px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px;
}
Поделиться Zilberman Rafael 22 марта 2013 в 12:36
9
Теперь просто определите свой
#main_content text-align:center и определите свой #container display:inline-block;
как такой:
#main_content {
text-align: center;
}
#container{
display: inline-block;
vertical-align: top;
}
Поделиться Rohit Azad 13 марта 2013 в 04:11
8
Попробуйте добавить
text-align: center;
к вашему родительскому контейнеру CSS объявление. И следующее к дочернему контейнеру:
И следующее к дочернему контейнеру:
display: inline-block;
Это должно сработать.
Поделиться Arman P. 13 марта 2013 в 03:55
4
Он будет работать, давая #container div width:80% (любая ширина меньше основного содержимого и дала в%, так что он хорошо управляется как слева, так и справа) и давая margin:0px auto; или margin:0 auto; (оба работают нормально).
Поделиться Vish 16 марта 2013 в 13:41
Для начала я бы попробовал определить более конкретную ширину. Трудно центрировать то, что уже охватывает всю ширину:
#container {
width: 400px;
}
Поделиться Jason Sears 13 марта 2013 в 03:42
3
Может быть, вы хотите, как это: демо
HTML
<div>
<div>vertical aligned text<br />some more text here
</div>
</div>
CSS
#main_content {
width: 500px;
height: 500px;
background: #2185C5;
display: table-cell;
text-align: center;
vertical-align: middle;
}
#container{
width: auto;
height: auto;
background: white;
display: inline-block;
padding: 10px;
}
Как же так?
В ячейке таблицы вертикальное выравнивание по середине будет установлено в положение вертикально центрировано по отношению к элементу, а 
Заметил, Почему is #container находится в inline-блоке, потому что это находится в состоянии строки.
Поделиться Bhojendra Rauniyar 13 марта 2013 в 08:41
3
Попробуйте вставить position:relative; в свой #container . Добавьте точную ширину к #container :
#main_content {
top: 160px;
left: 160px;
width: 800px;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
width: 600px;
height: auto;
margin: auto;
padding: 10px;
}
Рабочая демонстрация
Поделиться jhunlio 13 марта 2013 в 03:42
3
Вот решение этой проблемы:
#main_content {
background-color: #2185C5;
height: auto;
margin: 0 auto;
min-height: 500px;
position: relative;
width: 800px;
}
Поделиться Atif Azad 13 марта 2013 в 05:05
3
#main_content {
width: 400px;
margin: 0 auto;
min-height: 300px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
width: 50%;
height: auto;
margin: 0 auto;
background-color: #CCC;
padding: 10px;
position: relative;
}
Попробовать это. Он проверил OK. Существует живая проверка на jsfiddle .
Он проверил OK. Существует живая проверка на jsfiddle .
Поделиться Web Designer cum Promoter 13 марта 2013 в 06:10
3
Вот новый способ легко центрировать ваш div с помощью дисплея Flexbox.
Смотрите эту работу fiddle: https://jsfiddle.net/5u0y5qL2/
Вот это CSS:
.layout-row {
box-sizing: border-box;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-webkit-flex-direction: row;
flex-direction: row;
}
.layout-align-center-center {
-webkit-box-align: center;
-webkit-align-items: center;
-ms-grid-row-align: center;
align-items: center;
-webkit-align-content: center;
align-content: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
Поделиться Yann Thibodeau 23 августа 2016 в 14:32
2
Используйте margin:0 auto; для дочернего div. Затем вы можете центрировать дочерний div внутри родительского div.
Затем вы можете центрировать дочерний div внутри родительского div.
Поделиться Sandeep Pattanaik 13 марта 2013 в 12:30
2
Я использовал следующий метод в нескольких проектах:
https://jsfiddle.net/u3Ln0hm4/
.cellcenterparent{
width: 100%;
height: 100%;
display: table;
}
.cellcentercontent{
display: table-cell;
vertical-align: middle;
text-align: center;
}
Поделиться Chandru 28 марта 2016 в 15:06
1
Если вы не хотите устанавливать ширину для #container , просто добавьте
text-align: center;
до #main_content .
Поделиться LRA 16 марта 2013 в 22:29
1
Если вы установите width: auto в блочный элемент, то ширина будет равна 100%. , так что на самом деле нет особого смысла иметь здесь значение
, так что на самом деле нет особого смысла иметь здесь значение auto . Это действительно то же самое для высоты, потому что по умолчанию любой элемент устанавливается на автоматическую высоту.
Итак, наконец, ваш div#container фактически центрирован, но он просто занимает всю ширину своего родительского элемента. Вы делаете центрирование правильно, и вам нужно просто изменить ширину (если это необходимо), чтобы увидеть, что она действительно центрирована. Если вы хотите центрировать свой #main_content, то просто примените к нему margin: 0 auto; .
Поделиться pzin 16 марта 2013 в 23:52
1
Попробуйте вот это, если это тот результат, который вы хотите получить:
<div >
<div>
</div>
</div>
#main_content {
background-color: #2185C5;
margin: 0 auto;
}
#container {
width: 100px;
height: auto;
margin: 0 auto;
padding: 10px;
background: red;
}
Поделиться nexus_07 18 марта 2013 в 02:02
1
Все так говорили, но я думаю, что не повредит повторить это еще раз.
Вам нужно установить width в какое-то значение. Здесь есть кое-что более простое для понимания.
http://jsfiddle.net/XUxEC/
Поделиться btevfik 16 марта 2013 в 11:54
1
Сделайте содержимое CSS таким образом…
#main_content {
top: 160px;
left: 160px;
width: auto;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
}
#container {
height: auto;
width: 90%;
margin: 0 auto;
background-color: #FFF;
padding: 10px;
}
Рабочий пример находится здесь: http://jsfiddle.net/golchha21/mjT7t/
Поделиться golchha21 16 марта 2013 в 14:31
1
Это потому, что ваша ширина установлена на авто. Вы должны указать ширину, чтобы он был заметно центрирован.
Ваш #container охватывает всю ширину #main_content., поэтому он кажется не центрированным.
Поделиться Bogdan Rybak 13 марта 2013 в 03:42
1
Без установки width он получит максимальную ширину , которую может получить. Поэтому вы не можете видеть, что div центрировалось.
#container
{
width: 50%;
height: auto;
margin: auto;
padding: 10px;
position: relative;
background-color: black; /* Just to see the different */
}
Поделиться New Developer 13 марта 2013 в 03:55
1
.parent {
width: 500px;
height: 200px;
border: 2px solid #000;
display: table-cell;
vertical-align: middle;
}
#kid {
width:70%; /* 70% of the parent */
margin:auto;
border:2px solid #F00;
height: 70%;
}
Это действительно очень хорошо решает проблему (проверено во всех новых браузерах), где Родительский div имеет, а дочерний div-id=»kid».
Этот стиль центрируется как по горизонтали, так и по вертикали. Вертикальный центр можно сделать только с помощью сложных трюков-или заставив Родительский div функционировать как ячейка таблицы, которая является одним из единственных элементов в HTML, который должным образом поддерживает вертикальное выравнивание.
Просто установите высоту малыша, автоматическое поле и среднее вертикальное выравнивание, и это будет работать. Это самое простое решение, которое я знаю.
Поделиться Joseph Myers 23 марта 2013 в 00:07
1
Вы должны назначить ширину div, который хотите центрировать.
Подобный этому:
#container {
width: 500;
margin: 0 auto;
padding: 10px;
}
Более подробная информация и примеры приведены по этим ссылкам:
Поделиться AndreaRivadossi 22 марта 2013 в 09:55
1
Я думаю, что это будет работать нормально, хотя вам, возможно, придется сбросить «top:200px;» в соответствии с вашими потребностями:
#main_content {
top: 160px;
left: 160px;
width: 800px;
min-height: 500px;
height: auto;
background-color: #2185C5;
position: relative;
border: 2px solid #CCCCCC;
}
#container {
width: 100px;
height: 20px;;
margin: 0 auto;
padding-top: 10px;
position: relative;
top: 200px;
border: 2px solid #CCCCCC;
}
Поделиться Praveen Dabral 22 марта 2013 в 08:13
Похожие вопросы:
Как горизонтально центрировать a <div>
Как я могу горизонтально центрировать <div> внутри другого <div> , используя CSS? <div> <div>Foo foo</div> </div>
CSS-как я могу центрировать div внутри div?
У меня есть внешний div шириной 800 пикселей. У меня есть внутренний div, который может быть где угодно от 200 до 600 пикселей в ширину. Я знаю, как центрировать внутренний div внутри внешнего, если…
У меня есть внутренний div, который может быть где угодно от 200 до 600 пикселей в ширину. Я знаю, как центрировать внутренний div внутри внешнего, если…
Как центрировать div внутри другого div
У меня есть эти два дива, и я хотел бы центрировать один в другом. Любая помощь будет оценена по достоинству. <div class=PicturesBackground style=height:350px; width: 100%; background: green;…
Как горизонтально центрировать внутренний div внутри внешнего div?
Мне нужно центрировать div горизонтально внутри другого div Вот мой код HTML: <div id=outer class=outerDiv> <div id=inner class=innerDiv> </div> </div> Вот css : .outerDiv {…
как горизонтально центрировать div внутри другого div
Попытка горизонтально центрировать и обрезать (при необходимости) div внутри другого div. Такого же эффекта можно добиться и с фоновым изображением, но в данном случае мой контент-это не одно…
Как я могу центрировать div внутри другого div, каков самый простой способ?
Я пытаюсь идеально центрировать синюю коробку внутри родительского div, и я хочу убедиться, что делаю это самым простым способом. Мне пришлось сделать несколько простых математических вычислений,…
Как я могу центрировать этот div в Bootstrap?
Я использую Bootstrap для создания веб-сайта. Я не понимаю, как центрировать <div> , который находится внутри другого <div> . Я считаю, что должен быть в состоянии использовать -offset…
Как я могу центрировать div с абсолютной позицией внутри td
GooD утром я пытаюсь центрировать div внутри td. для моего td я определил апозицию с относительным, а div имеет абсолютное положение. Как я могу центрировать div без удаления Абсолюта отравления?
Как я могу центрировать div внутри другого div?
Как я могу центрировать один div внутри другого div? Спасибо!
Как центрировать div внутри div?
Как можно центрировать div внутри другого div (как вертикально, так и горизонтально), используя CSS? Мой html является <div><div></div></div> И. ..
..
Центрирование плавающих div внутри другого div
В моем случае я не смог заставить ответ @Sampson работать на меня, в лучшем случае я получил один столбец по центру страницы. Однако в процессе я узнал, как на самом деле работает поплавок, и создал это решение. По сути, это исправление очень простое, но его трудно найти, что видно по этой теме, у которой на момент публикации было более 146 тысяч просмотров без упоминания.
Все, что нужно, это подсчитать количество ширины экранного пространства, которое займет требуемый макет, затем сделать родительский размер такой же ширины и применить margin: auto. Это оно!
Элементы в макете будут определять ширину и высоту «внешнего» элемента div. Возьмите ширину или высоту каждого элемента myFloat или элемента + его границы + поля и отступы и сложите их все вместе. Затем добавьте остальные элементы таким же образом. Это даст вам родительскую ширину. Все они могут иметь несколько разные размеры, и вы можете сделать это с меньшим или большим количеством элементов.
Пример (каждый элемент имеет 2 стороны, поэтому границы, поля и отступы умножаются на 2)
Таким образом, элемент шириной 10px, границей 2px, полем 6px, отступом 3px будет выглядеть так: 10 + 4 + 12 + 6 = 32
Затем сложите все значения ширины вашего элемента.
Element 1 = 32
Element 2 = 24
Element 3 = 32
Element 4 = 24В этом примере ширина для «внешнего» div будет 112.
.outer {
/* floats + margins + borders = 270 */
max-width: 270px;
margin: auto;
height: 80px;
border: 1px;
border-style: solid;
}
.myFloat {
/* 3 floats x 50px = 150px */
width: 50px;
/* 6 margins x 10px = 60 */
margin: 10px;
/* 6 borders x 10px = 60 */
border: 10px solid #6B6B6B;
float: left;
text-align: center;
height: 40px;
}<div>
<div>Float 1</div>
<div>Float 2</div>
<div>Float 3</div>
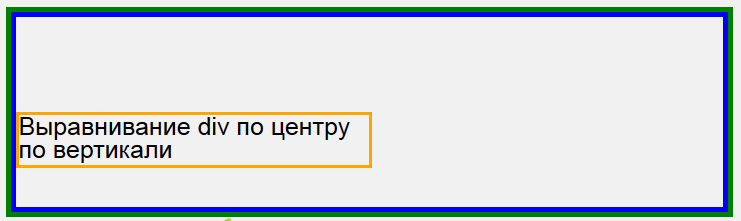
</div>Как выровнять контент div по нижней границе
CSS позволяет выровнять контент <div> по нижней границе с помощью специальных методов. Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Рассмотрим пример и попробуем вместе разобраться с каждой частью кода.
1. Создайте HTML¶
- Создайте <div> с классом “main”. Он включает три других div.
- Разместите тег <h3> в первом div, который имеет название класса “column1”, напишите в нем контент.
- Второй <div> имеет класс с названием “column2”.
- Третий <div> имеет id с названием “bottom”.
<body>
<div>
<div class=“column1”>
<h3>W3docs</h3>
</div>
<div class=“column2”>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>2.
 Добавьте CSS¶
Добавьте CSS¶- Используйте свойства border, float, height, width, position для добавления стиля к классу «main». Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе.
- Установите color для текста первого <div>. В этом примере мы использовали значение hex для color.
- Используйте свойство text-align для выравнивания внутреннего контента блочного элемента.
- Используйте свойства bottom и left. Свойство bottom указывает для элемента нижнее позиционирование вместе со свойством position. Свойство left указывает левое позиционирование элемента вместе со свойством position.
Свойство float игнорируется, если элементы абсолютно позиционированы (position: absolute).
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
. column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}Давайте соединим части кода и посмотрим, как он работает!
Результат нашего кода¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Рассмотрим другой пример, где контент div выравнивается по правой стороне нижней границы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Рассмотрим другой пример, где контент div выравнивается по центру нижней границы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
width:100%;
text-align:center;
color:#ffffff;
background-color: blue;
padding:15px 0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>В этом примере мы задали 100% для width нижнего div.
Рассмотрим пример, где контент div выравнивается по центру с помощью flexbox. Flexbox — это одномерный макет, т.е. элементы расположены в виде строк или столбцов. В следующем примере мы использовали свойство flex-direction со значением «column». Свойство flex-direction указывает главную ось flex-контейнера и определяет порядок отображения флекс-элементов. Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда доступно пространство между строками элементов.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid blue;
height: 150px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
h3 {
margin: 0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
Текст, выровненный по нижней границе
</main>
</body>
</html>Рассмотрим другой пример, где использовано CSS свойство align-items. Оно указывает выравнивание по умолчанию для флекс-элементов. Это похоже на свойство justify-content, но является его вертикальной версией.
Обратите внимание, что некоторые браузеры не поддерживают display:flex. Используйте приведенные ниже префиксы.
Используйте приведенные ниже префиксы.
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;Заметьте, что для поддержки всеми браузерами мы используем расширения -Webkit- и -Moz- вместе со свойством align-items.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid green;
background-color:green;
color:#ffffff;
padding:20px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
flex-direction:column;
}
h3 {
margin: 0;
}
p{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
margin:0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
<p>Текст, выровненный по нижней границе</p>
</main>
</body>
</html>Давайте рассмотрим другой пример, где использовано свойство position. В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В этом примере мы используем свойство span>position со значением «fixed» для <div>. Свойство z-index указывает порядок элементов и потомков, или флекс-элементов по оси z.
Свойство z-index имеет эффект только на позиционированных элементах.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
* {
margin: 0;
padding: 0;
}
main{
position:relative;
}
div{
background-color: yellow;
height: 200px;
width: 100%;
position: fixed;
bottom: 0;
z-index: 1;
border-top: 2px solid gold;
}
</style>
</head>
<body>
<main>
<h3>This is the header
</h3>
<div>Текст, выровненный по нижней границе</div>
</main>
</body>
</html>Выравнивание — div блок по центру
Есть несколько правильных способов расположить div блок по центру. В данной статье будет описано три, наиболее распространенных.
В данной статье будет описано три, наиболее распространенных.
Первыми двумя пользуются те, кто хочет добиться правильного отображения в старых браузерах, третьим способом пользуются те, кто хочет просто выровнять div блок по центру.
Способ выравнивания №1 – не универсальный:
.var_1 {
position: relative;
height: 30px;
background: #eee;
}
.var_1 > div {
left: 50%;
width: 500px;
margin-left: -250px;
position: absolute;
background: #e99;
}Минусы:
- используется абсолютное позиционирование, что влияет на общую картину и потребуется использовать дополнительный внешний блок;
- надо считать чему равна половина блока.
Способ выравнивания №2 – старинный:
.var_2 {
position: relative;
float: right;
right: 50%;
background: #e4e4e4;
}
.var_2 > div {
position: relative;
float: left;
left: 50%;
width: 500px;
background: #ee9;
}Минусы:
- Необходимо использовать дополнительный внешний блок;
- Необходимо использовать внешний вспомогательный блок, нейтрализующий влияние свойства float;
- Дополнительный блок может испортить внешний вид.

Способ выравнивания №3 – лучший:
.var_3 {
margin-left: auto;
margin-right: auto;
width: 500px;
background: #9e9;
}В данном примере минусов нет. Все аккуратно и быстро. Может возникнуть резонный вопрос – что делать, если не известна ширина блока но надо расположить div блок по центру?
Все просто – нужно добавить свойство display: table; и проблема будет решена. Этот способ подходит, чтобы расположить любой div блок по центру, будь то меню, блок с контентом, изображение в виде блока и т.п.
Пример: выравнивание – div блок по центру с использованием всех способов:
Выравнивание элементов. justify-content | HTML и CSS с примерами кода
Иногда мы можем сталкиваться с тем, что пространство flex-контейнеров по размеру отличается от пространства, необходимого для flex-элементов. Например:
- flex-элементы не используют все пространство flex-контейнера
- flex-элементам требуется большее пространство, чем доступно во flex-контейнере.
 В этом случае элементы выходят за пределы контейнера.
В этом случае элементы выходят за пределы контейнера.
Для управления этими ситуациями мы можем применять свойство justify-content. Оно выравнивает элементы вдоль основной оси — main axis (при расположении в виде строки по горизонтали, при расположении в виде столбца — по вертикали) и принимает следующие значения:
flex-start: значение по умолчанию, при котором первый элемент выравнивается по левому краю контейнера(при расположении в виде строки) или по верху (при расположении в виде столбца), за ним располагается второй элемент и так далее.flex-end: последний элемент выравнивается по правому краю (при расположении в виде строки) или по низу (при расположении в виде столбца) контейнера, за ним выравнивается предпоследний элемент и так далееcenter: элементы выравниваются по центруspace-between: если в стоке только один элемент или элементы выходят за границы flex-контейнера, то данное значение аналогично flex-start. В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементамиspace-around: если в строке только один элемент или элементы выходят за пределы контейнера, то его действие аналогично значению center. В ином случае элементы равным образом распределяют пространство между левым и правым краем контейнера, а расстояние между первым и последним элементом и границами контейнера составляет половину расстояния между элементами.
Выравнивание для расположения элементов в виде строки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
}
. flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
Выравнивание при расположении в виде столбцов:
См.
 также
такжеКак выронить контент сайта по центру что бы она не вытягивалась по бокам?
1. У тебя tags не закрыты или неверно закрыты, вот например тег h3:
<div>
<h3>Enter<h3>2. Классы называть лучше как в уроке, чтобы потом не запутаться, вместо sitebar должно быть sidebar
3. В стилях есть различные погрешности.
Я исправил твой html код, должно получиться примерно такое:
<div>
<div>
<div>
<div>
<h2><a href="">KINOMAN</a></h2>
<h3>EVERY MOVIE FROM TRASH TO THE BEST</h3>
</div>
</div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Komedy</a></li>
<li><a href="#">Tragedic</a></li>
<li><a href="#">Fantasy</a></li>
<li><a href="#">Serials</a></li>
</ul>
</div>
</div>
<div>
<h2>New films</h2>
<div>
<img src="assepts/img/matrix. png" />
</div>
</div>
<div>
<div>
<div>
<h3>Search</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="you request" />
<input type="submit" value="search" />
</form>
</div>
<div>
<h3>Enter</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="login" />
<input type="password" name="password_field" placeholder="password" />
<input type="submit" value="Enter" />
<div>
<span><a href="#">forget a password?</a></span> | <span><a href="#">Registration</a></span>
</div>
</form>
</div>
<div>
<h3>News</h3>
<span>25.
png" />
</div>
</div>
<div>
<div>
<div>
<h3>Search</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="you request" />
<input type="submit" value="search" />
</form>
</div>
<div>
<h3>Enter</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="login" />
<input type="password" name="password_field" placeholder="password" />
<input type="submit" value="Enter" />
<div>
<span><a href="#">forget a password?</a></span> | <span><a href="#">Registration</a></span>
</div>
</form>
</div>
<div>
<h3>News</h3>
<span>25. 11.2020</span>
<p>Spiderman 3, Batman Begining,Full HD</p>
<a href="#">Read</a>
</div>
<div>
<h3>Films Raiting</h3>
<ul>
<li><a href="#">Batman Begining</a> <span>8.1</span></li>
<li><a href="#">Spider man </a> <span>8.0</span></li>
<li><a href="#">Sherlock Holms</a> <span>9.0</span></li>
<li><a href="#">Super man</a> <span>7.5</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Main</a>
<a href="#">Films</a>
<a href="#">Serials</a>
<a href="#">Film Raitings</a>
<a href="#">Kontacts</a>
</p>
<p>wh-db.
11.2020</span>
<p>Spiderman 3, Batman Begining,Full HD</p>
<a href="#">Read</a>
</div>
<div>
<h3>Films Raiting</h3>
<ul>
<li><a href="#">Batman Begining</a> <span>8.1</span></li>
<li><a href="#">Spider man </a> <span>8.0</span></li>
<li><a href="#">Sherlock Holms</a> <span>9.0</span></li>
<li><a href="#">Super man</a> <span>7.5</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Main</a>
<a href="#">Films</a>
<a href="#">Serials</a>
<a href="#">Film Raitings</a>
<a href="#">Kontacts</a>
</p>
<p>wh-db. com 2015</p>
</div>
</div>
com 2015</p>
</div>
</div>Вот тут есть пример:
https://fructcode.com/ru/courses/html-and-css/footer-interactive/
student_zhO6Hwd_
Как центрировать div внутри другого div?
Как центрировать div внутри другого div?
Тег div используется для создания раздела или раздела HTML-документа, в который помещаются другие элементы HTML, и этот раздел / раздел работает как контейнер, стили CSS которого могут быть выполнены как единый блок или JavaScript может быть используется для выполнения различных задач в этом контейнере.
Синтаксис:
'Это div веб-страницы.> / h4>
Это текст в элементе div.
Чтобы получить более подробную информацию об использовании тега div и его реализации в HTML, щелкните здесь.
Пример: В этом примере описывается, как мы можем разместить div внутри другого div.
|
Выход:
Как мы видим, внутренний контейнер div занимал левую часть внутреннего пространства.Чтобы переместить внутренний контейнер div в центр родительского div, мы должны использовать свойство margin атрибута style . Мы можем регулировать пространство вокруг любого HTML-элемента с помощью этого свойства поля, просто задав ему желаемые значения.
Мы можем регулировать пространство вокруг любого HTML-элемента с помощью этого свойства поля, просто задав ему желаемые значения.
Теперь о роли этого свойства в настройке внутреннего div. Если значение поля установлено на 0, то есть margin: 0 , оно сообщает браузеру, что верхнее и нижнее поля элемента HTML (здесь внутренний div) будут равны 0.Кроме того, если мы запишем значение поля как margin: 0 auto , оно даст браузеру команду автоматически настроить левое и правое поле на одинаковый размер в соответствии с шириной элемента HTML.
Синтаксис внутреннего div:
Пример: В этом примере описывается, как мы можем центрировать div внутри div.
|
Выход:
Вы также можете указать любое значение для первого параметра для значения маржи, чтобы обеспечить некоторый пробел сверху и снизу до элемента HTML.Чтобы установить внутренний div в центральное положение, необходимо только записать auto во втором параметре .
Синтаксис внутреннего div:
Пример: В этом примере показано, как центрировать div внутри div с ненулевым значением для первого параметра свойства поля.
|
Вывод:
Пример: В этом примере показано, как мы можем разместить 2 блока рядом друг с другом. div с выровненным по центру div внутри себя.
|
Выход:
Как центрировать div по горизонтали в Bootstrap 4 (2021)
- Обновлено на
- 19 апреля 2021 г.
- читать
Очень часто в макетах веб-дизайна центрируют столбец в строке или контейнере по горизонтали.Но как это сделать с помощью классов Bootstrap? Ниже приведены несколько различных способов достижения этого эффекта.
Вариант 1 - Смещение начальной загрузки
Классы смещения начальной загрузки можно использовать для горизонтального смещения столбцов влево или вправо. Это полезно, когда вы хотите, чтобы один столбец имел максимальную ширину, но располагал его по центру в строке.
Смотри! Я центрирован по горизонтали
Смотрите! Я центрирован по горизонтали
Вариант 2 - Margin Auto
В этом примере устанавливается максимальная ширина для средних контрольных точек и ширина до 8 столбцов.Затем я добавил служебный класс
.mx-auto, который устанавливает левый и правый поля для автоматического центрирования по горизонтали внутри контейнера.row.Я тоже!
Я тоже!
Вариант 3 - Утилита Bootstrap Width
В этом примере я использую служебный класс ширины Bootstrap.w-50, чтобы все время делать div шириной 50%. Затем я добавил служебный класс
.mx-auto, который устанавливает левый и правый поля для автоматического центрирования по горизонтали внутри контейнера.row.Я Трое!
Me Three!
Заключение
Как и в большинстве случаев в веб-разработке, существует несколько способов достижения одного и того же результата.Выбор правильного подхода для вашего проекта зависит от того, что, по вашему мнению, легче всего запомнить и поддерживать. Лично мне нравится вариант 1, потому что он позволяет центрировать столбец по горизонтали на больших экранах, а затем перемещаться по всей ширине на мобильных устройствах.
Посмотреть демонстрацию Codepen
Автор: Джейкоб Летт - Джейкоб - консультант по цифровому маркетингу и веб-дизайну, который помогает предприятиям увеличивать свои доходы. В отличие от своих конкурентов, он фокусируется на небольших и последовательных изменениях дизайна веб-сайта для повышения результатов.Недавно он создал тему Industrial HubSpot, чтобы помочь производителям быстро создать свой веб-сайт на платформе HubSpot.
Категория: Общие вопросы
Теги: BootstrapКак центрировать плавающие блоки в контейнере, Как центрировать плавающие блоки
Плавающие блоки в центре страницы
Div в центре экрана
В CSS макеты на основе плавающих элементов не очень гибкие, однако центрировать их несколько сложнее.
Можно ли центрировать плавающие элементы?
Плавающий div с центром
Это старый вопрос.Вы можете перемещать влево или вправо, но в макете CSS нет возможности перемещать центр.
Размещение элемента DIV в центре экрана
Решить эту проблему несложно.
маржа: 0 авто;В приведенном выше коде указано, что верхнее поле и нижнее поле установлены на 0, а левое поле и правое поле установлены на авто (автоматически). Здесь автоматические левое и правое поля выталкивают элемент в центр его контейнера.
Как отобразить div в центре экрана
Из рисунка выше вы можете понять, как он отображается в центре экрана.
маржа: 0 авто;равно
маржа 0 авто 0 авто;или можно написать так:
margin-top: 0; маржа-право: авто; нижнее поле: 0; маржа слева: авто;В следующем исходном коде показано, как центрировать Div в середине браузера.
Двухколоночная раскладка Div в центре экрана
Центральные плавающие блоки в контейнере
Исходный код
Позиция Div Точно по центру экрана
Центр div на странице по вертикали, центральный div на странице по горизонтали
Точно по центру означает, что Div горизонтально и практически по центру экрана.
Исходный код
Горизонтальные Div в центре браузера
Показать div в центре экрана
Исходный код
Трехколоночная раскладка Div в центре экрана
Поместите div в центр экрана
Исходный код
Центрирование объектов с помощью CSS Flexbox - Scotch.io
Flexbox уже некоторое время отсутствует в CSS.Глядя на страницу «Могу ли я использовать Flexbox», мы видим, что это приемлемо во всех современных браузерах и даже немного в IE!
Центрирование CSS до появления flexbox всегда было рутиной. Ни один из основных методов никогда не работал на 100% стабильно. Flexbox делает центрирование элементов таким же простым, как 3 линии !
Чтобы настроить элемент для использования flexbox, нам просто нужно использовать свойство отображения CSS:
div { дисплей: гибкий; }Хотя flexbox может показаться простым в использовании с приведенной выше строкой, он может быть очень мощным, если вы понимаете все его свойства. Давайте посмотрим на некоторые общие задачи центрирования Flexbox и способы их решения.
Центрирование во флексбоксе - очень мощный инструмент. Поговорим о том, как центрировать по горизонтали. Помните, что стили должны относиться к родительскому элементу.
я центрирован по горизонтали!Чтобы расположить поле
display: flex;.Затем мы можем использоватьjustify-contentдля центрирования по горизонтали!.container { дисплей: гибкий; justify-content: center; }По умолчанию
Начать с JavaScript бесплатно!justify-contentотносится к оси X (по горизонтали). Мы устанавливаем значениеcenter, чтобы наши дочерние элементы располагались по центру по горизонтали с помощью flexbox.Вот CodePen:
Вертикальное центрирование аналогично центрированию по горизонтали, за исключением имени свойства.
justify-content- это ось X, а имя свойства, которое нам нужно для оси Y, -align-items.я центрирован по вертикали!В CSS мы будем использовать
align-items: мы также должны не забыть установить высоту, иначе div не сможет центрировать себя..container { мин-высота: 100vh; // высота области просмотра браузера дисплей: гибкий; align-items: center; }Вот CodePen:
Для центрирования по горизонтали и вертикали мы будем использовать как
justify-content, так иalign-items..container { мин-высота: 100vh; // высота области просмотра браузера дисплей: гибкий; justify-content: center; align-items: center; }Вот CodePen:
Хотя этот не о центрировании, он больше о том, чтобы расположить объекты влево и вправо, чтобы в центре оставался зазор. Это полезный трюк для панелей навигации.
.container { дисплей: гибкий; justify-content: пробел между; }Вот CodePen:
Flexbox упрощает выполнение многих задач в CSS.Центрирование - это то, что я использую в CSS каждый день. Спасибо, flexbox!
Понравилась эта статья? Подпишитесь на @chris__sev в Twitter
Center a с переменной шириной - Справка Uberflip
Узнайте, как центрировать контейнеры, такие как div, при переменной ширине.
Принято считать, что если вы хотите центрировать контейнер, такой как div, лучше всего определить ширину и установить для полей слева и справа значение «auto».Например:
ваш центрированный контейнер шириной 200 пикселей
Это нормально, если у вас определенная ширина, но что произойдет, если ширина изменится на ?
Есть отличный пример рядом с домом - внутри концентратора набор плавающих плиток Предметов содержится в div и должен быть центрирован на странице, например, на широком экране, который может поместиться на нем, 6 плиток отображать в одной строке.
Поскольку мы хотим, чтобы в строке отображалось не более 6 плиток, и каждая плитка имела ширину 250 пикселей, и каждая плитка должна находиться на расстоянии 20 пикселей от своего соседа, ширина контейнера устанавливается равной (250 + 20) * 6 = 1620 пикселей.
Вы найдете это в нашем CSS, который определяет оболочку (.page-aligner), в которой находится контейнер тайлов:
@media only screen и (max-width: 9999px) {
.page-aligner {
width: 1620px;
}
}Хотя это работает, это довольно ограничивает. Если, например, в концентраторе всего 4 элемента, эти 4 плитки будут смещены по центру, потому что размер контейнера по-прежнему будет составлять 1620 пикселей, а последние 2 места для плиток будут незаполненными.
Есть способ лучше .И когда я говорю лучше, я имею в виду разных .
Вместо того, чтобы указывать ширину контейнера, мы могли бы сделать что-то вроде этого:
ваша переменная ширина, центрируемый контейнер
Установив в контейнере отображение встроенного блока (который можно безопасно использовать в кросс-браузере), его можно выровнять в соответствии со свойством text-align. Вы заметите, что я установил выравнивание текста контейнера # на « слева, », чтобы вернуть его по умолчанию.
В этом примере вместо установки ширины обертки мы могли бы установить max-width . В этом случае это заставит седьмую плитку обернуться.
Это также будет означать отсутствие необходимости определять какие-либо точки останова для небольших экранов, поскольку теперь ширина экрана будет определять меньшую ширину для этой оболочки.
Как центрировать в CSS с помощью Flexbox
Есть много способов центрировать объекты в CSS, но один из самых простых - использовать CSS Flexbox.CSS Flexbox - это модель макета, которая помогает выровнять однонаправленные элементы. В этом коротком посте мы рассмотрим, как центрировать элементы не только по горизонтали, но и по вертикали.
Сначала мы начнем с простого, с желания центрировать отдельный элемент в родительском контейнере.
1
раздел {
ширина: 200 пикселей;
граница: сплошная 1px # 2d2d2d;
}div {
цвет: #fff;
фон: # 2d2d2d;
отступ: 12 пикселей;
дисплей: строчно-блочный;
}Чтобы центрировать внутренний элемент
div, мы сделаем родительский элемент гибким контейнером.раздел {
ширина: 200 пикселей;
граница: сплошная 1px # 2d2d2d;
дисплей: гибкий;
justify-content: center;
}Добавив дисплей
: flex;, мы делаем элементsectionгибким контейнером, позволяя нам настраивать макет div, который теперь является гибким элементом. Чтобы центрировать элемент по горизонтали, мы используемjustify-content: center;. Свойствоjustify-contentпозволяет нам размещать элементы вдоль главной оси гибкого контейнера.Основная ось может изменяться в зависимости от направления изгиба.Свойство
justify-contentтакже имеетstart,endиstretch, которые могут позиционировать элементы вдоль главной оси.Вертикальное центрирование
Теперь у нас есть элемент, центрированный по горизонтали, и мы можем центрировать его по вертикали. Давайте увеличим наш родительский контейнер до 200 пикселей в высоту.
Не совсем то, что мы ожидали. По умолчанию гибкие элементы заполняют вертикальное пространство своего родительского элемента.Чтобы центрировать наш
divпо вертикали, мы можем добавить одно свойство CSS.раздел {
ширина: 200 пикселей;
граница: сплошная 1px # 2d2d2d;
дисплей: гибкий;
justify-content: center;
align-items: center;
}Используя
align-items: center, мы можем вертикально центрировать все гибкие элементы относительно родительского контейнера по поперечной оси гибкого контейнера.Приятным аспектом flexbox является то, что стили применяются ко всем дочерним элементам нашего гибкого контейнера.Если мы добавим еще два элемента, все они останутся в центре родительского
, выберите.
1
2
3
Ознакомьтесь с полной рабочей демонстрацией ниже и сосредоточьте все внимание!
CSS Center A Div по горизонтали и вертикали
2,729
Есть несколько способов центрировать HTML-элемент по вертикали и горизонтали относительно его родительского контейнера.
Показать стол
Определите родительский div с именем класса .box.
Дочерний div имеет имя класса .inner-box и содержит внутри элемент изображения.
В CSS добавьте свойство display: table в родительский div, который является .box
.Это повлияет на всю ширину, поэтому также добавьте к ней ширину: 100%.
Внутри .inner-box отцентрируйте тег изображения по горизонтали, используя свойство text-align: center, поскольку это встроенный элемент.
Наконец, добавьте vertical-align: middle к внутреннему элементу div, который перемещается по вертикали в центр своего родительского элемента.
html, body { маржа: 0px; высота: 100%; } .коробка { ширина: 100%; высота: 100%; дисплей: таблица; } .Внутренняя коробка{ выравнивание текста: центр; дисплей: таблица-ячейка; вертикальное выравнивание: по центру; }Набивка
Используя padding, мы можем легко сделать внутренний div вертикально центрированным.
Если вы используете этот подход, не добавляйте свойство высоты к внешнему блоку.
html, body { маржа: 0px; } .наружная коробка { ширина: 100%; отступ: 60 пикселей 0; выравнивание текста: центр; фон: оранжевый; цвет белый; } .Внутренняя коробка { ширина: 100 пикселей; фон: фиолетовый; маржа: 0 авто; размер шрифта: 2em; }Дисплей: Flex
Установка гибкости отображения для внешнего контейнера - это самый простой способ расположить его дочерний элемент по центру в обоих направлениях.
html, body { высота: 100%; маржа: 0; } .коробка { высота: 100%; фон: фиолетовый; дисплей: гибкий; justify-content: center; align-items: center; }имя значение описание высота 100% Значение 100% растянет элемент .box, чтобы он соответствовал высоте его области просмотра на 100%. Не забудьте добавить height: 100% к селекторам HTML и body.
display flex Это делает элемент .boxflexbox, что означает, что мы можем легко упорядочить его дочерние элементы.flex-direction row По умолчанию для flex-direction установлено row, что означает, что все дочерние элементы расположены рядом друг с другом. justify-content center Это центрирует дочерние элементы по вертикали и растягивает их, чтобы соответствовать высоте родительского элемента. align-items center Это позволит центрировать элемент .

 parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: center;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: right;
width: 300px;
}
parent {
margin-top: 50px;
border: 1px solid black;
padding: 20px;
text-align: center;
}
.child {
display: inline-block;
border: 1px solid green;
padding: 10px;
text-align: right;
width: 300px;
} centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
centered-div {
width: 80%;
height: 190px;
margin: 10px;
padding: 5px;
background: blue;
color: white;
}
 Я считаю, что должен быть в состоянии использовать -offset для достижения этой цели, но когда он не находится в четном числе, то, конечно, никогда не будет…
Я считаю, что должен быть в состоянии использовать -offset для достижения этой цели, но когда он не находится в четном числе, то, конечно, никогда не будет… column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
} </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
 В этом случае элементы выходят за пределы контейнера.
В этом случае элементы выходят за пределы контейнера. В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
 png" />
</div>
</div>
<div>
<div>
<div>
<h3>Search</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="you request" />
<input type="submit" value="search" />
</form>
</div>
<div>
<h3>Enter</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="login" />
<input type="password" name="password_field" placeholder="password" />
<input type="submit" value="Enter" />
<div>
<span><a href="#">forget a password?</a></span> | <span><a href="#">Registration</a></span>
</div>
</form>
</div>
<div>
<h3>News</h3>
<span>25.
png" />
</div>
</div>
<div>
<div>
<div>
<h3>Search</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="you request" />
<input type="submit" value="search" />
</form>
</div>
<div>
<h3>Enter</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="login" />
<input type="password" name="password_field" placeholder="password" />
<input type="submit" value="Enter" />
<div>
<span><a href="#">forget a password?</a></span> | <span><a href="#">Registration</a></span>
</div>
</form>
</div>
<div>
<h3>News</h3>
<span>25. 11.2020</span>
<p>Spiderman 3, Batman Begining,Full HD</p>
<a href="#">Read</a>
</div>
<div>
<h3>Films Raiting</h3>
<ul>
<li><a href="#">Batman Begining</a> <span>8.1</span></li>
<li><a href="#">Spider man </a> <span>8.0</span></li>
<li><a href="#">Sherlock Holms</a> <span>9.0</span></li>
<li><a href="#">Super man</a> <span>7.5</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Main</a>
<a href="#">Films</a>
<a href="#">Serials</a>
<a href="#">Film Raitings</a>
<a href="#">Kontacts</a>
</p>
<p>wh-db.
11.2020</span>
<p>Spiderman 3, Batman Begining,Full HD</p>
<a href="#">Read</a>
</div>
<div>
<h3>Films Raiting</h3>
<ul>
<li><a href="#">Batman Begining</a> <span>8.1</span></li>
<li><a href="#">Spider man </a> <span>8.0</span></li>
<li><a href="#">Sherlock Holms</a> <span>9.0</span></li>
<li><a href="#">Super man</a> <span>7.5</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Main</a>
<a href="#">Films</a>
<a href="#">Serials</a>
<a href="#">Film Raitings</a>
<a href="#">Kontacts</a>
</p>
<p>wh-db. com 2015</p>
</div>
</div>
com 2015</p>
</div>
</div> 0 "
0 "
 0 "
0 "

 0"
0"