UX в формах обратной связи: как превратить лиды в конверсии
Всегда есть к чему стремиться и что совершенствовать. И начать свой путь к успеху стоит с улучшения контактной формы — критически важного элемента, от которого зависит, подпишется ли пользователь на новостную рассылку или сделает ли покупку.
Вам нравится заполнять формы? Наверняка, нет. Это не то, чего пользователь хочет от сервиса. Он хочет заказать билет, забронировать номер в отеле, купить вещь и так далее. Заполнение формы — это некое необходимое зло, с которым им приходится иметь дело. Почему же к формам такое негативное отношение?
- Заполнение отнимает много времени.
- Большие формы сложно понять (или пользователю просто лень их заполнять).
- Форма может требовать личную информацию, которую пользователь не хочет вводить (данные кредитной карты, номер телефона и так далее).
Некоторые поля, на самом деле, являются очень важным инструментом взаимодействия с пользователем.
В этой статье мы рассмотрим вопросы, которые чаще всего возникают у новичков-дизайнеров, ответим на них и дадим несколько советов о том, как повысить вовлеченность пользователей.
Нормально ли делать формы, состоящие из двух колонок?
Исследования, во время которых отслеживалась траектория взгляда пользователей, показала, что формы, состоящие из одной колонки, воспринимаются лучше. Почему? То, как мы скроллим сайт вниз, подобно тому, как мы заполняем формы: от верхней строки идем к нижней, сосредотачиваясь на содержимом. Форма с параллельными колонками может легко заставить пользователя потерять сосредоточенность. Чтобы сохранять визуальный поток и не прерывать вертикальную ориентацию, располагайте поля одно под другим в одной колонке. Конечно, все правила имеют свои исключения. Короткие или логично продолжающие друг друга поля можно ставить в ряд (номер телефона, город, страна).
Если у формы достаточно сложная структура (например, страница оформления заказа в онлайн-магазине), ее можно визуально разделить на группы со схожей темой, добавляя пустое пространство или заголовки между ними. Это поможет пользователю справиться с заполнением формы, не ощутив себя перегруженным.
Где размещать подсказки?
Подсказки помогают пользователю понять, что нужно писать в конкретном поле, и обычно они расположены вне строки. Часто есть две опции расположения подсказок: над полем и по левую сторону от него. Иногда есть и альтернативы — дизайнеры анимируют формы и прячут подсказки в плейсхолдерах. Ведется множество споров на эту тему, но четкого ответа на вопрос, где размещать подсказки, нет. Понятно одно — расположение зависит от ситуации. Давайте взглянем на каждую опцию.
Расположение над полем
Это самая распространенная опция, и ее эффективность подтверждена UX исследованием Google. Она лучше адаптируется под размеры экранов, делая дизайн отзывчивым.
Она лучше адаптируется под размеры экранов, делая дизайн отзывчивым.
Расположение слева
Может быть лучшим выбором в том случае, если вам нужно использовать большие поля ввода. Подсказки слева привлекают больше внимания и не смешиваются с другими полями. Более того, форма займет меньше места по вертикали. Но помните, что такой подход сработает только для десктопа. Мобильные устройства обладают слишком узкими экранами, чтобы в них поместились и подсказка, и само поле. Это может помешать пользователям внести данные или заметить опечатки перед отправкой формы. Чтобы предотвратить некорректные формы, нужно добавить дополнительные прототипы и сделать сайт подходящим для смартфонов.
Размещение внутри поля
Интерактивные подсказки внутри поля становятся более популярны, потому что лучше воспринимаются пользователем. Анимация может быть разной, но процесс остается одинаковым — после клика на поле подсказка перемещается в пространство над полем, чтобы предоставить пользователю место для его данных.
Анимация может быть разной, но процесс остается одинаковым — после клика на поле подсказка перемещается в пространство над полем, чтобы предоставить пользователю место для его данных.
Преимущества такого подхода очевидны — он сохраняет пространство, а анимация понятна пользователю. Но анимация в формах не всегда является лучшим решением. Все зависит от самой формы. Если вы имеете дело с формой с небольшим количеством полей (форма логина или подписки на рассылку), такие подсказки совершенно бесполезны, потому что пользователю не нужно вносить много информации. Анимированные подсказки отлично работают в сложных формах с большим количеством секций. Несмотря на преимущества этого метода, не забывайте о том, что анимация должна выглядеть хорошо и сочетаться с общим дизайном формы. Так или иначе, интерактивные подсказки однозначно выигрывают.
Можно ли использовать плейсхолдер вместо подсказки?
Есть много способов помочь пользователю. Один из них — плейсхолдеры. Это подсказка, размещенная внутри поля и исчезающая сразу после того, как пользователь начинает вводить данные. К сожалению, тестирование показывает, что плейсхолдеры ухудшают юзабилити. Они усложняют процесс заполнения формы, особенно если она состоит из большого количества полей. Пользователю сложно запомнить, какую информацию нужно было ввести и проверить ее правильность. Также это дает дополнительную нагрузку пользователям со зрительными и когнитивными ограничениями.
Один из них — плейсхолдеры. Это подсказка, размещенная внутри поля и исчезающая сразу после того, как пользователь начинает вводить данные. К сожалению, тестирование показывает, что плейсхолдеры ухудшают юзабилити. Они усложняют процесс заполнения формы, особенно если она состоит из большого количества полей. Пользователю сложно запомнить, какую информацию нужно было ввести и проверить ее правильность. Также это дает дополнительную нагрузку пользователям со зрительными и когнитивными ограничениями.
Сложность заключается в том, что подсказка пропадает. И без нее пользователи не могу проверить, правильно ли они заполнили форму. Они могут запросто забыть, какие данные нужно ввести в конкретное поле, и есть ли ошибки в предыдущих. Таким образом, есть огромный риск получения ложной информации. Более того, большинство пользователей даже не думает о том, что они могут совершить ошибку, и не затрудняют себя проверкой.
Также, такой подход может быть неудобным для пользователей, которые передвигаются от поля к полю с помощью кнопки Tab. Они не успеют прочитать подсказку, переходя к следующему полю. Это раздражает пользователей.
Они не успеют прочитать подсказку, переходя к следующему полю. Это раздражает пользователей.
Но, несмотря на недостатки, есть ситуации, в которых этот метод сработает. Например, подписка на новостную рассылку.
Как уменьшить когнитивную нагрузку формы?
Следите за пустым пространством
Подсказка и поле должны быть визуально сгруппированными, чтобы не запутать пользователя, и чтобы они понимали, какая подсказка относится к конкретному полю. Также, избегайте ситуации, в которой подсказка размещена на одинаковом расстоянии между двух полей.
Сфокусируйте внимание на первой строке
Сосредоточьте пользователя на начальном поле формы. Это можно сделать с помощью акцента на границах поля, цвета, фона и так далее. Призывая пользователя заполнить это поле, вы ускорите процесс заполнения всей формы.
Призывая пользователя заполнить это поле, вы ускорите процесс заполнения всей формы.
Не используйте капс
Подсказки, написанные заглавными буквами, особенно в формах с 3-4 полями, усложняют восприятие информации. Также, они создают впечатление, будто на пользователя повышают голос.
Считаются ли кнопки частью UX формы?
Кнопка должна подводить пользователя к совершению действия. Поэтому дизайн кнопок всегда должен быть простым. Подумайте о своем сайте или приложении как о части разговора, который начал очень занятой пользователь. Кнопка играет важную роль в этом разговоре.
Кнопка должна объяснять, какое действие будет совершать пользователь
Хорошее диалоговое окно не просто спрашивает пользователя о том, какое действие он хочет совершить. Оно также должно объяснять опции. Поэтому важно иметь четкую подсказку для каждой опции, которая будет служить своевременной помощью, придавая пользователям уверенности в правильности их действий.
Оно также должно объяснять опции. Поэтому важно иметь четкую подсказку для каждой опции, которая будет служить своевременной помощью, придавая пользователям уверенности в правильности их действий.
Назовите кнопку так, чтобы она объясняла суть действия, а не просто говорила ОК. BettingExpert получили на 31,54% больше подписок просто написав на кнопке призыв к действию. Используйте призыв к действию вместо “Да” и “ОК”, потому что тогда кнопки обретут текст без объяснений и контекста. Помните, что ваш призыв к действию должен отражать намерения пользователя. Например, если это регистрация, напишите на кнопке “Зарегистрироваться”.
Отделяйте главные действия от второстепенных
Главное действие должно иметь бОльший визуальный вес, а второстепенное — меньший. Это уменьшит возможность ошибки и проведет пользователя к успешному заполнению формы. Базовые кнопки действий нужно сильно выделять, в то время как второстепенные можно сделать менее броскими. Используйте первостепенные и второстепенные кнопки правильно. Сделайте их разными, чтобы избежать ошибок.
Используйте первостепенные и второстепенные кнопки правильно. Сделайте их разными, чтобы избежать ошибок.
Делайте акцент на кнопке
Не стоит делать кнопку активной на протяжении всего процесса заполнения формы. Сделав ее неактивной до тех пор, пока пользователь не введет все данные, вы сможете помочь ему проверить данные перед отправкой и отправить верную информацию.
Как облегчить процесс заполнения форм?
Добавьте автозаполнение
Автоматизируя введение данных вы снижаете вероятность ошибки, уменьшая количество полей, которые пользователь должен заполнить. Также, как показало исследование Google, автозаполнение помогает пользователям заполнить форму на 30% быстрее. Если пользователь уже зарегистрирован на вашем сервисе, заполните поля автоматически, используя ранее введенные данные. Также, помните, что вы можете автоматически заполнять поля, связанные с местоположением. Не забывайте оставлять пользователю возможность корректировать информацию в заполненных автоматически полях.
Также, помните, что вы можете автоматически заполнять поля, связанные с местоположением. Не забывайте оставлять пользователю возможность корректировать информацию в заполненных автоматически полях.
Не забывайте о замаскированном вводе
Есть плагин, который автоматически форматирует поле. Такое решение отлично подходит для полей, где нужно размещать данные о датах, времени, номерах телефонов и так далее. Форматирование упрощает процесс заполнения формы. Пользователи не будут задавать больше вопросов, так как поймут все сами.
Будьте изобретательны
Используйте длину поля как подсказку. Это можно применять для тех полей, где можно ввести ограниченное количество символов. Например, номер телефона или код местности.
Избегайте выпадающих меню, если есть только 2-3 опции
Вместо этого предоставьте пользователю возможность поставить галочку на нужной опции. Это проще, понятнее и быстрее.
Это проще, понятнее и быстрее.
Проверяйте формы
Это критически важно. Система должна автоматически замечать ошибки и говорить пользователю, почему введенная информация не корректна.
Также, объясняйте все требования к данным и формату информации. Если пароль должен содержать 6 символов, говорите об этом. Не заставляйте пользователя угадывать. Сделайте процесс простым и понятным.
Позволяйте проверить информацию
Например, дав возможность видеть пароль. Также, если у вашего сервиса есть какие-то особые требования к паролям, скажите пользователям об этом прежде чем они начнут заполнять поле.
Кстати, заполняя поле пользователь часто сталкивается, например, с включенной кнопкой caps lock, и забывает об этом. Рекомендуем вам сообщать пользователю о том, что эта кнопка включена, чтобы снизить количество неотправленных и брошенных форм.
Позволяйте авторизоваться с помощью соцсетей
Это может быть очень полезным инструментом. Такой подход позволяет сэкономить кучу времени. Если вы предлагаете регистрацию с помощью соцсетей, не забывайте сообщить пользователю о безопасности использования этого метода регистрации и скажите, какую конкретно информацию вы будете использовать. Добавьте значок замка, чтобы усилить их ощущение безопасности процесса. Оставайтесь на стороне пользователя и думайте об их безопасности.
Влияет ли месторасположение пользователя на UX формы?
Да, помните о локальных различиях. Если сервис создан для двух и больше локаций (например, США, Европа и Азия), помните о том, что названия полей, подсказки и варианты ввода могут отличаться.
На что стоит обратить внимание:
- У каждой страны есть свой формат номеров телефонов.

- В США используется ZIP код, а в Европе — почтовый код.
- Поле “Штат” нужно только для аудитории США.
Заключение
UX дизайн форм важен, и это факт. Чтобы улучшить пользовательский опыт, дизайнер должен поставить себя на место пользователя. Не рискуйте разочаровать или потерять пользователя, пытаясь понять, как работает форма. Делайте ее понятной и простой с самого начала, с видимыми подсказками. Формы — важная часть многих конверсионных целей. Поэтому убедитесь, что их будет возможно заполнить быстро и правильно.
проектирование и оптимизация формы обратной связи на сайте
Формы обратной связи помогают частично автоматизировать сбор заявок и контактных данных с сайта. Но важно правильно спроектировать дизайн формы, чтобы он способствовал увеличению количества конверсий на сайте. Специалисты digital-агентства Директ Лайн подготовили чек-лист, в котором по пунктам разбирают важнейшие составляющие формы обратной связи.
Форма обратной связи на сайте может решать различные задачи:
- Прием онлайн-заявок.
- Проведение тестирований, голосований и сбора прочих статистических данных.
- Предложение подписаться на рассылку.
Красивая, но при этом функциональная форма способна эффективнее решать поставленные перед ней задачи. Поэтому рассмотрим основные моменты, на которые следует обращать внимание при ее оптимизации.
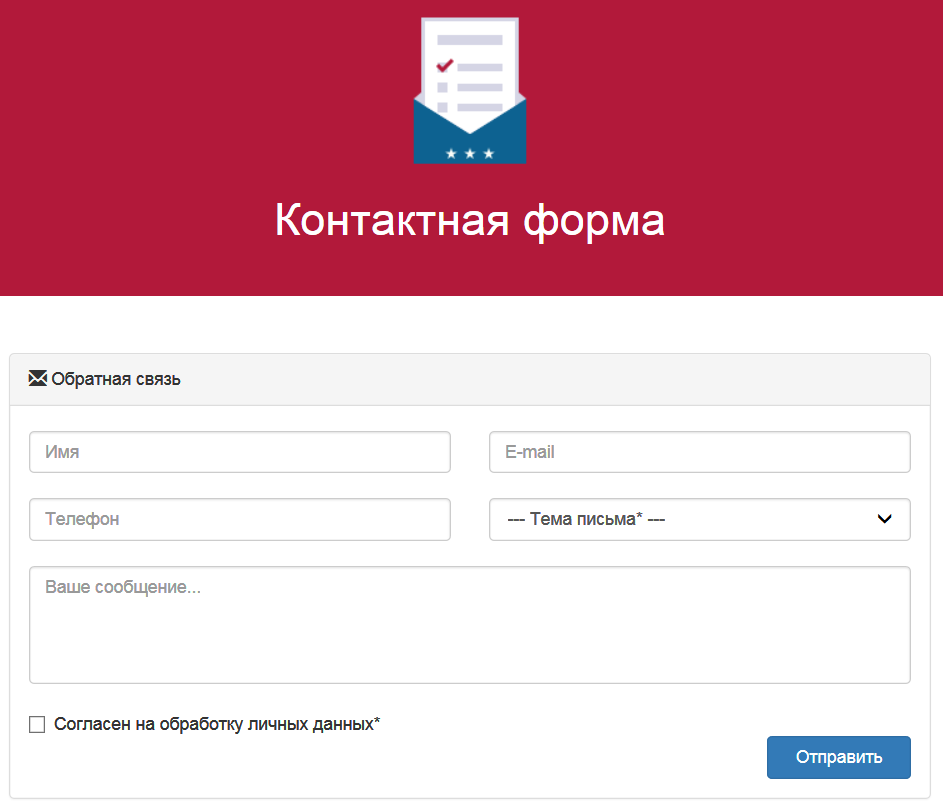
Количество полей
Часто можно встретить на сайтах расширенные виды форм, когда предлагается заполнить три и более поля перед отправкой заявки. Это потребует дополнительной концентрации от пользователя, и по итогу он может просто уйти с сайта.
Статистика говорит о том, что если форма содержит более 3-х полей, то вероятность того, что пользователь уйдет со страницы, не оставив контактные данные, крайне велика. Этого не произойдет, если у вас уникальное и ценное предложение, но в большинстве случаев посетитель не будет готов жертвовать своим временем и вникать в процесс заполнения подобной формы.
Поэтому основная задача – максимально облегчить процесс заполнения, сократив количество полей формы до минимума, оставив исключительно целевые.
Тип полей и их автозаполнение
Каждое поле можно квалифицировать по типу, например, текстовое, числовое, а их в свою очередь, на предназначенные для ввода телефона, e-mail и т.д.
Читайте также: Что такое веб-форма. Из чего она состоит и для чего нужна. Как и где её можно использовать
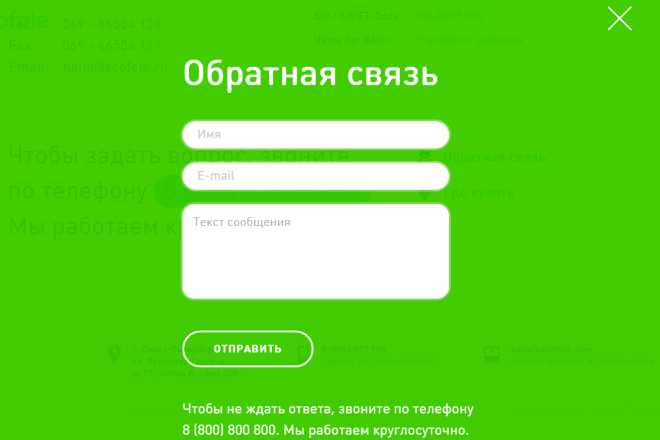
Рекомендуется подсказывать пользователю, что именно от него требуется ввести в конкретное поле, например, если это поле телефонного номера, то реализуйте частичное автозаполнение кода страны.
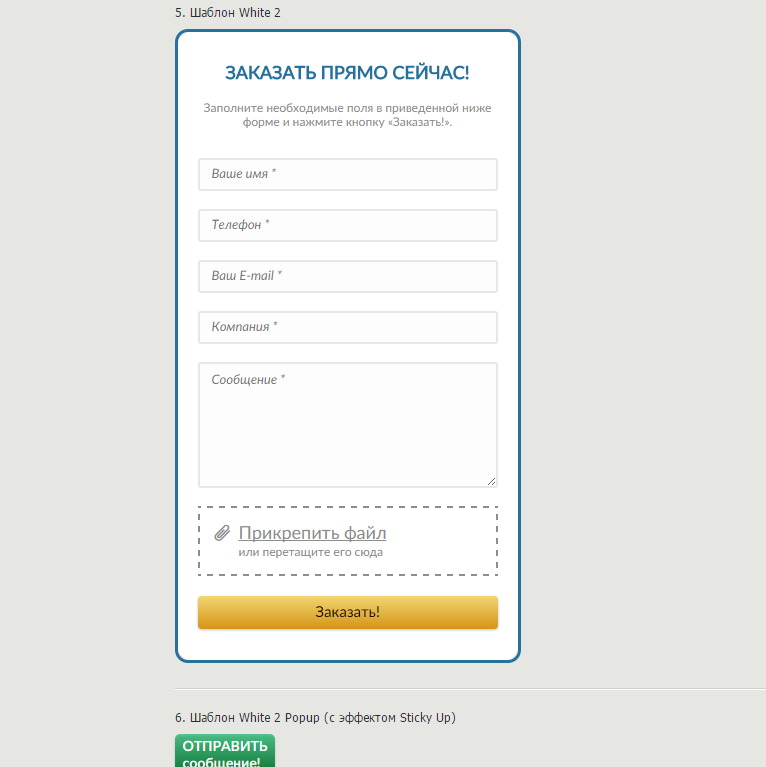
Также в примере видно, что в форме кроме маски ввода телефонного номера, присутствуют названия полей. Это позволит максимально упростить задачу по отправке персональных и прочих данных.
Сохранение введенных данных
Реализуйте функцию кэша, которая позволила бы сохранять и выводить ранее введённые данные формы, даже после обновления страницы. Это поможет в тех случаях, когда пользователь заполнил форму и произошел разрыв интернет-соединения, либо иная причина, которая привела к обновлению страницы.
Это поможет в тех случаях, когда пользователь заполнил форму и произошел разрыв интернет-соединения, либо иная причина, которая привела к обновлению страницы.
После, как правило, посетителю необходимо будет заполнять форму заново, но это может привести к потери потенциально клиента. Однако, если данные сохранятся, то пользователь продолжит их заполнять с того места, на котором произошел сбой.
Читайте также: Автосохранение данных в форме
Избегайте автоматически всплывающих форм
Автоматически всплывающие формы выступают раздражителями, и получить с их помощью эффективный инструмент для коммуникации с пользователями вряд ли получится. Неважно на каком этапе появилась такая форма: в момент загрузки страницы или в процессе ее прочтения, вы скорее получите негатив от посетителя, нежели его расположение и желание оставить контактные данные.
Поэтому избегайте навязывание заполнения формы таким образом.
Читайте также: Всплывающие окна в веб-дизайне. Стоит ли их делать?
Стоит ли их делать?
Адаптация под мобильные устройства
Мобильный трафик нельзя игнорировать при комплексном продвижении сайта, т.к., его доля может доходить до 50 и более процентов.
Это же касается форм обратной связи, проектируя их дизайн, не забудьте подготовить версию для мобильных устройств. Например, кнопка действия (как правило, отправка данных) часто уходит на второй экран, что требует пролистывание страницы. Этот момент может быть не всегда очевиден для пользователя, а не увидев кнопку, может возникнуть ощущение ошибки загрузки формы. Поэтому желательно располагать ее в области первого экрана.
То же самое касается подсказок внутри полей формы, часто их длина превышает ширину экрана, и они обрезаются. Решение простое: уменьшить шрифт, сохранив при этом читабельность или реализуйте перенос строки.
После нажатия кнопки действия, важно дать понять пользователю, что отправка данных началась. Реализовывается такое с помощью заставки лоадера, которая может показывать, например, процент загрузки. В противном случае, если никаких опознавательных сигналов об отправки не будет, пользователь может нажать на кнопку действия еще раз или покинуть сайт до окончания загрузки.
В противном случае, если никаких опознавательных сигналов об отправки не будет, пользователь может нажать на кнопку действия еще раз или покинуть сайт до окончания загрузки.
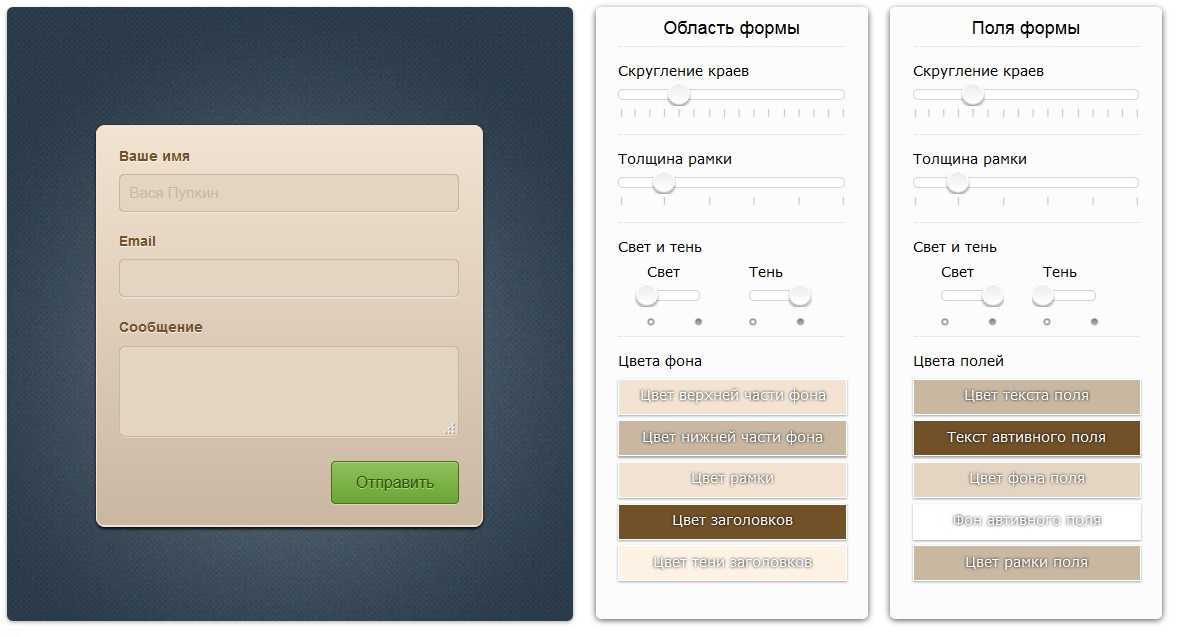
Выбор цвета оформления формы
Важно, чтобы форма обратной связи органично вписывалась в общий дизайн сайта. Логичным будет использование тех же цветов, шрифтов и т.д.
Но следует обращать внимание на цветовую гамму, она не должна быть слишком светлой, т.к. это может затруднить ее заполнение людям с плохим зрением. Особенно подобные моменты следует продумывать, если целевая аудитория сайта – старшее поколение.
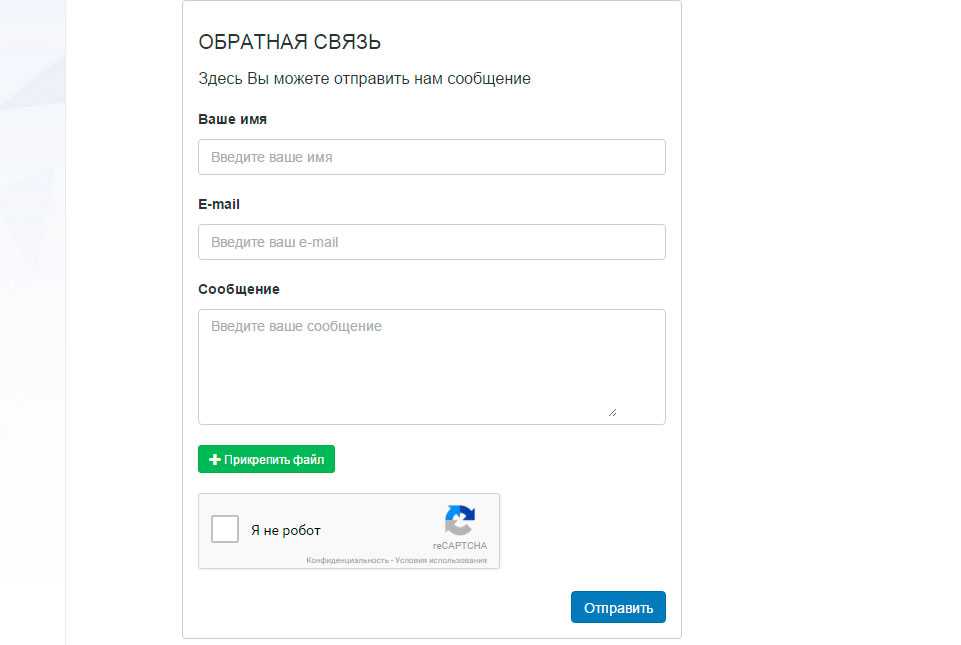
Не используйте капчу
Изначально капча разрабатывалась с целью борьбы со спам-ботами и злоумышленниками. На одном из этапов развития сайтов и форм обратной связи, появилось большое количество автоматических программ для рассылки спама и заполнения форм обратной связи. Это вынудило владельцев встраивать капчи как механизм защиты.
Да, капча может помочь защитить от спама, но и негативно повлияет на целевых пользователей, большая часть которых не станет заполнять подобную форму.![]() Поэтому не используйте стандартную капчу, а, если ситуация того требует, лучше установить reCaptcha V3 от Google, которая способна в фоновом режиме отличать человека от бота.
Поэтому не используйте стандартную капчу, а, если ситуация того требует, лучше установить reCaptcha V3 от Google, которая способна в фоновом режиме отличать человека от бота.
Автоуведомление после отправки
На некоторых сайтах можно встретить формы, где после нажатия кнопки действия, не происходит ровным счетом ничего. В такой ситуации пользователю непонятно, сработала форма или нет. Поэтому обязательно подготовьте «экран благодарности», который должен появляться сразу же после отправки данных.
Также укажите на нем дополнительную информацию, например, о том, что специалисты компании свяжутся с пользователем в определенное время.
Позиционирование формы на первом экране
Если говорить про отображение сайта на экранах десктопов, то замечен следующий эффект. Пользователи, как правило, начинают изучение страницы с левой верхней ее части. Следовательно, если расположить форму обратной связи также слева, может случиться такая ситуация, в которой пользователь не успеет ознакомиться с основным предложением сайта.
Другими словами, наша задача максимально оптимизировать процесс получения личных данных от посетителя, и будет логичным, ознакомить его с главным оффером страницы, а уже после предлагать форму. Поэтому, на первом экране страницы форма должна быть расположена справа.
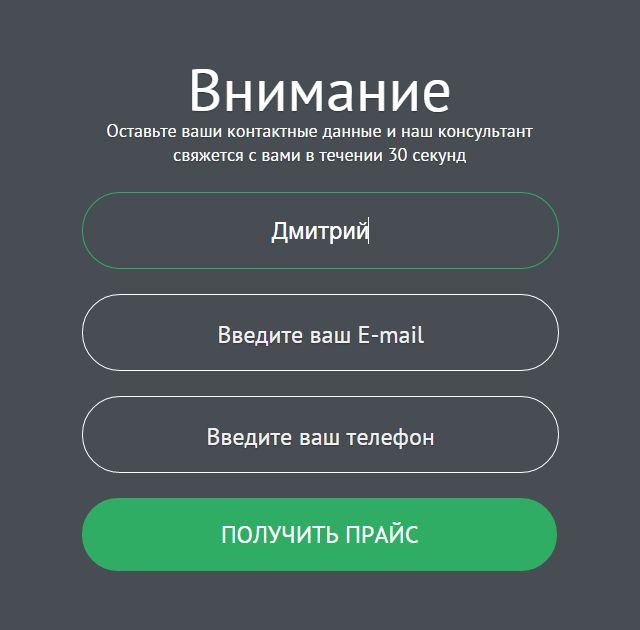
Выделение заполняемых полей
Когда посетитель выбрал поле для заполнения, то оно должно быть выделяться на фоне остальных, например, можно увеличить контраст шрифта и обводки. Это позволяет пользователю не распылять фокус внимания и не думать о том, в каком поле идет заполнение данных.
Читайте также: Альтернатива атрибуту «placeholder»
Автозаполнение полей
Автозаполнение реализуется чаще всего для поля телефонного номера. Если компания ориентирована, например, исключительно на российский рынок, то можно автоматически заполнять «+7» и начинать ввод префикса в виде «9xx».
Нелишним будет сделать пробелы, соответствующие структуре номера.
Читайте также: Идеальная форма заказов для интернет-магазина
Каждый из приведенных выше советов позволит создать форму обратной связи, которая значительно повысит результативность сбора пользовательских данных.
Дизайны форм обратной связи, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть вакцинацию Careem — Обратная связь
Вакцинация Careem – обратная связь
Посмотреть SUR — Дизайн бесплатного приложения для онлайн-опросов
SUR — дизайн бесплатного приложения для онлайн-опросов
Посмотреть дизайн веб-приложения Jobfit — интерфейс для поиска работы
Дизайн веб-приложения Jobfit — интерфейс для поиска работы
Посмотреть веб-приложение Jobfit — интерфейс поиска работы
Веб-приложение Jobfit — интерфейс поиска работы
Просмотр панели обратной связи
Панель обратной связи
Посмотреть отзыв | Android-приложение Wrike
Обратная связь | Приложение Wrike для Android
Просмотр Обратная связь высоко ценится!
Мы очень признательны за обратную связь!
Посмотреть опрос и отзывы
Опрос и обратная связь
Просмотр экрана оценки отзывов клиентов
Экран оценки отзывов клиентов
Посмотреть веб-приложение Jobfit — корпоративный интерфейс
Веб-приложение Jobfit — корпоративный интерфейс
Просмотреть информацию о регистрации, опросах NPS и объявлениях о функциях
Адаптация, опросы NPS и анонсы функций
Посмотреть систему отзывов
Система обзора
Посмотреть набор значков опроса
Набор значков опроса
Просмотр Как ваша поездка?
Как твоя поездка?
Просмотр конструктора форм
Конструктор форм
View Artik — приложение сообщества для художников
Artik — Приложение сообщества для художников
Посмотреть целевую страницу мебели
Мебельная посадочная страница
Посмотреть Спасибо за письмо! / Форма обратной связи от проекта Як
Спасибо за письмо! / Форма обратной связи от проекта Як
Посмотреть отзывы о заказах
Отзывы о заказе
Посмотреть Привет, Дрибббл! — Конструктор форм опроса
Привет, Дриббл! — Конструктор форм опроса
Посмотреть отзыв — Иллюстрация
Отзыв — Иллюстрация
Просмотр модальных окон обратной связи
Режимы обратной связи
Просмотреть отзывы, заново изобретенные?
Свидетельства, изобретенные заново?
Посмотреть дизайн профиля пользователя
Дизайн профиля участника
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Шаблон формы обратной связи по дизайну
Шаблон формы обратной связи по дизайнуРегистрация
Регистрация
- Все
- → Формы
- → Формы обратной связи
- → Шаблон формы обратной связи по дизайну
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Надеюсь, вам понравилась моя последняя работа. Пожалуйста, используйте эту форму, чтобы дать мне отзыв о проектах.
Пожалуйста, используйте эту форму, чтобы дать мне отзыв о проектах.
Во-первых, могу я взять ваше имя?
А ваш адрес электронной почты?
Просто для контекста, о каком проекте идет речь?
Спасибо, {{field:e5ea40c5-b97c-46ad-8add-f4ba9e16f544}}. Теперь давайте оценим несколько аспектов от 1 до 5.
Хотите что-нибудь добавить?
Спасибо за отзыв, {{field:e5ea40c5-b97c-46ad-8add-f4ba9e16f544}}. Я свяжусь с вами в ближайшее время.
Спасибо за заполнение этой формы. Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 из более чем 500 отзывов на G2.com
Используйте этот красивый шаблон формы, чтобы собрать всю необходимую информацию.
Форма обратной связи по дизайну Часто задаваемые вопросы:
Любой дизайнер знает, что получить конструктивную обратную связь от не-дизайнеров… гм… иногда сложно. С помощью шаблона формы обратной связи по дизайну вы можете настроить сцену так, чтобы ответы были конкретными и полезными.
С помощью шаблона формы обратной связи по дизайну вы можете настроить сцену так, чтобы ответы были конкретными и полезными.
Сосредоточьте свои проекты на конкретных областях, таких как цветовые схемы и брендинг, или дайте им примеры на выбор. Конечно, любые отзывы о дизайне также нуждаются в разделе комментариев, поэтому не забудьте включить текстовые пробелы для более конкретных отзывов.
С помощью Typeform вы можете полностью настроить свою форму, чтобы продемонстрировать свои навыки и индивидуальность. Сделайте это удовольствием, а не рутиной, чтобы заполнить.
Со стороны клиента делайте все просто и прямо для наиболее конструктивной обратной связи. Но для анализа вы можете копнуть немного глубже. Используйте наши интеграции, чтобы связать свою форму с электронной таблицей, такой как Google Sheets, и решить, что вы можете улучшить. Если вы являетесь частью команды, вы также можете настроить автоматические уведомления в Slack, как только форма будет заполнена.