Создание идеального лендинг пейдж (на примере удачных сайтов)
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.
Содержание:
- Как найти сайты, у которых есть чему поучиться.
- Анализ на примере трех вариантов.
- Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
«Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе».
Попробуйте что-то вроде:
«Позволяет чувствовать себя комфортно в новых местах».
После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру.
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.
У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.
Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.
Теперь взглянем на будущее:
Airtable — февраль 2018
Intercom — запус 5-го февраля 2018
Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта.
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.
1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.
Основные наблюдения по хедеру:
- Он весьма привлекательный и объемный.
- Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
- 5–6 ссылок.
- Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
2. Заголовок и подзаголовок
Что сразу бросается в глаза:
- Короткий заголовок: 3–5 слов.
- Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
- Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Уже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.
Airtable
- Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
- Художник в кепке и девушка с ноутбуком – команда нового поколения.
- Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.
Intercom
- Стиль на любителя, но он хорошо демонстрирует ссылки на сообщения и открытые письма.
Slack
- Простой и понятный.
- Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
- Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
4. Оптимизация CTA через запрос на регистрацию
Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — в пространстве под вводом Email указаны дополнительные полезные опции. Если у вас имеется больше полей, обязательно почитайте советы как улучшить онлайн форму регистрации.
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.
Основные детали:
- Вся информация представлена достаточно кратко.
- Логотипы клиентов оформлены в спокойных серых тонах.
- Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
- Достаточно объемные футеры.
Суммируем все полученные полезные подсказки
В итоге получился следующий дизайн (разрабатывался для Reqfire.com):
Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
- Хедер можно делать похожий, но с более свободным пространством.
- Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
- Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
- Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.
как улучшить дизайн landing page, повысив при этом конверсию? / Habr
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.Не покидайте страницу
Иногда у вас есть дополнительная информация, которая может быть полезна лишь части целевой аудитории. На обычных сайтах можно просто перейти на другую страницу по ссылке, однако для лендингов, состоящих из одной страницы, такое решение не подходит. Что с этим можно сделать?
Выпадающие окошки с информацией
В данном примере мини-сайт или лендинг используется как страница FAQ. Когда вы нажимаете на вопрос – блок ответа разворачивается. Такой дизайн позволит вам сделать страницу короче, а также сделает навигацию для пользователей гораздо проще.
Вынесение информации в лайтбокс
Вы можете «спрятать» информацию в ссылку, которая будет не выводить на другую страницу, а открывать лайтбокс с информацией, как в данном примере:
Используйте Sidecar-блок или нечто подобное
Компания Digital Telepathy разработала инструмент, который был назван Sidecar. С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.
Хороший дизайн действительно имеет значение
Дизайн – это половина дела в маркетинге и продажах. Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Если ваш сайт выглядит ужасно, продукт будет также восприниматься плохо. Посмотрите на пример ниже. Неужели на планете есть кто-то, кто увидит эту страницу и скажет «хм, это заслуживает доверия»?
Показать полную версию
Многие люди имеют искаженное представление о дизайне, полагая, что хороший дизайн – это флеш-ролики и всякие другие излишества.
Если говорить о крайностях, то иногда это выливается вот в это:
Стоит посмотреть полную версию и насладиться в полной мере
Мы не знаем, какие у этого сайта показатели конверсии, но в любом случае огромное количество анимации не делает дизайн лучше, и очень редко способствует повышению продаж. Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Я видел записи в блогах, в которых навязывалось мнение, что «уродливые сайты привлекают больше людей». И каждый раз, когда для сравнения приводился «хороший» дизайн, он был, мягко говоря, никаким.
Пример с форума: «Я хочу узнать причину того, почему уродливые сайты конвертируют настолько больше покупателей, чем «профессионально» сверстанные. Я протестировал эту гипотезу на некоторых из моих продуктов и понял, что это действительно так. В одном случае я наполнял сайт красивыми картинками, графиками, а в другом – просто выложил обложку электронной книги и текст, больше ничего. ВО втором случае конверсия была просто сумасшедшая! Почему?».
Автор темы не привел примеров страниц для сравнения, поэтому какая-то часть меня считает, что он все это придумал. «Профессионально сверстанные», «красивые картинки», «графики»… Возможно, мы должны быть благодарны, что он не разместил скриншоты. Я могу представить только бездарно сделанный сайт.
Похоже, вот настоящая причина того, почему некоторые люди думают, что сайты с уродливым дизайном привлекают больше посетителей: вероятно, они считают, что профессионально сделанный сайт должен быть переполнен стоковыми фотографиями и листалками. Они просто понятия не имеют, как выглядит хороший дизайн.
Итак, давайте взглянем на некоторые аргументы в пользу «уродливого» и против «хорошего» дизайна и попытаемся их оспорить.
• №1: “Если ваш сайт выглядит так же шикарно, как новенький BMW, то пользователи, будут предполагать, что продукт и стоит как BMW”
Покупатель понимает реальную стоимость продукта. Если бы BMW продавались по цене Suzuki – все бы ездили на BMW и были довольны. Поэтому, если ваш сайт выглядит как BMW, но продукт стоит как Isuzu – вы и ваш клиент только выиграете. Например, планшеты iPad продаются лучше всех остальных в мире. Вы когда-нибудь видели их сайт (и ценник)?
• №2: “Поверьте, никто не любит рекламу”.
Да, доверие клиента крайне важно, и хороший дизайн его только укрепляет, а уродливый дешевый дизайн, напротив, убивает доверие к продукту. Отождествлять хороший дизайн и рекламу товара — нелогично и глупо.
• №3: “Для того, чтобы сделать читабельный и доступный сайт, хватит и технологий двухгодичной давности».
Утверждать, что крутой дизайн сделает сайт менее удобным и читабельным, просто смешно. Хороший дизайн всегда рассчитан на то, чтобы быть понятным и доступным аудитории, а этот аргумент — для ленивых.
• №4: «Сайты Google, Amazon, eBay, Craigslist довольно примитивны и уродливы».
Прежде всего, они вовсе не «уродливые», а довольно качественные (за исключением Craiglist, пожалуй).
Кроме того, если вы не заметили, то дизайн Google подвергся глобальной переработке, потому что они воспринимают эту проблему всерьез. Сайты Amazon и eBay также подвергались «косметическому ремонту».
Ebay — старый интерфейс:
Ebay — новый интерфейс:
Сайт Craigslist – это уникальный случай (а исключения лишь подтверждают правило), и он был успешен вопреки, а не благодаря своему дизайну.
Попробуйте создать никому не известный сайт такого типа сегодня, и мы посмотрим, чего вы добьетесь.
• №5: “Уродливые сайты очень простые”
Это не аргумент. Почему красивые сайты не могут быть простыми? Посмотрите на Simple, Blossom, Customer.io или на минимализм от Google. Сейчас можно найти невообразимое количество простых, но от этого не менее красивых сайтов.
Пример — лендинг Blossom:
• №6: “Самое главное — контент, дизайн — лишь дополнение”
Да, действительно. Но дизайн нужен для того, чтобы визуально поддерживать контент. Дизайн облегчает восприятие контента. На уродливых сайтах же дизайн наоборот препятствует пониманию текста, отвлекает от содержимого.
• №7: “Я протестировал эффективность уродливого старого дизайна и нового усовершенствованного – и старая версия выиграла!”
Невозможно комментировать данное высказывание без примера той новой усовершенствованной версии. Я думаю, что в этом случае усовершенствованная версия содержит листалку, стоковые фотографии и флеш-проигрыватели то там, то здесь. В таком случае – неудивительно. Без примеров аргументы бессмысленны.
• №8: “Смотрите – кейс”.
Бывает, что версия с плохим дизайном действительно продает лучше. Почему? Эффективность лендинга напрямую связана с призывом к действию в нужное время в нужном месте. В «красивой» версии обычно предлагается минимум текста (в том числе рекламного), а затем неожиданно предлагается заплатить. Неудивительно, что это не работает. Так называемая «уродливая» версия обычно продает идею еще до того, как предложит заплатить за нее, с помощью простого описания продукта. В подобных кейсах нужно всего лишь взять текст и его структуру из «уродливой» версии и качественно улучшить ее внешний вид, тогда и результат станет лучше.
• №9: “Но этот уродливый сайт и так отлично продает!”
Бьюсь об заклад, он будет продавать еще лучше, если поработать над его дизайном!
Любой тщательно подобранный для примера некрасивый сайт, который продает хорошо, не превращает этот парадокс в правило, которому стоит следовать. Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается. А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
Люди выносят субъективные суждения обо всем, что видят. Мы встречаем нового человека – и судим о нем по тому, как он выглядит. Мы идем в новое место, и наше мнение о нем формируется на основе обстановки там. Друг покупает новую машину – мы смотрим на нее и делаем первый вывод на основании только того, как она выглядит.
Когда люди заходят на ваш сайт, им необходимо около 50 миллисекунд, чтобы создать устойчивое впечатление о нем, которое останется с посетителями вашего сайта даже после того, как вы измените дизайн.
Эти впечатления оказывают сильное влияние на конверсию.
Заключение
Большинство длинных продающих страниц неэффективны, но дело вовсе не в их формате, а в исполнении. Повысить конверсию помогут исследование аудитории, хороший рекламный текст и привлекательный дизайн, если они идут рука об руку. Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Источник: conversionxl.com/how-to-design-kickass-long-form-sales-pages/#.
Примеры landing page с оригинальным дизайном


С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
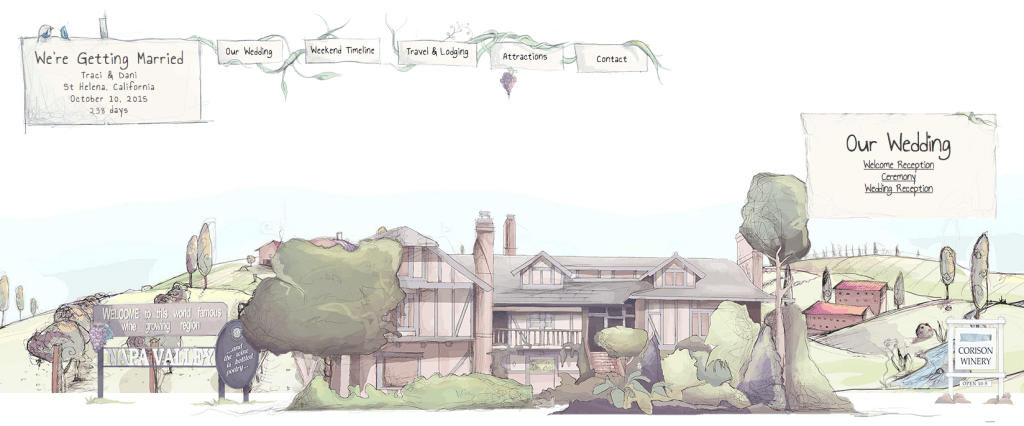
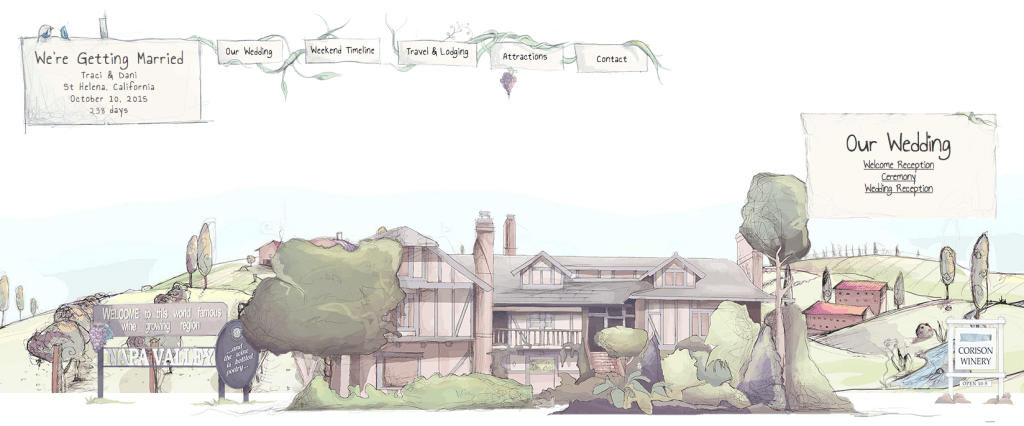
Пример лендинга в нише свадьбы


Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
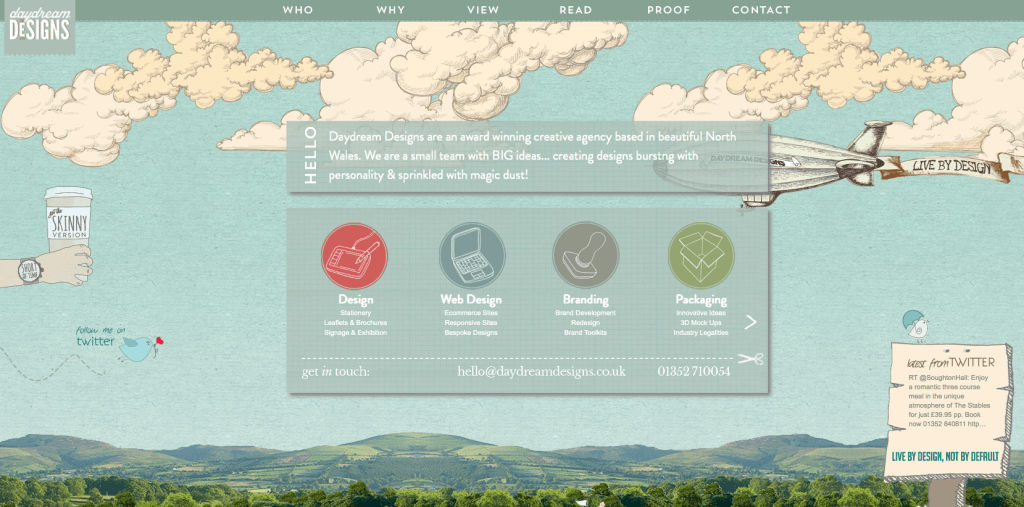
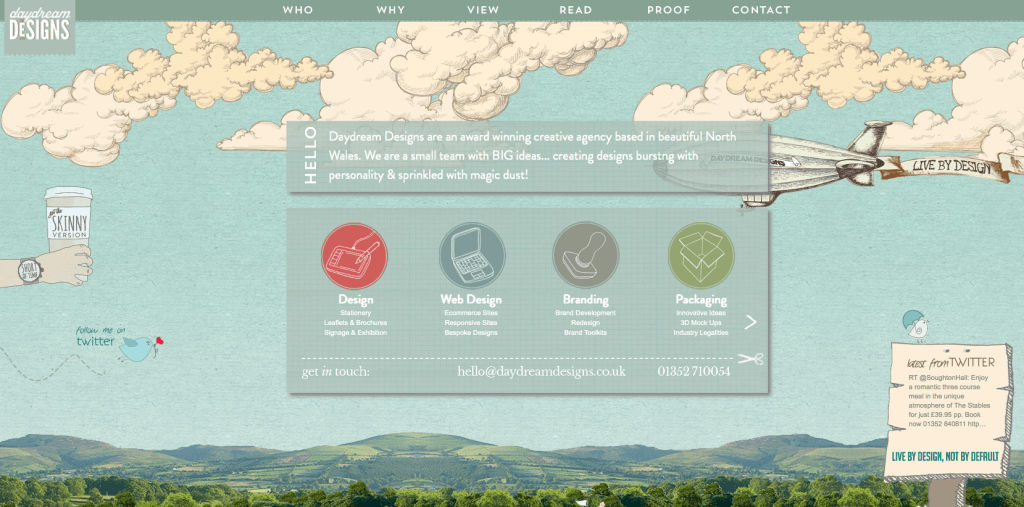
Пример лендинга в нише студия дизайна


Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
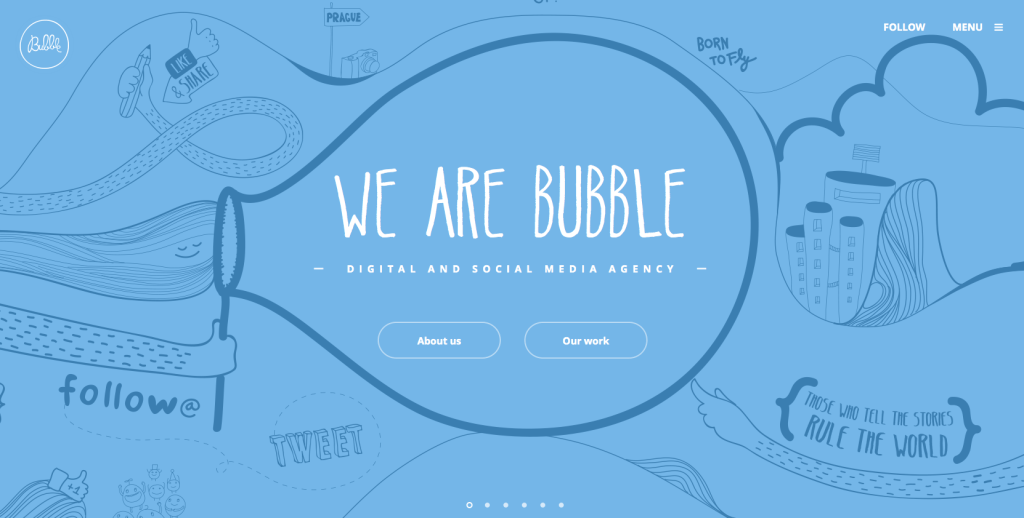
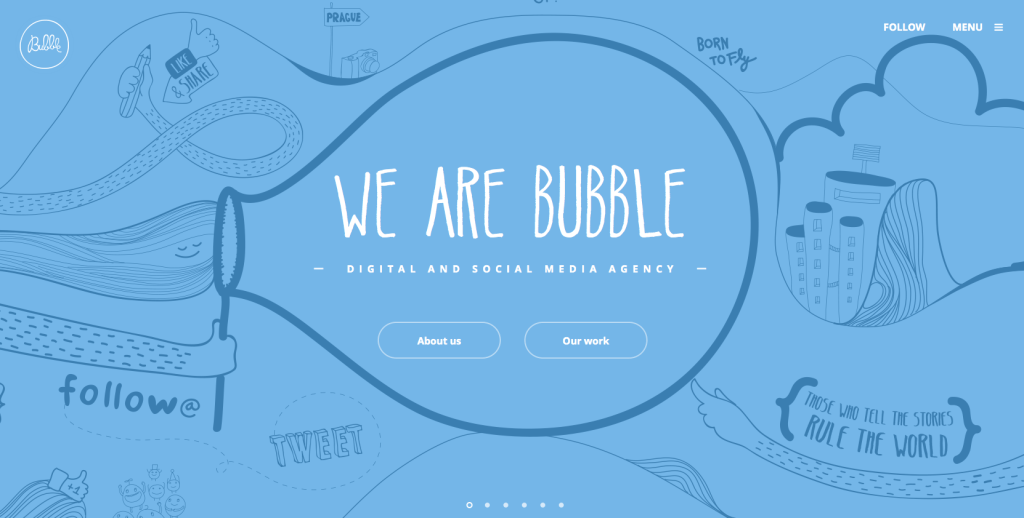
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:


Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
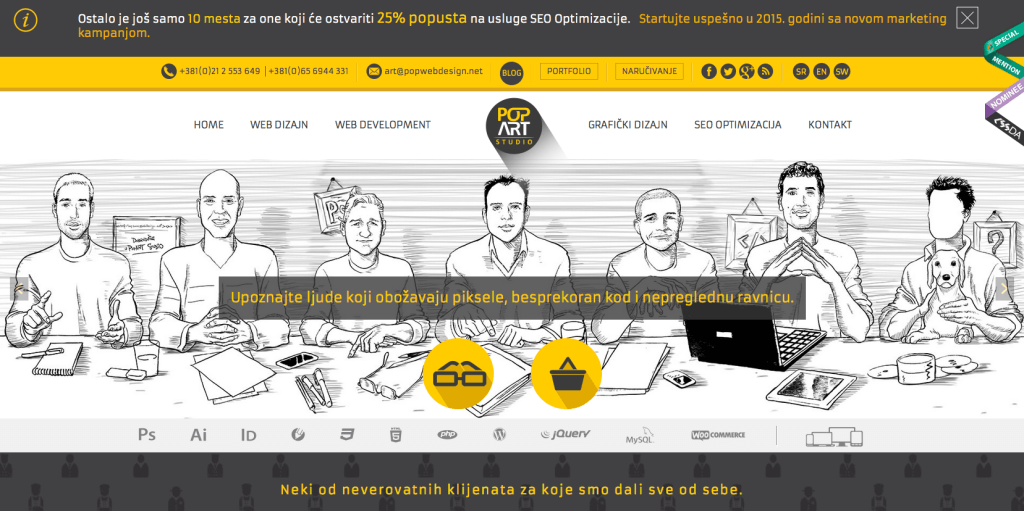
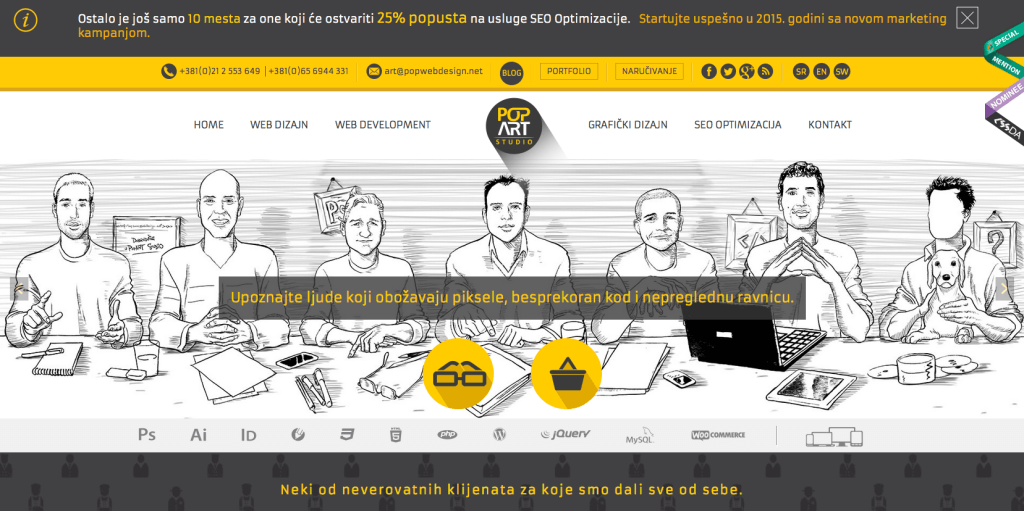
Еще один пример дизайна посадочной странице от сербской дизайн студии:


Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн


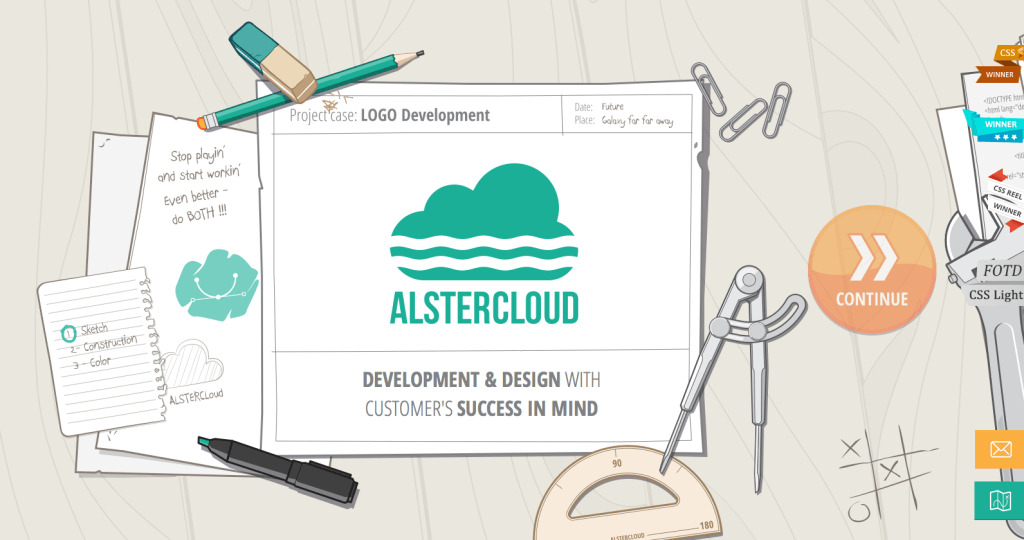
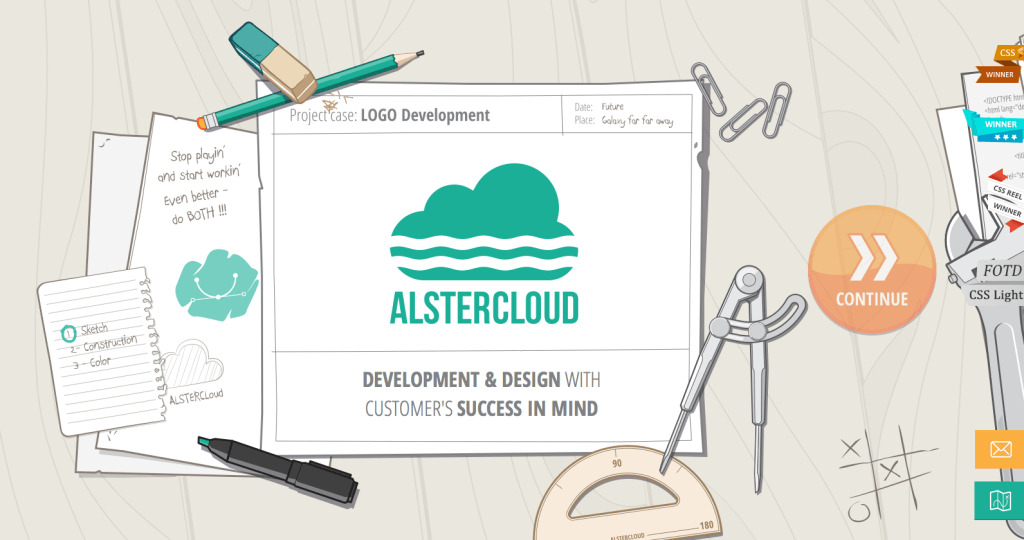
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
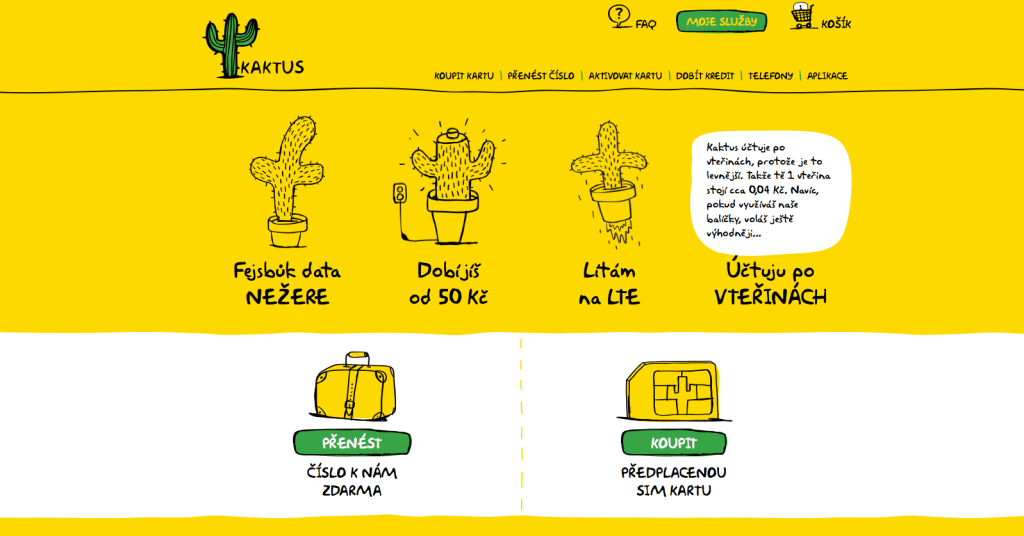
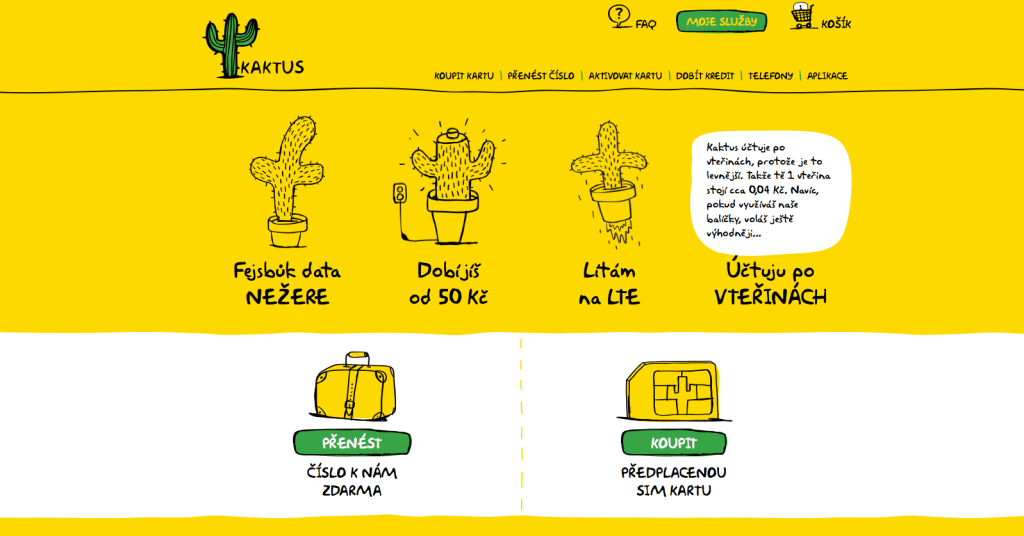
Пример в нише мобильный провайдер


Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера


Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»


Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки


Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.


Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
Идеальный лендинг пейдж: дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому

Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?

Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.
Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:

Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог. Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
11 + 1 лендингов в сфере дизайна интерьеров и архитектуры
Профессиональный дизайн интерьеров и архитектура — дорогостоящая ниша с серьезными рисками для покупателя. Здесь красота и функциональность переплетаются особенно тесно. Лендинг, представляющий продукты в этой сфере, должен промоутировать их не просто стильно, но и очень убедительно, не оставляя сомнений во вкусе и профессионализме исполнителя. В этой статье собраны 12 лучших примеров таких одностраничников.
Неописуемой красоты лендинг пейдж для итальянской студии дизайна интерьеров «Le Stanze di Ann». Стильный уникальный дизайн дополнен плавной анимацией элементов и параллакс-прокруткой:
В центре идеи студии — гармония с природой. В центре интерьера — дерево в полный рост. В центре дизайна страницы — изображения очаровательной светловолосой девочки, фото которой стилизованы под домашние снимки. Они умело комбинируются с типографикой под ручное письмо и детскими рисунками. Нежные кремовые тона интерьера полностью перенесены в дизайн сайта. Все это создает необычайно светлую атмосферу тепла, комфортности и домашнего уюта.
В плавающей шапке — большой логотип, якорные кнопки и кнопки соцсетей. На первом развороте расположена видео-презентация, в которой играет и которую озвучивает та же девочка, что и на фотографиях. Ее снимки ритмично чередуются, разделяя собой блоки сайта.
Второй блок содержит слайдер с тремя преимуществами, на третьем — интерактивное панорамное фото интерьера на 360 градусов, которое можно развернуть на весь экран, вращать, приближать и удалять. Четвертый блок отведен под фотогалерею, пятый — под мини-каталог элементов дизайна и предметов мебели. На последнем размещена ссылка для скачивания полного каталога и большая открытая форма для обратной связи.
Лендинг идеален, его великолепный дизайн вызывает настоящий восторг. Он красив, продуман до мелочей, адаптивен и хорошо оптимизирован.
2. Австралия в авангарде «зеленого» строительства
Лендинг, созданный для демонстрации потенциала проекта Зеленого Строительства австралийской торговой комиссии.
Стильный современный лендинг, адаптированный для мобильных пользователей, в котором умело размещены качественные фотографии и большое количество текста. Прокрутка плавная с параллакс-эффектами, предусмотрены навигационные кнопки сбоку и якорные ссылки в шапке сайта, упрощающие скроллинг.
Весь первый разворот занимает анимированный слайдер на весь экран. Демонстрационное видео размещено в самом конце, в одном блоке с контактами, что является довольно нестандартным решением. Перед ним находится блок-слайдер с кейсами. Переключаться между ними нужно, кликая на миниатюры изображений — не мешало бы добавить в этот слайдер пару кнопок или стрелок для упрощения навигации. Текста на сайте очень, очень много, его бы следовало оформить компактнее.
3. Интерактивное путешествие в историю архитектуры Дели
Очень хорошо выполненный информационный одностраничник, демонстрирующий историю архитектуры Дели через серию больших изображений на интерактивной шкале времени.
Визуально насыщенный сайт с большим количеством интерактивных элементов и анимированной загрузкой. На первом развороте — крупный заголовок, буквы которого заполнены не цветом, а очень быстро сменяющимися фотографиями, стилизованными под сепию. Ниже подзаголовка размещен призыв начать просмотр страницы.
Каждый разворот — это полноэкранный слайд с архитектурной достопримечательностью Дели. Клик мышью открывает большую информационную панель с множеством дополнительной информации и автоматизированным слайдером с фотографиями. Самое интересное — маркер на спутниковой карте внизу будет менять свое расположение в зависимости от просматриваемого фото на слайдере. Очень интересная и оригинальная находка разработчика, которая наверняка окажется полезной для большинства туристов!
Интересно сделан интерактивный временной график внизу экрана. Некрупный и отчетливый, он реагирует на прогресс просмотра страницы и показывает миниатюры слайдов с подписями при наведении на соответствующий отрезок. Даже для курсора мыши предусмотрена своя иконка, если навести его на слайд. Лендинг адаптивный и хорошо оптимизирован. В самом конце — ссылки на другие сайты разработчика. Отличная работа.
Лендинг для голландской компании по профессиональному художественному патинированию мебели и интерьера.
Весь первый разворот занимает слайдер с тематическими изображениями. Здесь только лого с дескриптором и навигационные ссылки вверху. Дизайн логотипа создавался вместе с лендингом.
Так как лендинг представляет услуги команды профессионалов, его оформлению задан личностный и социальный тон. На фото — много улыбающихся лиц и демонстраций процесса и результатов работы. Много внимания направлено на членов команды, их мастерство и опыт как на главные гарантии качества услуг, а также на теплоту в отношениях с заказчиком, между собой и к любимому ремеслу.
Предпоследний блок посвящен воркшопам и содержит длинную кнопку к закрытой форме для записи. В самом конце — советы по подбору цвета и контакты.
5. Дизайнерские скульптуры Даниэля Шу
Лендинг, промоутирующий уникальные дубовые винные стеллажи и скульптуры ручной работы от немецкого дизайнера и художника Даниэля Шу.
Лаконичный и просторный дизайн со светлым фоном для скромного ассортимента изделий по нескромной цене. Весь ассортимент представлен на втором развороте и сопровождается кнопками к закрытым формам для оформления покупки.
Для оправдания завышенной цены должны приводиться весомые доказательства. На странице они поданы, как правило, в виде текста, что для конверсии не очень хорошо. Основные триггеры доказательств приведены лишь в конце сайта, перед контактами. Здесь сильно не хватает хорошей видео-презентации. Доказательства бы тоже не мешало дооформить.
В целом же сайт сделан со вкусом, приятен глазу, адаптивен и оптимизирован.
Лендинг для польского дизайнера интерьеров Моники Адамчик-Рокицкой.
Простой, но обстоятельный одностраничник с чистым дизайном. По словам разработчиков, они хотели сделать все максимально простым, даже код. На первом развороте — только логотип и дескриптор на фоне красивого слайда. Далее следует текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
Фото ее работ опрятные и свежие, а информация об услугах сведена к минимуму — достаточно просто принять решение о найме. В самом конце расположен блок с видами услуг и контакты. Лендинг адаптивный, хорошо оптимизирован, доступен на двух языках: польском и английском.
Лендинг для компании, занимающейся оборудованием и дизайном интерьеров для баров, кафе-мороженых, магазинов, частных учреждений в Италии и Германии.
Не выделяющийся особыми визуальными эффектами сайт, сделанный при этом грамотно и главное — со вкусом. Подобраны хорошие сочные изображения, изящные шрифты, информация оформлена и размещена наглядно и понятно. Основной акцент сделан на богатом практическом опыте компании и настоящей страсти к своему делу.
Особенно хорошо удалось реализовать предпоследний блок с портфолио. Он интерактивный, девять примеров работ поданы компактно и красиво. Сайт сделан профессионально и приятен глазу. Доступен на итальянском и немецком языках.
8. Эксклюзивные таунхаусы в Бруклине
Смелый минималистичный лендинг для продвижения недвижимости в Бруклине.
Уникальный однотонный дизайн в стиле flat, напоминающий сенсорный интерфейс Windows 8, современный и адаптивный. Сайт выполнен полностью в духе предприимчивого Запада, почти полностью ориентированного на мобильного пользователя. Большую часть страницы занимают стильные черно-белые фотографии продукта, которые при нажатии становятся цветными, увеличиваясь в размерах.
Ниже находятся интерактивные подробные планы помещений. В самом конце страницы — большая, четкая и простая в использовании открытая контактная форма. Сайт работает на пользовательской системе управления контентом (CMS), имеет несколько настраиваемых модулей на JavaScript и форму регистрации AJAX.
Стоит ли говорить о его конверсии — все помещения давным давно распроданы!
9. «Живые системы Z» — природа знакомится с городом
Лендинг на WordPress для специалистов по городскому вертикальному садовому дизайну.
Простой одностраничник без каких-либо визуальных и других эффектов, но с хорошим выбором изображений, чистым макетом и истинным духом филантропии. Разработчики, будучи ограниченными в средствах, хорошо сумели рассказать историю своего клиента. Они представили его идеи понятно и в выгодном свете, в конечном счете мотивируя посетителей к сотрудничеству. Здесь очень умело использованы межстрочный интервал и шрифт.
Последний разворот содержит скромную, едва выделяющуюся ссылку для подписки на рассылку и кнопку, которая должна вести на дополнительную статью, но, к сожалению, ведет на 404 страницу 🙁
Строгий минималистичный лендинг для бельгийских дизайнеров интерьеров.
Немного глючный в адаптивной версии, но утонченный дизайн с хорошим качеством изображений, содержания, организации и использования пробелов. Чистый, светлый, просторный макет. Чувствуется очень личный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Нет каких-либо эффектов, кроме плавной смены изображений. Хороший и изящный сайт.
Закончим обзор сравнением двух сайтов, рассказывающих о десятилетиях истории развития дизайна интерьеров. Скромные первые развороты на обоих лендингах содержат только заголовки и кнопки соцсетей. Оба сайта используют интерактивные точки захвата и имеют схожую концепцию, реализованную, тем не менее, по-разному в дизайне:
- Первый сайт рассказывает историю австралийских интерьеров с 40-х годов по 90-е. Оформлен с помощью коллажей и отличается анимированными элементами дизайна, но простенько реализованной прокруткой.
- Второй посвящен развитию дизайна интерьеров в целом с 50-х по 2010-й. Выполнен в трендовом стиле flat и имеет плавную прокрутку с анимированной сменой экранов, а также дополнительные навигационные кнопки.
Изображения-коллажи на лендинге «Interiors in Time» скомбинированы несколько небрежно, с одной стороны, но с другой это даже добавляет визуальному оформлению страницы некоторый ламповый шарм. Не все цвета кнопок, соответствующих десятилетиям, хорошо заметны на белом фоне. Радует анимация появления элементов и развернутая дополнительная информация, появляющаяся при нажатии на интерактивные точки захвата. Заканчивается страница… ничем, и это еще один минус.
Изображения интерьеров при прокрутке страницы «Interior Design by Decade» как-то странно «дребезжат», мелко подергиваясь при скроллинге, что портит впечатление от просмотра. Но сам процесс прокрутки реализован более интересно, удобно, информация подана лаконичнее, а дизайн сайта более стильный и современный. Здесь используется популярный плагин параллакс — Skrollr. Заканчивается страница так называемой открытой «Thank You Page» с ссылкой, которая позволяет представить содержимое сайта в виде инфографики на других ресурсах, и это еще один плюс.
А какой из этих двух сайтов вам понравился больше? Который, как вы считаете, имеет лучшую конверсию? Поделитесь своим мнением в комментариях!
Шаблоны по бизнес-нишам: дизайн интерьера
Выводы
Создавая лендинг в нише архитектуры и дизайна интерьеров важно не промахнуться с визуальной подачей материала. Не менее важно заверить потенциального клиента в преимуществах перед конкурентами и профессионализме компании — в этом вам поможет качественное, умело поданное портфолио с кейсами, примерами работ, грамотно подобранными слайдами. Знайте страхи своей целевой аудитории, умейте их использовать и давать на них достойные ответы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
12-10-2016
Land Book — галерея красивых лендингов (Landing Page)
Лендинг, целевая страница или landing page — это веб-страница для привлечения пользователей для рекламы каких-то услуг, продажи товаров или сбора подписчиков. Лендинга имеет свой уникальный дизайн, который может кардинально отличаться от остального сайта. Некоторые проекты даже состоят из одного landing page. Соответствующие примеры доступны на сайте-галерее Land Book, о которой сегодня и пойдет речь. Плюс также раньше мы рассматривали похожий проект OnePageLove.
Суть целевой страницы в максимальной конверсии для владельца, то есть чтобы как можно большее число пользователей выполнили конкретное действие: покупка, заказ, подписка. Исходя из этого и проектируется некий идеальный дизайн landing page. После этого практически вся заказываемая реклама (баннерная, контекстная) направляется именно на лендинг.
Если вы когда-то искали обучающие DVD курсы в рунете, то наверняка уже сталкивались с лендингами. У нас это обычно здоровенная длиннющая веб-страница, где собрана вся информация о продукте, его преимуществах, особенностях, с отзывами покупателей, гарантиями и разными другими текстами. Это большая и скучная «простыня» с никому не нужными текстами и кнопкой «Заказать», «Купить» в самом конце. Да, сейчас стали делать дизайн получше/поярче, но в целом впечатления у меня лично остались такие же.
Просматривая забугорные лендинги на Land Book можно увидеть несколько иной подход, который мне больше по душе. Фактически Landing Page это типичный одностраничный сайт но с большим акцентом на какой-то конкретный продукт. Мне в подобных лендингах нравится наличие полноценного дизайна и краткое изложение информации. К тому же во многих из них есть всякие графические эффекты, которые весьма неплохо смотрятся. В общем, предлагаю вам оценить парочку красивых лендингов с Land Book.
Stampready
Chooos
Intercom
Avocode
Montagebook
Macpaw Hider
Modnotebooks
Getgoldee
Lixpen
Pnghat
Getnarrative
Scratchwireless
Madewithfaded
Timelyapp
Liber
Все стильно, красиво, современно. Мне кажется, у таких лендингов конверсия будет гораздо больше чем у однообразных унылых простыней с сотнями строк ненужного текста. На Land Book найдете много интересный целевых страниц для вдохновения.
Единственное, что мне не особо понравилось, так это чрезмерная простота некоторых проектов и отсутствие конкретики. То есть владельцы сайта пишут мол мы лучшие, покупайте у нас, это наиболее оптимальное решение и т.п. и т.д., но иногда требуется больше информации. Хотя с другой стороны, задача лендинга привлечь внимание, а дальше пользователь сможет посмотреть нужные ему данные на других страницах или в видео. В общем, я бы избегал стандартных заезженных фраз/заголовков и немного вдавался в детали, если это важно для понимания сути рекламируемого продукта.
Шаблоны сайта Landing Page под дизайн интерьера
Сегодня речь пойдет о сфере, воспринимаемой многими в качестве творческого, авторского бизнеса, а именно — дизайн интерьера. Современные студии и частные дизайнеры в большинстве своем успели обзавестись приемлемыми лендингами — поэтому готовьтесь к жесткой конкуренции.
Чтобы вам было легче ориентироваться по данной нише, рассмотрим три целевых страницы из ТОПа Google — кстати, все рассматриваемые фирмы работают в Санкт-Петербурге. А ближе к концу мы разберем пример тематического landing page от LPgenerator. Приступим.
Лендинги Рунета
По сложившейся уже традиции, начнем с наиболее слабого кейса. Здесь петербургская студия оформления интерьеров сразу дает скидочный оффер и фактор срочности — акция действует чуть более суток. Одна проблема — смотрится это достаточно дешево, а интерьер на фоне слишком образцовый, словно скачанный с фотостока.
В сфере дизайн интерьера landing page должен выглядеть как минимум соответствующе — странно, когда оформление страницы сильно хуже, нежели дизайн представленных кейсов.
Чуть ниже главного окна мы находим лид-форму заявки на скидку. Хороший СТА, направляющая взгляд стрелка, таймер отсчета — это если говорить о плюсах.
Минусы очевидны: шрифты, странный цвета, плохо читаемый и слишком длинный заголовок. Возможно, количество полей стоило бы сократить.
Тут мы наблюдаем удивительный случай, когда преимущества становятся недостатками 🙂 Для дизайн-студии непростительно брать банальные изображения из фотобанков. Словом, скучный, даже нудный лендинг — на котором, однако, формально применены все обязательные практики.
Идем дальше — следующий кейс также предлагает скидочный оффер, но общее впечатление гораздо более выигрышное. Заголовок сразу дает понять человеку, что он попал по адресу, а простейшая лид-форма позволяет завершить конверсию, даже не проматывая экран.
Ниже линии сгиба также расположена форма сбора данных: здесь, кроме полей, размещен таймер, подробный скидочный оффер, а слева подробно прописаны выгоды предложения.
Стандартный блок отзывов тоже радует глаз — фотографии живых людей и тексты, внушающие доверие.
Словом, в сфере дизайн интерьера лендинг должен соответствовать примерно такому уровню. Следующий пример также показателен.
Марина Усова, дизайнер из СПб, продвигает свои услуги через посадочную страницу, примерно соответствующую уровню предыдущей.
На главном окне — ничего особенного, все просто и лаконично. Человек опять же сразу понимает, куда попал, благодаря четкому, понятному заголовку и однозначному СТА.
Ниже линии сгиба — подробный прайс, позволяющий каждому пользователю примерно прикинуть стоимость работ. Оформлено все минималистично.
Ценность предложения доносится в том же формате — синие контуры, белый фон, простой и однозначный призыв к действию.
Завершает страницу лид-форма — довольно сомнительная, если говорить честно. Здесь приверженность минимализму, вероятно, подвела создателей — элемент выглядит, как сухой, казенный бланк, а скучный текст призыва окончательно отбивает желание что-то куда то отправлять. Но в целом данный кейс относительно удачен.
Итак, мы разобрали кейсы, исходя из которых можно разрабатывать собственные шаблоны сайтов дизайн интерьера — объединяя лучшие практики, и разумеется, исключая неудачные ходы. Завершая статью, посмотрим на пример от LPgenerator.
Шаблоны LPstore
Магазин продающих лендингов на данный момент предлагает только одну целевую страницу, подходящую под данную нишу.
Главное окно лаконично, выполнено салатово-фиолетовыми тонами. Внизу можете разместить собственный призыв, ориентируясь на рассмотренные примеры.
Под линией сгиба — обоснование ценности. Здесь можно подробно расписать, чем ваш оффер превосходит предложения конкурентов.
На одной странице расположена лид-форма вместе с доводами обратиться именно в эту студию — кстати, данное окно слегка напоминает второй пример из Рунета.
Завершается посадочная страница блоком отзывов и полем контактных данных. Если вам понравился данный шаблон, можете приобрести его здесь.
Высоких вам конверсий!
26-08-2015
