Бесплатные online-инструменты для прототипирования сайтов и создания wireframes
Важная задача при создании эффективного проекта — разработка прототипа для будущего сайта. Процесс прототипирования позволяет избежать многочисленные ошибки, помогает сэкономить время и деньги, определиться со структурой будущего сайта, а так же представить сайт заказчику на ранних стадиях процесса разработки. Решение создать сайт без прототипа, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах. Прототип или макет сайта, как правило, сочетает в себе идею, которая позднее воспроизводится на экране в процессе создания дизайна, при этом сохраняется целостность разработанной структуры (первоначальное расположение всех элементов). Также прототип позволяет получить обратную связь от будущих пользователей в начале проекта, когда еще есть возможность исправить ошибки проектирования практически без потерь.

В этой статье мы решили собрать несколько
Онлайн/оффлайн сервис с большой библиотекой шаблонов и элементов, которые позволяет управлять разработкой и создавать сложные прототипы. Существует два тарифных плана – бесплатный (с ограничениями на один четырехстраничный прототип, 10 мб дискового пространства и экспорт прототипа с наложенным копирайтом) и платный.
Онлайн инструмент для совместной работы по создания прототипов и диаграмм. После регистрации вы попадете в графический редактор, который помимо обычных функций имеет много дополнительных модулей для создания даже самых сложных схем. Если хотите пригласить партнера поработать вместе с вами, то вам будет обеспечен приятный чат. В бесплатном тарифе схемы и диаграммы можно экспортировать только в PNG, а за 5 долларов в месяц будет доступно еще и SVG, а также снимутся все ограничения в количестве диаграмм.
На данным момент бесплатное Silverlight онлайн-приложение для создания прототипов. Есть оффлайн версия. Также имеется большая библиотека готовых элементов. Проекты можно сохранять на компьютер в виде pdf, png и формата самого приложения.
Онлайн инструмент для создания прототипов, блок-схем и диаграмм. Есть русский интерфейс и бесплатная версия с ограниченным функционалом (ограничение снимается путем регистрации). У сервиса довольно простой интерфейс, но маленький выбор компонентов.
Сервис обладает всеми необходимыми инструментами для создания прототипа практически любой сложности. К сожалению инструмент платный, причем стоимость высока, но есть возможность испробовать бесплатно 30 дней (триал версия) полный функционал данного сервиса.
Довольно серьезный онлайн и оффлайн инструмент для создания прототипов сайтов. Есть большая библиотека всех необходимых элементов интерфейса, бесплатный тарифный план (только онлайн) и частично русская версия интерфейса.
В данном инструменте нет библиотек готовых объектов (можно сохранять только свои объекты), но, тем не менее в нем удобно рисовать. В режиме рисования вы просто рисуете контуры на своё усмотрение, но стоит переключиться в режим схем – и становится видно, как работает этот инструмент. Любые наброски система пытается распознать и на их основе рисует геометрические фигуры блок-схем: прямоугольники, эллипсы, ромбы и т.д. Сервис имеет бесплатный тариф с некоторыми ограничениями.
Это скорее большой плагин для FireFox, нежели онлайн-инструмент. Но, инструмент очень качественный и абсолютно бесплатный. После его установки можно создавать прототипы прямо в браузере, а благодаря удобному интерфейсу, с большим количеством всевозможных инструментов и функций (многостраничные документы, экспорт html, png, файлов OpenOffice и т.д.) разработка будет упрошена до минимума.
7 главных бесплатных ресурсов для дизайнера | GeekBrains
Мы собрали то, чем вы точно будете пользоваться.
https://d2xzmw6cctk25h.cloudfront.net/post/1939/og_image/1ffa03d786fba61faaf5260e0f8925a2.png

Подборки ресурсов — популярный формат в информационном поле дизайнера, но зачастую чтение огромного списка уже на пятом пункте утомляет и становится бесполезным: нет ни времени изучать все сайты и инструменты, ни желания открывать и закрывать все 60 ссылок, попутно сохраняя те, которые «по идее, должны пригодиться».
В этом материале мы собрали для вас проверенные ресурсы, которыми на самом деле пользуются дизайнеры — ежедневно и бесплатно. Сохраняйте и не забывайте делиться любимыми ссылками в комментариях!

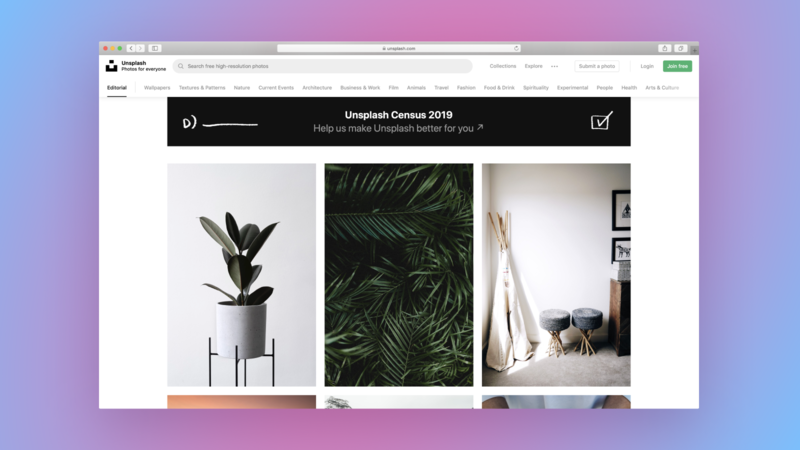
Первая проблема, с которой сталкивается дизайнер в начале пути, — где брать фото? Цены Shutterstock кусаются даже для профессионалов, а сам сервис рассчитан на командную работу. Канадский стартап Unsplash в 2014 году буквально поглотил нишу стоковых фотографий, предложив то, чего все хотели и ждали: бесплатный реестр качественных фото с удобным поиском.
Мы любим Unsplash за живые снимки от фотографов со всего мира, которые можно использовать даже в коммерческих целях. Каждое фото проходит отбор, и в результате формируется огромная коллекция качественных изображений на любые темы — от садоводства до бизнеса.

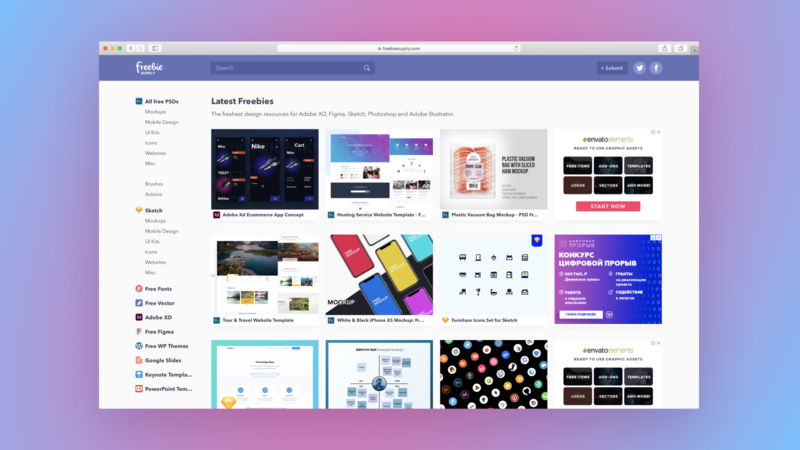
Сегодня Freebie Supply, пожалуй, самый функциональный ресурс по поиску бесплатных файлов. В основном ориентирован на дизайнеров, но пригодиться может и разработчикам, и менеджерам. Охватывает все современные инструменты в сфере дизайна: Figma, Photoshop, Adobe XD, Illustrator, Sketch, Google Slides и другие.
Большой плюс Freebie Supply в том, что для скачивания файлов не нужно даже регистрироваться — только нажать кнопку «Скачать». Можно оформить бесплатную подписку, и еженедельно вам на почту будет приходить подборка новых материалов.

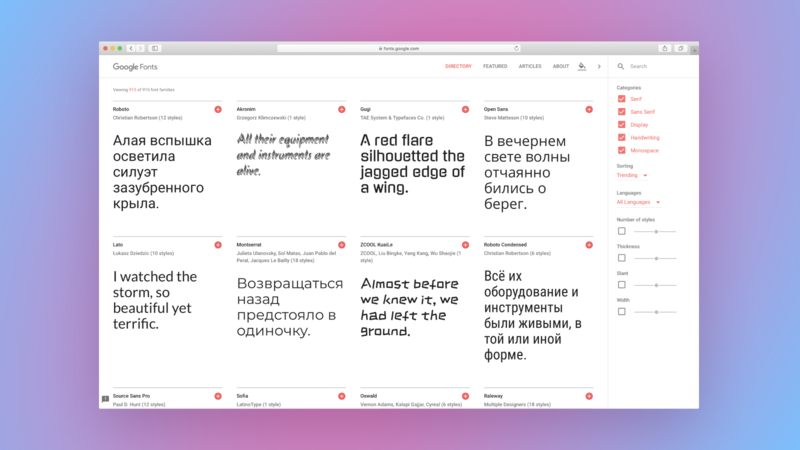
Вы слышали о Google Fonts? В век лицензирования и борьбы с пиратством советуем задумываться, используя шрифты. Для собственных работ вы, конечно, можете брать и пиратские. Но если проект коммерческий, применение нелицензированных шрифтов может обернуться судебным иском.
Google Fonts — это библиотека, в которой более 800 свободно распространяемых шрифтов. Можно воспользоваться интерактивным предпросмотром и подобрать «тот самый» шрифт для любого проекта. А если поначалу вам сложно определиться, сохраните в закладки подборку шрифтовых пар Google Fonts.

В небольшом агентстве ManyPixels создали бесплатную галерею иллюстраций, которая пополняется еженедельно. Хоть это и промотирующая история, работы выполнены профессионалами и в одном стиле. Если подписаться на рассылку, картинки будут приходить сразу на почту.
Вы можете скачать иллюстрации в формате PNG и SVG, и это обеспечивает максимальную гибкость: используйте их в коллажах, блогах, на лендингах, меняйте контур и создавайте свои версии. Прямо на сайте можно задать нужный цвет и скачать иллюстрацию уже с ним. Находка для тех, кто еще не научился создавать векторную графику или не хочет тратить на это время.

Иконки — наболевшая тема для любого дизайнера. Проблемы большинства библиотек в том, что иконки либо выполнены в разном стиле и не складываются в наборы, либо часть комплекта — платная. Мы любим экономить, поэтому воспользуемся бесплатной подборкой от Tilda.
Более 700 иконок на 43 темы — вот что нужно всегда иметь под рукой. Их можно свободно использовать как в личных, так в коммерческих целях — при условии, что вы ссылаетесь на ресурс-источник. Воспользуйтесь быстрым поиском в нижнем правом углу страницы — просто введите название объекта, чтобы найти подборку иконок.

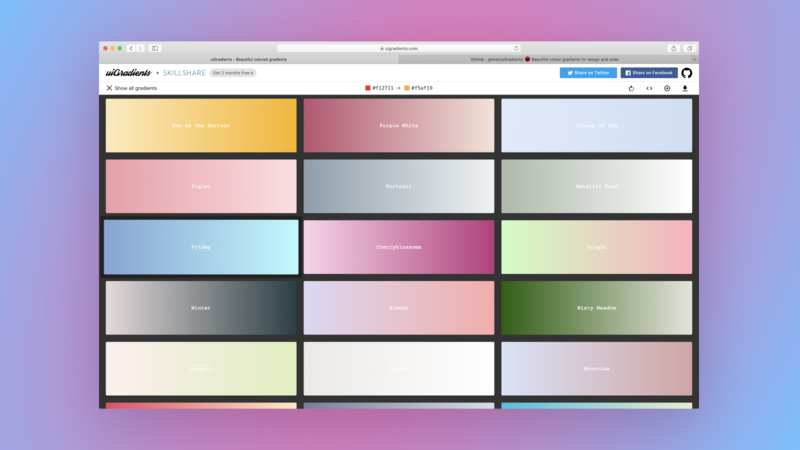
UiGradients был создан для разработчиков, но быстро стал популярным среди дизайнеров. Выбирайте из более чем сотни градиентов, сортируйте их по цвету и копируйте в дизайн. Сервис очень прост в использовании и обязательно пригодится при разработке интерфейсов.
Навык профессионала — тратить минимум времени на то, что уже существует в готовом виде. Работа с цветом, на первый взгляд, основная для дизайнера, наравне со шрифтом, графикой и прочим. На самом деле, механическим подбором цветовых сочетаний сегодня занимаются разве что эстеты, а большинство дизайнеров пользуются готовыми решениями. Берите на заметку!

Сервис по генерации цветовых палитр Coolors встречается в каждой подобной подборке, потому что он действительно классный! Как часто вы сталкиваетесь с тем, что вам нужно подобрать гармоничное сочетание трех или четырех цветов? Если вы дизайнер — почти ежедневно. Нет единой методологии: одни дизайнеры создают палитры «как чувствуют», другие — копируют чужие работы, третьи смотрят подборки на Pinterest. А Coolors — решение универсальное и подойдет всем.
Изначально вам предлагают палитру из пяти сочетающихся цветов. Переключайте подборки с помощью пробела, копируйте понравившиеся оттенки, а также фиксируйте цвета или меняйте их по нажатию на Alternative shades. На сайте есть удобные фильтры, основанные на предпочтениях пользователей, чтобы выбирать по самым популярным цветовым схемам.
Конструктор дизайна сайта онлайн | LPBuilder.pro
Конструктор дизайна сайта онлайн
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.
При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.
После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.
Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
Некоторые сайты, созданные на IM Creator:
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно. Большинство шаблонов и примеров готовых сайтов смотрится очень стильно и, признаться, впечатляюще. При этом функциональность классическая для сервисов данного типа: темы, настройки, подключение домена, SEO функции и аналитика, социальные возможности, а также бесплатных хостинг и тех.поддержка.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.
Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
Некоторые сайты на Squarespace:
Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
Сайты, созданные с помощью Moonfruit:
Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.
Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина. Из всех особенностей Wix я бы особо подчеркнул 2. Во-первых, здесь реально много разных красивых шаблонов на любой вкус и под разные тематики. Во-вторых, наличие множества разных элементов для сайта, а также специального Wix App Market со списком дополнительных более продвинутых приложений. Второй пункт особенно интересен.
Некоторые сайты на Wix:
Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
