Общие правила дизайна для сайтов
Дизайн веб-ресурса – это индивидуальное решение каждого бизнеса. Но современный дизайн – это не просто красивая картинка, которая привлекает внимание пользователей. Качественное оформление ресурса сегодня включает в себя такие понятия, как удобная навигация по сайту, удобство пользователя, высокая скорость загрузки страниц, время посещения ресурса пользователем. Все эти факторы, так или иначе, влияют на ранжирование сайта поисковыми системами и определяют его положение в рейтинге поисковой выдачи. Поэтому так важно учитывать ключевые принципы веб-дизайна, о которых подробнее рассмотрим ниже.
Об основных правилах
Вне зависимости от того, какой используется тип сайта и какие цели стоят перед ним, в вопросах дизайна необходимо руководствоваться следующими правилами.
Единая идея оформления
Сайт может открываться с компьютера и телефона, из разных операционных систем и браузеров, но вне зависимости от этого пользователь должен видеть на экране одно и то же.
Логичная навигация
Это то, что определяет итог работы сайта. Навигация должна быть простой, понятной и одинаковой – от первой до последней страницы сайта. Переход должен осуществляться на интуитивном уровне – это позволит избежать разочарований пользователя.
Выделение ссылок
Во-первых, все ссылки на странице должны быть визуально выделены — цветом, подчеркиванием или баннерами. Во-вторых, посещенные ссылки лучше выделять другим цветом, чтобы пользователь не запутался в страницах, по которым уже переходил.
Иерархия элементов
Расположение элементов должно отвечать тому, как пользователь просматривает страницу при первом посещении. Обычно взгляд проходит по странице в форме буквы Z, поэтому главные элементы сайта необходимо располагать именно по фронтальным точкам.
Устраняйте битые ссылки
Нет ничего хуже, когда пользователь хочет получить ответ на вопрос, а попадает на страницу 404. Обязательно контролируйте качество ссылок.
Визуальное выделение
Все кликабельные элементы должны быть визуально оформлены. В противном случае посетитель может запутаться и попросту закрыть сайт.

Теперь несколько слов о том, чего делать категорически нельзя.
Заставлять посетителя ждать
Загрузка страниц сайта длительностью свыше 5-10 секунд является фатальной для любого ресурса. Пользователи не желают долго ждать, для них гораздо проще открыть другой ресурс с более комфортными условиями работы.
Открывать ссылку в этой же вкладке
Особенно это касается вопроса внешних ссылок – переход на другую страницу не должен отвлекать пользователя от Вашего ресурса.
Размещать слишком много рекламы
Много рекламы на странице – плохо. Еще хуже – когда она мешает пользователю читать информацию или переходить по разделам сайта.
Использовать слишком много эффектов
Анимация, прыгающие баннеры, мигающие стрелки – чего только не размещают на сайтах для привлечения внимания. Но когда элементов слишком много – от них начинает рябить в глазах и хочется поскорее закрыть страницу.
Делать авто воспроизведение аудио или видео
Никому не понравится, если посреди прокрутки сайта вдруг начнет громко играть музыка. Пользователь желает самостоятельно контролировать процесс просмотра.
Делать выбор в пользу красоты
Сайт в первую очередь должен быть удобен пользователю. Если ресурс красив, но непонятен по функционалу – посещать его не станут.
Такой разный дизайн
Стоит отметить, что разные типы сайтов отличаются по принципам дизайна. Мы рассмотрим принципы и критерии выбора элементов дизайна на примере двух классических примеров – основной сайт компании и коммерческий лендинг.
Сайт компании
Посетители ресурса знакомятся с компанией по посещению главной страницы сайта. От того, насколько визуально она будет интересна, красива и удобна, будет складываться основное впечатление.
Задача главной страницы сайта – информационный остов. Она должна четко доносить задачи и цели компании, давать представление пользователю о том, как найти ответ на его вопрос.
На первой странице обязательно должны присутствовать такие функциональные элементы, как возможность заказа товара, просмотр позиций в корзине, регистрация и вход в личный кабинет, подписка на новости компании, связь со службой поддержки.
Критерии, которые отличают качественную главную страницу:
- информационная наполненность – краткие сведения о компании, товары и услуги, выгоды сотрудничества;
- ориентация на целевую аудиторию;
- уникальное торговое предложение без излишней гордости и бахвальства;
- функциональность – простой и понятный интерфейс, быстрый доступ к основным элементам сайта, минимум необходимой информации;
- наличие призыва к действию – он должен быть ненавязчивым, но видимым и понятным;
- актуальность – все обновления должны отражаться на главной странице, чтобы пользователю не приходилось искать их вручную;
- элегантность и лаконичность – не стоит перегружать сайт, но и делать его полупустым тоже не лучшее решение.
Логотип как элемент функционала
Логотип компании обязательно должен присутствовать на сайте. Это не только подчеркнет имидж компании и повысит ее статус в глазах пользователей, но станет отправной точкой, с которой легко можно будет перейти на главную страницу с любого раздела сайта.
Навигация
На всех сайтах навигация используется двух видов – вертикальная и горизонтальная. Пользователи привыкли, что блок регистрации находится в правом верхнем углу, а раздел с контактами в самом низу главной страницы – не стоит рушить устои дизайна, это лишь усложнит задачу пользователю.

Все кнопки, которые ведут на другие разделы, должны быть видны и понятны. Другими словами, если на сайте есть кнопка перехода на другой раздел, оформите ее красиво и снабдите понятным текстом. Существуют ресурсы, где разделы представлены только кнопками, а текст появляется только после наведения на них курсором – это крайне неудобно и окажет плохую услугу.
Футер
Хотите, чтобы посетителям сайта было удобно? Обязательно внесите футер в архитектуру сайта. В нем содержится техническая информация – лицензии, пользовательское соглашение, контакты, адреса и многое другое, что пригодится пользователю, если он решит выбрать компанию в качестве партнера.
Кнопки
Чем больше на странице функциональных элементов, тем больше вероятность, что пользователь уйдет ни с чем. Кнопок должно быть минимальное количество. Лучше, если она будет всего одна – это упростит работу пользователя и не заставит его думать.
Изображения
На странице сайта не обойтись без изображений. Для одной страницы выбирается одно изображение, качественное и «аппетитное». Другими словами, если Вы продаете дома – необходимо подобрать такую картинку, чтобы возникло желание срочно переселиться в такой дом. Такое визуальное сопровождение вызывает эмоции и повышает вероятность заключения сделки.
Landing Page
Цель посадочной страницы – реализовать продажу. Здесь нет места информационному наполнению, построению отношений с посетителем ресурса. Главная задача – вызвать желание приобрести товар или услугу. Поэтому принципы дизайна будут несколько иными.
Суть страницы
При дизайне посадочной страницы основное внимание уделяют оформлению торгового предложения. При первом открытии страницы пользователь сразу должен понять, что ему предлагают, какие выгоды он от этого получит и как можно приобрести товар. Функционал при этом у страницы минимальный, чтобы пользователь не стал переходить по разделам, отвлекаясь от цели.
Минимум графических элементов
Стрелки, боксы, баннеры – очень часто на лендингах можно встретить сразу все возможные визуальные элементы. Но их переизбыток скорее оттолкнет пользователя. Поэтому наполнение страницы должно быть минимальным. Из изображений лучше оставить логотип компании и изображение предлагаемого продукта.
Минимум навигации
Посадочная страница отличается лаконичностью, она не должна содержать разделы и информационные блоки, которые будут отвлекать от покупки. Лендинг должен иметь только одно направление – подписка, заказ звонка или покупка товара.
Всплывающие окна
Если у пользователя могут возникнуть вопросы в ходе просмотра посадочной страницы, то ответы лучше предоставить в виде подсказок во всплывающих окнах. Так посетитель сайта не будет отвлекаться от своей задачи и сможет легко во всем разобраться, не покидая посадочную страницу.
Кнопка призыва
Призыв к действию должен визуально выделяться на фоне всей страницы. Но рекомендуется использовать нейтральные цвета – желтый, синий, зеленый. Красный цвет воспринимается как нечто негативное, агрессивное, поэтому в продажах его, как правило, избегают.

Минимум информации
Не нужно расписывать историю возникновения компании или расписывать, как был создан тот или иной продукт. На лендинге информации должно быть мало и, по сути. В идеале она должна описывать продукт в нескольких кратких характеристиках и давать объяснения, почему пользователю необходим именно этот товар. Текст должен быть структурирован и легко читаться. Мелкий серый шрифт единой простыней не способствует увеличению продаж.
Форма подписки
Форма подписки/заказа товара должна быть в центре страницы. Ее следует визуально выделить и объяснить, для чего необходимо ее заполнить. Форма должна включать минимум запрашиваемой информации.
Три предложения
На страницах с услугами лучше всего размещать три типа тарифов. Это дает визуальную свободу выбора, позволяет влиять на решения пользователей. Выделите средний вариант – это позволит увеличить продажи без лишних затрат.
Небольшой вывод
Дизайн сайтов – это достаточно сложный процесс, в котором нельзя делать все по определенному шаблону. Поэтому обязательно после запуска страниц проводите тестирование. Так можно будет понять, какие элементы приносят больший результат и в дальнейшем использовать их для расширения бизнеса.
Дизайн и интерфейсы на веб-сайте: правила хорошего тона
Чтобы определить, насколько хорошим является дизайн и интерфейс веб-сайта, достаточно просто проанализировать поведение пользователя, когда ресурс будет запущен. Для посетителя веб-ресурса важно в минимальные сроки достичь той цели, которую он преследует, например, купить товар, заказать услугу, найти информацию и др. В этом поможет привлекательный дизайн и понятный интерфейс. Если сайт имеет устаревший дизайн и интерфейс, который только запутывает пользователя, а не помогает ему, тогда такой ресурс посетитель покинет и найдет другой – тот, в котором все понятно и удобно.
Разработка дизайна и интерфейса для веб-сайта
Первый этап разработки удобного сайта – это эффективный веб-дизайн, в котором каждый блок, иконка, кнопка работает на посетителя. Именно поэтому эту работу нужно доверять только профессионалам, которые сначала делают глубокий анализ задачи, проводят мониторинг ЦА и конкурентов, а затем только создают прототип – образ сайта. Многократно дорабатывают идею, делая интерфейс более функциональным. По окончанию разрабатывают макет, который полностью отображает поставленные задачи, будет интересным и удобным для потенциальных клиентов.
«Магия» дизайна и интерфейса
Как веб-дизайнерам удается сделать дизайн эффективным? Все дело в деталях, нюансах и общей картинке, которую увидит пользователь. Простыми словами, в хорошем дизайне не должно быть ничего лишнего. При посещении такого сайта возникает некая «магия», которая заставляет долго рассматривать страницы, изучать информацию и переходить в разные разделы, категории. Чтобы понять, есть ли магический эффект, можно спросить у пользователя, что ему нравится. Тот в ответ не сможет остановиться на чем-то одном. Как правило, в такой ситуации будет нравиться очень многое.
Получить привлекательный интерфейс можно путем использования рекомендаций и устранения распространенных ошибок. Именно об этом предлагаем сегодня поговорить.
7 правил хорошего тона при создании дизайна и интерфейса
Есть определенные правила, придерживаясь их можно разработать эффективный веб-дизайн сайта, который в будущем будет успешным. Вот они:
Цвет
Многоцветные сайты – моветон. Выбор цветов в веб-дизайне должен быть не случайным, а базироваться на глубоком анализе. В качестве акцентного цвета используется один тон (для кнопок или других элементов, которые должны привлекать внимание). Буйство красок отвлекает посетителей, удешевляет дизайн, делает идею размытой. Несколько гармонично подобранных оттенков могут стать прекрасной базой для создания веб-дизайна.
Минимализм
Нагромождение элементов запутают пользователей и создадут обратный эффект – отталкивающий. В хорошем дизайне присутствует минимум элементов. Простая и понятная навигация позволит в кратчайший срок отыскать нужный контент. При этом важно не сделать сайт пустым, что тоже не есть хорошо.
Персонализация под ЦА
Выбор цвета, функционала и других элементов интерфейса необходимо основывать на анализе целевой аудитории, а также конкурентов. Хороший сайт должен быть непохожим на других, при этом полностью удовлетворять желания потенциальных клиентов.

Уникальный контент
Любой плагиат – это плохо. Брать готовые изображения или тексты из других веб-ресурсов для своего – не только дурной тон, а чревато санкциями со стороны поисковых систем при индексации. Идеальный вариант – качественные уникальные фото, оригинальные статьи, рисованные иконки.
«Смарт» оригинальность
Оригинально – это хорошо. Но во всем должна быть мера. Если есть желание создать оригинальный элемент, то пусть это будет что-то одно. Часто можно встретить применение одновременно большого количества анимации, видеорядов и других компонентов, которые «утяжеляют» сайт, рассеивают внимание посетителей.
Функциональность
Если дизайн и интерфейс красивый, но малофункциональный, то не стоит ждать успеха. В первую очередь хороший веб-ресурс должен быть комфортным. Для этого необходимо создать удобное меню и систематизировать контент. Если информации/категорий много, тогда следует обязательно разработать фильтр.
Другими словами, нужно уважать своего пользователя и помогать ему достигать цели без лишних шагов. Например, делать функциональным футер, чтобы дать возможность пользователю, долиставшему страницу до конца, найти другие интересные ему разделы без возврата к меню. Также в этом случае может помочь кнопка «Наверх».
Максимальная скорость
В погоне за визуальной оригинальностью, важно не перегружать страницы, чтобы их скорость загрузки была минимальной, а сам сайт – быстрым. Для этого необходимо минимизировать количество сложных эффектов, оптимизировать изображения (выбрать небольшой размер, подходящий формат и др.) Многие клиенты могут так и не дождаться загрузки всего изобилия блоков, и пока колесико загрузки крутится, просто покинуть ресурс.
Тенденции диктуют изменения
Конечно, разработка дизайна и интерфейса для веб-сайта совершенствуется, технологии не стоят на месте, как и настроения и предпочтения пользователей, которые непременно необходимо учитывать при создании каждого веб-ресурса. Следите за современными трендами дизайна и интерфейса веб-сайтов, анализируйте их, видоизменяйте, адаптируя под персональный проект. И тогда ваш ресурс сам будет ярким примером правил хорошего тона.
Азы дизайна или что нужно знать, начиная разработку сайта
http://pixli.ru
Слово «платформа» вызывает много ассоциаций. Это и движение (ждем поезд), и устойчивость, и основа. Может она стать и средой для общения. Мы уже организовали ряд вебинаров и активно развиваем блог. Но хочется большего.
Активный и длительный сбор информации, наконец, начал переходить в стадию структурирования. Предлагая своим клиентам некоторые темы, мы стараемся вызвать их на разговор. В идеале для нас – начать процесс обмена опытом.
Немаловажной мы считаем и попытку подвести под понятие дизайна некоторую основу. Мы уже проанализировали и поделились мнением, что алгоритмизировать дизайн невозможно, но выбрать некоторые основополагающие моменты вполне реально.
Все наши результаты процесса анализа вы можете почитать в наших статьях на Спарке и в блоге PIXLI. Но сегодня мы хотим отойти к истокам и попробовать вывести некие азы дизайна. Сформулируем их как
Советы начинающему дизайнеру
Они не предназначены для тех, кто хочет научиться заниматься вёрсткой и программированием веб-сайтов. Многие люди хотят научиться быть более независимыми и начать делать свои собственные сайты для бизнеса, или создавать сайты в качестве фрилансеров. И эти советы – это то, что могло бы лечь в основу будущей системы знаний.
Совет 1. Убедитесь, что ваши веб-страницы имеют нормальное количество контента
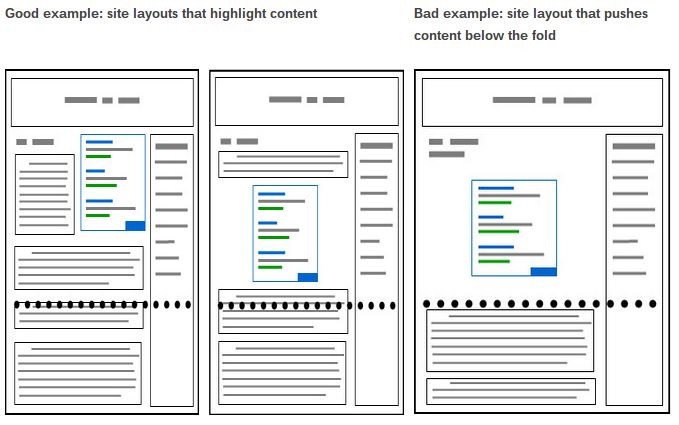
У вас есть только один шанс произвести первое впечатление, и если ваш основной контент окажется ниже «сгиба», то он может быть не прочитан. Если вы представляете линию сгиба в газете, то вы сможете представить ее и на сайте.

Если у вас есть много связанного контента, который должен оставаться вместе, разбейте его на разделы и приведите ссылки на каждый раздел.
Совет 2. Убедитесь, что каждая страница вашего веб-сайта загружается быстро
Не у каждого онлайн пользователя есть быстрое подключение к сети, и если загрузка вашего веб-сайта занимает слишком много времени, то пользователи могут потерять интерес. Вряд ли вы хотите терять пользователей сайта, ожидающих загрузки каждой страницы, ведь, скорее всего, они просто уйдут и никогда не вернутся.
Для проверки используйте онлайн сервисы. Например PageSpeed Insights.

Совет 3. Не отключайте посетителям сайта функцию клика правой кнопкой мыши
На некоторых сайтах это сделано, чтобы предотвратить копирование текста или сохранение изображений с сайта. Дело в том, что не работающий щелчок правой кнопкой мыши может отключить и другие функции. Программы OCR (оптическое распознавание символов) позволяют копировать текст с таких сайтов, а сохранение изображений с таких ресурсов просто, как снятие скриншотов.
Совет 4. Проверьте свой контент на наличие не работающих ссылок, прежде чем публиковать его
Страница ошибки после нажатия на ссылку сильно разочарует пользователя

Вы можете вручную проверить все ссылки, или использовать программу, которая найдёт все нерабочие ссылки для вас. Например, W3C link checker – простой и понятный сервис.
Совет 5. Протестируйте свой web-сайт, перед тем как его запустить
Нет ничего хуже, чем остановка нового сайта из-за ошибок или других проблем. Найдите группу людей, которые используют разные интернет браузеры и компьютерные платформы, и попросите их использовать бета-версию вашего сайта, записывая все проблемы с которыми они столкнулись.
Совет 6. Если вы хотите, чтобы посетитель проводили много времени на вашем сайте, то сделайте его содержание лёгким для чтения
Одной из самых распространённых ошибок дизайна является использование графических фонов с узорами или тёмными цветами. Объедините это с таким же тёмным текстом, и вы получите «рецепт катастрофы». Ваш сайт не будет успешным, если текст на нём не будет ясным и удобным для чтения.
Используйте инструменты для подбора цвет. Например, colorSchema.
Совет 7. Если вы планируете адаптировать сайт для мобильных устройств, вам стоит придерживаться простого дизайна
Использование анимации, больших изображений и сложных меню будет с трудом переноситься на мобильную платформу. Держите свою страницу чистой и простой, или создайте специальный мобильный сайт для ваших пользователей.
Совет 8. Уже не принято набирать www в начале URL-адреса веб-сайта, но некоторые продолжают это делать
Вы должны убедиться, что сайт работает в любом случае не зависимо от того, набрал пользователь эти буквы или нет.
Совет 9. Пустое пространство является важной частью дизайна web-сайта, поэтому не бойтесь его использовать
Засорение ваших web-страниц слишком большим количеством изображений, большим количеством текста или использование отвлекающего фона раздражает посетителей. Пустое пространство может сделать важные элементы вашей страницы более видимыми.
Совет 10. Используйте службу отслеживания, вместо счётчиков посетителей, которые все могут увидеть
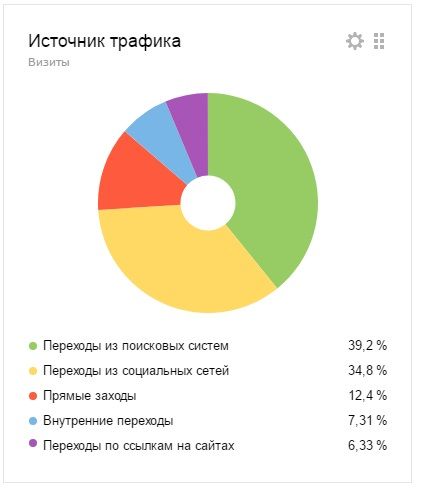
Многие web-сайты по-прежнему показывают свои счетчики, которые не служат ни какой реальной цели. Написанные на JavaScript или РНР, они в лучшем случае хранят данные для владельца. Существует много высококачественных услуг отслеживания, а некоторые из них доступны бесплатно. Используйте их вместо счётчиков посетителей, которые показывают, сколько людей используют ваш сайт. Например, ЯндексМетрика.

Совет 11. Для создания более профессионального сайта не стоит использовать громоздкое изображение на фоне страницы
Громоздкое яркое фоновое изображение чаще раздражает. Вдобавок, фоновое изображение увеличивает время загрузки. Когда вы выходите на более профессиональный уровень, последнее что вы хотите видеть — это посетителей, которые долго ждут загрузки изображения на вашем сайте.
Совет 12. Ключевые слова поиска
Вы должны предоставить ценный и релевантный контент. Однако вы можете оптимизировать его с разумным использованием отличных ключевых слов. Знание ключевых слов, которые нужно использовать для привлечения пользователей поисковых систем на ваш сайт, является не маловажной составляющей вашего успеха. Используйте сервисы по подбору ключевых слов и анализу конкурентов. Например, wordStat от Яндекс. Это просто и удобно.

Совет 13. Изучите тематику вашего сайта
Если вы будете предлагать информационный контент, вам нужно иметь четкое представление о тематике. Неясность или предоставление ложной информации отталкивают читателей. Важно знать, о чем вы говорите.
Для сведущих людей все это очевидно. Но для новичка эта информация становится открытием. Так что, надеемся, мы сможем кому-то помочь начать свой путь на трудной ниве дизайна.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.
5 основных правил веб-дизайна
Все мы интуитивно понимаем что делает дизайн сайта плохим: злоупотребление эффектами, банальный клипарт, перегруженный макет. Этих частых ошибок легко избежать, если при разработке дизайна вы помните об основах, которыми пользуются профессиональные дизайнеры и художники.

На хороших сайтах внешний вид и функциональность существуют в гармонии. Также хорошо спроектированным ресурсам пользователь больше доверяет, а пользоваться такими сайтами проще и удобнее.
Ниже вы найдете пять основ, опираясь на которые, вы сможете улучшить свои работы, особенно если вы находитесь в начале своего профессионального пути.
1. Следуйте правилам… почти всегда

В школе дизайна вас снабдят рядом правил, которым нужно следовать, чтобы не нарушить эстетику: принципы создания макета, расположения элементов, создания симметрии. Однако нарушать правила все же нужно. Совсем немного и со знанием дела. Делайте это для того, чтобы привлечь внимание пользователя, добавить разнообразие, создать контраст.
Вот пример страницы, созданной в Edge Reflow CC. Попробуйте выделить отдельные элементы и поэкспериментировать с ними, немного нарушая правила.
2. Используйте образы и иконки где это возможно

Существуют универсальные иконки, которые пользователь сразу распознает. Увеличительное стекло (поиск), дом (домашняя страница), дискета (сохранить) — все эти элементы говорят сами за себя и не требуют объяснений. Используйте визуальные ярлыки, чтобы упростить восприятие информации.
3. Цвет как элемент дизайна, но не декора

Цвета играют большую роль, особенно учитывая что экраны мобильных устройств становятся все лучше. Это один из аспектов дизайна, который может стать ключевым элементом и рассказать о вашем проекте многое. Только используйте цвет, чтобы правильно подать, сопроводить контент, а не в качестве декоративного элемента. Если вы используете фото, цвета обычно подбираются из изображения, чтобы дизайн был целостным.
Вы вполне можете использовать для подбора цветов веб-приложение Adobe Kuler. Это отличный инструмент для экспериментов с цветов. Одно из главных правил — использование комплиментарных цветов. В этом случае теплые оттенки сочетаются с холодными, создавая баланс и подчеркивая друг друга.
4. Выбирайте шрифты, подходящие контенту

Существуют тысячи шрифтов, из которых вам приходится выбирать.
Вы можете сочетать и комбинировать шрифты, но помните, что рекомендуется использовать вместе не более трех шрифтов: один для заголовков, второй для общего текста, и третий для выделения особой информации, если вам это нужно. Часто, если вы используете шрифт без засечек для общего текста, для заголовка может подойти шрифт как без засечек, так и с засечками.
5. Просите помощи

Предположим, что ваш базовый проект готов: отличные иконки и изображения, удачная цветовая схема и шрифты. Что дальше?
Попросите помощи! И не просто у знакомых или случайных людей. Просите конструктивной критики у тех, кто разбирается в веб-дизайне, у профессионалов этой отрасли. Это поможет вам из хорошего сайта сделать сайт, который действительно цепляет. Попробуйте опубликовать работу на Behance. Активное сообщество поможет вам советом.
Источник: dejurka.ru
Web Dogma. 10 правил создания сайтов для пользователей / Habr
Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.И хоть термины эти звучат довольно страшно, а у последнего и вовсе нет перевода на русский язык, но описываемая ими предметная область важна для всех, работающих как со структурой и дизайном сайтов, так и их содержанием.
Лекция была посвящена набору правил (Эрик называет их догмой), следование которым позволит создавать сайты для пользователей, свободные от диктата технологий и моды.
Вот эти 10 правил.
- Всё, что существует только для удовлетворения внутренней политики владельца сайта, должно быть устранено.
- Всё, что существует только для удовлетворения эго дизайнера, должно быть устранено.
- Всё, что не соответствует содержанию страницы, должно быть устранено.
- Любая функциональность или технология, затрудняющая свободу перемещения по сайту, должна быть исправлена или устранена.
- Любой интерактивный объект, заставляющий пользователя угадывать его назначение, должен быть исправлен или устранён.
- Для правильной работы сайта не должно требоваться никакого программного обеспечения кроме браузера.
- Содержимое сайта должно быть возможно прочитать, распечатать, загрузить.
- Юзабилити не должно приноситься в жертву руководству по стилю.
- Пользователя не должны просить зарегистрироваться или сообщить личные данные, если это не является необходимым для предоставления услуги.
- Нарушение любого из этих правил до начала работы – настоящее варварство.
Кроме того были озвучены два важных замечания:
- По поводу трудностей переговоров с заказчиками – владельцами сайтов, имеющими склонность требовать нарушения многих пунктов этих правил:
– Если мы не будем требовать лучших сайтов – мы их никогда не получим. - И по поводу приоритетов в работе:
– Не работайте над предотвращением проблем. Работайте на получение лучшего результата.
Как это ни глупо звучит, но простой контроль структуры, дизайна и содержимого сайта на предмет следования этим правилам поможет сделать его лучше, удобнее и популярнее.
Дизайн сайта: основные правила

Любой человек помнит пословицу о том, что встречают по одежке. Это определение вполне подходит и для сайтов, и несмотря на уникальность контента, предлагаемого на его страницах, имейте в виду, что неудачный дизайн может в итоге оттолкнуть посетителей и испортить все положительные впечатления.
Дизайн сайта ни в коем случае не должен отвлекать на себя излишнее внимание посетителей, и самой главной составляющей абсолютно любого ресурса по-прежнему остается все-таки информация. И поэтому дизайн должен в первую очередь должен способствовать тому, чтобы информация воспринималась максимально комфортно. А когда это правило не выполняется, то вполне вероятно, что посетитель, однажды попавший на страницы данного ресурса, уже никогда больше сюда и не зайдет. Не стоит по примеру некоторых дизайнеров превращать сайт в выставку собственных возможностей и достижений, совершенно не учитывая при этом ни назначение сайта, ни его тематику.
Дизайн сайта должен настолько привлекать посетителя, что попадая на него, пользователь сразу же и четко мог понимать, где он оказался, что тут предлагается, и куда ему следует двигаться дальше.
Поэтому нелишним будет напомнить основные моменты, касающиеся того, каким должен быть веб дизайн сайтов:
1. Страницы должны загружаться быстро. И несмотря на то, что год от года интернет-каналы становятся все шире и шире, перегружать графикой сайт ни в коем случае не рекомендуется. Не забудьте перед размещением сайта в Интернете провести также оптимизацию и кода страниц, и всех размещенных на них элементов графики.
2. Дизайн должен быть одновременно стильным и не перегруженным, и он должен обеспечивать комфортное восприятие информации, а не отталкивать посетителей. Но в то же время он не должен быть и примитивным.
3. При размещении на страницах сайта анимации, заранее стоит побеспокоиться о том, чтобы она вписывалась в общий дизайн страницы. Вполне понятно, что если все станет мигать, двигаться и вращаться, то о нормальном восприятии информации и говорить не приходится.
4. На сайте обязательно должна присутствовать понятная для пользователей и удобная система навигации, и поэтому неважно, как далеко может по страницам сайта переместиться пользователь, у него должна иметься возможность одним кликом оттуда попасть на главную страницу или в какой-либо другой раздел сайта.
5. Максимально комфортным для зрительного восприятия должно быть и подобранное вами сочетание цветов. Немаловажным также является сочетание цвета текста и цвета основного фона. И не стоит на страницах сайта использовать более трех основных цветов, если такая необходимость не вызывается спецификой сайта.
6. Весь текстовый контент желательно выполнять в одном шрифте, который не должен быть чересчур крупным или же мелким.
7. В оформлении всех страниц сайта должен прослеживаться единый для них дизайнерский стиль, элементами которого являются используемые шрифты, сочетание цветов, система навигации, и составляющие дизайна. И после перехода вами с главной страницы на одну из внутренних страниц того же ресурса у вас не должно возникать ощущения, что вы находитесь на совершенно другом сайте.
8. Ни в коем случае не стоит размещать на страницах чересчур навязчивую рекламу: всплывающие окна и анимированную рекламу, а также редиректы на сайты рекламодателей.
9. Как размещенный на сайте контент, так и дизайн его страниц, должны полностью соответствовать выбранной тематике.
10. Страницы ресурса должны корректно отображаться во всех без исключения браузерах.
Вы можете оценить статью:
 Loading…
Loading… Поделиться этой записью с друзьями:


5 базовых правил по созданию дизайна сайта
Команда удаленных разработчиков и дизайнеров Montless составила список из 5 базовых правил по созданию дизайна сайта.
Сайты, в которых пользователь просто теряется в интерфейсе, чаще всего отпугивают посетителей. Этого можно избежать, если следовать общепринятыми принципам, которые описаны в этой статье.
Хорошо разработанные сайты вызывают у пользователя доверие к вашему ресурсу, они просты в использовании, и поэтому посетители остаются на сайте дольше, чем обычно и заходят на него в будущем.
Вот основные принципы, которые сохранят качество дизайна, и при этом сделают интерфейс более удобным.

1. Правила созданы, чтобы их нарушать
Нас всегда призывают соблюдать правила, уверяя, что они сделают наш дизайн лучше и красивее. Да, это так, но как нет одинаковых картин, так и нет одинакового дизайна, поэтому можете время от времени нарушать правила. Так вы разрядите напряжённость, сделаете дизайн более разнообразным, подчеркнёте контраст в некоторых элементах и группах элементов.
2. Используйте иконки там, где это нужно
Есть такие элементы дизайна, благодаря которым сразу понятно, о чём тот или иной блок. Например: Лупа – поиск, дискета – сохранить, дом – домашняя страница. Такие элементы помогают сделать сайт более понятным и удобным. Но стоит разместить иконку сохранить, например, в поиск, как у пользователя сразу возникнет недоумение.
3. Цвет – это не украшение, а элемент дизайна
Он выстраивает порядок между элементами, особенно это заметно на экранах телефонов и планшетов. Именно сочетание цветов влияет на восприятие сайта в целом. Поэтому если вы используете фотографии в дизайне, то у них и у цветовой гаммы сайта должна быть единая атмосфера.
4. Используйте шрифты правильно
Существует несколько тысяч шрифтов, поэтому возникает соблазн смешивать и сочетать шрифты в своих макетах. Но лучше не сочетать более трёх шрифтов на одном сайте. Используйте один шрифт для заголовков, другой для основной части, третий для остальных целей. Для основной части сайта больше всего подходят шрифты без засечек, а вот для заголовков можно придумать более интересное сочетание.
5. Просите помощи у других людей
Итак, у вас есть все основные элементы дизайна, с иконками и картинками, с правильным сочетанием цветов и шрифтов. Что дальше? – Получение помощи от других.
Покажите свою работу людям, которые сами работают в этой сфере. Попросите профессиональной конструктивной критики. Это поможет увидеть все недочёты в дизайне, а также ошибки, которые вы могли допустить.
Для демонстрации своих работ используйте специальные сайты-портфолио, такие как Behance и Dribbble. Так вы сможете заявить о себе другим дизайнерам и получить критику, отзывы и советы по своей работе.
Авторы статьи: Александр Никитин, Константин Щербина
Отредактировала статью: Алёна Ивахненко
Источник: Spark
Фото на обложке и в статье: ShutterStock

