Создать клип и музыкальное видео онлайн
Создать клип и музыкальное видео онлайн | RenderforestВыведите свою музыку на новый уровень с помошью визуализации музыки. Просто выберите шаблон и настройте его онлайн.
Создать видео
Присоединяйтесь к миллионам пользователей и достигайте своих целей
Бесплатный онлайн-редактор для создания музыкальных видео
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Просмотреть видео полностью
Виды музыкальных видео, которые работают
YouTube-ролики
Раскрутить новый музыкальный трек или альбом в интернете можно, создав и загрузив клип на YouTube. Наш инструмент для создания музыкальных клипов предлагает большой выбор инструментов, с которыми создать оригинальные музыкальные клипы для YouTube станет проще. Создавайте музыкальные визуализации, видео с музыкой и текстом и многое другое.
Создавайте музыкальные визуализации, видео с музыкой и текстом и многое другое.
Рекламные ролики
Создание динамичных и запоминающихся рекламных роликов — отличный способ продвижения своей музыки и расширения аудитории на различных платформах. Наш онлайн-редактор музыкальных клипов подойдет для создания как коротких, так и длинных видео, минутных демо, тизеров и других проектов.
Видео для социальных сетей
Если вы собираетесь использовать социальные сети как площадку для продвижения своей музыки, наша платформа пригодится при создании музыкальных клипов, которые точно выделятся в ленте новостей. Заинтересуйте пользователей настолько, чтобы они остановились на вашем видео в ленте и захотели узнать больше о вас и вашем творчестве.
Маркетинговые видео для музыкальных мероприятий
Если вы организовываете концерт или другое музыкальное мероприятие, то конструктор видео Renderforest вам определенно пригодится. Создайте эффектный ролик — он сделает продвижение вашего мероприятия эффективнее и привлечет внимание аудитории. Видеоролик может передать атмосферу и суть музыкального мероприятия, как ничто другое!
Видеоролик может передать атмосферу и суть музыкального мероприятия, как ничто другое!
Как создать клип онлайн с помощью Renderforest?
Отзывы наших клиентов
Renderforest — прекрасный помощник в работе. Платформа проста в использовании, поэтому редактировать видео смогут и новички. Сайт предлагает большой выбор шаблонов, что значительно экономит время создания ролика. Кроме того, на видео можно наложить фильтры, добавить к нему переходы и другие эффекты, чтобы добиться наилучшего результата.
Paola M.
Менеджер по цифровому маркетингу
У меня сложилось отличное впечатление не только от пользования платформой, но и от службы поддержки. Команда службы поддержки отвечает с позитивным настроем, быстро, качественно и терпеливо решает все вопросы.
Lili D.
Бухгалтер
Renderforest помогает мне сэкономить время, когда необходимо создать слайд-шоу, анимацию логотипа, музыкальный клип или другое видео. Также на платформе есть приятный бонус: если вы не тратите свои кредиты на видео до конца месяца, их просто переводят на следующий месяц.

Jose D.
Координатор по связям с местной общественностью
FAQ
Как создать видео с фото и музыкой с помощью онлайн-конструтора видео Renderforest?
Чтобы создать визуализацию музыки на Renderforest, для начала нужно выбрать подходящий шаблон. Далее необходимо выбрать нужные сцены в разделе Image Holders (поле для изображений) и Video Holders (поле для видео). Следующий шаг — загрузить свои медиафайлы в каждую сцену отдельно и отредактировать их с помощью встроенных инструментов. Рекомендуется использовать изображения в формате JPEG в разрешении 1920×1080, логотипы — в формате PNG в разрешении 1000×1000, а видеофайлы — в формате MP4 в разрешении 1920×1080. В завершение нужно перейти в раздел Музыка и загрузить свой трек. Платформа поддерживает форматы MP3 и WAV. Максимальный размер файла для пользователей бесплатного плана и опции оплаты за продукт составляет 30 Мб, а для обладателей плана подписки — 500 Мб.
Как создать музыкальный клип с помощью iPhone на платформе Renderforest?
Теперь вы можете создавать музыкальные видео в конструкторе Renderforest прямо в вашем iPhone, скачав наше приложение для iOS. Процесс создания видео на телефоне почти ничем не отличается от веб-версии: выберите шаблон, загрузите свои файлы и музыку, и ваше видео готово для экспорта.
Процесс создания видео на телефоне почти ничем не отличается от веб-версии: выберите шаблон, загрузите свои файлы и музыку, и ваше видео готово для экспорта.
Какой может быть длительность музыкального клипа, созданного на Renderforest?
Длительность клипов, которые вы создаете в нашем конструкторе, может достигать 60 минут в зависимости от вашего плана подписки. Более подробную информацию о длительности видео для каждого плана подписки вы можете найти страницу с ценами. Если вам необходимо создать только одно видео, мы также предлагаем опцию оплаты за продукт, в которой максимальная продолжительность каждого видео составляет 10 минут.
Мы используем файлы cookies, чтобы улучшить Ваши впечатления от использования сайта. Нажимая на кнопку ‘Принять’, вы даете нам разрешение на их использование.
Как добавить видео в свой пост
Как добавить видео в свой пост
Пользователи Пикабу могут делиться не только историями или картинками, но еще и видео. Можно загрузить их со своего устройства или добавить в пост ролик со стороннего ресурса. Обе эти функции блокируются, если ваш рейтинг опускается до 0 баллов.
Обе эти функции блокируются, если ваш рейтинг опускается до 0 баллов.
Содержание
- Как добавить видео с YouTube или других сайтов?
- Как загрузить видео со своего устройства?
- Как обрезать загруженное видео? Как удалить звук?
- Какие ограничения действуют на добавление видео?
1. Как добавить видео с YouTube или других сайтов?
Кнопка «видео» активна, когда ваш рейтинг больше 0 баллов. В пост можно добавить видео с YouTube, ВКонтакте, Vimeo и Coub.
После того, как нажали на кнопку, вставьте ссылку на видео.
В мобильной версии возможен такой же порядок действий — нажать на кнопку и вставить ссылку в специальное поле.
Если рейтинг позволяет, достаточно просто вставить ссылку в тексте. ПК и мобильная версии Пикабу должны автоматически встроить видео в пост.
В Android-приложении чуть иной интерфейс. Если нажать кнопку «видео», появляется менюшка. Выберите «Добавить по ссылке» и вставьте скопированную ссылку.
Выберите «Добавить по ссылке» и вставьте скопированную ссылку.
2. Как загрузить видео со своего устройства?
Вы можете загружать ролики со своего устройства. Чтобы сделать это в ПК-версии, перетащите видео с компьютера в черновик поста, либо выберите файл вручную.
В мобильной версии тоже можно выбрать файл вручную. Или записать на камеру и сразу закинуть эту видеозапись в пост.
Если в Android-приложении нажать кнопку «видео», вам предложат выбрать источник: галерею, проводник и так далее — зависит от ваших приложений и самого устройства.
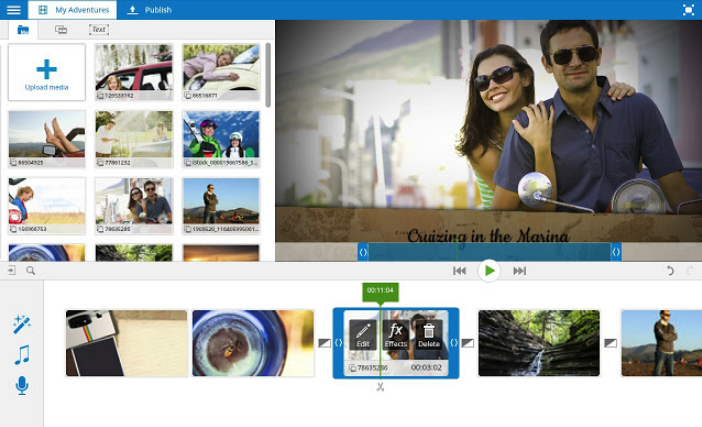
3. Как обрезать загруженное видео? Как удалить звук?
Как мы уже упоминали выше, эта функция есть только в ПК-версии. На превьюшке загруженного ролика находится кнопка редактора видео.
В редакторе можно убрать звук и обрезать ролик. Если поставить галочку, звук отключится во всем видео целиком. Кнопка «обрезать» помогает оставить лишь тот фрагмент видео, который вы хотите показать пикабушникам. Для выбора нужного отрезка используйте ползунки: левый означает начало, правый — конец. Выбрав моменты, где нужно начать и где закончить, нажмите «Обрезать», а затем «Сохранить».
Кнопка «обрезать» помогает оставить лишь тот фрагмент видео, который вы хотите показать пикабушникам. Для выбора нужного отрезка используйте ползунки: левый означает начало, правый — конец. Выбрав моменты, где нужно начать и где закончить, нажмите «Обрезать», а затем «Сохранить».
После сохранения конструктор поста покажет кусочек видео, который выбрали вы. Если все правильно, можно публиковать. До и после манипуляций с редактором:
При желании можете вернуться в редактор и поправить, что захотите: допустим, выбрать другой отрывок.
4. Какие ограничения действуют на добавление видео?
При загрузке видеофайлов на Пикабу существуют следующие ограничения:
- Поддерживаем форматы mp4, webm, mov, avi.
- Длина видео в ПК-версии должна быть не более 30 минут. Хотя для того, чтобы опубликовать ролик, его все равно придется укоротить до трех минут через редактор.
В мобильной версии и приложении можно загружать видео длиной не больше трех минут (потому что там нет редактора).
- Максимальный размер заливаемого видео файла — 500Мб
- Минимальная разрешенная длительность — 1 секунда
- Минимальная ширина загружаемого видео — 200px
- Минимальная высота загружаемого видео — 120px
- Минимальное соотношение его сторон (ширину поделить на высоту) — 0.4
- Максимальное соотношение его сторон (ширину поделить на высоту) — 2
- Максимальная ширина видео после публикации — 720px
Была ли статья полезна?
Да НетКак добавить видео на свой сайт
Web ServicesTutorialsDaniel Rickman Последнее обновление: 22 октября 2019 г.
Добавить видео на веб-сайт, независимо от того, находится ли он на WordPress или нет, на самом деле довольно просто. Если вы загружаете видео на провайдера потоковой передачи, такого как YouTube или Vimeo, это может быть так же просто, как вставка URL-адреса видео в сообщение или страницу (для сайтов WordPress) или код сценария для встраивания видео в документ html или PHP ( для WordPress и других сайтов).
Существует несколько различных способов размещения и потоковой передачи видео на вашем веб-сайте. В этой статье мы шаг за шагом обсудим, как это сделать, независимо от того, используете ли вы WordPress или нет (хотя WordPress может сделать это намного проще). В этой статье также будет обсуждаться встраивание видео по сравнению с загрузкой видео , а также почему практически всегда полезно встраивать и транслировать от провайдера, такого как YouTube или Vimeo.
Во-первых, вопрос: вставлять или загружать?
В этом контексте под встраиванием понимается получение данных потокового видео от другого поставщика, а под загрузкой — потоковое воспроизведение видео непосредственно с собственного хоста сайта. Ответ почти наверняка заключается во встраивании по нескольким причинам:
- Загрузка больших видеофайлов на ваш веб-сайт может не только длиться вечно, но и может быть отклонена хостинг-провайдером из-за размера загрузки и ограничений времени ожидания сценария.

- Потоковые видеофайлы, которые были загружены непосредственно на ваш сайт, зависят от пропускной способности вашего хоста. Если у вас есть несколько человек, пытающихся одновременно просмотреть ваше видео, оно может замедлить работу, зависнуть и даже привести к сбою вашего веб-сайта из-за исчерпания ограниченных ресурсов. Стриминговые сервисы обладают пропускной способностью и пропускной способностью, позволяющими просматривать практически неограниченное количество видео — 5 миллиардов видеороликов просматриваются на YouTube в день, согласно данным Fortunelords.com.
- Различные устройства (настольные компьютеры, мобильные устройства, планшеты и т. д.) имеют разные способы интерпретации и отображения видео. Один формат, один кодек, один размер, одно разрешение НЕ подходят всем, поэтому ваше видео может не подойти для всех, а для некоторых может вообще не работать.
 Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету.
Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету. - Пиратство. Хотя можно загружать видео с YouTube и других потоковых провайдеров, для этого требуется немного больше работы и усилий, а также немного ноу-хау. Если цель состоит в том, чтобы ограничить возможность для кого-либо украсть ваше видео, используйте потокового провайдера. Если вы загрузите видео на свой веб-сайт и разместите его как есть на своем сайте, URL-адрес этого видео будет общедоступным и простым для просмотра, и любой может просто сохранить этот URL-адрес (и тем самым загрузить ваше видео) на свой локальный компьютер. .
Итак, если у вас нет особой потребности в самостоятельном размещении видео, используйте службу потоковой передачи. Однако использование таких провайдеров, как YouTube, имеет некоторые недостатки (с которыми большинство людей согласны). Такие вещи, как:
Такие вещи, как:
- Реклама. Старая поговорка гласит: «Если вы не покупаете продукт, вы ЯВЛЯЕТЕСЬ продуктом». YouTube получает доход за счет рекламы для пользователей, и он делает это с помощью рекламы на веб-сайте YouTube, рекламных объявлений перед видео (которые воспроизводятся перед видео) и всплывающих окон. Некоторые из этих объявлений также будут отображаться во встроенных видео, так что вы должны смириться с этим. Служба потокового видео Vimeo имеет опцию платной/премиум-аккаунта, которая избавляет от рекламы и разрешает защищенную потоковую передачу, если она вас слишком сильно беспокоит.
- Похожие видео — многие встроенные видео будут отображать сетку эскизов связанных видео после того, как ваше видео будет завершено. Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится.
 не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Как добавить видео YouTube на веб-сайт WordPress
Мы рассмотрим это первым, так как его очень легко реализовать. В среде WordPress добавление видео стало таким же простым, как вставка URL-адреса видео в сообщение или на страницу. В WordPress есть встроенные функции встраивания, которые берут URL-адрес известного провайдера и преобразуют его во встроенный видеоплеер без каких-либо действий. WordPress поддерживает эту функциональность из коробки для многих популярных провайдеров, таких как YouTube, Vimeo, Facebook, Twitter и других. Полный список поддерживаемых сайтов см. в Кодексе встраивания WordPress.
Чтобы получить URL-адрес видео, просто найдите видео (мы будем использовать YouTube в качестве примера), и прямо под видео есть подменю с кнопкой «Поделиться». Нажмите кнопку «Поделиться», и всплывающее окно предоставит URL-адрес. Скопируйте URL-адрес и вставьте его в запись или страницу WordPress в визуальном редакторе. WordPress заменит URL-адрес встроенным проигрывателем. Пример ниже:
WordPress заменит URL-адрес встроенным проигрывателем. Пример ниже:
Это довольно удобно, но единственным недостатком является то, что у вас нет никаких вариантов выбора размера, положения и т. д., а адаптация к мобильным устройствам оставляет желать лучшего. Тем не менее, в крайнем случае, это отличный способ добавить видео.
Что, если вам нужно больше контроля? Для этого здесь, в Ultra Graphics, мы используем плагин под названием Shortcodes Ultimate, который является почти повсеместно любимым плагином, который имеет ТОННУ полезных шорткодов для веб-сайтов WordPress. Для видео расширенный шорткод Youtube позволяет лучше реагировать на встроенное видео с параметрами внешнего вида и функциональности проигрывателя. Помните, как я упоминал выше, что похожие видео могут быть обломом для некоторых сайтов? Это позволяет вам отключить их, добавив параметры в URL-адрес YouTube.
Чтобы добавить видео с помощью Shortcodes Ultimate, в визуальном редакторе нажмите кнопку «Вставить шорткод», которая появляется над панелью инструментов редактора. Затем нажмите «YouTube Advanced» и заполните поля по мере необходимости. Вы можете установить такие параметры, как ширина и высота (или сделать так, чтобы он реагировал на заполнение ширины его контейнера), управлять элементами управления видео, строкой заголовка, автозапуском (примечание: НИКОГДА не запускайте автозапуск видео со звуком на веб-сайте, это просто грубо), циклом, связанные видео, брендинг и многое другое. Он даже заключает его в пару блоков кода для пропорционального уменьшения без уродливых черных полос вверху и внизу. Как видите, есть варианты и для других видеосервисов, таких как Vimeo и Dailymotion.
Результат будет выглядеть как строка параметров, заключенная в открывающие и закрывающие скобки в окне визуального редактора, но при посещении страницы из внешнего интерфейса появится встроенный проигрыватель. Пример ниже был добавлен с помощью Shortcodes Ultimate, обратите внимание на разницу:
Пример ниже был добавлен с помощью Shortcodes Ultimate, обратите внимание на разницу:
А что, если у вас нет/не нужен WordPress или вы не хотите использовать шорткод?
Если вам нужно встроить видео без легкости и простоты автофункций WordPress, тогда вам нужен скрипт встраивания. Скрипт для встраивания видео можно найти в том же всплывающем окне, что и URL-адрес YouTube. Чтобы получить сценарий, после того, как вы нажмете кнопку «Поделиться» под видео, во всплывающем окне появится кнопка «встроить». Нажмите на нее, и вы получите еще одно всплывающее окно с некоторыми параметрами.
Сценарий встраивания обычно выглядит примерно так:
youtube.com/embed/JlIeYOOOF74" frameborder="0" allowfullscreen="allowfullscreen">
Есть — это дополнительные настройки, которые вы можете выбрать, например, показывать или нет похожие видео (ура!), а также некоторые из этих похожих настроек заголовков и элементов управления. После того, как вы вставили iframe в свой код, видео появится в знакомом проигрывателе YouTube. Получение встроенного кода зависит от выбранного вами провайдера, но большинство из них должно обеспечивать четкий способ копирования и вставки.
Однако этот метод iframe по умолчанию не будет реагировать на мобильные устройства, поскольку для него явно заданы ширина и высота в параметрах iframe. Чтобы сделать его отзывчивым, вам нужно немного больше поработать с кодом, что может быть непросто для тех, кто не знаком с html и css. Использование метода, заключающего код iframe в html div, а затем применение классов CSS как к div, так и к iframe, позволяет пропорционально уменьшать масштаб видео при изменении ширины браузера для разных устройств. Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
<дел>
Затем в файл style.css или другую таблицу стилей CSS добавьте следующий код (с ostraining.com):
.responsive-video {
переполнение: скрыто;
должность: родственница;
высота:0;
заполнение снизу: 56,25%;
}
.video-отзывчивый iframe {
высота:100%;
ширина:100%;
положение: абсолютное;
слева:0;
верх:0;
}
Для быстрого объяснения того, что здесь происходит, обернувший div установлен в относительную позицию, что означает, что мы можем позиционировать элементы внутри него относительно родительского div. Установив высоту на 0 и отступы на 56,25%, мы устанавливаем пропорции контейнера для стандартного широкоэкранного видео с соотношением сторон 16:9, каковым является большинство онлайн-видео. Таким образом, высота установлена равной нулю, но заполнение выдвигается снизу вверх на 56,25%, что делает контейнер отзывчивым.
Таким образом, высота установлена равной нулю, но заполнение выдвигается снизу вверх на 56,25%, что делает контейнер отзывчивым.
Затем iframe внутри div должен заполнить высоту и ширину контейнера (в данном случае нашего div), иметь абсолютную позицию (которая будет относительно контейнера, в данном случае нашего div) и имеют верхнее и левое значение 0, что означает выравнивание по левому верхнему углу.
Объединение этих двух фрагментов кода позволяет создать адаптивное видео, размер которого будет изменяться по мере изменения ширины окна для устройств. Довольно круто, да? Посмотрите пример использования адаптивного встраивания видео ниже:
Итак, теперь вы знаете разницу между встраиванием и загрузкой, что использовать и как встраивать на сайт WordPress или другой сайт.
А теперь приступайте к созданию и встраиванию видео! Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь с нами.
Почему вы должны добавить видео на свой сайт + Советы по стратегии
TheeDigital >
Узнайте, как видео может повысить ценность вашего веб-сайта, улучшить его поисковую оптимизацию и повысить популярность вашего бренда.
Видеомаркетинг так же важен для вашей поисковой оптимизации (SEO) и узнаваемости бренда, как и письменный контент на вашем веб-сайте. Честно говоря, это может быть даже важнее. Текущие тенденции показывают, что потребление видео никогда не было выше, и его ценность для вашего бизнеса невозможно переоценить. Вот почему мы делимся тремя причинами, по которым стоит добавить видео на ваш веб-сайт, а также полезными советами по созданию контента, который привлекает внимание вашей аудитории.
Содержание
- 1Почему я должен использовать видео на своем веб-сайте?
- 2Могу ли я использовать видео YouTube на своем веб-сайте?
- 3Какие типы видео я должен делать?
- 4Чего следует избегать при создании видео для моего веб-сайта?
Почему я должен использовать видео на своем веб-сайте?
Видео — это способ, с помощью которого потребители усваивают контент в Интернете, и ваш бизнес должен быть готов использовать возможности, которые предоставляет видео. Статистика показывает, что зрители дольше остаются вовлеченными в видео, чем в чтение, и с большей вероятностью превращаются в потенциальных клиентов после просмотра видео. Это потому, что видео позволяет вашей компании общаться с вашей клиентской базой простым, но эффективным способом.
Статистика показывает, что зрители дольше остаются вовлеченными в видео, чем в чтение, и с большей вероятностью превращаются в потенциальных клиентов после просмотра видео. Это потому, что видео позволяет вашей компании общаться с вашей клиентской базой простым, но эффективным способом.
Статистика потребления видео в Интернете
- В период с 2013 по 2018 год потребление видео в Интернете росло в среднем на 32% в год. Ожидается, что потребление будет постоянно расти в течение следующих нескольких лет.
- В настоящее время у YouTube более 2 миллиардов активных пользователей в месяц по всему миру
- 85% интернет-пользователей в США потребляют контент через онлайн-видео
- 84 минуты в 2020 году
- Интернет-видео будет составлять более 82% всего потребительского интернет-трафика к 2022 году
Причины, по которым вашему бизнесу следует разместить видео на вашем веб-сайте
Существует множество причин для размещения видео или нескольких видео на вашем веб-сайте :
1.
 Улучшите свой рейтинг на страницах результатов поиска
Улучшите свой рейтинг на страницах результатов поискаСтарая поговорка «Контент важнее всего» применима и к видео! Хотя отснятый материал в видео может быть не проиндексирован поисковыми роботами, способ оптимизации данных в видео имеет значение.
Ключевые слова
Использование ключевых слов в заголовке видео, описаниях и тегах помогает повысить SEO-оптимизацию.
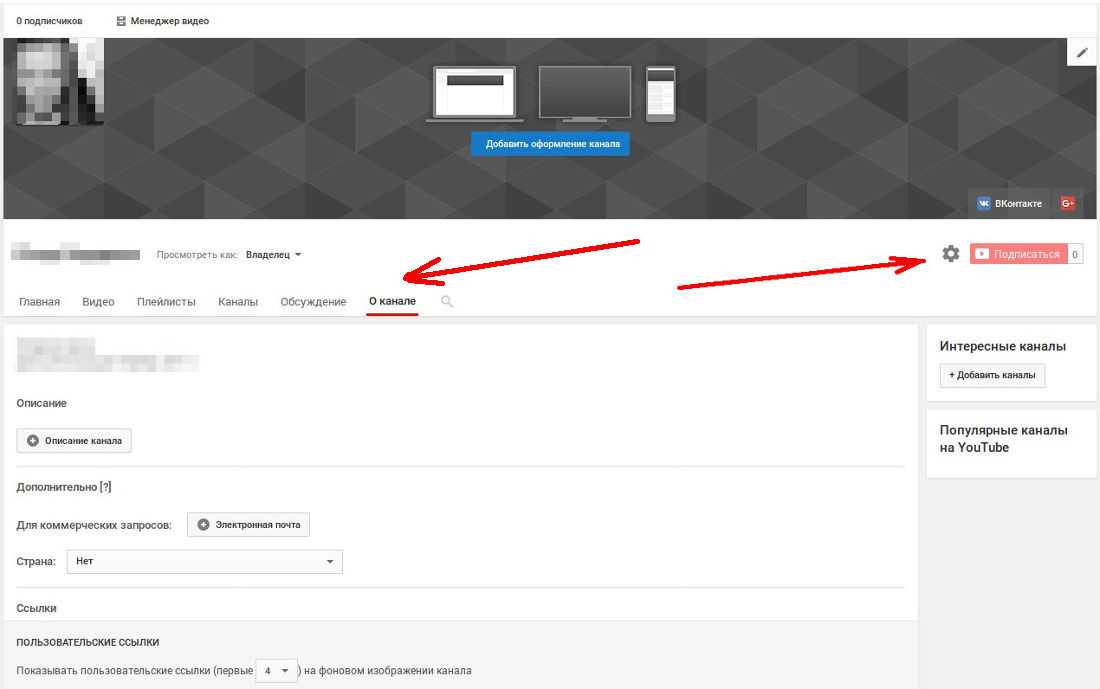
Оптимизированный канал YouTube
Кроме того, YouTube принадлежит Google. Увеличение присутствия вашей компании на странице результатов поисковой системы Google является неотъемлемым преимуществом.
Создайте оптимизированный канал, на котором размещается весь ваш видеоконтент, даже если видео встроено в ваш настоящий веб-сайт. Канал и видео обеспечивают высококачественные обратные ссылки и информацию о вашем сайте.
2. Продемонстрируйте свой бренд, продукты, услуги и индивидуальность компании
Видео — отличный способ очеловечить ваш бренд и наладить связь с посетителями вашего веб-сайта. Эта связь является частью построения отношений и доверия. Люди покупают у компаний, которым доверяют, и видео может помочь сократить разрыв.
Эта связь является частью построения отношений и доверия. Люди покупают у компаний, которым доверяют, и видео может помочь сократить разрыв.
Создайте доверие
Видео посылают сигналы, которые показывают, что вы верите в свой продукт или услугу. Даже когда видео не смотрят, между вашим брендом и зрителем устанавливается подсознательный сигнал доверия. Вот почему видео о ваших услугах или продуктах — отличный способ вызвать эмоции у вашей клиентской базы, которые заставят их связаться с вами.
3. Выделитесь среди конкурентов
Многие компании все еще не в курсе важности видео, но это окно возможностей закрывается. По мере того, как все больше компаний узнают об успехе онлайн-видеомаркетинга, ваши конкуренты могут использовать эту возможность, чтобы опередить вас в результатах поиска и сообщении бренда.
Видео поможет вам привлечь новых посетителей веб-сайта и произвести неизгладимое впечатление.
Видео повышает удобство работы с веб-сайтом и повышает его удержание
Видео предоставляет дополнительный материал к статическому содержимому веб-сайта, который помогает обеспечить привлекательность для потребителя. Видео — отличный способ построить прочные отношения с онлайн-посетителями.
Видео — отличный способ построить прочные отношения с онлайн-посетителями.
Потребители с большей вероятностью запомнят ваше видео, чем контент, который они могут прочитать на веб-сайте вашего конкурента. Добавьте к этому тот факт, что ссылками на видео легко поделиться, и у ваших клиентов появится возможность размещать ваш контент на своих социальных платформах. Взгляните на инфографику HubSpot в Twitter Video Statistics, чтобы получить дополнительные доказательства того, как взаимосвязаны видео и социальные сети.
Могу ли я использовать видео YouTube на своем веб-сайте?
Абсолютно!
Поскольку YouTube принадлежит Google и даже сам по себе является второй по популярности поисковой системой в Интернете, настоятельно рекомендуется использовать эту платформу для ваших видео.
Существует несколько плагинов, которые можно добавить на панель инструментов вашего веб-сайта WordPress для включения списков воспроизведения с вашего канала YouTube. Фактический плагин YouTube — отличный, потому что он обеспечивает высокую степень функциональности и контроля.
Какие типы видео я должен делать?
Воспользуйтесь всеми видами видеоносителей для своего бизнеса. Каждый тип видео должен иметь определенное сообщение. Есть несколько вариантов, которые все компании могут использовать в качестве рекламных материалов.
Введение в бизнес
Воспринимайте это как возможность рассказать своим клиентам, кто вы, чем занимается ваш бизнес и ПОЧЕМУ они должны работать с вами, а не с вашими конкурентами. Считайте это мини-рекламой на телевидении, но для Интернета. Часто такое видео лучше всего размещать на главной странице сайта.
Здесь компания Coca-Cola приглашает вас в приключение только для того, чтобы рассказать вам, кто они такие!
Товары и услуги
Рекламные ролики и реклама являются частью повседневной жизни, но рекламные площади на телевидении и рекламных щитах стоят дорого. Онлайн-видео на вашем веб-сайте и канале YouTube не обязательно должны быть ограничены определенным временным интервалом, продолжительностью или стилем.
Например, приведенный ниже видеоролик намного длиннее рекламного ролика, но содержит более подробную информацию о продукте, который потребитель, разбирающийся в отрасли, поймет и заинтересует.
Отзывы клиентов
Личный опыт клиента с вашей компанией говорит о многом. Потребители с большей вероятностью будут доверять опыту своих сверстников, а не коммерческим предложениям в любой день, и хорошее видео-отзыв, показывающее, что ваш клиент вызовет более благоприятный отклик, чем изображение с подписью: «Нам понравился наш опыт работы с компанией XYZ. ” Люди могут быть довольно скептичными, и видео может помочь преодолеть скептицизм.
На видео ниже представлен взгляд владельца Triangle Imports, авторемонтной мастерской в Роли, которая является клиентом TheeDigital. В нем владелец рассказывает об успехах своего бизнеса и уровне рабочих отношений, которыми он пользуется с маркетинговым агентством. Видео чистое и четкое, но представительное и искреннее. Зрителям очевидно, что чувства владельца законны, что очень важно в мире, насыщенном постановочными обзорами и платными актерами. Видео-отзывы предлагают отличный способ продемонстрировать, как ваш бизнес может помочь вашим потенциальным клиентам.
Зрителям очевидно, что чувства владельца законны, что очень важно в мире, насыщенном постановочными обзорами и платными актерами. Видео-отзывы предлагают отличный способ продемонстрировать, как ваш бизнес может помочь вашим потенциальным клиентам.
Инструкции
Кто захочет читать длинную инструкцию, когда на YouTube полно обучающих видео? Ответы на множество вопросов «как…» легко доступны в Интернете. Вместо того, чтобы давать случайному любителю YouTube больше просмотров на его канале, оптимизируйте веб-видео вашей компании, чтобы ответить на вопросы, относящиеся к вашему бизнесу. Вы можете быть удивлены тем, насколько хорошо ваши видео будут приняты, и это может дать вашей компании возможность привлечь новых клиентов.
Примеры обучающего видео:
Это видео, объясняющее, как отделывать гипсокартон, является хорошим примером обучающего видео, которое понимает необходимость удерживать внимание зрителя. Во-первых, видео разбито на несколько частей, так что зрителю не нужно смотреть полное 20-минутное руководство, И зритель может выбрать видео, которое соответствует его потребностям.
Чего следует избегать при создании видео для моего веб-сайта?
Определенно есть вещи, которых следует избегать при создании видео для вашего веб-сайта. Помните, что цель состоит в том, чтобы создать привлекательный контент, который вызывает ПРАВИЛЬНУЮ эмоциональную реакцию у ваших зрителей. Вот несколько советов, как не создавать видео, которое подрывает вашу маркетинговую стратегию:
Делайте ваше сообщение кратким и простым : Убедитесь, что вы можете затронуть все горячие точки в своем видео за отведенное время. Не переусердствуйте с экранным временем, так как это может негативно повлиять на зрительскую аудиторию. Если ваша тема шире, чем у вас есть, разбейте сообщение на несколько видео. УДЕРЖИВАЙТЕ ВНИМАНИЕ СВОИХ ЗРИТЕЛЕЙ!
Не надоедайте зрителям! Сделайте свое видео захватывающим. Это поможет привлечь внимание и позволит вам эффективно донести свое сообщение. Люди будут отключаться или оставлять скучное видео, которое не привлекает их внимания.
Съемка со сценарием : Это поможет сохранить ваше видео и сообщение в нужном русле. Даже если вы являетесь экспертом в своей теме, наличие сценария поможет вам сосредоточиться. Это придаст уверенности человеку на видео или закадровом, а также поможет ему во время съемок исключить неловкие паузы и жестикуляцию.
Не переусердствуйте с продвижением своего бизнеса, НО убедитесь, что у вас есть призыв к действию . Без призыва к действию в вашем видео вы потеряете часть эффективности своего сообщения и маркетинговых усилий. Попросите своего зрителя завершить цикл, представив призыв к действию, который захватит их эмоционально и заставит действовать! Но будьте осторожны — не слишком продвигайте свой бизнес, иначе вы можете оттолкнуть потенциальных клиентов, продав им слишком много. Держите информацию чистой и простой.
Получить помощь Добавление видео на ваш веб-сайт
Теперь, когда вы понимаете преимущества добавления видео на свой веб-сайт, важно воспользоваться профессиональной поддержкой, чтобы помочь вашему веб-сайту расти. Если вам нужна поддержка видеомаркетинга, TheeDigital может предоставить это решение.
Если вам нужна поддержка видеомаркетинга, TheeDigital может предоставить это решение.
Свяжитесь со специалистами по интернет-маркетингу в TheeDigital по телефону 919-341-8901 или запишитесь на консультацию, чтобы узнать, какую выгоду ваш бизнес может извлечь из стратегического видеомаркетинга.
Прослушать эту статью
Ричард Хорват является основателем TheeDigital, отмеченного наградами агентства веб-дизайна и цифрового маркетинга из Роли. Он гордится своей командой и результатами, которые они обеспечивают своим клиентам.
Похожие сообщения
Почему UX-дизайн важен для вашего сайта?
Сокращенно от «пользовательский опыт», UX-дизайн направлен на то, чтобы посетители вашего веб-сайта имели приятное, интуитивно понятное и гладкое взаимодействие с…
Ричард Хорват
Чтение через 7 мин.
SEO против PPC — что лучше?
Когда дело доходит до SEO или PPC, вам, возможно, не придется выбирать между ними.
Кристофер Лара
5 минут чтения
10 удивительных статистических данных о видеомаркетинге
Думаете о видеомаркетинге для своего бизнеса? Эти 10 статистических данных доказывают, что видеомаркетинг НЕОБХОДИМ для привлечения и…
Ричард Хорват
Чтение через 2 минуты
3 причины добавить видео в свою стратегию онлайн-маркетинга
Все больше и больше людей будут снимать видео в 2013 году. Теперь, когда видео появляется в поисковых системах, видео…
Ричард Хорват
< 1 мин чтения
Готов? И действие! Почему видео помогает вашей тактике SEO
Есть много традиционных стратегий SEO, на которые сосредотачиваются интернет-маркетинговые компании, чтобы помочь с ранжированием в поисковых системах.



 Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету.
Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.