Как создать пользовательские структуры меню в WordPress
Приветствую, друзья!
Сегодня я продолжу рассказывать вам как устроен WordPress и как создать сайт на WordPress самому. И темой сегодняшнего поста будет как создавать пользовательские меню на сайте.
WordPress создает для вас меню на основе ваших страниц и категорий. Эта структура меню часто является общей и может немного выйти из-под контроля. Добавление новой категории изменит структуру вашего меню, и это может иногда выглядеть очень уродливо. Иногда вам нужно больше контроля, чтобы понимать как выглядит и работает меню. А также вам придется брать дело в свои руки.
WordPress позволяет создавать собственные меню и их структуру. С помощью редактора меню вы можете создавать несколько меню, а затем назначать их в определенных местах меню на своем веб-сайте. Как? Я покажу вам сейчас.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost. ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Создаем меню вручную
WordPress имеет мощную систему, встроенную для создания расширенных меню. Она работает путем перетаскивания и легко настраивается. Вы можете создать несколько меню и выбрать, какие меню использовать. Сколько вы можете отображать сразу, зависит от вашей темы. Я буду использовать Divi в этой статье, в которой будут отображаться три меню.
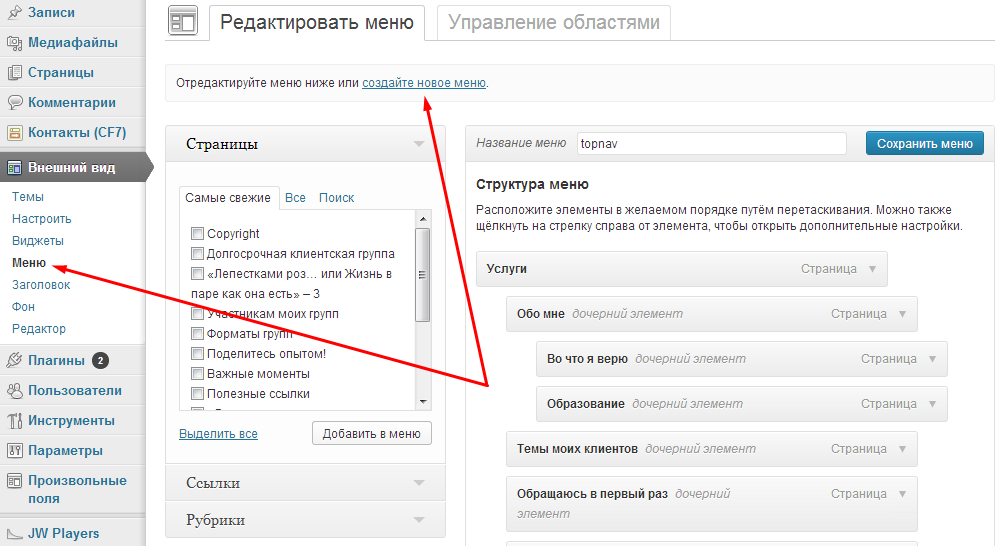
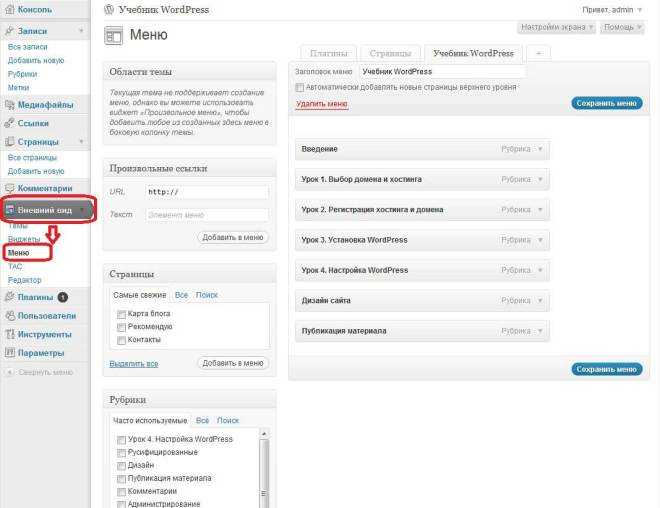
В панели управления перейдите во вкладку «Внешний вид» и выберите «Меню».
Создание меню
Сначала дайте своему меню имя и нажмите «Создать меню». Как только вы это сделаете, вы сможете добавлять элементы в меню. Слева у вас есть ваши страницы, ссылки и категории. В категориях также будут отображаться ваши пользовательские типы сообщений и таксономии.
Выберите «Страницы» и нажмите «Просмотреть все».
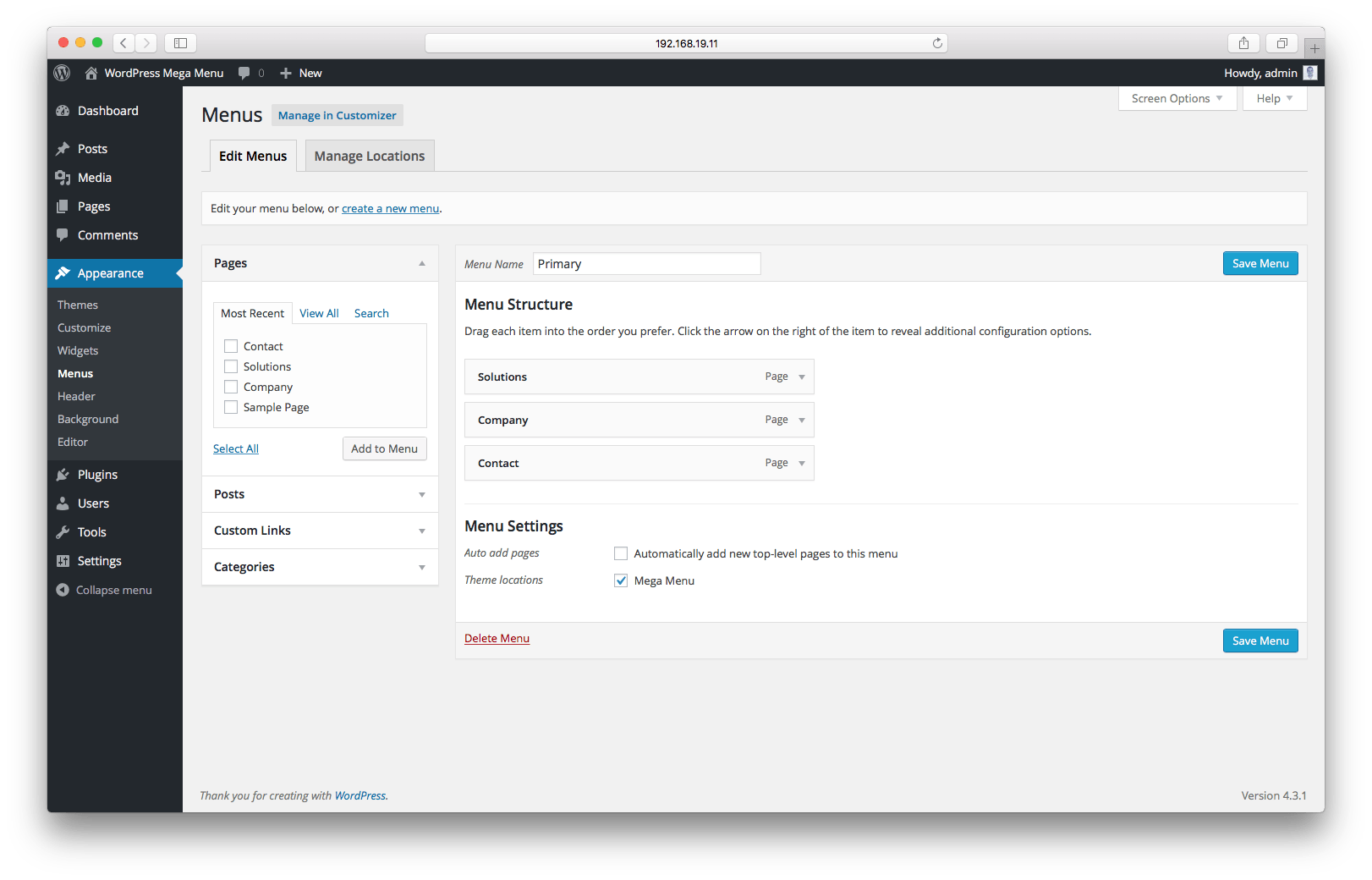
Выберите каждую страницу, которую вы хотите добавить в своем меню. Если вы хотите, чтобы все они отображались просто нажмите кнопку «Выбрать все». Затем нажмите «Добавить в меню».
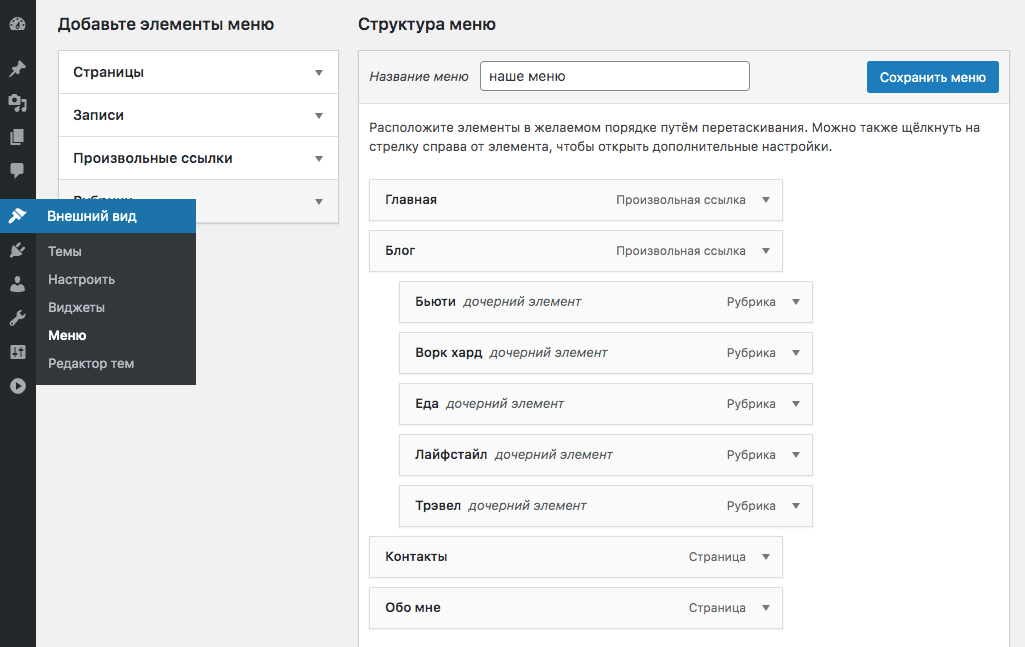
В структуре меню расположено несколько страниц. Первым является местоположение первичной страницы. Это место, где все страницы выстраиваются в линию слева. Если я перемещу страницу вправо, перетащив ее и отпустив, она будет помещена в местоположение подменю. Я могу иметь несколько подпунктов, а также я могу сделать подпункты, имеющие свои подпункты. Давайте посмотрим, как это делается.
Структурирование меню с помощью перетаскивания
Чтобы создать структуру меню, перетащите элементы меню, куда вы хотите. Вот где это становится интересным. Вы можете отображать пункты меню как страницу или подстраницу.
Чтобы сделать страницу, добавьте пункт меню в соответствие с элементами на их левой стороне. Чтобы сделать страницу подстраницей, переместите элемент меню вправо. В этом примере вы можете увидеть, что я создал страницу с именем «Sample Page». Затем я переместил страницу под названием «Sub Page 1» в область подменю «Sample Page», поместив ее в разделе «Sample Page» и перетянул ее вправо.
Я также переместил страницу под названием «Shop», перетащив ее в область, расположенную над страницей «Testimonials». Я оставил его как главную страницу.
Я вернусь к «Sample Page 2». Я перетащил «Sub Page 2» вправо и опустил его в разделе «Sub Item» в разделе «Sample Page 2». Затем я перетащил «Sub Page 3» и вставил его, но на этот раз вместо того, чтобы отбрасывать его в области «Sub Item Sample Page 2», я опустил его в области «Sub Item Sub Page 2». Это создало вспомогательную страницу подстраницы и позволило мне построить структуру того, как связаны эти страницы.
Это создало вспомогательную страницу подстраницы и позволило мне построить структуру того, как связаны эти страницы.
Другой способ их перемещения — щелкнуть по слову «Sample Page» рядом со стрелкой вниз, а затем выбрать нужный параметр «Переместить».
Удаление пункта меню
Теперь обратите внимание, что у меня есть две страницы под названием «Home». Одна из них — это страница, созданная WordPress, а другая — страница, которую я создал, чтобы иметь ссылку на домашнюю страницу. Поскольку WordPress делает это автоматически, я могу удалить ту, которую создал я.
Чтобы удалить ее из структуры, нажмите на слово «Страница» в правой части элемента, который вы хотите удалить. Это открывает атрибуты этого элемента. Просто нажмите «Удалить».
Переименование текста ссылок
В этом примере имена моей страницы — это «Sample Page 1» и «Sub Page 1». Я не хочу, чтобы эти имена отображались в меню. Я могу изменить это, изменив текст ссылки. Выделите имя в текстовом поле «Текст ссылки» и измените его на имя, которое вы хотите показать в меню. Это не изменит имя страницы, но изменит имя, отображаемое в меню. Это удобная функция, так как позволяет вам маркировать вашу структуру таким образом, который легко понять, не переименовывая ваши страницы.
Это не изменит имя страницы, но изменит имя, отображаемое в меню. Это удобная функция, так как позволяет вам маркировать вашу структуру таким образом, который легко понять, не переименовывая ваши страницы.
Обработка подстраниц
Вы можете легко перестроить подстраницы своего меню. С помощью перетаскивания вы можете перемещать целые блоки сразу, захватывая и перетаскивая первый элемент в блоке.
Здесь я создал новое меню и разместил «Sample Page 2» как подпункт «Sub Page 1». Однако я решил, что это должен быть подраздел «Resources». Вместо того, чтобы перемещать каждый из элементов «Sample Page 2» один за одним, я могу переместить весь блок сразу. Ухватив нужную страницу и перетащив ее, я могу переместить элементы «Sample Page 2» за один раз.
Использование ссылок
Вы также можете создать ссылку, которая будет использоваться в качестве элемента меню. Просто выберите «Ссылки» , вставьте URL-адрес, введите текст, который должен отображаться в меню и нажмите «Добавить в меню». Вам нужно будет создать ссылки отдельно для каждого создаваемого вами меню.
Вам нужно будет создать ссылки отдельно для каждого создаваемого вами меню.
После того, как вы добавили ссылку, она работает как любой пункт меню, поэтому вы можете перемещать ее и изменять атрибуты.
Использование категорий
Вы также можете использовать категории в качестве пунктов меню. Они работают так же, как и страницы, поэтому вы можете выбирать, какие категории использовать и перетаскивайте их в любое место, куда хотите.
Настройки меню
В нижней части структуры меню вы увидите настройки. Здесь вы можете выбрать, будут ли новые пункты автоматически добавляться в меню. Если вы хотите иметь полный контроль над своим меню, не снимайте его. Вы также можете выбрать, где будет отображаться меню в вашей теме. Если вы не сделаете выбор, меню не появится на вашем сайте. Я выбираю это как основное меню.
Сохраняем меню
Не забудьте нажать «Сохранить меню» перед выходом из этого экрана. Если вы этого не сделаете, вам придется снова выполнять эту работу.
Тестирование меню
Вы можете видеть на этом изображении, что меню работает так, как я этого хотел. Если бы были какие-то проблемы, я бы вернулся и внес изменения, которые я захочу. Одно замечание — имя страницы не изменилось, но имя в меню изменилось. Если бы я хотел, чтобы имя страницы изменилось, я должен был бы сделать это на самой странице.
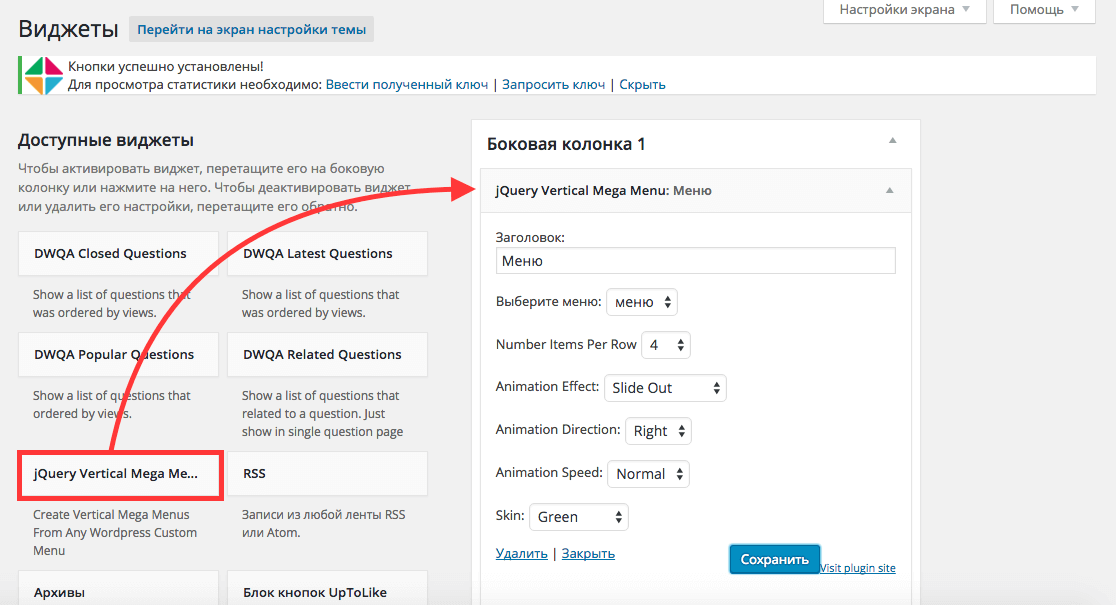
Использование виджета Custom Menu
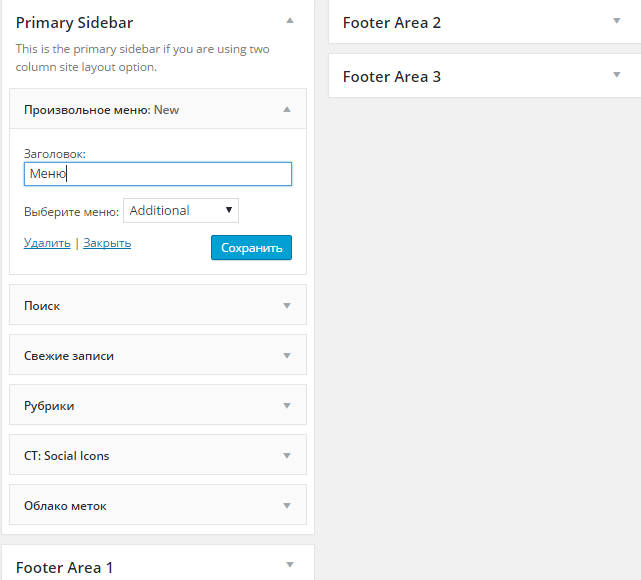
Вы также можете разместить свои пользовательские меню на боковой панели с помощью пользовательского виджета. Просто перетащите виджет в нужное местоположение боковой панели и выберите меню, которое вы хотите отобразить.
Ссылки из выбранного вами меню будут отображаться вертикально на боковой панели. Как и большинству виджетов, вы можете дать ему название. Вы можете разместить столько виджетов меню, сколько хотите. Я поместил все три моих меню, чтобы показать, как они выглядят в моей боковой панели. Конечно, вам не нужно использовать меню, которое было создано для других трех мест — вы можете создать меню специально для своей боковой панели. Это отличный способ создать навигационную структуру на боковой панели.
Это отличный способ создать навигационную структуру на боковой панели.
Типы меню WordPress
Многие темы от Elegant Themes имеют структуру для трех меню: первичное, вторичное и меню в подвале сайта. Каждое из этих меню может быть специально разработано, чтобы наилучшим образом использовать их позиционирование. Размещение и типы меню будут различаться в зависимости от темы, которую вы используете. Вот посмотрите на структуру меню для тем Divi и Twenty Fifteen.
Primary (первичное меню)
Основное меню — это основная форма навигации на вашем сайте. В теме, которую я использую, это меню, наиболее близкое к логотипу. Оно имеет самый большой текст вашего меню и должно включать основную навигационную структуру, которую ожидают ваши посетители: ссылка на вашу домашнюю страницу, о вас, контакты, блог, ресурсы и т. д. Это действительно зависит от вашей аудитории и цели вашего сайта. Старайтесь держать его простым и понятным.
Secondary (второстепенное меню)
Второстепенное меню имеет меньший шрифт, чем основное меню. В теме я использую ее над заголовком. Оно должно включать элементы, которые вы не хотите использовать в своем основном меню, но вы хотите чтобы это было удобным для ваших посетителей.
В теме я использую ее над заголовком. Оно должно включать элементы, которые вы не хотите использовать в своем основном меню, но вы хотите чтобы это было удобным для ваших посетителей.
Меню в подвале сайта, конечно же, находится в подвале вашего сайта. Я решил сохранить футер простым и поэтому использовал только самые заметные ссылки и не включил подменю. Это позволяет использовать нижнее меню в чистоте и удобстве. Конечно, то, что вам нужно здесь, будет зависеть от вашего сайта и ваших посетителей, поэтому не стесняйтесь включать ссылки и категории.
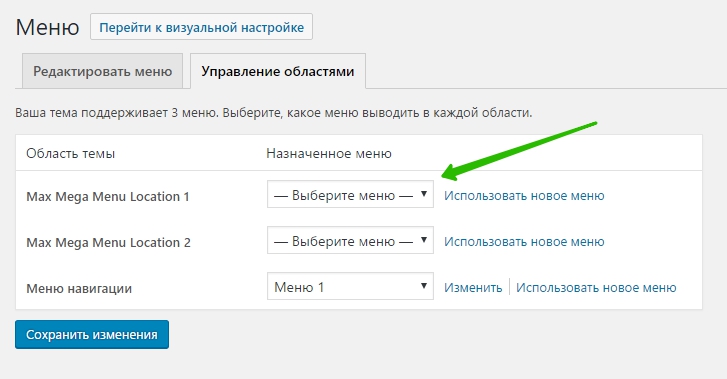
Управление местоположениями
Вы можете создать столько меню, сколько хотите, но в зависимости от того, что позволит ваша тема, вы можете отображать только несколько из них за раз. Тема, которую я использую, позволит мне отображать три меню. На экране меню нажмите вкладку «Управление местоположениями». На этой вкладке вы можете выбрать, где будут отображаться ваши различные меню. Вы можете выбрать, какое из меню — основное меню, дополнительное меню и меню в подвале сайта.
Социальные ссылки
Тема «Twenty Fifteen» имеет два меню: основное меню и меню социальных ссылок.
Чтобы создать меню социальных ссылок, я создал новое меню и назвал его «Социальные ссылки». Затем я выбрал «Произвольные ссылки» на левой панели навигации и добавил URL-адреса и имена каждой социальной сети. Затем я выбрал меню социальных ссылок и сохранил его.
Это добавленные социальные значки со ссылками на боковую панель. Для ссылок, которые он не понимает (например, фэйковым, который я составил для Google+), он помещает круговой символ с точкой внутри.
Несколько советов по созданию больших меню
- Используйте имена меню, чтобы понять для чего оно предназначено.
- Создавайте имена в структуре, которые пользователи будут легко понимать.
- Организация связей — это порядок важности.
- Не используйте более трех слоев в структуре навигации.
- Навигация должен быть интуитивной, понятной и последовательной.
- Используйте категории и подкатегории для большого количества ссылок
Завершение
WordPress выполняет достойную работу по автоматическому созданию меню на основе ваших страниц и категорий, но чем больше ваш сайт, тем более беспорядочнее ваше меню. Предоставление WordPress контроля над вашей системой меню может в конечном итоге привести к хаосу в вашей структуре навигации. Используя встроенный редактор меню, вы можете создавать эффективные навигационные системы для вашего сайта, которые являются чистыми и аккуратными.
Предоставление WordPress контроля над вашей системой меню может в конечном итоге привести к хаосу в вашей структуре навигации. Используя встроенный редактор меню, вы можете создавать эффективные навигационные системы для вашего сайта, которые являются чистыми и аккуратными.
Теперь ваш ход! Вы создали пользовательские меню для себя или своих клиентов? Вы использовали методы, описанные здесь? У вас есть что добавить? Я хотел бы услышать об этом в комментариях ниже!
На этом все. До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как добавить меню навигации в WordPress
Когда мы посещаем веб-сайт, мы рассчитываем с легкостью найти то, что нам нужно. Если система навигации спроектирована хорошо, у нас не будет проблем с переходом к интересующему нас разделу или странице.
Оглавление
Как создать меню навигации в WordPress
Как добавить элементы меню
Как установить расположение меню
Как расположить пункты меню
Как создать раскрывающееся меню в WordPress
Как настроить элемент меню WordPress
Как удалить пункты меню в WordPress
Как добавить меню WordPress в боковые панели и области виджетов
Вывод
Простая и интуитивно понятная навигация по меню — один из ключевых элементов хорошего UX. В этом руководстве мы покажем вам, как добавить меню навигации в WordPress, чтобы ваши пользователи могли легко ориентироваться на вашем веб-сайте.
В этом руководстве мы покажем вам, как добавить меню навигации в WordPress, чтобы ваши пользователи могли легко ориентироваться на вашем веб-сайте.
В WordPress вы можете добавлять в меню страницы, сообщения, а также настраиваемые ссылки и категории. Мы сделали видеоурок о том, как создать меню, используя нашу бестселлерную тему Bridge. Те же шаги можно применить к другим темам Qode Interactive WordPress, поэтому обязательно ознакомьтесь с ними:
Если вы не используете одну из наших тем или предпочитаете письменное руководство, продолжайте читать, чтобы узнать все о создании и настройке меню навигации в WordPress.
Как создать меню навигации в WordPress
На панели администратора перейдите в Внешний вид> Меню. В Редактировать меню страница откроется.
В Редактировать меню страница откроется.
В Редактировать меню страница разделена на две части. Слева под Добавить пункты меню, есть несколько вариантов: Страницы, сообщения, настраиваемые ссылки и категории. Чтобы создать новое меню, мы будем придерживаться правого столбца — Структура меню.
Сначала введем Название меню.
После того, как вы дали своему меню имя, нажмите кнопку Создать меню кнопка.
В WordPress нет ограничений на количество меню, которое вы можете создать, поэтому вы можете добавить столько, сколько вам нужно.
Как добавить элементы меню
Следующее, что нужно сделать, — это выбрать страницы, сообщения, настраиваемые ссылки и категории, которые вы хотите добавить в меню, из Пункты меню столбец. Выберите элементы в соответствии с вашими потребностями и нажмите кнопку Добавить в меню кнопка.
Добавление категорий в меню WordPress особенно удобно, если вы ведете блог. Категории позволяют группировать связанные сообщения, чтобы пользователи могли легко переходить к интересующей их теме и находить все связанные сообщения в одном месте.
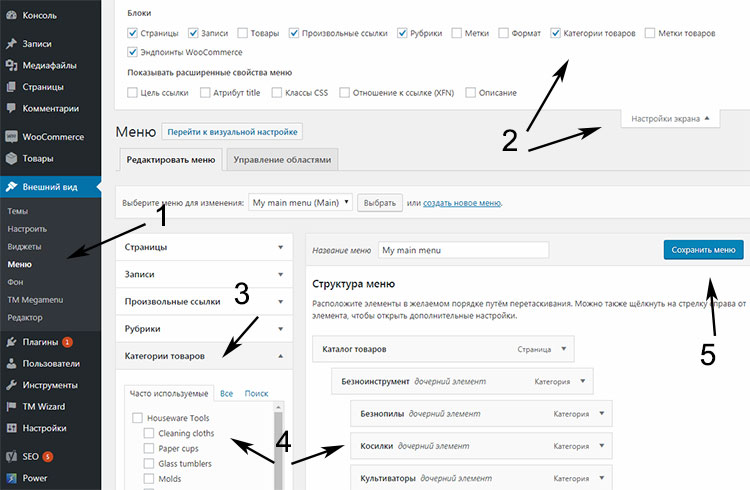
Чтобы добавить категории в свое меню, щелкните значок Категории вкладка в Пункты меню столбец. В раскрывающемся меню выберите категорию, которую вы хотите добавить в меню навигации. Когда вы закончите, нажмите Добавить в меню.
Выбранные вами категории теперь появятся в Структура меню. Перетащите их, чтобы расположить так, как вам нравится.
Если вы хотите добавить пользовательские ссылки в свое меню, в разделе Добавить пункты меню Выбрать Пользовательские ссылки. в URL вставьте ссылку на страницу, на которую должен вести этот пункт меню, и в поле Текст ссылки поле введите имя для пункта меню.
Когда вы закончите, нажмите кнопку Добавить в меню кнопку, и ваш пункт меню появится в Структура меню раздел.
Как установить расположение меню
Пришло время установить Расположение дисплея для меню. Это определяет, где ваше меню будет отображаться на вашем веб-сайте. Доступные места зависят от установленной вами темы. Например, некоторые темы могут включать в себя меню нижнего колонтитула, горизонтальное меню и т. Д., Но все они имеют как минимум одно место отображения.
В интерактивных темах Qode вы обычно можете выбирать, по крайней мере, между этими тремя местоположениями меню: Навигация вверх, Мобильная навигация, и Полноэкранная навигация. В зависимости от темы, которую вы используете, вам могут быть доступны другие места в меню.
Просто установите флажок (или флажки) рядом с местом меню, в котором вы хотите отобразить свое меню. Обратите внимание, что вы можете добавить одно меню в несколько мест, если хотите.
Обратите внимание, что вы можете добавить одно меню в несколько мест, если хотите.
После того, как вы добавили свое меню в место меню, не забудьте нажать кнопку Сохранить меню кнопка.
Как расположить пункты меню
Элементы, которые вы ранее добавили в свое меню, появятся под Структура меню, в правой части редактора. Чтобы изменить порядок пунктов меню, просто перетащите их в желаемый порядок.
Как создать раскрывающееся меню в WordPress
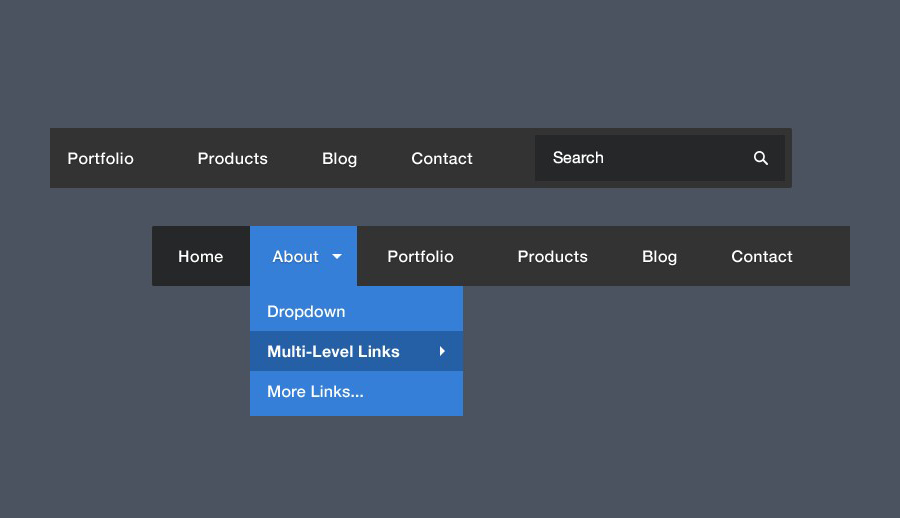
Если на вашем сайте много страниц, вы можете сделать навигацию проще и понятнее, настроив раскрывающиеся меню, также известные как подменю или вложенные меню. Это позволяет вам создать иерархическую организацию, которая сделает навигацию по вашему сайту более интуитивной для пользователей.
Чтобы создать вложенное меню в WordPress, все, что вам нужно сделать, это переместить пункт меню вправо в пределах Структура меню.
Пункты меню, которые вы перемещаете вправо, будут отображаться как пункты меню второго уровня в вашем меню, то есть они будут видны только после того, как пользователь наведет курсор на пункт меню первого уровня (Домой в примере выше).
Вы также можете создавать многоуровневые вложенные меню, если хотите, но лучше не создавать более двух слоев.
Как настроить элемент меню WordPress
Вы можете настроить определенные параметры для каждого пункта меню, который вы добавляете в свое меню. Для этого просто нажмите маленькую стрелку вниз, расположенную справа от названия пункта меню. Это откроет панель параметров, которая позволит вам редактировать метку навигации, добавлять атрибуты и т. Д.
Как удалить пункты меню в WordPress
Если вы хотите удалить элемент из меню навигации, еще раз щелкните стрелку вниз рядом с названием элемента меню. Внизу панели под всеми параметрами вы увидите значок Удалять ссылка на сайт. Нажмите ее, и выбранный пункт меню будет удален из меню.
Как добавить меню WordPress в боковые панели и области виджетов
WordPress позволяет отображать меню навигации не только в доступных местах отображения, но и на боковых панелях. Это может быть полезно, если, например, вы ведете блог и хотите, чтобы определенные страницы, сообщения или категории были легко доступны из каждого сообщения вашего блога.
Это может быть полезно, если, например, вы ведете блог и хотите, чтобы определенные страницы, сообщения или категории были легко доступны из каждого сообщения вашего блога.
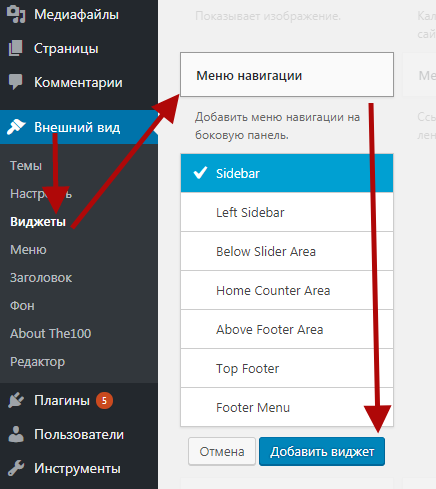
Чтобы добавить меню на боковую панель (или в любую другую область виджетов), перейдите к Внешний вид> Виджеты. Интересующий нас виджет называется Меню навигации. Просто перетащите этот виджет в область виджетов, в которой вы хотите его отобразить.
Или, в качестве альтернативы, вы можете щелкнуть виджет и выбрать область виджета в появившемся раскрывающемся меню. затем щелкните Добавить виджет , и виджет появится в правой части экрана под выбранным местом.
Задайте заголовок для меню навигации в области виджетов, выберите меню, которое хотите отобразить, и щелкните Сохранять.
Вот и все, вы добавили меню на боковую панель своего сайта.
Навигация по меню — один из важнейших элементов любого веб-сайта.
Навигация по меню — это то, что может сделать или сломать веб-сайт. Если все сделано правильно, это побудит людей остаться на вашем сайте. Вот почему важно регулярно тестировать его, особенно при добавлении нового контента. Убедитесь, что все работает нормально и что все ваши ссылки работают, чтобы ваши пользователи не заикались или не останавливались.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Добавление ссылок в меню — Поддержка WordPress.
 com
comМеню содержит ссылки на страницы, сообщения в блогах и другой контент, чтобы ваши посетители могли легко перемещаться по вашему сайту. Это руководство покажет вам, как добавить ссылки в меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид слева. Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае используйте WP Admin или Customizer инструкции.
Содержание
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).

- Выберите блок навигации , который может быть вложен в другие блоки, такие как заголовок, группа и строка.
- Нажмите кнопку вставки блока + , которая теперь отображается в блоке навигации .
- Появится всплывающее окно с параметрами поиска на вашем сайте страниц, сообщений и другого контента для добавления. Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска и нажать клавишу ввода, чтобы добавить URL-адрес в меню.
- После добавления пункта меню вы можете щелкнуть текст, чтобы при необходимости настроить его содержание.
Теперь, когда вы добавили элементы меню, вы можете изменять их порядок, создавать выпадающие меню и делать многое другое с помощью блока навигации .
Видеоруководство
Добавление пунктов меню в редакторе сайта Вот список каждого типа контента, который вы можете добавить в свое меню. Если на вашем сайте установлены какие-либо плагины, они также могут добавить другие параметры меню.
- Пользовательская ссылка : URL-адрес, ведущий на другой веб-сайт.
- Страниц : ссылка на страницу вашего сайта.
- Сообщения : сообщение в блоге на вашем сайте.
- Отзывы : ссылка на отзывы.
- Проекты : ссылка на страницу вашего портфолио проектов.
- Категории : поток сообщений в блоге из заданной категории.
- Теги : поток сообщений в блоге с заданным тегом.
- Типы проектов
- Теги проекта : ссылка на конкретный тег проекта портфолио.
Чтобы добавить элементы меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов и выполните следующие действия:
- Убедитесь, что в верхней части экрана выбрано правильное меню:
- В разделе Добавить пункты меню установите флажки для каждого из новых пунктов меню, которые вы хотите добавить.
 Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого.
Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого. - Нажмите Добавить в меню . Каждый из пунктов меню, выбранных на предыдущем шаге, будет добавлен в меню.
- Если вы хотите изменить порядок отображения элементов меню, щелкните и перетащите каждый из них в нужное место. Подробнее о переупорядочивании меню.
- Нажмите Меню сохранения внизу экрана, когда закончите:
Чтобы начать добавлять ссылки в меню, выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню .
- Выберите меню, в которое вы хотите добавить. Если здесь нет меню, сначала создайте меню.
- Убедитесь, что вы выбрали хотя бы одно место в меню, иначе меню не будет видно.
- Нажмите кнопку + Добавить элементы .
- В разделе Pages вы увидите список опубликованных страниц вашего сайта (частные страницы и черновые страницы не будут отображаться в списке).
 Щелкните заголовок любой страницы, чтобы добавить ее в свое меню. Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
Щелкните заголовок любой страницы, чтобы добавить ее в свое меню. Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое. - Если вы хотите переупорядочить элементы или создать раскрывающееся меню, нажмите
- Нажмите Сохранить изменения , чтобы опубликовать изменения на своем сайте.
Видеоруководство
Добавить новую страницу
При добавлении страниц в меню вы увидите список опубликованных страниц, за которым следует параметр Добавить новую страницу , который выглядит следующим образом:
Опция Добавить новую страницу создаст новую пустую страницу на вашем сайте и добавит эту страницу в ваше меню.
Если вы уже создали страницу и хотите добавить ее в свое меню, не используйте параметр Добавить новую страницу . Вместо этого выберите существующую страницу из списка выше. Если вашей страницы там нет, это может быть по следующим причинам:
- Вы еще не опубликовали страницу. Выйдите из области настройки и нажмите Pages . Проверьте, находится ли страница в Черновики или Запланировано . Помните, что вы можете добавить страницу в свое меню, только если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
Элемент меню не должен использовать тот же текст, что и страница, на которую он ссылается. Вы можете изменить название пункта меню так, как оно отображается на вашем сайте.
Сначала щелкните элемент меню, чтобы развернуть параметры, а затем введите новый текст в поле Навигационная этикетка коробка.
💡
Например, вы можете назвать свою страницу как-то вроде «Связаться с командой», но в меню вы просто хотите, чтобы она отображалась как «Контакт».
Далее: Добавление категорий в меню.
Разнообразные планы и цены
Добавление категорий в меню — служба поддержки WordPress.com
Блогер обычно включает категории в свое меню, чтобы читатели могли просматривать сообщения по определенной теме в вашем блоге. Это руководство покажет вам, как это сделать.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид слева. Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
Содержание
Классификация сообщений
Первый шаг — убедиться, что вы опубликовали хотя бы одно сообщение в блоге и присвоили ему категорию.
- Нажмите на Posts на панели управления WordPress.com.
- Нажмите Добавить новую публикацию , чтобы создать новую публикацию, или выберите существующую публикацию для редактирования.
- В разделе «Настройки публикации» справа разверните параметр «Категории».
- Установите флажок рядом с категорией, чтобы назначить ее сообщению. Если у вас еще нет категорий, нажмите Добавить новую категорию , чтобы создать свою первую категорию.
- Вы можете нажать Обновить , когда закончите, чтобы сохранить изменения.
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить категории в меню:
- На панели управления выберите Внешний вид → Редактор .
- Открыть список в левом верхнем углу экрана (значок в виде трех горизонтальных линий друг над другом).

- Выберите блок навигации , который может быть вложен в другие блоки, такие как заголовок, группа и строка.
- Нажмите кнопку вставки блока + , которая теперь отображается в блоке навигации .
- Появится всплывающее окно с параметрами поиска и добавления категорий на ваш сайт.
- После добавления категории в меню вы можете:
- нажмите на текст, чтобы настроить его содержание, если это необходимо.
- переупорядочивайте категории, создавайте выпадающие меню и делайте многое другое с помощью блока навигации .
Перейдите к Внешний вид → Меню на панели инструментов и выполните следующие действия:
- Убедитесь, что в верхней части экрана выбрано правильное меню:
- Под Добавить пункты меню, нажмите на Категории:
- Установите флажки для каждой новой категории, которую вы хотите добавить в свое меню.



 Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого.
Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого. Щелкните заголовок любой страницы, чтобы добавить ее в свое меню. Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
Щелкните заголовок любой страницы, чтобы добавить ее в свое меню. Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
