Bootstrap Бутстрап 4 Get Started
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Поддержка значков дропппед: Bootstrap 4 не поддерживает BS3 глификонс. Используйте Шрифт-Awesome или другие библиотеки значков вместо.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap, мобильные-First стили являются частью основной платформы
- Совместимость с браузером: Bootstrap 4 совместима со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10 +, EDGE, Safari и Opera)
Где получить Bootstrap 4?
Существует два способа начать использование Bootstrap 4 на собственном веб-узле.
Вы можете:
- Включить Bootstrap 4 из CDN
- Скачать Bootstrap 4 из getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— Latest compiled and minified CSS —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css»>
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Popper JS —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap. min.js»></script>
min.js»></script>
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали Bootstrap 4 из макскдн при посещении другого сайта. В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Поппер. js для JavaScript компонентов (таких как модальные, всплывающие подсказки, Попов и т.д.). Однако, если вы просто используете CSS часть Bootstrap, вы не нуждаетесь в них.
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свертывание для переключения содержимого
- Выпадающие (также требуется Поппер.
 js для идеального позиционирования)
js для идеального позиционирования) - Модальные (открытые и закрытые)
- Навигационная (для складных меню)
- Подсказка и всплывающие подсказки (также требует Поппер. js для идеального позиционирования)
- Скроллспи для поведения прокрутки и обновления навигации
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавление документа HTML5
Bootstrap 4 использует HTML-элементы и свойства CSS, которые требуют документа HTML5.
Всегда включайте в начало страницы тег документа HTML5 вместе с атрибутом lang и правильным набором символов:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
</head>
</html>
2. Bootstrap 4-первый мобильный
Bootstrap 4 предназначен для реагирования на мобильные устройства. Стили мобильных устройств являются частью базовой платформы.
Чтобы обеспечить правильную визуализацию и масштабирование касания, добавьте следующий <meta> тег внутри <head> элемента:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
width=device-widthдеталь устанавливает ширину страницы для того чтобы последовать за шириной экрана прибора (которая будет меняться в зависимости от прибора).
initial-scale=1деталь задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
3. контейнеры
Bootstrap 4 также требует содержащего элемента для переноса содержимого сайта.
Есть два контейнера классов на выбор:
.containerкласс обеспечивает отзывчивый контейнер с фиксированной шириной.container-fluidкласс предоставляет контейнер с полной шириной, охватывающий всю ширину видового экрана
.container
.container-fluid
Два основных Bootstrap 4 страницы
В следующем примере показан код базовой загрузочной страницы 4 (с адаптивным контейнером с фиксированной шириной):
Пример контейнера
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap
4 Example</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»https://maxcdn.
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js»></script>
</head>
<body>
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
В следующем примере показан код базовой загрузочной страницы 4 (с контейнером с полной шириной):
Пример с контейнерной жидкостью
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap
4 Example</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
 bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css»>
bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css»><script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js»></script>
</head>
<body>
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
❮ Назад Дальше ❯
bootstrap 4 популярное
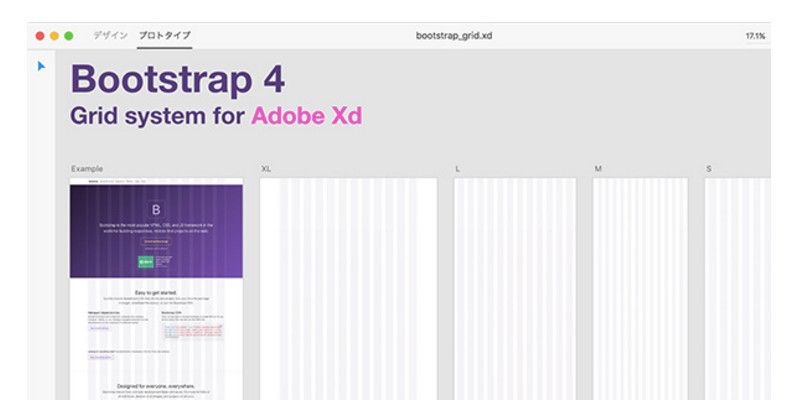
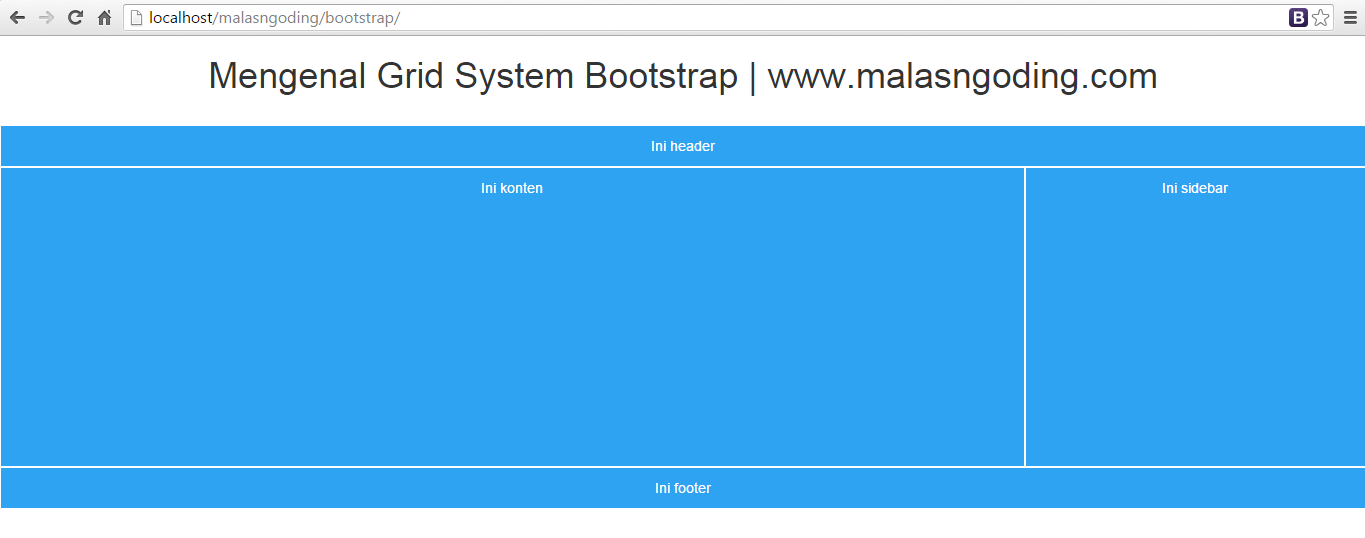
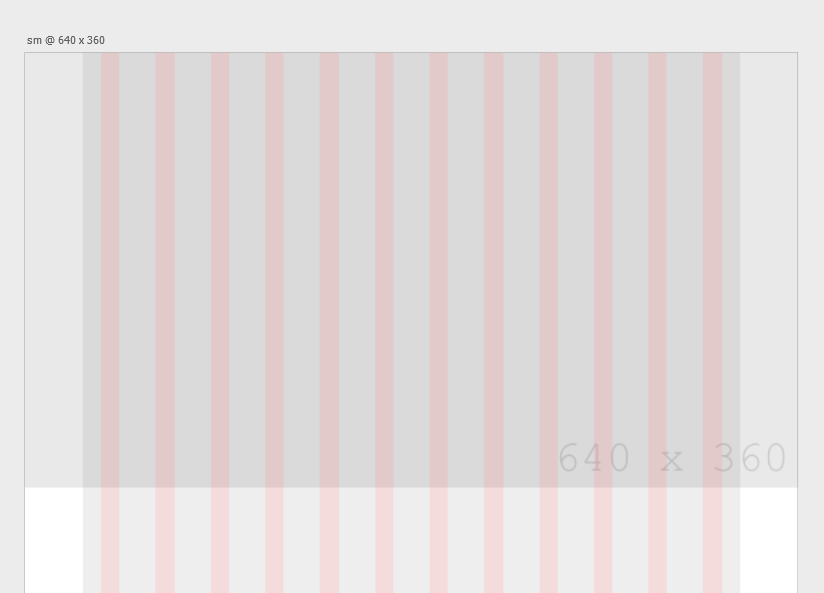
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
html — Как получить только адаптивную сетку из Bootstrap 3?
Задавать вопрос
спросил
Изменено 2 года, 4 месяца назад
Просмотрено
104 тыс. раз
раз
Мне нужно добавить функции адаптивного дизайна в мое веб-приложение с помощью Twitter Bootstrap. Мне просто нужно отзывчивое поведение, меня не интересует типографика, компоненты или любые другие вещи, включенные в Bootstrap.
Я получил настроенную версию Bootstrap, просто выбрав систему сетки. Однако, когда я добавляю сгенерированный CSS в свое приложение, все мои стили перепутались (заголовок, ссылки и другие). Почему это происходит? Как я могу получить Bootstrap CSS только с сеткой? Я хотел бы избежать ручной модификации файлов Bootstrap.
- html
- css
- twitter-bootstrap
- адаптивный дизайн
0
Перейдите на http://getbootstrap.com/customize/ и выберите то, что вы хотите от фреймворка BS3, а затем нажмите «Скомпилировать и загрузить», и вы получите выбранные вами CSS и JS.
Откройте CSS и удалите все, кроме сетки. Они также включают в себя некоторые вещи для нормализации. И вам нужно будет настроить все стили на вашем сайте на box-sizing: border-box — http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
И вам нужно будет настроить все стили на вашем сайте на box-sizing: border-box — http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
7
Checkout zirafa/bootstrap-grid-only. Он содержит только загрузочную сетку и отзывчивые утилиты , которые вам нужны (без сброса или чего-то еще), и упрощает сложность работы непосредственно с файлами LESS .
1
Просто выберите Сетевую систему и «отзывчивые утилиты»
это дает вам это: http://jsfiddle.net/7LVzs/
Сделал сборку Grunt только с сеткой Bootstrap 3.3.5:
https://github.com/horgen/grunt-builds/tree/master/bootstrap-grid
~10 КБ свернуто.
Если вам нужны другие компоненты Bootstrap, просто включите их в /src/less/bootstrap.less.
Вместо этого я бы предложил использовать MDO http://getpreboot.
preboot обратно переносит миксины/переменные LESS, используемые для создания Grid-системы Bootstrap 3.0, и является гораздо более легким, чем использование генератора CSS. На самом деле если включить только preboot.less НЕТ накладных расходов, потому что весь файл состоит из примесей/переменных и, следовательно, используется только в предварительной компиляции, а не в окончательном выводе.Похоже, теперь вы можете загрузить только сетку в новых функциях загрузки Bootstrap 4.
Прошло много времени с тех пор, как этот вопрос задавался, но, возможно, теперь вы можете полностью отказаться от Bootstrap и использовать CSS Grid! (это проще, аккуратнее, гибче и быстрее). См. эту интересную статью: Прекратите использовать Bootstrap — создайте практичный шаблон CSS Grid для пользовательского интерфейса на основе компонентов
В Bootstrap 4 уже есть отдельные файлы в их GitHub. Вы можете найти их здесь
https://github.com/twbs/bootstrap/tree/main/dist/css
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — только система гибкой сетки Bootstrap 4
спросил
Изменено 2 месяца назад
Просмотрено 29 тысяч раз
Итак, в bootstrap3 у нас была опция «Настроить и загрузить», с помощью которой мы могли загружать только то, что нам нужно. Теперь, когда bootstrap 4 поддерживает flexbox, я хочу загрузить только систему гибкой сетки bootstrap 4, и я больше не вижу эту опцию. Есть какой-либо способ сделать это ?
Теперь, когда bootstrap 4 поддерживает flexbox, я хочу загрузить только систему гибкой сетки bootstrap 4, и я больше не вижу эту опцию. Есть какой-либо способ сделать это ?
- css
- twitter-bootstrap
- twitter-bootstrap-4
- bootstrap-4
2
ОБНОВЛЕНИЕ (ИЮЛЬ 2019 г.)
С выпуском v4 вы можете просто использовать либо bootstrap-grid.css , либо bootstrap-grid.min.css , он включает только утилиты grid system и flex
На этом альфа-этапе вы можете переключаться между true/false для использования flexbox (при использовании препроцессора CSS) в соответствии с bootstrap V4 Alpha docs
Наконец-то в Bootstrap появилась поддержка Flexbox. Подключиться к новому CSS стили макета щелчком переменной или заменой таблица стилей.
Как это работает:
Если вы знакомы с изменением переменных в Sass или любом другом CSS препроцессор — вы будете как дома, чтобы перейти в режим flexbox.
- Откройте файл
_variables.scssи найдите переменную$enable-flex.- Изменить с
ложьдоправда.- Перекомпилируйте и готово!
В качестве альтернативы, если вам не нужны исходные файлы Sass, вы можете поменять скомпилированный Bootstrap CSS по умолчанию с скомпилированным flexbox вариация. Перейдите на страницу загрузки для получения дополнительной информации.
1
Во время ответа на этот вопрос, если вы загрузите скомпилированный .zip, найденный здесь, он будет содержать папку css с тремя таблицами стилей,
-
bootstrap-grid.css -
bootstrap-normalize.css -
bootstrap.css
Файл bootstrap-grid содержит только сетку CSS и больше ничего, что вы ищете.
Обновление 2019, Bootstrap 4. 3+
3+
Вы можете получить сетку только , используя bootstrap-grid.css , включенный в загрузку Bootstrap 4. http://getbootstrap.com/docs/4.1/getting-started/contents/#css-файлы
Сюда входят утилиты сетки, flexbox и отображения, но не все утилиты, такие как границы, интервалы и т. д. Если вам нужна дополнительная опция «Настроить и загрузить», вы должны пересобрать Bootstrap с помощью SASS или использовать сторонний инструмент. например themestr.app
Исходный ответ, Bootstrap 4 alpha (flexbox необязательно)
В будущем могут появиться настраиваемые загрузки, но в настоящее время единственный способ — включить переменную $enable-flex . Вот пример использования SASS.
$enable-flex:true;
http://codeply.com/go/JbGGN4Ok3A
Начиная с Bootstrap 4 alpha 6, flexbox теперь используется по умолчанию: http://www.codeply.com/go/p/bootstrap_4.0.alpha.6
После установки в node_modules с помощью диспетчера пакетов (например, yarn add bootstrap@5 ):
Компиляция SASS
Обычно это предпочтительнее, так как вы можете настроить значения переменных при компиляции (см. их документы для получения более подробной информации)
их документы для получения более подробной информации)
// 1. Сначала включите функции (чтобы вы могли управлять цветами, SVG, вычислением и т. д.) @import '../node_modules/bootstrap/scss/functions'; // 2. Включите здесь любые переопределения переменных по умолчанию // 3. Включите остальные требуемые таблицы стилей Bootstrap @import '../node_modules/bootstrap/scss/переменные'; @import '../node_modules/bootstrap/scss/mixins'; // 4. Включите любые дополнительные компоненты Bootstrap по своему усмотрению @import '../node_modules/bootstrap/scss/bootstrap-grid.scss';
Только CSS
@import '../node_modules/bootstrap/dist/css/bootstrap-grid.css'; // или для уменьшенной версии @import '../node_modules/bootstrap/dist/css/bootstrap-grid.min.css';
, если вы просто хотите использовать flex-grid. Я рекомендую
https://www.flexible-grid.com
https://github.com/kenangundogan/flexible-grid
flexible-grid/ ├── сксс ├── flexible-grid.

 js для идеального позиционирования)
js для идеального позиционирования) com/twbs/bootstrap/tree/main/dist/css
com/twbs/bootstrap/tree/main/dist/css

