jQuery эффекты | jQuery справочник
В этом разделе сайта вы найдете для себя все методы для создания и добавления анимации, и сложных пользовательских эффектов на Ваши веб-страницы с использованием библиотеки jQuery.
| Метод | Описание |
|---|---|
| .animate() | Выполняет пользовательскую анимацию основанную на изменении CSS свойств для выбранных элементов. |
| .clearQueue() | По порядку удаляет из очереди все функции, которые еще не были выполнены. |
| .delay() | Устанавливает таймер для задержки выполнения последующих функций, которые следуют за ним в очереди. |
| .dequeue() | Начинает выполнение следующей функции в очереди для выбранных элементов. |
| .fadeIn() | Позволяет плавно изменить прозрачность для отдельных элементов (из скрытого состояния в видимое). |
| .fadeOut() | Позволяет плавно изменить прозрачность для отдельных элементов (из видимого состояния в скрытое). |
| .fadeTo() | Позволяет изменить уровень прозрачности у выбранных элементов. |
| .fadeToggle() | Позволяет плавно изменить прозрачность для отдельных элементов (в зависимости от состояния элемента: из видимого в скрытое, либо из скрытого в видимое). |
| .finish() | Останавливает все выполняющиеся в настоящее время анимации, удаляет все очереди анимаций и завершает все анимации для выбранных элементов. |
| .hide() | Скрывает выбранные элементы. |
| $.fx.off | Позволяет глобально отключить все анимации. |
| .queue() | Отображает или манипулирует очередью функций, которые должны быть выполнены у выбранных элементов. |
| .show() | Отображает скрытые выбранные элементы. |
| .slideDown() | Плавно отображает выбранные элементы скользящим движением (постепенно увеличивая их высоту). |
| .slideToggle() | Плавно отображает, или скрывает выбранные элементы скользящим движением (постепенно увеличивая, или уменьшая их высоту). |
| .slideUp() | Плавно скрывает выбранные элементы скользящим движением (постепенно уменьшая высоту). |
| .stop() | Позволяет остановить выполняемую анимацию у выбранных элементов. |
| .toggle() | Отображает или скрывает выбранные элементы. |
Эффекты — JQuery
Материал из JQuery
jQuery имеет ряд функций, выполняющих анимационные эффекты с элементами страницы. Начиная от простых возможностей: скрытия, появления, перемещения элементов, библиотека позволит создавать свои, более сложные эффекты, основанные на изменении CSS свойств. Эти изменения могут происходить плавно или мгновенно, замедляться, ускоряться или выполняться равномерно.
Список функций
Управление анимацией
| .animate() | Выполняет анимацию, которая была создана пользователем. |
| .queue() | Предоставляет/изменяет (в зависимости от параметров) очередь функций. |
| .clearQueue() | Очищает очередь функций. |
| .dequeue() | Начинает выполнение следующей функции в очереди. |
| .stop() | Останавливает выполнение текущей анимации. |
| .delay() | Приостанавливает выполнение следующих анимаций на заданное время. |
| .toggle() | Поочередно выполняет вызов одной из нескольких заданных функций. |
| jQuery.fx.interval | Содержит временной промежуток между кадрами анимации. |
| jQuery.fx.off | Отменяет выполнение всех анимаций. |
Стандартные анимации
| .hide() .show() | Скрывает/показывает элементы на странице (за счет плавного изменения его размера и прозрачности). |
| .slideUp() .slideDown() | Разворачивает/сворачивает элементы на странице (за счет плавного изменения высоты элементов). |
| .slideToggle() | Поочередно разворачивает/сворачивает элементы на странице, как это делают .slideUp() и .slideDown(). |
| .fadeIn() .fadeOut() | Скрывает/показывает элементы на странице за счет плавного изменения прозрачности. |
| .fadeTo() | Плавно изменяет прозрачность элементов. |
| .fadeToggle() | Поочередно скрывает/показывает элементы на странице, как это делают .fadeIn() и .fadeOut(). |
Впечатляющие анимационные эффекты / Habr
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.Эффект увеличительного стекла
Хорошо организованный эффект, позволяющий увеличивать ту часть изображения, над которой будет находиться курсор. В браузерах, незнакомых с CSS3 увеличительное стекло будет квадратным.
Посмотреть в действии
Aviaslider
Этот слайдер обладает восемью различными режимами перелистывания изображений, каждый из которых радует глаз, своей безупречно отточенной динамикой.
Посмотреть в действии
Широкомасштабная навигация
Потрясающий эффект, который будет отлично смотреться на презентационных сайтах.
Посмотреть в действии
Слайдшоу больших изображений
Посмотреть в действии
Навигация, основанная на кругах
Не так часто можно встретить сайт, на котором было бы много круглых элементов. Плагин Bubble Navigation позволяет сделать динамичную навигацию, построенную исключительно на кругах.
Посмотреть в действии
Выпадающая панель входа на сайт
Посмотреть в действии
Узнать больше
Circulate
Позволяет запускать элементы страницы по окружности, причем в различных плоскостях пространства.
Посмотреть в действии
Flip box
Плагин Flip позволяет переворачивать элементы так, как будто это карточки.
Посмотреть в действии
Hovering gallery
Неформальная галерея изображений. Предпросмотр содержимого представляет из себя группу разбросанных фотографий, сделанных на фотоаппарат полароид.
Посмотреть в действии
icarousel
Простой, но очень приятный слайдер изображений.
Посмотреть в действии
Imageflow
Слайдшоу, с перемещением изображений в пространстве.
Посмотреть в действии
Interactive picture
Очень интересный способ сделать интерактивный каталог товаров.
Посмотреть в действии
Jqfancy transitions
Слайдер с интересными режимами перелистывания.
Посмотреть в действии
Photo shoot
Позволяет делать снимки отдельных частей изображения на странице. Нажмите кнопкой мыши на нужную часть изображения и увидите результат на экране.
Посмотреть в действии
Quick sand
Плагин Quicksand позволит вам сортировать и фильтровать набор элементов, используя для этого очень качественные эффекты.
Посмотреть в действии
Slideout context tips
Этот плагин будет очень полезен для создания детального описания сложных объектов и интерактивных туров, когда требуется, занимая как можно меньше места предоставить большое количество информации.
Посмотреть в действии
Sliding boxes
Плагин Sliding boxes поможет сделать необычную динамичную галерею изображений с заголовками к ним.
Посмотреть в действии
zoomer gallery
Галерея изображений, элементы которой будут весело выскакивать вперед при наведении курсора на них.
Посмотреть в действии
13 jquery плагинов hover эффектов / jQuery плагины и JavaScript решения / Постовой

Сегодня опять будем говорить о эффектах при наведении на изображение. Это довольно актуальная тема, так как данные плагины очень востребованы. Они придают динамику сайту и просто делают страничку интересней для посетителей. Не так давно я уже публиковал пост с коллекцией похожих
Итак. К вашему вниманию сборник плагинов эффектов при наведении на изображение Jquery.
IPICTURE (Бесплатно)
Плагин позволяет создавать интерактивные изображения с выводом нужной информации при наведении на заданную точку картинки. Применений этому плагину можно найти множество. Плагин очень вкусный.Демо | Скачать
Magnifying glass for image zoom (Бесплатно)
Плагин позволяет сделать эффект увеличительного стекла.Демо | Скачать
ADIPOLI (Бесплатно)
Когда-то я этот плагин долго искал и не нашел. Сейчас же, когда он уже не нужен, попался. Закон подлости.Jquery плагин имеет в своем арсенале ряд эффектов таких как: Перевод цветного изображения в черно-белое, zoom эффект при наведении и ряд анимированных эффектов.
Демо | Скачать
Swish (Бесплатно)
Интересный Jquery плагин, который позволяет увеличивать картинку при наведении мышкой (zoom эффект).Демо | Скачать
JSQUARES (Бесплатно)
Плагин позволяет выводить скрытый текст при наведении на изображение. На вид он не очень красив, но работает как часики в старых браузерах (IE6 +, FF 3 +, Safari 3 + и Opera 10). Это не опечатка. В IE6 он тоже работает.
Демо | Скачать
Быстрая смена изображения при наведении
С помощью этого плагина можно сделать быструю смену изображений при наведении курсором. Плагин поможет добавить динамики вашему сайту.Демо | Скачать
Плагин Jquery «Спойлер с рамытием»
Оригинальный способ скрыть текст или изображение от тех, кому это не позволено видеть. Плагин умеет размывать заданные участки контента на странице.Демо | Скачать
Image Color Up
Плагин Jquery, который позволяет менять цветовой тон изображения при наведении на него.Демо | Скачать
HOVERIZR (Бесплатно)
Очень легкий плагин Jquery, весом всего 2.5 кб., который умеет делать эффект размытого изображения при наведении и эффект черно-белого изображения при наведении.Демо | Скачать
ZALKI (7$)
Крутейший кроссбраузерный плагин Jquery для создания анимированных эффектов при наведении на изображение. Содержит 30 вариантов анимаций. Плагин поддерживает даже IE7, который, как мы знаем, не поддерживает прозрачность. Плагин умеет автоматически подстраиваться под различные размеры изображений, даже если они находятся на одной странице.

HOVEREX (8$)
Отличный плагин Jquery с поддержкой 36-ти вариантов анимации. Идеален для организации фотогалереи или портфолио.

Social Image Hover for jQuery (8$)

jQuery Hover Cards (5$)
Простенький и легкий плагин Jquery, но с изюминкой.
Демо | Скачать
20 впечатляющих примеров возможностей jQuery технологии с мануалами | DesigNonstop
20 впечатляющих примеров возможностей jQuery технологии с мануалами
6
 Сегодняшняя подборка посвящена технологии jQuery. JQuery — это JavaScript библиотека, отвечающая за взаимодействие JavaScript, HTML и CSS на сайте. С помощью этой технологии можно обращаться к любому объекту, работать с событиями, осуществлять различные визуальные эффекты. Собственно сама библиотека находится на внешнем сайте в библиотеке кодов Google. А подключается она соответствующей записью в коде сайта в теге head. Во всех приведенных ниже мануалах есть live demo и инструкция, а также возможность скачать и установить подготовленный набор файлов.
Сегодняшняя подборка посвящена технологии jQuery. JQuery — это JavaScript библиотека, отвечающая за взаимодействие JavaScript, HTML и CSS на сайте. С помощью этой технологии можно обращаться к любому объекту, работать с событиями, осуществлять различные визуальные эффекты. Собственно сама библиотека находится на внешнем сайте в библиотеке кодов Google. А подключается она соответствующей записью в коде сайта в теге head. Во всех приведенных ниже мануалах есть live demo и инструкция, а также возможность скачать и установить подготовленный набор файлов.
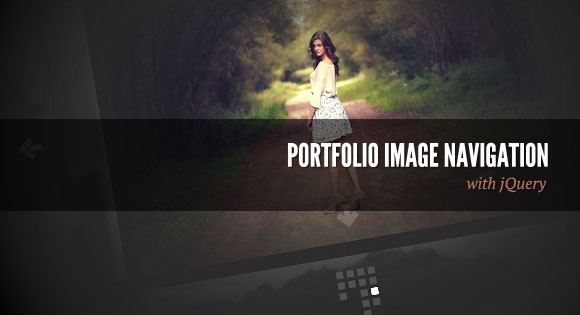
1. Навигация по картинкам в портфолио
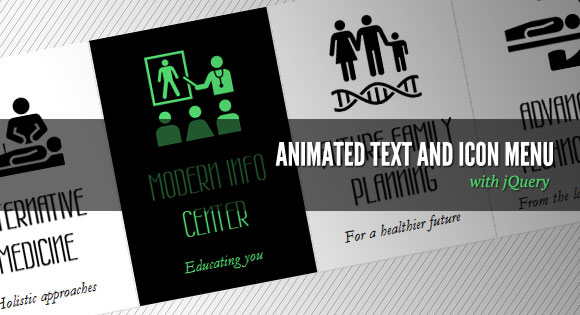
2. Впечатляющее динамическое меню
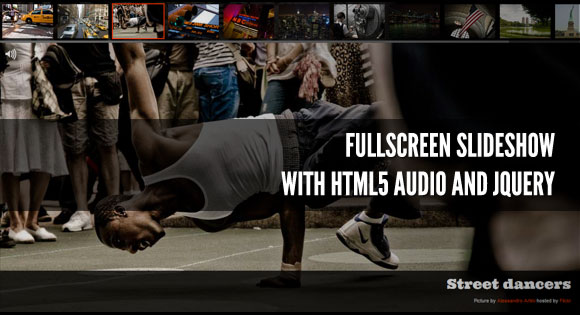
3. Полноразмерное слайдшоу
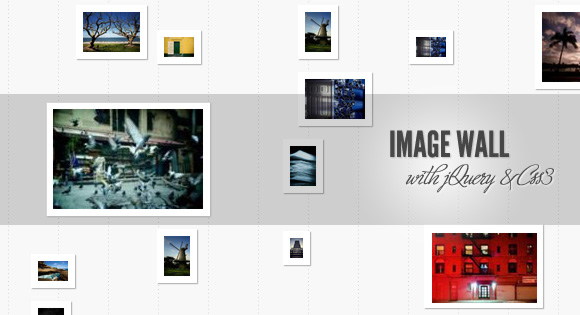
4. Стена из картинок
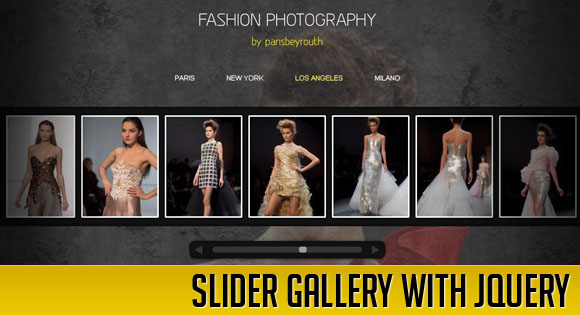
5. Слайдер с движущимися картинками
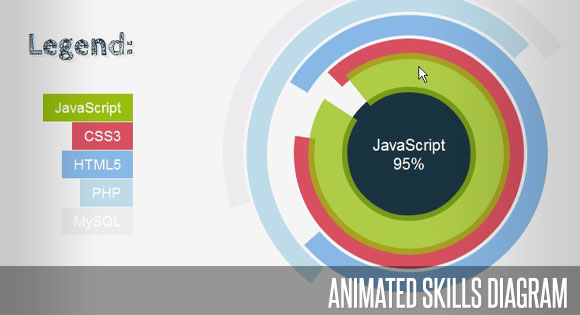
6. Анимированная диаграмма
7. Анимированная галерея предпросмотров
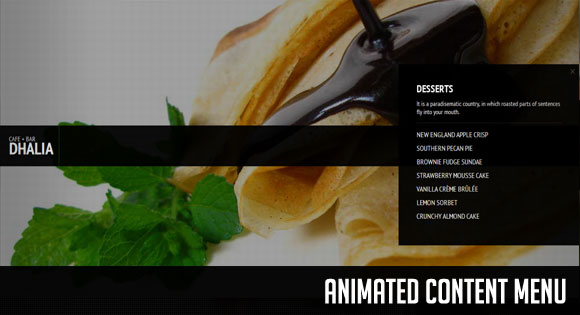
8. Всплывающее анимированное меню
9. Эффектная широкоэкранная галерея с прокруткой
10. Появление предпросмотров при наведении
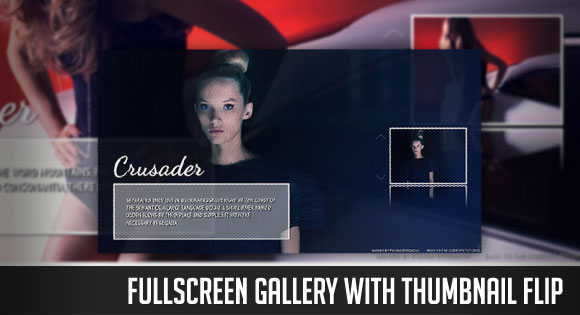
11. Слайдер предпросмотров с превьюшками
12. Анимированные диалоговые окна
13. Слайдер с паралакс эффектом
14. Увеличение картинки при наведении
15. Эффектная галерея предпросмотров в кругах
16. Динамическая галерея предпросмотров
17. Меню с появляющийся картинкой
18. Навигация из предпросмотров картинок
19. Меню со всплывающими картинками
20. Минималистический слайдер
PS. Постовой. А вы знаете, что даже самая надежная техника со временем ломается. Поэтому замена матрицы для ноутбуков поможет вам привести технику в надлежащее состояние, что позволит и дальше создавать красивые дизайны на вашем ноутбуке.
Оцените, пожалуйста, статью!- 5
- 4
- 3
- 2
- 1
