Основные элементы веб-страницы сайта.
Дизайнерам важно понимать, что Интернет состоит из стандартных элементов, своего рода кирпичиков, которыми можно пользоваться при построении сайта.
Я думаю, что именно с этой точки зрения следует смотреть на доступные нам в Интернете «строительные кирпичики». Они не ограничивают ваш творческий потенциал; это всего лишь компоненты, из которых создаются сайты.
Этими широко распространенными компонентами имеет смысл пользоваться потому, что они обладают встроенной функциональностью. Постоянно сталкиваясь при работе с одними и теми же компонентами, конечные пользователи выучили, что следует делать. И было бы глупо заставлять пользователей отказаться от привычного поведения просто ради своих творческих изысков.
Другой веской причиной принять данный подход является финансовая сторона вопроса. Если все ваши варианты дизайна требуют от разработчика преодоления различных барьеров в попытке заставить все работать, стоимость предлагаемых вами решений будет высокой. Впрочем, для некоторых клиентов этот аспект не играет особой роли. Но мне кажется, что, хорошо изучив свои возможности, вы сможете разрабатывать вполне функциональные сайты, которые будут выглядеть потрясающе.
Давайте посмотрим на эти элементы, чтобы понять, какой функциональностью они обладают и что могут включать в себя.
Шапка. Шапкой (header) называется фрагмент контента, появляющийся в верхней части сайта. Это практически универсальный компонент, хотя в некоторых ситуациях без него можно обойтись. Тем не менее обычно каждый сайт будет (или должен) его иметь.
С шапкой обычно связаны следующие вещи:
Top-Line Branding. Здесь, как правило, располагаются сведения об основной торговой марке. В этой области часто помещается суббренд или строка тегов. Логотип чаще всего занимает
Статическая компоновка страницы
Достоинства. Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640×480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не «поплывут». Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.Недостатки. При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Динамическая компоновка страницы
Достоинства. Документ растягивается по всей ширине экрана, не остается не- использованных пустых полей.
Недостатки. Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в броузерах Microsoft Internet Explorer и Netscape Navigator.
ПРИМЕЧАНИЕ Используемые в командах HTML значения пикселов (условных точек)подразумевают физические размеры точки экрана пользователя и зависят от типа его монитора.
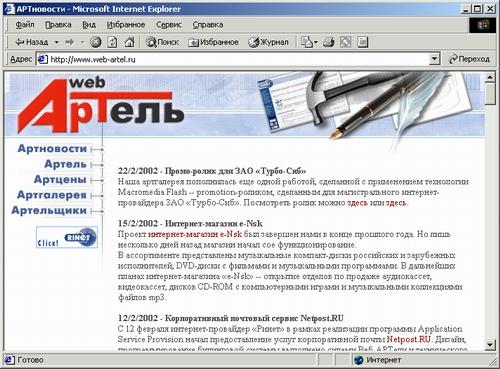
Примеры реализации сайтов со статической и динамической компоновкой страниц приведены на рис. 3.1 и 3.2. Данные изображения сделаны с фиксированным экранным разрешением 800×600 точек.

Рис. 3.1. Пример сайта со статической компоновкой страниц

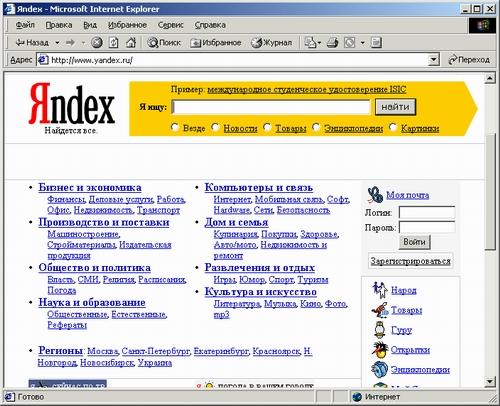
Рис. 3.2. Пример сайта с динамической компоновкой страниц
Элементы web-страницы
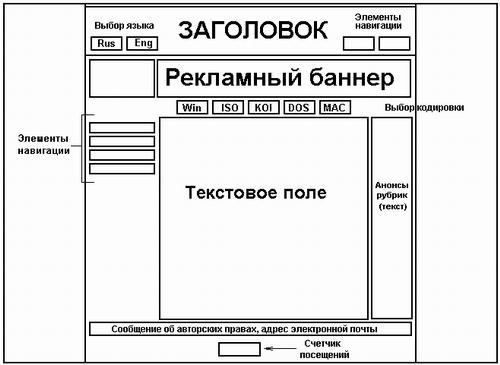
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках. Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468×60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640×480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг. Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют «контент» (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих «традиционных» сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Как я уже упоминал в разделе «Основные «постулаты» web-дизайна», располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в броузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Отмечу, что счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга. Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан на рис. 3.3. В нем выбрано позиционирование элементов навигации по левой границе документа.

Рис. 3.3. Пример компоновки web-страницы с левым позиционированием элементов навигации
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 3.4.

Рис. 3.4. Пример компоновки web-страницы с правым позиционированием элементов навигации
Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаз» сторонникам строгой, «табличной» эстетики дизайна.
Элементы навигации можно разместить не только вблизи правой и левой границ страницы, но и в верхней части документа. Такой вариант компоновки наиболее подходит, на мой взгляд, при создании домашних страничек: в этом случае все объекты страницы гармонично «вписываются» в заданную ширину невидимой таблицы, при этом подготовка самой таблицы значительно упрощается. Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположением элементов навигации показан на рис. 3.5.

Рис. 3.5. Пример компоновки web-страницы с верхним позиционированием элементов навигации
Безусловно, все, что было сказано в данном разделе, является не панацеей, а руководством к действию. Я пытаюсь изложить лишь общие принципы, которые применяются при компоновке структуры сайта, окончательное же решение всегда остается за web-мастером. В конечном счете, какой бы дизайн вы не заложили в основу своего будущего проекта, результат ваших трудов все равно будет правильным: в Интернете нет ни цензуры, ни каких-либо регламентов, загоняющих создателя сайта в те или иные жесткие рамки. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 3.6.
Как видно из рисунка, в данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество: конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого дизайнера. Важно лишь, чтобы внешний вид сайта не вызывал нареканий у посетителей. В конце концов, только вы как разработчик, вы и никто другой, вправе проявить все свои способности и таланты и скомпоновать страницу по собственному вкусу. Создатели некоторых домашних страничек, не мучаясь сомнениями, размещают счетчик посещений в верхнем правом углу документа, название сайта пишут мелким убористым шрифтом и публикуют его под рекламным баннером, а элементы навигации почему-то неожиданно обнаруживаются прямо в середине текстового блока, между рассказом о себе и фотографиями любимой собаки автора проекта. На вкус и цвет, как говорится, товарищей нет. Но лично мне эта болезнь кажется неизлечимой.

Рис. 3.9
Вопросы для закрепления.
Что такое динамическая компоновка сайта?
Что такое статическая компоновка сайта?
Назовите основные элементы web- страницы.
Назовите классификацию web-сайтов по признакам их компоновки.
Домашние задание: Подготовить рефераты на тему: «Типы веб-дизайна: текстовый, динамический, конструктивный, полиграфический, смешанный. Характеристики.
«Правила профессионального веб-дизайна»
Элементы интерфейса сайта и их названия
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.

Radiobutton — позволяет пользователю выбрать одну опцию

Checkbox — позволяет выбрать несколько опций

Select — позволяет пользователю выбрать одну опцию из выпадающего списка

Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.

Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную

Контент — текст, изображения, видео, то есть наполнение сайта.

Popup — небольшое всплывающее окно в углу экрана.

Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работы с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.

Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.

Раздел — страница сайта. Тут все просто.

Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е она перемещается вместе с перемещением пользователя по странице.

Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта

Галерея — набор из нескольких изображений

Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.

Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками)

Тултип (tooltip) — подсказка, всплывающая при наведении на элемент

Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку

Курсор Текст (Text) — тип курсора, стандартный для редактирования текста

Навигация — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.

Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы

Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений

Стрелочки — вид навигации.

Поисковая строка — строка для ввода поискового запроса

Плеер — элемент воспроизводящий аудио и видеофайлы

Ползунок — предназначен для ввода чисел в указанном диапазоне

Текстовое поле — поле для ввода текстовых значений

Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.

Маска — это значения, указывающие формат допустимых значений входных данных в поле.

Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.

Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем

Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку

Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции

Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл

Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером

Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.

Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку

Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг

Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.

К пассивным элементам веб страниц относятся. Основные элементы Web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса сети Internet. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, является ее заголовок . Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта , если данный Web-ресурс представлен на двух языках.
Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера . Включение баннера именно в верхнюю часть Web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерного обменной сети.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют «контент» (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компо-
нентов, например Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих «традиционных» сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.).
Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты , по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.
Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в броузере пользователей, изменяя значение индикатора счетчика. Не рекомендуется размещать на одной странице несколько разных счетчиков.
На любой Web-странице должны присутствовать минимум четыре элемента: ,
, и .Элемент верхнего уровня — основной элемент Web-страницы . Он находится в вершине «дерева» Web-страницы. В элемент включаются два элемента — элементы
и .Элемент
В элементе
находится служебная информация. Эта информация характеризует Web-страницу как единое целое. На обычной Web-странице в находится такая информация:- Название страницы , её описание, имя автора.
- Правила по оформлению страницы — цветовая гамма, шрифты, расположение навигационных элементов и т. д.
- Сценарии, отвечающие за реакцию Web-страницы на действия пользователя и взаимодействие с ним.
Как видите, эти данные характеризуют всю Web-страницу целиком, и именно поэтому они выносятся в
.Элемент
.Элемент
Элемент — «тело» Web-страницы.
Элемент всегда должен присутствовать в элементе . В включаются абзацы, заголовки и другие блочные и линейные элементы.
Элемент
— название Web-страницы .Элемент представляет собой название Web-страницы. Оно отображается в заголовке окна.
Название является первым, что видит посетитель, поэтому к его составлению следует подходить серьёзно.
Элемент
всегда должен присутствовать в элементе . У любой страницы должно быть название.Простейшая Web-страница
является элементом верхнего уровня. В него включаются элементы
и . В включается элемент .Давайте соберём полученные знания вместе. У нас получится простейшая Web-страница.
XHTML
Название Web-страницы Информация на Web-страницеЭлементы web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сай- та, если данный web-ресурс представлен на двух языках. Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468×60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640×480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг. Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют кон-тент (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, на- пример Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих традиционных сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта нажатия, изменение формы и т. д.). Как я уже упоминал в разделе Основные «постулаты» web-дизайна,располагать элементы навигации следует таким образом, чтобы они всегда были на виду, под рукой, то есть так, чтобы пользователю не приходилось отматывать страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в броузере пользователей, изменяя значение инди
Структурные элементы страницы | htmlbook.ru
Набор структурных элементов HTML5 вызывает массу вопросов у начинающих верстальщиков. Чем отличается <article> и <section>? В каком случае надо писать <main>, а в каком <article>? Что ставить в <aside>? Можно ли добавлять <section> в <footer>? В общем, вместо того, чтобы облегчить работу и упростить код, эти элементы только запутали. Казалось бы, есть спецификация HTML, к ней и надо обращаться по спорным вопросам. Но беда в том, что тексты спецификации можно трактовать по разному, поэтому на форумах часто происходят словесные баталии, каждый отстаивает свою противоположную позицию.
На деле, какой элемент применять в том или ином случае должен решать сам верстальщик, исходя из содержимого веб-страницы. Потому что речь идёт о структурных элементах, которые определяют структуру документа, а она для каждого сайта может быть своей. Вот типовые блоки любого сайта:
- «шапка»;
- «подвал»;
- навигация;
- статья;
- боковая панель;
- раздел.
«Шапка»
Как правило, располагается вверху веб-страницы, содержит название сайта, главное меню, поисковую форму.
«Подвал»
Обычно располагается в самом низу веб-страницы, в подвале пишут копирайты, ставят иконки соцсетей, форму подписки, дублируют навигацию.
Навигация
Это главное меню сайта, ссылки для перехода к основным разделам сайта.
Статья
Простыня текста с названием, содержимым, датой публикацией, именем автора.
Боковая панель
На сайтах часто выглядит как вертикальная полоса справа или слева от основного содержимого. Внутри этой полосы располагаются ссылки, рекламные блоки, форма голосования, в общем всё то, без чего можно спокойно обойтись.
Раздел
Раздел — это основная структурная единица при делении сайта на блоки. В основном, раздел содержит заголовок и содержимое, но может обходиться и без заголовка как, к примеру, с рекламным блоком.
Примерно определили, из чего состоит любой сайт и теперь вспомним, какие элементы для них есть в HTML5:
- <main>
- <header>
- <footer>
- <section>
- <nav>
- <article>
- <aside>
<main>
Это элемент, внутри которого располагается уникальное главное содержимое веб-страницы. Есть ряд правил касательно применения <main>:
<main> в коде должен быть в единственном экземпляре;
<main> не должен включать повторяющиеся от страницы к странице элементы, вроде логотипа, названия сайта, баннеров и др;
<main> не влияет на схему документа;
<main> нельзя вставлять внутрь <article>, <aside>, <footer>, <header> или <nav>.
В основном применяется как обёртка для статьи с заголовком, именем автора, датой публикации, комментариями.
<header>
Используется для «шапки» сайта, преимущественно. Но этим роль не ограничивается из-за того, что в коде может быть несколько элементов <header>. Так что его можно вставлять как заголовки разделов, например, статьи.
<footer>
Применяется для «подвала». Как и в случае с <header> это может быть «подвал» сайта или «подвал» статьи.
<section>
Раздел документа или иными словами, содержимое, группированное по какому-либо принципу. <section> является типовым элементом для разбиения содержимого веб-страницы на тематические блоки. Фактически, другие элементы, вроде <nav>, <article>, <aside>, являются частными случаями <section>.
<nav>
Применяется для навигации по сайту и содержит ссылки для перехода на другие веб-страницы. <nav> используется не для всех блоков ссылок, а только для наиболее важных, такой блок, как правило, на странице один. Даже если у вас навигация дублируется внизу страницы, в <nav> добавляется только первый, более важный блок.
<article>
Законченная единица содержимого, такая как запись блога, сообщение форума, статья, комментарий пользователя.
<aside>
Это раздел веб-страницы, который косвенно связан с основным её содержимым. Может использоваться для следующих вещей: боковая панель, врезка, цитата, ссылки, информация об авторе, реклама и др. <aside> располагается не обязательно сбоку, к примеру, статьи, но и внутри, сверху, снизу, в общем, там, где это продиктовано содержимым.
Заметьте, что везде мы делаем акцент на содержимом и уже исходя из него выбираем какой элемент подойдёт. Если нужно сделать декоративный блок чисто для дизайнерских целей, то воспользуйтесь элементом <div>.
В следующий раз рассмотрим, как эти элементы применять на практике.
Основные элементы веб-страниц
Web-сайты отличаются друг от друга:
Размерами (от нескольких страничек до Web-серверов с гигабайтами информации).
Содержанием (веб-страницы фирм и организаций, университетские сайты, личные странички и пр.).
Дизайном (общим цветовым решением, форматом шрифта, используемыми иллюстрациями и т.д.).
Структурой (системой ссылок, связью страниц внутри сайта, а также связью с другими сайтами).
Вместе с тем, любая веб-страница строится из стандартных элементов, которые можно разделить на две группы:
Пассивные (иллюстративные) элементы
текст
графика
анимация
видео
и др.
Активные элементы
Фреймы (англ. frame — рама, каркас) — это технология, которая позволяет разделять веб-страницу на несколько частей (окон) и дает возможность изменять содержание каждой части вне зависимости от других частей. Так, оглавление сайта часто помещается в один неизменяемый фрейм, а содержимое -в другой.
Тема 9. Электронное общение. Адреса электронной почты
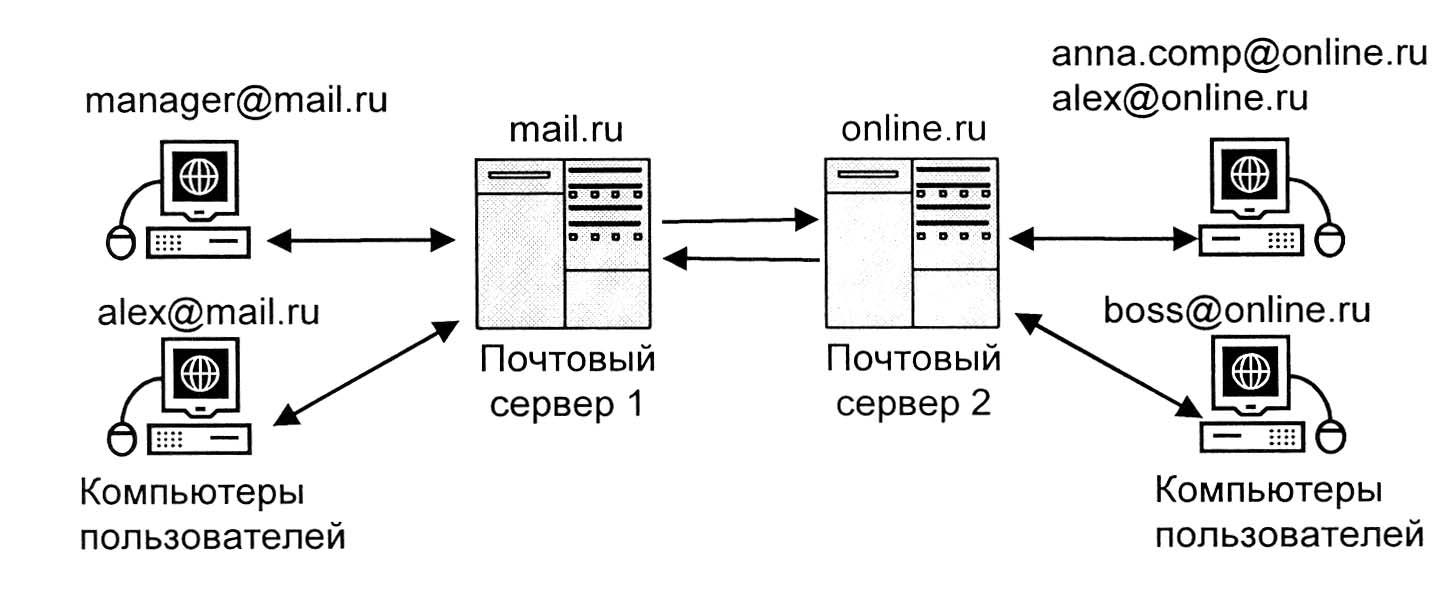
Электронная почта (E-mail от англ. Electronic mail) является основным видом сетевых услуг. Обмен сообщениями реализуется через систему почтовых серверов.
Для каждого пользователя на почтовом сервере заводится свой почтовый ящик — это место на диске сервера, в котором хранятся сообщения электронной почты. При прохождении процедуры регистрации электронного адреса пользователь получает имя (login) и пароль, по которым в дальнейшем получает доступ к своему почтовому ящику. Имя (login, логин) почтовому ящику дает сам пользователь. Сервер следит лишь за тем, чтобы имя было уникальным.
Адрес электронной почты состоит из двух частей, разделенных знаком @ (этот знак принято называть “собака”):
имя почтового ящика пользователя (выбранное им, в нашем примере — irina).
доменное имя почтового сервера (в нашем примере — mail.ru).
Например, irina@mail.ru
Электронные адреса записываются без пробелов с помощью букв латинского алфавита, цифр или символов (разрешенных к использованию).

По данным регистрации электронного адреса на компьютере пользователя создается учетная запись, которая содержит сведения, необходимые для связи с почтовой службой, в том числе имя пользователя (login) и пароль.
По данным этой записи сервер идентифицирует пользователя.
Безопасность в Интернет Планирование защиты
Объектом атаки может стать как передаваемая по сети информация, так и компьютер, подключенный к Интернет.
Обеспечить полную безопасность при работе в Интернет невозможно, однако предварительное планирование защиты значительно снижает вероятность атак. Поскольку Интернет находится в постоянном развитии, постоянно возникают и новые проблемы, связанные с безопасностью, поэтому обновление средств защиты является обязательной частью поддержки работоспособности компьютерной системы.
Линии защиты:
Используйте специальное программное и аппаратное обеспечение, блокирующее небезопасные и ненужные данные.
Используйте аутентификацию и шифрование.
Используйте только те службы Интернет, которые Вам действительно необходимы.
Используйте лишенное недоработок программное обеспечение и постоянно обновляйте его.
Правильно настройте программное обеспечение (чем меньше разрешено, тем выше безопасность).
Не афишируйте информацию о себе в сети.
Ограничьте доступ к ресурсам своего компьютера.
Создайте и регулярно обновляйте резервные копии рабочих данных.
Всегда имейте под рукой дистрибутивы программ.
Аутентификация (от rpеческого authentikos — подлинность) – подтверждение подлинности.
10 Главных Элементов Современного Веб-Сайта / WAYUP

Пожалуй, у каждого дизайнера имеется свой план процесса создания дизайна, когда дело доходит до очередного проекта, но все же всех их объединяет один общий список важнейших элементов, которые просто обязан включать в себя любой современный сайт.
Начиная от свободного пространства и огромных изображений, вплоть до функционального поиска по сайту и четкого «призыва к действию», эти элементы являются именно тем, что пользователи ждут получить, когда речь идет о легком использование веб-сайта.
Но что это за элементы, которые столь приоритетны в дизайне и как их правильно использовать при создании нового дизайн-проекта? Именно об этом мы и поговорим в сегодняшнем посте.
#СВОБОДНОЕ ПРОСТРАНСТВО

Любой опытный дизайнер скажет вам, что пространство – это один из наиболее важных элементов в дизайне, потому как именно оно определяет подачу контента и его читабельность. К тому же они научились использовать этот инструмент таким образом, каким бы вряд ли увидели еще десять лет назад. Особенно важно оно, когда дело касается создания точки фокусировки для пользователей, ведь любой кусочек текста или изображение будут казаться значительно больше в окружении свободного пространства. При этом не стоит забывать о последовательности: схожие элементы должны иметь схожие интервалы между собой.
И хотя в привычном лексиконе дизайнера можно услышать определение «whitespace» (белое пространство), это вовсе не значит, что оно должно быть именно белым. В реальности это относится к отсутствию множества элементов и может быть любым другим фоновым цветом или текстурой.
Как использовать: начните с ключевых элементов, таких как меню навигации, например. Убедитесь, что элементы организованы таким образом, что расстояние между ними одинаковое и гармоничное. Такой подход поможет вам выделить каждую кнопку или фрагмент текста, сделав их более четкими.
#ПРОСТАЯ НАВИГАЦИЯ

Навигация не должна быть сложной. Она должна быть понятной и удобной в использовании. Важно также свести навигационное меню до минимума, поэтому не перегружайте пользователей. В зависимости от типа веб-сайта, необходимо стремиться к тому, что бы количество элементов навигации было от пяти до десяти.
Навигация также должна включать в себя инструменты, которые помогут пользователям ориентироваться по сайту. Запомните: чем легче людям использовать ваш сайт и ориентироваться в нем, тем дольше они будут взаимодействовать с ним.
Приведенный выше пример удобен тем, что хотя навигация и изображена немного необычным способом, выглядит она довольно стильно, а главное – остается в верхней части сайта, не изменяется и не движется, на какую бы страницу не переходил пользователь.
Как использовать: используйте простую навигацию в качестве основы для вашего сайта. Помните, что пользователям нужны несколько ключевых вещей от навигации: знать, где они находятся на сайте, способ вернуться, куда им нужно и простой маршрут, в случае необычного или сложного интерфейса.
#СТРАНИЦА «О НАС»

Эта страница особенно важна для представителей малого бизнеса или авторских сайтов, чтобы сообщить пользователям о себе.
Страница “О нас” должна сообщить пользователям о том, кто вы и чем занимаетесь. Тут может содержаться небольшая история о вас, ваших целях и принципах. Также тут могут быть представлены отзывы довольных пользователей и клиентов и даже собственная история успеха. Кроме того, вы можете выложить ссылки на аккаунты в социальных сетях или материалы, представленные в СМИ.
Единственная проблема заключается в том, что зачастую страницу перегружают лишней информацией и она получается немного скучной и даже нудной. По этой причине, необходимо сделать ее максимально простой, содержащей только необходимую информацию, чтобы заинтересовать посетителя. Ну и конечно, дизайн – он должен быть интересным!
Как использовать: страницу «О нас» можно и даже нужно использовать, чтобы наделить бренд личностью – оживить его. Если дело касается команды, то было бы неплохо, включить в дизайн фотографии всех ее членов и прикрепить к ним краткие биографии с навыками.
#КОНТАКТЫ

Контактная информация, чаще всего, предоставляется двумя способами:
В заголовке или основной навигации
На странице «Свяжитесь с нами» в качестве формы или более расширенной информации
При этом стоит отметить, что оба этих варианта могут превосходно работать для веб-сайта, но, опять же, в зависимости от создаваемого дизайна.
Мало кто из дизайнеров или клиентов догадывается, но именно наличие контактов – номера телефонов, адрес, форма обратной связи добавляют компании своего рода легитимность, что, в свою очередь, увеличивает доверие пользователей. К тому же стоит подумать и о том, что пользователь может почувствовать себя не слишком приятно, если он желает связаться с вами, но на сайте отсутствует четкая информация, как это можно сделать.
Как использовать: обязательно добавьте контактную информацию для всех статических хедеров и футеров, а если у вас имеется конкретный физический адрес, то включите в контакты информацию о местоположении и даже способ проезда. Продумайте форму обратной связи таким образом, чтобы пользователи имели возможность написать вам напрямую с сайта, без необходимости делать десяток ненужных действий, копируя е-мейл, заходя на свою почту и так далее.
#ПОИСК ПО САЙТУ

Сколько раз вам самому хотелось найти на сайте какую-то старую информацию, либо то, что вам запомнилось, но вы точно не помните, где это видели на сайте? И как часто вас расстраивал тот факт, что вы никак не можете это сделать. Вот где пригодится строка поиска! Этот элемент имеет одно из важнейших значений для современного дружественного веб-дизайна и ваших постоянных пользователей. Однако, следует создавать этот элемент так, чтобы он не был навязчивым, но при этом его можно было легко найти и также просто воспользоваться. Если для идентификации строки поиска вы решили использовать иконку, то не нужно «изобретать велосипед» — остановите свой выбор на стандартной увеличительной лупе.
Как использовать: создайте простую строку поиска, которая будет находиться в верхней части сайта. Желательно в правом углу, ведь именно там, как правило, пользователи ожидают ее найти.
#ИНФОРМАЦИОННЫЙ ФУТЕР

Футер является тем самым элементом, с помощью которого вы можете предоставить своей аудитории кучу информации (нужной и полезной), без того чтобы перегружать ваш дизайн. Так как располагается он в самом низу вашей страницы, то целесообразно разместить тут ссылки на основные разделы сайта, контактную информацию, ссылки на социальные сети и обратную связь.
Постарайтесь сделать футер максимально полезным, но при этом не лишенным простоты. Это именно тот случай, когда фантазию в дизайне можно отключить. Независимо от выбранного вами стиля для футера – стильные кнопки или ссылки – он должен гармонировать с общим дизайном и быть более минималистичным. Сделайте его легким в использовании!
Как использовать: если верить практике, то идеальный футер содержит все вышеперечисленные элементы. К слову сказать, если вы не можете придумать, куда лучше «запихнуть» тот или иной элемент из предыдущих, то спокойно добавьте его в футер. Поверьте, пользователи знают, что если чего-то не нашли, то стоит посмотреть в самом низу.
#ПРИЗЫВ К ДЕЙСТВИЮ

В большинстве случаев веб-сайт является призывом к действию – купить товар, скачать книгу, подписаться на рассылку. И чтобы это действие гарантировано было выполнено пользователем, необходимо, чтобы данный призыв был четким, понятным и заметным.
Изначально необходимо определить, что должен делать сам сайт, а затем создать дизайн таким образом, чтобы данное действие было очевидным и он вел пользователя непосредственно к его совершению. Такие приемы, как цвет, пространство и контраст помогут вам выделить «призыв к действию» и приведут посетителя к нужной кнопке.
Однако стоит отметить, что «призыв к действию» свойственен не только для лендингов, но и для простых сайтов. Ведь та же форма регистрации – это тоже своего рода призыв. Если ваша цель заключается в том, чтобы пользователь зарегистрировался, то расположите форму в заметном месте и выделите ее, но при этом оставьте ее простой и легкой для заполнения. И главное – старайтесь не перегружать ее полями. Если все, что вам необходимо это электронный адрес, то не надо спрашивать посетителя о его дате рождения и семейном положении.
Как использовать: сделайте призыв к действию заметным. Он должен размещаться в самом видимом месте вашей страницы. Что же касается кнопок, то они должны контрастировать с общим фоном и четко давать понять, что пользователь должен сделать: купить, загрузить, подписаться, зарегистрироваться.
#КНОПКИ

Все кнопки на сайте должны быть распознаваемыми. Они должны иметь одинаковую форму и эффект при взаимодействии независимо от того, где они расположены и для чего предназначены. Конечно, если сайт имеет много интерактивных элементов, то создание собственного набора кнопок может стать сложной задаче, поэтому в этом случае лучше использовать готовые дизайнерские наборы, настраивая их по своему усмотрению.
Как использовать: разрабатывая собственные кнопки, постарайтесь их сделать уникальными, при этом придерживайтесь последовательности – все кнопки имеют один оттенок, эффекты, форму, текстуру. Так пользователь не будет путаться и сможет легко взаимодействовать с сайтом.
#БОЛЬШИЕ ФОТОГРАФИИ

Не секрет, что человек быстрее реагирует на визуальные эффекты, поэтому если вам удалось привлечь внимание пользователя с их помощью, то это уже плюс. Именно поэтому так необходимо создавать дизайн с учетом этого фактора. Используйте огромные изображения, которые могут завлечь посетителей и даже рассказать им некую историю.
В зависимости от тематики сайта, покажите посетителям свой продукт или услугу при помощи красивых изображений, способных передать куда более мощное послание, чем отточенный, грамотно написанный текст. При этом старайтесь использовать как можно меньше стоковых фотографий, иначе вы рискуете потерять индивидуальность.
Как использовать: когда дело касается изображений товаров или услуг, то предпочтительнее воспользоваться услугами специалиста, который сделает необходимые снимки или иллюстрации. Если тема веб-сайта позволяет использовать стоковые снимки, воспользуйтесь ими, но опять же, не забывайте о переборе.
#ВЕБ-ШРИФТЫ

Если речь заходит об использование шрифтов, то раньше на ум дизайнеров приходили только самые простые, которые легко распознавались большинством браузеров и девайсов, однако сегодня эти границы полностью стерлись и отныне вы можете использовать в своих проектах сотни красивых и ярких шрифтов. Главное – знать об их совместимости и лицензировании. К тому же, используя сервисы веб-шрифтов, напрочь отпадает проблема поисковой оптимизации.
Как использовать: самый простой способ начать использовать веб-шрифты – это обратиться к популярному сервису Google Web Fonts, являющимся абсолютно бесплатным и предоставляющим огромное количество красивых и весьма необычных шрифтов, способных сделать ваш дизайн привлекательным и отзывчивым.
ЗАКЛЮЧЕНИЕ
Безусловно, существует еще множество различных элементов, которые играют не менее важную роль в дизайне, вот только их отсутствие, как правило, не сильно влияет на эффективность сайта. В то же время, если вы забудете при создании дизайна хотя бы один из вышеперечисленных элементов, то вероятно, это создаст некоторые проблемы для пользователей, а, следовательно, и для самого веб-сайта. Поэтому сделайте небольшой перерыв, отдохните и пройдитесь еще раз по нашему списку, убедившись, что ничего не упустили.
