Элементы интерфейса сайта и их названия
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Состояние ссылок и кнопок: Hover (Ховер) — состояние выбранного элемента при наведении на него курсора мыши (важно знать — в мобильных устройствах нет этого состояния)
Состояние ссылок и кнопок: Focus (Фокус) — состояние выбранного элемента при переключении между элементами клавишей tab (чаще всего это синяя обводка вокруг элемента)
Состояние ссылок и кнопок: Active (Эктив) — состояние выбранного элемента в момент нажатия на него.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www.instagram.com/boroda_studio/
Тэги: интерфейс сайта | разработка сайтов
названия, виды и описание ui-компонентов пользовательского интерфейса веб-сайтов
Если страницы не конвертируют, поведенческие показатели эффективности низкие, а потенциальные покупатели быстро закрывают сайт, нужно найти недостатки и исправить их. Интерфейс, как конструктор, состоит из деталей — каждая часть влияет на результаты. Поэтапно прорабатывая их, вы сможете улучшить коммерческие результаты. В этой статье мы разберем, из каких элементов состоит UI. Вы можете использовать ее как чек-лист для организации работы.
В этой статье мы разберем, из каких элементов состоит UI. Вы можете использовать ее как чек-лист для организации работы.
Элементы сайта
У каждого компонента интерфейса — своя задача. При проектировании страниц нужно учитывать пользовательские привычки. Новаторство в этих вопросах может привести к сложностям с навигацией и пониманием функций некоторых элементов.
Шапка сайта
Это верхняя часть страницы, иногда ее называют хедер. Главная задача — навигационная: здесь располагается логотип компании, меню, контакты, важные с точки зрения конверсии кнопки.
Хедер Альфа Банка
Футер (подвал)
Нижняя часть сайта также выполняет навигационные и информационные функции. Часто здесь размещают юридическую информацию, адрес, контакты, ссылки на социальные сети и главные разделы — выглядит это как развернутая карта или многоуровневое меню. Это позволяет перейти на нужные страницы без прокрутки наверх.
Футер Альфа Банка
Блоки с контентом
Содержательные элементы на сайте могут быть в виде:
- Текстов.
- Изображений.
- Схем с короткими описаниями.
- Видео.
- Анимации.
Контентный блок на странице издательства МИФ
Медиаплеер
Видео может быть частью оформления и воспроизводиться самостоятельно. Но если это информативный контент, используется плеер.
Медиаплеер Кинопоиска
Слайдер
Если нужно разместить несколько сменяющих друг друга изображений или баннеров, создается слайдер. Он может быть в виде галереи с автоматической прокруткой, со стрелочками или другими кнопками управления.
Слайдер с офферами на главной странице интернет-магазина Золотое Яблоко
Кнопки
Нажимая на кнопки, пользователь взаимодействует с интерфейсом.
Кнопки в карточке товара на Ozon
Другие кликабельные блоки
Помимо кнопок на сайте могут быть другие зоны, на которые можно нажимать. Примеры:
- по клику на вопрос в разделе FAQ разворачивается окно с ответом;
- нажатие на блок с названием услуги переводит на ее страницу с детальным описанием;
- баннер стимулирует переходы на раздел с рекламным предложением.
FAQ на Reg.ru
Поля форм
Поля позволяют посетителям отправить информацию в базу данных. Они используются в разных видах форм:
-
Регистрации/авторизации — создать логин и пароль.
-
Заявки — добавить имя, адрес, контакты.

-
Обратной связи — отправить отзыв или вопрос и т.д.
Пароль обычно скрывается точками или звёздочками. Поля могут быть с функцией автозаполнения.
Вход в личный кабинет Альфа Банка
Чек-боксы
UI-элементы для возможности выбора, которые применяются для фильтров в каталогах или нескольких опций в форме. При нажатии, напротив выбранных вариантов появляются галочки. Если выбрать можно только один компонент, в дизайне используют радиокнопки.
Чек-боксы в фильтрах на Ozon
Радиокнопки в фильтрах на Ozon
Выпадающие списки
Динамический компонент интерфейса, который разворачивается при нажатии или наведении мышью. Это позволяет организовать многоуровневое меню с подразделами или настроить фильтры с сортировкой.
Меню в виде выпадающего списка на Кинопоиске
Аккордеон
Ещё один способ оформления многоуровневых списков. По клику на заголовок открываются скрытые подзаголовки.
Меню в формате аккордеона в интернет-магазине Золотое Яблоко
Всплывающие окна
Обычно на сайте используют три типа всплывающих окон:
- небольшой блок с целевым действием — например, подпиской на рассылку или регистрацией;
- модальное: закрывает большую часть экрана, мешая взаимодействие с основным контентом;
- подсказка, появляющаяся при нажатии или наведении на элемент.
Подсказка и всплывающее окно на Ozon
Поиск
Поисковая строка помогает найти нужный контент — либо с помощью внутренних инструментов сайта, либо благодаря готовым решениям от Яндекса или Google.
Поисковая строка Ozon
Навигационные компоненты
Правильная организация этих элементов влияет на пользовательский опыт. Чтобы аудитории было легко ориентироваться, используют:
-
Хлебные крошки, которые позволяют проследить путь от главной страницы до внутреннего подраздела.
-
Стрелка для быстрой прокрутки страницы наверх.
-
Пагинация — разделение контента, чтобы избежать бесконечной загрузки.
-
Кнопки «вперёд» и «назад».
-
Сайдбары, где добавляются подсказки или содержание страницы для быстрого перехода к нужному блоку.
Пагинация Coursera
Теги
Нужны для управления рубриками. Например, если на сайте есть блог, для удобства пользователей вы можете разделить статьи по темам и вынести их в теги.
Например, если на сайте есть блог, для удобства пользователей вы можете разделить статьи по темам и вынести их в теги.
Теги в карточках курсов Нетологии
Элементы состояний
Одна из функций интерфейса — информационная. Он должен показывать, что происходит. Один из примеров — визуализация загрузки, которая подсказывает, что нужно подождать. К индикаторам состояний относятся и эффекты для обозначения кликабельных блоков при наведении, размытие или тусклые неконтрастные цвета — когда нужно показать, что эта часть недоступна.
Кликабельные и некликабельные кнопки в каталоге Кинопоиска
Чек-лист экспресс-проверки интерфейса
Изучив все детали, из которых строится интерфейс, вы можете точнее проверить его эффективность и найти направления для улучшения пользовательского опыта. Экспресс-аудит включает в себя 5 пунктов:
-
Визуальная оценка: контрастность, цвета, видимость каждого компонента.

-
Расположение: все элементы можно быстро найти.
-
Простота восприятия: посетитель с первых секунд понимает, как он может выполнить нужные ему действия.
-
Кнопки и формы: корректность работы функций.
-
Адаптивность: сайт одинаково хорошо должен работать в разных веб-браузерах — на десктопе и на смартфонах.
Если нет времени на полноценное юзабилити тестирование, покажите user interface знакомым и попросите их выполнить какие-то задачи. Это поможет определить, как быстро человек, который впервые сталкивается с вашим UI, может разобраться в его функциях.
Узнайте, как увеличить конверсию на 41%!
Всего 3 шага и 5 минут вашего времени на пути к росту.
Выберите
ваш сайт
Укажите сайт и получите 7 точек роста.
Рассчитайте
стоимость
Контролируйте стоимость и состав услуги. Авторизуйтесь и выбирайте только то, что нужно вам.
Авторизуйтесь и выбирайте только то, что нужно вам.
Получите результат
и сопровождение
После оплаты и выполнения задания продолжайте получать регулярные советы и рост конверсий.
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 7Команда AskUsers
Анатомия веб-страницы: 14 основных элементов
Пользовательский интерфейс/UX
Просмотрите основные элементы веб-страницы, узнайте, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Упакован с примерами веб-дизайна.
Марина Яланская
«Детали не детали. Они создают дизайн», — сказал однажды Чарльз Имс, и это никогда не переставало быть правдой. Приступая к дизайну веб-страницы, мы должны продумать, из чего она должна состоять, чтобы решать поставленную перед ней задачу и быть одновременно удобной и красивой. Наша сегодняшняя статья посвящена именно тем жизненно важным деталям, которые создают эффективную веб-страницу. Давайте кратко рассмотрим, какие элементы могут быть необходимы для типичной веб-страницы, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Содержит множество примеров веб-дизайна.
Приступая к дизайну веб-страницы, мы должны продумать, из чего она должна состоять, чтобы решать поставленную перед ней задачу и быть одновременно удобной и красивой. Наша сегодняшняя статья посвящена именно тем жизненно важным деталям, которые создают эффективную веб-страницу. Давайте кратко рассмотрим, какие элементы могут быть необходимы для типичной веб-страницы, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Содержит множество примеров веб-дизайна.
Заголовок
Заголовок — это верхняя (верхняя) часть веб-страницы. Будучи областью, которую люди видят перед тем, как прокрутить страницу в первые секунды на веб-сайте, заголовок является элементом стратегической важности. Ожидается, что заголовок обеспечит основную навигацию по веб-сайту, чтобы пользователи могли просматривать его за доли секунды и переходить на основные страницы, которые могут им помочь. Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки могут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля, обычно логотип
- кнопка призыва к действию
- ссылки на основные категории контента веб-сайта
- ссылок на социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки или кнопка
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все упомянутые элементы должны быть включены в один шапку веб-страницы: в этом случае шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Сайт судоходной компании эффективно использует зону заголовка: он включает логотип компании в левом углу и заметную контрастную кнопку призыва к действию в правом углу, а также размещает ссылки на основную навигацию между ними. Зона заголовка четко отделена от остальной части страницы горизонтальной линией, используемой в качестве визуального разделителя.
Что делает заголовок жизненно важным элементом, способствующим удобству использования Интернета, так это тот факт, что он размещается в наиболее сканируемой зоне веб-страницы. Какого бы шаблона сканирования ни придерживались пользователи на веб-сайте, он начинается с верхней части страницы и сканируется слева направо для языков, использующих один и тот же шаблон чтения и письма. Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Некоторые из популярных приемов дизайна для веб-заголовков включают:
- меню гамбургера : скрытие набора ссылок на разные страницы или разделы за кнопкой гамбургера, которая называется так, что состоит из горизонтальных линий, похожих на типичный хлеб. — хлебный гамбургер.
- липкий заголовок : заголовок, который не прячется, а прикрепляется к верхней части страницы, когда пользователи прокручивают страницу вниз. Таким образом, основная область навигации доступна в любой точке взаимодействия, что может быть полезно с точки зрения страниц с большим количеством контента и длительной прокруткой.

- двухуровневая навигация : что-то вроде двойного набора навигационных сайтов в заголовке для разделения двух разных маршрутов навигации, которые оба важны для удобства использования в Интернете.
Еще один широко используемый шаблон для заголовков веб-сайтов — сделать логотип кликабельным и открывать или обновлять домашнюю страницу после нажатия.
На веб-сайте Bennett Tea используется стильный и минималистичный липкий заголовок с элементом бренда в центре, ссылками на основные страницы в левой части и кнопкой корзины в правом углу.
Кнопка CTA
Кнопка призыва к действию (CTA) — это элемент пользовательского интерфейса, предназначенный для побуждения пользователя к выполнению определенного действия. Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Эффективные кнопки призыва к действию легко заметить; дизайнеры намеренно создают их, чтобы посетители сайта могли увидеть их за доли секунды и ответить. Вот почему они обычно представляют собой жирные кнопки, содержащие микротекст с конкретным призывом к действию (например, «Узнать больше» или «Купить сейчас»), который объясняет основное действие для этой страницы и побуждает пользователя сделать это. Если кнопки призыва к действию нечетко определены и не привлекают внимания, посетители, скорее всего, быстро просмотрят контент и оставят его нетронутым.
О странице веб-сайта ShipDaddy — хороший пример элемента призыва к действию, который мгновенно заметен в общем макете веб-страницы.
Веб-страница Mayple состоит из нескольких разделов и использует набор согласованных кнопок призыва к действию, для каждого из которых они эффективно сочетаются с одним и тем же призывом к действию в заголовке, что позволяет посетителям переходить с разных точки их просмотра страницы.
Герой Раздел
Главный раздел — это верхняя часть (область перед прокруткой веб-страницы, содержащая элемент, представляющий сильную визуальную зацепку: главное изображение, слайдер, броский типографский элемент, видео или что-либо еще, привлекающее внимание посетителей) и передает им необходимое сообщение. Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003 vimeo.com/video/571551941?h=3a264a55f5&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>
Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003 vimeo.com/video/571551941?h=3a264a55f5&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>
Раздел-герой на главной странице сайта Energizou привлекает внимание и поражает посетителей красивой анимированной иллюстрацией.
Нижний колонтитул
Футер — это нижняя (нижняя) часть веб-страницы, обычно обозначающая ее конец. Нижний колонтитул, являющийся еще одной распространенной зоной глобальной навигации по веб-сайту, предоставляет дополнительное поле для полезных ссылок и данных, которые могут быть интересны пользователям.
Нижние колонтитулы могут включать:
- фирменные знаки, обычно название и логотип компании или продукта
- ссылки на разделы поддержки пользователей, например, на страницу часто задаваемых вопросов, страницу «О нас», политику конфиденциальности, правила и условия, службу поддержки и т. д.
- кредитов создателям сайтов
- контактные формы и информация
- ссылки на аккаунты компании или продукта в социальных сетях
- отзывы и значки
- сертификационные знаки 9Поле или кнопка подписки 0019.

Как и верхний колонтитул, нижний колонтитул не является элементом, который можно найти на всех веб-сайтах, которые пользователи могут найти в Интернете. Например, когда применяется бесконечная прокрутка, традиционный нижний колонтитул не является эффективной зоной навигации. Однако в случае бесконечной прокрутки идея фиксированного футера также может быть применима и поддерживать навигацию без потери этой области. Для большинства пользователей нижний колонтитул является обычным местом для поиска контактной информации, кредитов и карт сайта, поэтому использование этого шаблона может быть полезным. Решение об использовании нижнего колонтитула всегда основывается на идее поддержки общего удобства использования и навигации. В любом случае, если футер применяется, он должен гармонично сочетаться со всеми остальными дизайнерскими решениями макета сайта и общей стилистической концепции.
Слайдер
Слайдер — это интерактивный элемент, который использует технику слайд-шоу или карусели для представления различных продуктов, предложений и т. д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
Слайдеры представляют противоречивые интерактивные элементы, которые часто становятся предметом жарких споров. Среди преимуществ можно отметить следующие:
- экономия места на странице
- вовлеченность пользователей
- привлекательный визуальный крючок
Однако, хотя преимущества звучат очень хорошо, есть и очевидные подводные камни:
- скорость страницы снижается из-за функциональности слайдера, что влияет на SEO
- одновременное отображение нескольких одинаковых вариантов, что может повредить удобству использования и отвлечь внимание, поскольку люди не соблюдают приоритеты, и это затрудняет фокусировку
- возможных проблем слайдеров в мобильной адаптации сайта
- а также баннеры, слайдеры могут быть восприняты как реклама и пропущены
Таким образом, принимая решение об интеграции слайдера в веб-макет, дизайнеры должны взвесить все «за» и «против» для каждого конкретного случая.
Оригинальный слайдер концепции сайта для портфолио дизайнера
Поиск
Внутренний поиск — функционал, позволяющий посетителю просматривать контент внутри сайта и отображать его по поисковому запросу. При правильной настройке он показывает релевантный контент и, таким образом, обеспечивает быстрый доступ к тому, что нужно пользователю. Таким образом, внутренний поиск экономит время и усилия пользователя, повышает удобство использования и желательность цифрового продукта, помогает удерживать пользователей и повышает коэффициент конверсии. Интерактивным элементом, отвечающим за внутренний поиск в пользовательском интерфейсе, является поле поиска, также называемое полем поиска или строкой поиска: оно позволяет пользователю вводить поисковый запрос и, таким образом, находить нужные фрагменты контента.
Если ваш сайт состоит из 50+ страниц, самое время задуматься о применении внутреннего поиска. Хорошо продуманное и легко находимое поле поиска позволяет пользователю перейти к нужному пункту, не просматривая многочисленные страницы и меню. Этот подход сейчас является распространенным шаблоном поведения пользователей, он уважает время и усилия пользователя, поэтому он очень востребован в удобных интерфейсах.
Еще один важный момент, о котором следует упомянуть, заключается в том, что дизайнеры не должны отдавать предпочтение поиску в пользовательском интерфейсе, а не навигации. Хотя многие пользователи пытаются приблизиться к своей цели с помощью поиска, у других могут возникнуть проблемы с взаимодействием с поиском. Например, они недостаточно хорошо знают язык, чтобы сформировать правильный запрос, им неудобно что-то вводить, или они просто ненавидят думать над текстовыми запросами, и они предпочитают следовать уже существующей навигации и подсказкам. а не когнитивная нагрузка общения с системой через поиск.
Если у вас одностраничный веб-сайт, если ваше приложение или веб-сайт лаконичны и не перегружены контентом, внутренний поиск не требуется. Продуманной навигации будет достаточно, например, для корпоративного сайта или сайта-портфолио с выделением основной информации и услуг.
На сайте бронирования есть форма для расширенного поиска в верхней части главной страницы.
Меню
Меню является одним из основных элементов навигации в пользовательском интерфейсе. Это графический элемент управления, который представляет варианты взаимодействия с интерфейсом. По сути, это может быть список команд — в этом случае опции будут представлены глаголами, обозначающими возможные действия, такие как, например, «сохранить», «удалить», «купить», «отправить» и т. д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
Меню могут иметь различное расположение в интерфейсе (боковые меню, заголовочные меню, нижние меню и т. д.) и различные способы появления и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. д.) Любое решение, которые дизайнер делает о функциональности меню, внешнем виде и размещении в общем макете, должны быть основаны на вдумчивом исследовании пользователей, анализе не только потенциальных желаний и ожиданий целевой аудитории, но и их технической грамотности и возможных сред, в которых цифровой продукт может быть использоваться. Хорошо продуманное меню может значительно ускорить достижение целей и удовлетворение потребностей, что закладывает прочную основу для положительного пользовательского опыта.
vimeo.com/video/571759627?h=ccfc31e33f&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Взаимодействие с меню на веб-сайте бронирования мероприятий
Меню можно организовать горизонтально или вертикально. Некоторые популярные типы, встречающиеся на различных веб-сайтах:
Классическое горизонтальное меню: наиболее распространенный и хорошо известный тип меню, в котором основная навигация организована в виде горизонтальной строки в заголовке веб-сайта, упомянутого выше
Меню боковой панели : довольно классический тип, представляет собой вертикальный список опций, прикрепленный к левой или правой стороне веб-страницы 9.0003
Выпадающее меню : более сложный тип меню для веб-сайтов с большим содержанием; здесь список дополнительных параметров открывается под основным при нажатии или наведении курсора. Еще один похожий вариант — выпадающее меню, когда список открывается вверх, а не вниз, но суть та же.
Мегаменю : это сложное расширяемое меню, в котором большой список из нескольких вариантов представлен в виде двухмерного раскрывающегося списка; этот подход эффективен для случаев с большим количеством вариантов.
Меню гамбургера : при нажатии кнопки гамбургера (обычно отмеченной тремя горизонтальными линиями) меню расширяется. Этот вариант экономит место и часто применяется к мобильным версиям сайтов.
Интернет-магазин очков использует вертикальное меню с основной навигацией в левом верхнем углу страницы.
На сайте книжного фестиваля используется гамбургер-меню, открывающее главные страницы доступа.
Хлебные крошки
Хлебные крошки — это элементы навигации, используемые для помощи пользователям в путешествии по веб-сайту: они знают, где они находятся на веб-сайте, и могут легче привыкнуть к структуре веб-сайта. Таким образом, хлебные крошки представляют собой инструмент для лучшего поиска пути, но они не заменяют основное меню навигации; они представляют второстепенный уровень навигации и повышают удобство использования веб-сайта, если на нем много страниц.
Некоторые преимущества панировочных сухарей:
- повышенная находимость : хлебные крошки дают пользователям еще одну точку соприкосновения с контентом и помогают уловить структуру веб-сайта
- требуется меньше кликов : с помощью хлебных крошек посетители веб-сайта могут переходить с одного уровня иерархии на любой предыдущий шаг без усилий и без необходимости возвращаться назад
- эффективное использование экранного пространства : хорошо обработанные хлебные крошки занимают узкую горизонтальную линию с простыми текстовыми элементами, которым не требуется много места
- нет неправильного толкования : хлебные крошки почти никогда не понимаются пользователями неправильно: шаблон поведения для них закрепился за годы, и люди редко путают этот элемент с чем-либо еще
- более низкий показатель отказов : «хлебные крошки» — отличная поддержка для посетителей, впервые зашедших на сайт, или людей, у которых нет повседневного опыта работы со сложными веб-сайтами, поэтому, чем увереннее они себя чувствуют, тем меньше вероятность того, что они откажутся от страницы.

Как и при внутреннем поиске по сайту, хлебные крошки полезны в случаях, когда на сайте много страниц и сложная иерархия, состоящая из нескольких слоев. Хлебные крошки распространены — и ожидаются пользователями — на крупных веб-сайтах и платформах электронной коммерции, СМИ и новостных веб-сайтах, блогах и журналах, охватывающих широкий круг тем и т. д. Тем не менее, если это не ваш случай и ваш веб-сайт имеет простую иерархию , основной навигации будет достаточно, чтобы пользователи могли эффективно с ней взаимодействовать.
Страница продукта на веб-сайте электронной коммерции использует навигационную цепочку в качестве вторичного уровня навигации.
Форма
Форма — это интерактивный элемент, который позволяет пользователям отправлять информацию в систему или на сервер. Короче говоря, это цифровая версия любой реальной бумажной формы, которую мы должны заполнить, чтобы предоставить кому-то упорядоченную информацию; однако цифровые формы могут иметь больше возможностей и функций, чтобы сделать этот процесс еще более плавным, понятным и удобным для пользователя. Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку формы представляют собой реальную точку связи между пользователем и цифровым продуктом, они должны быть очень простыми и удобными в использовании. И чем проще должен быть элемент пользовательского интерфейса, тем больше дизайнерских мыслей и усилий нужно вложить в него, верно? Сделайте продуманной логику ввода данных, интуитивно понятную навигацию по форме и минимизируйте количество необходимых действий. И не забывайте о визуальных подсказках и подсказках для поддержки пользователя в процессе заполнения формы.
Целевая страница Vertt имеет простую и визуально определенную форму, позволяющую посетителям оставить свои номера телефонов и подать заявку на поездку.
На этой странице веб-сайта экотуризма есть контактная форма, с помощью которой посетители могут настроить свой поиск.
Карточки
Карточки, также называемые тайлами, представляют собой элементы компоновки, которые помогают упорядочивать и визуализировать однородные данные или контент в удобном для сканирования и использования виде. Карты обычно организованы в виде сетки, но каждая карта в этой системе выглядит как отдельная часть. Карточки могут сочетать в себе различные типы контента о конкретном предмете. Например, карточка предварительного просмотра продукта на странице каталога может включать изображение, заголовок, основные функции добавления товара в корзину или сохранения в список пожеланий и т. д.
vimeo.com/video/571552760?h=b2f3af05e6&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Сайт китайского ресторана использует неравномерную сетку карточек для представления меню ресторана.
В блоге Art Institute используются ультраминималистичные карточки, разделенные только пустым пространством, но организованные таким образом, чтобы их можно было четко различить.
На веб-сайте магазина растений карточки помогают систематизировать варианты сопутствующих товаров.
Видео
Видео на самом деле не является основной частью веб-страницы, но с прогрессом решений для веб-разработки и технических возможностей мы можем найти его все чаще и чаще на различных веб-сайтах в наши дни. Как было сказано в статье о видеоконтенте в UX-дизайне, цепляющее видео, созданное с пониманием целевой аудитории, — это инструмент привлечения внимания клиентов, а также проверенный способ быстрого и яркого их информирования. Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видео стали популярной визуальной приманкой, применяемой к упомянутому выше разделу героев. Кроме того, мы можем встретить много других типов видео, которые помогают пользователям быстро уловить идею продукта, создать атмосферу, отправить необходимое сообщение, попробовать услугу, продемонстрировать, как работает инструмент, приложение или программное обеспечение, поделиться отзывы пользователей и так далее, и так далее. Однако есть важные моменты, которые следует учитывать, такие как время загрузки, проблемы с контрастностью, отзывчивость и другие подводные камни, которые могут испортить работу пользователя в случае интеграции видео на веб-страницу.
com/video/543169367?h=54f48100e7&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Сайт сервиса по организации кемпинга использует видео как атмосферный визуальный крючок в разделе героев, за доли секунды задавая нужную атмосферу.
Индикатор прогресса
Индикатор прогресса — небольшой, но полезный элемент, помогающий посетителю понять текущую точку в общем объеме информации или наборе действий. Это полезно на страницах, загруженных текстовым контентом и предполагающих долгую прокрутку, например, давно читаемых статей или руководств. Благодаря этому показателю пользователи не теряются и могут лучше оценить время, необходимое для чтения или просмотра.
Кроме того, средства отслеживания выполнения помогают пользователям в случае длинных и сложных форм или процессов, требующих набора шагов или действий. Видя, какая часть пути пройдена и что впереди, пользователи чувствуют себя увереннее.
Страница статьи на веб-сайте, посвященном известным женщинам в истории, использует индикатор прогресса в верхней части страницы, чтобы помочь читателям понять их текущее положение и общий объем предстоящего контента.
Фавикон
Favicon, также известный как значок URL или значок закладки, представляет собой особый тип символа, представляющего продукт или бренд в строке URL-адреса браузера и на вкладке закладок. Это позволяет пользователям получить быструю визуальную связь с ним во время просмотра. Этот элемент интерфейса зарекомендовал себя как эффективный для продуктивного продвижения сайта и хорошей узнаваемости его визуального образа. Будучи очень маленьким, он вносит большой вклад в удобство использования Интернета.
Дизайн фавиконки для целевой страницы Uplyfe
Теги
Это еще один элемент вторичного уровня навигации, часто встречающийся в блогах и на веб-сайтах с большим количеством однородного контента. Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Блог Design4Users использует теги для более быстрой навигации не только внутри статей, но и на главной странице.
Яркая и игривая концепция веб-сайта бренда напитков для вечеринок использует интерактивные теги, чтобы пользователи могли выбрать нужный напиток
Выбор элементов для добавления на конкретную веб-страницу должен основываться на гармоничном сочетании целей пользователя и стоящих за ним бизнес-целей, а также крайне важно тестировать решения и обновлять их на основе обратной связи от реальных взаимодействий. Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Полезные статьи
Вот подборка статей, которые помогут глубже погрузиться в тему удобства использования веб-сайтов и дизайна взаимодействия с пользователем.
5 основных типов изображений для веб-контента
UX-дизайн: как сделать веб-интерфейс сканируемым
Как разработать эффективный поиск
Веб-дизайн: 16 основных типов веб-страниц Дизайн
Направленные подсказки в пользовательских интерфейсах
Негативное пространство в дизайне: советы и рекомендации
Экраны ошибок и сообщения: Практика UX-дизайна
От нуля к герою: Посмотрите на главные изображения в веб-дизайне
Показывайте и рассказывайте: видеоконтент как часть пользовательского опыта
Веб-юзабилити: хлебные крошки, советы и рекомендации по дизайну
Добро пожаловать, чтобы проверить проекты от Tubik на Dribbble и Behance
Что такое веб-элементы и как они структурируют веб-страницу?
Hassaan Waqar
Grokking the Behavioral Interview
Многим кандидатам отказывают в приеме на технические собеседования или понижают их уровень из-за плохой успеваемости на собеседованиях по поведенческому или культурному соответствию. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
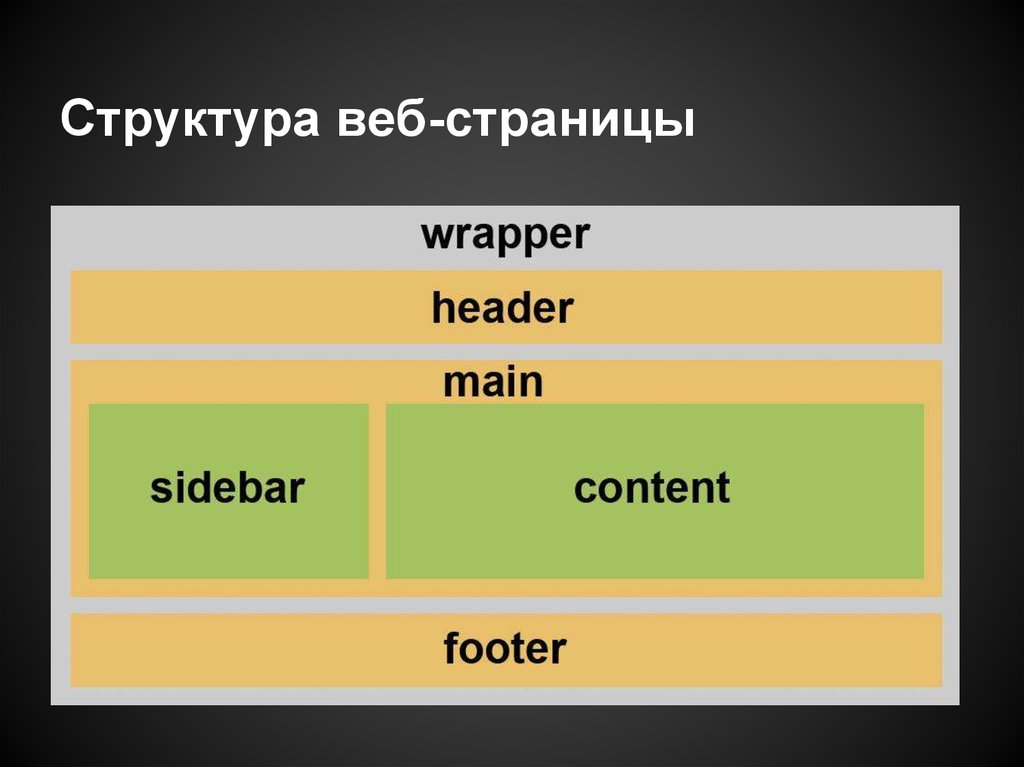
Веб-страницы используются для отображения содержимого через Интернет. Базовая структура веб-страницы состоит из трех элементов-контейнеров:
-
-
<голова> -
<тело>
Тег оборачивает содержимое страницы.
Тег показывает информацию, связанную с веб-страницей. Это может включать заголовок, ключевые слова для поиска или таблицы стилей. Вся эта информация не является обязательной.
Тег инкапсулирует все содержимое веб-страницы. Все элементы размещены внутри тег.
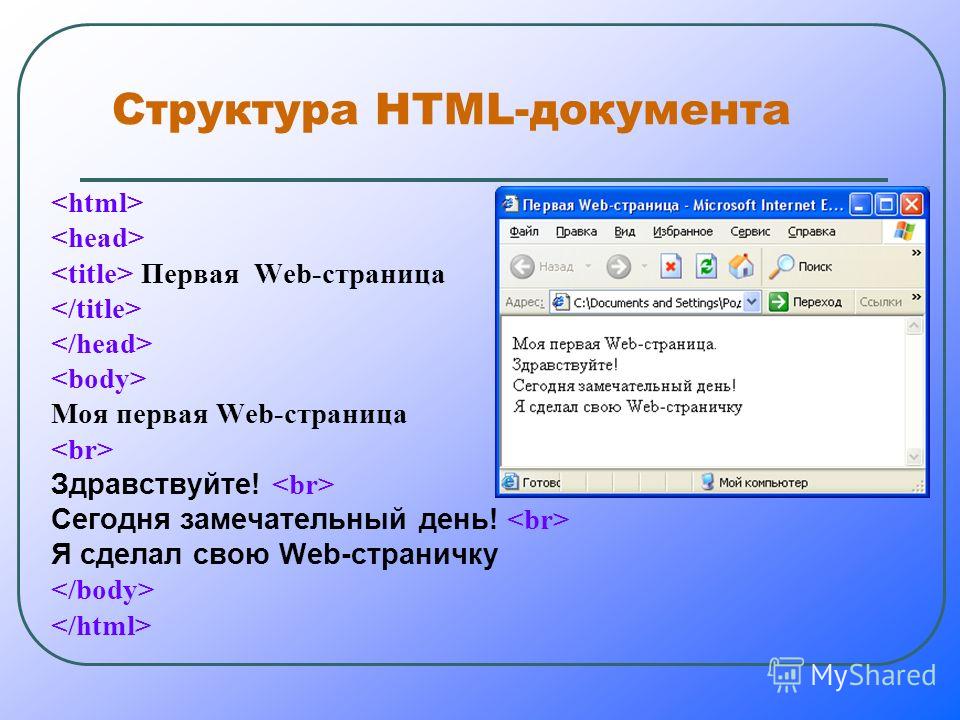
Пример
Фрагмент кода ниже показывает структуру веб-страницы:
Внутри этих контейнеров можно использовать разные теги и элементы.
Что такое веб-элементы?
Любой элемент, присутствующий на веб-странице, называется веб-элементом . В Selenium есть разные типы веб-элементов:
- Поле редактирования
- Ссылки
- Кнопка
- Изображение, ссылка на изображение, кнопка изображения
- Область текста
- Флажок
- Радиокнопка
- Выпадающий список
В таблице ниже показано описание каждого веб-элемента:
| Элемент | Описание |
|---|---|
| Поле редактирования | Используется для ввода небольших объемов текста. |
| Ссылки | Ссылки относятся к гиперссылкам на другие веб-страницы. Ссылки используются для соединения различных веб-страниц. |
| Кнопка | Кнопка используется для подтверждения ввода. Мы также можем использовать кнопки для отправки формы. |
| Изображение | Изображения делают веб-страницу более интерактивной. |