Настройка параметров написания кода в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как настроить параметры написания кода, темы кода, формат и параметры исправления кода в Dreamweaver.
Для удобства работы можно настроить параметры форматирования кода, выделения синтаксиса цветом и другие настройки написания кода.
- Для настройки дополнительных установок используется редактор библиотеки тегов. См. раздел Управление библиотеками тегов.
- Dreamweaver поддерживает форматирование файлов типов CSS, JS и PHP. Дополнительные сведения о том, как настраивать форматирование кода PHP, CSS, JS, см. в разделе Форматирование кода.
В разделе «Просмотр» > «Параметры представления кода» пользователь может применить такие настройки, как перенос слов, отображение номеров строк кода, выделение синтаксических элементов кода цветом, создание отступа и отображение скрытых символов.
Откройте документ в представлении «Код» или в окне инспектора кода.
В меню «Просмотр» выберите пункт «Параметры представления кода».
Выделите или отмените выделение любого из следующих параметров.
Переносить по словам.

Размещает код таким образом, что его можно просматривать без горизонтальной прокрутки. Этот параметр не предусматривает вставку символов разрыва строк, он просто облегчает просмотр кода.
Номера строк.
Отображает номера строк рядом с кодом.
Скрытые символы.
Отображает специальные символы вместо пробелов. Например, каждый пробел заменяется точкой, символ табуляции — двойной угловой скобкой, а символ разрыва строки — знаком абзаца.
Символы «мягкого» разрыва строки, используемые программой Dreamweaver для переноса слов, не отображаются с помощью знаков абзаца.
Выделение цветом элементов синтаксиса.
Включает или отключает функцию цветового оформления кода. Сведения об изменении цветовой схемы см. в разделе Настройка цветов кода.
Автоотступ.
Если в процессе создания кода нажать кнопку Enter, отступ для кода создастся автоматически.
 Новая строка кода имеет тот же уровень отступа, что и предыдущая строка. Сведения об изменении величины отступа см. в подразделе о параметре «Размер шага табуляции» раздела Изменение формата кода.
Новая строка кода имеет тот же уровень отступа, что и предыдущая строка. Сведения об изменении величины отступа см. в подразделе о параметре «Размер шага табуляции» раздела Изменение формата кода.
Внешний вид кода можно изменить с помощью таких параметров форматирования, как отступ, длина строки, а также регистры имен тегов и атрибутов.
Все параметры форматирования кода, кроме параметра «Изменять регистр», автоматически применяются только к новым документам или дополнениям к документам, создаваемым впоследствии пользователем.
Для изменения форматирования существующих документов HTML нужно открыть документ и выбрать «Правка» > «Код» > «Применить исходное форматирование».
В меню «Правка» выберите пункт «Настройки».
В списке категорий слева выберите пункт «Формат кода».
Задайте любой из следующих параметров.
Отступ.
Указывает наличие отступа в коде, созданном в Dreamweaver (в соответствии с правилами формирования отступа, определенными в параметрах).

Почти все доступные в этом диалоговом окне параметры отступа применимы только к коду, созданному в Dreamweaver, но не к коду, вводимому пользователем. Чтобы каждая новая строка вводимого пользователем кода имела тот же отступ, что и предыдущая, выберите в команду «Просмотр > Параметры представления кода > Автоотступ». Дополнительные сведения см. в разделе Настройка внешнего вида кода.
На
(текстовое поле и всплывающее меню). Указывает на то, сколько пробелов или знаков табуляции будет использоваться для отступа в коде, который создается в Dreamweaver. Например, если ввести в поле символ «3» и во всплывающем меню выбрать пункт «Символы табуляции», то код, создаваемый в Dreamweaver, будет иметь отступ в три символа табуляции на каждый уровень отступа.
Размер шага табуляции.
Определяет количество символов, составляющих шаг табуляции при отображении в представлении «Код». Так, если в поле «Размер шага табуляции» введено значение «4», то каждый символ табуляции будет отображаться в представлении «Код» как последовательность из четырех пробелов.
 Если кроме этого параметру «Отступ с» присвоено значение «3 символа табуляции», тогда для кода, создаваемого в Dreamweaver, формируется отступ в три символа табуляции на каждый уровень отступа, что при отображении в представлении «Код» составит последовательность из двенадцати пробелов.
Если кроме этого параметру «Отступ с» присвоено значение «3 символа табуляции», тогда для кода, создаваемого в Dreamweaver, формируется отступ в три символа табуляции на каждый уровень отступа, что при отображении в представлении «Код» составит последовательность из двенадцати пробелов.Dreamweaver формирует отступы либо с помощью пробелов, либо с помощью символов табуляции. При вставке кода программа не превращает последовательность пробелов в символ табуляции.
Emmet.
Выберите этот параметр, если планируется использовать сокращения Emmet в процессе написания кода. Этот параметр гарантирует, что при нажатии клавиши Tab приложение Dreamweaver преобразует сокращение Emmet в полный код HTML или CSS. Дополнительные сведения об использовании Emmet см. в разделе Использование набора инструментов Emmet с Dreamweaver.
Тип разрывов строк.
Указывает тип удаленного сервера (Windows, Macintosh или Unix), на котором размещен удаленный сайт.
 Корректное отображение исходного кода HTML при просмотре на удаленном сервере обеспечивается правильным выбором типа символа разрыва строки. Этот параметр полезен также при работе с внешним текстовым редактором, который распознает лишь определенные типы символов разрыва строки. Например, следует применять символы CR LF (Windows), если в качестве внешнего редактора используется программа Notepad, и символ CR (Macintosh), если в качестве внешнего редактора используется программа Simple Text.
Корректное отображение исходного кода HTML при просмотре на удаленном сервере обеспечивается правильным выбором типа символа разрыва строки. Этот параметр полезен также при работе с внешним текстовым редактором, который распознает лишь определенные типы символов разрыва строки. Например, следует применять символы CR LF (Windows), если в качестве внешнего редактора используется программа Notepad, и символ CR (Macintosh), если в качестве внешнего редактора используется программа Simple Text.Для серверов, подключение к которым осуществляется по протоколу FTP, этот параметр применяется только в двоичном режиме передачи. При использовании режима передачи ASCII Dreamweaver игнорирует данный параметр. Если файлы загружаются в режиме ASCII, Dreamweaver вставляет символы разрывов строк в зависимости от операционной системы компьютера. При передаче файлов в режиме ASCII используются символы разрывов строк CR LF.
Тег TD: не включать разрыв внутри тега TD.
Устраняет проблему визуализации, возникающую при использовании некоторых браузеров ранних версий в ситуациях, когда пробел или символ разрыва строки следует непосредственно после тега <td> или непосредственно перед тегом </td>.
 При выборе данного параметра Dreamweaver не использует символов разрыва строки после тега <td> или перед тегом </td>, даже если форматирование в библиотеке тегов предусматривает использование символов разрыва строк в этих местах.
При выборе данного параметра Dreamweaver не использует символов разрыва строки после тега <td> или перед тегом </td>, даже если форматирование в библиотеке тегов предусматривает использование символов разрыва строк в этих местах.Расширенное форматирование.
Позволяет задавать параметры форматирования для отдельных тегов и атрибутов в редакторе библиотеки тегов.
Символ разделителя
(только в японской версии). Позволяет выбирать символ или символ пробела Zenkaku для кода HTML. Разделители, выбранные в данном параметре, будут использоваться для отображения пустых тегов при создании таблиц и при выборе для страниц с кодом на японском языке, где включен параметр «Разрешить несколько последовательных пробелов».
Минимальный размер свертывания кода.
Размер свертывания кода по умолчанию — две строки. При настройках по умолчанию все фрагменты кода, которые содержат по крайней мере две строки кода, сворачиваются.
 Фрагменты кода, содержащие менее двух строк, можно свернуть только путем выбора кода. Дополнительные сведения о свертывании кода см. в разделе Свертывание и развертывание кода.
Фрагменты кода, содержащие менее двух строк, можно свернуть только путем выбора кода. Дополнительные сведения о свертывании кода см. в разделе Свертывание и развертывание кода.
С помощью параметров исправления кода можно указать, каким образом код в Dreamweaver будет изменяться при открытии документов, при выполнении операций копирования и вставки элементов форм, а также при вводе значений атрибутов и URL-адресов с помощью таких инструментов, как инспектор свойств. Эти параметры не действуют при редактировании кода HTML или сценариев в представлении «Код».
При отключении функций исправления в окне «Документ» для HTML отображаются элементы разметки с ошибками, которые были бы исправлены с помощью этих функций.
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
В списке категорий слева выберите пункт «Повторный ввод кода».
Задайте любой из следующих параметров.

Исправление некорректно вложенных и незакрытых тегов.
Исправляет перекрывающиеся теги. Например, фрагменту кода <b><i>text</b></i> придается вид <b><i>text</i></b>. При отсутствии закрывающих кавычек или закрывающих скобок этот параметр дополняет недостающие символы.
Переименование элементов формы при вставке.
Исключает возможность дублирования имен объектов формы. Этот параметр включен по умолчанию.
В отличие от других параметров рассматриваемого диалогового окна установок этот параметр применяется только при выполнении операций копирования и вставки элементов формы и не применяется при открытии документа.
Удаление лишних закрывающих тегов.
Удаляет закрывающие теги, не имеющие соответствующих открывающих тегов.
Вывод предупреждений перед исправлением или удалением тегов.

Отображает сводку технически недопустимых элементов HTML, которые программа Dreamweaver попыталась исправить. В сводке отмечается, в каком месте обнаружена проблема (указываются номера строк и столбцов), чтобы пользователь мог найти исправление и добиться правильного отображения.
Никогда не переписывать код: в файлах с расширениями.
Позволяет исключить возможность того, что Dreamweaver будет переписывать код в файлах с указанными расширениями файлов. Этот параметр особенно полезен при работе с файлами, содержащими сторонние теги.
Кодирование знаков <, >, & и " в значениях атрибутов с помощью &.
Следит за тем, чтобы значения атрибутов, вводимые или редактируемые пользователем с помощью таких инструментов Dreamweaver, как инспектор свойств, содержали только допустимые символы. Этот параметр включен по умолчанию.
Этот параметр и следующие параметры не применяются к URL-адресам, вводимым пользователем в представлении «Код».
 Кроме того, их использование не приводит к изменению кода, который уже есть в файлах.
Кроме того, их использование не приводит к изменению кода, который уже есть в файлах.Не кодировать специальные знаки.
Блокирует действия Dreamweaver, направленные на изменение URL-адресов, с тем, чтобы в адресах содержались только допустимые символы. Этот параметр включен по умолчанию.
Кодирование специальных символов в URL-адресах с помощью &#.
Следит за тем, чтобы при вводе и редактировании URL-адресов с помощью таких инструментов Dreamweaver, как инспектор свойств, эти URL-адреса содержали только допустимые символы.
Кодирование специальных символов в URL-адресах с помощью %.
Действует так же, как и предыдущий параметр, однако использует другой метод кодирования специальных символов. Возможно, этот метод (предполагающий использования знака «%») больше подходит для работы с ранними версиями браузеров, но он не дает столь же удовлетворительных результатов, если в тексте встречаются символы некоторых языков.

Используйте параметры подсказок по коду, чтобы настроить принцип работы подсказок по коду.
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
В разделе категории слева выберите пункт «Подсказки по коду».
Задайте любой из следующих параметров.
Закрыть теги.
Укажите, каким образом приложение Dreamweaver должно закрывать теги.
- После ввода «</» —
- После ввода «>» открытого тега — выберите этот параметр, если требуется, чтобы программа Dreamweaver автоматически добавляла закрывающий тег после закрытия открывающего тега.
- Никогда — установите этот параметр, если не требуется, чтобы программа Dreamweaver автоматически добавляла закрывающие теги.
Включение подсказок по коду.
Выберите этот параметр для включения или отключения подсказок по коду и функции автозавершения кода в Dreamweaver.
 Дополнительные сведения о функциях подсказок по коду и автозавершения кода в Dreamweaver см. в разделе Подсказки по коду и автозавершение кода.
Дополнительные сведения о функциях подсказок по коду и автозавершения кода в Dreamweaver см. в разделе Подсказки по коду и автозавершение кода.Включить подсказки с описанием.
Выберите этот параметр, чтобы включить отображение описаний вместе с подсказками по коду. Эти описания предоставляют дополнительную информацию о написанном коде.
Автодобавление скобок Если функция включена, то закрывающая скобка автоматически добавляется после ввода пользователем открывающей скобки. Если функция выключена, то закрывающая скобка не будет добавляться после ввода пользователем открывающей скобки. Применяется ко всем типам скобок и всем типам файлов (HTML, php, css, js).
Автодобавление кавычек Если функция включена, то закрывающая кавычка автоматически добавляется после ввода пользователем открывающей кавычки. Если функция выключена, то закрывающая кавычка не будет добавляться после ввода пользователем открывающей кавычки.
 Применяется как к одинарным и двойным кавычкам, так и ко всем типам файлов (HTML, php, css, js).
Применяется как к одинарным и двойным кавычкам, так и ко всем типам файлов (HTML, php, css, js).
Для включения или отключения автоматического закрытия скобок и кавычек необходимо выполнить следующие действия.
Откройте файл brackets.json, находящийся в следующей папке:
- Win: %appdata%\Adobe\Dreamweaver CC 2018\en_US\Configuration\Brackets\
- Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2018/en_US/Configuration/Brackets/
Чтобы отключить автоматическое закрытие квадратных и круглых скобок, установите для параметра autoCloseBraces значение false.
Чтобы отключить автоматическую вставку соответствующих кавычек, установите для параметра autoCloseQuotes значение false.
Чтобы включить автоматическое закрытие скобок или вставку соответствующих кавычек, установите для вышеуказанных параметров значения true.
Задание настроек для автозавершения кода в DreamweaverСохраните файл .
 json и запустите Dreamweaver.
json и запустите Dreamweaver.
Можно настроить среду разработки кода PHP, в которой требуется работать. Это можно сделать с учетом особенностей отдельных сайтов, над которыми вы работаете, или на общих основаниях для всех файлов PHP, сохраненных за пределами сайтов Dreamweaver.
Приложение Dreamweaver настраивает подсказки по коду и проверки с linting-анализом кода для выбранной версии языка PHP.
Чтобы настроить параметры версии кода PHP для файлов, не зависящих от конкретного сайта, выполните следующие действия.
Выберите меню Правка > Настройки (Windows) или Dreamweaver > Настройки (Macintosh).
В списке категорий слева задайте PHP.
Выберите версию PHP в раскрывающемся списке Версия PHP и нажмите кнопку Применить.
Чтобы установить версию PHP для конкретного сайта, выполните следующие действия.
В разделе Дополнительные настройки диалогового окна «Настройка сайта» выберите PHP.

Выберите версию PHP в раскрывающемся списке Версия PHP и нажмите кнопку Сохранить.
Настройка параметров PHP в зависимости от конкретного сайта
Можно выбрать цветовую тему в соответствии с настроенными параметрами при запуске Dreamweaver. Можно также изменить эту настройку в любое время.
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
В списке категорий слева выберите «Интерфейс».
Выберите тему из списка цветовых тем.
После настройки темы интерфейса задайте тему кода.
Можно выбрать светлую или темную тему кода.
Нажмите кнопку «Применить», чтобы сохранить изменения.
Можно дополнительно настроить цвета кода в соответствии со своими потребностями. Дополнительные сведения см. в разделе Настройка цветового оформления кода.
Вы можете указать внешний редактор, который следует применять для работы с файлами, имеющими указанные расширения. Например, для работы с файлами JavaScript (JS) можно использовать такой текстовый редактор, как BBEdit, Notepad или TextEdit из пакета Dreamweaver.
Например, для работы с файлами JavaScript (JS) можно использовать такой текстовый редактор, как BBEdit, Notepad или TextEdit из пакета Dreamweaver.
Для работы с файлами, имеющими различные расширения, можно назначать различные внешние редакторы.
В меню «Правка» выберите пункт «Настройки».
В списке категорий слева выберите пункт «Типы файлов и редакторы», установите параметры и нажмите кнопку «ОК».
Открыть в представлении кода.
Указывает расширения файлов, которые автоматически открываются в Dreamweaver в представлении кода.
Повторная загрузка измененных файлов.
Определяет поведение в случае наличия изменений, обнаруженных программой Dreamweaver, которые были внесены внешней программой.
Сохранять при запуске.
Определяет варианты сохранения в программе Dreamweaver: всегда сохранять текущий документ перед запуском редактора, никогда не сохранять документ или спрашивать пользователя о том, следует ли сохранять документ всякий раз при запуске внешнего редактора.

Fireworks.
Можно соединить Fireworks с Dreamweaver, указав здесь путь к приложению.
Справки по другим продуктам
- Просмотр кода
- Очистка файлов HTML, созданных в Microsoft Word
- Редактирование библиотек, тегов и атрибутов
- Просмотр интерактивного кода
- Открытие файлов в представлении «Код» по умолчанию
обзор, настройка, преимущества / Skillbox Media
— Ты сейчас программируешь в VS Code. Расскажи, как ты выбирала текстовый редактор и чем пользовалась раньше?
— Четыре года я писала код в Notepad++, пока не начала получать постоянные заказы на комплексную разработку проектов — настраивала сайты на WordPress под индивидуальный дизайн, где нужно работать с большим количеством папок и файлов.
В Notepad++ меня не устраивало представление дерева файлов. Было неудобно перемещаться между частями объёмного проекта, а также создавать и редактировать сразу несколько объектов. Я не хотела терять скорость из-за проблемной навигации и решила подыскать новый редактор — посмотрела несколько обзоров на YouTube, попробовала VS Code и осталась довольна выбором.
Было неудобно перемещаться между частями объёмного проекта, а также создавать и редактировать сразу несколько объектов. Я не хотела терять скорость из-за проблемной навигации и решила подыскать новый редактор — посмотрела несколько обзоров на YouTube, попробовала VS Code и осталась довольна выбором.
— Что нравится в VS Code?
— Начнём с того, что VS Code — это бесплатный редактор с множеством возможностей для кастомизации. Мне нравится стандартная цветовая схема и настройки по умолчанию. К тому же внешний вид легко изменить — для этого можно поэкспериментировать с базовыми настройками или подобрать оформление через магазин плагинов: есть масса бесплатных вариантов почти на любой вкус.
Внешний вид редактора VS Code Валентины Дикой. Тема: Dark+ (default dark). Шрифты: Menlo, Monaco, Courier New, Monospace. Размер шрифтов: 20. Скриншот: предоставлен Валентиной ДикойСледующий пункт — поддержка сообщества Microsoft. Во-первых, пользуясь VS Code я вряд ли попаду в ситуацию, когда внешний разработчик прекратит поддержку важного для меня расширения и у этого инструмента не будет альтернативы. Во-вторых, если я столкнусь с какой-то проблемой, скорее всего, её уже кто-то решил. Мне остаётся только загуглить ответ, найти объяснение и продолжить работу. В третьих, в интернете полно подробных обучающих материалов и ответов на все вопросы, которые могут возникнуть у новичка — есть инструкции и видео на русском языке. Для менее популярных инструментов информацию найти сложнее.
Во-первых, пользуясь VS Code я вряд ли попаду в ситуацию, когда внешний разработчик прекратит поддержку важного для меня расширения и у этого инструмента не будет альтернативы. Во-вторых, если я столкнусь с какой-то проблемой, скорее всего, её уже кто-то решил. Мне остаётся только загуглить ответ, найти объяснение и продолжить работу. В третьих, в интернете полно подробных обучающих материалов и ответов на все вопросы, которые могут возникнуть у новичка — есть инструкции и видео на русском языке. Для менее популярных инструментов информацию найти сложнее.
Если говорить об удобстве, то я получила редактор с классной навигацией, где в одну рабочую область помещается структура любого проекта — все файлы перед глазами и не нужно ничего дополнительно открывать. Это увеличивает мою продуктивность.
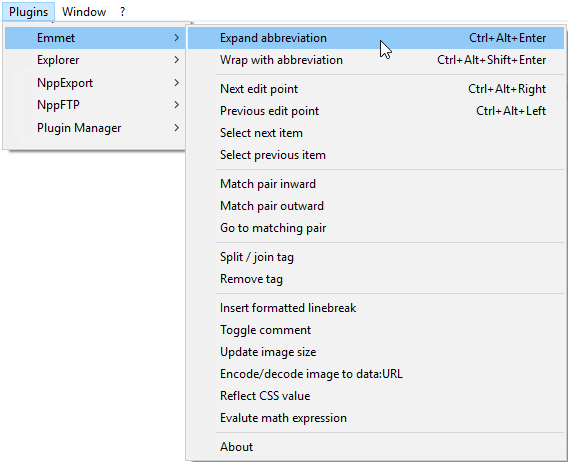
Ещё мне нравится плагин Emmet, который встроен в VS Code по умолчанию. С ним я могу быстрее писать код за счёт добавления коротких команд. Например, если я наберу «! + Enter», то сразу получу каркас HTML-документа — мне не нужно запоминать длинный шаблон, откуда-то его копировать или прописывать вручную. Аналогичные команды есть для большинства действий, которые нужны для вёрстки.
Например, если я наберу «! + Enter», то сразу получу каркас HTML-документа — мне не нужно запоминать длинный шаблон, откуда-то его копировать или прописывать вручную. Аналогичные команды есть для большинства действий, которые нужны для вёрстки.
— Можешь показать, как ты пользуешься VS Code?
— Давай возьмём тестовый проект и попробуем натянуть HTML-шаблон на WordPress. Пройдёмся по основным этапам:
- Создаём файл шаблона для вывода категории записей в WordPress.
- Берём зарезервированную в WordPress функцию get_header, обращаемся к файлу header.php и получаем данные для каждого шаблона страницы.
- Запускаем цикл вывода контента с сайта с помощью команды have_post.
- Переносим вёрстку из готового HTML-файла и с помощью PHP-запросов добавляем название статьи, описание, картинку и прочую информацию.

Если вы не знакомы с WordPress и не поняли ничего из перечисленного — сейчас это не важно. Посмотрите видео, где весь процесс показан вживую. Понаблюдайте и, не вдаваясь в детали, обратите внимание на готовые конструкции, которые предлагает VS Code в процессе вёрстки. Программа подсказывает, что и когда нужно выполнить.
— Какими плагинами пользуешься?
— Для большинства задач мне хватает стандартных настроек редактора, поэтому дополнительных плагинов у меня немного. Я пользуюсь только необходимыми инструментами, которые можно бесплатно скачать из репозитория VS Code.
Russian Language Pack for Visual Studio Code. Плагин русифицирует интерфейс программы и помогает тем, у кого не очень с английским. Я его поставила, когда знакомилась с VS Code, но сейчас почти не использую — выполняю большинство команд через терминал или горячие клавиши и не смотрю, как они называются.
Live Server. Плагин создаёт локальный сервер, на котором удобно просматривать промежуточные результаты работы. Например, если я редактирую HTML-файл, то на отдельной странице могу просматривать внесённые изменения. Добавила картинку или новый блок текста — сервер автоматически всё отображает и мне не нужно переходить между разными браузерами, кликая на перезагрузку каждой страницы.
WordPress Snippets. Этот плагин ускоряет написание кода за счёт добавления готовых конструкций, скриптов, классов и блоков кода из WordPress. Работает так: я начинаю писать название какой-то команды, получаю скелет кода и дополняю его нужными данными. Помогает меньше обращаться к техдокументации по WordPress.
Auto Complete Tag. Плагин автоматически закрывает и переименовывает теги в HTML-, JavaScript- и React-файлах. Например, если вместо открывающего тега <p> я напишу <h2>, то плагин изменит закрывающий тег — уберёт </p> и поставит </h2>.
PHP Debug. Это отладчик кода, который помогает находить и исправлять ошибки в синтаксисе или логике программы. Плагин подсвечивает разные функции, выводит подсказки, расставляет метки для точек остановки и содержит множество других опций для форматирования PHP-файла. Отладка нужна в любом серьёзном проекте.
Плагины для VS Code: подборка Валентины Дикой. Скриншот: предоставлен Валентиной Дикой— Расскажи про горячие клавиши: какими пользуешься и как запоминаешь?
— Горячие клавиши — незаменимый инструмент WordPress-разработчика, и я не представляю, как раньше обходилась без них. Не буду перечислять все свои комбинации, поскольку многим читателям они могут не подойти. Чтобы работа с горячими клавишами была эффективной, необходимо самостоятельно определить, какие частые команды вы хотите выполнять без мышки. Поэтому я перечислю несколько стандартных популярных сочетаний для управления VS Code.
| Сочетание клавиш | Действие |
|---|---|
| Ctrl + Shift + Tab | Перемещение по вкладкам в текущей истории |
| Ctrl + / | Комментирование |
| Ctrl + F | Поиск |
| Ctrl + S | Сохранить файл |
| Ctrl + D | Последовательно выделить идентичные элементы |
| Ctrl + P | Быстро перейти к любому файлу в проекте |
| Ctrl + Shift + P | Открыть палитру всех команд редактора |
| Alt + Shift + I | Добавить курсор после каждой выделенной строки |
| Ctrl + Shift + L | Выбрать все совпадения |
| Ctrl + K + M | Установить тип файла для нового документа |
| Ctrl + Shift + N | Создать новое окно в редакторе |
| Ctrl + N | Создать новый файл |
| Ctrl + G | Перейти к указанной строке или колонке |
| Ctrl + K + Ctrl + F | Форматировать выделенный фрагмент |
| Shift + Alt + F | Форматировать весь документ |
| Ctrl + [/ Ctrl +] | Уменьшить или увеличить отступ в коде |
| Alt + ↑ / Alt + ↓ | Перенести строку вверх или вниз |
| Shift + Alt + ↑ / Shift +Alt + ↓ | Скопировать строку вверх или вниз |
| Ctrl + ← / Ctrl + → | Перенести курсор на одно слово влево или вправо |
| Ctrl + Shift + F | Запустить глобальный поиск по файлам |
Если среди всего списка горячих клавиш в VS Code не найдётся нужной комбинации, то вы можете назначить её самостоятельно:
- В левом нижнем углу редактора выберите раздел «Настройки» и перейдите в подраздел «Сочетание клавиш».
 Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию.
Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию. - Вбейте в строку поиска команду, которую вы ищете. Если под неё нет горячих клавиш — добавьте. Выбрать можно любую незанятую комбинацию.
- Если под нужную команду есть горячие клавиши и они вас не устраивают — в пару кликов измените настройки и сделайте так, как удобно. Например, если вы часто пользуетесь глобальным поиском по файлам и вместо Ctrl + Shift + F нажимаете Ctrl + Shift + G — измените сочетание и работайте с комфортом.
Чтобы не запутаться в комбинациях — рекомендую бесплатную программу Anki, которая помогает запоминать информацию с помощью флеш-карточек. Если записывать по одной горячей клавише в день и не забывать про повторение, то примерно через полгода реально выучить все команды VS Code. Однако если кому-то не нравится софт, — старые добрые стикеры ещё никто не отменял.
👉 Что такое флеш-карточки и как ими пользоваться?
Флэш-карточки — это инструмент для ускоренного запоминания информации. Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вопрос: что делает комбинации «Shift + Alt + ↑» в VS Code?
Ответ: эта горячая клавиша копирует строку вверх.
Чтобы не забывать выученное, работу с флэш-карточками принято комбинировать с техникой интервальных повторений. Суть: вы через разные периоды повторяете свои горячие клавиши и оцениваете, насколько легко получилось их вспомнить. Чем лучше вы помните карточку, тем реже её нужно повторять и наоборот.
В программе Anki функция интервального повторения встроена по-умолчанию. Если вы будете делать флэш-карточки из картона — почитайте про Систему Лейтнера.
— Какие у VS Code недостатки?
— Я использую VS Code для работы с WordPress и изучения React. Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Ещё я слышала, что VS Code — прожорливая программа, которая отнимает много ресурсов ПК. Я с этим не соглашусь: если устанавливать только нужные плагины и расширения, то среднего по мощности компьютера будет достаточно для работы.
— Планируешь ли переходить на другую IDE?
— Нет. VS Code — это фантастический инструмент для вёрстки сайтов, который меня полностью устраивает. Давно на одном из форумов я читала ветку про оптимизацию работы программиста и кто-то из пользователей советовал всегда устанавливать продвинутые редакторы кода. В тот момент у меня был Notepad++ и я даже не думала его менять — не вижу смысла отказываться от привычного, проверенного инструмента.
Если бы между Notepad++ и VS Code не было разницы, я бы никуда не переходила. Для меня смена IDE означает трату времени на обучение и запоминание нужных функций — какое-то время я медленнее работаю и теряю в продуктивности. Поэтому к вопросу выбора нового редактора я вернусь только в том случае, если VS Code в чём-то перестанет меня устраивать. И тогда, наверное, попробую освоить PhpStorm.
Текстовые редакторы:
- VS Code: инсталлятор, документация.
- Notepad++: инсталлятор, документация.
Оформление:
- Настройка цветовых тем для VS Code.
- Большая подборка светлых, тёмных и трендовых тем.
Плагины:
- Russian Language Pack for Visual Studio Code: инсталлятор, документация;
- Live Server: инсталлятор, документация.

- WordPress Snippets: инсталлятор, документация.
- Auto Complete Tag: инсталлятор, документация.
- PHP Debug: инсталлятор, документация.
Горячие клавиши:
- Статья в Skillbox Media «Горячие клавиши в VS Code».
- Шпаргалка с горячими клавишами в VS Code.
- Плагин Emmet: инсталлятор, документация, обзорная статья.
- Флеш-карты для запоминания Anki: инсталлятор, документация.
- Статья про систему Лейтнера в «Википедии».
Статьи про VS Code в Skillbox Media:
- «Быстрая вёрстка: какие инструменты использовать и каких правил придерживаться».
- «Инструкция: заливаем проект на GitHub без командной строки».

Emmet перестал работать с файлами CSS в VS Code
Задавать вопрос
спросил
Изменено 5 месяцев назад
Просмотрено 669 раз
Раньше я все время писал CSS с помощью emmet. Он перестал работать внезапно.
На изображении ниже видно, что emmet перестал давать предложения, когда я набираю m0 . Раньше он давал раскрывающийся список, показывающий margin: 0; Эммет Аббревиатура Но сейчас это не отображается. Я пробовал много ответов из Stackoverflow, но, к сожалению, ничто не решает проблему для меня. Было бы неплохо, если бы кто-нибудь помог мне разобраться в этом.
Settings.json
{
"emmet. excludeLanguages": [
"уценка"
],
"emmet.includeLanguages": {
},
"emmet.optimizeStylesheetParsing": правда,
"emmet.preferences": {},
"emmet.showAbbreviationSuggestions": правда,
"emmet.syntaxProfiles": {},
"emmet.triggerExpansionOnTab": правда,
"emmet.variables": {},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
"emmet.showSuggestionsAsSnippets": правда,
"tailwindCSS.emmetCompletions": правда
}
excludeLanguages": [
"уценка"
],
"emmet.includeLanguages": {
},
"emmet.optimizeStylesheetParsing": правда,
"emmet.preferences": {},
"emmet.showAbbreviationSuggestions": правда,
"emmet.syntaxProfiles": {},
"emmet.triggerExpansionOnTab": правда,
"emmet.variables": {},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
"emmet.showSuggestionsAsSnippets": правда,
"tailwindCSS.emmetCompletions": правда
}
- css
- visual-studio-code
- vscode-settings
- emmet
3
Если ничего из этого не работает, проверьте ассоциацию файлов, должно быть CSS.
На скриншоте вы можете видеть нижнюю панель и выбранный CSS, если вы не нажимаете на него и связываете файлы .css с CSS.
Сбросьте ваш settings.json до минимума, например:
{
"emmet. showExpandedAbbreviation": "всегда"
}
showExpandedAbbreviation": "всегда"
}
Проверьте, работает ли он, и измените конфигурацию по своему усмотрению. Прочтите документы для получения дополнительной информации.
1
(или любой другой установленный автозаполнение).
затем добавить
затем добавьте "emmet.showExpandedAbbreviation": "всегда"
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
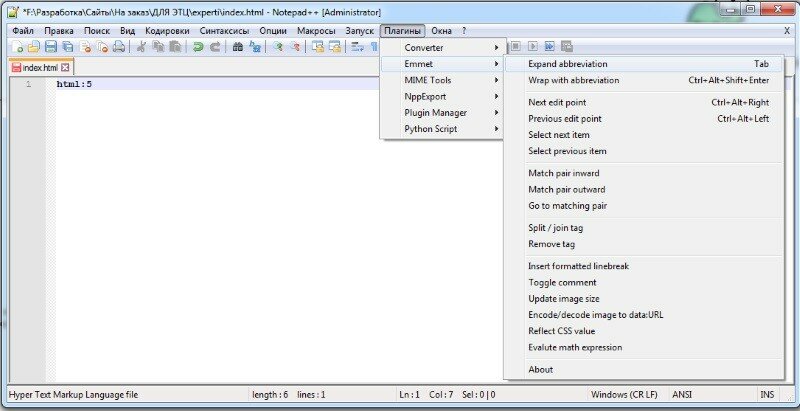
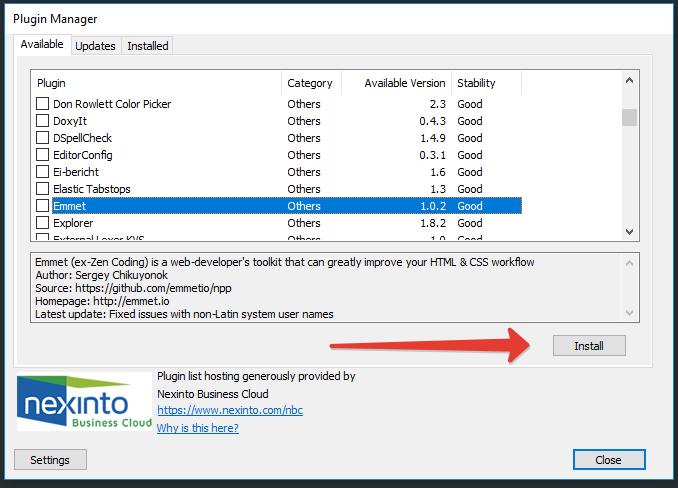
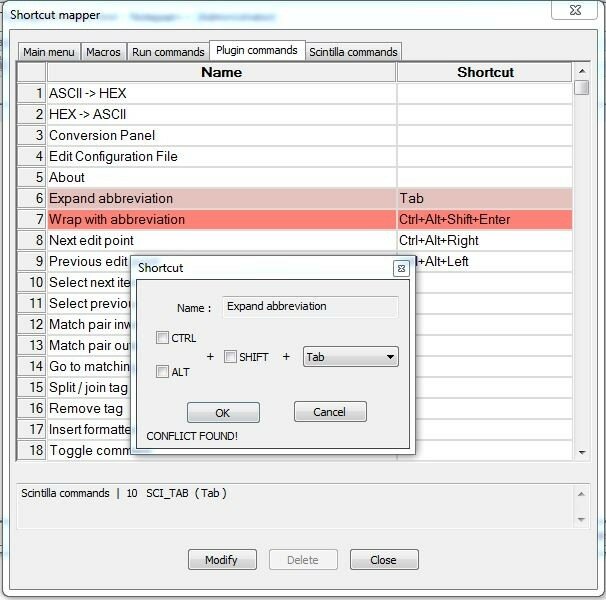
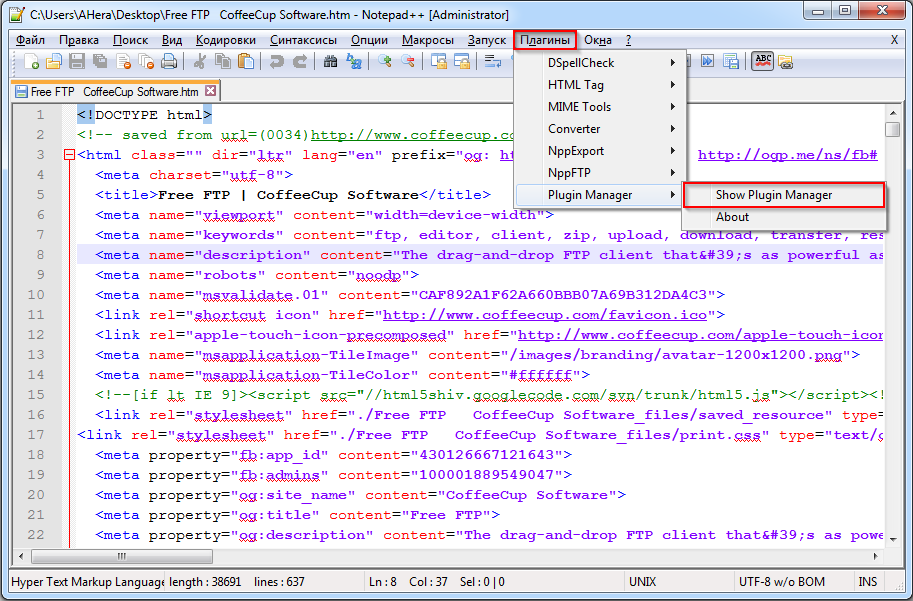
Установка подключаемого модуля Emmet в Блокноте
Источник: Интернет
Автор: ПользовательТеги python script
notepad++ Установить плагин Emmet notepad++ Emmet Python Script Метод/Шаг
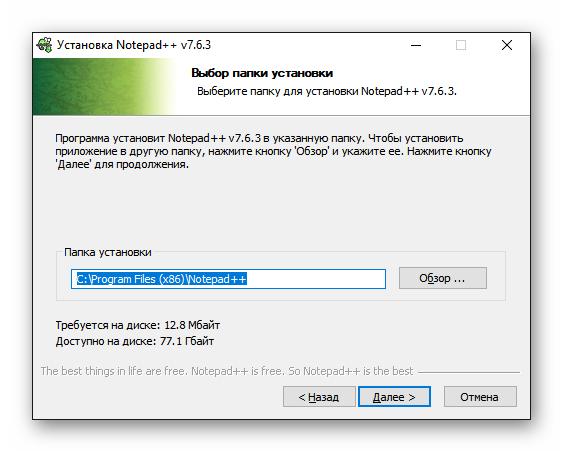
В первую очередь конечно стоит скачать notepad++, без него ваш плагин не установить AH. Генерал Директ Байду
notepad++, Baidu рекомендовать это очень полезно. notepad++ является открытым исходным кодом, никто не может беспокоиться об использовании проблем в процессе.
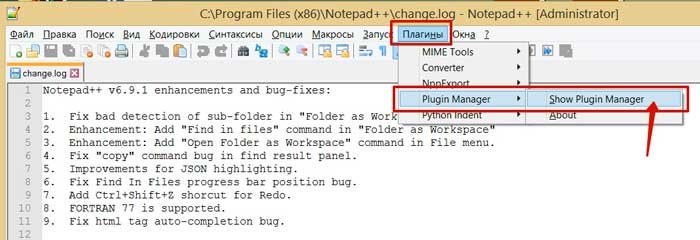
Установите подключаемый модуль Emmet, это, как правило, также относительно просто, это установка загруженных файлов в каталог notepad++ ниже, чем могут быть подключаемые модули. Так что плагин Emmet, даже если он установлен, заново откройте блокнот++, под плагином его можно увидеть. Конечно, даже если вы его видите, он не работает, когда вы хотите его использовать. Затем вам нужно установить скрипт Python.
Конечно, даже если вы его видите, он не работает, когда вы хотите его использовать. Затем вам нужно установить скрипт Python.
Http://www.jb51.net/softs/439213.html
Установите Python Script, он самый хлопотный, одна ключевая вещь, я прошел много обходных путей, чтобы успешно установить. Сначала я думал поставить плагин прямо под плагинами. Но когда я запустил notepad++, я обнаружил ошибку. Меня это угнетает, ощущение, что я добьюсь успеха. Начну с точки.
Одним из загруженных файлов является pythonscript_1.0.8.0.msi (удобнее напрямую нажать «Установить в каталог установки Блокнота») в этом формате. На этот раз вам нужно разархивировать (щелчок правой кнопкой мыши Распаковать в текущую папку, все в порядке), извлечь папку, как показано на рисунке. Что нам нужно, так это Pythonscript внутри этой папки. Четыре файла внутри красной рамки находятся в центре внимания, остальные можно игнорировать без них.
Затем скопируйте файл Python27.dll в корневой каталог установочного каталога notepad++.


 Новая строка кода имеет тот же уровень отступа, что и предыдущая строка. Сведения об изменении величины отступа см. в подразделе о параметре «Размер шага табуляции» раздела Изменение формата кода.
Новая строка кода имеет тот же уровень отступа, что и предыдущая строка. Сведения об изменении величины отступа см. в подразделе о параметре «Размер шага табуляции» раздела Изменение формата кода.
 Если кроме этого параметру «Отступ с» присвоено значение «3 символа табуляции», тогда для кода, создаваемого в Dreamweaver, формируется отступ в три символа табуляции на каждый уровень отступа, что при отображении в представлении «Код» составит последовательность из двенадцати пробелов.
Если кроме этого параметру «Отступ с» присвоено значение «3 символа табуляции», тогда для кода, создаваемого в Dreamweaver, формируется отступ в три символа табуляции на каждый уровень отступа, что при отображении в представлении «Код» составит последовательность из двенадцати пробелов. Корректное отображение исходного кода HTML при просмотре на удаленном сервере обеспечивается правильным выбором типа символа разрыва строки. Этот параметр полезен также при работе с внешним текстовым редактором, который распознает лишь определенные типы символов разрыва строки. Например, следует применять символы CR LF (Windows), если в качестве внешнего редактора используется программа Notepad, и символ CR (Macintosh), если в качестве внешнего редактора используется программа Simple Text.
Корректное отображение исходного кода HTML при просмотре на удаленном сервере обеспечивается правильным выбором типа символа разрыва строки. Этот параметр полезен также при работе с внешним текстовым редактором, который распознает лишь определенные типы символов разрыва строки. Например, следует применять символы CR LF (Windows), если в качестве внешнего редактора используется программа Notepad, и символ CR (Macintosh), если в качестве внешнего редактора используется программа Simple Text. При выборе данного параметра Dreamweaver не использует символов разрыва строки после тега <td> или перед тегом </td>, даже если форматирование в библиотеке тегов предусматривает использование символов разрыва строк в этих местах.
При выборе данного параметра Dreamweaver не использует символов разрыва строки после тега <td> или перед тегом </td>, даже если форматирование в библиотеке тегов предусматривает использование символов разрыва строк в этих местах. Фрагменты кода, содержащие менее двух строк, можно свернуть только путем выбора кода. Дополнительные сведения о свертывании кода см. в разделе Свертывание и развертывание кода.
Фрагменты кода, содержащие менее двух строк, можно свернуть только путем выбора кода. Дополнительные сведения о свертывании кода см. в разделе Свертывание и развертывание кода.

 Кроме того, их использование не приводит к изменению кода, который уже есть в файлах.
Кроме того, их использование не приводит к изменению кода, который уже есть в файлах.
 Дополнительные сведения о функциях подсказок по коду и автозавершения кода в Dreamweaver см. в разделе Подсказки по коду и автозавершение кода.
Дополнительные сведения о функциях подсказок по коду и автозавершения кода в Dreamweaver см. в разделе Подсказки по коду и автозавершение кода. Применяется как к одинарным и двойным кавычкам, так и ко всем типам файлов (HTML, php, css, js).
Применяется как к одинарным и двойным кавычкам, так и ко всем типам файлов (HTML, php, css, js). json и запустите Dreamweaver.
json и запустите Dreamweaver.


 Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию.
Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию.

 excludeLanguages": [
"уценка"
],
"emmet.includeLanguages": {
},
"emmet.optimizeStylesheetParsing": правда,
"emmet.preferences": {},
"emmet.showAbbreviationSuggestions": правда,
"emmet.syntaxProfiles": {},
"emmet.triggerExpansionOnTab": правда,
"emmet.variables": {},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
"emmet.showSuggestionsAsSnippets": правда,
"tailwindCSS.emmetCompletions": правда
}
excludeLanguages": [
"уценка"
],
"emmet.includeLanguages": {
},
"emmet.optimizeStylesheetParsing": правда,
"emmet.preferences": {},
"emmet.showAbbreviationSuggestions": правда,
"emmet.syntaxProfiles": {},
"emmet.triggerExpansionOnTab": правда,
"emmet.variables": {},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
"emmet.showSuggestionsAsSnippets": правда,
"tailwindCSS.emmetCompletions": правда
}
 showExpandedAbbreviation": "всегда"
}
showExpandedAbbreviation": "всегда"
}