Emmet в Notepad++. Установка и настройка
Если вы уже начали писать проекты на html то пора вам ознакомиться с техниками ускорения написания кода, типа Zen Coding или Emmet. Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
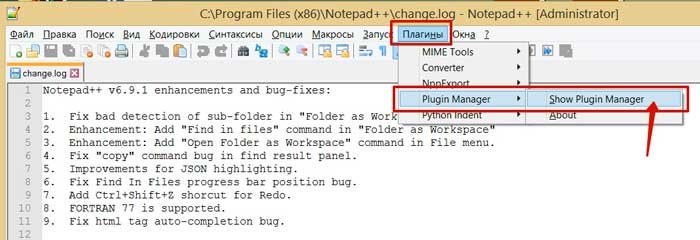
Для начала давайте установим плагин Emmet для Notepad++. Откройте Notepad++ и перейдите в Плагины → Plugin Manager → Show Plugin Manager. Найдите Emmet и установите его. При установке плагин потребует от вас установки Python script. Согласитесь на установку. А теперь внимание! Та версия Python script которая тянеться из репозитария устарела и не позволяет использовать Emmet, выдавая ошибку «unknown exception» и «Python Script Plugin did not accept the script». Как это исправить? Просто скачайте python script. Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
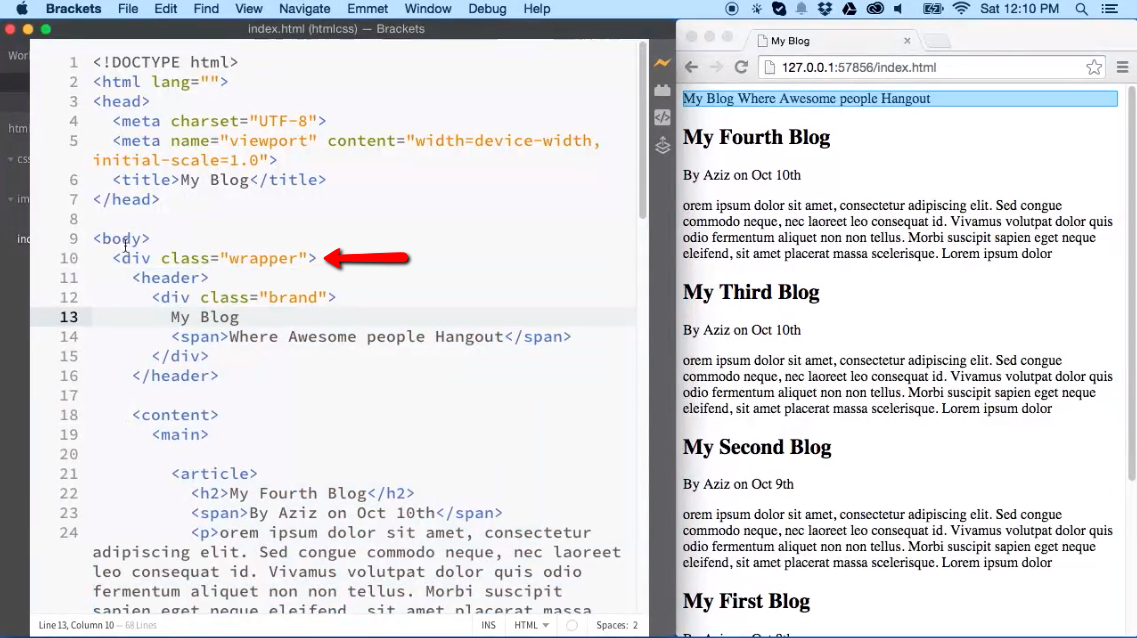
Читайте также как установить Emmet и другие плагины в Brackets
Принципы работы с Emmet
Принцип работы простой — вы пишете сокращенную формулу, после чего выбираете опцию Expand Abbreviation (Ctrl+Alt+Enter).
Давайте попробуем. Откроем новый документ и наберем html:5 после чего нажмем Ctrl+Alt+Enter. Итак, было:
html:5
html:5 |
Стало:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 |
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Таким образом, плагин Emmet, разворачивает код и дополняет его. Давайте ознакомимся с наиболее распространенными сокращениями.
Давайте ознакомимся с наиболее распространенными сокращениями.
Для создания любого элемента с id используйте синтаксис p#yy. Где p — элемент, yy — id элемента. Для класса — p.yy.
Развернется в:
<p></p>
<p></p> |
Также можно комбинировать ввод id и класса. Для этого используется запись p.class#id
Для добавления атрибутов используйте синтаксис p[title=»hello»]. Данный текст развернется в:
<p title=»hello»></p>
<p title=»hello»></p> |
Как вы уже догадались, для добавления любого элемента необходимо просто набрать его имя: div, p, h2.
Если необходимо добавить содержимое элемента, то этом можно сделать с помощью фигурных скобок. Так код h2{Привет} преобразуется в:
<h2>Привет</h2>
<h2>Привет</h2> |
Для вложенных элементов используется селектор: <
Конструкция div>p>span преобразуется в :
<div> <p><span></span></p> </div>
<div> <p><span></span></p> </div> |
Для генерации двух элементов на одном уровне необходимо применять знак +.
<div></div> <p></p>
<div></div> <p></p> |
Довольно простая логика, согласны?
Больше всего я не люблю вводить списки. Скучно, долго и нудно. Особенно если эти списки содержат гипессылки. Раньше я набирал одну строку списка и копировал нужное количество раз. Теперь все стало намного проще: ul>li*3>a[href=»#» title=»»]
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul>
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul> |
Таким образом, модификатор *3 продублировал строку 3 раза.
Описанных выше опций хватает для написания любого сложного HTML кода.
Хорошая шпаргалка по написанию кода с помощью Emmet здесь и здесь
emmet notepad не работает — Все о Windows 10
Emmet — это скорость набора тегов для веб-верстальщиков. сокращенные команды+определенная клавиша и страница может быть заполнена. давайте настроим emmet для текстового редактора notepad++
Сразу небольшое отвлечение, до недавнего времени я страдал от того, что emmet попросту не работал в моем notepad++ и меня это очень сильно коробило и вот сегодня я разобрался, оказывается причина была в том, что дополнительный плагин — Phyton Script, который нужен для работы Эммета — он либо кривой, либо что-то еще. так вот
Содержание
- Если у вас не работает Emmet
- Настройка Emmet в notepad++
- Примеры
- Более новые статьи:
- Более старые статьи:
- уроки front-end и back-end
- Рубрики
- Принципы работы с Emmet
- Повелитель котов
- Подружить Emmet с новой версией Notepad++
Если у вас не работает Emmet
то качайте вот эту версию тут — просто скачайте и установите как программу и все заработает. .Урааааааааа.
.Урааааааааа.
Настройка Emmet в notepad++
Для настройки нам нужно сделать лишь два действия:
- Заходим сюда «опции->горячие клавиши->Plugin commands» — видим первое Expand Abbreviation — это как раз главная клавиша, вернее сочетание клавиш, нажав их и происходит превращение. Например: набрали div затем нажали это сочетание и вуаля, вот вам и открывающийся и закрывающийся тег. Там по умолчанию стоит сочетание ctrl+alt+enter но оно у многих не работает, да и говорят не удобно, поэтому два раза щелкнув меняем на Alt+Z.
- Далее видим Wrap with Abbreviation — это быстрая вставка кода в текст, удобная оказывается штука. Тут меняем на Alt+ctrl+Z,
Примеры
1. Для простой команды Alt+Z я уже показал, весь список смотрите тут — горячие клавиши Emmet
2. Для Wrap with Abbreviation:
Наберите или скопируйте это:
Главная
Продукты
О нас
Контакты
Далее нажмите Alt+ctrl+Z и всплывет окно и в него вставьте это ul>li*>a и вы увидите волшебство и вы увидите это:
Более новые статьи:- Если вас достали крякозябры в notepad++ то эта статья вам поможет справиться с ними.

«>Крякозябры в notepad++ достали решение проблем с кодировкой — 16/08/2016 08:50
Если не подключается phpStorm + MySQL на вашем компьютере — «локально», тупость, конечно, но бился 30 минут над решением, а оно под носом) и нигде инф …
«>Если не подключается phpStorm + MySQL на вашем компьютере — 04/07/2016 08:01
В notepad++ я долго искал как же мне выставлять пробелы или tab перед строками, прям уже так раздражало, что в sublime это с emmet сразу идет, а тут э …
- Сегодня нам обязательно надо поговорить о кратких командах в emmet.
«>Emmet горячие клавиши — краткие команды — шпаргалка
Так может случиться, что В emmet не работает Tab у редактора Sublime text, и я тоже кучу всего перерыл в интернете, но не нашел. сделал сам. …
«>В emmet не работает Tab — Sublime text
Редактор Sublime text 3 — является прогрессивным решением в сфере редактирования кода. если вы профессионально занимаетесь сайтами, то он вам просто …
уроки front-end и back-end
Рубрики
Если вы уже начали писать проекты на html то пора вам ознакомиться с техниками ускорения написания кода, типа Zen Coding или Emmet. Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
Для начала давайте установим плагин Emmet для Notepad++. Откройте Notepad++ и перейдите в Плагины → Plugin Manager → Show Plugin Manager. Найдите Emmet и установите его. При установке плагин потребует от вас установки Python script. Согласитесь на установку. А теперь внимание! Та версия Python script которая тянеться из репозитария устарела и не позволяет использовать Emmet, выдавая ошибку «unknown exception» и «Python Script Plugin did not accept the script». Как это исправить? Просто скачайте python script . Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Принципы работы с Emmet
Принцип работы простой — вы пишете сокращенную формулу, после чего выбираете опцию Expand Abbreviation (Ctrl+Alt+Enter).
Давайте попробуем. Откроем новый документ и наберем html:5 после чего нажмем Ctrl+Alt+Enter. Итак, было:
Повелитель котов
Подружить Emmet с новой версией Notepad++
Сегодня прилетелело обновление на Notepad++ (v.7.6.6) и неожиданно сломался плагин Emmet. А без него я уже не могу. Сначала я не мог понять, почему не работают горячие клавиши, а потом увидел, что самого плагина нет. Полез разбираться. Оказалось, что с некоторых пор ветка 7.6.6 и выше изменила способ работы с плагинами.
Теперь в меню нет пункта Plugin Manager, вместо него теперь Plugins Admin. Но это полбеды, в новом менеджере не находится нужный плагин. Как я понял, разработчики плагинов должны как-то связаться с автором блокнота, чтобы добавить свой плагин.
Остаётся муторный способ — добавлять вручную. Убил полдня, чтобы разобраться с этими механизмом и пишу сюда на всякий случай, чтобы не забыть самому. Работает только под 32-битную версию, под 64-битную на свой страх и риск, там пока экспериментируют.
Убил полдня, чтобы разобраться с этими механизмом и пишу сюда на всякий случай, чтобы не забыть самому. Работает только под 32-битную версию, под 64-битную на свой страх и риск, там пока экспериментируют.
Итак, шаг первый — сначала следует установить плагин PythonScript. Скачиваем архив PythonScript_Full_1.3.0.0.zip и распаковываем в отдельную папку. Затем открываем папку %ProgramFiles(x86)%Notepad++plugins и создаём в ней новую папку PythonScript. Копируем файл PythonScript.dll из папки plugins распакованного архива и вставляем его в созданную папку %ProgramFiles(x86)%Notepad++pluginsPythonScript.
Копируем файл python27.dll из архива в папку %ProgramFiles(x86)%Notepad++.
Копируем папки scripts и lib из архивной папки pluginsPythonScript в созданную папку %ProgramFiles(x86)%Notepad++pluginsPythonScript.
Надеюсь, вы не запутались.
Второй шаг — установка плагина Emmet. Скачиваем архив emmet-npp.zip и распаковываем его.
Создаём в папке %ProgramFiles(x86)%Notepad++plugins новую папку EmmetNPP.
Копируем файл EmmetNPP.dll из архива и вставляем в созданную папку EmmetNPP.
Копируем все файлы и папки из папки EmmetNPP архива и вставляем в созданную папку EmmetNPP.
Теперь ваша папка ..pluginsEmmetNPP должна содержать файлы EmmetNPP.dll, _PyV8.pyd, editor.js, npp_emmet.py, PyV8.py и папку emmet.
Перезапускаем блокнот и видим в меню плагины Emmet и PythonScript. Осталось повесить горячие клавиши на любимые команды.
Автоматизация кода в Notepad++ с помощью плагина Emmet
- Оглавление:
- Вступление
- Селекторы в Emmet
- Примеры комбинации сокращений и селекторов Emmet
- Изменение «горячих» клавиш развертывания сокращений
Вступление
По моему мнению, задача этого плагина на основе сокращений выводить готовые куски различного кода, что иногда бывает более удобно по сравнению с обычным копированием и вставкой.
Установка осуществляется через менеджер плагинов, выбираем «Emmet» и устанавливаем.
Пробуем работает плагин или нет, для этого набираем img (курсор оставляем сразу за img) и нажимаем Ctrl + Alt + Enter (о там как изменить сочетание клавиш читайте в конце страницы).
Если появился код как показано в примере 1, то на этом установка закончена, плагин работает
Пример 1Набираем: img Получаем: <img src="" alt="">
Однако, например у меня ничего сразу не получилось. То есть, установка плагина Emmet, эта та еще морока, если просто прочитал и начал устанавливать. Не помогла ни перестановка самого плагина, ни перестановка всего Notepad++.
После чтения различных форумов и статей, лично мне помогла установка отдельным файлом плагина скриптов Python для Notepad++, для тех кто будет искать файл в сети, называется он PythonScript_1.0.8.0.msi. После установки этого плагина, Emmet наконец заработал.
Примеры комбинации сокращений и селекторов Emmet
Как уже говорилось выше, большая часть примеров находится на отдельной странице, здесь же приведены примеры комбинации сокращений и селекторов Emmet.
Таблица с классом ABCD, включая название и шапку, с семью столбцами и тремя строками.
 tr*3>td{$}+td*6
Получаем:
<table>
<caption></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
tr*3>td{$}+td*6
Получаем:
<table>
<caption></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>Часто при верстке требуется набор слов, чтобы просто заполнить блоки текстом для визуального представления страницы, при этом смысл текста абсолютно не важен, так называемая «рыба».

C Emmet сделать это легко и просто, для этого нужно набрать слово Lorem и указать необходимое количество слов.
Пример 3Набираем: Lorem10 Получаем: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aperiam, nesciunt.
Изменение «горячих» клавиш развертывания сокращений
Стандартное сочетаний клавиш развертывания сокращений, мне показалось не очень удобным, поэтому оно было изменено (см. рисунок 1).
рисунок 1Тем более, что это занимает минимум усилий и времени.
- Идем в Меню — Опции — Горячие клавиши
- В открывшемся окне переключаемся на вкладку «Plugin commands» и ищем там строку «Expand abbreviations», кликаем по ней мышью, и в новом окне устанавливаем нужное (см. рисунок 2).
Emmet (Zen Coding) пишем быстрее HTML/CSS
Emmet это переименованный проект Zen coding. Emmet дает возможность с помощью сокращенний быстро генерировать HTML списки, блоки с классами и id. Также помимо HMTL, можно быстро писать CSS свойства, опять же с помощью сокращений. С одной стороны кажется лишним запоминать лишние сокращения и инструменты, но когда уже втягиваешься, то непривычно писать код без Emmet.
Emmet дает возможность с помощью сокращенний быстро генерировать HTML списки, блоки с классами и id. Также помимо HMTL, можно быстро писать CSS свойства, опять же с помощью сокращений. С одной стороны кажется лишним запоминать лишние сокращения и инструменты, но когда уже втягиваешься, то непривычно писать код без Emmet.
Возможности Emmet (Zen coding)
Очень часто приходится писать много html-кода и чем больше его нужно написать, тем выше вероятность ошибки в нем, например незакрытого тега. В этом вам поможет Emmet (Zen coding). В большинстве IDE есть поддержка или плагин для Emmet, вам нужно только выставить горячую клавишу для его выполнения и генерации html-кода.
Так например вы можете написать:
div#content>h2+p
Нажать кнопку выполнения Emmet и это преобразуется в:
<div> <h2></h2> <p></p> </div>
Как вы видите мы пишем простые css селекторы, а на выходе получает html с такой же иерархией.
Наиболее приятного в Emmet это генерация html меню. Так например вот этот код:
Так например вот этот код:
div#header>img.logo+ul#nav>li*4>a
После генерации станет:
|
Здесь мы использовали селектор * в Emmet он означает какое количество элементов нужно генерировать. Он работает не только с <li>, но и со всеми другими тегами:
Он работает не только с <li>, но и со всеми другими тегами:
div.item$*3
Совместно со знаком доллара это сгенерирует такой вот код:
|
Давайте вернемся к нашему меню и напишем вот такой код:
div#header>ul#navigation>li.item$*>a>span О нас Товары Новости Блог Контакты
Он сгенерует нам целое меню:
<div> <ul> <li><a href=""><span>О нас</span></a></li> <li><a href=""><span>Товары</span></a></li> <li><a href=""><span>Новости</span></a></li> <li><a href=""><span>Блог</span></a></li> <li><a href=""><span>Контакты</span></a></li> </ul> </div>
Вы можете писать свои теги и делать все что угодно, используя селекторы Emmet:
- E
Имя элемента (div, ul) - E#id
Аттрибут id элемента (<div>) - E.
 class
class
Аттрибут class элемента (<div) - E>N
Вложенный элемент - E+N
Соседний элемент - E*N
Вывести несколько таких элементов - E$*N
Вывести несколько таких элементов с пронумерованными классами (ul#nav>li.item-$*5)
Я думаю все популярные IDE поддерживают Emmet (Zen coding), но если вы пользуетесь Notepad++, то вам придется установить отдельно Emmet.
Установка Emmet (Zen coding) в Notepad++
Скачать плагин для Notepad++ можно здесь:
http://sourceforge.net/projects/npppythonscript/files/
Закиньте библиотеку Emmet (zen coding) в папку с notepad++.
Для того чтобы установить библиотеку, нужно использовать встроенный менеджер библиотек:
Из списка доступных плагинов отмечаем галочкой Zen Coding — Python и нажимем Install
Если в списке нет плагина Zen Coding — значит ваша текущая версия Notepad++ его не поддерживает. Для этого нужно или установить версию более раннюю с поддержкой Zen Coding, или подождать чтобы данный plugin вышел под текущую версию.
Все, после перезапуска Notepad++ Вы сможете использовать данный плагин. Чтобы обработать код, нужно нажать комбинацию клавиш Ctrl + Alt + Enter. К примеру, чтобы добавить текущий код:
<a href=""><span></span></a>
нужно написать a.link>span и нажать комбинацию клавиш Ctrl + Alt + Enter.
Почему emmet не работает
После переустановки системы неожиданно перестал устанавливаться Emmet на Sublime Text 3. В общем то был раздосадован – потому, что если не работает Emmet, то такое чувство, что мир рухнул.
Мы уже говорили о том, как мы устанавливали Emmet.
Но тут мы установлю эту программу на новой машине и оказалось, что гребаный Emmet – категорически не хочет работать! Я сегодня потратил целую тучу времени и перечитал весь интернет! И что вы думаете!?
Я решил эту задачку! Вернее будет сказано, что она решилась сама автоматически!
Почему не работает Emmet!?
Сколько я не перечитал всего, и понял только одно! Что никто и ничего не знает об этой проблеме. Emmet просто не устанавливается и всё! Хоть ты тресни!
Emmet просто не устанавливается и всё! Хоть ты тресни!
И как же я все-таки заставил Emmet работать!?
Блин! Он сам заработал, после несчетного количества установок и удалений! Он просто взял и заработал! Я не знаю почему он не работал – это уже вопрос, к разработчикам!
Так, что же нужно делать, если Emmet вдруг не работает!?
Переустанавливать до тех пор, пока он не заработает!
И конечно же не забываем! Что после установки, переустановки плагинов. следует перезагрузить программу!
Так может случиться, что В emmet не работает Tab у редактора Sublime text, и я тоже кучу всего перерыл в интернете, но не нашел. сделал сам.
На самом деле я понял, что у меня emmet не работает вообще, видимо настройки разных плагинов пересеклись или еще что. помучившись целый час или два я вот что сделал:
- Preferences -> Browse Packages. (описание режима в настройках sublime text3) – открывается папка с настройками плагинов, но мы идем на уровень выше Installed Packages (тут находятся основные пакеты редактора) – и находим в этой папке Emmet.
 sublime-package или что-то похоже (ко времени, когда вы читаете эту статью все может измениться) – теперь закрываете саму программу и только потом удаляете этот файл – так мы удалили emmet.
sublime-package или что-то похоже (ко времени, когда вы читаете эту статью все может измениться) – теперь закрываете саму программу и только потом удаляете этот файл – так мы удалили emmet. - Далее открываете программу sublime text 3 по новой и нажимаете ctrl+shift+P , набираете букву i – и увидите Control Control: Install Package – нажимаете – вводите emmet и нажимаете enter. Кстати, раньше он назывался просто emmet, а сейчас типа emmet css style – что-то такое. Плагин установится, опять перезапускаем программу и радуемся.
То есть в итоге помогла переустановка emmet. я рад) надеюсь и вам помогло
Более новые статьи:- В notepad++ я долго искал как же мне выставлять пробелы или tab перед строками, прям уже так раздражало, что в sublime это с emmet сразу идет, а тут э …
«>Вставить Tab перед строками в notepad++ – 18/05/2016 12:55
Emmet – это скорость набора тегов для веб-верстальщиков. сокращенные команды+определенная клавиша и страница может быть заполнена. давайте настроим …
давайте настроим …
«>Настраиваем Emmet в notepad++ – 18/05/2016 12:08
Сегодня нам обязательно надо поговорить о кратких командах в emmet.
- Редактор Sublime text 3 – является прогрессивным решением в сфере редактирования кода. если вы профессионально занимаетесь сайтами, то он вам просто …
«>Редактор Sublime text 3 настройка
Первой проблемой, которая обычно бывает у новичков при работе с виртуальными машинами – является залипание мыши на экране виртуалки и он никак не може …
«>Команды VirtualBox – горячие клавиши
Если вы не знаете, где скачать и как установить виртуальную машину VMware. то этот пост для вас. …
Структура html не появляется после нажатия ! + tab. Также не работает ul>li*5. Переустановка не помогает.
) есть какая-нибудь ругань по поводу Emmet? (После установки из PackageControl, при попытке развернуть аббревиатуру, ещё в какой-нибудь момент. ) – user181100 23 ноя ’16 в 14:55
) – user181100 23 ноя ’16 в 14:55
12 ответов 12
у меня тоже ни с того, ни с сего перестало работать развертывание. помог совет Прогера, ревключить синтаксис HTML На верхней панели инструментов ST ищем View, потом Syntax -> HTML, кликаем и проверяем. и переназначать ничего не надо было
Preferences -> Settings. Проверьте что в ignored_packages нет Emmet и других плагинов
Помогла переустановка emmet-а с последующим перезапуском Sublime Text
мне помогло удаление плагина colorPicker
У меня перестал работать плагин emmet. Нажатие кнопки TAB после знака ! = отступ, ul>li*5 = отступ. При этом в CSS все работает норм.
Проблему решил так: Package Settings > Emmet > Key bindings – user
строки 125, 126 – заменил «tab» на «alt+x»
Помогло переназначение хоткеев tab в emmet > KeyBindings > User.
У меня не работал Emmet, много что перепробовал, ничего не помогало. Вот что я сделал чтобы проблема ушла! Сначала создаем новый документ Сtrl+N, затем Ctrl+S сохраняем указывая имя файла Index.html (важность играет именно приписка .html, а не само название), после чего сохраняем. Вуаля.
Вот что я сделал чтобы проблема ушла! Сначала создаем новый документ Сtrl+N, затем Ctrl+S сохраняем указывая имя файла Index.html (важность играет именно приписка .html, а не само название), после чего сохраняем. Вуаля.
В настройках надо отключить включить HTML-синтаксис и будет вам счастье
Нужно поменять синтаксис: View –> Syntax –> HTML
20 лучших советов Эммета, которые помогут вам кодировать HTML / CSS Crazy Fast
- 2019
Emmet, ранее известный как Zen Coding, является одним из лучших инструментов, который вам нужен для повышения производительности при кодировании HTML или CSS. Он работает так же, как завершение кода, но он более мощный и удивительный. Он может автоматизировать ваш HTML / CSS от простой формы до сложной.
Emmet предлагает хорошую поддержку текстового редактора или IDE (интегрированной среды разработки), таких как Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm и многих других. Он также поддерживает инструменты онлайн-редактирования, такие как JSFiddle, JSBin, CodePen, IceCoder и Codio .
Он также поддерживает инструменты онлайн-редактирования, такие как JSFiddle, JSBin, CodePen, IceCoder и Codio .
Emmet работает так, как только вы наберете синтаксис, набрав клавишу на клавиатуре. Ниже приведены наиболее распространенные символы Emmet, которые вы можете использовать. Чтобы увидеть их в действии, пожалуйста, продолжайте читать.
Эммет — лучшие трюки HTML
Вы будете поражены, когда пишете HTML с Эмметом, как я. Как указывалось ранее, Emmet может сократить простой HTML до очень сложного. И они написаны только на одной строке кода. По умолчанию, если вы сокращаете неизвестное имя тега, Emmet автоматически напишет введенный вами тег. Смотрите анимацию ниже, чтобы легко понять это.
1. Вложенность
Чтобы вложить некоторые элементы, вам просто нужно добавить больший знак > после каждого тега, который вы хотите использовать. Например, когда я хочу иметь header с nav, div, ul и li внутри, мне просто нужно набрать header>nav>div>ul>li и нажать клавишу табуляции. .
.
4. Добавить класс
Emmet также может включить ваше предпочтительное имя класса в теге. Знак, который вы будете использовать, аналогичен селектору классов в CSS, который является точкой . знак. Например, если я хочу иметь div с классом .title, h2 с .title и nav с .fixed, то мне просто нужно написать div.container>header>h2.title+nav.fixed .
Если вы хотите, чтобы внутри было более одного класса, введите дополнительный класс после первого класса вместе с точкой . знак. Пример: div.container.center произведет ,
5. Добавить идентификатор
Помимо класса, вы также можете добавить идентификатор внутри тега со знаком # . Использование аналогично добавлению класса, но вы не можете вводить двойной идентификатор внутри. Если вы попытаетесь это сделать, Emmet будет читать только последний введенный вами идентификатор.
6. Добавить текст
Emmet не так прост, просто сокращая некоторые теги, вы даже можете добавить строку текста внутри. Чтобы добавить текст, нужно просто обернуть текст знаком фигурной скобки {} . Вам не нужно добавлять знак > больше, так как текст будет автоматически добавлен внутри тега.
7. Добавить атрибут
Если вы хотите добавить другой атрибут помимо класса и идентификатора, просто поместите атрибут, который вы хотите добавить, в знак [] . Например, я хочу получить изображение с исходным кодом logo.png с логотипом alt, поэтому просто введите img[src="logo.png"] .
8. Группировка
Если вы хотите, чтобы элемент с несколькими вложенными элементами находился внутри, то группировка их со знаком () поможет вам легко это сделать. Например, я хочу иметь контейнер с заголовком с h2 и nav внутри и другим разделом вне заголовка, я просто напишу: . . container>(header>h2+nav.fixed)+(section>.content+.sidebar)
container>(header>h2+nav.fixed)+(section>.content+.sidebar)
9. Умножение
Эта функция может стать одной из ваших любимых от Emmet. Как и в случае умножения, мы можем умножить любой элемент столько, сколько захотим. Чтобы использовать его просто добавьте знак звездочки * после элемента, который вы хотите умножить, и добавьте номер элемента. Например, я хочу написать пять элементов li внутри ul, тогда правильный синтаксис — ul>li*5 .
10. Автоматическая нумерация
Автоматическая нумерация поможет вам легко написать другое имя с увеличением номера. Правильный синтаксис этой функции — знак доллара. Автоматическая нумерация лучше всего использовать с умножением. Например, я хочу добавить свой предыдущий элемент li с классом от item1 до item5 . Итак, мне просто нужно добавить дополнительное имя класса со знаком доллара: ul>li.item$*5 .
11. Лорем
Если вы раньше писали какой-то фиктивный текст, открывая генератор губ, например lipsum.com, с Emmet вам больше не нужно это делать. Emmet также поддерживает фиктивный текстовый генератор с синтаксисом lorem или lipsum . Вы также можете указать, как долго ваш текст станет. Например, я хочу получить текст длиной 10 слов, а затем lorem10 .
12. Авто Документ
Когда вы начинаете новый проект, вместо того, чтобы писать html-структуру вручную или копировать вставки из других ресурсов, Emmet может сделать это для вас лучше. Все, что вам нужно сделать, это набрать восклицательный знак ! знак, нажмите вкладку и магия случится. Это создаст структуру документа HTML5 для вас, если вы хотите вместо этого использовать HTML4, просто введите html:4t .
13. Ссылка
Если у вас есть файл favicon, rss или внешний CSS-файл, который вы хотите добавить в документ, вы можете использовать трюки со ссылками, чтобы написать их быстрее. Чтобы включить favicon, введите
Чтобы включить favicon, введите link:favicon тогда он сгенерирует ссылку на favicon с именем файла по умолчанию favicon.ico внутри. А для css link:css сгенерирует вам ссылку CSS с style.css стиля style.css внутри. И RSS будет rss.xml качестве имени по умолчанию.
Вы можете объединить их со знаком плюс + чтобы генерировать более быстрые ресурсы.
14. Якорь
По умолчанию, когда вы вводите тег, а затем нажимаете вкладку, вы получите полный тег с атрибутом href внутри. Но вы можете добавить значение // если объедините его со ссылкой, например, a:link И если вы хотите вместо этого иметь почтовую ссылку, используйте a:mail .
15. Умный Пропуск
Последний трюк HTML, который я дам вам, — это умная функция пропуска. По сути, вам не нужно писать имя тега, если вы хотите иметь внутри него класс или идентификатор. символов. Если вы используете их, они будут производить как плюс
символов. Если вы используете их, они будут производить как плюс + символ. Итак, поехали.
1. Ширина и высота
Определить width и height с помощью Emmet очень просто. Вам просто нужно написать первое слово из них, а затем размер, который вы хотите добавить. По умолчанию, если вы не укажете единицы измерения, Emmet сгенерирует их с единицей измерения px . Доступный символ единицы измерения — процент % и em .
2. Текст
Есть несколько простых в использовании символов свойств текста, которые будут сгенерированы со значением по умолчанию. ta сгенерирует text-align left значению, td будет text-decoration none значения, а tt станет text-transform со значением в uppercase .
3. Фон
Чтобы добавить фон, просто используйте сокращение bg . Вы можете комбинировать его с
Вы можете комбинировать его с bgi чтобы получить background-image, bgc для background-color и bgr для background-repeat . Вы также можете написать bg+ чтобы получить полный список свойств фона.
4. Лицо шрифта
Знак плюс применим не только к фону. Для @font-face вы можете просто написать @f+ для получения полного списка свойств @font-face . Если вы @f без знака плюс, вы получите только базовый @font-face .
5. Разное
Другие замечательные трюки, вы можете сократить animation с помощью animation текста. Если вы добавите знак минус, вы получите свойство анимации с полным значением. Существует также текст @kf который выдаст полный список @keyframe .
Заключение
Emmet — это огромный инструмент, позволяющий сэкономить время и оптимизировать процесс разработки. Если вы просто знаете Эммета, еще не поздно попробовать это сейчас. Эти трюки — лишь некоторые из особенностей Эммета. В Emmet есть множество других символов и синтаксиса, особенно для CSS. Просто перейдите к документам Emmet или шпаргалке, чтобы продолжить чтение.
Если вы просто знаете Эммета, еще не поздно попробовать это сейчас. Эти трюки — лишь некоторые из особенностей Эммета. В Emmet есть множество других символов и синтаксиса, особенно для CSS. Просто перейдите к документам Emmet или шпаргалке, чтобы продолжить чтение.
Как установить плагин emmet
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- 57″ data-username=»Alexander Rudenko» data-userslug=»alexander-rudenko» itemscope=»» itemtype=»http://schema.
 org/Comment»>
org/Comment»> Я устанавливаю последнюю версию np++.
Вручную установить менеджер подключаемых модулей. (Создал папку «pluginmanager» в папке np++ и скопировал в dll).
Запустите менеджер плагинов и установите плагин emmet.
(Установлены emmet и pyton).
Чем запросить перезагрузку np++.
После перезапуска np++ вышло окно с ошибкой:http://i.piccy.info/i9/385b02d2bb
43e6b4046618c4264/1553608476/11102/1309750/2.gif @Александра-Руденко
старый менеджер плагинов не совместим с более новыми версиями notepad++.
, пожалуйста, не используйте диспетчер плагинов в notepad++ версии 7.6 и выше, так как он будет записывать файлы в неправильные места.
сначала отмените все изменения, внесенные вами в установку notepad++, удалив менеджер плагинов и удалив все, что вы могли установить с помощью менеджера плагинов.
убедитесь, что вы не видите никаких сообщений об ошибках при запуске notepad++, и убедитесь, что вы не видитеменеджер плагиновв вашем меню плагинов больше.далее следуйте >>> Руководству: Как установить плагин PythonScript на Notepad++ 7.6.3, 7.6.4 и выше <<<, чтобы установить pythonscript вручную.
, затем загрузите подключаемый модуль emmet
emmet-npp.zipиз >>> здесь <<< и распакуйте его.перейдите в меню notepad++ 7.6.4
плагины > откройте папку плагинов, чтобы открыть папку плагинов, и создайте новую папку с именемЭмметАЭС.скопируйте
EmmetNPP.dllиз извлеченногоemmet-npp.zipв созданную вами папкуEmmetNPP.
скопируйте все файлы и папки из папкиEmmetNPPиз извлеченногоemmet-npp.zipв созданную вами папкуEmmetNPP.примечание: ваша папка
plugins\EmmetNPPтеперь должна содержатьEmmetNPP.dll,_PyV8.pyd,editor.js,npp_emmet.py,PyV8.pyи папку с именемemmet.теперь перезапустите блокнот ++, и вы увидите как плагин emmet, так и плагин скрипта python в меню плагинов.
Версия плагина emmet, загруженная отсюда, подходит только для 32-битной ОС
добро пожаловать в сообщество Notepad++, @Tanveer-Malik
Версия плагина emmet, загруженная отсюда, подходит только для 32-битной ОС
да, официальный плагин emmet notepad++ известен только как 32-битный.
, если вам нужен emmet, установите 32-битную версию notepad++, которая будет нормально работать на 64-битной ОС Windows.
в качестве альтернативы вы можете попробовать использовать экспериментальную, неофициальную, 64-битную версию, скомпилированную пользователем, из >>> здесь <<<.Если вам нужна дополнительная базовая информация о плагине emmet notepad++, посетите также
трекер проекта плагина emmet: https://github.com/emmetio/npp/issues
и страницы документации emmet: https://docs.emmet.ioимейте в виду, что проект emmet не очень хорошо поддерживается, и доступная документация emmet может быть устаревшей.
org/Comment»>@Meta-Chuh
Где новый менеджер плагинов?@Marcin-Po
новая встроенная замена менеджера плагинов называется
Plugins Adminи находится в менюПлагины > Администрирование плагинов..., как показано на скриншоте ниже.примечание: администратор плагинов не содержит все плагины, так как некоторые из них не были добавлены в официальный список плагинов notepad++ разработчиком плагина.
Я вижу только «Открыть папку плагинов…» (Notepadd++ 7.
 6.4 или 7.6.5)
6.4 или 7.6.5)@Marcin-Po сказал:
Я вижу только «Открыть папку плагинов…» (Notepadd++ 7.6.4 или 7.6.5)
Обычно так бывает при нестандартном способе установки. Вы использовали установщик или портативную версию zip/7z/minimalist? Если установщик, вы его ставили в обычное место или указали другой каталог? Если портативный, в какой каталог вы его поместили?
(Также перейдите в меню Notepad++ ?> Информация об отладке > Скопируйте информацию об отладке в буфер обмена и вставьте в свой ответ — это покажет нам, что Notepad++ может видеть о своей среде)
Я использовал установщик и нормальное расположение.
Notepad++ v7.6.5 (32-разрядная версия)
Время сборки: 29 марта 2019 г. — 02:46:18
Путь: C:\Program Files (x86)\Notepad++\notepad++.exe
Режим администратора: ВКЛ
Режим локальной конференции : OFF
ОС : Windows 7 (64-разрядная)
Плагины : DSpellCheck.dll EmmetNPP.dll mimeTools.dll NppConverter.dll NppExport.dll PythonScript.dll@Marcin-Po сказал:
Я использовал установщик и нормальное расположение.
Спасибо.
Я думаю, что с этими ответами вы увидите администратора плагинов.
Я вижу, что вы находитесь в режиме администратора.
 Я не думаю, что это повлияет на доступность администратора плагинов. С моим портативным компьютером я могу работать в режиме администратора и по-прежнему видеть администратор плагинов. Возможно, @Meta-Chuh или кто-то другой с уже доступной установленной версией может подтвердить, что режим администратора работает с администратором плагинов на 32-разрядной версии 7.6.5.
Я не думаю, что это повлияет на доступность администратора плагинов. С моим портативным компьютером я могу работать в режиме администратора и по-прежнему видеть администратор плагинов. Возможно, @Meta-Chuh или кто-то другой с уже доступной установленной версией может подтвердить, что режим администратора работает с администратором плагинов на 32-разрядной версии 7.6.5.О, интересно, что-то напутано в программе обновления GUP. Можете ли вы дать нам вставку из каталога
c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).привет @Marcin-Po @PeterJones et al.
да, администратор плагинов notepad++ появится и будет работать в режиме администратора.

режим администратора будет активирован автоматически, если контроль доступа пользователей Windows (UAC) отключен, и вы увидите
Notepad++ [Администратор]в строке заголовка Notepad++.одна вещь, которая может вызвать то, что вы видите, это отсутствие списка плагинов.
перейдите вплагины > откройте папку плагинов...и найдите папку с именемConfig. он должен содержать файл с именемnppPluginList.dll, который содержит список подключаемых модулей., если он отсутствует, переустановите notepad++ 7.6.5. 32 бит поверх существующего блокнота++ с помощью установщика отсюда:
https://notepad-plus-plus.org/repository/7.x/7.6.5/npp.7.6.5.Installer.exe
(удаление существующего блокнота++ не требуется)важно : когда вы переустанавливаете блокнот ++ поверх существующего блокнота ++, убедитесь, что параметры установщика
плагиныиплагины администраторавключены.
@PeterJones сказал:
О, интересно, что-то не так в программе обновления GUP. Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).
gpup.exe
GUP.exe
libcurl.dll
ЛИЦЕНЗИЯ
README.md@Meta-Chuh сказал:
важно: когда вы переустанавливаете блокнот++ поверх существующего блокнота++, убедитесь, что в настройках установщика включены плагины и администратор плагинов.

Переустановка ничего не дает, но пробовал переустановить без плагинов и плагинов админа, и еще раз с этими опциями и работает!
У меня установлен плагин emmet, как описано в инструкции.
Но при выборе в меню плагина «Расширить аббревиатуру» np++ вылетает ошибка.http://i.piccy.info/i9/8c542a
20c5df8f24c3e61c3f758/1554642244/8420/1309750/plugin_exception_pyton_1.gifhttp://i.piccy.info/i9/eadf8d0a80d8beeb9feb034c72bbbee6/1554642290/6704/1309750/emmet_2.gif
@Александра-Руденко
перейдите в меню блокнота ++
плагины > откройте папку плагинов, чтобы открыть папку плагинов, и откройте папкуEmmetNPP.проверьте наличие файлов
_PyV8.pyd,editor.js,npp_emmet.py,PyV8.pyи папки с именемemmet.
, если нет, скопируйте их из папкиEmmetNPPвнутриemmet-npp.zip.если все на своих местах, то
расширить аббревиатурубудет вести себя так, как показано на скринкасте ниже:@Meta-Chuh
Это новый плагинComparePlus?Те же ошибки.
http://i.piccy.info/i9/8c542a
20c5df8f24c3e61c3f758/1554642244/8420/1309750/plugin_exception_pyton_1.gifhttp://i.piccy.info/i9/eadf8d0a80d8beeb9feb034c72bbbee6/1554642290/6704/1309750/emmet_2.gif
http://i.piccy.info/i9/767e2c0f496d0ceaac5e43f1721da3a0/1554804918/72997/1309750/explorer.gif
@andrecool-68
да, хорошо подмечено.
это грядущий
ComparePlusот @pnedev
(также небесный создательплагинов > открыть папку плагинов...😉)большие и потрясающие новые изменения и функции по сравнению со старым плагином сравнения, такие как дифференциальный красный/зеленый выделение в diff строках для удаленного/добавленного текста вместо одного цвета и многое другое.
 👍
👍@Meta-Chuh
В PluginAdmin я вижу только одно Compare …ComparePlus нет)@Alexander–Rudenko
Вставьте свои фотографии на форум таким образом
Эммет не работает | Блокнот++ Сообщество
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .

Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
Установлены Notepad++ (7.5.8.) и Emmet 64bit (1.0.0.)
Однако команды в Plugins/Emmet/xxxx не работают.
Как это исправить?-
Откуда вы установили Emmet 64bit? Судя по https://github.com/emmetio/npp#readme, такой версии нет.
https://github. com/emmetio/npp/issues кажется правильным местом, но, похоже, уже существуют 64-битные проблемы.
com/emmetio/npp/issues кажется правильным местом, но, похоже, уже существуют 64-битные проблемы. -
скачано с http://emmet.io
-
@Jan-Kijlstra
Единственный плагин Emmet, который я вижу на этом сайте, — 32-битный.
- 1" data-username="PeterJones" data-userslug="peterjones" itemscope="" itemtype="http://schema.org/Comment">
@Jan-Kijlstra ,
Я тоже вижу только 32-битный.

Если я перейду по указанному вами URL-адресу, а затем перейду на страницу загрузки, а затем на страницу Notepad ++, мне потребуется https://github.com/emmetio/npp#readme. Оттуда я нажимаю «Загрузить EmmetNPP», что дает мне 32-битную DLL.
Если вы попытаетесь установить 32-битную DLL в 64-битный Notepad++, это не сработает. Далее, если бы вы смогли найти 64-битный плагин EmmetNPP и установить его на 32-битную АЭС, он тоже не сработал бы.
Не могли бы вы перейти к вашему Notepad++
?, выберитеИнформация об отладкеископируйте информацию об отладке в буфер обменаи вставьте ее сюда? Если ваша копия Notepad++ способна распознать подключаемый модуль Emmet, он будет указан в списке подключаемых модулей . Если нет, то либо они несовместимы (32-разрядная и 64-разрядная, либо из-за каких-то других изменений, которые происходят… тем более, что Дон Хо, похоже, реструктурирует, где будут располагаться плагины).
Ой, подождите, вы же намекнули, что можете видеть
Плагины> Меню Emmetсxxxxэлементами… это, вероятно, означает, что что-то в том, как работает EmmetNPP, несовместимо с тем, как сейчас работает Notepad++. Возможно, вы захотите попробовать вернуться к паре версий Notepad++ и посмотреть, исправит ли это ситуацию. Если это так, вам нужно создать проблему с EmmetNPP, потому что им, возможно, придется что-то изменить, чтобы оставаться совместимым с NPP в будущем. (На самом деле кажется, что кто-то уже отправил отчет об ошибке 64-битной версии на https://github.com/emmetio/npp/issues/24 — о, это явно проблема 32-битной и 64-битной версии.)Тем не менее, дайте нам
Debug Info, и, если вы действительно 64-битный, где именно вы скачали 64-битную DLL. org/Comment"> -
куда именно вы скачали 64-битную DLL
@Jan-Kijlstra
Вы забыли ответить на запрошенную информацию выше
org/Comment"> -
@Jan-Kijlstra
пришлось ждать 1200 секунд, прежде чем он смог ответить (довольно глупо, имхо, отталкивать новых членов сообщества).
Никого (пытаясь) не отталкивать, кроме спамеров. У вас не должно быть задержек с публикацией, так как я дал вам 2 очка репутации.
org/Comment"> - " data-username="Claudia Frank" data-userslug="claudia-frank" itemscope="" itemtype="http://schema.org/Comment">
@Jan-Kijlstra
какую версию плагина скрипта Python вы используете, недавно произошли некоторые изменения.
Можете ли вы предоставить воспроизводимое пошаговое описание того, что не работаетУра
Клаудия -
Сценарий Python 1.2.0.0
Я запускаю Notepad++, и в меню плагинов есть подключаемый модуль Emmet Notepad++.
Итак, в Notepad++ я ввожу div, а затем Ctr+Alt+Enter.

Что открывает новую пустую строку над тегом.
Но не
, -
@Jan-Kijlstra
emmet использует предварительно скомпилированный модуль расширения с именем _PyV8.pyd.
Этот модуль был скомпилирован с использованием Python версии 2.7.14.
Текущий PythonScript (PS) 1.2.0.0 использует Python 2.7.15.
Используйте python27.dll из PS 1.0.9отсюда и просто разархивируйте эту единственную dll в каталог C:\Program Files\Notepad++.
Тогда он должен снова работать, по крайней мере, у меня.Ура
Клаудия org/Comment">
Вот он:
Notepad++ v7.5.8 (64-разрядная версия)
Время сборки: 23 июля 2018 г. - 02:06:36
Путь: C:\Program Files\Notepad++\notepad++.exe
Режим администратора: ВЫКЛ
Режим локальной конференции: ВЫКЛ.
ОС: Windows 10 (64-разрядная версия)
Плагины: EmmetNPP.dll PluginManager.dll PythonScript.dll XMLTools.dll DSpellCheck.dll mimeTools.dll NppConverter.dllRgds
Январь
Извините, будучи новым пользователем, мне пришлось ждать 1200 секунд, прежде чем
смог ответить (довольно глупо, имхо, отталкивать новых членов сообщества).Вот где я это нашел:
https://github.com/emmetio/npp/issues/19
Это в сообщении wdhwg001
Там ссылка на EmmetNPP_x64.zip
Спасибо.
Извините, но мне это не помогло.
Теперь я установил HTML-Kit Tools, этот редактор
отлично работает с EmmetПоэтому я решил оставить Notepad++.
Плагины Notepad++ — просмотр файлов на SourceForge.net
Прислано вам: Дженслоренц
Для интерактивного файлового менеджера требуется Javascript. Пожалуйста, включите его или используйте sftp или scp.
Вы по-прежнему можете просмотреть файлы здесь.Получить обновления
ФИО
Номер телефона
Название работы
Промышленность
Компания
Размер компании Размер компании: 1 - 2526 - 99100 - 499500 - 9991,000 - 4,9995,000 - 9,99910,000 - 19,99920 000 или больше
Получайте уведомления об обновлениях для этого проекта. Получите информационный бюллетень SourceForge.
 Получайте информационные бюллетени и уведомления, содержащие новости сайта, специальные предложения и эксклюзивные скидки на ИТ-продукты и услуги.
Получайте информационные бюллетени и уведомления, содержащие новости сайта, специальные предложения и эксклюзивные скидки на ИТ-продукты и услуги.Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации. Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Для этой формы требуется JavaScript.
Похоже, у вас отключен CSS. Пожалуйста, не заполняйте это поле.

Похоже, у вас отключен CSS. Пожалуйста, не заполняйте это поле.
Нет, спасибо
Дом
Имя Изменено Размер Загрузка информации / Неделя НппЭксек 16.08.2022 XBrackets Lite 12.02.2022 HTMLтег 2017-02-19 XML-инструменты 2016-11-02 Автосохранение 27 сентября 2014 г. 
PyNpp 22.06.2014 БлокнотСтартер 22.06.2014 0
NppColdFusion 22.04.2013 ColorPicker 31 марта 2013 г. 
Эммет 01.03.2013 Буфер обменаПомощник 17 февраля 2013 г. Плагин БДГП 25 августа 2012 г. RainLexer 19.  05.2012
05.2012 0
ПиАЭС 26 февраля 2012 г. Нпптулбакет 26 февраля 2012 г. Менеджер плагинов 04.12.2011 Мультибуфер обмена 04.  11.2011
11.2011 Безопасная панель 22 февраля 2011 г. 0
Оберон2Лексер 10.11.2010 0
Подсветка Gmod Lua 2010-09-17 соблюдать 04.  07.2010
07.2010 0
Плагин сравнения 08.06.2010 ВебПравить 31.03.2010 Список функций 18.02.2010 ScrollPastEOF 17.  12.2009
12.2009 0
Шестнадцатеричный редактор 09.09.2009 ТекстFX 02.08.2009 Переключатель файлов 13.06.2009 оконный менеджер 22 мая 2009 г. 
Программа проверки орфографии 22 мая 2009 г. Исследователь 22 мая 2009 г. LightExplorer 23 марта 2009 г. Падающие кирпичи 25 ноября 2008 г. 
Родной язык 18.11.2008 DelphiPluginШаблон 16.11.2008 SpeechPlugin 29.10.2008 Нппдокшаре 22.  10.2008
10.2008 Поиск в файлах 09.10.2008 0
Нппаутоиндент 18.09.2008 FTP_синхронизировать 06.09.2008 NppExport 06.  09.2008
09.2008 ДокМонитор 06.09.2008 Кодировки 08.05.2008 Плагин журнала 08.05.2008 CharM 21 февраля 2008 г. 
Простой скрипт 21 февраля 2008 г. ПлагинШаблон 12.10.2007 Всего: 47 шт. 13 368 Transformieren Sie Ihre Kundenkommunikation MIT Twilio
Zuverlässige Kommunikation auf Globaler Ebene
Twilio Ist Dem Weltweit Führende Cloud-Basierte Kommunikations, Mit Derehere-werenerenerenelavations, Mit dereherenerenerenerankations, Mit dereherenerenerenemunikations, Mit Dereherene-venenerenemunikations, Mit Dereherene-venenereneforts, Mit Dereherene-velenerenemancations, Mit Dereherene-venernikations.

Mit einem Experten sprechen
О нет! Не удалось загрузить некоторые стили. 😵 Пожалуйста, попробуйте перезагрузить эту страницу
html - Не удается установить Emmet для Notepad++
спросил
Изменено 5 месяцев назад
Просмотрено 2к раз
После загрузки Notepad++ я установил диспетчер подключаемых модулей и попытался установить Emmet. После этого я увидел только "Установка Эммета не удалась". Я пробовал все. Установите разные версии Notepad++ (включая x86) и Python Script. Пытался установить вручную. Ничего не сработало.
Как установить Emmet на Nodepad++?
UPD: я удалил все из APPDATA и использовал «Программы и компоненты» для удаления Notepad++
- html
- notepad++
- emmet
Emmet не отображается в окне диспетчера плагинов Notepad++.
 Возможно, он устарел или больше не совместим. В любом случае, если вы устанавливаете Emmet вручную и по-прежнему не видите плагин, выполните следующие действия;
Возможно, он устарел или больше не совместим. В любом случае, если вы устанавливаете Emmet вручную и по-прежнему не видите плагин, выполните следующие действия;- Откройте Notepad++ и установите Плагин Python Script (доступен в диспетчере плагинов)
- Затем откройте папку плагинов из меню «Плагины» и распакуйте emmet-npp.zip в папку плагинов .
Примечание . Если это не работает, вам может потребоваться переместить файл EmmetNPP.dll в папку EmmetNPP .
Теперь перезапустите Notepad++, и вы должны увидеть подключаемый модуль Emmet в меню «Плагины».
1
Вы должны поместить файл "EmmetNPP.dll" в папку плагинов "EmmetNPP" после извлечения обоих файлов в папку плагинов в Notepad++. Официальный сайт GitHub пропустил этот шаг.
Я сделал все следующее, чтобы заставить его работать. Один или два из этих шагов могут не потребоваться, но после последнего шага он начал работать (т.
 е. он появился в меню «Плагины» без необходимости установки через «Плагины администратора», и Emmet правильно работает через раскрывающееся меню «Плагины -> Emmet». Далее шаг — настроить сочетания клавиш (например, Tab), как описано в другом месте) .
е. он появился в меню «Плагины» без необходимости установки через «Плагины администратора», и Emmet правильно работает через раскрывающееся меню «Плагины -> Emmet». Далее шаг — настроить сочетания клавиш (например, Tab), как описано в другом месте) .- Администратор плагинов -> установить скрипт Python (перезапустить АЭС)
- Загрузите и извлеките подключаемый модуль NPP с https://emmet.io/download/ .
- Скопируйте извлеченный
EmmetNPP.dllи папкуEmmetNPPв:
%USER%\AppData\Roaming\Notepad++\plugins\configпапку - Скопируйте файл
EmmetNPP.dllв:
%USER%\AppData\Roaming\Notepad++\plugins\config\EmmetNPPпапку - Копировать файл
Файл EmmetNPP.dllв папку:
C:\Program Files (x86)\Notepad++\plugins\EmmetNPP
Примечания:
а. Я использую 32-битную версию NPP; если вы используете 64-разрядную версию, на шаге 5 следует скопировать файл
EmmetNPP.в: dll
dll C:\Program Files\Notepad++\plugins\EmmetNPPпапкаb. После шага 4 Эммет по-прежнему не появлялся ни в раскрывающемся списке «Плагины», ни в инструменте «Администратор плагинов». Однако после шага 5 он теперь появляется в раскрывающемся списке «Плагины» и работает. (Обратите внимание, что я старался перезапустить АЭС после каждого из вышеперечисленных шагов. Будущим читателям не нужно будет перезапускать после каждого шага (просто оставьте АЭС закрытой для шагов 2-5) — я сделал это, чтобы проверить, в какой момент она начала работать .)
Emmet устанавливается на Notepad++ с помощью менеджера плагинов (полные инструкции можно найти в репозитории Emmet для Notepad++ GitHub). Если вы установили чистый Notepad++ (последняя версия) и установили менеджер плагинов Notepad++, используйте
Plugins > Plugin Manager > Show Plugin Manager 9.0038 действие меню, найдите и установите плагин «Emmet».Если это не работает для вас, первое, что я бы сделал, это удалил Notepad++ и все расширения/модификации, которые вы добавили к нему, и начал заново:
- Установить Notepad++
- Установить диспетчер подключаемых модулей Nodepad++
- Установите Emmet из меню диспетчера подключаемых модулей
2
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Плагин Emmet Editor для динамических фрагментов HTML/CSS
Обзор
Emmet — это плагин редактора для быстрого ввода HTML, XML и CSS.
 Он также поддерживает множество «действий», которые работают с элементами HTML и XML. Наиболее часто используемое действие — расширение аббревиатуры или фрагмента.
Он также поддерживает множество «действий», которые работают с элементами HTML и XML. Наиболее часто используемое действие — расширение аббревиатуры или фрагмента.Эммет был создан Сергеем Чикуёнком. Первоначальное название было «Zen Coding».
Emmet доступен для многих редакторов, включая Atom, Eclipse, Emacs, Notepad++, Sublime, Vim, Visual Studio (VS) Code и WebStorm. Однако некоторые реализации не поддерживают все определенные фрагменты и действия.
Emmet — это не просто менеджер сниппетов. Он анализирует введенный текст для извлечения смысла. Такие фрагменты называются «динамическими фрагментами».
Позже мы увидим много примеров, но вот один. Фрагмент
div#some-id.class1.class2[attr1=one attr2=2]{некоторый контент}расширяется доБолее простые фрагменты также очень полезны. Например, фрагмент CSS
mb10расширяется доmargin-bottom: 10px;.
Основной веб-сайт Эммета — https://emmet.io/, и вы найдете удобную шпаргалку по адресу https://docs.emmet.io/cheat-sheet/.
Начало работы
Вам потребуется настроить Emmet в выбранном вами редакторе/IDE. Инструкции для конкретных можно найти по адресу https://emmet.io/download/. Щелкните поле для вашего редактора, чтобы увидеть подробности.
Вместо того, чтобы рассматривать шаги для каждого редактора, в этой статье рассматриваются только два. В настоящее время VS Code кажется самым популярным редактором, так что это рассмотрено. Я использую Vim, так что это тоже учтено.
Инструкции для других популярных редакторов можно найти на следующих сайтах:
- Atom: https://atom.io/packages/emmet
- IntelliJ: https://www.jetbrains.com/help/idea/enabling-emmet-support.html
- Блокнот++: https://github.com/emmetio/npp/#readme
- Возвышенное: https://github.com/sergeche/emmet-sublime#readme
- Webstorm: https://www.
 jetbrains.com/help/webstorm/enabling-emmet-support.html
jetbrains.com/help/webstorm/enabling-emmet-support.html
VS Code
Подробную информацию о настройке Emmet для VS Code можно найти по адресу https://code.visualstudio.com/docs/editor/emmet. VS Code по умолчанию включает Emmet, включенный для следующих типов файлов: css, haml, html, jade, jsx, less, sass, scss, slim, stylus, xml и xsl. Можно добавить больше типов файлов.
Настройка Emmet в VS Code
- Открыть настройки... Настройки из меню «Файл» в Windows и Linux или меню «Код» в macOS.
- Введите «Эммет» в поле «Настройки поиска» вверху.
- Обратите внимание на доступные настройки и их значения по умолчанию слева.
- Измените настройки в разделе «НАСТРОЙКИ ПОЛЬЗОВАТЕЛЯ» справа.
- Чтобы включить использование компонентов React в файлах
.js, измените объект «emmet.includeLanguages», чтобы включитьjavascript: 'javascriptreact'.
Использование Emmet в VS Code
Предложения отображаются в виде фрагментов по мере ввода вместе с предложениями, не относящимися к Emmet.

Чтобы использовать верхнее предложение до того, как фрагмент будет введен полностью, нажмите клавишу ВВОД или Tab. Чтобы использовать другое предложение, используйте клавиши со стрелками вверх и вниз, чтобы перейти к нему, и нажмите Enter или Tab.
Расширение для выделенного предложения Emmet отображается во всплывающем окне документации справа от предложения, поэтому вы знаете, что будет вставлено, прежде чем выбрать это.
Некоторые расширения содержат точки вставки, которые являются местами, где можно ввести дополнительный текст. Курсор автоматически переместится в точку вставки.
Например, при расширении
divкурсор перемещается на|вДля фрагментов с несколькими точками вставки после ввода значения в одном из них можно нажать клавишу Tab, чтобы перейти к следующему.
Эмуляция Vim в VS Code
Если вы хотите включить эмуляцию Vim в VS Code, выполните следующие действия.

- Выберите Вид... Расширения.
- Введите "vscodevim" в поле поиска.
- Нажмите кнопку «Установить» для расширения vscodevim.
Для настройки эмуляции Vim
- Выберите Код... Настройки... Настройки.
- Введите «vim» в поле ввода «Настройки поиска» вверху.
- См. доступные настройки и их значения по умолчанию слева.
- Измените настройки в разделе «НАСТРОЙКИ ПОЛЬЗОВАТЕЛЯ» справа.
Vim
Плагин Emmet для Vim доступен по адресу https://github.com/mattn/emmet-vim. Там можно найти инструкции по его установке с помощью различных менеджеров плагинов Vim, а также подробности конфигурации.
Настройка выполняется путем изменения файла
.vimrc.Все сочетания клавиш для команд Emmet начинаются с
. По умолчанию это ctrl-y.Наиболее часто используемое сочетание клавиш для расширения фрагмента. Последовательность клавиш, которая вызывает это,
с запятой.
Чтобы изменить значение
, установите переменнуюg:user_emmet_leader_key.Например, чтобы изменить его на клавишу пробела, добавьте следующее:
let g:user_emmet_leader_key='
' После внесения этих изменений расширения Emmet можно активировать, введя фрагмент кода и нажав пробел. через запятую в режиме вставки.
Для фрагментов с более чем одной точкой вставки нажмите
n N По умолчанию фрагменты Emmet могут быть развернуты во всех типах файлов. Чтобы ограничить использование определенными типами файлов, добавьте следующее.
пусть g:user_emmet_install_global = 0 "не включать для всех типов файлов autocmd FileType html,css,scss EmmetInstall "указывает типы файлов
Чтобы использовать Emmet в файлах .js или .jsx, определяющих компоненты React, добавьте следующее.
let g:user_emmet_settings = {'javascript. jsx': {'extends ': 'jsx'}}
autocmd FileType html, css, javascript.jsx, scss EmmetInstall
jsx': {'extends ': 'jsx'}}
autocmd FileType html, css, javascript.jsx, scss EmmetInstall Синтаксис для фрагментов HTML
Синтаксис для указания фрагментов HTML в основном похож на синтаксис селектора CSS без пробелов.
В следующих примерах положение курсора после запуска фрагмента указывается с помощью
|символов.Дочерние элементы задаются с помощью символа
>.Например,
foo>bar>bazрасширяется до:<бар> <баз>| 9 символов можно использовать для подъема на несколько уровней, но это приводит к фрагментам, которые трудно понять с первого взгляда.Имена классов CSS указываются с помощью
.символов.Например,
div.my-classрасширяется до:|и
div.c1.c2расширяется до:|3 Идентификаторы элементов задаются с помощью символа
#.
Например,
div#my-idрасширяется до:|Атрибуты указываются в квадратных скобках.
Значения без специальных символов не требуют кавычек. Если присутствуют специальные символы, заключите значения атрибутов в одинарные или двойные кавычки.
Например,
div[foo=1 bar=two]расширяется до:|и
div[foo="содержит пробел " bar='одинарные кавычки']расширяется доОбратите внимание, что между перечисленными атрибутами не используются запятые.
Содержимое элемента указывается между фигурными скобками.
Например,
div{my content}расширяется до:my content|Элементы фрагмента могут повторяться с помощью символа
*, за которым следует число.Например,
td*3расширяется до:<тд>| <тд>
В повторяющийся контент можно добавлять увеличивающиеся числа с помощью символа
$. Это можно использовать для идентификаторов, классов и контента.
Это можно использовать для идентификаторов, классов и контента.Например,
ul>li.item$*3расширяется до:- |
По умолчанию нумерация начинается с 1. Можно указать другое начальное значение с помощью
@start 9.0038 и* умножить на.Например,
div{item $@4}*3расширяется до:item 4|элемент 5item 6Описанный выше синтаксис можно комбинировать для создания более мощных фрагментов.
Например,
div#my-id.my-class[foo=1 bar=two]{my content}расширяется до:my content|< /div>Части сниппетов можно группировать с помощью круглых скобок. Это полезно для повторения определенных разделов.
Например,
table>(thead>tr>th*3)+(tbody>(tr>td*3)*2)расширяется до:<й>| <й> <й> <тд> <тд> <тд> <тд> <тд> <тд> Иногда Эммет может угадывать нужные имена тегов в зависимости от контекста.
 Они называются «неявными именами тегов».
Они называются «неявными именами тегов».Например,
.fooзаменяется на:|и
ul>.fooзаменяется на:- |
Lorem Ipsum Text
«Lorem Ipsum» — это зашифрованный латинский текст, который часто используется в качестве заполнителя для текста, который будет добавлен позже. Эммет может генерировать этот текст. По умолчанию он генерирует 100 слов, но количество желаемых слов можно указать.
Фрагмент представляет собой слово "lorem" или слово "lipsum", за которым может следовать число.
Например,
loremиlipsumрасширяются до 100 слов, аlorem3иlipsum3расширяются до 3 слов.Слова выбраны случайным образом, но вот пример:
Sit debitis aliquam.
Фрагменты HTML
Emmet поддерживает большое количество фрагментов HTML. Показанные ниже кажутся наиболее полезными.
-
!заменяется на обычный HTML-шаблон.
-
-
-
-
-
-
-
-
|
-
-
-
aрасширяется до -
a:linkрасширяется до -
a:mailрасширяется до -
кнопкаили -
cрасширяется до -
imgрасширяется до
-
ввод: {тип}Тип- может быть одним из следующих: кнопка, флажок, цвет, дата, дата и время, локальная дата и время, электронная почта, файл, скрытый, изображение, месяц, номер, пароль, радио, диапазон, поиск, отправка, телефон, текст, время, URL , или неделя
- ex:
input:numberрасширяется до
-
меткарасширяется до -
ссылкарасширяется до -
link:faviconрасширяется доico">-
ol+является аббревиатурой фрагментаol>li
-
-
опцияилиопциярасширяется до -
select+является аббревиатурой сниппетаselect>option -
script:srcрасширяется до -
таблица+является аббревиатурой сниппетатаблица>tr>td -
tareaилиtextareaрасширяется до -
tr+является аббревиатурой фрагментаtr>td -
ul+является аббревиатурой фрагментаul>li
Фрагменты CSS
Emmet поддерживает большое количество фрагментов CSS. Те, что показаны ниже, кажутся наиболее полезными.
Может показаться, что слишком много нужно помнить.
 Однако в большинстве случаев ваше первое предположение о том, каким будет данный фрагмент, верно.
Однако в большинстве случаев ваше первое предположение о том, каким будет данный фрагмент, верно.-
acрасширяется доalign-content: |; -
ac:cрасширяется доalign-content: center; -
ac:feрасширяется доalign-content: flex-end; -
ac:fsрасширяется доalign-content: flex-start; -
ac:sрасширяется доalign-content: stretch; -
ac:saрасширяется доalign-content: space-around; -
ac:sbрасширяется доalign-content: space-between; -
aiрасширяется доalign-items: |; -
ai:bрасширяется доalign-items: baseline; -
ai:cрасширяется доalign-items: center; -
ai:feрасширяется доalign-items: flex-end; -
ai:fsрасширяется доalign-items: flex-start; -
ai:sрасширяется доalign-items: stretch; -
какрасширяется доalign-self: |; -
as:bрасширяется доalign-self: baseline; -
as:cрасширяется доalign-self: center; -
as:feрасширяется доalign-self: flex-end; -
as:fsрасширяется доalign-self: flex-start; -
as:sрасширяется доalign-self: stretch; -
bрасширяется довнизу: |; -
bdрасширяется до границы: |; -
bd:nрасширяется дограница: нет; -
bdbилиbbрасширяется доborder-bottom: |; -
bdlилиblрасширяется доborder-left: |; -
bdrилиbrрасширяется доborder-right: |; -
bdtилиbtрасширяется доborder-top: |; -
bgрасширяется доbackground: #000; -
bgcрасширяется доbackground-color: #fff; -
bgc:tрасширяется доbackground-color: Transparent; -
cрасширяется доцвет: #000; -
cur:dрасширяется докурсор: по умолчанию; -
cur:pрасширяется докурсор: указатель; -
d:bилиdрасширяется доdisplay: block; -
d:fрасширяется доdisplay: flex; -
d:gне даетотображение: сетка; -
d:iрасширяется доdisplay: inline; -
d:ibрасширяется доdisplay: inline-block; -
d:liрасширяется доdisplay: list-item; -
d:nрасширяется доотображение: нет; -
d:tрасширяется доdisplay: table; -
fxdрасширяется доflex-direction: |; -
fxd:cрасширяется доflex-direction: column; -
fxd:rрасширяется доflex-direction: row; -
ffрасширяется до семейства шрифтов: |; -
ff:mрасширяется досемейства шрифтов: моноширинный; -
ff:sрасширяется доfont-family: serif; -
ff:ssрасширяется досемейство шрифтов: без засечек; -
fsрасширяется достиль шрифта: |; -
fs:iрасширяется достиль шрифта: курсив; -
fs:nрасширяется достиль шрифта: обычный; -
fwрасширяется доfont-weight: |; -
fw:bрасширяется довес шрифта: полужирный; -
fw:nрасширяется довес шрифта: нормальный; -
fzрасширяется доразмер шрифта: |; -
hрасширяется довысота: |; -
jcрасширяется доjustify-content: |; -
jc:cрасширяется доjustify-content: center; -
jc:feрасширяется доjustify-content: flex-end; -
jc:fsрасширяется доjustify-content: flex-start; -
jc:saрасширяется доjustify-content: space-around; -
джк:сбзаменяется наjustify-content: space-between; -
lрасширяется дослева: |; -
lhрасширяется доline-height: |; -
mрасширяется доmargin: |; -
мбрасширяется доmargin-bottom: |; -
млрасширяется доmargin-left: |; -
mrрасширяется доmargin-right: |; -
mtрасширяется доmargin-top: |; -
oрасширяется досхема: |; -
pрасширяется доpadding: |; -
pbрасширяется доpadding-bottom: |; -
plрасширяется доpadding-left: |; -
prрасширяется доpadding-right: |; -
ptрасширяется доpadding-top: |; -
rрасширяется досправа: |; -
tрасширяется довверх: |; -
ta:cрасширяется доtext-align: center; -
ta:jрасширяется доtext-align: justify; -
ta:lилиtaрасширяется доtext-align: left; -
ta:rрасширяется доtext-align: right; -
td:lрасширяется доtext-decoration: line-through; -
td:nилиtdрасширяется доtext-decoration: none; -
td:uрасширяется доtext-decoration: underline; -
tt:cрасширяется доtext-transform: capitalize; -
tt:lрасширяется доtext-transform: нижний регистр; -
тт:уилиttзаменяется напреобразование текста: верхний регистр; -
v:hилиvрасширяется довидимость: скрыто; -
v:vрасширяется довидимость: видимая; -
va:bрасширяется доvertical-align: bottom; -
va:mрасширяется доvertical-align: middle; -
va:tилиvaрасширяется довертикальное выравнивание: сверху; -
wрасширяется доширина: |; -
zрасширяется доz-index: |; -
@mediaили@mрасширяется до@media screen { | }
Число может быть добавлено после многих фрагментов CSS, чтобы указать значение.
 К ним относятся фрагменты для границы, шрифта, полей и отступов.
К ним относятся фрагменты для границы, шрифта, полей и отступов.Например,
m20расширяется доmargin: 20px;.Действия
В таблицах ниже описаны действия Emmet и клавиши для их запуска в VS Code и Vim. Для Windows и Linux замените «ctrl» везде, где вы видите «cmd».
В VS Code все действия Emmet можно выбрать из «Командной палитры», которая открывается нажатием cmd-P. Ни у одной из этих команд нет привязки клавиш по умолчанию.
Чтобы добавить привязки клавиш в VS Code:
- Открыть настройки... Сочетания клавиш из меню «Файл» в Windows и Linux или меню «Код» в macOS.
- Введите «Эммет» в поле поиска вверху, чтобы отфильтровать команды только до тех, которые предоставлены Эмметом.
- Выберите команду и нажмите «+», который появится слева от нее.
- Наконец, введите последовательность сочетаний клавиш, которая будет связана с командой, и нажмите клавишу ввода.
VS Code позволяет добавлять привязки клавиш к командам, даже если эта привязка уже назначена другой команде.
 Чтобы определить, назначена ли комбинация клавиш нескольким командам, щелкните правой кнопкой мыши любую команду, которая ее использует, и выберите «Показать конфликты».
Чтобы определить, назначена ли комбинация клавиш нескольким командам, щелкните правой кнопкой мыши любую команду, которая ее использует, и выберите «Показать конфликты».В приведенных ниже таблицах в столбце «Клавиша кода VS» показаны предлагаемые сочетания клавиш, но ни одна из них не настроена по умолчанию.
Часто используемые действия
Действие Описание Кодовый ключ VS Ключ Vim расширить аббревиатуру первичное действие ввод или вкладка запятая в режиме вставки перейти к следующей точке редактирования переход к следующей точке редактирования cmd-opt-стрелка вправо <эммет-лидер> n перейти к предыдущей точке редактирования переход к предыдущей точке редактирования cmd-opt-стрелка влево <эммет-лидер> N упаковка с аббревиатурой заключает выделенный текст во фрагмент, для которого вам будет предложено выберите строки и cmd-A запятая в визуальном режиме противовес наружу выбирает все элементы под курсором; повторите, чтобы расширить наружу команд-д <эммет-лидер> d балансировочная бирка внутрь выбирает все элементы под курсором, но на один уровень меньше, чем текущий выбор; повторите, чтобы расширить внутрь команд-D <эммет-лидер> D, но не работает удалить ярлык удаляет тег под курсором, но не его содержимое cmd-k k (также неправильно удаляет содержимое) переключить комментарий включает или отключает закомментирование тега под курсором cmd-/ <эммет-лидер> / линии слияния объединяет выбранные строки в одну строку команд-М <эммет-лидер> м Тег разделения/соединения переключает тег под курсором с закрывающего тега на закрывающий сокращенным способом (удаляет содержимое) cmd-j <эммет-лидер> j перейти к соответствующей паре переход между начальным и конечным тегом команд-Т не поддерживается выбрать следующий элемент переходит к следующему начальному тегу, имени атрибута или значению атрибута и выбирает его команда -> не поддерживается выбрать предыдущий элемент переходит к предыдущему начальному тегу, имени атрибута или значению атрибута и выбирает его cmd-< не поддерживается увеличить номер на 1 добавляется к числу под курсором Ctrl-стрелка вверх не поддерживается уменьшить число на 1 вычитает из числа под курсором Ctrl-стрелка вниз не поддерживается увеличить номер на 10 добавляется к числу под курсором ctrl-shift-стрелка вверх не поддерживается уменьшить число на 10 вычитает из числа под курсором Ctrl-Shift-стрелка вниз не поддерживается увеличить номер на .  1
1добавляется к числу под курсором Ctrl-opt-стрелка не поддерживается уменьшить число на .1 вычитает из числа под курсором Ctrl-Opt-Стрелка вниз не поддерживается Менее часто используемые действия
Действие Описание Ключ VS Code Ключ Vim оценка математического выражения заменяет математическое выражение под курсором на результат .cmd-Y не поддерживается кодировать/декодировать изображение в данные:URL переключает значение функции URL-адреса CSS между путем к файлу и данными: URL-адрес команд-я не поддерживается отражают значение CSS копирует значение CSS под курсором во все варианты с префиксом поставщика в том же правиле команд-б не поддерживается обновить размер изображения добавляет атрибуты ширины и высоты к тегу img под курсором cmd-U <эммет-лидер> я, но не работает Нестандартные действия
Это действия, которые не описаны на https://docs.
 emmet.io , но реализуются либо VS Code, либо vim-emmet.
emmet.io , но реализуются либо VS Code, либо vim-emmet.Действие Описание Ключ VS Code Ключ Vim Тег обновления изменяет тег под курсором; запросит новый тег команд-с не поддерживается закрепить URL изменяет URL-адрес под курсором на тег привязки, используя этот URL-адрес; должен начинаться с http:// или https:// не поддерживается a в режиме вставки Пример "разделить/объединить тег"
При наведении курсора на начальный тег элемента foo
baz Пользовательские фрагменты
Многие подключаемые модули Emmet поддерживают определяемые пользователем пользовательские фрагменты. Для получения дополнительной информации об этом см. https://docs.
 emmet.io/customization/.
emmet.io/customization/.Резюме
Эммет может сэкономить много времени веб-разработчикам. Как только вы изучите базовый синтаксис, им будет довольно легко пользоваться.
Попробуйте в своем любимом редакторе!
Кронштейны emmet — TutorialBrain
Примечание/информация Рассматривайте эту статью как шпаргалку Emmet, которая будет одинаково работать в любых редакторах кода, таких как Brackets, Sublime Text, Visual Studio Code, Atom и т. д.
Brackets Emmet
Emmet — один из лучших плагинов для таких редакторов кода, как Brackets , Sublime Text , Atom , Eclipse , Code , Notepad++, Dreamweaver и т. д. Этот плагин помогает создавать расширенные теги.
Это руководство Emmet for Brackets будет работать в любых редакторах кода с тем же набором сокращений.

Давайте разберемся с типом аббревиатур и как мы можем использовать эти аббревиатуры для создания структуры тегов в скобках, используя Эммет .
В большинстве случаев вам нужно написать определенную аббревиатуру, за которой следует клавиша Tab на клавиатуре.
1. Чтобы создать скелет HTML
Чтобы создать скелет HTML, введите восклицательный знак(!) и нажмите клавишу Tab
Вывод
<голова> <мета-кодировка="UTF-8">
Документ <тело>2. Чтобы создать дочерние элементы с помощью «>»
Если вы хотите создать дочерние элементы, вы можете сделать это, просто используя символ «>», как показано ниже –
Дочерний пример 1:
После ввода вышеуказанной команды поместите курсор в конец (после li) и нажмите клавишу «Tab».
Выход
Ребенок Пример 2:
div>ul>li
После ввода вышеуказанной команды поместите курсор в конец (после li) и нажмите клавишу «Tab».

Вывод
<дел> <ул>3. Чтобы создать одноуровневые элементы, используя «+»
Чтобы создать одноуровневые элементы, вы можете сделать это, просто используя символ «+», как показано ниже –
Одноуровневый Пример:
section+p+bq
Поместив курсор в конец, нажмите клавишу «Tab».
Выход
<раздел> <блочная цитата>
4. Чтобы создать атрибуты ID & CLASS
Чтобы создать идентификатор, просто используйте символ #
ID Пример:
#resnavbar-type
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
<дел>
Чтобы создать класс, просто используйте символ ‘.’
КЛАСС Пример:
div.container
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
<дел>
Примечание/информация Вы также можете ввести .
 container для достижения того же результата.
container для достижения того же результата.Для создания класса с идентификатором .
КЛАСС с идентификатором Пример:
#container.x1.x2.x3
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
<дел>
5. Чтобы создать неявные имена тегов
Предположим, вы хотите создать неявные теги, вы можете просто использовать символ «.», за которым следует имя класса.
Неявный тег Пример 1:
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
<дел>
Неявный тег Пример 2:
em>.car
Поместив курсор в конец, нажмите клавишу «Tab».
Выход
Неявный тег Пример 3:
ul>.car
Поместив курсор в конец, нажмите клавишу «Tab».
Выход
<ул>Неявный тег Пример 4:
table>.
 r>.c
r>.cПоместив курсор в конец, нажмите клавишу «Tab».
Выход
<таблица><тд> 6. Чтобы создать текст внутри элемента с помощью
{} символовСамый простой способ создать текст — использовать текст внутри {} символов.
Пример текста 1:
a{Текст ссылки}
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
Текст ссылки
Пример текста 2:
.container>li>{Click}+a{Here}
Поместив курсор в конец, нажмите клавишу «Tab».
Вывод
<дел>- Нажмите здесь
Пример текста 3:
div>p{lorem}
Примечание/информация Вы должны поместить курсор сразу после lorem (т.е. сразу перед } , и он сгенерирует случайные тексты Lorem Ipsum .

После этого вам нужно поместить курсор в конец и нажать клавишу Tab . так что вы получите полный расширенный тег.Вывод
<дел>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum consequatur repudiandae repellat blanditiis sed commodi sint dolorum vero. Animi Provident quod magnam, incidunt, optio earum dolores quia suscipit neque quaerat.
7. Чтобы создать код несколько раз, используя
*Давайте создадим список из 6 элементов
Пример умножения 1:
ul>li*6
Поместив курсор в конец, нажмите клавишу «Tab».
Выход
Пример умножения 2:
ol.multiplication>li.items*6>a{Имя элемента}
Поместив курсор в конец, нажмите клавишу «Tab».
Выход
8.
 Чтобы добавить числа, используя $
Чтобы добавить числа, используя $ Предположим, что вам нужно создать таблицу с 3 столбцами, как показано ниже
Числа Пример 1:
table>tr>th{version$}*3
Шаг 1. Поместив курсор в конец, нажмите клавишу «Tab».
Выход
<таблица>версия1 версия2 версия 3 Шаг 2. Чтобы создать еще одну строку, вы можете написать tr>td>{java$}*3 . Теперь поместите курсор после числа 3 и нажмите клавишу «Tab»
<таблица>версия1 версия2 версия 3 java1 java2 java3 Числа Пример 2:
.container>img.image$*5
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел>Числа Пример 3:
h$[title="title$"]{Заголовок $}*3
Держите курсор в конце и нажмите клавишу «Tab».

Вывод
Заголовок 1
Заголовок 2
Заголовок 3
Числа Пример 4. Начальный номер в другом формате
.vehicle>ul>li.tmodel_$$$*6
Держите курсор в конце и нажмите клавишу «Tab».
Выход
<дел> <ул>Примечание/информация:
Здесь числа показаны в формате 001, 002, 003 и т. д., поскольку в определении есть $$$.Точно так же, если мы укажем $$ в определении, на выходе будут отображаться 01, 02, 03 и т. д.
Числа Пример 5. Начальный номер, отличный от 1, в порядке возрастания
.vehicle>ul>[email protected]*6
Держите курсор в конце и нажмите клавишу «Tab».
Примечание/информация:
Здесь мы используем символ [email protected] , чтобы начать с номера 4.
Вывод
<ул>Числа Пример 6. Начальный номер, отличный от 1, в порядке убывания
.vehicle>ul>[email protected]*8
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел> <ул>9. Чтобы показать пользовательские атрибуты
Emmet также позволяет нам расширять пользовательские атрибуты.
Пример пользовательского атрибута 1
.Insurance>img[class="life-insurance"]*3
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел>Пример 2 пользовательского атрибута
div.
 Insurance>p[title="Welcome to TutorialBrain"]
Insurance>p[title="Welcome to TutorialBrain"]Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел>10. Подъем вверх
Предположим, что вам нужно добавить 2 абзаца с div вместе с некоторыми другими элементами.
Как символ > позволяет создавать дочерние элементы, что означает, что все после символа > будет дочерним элементом своего предыдущего элемента.
Итак, в этом случае вы получите неожиданный результат
Взобраться вверх, пример 1 (неожиданный результат)
div>p>img+p
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел><статья>
9pДержите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел>11.
 Группировка
ГруппировкаГруппировка — это простой способ группировки элементов во избежание непредвиденной ошибки.
Теперь, если вы не хотите применять Climb-up к приведенному выше примеру, например, div>p>img+p , но хотите исправить это с помощью группировки.
В этом случае вы можете просто разделить различные элементы скобками.
Пример группировки-1
div>(p>img)+p
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел>Пример группировки 2
.container>(nav>ul>li*4)+article>p
Держите курсор в конце и нажмите клавишу «Tab».
Вывод
<дел> <навигация> <ул>Бонусные советы
В некоторых сценариях нажатие клавиши Tab не раскрывает сокращения.


 tr*3>td{$}+td*6
Получаем:
<table>
<caption></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
tr*3>td{$}+td*6
Получаем:
<table>
<caption></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
 class
class sublime-package или что-то похоже (ко времени, когда вы читаете эту статью все может измениться) – теперь закрываете саму программу и только потом удаляете этот файл – так мы удалили emmet.
sublime-package или что-то похоже (ко времени, когда вы читаете эту статью все может измениться) – теперь закрываете саму программу и только потом удаляете этот файл – так мы удалили emmet. org/Comment»>
org/Comment»> 

 6.4 или 7.6.5)
6.4 или 7.6.5) Я не думаю, что это повлияет на доступность администратора плагинов. С моим портативным компьютером я могу работать в режиме администратора и по-прежнему видеть администратор плагинов. Возможно, @Meta-Chuh или кто-то другой с уже доступной установленной версией может подтвердить, что режим администратора работает с администратором плагинов на 32-разрядной версии 7.6.5.
Я не думаю, что это повлияет на доступность администратора плагинов. С моим портативным компьютером я могу работать в режиме администратора и по-прежнему видеть администратор плагинов. Возможно, @Meta-Chuh или кто-то другой с уже доступной установленной версией может подтвердить, что режим администратора работает с администратором плагинов на 32-разрядной версии 7.6.5.