Задания по HTML с Emmet
Опубликовано от @altarasov — Оставить комментарий Ягоды: земляникаБыстрая верстка использует горячие клавиши Emmet. Задания этого блока включают вопросы: как скачать Emmet, установка Emmet, (emmet на Notepad++, Brackets), команды Emmet (так называемая шпаргалка Emmet), почему Emmet не работает. После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы.
- Наберите команду ! в Emmet и получите шаблон страницы на HTML5. Примечание: быстрые клавиши для разворачивания кода посмотрите в вашем редакторе или, при работе с codepen.io используйте кнопку табуляции.
- Изучите команды Emmet и создайте при его помощи элементы с классами, идентификаторами и наборы вложенных элементов
 </div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl>
</div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl> - Изучите последовательности Emmet, которые получают CSS-свойства.
background: #fff url() 0 0 no-repeat; margin-top: ; font: 1em Arial,sans-serif; color: #000; text-align: left; border-radius: ; border: 1px solid #000;
- Создайте при помощи Emmet HTML-коментарий.
- Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div>
- Создайте при помощи Emmet HTML-элемент с текстом внутри
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p>
Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p> - Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div>
- При помощи плагина быстрой вёрстки (Emmet) получите разметку навигации на сайте (nav), с десятью гиперссылками. Примечание: гиперссылки быть внутри HTML-элемента li, атрибут href должен содержать пустой хэш (#).
<nav> <ul> <li><a href="#">Lorem.</a></li> <li><a href="#">Architecto.</a></li> <li><a href="#">Quaerat.</a></li> <li><a href="#">Illum?</a></li> <li><a href="#">Officia.</a></li> <li><a href="#">Itaque.</a></li> <li><a href="#">Autem.</a></li> <li><a href="#">Culpa.

- При помощи плагина быстрой вёрстки (Emmet) получите разметку трёхколоночной страницы с элементами section, article, nav, header, footer.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div> <header></header> <nav></nav> <article></article> <section></section> <footer></footer> </div> </body> </html>
Все задания по HTML
Рубрика: Курсы html
Notepad++ ускоряем написание кода – Emmet плагин — Блог Анатолия Бузова
Emmet – довольно полезный плагин редактора Notepad ++. Для чего нужен плагин Emmet редактора Notepad++ ? Плагин используется для ускорение написания HTML и CSS кода. А именно – вы пишите короткий код, нажимаете заданное сочетание клавиш и код разворачивается в полноценный.
Для чего нужен плагин Emmet редактора Notepad++ ? Плагин используется для ускорение написания HTML и CSS кода. А именно – вы пишите короткий код, нажимаете заданное сочетание клавиш и код разворачивается в полноценный.
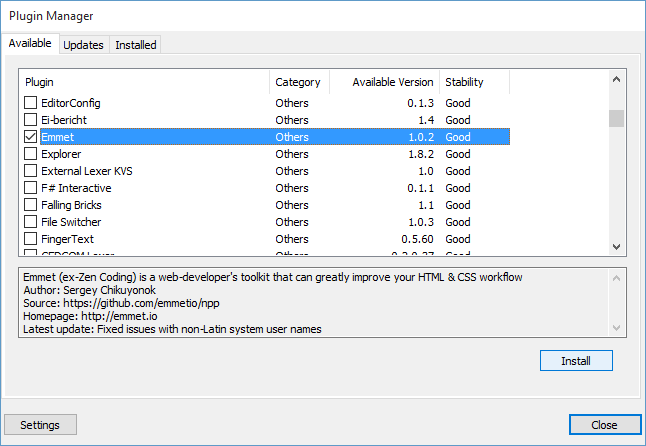
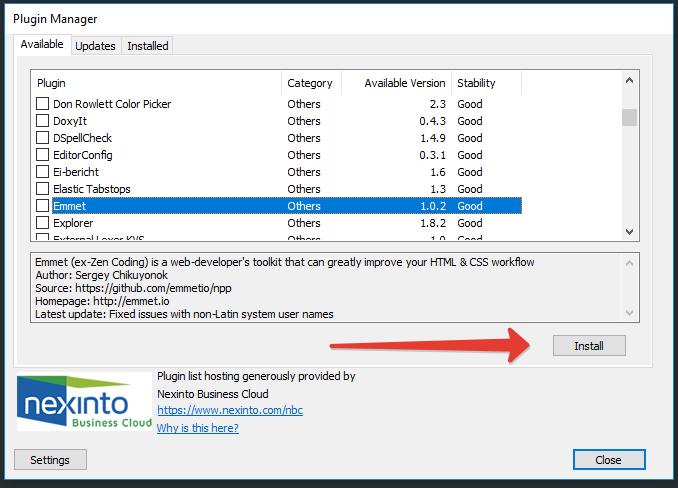
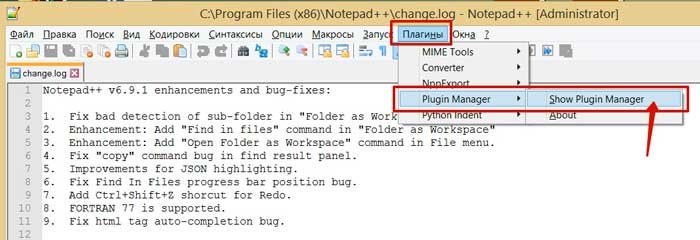
В начале проверим, установлен ли плагин Emmet, для этого откроем вкладку Плагины. Если данный плагин не установлен зайдем в менеджер плагинов (plugin manager) и установим его: Плагины — Менеджер плагинов — Emmet — Установить. Плагин активируется после перезагрузки редактора.
На самом деле к плагину Emmet для Notepad++ нужно привыкнуть, так как сразу короткие коды писать нелегко, но запомнив сокращения кода, процесс написания руками облегчается в разы.
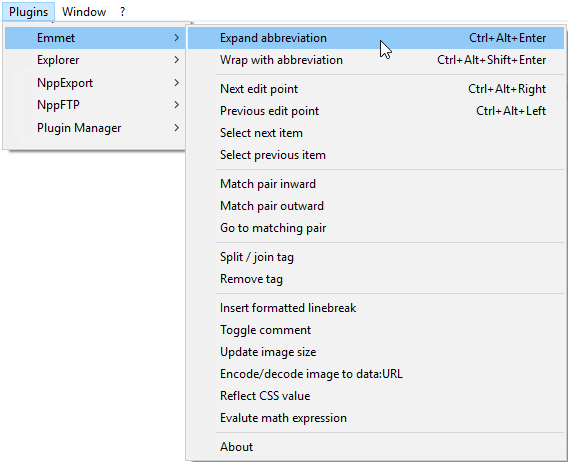
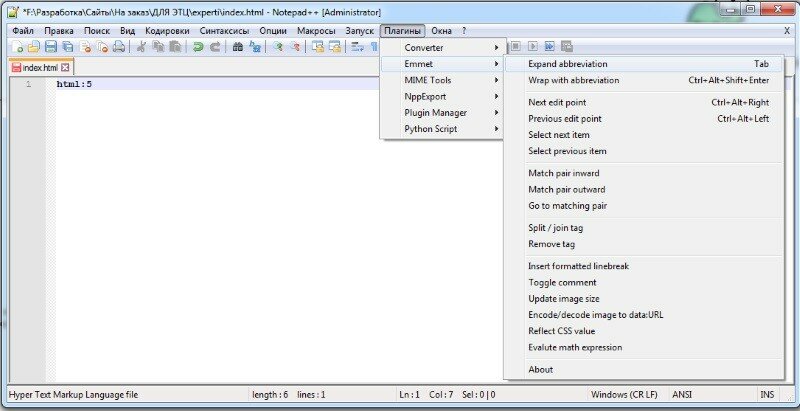
Когда плагин Emmet для Notepad++ установлен, определим сочетание клавиш для «разворачивания» кода. Идем в Опции (Option) – Горячие клавиши (Hotkeys) – Команды плагинов (Plugin commands). Далее ищем две команды:
- Expand abbreviation (развернуть аббревиатуру),
- Wrap width abbreviation (завернуть аббревиатуру).

Я задал сочетания клавиш Alt+Q и Alt+W соответственно. Теперь самое интересное. Для примера наберем в редакторе аббревиатуру (по сути, сокращенный код), вот как это работает. Например, нам нужно быстро создать нумерованный список с пятью элементами, набираем:
ol>li*5
Нажимаем Ctrl+Enter
Это небольшая конструкция наглядно демонстрирует возможности плагина Emmet.
А теперь вашему вниманию предоставляется краткий справочник сокращений плагина Emmet редактора Notepad++:
Дочерний элемент: > . Пример: div>table>tr>td
Каждый следующий тег будет дочерним для предыдущего (вложенным).
<div> <table> <tr> <td></td> </tr> </table> </div>
Соединение элементов: + . Пример: p+b+i+span
Поочередно добавляются открывающие и закрывающие теги.
<p></p> <b></b> <i></i> <span></span>
Поместить элемент выше: ^. bq
bq
Перемещает элементы до знака выше, чем элементы после.
<div> <p></p> <span></span> </div> <blockquote></blockquote>
Группировка (). Пример: div>(header>ul>li)+footer>p
Группирует элементы.
<div> <header> <ul> <li></li> </ul> </header> <footer> <p></p> </footer> </div>
Умножение: *. Пример: ol>li*4
Задает необходимое количество тегов.
<ol> <li></li> <li></li> <li></li> <li></li> </ol>
Нумеровать: $. Пример: ul>li#style_$*3
Нумерует элементы.
<ul> <li></li> <li></li> <li></li> </ul>
python — Emmet — Notepad++ «Неизвестное исключение»
19
Новое! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Каждый раз, когда я пытаюсь использовать Emmet’s Expand Abbreviation , возникают ошибки. Сначала всплывающее окно с Unknown Exception , а затем другое всплывающее окно с плагином сценария Python не приняло сценарий .
Я пытался переустановить Notepad++, но это не помогло.
Я использую Windows 8 x64 и Notepad++ 6.6.9. Это первый раз, когда я использую Emmet, после того, как недавно использовал старое кодирование Zen. (Что работает безупречно.)
У меня установлен python 2.7, если это необходимо.
- питон
- блокнот++
- эммет
3
У меня была та же проблема, что и у вас. Это решение, которое сработало для меня:
-
emmetio/nppИдентификатор ошибки № 12: плагин скрипта Python не принял скрипт
По сути, проблема заключается в плагине Python Script , который будет автоматически установлен вместе с Emmet.
Перейдите по этой ссылке:
http://sourceforge.net/projects/npppythonscript/files/Python%20Script%200.9.2.0/
и загрузите полный пакет PythonScript_ _0.9.2.0.
Замените пакет Python Notepad++ на PythonScript_ full _0.9.2.0 и распакуйте архив в основной каталог Notepad++. (Здесь находится notepad++.exe .)
(НЕ распаковывайте архив в каталог plugins . Это не сработает. Файл python27.dll должен находиться в том же каталоге, где находится notepad++.exe .)
Я использую Notepad++ v6. 6.9 и теперь работает.
3
Более новая версия (PythonScript_1.0.8.0.msi) доступна здесь:
http://sourceforge.net/projects/npppythonscript/files/latest/download?source=files
У меня была точно такая же проблема на двух разных компьютерах, один Windows 7 и один Windows 8, оба 64-битные. Я установил MSI на компьютер с Win8, и это решило проблему.
1
Проверьте, не работают ли только сочетания клавиш, выбрав menuBar>plugins>emmet>expandAbbreviation . Если нажатие на это работает после ввода какого-либо синтаксиса emmet , но не при вводе сочетания клавиш, переназначьте сочетания клавиш. Вот что я сделал:
Посмотрите конкретно на панель меню> настройки> ярлыкMapper
под Главное меню-> «Вставить пустую строку выше текущей»
и видим, что там уже назначено ctrl + alt + введите .
Измените это на что-то другое (я сделал ctrl + alt + up ), и вы увидите, что ваши сочетания клавиш работают для emmet .
1
У вас есть 4 объекта (2 файла и 2 каталога), которые необходимо отсортировать:
Поместите файл
python27.в ГЛАВНЫЙ каталог следующим образом: dll
dll %ProgramFiles(x86)%\notepad++\python27.dllПоместите остальные (каталог
doc, каталогPythonScript, файлPythonScript.dll) в%ProgramFiles(x86)%\notepad++\plugins\.
Это работает для Windows 8.
Также измените сочетание клавиш на ctrl + E или что-то другое.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Мой Эммет не работает в Vscode с примерами кода
Мой Эммет не работает в Vscode с примерами кода
На этом занятии мы попробуем решить головоломку Мой Эммет не работает в Vscode с помощью компьютера язык. Код, показанный ниже, иллюстрирует этот момент.
Код, показанный ниже, иллюстрирует этот момент.
«emmet.triggerExpansionOnTab»: правда,
«files.associations»: {«*html»: «html»},
«emmet.useInlineCompletions»: true Нам удалось решить проблему «Мой Emmet не работает в Vscode», рассмотрев несколько различных примеров.
Как включить аббревиатуру Emmet в VS Code?
Чтобы включить расширение аббревиатуры Emmet в типах файлов, где оно недоступно по умолчанию, используйте файл emmet. Настройка includeLanguages. Обязательно используйте языковые идентификаторы для обеих сторон сопоставления, причем правая сторона является языковым идентификатором языка, поддерживаемого Emmet (см. список выше).
Как включить Emmet в HTML?
Как установить Emmet?
Установка Emmet (основная часть) Введите install и щелкните Package Control: Install Package. После загрузки введите Emmet в строке поиска и нажмите Emmet. Подождите, пока он установится (и да, это тоже шаг). Оставьте вашу систему на 2-3 минуты, так как она установит некоторые необходимые репозитории, такие как PyV8.
Как исправить, что VS Code не работает?
Действия по устранению неполадок#
- Проверьте настройки пользователя. Просмотрите эти терминалы.
- Проверьте свою оболочку напрямую. Попробуйте запустить назначенную интегрированную оболочку терминала вне VS Code из внешнего терминала или командной строки.
- Используйте самую последнюю версию VS Code.
- Используйте самую последнюю версию оболочки.
- Включить ведение журнала трассировки.
Как сбросить настройки VS Code по умолчанию?
РЕДАКТИРОВАТЬ
- Перейти к строке меню. Нажмите «Файл» -> «Настройки» -> «Настройки».
- В правом верхнем углу вкладки «Настройки» нажмите кнопку с тремя точками -> Показать измененные настройки.
- Теперь вы можете сбросить все измененные настройки по отдельности.
Как включить красивее в VS Code?
Вот как настроить параметры Prettier в VS Code. Перейдите в «Настройки», нажав «Command +, (запятая)», если вы используете Mac, или «Control +, (запятая)» для Windows. Найдите «Prettier», чтобы увидеть список отображаемых настроек. Вы можете изменить их в редакторе, а затем нажать «Сохранить», когда закончите.18-Jul-2022
Найдите «Prettier», чтобы увидеть список отображаемых настроек. Вы можете изменить их в редакторе, а затем нажать «Сохранить», когда закончите.18-Jul-2022
Как использовать VS Code Emmet?
Откройте настройки кода VS (Код → Настройки → Настройки) и найдите «Путь к расширениям Emmet». Нажмите «Добавить элемент», введите путь к папке, в которой вы сохранили фрагменты. json, который вы создали ранее, и нажмите «ОК». 28 июня 2021 г.
Что такое ярлык Emmet?
Emmet — это бесплатное дополнение для вашего текстового редактора. Он позволяет вводить сочетания клавиш, которые затем превращаются в полные фрагменты кода. 21 марта 2021 г.
Как включить подсказки HTML в коде Visual Studio?
HTML в Visual Studio Code
- Вы можете вызвать предложения в любое время, нажав Ctrl+Пробел.
- Чтобы улучшить форматирование исходного кода HTML, вы можете использовать команду «Формат документа» Ctrl+Shift+I для форматирования всего файла или «Формат выделения» Ctrl+K Ctrl+F, чтобы отформатировать только выделенный текст.


 </div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl>
</div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl> Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p>
Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p>

 dll
dll 