Emmet больше не работает в Visual Studio Code? Так можно решить проблему!
- Главная
- Блог
11 months ago | 7.9K
Emmet — это плагин для популярного редактора кода Visual Studio Code (VS Code). С помощью Emmet можно быстро генерировать HTML-разметку страницы и HTML-блоки.
Расширение Emmet поставляется в Visual Studio Code по умолчанию, но после обновления Visual Studio Code, настройки Emmet могут сбиться и Emmet перестанет работать. В этой статье я покажу, что нужно сделать, для того чтобы Emmet вновь заработал.
Как настроить Emmet в Visual Studio Code, чтобы он заработал
- Откройте редактор Visual Studio Code и перейдите в настройки. Для этого нажмите иконку «шестеренки» слева снизу
- Затем выберите Settings
- В поиске «Search settings» введите Emmet
- Пролистайте ниже, найдите пункт Emmet: Trigger Expansion On Tab и отметьте чекбокс в этом пункте
- Попробуйте сгенерировать базовую HTML-разметку.
 Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Заключение
Как вы можете видеть, исправить работу Emmet в Visual Studio Code очень просто!
Я показываю как пользоваться Emmet и редактором кода Visual Studio Code в своем курсе современной верстки веб-сайтов HTML/CSS Advanced. С вами был Sergei Nikonov, надеюсь эта информация помогла вам настроить Emmet в Visual Studio Code.
Поделитесь в социальных сетях
Читайте также
24 февраля 2023 года будет уже год как ЗСУ героически противостоит путинской оккупации. Военный прес…
4.3K
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
В этом курсе вы научите…
18.9K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
11.0K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
16.6K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
28.9K
В этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
12.9K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
2021 г., 01:16:26″> 2 years ago
19.8K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
13.4K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
22.0K
В этом уроке я покажу как можно из стандартных ссылок Yii2 сделать Friendly URL (человекопонятные сс…
12.1K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
61.6K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
2019 г., 13:10:20″> 3 years ago
16.4K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
46.7K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
18.5K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
10.5K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
21.3K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
2019 г., 21:49:03″> 4 years ago
12.6K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой…
17.6K
Доступны для изучения новые уроки по профессиональному редактору кода PHPStorm в курсе Linux/GIT. Уз…
9.4K
Доступна новая обновленная и дополненная версия уроков курса Linux и GIT
5.8K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с…
26.8K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм. ..
..
5.1K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
13.6K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
110.9K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
170.5K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
13.4K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
К…
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем….
16.3K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис…
17.7K
В своей работе, программисты пользуются разными редакторами кода, для разработки можно использовать…
48.9K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
12.8K
Все профессиональные веб-разработчики в процессе своей работы пользуются большим количеством различн.
14.6K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
16.2K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
73.6K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
5.5K
Современная командная работа в среде программирования невозможна без системы управления версиями код…
17.4K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT. ..
..
52.7K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
33.5K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
95.1K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере…
210.6K
Инструменты web-дизайнера
Инструменты web-дизайнераЧто нужно для web-дизайна? Две программы:
- web-браузер
- текстовый редактор
Всё бесплатно, то есть, даром.
Какой браузер подойдет?
- Google Chrome – стандарт качества.
 Если мало оперативной памяти и открыто много вкладок, будет тормозить и зависать.
Решение: закрой вкладки!
Если мало оперативной памяти и открыто много вкладок, будет тормозить и зависать.
Решение: закрой вкладки! - Яндекс.Браузер, основан на движке Blink от Google. Значит, использовать Chrome или Яндекс.Браузер – одно и то же: страницы выглядят одинаково.
- Microsoft Edge последних версий, если уже стоит и не получается поставить Google Chrome. Тоже основан на движке от Google.
- Apple Safari, если операционная система – macOS.
- Mozilla Firefox, если операционная система – Linux.
Какой текстовый редактор подойдет?
- Microsoft Visual Studio Code (VS Code) или свободный аналог
VSCodium
Не спутай с Microsoft Visual Studio!
Есть онлайн-версия, можно использовать с планшете или смартфоне!
Русский язык настраивается после установки: нажать Ctrl+Shift+P, начать вводить Display Language, выбрать Configure Display Language (Настройка языка интерфейса).
Если мало оперативной памяти, тормозит и зависает. Решение: закрой открытые файлы! - Notepad++ – легкий и быстрый: можно открывать десятки файлов одновременно.
Проблема: сложно настроить автодополнение кода Emmet. Настройка Emmet. - AkelPad – ультралегкий и быстрый, можно открывать десятки файлов одновременно.
Проблема: сложно настроить подсветку синтаксиса и автодополнение кода Emmet. - Также подойдут: Atom, Sublime Text.
Не подойдут:
- Браузер Internet Explorer. Он встроен в Windows и в нем ничего толком не работает, но им до сих пор многие пользуются. Нужен профессионалам для тестирования сайтов.
- Текстовый редактор Notepad (блокнот), текстовый процессор Microsoft Word. Они не для web-дизайна!
Можно задизайнить сайт на смартфоне?
Можно: современный смартфон – это полноценный компьютер.
Но долго и утомительно, если не подключить полноценные клавиатуру (например, по bluetooth) и экран.
Проверка работы сайта в мобильном браузере – важный этап тестирования.
Выбор мобильных браузеров тот же: Chrome, Firefox, Яндекс.Браузер. Есть даже Edge.
В качестве текстового редактора подойдет онлайн-версия Visual Studio Code.
Как работать: клавиатурные сокращения и автодополнение кода
В программах на персональном компьютере для частых действий используются клавиатурные сокращения. Частые действия снабдим подсказками, куда нажимать. Клавиша Ctrl в операционных системах от Apple – это ⌘.
- Открыть текстовый редактор, создать файл (Ctrl+N) и сразу сохранить (Ctrl+S) с расширением html и css. Теперь редактор знает, с каким типом файла работает.
- В редакторе с поддержкой Emmet для файла html: напечатать «!» (без кавычек), нажать ⏎ Enter. Появится разметка документа html пятой версии. Так работает автодополнение кода. Наполнить содержимым, сохранить (Ctrl+S).
Шпаргалка по Emmet.
- В браузере открыть: новое окно (Ctrl+N) или новую вкладку (Ctrl+T). Открыть файл (Ctrl+O), выбрать html-файл.
- Просмотр кода web-страницы – Ctrl+U.
- Визуальный инспектор кода вызывается сочетанием клавиш Ctrl+Shift+C.
- Консоль разработчика – нажатие F12. Работает как калькулятор и здесь можно программировать на JavaScript. Если Mac, см. Консоль разработчика.
- Мало места в окне – полноэкранный режим при нажатии на F11.
- Быстрое переключение между окнами – Alt+Tab, между вкладками – Ctrl+Tab.
- Поиск – Ctrl+F, замена – Ctrl+H.
- Закрытие вкладки – Ctrl+W.
- Переносить по словам (все содержимое файла на экране) – Alt+Z
- Все зависло и не отвечает – вызвать диспетчер задач (Ctrl+Shift+Esc), дождаться появления окна, снять задачу.
- Изменить размер шрифта в VS Code – Ctrl+Shift+P, начать набирать слово zoom.
 Editor Font Zoom In – увеличить, Zoom Out – уменьшить.
Editor Font Zoom In – увеличить, Zoom Out – уменьшить.
Хостинг (куда выложить файлы для доступа по сети)
- Готовые web-проекты выкладывают на хостинг, который поддерживает все использованные технологии. HTML, CSS и JavaScript поддерживаются везде без исключения, потому что это технологии фронтенда. PHP, Python и другие технологии бэкенда поддерживаются не везде.
- lite.host – бесплатный хостинг с поддержкой языка PHP. После подтверждения регистрации по номеру телефона можно выкладывать файлы.
- Бесплатный хостинг для программистов (и не только): GitHub. Вся история изменений для каждого файла запоминается и хранится при помощи системе контроля версий Git. Только статические страницы, PHP и другие технологии бэкенда не заработают.
- GearHost: .NET and PHP Cloud Hosting годится для проектов с использованием PHP.
- Большой список бесплатных сервисов хостинга с PHP и MySQL.
Проверка, тестирование и обмен кодом
- Codepen.
 io (работают сокращения Emmet). После регистрации примерами можно делиться (например).
io (работают сокращения Emmet). После регистрации примерами можно делиться (например).
В окно HTML вставляется код из тега <body>.
В окно CSS копируется содержимое стилевого файла и/или содержимое html-тега <style>.
Окно JavaScript можно скрыть.
Проверка разметки HTML и стилей CSS на ошибки
- Markup Validation Service на сайте Консорциума Всемирной паутины.
Validate by URI – проверка страницы по указанному адресу; Validate by File Upload – проверка загруженного файла; Validate by direct input – проверка вставленного в поле кода. - Сервис проверки CSS (на русском языке).
- Проверка кода на JavaScript описана в разделе Web-разработка.
Иструменты прототипирования веб-страниц
При создании веб-страницы обычно используют заранее придуманный макет: векторный рисунок, обладающий различными свойствами. При создании макета продумывают, работу сайта как интерфейса, какой он будет создавать пользовательский опыт взаимодействия. Для этого обычно используют векторный онлайн-редактор Figma.
Для этого обычно используют векторный онлайн-редактор Figma.
python — Эммет — Notepad++ «Неизвестное исключение»
спросил
Изменено 6 лет, 8 месяцев назад
Просмотрено 27 тысяч раз
Каждый раз, когда я пытаюсь использовать аббревиатуру Emmet Expand Abbreviation , возникают ошибки. Сначала всплывающее окно с Unknown Exception , а затем еще одно всплывающее окно с . Плагин скрипта Python не принял скрипт .
Я пытался переустановить Notepad++, но это не помогло.
Я использую Windows 8 x64 и Notepad++ 6.6.9. Это первый раз, когда я использую Emmet, после того, как недавно использовал старое кодирование Zen. (Что работает безупречно.)
У меня установлен python 2. 7, если это необходимо.
7, если это необходимо.
- питон
- блокнот++
- эммет
У меня была та же проблема, что и у вас. Это решение, которое сработало для меня:
-
emmetio/nppИдентификатор ошибки № 12: плагин скрипта Python не принял скрипт
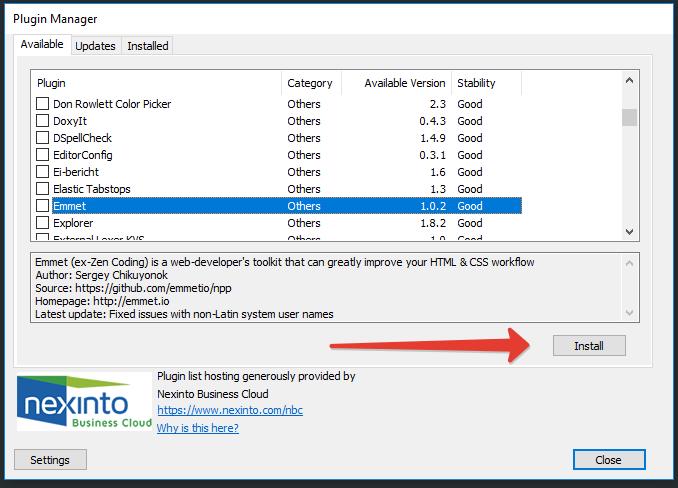
По сути, проблема заключается в плагине Python Script , который будет автоматически установлен вместе с Emmet.
Перейдите по этой ссылке:
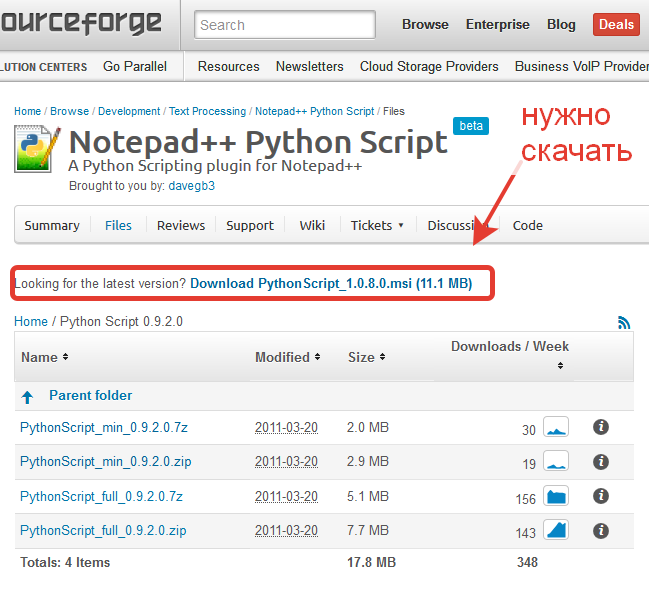
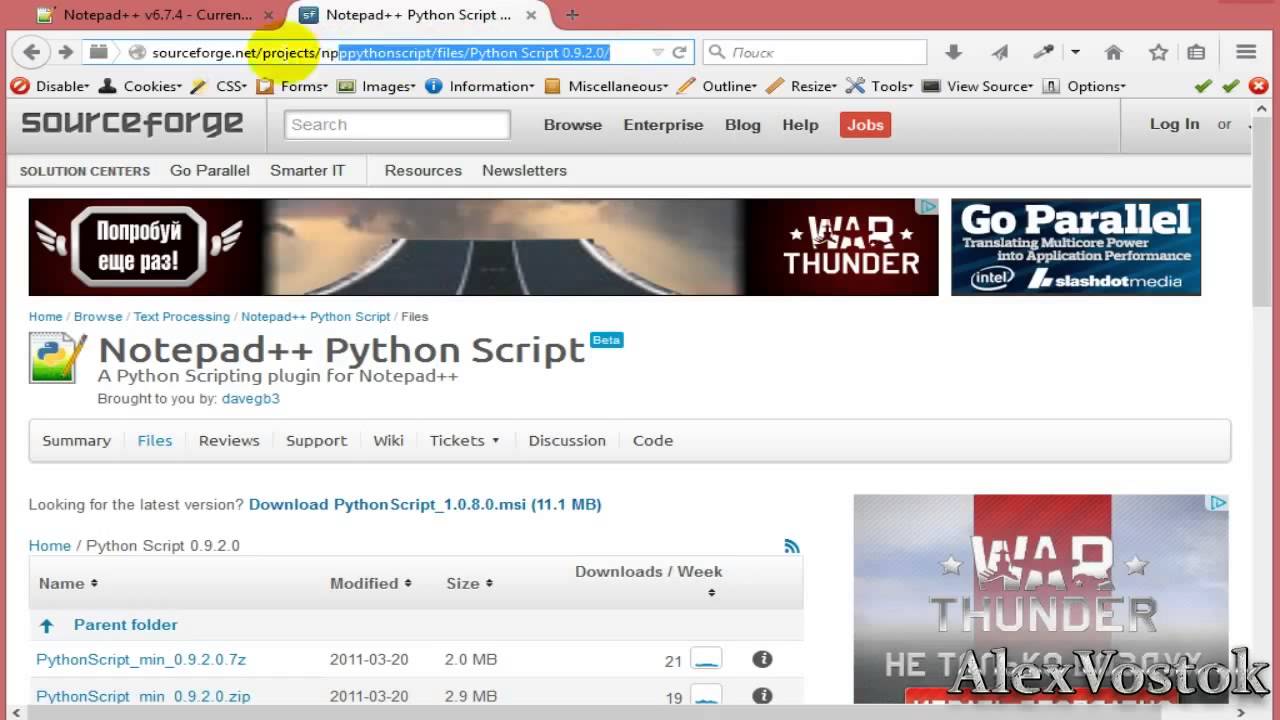
http://sourceforge.net/projects/npppythonscript/files/Python%20Script%200.9.2.0/
и загрузите PythonScript_ full _0.9.2.0 пакет.
Замените пакет Python Notepad++ на PythonScript_ full _0.9.2.0 и распакуйте архив в основной каталог Notepad++. (Здесь находится notepad++.exe .)
(НЕ распаковывайте архив в каталог plugins . Это не сработает. Файл python27.dll должен находиться в том же каталоге, что и notepad++..) exe
exe
Я использую Notepad++ v6.6.9, и теперь он работает.
3Более новая версия (PythonScript_1.0.8.0.msi) доступна здесь:
http://sourceforge.net/projects/npppythonscript/files/latest/download?source=files
У меня была точно такая же проблема на двух разных компьютерах, один Windows 7 и один Windows 8, оба 64-битные. Я установил MSI на компьютер с Win8, и это решило проблему.
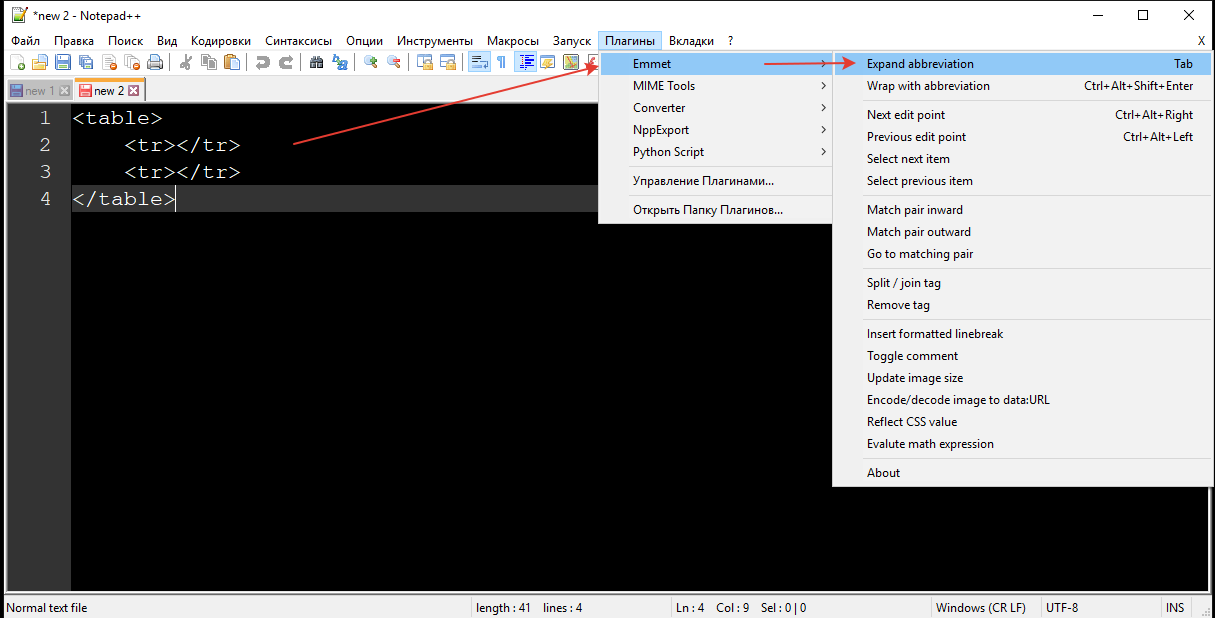
1 Проверьте, не работают ли только сочетания клавиш, перейдя к пункту 9.0011 панель меню>плагины>emmet>расширитьаббревиатура . Если нажатие на это работает после ввода какого-либо синтаксиса emmet , но не при вводе сочетания клавиш, переназначьте сочетания клавиш. Вот что я сделал:
Посмотрите конкретно на menuBar> settings>shortcutMapper
под Главное меню-> «Вставить пустую строку выше текущей»
и увидеть, что ctrl + alt + введите там уже назначено.
Измените это на что-то другое (я сделал ctrl + alt + up ), и вы увидите, что ваши сочетания клавиш работают для emmet .
У вас есть 4 объекта (2 файла и 2 каталога), которые необходимо отсортировать:
Поместите файл
python27.dllв ГЛАВНЫЙ каталог следующим образом:%ProgramFiles(x86)%\notepad++\python27. dllОстальные файлы (каталог
doc, каталогPythonScript, файлPythonScript.dll) поместите в%ProgramFiles(x86)%\notepad++\plugins\.
Это работает для Windows 8.
Также измените сочетание клавиш на ctrl + E или что-то другое.
Зарегистрируйтесь или войдите
Зарегистрироваться через Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Расширение EMMET кода VS не работает в одном из файлов HTML (все остальные файлы работают отлично)
спросил
Изменено 11 месяцев назад
Просмотрено 3к раз
Я работаю над проектом с несколькими страницами, используя код VS. У меня проблема с расширением EMMET, которое не работает только в одном из них (оно работает в CSS и других файлах HTML, содержащих один и тот же заголовок)
Мой settings.json выглядит так
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"*html": "html",
"javascript": "реакция javascript",
"машинопись": "машинопись реагировать"
},
Я проверил свой файл HTML, если он не содержит неправильного синтаксиса, который мешает работе EMMET, и сбросил всю среду, и это все еще происходит. 9
9
ПРИМЕЧАНИЕ. Этот ответ должен быть полезен пользователю, переходящему с Windows на Linux.
Получил ту же ошибку после перехода на Ubuntu из Windows. В моем случае проблема была с некоторыми настройками, которые были для windows. Я убрал строки с ошибками и emmet заработал корректно.
Строка ошибки:
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
Попробуйте посмотреть настройки VS Code в JSON, и вы можете найти любую ошибку, которая может решить вашу проблему.
1 В моем случае проблема заключалась в том, что в моем файле HTML было несколько тегов с кодом R, которые включают множество назначений с <- . Эммет, вероятно, не смог проанализировать файл из-за того, что они выглядели как открытые теги. Замена каждого экземпляра < в тегах на < решил проблему.

 Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает Если мало оперативной памяти и открыто много вкладок, будет тормозить и зависать.
Решение: закрой вкладки!
Если мало оперативной памяти и открыто много вкладок, будет тормозить и зависать.
Решение: закрой вкладки!

 Editor Font Zoom In – увеличить, Zoom Out – уменьшить.
Editor Font Zoom In – увеличить, Zoom Out – уменьшить. io (работают сокращения Emmet). После регистрации примерами можно делиться (например).
io (работают сокращения Emmet). После регистрации примерами можно делиться (например).