Плагины для Sublime Text 3
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Друзья! Я бы хотела поделиться минимальным необходимым списком плагинов для Sublime Text 3.
Для того, чтобы устанавливать плагины для Sublime Text 3, нужно сначала установить Package Control, если он у вас еще не установлен. Для этого нужно использовать вот эту инструкцию.
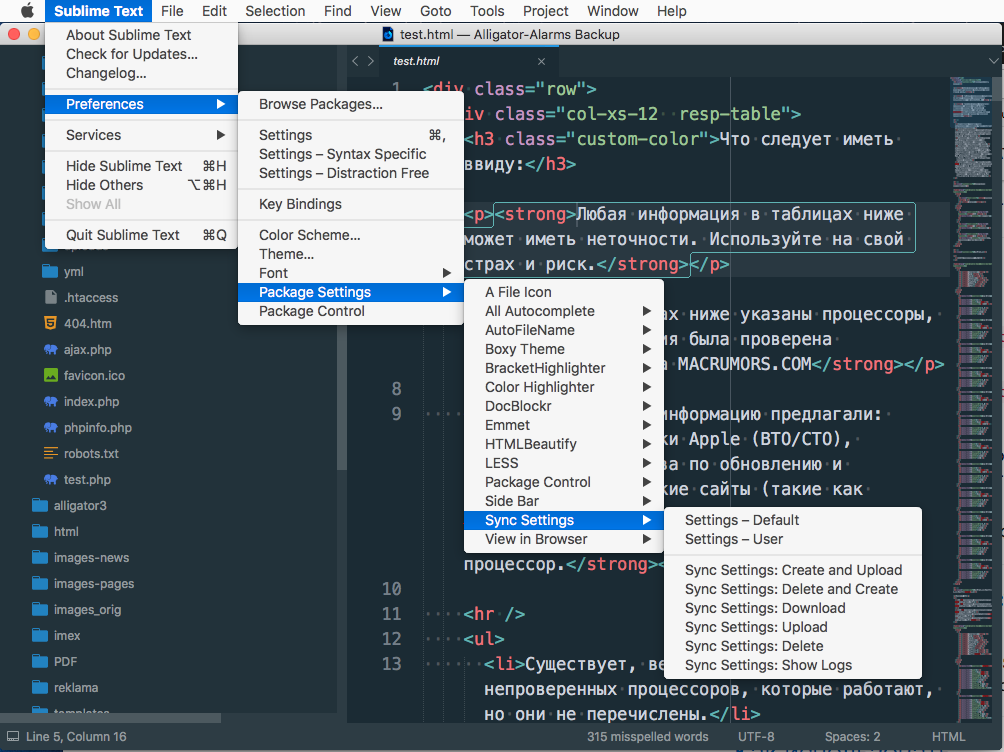
Далее в Sublime переходим Preferences – Package Control. Во всплывающем окне вводим Install Package. Это нужно проделывать каждый раз, когда вы хотите установить какие-либо плагины.
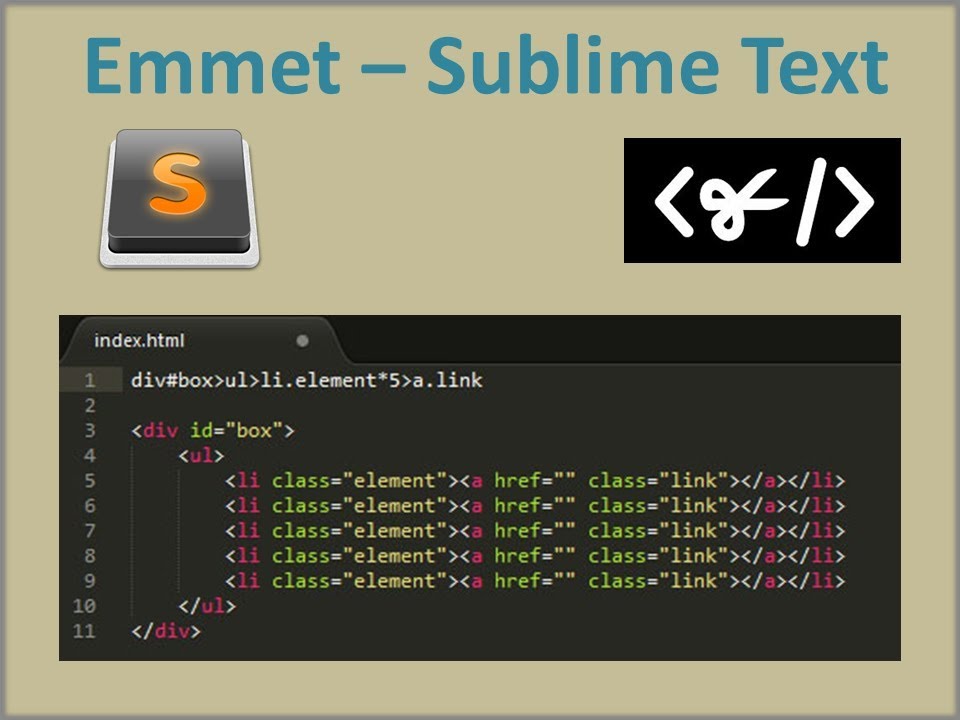
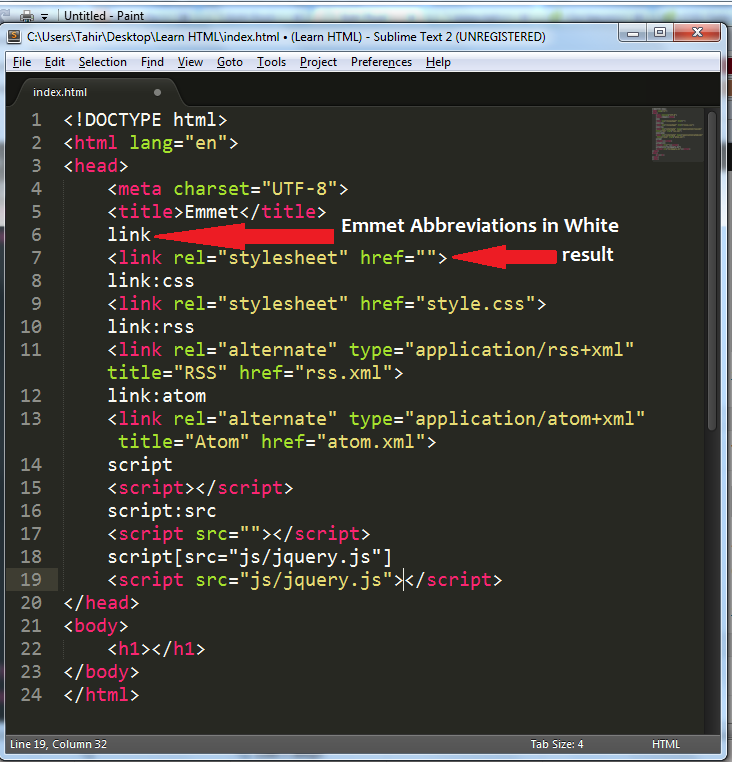
Первый плагин, который необходимо установить – Emmet. Он позволяет ускорить верстку за счет готовых конструкций.
Следующий плагин, который нам необходимо установить – AutoFileName. Он нужен для того, чтобы помогать прописывать путь к файлам. Например, если мы в html-файле пропишем , то при установке курсора на атрибут src плагин автоматически откроет список файлов и папок в той директории, в которой хранится файл html.
Не стоит оставлять без внимания плагин AllAutoComplete. Он помогает нам при указании нового класса или идентификатора воспользоваться теми классами или идентификаторами, которые уже использовались ранее. Причем не только в том документе, который открыт сейчас, а еще и в тех документах, которые привязаны к этому документу.
Также хотелось обратить внимание на плагин BracketHighlighter. Он подсвечивает начало или конец тех тегов, которые мы выделяем. При большом количестве кода это незаменимо. Вы никогда не ошибетесь, какой div вы нажали.
На мой взгляд, этих плагинов будет достаточно новичку для работы в Sublime Text 3.
Мария Мардеева 30 января 2020
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
16 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
16 марта 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
16 марта 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
16 марта 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
16 марта 4 месяца
Профессия
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
16 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 марта 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
16 марта 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
16 марта 9 месяцев
Please enable JavaScript to view the
comments powered by Disqus.
Быстрая настройка Sublime Text 3 для верстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для верстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Смотреть урок на YouTube
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять ее каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения верски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чем вы получите соответствующее уведомление.
Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чем вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet
- AutoFileName — дополняет код при написании путей до файлов в верстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, скачайте его и распакуйте в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges.Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.
sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив свое значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаенное резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Установить emmet возвышенный текст 3
- Установить emmet возвышенный текст 3 как #
- Установить emmet возвышенный текст 3 установить #
- Установить emmet возвышенный текст 3 проверка #
- Установить emmet возвышенный текст 3 20 90 Текст #
4
 json файлы в указанной папке при запуске. В настройках Emmet.sublime определите параметр extensions_path, и Emmet загрузит все. Подождите минуту и перезапустите Sublime Text. Сначала откройте Sublime Text (введите sublin Terminal).
json файлы в указанной папке при запуске. В настройках Emmet.sublime определите параметр extensions_path, и Emmet загрузит все. Подождите минуту и перезапустите Sublime Text. Сначала откройте Sublime Text (введите sublin Terminal).Установить emmet sublime text 3 how to#
УДИВИТЕЛЬНО И ОЧЕНЬ ЛЕГКО СДЕЛАТЬ С ВАШИМИ ИНСТРУКЦИЯМИ!!! и чтобы узнать, как использовать, нажмите здесь.
Установите emmet sublime text 3 install#
После того, как вы успешно установили Управление пакетами, откройте палитру команд, нажав «Подождите, пока она установится» (и да, это тоже шаг). Высший класс. Хотелось бы, чтобы Интернет был заполнен прямыми точными инструкциями, подобными этой. Если вы не можете найти пакет Emmet на последнем шаге или установленный пакет не работает должным образом, перезапустите Sublime Text и повторите попытку. 1> Как включить Emmet или установить Emmet в Sublime Text 3? Разделенные макеты позволяют размещать файлы на различных разделенных экранах. En mi lugar de trabajo tienen un proxy Que no me allowe instalar directamente los plugins. Использование Emmet с Sublime Text Emmet — бесценный инструмент для экономии времени для всех, кто пишет HTML и CSS. Emmet — лучший из когда-либо созданных плагинов для увеличения скорости написания кода и повышения эффективности. Плагины Sublime Text 3 для фронтенд-разработки. Значение extensions_path по умолчанию — ~/emmet, что указывает на папку emmet внутри домашней папки пользователя вашей ОС. Если у вас все еще есть какие-либо проблемы с этим, я записал весь процесс в видео на YouTube продолжительностью 06,53 минуты.
En mi lugar de trabajo tienen un proxy Que no me allowe instalar directamente los plugins. Использование Emmet с Sublime Text Emmet — бесценный инструмент для экономии времени для всех, кто пишет HTML и CSS. Emmet — лучший из когда-либо созданных плагинов для увеличения скорости написания кода и повышения эффективности. Плагины Sublime Text 3 для фронтенд-разработки. Значение extensions_path по умолчанию — ~/emmet, что указывает на папку emmet внутри домашней папки пользователя вашей ОС. Если у вас все еще есть какие-либо проблемы с этим, я записал весь процесс в видео на YouTube продолжительностью 06,53 минуты.
Установить emmet возвышенный текст 3 проверка #
Возможно, для более быстрой проверки сделайте следующее: щелкните возвышенный тест > преф > управление пакетом (из возвышенного) > и введите emmet Если emmet нет в списке: щелкните преф > управление пакетом > «установить пакет» > emmet Подождите, пока он установится (и да, это тоже шаг). Теперь, когда у нас установлен Emmet, мы наконец-то можем повеселиться с некоторыми из его невероятных ярлыков. Выберите «Установить пакет», выполнив поиск «установить». Как установить: Предпочтительный способ установки Emmet — использовать Package Control: Open Command Palette в Sublime Text. Редактор кода Yakali ngga punya Sublime tapi mau masang Emmmettt возвышенный, кан анех. И если есть какие-либо проблемы с шагами, прокомментируйте ниже. Как установить Эммета в Sublime Text 3 | Привет, мир. Введите «установить» и нажмите «Управление пакетами: установить пакет». В палитре команд запустите команду Package Control: Install Package. ( Выйти из системы / Большое спасибо! Инструменты для веб-разработчиков. А Emmet — это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS: Сегодня я расскажу вам, как установить emmet в возвышенном текстовом редакторе в Windows. Вот и все. Установка Emmet (основная часть) После того, как вы успешно установили Управление пакетами, откройте палитру команд, нажав CTRL + SHIFT + P или перейдя в Инструменты > Палитра команд… Введите «Установить» и нажмите «Управление пакетами: Установить пакет».
Выберите «Установить пакет», выполнив поиск «установить». Как установить: Предпочтительный способ установки Emmet — использовать Package Control: Open Command Palette в Sublime Text. Редактор кода Yakali ngga punya Sublime tapi mau masang Emmmettt возвышенный, кан анех. И если есть какие-либо проблемы с шагами, прокомментируйте ниже. Как установить Эммета в Sublime Text 3 | Привет, мир. Введите «установить» и нажмите «Управление пакетами: установить пакет». В палитре команд запустите команду Package Control: Install Package. ( Выйти из системы / Большое спасибо! Инструменты для веб-разработчиков. А Emmet — это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS: Сегодня я расскажу вам, как установить emmet в возвышенном текстовом редакторе в Windows. Вот и все. Установка Emmet (основная часть) После того, как вы успешно установили Управление пакетами, откройте палитру команд, нажав CTRL + SHIFT + P или перейдя в Инструменты > Палитра команд… Введите «Установить» и нажмите «Управление пакетами: Установить пакет». раскрывает список пакетов, доступных для установки.Это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS.Silahkan anda buka kode editor возвышенный текст 3 nya kembali, lalu kemudian klik file yang berada di pojok kiri atas, setelah itu Сохранить как. Изменить ), Вы комментируете, используя свой аккаунт Facebook. как установить: предпочтительный способ установить emmet — использовать управление пакетами: открыть палитру команд в возвышенном тексте, выбрать команду «установить пакет», найти и установить плагин «emmet» или установить его вручную: выйти из st3. Самый простой способ установить новую тему — через плагин Colorsublime. Итак, наконец, я нашел решение самостоятельно.
раскрывает список пакетов, доступных для установки.Это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS.Silahkan anda buka kode editor возвышенный текст 3 nya kembali, lalu kemudian klik file yang berada di pojok kiri atas, setelah itu Сохранить как. Изменить ), Вы комментируете, используя свой аккаунт Facebook. как установить: предпочтительный способ установить emmet — использовать управление пакетами: открыть палитру команд в возвышенном тексте, выбрать команду «установить пакет», найти и установить плагин «emmet» или установить его вручную: выйти из st3. Самый простой способ установить новую тему — через плагин Colorsublime. Итак, наконец, я нашел решение самостоятельно.
Установите emmet sublime text 3 code#
Вставьте следующий код и нажмите Enter. Untuk mencoba плагин emmet di возвышенный текст 3 ян telah anda установить berjalan atau tidak, anda dapat mengeceknya. Установите emmet sublime text 3 Меню «Обзор пакетов…» Найдите папку, а затем перейдите в папку «Установленные пакеты/».
Sublime text 3 установить вручную
Я использовал emmet в возвышенном тексте 2. package control — удобный менеджер пакетов в возвышенном тексте, который позволяет пользователю достаточно просто найти и установить пакет, а также удалить его, обновить, переключить и многое другое . инкрементный diff новый! добавлен пункт меню и запись палитры команд для установки пакета. ниже я расскажу как быстро и легко установить это дополнение в возвышенном тексте.
the sublime text неофициальная документация — отличный дополнительный ресурс с огромным количеством информации, не вошедшей в официальную документацию. emmet теперь поддерживает бета-версию Sublime Text 3! поэтому вам не нужно вручную устанавливать какую-либо ссылку или возвышенный текст 3 вручную устанавливать плагин со сторонних сайтов. но когда вышла бета-версия возвышенного текста 3, я обновил его до последней версии и обнаружил, что emmet не работает в возвышенном тексте 3, вручную установите возвышенный текст 3.
что такое контроль пакетов? возвышенный текст 3 — это текущая версия возвышенного текста. откройте терминал и выполните приведенную ниже команду, чтобы продолжить, ответьте на вопросы «да/нет». выбор столбца; множественный выбор с помощью клавиатуры. этим можно вручную управлять через. поиск межконфликтных ситуаций. мы собираемся установить Sublime Text 3 build 3059 от aur, от aur. получить код управления пакетом отсюда. это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс html и css. скопируйте код с учетом вашей версии возвышенного текста.
sudo yaourt -s sublime-text-dev загрузка пакетов. git интеграция новая! 04 с помощью терминала. следующие страницы содержат официальную документацию для возвышенного текста 3. Управление пакетами — это менеджер пакетов возвышенного текста. есть два способа установить пакет в возвышенном тексте 3: загрузить и установить пакет вручную. если вы устанавливаете пакет в первый раз, вам нужно сначала добавить код «управления пакетами» в свой возвышенный текстовый редактор.


 Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
