Как установить любой движок (CMS) на хостинг на примере WordPress — Помощь
3.7. Как установить любой движок (CMS) на хостинг на примере WordPress
Чтобы установить сайт у Вас должна быть заказана услуга хостинга и доменное имя.
Установить сайт также можно и без зарегистрированного доменного имени, но в таком случае видеть в интернете его сможете только Вы. Это можно сделать следующим образом.
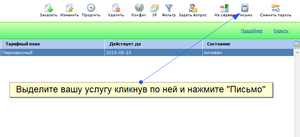
Чтобы начать создавать ваш сайт нужно войти в ваш хостинг-аккаунт. Параметры доступа к панели управления хостингом были высланы Вам в письме при заказе услуги. Посмотреть их также можно в личном кабинете в разделе «Товары и услуги» выделив вашу услугу и нажав «Письмо».

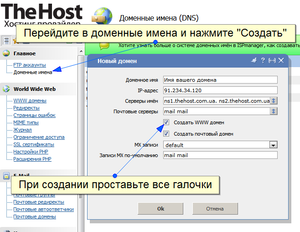
Если при заказе услуги хостинга Вы указали доменное имя — оно будет автоматически припарковано на аккаунте. Если же нет — то в панели управления ISP перейдите в раздел «Доменные имена» и добавьте ваш домен, проставив все соответствующие галочки при создании.

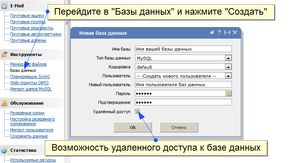
Затем в разделе «Базы данных» нужно создать новую базу. Сохраните себе параметры вашей базы( логин, пароль) так как они потребуются для установки сайта и его последующей работы.

Принцип установки сайтов на всех CMS подобный. При установке Joomla, WordPress, Opencart и тд. — все действия будут одинаковыми. Покажем установку на примере WordPress:
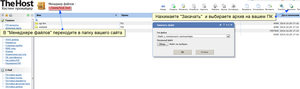
Скачиваем с сайта wordpress архив данной CMS. Загружаем его на сервер при помощи FTP либо при помощи встроенного файлового менеджера в панели управления нажав на кнопку «Закачать».
Загружать и распаковывать архив нужно в папку www/имя_сайта/

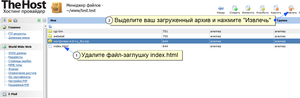
Загрузите архив в папку сайта, удалите файл-заглушку index.html и распакуйте архив выделив его и нажав «Извлечь».

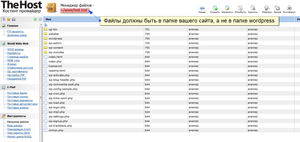
При помощи кнопок «Вырезать»-«Вставить» переместите файлы из распакованой папки wordpress в папку вашего сайта. Файлы wordpress должны располагаться так как это показано на рисунке:

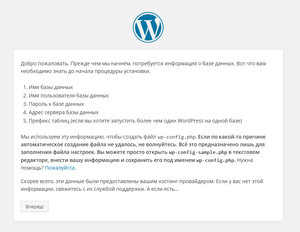
Теперь в вашем браузере наберите название вашего сайта. Если все верно — высветится следующее окно. Нажмите «Вперед» и начинайте установку сайта.

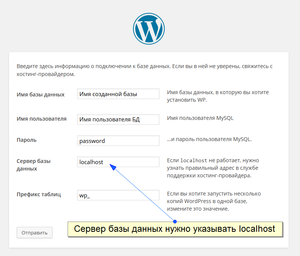
Далее действуйте согласно подсказкам. Заполните все поля — укажите имя базы, пользователя и пароль, который Вы указывали при создании базы данных. Сервер базы данных указывайте localhost
Если данные БД не подходят — в панели управления в разделе «Базы данных» всегда можно посмотреть имя базы и пользователя, пароль можно назначить.

Если данные БД не подходят — в панели управления в разделе «Базы данных» всегда можно посмотреть имя базы и пользователя, пароль можно назначить.

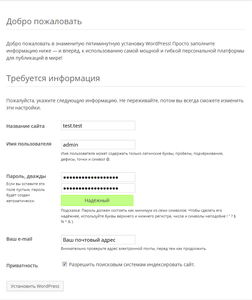
Далее заполняете все данные, имя администратора и его пароль. Сохраните эти данные себе, так как с ними нужно будет входить в админ-панель сайта. После нажимаете «Установить WordPress»

Поздравляем!!! Вы установили ваш сайт. Теперь можете заняться его настройкой в его админ-панели. У wordpress админ-панель находиться по адресу ваш-сайт/wp-admin/

Дешево и сердито или Зачем разрабатывать сайт с нуля, если есть WordPress? / Habr
Разработка уникального сайта достаточно дорогое удовольствие, доступное далеко не каждой компании, не говоря уже про начинающих бизнесменов. Сама разработка и тем более программирование уникальных модулей обойдется совсем не дешево. По данным компании Goal Europe, стоимость одного человеко-часа разработчика в Америке составляет около $40-60, в России (Москве и Санкт-Петербурге) от $20 до $30, в Украине этот показатель держится на уровне $20-25 (Киев), а в регионах не превышает $15 в час. Помимо разработчиков необходим еще как минимум UI/UX дизайнер. Стоимость опытного UI/UX дизайна сопоставима со стоимостью квалифицированного разработчика. Каждый дизайнер имеет свой стиль: кто-то любит чистые и легкие интерфейсы, кто-то пытается максимально разбавить функциональный сайт всевозможной графикой, а некоторые считают, что нет ничего лучше флэта и упорно продвигают это дизайн направление. В этой статье речь пойдет о том, как не потеряться во всех нюансах и разработать функциональный и эффективный сайт?Но сегодня для того, чтобы начать свой бизнес в интернете не нужно заказывать услуги таких дорогостоящих специалистов, как разработчики и UI/UX дизайнеры. Отличная альтернатива разработке индивидуального сайта – это адаптация шаблонного сайта. Это значительно дешевле, проще и быстрее. Но как определиться, с какой системой работать и какой шаблон выбрать?
Существует масса шаблонов написанных для различных систем управления контентом CMS (англ. Content management system), таких как WordPress, Drupal, Joomla, Magenta и прочие. По данным ресурса builtwith половина сайтов в интернете сделаны на базе WordPress.
Почему именно WordPress?
Все очень просто – нет конкретной причины, здесь играет сумма факторов, таких как:
- простота использования
- бесплатное использование
- удобство и масштабируемость системы
- обширная документация
- большое сообщество поддержки
- постоянное обновление системы
- множество разнообразных плагинов и шаблонов
- разноплановость применения
- адаптивность под мобильные платформы
- дружелюбность к SEO
- и множество других преимуществ
Среди основных достоинств WordPress платформы можно выделить:
Абсолютно бесплатная CMS система
Чтобы установить WordPress нужно всего лишь скачать бесплатно систему с официального сайта или с любого другого источника и установить в один клик. Кстати, простота использования является еще одной важной особенностью, поскольку платформа ориентирована на начинающих пользователей.
Множество плагинов
Возможности WordPress можно расширить с помощью бесплатных или платных плагинов. Более того, подключая плагин вы получаете постоянное обновление и поддержку. За относительно небольшую стоимость платных плагинов можно постоянно поддерживать на должном уровне техническую составляющую сайта за счет обновлений самого WordPress и плагинов. Среди самых распространенных плагинов для вордпресс:
- WooCommerce – плагин для создания интернет-магазина на базе WordPress.
- WPML – популярный плагин для создания многоязычного сайта.
- Contact Form 7 – плагин для создания контактных форм.
- NextGEN Gallery – плагин для создания и управлении галереями.
- Yoast SEO – плагин для оптимизации SEO данных сайта.
Существует огромное разнообразие других бесплатных и платных плагинов, некоторые из них можно найти на официальном сайте WordPress.
Адаптивность
Практически все доступные шаблоны для WordPress являются адаптивными, это подразумевает, что они будут отлично выглядеть на экранах любого мобильного девайса или планшета. Это очень важно для конечного потребителя, поскольку трафик с мобильных устройств растет день ото дня. Совсем не хочется, чтобы посетители уходили с сайта из-за того, что не могут получить корректное отображение информации на своем телефоне. К тому же, если разрабатывать уникальный сайт, то разработчики обязательно возьмут дополнительные деньги за проработку адаптивности.
Дружелюбность к SEO
Огромное сообщество поддержки
Распространенность и популярность WordPress влечет за собой положительные нюансы: множество необходимой информации на большом количестве бесплатных ресурсов, посвященных этой платформе. Кроме того, сам WordPress предоставляет отличную документацию.
Список форумов и блогов, посвященных WordPress:
- wordpress.org/support
- wordpress.com
- wordpress.co.ua
- wpcafe.org
- www.siteground.com/tutorials/wordpress
- www.wp-info.ru
- wordpressinside.ru
- oddstyle.ru
- www.wpbeginner.com
- ithemes.com
- forums.envato.com/tags/wordpress
- www.wp101.com
Множество относительно недорогих разработчиков
Даже если поставить WordPress самостоятельно не представляется возможным, всегда можно найти исполнителя. Ввиду того, что для установки и адаптации WordPress шаблона, часто нужен не высокий уровень квалификации, соответственно количество таких разработчиков значительно большее нежели высококвалифицированных специалистов. Причем стоимость часа работ также относительно не высокая.
Платные и бесплатные шаблоны
Что касается шаблонов, так называемых тем, то их разнообразие поражает даже самое яркое воображение. Сегодня существует множество маркетплейсов с тысячами разнообразных темплейтов для WordPress. Среди лидеров рынка такие ресурсы, как:
Маркетплейсы
Однозначным лидером среди ресурсов с WordPress темами является Themeforest, как по количеству шаблонов, так и по их качеству. Общее количество WordPress шаблонов на маркете приблизительно 6,5 тысяч.
А постоянное повышение требований к шаблонам позволяет удержать планку на весьма высоком уровне. Модераторы themeforest ориентированы на визуальную составляющую шаблона, важен визуальный wow-эффект. Некоторые шаблоны имеют награды престижных дизайн конкурсов, таких как:
Но при этом функциональность шаблона и чистота кода также являются важными параметрами для попадания шаблона на themeforest. Соответственно, комплекс высоких требований к товарам, размещенным в каталоге, позволяет поддерживать качество на должном уровне. Вот пример долгого и мучительного процесса утверждения WP шаблона на themeforest.
Бесплатные или платные шаблоны?
Однозначно среди бесплатных шаблонов есть весьма достойные. Однако если задача сделать стильный и функциональный сайт, то рекомендация выбирать среди платных шаблонов. Средняя стоимость платных тем составляет от 29 до 64 долларов. Однако за эти деньги в большинстве случаев включены некоторые платные плагины. Самые часто используемые плагины в платных темах – это Visual Composer и Slider Revolution. Только стоимость этих двух плагинов уже равна стоимости платного шаблона. А некоторые премиум темы включают в себя намного больше плагинов. По мимо всего, за деньги, потраченные на шаблон, обеспечена первоклассная поддержка: специалисты технической поддержки помогут разобраться с разнообразными возникшими вопросами. Возможности кастомизации платных шаблонов достаточно широки. Например, мультипурпоз темы отлично подойдут как для корпоративного сайта большой компании, так и для личного сайта-порфолио. Ну и, конечно же, существуют узконаправленные шаблоны заточенные под конкретные направления деятельности: например, сайты, посвященные свадебной тематике, или сайты юридических компаний. Установка шаблонов WordPressУстановка тем не требует особых знаний и занимает совсем не много времени. Существует два способа установки нового шаблона.
Способ 1
- Для начала нужно скачать и распаковать архив с шаблоном на компьютер
- С помощью файлового менеджера (например Total Commander или Finder), загрузить папку с темой в директорию wp-content/themes.
- Зайти в Панель управления сайта и в меню WordPress выбрать опцию «ВНЕШНИЙ ВИД» –> «ТЕМЫ». В списке должен появиться новый шаблон
- Далее необходимо выбрать новую тему и активировать её
Способ 2
1. Зайдите в «ВНЕШНИЙ ВИД» –> «ТЕМЫ», в верхней части страницы перейдите в «Установить темы»
2. Далее под появившимся вверху меню нужно следовать в «Загрузка»
3. И там уже загрузить нужную тему
Примечание! Тема должна быть в архиве zip.
Вывод однозначен: WordPress шаблоны отличная альтернатива разработке индивидуального сайта с нуля, особенно для тех, у кого очень ограничен бюджет. Однако отсутствие денег не главный аргумент в пользу шаблона, есть множество положительных моментов использования WordPress тем.
Как установить сайт на движок wordpress, установка на хостинг и openserver
Самостоятельная установка wordpress начинается с того, что у вас имеется уже в наличии скаченный архивный файл вордпресс, а вы горите желанием создать свой собственный сайт.
Существует несколько способов установки программы, все зависит от намерений и умений пользователя.
Первый вариант постановки вордпресс происходит на созданный виртуальный диск, обычно для этого используют openserver либо denver, а потом такой сайт регистрируют в системе. Такой тип установки позволяет производить управление сайтом непосредственно с личного компьютера, а не из сервера. Ресурс сначала формируется на локальном диске, заполняется, а только потом проходит регистрация домена и публикация сайта в сети. Следующий вариант, как проводится установка wordpress в сети интернет, представляет собой распаковку фала вордпресс непосредственно на имеющийся хостинг и домен. Такой способ создать сайт не совсем удобен новичкам, из-за необходимости управления созданной страницей из сервера.

Начнем немного с теории
Хостинг это некое условие для размещения вашего сайта, он имеет определенный набор функций, позволяющих поддерживать работу ресурса в сети интернета.
Домен представляет собой адрес или название для сайта, полностью привязан к хостингу. Приобретенный домен принадлежит владельцу ресурса, привязан к его особенности и последующей деятельности. Название домена должно легко произноситься, соответствовать характеристике ресурса.
Программа openserver позволяет создать виртуальные настройки с функциями хостинга и домена непосредственно на рабочем месте пользователя. В данной статье мы узнаем как установить wordpress на локальный диск программы openserver . Будем исходить от того, что пользователь не имеет установленную программу openserver, с помощью которой можно создать локальный диск. На виртуальный диск будет произведена установка wordpress с последующим созданием сайта.
Установка опенсервис на компьютер
Чтобы скачать openserver лучше зайти на официальный сайт его представителя. Там мы можем ознакомиться с информацией, а также бесплатно скачать нужный файл с программой. После того, как вы обзавелись скаченным файлом, его необходимо распаковать. Делать это желательно в корневой папке жесткого диска, сама по себе программа не требует установки, а хранить ее можно на любом электронном носителе. Когда закончится извлечение, то в корневой папке появиться значок “OpenServer”. Его нужно нажать и запустить программу.
Итак, у нас имеется установленная программа openserver и архивный файл вордпресс, а нам осталось только запустить wordpress на локальный диск. Чтобы локальный диск заработал, необходимо файл запуска “OpenServer” нажать дважды, результатом удачного запуска послужит появление красного флажка в нижней части экрана в окне установки даты, времени. На него нужно нажать, появится меню с предложением запустить сервер – мы его запускаем. Теперь, сделав обновление браузера, открылась страница с названием localhost, а это значит, что мы сделали все правильно. Все! Этап установки – запуска локального диска успешно завершен. Это значит, что все нужные настройки работают в нормальном режиме и можно приступать к работе с вордпресс.
Установка на локальный диск
Для начала необходимо зайти в локальный диск, там открыть папку openserver. В ней создаем новую папку (желательно придумать ей название, сходное с названием будущего сайта). Следующий шаг к поставленной цели – это распаковка архивного файла вордпресс в созданную нами папку. После распаковывания вордпресс, сервер необходимо перезагрузить.
Через флажок в трее (тот что появился после установки локального диска), открываем «Мои сайты», выбираем показатель с названием нашего сайта. Ответом послужит открытие браузера, в нем вы увидите прописанный хост. Страничка практически пустая, но на ней имеется кнопка «Создать файл настроек», на который пока ни в коем случае не нажимаем! Так как сначала необходимо произвести настройку базы данных будущего сайта.
Чтобы сделать настройку базы данных, нужно снова, через флажок в трее перейти к пункту «Дополнительно» и нажать “PhpMyAdmin”. В новом окне «Пользователь», которое появится, прописываем «root» (в поле пароль ничего писать не нужно) и вводим (ОК). После этого переходим в «Базу данных», где вписываем латиницей без пробелов любое название, после чего нажимаем «Создать». Если все пункты выполнены правильно, то появится диалоговое окно, повествующее о том, что база данных успешно создана.
На следующем этапе как установить wordpress мы должны привязать созданную базу данных к нашему движку вордпресс. Для такой операции возвращаемся к открытому браузеру, где находится уведомление «Создать файл настроек». После ее нажатия, откроется сайт с общей информацией. Ознакомившись, нажимаем «Вперед».
На новой странице мы заполняем предложенные поля:
- «Имя базы данных», тут вписываем придуманное вами на этапе установки базы данных имя, то которое без пробелов и латиницей;
- «Имя пользователя», указанное нами root;
- «Пароль», не заполняем;
- «Сервер базы данных», остается неизменным localhost;
- «Префикс таблиц», меняется сам автоматически, поэтому его тоже не заполняем.
- Когда поля будут полностью заполнены, нажимаем «Отправить». Система «переварит» введенную информацию и закроет заполненное меню. Перейдя к новой страничке сайта, мы увидим свежие поздравления с успешным завершением очередного этапа запуска вордпресс.
- Следующий шаг создания сайта на вордпресс начинается с перехода к заполнению меню административного пользования.
Пока наш сайт находится на локальном диске, созданного при помощи программы openserver, сложные пароли и логин выдумывать нет необходимости. Здесь нужно заполнить поля с названием сайта, логином, дважды записать пароль и адрес электронной почты. Адрес почты может понадобиться позже, когда сайт будет работать на внешнем сервере. На него придут новые логин и пароль, если пользователь вдруг забудет старые и не сможет попасть в систему. На этой же страничке в графе о приватности ставим флажок и нажимаем «Установить». После недолгого ожидания откроется новая страница с очередными великими поздравлениями и предложением зайти в административную панель. Тут в новых полях авторизации заполняем данные полей для логина – пароля, главное не перепутать их с теми, что были указаны при установке для базы данных. К сожалению, после этого уже не будет пафосных поздравлений, но зато мы узнали как установить движок wordpress на локальный диск openserver. Все! Наш сайт в локальном диске создан.
Теперь у пользователя, особенного у не совсем опытного, появилась прекрасная возможность потратить уйму времени чтобы наполнить свой сайт нужной информацией и разобраться с его настройками. Полезным качеством использования локального диска openserver, станет появление у владельца сайта возможности для основательной подготовки и планомерного перехода к регистрации готового ресурса. Пока нет необходимости платить за домен и хостинг на содержание незаполненного сайта, необходимо потратить время на создание оформления и заполнить блог информацией. К тому же управляется сайт непосредственно с домашнего компьютера.
Работа на локальном диске поможет для пользователей, решивших в дальнейшем связать свою судьбу с созданием сайтов или блоговедением. Так можно легче усвоить систему работы ресурса. После установки движка можно посвятить себя практике управления модулями, установкой шаблонов и плагинов. Из имеющегося опыта могу утверждать, что поставить вордпресс – это провести лишь тысячную часть той работы, которую еще нужно проделать.
Следует учесть один момент, что работа сайта на локальном диске и работа его в хостинге может отличаться. Связано это с тем, что многие плагины не совсем подходят, а иногда и конфликтуют с некоторыми настройками. Происходит эта неприятность из-за того, что конфигурация локального сервера может не совпадать с конфигурацией сервера, на который впоследствии будет перенесен сайт. Такое несоответствие случается очень редко и проблема решается путем установки новых плагинов или настроек.
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные «полезности» локального сайта на локальном же сервере.
- — Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- — Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые «плагины-заглушки», тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие — «Сайт на реконструкции».

- — Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- — Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- — Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
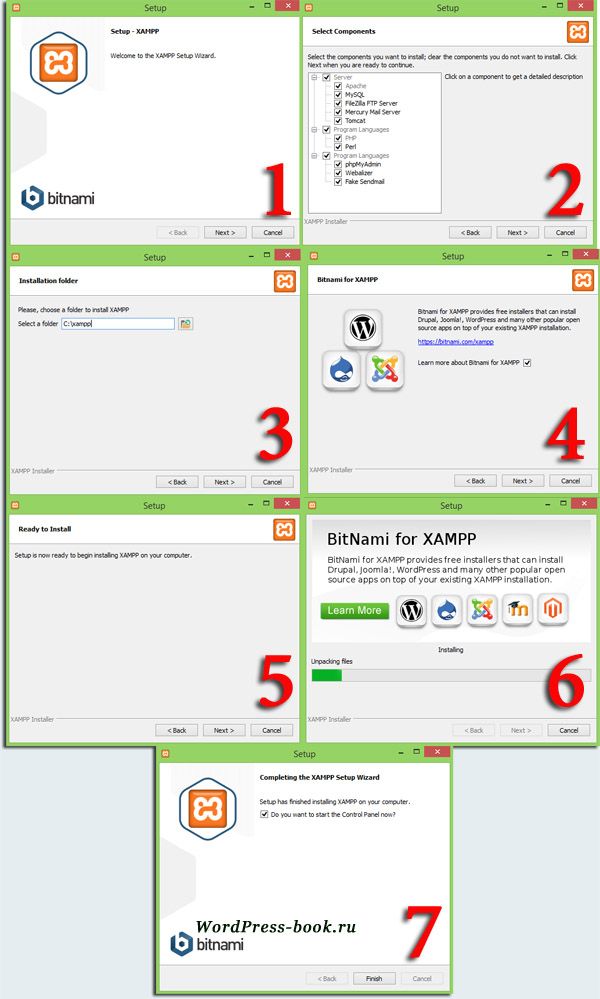
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку «Next«.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку «Finish«. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
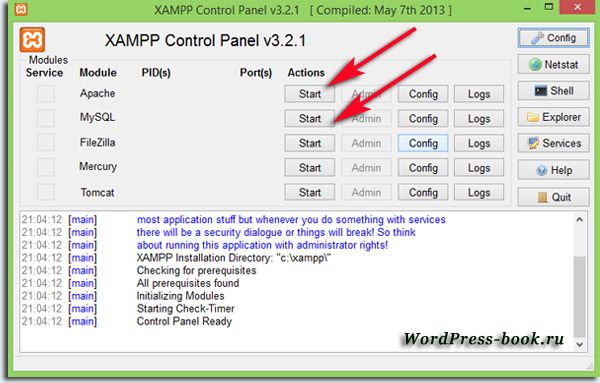
В открывшейся панели нажмите по очереди на кнопки «Start» для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:

Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
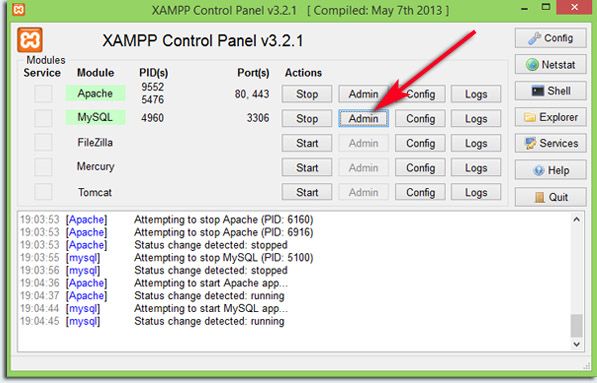
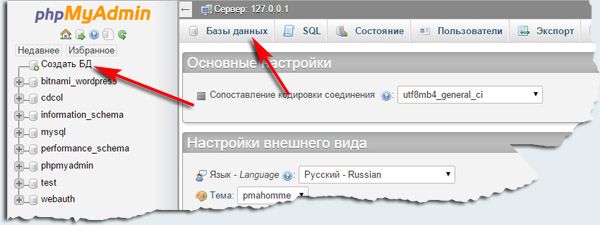
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.

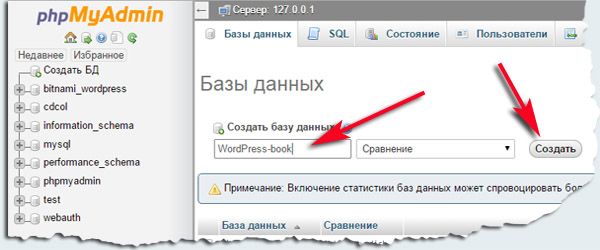
Перейдите в панели на вкладку «Базы данных» или по ссылке «Создать БД«.

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку «Создать«. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
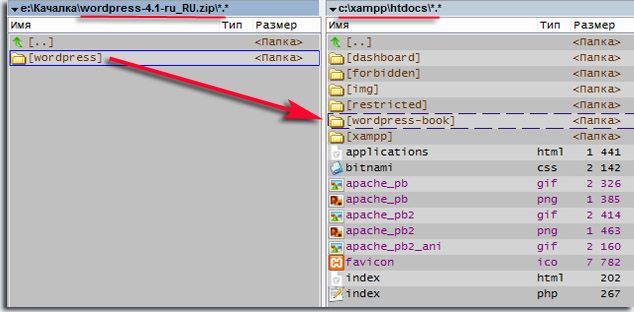
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку «wordpress» в папку «htdocs» с установленным xampp.

Папку «wordpress» с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

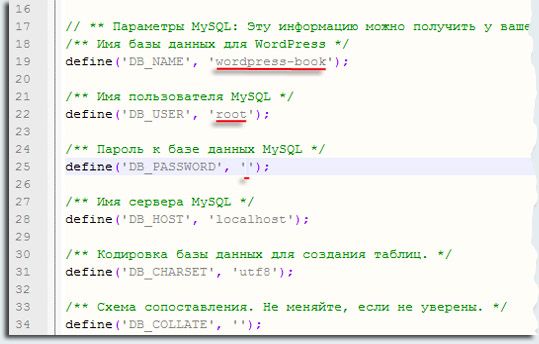
Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки «sample«. Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

Внесите все необходимые данные и нажмите на кнопку «Установить WordPress«. Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку «Войти«. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
Как перенести сайт с WordPress.com на самостоятельный хостинг
Акция:
Бесплатный трансфер (перенос) сайта на специализированный WordPress хостинг Hostenko
wordpress.com — это отличный сервис для бесплатного размещения вашего WordPress сайта. Однако у него есть некоторые ограничения, которые в основном выражаются в том, что у вас нет полного контроля над плагинами и каждым элементом вашего сайта. Если вы уже неплохо знакомы с WordPress и готовы перевести его на следующий уровень, получив больше контроля и возможностей, то стоит задуматься о переходе на самостоятельный хостинг.






Такой подход предоставляет вам больше свободы: вы можете самостоятельно выбирать свой хостинг, заботясь о том, чтобы сайт работал гладко и без перебоев, можете выбирать премиум темы, использовать платные и бесплатные плагины, а также монетизировать свой сайт так, как считаете нужным.
Смотрите также:
Сегодня мы покажем, как правильно перенести свой сайт с WordPress.com на самостоятельный хостинг, не потеряв при этом трафик и подписчиков. Приступим.
Экспорт сайта с WordPress.com
Будем считать, что у вас уже есть новый домен, хостинг, и сам движок WordPress установлен на новом сайте. Если вы еще не нашли новый хостинг, то мы можем порекомендовать вам Hostenko — это недорогой управляемый WordPress-хостинг с хорошо оптимизированными серверами, на которых ваши WordPress сайты будут работать действительно быстро и гладко.
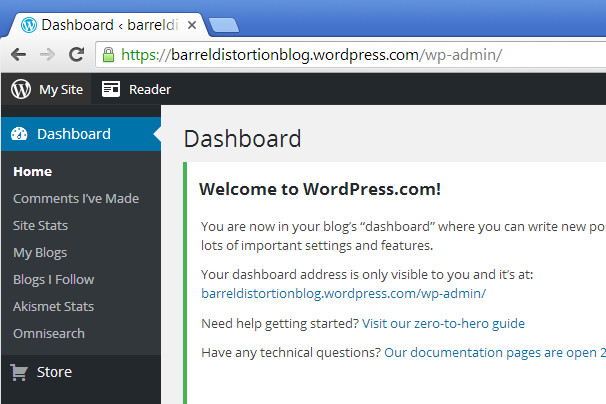
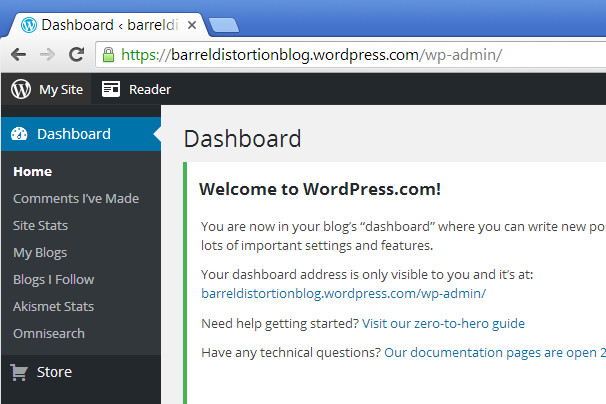
Зайдите в админку вашего сайта на wordpress.com (вашсайт.wordpress.com/wp-admin/):


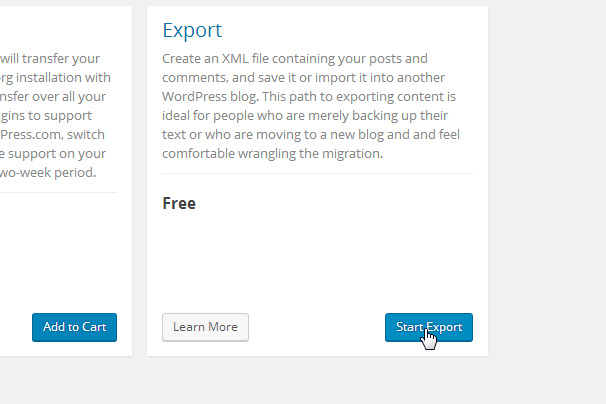
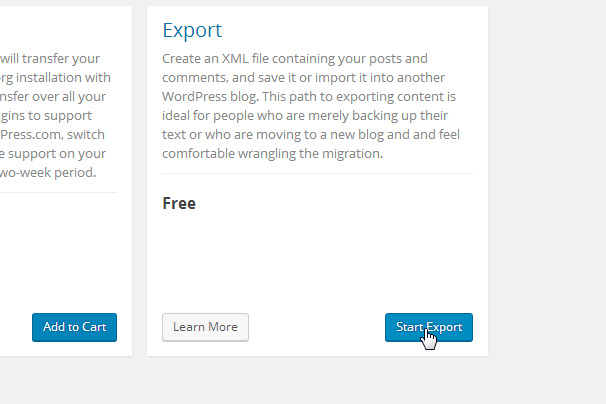
Наведите курсор на вкладку Tools в меню слева, затем выберите команду Export. Нажмите кнопку Start Export:


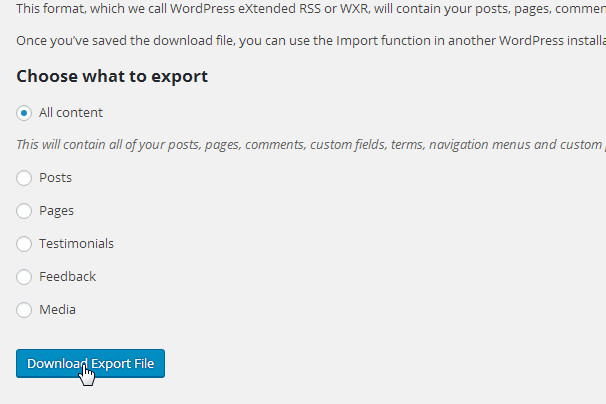
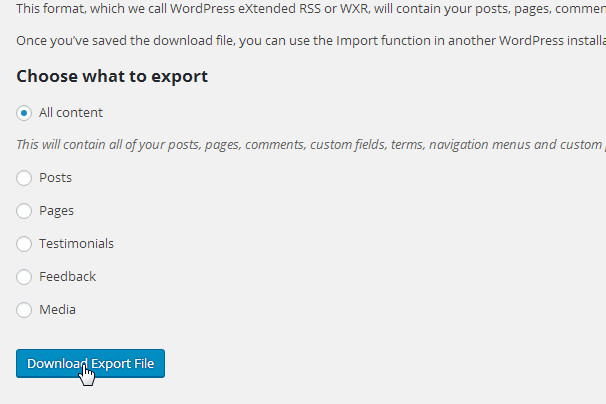
Убедитесь, что выбраны все материалы (должна стоять галочка напротив All Content), далее нажмите кнопку Download Export File:


Сохраните XML файл на ваш компьютер.
Импорт сайта на свой хостинг
Войдите в админку вашего нового WordPress сайта. Убедитесь, что вы удалили дефолтный пост «Hello world! » и страницу «Sample Page», которые стандартно идут в каждой новой установке WordPress.
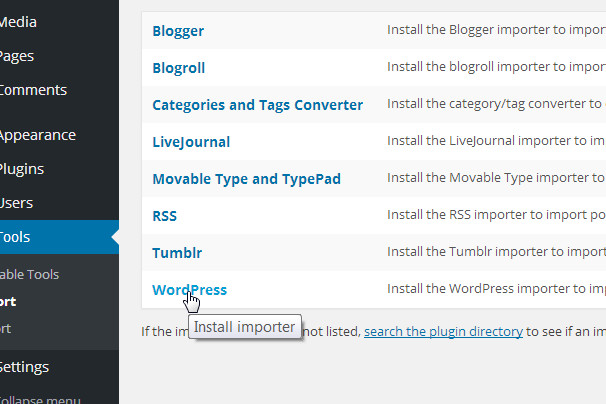
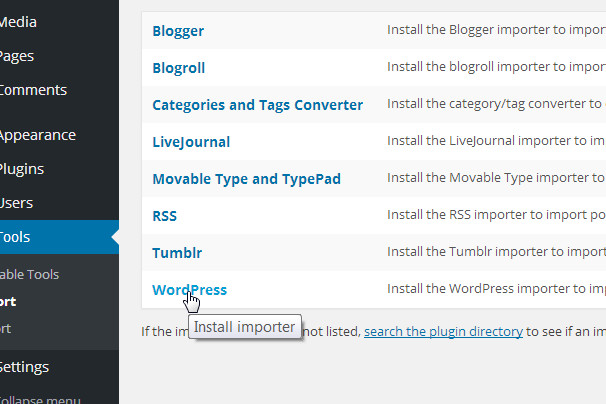
Наведите курсор на вкладку Tools в меню слева и выберите Import. Выберите wordpress:


Должно появиться lightbox-окно, в котором вас попросят установить плагин WordPress Importer. Нажмите кнопку Install Now. После установки активируйте плагин.
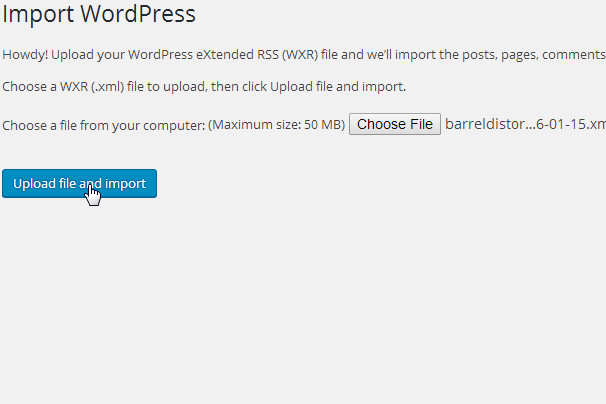
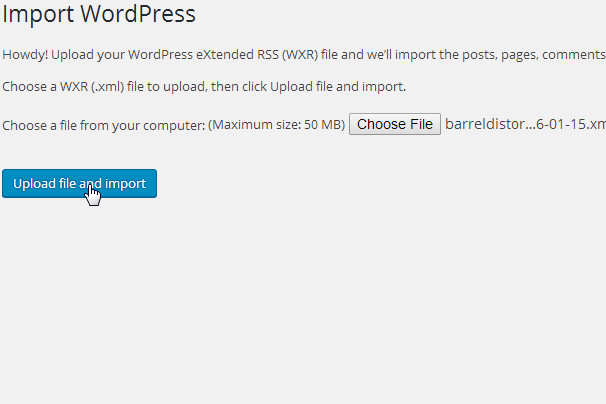
Нажмите Choose File и выберите загруженный недавно XML файл. Нажмите кнопку Upload File and Import:


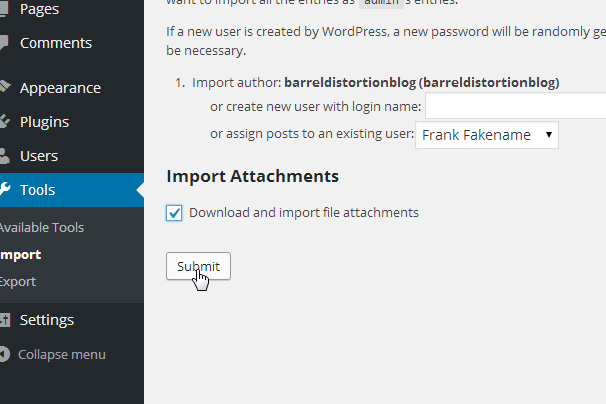
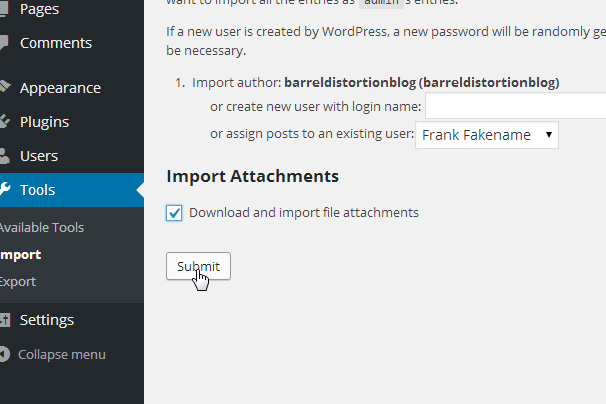
Если вы уже создали профиль пользователя для своего нового сайта WordPress, выберите его из выпадающего меню. Если нет, создайте его во вкладке Create New User в окне Login Name.
Убедитесь, что стоит галочка напротив Download and Import File Attachments. Это позволит импортировать изображения и другие медиа-файлы, которые вы прикрепляли к постам. После этого нажмите кнопку Submit:


Перейдите в свой раздел записей Posts. Теперь вы должны увидеть там все опубликованные посты, черновики и категории. Убедитесь, что все страницы также импортированы.
Теперь можете отключить и удалить плагин WordPress Importer.
Стоит ли делать перенаправление на новый сайт?
Выбор вашего следующего шага зависит от нескольких факторов. Если у вас все еще есть WordPress.com URL, такой как mysite.wordpress.com, например, и у вас преданные поклонники и хорошее SEO, перенаправляйте пользователей на новый сайт.
Если у вас нет постоянных читателей, и вы не приобрели домен .com с WordPress.com, то переведите свой блог в private. Если у вас есть домен, вам необходимо сделать трансфер домена и указать NS-сервера к вашему новому хосту или передать его непосредственно на обслуживание нового хостинга, если такая возможность имеется.
Если вы хотите перенаправлять пользователей на новый сайт (это значит, что после того, как они зайдут на старый WordPress.com сайт, то автоматически будут переходить на новый), снова войдите в админку вашего WordPress.com сайта и нажмите Store. Кликните на Settings в левом нижнем углу.
Под разделом Site Address, нажмите на ссылку Redirect This Site:


Введите домен вашего нового сайта и нажмите кнопку Go. Введите свою платежную информацию и подтвердите платеж, чтобы завершить переадресацию. Теперь, когда пользователи или поисковые системы будут находить посты с вашего WordPress.com сайта, они будут автоматически перенаправлены на новый сайт.
Если вы хотите сделать ваш сайт приватным, не забудьте заранее предупредить ваших пользователей в отдельном посте о переезде сайта. Сообщите, что весь контент можно будет найти на новом сайте, и что там же будут публиковаться и новые статьи.
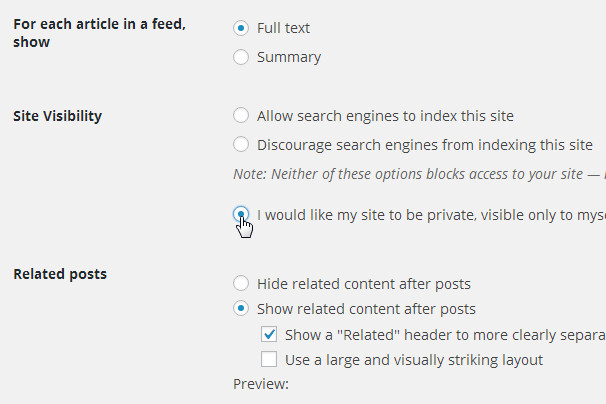
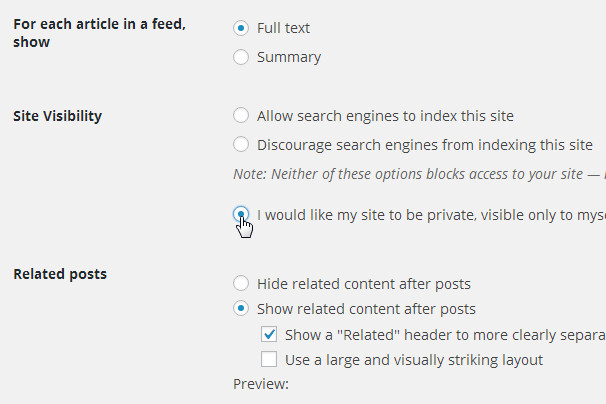
Перейдите в админку вашего сайта WordPress.com. Наведите курсор на Settings и выберите Reading. Напротив параметра Site Visibility выберите «I Would Like My Site to be Private, Visible Only to Myself and Users I Choose»:


Не забудьте прокрутить страницу вниз и сохранить все изменения.
Трансфер подписчиков
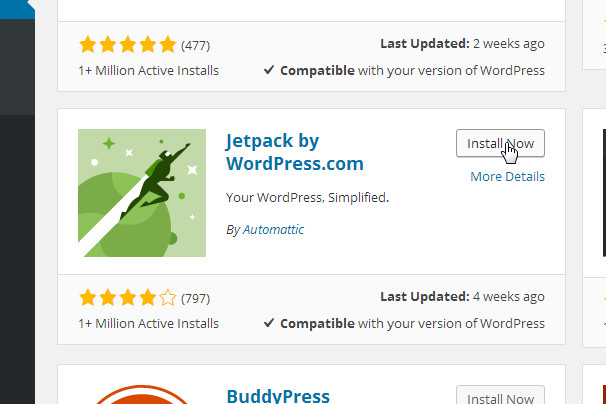
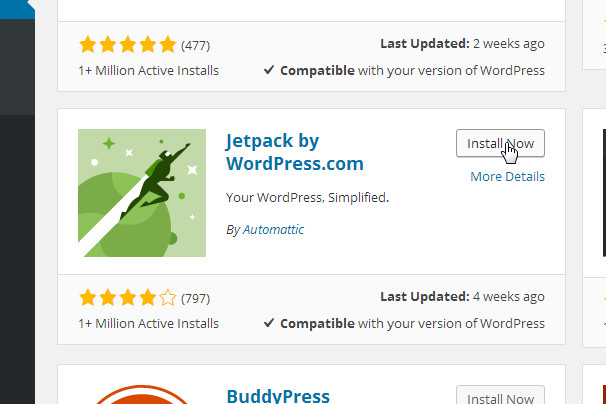
Если у вас есть преданные поклонники, перенесите ваших подписчиков на новый сайт. Это одна из функций, которая доступна в плагине Jetpack. В админке вашего нового сайта перейдите во вкладку Plugins и выберите Add New.


Jetpack, как правило, находится на одной из верхних позиций в списке предложенных плагинов, когда вы просматриваете страницу Add New в WordPress, так что вы найдете его без проблем. Установите плагин.


После установки активируйте плагин. Убедитесь, что вы вошли на свой сайт WordPress.com в том же браузере. Выберите Jetpack из меню слева, и нажмите Connect Jetpack. Кликните Approve, когда плагин сообщит, что хотел бы подключиться к учетной записи WordPress.com.
В WordPress.com сайте нажмите My Sites и выберите Switch Sites. Укажите свой новый сайт.
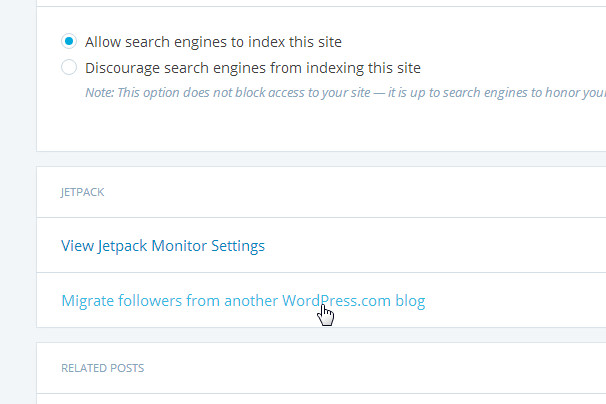
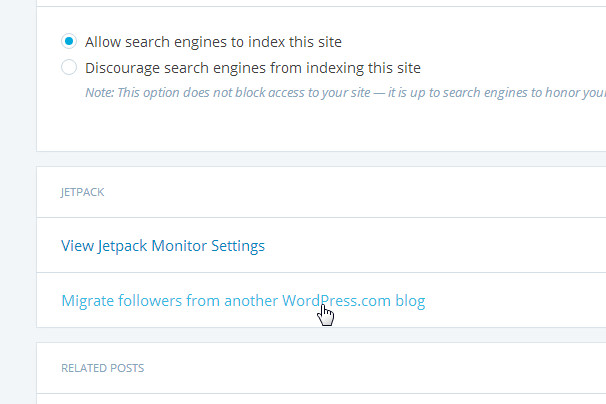
Кликните на кнопку Settings, расположенную в левом нижнем углу. Нажмите на Migrate Followers from Another WordPress.com Blog:


Убедитесь, что вы выбрали ваш WordPress.com сайт, и нажмите кнопку Migrate. Как только все закончится, вы получите подтверждение по электронной почте.
Что делать дальше
Теперь, после того, как вы переместили свой сайт на самостоятельный хостинг, установите плагин, который позволит вам создать страницу типа «Сайт находится в режиме разработки» или «Coming Soon». Она будет скрывать ваш сайт от посетителей, пока вы будете заниматься оформлением. Некоторые плагины на подобных страницах даже позволяют размещать email-форму, поэтому во время работы над новым дизайном сайта вы уже можете создавать свою базу адресов электронной почты.




На новый сайт мы, конечно, рекомендуем установить какую-то эффектную и стильную тему. После того, как вы запустите ваш сайт, обратите внимание на наши уроки по повышению его скорости и защищенности. Удачного переезда!


Смотрите также:
Как установить WordPress на хостинг – знакомство с CMS
В прошлом уроке мы с вами узнали, что такое домен и хостинг. Так как мои посты ориентированы на самых новичков, перед установкой WordPress я отвечу на несколько вопросов, которые наверняка возникнут:
- Что такое WordPress? Это самая популярная CMS, на которой работает порядка 70% сайтов всего интернета, в том числе этот самый блог.
- Что такое CMS? CMS помогает развернуть сайт/проект любой сложности без знаний программирования. Благодаря CMS Вы можете реализовывать практически любые ваши идеи, управлять контентом из удобной админ панели с графическим редактором, делать глобальные обновления нажав несколько раз на мышь.
Скажу так, ранее я использовал собственную CMS, которую написал сам. Всё работало хорошо, до тех пор, пока не было необходимости сделать изменения на сайте. Например, захотел я сделать красивую фотогалерею, значит нужно лезть в код и писать её не один час времени, и это касается любой идеи. В WordPress что бы я не захотел, всё уже есть, нужно только нажать на кнопку «Установить». Думаю, Вы поняли, почему именно WP (WordPress).
Я буду показывать на примере зарегистрированного хостинга из первого урока – Hostland. Если у Вас другой провайдер или вообще локальная машина – порядок установки тот же. На любом хостинге CMS устанавливается одинаково, возможно только разный вид панели управления.
Создаём базу данных
В первую очередь нужно создать базу данных, которая будет хранить в себе всё (Логин, пароль, страницы, записи, название сайта и всё остальное). Для этого:
- В панели управления хостингом идём в «MySQL» и нажимаем «Добавить MySQL пользователя». Вводим его имя, пароль и нажимаем сохранить:
- Переключаемся на вкладку «Базы данных» и нажимаем «Добавить базу данных MySQL». Введите имя базы данных (любое) и в выпадающем списке выберите «Пользователя», которого только что создали. Нажимаем сохранить:
Ничего сложного! Всё делается без каких-либо знаний при помощи мыши.
Настройка домена
Внимание! Этот пункт не обязательно и касается только клиентов Хостера «Хостленд» (ссылка выше). Этот пункт важен для продвижения вашего сайта в дальнейшем и не отнимет у вас больше чем минуты времени.
Вернитесь в панель управления и перейдите в раздел «Домены». Вам нужно включить 2 опции: PageSpeed и SSL à to httpS
На вкладке PageSpeed просто поставьте птичку «подключить» после чего, в самом низу нажмите сохранить. На вкладке SSL достаточно нажать «Заказать». Всё, готово.
Загрузка CMS на хостинг
Конечно, Вы можете перейти в раздел «Приложения», «Автоустановщик приложений», выбрать последнюю версию WordPress и нажать кнопку «Установить» после чего у Вас уже есть свой сайт:
Но, в таком случае от этого урока толку не было бы, тем более в дальнейшем вам еще не раз придётся с этим столкнуться. Давайте делать всё правильно и скачаем последнюю версию WP с официального сайта:
https://ru.wordpress.org/download/
После загрузки архива порядок действий следующий:
- Переходим в раздел «FTP/файлы» затем «Файловый менеджер». Открываем папку с вашим доменом (в моем случае webhalpme.ru), далее «htdocs», затем «www». В этой папке лежат все файлы сайта. У других хостеров она обычно называется «public_html».
Всё, что сейчас есть в этой папке необходимо удалить.
- В верхнем меню нажимаем на дискету с плюсом «загрузить файлы» и выбираем наш архив, который мы скачали с официального сайта. Загружаем его:
- После загрузки нажмите на архив и распакуйте его в эту папку. Больше архив нам не понадобится, можете его удалить:
- Откройте папку «WordPress», выделите все файлы и нажмите Ctrl + X. Вернитесь в папку «www» и нажмите Ctrl + V:
Запомните – файлы сайта должны лежать в корне сайта, а в нашем случае это папка WWW. Если мы их оставили бы в папке WordPress, тогда у нас сайт работал бы по адресу: site.ru/wordpress
Подключение WordPress к БД
Всё самое сложное позади. Больше нам не нужна панель управления хостингом, и теперь мы будем работать исключительно с нашим сайтом. Чтоб сайт полноценно заработал, нам осталось завершить установку. Для этого осталось заполнить несколько полей:
- Откройте ваш сайт начиная с httpS пример — https://webhalpme.ru (если Вы конечно его подключали) и если Вы всё сделали правильно, появится установщик:
- Теперь вам необходимо заполнить всего 3 поля: Имя базы данных, Имя пользователя и пароль.
Если Вы уже успели забыть данные, можете вернутся в панель управления хостингом на вкладку «MySQL» и взять их.
После того как всё ввели, нажимаем кнопку «Отправить».
- Если подключение удачное, Вам нужно нажать кнопку «Запустить»:
Всё, мы подключили WP к нашей базе данных, теперь в неё можно вносить информацию. Для начала напишите название вашего сайта, ваш логин и пароль, после чего нажмите «Установить WordPress»:
Ура! Я вас поздравляю. Теперь у вас есть свой сайт! Вход в админ панель доступен по адресу вашсайт.ру/wp-admin:
Введите логин и пароль, после чего можете ознакомится с админкой.
Друзья, интересно для себя узнать, нормально ли я подаю материал для новичков? Напишите пожалуйста в комментариях. На этом закончим наш второй урок и встретимся в третьем: меняем тему (внешний вид) сайта — https://webhalpme.ru/3-ustanovka-novoj-temy-wordpress/
Перенести бесплатный сайт WordPress.com на коммерческий хостинг
От автора

Сайт на wordpress.com нельзя продать. Это нельзя сделать физически и кроме этого, ваш сайт будет не доходный и его продажа вовсе не имеет смысла. Как работать с доходными сайтами читаем тут. Если вы начали своё знакомство с Wordpres создав бесплатный сайт на wordpress.com, а теперь решили его перенести на платный хостинг, эта статья для вас. Зачем это нужно?
Зачем нужно переносить бесплатный сайт
Для начала немного предыстории или зачем нужно перенести бесплатный сайт WordPress.com на коммерческий хостинг.
Всем известная платформа WordPress.com предоставляет всем желающим создать домен третьего уровня yоurdomain.Wordpress.com и на этом домене сделать бесплатный сайт на базе CMS WordPress. Очень хороший вариант создания сайта для начинающих. Прекрасный вариант для ознакомления с системой WordPress и создания простого, надежного, безопасного блога для некоммерческих проектов.
Но платформа WordPress.com имеет один, относительный, недостаток. На сайте yоurdomain.Wordpress.com нельзя размещать коммерческую рекламу, и у вас нет доступа к каталогу сайта. А значит, вы не сможете зарабатывать на своем сайте, устанавливать свои плагины и вообще очень ограничены в работе с сайтом.
И все бы ничего, но в один прекрасный момент, вы обнаруживаете, что количество посетителей сайта перешагнуло за несколько тысяч и логично возникает вопрос, а почему бы не заработать на своем сайте и не разместить на нем рекламу.
Приблизительно такая ситуация возникла у меня. И передо мной встала задача, как из бесплатного сайта yоurdomain.Wordpress.com сделать коммерческий проект и при этом не потерять посетителей сайта. Повторюсь, на сайте yоurdomain.Wordpress.com разместить рекламу не получится. Также замечу, что платное прикрепление своего домена вместо домена yоurdomain.Wordpress.com не даст нужного результата – рекламу размещать по-прежнему будет нельзя.
Далее я расскажу, как я перенес сайт с доменом третьего уровня yоurdomain.Wordpress.com, с бесплатного хостинга WordPress.com на платный хостинг, сменил домен, на домен второго уровня yоur1domain.ru , получил полный доступ к каталогу сайта и при этом лишь незначительно снизил посещаемость сайта. Вся работа заняла неделю очень неспешной работы.
Итак, начнем. Есть сайт yоurdomain.Wordpress.com на бесплатном хостинге WordPress.com. Нужно перенести сайт на коммерческий хостинг и получить полный доступ к каталогам и файлам сайта и при этом не снизить посещаемость.
Подготовка сайта yоurdomain.wordpress.com к переносу
Для начала сделайте ревизию своего сайта. Удалите ненужное, почистите библиотеку медиафайлов, сделайте ревизию виджетов. В общем, уберите с бесплатного сайта все, что вам не нужно переносить.
Создание нового домена и покупка нового хостинга
Создайте новую платформу для нового сайта. Сделайте все тоже, что вы делаете при создании нового сайта.
- Зарегистрируйте новый домен;
- Арендуйте хостинг.
Нет никакой разницы, какой у вас будет новый домен, где, географически, будет располагаться новый сервер. Все это не влияет на процесс переноса, а только влияет на дальнейшую работу с сайтом. Поэтому свой выбор домена и хостинга основывайте только на своих задачах и опыте.
Установите на сервер хостинга CMS WordPress
Установите на новом хостинге CMS WordPress. Устанавливайте сразу последнюю русскоязычную версию WordPress, чтобы не тратить время на ее перевод. Я надеюсь, вы знаете, как устанавливать WordPress на хостинг. Если забыли, то почитайте ТУТ.
Теперь у вас есть свой «пустой» сайт WordPress с доступом к каталогу сайта и возможностью устанавливать нужные плагины.
Поясню основные принципы переноса бесплатного сайта yоurdomain.wordpress.com
Принцип, как перенести бесплатный сайт WordPress.com на коммерческий хостинг
Нельзя перенести бесплатный сайт WordPress.com на коммерческий хостинг по обычной схеме переноса сайтов. У вас нет доступа к базе данных сайта yоurdomain.wordpress.com и поэтому перенос дампа базы данных не возможен. Перенос будем осуществлять при помощи инструмента WordPress экспорт-импорт. Основан он на возможность в WordPress осуществлять экспорт-импорт содержимого сайта в формате XML. Для этих целей на бесплатном yоurdomain.Wordpress.com уже стоит Инструмент → Экспорт. Он создаст XML-файл с записями и комментариями для импорта, а на новый сайт yоur1domain.ru установить плагин WordPress Importer.
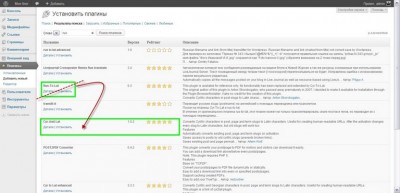
Установить плагин для импорта
Для импорта можно воспользоваться плагином WordPress Importer.

Плагин предназначен для импорта следующего содержания с другого блога WordPress в формате XML:
- Статьи и страницы сайта;
- Все Комментарии;
- Разделы, теги;
- Авторы и подписчики.
Взять плагин лучше отсюда (https://wordpress.org/plugins/wordpress-importer/). Устанавливается плагин стандартным способом. После установки и активации плагин готов к работе.
Но сначала, сделаем Экспорт бесплатного сайта yоurdomain.Wordpress.com.
Экспорт бесплатного сайта yоurdomain.wordpress.com
- Войдите в административную панель сайта yоurdomain.Wordpress.com;
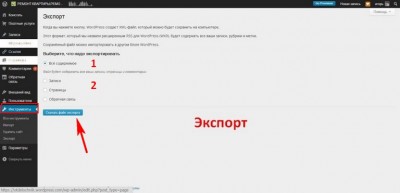
- Откройте вкладку Инструменты→ Экспорт;
- Найдите строку Экспорт и просто нажмите на нее. Все файл XML сформируется и теперь его можно скачать на свой компьютер. На всякий случай, сделайте несколько файлов XML экспорт.

Импорт файла XML бесплатного сайта на новом сайте
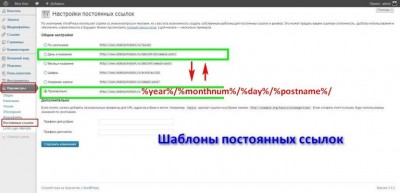
Перед импортом, нужно настроить шаблон постоянных ссылок на сайте. Постоянные Ссылки нового сайта должны строиться по шаблону, совпадающему с шаблоном бесплатного сайта yоurdomain.wordpress.com. На нем шаблон постоянных ссылок по умолчанию настроен в виде:
yоurdomain.Wordpress.com/Год/Месяц /Число/Название статьи/
или в тегах
yоurdomain.Wordpress.com/%year%/%monthnum%/%day%/%postname%/
Так как шаблон ссылок на yоur1domain.ru должен совпадать с шаблоном ссылок yоurdomain.wordpress.com, то и в настройках «Постоянные ссылки» нового сайта устанавливаем этот шаблон постоянных ссылок.
 перенести бесплатный сайт WordPress.com на коммерческий хостинг
перенести бесплатный сайт WordPress.com на коммерческий хостингШаблон постоянных ссылок задан, теперь можно импортировать файл XML, полученный на старом сайте yоurdomain.wordpress.com. Здесь все не сложно.
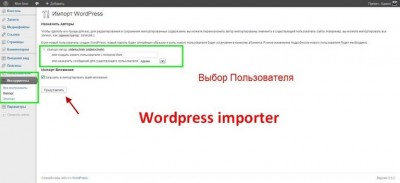
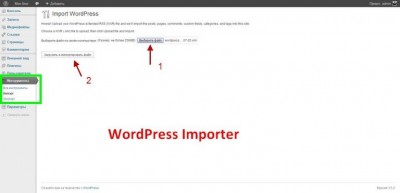
- Открываем плагин WordPress Importer в консоли нового сайта;
- Выбираем пользователя и файл XML для импорта;
- Загружаем файл и ждем окончания загрузки.


Смена имен ссылок на новом сайте
Экспорт и импорт произведен. Но если вы посмотрите на новом сайте, перенесенные файлы старого сайта, то увидите, что все ссылки перенесены без изменения домена. Это и понятно, ведь импорт-экспорт файлов XML не то же самое, что и экспорт-импорт БД (базы данных) и ссылки переносятся как есть.
Значит нужно заменить старые ссылки httр://yоurdomain.Wordpress.com/…… на новые httр://yоur1domain.ru. Для этих целей служат плагины :
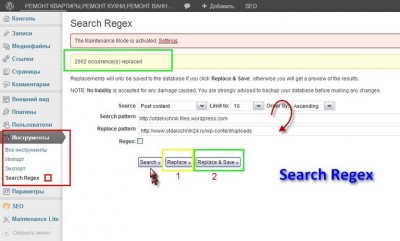
- Search Regex (https://wordpress.org/plugins/search-regex/) Устарел.
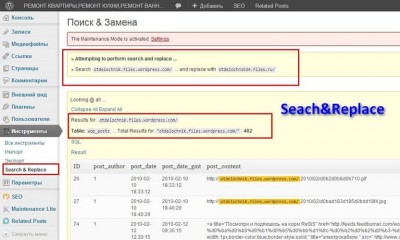
- Search & Replace (https://wordpress.org/plugins/search-and-replace/).
Я использовал оба. Сначала плагином Search Regex переименовал все ссылки на статьи и страницы.


А потом плагином Search and Replace переименовал все ссылки на медиафайлы.

Технический перенос завершен. Наверное ваш сайт yоurdomain.wordpress.com проиндексирован и имеет свой вес в поисковой выдаче. Если не предпринять никаких шагов и остановиться на этом этапе переноса, то придется заново ждать индексации страниц нового сайта, заново его продвигать, то есть основная задача переноса сайта с бесплатного на платный хостинг, а именно сохранение посещаемости не выполнена.
Платная переадресация старого домена на новый домен
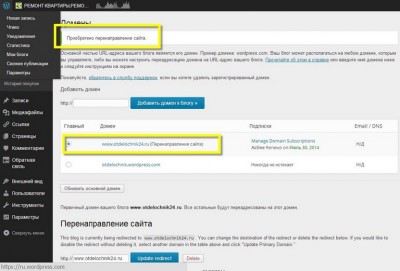
Чтобы не потерять своих посетителей нужно воспользоваться платной услугой WordPress.com «Переадресация домена». Стоит она 13$ на год. Воспользоваться ей нужно на старом сайте yоurdomain.Wordpress.com во вкладке «Платные услуги». Переадресация возможна на любой домен, с любым CMS.

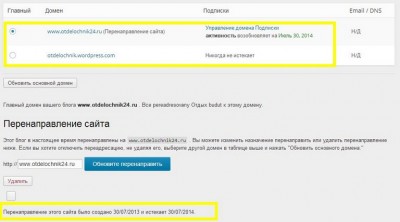
Здесь нет никаких технических проблем. Сразу скажу, что при оплате услуги, переадресация всего содержания старого домена на новый домен происходит секунд за 10-15, а может и мгновенно, я не успел засечь время. После переадресации старые страницы будут больше не доступны. Доступна будет только старая консоль.
Проблема может возникнуть при оплате этих самых 13 $.
Оплата платных услуг WordPress.com
С платежами в сторону WordPress.com следующая ситуация. Принимают они опять, два вида платежей:
- Карточки Visa и MasterCard;
- Платеж PayPal.
После прохода платежа, почти моментально происходит переадресация всех ссылок старого сайта на новый сайт.


Перевожу на латинский, URL нового сайта
Так как вы настроили шаблон постоянных ссылок на новом сайте аналогично шаблону на старом сайте, то все ссылки должны переадресовываться правильно.
Однако они будут на русском языке. Я использую на сайтах WordPress перевод URL , латинский транслит, с русского языка. Поэтому на этом этапе устанавливаю плагин Cyr-to-Lat (устарел, замена плагин WP Translitera (https://ru.wordpress.org/plugins/wp-translitera/).

После активации плагина, URL адреса статей приобретают почти правильный вид. И здесь «вылезает» новая «напасть». Известная проблема длинны URL на базовой (бесплатной) версии WP. Длинные URL у вас обрежутся и поэтому потеряются. Нужно исправить.
Кроме этого я бы соврал, если сказал, что все перенеслось без «сучка и задоринки». Правильно перенеслось 90-95 % материалов. Я имею в виду URL адреса материалов, сами материалы перенеслись на 100 %. Не знаю с чем это связано. Скорее всего, с моей неаккуратностью при подготовке переноса. Я не сделал ревизию и не убрал битые ссылки с сайта yоurdomain.Wordpress.com. Также не проверил целостность медиафайлов. В общем, подготовил сайт не достаточно. И все перенеслось, как есть, с битыми ссылками и с пустыми фото.
Также еще были мелкие субъективные «косяки», из-за которых часть ссылок стала выдавать ошибку, файл не найден или Not found,404. Плюс обрезка длинных названий. В общем, ошибок накопилось. Но это не страшно, и легко поправимо.
Редирект потерявшихся ссылок и файлов
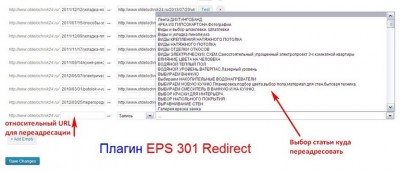
Чтобы найти потерявшиеся ссылки воспользуйтесь плагином WP из серии 301 Redirect. Я использовал плагин Eggplant 301 Redirects (IPS 301) или любым аналогом Redirect. На этом этапе, алгоритм такой.
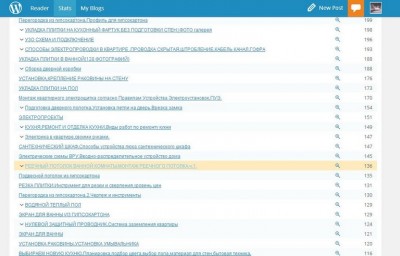
- Открываем консоль старого сайта;
- Открываем вкладку статистика;
- Далее кликаем по старым ссылкам и проверяем, открывается ли аналогичная страница на новом сайте;
- Если страница потерялась, то делаем ручной редирект потерянной страницы на новую при помощи плагина IPS 301. На фото видно как.


Итог
Как вы понимаете, перенос любого сайта, не говоря уже о переносе бесплатного сайта yоurdomain.Wordpress.com, дело индивидуальное и предсказать какие проблемы, у вас возникнут не возможно. Да я и не ставил таких задач в этой статье. Отмечу только, что после завершения на новом домене через два дня я имел 90 % от посещений раскрученного бесплатного сайта.


На этом все! Задача переноса выполнена. Теперь вы знаете, как перенести бесплатный сайт WordPress.com на коммерческий хостинг.
©www.wordpress-abc.ru
