Как создать сайт на WordPress — пошаговая инструкция!
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Чтобы разработать свой сайт, уже не обязательно обращаться в студии или собирать команду специалистов. Это могут сделать и новички. А конструкторы сайтов и CMS помогут всё организовать. Об одной из лучших среди таких систем мы поговорим в этой статье — расскажем, как сделать крутой сайт на WordPress.
Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка.
 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.

Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.
Новое
Что такое WordPressЧитать →
Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы. Мы же возьмём за пример услуги reg.ru.
Мы же возьмём за пример услуги reg.ru.
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.
После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!
Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его. А если сайт нужен только для практики, можно обойтись и бесплатным.
А если сайт нужен только для практики, можно обойтись и бесплатным.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!
Шаг № 2. Установите CMS WordPress
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу Панель управления и кнопку Войти в панель напротив.
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева.
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите Установить.
На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе Административный URL
и имеет такой вид:http://ваш-домен/wp-admin/
Теперь вы можете создать свой сайт на WordPress!
Шаг № 3.
 Подготовьте админку к работе
Подготовьте админку к работеХостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
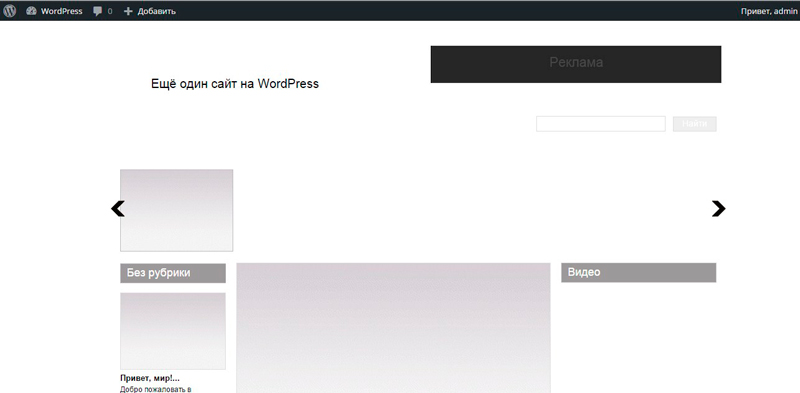
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите Обновить версию, а после подождите пару минут.
Это опционально, но для эффективной работы советуем также настроить внешний вид платформы WordPress. Сейчас он перегружен лишней информацией, это будет вас путать и отвлекать. Чтобы убрать весь визуальный шум закройте лишние баннеры и уберите галочки в
Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт. Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.
Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик
. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в Инструменты → Редактор тем.Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.
Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.
NextGEN Gallery. Добавляет 3 новых типа галерей с изображениями для сайта.

Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.
Обратите внимание!
Не все плагины совместимы с вашей версией WordPress. Убедитесь, что они подходят друг другу, прежде чем устанавливать их.
Шаг № 6. Наполните сайт контентом
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали. А дальше найдите кнопку Настроить прямо под ней.
А дальше найдите кнопку Настроить прямо под ней.
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.
Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.
Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!
Обратите внимание!
Обычный текст в блоке нельзя сделать заголовком. Для этого нужно добавить особое поле Заголовок и разместить в макете. Там же можно будет выбрать его уровень.
Как создать сайт с нуля самостоятельноЧитать →
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
И в этом поможет SEO.
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.
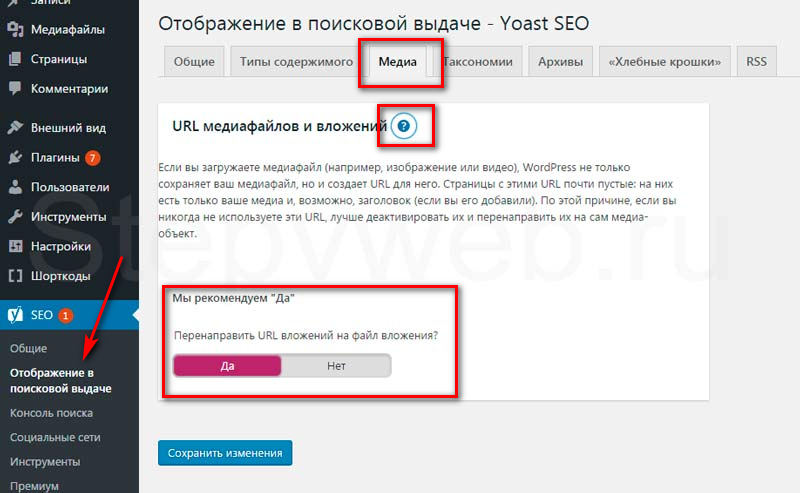
Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».
А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.
Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.
Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.
Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.
После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.

Всё остальное — опционально.
Обратите внимание!
Если сайт нужен вам для коммерческих целей, используйте только собственные фото, видео и иллюстрации или купите их на стоке. Не вставляйте изображения из поиска — у каждого из них есть авторы. Так вы рискуете нарушить их права.
Как сделать страницы и посты на сайте WordPress?
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!
Попробуйте — это просто!
Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.
Как добавить логотип на сайт WordPress?
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.
Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.
Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!
Как создать форму обратной связи на сайте WordPress?
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.
Как стать разработчиком сайтов в 2023 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузыЧитать →
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.

Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Что такое виртуальная машина и зачем она нужна?
К следующей статье
Новое
Что такое WordPress
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Как самостоятельно создать сайт на WordPress.
 Пошаговая инструкция
Пошаговая инструкцияWordPress, как система управления содержимым или CMS, широко популярен. Этот инструмент используют для коммерческих целей, создания личного сайта или блога. Удобен WordPress и для тех, кто хочет создать онлайн-магазин. Понятный интерфейс, множество функций и бесплатный доступ — у Вордпресс действительно есть преимущества перед другими CMS.
Создать и настроить сайт не так сложно. Но те, кто никогда не слышал о системах управления содержимым и слабо представляет, какие этапы нужно пройти для создания блога или интернет-магазина, могут столкнуться с трудностями. Как сделать сайт на WordPress? Tutortop составил пошаговый гайд для самостоятельной работы над созданием сайта или блога на этой платформе: разберём основные этапы и расскажем, как наполнить ваш портал контентом.
Выбор домена и хостингаЗапустить сайт в работу не получится без хостинга — услуги по предоставлению ресурсов для размещения информации на сервере. Выбор хостинга зависит от цели: если хотите создать небольшой блог или сайт для внутреннего пользования, то можно выбрать бесплатный вариант. Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Если не знаете, к какому провайдеру обратиться и как подобрать хостинг, обратите внимание на проверенные варианты: Beget, Hostland или Timeweb. Вам останется выбрать подходящий тариф, придумать доменное имя и название сайта. Желательно, чтобы оно имело что-то общее с названием фирмы или бренда и не было слишком длинным. Это важно для пользовательского интерфейса и дальнейшей работы с сайтом. Не все доменные имена свободны, поэтому после выбора подходящего проверьте его на сайте провайдера. Если всё в порядке, то следующим шагом идёт выбор доменной зоны. Вам нужно определиться, что будет стоять после доменного имени: ru, com или net. Есть и другие варианты, но эти самые популярные. После выбора достаточно нажать кнопку «регистрация домена».
Установка WordPressЕсть два варианта: установить движок самостоятельно или получить его в бонус от провайдера. Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
- Перейдите на сайт WordPress и скачайте пакет для установки приложения. После нажатия на синюю кнопку с надписью «Скачать WordPress 6.0» начнётся скачивание файла.
- Файл загрузится в виде архива, который надо распаковать с помощью специальной программы. Например, WinRAR или WinZip.
- Установите программу на компьютер, а в браузере перейдите по ссылке на будущий сайт. Так мы подключим его к базе данных, которую даёт провайдер.
- Вам станет доступна форма, в которую необходимо внести информацию о сайте или блоге: название, электронную почту для уведомлений. Чтобы войти в систему для редактирования сайта или блога, нужно придумать логин и пароль.
- Если всё получилось, на почту придёт письмо об успешной регистрации и установке программы. Теперь на сайт можно перейти и приступать к следующим шагам по его созданию.
Вариант с регистрацией на сайте проще и подходит для тех, кто делает сайт или блог без платного хостинга. Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
Мы можем начать оформлять уже готовый сайт. Теоретически, ваш сайт уже существует, но он пустой, без дизайна и функционала. Самое главное на сайте то, как он воспринимается пользователем, насколько удобно расположены кнопки, какие возможности есть. Первым делом нужно выбрать подходящую тему. Как всегда, есть платные и бесплатные. Для новичков оптимальнее всего выбрать второй вариант.
На WordPress есть удобный поиск по темам, который поможет подобрать вариант для своего направления в работе. Это может быть индустрия кино или гостиничный бизнес, стоматология, техника, животные и многое другое. На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
- уникальность (если компании важно, чтобы сайт выделялся среди других, имел отличительные черты, свежие дизайнерские решения, то бесплатный шаблон не подойдет. Или вы можете его выбрать, но хорошо поработать над редактированием полей и функций)
- адаптация (заранее знаете, что сайт будут просматривать и в мобильной версии? Тогда выбирайте тот шаблон, где есть оптимизация под неё. Так всё останется на своих местах, колонки не сдвинутся, а функционал не уменьшится. И пользователи останутся довольны)
- безопасность (сейчас есть сайты с подборками бесплатных шаблонов для Вордпресс. Устанавливать бесплатный шаблон нужно через панель «Внешний вид» и вкладку «Темы». Так вы точно не подхватите вирус)
Как же действовать, чтобы установить тему?
- В панели администратора сайта, на которую вы попадете сразу после регистрации, найдите вкладку «Внешний вид».
 В ней выберете «Темы».
В ней выберете «Темы». - Нажмите на кнопку «Добавить новую», примените фильтры, о которых мы рассказали чуть выше, и выберете подходящий шаблон.
- Перед тем, как установить тему, можно посмотреть, как она будет выглядеть. Если предпросмотр прошёл удачно и тема вам понравилась, установите её при помощи кнопки «Установить» в верхнем левом углу.
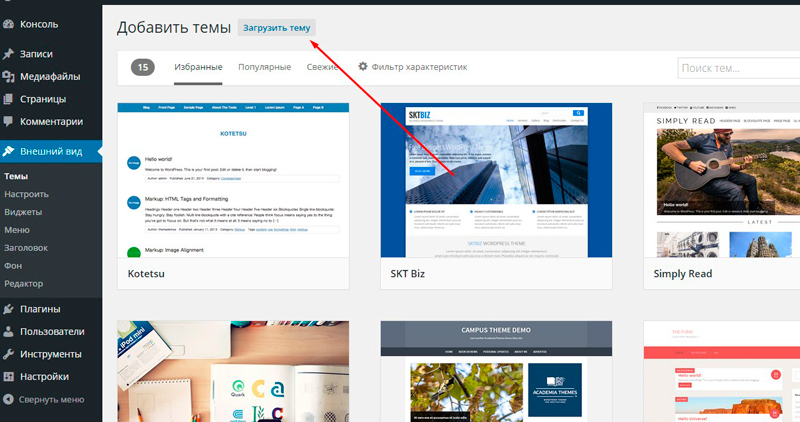
Это не единственный вариант. Вы также можете скачать дистрибутив темы в zip формате на ПК. В панели администратора путь такой: «Внешний вид — Темы — Добавить тему — Загрузить тему». После загрузки шаблон нужно установить и активизировать. Многие из шаблонов на английском языке. Это удобно, если вы хотите сделать сайт на английском. Если нужно перевести его на русский язык, можно использовать специальные программы. Например, Seraphinite Typing Assistant или Poedit. Или же настроить плагин Loco Translate, который автоматически будет переводить контент без внесения изменений в код.
Вернёмся к теме. После её установки можно отредактировать шаблон: у него есть свои настройки. Чтобы сделать это, выберите в панели «Внешний вид – Настроить». В левой части экрана увидите все параметры, которые редактируются. «Свойства сайта» сделан для того, чтобы добавить логотип, краткое описание сайта или блога. Раздел «Цвета» поможет изменить цветовую гамму выбранного шаблона. В «Меню» вы поработаете над созданием качественного меню сайта.
Чтобы сделать это, выберите в панели «Внешний вид – Настроить». В левой части экрана увидите все параметры, которые редактируются. «Свойства сайта» сделан для того, чтобы добавить логотип, краткое описание сайта или блога. Раздел «Цвета» поможет изменить цветовую гамму выбранного шаблона. В «Меню» вы поработаете над созданием качественного меню сайта.
Сайт уже готов к работе, но так как мы рассматриваем все параметры и делаем не просто шаблонный вариант, нужно упомянуть базовую настройку параметров. Все свойства находятся в разделе «Настройки», который легко найти в административной панели, где мы работали ранее.
Общие
В этом разделе заполните информацию о сайте или блоге: название, краткое описание, ещё раз введите URL. В качестве контактных данных понадобится электронная почта. Не забудьте указать часовой пояс, выбрать дату и язык обслуживания. Что касается краткой характеристики: данные увидят пользователи, когда найдут ваш сайт или блог в поисковике.
Написание
Раздел с настройками форматирования. В начале можно оставить всё как есть, но на несколько параметров стоит обратить внимание. В «Сервисах обновления» укажите один или два сервиса слежения за обновлениями. Так вы автоматически настроите уведомление о новых публикациях на своём сайте. И если вы хотите публиковать информацию через email, заполните необходимые колонки. На старте лучше постить всё через административную панель Вордпресс.
Чтение
Здесь нужно выбрать то, что пользователь увидит на главной странице: это может быть статика или лента из постов, тематическая подборка изображений или дизайнерское решение в виде надписей. В разделе также можно выбрать количество записей на одной странице и то, как они будут отображаться. Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
Позже этот параметр легко исправить.
Обсуждение
Раздел, в котором можно оставить базовые настройки и ничего не трогать. Он нужен для модерации комментариев и возможности добавления их в чёрный список. Можно отредактировать позиции, где указывается, по каким критериям комментарии оказываются в папке «Спам». Помните, что в этом разделе все параметры будут работать только со стандартными комментариями на WordPress. Для сторонних приложений понадобится дополнительная настройка.
Медиафайлы
Нет необходимости менять настройки в этом разделе. Раньше здесь можно было выставить параметры изображений, но теперь всё сделано за вас.
Постоянные ссылки
Выберите, как будут выглядеть ссылки на материалы с сайта. Это может быть просто название или название с датой публикации. Кроме даты можете указать в ссылке категорию, к которой относится материал.
ПлагиныПлагины нужны, чтобы расширять возможности, включать в работу дополнительные функции. Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Функционал
Расширить функциональность сайта при помощи плагинов просто.
Из обычного сайта сделать интернет-магазин поможет плагин WooCommerce. Он создан для запуска электронной коммерции: при его добавлении через сайт можно будет проводить операции с деньгами. Ещё один полезный плагин для финансовых операций Fondy. При помощи него принимают оплату с банковских карт или через сервис Google Pay.
Footer and Post Injection — полезный плагин для добавления кнопок социальных сетей. Он поможет компании привлечь новых подписчиков в социальные сети. А ещё есть вариант с опцией, которая позволяет поделиться записью или статьёй с сайта у себя в профиле. Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Не забудьте и про связь с потенциальными покупателями. Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
SEO оптимизация
Yoast SEO — один из популярных плагинов для продвижения сайта в поисковой системе. Он оптимизирует контент, включается в работу над ключевыми словами. Хоть WordPress и помогает делать уже SEO-оптимизированные сайты, дополнительные задачи по этому направлению всё же есть. Например, оптимизация title страниц, автоматическая генерация мета-данных, создание и обновление карты сайта. Для первой задачи подойдет всё тот же Yoast SEO, а вот автоматическую генерацию лучше предоставить Meta Data Filter & Taxonomies Filter. Обновлять карту сайта будет Google XML Sitemaps.
Антиспам
От спама можно защититься при помощи Antispam Bee, Disqus, Akismet. После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
Безопасность
Угроз несколько: со стороны взломщиков, потеря информации из-за невнимательности. Поэтому важно периодически создавать копии сайта, если вдруг случится атака со стороны хакеров. Для этого пригодятся плагины WP Database Backup, Backup and Restore WordPress. Существуют и более мощные варианты для защиты: iThemes Security. Он не только защищает от взломов, но и следит за подозрительными изменениями на сайте, принудительно заставляет использовать более надёжные пароли и помогает обнаружить ошибки. Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Вот теперь техническая сторона вопроса точно позади. Пришло время разобраться в создании страниц, возможностях Вордпресс и том, как же сделать сайт красивым и удобным.
Страницы
- В административной панели выберите вкладку «Страницы» и «Добавить новую».
- Заполните информацию: подберите заголовок, напишите основной текст. И подробнее изучите, как выглядит редактор. В нём можно менять шрифты и по-разному форматировать текст.
- Вы можете добавить любой блок контента, например, таблицу или код. Для этого нужно нажать «+» в левом верхнем углу экрана. Любые манипуляции с текстом, графикой, данными мы делаем через эту опцию.
- После того, как страница будет готова, жмём «Опубликовать».
Если хотите сделать ваш сайт или блог более стильным, чем при использовании базового редактора страниц в WordPress, используйте конструктор страниц Elementor. Благодаря ему вы сможете добавить двухколоночную вёрстку как в журналах, анимацию при прокрутке, нестандартные элементы.
Благодаря ему вы сможете добавить двухколоночную вёрстку как в журналах, анимацию при прокрутке, нестандартные элементы.
Меню
В шаблоне уже есть готовое меню. Нужно отредактировать его, поработать с полями и наполнением рубрик.
- В административной панели выберите вкладку «Внешний вид» и «Меню».
- Выберите подходящие элементы, которые будут в вашем меню. Например, «О нас», «Ссылки». Вы можете расположить их в удобном порядке. Отметьте нужные варианты галочками и нажмите «Добавить в меню».
- После того, как вы определились с наполнением, расположите меню. По умолчанию оно находится наверху. Закончите и сохраните результат при помощи кнопки «Сохранить меню».
- В некоторых готовых шаблонах есть функция второго меню. Если одно вы разместили наверху, то дополнительное отлично расположится внизу страницы. Чтобы добавить его, жмём «Создать новое меню».
Шапка профиля
В ней располагается логотип или название компании, краткое описание. Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
- В инструментах выберите опцию «Шапка» и при помощи меню начините редактировать.
- Введите название сайта и его описание.
- Выберите подходящее фоновое изображение и логотип.
- Перед тем, как сохранить результат, можно сделать предпросмотр.
Подвал
Нижняя часть страницы, как выходные данные в журнале или книге. Обычно в подвале указывается контактная информация, размещаются полезные виджеты, адрес. Для настройки перейдите в раздел «Подвал» и наполните его контентом.
Добавление материалов
Чтобы добавить запись на страницу, нажмите «Добавить новую запись» во вкладке «Визуально». Введите заголовок, заполните основное поле информацией. К тексту можно добавить изображения: для этого есть кнопка «Добавить медиафайл». Наверху вы увидите кнопки для дополнительного редактирования: можно сделать шрифт жирным, выбрать курсив, разделить текст на блоки при помощи подзаголовков.
Google Analytics или «Яндекс.Метрика» позволяет собрать статистику по посетителям сайта или блога. Веб-мастер помогает узнать, на какие страницы пользователи чаще всего заходят, какие кнопки нажимают, на каком моменте покидают страницу. Google Analytics также может отслеживать эффективность рекламы на сайте: при помощи программы вы сможете менять стратегию продвижения, ориентируясь на интересы покупателей.
Для подключения достаточно зарегистрировать сайт в сервисе, скопировать коды отслеживания и вставить их в настройки. Перейдите во вкладку Head and footer в настройках плагина.
SSL-шифрованиеСайты, которые работают по протоколу HTTPS, защищены. Когда вы находитесь на таком сайте, перед его названием видите закрытый замочек. Другие же сайты, работающие по HTTP, не имеют достаточной защиты. Для перехода на HTTPS, и нужно SSL-шифрование.
С английского SSL расшифровывается как Secure Sockets Layer или уровень защищённых сокетов. Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Есть платные и бесплатные версии шифрования: их предоставляют провайдеры, которые обеспечивают хостинг. Некоторые подключают его автоматически. Если же ваш провайдер не сделал этого, на сайте зайдите в раздел «SSL-сертификаты». Подберите подходящий вариант и активируйте: перед вами окажется сертификат. В него нужно ввести домен сайта, на котором будет работать SSL-шифрование. Обычно сертификат выдают на 3 месяца с возможностью продления.
Итоги
- WordPress — удобная платформа для самостоятельного создания простого сайта.
- Для работы с WordPress не нужны навыки программирования.
- Чтобы сделать простой сайт, не обязательно приобретать хостинг.
 Для большого сайта необходимо купить место на сервере у провайдера.
Для большого сайта необходимо купить место на сервере у провайдера. - Дизайн сайта — не проблема, ведь есть уже готовые шаблоны.
- Плагины помогают защитить сайт от вредоносных атак, работают над его SEO-оптимизацией и выполняют чистку спама.
- Сервисы аналитики важны для анализа действий, совершаемых пользователями на сайте. Их подключение занимает пару минут.
- SSL-шифрование защищает личные данные пользователей и позволяет проводить транзакции.
Как использовать WordPress | WP Engine
Опубликовано в WordPress Эрин Майерс
Последнее обновление 27 ноября 2021 г.
Что такое WordPress?По своей сути WordPress — это бесплатный онлайн-инструмент для создания веб-сайтов и блогов. Это масштабируемая, многофункциональная система управления контентом (CMS), которая позволяет пользователям создавать и редактировать веб-контент без опыта работы с компьютерным программированием.
Более 40 % Интернета используют WordPress, и на то есть веская причина — он мощный, надежный и простой в использовании.
Преимущества использования WordPress
WordPress — это программное обеспечение с открытым исходным кодом. Это означает, что его кодовая база общедоступна для всех, кто может ее увидеть и использовать. Это имеет несколько преимуществ.
Во-первых, вы можете использовать ту же адаптируемую и удобную систему публикации, которую используют многие всемирно известные бренды и издания. Более того, WordPress всегда бесплатен для загрузки и предлагает множество бесплатных плагинов и тем, которые вы можете использовать для улучшения своего веб-сайта.
Кроме того, сообщество WordPress огромно. Когда вы используете эту платформу, у вас будет доступ к огромному количеству экспертных знаний и дружеской помощи. Поскольку WordPress имеет открытый исходный код, постоянно растет сообщество разработчиков, работающих над новыми проектами, связанными с CMS или системой управления контентом, что может заставить вас задуматься о том, как использовать WordPress для личного использования или бизнеса. Если вы заинтересованы в создании веб-сайта на WordPress, подумайте, хотите ли вы использовать WordPress.org или WordPress.com.
Если вы заинтересованы в создании веб-сайта на WordPress, подумайте, хотите ли вы использовать WordPress.org или WordPress.com.
WordPress.org и WordPress.com
Несмотря на то, что они имеют одинаковое имя и внешне очень похожи, WordPress.org и WordPress.com имеют разные функции и возможности. Прежде чем сделать выбор, пользователи WordPress должны сначала понять самую важную разницу между ними: хостинг.
С WordPress.org вам нужно будет найти хостинг-провайдера, прежде чем ваш веб-сайт будет запущен. WordPress.com уже выступает в качестве хостинг-провайдера, а это означает, что вы можете создать свой веб-сайт и запустить его за считанные минуты, не беспокоясь о внутренних деталях. Хотя этот второй вариант может показаться более привлекательным, существуют некоторые ограничения.
Поскольку WordPress.com построен как универсальный магазин, у пользователей меньше контроля над своим сайтом. Без перехода на платный план вы не сможете использовать собственные темы, загружать плагины или запускать собственную рекламу. Вы также застряли со статистикой веб-трафика на панели инструментов WordPress, поскольку нет возможности установить Google Analytics или другой трекер без бизнес-плана.
Вы также застряли со статистикой веб-трафика на панели инструментов WordPress, поскольку нет возможности установить Google Analytics или другой трекер без бизнес-плана.
И даже с платным планом вам все равно не хватает полной автономности. Поскольку ваш сайт WordPress.com размещен на хостинге на WordPress.com, теоретически они могут удалить его в любое время.
Этих проблем не существует с WordPress.org, где у вас есть свобода создавать любой веб-сайт или блог, который только можно вообразить, с тысячами настраиваемых тем и плагинов. Использование WordPress.org также совершенно бесплатно — все, что вам нужно сделать, это загрузить и установить программное обеспечение в веб-браузере. Конечно, вам нужно будет заплатить за доменное имя и хостинг-провайдера, но они доступны и просты в управлении.
Подводя итог, можно сказать, что оба варианта позволяют создать привлекательный и функциональный веб-сайт. Тем не менее, WordPress.org можно рассматривать как базу, на которой вы можете создавать и настраивать свой сайт, в то время как WordPress. com — это полноценный сервис веб-сайтов.
com — это полноценный сервис веб-сайтов.
Независимо от того, являетесь ли вы новичком в WordPress или опытным экспертом, узнайте, как создавать ключевые страницы, добавлять видео, плагины и многое другое ниже.
Как создать веб-сайт на WordPress
Самое главное, запуск нового веб-сайта с помощью WordPress — относительно быстрый и простой процесс. Давайте рассмотрим, как это работает, шаг за шагом.
Купите и зарегистрируйте доменное имя
Прежде чем создавать свой веб-сайт, вам потребуется доменное имя и веб-хостинг. Ваш домен можно рассматривать как ваш «адрес» в Интернете. Чаще всего вы покупаете его через специального регистратора (например, Whois):
Стоимость доменного имени зависит от его доступности. Что-то, что находится в тренде или более популярно, может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Выберите хост WordPress
Что касается хостинг-провайдера вашего сайта, это еще проще. WP Engine является ведущим поставщиком управляемого хостинга WordPress, и у нас есть планы, доступные для любого бюджета и ниши:
WP Engine является ведущим поставщиком управляемого хостинга WordPress, и у нас есть планы, доступные для любого бюджета и ниши:
Когда у вас есть эти два элемента, пришло время установить WordPress.
Установка WordPress
Многие веб-хостинги предлагают различные способы установки WordPress. Тем не менее, вам часто все равно понадобятся некоторые технические знания, чтобы запустить свой сайт.
К счастью, пользователям WP Engine все намного проще. Мы рассказали, как настроить платформу, в предыдущей статье Ресурсного центра. Подводя итог, вам нужно:
- Войти на свой пользовательский портал и щелкнуть вкладку Installs .
- На панели навигации выберите Добавить Установить .
- Введите некоторые сведения о своем сайте.
- Нажмите Create Install и дождитесь письма с новыми учетными данными.
После этого вы сможете войти в свою новую установку WordPress. Это означает, что вы можете начать настраивать его!
Добавьте тему WordPress на свой веб-сайт
Для непосвященных: темы — это, по сути, «скины», которые определяют внешний вид вашего веб-сайта (хотя они также могут включать дополнительные функции). Есть тысячи на выбор, многие из которых доступны бесплатно в каталоге тем WordPress:
Есть тысячи на выбор, многие из которых доступны бесплатно в каталоге тем WordPress:
В следующих шагах мы подробно расскажем, как выбрать и установить тему. Однако стоит отметить, что вы можете просмотреть интересующие вас темы на панели инструментов. Вы сможете читать обзоры и любые заметки разработчиков WordPress, которые также могут быть важны.
Как выбрать тему WordPress
Если у вас есть бюджет, вы также можете приобрести премиальную тему на таком сайте, как ThemeForest. Это, как правило, обеспечит вам большую поддержку и более частые обновления.
При оценке тем рекомендуется составить список «обязательных». Это поможет вам сузить выбор. Если важны настройка и гибкость, убедитесь, что в теме достаточно опций, соответствующих вашим потребностям.
Хотя большинство тем в настоящее время созданы для мобильных устройств, это еще одна особенность, которую следует учитывать. Нельзя отрицать объем веб-трафика, который сейчас осуществляется на мобильных устройствах. Вы должны убедиться, что ваша тема оптимизирована для этих пользователей.
Вы должны убедиться, что ваша тема оптимизирована для этих пользователей.
И, наконец, есть несколько пунктов контрольного списка, которые вы должны искать в любой теме. Выбранная вами тема должна иметь множество положительных отзывов и оценок от других пользователей WordPress, быть совместимой с версией WordPress вашего сайта и получать регулярные обновления от разработчиков.
Установите тему WordPress
После того, как вы выбрали тему, установить ее несложно. Войдите в свою панель управления WordPress, перейдите к экрану Внешний вид > Темы и нажмите 9.0034 Добавить новый вверху:
Если вы выбираете бесплатную тему, вы можете просто выполнить поиск в списке вариантов и выбрать тот, который вам нравится. Затем, нажав синюю кнопку «Установить » (и после этого кнопку «Активировать »), вы установите ее на свой веб-сайт:
Однако, если вы приобрели премиум-тему, вам нужно будет выполнить другую процедуру. . Эти темы поставляются в виде упакованных ZIP-файлов, которые вам необходимо сохранить на свой компьютер. Затем в WordPress перейдите на Экран добавления тем и нажмите кнопку Загрузить тему :
Затем в WordPress перейдите на Экран добавления тем и нажмите кнопку Загрузить тему :
Оттуда выберите файл темы и выберите Установить сейчас . Нажмите Активировать после установки темы, и она станет активной на вашем сайте. В качестве альтернативы, если вы размещаете свой сайт у нас, у вас также будет доступ к нашим темам StudioPress через ваш пользовательский портал.
Наконец, в какой-то момент вы можете решить, что хотите сменить тему. Для этого вернитесь к 9Экран 0034 Внешний вид > Темы и просто нажмите Активировать на любой теме, которую вы хотите использовать. Вы можете делать это столько раз, сколько захотите, хотя после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Создайте свои ключевые страницы
Теперь, когда вы настроили свой сайт и создали тему, пришло время создать контент. Есть несколько важных страниц, которые должны быть практически на каждом веб-сайте. Давайте посмотрим, как подготовить их для вашего сайта.
Давайте посмотрим, как подготовить их для вашего сайта.
Как создать статическую домашнюю страницу
WordPress предлагает вам два способа представить вашу домашнюю страницу. По умолчанию главная страница вашего сайта будет представлять собой список ваших последних сообщений в блоге.
Однако вы можете переключиться на статическую домашнюю страницу через экран Настройки > Чтение . Найдите переключатели под . Ваша домашняя страница отображает и выберите Статическая страница . Затем выберите любую страницу, которую вы хотите использовать, из раскрывающегося меню.
После сохранения изменений вы можете проверить свой сайт в интерфейсе, чтобы увидеть новую домашнюю страницу.
Как создать блог на вашем сайте WordPress
WordPress идеально подходит для многих типов сайтов, но блоги по-прежнему остаются одним из самых популярных приложений. Чтобы настроить свой собственный блог WordPress, вам сначала нужно создать специальную «архивную» страницу для ваших сообщений.
Для этого перейдите на Pages > Добавить новый в WordPress, что приведет вас к экрану редактора. Оттуда назовите страницу «Блог», а затем нажмите 9.0034 Опубликовать . Нет необходимости добавлять контент на эту страницу.
Затем перейдите в раздел Общие > Чтение и найдите переключатели под На вашей домашней странице отображается . В разделе Статическая страница e выберите страницу, которую вы только что создали, из раскрывающегося меню Сообщения Страница .
После сохранения изменений вы сможете увидеть новую страницу блога, просто добавив /blog к основному URL вашего сайта. В результате страница должна отображать список ваших последних сообщений.
Как создать страницу контактов
Другой важной частью практически любого веб-сайта является страница контактов . Здесь ваши пользователи или клиенты будут задавать вам вопросы или связываться с вами.
Ваша контактная страница может быть такой же простой, как страница, на которой указан ваш номер телефона и адрес, а также другая важная информация. Кроме того, вы можете добавить контактную форму на свою страницу, чтобы посетители могли отправлять вам конкретные запросы или информацию напрямую.
Мы рекомендуем использовать плагин WordPress для создания и встраивания вашей формы. Когда вы используете форму, а не просто публикуете свой адрес электронной почты, у вас немного больше контроля над тем, что попадает в ваш почтовый ящик. В частности, этот подход может помочь вам справиться со спамом.
Одним из самых быстрых способов получить контактную форму на вашем сайте является использование плагина, такого как Contact Forms от WPForms.
Вы можете перейти к Плагины > Добавить новый на панели инструментов и выполнить поиск «WPForms». После того, как вы нажмете «Установить », а затем «Активировать», вы сможете создать свою контактную форму. Этот плагин WordPress дает вам доступ к конструктору веб-сайтов с перетаскиванием форм, поэтому вы можете быстро приступить к работе.
Этот плагин WordPress дает вам доступ к конструктору веб-сайтов с перетаскиванием форм, поэтому вы можете быстро приступить к работе.
После того, как вы использовали конструктор страниц и довольны своей формой, у вас будет возможность Сохранить и Вставить его. Мы рекомендуем сохранить форму и вернуться на страницу Contact . С помощью редактора блоков вы можете легко выбрать «WPForms» из списка блоков, а затем выбрать форму, которую хотите встроить на свою страницу.
Вы будете использовать WPForms для настройки остальных функций формы и определения, куда будут отправляться формы. Чтобы найти нужные параметры, вы можете получить доступ к пункту меню WPForms на панели инструментов.
Как создать страницу «О нас»
Создать страницу «О компании » для вашего веб-сайта также довольно просто. Как и для страницы Contact , вам нужно начать с перехода на страницу Pages > Add New. После того, как ваша страница открыта, вы можете задать заголовок и приступить к разработке контента.
В зависимости от цели вашего веб-сайта вы можете создать страницу About , чтобы рассказать свою историю.
Фактически, ваша страница About может стать довольно важной частью маркетинга вашего сайта. Скорее всего, это первое место, куда клиент пойдет, чтобы узнать больше о вашем бизнесе, поэтому важно убедиться, что эта страница отражает вашу миссию и основные ценности.
Добавление контента на ваш сайт WordPress
После того, как ваш сайт WordPress настроен, одним из первых навыков, которые вам необходимо освоить, является добавление контента. Это означает научиться работать с текстом, изображениями и видео.
Как добавить текст на ваш сайт WordPress
Прежде чем вы сможете добавить текст на свой сайт, вам необходимо создать запись или страницу. Сообщения предназначены для сообщений в блогах, новостных статей и аналогичного контента. С другой стороны, страницы предназначены для контента, который редко меняется, например, ваши Контакт и О страницах.
Чтобы создать контент любого типа, наведите указатель мыши на сообщения или страницы и нажмите Добавить новый .
В этот момент вам будет представлен редактор блоков WordPress, в котором вы будете создавать свой контент.
Оттуда вы можете просто начать печатать, используя панель инструментов для соответствующего форматирования содержимого.
Как добавить изображения на ваш сайт WordPress
Вы почти наверняка захотите добавить изображения на свой сайт. Самый распространенный способ сделать это — вставить изображения прямо в сообщение или на страницу.
Благодаря новому редактору блоков WordPress добавление изображений стало проще простого. Чтобы вызвать необходимые инструменты, вы можете просто щелкнуть значок плюса, который появляется над или под вашим текстом, если вы наводите курсор на блок. Затем вы получите возможность выбрать Image .
После этого вы сможете выбрать изображение, настроить его размер и добавить подписи или альтернативный текст.
После этого все, что вам нужно сделать, это выбрать Вставить в сообщение или Вставить в страницу (соответственно), и все готово.
Как добавить видео на свой сайт WordPress
Наконец, вы можете добавить видео на WordPress, загрузив его в свою медиатеку . Подобно добавлению изображения, вы также можете использовать блок видео:
Однако WordPress признает, что видео также можно найти (и поделиться с) на специальных сайтах, таких как YouTube и Vimeo. К счастью, добавить эти типы видео в свой контент очень просто.
Все, что вам нужно, это URL-адрес видео. Затем выберите соответствующий блок в меню «Редактор блоков»:
Блок предоставит вам варианты для встраивания вашего видео и разместит его в вашем контенте. Вот и все.
Категории и теги WordPress
Как CMS, WordPress предлагает довольно элегантный способ организации контента. Категории и теги являются частью системы таксономии WordPress. Давайте посмотрим, как добавить и управлять обоими.
Как добавлять и удалять категории в WordPress
По сути, таксономии — это способ классификации записей (но не страниц) в WordPress. Как мы упоминали выше, вы можете использовать два типа таксономий: категории и теги.
Вы можете думать о категориях как о главах в книге. Это должны быть широкие темы, которые помогут организовать разнообразный контент. Чтобы назначить категории сообщению, откройте его и прокрутите вниз, пока не увидите мета-поле «Категории » на правой боковой панели.
Оттуда вы можете либо отметить категории, которые хотите назначить, либо создать новые, используя ссылку Добавить новую категорию .
Если вы хотите отредактировать свои категории, вы можете сделать это в Сообщений > Категории экрана.
Вы также можете добавлять или удалять категории на этом экране. Чтобы сделать последнее, просто установите флажок рядом с любой категорией, которую вы хотите удалить, а затем выберите Удалить из раскрывающегося меню Массовые действия :
При наведении курсора на отдельную категорию вы также можете удалить ее. , или изменить его детали.
, или изменить его детали.
Как мы уже упоминали, категории — не единственный тип таксономии WordPress.
Как добавить теги к сообщению в WordPress
В отличие от категорий, теги можно рассматривать как записи в указателе книги. Это должны быть очень конкретные термины, которые описывают, о чем ваш пост. Как правило, вы хотите, чтобы они были короткими и в нижнем регистре:
Чтобы добавить теги, откройте сообщение и прокрутите вниз, пока не увидите мета-поле Теги :
Чтобы добавить новый тег, просто введите его в поле текстовое поле и нажмите Введите , когда закончите. Чтобы удалить их, нажмите на 9Символ 0034 X рядом с каждым тегом, который вы хотите удалить.
Как и в случае с категориями, теги также имеют специальную административную страницу, которую можно найти по адресу Сообщения > Теги . Редактирование или удаление тегов здесь включает в себя точно такой же процесс, который мы описали ранее для категорий.
Как настроить свой сайт WordPress
Одним из основных преимуществ WordPress является его гибкость. Большинство настроек, которые вы можете сделать, находятся в настройщике WordPress, который можно найти, перейдя к Внешний вид > Настройка :
Здесь есть множество вариантов, хотя то, что предлагается, будет зависеть от вашей активной темы. Однако вы часто обнаружите, что этот экран может помочь вам изменить название вашего сайта, логотип и слоган, цветовую схему, шрифты и многое другое.
Более того, определенные области на вашем сайте будут предназначены для «виджетов». Обычно это боковая панель, нижний колонтитул или область заголовка, куда вы можете добавить разнообразный дополнительный контент (например, краткий список последних сообщений или контактную форму).
Параметры вашего виджета в первую очередь определяются вашими темами, а также некоторыми установленными вами плагинами. Например, если вы перейдете к Внешний вид > Виджеты , вы увидите, какие виджеты доступны и где их можно разместить:
Виджеты идеально подходят для добавления полезного контента на ваш веб-сайт более глобальным образом. Если вы хотите добавить уникальную информацию на свой сайт, настраиваемые поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Если вы хотите добавить уникальную информацию на свой сайт, настраиваемые поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Кроме того, если вам нужен определенный макет или структура для определенного типа сообщений, которые вы будете часто использовать повторно, вы можете изучить возможность создания пользовательских типов сообщений (CPT). Наше исчерпывающее руководство по CPT покажет вам, как создать их с помощью плагина или вручную отредактировав ваши файл functions.php .
CPT пригодится во многих ситуациях, особенно если вы создаете интернет-магазин. Вы можете использовать их для разработки специальных страниц продуктов с выделенными полями для информации о ценах и запасах.
Если вам все еще не терпится изменить элементы вашего веб-сайта или добавить новые параметры стиля, вы также можете настроить файл каскадной таблицы стилей (CSS) вашей темы. Здесь хранятся все инструкции о том, как все выглядит на вашем сайте.
Конечно, это не все, что у вас есть. Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Плагины WordPress
Мы рассмотрели, какие плагины есть в других разделах нашего Ресурсного центра. Короче говоря, это надстройки, которые могут добавлять новые функции и возможности для WordPress. Кроме того, их легко установить на ваш сайт.
Как установить плагины WordPress
Чтобы добавить плагин на свой сайт, сначала перейдите к Плагины > Добавить новый на панели инструментов.
Здесь вы можете искать определенный плагин или просто просматривать его. Как только вы найдете плагин, который вам нравится, нажмите на его кнопку Установить сейчас . После установки плагина текст кнопки изменится на Activate , и вы также захотите его выбрать.
После того, как вы установили плагин на свой сайт, вы обычно найдете новые специальные вкладки в меню WordPress, которые позволяют вам использовать его функции. Вы захотите посетить эти новые разделы, чтобы изучить все параметры плагина.
Вы захотите посетить эти новые разделы, чтобы изучить все параметры плагина.
Рекомендуемые плагины WordPress
Итак, какие плагины вам следует установить? Ответ на этот вопрос будет варьироваться в зависимости от ваших уникальных требований, потребностей и целей. Тем не менее, мы считаем, что некоторые плагины необходимы для бесперебойной работы вашего сайта.
На самом деле, мы рассмотрели множество этих инструментов в прошлом. Например, Yoast SEO (поисковая оптимизация) может помочь вам лучше ранжироваться в поисковых системах. Для более полного выбора мы приглашаем вас загрузить нашу бесплатную электронную книгу по этому вопросу и ознакомиться с некоторыми из наших предыдущих статей в Ресурсном центре.
Как просмотреть ваш сайт WordPress
Всякий раз, когда вы вносите изменения в свой сайт WordPress, важно протестировать их перед публикацией. По крайней мере, вы должны проверить свой контент на наличие опечаток или грамматических ошибок и попросить нескольких человек попробовать использовать сайт, чтобы убедиться, что все его функции работают должным образом.
Самый простой способ увидеть, как на самом деле выглядит ваш сайт, — через экран Live Preview . Вы можете найти это, перейдя на Внешний вид > Настроить , после чего рядом с параметрами настройки будет показан предварительный просмотр вашего сайта.
Это позволит вам увидеть, как ваш сайт будет выглядеть для посетителей, и даст вам возможность внести дополнительные изменения. Вы также можете просмотреть отдельные сообщения и страницы.
Идеально подходит для того, чтобы увидеть, как форматирование вашего контента выглядит в интерфейсе. На самом деле, это одна из самых полезных функций при разработке вашего сайта и контента.
Распространенные ошибки WordPress
Несмотря на то, что большая часть WordPress интуитивно понятна, все же есть несколько довольно распространенных ошибок, которые допускают новые пользователи. Вот пять советов, которые помогут вам избежать подобных ошибок самостоятельно.
- Всегда обновляйте свою тему, плагины и сам WordPress всякий раз, когда вам будет предложено.
 Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности.
Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности. - Не используйте имя пользователя администратора по умолчанию и выберите надежный пароль. Это два общих слабых места, когда дело доходит до нарушений безопасности.
- Устанавливайте только те плагины, которые вам нужны, и убедитесь, что вы удалили те, которые больше не используете. Это помогает с безопасностью и может свести использование ресурсов к минимуму.
- Внесите изменения в настройки WordPress по умолчанию, чтобы полностью настроить свой сайт. Это включает в себя настройку ваших постоянных ссылок, внедрение брендинга и многое другое.
- Наконец, мы рекомендуем создать «дочернюю тему» и протестировать любые изменения макета и дизайна в целях безопасности. Внесение изменений в ваш действующий сайт или «родительскую» тему может негативно повлиять на уровень трафика.
Эти задачи могут потребовать небольшой практики. Однако вскоре они станут вашей второй натурой, когда вы освоитесь с WordPress. Кроме того, вы можете ознакомиться с некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Кроме того, вы можете ознакомиться с некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Например, мы создали собственный Smart Plugin Manager, чтобы вы могли избежать потенциальных аварий и уверенно обновлять свои плагины с помощью надежного процесса. Мы также предлагаем нашим клиентам автоматические обновления и исправления для WordPress.
Часто задаваемые вопросы о WordPress (FAQs)
Конечно, у многих новичков в WordPress есть много вопросов о платформе. Задавать вопросы жизненно важно, но поиск правильных ответов может занять драгоценное время, если вы не знаете, где искать.
В этом посте мы уже рассмотрели большинство основ. Однако есть еще несколько вопросов, которые могут вас заинтересовать, в том числе:
Как я могу добавить меню в WordPress?
Чтобы добавить меню на свой сайт WordPress, вам нужно перейти к Внешний вид > Меню . Там у вас будет доступ к приборной панели Menu .
Здесь вы можете настроить то, что должно отображаться в меню. Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Однако темы будут различаться в зависимости от того, где могут отображаться меню. Это делается через Appearances > Customizer > Menus .
Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Однако темы будут различаться в зависимости от того, где могут отображаться меню. Это делается через Appearances > Customizer > Menus .
В зависимости от вашей темы вы сможете внести определенные корректировки стиля. Кроме того, если вы хотите быстро изменить содержимое меню, вы также можете сделать это из Настройщика.
Как остановить спам в комментариях на моем сайте?
Чтобы управлять спам-комментариями на своем веб-сайте, вы можете использовать комбинацию плагинов и ручных усилий. Например, плагин Akismet Anti-Spam — хороший вариант для начала.
Это может помочь вам автоматизировать часть работы по фильтрации спам-комментариев. Вы также можете настроить свой блог так, чтобы все комментарии перед публикацией на вашем веб-сайте проверялись. Хотя это отнимает много времени, это дает вам много надзора.
Как ускорить мой сайт WordPress?
Существует несколько способов увеличить скорость вашего сайта. Ваш первый заказ, вероятно, должен заключаться в оценке эффективности вашей страницы.
Ваш первый заказ, вероятно, должен заключаться в оценке эффективности вашей страницы.
Как только вы поймете, что может тормозить работу, вы сможете применить соответствующее исправление. Это может включать использование сети доставки контента (CDN) для более эффективной доставки изображений. Кроме того, вам может понадобиться плагин для кэширования страниц для более быстрой доставки.
Развитие навыков работы с WordPress
Даже после того, как вы узнали, как настроить и настроить веб-сайт, всегда есть что-то новое, что можно узнать о WordPress. На самом деле, учитывая, как часто обновляется WordPress, в платформу WordPress постоянно добавляются новые функции.
Чтобы не отставать, рекомендуется подписаться на один или несколько блогов или информационных бюллетеней WordPress. Это поможет вам держать руку на пульсе WordPress, а также гарантирует, что любые экстренные новости попадут в ваш почтовый ящик.
Google будет вашим другом, когда у вас возникнет вопрос о WordPress, так как существует множество доступных статей, которые помогут вам практически по любому вопросу. Тем не менее, вы должны убедиться, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хорошие советы (конечно) ускорят ваше развитие.
Тем не менее, вы должны убедиться, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хорошие советы (конечно) ускорят ваше развитие.
Наш дочерний блог Torque также идеально подходит для расширения ваших знаний о WordPress. Более того, вы даже можете подписаться на информационный бюллетень!
Начните использовать WordPress с WP Engine
Независимо от вашего текущего уровня навыков работы с WordPress, вам иногда может понадобиться помощь в тех случаях, когда вы не можете найти ответ на свой вопрос или проблему. К счастью, с любым из наших планов хостинга WordPress вы получите доступ к советам экспертов и полезным ресурсам для разработчиков.
В дополнение к ресурсам, к которым вы можете получить доступ через сообщество WordPress, мы создали всеобъемлющий Центр ресурсов, где вы можете найти полезные учебные пособия по WordPress, тематические исследования и другие полезные статьи, чтобы обеспечить эффективность вашего сайта. Мы здесь как ваша надежная штаб-квартира для полезных советов о том, как использовать WordPress практически в любой ситуации!
Мы здесь как ваша надежная штаб-квартира для полезных советов о том, как использовать WordPress практически в любой ситуации!
Сайты и среды — Центр поддержки
Центр поддержки
Последнее обновление: 24 февраля 2023 г.
В WP Engine «сайт» означает группу из трех сред: рабочей, промежуточной и разработки. Эти среды позволяют настраивать рабочий процесс разработки или устранять неполадки отдельно и безопасно.
Например, если на веб-сайте production есть проблема, вы можете легко скопировать его на staging и устранить неполадки и решить проблему. Другой вариант — использовать development для создания и тестирования нового дизайна, когда вы будете готовы, вы можете скопировать эти изменения в production . Все эти среды работают независимо, что означает, что вам никогда не придется беспокоиться о том, что изменения в одной среде повлияют на другую.
1 О сайтах1.1 Создать сайт
1,2 Изменить название сайта 1. 2.1
Быстрое действие Править
2.1
Быстрое действие Править
1.2.2 Обзор Править
1,3 Удалить сайт 2 О средах 2.1 Создать среду2.1.1 Добавить среду на существующий сайт
О сайтах
Сайт — это простой способ сгруппировать несколько сред под одним именем. Это упрощает процесс организации и развертывания соответствующих сред для веб-сайта.
Среды также можно легко копировать внутри сайта с помощью инструмента «Копировать среду».
Пользовательский домен можно добавить только в производственную среду , чтобы использовать его «вживую». Промежуточные среды и среды разработки могут использоваться для вашего рабочего процесса разработки, и для них не может быть сопоставлен пользовательский активный домен.
Создать сайт
«Сайт» относится к контейнеру для связанных сред. Имена сайтов могут быть изменены в любое время и не обязательно должны быть уникальными.
Если это первый сайт в вашей учетной записи, вам может быть предложено выбрать центр обработки данных, в котором будет размещен ваш сайт. Узнайте больше о наших центрах обработки данных здесь. Как правило, мы предлагаем выбирать местоположение, наиболее близкое к основной части ваших клиентов.
Узнайте больше о наших центрах обработки данных здесь. Как правило, мы предлагаем выбирать местоположение, наиболее близкое к основной части ваших клиентов.
- Войдите на портал пользователя
- Нажмите Добавить сайт
- Выберите, как будет использоваться этот сайт:
- (наиболее распространенный) Этот сайт принадлежит мне; это будет учитываться в моем разрешении на использование сайта.
- Этот сайт может передаваться; Вы будете передавать сайт клиенту или сотруднику.
- Выберите вариант создания сайта:
- Начните с пустого сайта — Создайте новую установку WordPress.
- Начните с пошагового руководства — Создайте новую установку WordPress с предварительно установленными дополнительными параметрами шаблона, такими как темы и образцы контента.
- Перенести сайт — выберите этот вариант при создании новой установки WordPress для переноса с другого веб-хостинга.

- Скопируйте существующую среду на новый сайт — сделайте копию существующей среды в своей учетной записи на новом сайте. Это отличный вариант, если у вас есть самодельный начальный шаблон, используемый для клиентов, и вы хотите перенести его позже.
- Переместить существующую среду на новый сайт — этот параметр перемещает любую существующую среду в вашей учетной записи с одного сайта на новый сайт. Например, если вы перестраиваете веб-сайт, это может упростить разделение старых и новых сайтов.
- Нажмите Далее
- Введите Имя объекта
- Это имя можно изменить позже
- Введите имя среды
- Это первая среда, которая будет создана с новым сайтом. Имя должно быть уникальным и не могло использоваться ранее.
- Выберите тип среды для этой новой среды
- Производство — Предназначен для использования в пользовательском домене
- Staging — предназначен для тестирования обновлений или устранения ошибок
- Разработка — Предназначена для строительства и развития
- (необязательно) Автоматическое обновление плагинов .
 Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
- (необязательно) Добавить сайт в группу . Только в организационных целях сайт может быть сгруппирован с аналогичными сайтами в вашей учетной записи. Информацию о группах можно найти здесь.
- Нажмите Добавить сайт
Изменить имя узла
Сайты, в отличие от сред, могут быть изменены в любое время. Чтобы изменить имя сайта, есть два варианта; Быстрые действия и обзор. Оба варианта работают одинаково, поэтому используйте тот, который вам проще.
Редактирование быстрого действия
- Найдите имя сайта на странице Сайты пользовательского портала
- Разверните меню «Быстрые действия» 3 точки справа от имени сайта
- Выбрать Изменить имя сайта
Обзор Редактировать
В качестве альтернативы, имя Сайта также можно отредактировать на странице Обзор любой среды, которая находится на этом Сайте.
- Откройте страницу «Обзор» сайта, щелкнув его имя на странице «Сайты»
- Найдите имя сайта в верхнем меню
- Разверните значок раскрывающегося меню с тремя точками
... - Нажмите Изменить имя сайта
Удалить сайт
При удалении сайта также удаляются все среды (PRD, DEV, STG) внутри него. Перед удалением сайта убедитесь, что у вас есть какие-либо резервные копии или копии. Существует два способа удаления Сайта.
Только пользователи пользовательского портала уровня «Владелец» могут удалять сайты.
ПРИМЕЧАНИЕ
Имена сред нельзя использовать повторно, даже если исходная среда была удалена (например, имя среды .wpengine.com ).
Быстрое действие Удалить
- Найдите сайт, который хотите удалить, на странице Сайты
- Справа от имени сайта щелкните значок меню из трех точек:
. ..
.. - Выбрать Удалить сайт
- Вам будет предложено подтвердить удаление, введя имя сайта.
Обзор Удалить
- Войти на Пользовательский портал
- Нажмите на Имя сайта , указанное на странице Сайты
- Найдите Имя сайта в верхнем меню
- Нажмите кнопку быстрого действия 3 точки
...значок меню - Выбрать Удалить сайт
- Подтвердите удаление , введя название сайта
О средах
Окружения — это отдельные экземпляры WordPress. Это означает, что вы можете работать в среде независимо и не влияя на другие среды. Существует три типа «сред»: производственная (PRD), промежуточная (STG) и разработка (DEV).
Вы можете добавить в общей сложности три среды на сайт без дополнительной оплаты, поскольку ограничения плана WP Engine относятся к сайту , а не к среде.
Домены
Все они будут использовать одну и ту же структуру URL-адресов по умолчанию environmentname.wpengine.com , используя соответствующее уникальное имя среды.
Для общих планов (Lite, Startup, Growth, Scale) только среда PRD может иметь привязанный к ней действующий/пользовательский домен. В тарифных планах Premium к любой из трех сред можно добавить собственный домен.
Для промежуточных сред и сред разработки стандартно использовать домены, отличные от производственной среды. Если вы используете премиум-сервис, который выдает лицензию на основе домена и требует, чтобы он также использовался в нескольких средах, вам может потребоваться приобрести дополнительные лицензии для каждой среды или узнать о промежуточных услугах. Некоторые премиум-сервисы, которые аутентифицируются на основе домена, также предлагают промежуточный режим.
Конфигурация сервера и носитель
Каждая среда имеет одинаковую конфигурацию сервера по умолчанию и кэширование, что делает их полезными для точного тестирования и сборки. Однако имейте в виду, что любые пользовательские перенаправления, исключения кэша или правила Nginx , а не копируются между этими средами.
Однако имейте в виду, что любые пользовательские перенаправления, исключения кэша или правила Nginx , а не копируются между этими средами.
При использовании LargeFS медиафайлы хранятся вне сайта, что означает, что эти файлы не могут быть скопированы нашим сервером. Служба поддержки может установить резервное правило для любых необходимых сред STG/DEV, или медиафайл можно скопировать в Amazon S3.
Создать среду
При первом создании сайта вам будет предложено автоматически добавить к нему новую среду в процессе. Вы получите электронное письмо, как только среда будет настроена. Если вы копируете из существующей среды, этот процесс может занять некоторое время.
Добавить среду на существующий сайт
Если у вас уже есть среда, добавленная на сайт, вы можете добавить дополнительные среды, выполнив следующие действия.
- Войдите на пользовательский портал
- Щелкните имя сайта , указанное на странице «Сайты»
- Найдите раскрывающийся список , содержащий имя среды вверху
- Нажмите Добавить производственную среду , Добавить промежуточную среду или Добавить разработку среду из меню
Далее вам будет предложено ввести имя, тип среды и другие параметры настройки.






 В ней выберете «Темы».
В ней выберете «Темы».