чего не знают веб-разработчики, хотя должны знать / Mail.ru Group corporate blog / Habr
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
1. Поля с заранее заданным автозаполнением
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:
Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name. Если в будущем браузер встретит поле с таким же атрибутом name, то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id.
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off, отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут
autocomplete, подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off. По умолчанию autocomplete имеет значение on, то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off, говорящее браузеру, что это поле заполнять не надо.Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа — organization. Вот что о нём сказано в спецификации HTML5:
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
<input type="text" name="foo" autocomplete="organization">
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete
shipping:<textarea name="shipping-address" autocomplete="shipping street-address"></textarea>
<input type="text" name="shipping-city" autocomplete="shipping address-level2">
<input type="text" name="shipping-state" autocomplete="shipping address-level1">
<input type="text" name="shipping-country" autocomplete="shipping country-name">
<input type="text" name="shipping-postal-code" autocomplete="shipping postal-code">
Токен
billing работает точно так же, как shipping.Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего ( home), рабочего (work), мобильного (mobile) телефона, факса (fax) или пейджера (pager).
Например:
<input type="tel" name="home-phone" autocomplete="home tel">
<input type="tel" name="work-phone" autocomplete="work tel">
<input type="email" name="home-email" autocomplete="home email">
<input type="url" name="chat" autocomplete="home impp">
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
Авторы спецификации поощряют нас как можно чаще применять общие наименования:
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Разделы (Sections)
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section-. После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
<fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset>
Все токены
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete. И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off, либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
Помните, что токены
[home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
<label for="foo">Mobile phone for delivery</label>
<input type="text" name="foo" autocomplete="section-red shipping mobile tel">
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10.11.4 | Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с
autocomplete, name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.
Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete, name и id, чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number. Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
Согласно моему опыту, в обоих случаях:
<input type="text" name="nameoncard">
<input type="text" name="ccnumber">
и
<label for="foo">Name on Card</label>
<input type="text" name="foo">
<label for="bar">Credit Card Number</label>
<input type="text" name="bar">
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут
autocomplete, то работать не будет.Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name, что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label, чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
<form method="post">
<label for="name">Name</label>
<input type="text" name="name" autocomplete="name">
<label for="jobtitle">Job Title</label>
<input type="text" name="jobtitle" autocomplete="organization-title">
<label for="company">Organization</label>
<input type="text" name="company" autocomplete="organization">
<label for="tel">Telephone Number</label>
<input type="tel" name="tel" autocomplete="home tel">
<label for="email">Email</label>
<input type="email" name="email" autocomplete="home email">
<h5>Shipping Address</h5>
<label for="address">Street Address</label>
<textarea name="address" rows="3" autocomplete="shipping street-address"></textarea>
<label for="address-level2">City (Address Level 2)</label>
<input type="text" name="city" autocomplete="shipping address-level2">
<label for="state">State/Province (Address Level 1)</label>
<input type="text" name="state" autocomplete="shipping address-level1">
<label for="country-name">Country Name</label>
<input type="text" name="country-name" autocomplete="shipping country-name">
<label for="postal-code">Postal Code</label>
<input type="text" name="postal-code" autocomplete="shipping postal-code">
<h5>Do not use a real card</h5>
<label for="nameoncard">Name on Card</label>
<input type="text" name="nameoncard" autocomplete="cc-name">
<label for="ccnumber">Credit Card Number</label>
<input type="text" name="ccnumber" autocomplete="cc-number"
<label for="cc-exp-month">Expiration Month</label>
<input type="number" name="cc-exp-month" autocomplete="cc-exp-month">
<label for="cc-exp-year">Expiration Year</label>
<input type="number" name="cc-exp-year" autocomplete="cc-exp-year">
<label for="cvv2">CVV</label>
<input type="text" name="cvv2" autocomplete="cc-csc">
<input type="submit" value="Submit" name="submit">
</form>
Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
Форма оформления заказа для сайта, как правильно оформить форму заявки на сайте
Многие специалисты рассказывают истории, о том, как они выкинули одно поле или сделали понятные подсказки в форме онлайн заявки и увеличили конверсию на +100500. И таких кейсов в сети видимо невидимо. В этой статье мы собрали для вас самые крутые приемы маркетологов и правила хорошего тона оформления online-форм, которые помогут вам увеличить конверсию ваших сайтов.И так поехали!
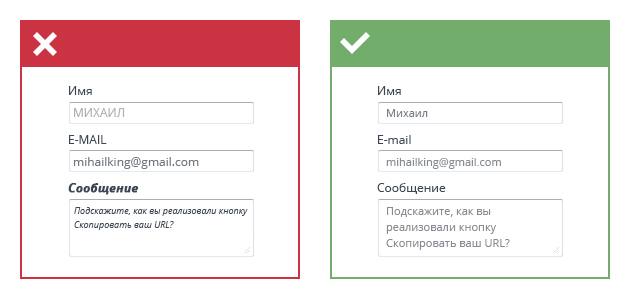
Вам остается только прочитать их, проверить у себя и увеличить число своих заказов!Все заголовки полей и placeholders должны быть в одном стиле
Шрифт, размер шрифта и цвет текста у всех заголовков должны быть одинаковыми. Недопустимо использование различного сочетания заглавных и строчных букв для одного типа заголовков. То же самое касается и плейсхолдеров.
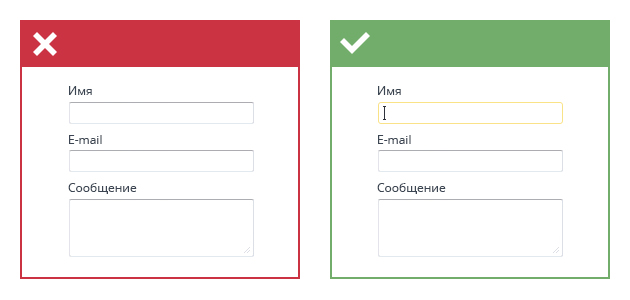
Понимание того, какое поле заполняется
При выборе поля пользователь должен понимать, куда он вводит данные. Для этого плейсхолдер должен пропадать, в поле появляться курсор, а поле слегка выделяться.
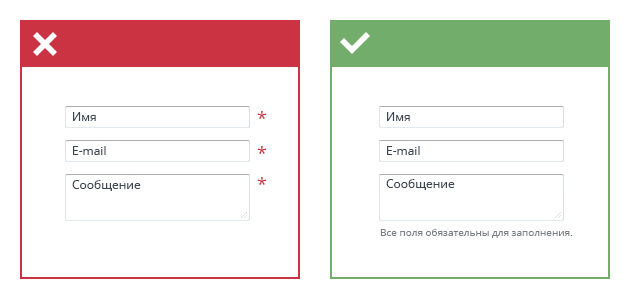
Обязательные поля
Если все поля обязательны к заполнению, то звездочки ставить не нужно. Если не все поля обязательные, то к звездочке нужна приписка: «обязательные поля».
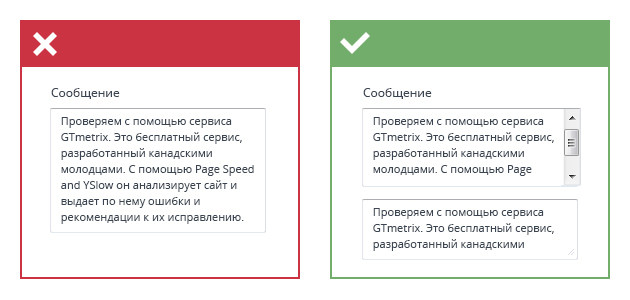
Размер полей
Поля, где предполагается много текста, не должны быть фиксированного размера, иначе пользователь не сможет ввести или увидеть полностью свое сообщение. Правильнее использовать скролл или давать возможность растянуть поле.
Возможность заполнение информации в удобном формате
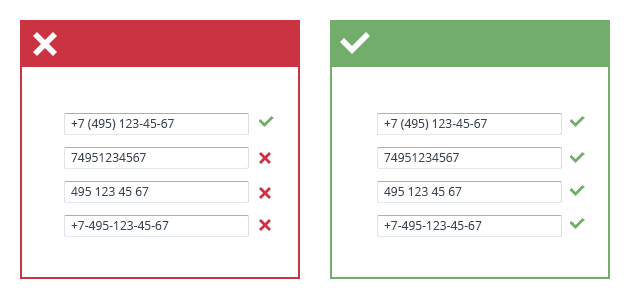
Пользователь должен иметь возможность ввести данные в любом удобном ему формате или иметь четкое понимание, в каком формате их необходимо вводить.
Уведомление о не правильном заполнении
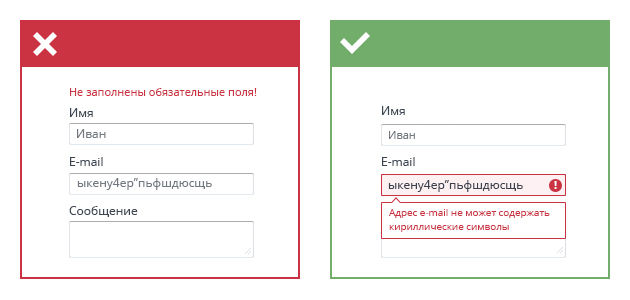
Уведомление о некорректном заполнении полей должно иметь подсказку о том, почему данное поле заполнено неправильно. Сама подсказка должна располагаться возле этого поля, а не в другой части онлайн-формы.
Сохранение заполненной информации
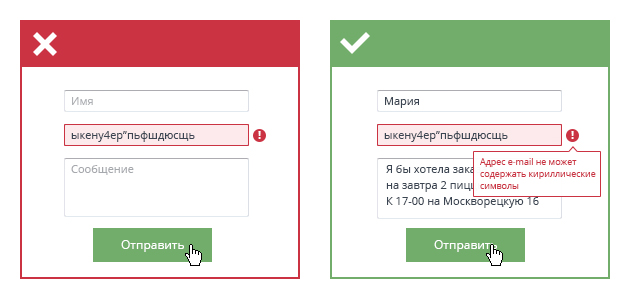
При нажатии на кнопку «отправить» или переводе курсора в другое поле все заполненные данные должны сохраняться, даже если заполнены некорректно — чтобы пользователю не пришлось вводить их заново. Достаточно указать на некорректное заполнение конкретных полей. Автоматическая подстановка данных
Автоматическая подстановка данных
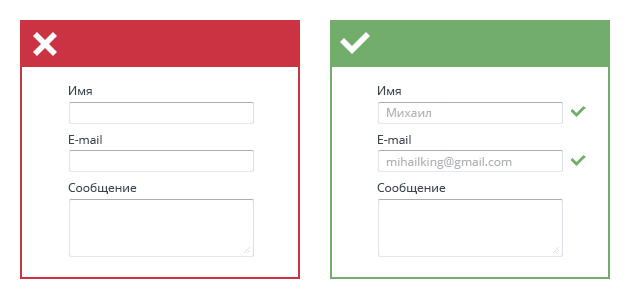
Не заставляйте зарегистрированных пользователей заполнять те данные, которые вы о них и так знаете. Если пользователь захочет поправить какую-то информацию, он это легко сделает в представленных полях, а все остальные сразу будут на несколько шагов ближе к отправке данных.
Лишние поля снижают конверсию
Проверьте, нет ли в ваших формах полей, от которых можно было бы безболезненно отказаться. Процент людей, заполнивших заявку до конца, от этого возрастет.
Уведомление об отправке
Обязательно уведомляйте пользователя (лучше в отдельном окне), о том, что его заявка успешно отправлена и формируйте его ожидания по дальнейшему взаимодействию с вами.
И бонус! Еще 2 совета от маркетологов
Данные советы стоит применять не всегда и везде, а по ситуации.Живой язык общения
Если применимо, то лучше сделать форму в менее официальном стиле, например, в виде полноценного предложения. Естественный язык более понятен и дружелюбен. За счет своей дружелюбности форма будет иметь более высокую конверсию.
Автосохранение данных
При реализации больших и сложных форм подумайте о пользователе и сделайте автосохранение введенных данных. При этом не стоит просить его делать это самостоятельно, достаточно лишь уведомлять его о том, что данные сохранены и не потеряются, если он отвлечется от заполнения. Казалось бы эти 10 правил – очень просты и понятны. Но, увы, у большинства сайтов, встречаются именно эти ошибки в оформлении и работе online-форм отправки сообщений. Соблюдение этих правил поможет «залатать основные дыры» в этом месте воронки продаж и улучшить конверсию!
Казалось бы эти 10 правил – очень просты и понятны. Но, увы, у большинства сайтов, встречаются именно эти ошибки в оформлении и работе online-форм отправки сообщений. Соблюдение этих правил поможет «залатать основные дыры» в этом месте воронки продаж и улучшить конверсию!Проверьте свои формы заявок на предмет нахождения описанных выше ошибок. Кто считает, что у них все отлично с онлайн-заявками, кидайте в комментарии url страниц с заявками в качестве примера. По нашей практике таких форм не очень много.
Почему не заполняется поле в Госуслугах
Несмотря на то, что портал Госуслуг обладает весьма обширным числом плюсов и позволяет упростить получение ряда услуг, многие пользователи регулярно испытывают те или иные проблемы и трудности. Одной из распространенных проблем является невозможность заполнить поле — например, место рождения при подаче некоторых заявлений. Поэтому в данной статье разберемся, почему не заполняется поле в Госуслугах, и как заполнить поле и решить данную проблему!
Почему не заполняется поле на Госуслугах
Как уже говорилось ранее, пользователи портале Госуслуги достаточно часто сталкиваются с проблемой, когда обязательное для заполнения поле неактивно, то есть его невозможно заполнить.
В основном это происходит при подаче электронного заявления на получение той или иной услуги — например, справки об отсутствии судимости. Данная проблема наиболее распространена при попытке заполнить поле «место рождения».
Почему не заполняется поле на Госуслугах? В большинстве случаев причина в следующем:
- При подаче электронного заявления портал автоматически подгружает данные пользователя из Личного кабинета;
- Если пользователь при регистрации не указывал место рождения, то портал просто оставляет это поле пустым и неактивным (отключенным), то есть ввести данные не получится.
Что делать в такой ситуации? Как заполнить неактивное поле? Для этого необходимо:
- Авторизоваться на портале и перейти в Личный кабинет;
- Далее под своими данными следует перейти по ссылке «Мои данные и контакты»;
- На открывшейся странице во вкладке «Мои данные» в разделе «Основная информация» нажать на кнопку «Редактировать»;
- Затем найти поле «место рождения» и указать сведения, после чего внизу страницы следует нажать «Сохранить»;
После этого можно подавать электронное заявление на Госуслугах — поле место рождения будет автоматически заполнено.
Обратите внимание, что возможно Вам будет необходимо заполнить заявление заново, а не продолжить заполнять черновик! Теперь Вы знаете, почему не заполняется поле на портале Госуслуги!
Предложения со словосочетанием ЗАПОЛНИТЬ ПОЛЕ
Неточные совпадения
Призрачный бледный свет от электрической лампочки падает на тёмные разводы на полу, на оборудование, одежду и оружие, заполнившие комнату. Весь завод заполнил вот это поле. После заполнения и комплектования расчёта по авансовым платежам страхователю необходимо проставить сквозную нумерацию заполненных страниц в поле «Страница №», расположенном в правом верхнем углу каждого заполненного листа, начиная с листа 02. Это поле по умолчанию не заполнено, и если срок закрытия вакансии не определён, то его можно так и оставить пустым. Воспользовавшись кнопкой AutoFill, в первый раз можно заполнить стандартные поля, которые будут храниться в Google Toolbar, а при последующем открытии необходимо будет только выбрать нужные значения из стандартного списка. Когда глаза под ладонями закрыты, люди с нормальным зрением обнаруживают, что их поле зрения заполнено сплошной чернотой, а люди с нарушенным зрением могут видеть мчащиеся серые облака, темноту, прокалываемую вспышками света, цветные пятна! Музыки много, просидеть по-русалочьи на полу, смотрясь в воображаемое зеркало, нужно несколько секунд, которые я просто не знала, чем заполнить. Странный фонарик не светил, но явно работал; под его невидимым лучом масса вспенилась, расползлась по бывшему полю боя, заполнила все впадины и, потемнев до цвета асфальта, мгновенно затвердела. Попробовать заполнить всю интеллектуальную цепочку, которую редко когда удаётся полностью заполнять в таких звеньях, как высокие ценностные смыслы, проблемные поля, цели, задачи, возникающие в их связи, и вплоть до проектных предложений, проектных документов, в особенности апеллирующих к государственному управлению, к высокому уровню политических решений и политических действий. Направление сообщения осуществляется только в том случае, если соблюдены два условия: заполнены все поля формы сообщения; текст сообщения составлен в кодировке Windows-1251. Данные поля можно заполнить как с клавиатуры, так и с помощью календаря, открываемого по кнопке выбора. Во сне ты лихо скачешь по залитому солнцем полю на красивом коне прямо навстречу лёгкому освежающему ветру, а в конце встречаешь принца на автомобиле, чей багажник заполнен конфетами и пряниками. Бурлящая белая масса, заполнив всё пространство зала, остановилась на границе красной зоны пола! Эти поля можно заполнить как с клавиатуры, так и с помощью календаря, вызываемого по кнопке выбора. Сейчас его заполнит вода — и поля твои увеличатся! Информационное поле заполнено и переполнено диким шумом, гамом, визгом, глумливым хохотом. Как это поначалу бывает, увлёкся сначала романтикой поиска, рассчитывая отыскать нечто впечатляющее — не серебряные чешуйки, которые встречаются едва ли не на каждом поле, а настоящий клад: кованый сундук, заполненный золотыми монетами. На смену им появляется ровное поле зрительных ощущений, однообразно заполненное приятной чернотой, что указывает на существенное снятие напряжения в глазах и головном мозге. Изображение же их лицевой и оборотной сторон было выполнено в одну краску чёрного цвета, фон белого поля в мелких деталях изображения забит полностью или частично чёрным красителем, весь формат билетов как на лицевой стороне, так и на оборотной заполнен микропятнами чёрного цвета произвольной формы, не относящимися к деталям изображения. Днём здесь полнейший хаос, от которого комната теплеет и как-то оживает, — на столах вырастают груды изрезанной бумаги, на полу валяются шарики скомканной копирки, наколки заполнены доверху. Другая сторона понятия «квантовый» заключается в том, что иногда мы будем говорить о том, что всё пространство заполнено чем-нибудь вроде, скажем, электрического поля. Эти поля можно заполнить как с клавиатуры, так и с помощью календаря. После того как остановитесь на подходящем варианте, заполните обязательные поля, которые могут изменяться в зависимости от выбранной категории, и нажмите кнопку «Поехали». Чтобы она существовала, её необходимо заполнить экзотической материей, которая создаёт сильное гравитационное поле и делает её проходимой. Полки, заполненные книгами в кожаных обложках синего, красного и зелёного цветов, тянулись от пола до потолка вдоль трёх обитых тёмными панелями стен. На указанной странице находится форма поиска с полями, которые необходимо заполнить. При появлении на странице веб-формы, которая может быть заполнена с помощью этого инструмента, её поле выделяется жёлтым цветом, а рядом с ним отображается всплывающая подсказка. Глухие удары, мелькание мечей, тягостные стоны смертельно раненых заполнили на короткое время поле битвы.структура, поля ввода, метки и действия
Все, кто пользуются вашими приложениями или веб-сайтом, делают это с определенной целью. И очень часто одной из таких целей является ввод данных. Веб-формы были, есть и будут одним из наиболее важных видов взаимодействия пользователей и приложения или сайта. Чаще всего веб-форма – это заключительный этап, позволяющий получить желаемое, и логично, что она должна быть простой и понятной каждому.
В этой статье пойдет речь о практических юзабилити-методах, которые были получены в результате длительных тестирований, полевых испытаний, исследований движения глаз и анализа жалоб пользователей. При правильном применении данная информация поможет многим разработчикам создавать формы ввода гораздо быстрее, проще и эффективнее, чем они делали это раньше. По своей сути данная статья – инструкция для создания собственных прототипов, и для работы вам всего лишь нужно бесплатно скачать Adobe XD и сразу же начать работу. Кроме того, в конце статьи вы откроете для себя несколько новых методов создания html форм.
Компоненты формы
Обычно создание формы состоит из пяти компонентов:
- Структура. Сюда входит порядок полей, их появление на странице в форме, и логическая связь между полями ввода.
- Поля ввода (input-ы). Они включают в себя текстовые поля, поля ввода пароля, галочки, переключатели и любые другие способы ввода нужной информации.
- Метки полей (label-ы). Указывают на то, что необходимо вводить в поля.
- Кнопка действия. Нажимая эту кнопку, происходит некое действие – к примеру, данные отправляются на сервер.
- Обратная связь. Пользователь хочет понять, правильно ли он ввел информацию – и для этого используется обратная связь. Чаще всего это простое текстовое сообщение, уведомляющее о положительном результате («Регистрация завершена!»), либо отрицательном («Введенный вами номер неверен»).
Кроме того, формы могут включать в себя следующие элементы:
- Подсказки. Помогают пользователю понять, что именно нужно ввести в форму.
- Валидация. Автоматическая проверка позволит гарантировать правильность ввода пользователем данных.
В данной статье мы рассмотрим многие аспекты, связанные со структурой формы, полями ввода, метками, кнопками подтверждения и проверкой.
Структура формы
Форма – это один из видов общения. И, как и любой разговор, она должна являться логической связью между пользователем и используемым приложением или сайтом.
Запрашивайте только необходимую информацию
Убедитесь, что вы запрашиваете у пользователя действительно важную информацию. Чем больше полей ввода – тем хуже коэффициент конверсии, посему всегда учитывайте, почему вам нужна та или иная информация, и для чего она будет использоваться.
Структурируйте форму логически
Запрашивайте информацию логически с точки зрения пользователя, а не сайта или базы данных. К примеру, было бы необычно сначала спросить адрес пользователя, а только потом – его имя.
Группирование связанной информации
Группируйте информацию, связанную между собой логически, в отдельные блоки. Это облегчит понимание того, что необходимо будет вводить в отдельно взятом блоке, и ускорит «диалог» пользователя с системой. Взгляните, как это работает, на примере формы контактной информации ниже.

Группируйте связанные логически поля
Один столбец или несколько?
Одна из проблем, с которой сталкиваются при создании формы в несколько колонок – это неверное интерпретирование пользователями последовательности ввода информации. Если в форме имеются смежные поля в нескольких колонках, то пользователю приходится напрягаться, пересматривать форму, что замедлит его и снизит вероятность успешного заполнения. Но если форма построена в одну колонку, по прямой линии вниз, то пользователю будет гораздо проще внести необходимую информацию.

На примере выше слева показан один из многих способов неверного интерпретирования формы из двух колонок, в то время как справа форма выглядит логично и удобно для заполнения.
Поля ввода
Поля ввода текста используются для заполнения пользователями формы. Существуют различные типы полей для сбора информации – это текстовые поля, поля для ввода пароля, выпадающие списки, галочки, переключатели, загрузка файлов и многое другое.
Количество полей
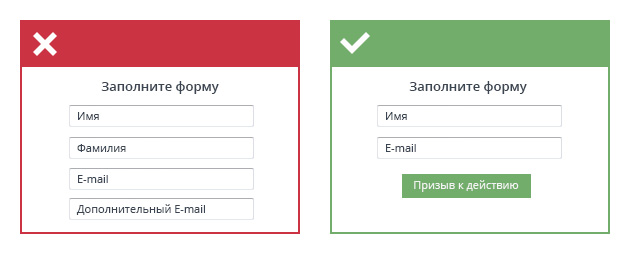
Главное правило в создании форм – чем короче, тем лучше. Это делает форму менее сложной в заполнении, более интуитивно понятной и повышает конверсию. Посему стоит сводить к минимуму количество полей, что сделает форму менее загруженной – но не стоит забывать, что нельзя слишком уж перегибать палку, особенно если вам нужно получить много информации. Никто не любит, когда форма из трех полей внезапно превращается в 30 строчек для заполнения. А вот 5 полей, «вырастающих» в 7 – обычная практика на сегодня.

Объединяйте несколько полей в одно для повышения удобства заполнения
Обязательные и необязательные поля
Дополнительные поля в формах – неудобство, которого стоит избегать. Но если уж приходится их использовать, стоит дать понять пользователю, какие из полей нужно заполнить, а какие – оставить пустыми. Сделать это весьма просто – банальная звездочка (*) в метке для необходимого поля или слово «опционально» в необязательном поле (особенно полезно это делать в длинных формах с несколькими важными полями). Кстати, если вы используете в качестве указателя необходимого для заполнения поля звездочку, не забудьте поставить внизу формы пояснение, что обозначает знак «*», так как не все понимают, для чего она нужна.

Форма подписки MailChimp
Значение поля по умолчанию
Желательно избегать значений по умолчанию, если есть возможность, что не все пользователи (меньше 90%) будут выбирать именно такое значение. Особенно это относится к необходимым полям. Почему? Потому что, скорее всего, это приведет к ненужным ошибкам при заполнении. Обычно пользователи заполняют онлайн-формы очень быстро, не особо разбираясь, что и где нужно выбирать, и зачастую пропускают то, что может иметь значение.
Но это не касается «умных» умолчаний – значений, устанавливаемых на основе уже имеющейся информации о пользователе. «Умные» значения по умолчанию позволяют заполнить форму быстрее и точнее. К примеру, можно установить выбор страны пользователя на основе данных геолокации. Но все же стоит быть осторожным со значениями по умолчанию – очень многие пользователи оставляют поля так, как они были изначально заполнены.

Заранее подобранная страна в форме заказа
Маски ввода
Маска поля ввода – это удобный метод форматирования вводимого текста. Маска появляется при постановке пользователем курсора в поле ввода, и она позволяет автоматически форматировать вводимый текст, помогая пользователю сосредоточиться на вводимых данных и более легко заметить возможную ошибку. В приведенном ниже примере круглые скобки, пробелы и тире расставляются автоматически при вводе номера телефона или кредитной карты, что позволяет вводить необходимую информацию быстрее и точнее, чем расстановка пунктуационных знаков вручную.

Только для компьютеров: легкое ориентирование по форме с помощью клавиатуры
Пользователи должны иметь возможность заполнять форму только с помощью клавиатуры. Многие пользователи имеют опыт использования особенностей клавиатуры, посему применение кнопки Tab, перемещение между полями и тому подобное должно быть простым и удобным без мыши. Подробные инструкции о работе полей ввода с клавиатурой есть в инструкциях W3C.

Даже простой выбор даты должен соответствовать стандартам W3C
Только для компьютеров: автофокус на поле ввода
Автофокус поля показывает пользователю стартовую точку для заполнения формы, что позволяет ему моментально начать ввод информации без необходимых поисков. Четкий визуальный сигнал фокуса также необходим – изменения цвета поля, мигание курсора и т.д. здесь в помощь. На примере – удобно сделанная форма Amazon с автофокусом и визуальными сигналами.

Только для телефонов: автоматический выбор клавиатуры для поля ввода
Мобильные пользователи ценят приложения, которые используют соответствующие полям типы клавиатур (к примеру, в поле ввода кредитной карты откроется цифровая клавиатура). Это можно реализовать не только на этапе регистрации, но и во всех аспектах приложения.

Уменьшаем количество набора (автодополнение)
Этот пункт особенно относится к мобильным пользователям, ибо именно для них наиболее важно сократить набор текста, сделать форму более понятной и уменьшить количество ошибок. Автозаполнение позволит предотвратить огромное количество нажатий клавиш. К примеру, во многих формах ввод адреса – сложная часть добавления данных, а инструмент Address Form, появляющийся во время ввода в поле адреса данных и подсказывающий по базе данных и геолокации пользователя наиболее вероятный адрес, позволяет пользователям заполнять форму с меньшим количеством нажатия клавиш.

Метки (label-ы)
Текстовые метки к полям ввода делают интерфейс более понятным и доступным. Качественно выполненный label сообщает пользователю назначение поля и до заполнения, и во время, и после того, как пользователь ввел нужные данные.
Количество слов
Важно – label-ы не являются справкой. Лучше, чтобы они состояли из одного-двух слов, дабы пользователи могли быстрее заполнять форму. Яркий пример – предыдущая версия регистрационной формы Amazon, которая была перегружена ненужной информацией и заполнялась гораздо медленнее, чем текущая версия с короткими метками.

Капитализация или предложение?
В большинстве сегодняшних цифровых продуктов есть два способа выделять заголовки:
- Капитализация: писать каждое слово с заглавной литеры вроде «Это Текстовое Поле».
- Как предложение: писать с заглавной литеры только первое слово вроде «Это текстовое поле».
Писать метки как предложение гораздо удобнее, чем капитализация: их проще и быстрее читать. Для коротких меток разницы между «Полное Имя» и «Полное имя» нет, но вот длинные метки лучше писать как обычное предложение. Теперь вы знаете, что капитализированный заголовок труднее читать.
Избегайте «капса»
Никогда не используйте только заглавные литеры, если не хотите ухудшить читаемость формы и снизить скорость заполнения – неудобно анализировать форму, если нет никакой разницы в высоте символов.

Все буквы меток – в верхнем регистре, что весьма неудобно для чтения
Позиция меток: слева, справа или сверху?
Маттео Пенсо в 2006 году в своей статье по размещению меток предлагает размещать метки поверх поля, так как это повышает скорость заполнения формы в разы.

Выравнивание текста метки по левому и правому краю, а также метка сверху поля
Главный плюс такого размещения меток – это возможность изменения размера метки в случае перевода интерфейса, что позволяет с минимальными потерями использовать различные локализации (что особо важно для мобильных версий).

Основной минус текста с левой стороны метки – самая низкая скорость заполнения формы. Скорее всего, это связано с расстоянием между полем ввода и текстом метки, потому как чем короче метка – тем дальше она от поля. Но не стоит забывать, что низкая скорость заполнения не во всех случаях плоха – к примеру, вводя конфиденциальные данные, лучше «замедлить» пользователя. Допустим, вы запрашиваете номер лицензии водителя или социальную страховку – и, так как здесь важна точность вводимых данных, можно чуть замедлить пользователя. А еще один минус – метка с левой стороны требует большего горизонтального пространства, к чему особо чувствительны мобильные пользователи.

Большим плюсом текста метки по правому краю является отличная визуальная связь между меткой и полем ввода. Размещенные рядом компоненты связаны между собой – и это было очевидно достаточно давно, так как вытекало еще из закона близости по гештальтпсихологии. Таким образом, короткие формы с текстом меток по правому краю заполняются гораздо быстрее. Правда, такие формы чуть более дискомфортны для чтения – у них нет жестко фиксированного левого края, что менее удобно глазу.

Вывод: если вам важна скорость просмотра и заполнения формы, размещайте метки над полями, так как это ускоряет движение глаз вниз. Но если требуется внимательность при вводе данных, лучше поставить метки слева от поля ввода, что вынудит пользователя читать информацию по Z-траектории и более внимательно подходить к заполнению.
Встроенные метки (в качестве placeholder-а)
Метка, используемая в качестве заполнителя (placeholder-а) в поле ввода, исчезает по постановке курсора в поле; пользователь перестает видеть метку. Но это удобно лишь для самых простых форм, в то время как в более длинных формах от меток требуется большая информативность для получения информации от пользователя.

Переводя курсор в поле ввода, пользователь перестает видеть метку – и это неудобно в плане проверки правильности введенного текста, что увеличивает шансы на ошибку. Другая же проблема – возможность того, что пользователь спутает заполнитель с обычным текстом и проигнорирует необходимость заполнить поле (исследования Nielsen Norman Group лишь подтверждают это).

Текст placeholder-а как метка поля
Хорошим решением проблемы для шаблонного текста является плавающая метка. Все очень просто – текст используется как заполнитель поля, но как только курсор появляется в поле ввода, заполнитель исчезает и появляется в качестве метки сверху поля.

Вывод: Не стоит полагаться лишь на одни заполнители поля, потому как при вводе информации они будут исчезать – и это осложнит проверку правильности ввода пользователем. Используйте плавающую метку, что существенно облегчит проверку.
Первичные и вторичные кнопки действия
Отсутствие визуальных различий между кнопками первичной и вторичной важности легко могут привести к сбросу форму. Поэтому чем меньше визуальное сходство, к примеру, между кнопками «Подтвердить» и «Отмена», тем больше вероятность, что пользователь без проблем завершит заполнение.

Равный визуальный «вес», и различие между кнопками
Расположение кнопок
Как правило, в сложных формах необходима кнопка «Назад». Но если расположить ее непосредственно под полем ввода, пользователь легко может спутать ее с кнопкой подтверждения и нажать. Так как «Назад» — кнопка вторичного действия, стоит сделать ее менее доступной, к примеру – разместить под метками и снизить визуальное сходство с кнопками первичной важности.

Правильное название
Избегайте общих слов вроде «Отправить» для кнопок первичной важности, потому что они не дают понять, что именно произойдет при отправке данных. Гораздо лучше вместо этого описать конкретное действие при нажатии – к примеру, «Создать учетную запись» или «Подписаться на еженедельные новости».

Несколько кнопок действий
Чем больше кнопок – тем больше путаницы, посему избегайте использовать их больше одной.
Кнопка сброса – зло
Никогда не используйте кнопку сброса. Она практически никогда не помогает пользователям, и более того – немного нервирует их. Посему будет гораздо лучше, если такая кнопка просто отсутствует.

Внешний вид
Сделайте кнопки действительно кнопками – покажите, что их можно нажать или коснуться.

Затенение показывает возможность нажатия кнопки
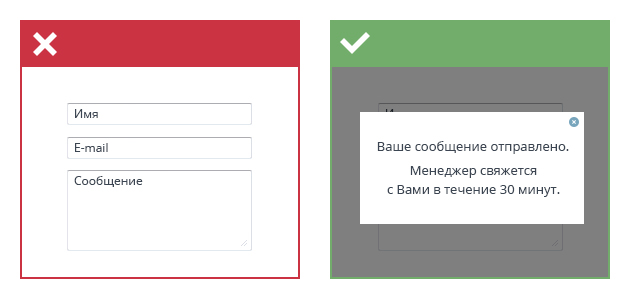
Визуальная обратная связь
Разработайте кнопку «Отправить» таким образом, чтобы после нажатия она ясно показывала обработку введенных пользователем данных. Это позволит пользователю быть уверенным, что он все сделал правильно.

Валидация
Ошибки при вводе данных неизбежны и являются неотъемлемой частью заполнения формы (все мы иногда совершаем ошибки). Да, вы можете сделать все для предотвращения ошибок, но они все равно есть и будут. Посему главный вопрос – как сделать проверку с минимальными сложностями для пользователя?
Проверка в режиме онлайн
Пользователям очень не нравится, когда нужно полностью заполнить форму, чтобы узнать, что где-то совершена ошибка. Особенно расстраивает, когда по заполнении длинной формы нажимаешь «Отправить» и получаешь… сообщение с описанием ошибок. Еще больше нервирует, когда не указывается, в каком именно поле и почему имеется ошибка.

Правильная же проверка информирует пользователя о правильности либо ошибке ввода сразу по факту внесения нужной информации. Основной принцип грамотной проверки – диалог с пользователем. Скажите ему, что именно не так, укажите сразу же на ошибки. Проверка в реальном времени позволяет моментально указать пользователю на недочеты, и такой подход позволит устранить ошибку гораздо быстрее, вместо того чтобы заполнить все, нажать «Отправить» и увидеть отчет о неверно введенных данных.
Но не стоит переусердствовать и вводить проверку на каждое нажатие кнопки, так как в большинстве случаев просто невозможно проверить неполно введенную информацию. Посему валидация формы во время ввода лишь собьет пользователя с толку.

Форма Google говорит о неверном адресе электронной почты во время заполнения
В то же время плохо, когда форма сообщает об ошибках при заполнении, но не убирает сообщение при исправлении ошибок.

Проверка в Apple Store выполняется после ввода данных
Мил Конжевик в своей статье «Inline Validation in Forms: Designing the Experience» рассматривает различные вариации проверки и предлагает гибридную стратегию, удовлетворяющую обе стороны и звучащую как «Награждай сразу, накажи позже».
- Если пользователь вводит данные в поле, в которое до этого вводились действительные данные, то проверять после ввода.
- Если пользователь заполняет поле, которое до этого заполнялось недействительной информацией, то стоит проверять непосредственно во время ввода.

Гибридная стратения: «Награждай сразу, накажи позже»
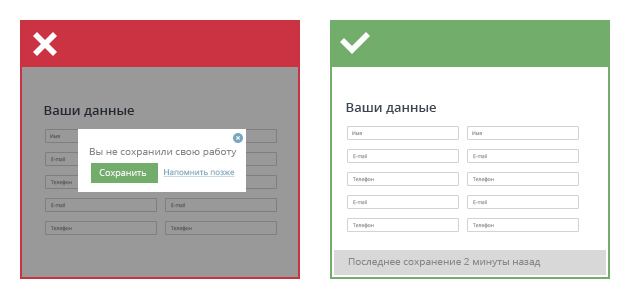
Защита данных
Джеф Раскин однажды сказал: «Система должна рассматривать все введенные пользователем данные как священные». Для форм это особенно актуально – просто представьте, насколько хорошо, когда вы заполняете форму, случайно обновляете страницу, а данные остаются на месте. В этом могут помочь такие инструменты как Garlik.js, который помогает сохранять значения одной из форм до отправки данных. Таким образом пользователи не теряют время и данные даже если они случайно закроют браузер.

Диалоговые интерфейсы – новый способ заполнения форм
В последнее время популярность набирают разговорные интерфейсы и чат-боты. Многие тенденции способствуют этому явлению, но одна из них наиболее сильна – это то, что люди очень много времени проводят в программах обмена сообщениями, причем даже больше, чем в социальных сетях. Это стало результатом большого количества экспериментов во многих сферах вроде интернет-магазинов, где заполнение формы велось в качестве разговора – как в обычном мессенджере. Даже веб-формы изменились под действием этой тенденции – многие дизайнеры стараются превратить обычную форму в удобный диалоговый интерфейс.
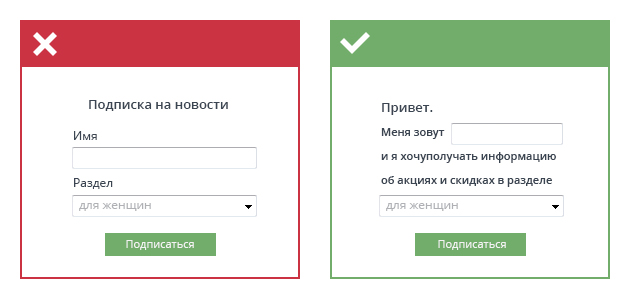
Действительно разговорный интерфейс
Каждый интерфейс – как обычная беседа. Да, создаваемые нами формы очень похожи на обычную беседу, вот только выглядят эти вопросы немного машинными. Но что, если внести в разговор с пользователем немного человечности, показать реальное, а не машинное, отношение к нему? Таким образом пользователю будет гораздо проще общаться с приложением как с человеком, а не как с машиной. К примеру, можно сделать форму в качестве обычного предложения с контекстными условиями, чем утруждать пользователя вводом данных.

Эта форма из Codrops использует диалоговый шаблон, чтобы быть более естественной
Conversational Form
Разговорная форма, или Conversational Form – это концепт с открытым исходным кодом, позволяющий превратить любую форму на веб-странице в интерактивную беседу. Он заменяет все элементы ввода, берет многоразовые переменные из предыдущих вопросов и полностью моделирует реальную беседу. Это пока лишь разрабатываемый проект, но он уже интересен своим новым взглядом на взаимодействие между пользователей и формой – вы как будто общаетесь в обычном чате, но при этом достигаете своей цели в виде оформления заказа, поиска информации и т.д.

Вывод
Пользователям не всегда нравится заполнять формы – посему сделайте этот процесс наиболее легким. Всего лишь незначительные изменения вроде группировки полей и логической связи между ними, или же автоматическим заполнением ряда полей на основе подсказок, могут существенно повысить удобство и простоту использования. И не стоит забывать о юзабилити-тестах – всего несколько человек или коллега могут дать много интересных подсказок для создания действительно удобной формы ввода.
—
Источник: blogs.adobe.com
