7 рекомендаций, как сделать формы на сайте идеальными / Sandbox / Habr
Правильно организованная форма на сайте оказывает огромное влияние на скорость, с которой пользователи точно и быстро будут её заполнять. Когда форма следует основным правилам юзабилити, пользователи в 2 раза чаще заполняют форму до конца. Эта статья поможет вам улучшить ваши формы, повысить продажи.
Часто встречаются формы, состоящие из 5-10 полей. Заполнять такие формы ни один посетителей не желает. Поскольку слишком ленивы, чтобы тратить своё драгоценное время. Большое количество полей вызывает у клиентов ощущение, что в их частную жизнь вторгаются, когда они должны предоставить на первый взгляд ненужную личную информацию.
Очень простая вещь, которая может повлиять на ваши продажи – это сокращение полей в вашей форме заявки, регистрации и т.д.
Нужно следовать простому правилу: “Чем меньше полей в форме, тем больше заказов”
Достаточно, чтоб клиент заполнил только важные 2-3 поля, вместо 5-10 полей. Также желательно в форме указать посетителю, какую выгоду он получит от предоставления своих данных.
Таким образом, удалите из формы поля, информация, которых может быть:
- Получена каким-либо другим способом.
- Собрана в более поздний срок.
- Просто опущена.
Если вы запрашиваете дополнительную информацию от посетителей, то следует объяснить причину. Почему вам так нужна эта информация, как вы её будете использовать и хранить. Будет ли данная информация передаваться третьим лицам.
Сравним эффективную и не эффективную форму.
Не эффективно
- Имя
- Отчество
- Фамилия
- Город
- Телефон
Эффективно
- Имя
- Email или телефон
Всё! Больше вам ничего не нужно от клиента. Всю дополнительную информацию о клиенте менеджер получит по телефону или email.
По поводу капчи: Устанавливайте её только в том случае, если идёт спам. Если спама нету, то капча в данный момент в форме не нужна.
Каждый раз, когда вы сокращаете поля вашей формы, вы повышаете вашу конверсию.
Избегайте раскрывающего меню, если у вас всего 2-3 варианта. Лучше отобразить короткий список в виде радиокнопок.
Во-первых, все варианты видны сразу без щелчка. Во-вторых, для выбора варианта достаточно всего 1 клик. Вместо 2 кликов, если выбирать раскрывающий список.
Также поля ввода должны быть примерно того же размера, что и ожидаемая, вводимая информация. Иначе, данное поле подвержено частым ошибкам ввода, поскольку посетители не смогут сразу просмотреть всю вводимую информацию.
То есть ширина поля должна быть достаточной для просмотра.
До сих пор встречаются сайты, где данное правило нарушается. Если какие-либо поля обязательны для ввода, то их нужно пометить. Например, самый распространённый вариант в виде звёздочки. Иначе, посетитель вынужден методом проб и ошибок выяснять, какие поля обязательны для заполнения, а какие – нет.
Если поле требует определённую форму заполнения, то укажите точную инструкцию, как вводить данное поле. Не заставляйте пользователей гадать по поводу ваших неясных требований к паролям, телефонным номерам, кредитным картам.
При наличии данной кнопки рядом с кнопкой “Отправить”, повышается риск случайного нажатия не на ту кнопку. В результате, время пользователя на заполнение формы будет потрачено впустую всего из-за одной ошибки.
Данную кнопку “Очистить” нужно:
- Либо удалить.
- Либо сделать меньшего размера и разместить подальше от кнопки “Отправить”, чтобы избежать случайного нажатия.
Информация об ошибке должна быть хорошо видна: красного цвета, жирно. Чтобы пользователь не упустил из виду важную информацию. Она должна ясно и просто объяснить, в чём ошибка и как её исправить.
Label – сообщает пользователю, какую информацию следует вводить в поле. Многие допускают ошибку и размещают label внутри поля ввода.
Частые проблемы с этим:
- Исчезновение подсказки напрягает пользователей
Эта информация, как правило, быстро исчезает из поля, когда пользователь начинает вводить. Часто пользователей отвлекают, например телефон, электронная почта и т.д. В результате при возвращении к форме он может забыть, что собирался вводить в данное поле.
- Не может проверить свою форму перед отправкой
Отсутствие label делает невозможным для клиента убедиться, что он правильно всё заполнил. Нет label, нет специальной инструкции для каждого поля. Многие посетители перед отправкой формы привыкли проводить проверку, всё ли правильно заполнено. А тут нет такой возможности, поскольку не ясно какое поле за что отвечает.
- Ошибка – значение по умолчанию
Некоторые пользователи могут предположить, что если поле заполнено текстом, то это значение по умолчанию. И полностью пропустить данное поле, не заполняя его.
- Удаление текста-заполнителя вручную
Иногда заполнитель внутри поля не исчезает и пользователь вынужден вручную удалять его, прежде чем он ведет свою информацию в поле. Это излишняя нагрузка на пользователя, увеличивает время заполнения формы.
Таким образом, очень важно, чтоб label размещался вне поля ввода.
Взгляните на формы на вашем сайте и убедитесь, что они не делают этих ошибок. Исправив, вы сможете повысить количество заполненных форм на сайте.
Kак работать с новыми формами? Новая форма заявки: полная инструкция
Новые формы состоят из отдельных виджетов, которые можно добавлять, редактировать и удалять.
- «Имя»
- « Телефон»
- «Электронная почта»
- «Число»
- «Текст»
- «Многострочный текст»
- «Галочки»
- «Галочки с картинками»
- «Одна галочка»
- «Варианты»
- «Варианты с картинками»
- «Выпадающий список»
- «Файл»
- «Ползунок»
- «Калькулятор»
- «HTML шаблон»
- «Политика конфиденциальности»
- «Скрытое поле»
Важно! Теперь, если вы заполните поле в редакторе, то на опубликованной оно будет содержать данную информацию. Например, если вы в редакторе в поле “Имя” введете “Святослав”, то на опубликованной это поле будет заполнено. Для того, чтобы ввести другое имя, посетителю потребуется удалить прежнее. Помните, какой в редакторе вы форму оставите, такой она и будет в публикации.
Шаг 1. В качестве примера на странице установим виджет «Новая форма
Вы можете просто перенести ее из меню виджетов:
Шаг 2. «Новая форма» по умолчанию содержит поля «Имя», «Электронная почта» и кнопку «Отправить заявку».
Добавим ещё одно поле «Телефон» с верхней панели виджетов в «Новую форму»
Ура! Поле добавлено в «Новую форму» и теперь при заполнении формы посетитель сайта сможет заполнить все 3 поля.
Шаг 1. Перейдём в настройки гаечного ключа у виджета «Поле» и в первой вкладке изменим название на нужное нам:
Иногда требуется сделать некоторые поля обязательными для заполнения, чтобы посетитель вашего сайта не смог отправить форму без данной информации, например, телефон для обратной связи.
Шаг 1. Перейдём в настройки гаечного ключа у виджета «Поле» и во вкладке «Поле» установим соответствующую галочку:
Теперь наше поле в форме стало обязательным для заполнения и рядом с названием поля появился символ *
Если случайно добавили на форму не то поле, которое хотели, можно:
- Изменить тип поля в настройках виджета.
- Удалить и добавить нужное поле из меню виджетов.
На нашей форме сейчас 3 поля (Имя, Электронная почта, Телефон).
Давайте изменим поле «Телефон» на «Многострочный Текст»
Шаг 1. Перейдём в настройки виджета «Поле» (гаечный ключ) и выберем в выпадающем списке нужный нам тип поля «Многострочный текст»:
Шаг 2. Также в настройках виджета «Поле» сменим его название с «Многострочный текст» на «Текст сообщения»:
Ура! Мы изменили тип поля «Телефон» на «Многострочный текст» и теперь посетитель сможет оставить свое сообщение в отправляемой заявке.
Таким образом, мы можем изменить любое поле в форме на нужное нам!
Вкладка «Форма»
Название формы
Название формы – позволяет указать любое название форме, которое будет отображаться в уведомления о заявках и в самой заявке.
Шаг 1. В качестве примера мы изменим название формы «Подписка на рассылку».
Шаг 2. Опубликуем страницу и отправим тестовую заявку.
Теперь в уведомлениях и заявках будет отображаться указанное название формы «Подписка на рассылку».
Пример заявки раздела «Заявки».
Пример заявки «Уведомления».
Интеграция с сервисами
Данная функция позволяет подключать/отключать созданные ранее интеграции к форме.
Для подключения интеграции достаточно открыть выпадающий список с созданными ранее интеграциями и кликнуть на интеграцию, которую необходимо подключить.
Можно подключать одну или несколько интеграций к одной форме.
Если созданная интеграция не появилась в выпадающем списке – обновите список интеграций в форме.
Действие после отправки
1. Сообщение
После отправки будет появляться всплывающее окно с сообщением, что заявка принята, также вы можете изменить текст сообщения.
2. Перенаправление
После отправки будет выполнено перенаправление пользователя на указанный ниже адрес
Важно! Перед адресом сайта обязательно писать http:// или https:// – если вы активировали функцию HTTPS (SSL).
3. Сообщение + Перенаправление
После отправки будет появляться всплывающее окно с сообщением что заявка принята + будет выполнено перенаправление пользователя на указанный ниже адрес
Важно! Перед адресом сайта обязательно писать http:// или https:// – если вы активировали функцию HTTPS (SSL).
4. Переход к оплате
После отправки будет выполнен переход на страницу оплаты, если выбрана интеграция в настройках страницы, данная функция доступна на тарифе
5. Сообщение + Переход к оплате
После отправки будет появляться всплывающее окно с сообщением что заявка принята + будет выполнен переход на страницу оплаты, данная функция доступна на тарифе Бизнес+.
6. Вставка HTML кода
Данная функция позволит вам установить сторонний HTML код для действий после отправки сообщения, этот код будет вставлен перед закрывающим тегом BODY.
7. Выполнение JavaScript кода
Данная функция позволит вам установить сторонний JavaScript код, который будет выполняться после успешной отправки заявки.
Специально для разработчиков мы предусмотрели возможность расширенной настройки форм.
Вкладка «Положение»
Положение формы – позволит настроить положение формы «Слева», «Справа», «По центру» или «По ширине» в пределах своего виджета.
Ширина – позволяет задать ширину формы.
Ширину формы можно задать с помощью данной настройки или просто потянуть за правый или левый край формы.
Вкладка «Шаги»
Данная вкладка будет рассмотрена в отдельной инструкции.
Вкладка «Внешний вид»
Вкладка «Форма»
Вертикальные отступы – позволяют задать расстояние сверху и снизу внутри формы.
Горизонтальные отступы – позволяют задать отступы справа и слева внутри формы.
Фон – здесь можно выбрать фон для формы.
Обводка – здесь настраиваем «Толщину» и «Цвет обводки» вокруг формы.
Размер тени – позволяет задать размер тени под формой.
Вкладка «Поля»
Цвет активных элементов – меняет цвет «Активного поля», который выделен курсором для заполнения, а также «Выделенной галочки», «Ползунка» и многих других элементов.
Размер текста – позволяет задать размер текста внутри поля.
Шрифт текста – позволяет задать шрифт тексту внутри поля.
Размер заголовков – позволяет задать размер текста для названий полей.
Шрифт заголовков – позволяет задать шрифт для названий полей.
Стиль заголовков – позволяет задать один из трех стилей для названий полей: «Простой», «Жирный» и «Заглавные».
Внутренние отступы – позволяют задать отступы между полями. Они добавляются ко всем полям в форме сразу.
Вкладка «Ввод текста»
Размер полей – позволяет задать размер всех полей на форме.
Скругление – для более круглых углов полей.
Цвет фона – позволяет задать цвет фона для всех полей на форме:
Включить обводку – позволяет управлять «Цветом», «Толщиной» и «Непрозрачностью обводки» полей:
Вкладка «Галочки»
Данная вкладка относится к настройкам галочек.
Размер – позволяет задать размер галочек в форме.
Вкладка «Картинки»
Данная вкладка относится к настройкам полей с типом «Список галочек с картинками» и «Список вариантов с картинками».
Скругление картинок – позволяет задать скругление углов у картинок.
Вертикальные отступы – когда количество вариантов в виджете больше трёх, то между строками вариантов можно добавить вертикальные отступы.
Горизонтальные отступы – позволяют настроить расстояние «Между картинок», «Вокруг элементов» и «Равномерно».
Размер галочки – позволяет задать размер галочки на выбранном варианте.
Вкладка «Ползунки»
Данная вкладка относится к настройкам виджета «Поля для новых форм – Ползунок»
Форма ползунка – здесь можно выбрать, как будет выглядеть ползунок: «Круг», «Квадрат», «Прямоугольник» или «Ромб».
Размер ползунка – позволяет изменить размер ползунка на форме.
Толщина обводки – позволяет задать толщину обводки ползунка.
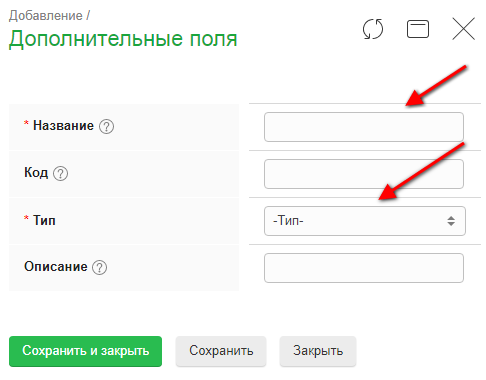
Добавление дополнительного поля
В открывшемся окне Вы увидите 4 поля, обязательными для заполнения являются только два — «Название» и «Тип».

- Название — название дополнительного параметра. Поле обязательно для заполнения. Его значение будет использоваться в системе управления и выводиться на сайте;
- Код — идентификатор дополнительного поля, используемый в коде сайта. Необязательное для заполнения поле, Вы можете оставить его пустым, в этом случае его значение автоматически сгенерируется путем транслитерации названия дополнительного поля. Если же Вы захотите заполнить его самостоятельно, то помните, что в этом поле допускаются только латинские буквы, цифры и знаки нижнего подчеркивания.
- Тип — параметр, определяющий внешний вид и функционал дополнительного поля. После того, как Вы определитесь с типом, на форме добавления дополнительного поля может появиться ряд параметров. Для каждого дополнительного поля он свой, подробную информацию об этом Вы можете посмотреть в отдельных инструкциях по каждому типу дополнительного поля.
- Описание — это поле не обязательно для заполнения. На сайте оно не отображается. Информация в нем предназначена только для владельца сайта. Например, тут можно указать, в каких категориях планируется использовать это дополнительного поле, чтобы в последствии не забыть эту информацию.
При выборе типа дополнительного поля, Вы увидите выпадающий список.
Каждое из дополнительных полей следует рассмотреть в отдельности:
Каждое поле имеет собственный набор настроек. Кратко опишем параметры, с которыми Вы можете столкнуться при добавлении того или иного типа дополнительного поля (подробнее о настройке каждого из полей читайте в инструкциях по ссылкам выше):
- Фильтрация — данный параметр будет участвовать в фильтре(поиске) на сайте;
- Диапазон — действует только в том случае, если выбран пункт «Фильтрация». Используется для поиска товаров, у которых имеется 2 и более параметров;
- Разрешить html — у параметра товара появится возможность редактировать параметры шрифта для выделения;
- Валидатор — используется только для параметров типа «Строка». Позволяет устанавливать проверку по заполнению содержимым. Например: должны быть вписаны в строке только цифры;
- Размер / Макс. длина / Ед. — видимый размер на сайте строки параметра/ Максимальная длина строки для заполнения/ Значение по умолчанию;
- Ошибка — действует только в том случае, если выбран пункт «Валидатор». С его помощью будет выводится текст ошибки, если поле типа «Строка» заполнено неверными данными;
- Логика И — действует только в том случае, если выбран пункт «Фильтрация». Параметр диапазона для фильтра(поиска): от «_» до «_».
- Тип карты, Высота и ширина карты — параметры для поля вида «Координаты», задают вид карты (google или яндекс) и ее размеры.
- Общая карта координат — особая настройка поля «Координаты». Подробнее…
поля обязательные для заполнения — с английского на русский
- Технология программирования и отладки программ
- техническое условие
- технические характеристики
- технические требования
- Спецификация программы
- спецификация
- подробное описание
- нормативная и техническая документация
- конкретизация
конкретизация
—
[А.С.Гольдберг. Англо-русский энергетический словарь. 2006 г.]
Тематики
EN
подробное описание
—
[Интент]
Параллельные тексты EN-RU
Allows users and data center professionals to learn from specifications generated by the world’s leading experts on the subject.
[APC]
Пользователи, а также персонал ЦОДа имеют возможность учиться на примере подробных описаний, подготовленных ведущими мировыми специалистами в данной области.
[Перевод Интент]
EN
требования технические
ТТ
Обязательные для исполнения в рамках договора требования к разрабатываемой или поставляемой продукции и услуге, определяющие ее назначение и технические характеристики.
[РД 01.120.00-КТН-228-06]
Параллельные тексты EN-RU
If the above products do not meet your needs, please contact us with your specifications.
[Delta Electronics]
Если перечисленные выше изделия не подходят для вашего проекта – сообщите нам соответствующие технические требования.
[Перевод Интент]
Тематики
- проектирование, документация
Синонимы
EN
техническое условие
Документ, устанавливающий технические требования, которым должна удовлетворять продукция, процесс или услуга.
[ ГОСТ Р 1.12-99]
[Система неразрушающего контроля. Виды (методы) и технология неразрушающего контроля. Термины и определения (справочное пособие). Москва 2003 г.]
Тематики
- виды (методы) и технология неразр. контроля
EN
спецификация (specification): Перечень испытаний, ссыпок на аналитические методики и соответствующие критерии приемлемости, устанавливающие числовые границы, диапазоны или другие критерии для указанных испытаний. Спецификация устанавливает критерии, которым должен соответствовать материал для того, чтобы его можно было применять по назначению. Материал соответствует требованиям спецификации, если при испытаниях по принятым аналитическим методам он удовлетворяет установленным критериям приемлемости.
Источник: ГОСТ Р 52249-2009: Правила производства и контроля качества лекарственных средств оригинал документа
3.21 спецификация (specification): Документ, определяющий в полной, точной, проверяемой форме требования, дизайн, поведение или другие свойства системы либо компонента и, зачастую, процедуры для определения, выполняются ли эти требования.
[МЭК 60880, пункт 3.39]
Источник: ГОСТ Р МЭК 62340-2011: Атомные станции. Системы контроля и управления, важные для безопасности. Требования по предотвращению отказов по общей причине оригинал документа
3.2.1.1 спецификация (specification): Документ, устанавливающий требования.
[ИСО 9000:2005, пункт 3.7.3]
Примечание 1 — Документ, содержащий информацию о требованиях, может быть размещен на бумажном носителе, компьютерном диске или представлять собой образец изделия.
Примечание 2 — Обычно для этого термина необходимы уточнения. Примерами спецификаций являются спецификации на продукцию, процесс и функциональная спецификация.
Примечание 3 — В выборочном контроле при приемке партия может быть принята, поскольку она соответствует критериям приемки партии, но некоторые единицы продукции в выборке или партии могут не соответствовать требованиям к продукции.
Примечание 4 — По возможности требования необходимо выражать количественно в соответствующих единицах с границами поля допуска. В противном случае необходимо устанавливать критерий, применяемый для экспертизы и принятия решения при контроле. Критерий может быть задан в виде эталонного экземпляра продукции, эталонной выборки или фотографии. Критерий показывает минимально приемлемую или неприемлемую продукцию, вид и/или степень несоответствия, которые недопустимы.
Источник: ГОСТ Р ИСО 21747-2010: Статистические методы. Статистики пригодности и воспроизводимости процесса для количественных характеристик качества оригинал документа
3.39 спецификация (specification): Документ, определяющий в полной, точной, проверяемой форме требования, дизайн, поведение или другие свойства системы либо компонента, и, зачастую, процедуры для определения, выполняются ли эти требования.
[IEEE 610]
Примечание — Существуют различные типы спецификаций, например, спецификация требований к ПО или спецификация проекта.
Источник: ГОСТ Р МЭК 60880-2010: Атомные электростанции. Системы контроля и управления, важные для безопасности. Программное обеспечение компьютерных систем, выполняющих функции категории А оригинал документа
3.60 спецификация (specification): Документ, определяющий в полной, точной, проверяемой форме требования, дизайн, поведение или другие свойства системы либо компонента, и, зачастую, процедуры, для определения, выполняются ли эти требования.
[МЭК 60880-2, 3.21 и IEEE 610] [1]
Источник: ГОСТ Р МЭК 61513-2011: Атомные станции. Системы контроля и управления, важные для безопасности. Общие требования оригинал документа
