Как создать фильтр товара на woocommerce
Skip to contentЧтобы создать фильтр товара на woocommerce, необходимо сначала задать нужные атрибуты и их значение в разделе: «товар>атрибуты». Сначала добавляем новый атрибут (размер, цвет, бренд, ширина или высота и так далее), потом прописываем все необходимые параметры для каждого атрибута:
После создания всех необходимых атрибутов, надо добавить их в карточку каждого товара. Выбираем товар, нажимаем на раздел: «атрибуты», выбираем нужное значение в «индивидуальный атрибут товара», жмем «добавить».
Далее выбираем нужные параметры для будущего фильтра товара в woocommerce.
Если у вас уже есть много товара, вы можете воспользоваться плагином для массового редактирования. К примеру, у вас тысяча позиций одного бренда. Ставить отдельно значения для каждой единицы — ужас. Для этих целей существует ajax редактор woob. Но если значения отличаются, надо все таки прописывать вручную.
Когда вы загружаете товар файлом csv, есть отличный плагин для того, чтобы сразу загрузить все нужные значения, в том числе и для фильтра товара — WP All Import и его расширение для товаров — WP All Import — WooCommerce Add-On.
Как добавить фильтр товара woocommerce в боковую панель — сайдбар
После создания всех атрибутов, создать фильтр товара — пустяковое и быстрое дело.
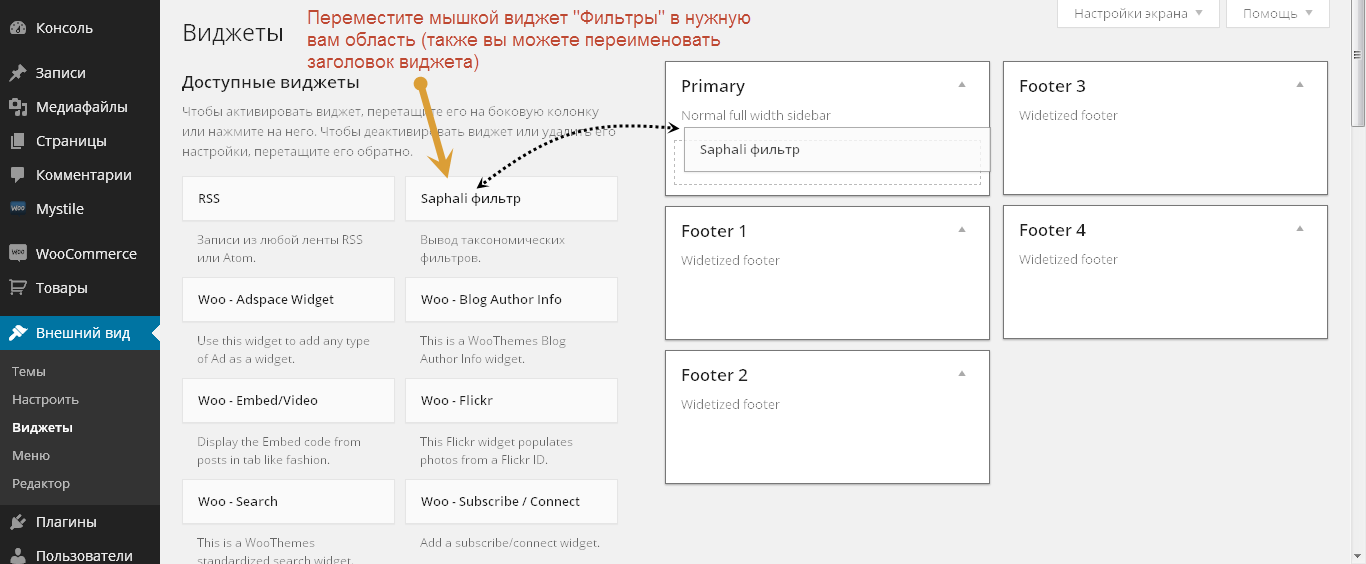
Заходим в раздел «внешний вид — виджеты» и добавляем в нужный сайдбар (боковую панель, которую мы можем создать и прикрепить к отдельной странице и категории — все зависит от возможностей выбранной вами темы для woocommerce.
Сайдбары:
В woocommerce есть отдельный виджет — «фильтр атрибутов товара» и «фильтр по цене». Надо добавлять столько виджетов, сколько у вас задано атрибутов по конкретной категории.
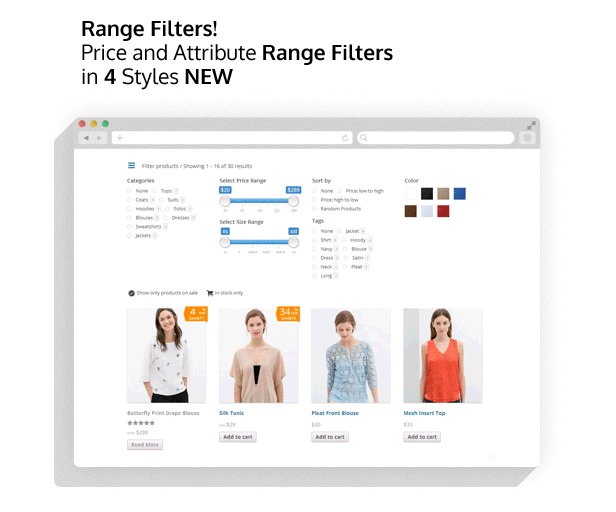
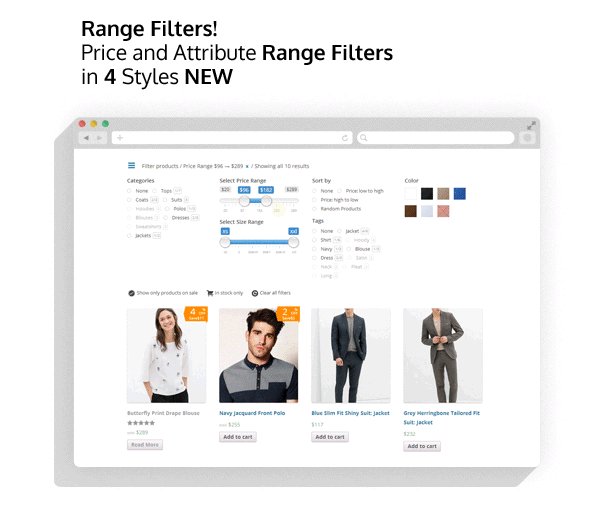
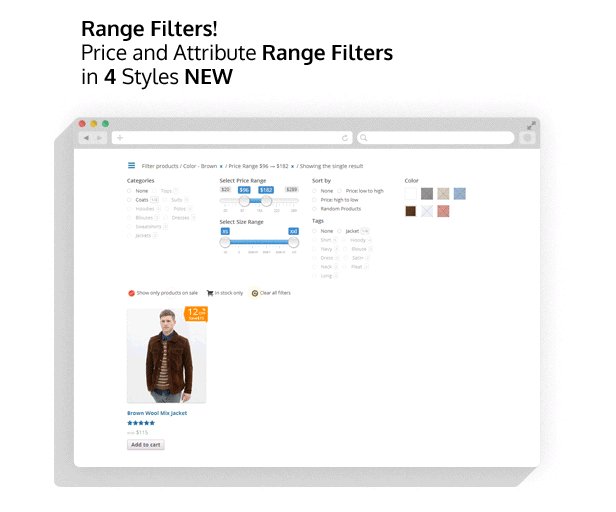
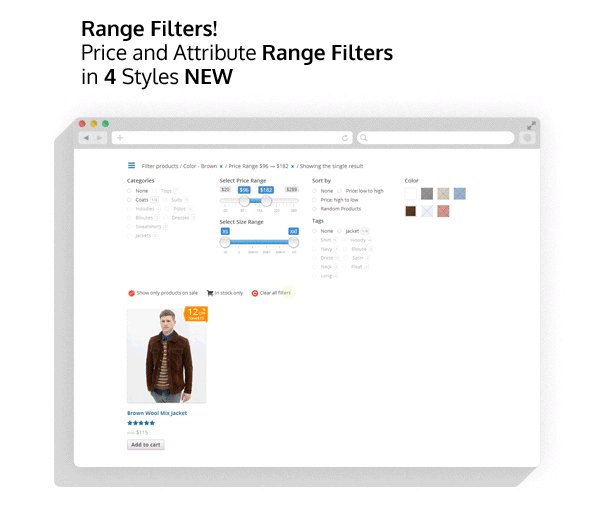
Кроме классического виджета фильтра товаров woocommerce существует отдельный плагин YITH WooCommerce Ajax Product Filter, который фильтрует товар через ajax запросы, не загружая при этом новую страницу и тем самым работает быстрее. Некоторые премиум темы для woocommerce разработали свои собственные крутые фильтры. Пример — тема Woodmart, которую я использую для своего интернет магазина. Здесь также идет быстрый ajax запрос по фильтрам:
Некоторые премиум темы для woocommerce разработали свои собственные крутые фильтры. Пример — тема Woodmart, которую я использую для своего интернет магазина. Здесь также идет быстрый ajax запрос по фильтрам:
В теме можно загружать фото бренда, пример цвета и так далее. Вот что получаем на выходе:
Фильтр товара лучше закрыть от индексации
Фильтры товаров создают множество отдельных страниц (url), которые являются дублями основной категории. Такая ситуация плохо влияет на SEO продвижение интернет магазина. Так что лучше сразу при создании интернет магазина прописать правильный файл robots.txt, в котором запретить индексирование ненужных страниц. Более подробную информацию читайте в статье о Seo интернет магазина на woocommerce.
Медленная загрузка категорий
Чем больше виджетов в сайдбаре, особенно по фильтру товара, тем дольше будет загружаться категория или страница с этим сайдбаром в браузере. По этому, старайтесь не переусердствовать, добавляя не очень нужные значения.
Сторонние плагины лучше несколько дней протестировать. Множество плагинов (особенно бесплатных) глючат, создавая больше проблем чем удобств.
Видео
Page load link
Go to Top
WooCommerce фильтр товаров или как пользоваться фильтром по слоям
Создать фильтрацию товаров в магазине созданном на WordPress с использованием плагина WooCommerce.
Сегодня, многие используют сцепку WordPress + WooCommerce, при этом не догадываются о тех возможностях, которые уже встроены в эти инструменты, а точнее в плагин электронной коммерции WooCommerce. Если быть точным, то статья будет об организации фильтрации товаров. Сподвигло меня написать эту статью, множество заказов от клиентов на создание фильтрации магазинов, построенных на плагине WooCommerce, а также вопросы от коллег по цеху. В плагине уже всё есть, и нет необходимости установки сторонних плагинов, скрещивая пальцы, будет работать или нет. И этот механизм фильтрации зовётся фильтром по слоям.
В плагине уже всё есть, и нет необходимости установки сторонних плагинов, скрещивая пальцы, будет работать или нет. И этот механизм фильтрации зовётся фильтром по слоям.
В сам плагин WooCommerce встроен довольно мощный инструмент, с помощью которого можно сделать хороший фильтр товаров. Как я написал выше, это фильтр по слоям.
Итак, фильтр по слоям или как сделать удобную для клиентов фильтрацию товаров. Первым шагом, надо определиться по каким признакам наши товары должны фильтроваться. Как пример, я буду использовать магазин мебели. И покажу всё на примере, товара комод.
Все комоды от разных производителей располагаются в одном разделе каталога, могут выполняться из разных пород дерева, имеют различную конструкцию. То есть нам потребуется три фильтра, а именно:
- фильтр по породе дерева;
- фильтр по конструкции;
- фильтр по производителю.

Прежде всего, чтобы сделать фильтр по слоям, нам надо задать эти слои. Для этого идём в меню «Товары» в раздел «Атрибуты» и создаём три этих фильтра.
Если кто не в курсе, то после создания атрибута, надо нажать на квадратик с шестерёнкой и добавить непосредственно варианты самого атрибута. Если оставить атрибут без вариантов, то смысла в нём будет абсолютные 0%.
Итак, мы создали все три фильтра. Скрины делал на живом проекте, как выше упоминал, поэтому, там есть уже множество фильтров, плюс оставшиеся за кадром обычные атрибуты используемые для формирования цены товара, но это уже история о вариативном товаре, если есть такая необходимость, то расскажу о нём в другой статье. Сейчас же разговор о фильтре товаров с помощью фильтрации по слоям. Теперь добавляем все необходимые фильтры, ко всем товарам, которые должны фильтроваться. Если этого не сделать, при активации какого-либо фильтра, просто не будет показан товар, у которого нет необходимого фильтра. Также не забываем добавить значения фильтров, как видите, можно выбрать несколько. Еще один маленький момент, это галочка пункта «Отображение на странице товаров», если её оставить, то Ваш значения Вашего фильтра будет отображено в технических характеристиках товара, нам это не надо, поэтому мы её убираем. Еще одно, товар может быть любым, в данном случае вариативный, так как создана возможность, опять же с помощью атрибутов (те, которые не помечены красной стрелкой), изменять цену, выбирая значение того или иного атрибута.
Также не забываем добавить значения фильтров, как видите, можно выбрать несколько. Еще один маленький момент, это галочка пункта «Отображение на странице товаров», если её оставить, то Ваш значения Вашего фильтра будет отображено в технических характеристиках товара, нам это не надо, поэтому мы её убираем. Еще одно, товар может быть любым, в данном случае вариативный, так как создана возможность, опять же с помощью атрибутов (те, которые не помечены красной стрелкой), изменять цену, выбирая значение того или иного атрибута.
Следующим шагом будет переход в раздел «Внешний вид», подраздел «Виджеты» и публикация необходимого количества, в нашем случае четыре штуки, виджета «WooCommerce Навигация по слоям». Затем каждый из виджетов, нам надо будет настроить, чтобы отображался необходимый нам фильтр.
Настройка виджета проста и понятна, единственно, хочу упомянуть про тип запроса, если Вы выберите запрос «ИЛИ», это даст возможность множественного выбора параметров фильтра, если оставить «И», то выбор будет единичен.
Переходим на сайт и любуемся результатом. Тема фильтрации по слоям раскрыта, но не тема самой фильтрации. А именно, существует такой виджет как «WooCommerce Активные фильтры», в нём отображаются, как раз все выбранные фильтры по слоям. Также на сайте, который я использовал в качестве площадки для показа примера, блок фильтров доработан и немного усовершенствован, о том, как это сделать, я напишу в следующих статьях, поэтому подписывайтесь на мою рассылку или просто присоединяйтесь в соц. сетях. Добра Вам!
Если у Вас, возник вопрос как разместить фильтр вверху страницы, то Вам сюда: WooCommerce размещаем фильтры вверху каталога
Фильтр продуктов — Цена — WooCommerce
Начиная с WordPress 5.8, редактор блочных виджетов заменяет предыдущее управление виджетами. Описанный здесь виджет доступен как Legacy Widget при использовании нового редактора 
На этой странице описывается Старый виджет . С Редактором виджетов блоков , мы рекомендуем использовать соответствующий блок Product Filter – Price вместо . См. страницу блоков для обзора всех доступных блоков с расширением.
Виджет «Фильтр товаров — цена», который является частью расширения WooCommerce Product Search, обеспечивает фильтр цен в реальном времени для вашего магазина. Пока ваши клиенты указывают минимальную или максимальную цену в своих полях, он находит подходящие товары и показывает их на странице магазина.
Этот динамический фильтр отображает два поля, где клиент может ввести минимальную и максимальную цену. Фильтр обновит страницу магазина, чтобы показать товары в указанном ценовом диапазоне.
Показ фильтра текущих цен в действии. Здесь отображаются как поля ввода, так и ползунок в соответствии с настройками по умолчанию. При желании вы можете показать только поля ввода или ползунок.
- Поле Заголовок позволяет задать заголовок виджета.
 Вы можете оставить его пустым и вместо этого виджет автоматически отобразит заголовок.
Вы можете оставить его пустым и вместо этого виджет автоматически отобразит заголовок.
Заголовок ↑ Вернуться к началу
- Показать заголовок — этот параметр отображает заголовок для этого фильтра.
- Заголовок — здесь можно ввести собственный заголовок или оставить его пустым, чтобы использовать значение по умолчанию.
Показать
- Показывать только на страницах магазина — Используйте эту опцию, чтобы отображать виджет только на соответствующих страницах магазина. Это включает в себя страницу магазина, тег продукта, страницы категорий продуктов и т. д.
- Показать ползунок — когда этот параметр включен, отображается ползунок.
- Показать поля ввода — если эта опция включена, отображаются минимальное и максимальное поля.
- Задержка — время ожидания в миллисекундах после того, как посетитель перестанет печатать, чтобы отправить запрос на фильтрацию, по умолчанию «500» на полсекунды.

- Минимальный заполнитель — Текст заполнителя для минимального поля.
- Максимальный заполнитель — Текст-заполнитель для максимального поля.
- Символ валюты – Отображать ли символ валюты.
- Ярлык очистки — этот параметр используется для отображения кликабельного элемента действия, который используется для очистки содержимого полей цен и сброса фильтра.
- Кнопка «Отправить» — здесь будет отображаться кнопка «Отправить » вместе с фильтром.
- Метка кнопки отправки — в сочетании с предыдущей опцией этот текст отображается на Кнопка отправки .
- Фильтр — этот параметр должен быть включен для фильтрации в реальном времени.
Дополнительно ↑ В начало
Для расширенных параметров следует оставить значения по умолчанию, если только нет необходимости использовать этот фильтр в конкретном случае.
- Идентификатор заголовка — устанавливает идентификатор элемента заголовка.

- Класс заголовка — устанавливает класс элемента заголовка.
- Элемент заголовка — Здесь вы можете выбрать HTML-тег, который будет использоваться в качестве элемента заголовка.
Как добавить ценовой фильтр в WooCommerce: полное руководство (2022)
Знаете ли вы, какой единственный САМЫЙ БОЛЬШОЙ фактор влияет на решения клиентов о покупке? Это цена товара. Вот почему вам нужно добавить ценовой фильтр WooCommerce в свой магазин.
Исследования показывают, что ценообразование оказывает значительное влияние на покупательское поведение потребителей. Тем не менее, ценовой фильтр в самой WooCommerce недостаточно хорош, чтобы помочь клиентам найти товары в рамках своего бюджета. Он позволяет покупателям сортировать каталог товаров двумя способами: Цена от высокой до низкой или Цена от низкой до высокой .
Как потребитель, я уверен, вы понимаете, что это далеко не так удобно для пользователя, как ценовой фильтр, который позволяет клиентам устанавливать диапазон цен, то есть минимальное и максимальное значение цены.
Продолжайте читать, чтобы узнать, как лучше всего добавить ценовой фильтр WooCommerce в свой интернет-магазин.
Фильтры продуктов WooCommerce
Увеличивайте продажи, помогая клиентам быстро и легко находить именно то, что им нужно.
Купить плагин
Почему всем интернет-магазинам нужен плагин ценового фильтра WooCommerce?
Покупатель, просматривающий ваш каталог товаров, должен иметь возможность сортировать его по цене. Таким образом, они могут быстро увидеть товары, отсортированные по цене продукта — от низкой к высокой или от высокой к низкой. Покупателям проще найти то, что они ищут.
Вспомните, когда вы в последний раз посещали крупный интернет-магазин, чтобы что-то купить. Если вы похожи на большинство людей, держу пари, что первое, что вы сделали, это отсортировали все товары по цене.
По данным Prisync, 60% потребителей считают цену самым главным критерием при принятии решения о покупке. И самая важная особенность магазина, определяющая решение о покупке (80%), — это конкурентоспособные цены.
Проблема с фильтрацией товаров по цене в WooCommerce
Плагин WooCommerce предоставляет виджет цен из коробки. Однако он не совсем подходит для этой цели, потому что:
- Он не использует AJAX. Это означает, что страница перезагружается каждый раз, когда покупатель выбирает что-то из ценового фильтра. Это очень плохой пользовательский опыт, если они фильтруют несколько элементов одновременно или если они уже находятся на полпути вниз по странице.
- Ограниченные возможности отображения. Виджет цен появляется только в области виджетов боковой панели, а не над списком товаров.
- Довольно неудобно в использовании. Ценовой виджет WooCommerce не очень интуитивно понятен с технической точки зрения.
В дополнение ко всему этому, другие фильтры, поставляемые с WooCommerce, также очень ограничены. Например, вы не можете отображать фильтр категорий над ценовым фильтром WooCommerce. Имеет смысл планировать все ваши фильтры вместе, чтобы создать наилучшее впечатление для клиентов, так что это большое ограничение.
Имеет смысл планировать все ваши фильтры вместе, чтобы создать наилучшее впечатление для клиентов, так что это большое ограничение.
Product Filter Pro — идеальный плагин ценового фильтра WooCommerce
WooCommerce Product Filters — это плагин ценового фильтра, который позволяет создавать отдельные ценовые фильтры, структурировать их в логические группы и отображать в любом месте вашего интернет-магазина.
Фильтры продуктов WooCommerce
Увеличивайте продажи, помогая клиентам быстро и легко находить именно то, что им нужно.
Купить плагин
Основные характеристики
Это расширенный ценовой фильтр , который позволяет отображать ползунок цен. Клиенты могут использовать его, чтобы установить низкую и высокую цену для фильтрации каталога продуктов. Таким образом, они могут установить диапазон цен (минимальное значение цены и максимальное значение цены), чтобы быстро найти товары в рамках своего бюджета.
В отличие от виджета цен WooCommerce, ценовой фильтр может отображаться либо над списком товаров, либо на левой (или правой) боковой панели на странице .
Вы можете выбрать один из двух вариантов поведения фильтра: мгновенный AJAX или нажатие кнопки . Если вы выберете вариант AJAX, каталог продуктов будет обновляться без обновления страницы, когда покупатель устанавливает ценовой фильтр для отображения только релевантных продуктов. С другой стороны, если вы выберете вариант нажатия кнопки, то пользователю придется нажать кнопку Применить фильтры , чтобы увидеть отфильтрованный список продуктов.
И это не просто плагин ценового фильтра!
Фильтры товаров WooCommerce также позволяют добавлять сорт товара раскрывающийся список на страницы вашего магазина. Это позволяет пользователям сортировать каталог товаров по цене. Раскрывающийся список сортировки товаров может отображаться над списком товаров или на боковой панели.
В дополнение к надежному ценовому фильтру плагин WooCommerce Product Filters также позволяет создавать фильтры для категорий, атрибутов, цветов, тегов, пользовательских таксономий, рейтингов, состояния запасов и товаров в продаже . Таким образом, вы можете позволить пользователям фильтровать продукты различными способами.
Таким образом, вы можете позволить пользователям фильтровать продукты различными способами.
Сочетание виджета ценового фильтра с фильтрами других типов (такими как выпадающие списки, флажки или переключатели) позволяет клиентам быстрее находить именно то, что они ищут, и быстрее переходить на нужную страницу продукта. Например, если кто-то ищет красную футболку по цене от 15 до 25 долларов, он может быстро отфильтровать товары, чтобы увидеть только те товары, которые соответствуют этим характеристикам:
- Категория: Футболки
- Цвета: Красный
- Цена: от 15 до 25 долларов
Учебник: как добавить ценовой фильтр WooCommerce в ваш магазин
Здесь мы пошагово покажем вам, как добавить ценовой фильтр в ваш интернет-магазин с помощью плагина WooCommerce Product Filters.
Шаг № 1: Установите плагин WooCommerce Product Filters
Получите плагин WooCommerce Product Filters и установите его на свой сайт WordPress. Вы получите лицензионный ключ и файлы плагина по электронной почте с подтверждением. Активируйте лицензионный ключ в мастере установки плагина и настройте поведение фильтров.
Нажмите кнопку Сохранить изменения , чтобы продолжить.
Шаг 2. Создайте ценовой фильтр
Чтобы создать ценовой фильтр, перейдите в раздел Товары → Фильтры . Нажмите на группу фильтров, в которую вы хотите добавить ценовой фильтр WooCommerce, и заполните информацию в форме Добавить новый фильтр .
Вы можете задать имя фильтра, выбрать данные, которые будет использовать фильтр, выбрать тип фильтра (раскрывающийся список, флажок, переключатель и т. д.) и назначить его группе. Плагин WooCommerce Product Filters позволяет создавать столько фильтров, сколько вам нужно. Таким образом, вы можете комбинировать ценовой фильтр с другими фильтрами, такими как категории продуктов, атрибуты, теги, цвета, рейтинги, состояние запасов и многое другое.
Шаг 3: Добавьте ценовой фильтр на страницу
Плагин WooCommerce Product Filters поставляется с опцией, позволяющей автоматически выбирать группу фильтров над продуктами на страницы вашего основного магазина. Вы можете выбрать это в мастере настройки или в Товары → Фильтры → Настройки .
Это покажет все фильтры в горизонтальном расположении над списком продуктов на странице магазина и страницах архива. Чтобы использовать ценовой фильтр, клиенты открывают раскрывающийся список «Цена» и используют ползунок, чтобы выбрать низкую и высокую цену.
В качестве альтернативы (или тоже) вы можете использовать виджет «Фильтры товаров», чтобы отобразить ценовой фильтр на боковой панели вашего магазина.
Добавьте виджет «Фильтры товаров» на боковую панель Каждая группа фильтров также имеет короткий код, который вы можете использовать для вставки ценового фильтра (и других фильтров) в любом месте вашего магазина. Это полезно, если вы создаете настраиваемые списки продуктов. Примерами этого могут быть страницы, созданные с помощью Elementor или Gutenberg.
Это полезно, если вы создаете настраиваемые списки продуктов. Примерами этого могут быть страницы, созданные с помощью Elementor или Gutenberg.
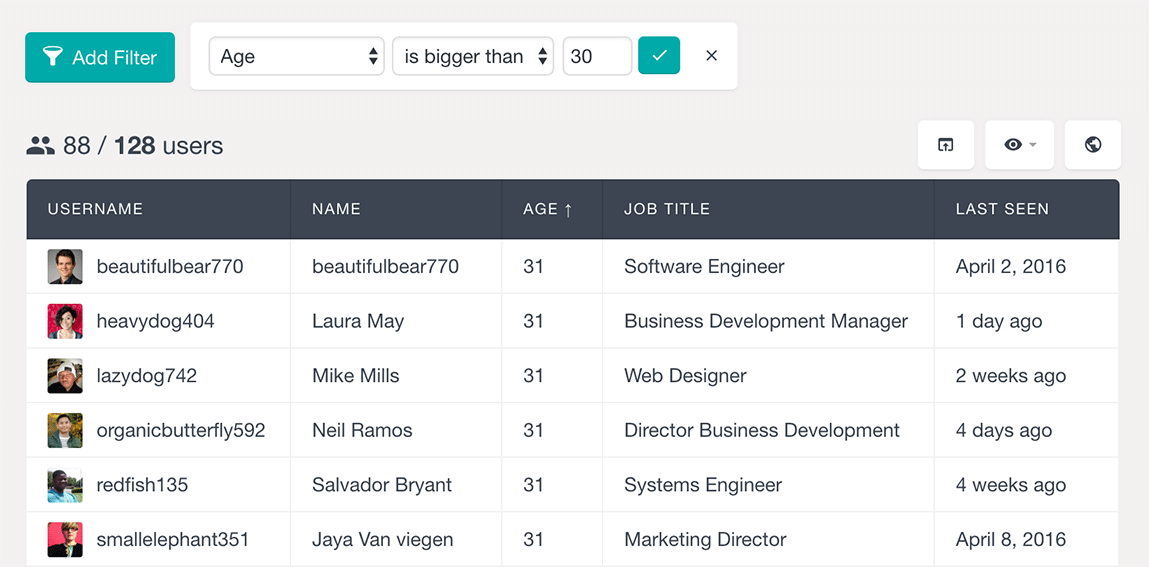
Бонус: список продуктов в виде таблицы с ценовым фильтром
Плагин WooCommerce Product Table позволяет перечислять продукты в аккуратной и организованной таблице, которая работает так же, как форма заказа. Клиенты могут добавлять несколько продуктов и вариантов в свою корзину одним щелчком мыши.
Плагин WooCommerce Product Table также позволяет покупателям находить товары с помощью мгновенного поиска и сортировки товаров. Это идеальное дополнение к фильтрам продуктов WooCommerce. Вы можете использовать оба этих плагина на своем сайте WordPress, чтобы создать наилучшую фильтрацию цен для клиентов.
Вы можете использовать таблицу продуктов WooCommerce для создания одностраничных форм заказа, чтобы клиенты могли быстро просматривать и выбирать продукты. и используйте фильтры продуктов WooCommerce для добавления стильных ценовых фильтров, которые уточняют продукты в таблице по цене.
и используйте фильтры продуктов WooCommerce для добавления стильных ценовых фильтров, которые уточняют продукты в таблице по цене.
Это особенно полезно для магазинов, которые продают много товаров (например, оптовые магазины), а также для магазинов, которые продают товары, которые лучше подходят для сервировки стола (например, рестораны или хозяйственные магазины).
С помощью таблицы продуктов WooCommerce клиенты также могут щелкнуть столбец цены в таблице, чтобы отсортировать товары по цене либо по возрастанию (т. е. от низкой к высокой), либо по убыванию (т. е. от высокой к низкой).
Как владелец магазина, вы можете использовать плагин WooCommerce Product Table, чтобы вставлять списки продуктов в любое место на вашем сайте WordPress вместе с надежным ценовым фильтром WooCommerce. Таким образом, это касается не только страниц магазина и категорий.
Где взять плагин
Цена имеет (и, вероятно, всегда будет иметь) значительное влияние на покупательское поведение потребителей. Поскольку виджет цен, который поставляется с WooCommerce из коробки, довольно ограничен, вам лучше использовать плагин ценового фильтра WooCommerce, такой как WooCommerce Product Filters.
Поскольку виджет цен, который поставляется с WooCommerce из коробки, довольно ограничен, вам лучше использовать плагин ценового фильтра WooCommerce, такой как WooCommerce Product Filters.
Фильтры продуктов WooCommerce позволяют:
- Добавить расширенный ценовой фильтр в любом месте вашего магазина WooCommerce.
- Отображение ценового фильтра над списком товаров или на боковой панели.
- Выберите мгновенную функциональность AJAX или нажатие кнопки.
- Используйте раскрывающийся список сортировки товаров, чтобы клиенты могли сортировать товары по цене.
- Объедините ценовой фильтр с множеством других фильтров, включая категории, атрибуты, цвета, теги, пользовательские таксономии, рейтинги, состояние запасов и товары со скидкой.
В дополнение к этому вы можете комбинировать плагин WooCommerce Product Filters с плагином WooCommerce Product Table для перечисления продуктов в макете одностраничной формы заказа с ценовыми фильтрами.


 Вы можете оставить его пустым и вместо этого виджет автоматически отобразит заголовок.
Вы можете оставить его пустым и вместо этого виджет автоматически отобразит заголовок.