Верстка компонентов — Flexbox | JavaScript Camp
Это новая технология, которая уже имеет достаточно широкую поддержку браузеров. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье объясняются все основы данной технологии.
Компонент может указывать макет своих дочерних элементов, используя алгоритм Flexbox. Flexbox разработан для обеспечения единообразного макета на экранах разных размеров.
Обычно вы будете использовать комбинацию flexDirection, alignItems и justifyContent для достижения правильного макета.
Прежде чем мы продолжим, предлагаю поиграть в игру Flexbox Froggy. Задача игры — это перемещение лягушенков на листы лилии используя для этого свойства flexbox.
Flexbox работает в React Native так же, как и в CSS в Интернете, за некоторыми исключениями. Значения по умолчанию разные: для
flexDirectionпо умолчанию используется столбец вместо строки, дляalignContentпо умолчанию используетсяflex-startвместоstretch, дляflexShrinkпо умолчанию установлено значение0вместо1, параметрflexподдерживает только одно число.
Flex
flex определит, как ваши элементы будут «заполнять» доступное пространство вдоль вашей главной оси. Пространство будет разделено в зависимости от свойства flex каждого элемента.
В следующем примере красный, желтый и зеленый View являются дочерними в представлении контейнера, для которого задано значение flex: 1. Красный вид использует flex: 1, желтый вид использует flex: 2, а зеленый вид использует flex: 3. 1 + 2 + 3 = 6, что означает, что красный вид займет 1/6 пространства, желтый 2/6 пространства и зеленый 3/6 пространства.
Flex Direction
flexDirection указывает на то, как flex-элементы располагаются во flex-контейнере по главной оси и направлению. Поперечная ось — это ось, перпендикулярная главной оси, или ось, по которой проложены линии обертывания.
column(значение по умолчанию) Выровнять дочерние элементы сверху вниз. Если обертывание включено, следующая строка начнется справа от первого элемента в верхней части контейнера.
Если обертывание включено, следующая строка начнется справа от первого элемента в верхней части контейнера.rowВырaвнивает дочерние элементы слева направо. Если обертывание включено, следующая строка начнется под первым элементом слева от контейнера.column-reverseВыровняйте дочерние элементы снизу вверх. Если обертывание включено, следующая строка начнется справа от первого элемента в нижней части контейнера.row-reverseВыровнять дочерние элементы справа налево. Если обертывание включено, следующая строка начнется под первым элементом справа от контейнера.
Вы можете узнать больше здесь.
Layout Direction
Направление макета определяет направление, в котором должны располагаться дочерние элементы и текст в иерархии. Направление компоновки также влияет на то, к чему относятся начало и конец кромки. По умолчанию React Native использует направление макета LTR. В этом режиме начало относится к левому, а конец — к правому.
LTR(значение по умолчанию) Текст и дочерние элементы располагаются слева направо. Поля и отступы, применяемые к началу элемента, применяются к левой стороне.RTLТекст и дочерние элементы располагаются справа налево. Поля и отступы, применяемые к началу элемента, применяются с правой стороны.
Justify Content
justifyContent описывает, как выровнять дочерние элементы по главной оси их контейнера. Например, вы можете использовать это свойство для центрирования дочернего элемента по горизонтали в контейнере с flexDirection, установленным на row, или по вертикали внутри контейнера с flexDirection, установленным на column.
flex-start(значение по умолчанию) Выровнять дочерние элементы контейнера по началу главной оси контейнера.flex-endВыровнять дочерние элементы контейнера по концу его главной оси.
centerВыровняйте дочерние элементы контейнера по центру главной оси контейнера.space-betweenРавномерное расстояние от дочерних элементов по главной оси контейнера, распределяя оставшееся пространство между дочерними элементами.space-aroundРавномерно распределите дочерние элементы по главной оси контейнера, распределяя оставшееся пространство вокруг дочерних элементов. По сравнению сspace-between, использованиеspace-aroundприведет к тому, что пространство будет распределено между началом первого дочернего элемента и концом последнего дочернего элемента.space-evenlyРавномерно распределите дочерние элементы в контейнере выравнивания по главной оси. Расстояние между каждой парой смежных элементов, краем основного начала и первым элементом, а также краем основного конца и последним элементом абсолютно одинаковы.
Вы можете узнать больше здесь.
Align Items
alignItems описывает, как выровнять дочерние элементы по поперечной оси их контейнера. Выравнивание элементов очень похоже на justifyContent, но вместо применения к главной оси alignItems применяется к поперечной оси.
stretch(значение по умолчанию) Растянуть дочерние элементы контейнера, чтобы они соответствовали высоте поперечной оси контейнера.flex-startВыровнять дочерние элементы контейнера по началу поперечной оси контейнера.flex-endВыровнять дочерние элементы контейнера по концу поперечной оси контейнера.centerВыровняйте дочерние элементы контейнера по центру поперечной оси контейнера.baselineВыровняйте дочерние элементы контейнера по общей базовой линии. Отдельных детей можно установить в качестве эталона для своих родителей.
Чтобы растяжение имело эффект, дочерние элементы не должны иметь фиксированного размера вдоль вторичной оси.
В следующем примере установка
alignItems: stretchничего не делает, пока ширина: 50 не будет удалена из дочерних элементов.
Вы можете узнать больше здесь.
Align Self
alignSelf имеет те же параметры и эффект, что и alignItems, но вместо того, чтобы влиять на дочерние элементы в контейнере, вы можете применить это свойство к одному дочернему элементу, чтобы изменить его выравнивание в его родительском элементе. alignSelf переопределяет любой параметр, установленный родителем с помощью alignItems.
Align Content
alignContent определяет распределение линий вдоль поперечной оси. Это действует только тогда, когда элементы переносятся на несколько строк с помощью flexWrap.
flex-start (значение по умолчанию) Выровняйте обернутые строки по началу поперечной оси контейнера.
flex-end Выровняйте обернутые линии до конца поперечной оси контейнера.
stretch (значение по умолчанию при использовании Yoga в Интернете) Растягивайте обернутые линии, чтобы они соответствовали высоте поперечной оси контейнера.
center Выровняйте обернутые линии по центру поперечной оси контейнера.
space-between Равномерно распределите обернутые строки поперек поперечной оси контейнера, распределяя оставшееся пространство между строками.
space-around Равномерно распределите обернутые линии поперек поперечной оси контейнера, распределяя оставшееся пространство вокруг линий. По сравнению с пробелом между, использование пробела вокруг приведет к тому, что пробел будет распределен между началом первой строки и концом последней строки.
Вы можете узнать больше здесь.
Flex Wrap
Свойство flexWrap устанавливается для контейнеров и контролирует, что происходит, когда дочерние элементы превышают размер контейнера по главной оси. По умолчанию дочерние элементы помещаются в одну строку (что может сжимать элементы). Если обертывание разрешено, при необходимости элементы оборачиваются в несколько строк вдоль главной оси.
Если обертывание разрешено, при необходимости элементы оборачиваются в несколько строк вдоль главной оси.
При переносе строк можно использовать alignContent, чтобы указать, как строки размещаются в контейнере. Узнайте больше здесь.
Absolute & Relative Layout
Тип позиции элемента определяет, как он расположен внутри своего родителя.
relative(значение по умолчанию) По умолчанию элемент позиционируется относительно. Это означает, что элемент позиционируется в соответствии с обычным потоком макета, а затем смещается относительно этой позиции на основе значенийtop,right,bottomиleft. Смещение не влияет на положение каких-либо родственных или родительских элементов.absoluteПри абсолютном позиционировании элемент не участвует в нормальном потоке компоновки. Вместо этого он выкладывается независимо от своих братьев и сестер. Положение определяется на основе значений верхнего, правого, нижнего и левого угла.
Больше про Flexbox
Посетите интерактивную площадку yoga playground, которую вы можете использовать, чтобы лучше понять flexbox.
Мы рассмотрели основы, но есть много других стилей, которые могут вам понадобиться для макетов. Полный список свойств, управляющих макетом, задокументирован здесь.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS.
truefalse
Обычно вы будете использовать комбинацию flexDirection, alignItems и justifyContent для достижения правильного макета.
truefalse
Flexbox не работает в React Native так же, как и в CSS в Интернете?
truefalse
flex определит, как ваши элементы будут «заполнять» доступное пространство вдоль вашей главной оси и пространство будет разделено в зависимости от свойства flex каждого элемента?
truefalse
flexDirection не указывает на то, как flex-элементы располагаются во flex-контейнере по главной оси и направлению?
truefalse
Какое свойство в flexDirection выравнивает дочерние элементы слева направо?
columncolumn-reverserow
Какое свойство описывает, как выровнять дочерние элементы по главной оси их контейнера?
flexDirectionjustifyContentalignItems
Какое значение у свойства justifyContent создает равномерное расстояние от дочерних элементов по главной оси контейнера, распределяя оставшееся пространство между дочерними элементами?
centerspace-betweenspace-around
Какое свойство описывает, как выровнять дочерние элементы по поперечной оси их контейнера?
flexDirectionjustifyContentalignItems
Какое значение у свойства alignItems выравнивает дочерние элементы контейнера по началу поперечной оси контейнера?
flex-startstretchflex-end
Какое свойство имеет те же параметры и эффект, что и alignItems, но вместо того, чтобы влиять на дочерние элементы в контейнере, вы можете применить это свойство к одному дочернему элементу, чтобы изменить его выравнивание в его родительском элементе?
alignItemsalignSamealignSelf
Какое свойство определяет распределение линий вдоль поперечной оси?
alignContentjustifyContentalignSelf
Какое свойство устанавливается для контейнеров и контролирует, что происходит, когда дочерние элементы превышают размер контейнера по главной оси?
flexDirectionflexWrapflex
Какой тип позиции элемента, по умолчанию, позиции элемента определяет, как он расположен внутри своего родителя?
relativeabsolute
Done ✅
Чтобы узнать, насколько хорошо вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в боте Telegram.
Ссылки:
- React Native
- Flexbox Froggy
Не всё о Flexbox
Свойство display
Устанавливает отображение flexbox для дочерних элементов.
.container{
display:flex;
}
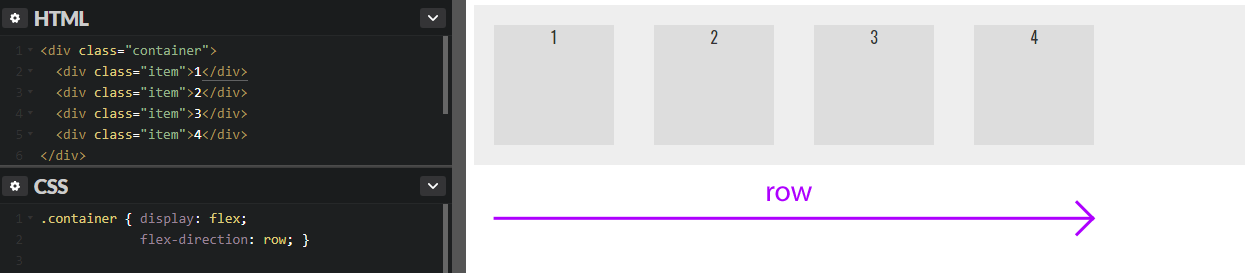
flex-direction
Определяет направление, в котором расположатся дочерние элементы (в вертикальном или горизонтальном). Префикс -reverse меняет порядок расположения элементов на обратный.
- row (по умолчанию) слева направо
- row-reverse справа налево
- column сверху вниз
- column-reverse снизу вверх
.container{
flex-direction:row| row-reverse| column| row| column-reverse;
}
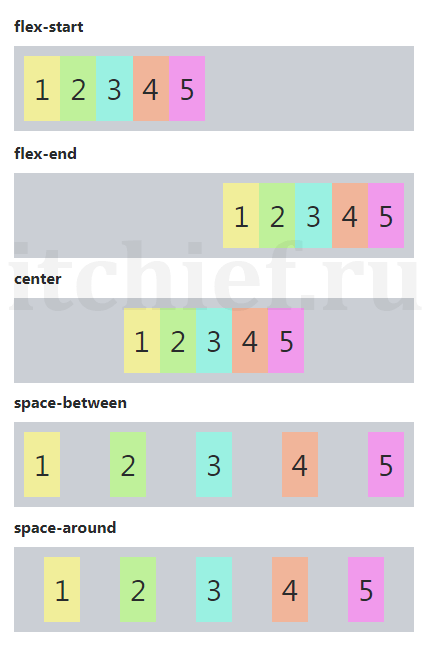
justify-content
Устанавливает выравнивание дочерних элементов по горизонтали (если flex-direction: row) или вертикали (если flex-direction: column).
- flex-start (по умолчанию) выравнивание по левому краю
- flex-end по правому краю
- center по середине
- space-between расширяет пространство между элементами так, чтобы первый элемент касался левого края, а последний – правого
- space-around расстояние между элементами одинаково, а расстояние между крайними элементами и границами родителя равно половине расстояния между элементами
- space-evenly расстояния между элементами и границами родителя равны
.container{
justify-content:flex-start| flex-end| center| space-between| space-around| space-evenly;
}
align-items
Устанавливает выравнивание дочерних элементов по вертикали (если flex-direction: row) или по горизонтали (если flex-direction: column).
- stretch (по умолчанию) растянуть элементы так, чтобы заполнить родительский блок
- flex-start выравнивание по верхнему краю
- flex-end по нижнему краю
- center по центру
- baseline по первой строке текста
.container{
align-items:stretch| flex-start| flex-end| center| baseline;
}
flex-wrap
Разрешает перенос элементов на новую строку. По умолчанию перенос запрещён.
- nowrap (по умолчанию) все элементы выстроены одной строкой
- wrap элементы могут переноситься на следующую строку
- wrap-reverse строки расположены в обратном порядке
.container{
flex-wrap:nowrap| wrap| wrap-reverse;
}
flex-flow
Сокращённая запись двух свойств flex-direction и flex-wrap. По умолчанию row nowrap
По умолчанию row nowrap
.container{
flex-flow:|| ;
}
align-content
Если дочерние элементы flexbox не помещаются в ширину блока и разрешён перенос элементов на новую строку (flex-wrap: wrap), то при помощи align-content можно настроить выравнивание этих строк.
Выравнивание может выполняться относительно горизонтали или вертикали в зависимости от значения свойства flex-direction.
- stretch (по умолчанию) растягивает высоту строк настолько, чтобы заполнить блок
- flex-start выравнивание относительно начала блока
- flex-end относительно конца
- center относительно центра
- space-between первая строка в начале блока, последняя в конце. Расстояние между всеми строками равно
- space-around аналогично space-between, но расстояние между первой строкой и началом блока и последней строкой и концом блока равно половине расстояния между строками
. container{
container{
align-items:stretch| flex-start| flex-end| center| space-between| space-around;
}
html — вертикальное выравнивание не работает с диапазоном в контейнере flexbox
спросил
Изменено 4 месяца назад
Просмотрено 730 раз
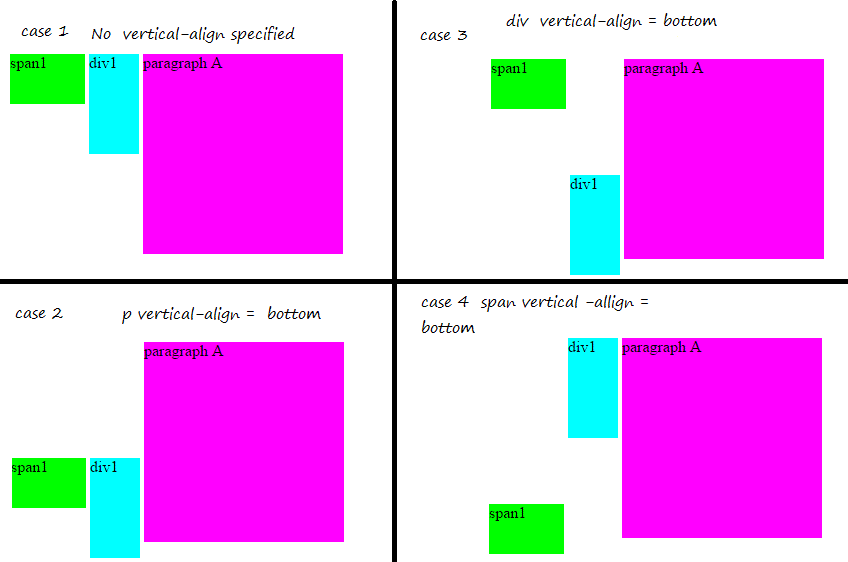
По какой-то причине vertical-align: middle на span не работает.
.tc__timezone-toggle {
дисплей: гибкий;
}
.tc__timezone-toggle span {
вертикальное выравнивание: посередине;
}
.tc__timezone-toggle-ui {
дисплей: блок;
вес шрифта: 700;
цвет: var(--tc-blue) !важно;
цвет фона: #E3E3E3;
отступ: 10 пикселей;
}
a.tc__timezone-toggle-ui {
радиус границы: 22px 0px 0px 22px;
}
.tc__timezone-toggle-ui:последний ребенок {
радиус границы: 0px 22px 22px 0px;
} <дел> Часовой пояс ПТ ET
https://developer. mozilla.org/en-US/docs/Web/CSS/vertical-align
mozilla.org/en-US/docs/Web/CSS/vertical-align
CSS-свойство
vertical-alignзадает вертикальное выравнивание встроенного блока, встроенного блока или ячейки таблицы.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span
HTML-элемент
spanявляется общим встроенный контейнер для фразового содержимого, которое по своей сути ничего не представляет.
Таким образом, вертикальное выравнивание предназначено для встроенных элементов. span является встроенным.
Почему не работает?
Вертикальное выравнивание по середине не работает в пролетном элементе
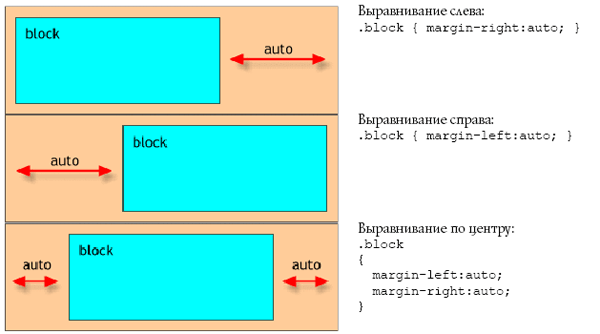
Для этого можно использовать
display: flex.
Мой контейнер гибкий.
Что не так?
- HTML
- CSS
- флексбокс
3
В соответствии с определением MDN, которое вы опубликовали для элемента span :
HTML-элемент
spanпредставляет собой универсальный встроенный контейнер для фразового содержимого, который по своей сути ничего не представляет.
Верно, значение по умолчанию display элемента span равно inline . Но это значение переопределяется в контейнере flex.
Все дочерние элементы гибкого контейнера, независимо от типа их элементов, считаются блочными элементами.
Из спецификации flexbox:
Значение
displayгибкого элемента заблокировано: если указанноеdisplayдочернего элемента в потоке элемента, создающего flex-контейнер, является значением встроенного уровня, оно вычисляется до его эквивалента на уровне блока.
Следовательно, вертикальное выравнивание
span или любым другим «встроенным» элементом, как только они станут гибкими элементами. Вместо этого используйте свойства гибкого выравнивания.1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Вертикальное выравнивание гибкого элемента с фиксированной высотой
С align-items: center ваши гибкие элементы центрируются по вертикали в доступном пространстве контейнера.
В вашем первом примере (зеленый контейнер), поскольку высота не определена, второй элемент — тот, в котором больше текста — устанавливает высоту контейнера.
Первый элемент центрирован по вертикали в пределах высоты, заданной вторым элементом.
ул {
дисплей: гибкий;
выравнивание элементов: по центру;
стиль списка: нет;
фон: зеленый;
ширина: 400 пикселей;
}
уль ли {
гибкость: 50%;
граница: 1px пунктирная желтая;
}
ул.сбой {
фон: красный;
}
ul.fail ли {
высота: 100 пикселей;
} <ул>
Во втором примере (красный контейнер) снова контейнер имеет элементов выравнивания: центр и не определена высота. Однако для гибких элементов установлено значение высота: 100 пикселей .
Предметы на самом деле расположены в центре контейнера, но так как между предметами и контейнером нет дополнительного пространства, это не заметно.
Если вы зададите контейнеру высоту более 100 пикселей, вы заметите центрирование.
ул {
дисплей: гибкий;
выравнивание элементов: по центру;
стиль списка: нет;
фон: зеленый;
ширина: 400 пикселей;
высота: 150 пикселей; /* новый */
}
уль ли {
гибкость: 50%;
граница: 1px пунктирная желтая;
}
ул.сбой {
фон: красный;
}
ul.fail ли {
высота: 100 пикселей;
} <ул>
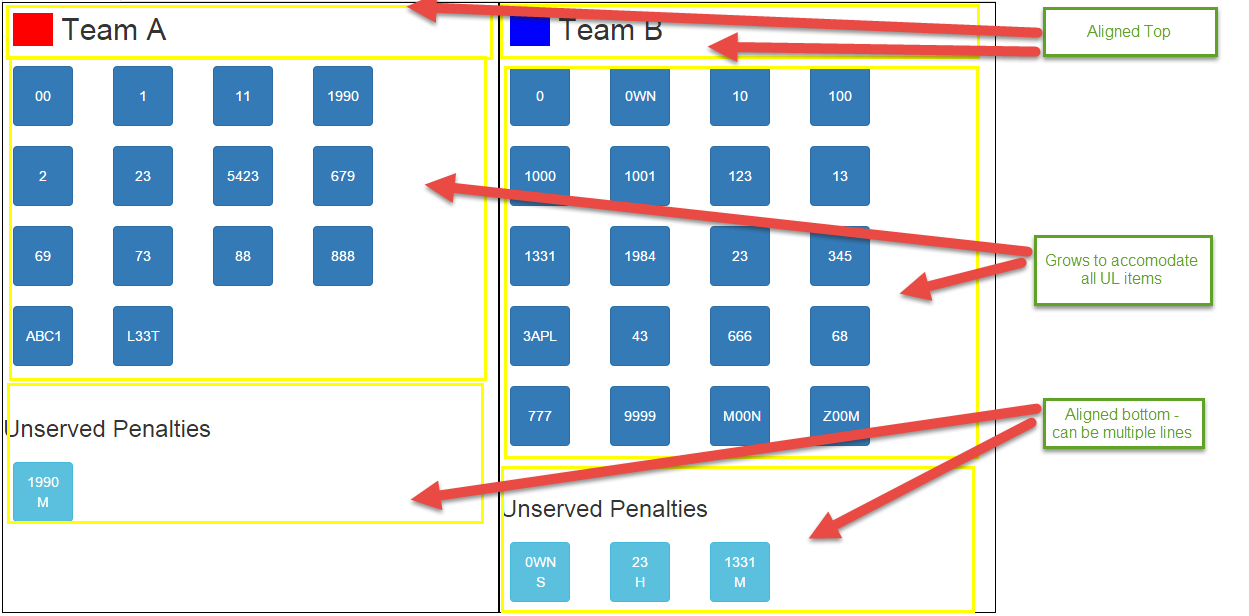
Другой областью путаницы может быть разница между flex-элементом и текстом. Структура HTML вашего контейнера на самом деле состоит из трех уровней, а не из двух: контейнер, элементы и текст.


 Если обертывание включено, следующая строка начнется справа от первого элемента в верхней части контейнера.
Если обертывание включено, следующая строка начнется справа от первого элемента в верхней части контейнера.
 В следующем примере установка
В следующем примере установка 
