Разбираемся с обёртыванием Flex элементов — CSS
Flexbox был разработан как однонаправленный макет, то есть он подразумевает укладывание элементов либо в строчку, либо в столбец, но не одновременно и то и другое. Тем не менее, есть возможность завернуть элементы в несколько строк, создавая новые строки. Это делается с помощью установки свойства flex-direction (flex-направление) в значение row (строки) или создавая новые столбцы, устанавливая свойство flex-direction в значение column (столбец). В этой статье я объясню, как это работает, зачем это придумали и в каких случаях лучше использовать технологию CSS Grid Layout вместо флекс-боксов.
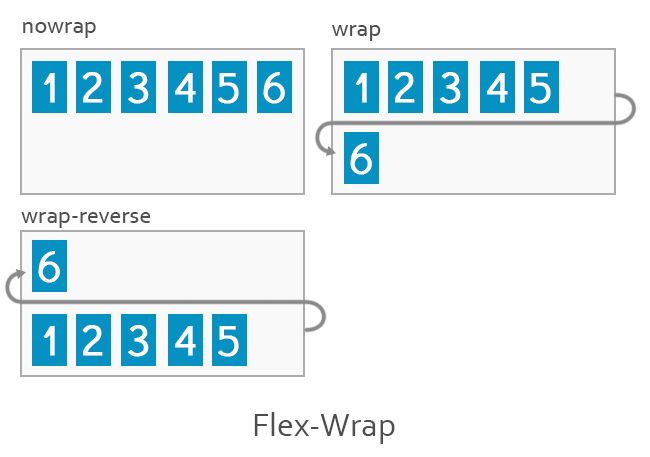
Значение по умолчанию свойства flex-wrap равняется nowrap. Это обозначает, что если у вас есть набор флекс-элементов, которые слишком широки для их контейнера, то они будут его переполнять. Если вы хотите, чтобы они переносились на следующую строку (или столбец, если у вас вертикально расположена основная ось) при переполнении, вы должны добавить свойство wrap, или использовать сокращённую запись свойства flex-flow со значениями row wrap или column wrap соответственно для строк и столбцов.
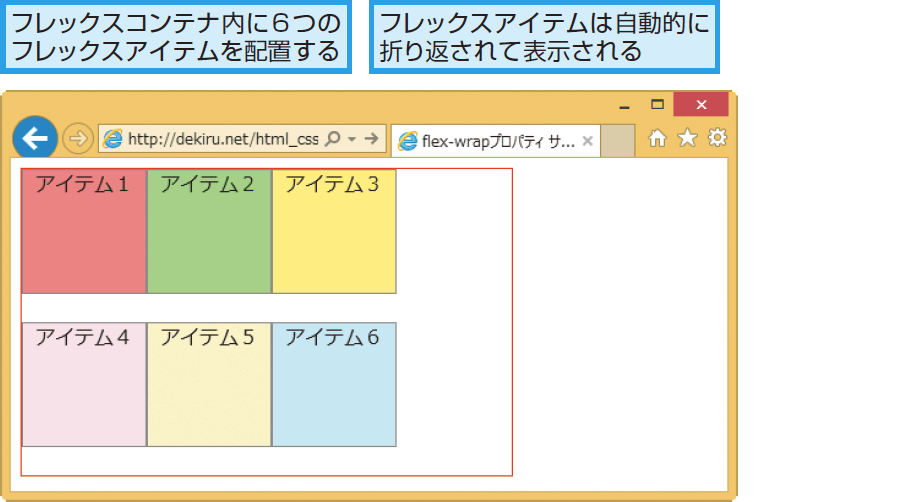
Тогда элементы будут переноситься внутри контейнера. В следующем примере у нас есть 10 элементов с flex-basis равным 160px и способностью расти и сжиматься. Как только в первой строке мы попадаем в то место, когда нет возможности поместить ещё один элемент с размером 160 px, создаётся новая строка для этого элемента и так будет повторяться, пока не поместятся все элементы.Так как элементы могут расти, то их размер станет больше, чем 160px в том случае, когда все строки полностью заполнятся. Если на последней строке останется только один элемент, то он расширится до ширины всей строки.
То же самое будет происходить с колонками. Содержащему контейнеру надо задать высоту, чтобы элементы начали переноситься в следующую колонку. И высота элементов тоже будет увеличиваться, чтобы заполнить колонку по высоте полностью.
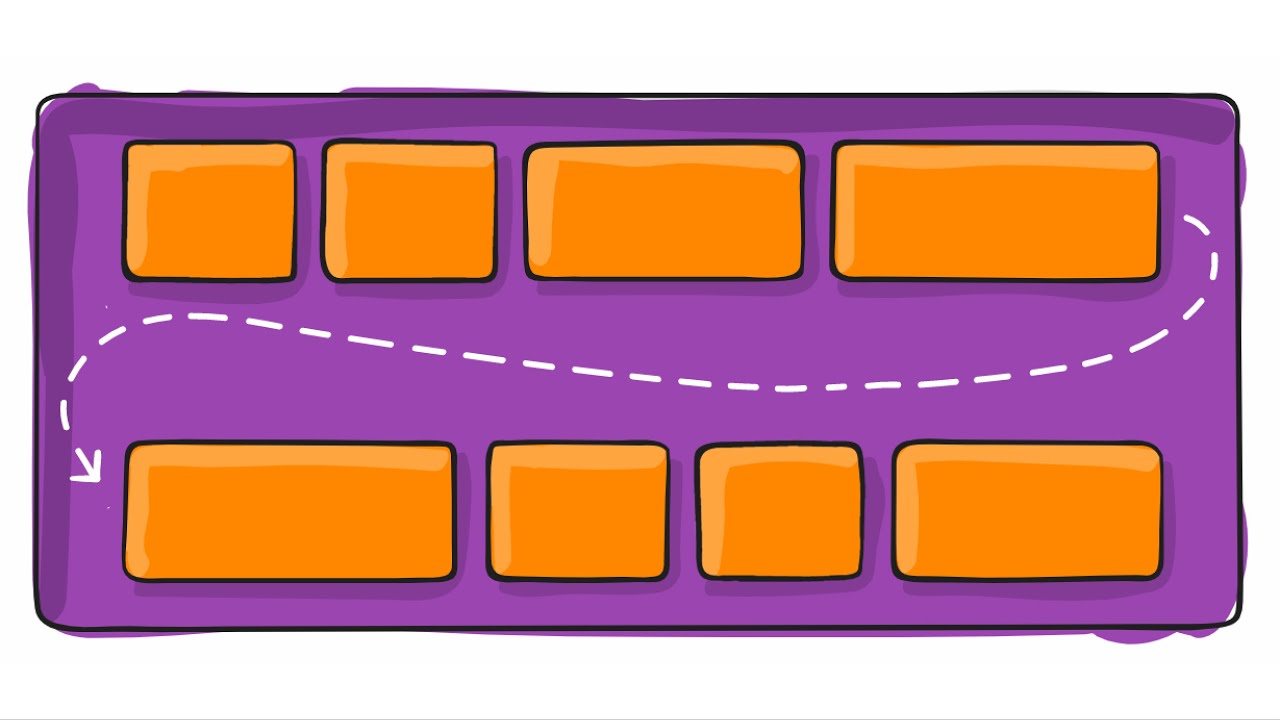
Перенос работает, что логично ожидать, и в паре со свойством flex-direction. Если flex-direction установлен в row-reverse, тогда элементы начнут укладываться с конечного края контейнера и будут идти в обратном порядке.
Обратите внимание, что обратный порядок относится только к строке (в случае построчного заполнения). Элементы начнут заполнять справа налево, затем перейдут на вторую строку и опять начнут справа. Не будет реверса сразу по обеим осям — строки не будут заполняться вверх!
Как мы уже видели в предыдущих примерах, если нашим элементам разрешено расти и сжиматься, то появляются несколько элементов в последней строке или столбце, которые расширяются, чтобы заполнить всё оставшееся пространство.
В технологии флексбоксов нет методов, которые позволили бы сказать элементам в одной строке выстроиться так же, как в строке выше — каждая флекс-строка ведёт себя как новый флекс-контейнер. Это так же касается распределения пространства по главной оси. Если есть только один элемент и ему разрешено расти, то он будет расти и заполнять главную ось направления, так же, как будто бы он был единственным элементов в контейнере.
Если вы хотите макет в двух измерениях, то вы, вероятно, хотите макет сетки — Grid Layout. Мы можем сравнить наш пример переноса строк выше с версией, сделанной на технологии CSS Grid, чтобы увидеть разницу. Следующий живой пример использует технологию CSS Grid Layout для создания макета с несколькими колонками, каждая из которых имеет установленный минимальный размер в 160 px и соответственно распределяя дополнительное пространство между всеми столбцами. Однако в этом случае элементы остаются в своей сетке и не растягиваются, если их в последнем ряду меньше.
Мы можем сравнить наш пример переноса строк выше с версией, сделанной на технологии CSS Grid, чтобы увидеть разницу. Следующий живой пример использует технологию CSS Grid Layout для создания макета с несколькими колонками, каждая из которых имеет установленный минимальный размер в 160 px и соответственно распределяя дополнительное пространство между всеми столбцами. Однако в этом случае элементы остаются в своей сетке и не растягиваются, если их в последнем ряду меньше.
В этом разница между одно- и двух -мерной компоновкой. В одномерном методе, таком как флексбокс, мы контролируем только одно измерение — либо строки, либо столбцы. В двумерном макете, таком как grid, мы контролируем сразу оба измерения. Если вы хотите распределение пространства построчно, используйте flexbox. Если не хотите — используйте Grid.
Как правило, grid системы на основе flexbox работают, возвращая flexbox к привычному миру разметок на основе float. Если вы назначите процентную ширину для элементов Flex — либо задав значение параметру flex-basis, либо добавив ширину к самому элементу, при этом оставив значение auto — вы можете создать впечатление двухмерного макета. Вы можете посмотреть, как это работает на примере ниже.
Вы можете посмотреть, как это работает на примере ниже.
Здесь я установил flex-grow и flex-shrink на 0, чтобы запретить flex элементам расти и сжиматься, а затем контролирую их размер с помощью процентов, как мы это делали в макетах с float.
Если вам нужно, чтобы flex элементы выровнялись по поперечной оси, такой способ управления шириной позволит этого добиться. Тем не менее, в большинстве случаев, добавление параметра ширины непосредственно в сам flex элемент говорит о том, что возможно будет лучше, если вы переключитесь на технологию grid layout для этого компонента макета.
При размещении flex элементов периодически возникает необходимость их разнести между собой. На данный момент у нас нет никакого решения задачи создания промежутков между элементами flexbox в пределах спецификации Box Alignment module. В будущем мы сможем просто использовать row-gap и column-gap для флексбоксов так же, как мы это делаем для CSS Grid макетов. Но пока всё что мы можем сделать — это использовать margin для достижения этой цели.
Но пока всё что мы можем сделать — это использовать margin для достижения этой цели.
Как вы можете видеть на живом примере ниже, попытки создать промежутки между элементами, при этом не создавая промежутки с границами содержащего контейнера, приводят к тому, что нам приходится использовать отрицательные маржины для самого контейнера. Любая граница в flex контейнере затем перемещается во вторую оболочку, чтобы отрицательное поле могло вытянуть элементы до этого элемента оболочки.
Вот поэтому, когда всё-таки реализуют свойство gap, это решит проблему с промежутками. Потому что это свойство будет действовать только на промежутки между элементами, не затрагивая промежутки между элементом и содержащим контейнером.
В спецификации флексбоксов подробно рассказано, что должно происходить, когда элементы должны сворачиваться при установке параметра visibility: collapse на элементе. Смотрим документацию MDN для параметра visibility. Спецификация описывает поведение так:
“Установка visibility:collapse на flex элементе должна сворачивать этот flex элемент.
Этот эффект должен быть таким же, как при установке свойства visibility:collapse на элементе table-row или table-column: свёрнутый flex элемент полностью удаляется из процесса рендеринга, но оставляет за собой некую «распорку», которая сохраняет стабильным поперечный размер flex-строки. Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов
Понимание этого поведения полезно, если вы планируете использовать яваскрипт на флекс-элементах и с его помощью прятать или показывать контент. Пример в спецификации демонстрирует один такой шаблон.
В следующем живом примере у нас показан флекс-контейнер со параметров «перенос» в состоянии «не переносить». Третий элемент имеет контента больше, чем другие элементы. И у него установлен параметр visibility: collapse. Следовательно он имеет некую «распорку», которая удерживает ту высоту, которая позволит показать этот элемент. Если вы удалите visible, то вы увидите, что элемент исчезнет, а пространство перераспределится между не свёрнутыми элементами; высота флекс-контейнера при этом не изменится.
Примечание. Используйте Firefox для двух приведённых ниже примеров, поскольку Chrome и Safari рассматривают свёрнутый элемент как скрытый.
Когда вы работаете с многострочным флекс-контейнером, вы должны помнить, что процесс обёртывания происходит после сворачивания. Таким образом, браузер должен повторно выполнить процедуру оборачивания, чтобы учесть новое пространство, оставленное свёрнутым элементом в главной оси.
Это значит, что элементы могут оказаться на строке, отличной от той, на которой они начинались. В случае, если какой-то элемент отображается и скрывается, это может привести к тому, что элементы окажутся в другом ряду.
Я создал пример такого поведения в следующем живом примере. Вы можете увидеть, как растяжение меняет строку в зависимости от расположения свёрнутого элемента. Если вы добавите больше контента ко второму элементу, он изменит строку, как только станет достаточно длинным. Эта верхняя строка становится такой же высокой, как одна строка текста.
Если это вызывает проблемы для вашего макета, возможно вам стоит задуматься над переделкой структуры, например, поместить каждую строку в отдельный флекс-контейнер, чтобы они не могли смещать строки.
Разница между
visibility: hidden и display: noneКогда вы устанавливаете элементу display: none чтобы его спрятать, то этот элемент удаляется из структуры страницы. На практике это означает, что счётчики игнорируют его, а такие вещи, как transitions (переходы), не запускаются. Использование
На практике это означает, что счётчики игнорируют его, а такие вещи, как transitions (переходы), не запускаются. Использование visibility: hidden сохраняет элемент в структуре форматирования, что полезно, поскольку он по-прежнему ведёт себя так, как если бы он был частью макета, даже если пользователь не может его увидеть.
flex-wrap — это не перенос элементов в следующую строку
Итак, у меня есть галерея изображений, построенная с помощью Lightbox2. Вот это HTML
<div> <h3>Galeria</h3> <div></div> <ul> <a href="img/galeria/1.JPG" data-lightbox="clients" data-title="Opis zdjęcia?"> <a href="............................. <a href="img/galeria/19.JPG" data-lightbox="clients" data-title="Opis zdjęcia?"> <img src="img/galeria/19.JPG"></a> </ul> </div>
и CSS:
. wrap {
display: inline;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row; }
wrap {
display: inline;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row; }
То, что я пытаюсь сделать, — это просто переместить последние элементы в строке на следующую строку (строку), когда я сжимаю браузер. Вместо этого мои фотографии становятся все меньше и меньше. Как я могу этого достичь?
html css flexboxПоделиться Источник Mark R 27 ноября 2018 в 13:06
2 ответа
- Flex-wrap с одинаковой шириной
Я использую flex-wrap в CSS. Я хочу макет, который принимает эти условия: Используйте flex-wrap . Используйте одинаковую ширину всех боксов/дочерних элементов. Используйте ширину самого большого дочернего элемента. Без фиксированной ширины. Заполнять контейнер по ширине не требуется. В jsfiddle…
- Flex и Flex-wrap wrap не работают?
display: flex; //Parent element и flex-wrap: wrap; //Direct child elements Каждая сетка должна заполнять 25% ширины контейнеров и автоматически опускаться вниз.
 . Но в настоящее время они не действуют как flex-wrap: wrap; они действуют так, как будто они имеют ширину 20%, когда есть 5 сеток… это…
. Но в настоящее время они не действуют как flex-wrap: wrap; они действуют так, как будто они имеют ширину 20%, когда есть 5 сеток… это…
2
Вам нужно использовать display: flex , когда вы используете display: inline , все остальные свойства flex не повлияют.
.wrap {
display: flex;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row;
}
Поделиться Itay Gal 27 ноября 2018 в 14:02
0
Я рад, что ваша проблема была решена, но для того, чтобы добавить больше помощи к вопросу другим участникам, я сделал фрагмент с html и css, который может быть ответом.
Вы забыли положить имущество:
display: flexв классе wrap.
Кроме того, на вашем html было обнаружено несколько ошибок, все они были решены в приведенном ниже коде
. wrap {
display: flex;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row;
}
wrap {
display: flex;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row;
}<div>
<h3>Galeria</h3>
<div>
<ul>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum. photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.
photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum. photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
</ul>
</div>
</div>
photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
</ul>
</div>
</div>Счастливое кодирование
Поделиться degreerichi 27 ноября 2018 в 16:21
Похожие вопросы:
Непоследовательный flex-grow в последнем ряду с flex-wrap
пожалуйста, посмотрите на мой очень простой пример гибкого макета: Есть контейнер с flex box включен (дисплей: flex) упаковка (flex-wrap: wrap) некоторые предметы в нем, которые имеют flex-grow…
CSS валидатор не распознает flex-wrap: wrap;
Я пытаюсь проверить файл css в валидаторе w3c css. Когда он тестируется, он возвращает ошибку, указывающую, что Property flex-wrap- doesn’t exist : wrap . Это моя часть, которую валидатор css видит. ..
..
Есть ли какая-то польза для flex-shrink, когда flex-wrap-это wrap?
Я не думаю, что flex-shrink и flex-wrap:wrap; имеют смысл вместе, но мне интересно, есть ли что-то, что я упускаю. .container{ background: #DDD; width: 300px; height: 100px; padding: 20px; display:…
Flex-wrap с одинаковой шириной
Я использую flex-wrap в CSS. Я хочу макет, который принимает эти условия: Используйте flex-wrap . Используйте одинаковую ширину всех боксов/дочерних элементов. Используйте ширину самого большого…
Flex и Flex-wrap wrap не работают?
display: flex; //Parent element и flex-wrap: wrap; //Direct child elements Каждая сетка должна заполнять 25% ширины контейнеров и автоматически опускаться вниз.. Но в настоящее время они не…
Элементы не оборачиваются при добавлении дополнительных элементов со свойством flex-wrap
Я хочу, чтобы добавленные элементы оборачивались и добавлялись в следующую строку, а не прокручивались вправо. Элементы переносятся в следующую строку, если я не использую кнопку для добавления…
Элементы переносятся в следующую строку, если я не использую кнопку для добавления…
flex-wrap не работает
flex-wrap не работает без причины? Он должен опуститься, если я увеличу масштаб страницы, но он просто ничего не сделал родитель: .team-table{ padding: 0; margin: 0; width: 960px; text-align:…
Как использовать marginTop при переносе вида в следующую строку?
У меня есть массив данных, я сопоставляю массив return <Button /> , но я нахожу, что когда представление wrap <Button /> автоматически переходит в следующую строку, между каждой строкой…
flex-wrap: ширина nowrap не включает детей
Разве flexbox с flex-wrap: nowrap , естественно, не должны быть шириной его детей? По какой-то причине это только ширина его родителя. Можно ли заставить его получить ширину своих детей? В этом коде…
почему этот ребенок flex-wrap увеличивает родительскую ширину и как это предотвратить?
Я создал Codepen с этой проблемой: https://codepen. io/antoniandre/pen/wvGWmXO?Редакторы=1100 Как я могу сохранить метку и ввод в одной строке и поместить промежуток на следующую строку внутри одной…
io/antoniandre/pen/wvGWmXO?Редакторы=1100 Как я могу сохранить метку и ввод в одной строке и поместить промежуток на следующую строку внутри одной…
CSS flex wrap
Пример
При необходимости сделайте перенос гибких элементов:
div {
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
Определение и использование
Свойство flex-wrap указывает, следует ли обернуть гибкие элементы.
Примечание: Если элементы не являются гибкими элементами, свойство flex-wrap не имеет эффекта.
| Значение по умолчанию: | nowrap |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.flexWrap=»nowrap» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| flex-wrap | 29.0 21.0 -webkit- | 11.0 | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
Синтаксис CSS
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| nowrap | Значение по умолчанию. Указывает, что гибкие элементы не будут обернуты | |
| wrap | Указывает, что гибкие элементы будут обернуты при необходимости | |
| wrap-reverse | Указывает, что гибкие элементы будут обернуть, при необходимости, в обратном порядке | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Flexible Box
CSS Справка: flex Свойство
CSS Справка: flex-flow Свойство
CSS Справка: flex-direction Свойство
CSS Справка: flex-basis Свойство
CSS Справка: flex-grow Свойство
CSS Справка: flex-shrink Свойство
HTML DOM Справочник: flexWrap Свойство
Flex. Утилиты · Bootstrap. Версия v4.0.0
Быстрое управление компоновкой, выравниванием и калибровкой столбцов сетки, навигации, компонентов и т.д., с полным набором гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Задействуйте «гибкое» поведение
Применяйте утилиты display для создания гибкого контейнера и трансформируйте прямые дочерние элементы в «гибкие». Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Я — контейнер flexbox!
<div>Я - контейнер flexbox!</div>Я встроенный контейнер flexbox!
<div>Я встроенный контейнер flexbox!</div>Также существуют отзывчивые варианты .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex.d-xl-inline-flex
Направление
Задайте направление гибких элементов в гибком контейнере утилитами направления. В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
Используйте элемент класса .flex-row для задания горизонтального направления (умолчание браузера), или .flex-row-reverse для того, чтобы горизонтальное направление начиналось с противоположной стороны.
Flex элемент 1
Flex элемент 2
Flex элемент 3
Flex элемент 1
Flex элемент 2
Flex элемент 3
<div>
<div>Flex элемент 1</div>
<div>Flex элемент 2</div>
<div>Flex элемент 3</div>
</div>
<div>
<div>Flex элемент 1</div>
<div>Flex элемент 2</div>
<div>Flex элемент 3</div>
</div>Используйте класс . для создания вертикального направления, или  flex-column
flex-column.flex-column-reverse, чтобы вертикальное направление начиналось с противоположной стороны.
Flex элемент 1
Flex элемент 2
Flex элемент 3
Flex элемент 1
Flex элемент 2
Flex элемент 3
<div>
<div>Flex элемент 1</div>
<div>Flex элемент 2</div>
<div>Flex элемент 3</div>
</div>
<div>
<div>Flex элемент 1</div>
<div>Flex элемент 2</div>
<div>Flex элемент 3</div>
</div>Для flex-direction также есть отзывчивые вариации.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row. flex-sm-row-reverse
flex-sm-row-reverse.flex-sm-column.flex-sm-column-reverse.flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse
Выравнивайте содержимое
Пользуйтесь утилитами justify-content или контейнерами флексбокса для изменения выравнивания гибких элементов по главной оси (ось х по умолчанию, ось у – если flex-direction: column). Выбирайте из start (умолчание браузера), end, center, between или around.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>Отзывчивые вариации для justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around.justify-content-sm-start. justify-content-sm-end
justify-content-sm-end.justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around
Выравнивание элементов
Используйте утилиты align-items в контейнерах флексбокса для изменения выравнивания гибких элементов по перекрестной оси (ось у по умолч. , ось х – если
, ось х – если flex-direction: column). Выбирайте из start, end, center, baseline или stretch (умолчание браузера).
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>Отзывчивые вариации для align-items.
.align-items-start.align-items-end.align-items-center. align-items-baseline
align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start.align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center.align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center. align-items-xl-baseline
align-items-xl-baseline.align-items-xl-stretch
Align self
Используйте утилиты align-self в гибких элементах для индивидуального изменения их выравнивания по перекрестной оси (ось у по умолч., ось х – если flex-direction: column). Выбирайте из таких же параметров, как у align-items: start, end, center, baseline или stretch (умолчание браузера).
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
<div>Выровненный элемент flex</div>
<div>Выровненный элемент flex</div>
<div>Выровненный элемент flex</div>
<div>Выровненный элемент flex</div>
<div>Выровненный элемент flex</div>Отзывчивые вариации для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch.align-self-sm-start.align-self-sm-end.align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch. align-self-xl-start
align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch
Авто-марджины
Флексбокс может невероятные вещи – если вы сочетаете выравнивание гибких элементов с авто-марджинами. Три примера ниже показывают контроль над гибкими элементами через авто-марджины: 1. по умолчанию (нет авто-марджина), 2. «прижимаем» два элемента к правому краю (.mr-auto), 3. «прижимаем» два элемента к левому краю (.ml-auto).
К несчастью, IE10 и IE11 не очень-то поддерживают авто-марджины в гибких элементах, чьи «родительские элементы» имеют атрибут justify-content. Смотри детали здесь.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
<div>Flex элемент</div>
<div>Flex элемент</div>
<div>Flex элемент</div>
</div>
<div>
<div>Flex элемент</div>
<div>Flex элемент</div>
<div>Flex элемент</div>
</div>
<div>
<div>Flex элемент</div>
<div>Flex элемент</div>
<div>Flex элемент</div>
</div>С элементами выравнивания
Передвигайте по вертикали один из гибких элементов к верху или низу контейнера, сочетая align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
<div>Flex элемент</div>
<div>Flex элемент</div>
<div>Flex элемент</div>
</div>
<div>
<div>Flex элемент</div>
<div>Flex элемент</div>
<div>Flex элемент</div>
</div>Обертка
Изменяйте способ оборачивания гибких элементов в гибком контейнере. Можете совсем не оборачивать их (умолчание браузера) с классом .flex-nowrap, можете обернуть их классом .flex-wrap или реверсируйте оборачивание с классом .flex-wrap-reverse.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
. ..
</div>
..
</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
...
</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
...
</div>Отзывчивые вариации есть также для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap.flex-xl-wrap-reverse
Порядок
Мы создали параметры лишь для придания элементу первого или последнего порядкового положения, как и для сброса данной настройки для использования порядка DOM. Так как order принимает цифровое значение (например, 5), добавьте обычный CSS для создания необходимых дополнительных значений.
Первый flex элемент
Второй flex элемент
Третий flex элемент
<div>
<div>Первый flex элемент</div>
<div>Второй flex элемент</div>
<div>Третий flex элемент</div>
</div>Отзывчивые вариации есть также для order.
.order-0.order-1.order-2.order-3.order-4.order-5.order-6.order-7.order-8.order-9.order-10.order-11.order-12.order-sm-0.order-sm-1. order-sm-2
order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-sm-6.order-sm-7.order-sm-8.order-sm-9.order-sm-10.order-sm-11.order-sm-12.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-md-6.order-md-7.order-md-8.order-md-9.order-md-10.order-md-11.order-md-12.order-lg-0. order-lg-1
order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-lg-6.order-lg-7.order-lg-8.order-lg-9.order-lg-10.order-lg-11.order-lg-12.order-xl-0.order-xl-1.order-xl-2.order-xl-3.order-xl-4.order-xl-5.order-xl-6.order-xl-7.order-xl-8.order-xl-9.order-xl-10.order-xl-11.order-xl-12
Выравнивание содержимого
Используйте утилиты align-content в контейнерах флексбокса, чтобы гибкие элементы выравнивались «вместе» по одной перекрестной оси. Выбирайте из
Выбирайте из start (умолчание браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы применили flex-wrap: wrap и увеличили количество элементов flex.
Внимание! Это свойство не действует на одиночных рядах или одиночных гибких элементах.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>
...
</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>. ..</div>
..</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>. ..</div>
..</div>Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>Отзывчивые вариации есть также для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around. align-content-sm-stretch
align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center.align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch
CSS3 flexbox — описание всех свойств модуля, примеры верстки
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Список текущих проблем модуля и кросс-браузерных решений для них вы можете прочитать в статье Philip Walton Flexbugs.
Что такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Chrome: 29.0, 21.0 -webkit-
Safari: 6.1 -webkit-
Opera: 12.1 -webkit-
iOS Safari: 7.0 -webkit-
Opera Mini: 8
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Основные понятия
Рис. 1. Модель flexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
Рис. 2. Режим строки и колонки2. Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
.flex-container {
/*генерирует flex-контейнер уровня блока*/
display: -webkit-flex;
display: flex;
}
.flex-container {
/*генерирует flex-контейнер уровня строки*/
display: -webkit-inline-flex;
display: inline-flex;
}После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
Если родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
3. Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display. Значение display: inline-block; и display: table-cell; вычисляется в display: block;.
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.

- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
4. Порядок отображения flex-элементов и ориентация
Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
4.1. Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
| flex-direction | |
|---|---|
| Значения: | |
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) оси строки (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
display: flex;
flex-direction: row-reverse;
}4.2. Управление многострочностью flex-контейнера: flex-wrap
Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера.
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
| flex-wrap | |
|---|---|
| Значения: | |
| nowrap | Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево). |
| wrap | Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево). |
| wrap-reverse | Flex-элементы переносятся на новые линии, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-wrap: wrap;
display: flex;
flex-wrap: wrap;
}4.3. Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.
Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.
| flex-flow | |
|---|---|
| Значения: | |
| направление | Указывает направление главной оси. Значение по умолчанию row. |
| многострочность | Задаёт многострочность поперечной оси. Значение по умолчанию nowrap. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
display: flex;
flex-flow: row wrap;
}4.4. Порядок отображения flex-элементов: order
Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0;. При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order, они будут отображаться в соответствии с исходным порядком.
| order | |
|---|---|
| Значения: | |
| число | Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-order: 1;
order: 1;
}5.
 Гибкость flex-элементов
Гибкость flex-элементовОпределяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex. Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrink равны нулю, и «гибкий» в противном случае.
5.1. Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
| flex | |
|---|---|
| Значения: | |
| коэффициент растяжения | Коэффициент увеличения ширины flex-элемента относительно других flex-элементов. |
| коэффициент сужения | Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. |
| базовая ширина | Базовая ширина flex-элемента. |
| auto | Эквивалентно flex: 1 1 auto;. |
| none | Эквивалентно flex: 0 0 auto;. |
| initial | Устанавливает значение свойства в значение по умолчанию. Эквивалентно flex: 0 1 auto;. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex: 3 1 100px;
-ms-flex: 3 1 100px;
flex: 3 1 100px;
}5.2. Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
| flex-grow | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент роста flex-элемента. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-grow: 3;
flex-grow: 3;
}5.3. Коэффициент сжатия: flex-shrink
Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства. Умножается на базовый размер flex-basis. Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент уменьшения flex-элемента. Значение по умолчанию 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-shrink: 3;
flex-shrink: 3;
}5.4. Базовый размер: flex-basis
Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с коэффициентами гибкости. Для всех значений, кроме auto и content, базовый гибкий размер определяется так же, как width в горизонтальных режимах записи. Процентные значения определяются относительно размера flex-контейнера, а если размер не задан, используемым значением для flex-basis являются размеры его содержимого. Не наследуется.
| flex-basis | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Элемент получает базовый размер, соответствующий размеру его содержимого (если он не задан явно). |
| content | Определяет базовый размер в зависимости от содержимого flex-элемента. |
| длина | Базовый размер определяется так же, как для ширины и высоты. Задается в единицах длины. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-basis: 100px;
flex-basis: 100px;
}6. Выравнивание
6.1. Выравнивание по главной оси: justify-content
Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow. Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto;, свойство не будет оказывать влияния. Свойство не наследуется.
Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow. Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto;, свойство не будет оказывать влияния. Свойство не наследуется.
| justify-content | |
|---|---|
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы выкладываются в направлении, идущем от начальной линии flex-контейнера. |
| flex-end | Flex-элементы выкладываются в направлении, идущем от конечной линии flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы равномерно распределяются по линии. Первый flex-элемент помещается вровень с краем начальной линии, последний flex-элемент — вровень с краем конечной линии, а остальные flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя соседними элементами было одинаковым. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start. |
| space-around | Flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя смежными flex-элементами было одинаковым, а расстояние между первым / последним flex-элементами и краями flex-контейнера составляло половину от расстояния между flex-элементами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-justify-content: flex-start;
display: flex;
justify-content: flex-start;
}6.2.
 Выравнивание по поперечной оси: align-items и align-self
Выравнивание по поперечной оси: align-items и align-selfFlex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto, align-self не имеет никакого влияния.
6.2.1. Align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
| align-items | |
|---|---|
| Значения: | |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-align-items: flex-start;
display: flex;
align-items: flex-start;
}6.2.2. Align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
Переопределяет выравнивание, заданное align-items. Не наследуется.
| align-self | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Flex-элемент выравнивается по базовой линии. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-align-self: center;
align-self: center;
}6.3. Выравнивание строк flex-контейнера: align-content
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. Свойство не влияет на однострочный flex-контейнер. Не наследуется.
Не наследуется.
| align-content | |
|---|---|
| Значения: | |
| flex-start | Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке. |
| flex-end | Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке. |
| center | Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой. |
| space-between | Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. |
| space-around | Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично центcenter. В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками. |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: flex-end;
display: flex;
flex-flow: row wrap;
align-content: flex-end;
height: 100px;
}По материалам CSS Flexible Box Layout Module Level 1
html — CSS Flex-Wrap Happy: понимание математики
В следующем примере я использую процентные значения в свойстве flex-basis. Что заставляет браузер решать, когда начинать разбивать строку?
body {
margin: 100px;
}
* {
box-sizing: border-box;
}
section {
display: flex;
flex-wrap: wrap;
}
div {
border: 1px solid;
padding: 1rem;
flex: 1 0 10%;
}<section>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</section>3
user233232 19 Янв 2016 в 18:18
2 ответа
Лучший ответ
Сначала браузер определяет ширину контейнера.
Примечание. В этих примерах я предполагаю flex-direction: row, но та же логика применима к column.
Допустим, ширина имеет вычисленное значение 800 пикселей.
У вас есть 8 гибких элементов шириной 10%. Таким образом, размер каждого элемента составляет 80 пикселей.
Примечания:
Поскольку вы используете процентную длину, эти элементы не переносятся даже с
flex-wrap: wrap. Зачем? Потому что 10% относительно ширины контейнера, и когда родительский элемент сжимается, то же самое происходит и с дочерним элементом. ДЕМОЕсли вы укажете гибким элементам максимально возможный размер (
flex-grow: 1), они все равно не будут переноситься даже сflex-wrap: wrapпо той же причине, что и выше. ДЕМООднако, как только вы введете в уравнение
border,paddingилиmargin, эти длины прибавятся к 10%, и линия гибких элементов превысит ширину контейнера. Теперь предметы будут завернуты.
Теперь предметы будут завернуты.Причина, по которой границы и отступы заставляют обтекать, — это модель блока по умолчанию:
box-sizing: content-box, которая вычисляет границы и отступы в дополнение к ширине (flex-basis). Однако, изменив блочную модель наborder-box, ширина будет включать границы и отступы, и можно избежать переноса. ДЕМООбратите внимание, что если границы и / или отступы достаточно велики, они все равно могут принудительно переносить текст даже с
border-box. ДЕМО.Поля вызовут обтекание в любой блочной модели, потому что они всегда выходят за рамки расчета ширины.
( Подробнее о свойстве CSS
box-sizing. а>)При использовании абсолютной длины, такой как пиксели, расчет обтекания довольно прост. Проще говоря, скажем, у нас есть 8 гибких элементов, каждый шириной 100 пикселей. Эти предметы идеально впишутся в контейнер 800 пикселей.
Wrapping will occur the moment:
- Контейнер уменьшится до 799 пикселей.

- Применяется маржа.
- В блочной модели
content-boxприменяется граница или отступ. - (По сути, поскольку гибкие элементы имеют фиксированную ширину, как только 1 пиксель добавляется к строке или 1 пиксель удаляется из контейнера, начинается упаковка.)
- Контейнер уменьшится до 799 пикселей.
CSS Flex-Wrap Happy: понимание математики…
Приведенные выше демонстрации были протестированы в Chrome. Поведение в других браузерах может отличаться.
7
Michael Benjamin 20 Янв 2016 в 15:21
В приведенном выше примере общая ширина каждого div — это сумма его границы, отступов и содержимого.
Каждый div имеет границу 1PX с каждой стороны, 1rem накладки на каждой стороне, а его ширина составляет 10% от ширины контейнера, как установлено в декларации Flex.
Таким образом, его общая ширина = 10% + 2rem + 2px.
И, конечно же, браузер попытается уместить в одной строке столько div, сколько сможет. Когда он больше не помещается, он начинает новую строку.
1
andi 19 Янв 2016 в 15:28
Flex Wrap — Tailwind CSS
Don’t wrap
Используйте flex-nowrap , чтобы предотвратить обертывание гибких элементов, в результате чего негибкие элементы при необходимости переполняют контейнер:
1
2
3
Обычная упаковка
Используйте flex-wrap , чтобы можно было обернуть гибкие элементы:
1
2
3
Обертка в обратном направлении
Используйте flex-wrap-reverse для обертывания гибких элементов в обратном направлении:
1
2
3
Адаптивный
Чтобы управлять переносом гибких элементов в определенную точку останова, добавьте префикс {screen}: к любому существующему служебному классу. Например, используйте
Например, используйте md: flex-wrap-reverse , чтобы применить утилиту flex-wrap-reverse только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит flex-wrap генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит flex-wrap, изменив свойство flexWrap в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ flexWrap: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты flex-wrap в своем проекте, вы можете полностью отключить их, установив для свойства flexWrap значение false в разделе corePlugins вашего файла конфигурации:
модуль. export = {
corePlugins: {
+ flexWrap: ложь,
}
}
export = {
corePlugins: {
+ flexWrap: ложь,
}
} CSS | свойство flex-wrap — GeeksforGeeks
Свойство CSS flex-wrap используется, чтобы указать, должны ли гибкие элементы помещаться в одну строку или переноситься на несколько строк. Свойство flex-wrap позволяет включить управление направлением укладки линий. Он используется для обозначения однострочного или многострочного формата для гибких элементов внутри гибкого контейнера.
Синтаксис:
flex-wrap: nowrap | wrap | wrap-reverse | initial;
Значения свойств:
- wrap: Это свойство используется для разбивки гибкого элемента на несколько строк.Он заставляет гибкие элементы переноситься на несколько строк в соответствии с шириной гибкого элемента.
Синтаксис:flex-wrap: wrap;
Пример:
<html><<головнойtitle> свойство flex-wraptitle><style>#main {высота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;flex-wrap: пленка;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>
000 0005> 000 0005 <головка>h2> GeeksforGeeksh2><h4> Flex-wrap: свойство обертыванияh4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="цвет фона: # 663300;"> 6div>div>корпус>000000Вывод:
- nowrap: Значение wrap-flex по умолчанию - nowrap.
 Он используется, чтобы указать, что у элемента нет обертки. Это заставляет элемент переноситься в отдельные строки.
Он используется, чтобы указать, что у элемента нет обертки. Это заставляет элемент переноситься в отдельные строки.
Синтаксис:flex-wrap: nowrap;
Пример:
<html><005
> свойство flex-wraptitle><style>#main {px ширинавысота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: nowrap;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>
000 0005> 000 0005 <головка>h2> GeeksforGeeksh2><h4> Flex-wrap: nowrap propertyh4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="цвет фона: # 663300;"> 6div>div>корпус>000Вывод:
- wrap-reverse: Это свойство используется для реверсирования потока гибких элементов, когда они переносятся на новые строки.

Синтаксис:flex-wrap: wrap-reverse;
Пример:
<html><005
> свойство flex-wraptitle><style>#main {px ширинавысота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: обратная пленка;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>
000 0005> 000 0005 <головка>h2> GeeksforGeeksh2><h4> Flex-wrap: свойство оборачивания-реверсаh4>h4<divid="main"><divstyle=9000 005 "цвет фона: #> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="цвет фона: # 663300;"> 6div>div>корпус>000Вывод:
- начальный: Это свойство используется для установки значения по умолчанию.
Синтаксис:flex-wrap: initial;
Пример:
<html><005
> свойство flex-wraptitle><style>#main {px ширинавысота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;flex-wrap: начальный;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>
000 0005> 000 0005 <головка>h2> GeeksforGeeks<h2><h4> Flex-wrap: начальное свойствоh4divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="цвет фона: # 663300;"> 6div>div>корпус>000000Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством CSS flex-wrap , перечислены ниже:
- Google Chrome 29.0, 21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0, 18.0 -moz-
- Opera 17.0
- Safari 9.0, 6.0 -webkit-
Вниманию читателей! Не прекращайте учиться сейчас. Получите все важные концепции конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
Упаковка гибких товаров (инструкции) | Макет CSS Flexbox
По умолчанию в гибком контейнере лежит из гибких элементов в одной строке 0:00
называется гибкой линией.0:04
Гибкий контейнер пытается поместите все предметы на одну гибкую линию 0:06
даже если это вызывает его содержимое для переполнения. 0:10
В предварительном просмотре рабочего пространства, когда я изменяю размер запускается браузер и гибкий контейнер 0:14
чтобы стать уже, гибкие элементы переполняются границы гибкого контейнера.0:18
Но гибкий контейнер может сломаться элементы на несколько гибких линий и 0:25
позвольте им обернуть по мере необходимости вот так. 0:29
Благодаря свойству flex wrap, 0:33
вы можете контролировать, будет ли гибкий контейнер однострочный или многострочный макет.0:35
Итак, вернемся в flexbox.css, внутри правила контейнера, 0:41
Я собираюсь добавить класс flex-wrap и установите значение для переноса. 0:45
А сейчас, 0:51
когда не хватает места на одной линии, элементы гибкости переносятся на следующую строку.0:52
И они заворачиваются в направлении главной оси. 0:57
Итак, теперь у нас есть многострочный гибкий контейнер и 1:00
такое же поведение упаковки применяется, когда направление изгиба установлено на столбец. 1:03
Итак, вернемся к правилу контейнера, 1:08
Я добавлю свойство flex-direction и установите значение в столбец.1:10
Ничего особенного пока не происходит, но посмотрите, что произойдет, если я ограничу 1:17
вертикальное пространство, придавая гибкость контейнер фиксированной высоты 280 пикселей. 1:23
Итак, теперь, когда гибкий контейнер заканчивается вертикальное пространство, 1:34
гибкие элементы переносятся в несколько столбцов.1:38
Даже если я добавлю еще в гибкий контейнер, 1:44
браузер заполняет пространство внутри гибкого контейнера в 1:49
самый эффективный способ упаковывая предметы по мере необходимости. 1:54
Довольно потрясающе.2:00
Применение свойства flex wrap к гибкий элемент не будет иметь никакого эффекта. 2:02
Свойство flex wrap работает, когда применяется только к гибким контейнерам. 2:07
Итак, теперь вы можете начать думать о том, как можно использовать гибкую пленку 2:11
в адаптивном макете.2:14
Например, у вас может быть строка столбцов, которые являются гибкими элементами. 2:16
После запуска точки обзора или устройства сузиться и колонны бегут 2:20
не хватает места на гибкой линии, они могут автоматически переходить к следующей строке.2:24
Вы узнаете больше о колонке Flexbox макет в следующем разделе этого курса. 2:29
помощников Flexbox | Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
помощников Flexbox. | Bulma: бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox.Быстрый вопрос : какую версию Sass вы используете?
Ответ здесь Показать меню Показать боковую панельж
Нет никаких результатов.
Сбросить поиск esc
Помощники Flexbox
Помощники для всех Flexbox свойств
С 0.9.1
В сочетании с is-flex все свойства Flexbox CSS доступны в качестве помощников Bulma:
-
изгиб -
гибкая пленка -
justify-content -
align-content -
align-items -
с выравниванием -
гибкий рост -
гибкая термоусадочная
Направление гибкости #
| Класс | Свойство: Стоимость |
|---|---|
is-flex-direction-row | flex-direction: ряд |
is-flex-direction-row-reverse | flex-direction: ряд-обратный |
is-flex-direction-column | flex-direction: колонка |
is-flex-direction-column-reverse | flex-direction: обратная колонка |
Гибкая пленка #
| Класс | Свойство: Стоимость |
|---|---|
is-flex-wrap-nowrap | гибкая пленка: nowrap |
is-flex-wrap-wrap | гибкая пленка: пленка |
is-flex-wrap-wrap-reverse | гибкая пленка: обратная пленка |
Обосновать содержание #
| Класс | Свойство: Стоимость |
|---|---|
is-justify-content-flex-start | justify-content: flex-start |
is-justify-content-flex-end | justify-content: flex-end |
is-justify-content-center | justify-content: center |
is-justify-content-space-between | justify-content: space-between |
is-justify-content-space-about | justify-content: space-around |
is-justify-content-space-evenly | justify-content: равномерно |
is-justify-content-start | justify-content: начало |
is-justify-content-end | justify-content: конец |
is-justify-content-left | justify-content: слева |
is-justify-content-right | justify-content: right |
Выровнять контент #
| Класс | Свойство: Стоимость |
|---|---|
is-align-content-flex-start | align-content: flex-start |
is-align-content-flex-end | align-content: flex-end |
is-align-content-center | align-content: center |
is-align-content-space-between | align-content: space-between |
is-align-content-space-around | align-content: space-around |
is-align-content-space-evenly | align-content: равномерно |
is-align-content-stretch | align-content: stretch |
is-align-content-start | align-content: начало |
is-align-content-end | align-content: конец |
is-align-content-baseline | align-content: baseline |
Выровнять элементы #
| Класс | Свойство: Стоимость |
|---|---|
is-align-items-stretch | align-items: stretch |
is-align-items-flex-start | align-items: flex-start |
is-align-items-flex-end | align-items: гибкий конец |
is-align-items-center | align-items: center |
is-align-items-baseline | align-items: baseline |
is-align-items-start | align-items: начало |
is-align-items-end | align-items: конец |
is-align-items-self-start | align-items: самозапуск |
is-align-items-self-end | align-items: саморез |
Выровнять себя #
| Класс | Свойство: Стоимость |
|---|---|
is-align-self-auto | align-self: auto |
is-align-self-flex-start | align-self: flex-start |
самоустанавливающийся гибкий конец | align-self: гибкий конец |
is-align-self-center | align-self: центр |
is-align-self-baseline | align-self: baseline |
is-align-self-stretch | align-self: stretch |
Flex растет и сгибается сжимается #
| Класс | Свойство: Стоимость |
|---|---|
| Рост | |
is-flex-grow-0 | гибкий рост: 0 |
is-flex-grow-1 | гибкий рост: 1 |
is-flex-grow-2 | гибкий рост: 2 |
is-flex-grow-3 | гибкий рост: 3 |
is-flex-grow-4 | гибкий рост: 4 |
is-flex-grow-5 | гибкий рост: 5 |
| Усадочная | |
is-flex-shrink-0 | гибкая усадка: 0 |
is-flex-shrink-1 | гибкая усадка: 1 |
is-flex-shrink-2 | гибкая усадка: 2 |
is-flex-shrink-3 | гибкая усадка: 3 |
is-flex-shrink-4 | гибкая усадка: 4 |
is-flex-shrink-5 | гибкая усадка: 5 |
Моя электронная книга CSS
Моя 44-страничная электронная книга, которая научит вас CSS за 44 минуты
Купить сейчас →
На этой странице
Информационный бюллетень Особенности, релизы, демонстрация… оставайтесь в курсе!тахионы-flexbox / Layout / Docs / TACHYONS
Flex можно использовать для создания мощных горизонтальных или вертикальных макетов без JavaScript.
Примеры контейнеров
Flex
Объявление класса flex в элементе сожмет все его дочерние элементы в одну строку.
1 2 3 4 5
Гибкая пленка
Указание flex-wrap приведет к тому, что дочерние элементы будут переноситься на несколько строк, если они займут большую ширину, чем их родительский.
1 2 3 4 5
Flex wrap реверс
Указание flex-wrap-reverse меняет порядок строк на противоположный.
1 2 3 4 5
Гибкая колонна
Макеты колонн достижимы с flex-column .
1 2 3 4 5
Гибкая колонна обратная
Переверните макет столбца с помощью flex-column-reverse .
1 2 3 4 5
Составьте все вместе
Составляя эти примеры контейнеров вместе, можно получить интересные макеты.
1 1 2 3 4 5 1 2
Выровнять позиции
Центр
Упаковать товары из центра по шт. -Центр
1 2 3 4 5
Начало
Упакуйте предметы с самого начала с предметов - начните
1 2 3 4 5
Конец
Упаковать элементы с конца по шт. С конца
1 2 3 4 5
Обоснование содержания
Центр
1 2 3
Между
1 2 3
Около
1 2 3
: flex
гибкое направление
строка (по умолчанию) обратный ряд столбец столбец-обратный
гибкая пленка
, переносятся ли элементы в следующий столбец строки (применяется только в том случае, если общая ширина и высота элементов больше, чем у контейнера)
nowrap (по умолчанию) сворачивать обертка-реверс
justify-content
выравнивание по оси xy
гибкий старт (по умолчанию) гибкий конец центр пространство вокруг пространство между
align-items
выравнивание по оси yx
растянуть (по умолчанию) исходный уровень центр гибкий старт гибкий конец
align-content
применяется только в том случае, если имеется более одного столбца строк с элементами
растянуть (по умолчанию) центр гибкий старт гибкий конец пространство вокруг пространство между
Wrap - Chakra UI
Wrap - это компонент макета, который добавляет определенное пространство между своими дочерними элементами.Это автоматически оборачивает свои дочерние элементы, если для них больше не хватает места тот же ряд.
Думайте об этом как о более умном flex-wrap с интервалом поддержки. Это действительно работает
хорошо работает с такими вещами, как диалоговые кнопки, теги и фишки.
Chakra UI Pro: Начните свое приложение или маркетинговый сайт с растущей коллекции красивых и отзывчивых компонентов пользовательского интерфейса.
Рекламы через Chakra UI
Импорт #
копияимпорт {Wrap, WrapItem} из «@ chakra-ui / react»
- Обертка : Обертка составляет компонент
Boxи отображает< ul>tag - WrapItem : WrapItem составляет компонент
Boxи отображает HTML
Использование #
В приведенном ниже примере вы видите, что последний Box перенесен на следующую строку.
Editable Example
Изменить интервал #
Передайте интервал prop, чтобы применить постоянный интервал между каждый ребенок, даже если
это заворачивает.
Pro Совет. Вы можете передавать значения чувствительности для интервала.
Коробка 1
Коробка 2
Коробка 3
Коробка 4
Коробка 5
Редактируемый пример
Изменить выравнивание #
Передайте align prop, чтобы изменить выравнивание дочернего элемента по поперечной оси.
Box 1
Box 2
Box 3
Box 4
Box 5
Editable Example
Передайте justify prop, чтобы изменить выравнивание дочернего элемента по основному
ось.
Коробка 1
Коробка 2
Коробка 3
Коробка 4
Коробка 5
Редактируемый пример
Props #
Wrap Props #
Wrap extends Box , поэтому вы можете передать все Box props в дополнение к этим:
Описание
Значение align-items (для выравнивания по главной оси)
Тип
SystemProps ["alignItems"]
Описание
Значение flex-direction
Тип
SystemProps ["flexDirection"]
Описание
Значение justify-content (для поперечного выравнивания)
Тип
SystemProps ["justifyContent"]
Описание If правда WrapItem
Описание
Пространство между каждым дочерним элементом (даже если оно является переносом)
Тип
SystemProps ["поле"]
WrapItem Props #
WrapItem составляет Компонент коробки.

 Этот эффект должен быть таким же, как при установке свойства visibility:collapse на элементе table-row или table-column: свёрнутый flex элемент полностью удаляется из процесса рендеринга, но оставляет за собой некую «распорку», которая сохраняет стабильным поперечный размер flex-строки. Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов
Этот эффект должен быть таким же, как при установке свойства visibility:collapse на элементе table-row или table-column: свёрнутый flex элемент полностью удаляется из процесса рендеринга, но оставляет за собой некую «распорку», которая сохраняет стабильным поперечный размер flex-строки. Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов wrap {
display: inline;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row; }
wrap {
display: inline;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row; }
 . Но в настоящее время они не действуют как flex-wrap: wrap; они действуют так, как будто они имеют ширину 20%, когда есть 5 сеток… это…
. Но в настоящее время они не действуют как flex-wrap: wrap; они действуют так, как будто они имеют ширину 20%, когда есть 5 сеток… это… wrap {
display: flex;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row;
}
wrap {
display: flex;
flex-flow: row wrap;
flex-wrap: wrap;
flex-direction: row;
} photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.
photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum.photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
<li>
<a href="https://picsum. photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
</ul>
</div>
</div>
photos/200/300" data-lightbox="clients" data-title="Opis zdjęcia?">
<img src="https://picsum.photos/200/300"></a>
</li>
</ul>
</div>
</div> flex-sm-row-reverse
flex-sm-row-reverse justify-content-sm-end
justify-content-sm-end align-items-baseline
align-items-baseline align-items-xl-baseline
align-items-xl-baseline align-self-xl-start
align-self-xl-start ..
</div>
..
</div> order-sm-2
order-sm-2 order-lg-1
order-lg-1 ..</div>
..</div> align-content-sm-stretch
align-content-sm-stretch
 Теперь предметы будут завернуты.
Теперь предметы будут завернуты. export = {
corePlugins: {
+ flexWrap: ложь,
}
}
export = {
corePlugins: {
+ flexWrap: ложь,
}
}  Он используется, чтобы указать, что у элемента нет обертки. Это заставляет элемент переноситься в отдельные строки.
Он используется, чтобы указать, что у элемента нет обертки. Это заставляет элемент переноситься в отдельные строки.