Flex. Утилиты · Bootstrap v5.0.2
Задействуйте «гибкое» поведение
Применяйте утилиты display для создания гибкого контейнера и трансформируйте прямые дочерние элементы в «гибкие». Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Я контейнер flexbox!
<div>Я контейнер flexbox!</div>
Я встроенный контейнер Flexbox!
<div>Я встроенный контейнер Flexbox!</div>
Также существуют отзывчивые варианты .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex. d-xl-inline-flex
d-xl-inline-flex.d-xxl-flex.d-xxl-inline-flex
Направление
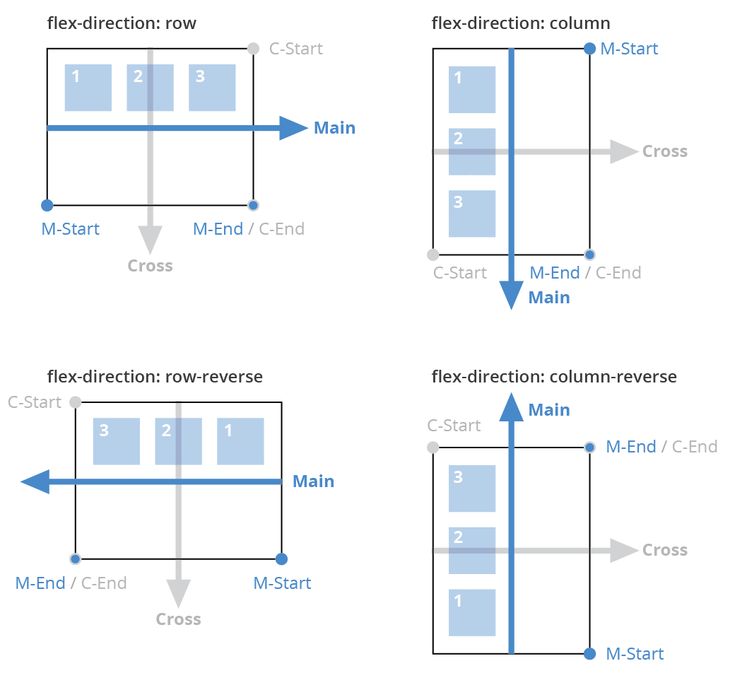
Задайте направление гибких элементов в гибком контейнере утилитами направления. В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
Используйте элемент класса .flex-row для задания горизонтального направления (умолчание браузера), или .flex-row-reverse для того, чтобы горизонтальное направление начиналось с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div> <div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div>
Используйте класс . для создания вертикального направления, или  flex-column
flex-column.flex-column-reverse, чтобы вертикальное направление начиналось с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div> <div> <div>Flex item 1</div> <div>Flex item 2</div> <div>Flex item 3</div> </div>
Для flex-direction также есть отзывчивые вариации.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row.flex-sm-row-reverse.flex-sm-column. flex-sm-column-reverse
flex-sm-column-reverse.flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse.flex-xxl-row.flex-xxl-row-reverse.flex-xxl-column.flex-xxl-column-reverse
Выравнивание содержимого
Пользуйтесь утилитами justify-content или контейнерами флексбокса для изменения выравнивания гибких элементов по главной оси (ось х по умолчанию, ось у – если flex-direction: column). Выбирайте из
Выбирайте из start (умолчание браузера), end, center, between, around или evenly.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Responsive variations also exist for justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around. justify-content-evenly
justify-content-evenly.justify-content-sm-start.justify-content-sm-end.justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-sm-evenly.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-md-evenly.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-lg-evenly. justify-content-xl-start
justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around.justify-content-xl-evenly.justify-content-xxl-start.justify-content-xxl-end.justify-content-xxl-center.justify-content-xxl-between.justify-content-xxl-around.justify-content-xxl-evenly
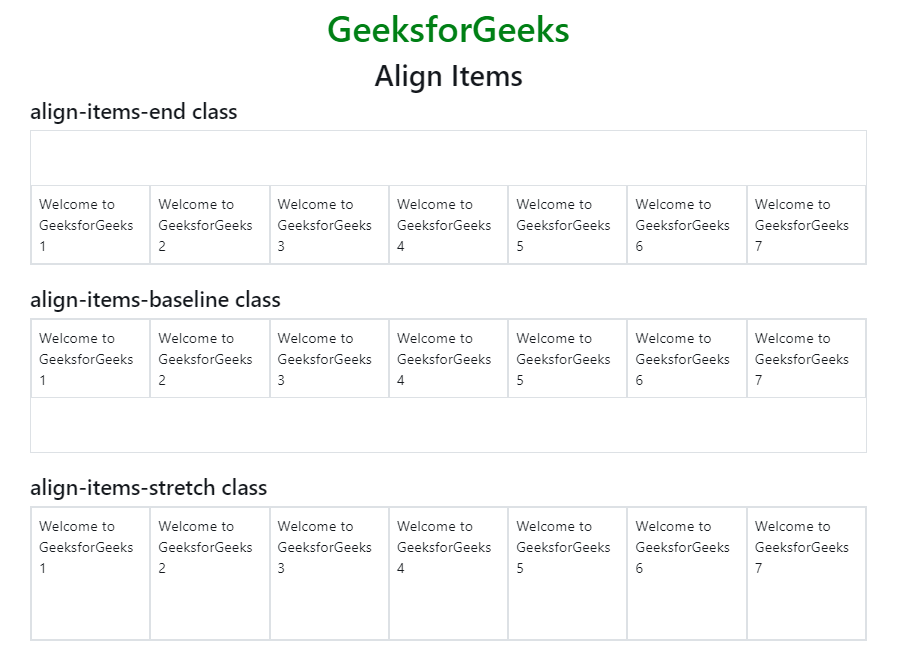
Выравнивание элементов
Используйте утилиты align-items в контейнерах флексбокса для изменения выравнивания гибких элементов по перекрестной оси (ось Y по умолч., ось X – если flex-direction: column). Выбирайте из start, end, center, baseline или stretch (по умолчанию в браузере).
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Отзывчивые вариации для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start. align-items-md-end
align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center.align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch.align-items-xxl-start.align-items-xxl-end.align-items-xxl-center.align-items-xxl-baseline.align-items-xxl-stretch
Сплошное выравнивание
Используйте утилиты align-self в гибких элементах для индивидуального изменения их выравнивания по перекрестной оси (ось у по умолч. , ось х – если
, ось х – если flex-direction: column). Выбирайте из таких же параметров, как у align-items: start, end, center, baseline или stretch (умолчание браузера).
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
Flex item
Aligned flex item
Flex item
<div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div> <div>Aligned flex item</div>
Отзывчивые вариации для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline. align-self-stretch
align-self-stretch.align-self-sm-start.align-self-sm-end.align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch. align-self-xxl-start
align-self-xxl-start.align-self-xxl-end.align-self-xxl-center.align-self-xxl-baseline.align-self-xxl-stretch
Заполнение
Используйте класс .flex-fill в серии вложенных элементов для придания им равной ширины, равной их содержимому (или равную ширину, если их содержимое не превосходит их границы), занимая все доступное горизонтальное пространство.
Flex item with a lot of content
Flex item
Flex item
<div> <div>Flex item with a lot of content</div> <div>Flex item</div> <div>Flex item</div> </div>
Для этого класса также есть адаптивные вариации flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill. flex-xl-fill
flex-xl-fill.flex-xxl-fill
Увеличение и уменьшение
Используйте классы .flex-grow-* для переключения возможности элемента «расти» и заполнять свободное место. В примере ниже, элементы класса .flex-grow-1 используют все доступное место, которое может, но притом остающимся двум гибким элементам остается необходимое им место.
Flex item
Flex item
Third flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Third flex item</div> </div>
Используйте классы .flex-shrink-* для переключения возможности гибких элементов уменьшаться, если необходимо. В примере ниже второй гибкий элемент класса .flex-shrink-1 «принуждается» оборачивать свое содержимое новой строкой, «уменьшаясь» и оставляя больше места для предыдущего гибкого элемента класса .w-100.
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> </div>
Для flex-grow и flex-shrink также есть адаптивные вариации.
.flex-{grow|shrink}-0.flex-{grow|shrink}-1.flex-sm-{grow|shrink}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{grow|shrink}-0.flex-lg-{grow|shrink}-1.flex-xl-{grow|shrink}-0.flex-xl-{grow|shrink}-1.flex-xxl-{grow|shrink}-0.flex-xxl-{grow|shrink}-1
Авто-марджины
Flexbox может делать довольно удивительные вещи, когда Вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (
Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (.me-auto) и перемещение двух элементов влево (.ms-auto) .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div>
С элементами выравнивания
Передвигайте по вертикали один из гибких элементов к верху или низу контейнера, сочетая align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div> <div> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div>
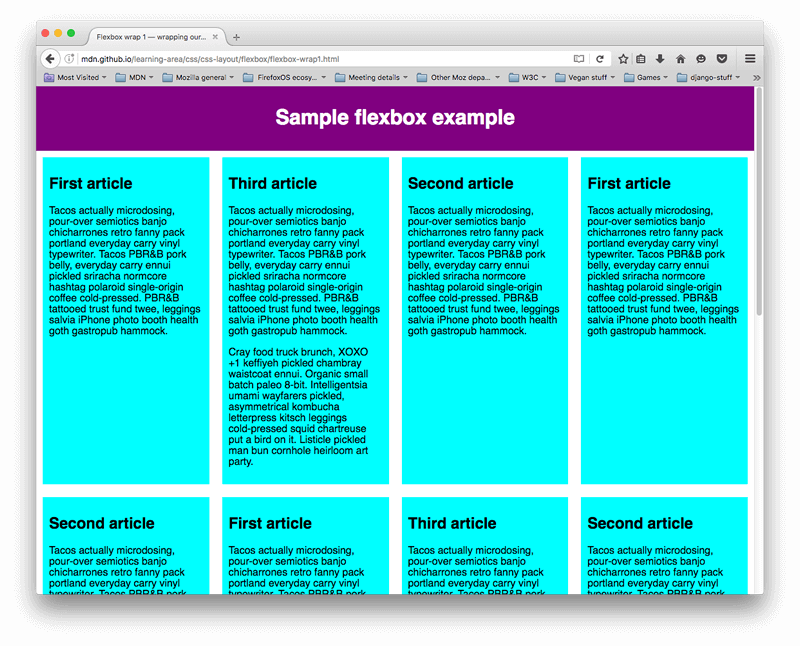
Обертка
Изменяйте способ оборачивания гибких элементов в гибком контейнере. Можете совсем не оборачивать их (умолчание браузера) с классом .flex-nowrap, можете обернуть их классом .flex-wrap или реверсируйте оборачивание с классом .flex-wrap-reverse.
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Отзывчивые вариации есть также для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap. flex-xl-wrap-reverse
flex-xl-wrap-reverse.flex-xxl-nowrap.flex-xxl-wrap.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных гибких элементов с помощью утилит order. Мы создали параметры лишь для придания элементу первого или последнего порядкового положения, как и для сброса данной настройки для использования порядка DOM. Поскольку order принимает любое целочисленное значение от 0 до 5, добавьте обычный CSS для создания необходимых дополнительных значений.
First flex item
Second flex item
Third flex item
<div> <div>First flex item</div> <div>Second flex item</div> <div>Third flex item</div> </div>
Отзывчивые вариации есть также для order.
.order-0.order-1. order-2
order-2.order-3.order-4.order-5.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-xl-0.order-xl-1.order-xl-2.order-xl-3. order-xl-4
order-xl-4.order-xl-5.order-xxl-0.order-xxl-1.order-xxl-2.order-xxl-3.order-xxl-4.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last, которые изменяют order, применяя значения order: -1 и order: 6 соответственно.
.order-first.order-last.order-sm-first.order-sm-last.order-md-first.order-md-last.order-lg-first.order-lg-last.order-xl-first.order-xl-last.order-xxl-first. order-xxl-last
order-xxl-last
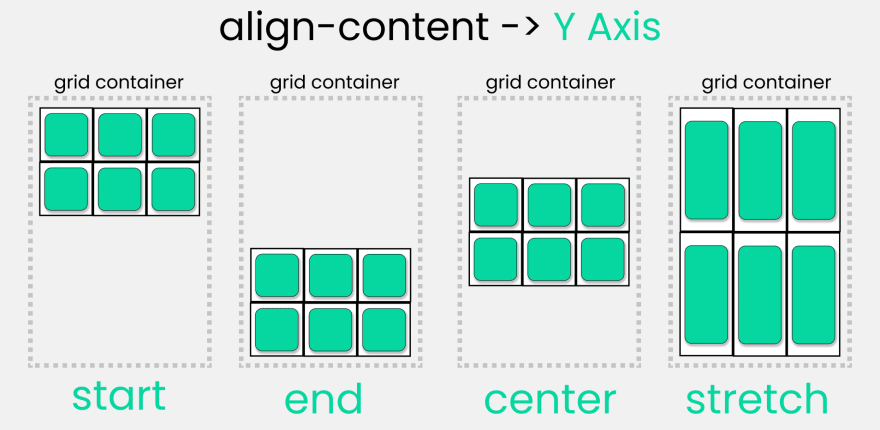
Выравнивание содержимого
Используйте утилиты align-content в контейнерах флексбокса, чтобы гибкие элементы выравнивались «вместе» по одной перекрестной оси. Выбирайте из start (умолчание браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы применили flex-wrap: wrap и увеличили количество элементов flex.
Внимание! Это свойство не действует на одиночных рядах или одиночных гибких элементах.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div> ... </div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<div>...</div>
Отзывчивые вариации есть также для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center. align-content-lg-around
align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch.align-content-xxl-start.align-content-xxl-end.align-content-xxl-center.align-content-xxl-around.align-content-xxl-stretch
Медиа объект
Хотите скопировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>And say you want to vertically center the content next to the image:
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>Sass
API утилит
Утилиты флексбокс объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"flex": (
responsive: true,
property: flex,
values: (fill: 1 1 auto)
),
"flex-direction": (
responsive: true,
property: flex-direction,
class: flex,
values: row column row-reverse column-reverse
),
"flex-grow": (
responsive: true,
property: flex-grow,
class: flex,
values: (
grow-0: 0,
grow-1: 1,
)
),
"flex-shrink": (
responsive: true,
property: flex-shrink,
class: flex,
values: (
shrink-0: 0,
shrink-1: 1,
)
),
"flex-wrap": (
responsive: true,
property: flex-wrap,
class: flex,
values: wrap nowrap wrap-reverse
),
"gap": (
responsive: true,
property: gap,
class: gap,
values: $spacers
),
"justify-content": (
responsive: true,
property: justify-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
evenly: space-evenly,
)
),
"align-items": (
responsive: true,
property: align-items,
values: (
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"align-content": (
responsive: true,
property: align-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
stretch: stretch,
)
),
"align-self": (
responsive: true,
property: align-self,
values: (
auto: auto,
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"order": (
responsive: true,
property: order,
values: (
first: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
last: 6,
),
),
Flex · Bootstrap v5.
 0
0Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы flex. Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер Flexbox!
<div>Я контейнер Flexbox!</div>
Я встроенный контейнер Flexbox!
<div>Я встроенный контейнер Flexbox!</div>
Адаптивные варианты также существуют для .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex.d-xl-inline-flex.d-xxl-flex. d-xxl-inline-flex
d-xxl-inline-flex
Направление
Задайте направление гибких элементов в гибком контейнере с помощью утилит направления. В большинстве случаев Вы можете опустить здесь горизонтальный класс, так как браузер по умолчанию равен row. Однако Вы можете столкнуться с ситуациями, когда Вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row, чтобы установить горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse, чтобы начать горизонтальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column.flex-column-reverse, чтобы задать вертикальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Адаптивные вариации также существуют для flex-direction.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row.flex-sm-row-reverse.flex-sm-column.flex-sm-column-reverse. flex-md-row
flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse.flex-xxl-row.flex-xxl-row-reverse.flex-xxl-column.flex-xxl-column-reverse
Выравнивание содержимого
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание элементов Флекс по главной оси (ось x для начала, ось y, если flex-direction: column). Выберите start (по умолчанию в браузере), end, center, between, around или evenly.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around.justify-content-evenly.justify-content-sm-start.justify-content-sm-end. justify-content-sm-center
justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-sm-evenly.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-md-evenly.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-lg-evenly.justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around. justify-content-xl-evenly
justify-content-xl-evenly.justify-content-xxl-start.justify-content-xxl-end.justify-content-xxl-center.justify-content-xxl-between.justify-content-xxl-around.justify-content-xxl-evenly
Выравнивание элементов
Используйте утилиты align-items на контейнерах flexbox, чтобы изменить выравнивание элементов Флекс по поперечной оси (ось Y в начале, ось X, если flex-direction: column). Выберите start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start.align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center. align-items-lg-baseline
align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch.align-items-xxl-start.align-items-xxl-end.align-items-xxl-center.align-items-xxl-baseline.align-items-xxl-stretch
Выравнивание себя
Используйте утилиты align-self для элементов flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось Y для начала, ось X, если flex-direction: column). Выберите один из тех же параметров, что и flex-direction: column). Выберите один из тех же вариантов, что и align-items: start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
<div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div>
Адаптивные варианты также существуют для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch.align-self-sm-start.align-self-sm-end. align-self-sm-center
align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch.align-self-xxl-start.align-self-xxl-end.align-self-xxl-center.align-self-xxl-baseline.align-self-xxl-stretch
Заполнение
Используйте класс . для серии родственных элементов, чтобы заставить их ширину равную их содержимому (или равную ширину, если их содержимое не превышает их границы), занимая при этом все доступное горизонтальное пространство. flex-fill
flex-fill
Флекс элемент с большим количеством контента
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент с большим количеством контента</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-fill.flex-xxl-fill
Увеличиваться и сжимайся
Используйте утилиты .flex-grow-* для переключения способности элемента Флекс расти, чтобы заполнить доступное пространство. В приведенном ниже примере элементы . используют все доступное пространство, которое могут, а оставшимся двум элементам Флекс их необходимое пространство. flex-grow-1
flex-grow-1
Флекс элемент
Флекс элемент
Third Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Third Флекс элемент</div> </div>
Используйте утилиты .flex-shrink-* для переключения способности элемента Флекс сжиматься при необходимости. В приведенном ниже примере второй элемент Флекс с .flex-shrink-1 принудительно переносит свое содержимое в новую строку, «сжимаясь», чтобы освободить место для предыдущего элемента Флекс с .w-100.
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-grow и flex-shrink.
. flex-{grow|shrink}-0
flex-{grow|shrink}-0.flex-{grow|shrink}-1.flex-sm-{grow|shrink}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{grow|shrink}-0.flex-lg-{grow|shrink}-1.flex-xl-{grow|shrink}-0.flex-xl-{grow|shrink}-1.flex-xxl-{grow|shrink}-0.flex-xxl-{grow|shrink}-1
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда Вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (.me-auto) и перемещение двух элементов влево (.ms-auto) .
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
С помощью align-items
Вертикально переместите один элемент Флекс вверх или вниз контейнера, смешав align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Обертка
Измените способ обертки элементов Флекс в гибкий контейнер. Выберите полное отсутствие переноса (по умолчанию в браузере) с помощью .flex-nowrap, обертывание с помощью .flex-wrap или обратное обертывание с помощью .flex-wrap-reverse.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Адаптивные варианты также существуют для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap. flex-xl-wrap-reverse
flex-xl-wrap-reverse.flex-xxl-nowrap.flex-xxl-wrap.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных элементов Флекс с помощью нескольких утилит order. Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку order принимает любое целочисленное значение от 0 до 5, добавьте собственный CSS для любых дополнительных значений.
First Флекс элемент
Second Флекс элемент
Third Флекс элемент
<div> <div>First Флекс элемент</div> <div>Second Флекс элемент</div> <div>Third Флекс элемент</div> </div>
Адаптивные варианты также существуют для order.
.order-0.order-1.order-2.order-3. order-4
order-4.order-5.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-xl-0.order-xl-1.order-xl-2.order-xl-3.order-xl-4.order-xl-5.order-xxl-0.order-xxl-1.order-xxl-2.order-xxl-3. order-xxl-4
order-xxl-4.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно.
.order-first.order-last.order-sm-first.order-sm-last.order-md-first.order-md-last.order-lg-first.order-lg-last.order-xl-first.order-xl-last.order-xxl-first.order-xxl-last
Выравнивание контента
Используйте утилиты align-content на контейнерах flexbox для выравнивания элементов Флекс вместе по поперечной оси. Выберите start (по умолчанию для браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы ввели в действие
Чтобы продемонстрировать эти утилиты, мы ввели в действие flex-wrap: wrap и увеличили количество элементов Флекс.
Внимание! Это свойство не влияет на отдельные строки элементов Флекс.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Адаптивные варианты также существуют для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center.align-content-lg-around.align-content-lg-stretch. align-content-xl-start
align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch.align-content-xxl-start.align-content-xxl-end.align-content-xxl-center.align-content-xxl-around.align-content-xxl-stretch
Медиа объект
Хотите скопировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>
Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>And say you want to vertically center the content next to the image:
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>Sass
API утилит
Утилиты флексбокс объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"flex": (
responsive: true,
property: flex,
values: (fill: 1 1 auto)
),
"flex-direction": (
responsive: true,
property: flex-direction,
class: flex,
values: row column row-reverse column-reverse
),
"flex-grow": (
responsive: true,
property: flex-grow,
class: flex,
values: (
grow-0: 0,
grow-1: 1,
)
),
"flex-shrink": (
responsive: true,
property: flex-shrink,
class: flex,
values: (
shrink-0: 0,
shrink-1: 1,
)
),
"flex-wrap": (
responsive: true,
property: flex-wrap,
class: flex,
values: wrap nowrap wrap-reverse
),
"gap": (
responsive: true,
property: gap,
class: gap,
values: $spacers
),
"justify-content": (
responsive: true,
property: justify-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
evenly: space-evenly,
)
),
"align-items": (
responsive: true,
property: align-items,
values: (
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"align-content": (
responsive: true,
property: align-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
stretch: stretch,
)
),
"align-self": (
responsive: true,
property: align-self,
values: (
auto: auto,
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"order": (
responsive: true,
property: order,
values: (
first: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
last: 6,
),
),
Flex · Bootstrap v4.
 6
6Посмотреть на GitHub
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Включить гибкое поведение
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
. d-sm-flex
d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-колонка-реверс -
.flex-см-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-ряд . flex-md-row-reverse
flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
.flex-lg-строка -
.flex-lg-row-reverse -
.flex-lg-столбец -
.flex-lg-колонка-реверс -
.flex-xl-ряд -
.flex-xl-ряд-реверс -
.flex-xl-столбец -
.flex-xl-колонка-реверс
Выровнять содержимое
Используйте утилиты justify-content в контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из start (браузер по умолчанию), end , center , между или вокруг .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
3 9
<дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-центр -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-центр -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-lg-start -
. justify-content-lg-end
justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
.justify-content-xl-между -
.justify-content-xl-вокруг
Выравнивание элементов
Используйте утилиты align-items в контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите из start , end , center , baseline или stretch (браузер по умолчанию).
Flex Item
Flex Item
Flex Item
Elect Item
Elex Item
Elex Item
Elex Item
Elect Item
Elemp элемент
гибкий элемент
гибкий элемент
<дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
. align-items-lg-center
align-items-lg-center -
.align-items-lg-базовый уровень -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex Item
Flex Item
Выровненное изгиб Element
Elex Item
Elex Item
Выровненное изгиб
Elex Item
Elect
Выровненное изгиб
Elect
.
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Адаптивные варианты также существуют для выровнять себя .
-
.align-self-start -
.align-self-end -
.align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-базовый уровень -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
. align-self-md-stretch
align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-базовый уровень -
.align-self-lg-stretch -
.align-self-xl-start -
.align-self-xl-end -
.align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch
Заполнение
Используйте класс .flex-fill для серии элементов-сестер, чтобы заставить их иметь ширину, равную их содержимому (или равную ширину, если их содержимое не выходит за границы их рамок), занимая при этом все доступное горизонтальное пространство.
Flex-элемент с большим количеством содержимого
Flex-элемент
Flex-элемент
Элемент Flex с большим количеством контентаЭлемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-заполнениеУвеличение и уменьшение
Используйте утилиты
.flex-grow-*, чтобы переключить способность гибкого элемента увеличиваться, чтобы заполнить доступное пространство. В приведенном ниже примере элементы.flex-grow-1используют все доступное пространство, в то время как оставшимся двум элементам гибкости предоставляется необходимое пространство.Элемент Flex
Элемент Flex
Третий элемент Flex
Элемент FlexЭлемент FlexТретий гибкий элементИспользуйте утилиты
.flex-shrink-*, чтобы при необходимости включить способность гибкого элемента сжиматься. В приведенном ниже примере второй гибкий элемент с.принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить место для предыдущего гибкого элемента сflex-shrink-1
.w-100.Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-growиflex-shrink.
.flex-{расти|сжать}-0.flex-{расти|сжать}-1.flex-sm-{расти|сжать}-0.flex-sm-{расти|сжать}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{расти|сжать}-0.flex-lg-{расти|сжать}-1.flex-xl-{расти|сжать}-0.flex-xl-{расти|сжать}-1Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими полями.
Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
.mr-auto) и смещение двух элементов влево (.ml-auto). .К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение
значение выравнивания содержимого. Дополнительные сведения см. в этом ответе StackOverflow.Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 63
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexС элементами выравнивания
Вертикальное перемещение одного гибкого элемента в верхнюю или нижнюю часть контейнера путем смешивания
align-items,flex-direction: columnиmargin-top: autoилиmargin-bottom: auto.Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexОбертка
Измените способ упаковки flex-элементов в flex-контейнере. Выберите полное отсутствие переноса (по умолчанию в браузере) с
.flex-nowrap, перенос с.flex-wrapили обратный перенос с.flex-wrap-reverse.Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...Гибкий элемент
Гибкий элемент
Гибкий элемент
Flex Item
Flex Item
Elex Item
Elect Item
Elex Item
Elex Item
Искусство
Elect Item
Элемент
Elect
Elect
<дел> ...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
.flex-wrap -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-wrap -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-reverse -
.flex-lg-nowrap -
.flex-lg-wrap -
.flex-lg-wrap-reverse -
.flex-xl-nowrap -
. flex-XL-Wrap
flex-XL-Wrap -
.flex-xl-wrap-reverse
Заказ
Изменить визуальный заказ определенных гибких элементов с горсткой порядка утилит. Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку порядок принимает любое целочисленное значение (например, 5 ), добавьте пользовательский CSS для любых необходимых дополнительных значений.
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
Первый гибкий элементВторой гибкий элементТретий гибкий элементСоответствующие варианты также существуют для заказа
.
.заказ-0.заказ-1.заказ-2.заказ-3.заказ-4
.заказ-5.заказ-6.заказ-7.заказ-8.заказ-9.заказ-10.заказ-11.заказ-12.заказ-см-0.заказ-см-1.заказ-см-2.заказ-см-3.заказ-см-4.заказ-см-5.заказ-см-6.заказ-см-7.заказ-см-8.заказ-см-9.заказ-см-10.заказ-см-11.заказ-см-12.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5
.order-md-6.order-md-7.order-md-8.order-md-9.order-md-10.order-md-11.order-md-12.заказ-lg-0.заказ-lg-1.заказ-lg-2.заказ-lg-3.заказ-lg-4.заказ-lg-5.заказ-lg-6.заказ-lg-7.заказ-lg-8.заказ-lg-9.заказ-lg-10.заказ-lg-11.заказ-lg-12.заказ-xl-0.заказ-xl-1.заказ-xl-2.заказ-xl-3.заказ-xl-4.заказ-xl-5
.заказ-xl-6.заказ-xl-7.заказ-xl-8.заказ-xl-9.заказ-xl-10.заказ-xl-11.заказ-xl-12Выровнять содержимое
Используйте утилиты
align-contentна контейнерах flexbox для выравнивания flex-элементов вместе по поперечной оси. Выберите изstart(браузер по умолчанию),end,center,между,вокругилиstretch. Чтобы продемонстрировать эти утилиты, мы внедрилиflex-wrap: обернутьи увеличить количество flex-элементов.Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Flex Item
Flex Item
Flex Item
Elect Item
Elex Item
Elex Item
Elex Item
Elect Item
Elemp элемент
гибкий элемент
гибкий элемент
<дел> ...
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elex Item
Elect Item
Elegle Item
Elex
Elemp. Flex item
Flex item
Flex item
<дел>...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Elex Item
Flex Item
Elex Item
Искусство
Elex Item
Elex Item
Elect Item
Elead Item
Elect Item
Elemp
<дел>...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>...
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elex Item
Elect Item
Elegle Item
Elex
Elemp. Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
<дел>...
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elex Item
Elect Item
Elegle Item
Elex
Elemp. Flex item
Flex item
Flex item
<дел>...
Адаптивные варианты также существуют для выравнивание содержимого .
-
.align-content-start -
.align-content-end -
.align-content-center -
.align-content-между -
.align-content-around -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-центр -
.align-content-sm-между -
.align-content-sm-around -
. align-content-sm-stretch
align-content-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-между -
.align-content-md-around -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.align-content-lg-между -
.align-content-lg-around -
.align-content-lg-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-центр -
.align-content-xl-между -
.align-content-xl-round -
.align-content-xl-stretch
Bootstrap 4 Flex
❮ Предыдущий Далее ❯
Bootstrap 4 Flex
Используйте классы flex для управления компоновкой компонентов Bootstrap 4.
Flexbox
Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float для обработки макета.
Модуль Flexible Box Layout упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования. Если вы новичок в flex, вы можете прочитать об этом в нашем учебнике по CSS Flexbox.
Примечание. Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут. это.
Чтобы создать контейнер flexbox и преобразовать прямые дочерние элементы в flex-элементы, используйте класс d-flex :
Example
Flex item 1
Flex-элемент 2
Flex-элемент 3
Пример
Попробуйте сами »
Чтобы создать встроенный контейнер flexbox, используйте класс d-inline-flex :
Пример
Гибкий элемент 1
Гибкий элемент 2
Гибкий элемент 3
Пример
<дел>

 d-xl-inline-flex
d-xl-inline-flex flex-sm-column-reverse
flex-sm-column-reverse justify-content-evenly
justify-content-evenly justify-content-xl-start
justify-content-xl-start align-items-md-end
align-items-md-end align-self-stretch
align-self-stretch align-self-xxl-start
align-self-xxl-start flex-xl-fill
flex-xl-fill ..
</div>
..
</div> flex-xl-wrap-reverse
flex-xl-wrap-reverse order-2
order-2 order-xl-4
order-xl-4 order-xxl-last
order-xxl-last ..</div>
..</div> ..</div>
..</div> align-content-lg-around
align-content-lg-around d-xxl-inline-flex
d-xxl-inline-flex flex-md-row
flex-md-row justify-content-sm-center
justify-content-sm-center justify-content-xl-evenly
justify-content-xl-evenly ..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
 align-items-lg-baseline
align-items-lg-baseline align-self-sm-center
align-self-sm-center flex-{grow|shrink}-0
flex-{grow|shrink}-0 ..
</div>
..
</div>
 flex-xl-wrap-reverse
flex-xl-wrap-reverse order-4
order-4 order-xxl-4
order-xxl-4 ..</div>
..</div>
 ..</div>
..</div>
 align-content-xl-start
align-content-xl-start Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>
Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div> d-sm-flex
d-sm-flex  flex-md-row-reverse
flex-md-row-reverse  ..
<дел>...
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
<дел>...
 justify-content-lg-end
justify-content-lg-end  ..
<дел>...
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
<дел>...
 align-items-lg-center
align-items-lg-center  align-self-md-stretch
align-self-md-stretch 
 flex-shrink-1
flex-shrink-1  Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
 ..
..
 flex-XL-Wrap
flex-XL-Wrap  заказ-4
заказ-4  order-md-5
order-md-5  заказ-xl-5
заказ-xl-5  ..
..
 align-content-sm-stretch
align-content-sm-stretch  flex-row
flex-row  justify-content-*
justify-content-*  flex-grow-1
flex-grow-1  mr-auto
mr-auto  Исключенная статья 10
Исключенная статья 10
 .
.
 flex-*-столбец
flex-*-столбец  justify-content-*-между
justify-content-*-между  flex-*-shrink-0
flex-*-shrink-0  align-content-*-start
align-content-*-start  align-items-*-end
align-items-*-end 