Что такое Flexbox в CSS и зачем это нужно.
Весь мой курс по Flexbox
В последнее время все большую популярность набирает такой инструмент CSS, как Flexbox. Давайте попробуем разобраться, что же это такое и зачем это нужно.
Начнем с того, что Flexbox — это сокращенная форма записи от Flexible Box Layout Module (с английского «Модуль макета гибкого контейнера»).
Звучит несколько непонятно, правда? Прочитайте эту статью до конца и многое прояснится.
Т.е. Flexbox — это всего лишь один из модулей CSS (каскадных таблиц стилей). Для чего же этот модуль нужен?
Основная задача Flexbox — это позиционирование элементов.
Например, посмотрите на изображение ниже. Вы можете увидеть на нем 4 блока (колонки) в которых содержатся текст и изображения.
Каким образом, можно реализовать подобный эффект верстки нескольких колонок?
Во первых, можно воспользоваться свойством CSS float. Во вторых, можно воспользоваться свойством position. И третий вариант — это воспользоваться модулем Flexbox.
Во вторых, можно воспользоваться свойством position. И третий вариант — это воспользоваться модулем Flexbox.
Flexbox дает нам возможности продвинутого позиционирования элементов на веб-странице. С их помощью вы можете получить намного большие возможности для позиционирования элементов, чем вы имеете при работе с float или position. Flexbox — это очень мощная альтернатива.
Какие есть основные недостатки стандартных методов верстки и позиционирования элементов.
Самое главный недостаток в том, что те же самые свойства float и position очень плохо работают с высотой блоков.
Когда вы будете размещать какую-то информацию внутри этих блоков, если вам нужно получить колонки одинаковой высоты независимо от количества содержимого в них, с этим могут быть трудности.При использовании свойств float и position, чтобы добиться подобного эффекта нужно применять различные хитрости и «костыли». При использовании Flexbox — эта проблема решается намного проще.
- Второй недостаток — это трудности с выравнивание блоков по вертикали.
 Стандартные методы позиционирования блоков очень плохо работают с вертикальным позиционированием.
Стандартные методы позиционирования блоков очень плохо работают с вертикальным позиционированием. - Стандартные методы позиционирования предполагают добавление каких-то дополнительных свойств, например свойства clear, чтобы добиться того или иного эффекта позиционирования и не всегда это бывает оправдано и лучшим решением.
В случае использования Flexbox мы можем размещать блоки на веб-странице так, как нам это нужно. В нормальном потоке у нас блоки идут один за другим сверху вниз.
Если мы будем использовать flexbox, мы можем развернуть этот нормальный поток так, как нам это будет нужно. Например вбок (слева направо или справа налево). В общем в любую сторону, как вы хотите разместить блоки вы можете это сделать, поменяв всего лишь значение одного свойства. При работе с flexbox — это возможно.
И самое главное, используя flexbox вы можете в пределах одной оси очень гибко управлять положением элементов по горизонтали и вертикали. Можно выравнивать блоки к верхнему или нижнему краю и растягивать их по высоте так, как вам это будет необходимо.
Также, если вам нужно поизменять расстояние между элементами по горизонтали, сделать его минимальным либо еще каким-то образом. Flexbox для этого идеально подходят.
В общем, все, что придет к вам в голову, как вы хотите разместить элементы на веб-странице, все это делается с помощью Flexbox легко и просто.
Что касается поддержки модуля flexbox браузерами, вы можете перейти по этой ссылке:
https://caniuse.com/#feat=flexbox
и убедиться в том, что в настоящий момент более 90% браузеров успешно работают с flexbox.
Т.е. более 90% посетителей вашего сайта будут видеть вашу веб-страницу так, как вы ее и задумали.
Flexbox все более и более набирает свою популярность и со временем, какие-то старые методы верстки веб-страниц будут уходить и flexbox заменит это.
Вот такая вводная информация по поводу модуля CSS flexbox, если будут вопросы, пишите в комментариях.
Ознакомление с CSS модулем Flexbox
Помните то время, когда медиазапросы сделали возможным адаптивные макеты и революционизировали разработку интерфейсов? В этой статье, речь пойдет о новом режиме макетов в CSS3, под названием Flexbox.
Поддержка CSS Flexbox
В настоящее время, CSS Flexbox находится в состоянии рабочего проекта. Это значит, что все изменится! Примеры, приведенные в данной статье, потенциально могут перестать работать в будущем, так как браузеры изменят свою Flexbox реализацию в соответствии со спецификацией. Целью данного урока, является предоставление общего понятия о CSS Flexbox, и демонстрация его использования на веб-страницах.
[alert alert_type=”” ]Обратите внимание, что в данном уроке, для краткости, будут использоваться webkit/non-vendor-prefixed примеры. Взгляните на caniuse.com, для получения списка браузеров, которые поддерживают Flexbox модуль.[/alert]
По существу, CSS Flexbox это и есть режим макета. Одним из примеров layout mode является block (например, display: block). Блочные макеты, это отличный способ стилизации целых документов. Многие элементы обрабатываются браузером в блочном уровне, по умолчанию. К ним относятся общие элементы, такие как параграфы и divs.
К ним относятся общие элементы, такие как параграфы и divs.
Помимо block и inline макетов, у CSS также есть tabled и positioned режимы макетов. Flexbox макет предоставляет простые методы диктования того, как элементы должны быть изложены и отображены.
Использование Flexbox
Чтобы заставить элемент использовать Flexbox макет, мы добавляем flexbox значение к display property.
#container {
display: flexbox;
}По умолчанию Flexbox является элементом блочного уровня. Мы, можем определить инлайн-уровень элемента следующим образом:
#container {
display: inline-flexbox;
}Как и в приведенном выше примере, вам нужно применить Flexbox макет к родителю дочерних элементов, чьи позиционирования вы хотели бы контролировать. Давайте посмотрим на примере:
<ul> <li>An item</li> <li>Another item</li> <li>The last item</li> </ul>
и применим следующий CSS стиль:
ul {
/* Old Syntax */
display: -webkit-box;
/* New Syntax */
display: -webkit-flexbox;
}Вы заметите, что элементы списка теперь “плавают”горизонтально, подобно тому, как они могли бы рендериться, если бы мы использовали float:left. Элементы списка теперь можно называть “Flexbox элементами”.
Элементы списка теперь можно называть “Flexbox элементами”.
[alert alert_type=”info” ]Примечание: прямой потомок Flexbox, который абсолютно позиционирован, например, использование position: absolute, не может быть Flexbox элементом, т.к. будет сломан обычный поток (flow).[/alert]
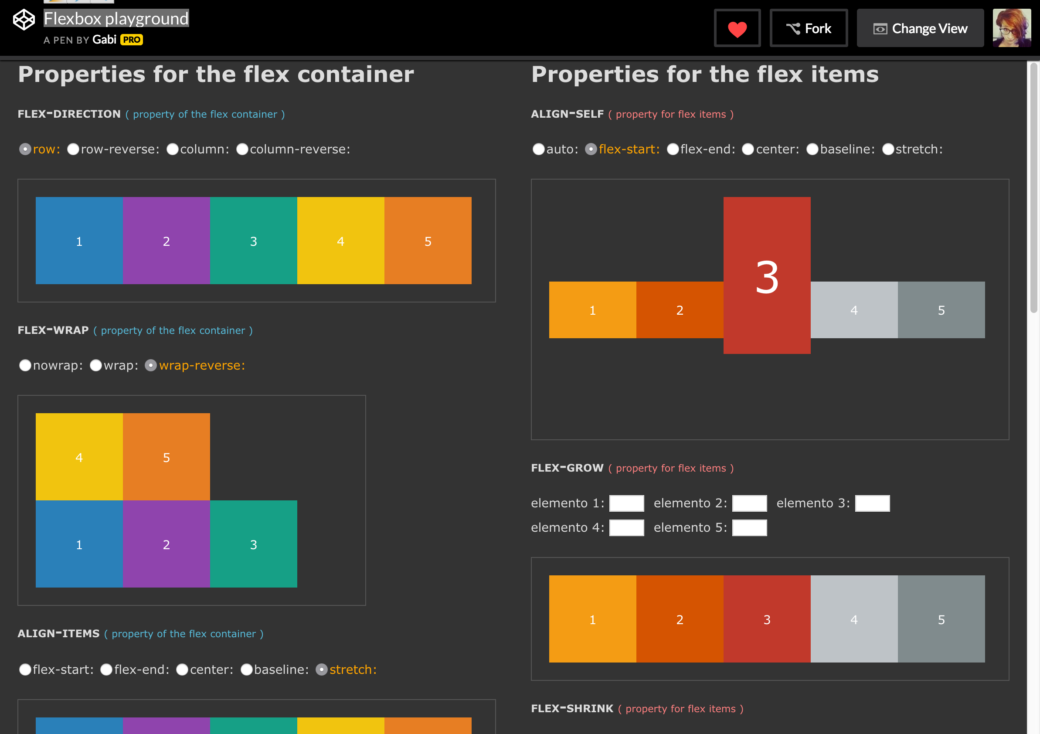
Изучение flex-direction
Мы можем применить flex-direction свойство и указать направление, в котором мы хотим выложить наши Flexbox элементы. Свойство принимает row, row-reverse, column и column-reverse в качестве значений. Значением по умолчанию будет row.
Используя подобные разметки, к приведенному выше примеру, мы можем добавить еще одно CSS свойство (: column).
ul {
-webkit-flex-direction: column;
}Попробуйте изменить значение column в flex-direction свойстве, на column-reverse, и проследите, как Flexbox элементы отображаются в колонном макете, но в обратном порядке.
Wrapping с помощью flex-wrap
По умолчанию Flexbox является однолинейным. Он, не может содержать дочерние элементы, так как может переполниться. Используя flex-wrap свойство, мы можем заставить Flexbox стать многолинейным, и в этом случае Flexbox элементы будут плотно прилегать. flex-wrap принимает значения nowrap (значение по умолчанию), wrap и wrap-reverse.
Он, не может содержать дочерние элементы, так как может переполниться. Используя flex-wrap свойство, мы можем заставить Flexbox стать многолинейным, и в этом случае Flexbox элементы будут плотно прилегать. flex-wrap принимает значения nowrap (значение по умолчанию), wrap и wrap-reverse.
Обратите внимание, элементы плотно прилягают, так как они не могут находиться внутрив их небольшого 100px родителя. Используя инструменты для разработчиков, попробуйте включить overflow: hidden и -webkit-flex-wrap. Без flex-wrap и overflow свойства, элементы выходят за рамки родительского элемента.
Существует очень полезное и сокращенное свойство для flex-direction и flex-wrap, как показано ниже:
flex-direction: row; flex-wrap: nowrap; //Используя два значения выше с flex-flow сокращением: flew-flow: row nowrap; //flex-direction: column; flex-wrap: wrap; flex-flow: column wrap;
Пример
Хотя, и не самый красивый пример, но он хорошо продемонстрирует использование Flexbox.
- Ширина в 300px, была установлена на Flexbox, чтобы продемонстрировать wrapping.
- Общая идея для меню, может заключаться в использование медиазапросов для того, чтобы предоставить мобильно-удобное меню, где flex-direction: column, может стать более понятней.
Что было бы замечательно, так это поручить Flexbox элементу расстянуться и использовать доступное пространство. Это как раз то, для чего и нужно Flex свойство.
Flexing (гнуться) – это способность контейнера изменять свою ширину или высоту, чтобы заполнить доступное пространство.
Flex-свойство, является полезным свойством, которое предлагает что-то новое, что было труднодостижимым в прошлом.
С помощью этого свойства, мы можем установить предпочтительный размер для нашего элемента. Имейте в виду, что Flex свойство применяется к Flexbox элементу, а не самому Flexbox. Браузер попытается установить размер Flexbox элементов в расчете на линию. Затем, он постарается, равномерно распределить свободное пространство между элементами.
Вы, наверное, задаетесь вопросом: “Каким образом у элементов появилось их дополнительное пространство, когда мы установили предпочитаемые ширину на 60px?”
- В первой строке, есть три пункта меню, которые должны быть, приблизительно 60pxflex (в общей сложности 180px).
- Ширина всей Flexbox 300px. Это, минус 180px (общий предпочтительный размер элементов),составляет 120px. Однако, в действительности, у нас нету 120px свободного пространства.
- У каждого элемента Flexbox есть margin-right в 10px; что в общей сложности составляет 30px для трех элементов, оставляя нас с 90px свободного пространства.
- Но подождите, у каждого элемента есть паддинг: 5px. Это 5px паддинга сверху, справа, снизу, и слева. Таким образом, подобно margin-right свойству, каждый элемент использует до 10 пикселей паддинга, по отношению к его ширине.
 У нас остается 60px свободного места, ну почти.
У нас остается 60px свободного места, ну почти. - У каждого элемента есть border: 1px solid black – 1px на левой и правой стороне. В общей сложности два пикселя на элемент, а значит, для трех элементов, это составит все 6px. Теперь, у нас осталось 54px свободного пространства.
- С 54px свободного пространства, мы можем их равномерно распространять между тримя элементами на первой линии, что составит 18px за партию. Теперь понятно, почему, когда мы установили предпочтение 60px, вычисленная ширина превратилась в 78px.
Как вы уже догадались, последняя строка (содержащая пункт меню “Контакты”), разгибается в полную ширину Flexbox.
Ordering (сортировка)
Flexbox дает нам простой способ расположения определенных элементов с помощью CSS, независимо от порядка, в котором они появляются в документе. Вот краткий пример:
Учитывая следующую разметку:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
ul {
display: -webkit-flexbox;
}
ul li:nth-child(1) {
-webkit-flex-order: 2;
}Мы, можем таргетировать первый элемента списка с помощью nth-child псевдо-класс, а затем применить к нему свойство flex-order. Flexbox элементы, по умолчанию, находятся в порядке 0. При размещении первого пункта списка в порядке 2, браузер отобразит первыми пункты 2 и 3 , которые будут сопровождаться пунктом 1.
Flexbox элементы, по умолчанию, находятся в порядке 0. При размещении первого пункта списка в порядке 2, браузер отобразит первыми пункты 2 и 3 , которые будут сопровождаться пунктом 1.
Alignment (выравнивание)
Мы, можем выровнять Flexbox элементы на главной оси с помощью flex-pack свойства. Это свойство принимает следующие значения:
- начать (start)
- закончить (end)
- центрировать (center)
- выравнивать (justify)
- распределять (distribute)
Мы можем изменить оси, регулируя flex-direction свойство. Установив его на column, становится очевидным, что главная ось изменилась. Для того, чтобы повлиять на выравнивание поперечной оси (оси, перпендикулярной главной оси) можно использовать flex-align.
Центрирование элемента
<div> <p>Я должен быть центрирован</p> </div>
.flexbox {
display: -webkit-flexbox;
-webkit-flex-pack: center;
-webkit-flex-align: center;
width: 50%;
height: 100px;
background: orange;
}
. flexbox p {
border: 1px solid green;
padding: 5px;
}
flexbox p {
border: 1px solid green;
padding: 5px;
}Дополнительная информация
- flexiejs предлагает кросс-браузерную поддержку для Flexbox.
- Modernizr может оказать поддержку для Flexbox.
- HTML5Rocks предлагает интересные уроки по Flexbox
- У Алекса Рассел, который работает на Google Chrome, есть интересный набор CSS классов для использования Flexbox.
- У inserthtml есть интересная урок по спецификации Flexbox, он включает в себя большой набор визуальных моментов, которые могут вам разобраться в некоторых концепциях.
Высоких конверсий!
10-03-2016
Модуль макета гибкой коробки CSS
Могу ли я использовать
Поиск?
Модуль компоновки гибких блоков CSS
— CRГлобальное использование
98,67% + 0,96% знак равно 99,63%
Способ размещения элементов в горизонтальных или вертикальных стопках. Поддержка включает все свойства с префиксом
Поддержка включает все свойства с префиксом flex , а также display: flex , display: inline-flex , align-content , align-items , align-self , justify-content и order
Chrome
- 4 — 20: Частичная поддержка
- 21 — 28: Поддерживается
- 29 — 106: Поддерживается
- 107: Поддерживается
- 108 — 110: поддержан
EDGE
9- 7
- 3.1 — 6: Частичная поддержка
- 6.1 — 8: Поддерживается
- 9 — 16,0: Поддерживается
- 16,1: Поддержал
- 16.2 -TP: Поддержка
- 16.2 -TP: поддержал
- 1515: 100015: 100015: 100015: 100015: 1105: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 11015: 110015: 11015: 11015: 11015: 100015: 100048 9004: 10001496 108 — 110 00% — Supported»> 106: поддерживается
SAFARI
16.2 -TP: поддержал
16.2 -TP: TOP: поддерживает
16.2 -TP: Частичная поддержка 22 — 27: Частичная поддержка 96% — Supported»> 28 — 105: Поддерживается 106: Поддерживается 107 — 108: поддержан Opera
- 9 — 12: не поддерживает
- 44444414: 70037
- 9 — 12: не поддерживает
- 444444444444.1: Подпоника
- 9 — 12: не поддерживает
- 44444444444.1: Подпости0015
- 15 — 16: поддержано
- 17 — 90: Поддерживается
- 91: Поддерживается
IE
15% — Not supported»> 5,5 — 9: не поддерживается- 10: Частичная поддержка
- 11: Partiation
- 10: Частичная поддержка
- 11: Partial Happort
- 10: Частичная поддержка
- .
- 106: Поддерживается
Safari на iOS
- 3,2 — 6,1: частичная поддержка
- 7 — 8,4: поддержан
- 9 — 16.
 0: поддержан
0: поддержан - 16.1: Подпочта
9004 9 9.0014- 4 — 17.0: Supported
- 18.0: Supported
Opera Mini
- all: Supported
Opera Mobile
- 10 — 12: Not supported
- 12.1: Supported
- 64: Supported
UC Browser для Android
- 13,4: Поддерживается
Android Browser
- 2.1 — 4,3: Частичная поддержка
31% — Supported»> 4.4 — 4.4.4: поддержано- 106: Поддержка
988 9898 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 98 9.4: 4.0013 Firefox for Android
- 105: Supported
QQ Browser
- 13.1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Browser
- 2.5: Supported
Most partial support refers к поддержке более старой версии спецификации или более старого синтаксиса.
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебное пособие по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий ошибок flexbox
- Ecligrid — первая мобильная сеточная система flexbox
- Разница между Width и Flex-Basis Примеры
- 7
- как решить распространенные проблемы макета с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство gap для Flexbox
свойство разрыва для Flexbox | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д. Могу ли я использовать
Поиск ?
свойство gap для Flexbox
— ВД Глобальное использование
92,64%
+
0%
знак равно
92,64%
gap для контейнеров flexbox для создания промежутков/желобов между элементами flex
Chrome
- 4 — 83: Not supported
- 84 — 106: Supported
- 107: Supported
- 108 — 110: Supported
Edge
- 12 — 83: Not supported
- 84 — 105: Поддерживается
- 106: Поддерживается
Safari
55% — Not supported»> 3,1 — 14: не поддерживается- 14,1 — 16,0: поддержан
- 16.1: поддержан
- 16.2 -Tp: Tp. поддерживается
- 63 — 105: Supported
- 106: Supported
- 107 — 108: Supported
Opera
- 9 — 69: Not supported
- 70 — 90: Supported
- 91: Supported
IE
- 5,5 — 10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 106: поддержан
Safari на IOS
36% — Not supported»> 3,2 -14.4: не поддерживал- .0015
- 16.1: Supported
Samsung Internet
- 4 — 13.0: Not supported
- 14.0 — 17.0: Supported
- 18.0: Supported
Opera Mini
- all: Not supported
Opera Mobile
- 10–12.1: не поддерживается
- 64: поддерживается
UC Browser для Android
- 13.4: не поддерживается0015
- 106: Supported
Firefox for Android
16.2 -TP: Частичная поддержка 22 — 27: Частичная поддержка 96% — Supported»> 28 — 105: Поддерживается 106: Поддерживается 107 — 108: поддержан Opera
- 9 — 12: не поддерживает
- 44444414: 70037
- 9 — 12: не поддерживает
- 444444444444.1: Подпоника
- 9 — 12: не поддерживает
- 44444444444.1: Подпости0015
- 15 — 16: поддержано
- 17 — 90: Поддерживается
- 91: Поддерживается
IE
15% — Not supported»> 5,5 — 9: не поддерживается- 10: Частичная поддержка
- 11: Partiation
- 10: Частичная поддержка
- 11: Partial Happort
- 10: Частичная поддержка
- .
- 106: Поддерживается
Safari на iOS
- 3,2 — 6,1: частичная поддержка
- 7 — 8,4: поддержан
- 9 — 16.
 0: поддержан
0: поддержан - 16.1: Подпочта
- 9 9.0014
- 4 — 17.0: Supported
- 18.0: Supported
- all: Supported
- 10 — 12: Not supported
- 12.1: Supported
- 64: Supported
- 13,4: Поддерживается
- 2.1 — 4,3: Частичная поддержка 31% — Supported»> 4.4 — 4.4.4: поддержано
- 106: Поддержка
Opera Mini
Opera Mobile
UC Browser для Android
Android Browser
Глобальное использование
92,64% + 0% знак равно 92,64% gap для контейнеров flexbox для создания промежутков/желобов между элементами flex
 Стандартные методы позиционирования блоков очень плохо работают с вертикальным позиционированием.
Стандартные методы позиционирования блоков очень плохо работают с вертикальным позиционированием. У нас остается 60px свободного места, ну почти.
У нас остается 60px свободного места, ну почти. flexbox p {
border: 1px solid green;
padding: 5px;
}
flexbox p {
border: 1px solid green;
padding: 5px;
} 0: поддержан
0: поддержан .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.