Обратная совместимость Flexbox — CSS
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы могли столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается браузерами, а так же некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, flexbox претерпела огромное количество изменений, прежде чем стать Кандидатом в рекомендации W3C. У спецификации в этом статусе не должно быть значительных изменений, однако с предыдущими итерациями все было иначе.
Flexbox был реализован экспериментальным путём в нескольких браузерах. В то время метод создания экспериментальных реализаций подразумевал использование вендорных префиксов. Идея этих префиксов была в том, чтобы позволить инженерам браузеров и веб-разработчикам исследовать и протестировать новшества спецификации без конфликтов с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации на продакшене.
В 2009 спецификация выглядела совсем по-другому. Чтобы создать flex-контейнер, вам нужно было использовать display: box и несколько box-* свойств, которые делали то, что сегодня вы понимаете под flexbox.
Очередное обновление спецификации поменяло синтаксис на display: flexbox — и опять с вендорными префиксами.
В конечном счёте спецификация была обновлена, чтобы определить display: flex как способ создания flex-контейнера. Начиная с этого момента поддержка браузерами обновлённой версии спецификации отличная.
Существует несколько старых статей, которые описывают более ранние версии flexbox, их довольно легко вычислить по тому, как они описывают создание flex-контейнера. Если вы нашли что-то вроде display: box или display: flexbox, то это уже устаревшая информация.
Браузеры отлично поддерживают flexbox, и на данный момент большинству из них не нужны префиксы для этого. Safari последним из основных браузеров избавился от префиксов после релиза Safari 9 в 2015. Два браузера, о которых вам нужно помнить для обеспечения кроссбраузерности, это:
- Internet Explorer 10, который внедрил
display: flexboxверсию спецификации с префиксом-ms-. - UC Browser, который все ещё поддерживает спецификацию версии 2009 год с
display: boxи префиксом-webkit-.
Также возьмите на заметку, что Explorer 11 поддерживает современный display: flex, однако не без багов.
The majority of issues with flexbox relate to the changes in the specification, as it has been developed, and the fact that many of us were attempting to use an experimental specification in production. If you are trying to ensure backwards compatibility with old versions of browsers, and in particular IE10 and 11, the Flexbugs site is a helpful resource. You will see that many of the listed bugs apply to old browser versions and are fixed in current browsers. Each of the bugs has a workaround listed — which can save you many hours of puzzling.
You will see that many of the listed bugs apply to old browser versions and are fixed in current browsers. Each of the bugs has a workaround listed — which can save you many hours of puzzling.
If you want to include very old browsers with flexbox support then you can include the vendor prefixes in your CSS in addition to the unprefixed version. This is becoming less and less of a requirement today as support is widespread.
.wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
} Autoprefixer Online is a useful way to see which prefixes are recommended, depending on how many versions you wish to go back with browser support. You can also check Can I Use for information about when prefixes were removed in browsers to make your decision.
Given that flexbox usage is initiated with value of the display property, when needing to support very old browsers which do not support flexbox at all, fallbacks can be created by overwriting one layout method with another. The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
Floated items
“float and clear do not create floating or clearance of flex item, and do not take it out-of-flow.” — 3. Flex Containers
In the following live example, I have floated two blocks and then set display: flex
You can test the fallback behaviour by removing display: flex from the wrapper.
display: inline-block
Once an inline-block item becomes a flex item, it is blockified and so behavior of display: inline-block like preserving white space between items no longer applies.
Remove display: flex to see the fallback behavior. You’ll see white space added between the items, which is what happens when using display: inine-block as it prefers white space like other inline items.
display: table-
The CSS table display properties are potentially very useful as a fallback, due to the fact that they allow design patterns such as full height columns and vertical centering and work back as far as Internet Explorer 8.
If you use display: table-cell on an item in your HTML it takes on the styling of an HTML table cell. CSS creates anonymous boxes to represent these items so that you do not need to wrap each item in a wrapper to represent the HTML table row, and a second one to represent the table element itself, You can’t see or style these anonymous boxes; they are there purely to fix up the tree.
If you then declare display: flex on the parent item, these anonymous boxes do not get created and so your item remains a direct child and can become a flex item — losing any of the table display features.
“Note: Some values of display normally trigger the creation of anonymous boxes around the original box.
If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: block flex items, instead of being wrapped into a single anonymous table.” — 4. Flex Items
The vertical-align property
The live example below demonstrates use of the vertical-align property along with display: inline-block. Both display: table-cell and display: inline-block allow for the use of this property. Use of vertical-align enables vertical alignment prior to flexbox. The property is ignored by flexbox and so you can use it in conjunction with display: table-cell or display: inline-block as a fallback and then safely use box alignment properties in flexbox instead.
You can use feature queries to detect flexbox support:
@supports (display: flex) {
// code for supporting browsers
}Note that Internet Explorer 11 does not support feature queries yet does support flexbox.
@supports (display: flex) or (display: -webkit-box) {
// code for supporting browsers
}For more information about using Feature Queries see Using Feature Queries in CSS on the Mozilla Hacks blog.
While I’ve spent some time in this guide going through potential issues and fallbacks, flexbox is very much ready for you to be using in production work. This guide will help you in those cases where you do come across an issue or have the requirement to support older browsers.
Почему display: — ms-flex; -ms-justify-content: center; не работает в IE10?
Почему следующий код не работает в IE10?
.foo {
display: -ms-flex;
-ms-justify-content: center;
}
Что мне нужно написать, чтобы они работали?
css internet-explorer-10 flexbox justifyПоделиться Источник user2590633 17 июля 2013 в 09:18
2 ответа
- ie10 и flexboxes? (кошмар)
К сожалению, мне нужно сделать код моего сайта совместимым с Internet Explorer 10, и у меня возникли некоторые проблемы, даже после прочтения документации на их официальном сайте вот мой код css: .uberflex { display: flex; flex-direction: column; flex-wrap: wrap; justify-content: flex-start;…
- Flexbox в IE10
Я пытаюсь заставить flex box работать в IE10, но он не работает.
 Safari, Chrome и Firefox работают нормально, но IE10 не хочет работать. Кто-нибудь знает ответ? сайт CodePen: http://codepen.io/anon/pen/vcEGH / display: -moz-box; /* OLD — Firefox 19- (doesn’t work very well) */ display:…
Safari, Chrome и Firefox работают нормально, но IE10 не хочет работать. Кто-нибудь знает ответ? сайт CodePen: http://codepen.io/anon/pen/vcEGH / display: -moz-box; /* OLD — Firefox 19- (doesn’t work very well) */ display:…
49
IE10 реализовал проект Flexbox с марта 2012 года . Эти свойства соответствуют этим:
.foo {
display: -ms-flexbox;
-ms-flex-pack: center;
}
Поделиться cimmanon 17 июля 2013 в 10:11
24
Хорошим местом для начала при попытке получить правильный синтаксис для всех браузеров является http://the-echoplex.net/flexyboxes/
Для центрирования элементов по горизонтали и вертикали в контейнере вы получите код примерно такой: (работает в Chrome,FF,Opera 12.1+ и IE 10+)
FIDDLE
<div>
<div>A</div>
<div>B</div>
<div>C</div>
</div>
CSS
. flex-container {
height: 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-moz-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.flex-item
{
width: 100px;
height:100px;
background: brown;
margin: 0 10px;
}
/*
Legacy Firefox implementation treats all flex containers
as inline-block elements.
flex-container {
height: 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-moz-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.flex-item
{
width: 100px;
height:100px;
background: brown;
margin: 0 10px;
}
/*
Legacy Firefox implementation treats all flex containers
as inline-block elements. */
@-moz-document url-prefix() {
.flex-container {
width: 100%;
-moz-box-sizing: border-box;
}
}
*/
@-moz-document url-prefix() {
.flex-container {
width: 100%;
-moz-box-sizing: border-box;
}
}
Поделиться Danield 17 июля 2013 в 10:20
Похожие вопросы:
Почему justify-content: center не работает в IE?
У меня есть этот простой div с кнопкой внутри него . justify-content: center; отлично работает с использованием Firefox и Chrome, но не работает на IE 11: #div { height: 200px; width: 50px; border:…
Chrome не правильно переопределяет justify-content для flex box
У меня возникла проблема в Chrome 40.0.2214.93, когда, если я переопределяю justify-content для элемента, я получаю какое-то неожиданное поведение. Я создал JS Fiddle для этого здесь:…
Проблемы с IE10 и flexbox — проект марта 2012 года не работает?
Я пытаюсь сделать свой макет flexbox совместимым с IE10, который, насколько мне известно, использует проект flexboxes от марта 2012 года. Я перепробовал все чертовы синтаксисы и их вариации, но…
Я перепробовал все чертовы синтаксисы и их вариации, но…
ie10 и flexboxes? (кошмар)
К сожалению, мне нужно сделать код моего сайта совместимым с Internet Explorer 10, и у меня возникли некоторые проблемы, даже после прочтения документации на их официальном сайте вот мой код css:…
Flexbox в IE10
Я пытаюсь заставить flex box работать в IE10, но он не работает. Safari, Chrome и Firefox работают нормально, но IE10 не хочет работать. Кто-нибудь знает ответ? сайт CodePen:…
Flex auto margin не работает в IE10 / 11
У меня есть сложный макет, где я центрирую различные элементы по вертикали и горизонтали с помощью flexbox. Затем последний элемент имеет margin-right:auto; , применяемый для выталкивания элементов…
— ms-flexbox не работает в IE8
Во первых я написал: display: flex; justify-content: space-between; и он работал для IE11, но потом я понял, что он не работает для IE8, поэтому я добавил еще две строки: display: flex;. ..
..
дисплей: flex не работает в Интернете Explorer
Мой гибкий контейнер: .back_pattern { display: flex; display: -ms-flexbox; -ms-flex-pack: center; flex-direction: column; align-content: center; justify-content: center; min-height: 100vh; width:…
justify-content: центр не работает на flex:100% в мобильном телефоне
Я пытаюсь построить сетку ссылок на кнопки размером 3 на 3 flexbox, которая будет реагировать. Сетка отлично смотрится на рабочем столе и планшете, однако в мобильной версии элементы выровнены по…
CSS justify-content: пробел между IE11 работает неправильно
В моем проекте у меня есть progressbar, и он отлично работает во всех браузерах, кроме IE11 (<11 я не поддерживаю). Во всех браузерах это выглядит так: А в IE11 это выглядит так: я не знаю,…
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
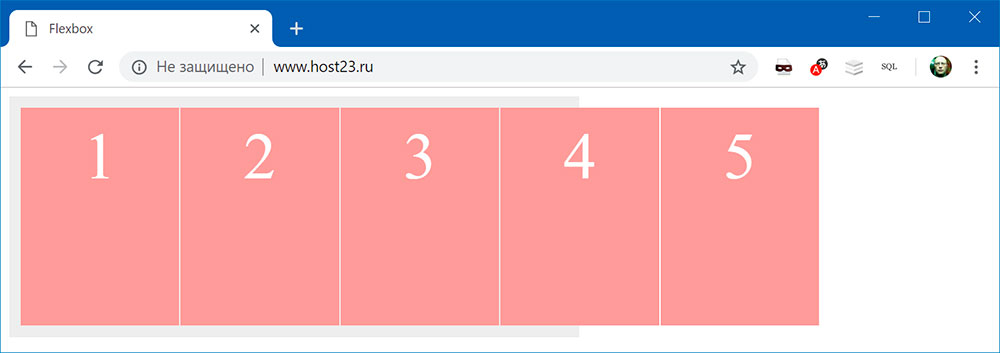
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
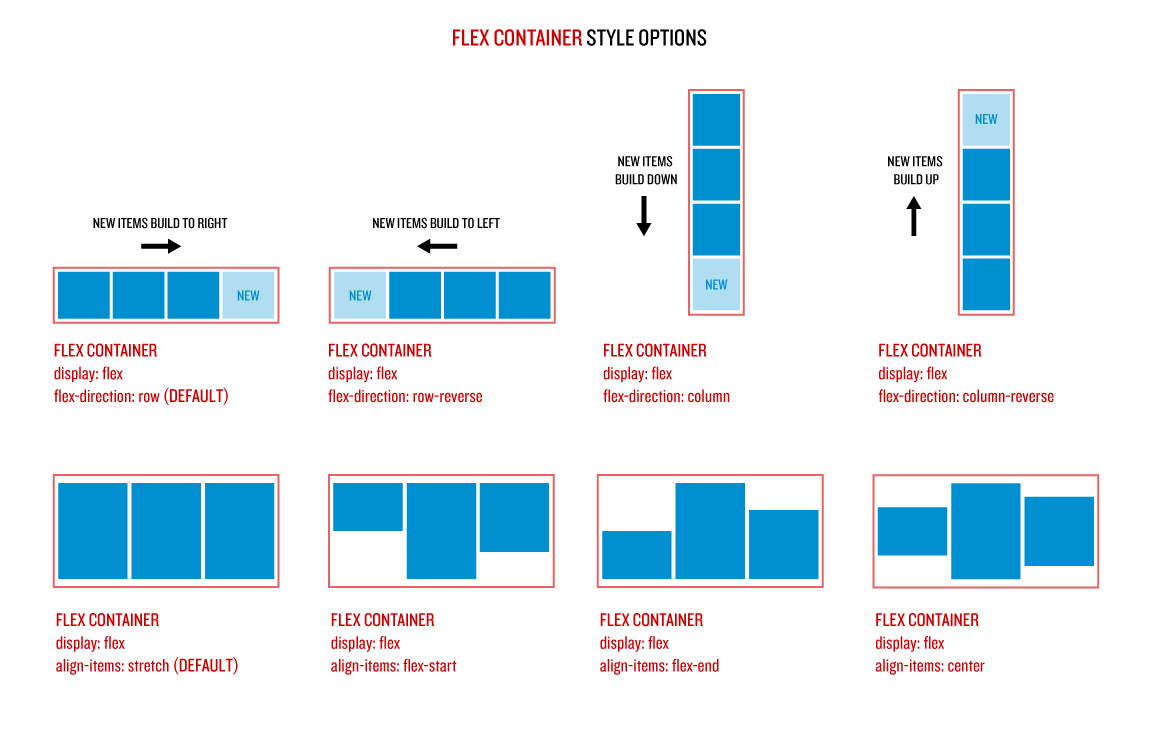
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот
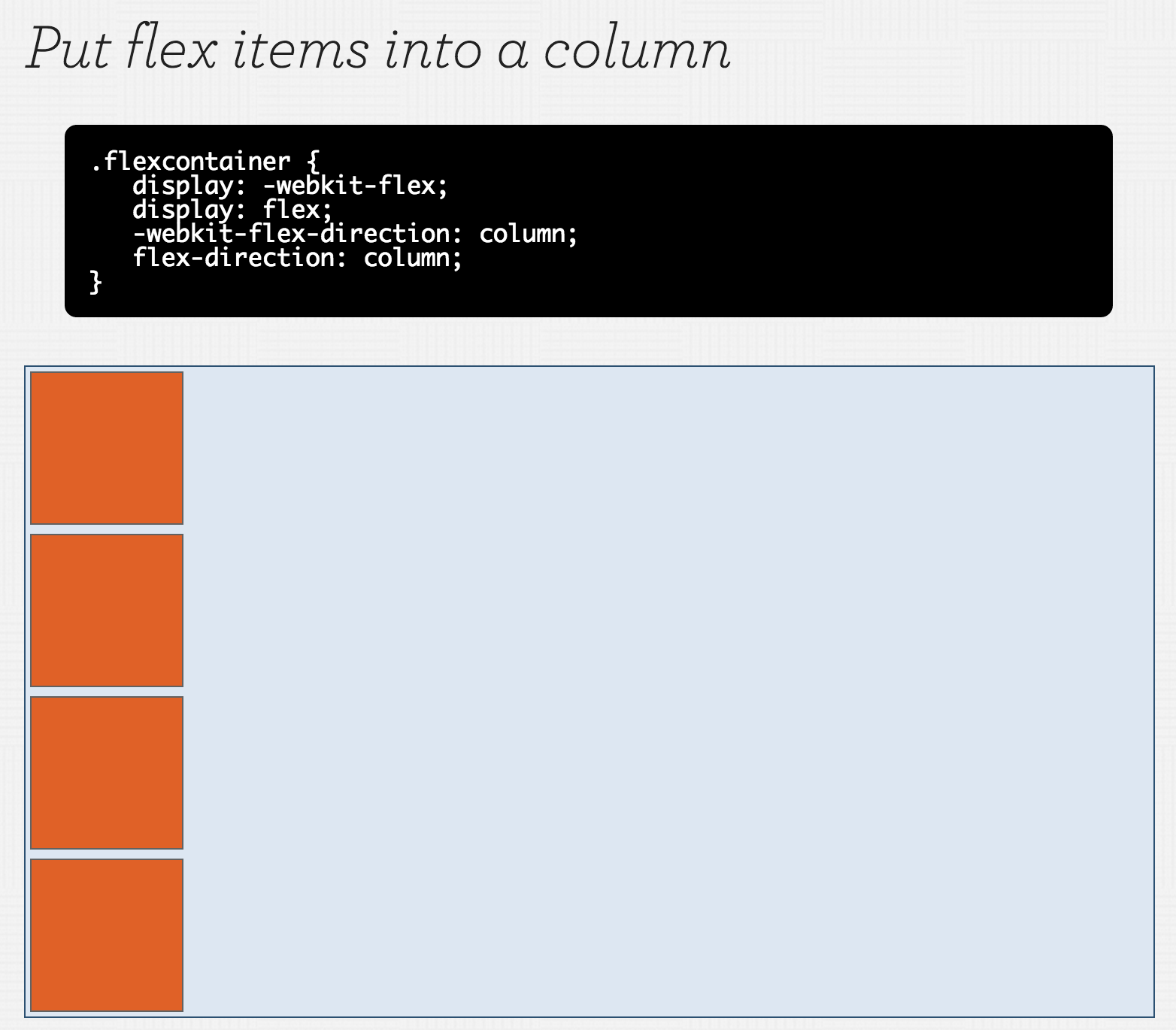
А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
3
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
4
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
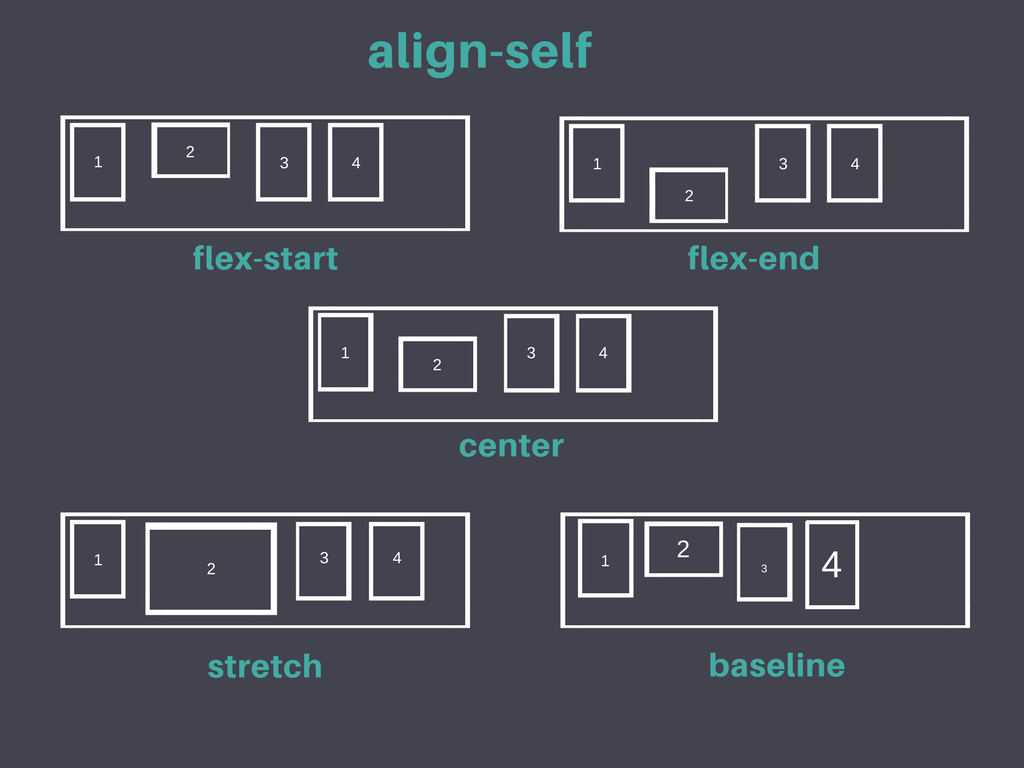
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
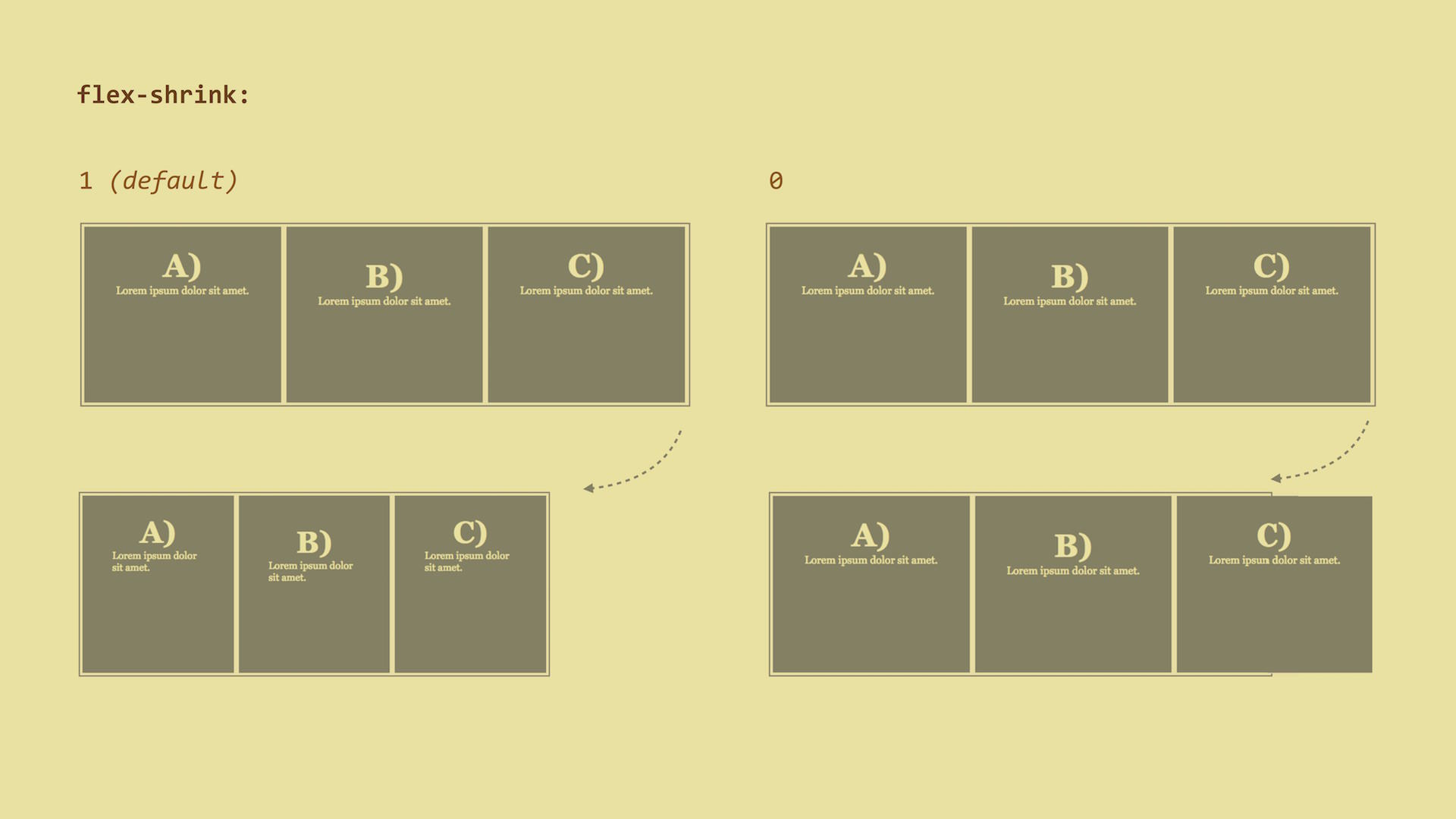
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи «How Flexbox works — explained with big, colorful, animated gifs»
Генератор flex, flexbox
Описание flex генератора
Общие сведения
Основная идея flex генератора сделать удобным процесс разработки flex конструкций: обеспечив наглядность и предоставив широкий набор дополнительных настроек. Данный генератор предоставляется бесплатно и без каких-либо ограничений на сайте cssworld.ru.
Для простоты, здесь и далее, контейнером называется родительский элемент, а блоками называются дочерние элементы flex технологии.
Использование
Каждый параметр имеет возможность выбора предустановленных значений. Значения по умолчанию выделены фоном. Параметры предусматривающие произвольные значения можно изменять самостоятельно.
Значения по умолчанию выделены фоном. Параметры предусматривающие произвольные значения можно изменять самостоятельно.
В самом низу, под визуальным просмотром, отображается CSS код для текущих установленных значений контейнера, выделенного блока, либо общие значения блоков при отсутствии выделения.
Для удобства, процесс поделен на три последовательные составные части, размещенных в соответствующих вкладках, а также текущий справочный раздел: Контейнер, Блоки, Результат
1. Контейнер
Настройка контейнера flex блоков через установку параметров. Данные настройки имеют отношение исключительно к родительскому элементу flex блоков.
2. Блоки
Настройка flex блоков. Возможно установить количество дочерних блоков, сбросить значения до установленных по умолчанию, установить значения общие для всех блоков или для каждого отдельные значения.
Для установки значений конкретному блоку его необходимо предварительно выделить. Выделение блока возможно по клику на нем. Повторный клик снимает выделение. То же самое делает кнопка «Готово» отображаемая при выделенном элементе, а также переключение на другую вкладку снимает выделение.
Повторный клик снимает выделение. То же самое делает кнопка «Готово» отображаемая при выделенном элементе, а также переключение на другую вкладку снимает выделение.
У выделенного элемента возможно изменить контент (его текстовое наполнение), а также отдельно для него установить и очистить установленные значения.
3. Результат
Помимо результата, отображающего полный код CSS стилей и HTML, здесь возможно установить ряд настроек совместимости не влияющих на визуализацию.
Поддержка старых браузеров
Поддержка включается во вкладке «Результат» при включенной отметке «Поддержка старых браузеров (префиксы)». Данное действие добавляет предшествующие параметры с префиксами -ms- (только для IE10) и -webkit- (все остальные браузеры).
HTML5 | Flexbox
Что такое Flexbox. Flex Container
Последнее обновление: 18.04.2017
Flexbox — это общее название для модуля Flexible Box Layout, который имеется в CSS3. Данный модуль определяет особый режим компоновки/верстки пользовательского
интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса,
который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса,
который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Благодаря Flexbox проще создавать сложные, комплексные интерфейсы, где мы с легкостью можем переопределять направление и выравнивание элементов, создавать адаптивные табличные представления. Кроме того, Flexbox довольно прост в использовании. Единственная проблема, которая может возникнуть при его применении, — это кроссбраузерность. Например, в Internet Explorer поддержка Flexbox и то частичная появилась только в последней версии — IE11. В то же время все современные браузеры, в том числе Microsoft Edge, Opera, Google Chrome, Safari, Firefox, имеют полную поддержку данного модуля.
Основными составляющими компоновки flexbox являются flex-контейнер (flex container) и flex-элементы (flex items). Flex container представляет
некоторый элемент, внутри которого размещены flex-элементы.
Основные понятия
Прежде чем переходить к изучению верстки flexbox, стоит рассмотреть некоторые основные понятия.
Одно из ключевых понятий представляет main axis или центральная ось. Это условная ось во flex-контейнере, вдоль которой позиционируются flex-элементы.
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
Термины main start и main end описывают соответственно начало и конец центральной оси, а расстояние между между ними обозначается как main size.
Кроме основной оси существует также поперечная ось или cross axis. Она перпендикулярна основной. При расположении элементов в виде строки cross axis
направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее
конец — как cross end. Расстояние между ними описывается термином cross size.
Начало поперечной оси обозначается как cross start, а ее
конец — как cross end. Расстояние между ними описывается термином cross size.
То есть, если элементы располагаются в строку, то main size будет представлять ширину контейнера или элементов, а cross size — их высоту. Если же элементы располагаются в столбик, то, наоборот, main size представляет высоту контейнера и элементов, а cross size — их ширину.
Создание flex-контейнера
Для создания flex-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: flex или inline-flex.
Создадим простейшую веб-страницу, которая применяет flexbox:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1. 1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
Для контейнера flex-container установлено свойство display:flex. В нем располагается три flex-элемента.
Если значение flex определяет контейнер как блочный элемент, то значение inline-flex определяет элемент как строчный (inline). Рассмотрим оба способа на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
В частности, в первом случае flex-контейнер растягивается по ширине страницы, а во втором случае занимает именно столько места, сколько необходимо для flex-элементов.
Готовы ли мы использовать Flexbox?
гибкое прилагательное
1. способен сгибаться или сгибаться, может быть легко модифицирован для реагирования на измененные обстоятельства или условия.
имя существительное
1. жесткий, как правило, прямоугольный контейнер.
Модуль Flexible Box, также известный как flexbox, является самым последним и лучшим на данный момент. Он углубляется в основы блочной модели CSS, предоставляя нам мощный и очень полезный модуль для конфигурации макетов. Это легко определяется в нашем CSS и разметке, а адаптивные адаптации — это всего лишь медиа-запрос. Подумайте о мире, где нам не нужно очищать плавающие области или использовать фреймворки или массы кода для создания адаптивных сеток . Flexbox делает всю грязную работу. Для нас это просто простая реализация. Мы определяем флекс-контейнер, и в нем есть флекс-элементы.
Что такое Flexbox?
Вот определение flexbox, согласно MDN :
Гибкая коробка CSS3, или flexbox, представляет собой режим макета, обеспечивающий расположение элементов на странице таким образом, что элементы ведут себя предсказуемо, когда макет страницы должен соответствовать разным размерам экрана и разным устройствам отображения.
Проще говоря, мы можем разметить несколько flex-элементов внутри flex-контейнера и определить расположение компоновки с помощью нашего CSS. У нас есть множество вариантов при определении нашей компоновки, которые делают возможности бесконечными. Вот некоторые из них:
-
flex-direction -
justify-contentДругими словами, если у нас есть 3 элемента при общей общей ширине 50% их контейнера, мы можем указать, следует ли упаковать элементы слева, справа, по центру, распределить слева направо с равным интервалом между ними. их, наряду с некоторыми другими вариантами. -
flex-wrap
Вышеприведенные пункты являются лишь небольшим примером возможностей flexbox, и вы можете получить гораздо больше информации и документации, посетив руководство по Flexbox по MDN . Я призываю вас пойти на эксперимент и познакомиться, но я не буду бомбардировать вас больше теорией. Давайте посмотрим, как flexbox развивался на протяжении многих лет.
История Flexbox
Flexbox в настоящее время становится все более широко используемым из-за его растущей поддержки с каждым днем, но фактически он существует примерно с 2009 года. Учитывая это, в наши дни в Интернете имеется множество документации и примеров, использующих старые версии (хотя это начинает исчезать).
В двух словах:
- Спецификация 2009 года была выпущена, и вместе с ней пришли все объявления типа коробки. Если вы видите какие-либо учебные пособия или примеры CSS, которые используют свойства типа
box-Вот индекс собственности от 2009 спец . - В 2011 году спецификации немного неловко изменились. Flex-контейнер был определен с помощью
box-*display: flexboxкоторый вы можете увидеть здесь ). Была также функция flex () . - В 2012 году спецификация была обновлена до того, что мы знаем сегодня. Если вы видите
display: inline-flexboxdisplay: flex
Похоже, что текущая версия здесь, чтобы остаться, и это очень всеобъемлющий. Вот текущая спецификация от W3C, которая содержит каждую деталь.
Вот текущая спецификация от W3C, которая содержит каждую деталь.
Flexbox в действии
Достаточно поговорить о flexbox, давайте теперь рассмотрим базовый пример. Вот наша разметка:
<div>
<div>
<h3>Item 1</h3>
</div>
<div>
<h3>Item 2</h3>
</div>
<div>
<h3>Item 3</h3>
</div>
<div>
<h3>Item 4</h3>
</div>
</div>А вот CSS для запуска flexbox:
.container {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.item {
padding: 20px;
width: 22%;
background-color: rgb(255,150,100);
} Это делает элемент .container.item Вот демонстрация CodePen:
Все это выглядит хорошо и достаточно просто, но не слишком волнуйтесь. У нас есть несколько вещей, которые мы должны рассмотреть, прежде чем использовать эту функцию CSS.
Поддержка браузера и Polyfills
Приятно знать, что поддержка браузеров высока и растет, и мы можем увидеть разбивку, посмотрев на flexbox «Можно ли использовать…» . Он поддерживается в IE10 и выше и во всех других браузерах, кроме Opera Mini. Это очень здорово видеть. Если вы ищете IE9 и ниже, вам нужно пойти по маршруту polyfill / fallback.
К сожалению, единственным доступным полифилом является Flexie , который включает модель flexbox 2009 года в неподдерживаемых браузерах. Полифилов для нового синтаксиса не существует (хотя Ричард Эррера, который создал оригинальный полифилл flexbox , работает над одним для обновленного синтаксиса ). В любом случае, вы обнаружите, что хотите сначала не использовать полифилы, поскольку они, как правило, медленные.
Как правило, отступления должны быть простыми в реализации. Modernizr , инструмент обнаружения функций, позволяет нам определить, поддерживает ли браузер flexbox (устаревший и текущий), поэтому таргетинг должен быть простым и должен выглядеть примерно так:
. container {
display: block;
}
.flexbox .container {
display: flex;
}
container {
display: block;
}
.flexbox .container {
display: flex;
}Если Modernizr не ваша вещь, и вы не идете по дороге Opera, то условный CSS может быть всем, что вам нужно, чтобы помочь вам разобраться с IE9 и ниже.
Поставщик префиксов
Синтаксис flexbox, как показано выше, выглядит лаконичным и симпатичным, но это потому, что я даже не начал говорить о префиксах поставщиков. Flexbox — это настоящий кошмар с префиксами поставщиков, в основном из-за того, что спецификация менялась 3 раза за 3 года. Старые браузеры WebKit по-прежнему используют свойства с префиксом webkit
Если вам нужно поддерживать все эти более старые реализации, вам понадобится множество *-box*-flexbox*-flex Скомпилированный CSS для нашего .container
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
} Это не красиво! Но есть решения в нашем распоряжении.
Autoprefixer
Autoprefixer — это отличный и современный инструмент, который автоматически префиксирует ваш CSS для вас. Вы можете настроить его как задачу Grunt, и он будет следить за изменениями в вашей таблице стилей. Это прекрасный инструмент, который избавит вас от множества головных болей.
Сас и компас
Sass также может прийти сюда на помощь, если мы настроим некоторые миксины, чтобы мы начали работать. Вот набор миксов Sass и базовая реализация, взятые из руководства CSS-Tricks для flexbox :
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
. container {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
container {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}Compass — это фреймворк для CSS, который предлагает массу миксов для авторизации наших файлов Sass. У них есть миксин для flexbox, но, к сожалению, он для старого синтаксиса . Тем не менее, Autoprefixer (упомянутый выше) прекрасно интегрируется с Compass и обрабатывает все префиксы для вас без необходимости изменять рабочий процесс. Ухоженная.
Наконец, если вы используете PHP в качестве препроцессора CSS, вам может понадобиться взглянуть на функции Flexbox, которые предоставляют несколько простых в использовании методов для работы с различными частями flexbox.
Итак … Готовы ли мы использовать Flexbox?
Мы посмотрели на то, что такое flexbox, откуда он взялся, как его использовать, поддержка, откат, префикс и все работы. Но все же, мы должны спросить себя, готовы ли мы начать внедрять это в наших проектах. Для меня ответ — оглушительное Да . Но у этого громкого да есть некоторый основной акцент:
Но у этого громкого да есть некоторый основной акцент:
- Знайте свой проект, желаемый результат и ваш целевой рынок. Если вы публикуете мобильные приложения HTML5, тогда сделайте это. Если вы разрабатываете систему бухгалтерского учета для бизнеса с использованием Windows 98, вам, вероятно, нужно держаться подальше!
- Поймите, что заполнение старой версии может помочь вам, но замедлит работу и без того медленных браузеров . В общем, я рекомендую держаться подальше от полифилсов — нет смысла тормозить и без того старую систему.
Так что продолжайте учиться, практиковаться и внедрять flexbox в ваш следующий подходящий проект. Это фантастическая и мощная функция, и ей очень весело пользоваться.
Обратная совместимость Flexbox — CSS: каскадные таблицы стилей
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы рассмотрим, насколько хорошо Flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и резервных вариантов.
Как и все спецификации CSS, спецификация Flexbox претерпела большое количество изменений, прежде чем стала кандидатом в рекомендацию, который у нас есть сегодня.В качестве кандидата в рекомендацию мы не должны видеть больших изменений на данном этапе спецификации, однако этого не было в предыдущих итерациях flexbox.
Flexbox был экспериментально реализован в нескольких веб-браузерах. В то время метод создания экспериментальных реализаций заключался в использовании префикса поставщика. Идея этих префиксов заключалась в том, чтобы позволить разработчикам браузеров и веб-разработчикам тестировать и исследовать реализации спецификации, не конфликтуя с другими реализациями.Идея заключалась не в использовании экспериментальных реализаций в производственном коде. Однако в конечном итоге префиксы использовались в производственном коде, и изменения в экспериментальной спецификации вынудили людей обновлять свои сайты, чтобы не отставать.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать гибкий контейнер, вы должны использовать
Чтобы создать гибкий контейнер, вы должны использовать display: box , и было несколько свойств box- * , которые выполняли то, что вы сегодня узнаете из flexbox.
Было обновление спецификации, которое обновило синтаксис до отображения : flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания гибкого контейнера. С этого момента браузер поддерживает последнюю версию спецификации.
Существует несколько старых статей, относящихся к более старым версиям flexbox, которые довольно легко идентифицировать из-за изменения способа создания гибкого контейнера. Если вы найдете что-то, относящееся к display: box или display: flexbox , это устаревшая информация.
Браузеры поддерживают flexbox превосходно, и большинству браузеров на данном этапе не нужен префикс. Safari был последним из основных браузеров, удалявших префиксы, с выпуском Safari 9 в 2015 году. Два браузера, о которых следует помнить для кросс-браузерной совместимости:
Два браузера, о которых следует помнить для кросс-браузерной совместимости:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexboxс префиксом-ms-. - UC Browser, который по-прежнему поддерживает версию 2009
display: boxтолько с префиксом-webkit-.
Отметим также, что Internet Explorer 11 поддерживает современную спецификацию display: flex , однако в ней есть ряд ошибок в реализации.
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, сайт Flexbugs может оказаться полезным ресурсом.Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой ошибки указан обходной путь, который может сэкономить вам много часов на размышления.
Для каждой ошибки указан обходной путь, который может сэкономить вам много часов на размышления.
Если вы хотите включить очень старые браузеры с поддержкой flexbox, вы можете включить префиксы поставщиков в свой CSS в дополнение к версии без префиксов. Сегодня это становится все реже и реже, поскольку поддержка широко распространена.
.wrapper {
дисплей: -webkit-box;
дисплей: -webkit-flex;
дисплей: -ms-flexbox;
дисплей: гибкий;
} Autoprefixer Online — это полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, на сколько версий вы хотите вернуться с поддержкой браузера.Вы также можете проверить, могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Учитывая, что использование flexbox инициируется значением свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, резервные варианты могут быть созданы путем перезаписи одного метода компоновки другим. Спецификация определяет, что происходит, если вы используете другие методы компоновки для элемента, который затем становится гибким элементом.
Спецификация определяет, что происходит, если вы используете другие методы компоновки для элемента, который затем становится гибким элементом.
Плавающие позиции
“float и clear не создают плавающего или зазора гибкого элемента и не выводят его из потока.”- 3. Гибкие контейнеры
В следующем живом примере я разместил два блока, а затем установил display: flex на контейнере. Теперь элементы являются гибкими, что означает, что они растягиваются до одинаковой высоты. Никакое поведение с плавающей запятой не применяется.
Вы можете протестировать откат, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится гибким элементом, он получает статус block , и поэтому поведение display: inline-block , такое как сохранение пробелов между элементами, больше не применяется.
Удалите display: flex , чтобы увидеть откат.![]() Вы увидите, что между элементами добавлено пустое пространство, что происходит при использовании
Вы увидите, что между элементами добавлено пустое пространство, что происходит при использовании display: inline-block , поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения таблицы CSS потенциально могут быть очень полезны в качестве запасного варианта, поскольку они позволяют использовать шаблоны проектирования, такие как столбцы в полную высоту и вертикальное центрирование, а также работать с Internet Explorer 8.
Если вы используете display: table-cell для элемента в вашем HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, так что вам не нужно заключать каждый элемент в оболочку для представления строки таблицы HTML и вторую для представления самого элемента таблицы. Эти анонимные блоки нельзя видеть или стилизовать; они здесь только для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом, потеряв любую из функций отображения таблицы.
“Примечание. Некоторые значения display обычно вызывают создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станут двумя отдельными гибкими элементами display: block вместо того, чтобы быть заключенными в одну анонимную таблицу ». — 4. Flex Items
Свойство vertical-align
Живой пример ниже демонстрирует использование свойства vertical-align вместе с display: inline-block .Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование vertical-align позволяет выравнивать по вертикали до flexbox. Это свойство игнорируется flexbox, поэтому вы можете использовать его вместе с display: table-cell или display: inline-block в качестве запасного варианта, а затем вместо этого безопасно использовать свойства выравнивания поля в flexbox.
Вы можете использовать запросы функций для обнаружения поддержки flexbox:
@supports (дисплей: гибкий) {
// код для поддержки браузеров
} Обратите внимание, что Internet Explorer 11 не поддерживает запросы функций, но поддерживает flexbox.Если вы решите, что реализация IE11 содержит слишком много ошибок, и вы хотите использовать его в качестве резервного макета, вы можете использовать запросы функций для обслуживания правил flexbox только для тех браузеров с хорошей поддержкой flexbox. Помните, что если вы хотите включить версии браузеров, в которых был установлен flexbox с префиксом поставщика, вам нужно будет включить версию с префиксом в свой запрос функции. Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
@supports (display: flex) или (display: -webkit-box) {
// код для поддержки браузеров
} Для получения дополнительной информации об использовании Feature Queries см. Использование Feature Queries в CSS в блоге Mozilla Hacks.
Использование Feature Queries в CSS в блоге Mozilla Hacks.
Хотя я потратил некоторое время на изучение этого руководства, рассматривая потенциальные проблемы и отступления, flexbox очень хорошо готов для использования в производственной работе. Это руководство поможет вам в тех случаях, когда вы столкнетесь с проблемой или вам потребуется поддержка старых браузеров.
css — Выровнять flexbox с flex-direction: column по вертикальному центру
css — Выровнять flexbox с flex-direction: column к вертикальному центру — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 611 раз
На этот вопрос уже есть ответы :
Закрыт 2 года назад.
Как выровнять элементы по центру вертикали?
Я использую как flex-direction: column; и align-items: по центру; .
.box {
граница: сплошной красный 1px;
ширина: 100%;
высота: 180 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}
1
2
3
4
5
Создан 19 мар.
Феликс А. Дж. Феликс А. Дж.5,85222 золотых знака2323 серебряных знака3838 бронзовых знаков
1Надеюсь, это сработает для вас!
. коробка{
граница: сплошной красный 1px;
ширина: 100%;
высота: 300 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
/ * -webkit-box-orient: vertical; * /
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}
коробка{
граница: сплошной красный 1px;
ширина: 100%;
высота: 300 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
/ * -webkit-box-orient: vertical; * /
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}
1
2
3
4
5
Создан 19 мар.
Асия ФатимаАзия Фатима1,96211 золотых знаков77 серебряных знаков2020 бронзовых знаков
1 Добавьте justify-content: center; С по . ящик
ящик
.box {
граница: сплошной красный 1px;
ширина: 100%;
высота: 180 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}
1
2
3
4
5
Создан 19 мар.
Джибин Джозеф1,13744 серебряных знака1212 бронзовых знаков
Добавление
justify-content: center
в.коробка должна быть в порядке.
Создан 19 мар.
Хуань Фэнхуань Фэн5,42011 золотых знаков2222 серебряных знака4040 бронзовых знаков
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками css flexbox или задайте свой вопрос.
по умолчанию
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
кроссбраузерных проблем с Flexbox — fastfwd
Когда миру был представлен Flexbox, фронтенд-разработчики все еще сдерживали свое волнение.Новый стандарт компоновки для Интернета стал фактом, но как насчет старых браузеров? Это была одна из причин, по которой разработчики использовали flexbox с большой долей неопределенности.
Сегодня мы знаем больше и можем делать больше!
Что такое Flexbox?
ЭлементFlexbox (или Flexible Box) может перераспределять своих дочерних элементов, изменяя их ширину и высоту наилучшим образом. Он также может изменять порядок элементов без изменения разметки.
Почему flexbox лучше плавающих элементов?
При использовании flexbox ваша разметка чистая, и вам не нужно добавлять какие-либо дополнительные узлы.Принимая во внимание, что при использовании float вы всегда должны помнить об очистке float, чтобы страница не ломалась. Это означает добавление еще одного div или псевдоэлементов. Более того, у вас должна быть точная ширина хотя бы одного элемента, чтобы все они поместились в ряд. Это небезопасно, особенно при использовании подхода, ориентированного на мобильные устройства.
Проблемы с кроссбраузерностью
При использовании flexbox наша основная проблема — IE. К сожалению, IE старше IE10 вообще не поддерживает flexbox.
источник: caniuse.com
К счастью, есть префиксы, которые позволяют нам контролировать поведение старых браузеров. Нельзя забывать о порядке префиксов и доверять мне — это одна из самых распространенных ошибок при работе с префиксами в CSS. Правило состоит в том, чтобы использовать старый синтаксис перед новым, поэтому, если браузер понимает новые параметры, следует использовать их.
Наиболее частые проблемы со старыми браузерами
Значения по умолчанию
В IE10 значение по умолчанию для flex — 0 0 авто, а не 0 1 авто, как определено в последней спецификации.Всегда лучше добавлять flex: 0 1 auto ко всем дочерним элементам flex, даже если мы не меняем значения по умолчанию.
Мин. Высота и высота
Safari и IE имеют некоторые проблемы с вычислением размера гибких элементов при использовании min-height. Кроме того, я заметил некоторые проблемы с установкой высоты: 100% для элемента внутри дочернего элемента flex. Добавление display: flex к дочернему элементу flex устранило проблему.
justify-content: равномерно по пространству
Последняя добавленная функция justify-content позволяет равномерно распределять элементы.Дети имеют равное пространство вокруг себя. К сожалению, это очень полезное распределенное выравнивание поддерживается только в браузере Firefox.
Базовый шлейф
При использовании гибкости мы можем использовать некоторые настройки, чтобы сделать контейнер и его дочерние элементы еще более гибкими.
HTML:
<раздел>
Пункт 1
Пункт 2
Пункт 3
Пункт 4
Пункт 5
SCSS:
.basic-flex {
дисплей: гибкий;
&> * {
гибкость: 1 0 авто;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
}
В приведенном выше коде я использую display: flex для родительского элемента, а для дочерних элементов я объединил flexbox с некоторыми дополнительными настройками. Здесь происходит то, что div .basic-flex равномерно перераспределяет своих дочерних элементов, но также каждый дочерний элемент помещает текст точно посередине, не только по горизонтали, но и по вертикали.Конечно, мы могли бы использовать простой line-height , но тогда нам нужны точные значения.
Кроссбраузерные варианты гибкости
Лучший подход — попытаться работать с самым старым из возможных браузеров. Если вы уже добавляете префиксы, вы можете легко добавить их все, чтобы убедиться, что ваш код css защищен от ошибок.
Конечно, было бы проще, если бы кроссбраузерные префиксы были ТОЛЬКО префиксами. На самом деле у нас есть много разных вариантов.
Вот все возможные варианты гибкости с важными префиксами.
дисплей: гибкий
дисплей: -webkit-box;
дисплей: -webkit-flex;
дисплей: -ms-flexbox;
дисплей: гибкий; flex-direction: ряд;
-webkit-box-orient: горизонтально;
-webkit-box-direction: нормальный;
-webkit-flex-direction: row;
-ms-flex-direction: ряд;
flex-direction: ряд; flex-wrap: пленка;
-webkit-flex-wrap: обертка;
-ms-flex-wrap: обертка;
flex-wrap: обертка; flex-flow: обертывание строк;
-webkit-box-orient: горизонтально;
-webkit-box-direction: нормальный;
-webkit-flex-flow: перенос строк;
-ms-flex-flow: перенос строк;
flex-flow: перенос строк; justify-content: пробел между ними;
-webkit-box-pack: обосновать;
-webkit-justify-content: пробел между;
-ms-flex-pack: обосновать;
justify-content: пробел между; align-items: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center; align-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: по центру;
выровнять контент: центр; flex: 1 0 авто;
-webkit-box-flex: 1;
-webkit-flex: 1 0 авто;
-ms-flex: 1 0 авто;
гибкость: 1 0 авто; flex-grow: 1;
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1; гибкая усадка: 0;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
гибкость-усадка: 0; флекс-основа: авто;
-webkit-flex-base: авто;
-ms-flex-предпочтительный размер: авто;
флекс-основа: авто; заказ: 1;
-webkit-box-порядковая-группа: 2;
-webkit-order: 1;
-ms-flex-order: 1;
заказ: 1; align-self: гибкий конец;
-webkit-align-self: гибкий конец;
-ms-flex-item-align: конец;
align-self: гибкий конец; Про все приставки никто не помнит!
Иногда сложно запомнить все возможные префиксы.Вот почему я всегда стараюсь упростить и ускорить весь процесс. В повседневной жизни я работаю с GULP. Он конвертирует мои файлы scss и добавляет префиксы на лету.
Если вы не пользуетесь какими-либо инструментами, вы всегда можете попробовать онлайн-генераторы. Мне больше всего нравится онлайн-версия Autoprefixer CSS.
Зная все распространенные префиксы, я могу переписать свой предыдущий код:
.basic-flex {
дисплей: -webkit-box;
дисплей: -webkit-flex;
дисплей: -ms-flexbox;
дисплей: гибкий;
&> * {
-webkit-box-flex: 1;
-webkit-flex: 1 0 авто;
-ms-flex: 1 0 авто;
гибкость: 1 0 авто;
дисплей: -webkit-box;
дисплей: -webkit-flex;
дисплей: -ms-flexbox;
дисплей: гибкий;
-webkit-box-pack: по центру;
-webkit-justify-content: center;
-ms-flex-pack: по центру;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
}
Привет, начальный загрузчик 4
Узнать больше о flexbox необходимо, если мы хотим работать с новым Bootstrap 4.Bootstrap был полностью переписан, и он использует flexbox в качестве основы для своей сетки. Добро пожаловать в будущее фронтенда!
Получайте удовольствие от тестирования браузера и исправления всех кроссбраузерных проблем! Если вы хотите, чтобы это было сделано за вас без особых усилий — мы здесь для вас!
Flex · Bootstrap v5.0
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в гибкие элементы.Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер flexbox! Я встроенный контейнер Flexbox!
Я встроенный контейнер flexbox! Варианты ответа также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex -
.d-xxl-flex -
.d-xxl-inline-flex
Направление
Установите направление гибких элементов в гибком контейнере с помощью утилит направления.В большинстве случаев вы можете опустить горизонтальный класс здесь, так как браузер по умолчанию , строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы задать горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Используйте .flex-column , чтобы задать вертикальное направление, или .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-row-reverse -
. Гибкая колонка -
.flex-колонка-реверс -
.flex-sm-row -
.flex-sm-row-reverse -
.flex-sm-колонка -
.flex-sm-колонка-реверс -
.flex-md-ряд -
.flex-md-row-обратный -
.flex-md-колонка -
.Flex-MD-столбец-обратный -
.flex-LG-ряд -
.flex-lg-row-обратный -
.flex-lg-колонка -
.flex-lg-колонка-реверс -
.flex-xl-row -
.flex-xl-row-reverse -
.flex-xl-колонка -
.flex-xl-колонка-реверс -
.flex-xxl-row -
.flex-xxl-row-reverse -
.flex-xxl-столбец -
.flex-xxl-обратная колонка
Обоснование содержания
Используйте утилиты justify-content на контейнерах flexbox, чтобы изменить выравнивание гибких элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из начало (браузер по умолчанию), конец , центр , между , около или равномерно .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
...
...
Варианты ответа также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.justify-content-между -
.justify-content-around -
.выравнивать-контент-равномерно -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-center -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-sm-evenly -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md-around -
.justify-content-md-evenly -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-about -
.justify-content-lg-evenly -
.justify-content-xl-start -
.justify-content-XL-конец -
.justify-content-xl-center -
.justify-content-xl-между -
.justify-content-xl-around -
.justify-content-xl-evenly -
.justify-content-xxl-start -
.justify-content-xxl-end -
.justify-content-xxl-center -
.justify-content-xxl-между -
.justify-content-xxl-around -
.justify-content-xxl-равномерно
Выровнять позиции
Используйте утилиты align-items в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите начало , конец , центр , базовое значение или растяжение (браузер по умолчанию).
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
...
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.выровнять элементы-sm-конец -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.выровнять элементы-LG-конец -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-baseline -
.align-items-xl-stretch -
.align-items-xxl-start -
.выровнять элементы-XXL-конец -
.align-items-xxl-center -
.align-items-xxl-baseline -
.align-items-xxl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов Flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите один из тех же параметров, что и align-items : начало , конец , центр , базовый уровень или stretch (браузер по умолчанию).
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Адаптивные варианты также существуют для align-self .
-
.align-самозапуск -
.align-self-end -
.align-self-center -
.align-self-baseline -
. Выравнивание-саморастягивание -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.выровнять-само-MD-старт -
.align-self-md-конец -
.align-self-md-center -
.align-self-md-baseline -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-конец -
.align-self-lg-center -
.align-self-lg-baseline -
.align-self-lg-stretch -
.align-self-xl-start -
.выровняйте-self-xl-end -
.align-self-xl-center -
.align-self-xl-baseline -
.align-self-xl-stretch -
.align-self-xxl-start -
.align-self-xxl-end -
.align-self-xxl-center -
.align-self-xxl-baseline -
.align-self-xxl-stretch
Заливка
Используйте класс .flex-fill для серии элементов-братьев, чтобы придать им ширину, равную их содержимому (или равную ширину, если их содержимое не превышает их границы), занимая все доступное горизонтальное пространство.
Flex элемент с большим количеством контента
Гибкий элемент
Гибкий элемент
Гибкий элемент с большим количеством контента
Элемент Flex
Элемент Flex
Адаптивные варианты также существуют для flex-fill .
-
.flex-fill -
.flex-sm-fill -
.flex-md-fill -
.Flex-LG-заполнение -
.flex-xl-fill -
.flex-xxl-fill
Расти и сжимайся
Используйте утилиты .flex-grow- * для переключения способности гибкого элемента увеличиваться, чтобы заполнить доступное пространство. В приведенном ниже примере элементы .flex-grow-1 используют все доступное пространство, в то время как оставшимся двум гибким элементам предоставляется необходимое пространство.
Гибкий элемент
Гибкий элемент
Третий гибкий элемент
Элемент Flex
Элемент Flex
Третий гибкий элемент
Используйте .flex-shrink- * для переключения способности гибкого элемента сжиматься при необходимости. В приведенном ниже примере второй гибкий элемент с .flex-shrink-1 принудительно переносит свое содержимое в новую строку, «сжимаясь», чтобы освободить больше места для предыдущего гибкого элемента с .w-100 .
Элемент Flex
Элемент Flex
Адаптивные варианты также существуют для flex-grow и flex-shrink .
-
.flex- {grow | shrink} -0 -
.flex- {grow | shrink} -1 -
.flex-sm- {grow | shrink} -0 -
.flex-sm- {grow | shrink} -1 -
.flex-md- {grow | shrink} -0 -
.flex-md- {grow | shrink} -1 -
.flex-lg- {grow | shrink} -0 -
.flex-lg- {grow | shrink} -1 -
.flex-xl- {grow | shrink} -0 -
.flex-xl- {grow | shrink} -1 -
.flex-xxl- {grow | shrink} -0 -
.flex-xxl- {grow | shrink} -1
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо ( .me-auto ) и перемещение двух элементов влево ( .ms-auto ) .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
С элементами выравнивания
Вертикально переместите один гибкий элемент вверх или вниз контейнера, смешав align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
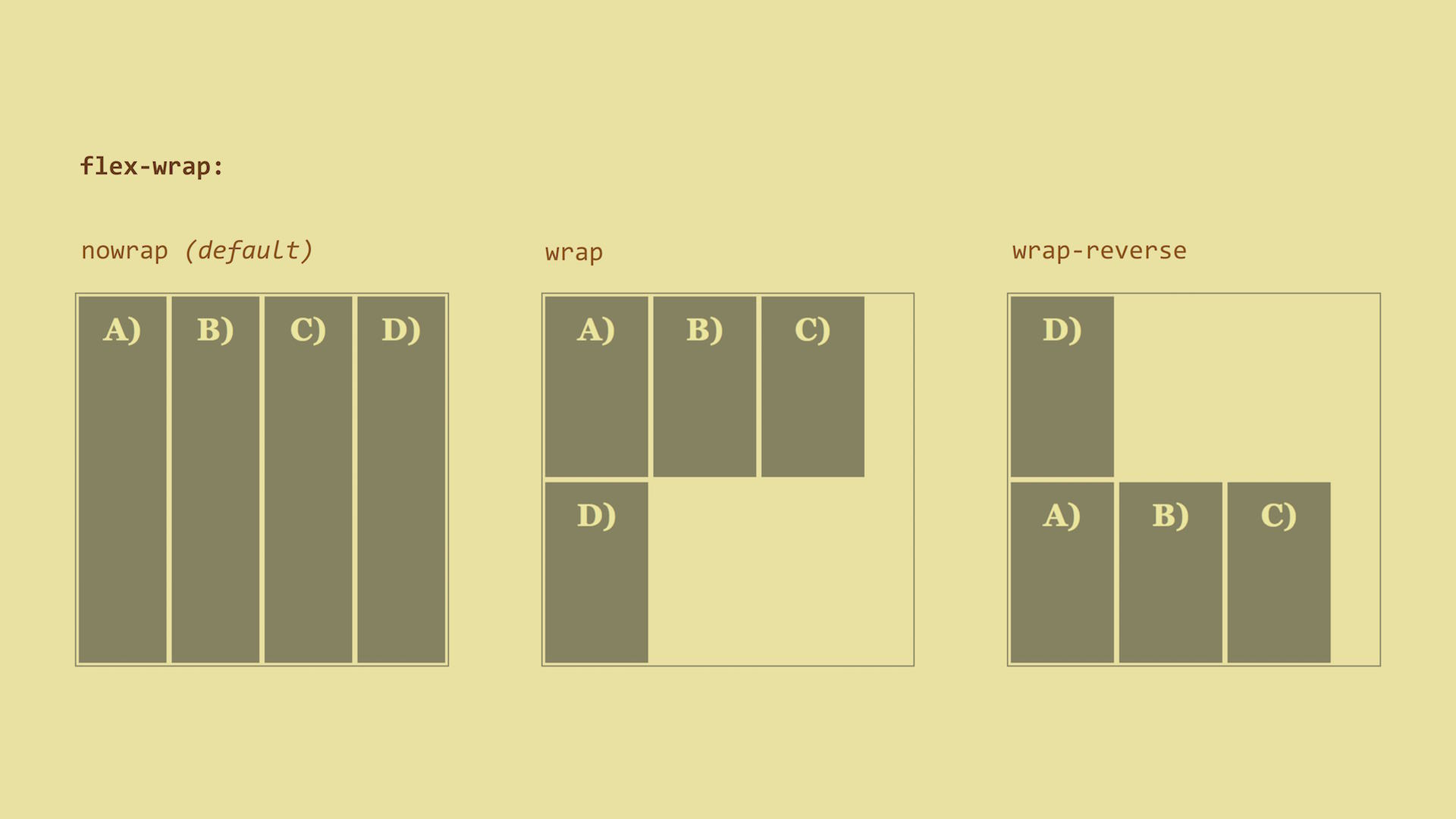
Обертка
Измените способ переноса гибких элементов в гибкий контейнер.Выберите вариант без упаковки (по умолчанию в браузере) с .flex-nowrap , с .flex-wrap или с обратным обертыванием с .flex-wrap-reverse .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
. Гибкая пленка -
.flex-wrap-реверс -
.flex-sm-nowrap -
.flex-sm-пленка -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-реверс -
.flex-lg-nowrap -
.flex-lg-wrap -
.flex-lg-wrap-обратный -
.flex-xl-nowrap -
.flex-xl-wrap -
.flex-xl-wrap-reverse -
.flex-xxl-nowrap -
.flex-xxl-wrap -
.flex-xxl-wrap-reverse
Заказать
Измените порядок определенных гибких элементов visual с помощью нескольких утилит order . Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM.Поскольку заказ принимает любое целое значение от 0 до 5, добавьте собственный CSS для любых дополнительных значений.
Первый элемент гибкости
Второй гибкий элемент
Третий гибкий элемент
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
Адаптивные варианты также существуют для заказа .
-
. Заказ-0 -
.заказ-1 -
. Заказ-2 -
. Заказ-3 -
. Заказ-4 -
. Заказ-5 -
.order-sm-0 -
. Заказ-см-1 -
. Заказ-см-2 -
. Заказ-см-3 -
. Заказ-см-4 -
. Заказ-см-5 -
.order-md-0 -
.order-md-1 -
.заказ-md-2 -
.order-md-3 -
.order-md-4 -
.order-md-5 -
.order-lg-0 -
.order-lg-1 -
.order-lg-2 -
.order-lg-3 -
.order-lg-4 -
.order-lg-5 -
.order-xl-0 -
.order-xl-1 -
.order-xl-2 -
.заказ-XL-3 -
.order-XL-4 -
.order-XL-5 -
.order-xxl-0 -
.order-xxl-1 -
.order-xxl-2 -
.order-xxl-3 -
.order-xxl-4 -
.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last , которые изменяют order элемента, применяя order: -1 и order: 6 соответственно.
-
. Первый заказ -
. Последний заказ -
.order-sm-first -
.order-sm-last -
.order-md-first -
.order-md-last -
.order-lg-first -
.order-lg-last -
.order-xl-first -
.order-xl-last -
.order-xxl-first -
.заказ-XXL-последний
Выровнять содержимое
Используйте утилиты align-content на контейнерах flexbox для выравнивания гибких элементов вместе на поперечной оси. Выберите из начало (браузер по умолчанию), конец , центр , между , около или растяжение . Чтобы продемонстрировать эти утилиты, мы ввели flex-wrap: wrap и увеличили количество гибких элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-контент-центр -
.align-content-около -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-center -
.выровнять контент-sm-около -
.align-content-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-около -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.выровнять контент-LG-около -
.align-content-lg-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-center -
.align-content-xl-around -
.align-content-xl-stretch -
.align-content-xxl-start -
.align-content-xxl-end -
.align-content-xxl-center -
.выровнять контент-XXL-вокруг -
.align-content-xxl-stretch
Хотите реплицировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderImage
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
 Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
Допустим, вы хотите центрировать контент по вертикали рядом с изображением:
PlaceholderImage
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
 Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
Sass
Утилиты API
Утилиты Flexbox объявлены в нашем API утилит в scss / _utilities.scss . Узнайте, как использовать API утилит.
"изгиб": (
отзывчивый: правда,
свойство: flex,
значения: (заполнить: 1 1 авто)
),
"flex-direction": (
отзывчивый: правда,
свойство: flex-direction,
класс: гибкий,
значения: строка столбец строка-обратный столбец-обратный
),
"гибкий рост": (
отзывчивый: правда,
свойство: flex-grow,
класс: гибкий,
значения: (
расти-0: 0,
расти-1: 1,
)
),
"флекс-термоусадка": (
отзывчивый: правда,
свойство: гибкость-усадка,
класс: гибкий,
значения: (
усадка-0: 0,
усадка-1: 1,
)
),
"гибкая пленка": (
отзывчивый: правда,
свойство: flex-wrap,
класс: гибкий,
значения: wrap nowrap wrap-reverse
),
"зазор": (
отзывчивый: правда,
свойство: разрыв,
класс: разрыв,
значения: $ spacers
),
"justify-content": (
отзывчивый: правда,
свойство: justify-content,
значения: (
начало: гибкий старт,
конец: гибкий конец,
центр: центр,
между: пробел-между,
вокруг: пространство вокруг,
равномерно: равномерно,
)
),
"align-items": (
отзывчивый: правда,
свойство: align-items,
значения: (
начало: гибкий старт,
конец: гибкий конец,
центр: центр,
исходный уровень: исходный уровень,
растянуть: растянуть,
)
),
"align-content": (
отзывчивый: правда,
свойство: align-content,
значения: (
начало: гибкий старт,
конец: гибкий конец,
центр: центр,
между: пробел-между,
вокруг: пространство вокруг,
растянуть: растянуть,
)
),
"align-self": (
отзывчивый: правда,
свойство: align-self,
значения: (
авто: авто,
начало: гибкий старт,
конец: гибкий конец,
центр: центр,
исходный уровень: исходный уровень,
растянуть: растянуть,
)
),
"заказывать": (
отзывчивый: правда,
свойство: заказ,
значения: (
первый: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
последний: 6,
),
),
// ——————————————— —— // Flexbox МЕНЬШЕ миксинов // Спецификация: http: // www.w3.org/TR/css3-flexbox // ———————————————— — // Отображение Flexbox // гибкий или встроенный-гибкий .flex-display (@display: flex) { дисплей: ~ «-webkit — @ {дисплей}»; дисплей: ~ «-moz — @ {дисплей}»; display: ~ «-ms — @ {display} box»; // IE10 использует -ms-flexbox дисплей: ~ «-ms — @ {дисплей}»; // IE11 дисплей: @display; } // Сокращение ‘flex’ // — применяется к: гибким элементам //, по умолчанию, автоматически или нет .flex (@columns: initial) { -webkit-flex: @columns; -moz-flex: @columns; -ms-flex: @columns; flex: @columns; } // Направление потока Flex // — применяется к: гибким контейнерам // строка | ряд-обратный | столбец | столбец-обратный .flex-direction (@direction: row) { -webkit-flex-direction: @direction; -moz-flex-direction: @direction; -ms-flex-direction: @direction; гибкое направление: @direction; } // Обтекание гибкой линии // — применяется к: гибким контейнерам // nowrap | упаковка | обертка-реверс .flex-wrap (@wrap: nowrap) { -webkit-flex-wrap: @wrap; -moz-flex-wrap: @wrap; -ms-flex-wrap: @wrap; гибкая упаковка: @wrap; } // Направление гибкости и обтекание // — применяется к: гибким контейнерам // || .flex-flow (@flow) { -webkit-flex-flow: @flow; -moz-flex-flow: @flow; -ms-flex-flow: @flow; гибкий поток: @flow; } // Отобразить заказ // — применяется к: гибким элементам // .flex-order (@order: 0) { -webkit-order: @order; -moz-order: @order; -ms-order: @order; заказ: @order; } // Коэффициент роста гибкости // — применяется к: гибким элементам // .flex-grow (@grow: 0) { -webkit-flex-grow: @grow; -moz-flex-grow: @grow; -ms-flex-grow: @grow; гибкий рост: @grow; } // Гибкая усадка // — применяется к: коэффициенту усадки гибкого элемента // .flex-shrink (@shrink: 1) { -webkit-flex-shrink: @shrink; -moz-flex-shrink: @shrink; -ms-flex-shrink: @shrink; гибкая усадка: @shrink; } // Гибкая основа // — начальный основной размер гибкого элемента // — применяется к: flex items начальный основной размер гибкого элемента // .гибкая основа (@width: auto) { -webkit-flex-base: @width; -moz-flex-base: @width; -ms-flex-base: @width; гибкая основа: @width; } // Выравнивание оси // — применяется к: гибким контейнерам // гибкий старт | гибкий конец | центр | пространство между | пространство вокруг .justify-content (@justify: flex-start) { -webkit-justify-content: @justify; -moz-justify-content: @justify; -ms-justify-content: @justify; justify-content: @justify; } // Упаковка гибких линий // — применяется к: многострочным гибким контейнерам // гибкий старт | гибкий конец | центр | пространство между | космическое пространство | протяжение .align-content (@align: stretch) { -webkit-align-content: @align; -moz-align-content: @align; -ms-align-content: @align; выровнять контент: @align; } // Поперечное выравнивание // — применяется к: гибким контейнерам // гибкий старт | гибкий конец | центр | исходный уровень | протяжение .align-items (@align: stretch) { -webkit-align-items: @align; -moz-align-items: @align; -ms-align-items: @align; выровнять элементы: @align; } // Поперечное выравнивание // — применяется к: гибким элементам // авто | гибкий старт | гибкий конец | центр | исходный уровень | протяжение .align-self (@align: auto) { -webkit-align-self: @align; -moz-align-self: @align; -ms-align-self: @align; выровнять себя: @align; }
Разработка макетов CSS — Smashing Magazine
Краткое резюме ↬ Гибкий макет блока (или flexbox ) — это новая модель блока, оптимизированная для макета пользовательского интерфейса.Как один из первых модулей CSS, предназначенных для фактического макета (поплавки в действительности предназначались в основном для таких вещей, как обтекание текста вокруг изображений), он значительно упрощает или даже делает возможным выполнение многих задач.
Flexbox (или гибкая компоновка коробки) — это новая модель коробки, оптимизированная для компоновки пользовательского интерфейса. Как один из первых модулей CSS, предназначенных для фактического макета (поплавки действительно предназначались в основном для таких вещей, как обтекание текста вокруг изображений), значительно упрощает многие задачи или даже делает их возможными вообще.Репертуар Flexbox включает, среди прочего, простое центрирование элементов (как по горизонтали, так и по вертикали), расширение и сжатие элементов для заполнения доступного пространства и независимую от исходного кода компоновку.
Flexbox прожил легендарное существование. Он начался как функция XUL Mozilla, где он использовался для создания пользовательского интерфейса приложения, такого как панели инструментов в Firefox, и с тех пор неоднократно переписывался. Спецификация только недавно достигла стабильности, и у нас есть довольно полная поддержка последних версий ведущих браузеров.
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓ Однако есть некоторые оговорки. Спецификация изменилась между реализацией в Internet Explorer (IE) и выпуском IE 10, поэтому вам нужно будет использовать немного другой синтаксис. Chrome в настоящее время по-прежнему требует префикса -webkit- , а Firefox и Safari по-прежнему используют гораздо более старый синтаксис. Firefox обновлен до последней спецификации, но эта реализация в настоящее время находится за флагом времени выполнения, пока она не будет считаться стабильной и достаточно свободной от ошибок, чтобы ее можно было включить по умолчанию.До тех пор Firefox по-прежнему требует старый синтаксис.
Когда вы указываете, что элемент будет использовать модель Flexbox, его дочерние элементы располагаются либо по горизонтальной, либо по вертикальной оси, в зависимости от указанного направления. Ширина этих дочерних элементов увеличивается или уменьшается, чтобы заполнить доступное пространство, в зависимости от назначенной им гибкой длины.
Пример: горизонтальное и вертикальное центрирование (или Святой Грааль веб-дизайна)
Возможность центрировать элемент на странице, возможно, является желанием номер один среди веб-дизайнеров — да, возможно, даже выше, чем получение высоко ценимого родительского селектора или избавление IE 6 от его невзгод (хорошо, может быть, в этом случае близкая секунда).С flexbox это сделать тривиально просто. Начнем с базового HTML-шаблона с заголовком, который мы хотим выровнять по центру.
Центрирование элемента на странице
Боже мой, я в центре внимания
Ничего особенного тут нет, даже обертки div . Все волшебство происходит в CSS:
html {
высота: 100%;
}
тело {
дисплей: -webkit-box; / * СТАРОЕ: Safari, iOS, браузер Android, старые браузеры WebKit.* /
дисплей: -moz-box; / * СТАРЫЙ: Firefox (с ошибками) * /
дисплей: -ms-flexbox; / * MID: IE 10 * /
дисплей: -webkit-flex; / * НОВИНКА, Chrome 21–28, Safari 6.1+ * /
дисплей: гибкий; / * НОВИНКА: IE11, Chrome 29+, Opera 12.1+, Firefox 22+ * /
-webkit-box-align: center; -moz-box-align: center; /* СТАРЫЙ… */
-ms-flex-align: center; / * Теперь вы знаете упражнение… * /
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: по центру; -moz-box-pack: по центру;
-ms-flex-pack: по центру;
-webkit-justify-content: center;
justify-content: center;
маржа: 0;
высота: 100%;
width: 100% / * необходимо для Firefox * /
}
h2 {
дисплей: -webkit-box; дисплей: -moz-box;
дисплей: -ms-flexbox;
дисплей: -webkit-flex;
дисплей: гибкий;
-webkit-box-align: center; -moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
высота: 10 бэр;
} Я включил все различных версий с префиксом в CSS выше , от самой старой, которая все еще необходима, до современного и, надеюсь, окончательного синтаксиса.Это может показаться запутанным, но разные синтаксисы довольно хорошо соответствуют друг другу, и я включил таблицы в конце этой статьи, чтобы показать точное сопоставление.
Это не совсем весь CSS, необходимый для нашего примера, потому что я убрал лишний стиль, который вы, вероятно, уже знаете, как использовать, чтобы сэкономить место.
Давайте посмотрим на CSS, который необходим для центрирования заголовка на странице. Сначала мы устанавливаем элементы html и body на 100% высоту и удаляем все поля.Это заставит контейнер нашего h2 занять всю высоту окна браузера. Firefox также нуждается в ширине , указанной в теле, чтобы заставить его вести себя. Теперь нам просто нужно все центрировать.
Включение Flexbox
Поскольку элемент body содержит заголовок, который мы хотим центрировать, мы установим его значение display на flex :
кузов {
дисплей: гибкий;
} Это переключает элемент body на использование макета flexbox, а не обычного макета блока.Все его дочерние элементы в потоке документа (т. Е. Не абсолютно позиционированные элементы) теперь станут гибкими элементами.
Синтаксис, используемый IE 10: display: -ms-flexbox , тогда как старые браузеры Firefox и WebKit используют display: - prefix -box (где prefix is moz or webkit ). Вы можете увидеть таблицы в конце этой статьи, чтобы увидеть сопоставления различных версий.
Что мы получаем теперь, когда наши элементы были на уроках йоги и стали полностью гибкими? Они получают неисчислимые возможности: они могут изменять свой размер и положение относительно доступного пространства; их можно раскладывать как по горизонтали, так и по вертикали; и они могут даже добиться независимости от порядка источников.(Два святых Грааля в одной спецификации? У нас все хорошо.)
Горизонтальное центрирование
Далее мы хотим центрировать наш элемент h2 по горизонтали. Вы можете сказать, что ничего страшного; но это несколько проще, чем играть с полями auto . Нам просто нужно указать flexbox, чтобы он располагал гибкие элементы по центру. По умолчанию элементы гибкости располагаются горизонтально, поэтому установка свойства justify-content приведет к выравниванию элементов по главной оси:
кузов {
дисплей: гибкий;
justify-content: center;
} Для IE 10 свойство называется flex-pack , а для старых браузеров — box-pack (опять же, с соответствующими префиксами).Другие возможные значения: flex-start , flex-end , интервал между и интервал вокруг . Это начало , конец , оправдание и распространение соответственно в IE 10 и старой спецификации (однако распространяет не поддерживается в старой спецификации). Значение flex-start выравнивается по левому краю (или справа с текстом с направлением справа налево), flex-end выравнивается по правому краю, интервал между равномерно распределяет элементы по оси и space-around равномерно распределяется по оси с промежутками половинного размера в начале и в конце строки.
Чтобы явно указать ось, по которой выравнивается элемент, вы можете сделать это с помощью свойства flex-flow . По умолчанию строка , что даст нам тот же результат, которого мы только что достигли. Чтобы выровнять по вертикальной оси, мы можем использовать flex-flow: column . Если мы добавим это к нашему примеру, вы заметите, что элемент центрирован по вертикали, но теряет центрирование по горизонтали. Также можно изменить порядок, добавив -reverse к значениям строки или столбца ( flex-flow: row-reverse или flex-flow: column-reverse ), но это не сработает. много в нашем примере, потому что у нас есть только один элемент.
Здесь есть некоторые различия в различных версиях спецификации, которые выделены в конце этой статьи. Еще одно предостережение, которое следует иметь в виду, заключается в том, что направлений гибкого потока чувствительны к режиму записи . То есть при использовании writing-mode: vertical-rl для переключения на вертикальное расположение текста (как обычно используется в Китае, Японии и Корее), flex-flow: row выравнивает элементы по вертикали, а столбец будет выровняйте их по горизонтали.
Вертикальное центрирование
Центрировать по вертикали так же просто, как по горизонтали. Нам просто нужно использовать соответствующее свойство для выравнивания по «поперечной оси». Что? Поперечная ось - это в основном ось, перпендикулярная основной. Итак, если гибкие элементы выровнены по горизонтали, то поперечная ось будет вертикальной, и наоборот. Мы устанавливаем это с помощью свойства align-items ( flex-align в IE 10 и box-align для старых браузеров):
кузов {
/ * Не забудьте использовать другие версии для IE 10 и более старых браузеров! * /
дисплей: гибкий;
justify-content: center;
align-items: center;
} Это все, что нужно для центрирования элементов с помощью flexbox! Мы также можем использовать значения flex-start (начало) и flex-end (конец), а также baseline и stretch .Давайте еще раз посмотрим на готовый пример:
Вы можете заметить, что текст также выровнен по центру по вертикали внутри элемента h2 . Это можно было сделать с полями или высотой строки, но мы снова использовали flexbox, чтобы показать, что он работает с анонимными блоками (в данном случае, строка текста внутри элемента h2 ). Независимо от того, насколько высоко будет элемент h2 , текст всегда будет в центре:
h2 {гибкий;
align-items: center;
высота: 10 бэр;
} Гибкие размеры
Если бы центрирование элементов было всем, что мог делать flexbox, это было бы чертовски круто.Но это еще не все. Давайте посмотрим, как гибкие элементы могут расширяться и сжиматься, чтобы соответствовать доступному пространству внутри гибкого элемента.
Интерактивное слайд-шоу, созданное с использованием flexbox. HTML и CSS для этого примера аналогичны предыдущему. Мы включаем flexbox и точно так же центрируем элементы на странице. Кроме того, мы хотим, чтобы заголовок (внутри элемента заголовка ) оставался неизменным по размеру, а пять полей (элементы раздела ) настраивались по размеру, чтобы заполнить ширину окна.Для этого мы используем новое свойство flex :
раздел {
/ * удалил другие стили для экономии места * /
-prefix-box-flex: 1; / * старая спецификация webkit, moz * /
гибкость: 1;
высота: 250 пикселей;
} Мы только что сделали так, чтобы каждый элемент секции занимал 1 гибкий элемент. Поскольку мы не указали ширину явно, каждое из пяти полей будет иметь одинаковую ширину. Элемент заголовка займет заданную ширину (277 пикселей), поскольку он не является гибким.Мы делим оставшуюся ширину внутри элемента body на 5, чтобы вычислить ширину каждого из элементов секции. Теперь, если мы изменим размер окна браузера, элементы раздела будут увеличиваться или уменьшаться.
В этом примере мы установили постоянную высоту, но точно так же можно сделать ее гибкой. Вероятно, мы не всегда хотим, чтобы все элементы были одного размера, поэтому давайте сделаем один больше. При наведении мы установили элемент, занимающий 2 единицы гибкости:
section: hover {
-prefix-box-flex: 2;
гибкость: 2;
курсор: указатель;
} Теперь доступное пространство делится на 6, а не на 5, и зависший элемент получает удвоенное базовое количество.Обратите внимание, что элемент с двумя гибкими элементами не обязательно становится вдвое шире, чем элемент с одним элементом. Он просто получает удвоенную долю доступного пространства, добавленную к его «предпочтительной ширине». В наших примерах «предпочтительная ширина» равна 0 (по умолчанию).
Независимость от источника и порядка
В качестве последнего трюка, посвященного вечеринке, мы изучим, как добиться независимости исходного порядка в наших макетах. При нажатии на поле мы сообщаем этому элементу, чтобы он переместился влево от всех других полей, сразу после заголовка.Все, что нам нужно сделать, это установить порядок с помощью свойства order . По умолчанию все гибкие элементы находятся в позиции 0. Поскольку они находятся в одном и том же положении, они следуют исходному порядку.
flex-order . Чтобы наш выбранный элемент переместился в первую позицию, нам просто нужно установить меньшее число. Я выбрал -1 . Нам также необходимо установить заголовок -1 , чтобы выбранный элемент раздела не перемещался перед ним:
заголовок {
-префикс-поле-порядковая-группа: 1; / * старая спецификация; должен быть положительным * /
-ms-flex-order: -1; / * Синтаксис IE 10 * /
заказ: -1; / * новый синтаксис * /
}
section [aria-Press = "true"] {
/ * Устанавливаем порядок ниже 0, чтобы он перемещался перед другими элементами раздела,
кроме старой спецификации, где она должна быть положительной.* /
-префикс-поле-порядковая-группа: 1;
-ms-flex-order: -1;
заказ: -1;
-prefix-box-flex: 3;
гибкость: 3;
максимальная ширина: 370 пикселей; / * Не дает ему стать слишком широким. * /
} В старой спецификации свойство для установки порядка ( box-ordinal-group ) принимает только положительное целое число. Поэтому я установил порядок 2 для каждого элемента раздела (код не показан) и обновил его до 1 для активного элемента. Если вам интересно, что означает aria-press = «true» в приведенном выше примере, это атрибут / значение WAI-ARIA, которое я добавляю с помощью JavaScript, когда пользователь нажимает на один из разделов.
Он передает подсказки о доступности базовой системе и вспомогательным технологиям, чтобы сообщить пользователю, что этот элемент нажат и, таким образом, активен. Если вам нужна дополнительная информация о WAI-ARIA, посмотрите «Введение в WAI-ARIA» Геза Лимона. Поскольку я добавляю атрибут после того, как пользователь щелкает мышью, в этом примере для работы требуется простой файл JavaScript, но сам Flexbox этого не требует; он нужен только для обработки взаимодействия с пользователем.
Надеюсь, это дало вам некоторое вдохновение и достаточно вводных знаний о flexbox, чтобы вы могли экспериментировать со своими собственными проектами.
Изменения синтаксиса
Как вы заметили в этой статье, синтаксис менялся несколько раз с момента его первой реализации. Чтобы облегчить обратный и прямой перенос между различными версиями, мы включили ниже таблицы, в которых отображают изменения между спецификациями .
| Специально фикция | IE | Opera | Firefox | Хром | Safari |
| Стандарт | 11 | 12.10+ * | 22 | 29+,
21–28 ( -webkit- ) | |
| Средняя | 10 ( -мс- ) | ||||
| Старый | 3–21 ( -моз- ) | <21 ( -webkit- ) | 3–6 ( -webkit- ) |
Когда Opera перешла на Blink в версии 15, требовался префикс -webkit- .Приставка была сброшена в Opera 16.
| Специально фикция | Название объекта | Гибкость на уровне блоков | Гибкий, встроенный в линию |
| Стандарт | дисплей | гибкий | линейный гибкий |
| Средняя | дисплей | флексбокс | встроенный гибкий бокс |
| Старый | дисплей | ящик | встроенный бокс |
| Speci- фикция | Название объекта | начало | центр | конец | по ширине | раздать |
| Стандарт | justify-content | гибкий старт | центр | гибкий конец | межосевое | ок. |
| Средняя | гибкий пакет | начало | центр | конец | по ширине | распределить |
| Старый | коробка-упаковка | начало | центр | конец | по ширине | НЕТ |
| Speci- фикция | Название объекта | начало | центр | конец | исходный | растяжка |
| Стандарт | align-items | гибкий старт | центр | гибкий конец | исходный | растяжка |
| Средняя | гибкое выравнивание | начало | центр | конец | исходный | растяжка |
| Старый | выравнивание по бокам | начало | центр | конец | исходный | растяжка |
| Speci- фикция | Название объекта | авто | начало | центр | конец | исходный | растяжка |
| Стандарт | самоустанавливающееся | авто | гибкий старт | центр | гибкий конец | исходный | растяжка |
| Средняя | flex-item-align | авто | начало | центр | конец | исходный | растяжка |
| Старый | НЕТ | ||||||
| Speci- фикция | Название объекта | начало | центр | конец | по ширине | раздать | растяжка |
| Стандарт | align-content | гибкий старт | центр | гибкий конец | межосевое | ок. | растяжка |
| Средняя | флекс-лайн-пак | начало | центр | конец | по ширине | распределить | растяжка |
| Старый | НЕТ | ||||||
Это вступает в силу только при наличии нескольких гибких линий, что имеет место, когда гибкие элементы могут быть обернуты с помощью гибкой обертки . , и недостаточно места для отображения всех гибких элементов в одной строке.Это приведет к выравниванию каждой строки, а не каждого элемента.
| Специально фикция | Название объекта | Значение |
| Стандарт | заказать | <номер> |
| Средняя | гибкий заказ | < номер > |
| Старый | ящик-порядковая группа | < целое > |
| Speci- фикция | Название объекта | Значение |
| Стандарт | гибкий | нет | [ < flex-grow > < flex-shrink > ? || < гибкая основа > ] |
| Средняя | гибкий | нет | [[ < pos-flex > < neg-flex > ? ] || < предпочтительный размер > ] |
| Старый | гибкая коробка | < номер > |
Свойство гибкости более или менее не изменилось между новым стандартом и черновиком, поддерживаемым Microsoft.Основное отличие состоит в том, что в новой версии он был преобразован в сокращение с отдельными свойствами: flex-grow , flex-shrink и flex-base . Значения могут использоваться таким же образом в сокращении. Однако значение по умолчанию для flex-shrink (ранее называвшееся отрицательной гибкостью) теперь составляет 1 . Это означает, что по умолчанию элементы не усаживаются. Раньше отрицательное свободное пространство распределялось с использованием соотношения flex-shrink , но теперь оно распределяется пропорционально flex-base , умноженному на соотношение flex-shrink .
| Специально фикция | Название объекта | Горизонтальный | Перевернутая горизонтальная | Вертикальный | Перевернутое вертикальное |
| Стандарт | гибкое направление | ряд | ряд-реверс | колонка | колонка обратная |
| Средняя | гибкое направление | ряд | ряд-реверс | колонка | колонка обратная |
| Старый | коробка-ориент коробчатое направление | горизонтальный нормальный | горизонтальный реверс | вертикальный нормальный | вертикальный реверс |
В старой версии спецификации для свойства box-direction необходимо установить значение reverse , чтобы получить такое же поведение, как row- переверните или столбец - переверните в более поздней версии спецификации.Это можно не указывать, если требуется такое же поведение, как строка или столбец , потому что нормальный является начальным значением.
При установке направления с на , обратного , основная ось гибкого бокса переворачивается. Это означает, что при использовании системы письма слева направо элементы будут отображаться справа налево, если указано row-reverse . Точно так же column-reverse будет располагать гибкие элементы снизу вверх, а не сверху вниз.
В старой версии спецификации также есть независимые от режима записи значения для box-orient . При использовании системы записи слева для записи горизонтальных может быть заменено линейно-осевых , а вертикальных может быть заменено блочных осей . Если вы используете систему письма сверху вниз, такую как традиционная для Восточной Азии, то эти значения будут перевернуты.
| Специально фикция | Название объекта | Без упаковки | Упаковка | Обернутая пленка |
| Стандарт | гибкая пленка | nowrap | обертка | реверсивная |
| Средняя | гибкая пленка | nowrap | обертка | реверсивная |
| Старый | боксы | одиночный | кратно | НЕТ |
Значение wrap-reverse переворачивает начало и конец поперечной оси, так что если гибкие элементы располагаются горизонтально, вместо того, чтобы элементы переносились на новую строку ниже, они переносились на новую строку выше.
На момент написания Firefox не поддерживает свойство flex-wrap или более раннее box-lines . Он также не поддерживает стенографию.
Текущая спецификация имеет сокращенное обозначение flex-flow , которое управляет как обтеканием, так и направлением. Поведение такое же, как и в версии спецификации, реализованной в IE 10. Он также в настоящее время не поддерживается Firefox, поэтому я бы рекомендовал избегать его использования при указании только значения flex-direction .
Заключение
Ну, это (гибкая) упаковка. В этой статье я представил некоторые из бесчисленных возможностей, предоставляемых flexbox . Будь то независимость от исходного порядка, гибкие размеры или просто скромное центрирование элементов, я уверен, что вы можете найти способы использовать flexbox на своих веб-сайтах и в приложениях. Синтаксис прижился (наконец-то!), И реализации здесь. Все основные браузеры теперь поддерживают flexbox по крайней мере в своих последних версиях.
В то время как более старые версии браузеров используют другой синтаксис, все последние версии основных браузеров теперь поддерживают Flexbox в его окончательной форме.Эти браузеры также больше не требуют префиксов, за исключением (на момент написания) Safari 6.1 и выше. В настоящее время для поддержки всех браузеров используйте приведенные выше таблицы, чтобы сопоставить различные синтаксисы и получить гибкость.
Макетв CSS становится только более мощным, и flexbox — это один из первых шагов из трясины, в которой мы оказались на протяжении многих лет, сначала с макетами на основе таблиц, а затем с макетами на основе плавающих элементов. IE 10 уже поддерживает ранний проект спецификации макета сетки, который отлично подходит для макета страницы, а «Регионы и исключения» революционизируют то, как мы обрабатываем поток контента и макет.
Flexbox можно использовать сегодня, если вам нужно только поддерживать относительно современные браузеры или вы можете предоставить запасной вариант, а в не столь отдаленном будущем будут доступны всевозможные варианты, так что мы сможем использовать лучший инструмент для работы. Flexbox становится прекрасным инструментом.
Эта статья представляет собой обновленный отрывок из главы «Рестайлинг, перекодирование, переосмысление с помощью CSS3» из нашей Smashing Book № 3, написанной Лией Веру и Дэвидом Стори. — Изд.
(al)Css flex layout — программист искал
.flex {
дисплей: -webkit-box;
дисплей: -moz-box;
дисплей: -ms-flexbox;
дисплей: -webkit-flex;
дисплей: гибкий;
}
.flex.flex - reverse {
-webkit-box-orient: горизонтально;
-moz-box-orient: горизонтальный;
-webkit-box-direction: обратный;
-moz-box-direction: реверс;
-webkit-flex-direction: обратный ряд;
-ms-flex-direction: обратный ряд;
flex-direction: строка-реверс;
}
.flex - row {
-webkit-box-orient: вертикальный;
-moz-box-orient: вертикальный;
-webkit-box-direction: нормальный;
-moz-box-direction: нормальный;
-webkit-flex-direction: столбец;
-ms-flex-direction: столбец;
flex-direction: столбец;
}
.flex - row.flex - reverse {
-webkit-box-orient: вертикальный;
-moz-box-orient: вертикальный;
-webkit-box-direction: обратный;
-moz-box-direction: реверс;
-webkit-flex-direction: обратный столбец;
-ms-flex-direction: обратный столбец;
flex-direction: обратный столбец;
}
.flex - justify-content - space-between {
-webkit-box-pack: обосновать;
-moz-box-pack: обосновать;
-ms-flex-pack: обосновать;
-webkit-justify-content: пробел между;
justify-content: пробел между;
}
.flex - justify-content - space-around {
-webkit-box-pack: обосновать;
-moz-box-pack: обосновать;
-ms-flex-pack: распространять;
-webkit-justify-content: пространство вокруг;
justify-content: пространство вокруг;
}
.flex - justify-content - center {
-webkit-box-pack: по центру;
-moz-box-pack: по центру;
-ms-flex-pack: по центру;
-webkit-justify-content: center;
justify-content: center;
}
.flex - justify-content - start {
-webkit-box-pack: начать;
-moz-box-pack: начать;
-ms-flex-pack: start;
-webkit-justify-content: гибкий старт;
justify-content: гибкий старт;
}
.flex - justify-content - end {
-webkit-box-pack: конец;
-moz-box-pack: конец;
-ms-flex-pack: конец;
-webkit-justify-content: гибкий конец;
justify-content: гибкий конец;
}
.flex - align-items - start {
-webkit-box-align: начало;
-moz-box-align: начало;
-ms-flex-align: start;
-webkit-align-items: гибкий старт;
выровнять элементы: гибкий старт;
}
.flex - align-items - end {
-webkit-box-align: конец;
-moz-box-align: конец;
-ms-flex-align: конец;
-webkit-align-items: гибкий конец;
выровнять элементы: гибкий конец;
}
.flex - align-items - center {
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.flex - align-items - baseline {
-webkit-box-align: базовая линия;
-moz-box-align: базовая линия;
-ms-flex-align: базовая линия;
-webkit-align-items: базовая линия;
выровнять элементы: базовая линия;
}
.flex - align-items - stretch {
-webkit-box-align: растянуть;
-moz-box-align: растянуть;
-ms-flex-align: растянуть;
-webkit-align-items: растянуть;
align-items: stretch;
}
/*.flex--flex-order {
-webkit-box-порядковая-группа: 2;
-moz-box-порядковая-группа: 2;
-ms-flex-order: 2;
-webkit-order: 2;
заказ: 2
} * /
.flex - flex-grow-all> * {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-grow: 1;
гибкий рост: 1
}
.flex - flex-grow-last: last-child {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-grow: 1;
гибкий рост: 1
}
.flex - flex-grow-middle: nth-child (2) {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-grow: 1;
гибкий рост: 1
}
.flex-center-wrapper {
дисплей: -webkit-box;
дисплей: -moz-box;
дисплей: -ms-flexbox;
дисплей: -webkit-flex;
дисплей: гибкий;
-webkit-box-pack: по центру;
-moz-box-pack: по центру;
-ms-flex-pack: по центру;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.
 If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: block flex items, instead of being wrapped into a single anonymous table.” — 4. Flex Items
If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: block flex items, instead of being wrapped into a single anonymous table.” — 4. Flex Items Safari, Chrome и Firefox работают нормально, но IE10 не хочет работать. Кто-нибудь знает ответ? сайт CodePen: http://codepen.io/anon/pen/vcEGH / display: -moz-box; /* OLD — Firefox 19- (doesn’t work very well) */ display:…
Safari, Chrome и Firefox работают нормально, но IE10 не хочет работать. Кто-нибудь знает ответ? сайт CodePen: http://codepen.io/anon/pen/vcEGH / display: -moz-box; /* OLD — Firefox 19- (doesn’t work very well) */ display:… flex-container {
height: 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-moz-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.flex-item
{
width: 100px;
height:100px;
background: brown;
margin: 0 10px;
}
/*
Legacy Firefox implementation treats all flex containers
as inline-block elements.
flex-container {
height: 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-moz-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.flex-item
{
width: 100px;
height:100px;
background: brown;
margin: 0 10px;
}
/*
Legacy Firefox implementation treats all flex containers
as inline-block elements. */
@-moz-document url-prefix() {
.flex-container {
width: 100%;
-moz-box-sizing: border-box;
}
}
*/
@-moz-document url-prefix() {
.flex-container {
width: 100%;
-moz-box-sizing: border-box;
}
}
 square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered. 1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
 flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>

 container {
display: block;
}
.flexbox .container {
display: flex;
}
container {
display: block;
}
.flexbox .container {
display: flex;
} container {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
container {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
} коробка{
граница: сплошной красный 1px;
ширина: 100%;
высота: 300 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
/ * -webkit-box-orient: vertical; * /
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}
коробка{
граница: сплошной красный 1px;
ширина: 100%;
высота: 300 пикселей;
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
/ * -webkit-box-orient: vertical; * /
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-direction: столбец;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
}
.пункт{
ширина: 20%;
граница: сплошной зеленый 1px;
}