Meta Slider » Техподдержка Prihod.ru
Подключить плагин можно в разделе консоли вашего сайта Плагины.
Для создания слайдера в меню консоли выберите Meta Slider.
Для создания нового слайдера нажмите кнопку +.
В верхнее поле можно написать название слайдера.
Для добавления слайда нажмите кнопку «Добавить слайд». Массовое добавление слайдов тоже работает.
Загрузите картинку в медиатеку или выберите из загруженных.
У слайда есть несколько вкладок с полями:
Вкладка «Основное»:
- Описание — текст из этого поля будет выводиться внизу слайда.
- Ссылка (URL) — на слайд можно добавить ссылку на любую страницу вашего или другого сайта.
Вкладка «СЕО»: Title изображения и Alt изображения — название и описание слайда для поисковых систем. Заполнять не обязательно.
Вкладка «Обрезать»: тут можно выбрать как обрезать картинку по заданным в настройках размерам.
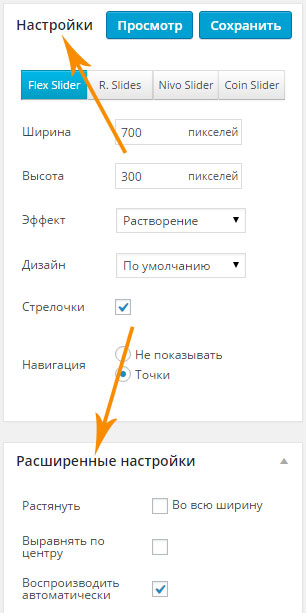
В поле справа вы можете задать различные настройки слайдера.
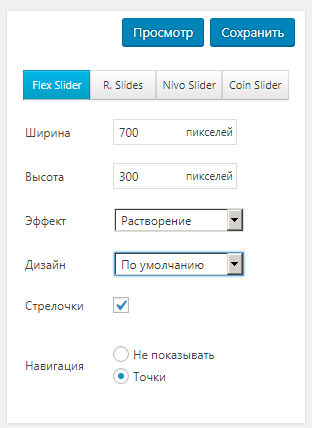
- Выбор типа слайдера.
- Поля для установки размеров слайдера.
- Эффект — анимация при перелистывании слайдов.
- Дизайн — доступно только для Nivo Slider, задает внешнее оформление слайдера.
- Стрелочки — можно включить/выключить стрелочки для перелистывания слайдов.
- Навигация — можно включить/выключить кнопки для навигации между слайдами.
Типы слайдера:
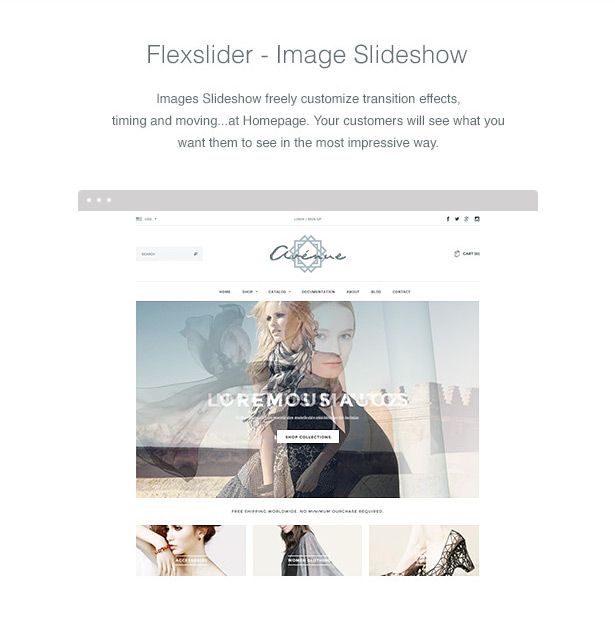
Flex Slider
R. Slider
Nivo Slider
Coin Slider
Расширенные настройки
Для каждого типа слайдера расширенные настройки свои.
Расширенные настройки Flex Slider
Растянуть — растягивает слайдер во всю ширину страницы.
Выровнять по центру — выравнивает слайдер по центру страницы.
Воспроизводить автоматически — слайды будут автоматически перелистываться.
Обрезка изображений — можно выбрать как обрезать изображения.
Режим карусели — выводит в слайдере не по одной картинке, а по несколько.
Случайно — слайды выводятся в случайном порядке.
Пауза при наведении мышки — если навести на слайдер курсор мышки автоматическое перелистывание слайдов остановится.
В обратном порядке — слайды выводятся в обратном порядке.
Время показа слайда — задается в миллисекундах.
Скорость анимации — задается в миллисекундах.
Направление воспроизведения — вертикально или горизонтально.
Сглаживание — сглаживание анимации.
Расширенные настройки R. Slider
Расширенные настройки Nivo Slider
Расширенные настройки Coin Slider
Размещение слайдера на сайте
Слайдер вставляется шорткодом, его можно разместить на страницах, записях, в виджетах и в дополнительных полях некоторых тем.
Шорткод можно найти в правом нижнем углу раздела с настройками слайдера, в блоке «Использование».
Скопируйте шорткод, перейдите в режим редактирования страницы/записи, перейдите на вкладку Текст. Вставьте скопированный шорткод.
Второй вариант добавления слайдера — зайдите в редактирование страницы/записи, сверху будет кнопка «Добавить слайдер», поставьте курсор мышки в место на странице, на котором нужно вывести слайдер, нажмите кнопку и выберите какой слайдер добавить.
Добавление слайдера в виджеты
При включении плагина в виджетах появится новый виджет «Meta Slider». Перетащите его в нужную область для виджетов и выберите в списке какой слайдер выводить.
Просмотрено (4224) раз
8.9. Темизация Views Drupal 8. Создаем owl carousel слайдшоу с thumbnails.
Очень часто нас не устраивает шаблон Views, поэтому мы можем переопределить шаблоны для Views. К сожалению пока нет UI для поиска нужного шаблона во Views, но мы можем использовать паттерны для переопределения шаблонов.
Подробнее про темизацию Views смотрите в этом видео:
4.5.5.1. Подключаем jQuery OwlCarousel к Drupal 8 Views
9.10. Слайдшоу для Drupal 8
Подробнее о паттернах в этой статье:
8.6. Работа с шаблонами в Drupal 8. Какие есть шаблоны в ядре Drupal 8.
В частности нас интересует вот это:
View Name — foobar (machine name)
Display format — unformatted (unformatted list, add possible options)
Display Style — fields
Display Name — page
views-view—foobar—page.html.twig
views-view—page.html.twig
views-view—foobar.html.twig
views-view-unformatted—foobar—page.html.twig
views-view-unformatted—page.html.twig
views-view-unformatted—foobar.html.twig
views-view-unformatted.html.twig
views-view-fields—foobar—page.html.twig
views-view-fields—page.html.twig
views-view-fields—foobar.html.twig
views-view-fields.html.twig
Дело в том что у плагина Owl Carousel 1. x нет возможности выводить thumbnail’ы к галереи. Поэтому мы будем использовать Owl Carousel версии 2.x, там есть поддержка thumbnail’ов. Если вы не хотите разбираться в переопределение шаблонов, написание CSS, Javascript кода, то можете просто поставить модуль Views Slideshow:
x нет возможности выводить thumbnail’ы к галереи. Поэтому мы будем использовать Owl Carousel версии 2.x, там есть поддержка thumbnail’ов. Если вы не хотите разбираться в переопределение шаблонов, написание CSS, Javascript кода, то можете просто поставить модуль Views Slideshow:
https://www.drupal.org/project/views_slideshow
Или модуль Flex Slider:
https://www.drupal.org/project/flexslider
На них вы сможете быстро настроить слайдшоу без знания CSS, jQuery.
Мы же будем практиковаться в переопределение шаблонов Views и подключение jQuery библиотек.
Для начала скачаем и подключим библиотеку Owl Carousel 2.x:
https://github.com/OwlCarousel2/OwlCarousel2
Возможно вы нашли версию Owl Carousel 1.x:
https://github.com/OwlFonk/OwlCarousel
Она нам не подойдет, в ней нет поддержки thumbnail’ов, для нее нужно писать дополнительный код.
Скопируем папку owl-carousel (где лежит файл owl.carousel.min.js) в папку с нашей темой, теперь давайте подключим файлы карусели css и js. В файл .libraries.yml темы мы добавляем следующие строчки:
В файл .libraries.yml темы мы добавляем следующие строчки:
global-styling:
version: 1.x
css:
theme:
owl-carousel/owl.carousel.css: {}
owl-carousel/owl.theme.css: {}
owl-carousel/owl.transitions.css: {}
css/style.css: {}
css/print.css: { media: print }
js:
js/custom.js: {}
owl-carousel/owl.carousel.min.js: {}
dependencies:
- core/jqueryЯ не стал переносить js файлы в папке /js, css в папку /css, но вы можете это сделать, не забудьте тогда поправить пути в css файлах на картинки, которые я так полагаю вы положили в папку images.
Чтобы изменения применились нужно почистить кеш.
Теперь давайте создадим тип материала галерея и добавим в него поле изображение.
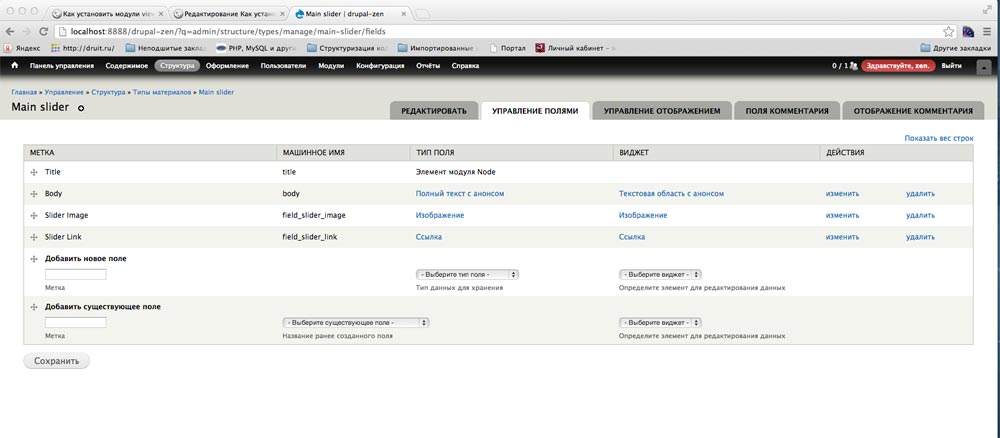
Скриншот типа материала.
Создаем новый view, где выводим одно поле изображение из нового типа материала.
Скриншот вью.
Теперь если вы посмотрите на вывод представления, то
Подробнее про темизацию Views смотрите в этом видео:
4. 5.5.1. Подключаем jQuery OwlCarousel к Drupal 8 Views
5.5.1. Подключаем jQuery OwlCarousel к Drupal 8 Views
9.10. Слайдшоу для Drupal 8
лучшие плагины для изображений и контента jQuery
Каждая веб-страница, веб-приложение или любая другая вещь, которую вы можете создать с помощью CSS, HTML и JavaScript, обязательно должна включать где-то слайдер. Слайдер можно использовать для отображения простых изображений, стилизованных элементов div (с вашими собственными стилями) или всего, что вы можете себе представить. Единственная проблема, возникающая при реализации такого слайдера, состоит в том, что просто использовать. В Интернете есть множество опций, которые вы можете найти, некоторые из них с открытым исходным кодом, платные или жалко больше не поддерживаются. Именно поэтому мы собрали 7 самых выдающихся, простых в использовании и любимых плагинов jQuery Slider от сообщества разработчиков, чтобы вы могли легко принять свое решение.
Github
Flexslider — это удивительный, полностью адаптивный плагин-слайдер jQuery. он был создан для лучшего адаптивного слайдера jQuery и строит несколько реализаций адаптивных слайдеров различных веб-проектов. FlexSlider был проверен в Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+ и IE7 +. Устройства iOS и Android также поддерживаются. Поддерживаются версии jQuery 1.3+. FlexSlider использует лицензию GPLv2 и выше. В попытке продвинуть плагин, поддержка jQuery 1.4.2 была прекращена. Плагин теперь требует jQuery 1.7.0+. Если у вас нет доступа к более поздним версиям jQuery, FlexSlider 1.8 должен стать идеальной заменой вашим потребностям.
он был создан для лучшего адаптивного слайдера jQuery и строит несколько реализаций адаптивных слайдеров различных веб-проектов. FlexSlider был проверен в Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+ и IE7 +. Устройства iOS и Android также поддерживаются. Поддерживаются версии jQuery 1.3+. FlexSlider использует лицензию GPLv2 и выше. В попытке продвинуть плагин, поддержка jQuery 1.4.2 была прекращена. Плагин теперь требует jQuery 1.7.0+. Если у вас нет доступа к более поздним версиям jQuery, FlexSlider 1.8 должен стать идеальной заменой вашим потребностям.
Github
Glide — отзывчивый и удобный сенсорный слайдер jQuery. На основе CSS3 переходов. Это просто, легко и быстро. Предназначен для скольжения, не меньше, не больше. Это было в IE10 +, Chrome, Firefox, Opera, Safari. Модульная структура обеспечивает отличное сжатие, поэтому в рабочей версии она весит всего ~ 14 кБ. Он предлагает очень удобный API, функциональные атрибуты HTML и множество опций, что позволяет легко создавать настраиваемые ползунки.
Github
Sly — это библиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам. Основными особенностями Sly являются:
- прокрутка колесиком мыши.
- полоса прокрутки (перетаскивание ручки или нажатие на полосу прокрутки).
- панель страниц.
- различные кнопки навигации.
- перетаскивание содержимого мышью или касанием.
- автоматическая езда на велосипеде по элементам или страницам
- много супер полезных методов.
Это все строится вокруг обычая высоко оптимизированный рендеринг анимации с requestAnimationFrame и ускорением позиционирования с помощью графического процессора для браузеров, которые его не поддерживают.
Github
JQuery lightSlider — это легкий адаптивный слайдер контента с навигацией по миниатюрам карусели. Основными функциями этого плагина являются:
- Полностью отзывчивый — адаптируется к любому устройству.
- Отдельные настройки для точки останова.

- Режим галереи для создания слайд-шоу изображений с миниатюрами
- Поддерживает пролистывание и MouseDrag
- Добавить или удалить слайды динамически.
- Небольшой размер файла, полностью тематический, простой в реализации.
- CSS переходы с отступлением jQuery.
- Полный API обратного вызова и публичные методы.
- Автоигра и бесконечный цикл для создания контента карусели.
- Клавиатура, стрелки и точки навигации.
- Chrome, Safari, Firefox, Opera, IE7 +, IOS, Android, Windows Phone.
- Слайд и исчезать эффекты.
- Автоматическая ширина, вертикальное скольжение, Adaptiveheight, поддержка RTL …
- Несколько экземпляров на одной странице.
- Слайд что-нибудь (YouTube, Vimeo, Google Map …)
Github
BxSlider — это полностью загруженный, быстро реагирующий слайдер контента на основе jQuery. Основными функциями этого слайдера являются:
- Полностью отзывчивый — адаптируется к любому устройству
- Горизонтальный, вертикальный и затухающий режимы
- Слайды могут содержать изображения, видео или HTML-контент
- Встроенная расширенная поддержка касания / пролистывания
- Использует CSS-переходы для анимации слайдов (собственное аппаратное ускорение!)
- API полного обратного вызова и открытые методы
- Небольшой размер файла, полностью тематический, простой в реализации
- Поддержка браузера: Firefox, Chrome, Safari, iOS, Android, IE7 +
- Тонны конфигурации опции
BxSlider выпущен под лицензия WTFPL. Это означает, что вы можете буквально делать все, что вы хотите с этим плагином. Если вам это нравится и используйте его, Вы можете сделать пожертвование разработчику.
Это означает, что вы можете буквально делать все, что вы хотите с этим плагином. Если вам это нравится и используйте его, Вы можете сделать пожертвование разработчику.
Github
Unslider — это очень простой слайдер jQuery и самый простой способ получить простой слайдер и запустить его за считанные секунды. Все, что вам нужно, это некоторая допустимая разметка, jQuery и немного дополнительного CSS, а Unslider может сделать все остальное. Unslider использует элемент HTML, чтобы обернуть все, и помещает все слайды внутри него как неупорядоченный список. Вы можете поместить любой HTML-код в каждый слайд.
Github
Slick — это полностью реагирующий плагин-слайдер, который масштабируется вместе с его контейнером. Вы можете определить отдельные настройки для каждой точки останова. Кроме того, он обладает высокой производительностью, так как он использует анимацию CSS3, когда она доступна, но работает так же, когда нет. Вы можете провести пальцем, если хотите, и одновременно поддерживает перетаскивание мышью на рабочем столе. Полностью доступен с помощью клавиши со стрелкой навигации Добавить, удалить, отфильтровать Автофильтры, точки, стрелки, обратные вызовы и т. д.
Полностью доступен с помощью клавиши со стрелкой навигации Добавить, удалить, отфильтровать Автофильтры, точки, стрелки, обратные вызовы и т. д.
Если вам известен еще один удивительный слайдер с открытым исходным кодом для изображений или простого HTML-контента, не стесняйтесь и поделитесь им с сообществом в поле для комментариев.
Как установить модули views slideshow и flexslider для Drupal
Рассмотрим, как установить и настроить модуль views slideshow на drupal 7. После чего установим дополнительный модуль flexslider для придания гибкости слайдеру при различных разрешениях дисплея.
Первым делом необходимо установить следующие модули:
- Views (7.x-3.5)
- Views Slideshow (7.x-3.0)
- Chaos tool suite (7.x-1.2)
- Libraries (7.x-2.0)
- Link Field (7.x-1.0)
- Token (7.x-1.4)
Установка модулей для слайдера
В Drupal 7 модули можно устанавливать через раздел администрирования. Несмотря на то, что многие пользуются старым и проверенным способом установки через директорию самой папки с сайтом yoursitename/sites/all/modules , я привык копировать ссылку на нужный модуль с сайта drupal. org и осуществлять установку через раздел администрирования модули/установить новый модуль.
org и осуществлять установку через раздел администрирования модули/установить новый модуль.
После установки вышеперечисленных модулей переходим на страницу всех модулей последовательно их включаем:
(1) Views (2) Views UI (3) Views Slideshow (4)Chaos tools (5) Link (6) Libraries (7) Token
Создание кэшированных изображений
В Drupal 7 кэшированные изображения являются частью встроенного функционала под названием Стили изображений. Итак, давайте создадим стили изображений для слайдера. В этом уроке я использую изображения размером 920*480 пикс (вы можете выбрать любой размер в зависимости от ваших потребностей).
Настраиваем Стили изображений:
Перейдите в раздел мультимедиа/стили изображений и нажмите ссылку Добавить стиль. Вводим название стиля, например, “images_for_slider”.
В открывшемся окне выбираем эффект. Я выбрал “Изменение размера”. Нажимаем кнопку Добавить. В открывшемся окне вводим нужные размеры для наших изображений: ширина – 920 пикс. , высота – 480 пикс (вы вводите нужные вам размеры). Добавляем данный эффект, после чего нажимаем кнопку Обновить стиль.
, высота – 480 пикс (вы вводите нужные вам размеры). Добавляем данный эффект, после чего нажимаем кнопку Обновить стиль.
Создаём новый тип материала
Давайте добавим новый тип материала. Переходим в административном меню в раздел Структура/Типы материалов/Добавить тип материала:
- Добавляем имя, например Main slider.
- Краткое описание, например Responsive-слайдер в верхней части сайта.
- Настройки формы можно оставить по умолчани.
- Настройки публикации. Я отметил пункты Опубликовано и помещено на главную страницу.
- Настройки отображения. Я выключил пункт Показывать автора и дату публикации.
- Настройки комментариев. Закрываем возможность комментирования.
- Настройки меню я оставил по умолчанию.
- Нажимаем Сохранить и добавить поля.
Создание новых полей
В данном примере я создал два поля – поле для изображения и поле для ссылки. Поле для изображения мы будем использовать для загрузки нашего изображения к слайдеру и поле для ссылки для возможности перехода к соответствующему материалу. Настройка поля для изображения:
Настройка поля для изображения:
В пункте Добавить новое поле вводим:
- Название поля для изображения, например Slider Image.
- Выбираем тип поля – изображение.
- Виджет – изображение.
- Далее нажимаем Сохранить. В открывшемся окне оставляем настройки по умолчанию и нажимаем Сохранить настройки поля.
Настройки параметров созданного поля Slider_Image вы можете определить для себя сами. Я отметил пункт Обязательное поле, а также указал отдельный каталог slider_images, в котором будут храниться изображения для слайдера. Нажимаем Cохранить.
Настройка поля для ссылки
Настройки аналогичные предыдущему пункту. Имя поля — Slider Link. Тип поля – ссылка, виджет – link. В настройках поля оставляем всё как есть. В результате у вас должно получиться следующее:
Управление отображением
Убираем метку с поля Slider Image, а также определяем ссылку Slider Link как скрытую.
Создание содержимого для слайдера
Заходим в раздел Cодержимое/Добавить содержимое/Main Slider. Указываем название, загружаем первое изображение, вводим атрибуты alt и title для изображения, а также имя ссылки и путь к нужному материалу. Настройки комментариев — закрыть возможность комментирования, в настройках публикации должен быть выбран только один пункт отображать. Остальные настройки можно оставить по умолчанию. Далее нажимаем сохранить и по такой же схеме добавляем остальные изображения. В данном уроке у меня их 3.
Указываем название, загружаем первое изображение, вводим атрибуты alt и title для изображения, а также имя ссылки и путь к нужному материалу. Настройки комментариев — закрыть возможность комментирования, в настройках публикации должен быть выбран только один пункт отображать. Остальные настройки можно оставить по умолчанию. Далее нажимаем сохранить и по такой же схеме добавляем остальные изображения. В данном уроке у меня их 3.
Создание нового представления для слайдера
Теперь пришло время создать представление для нашего слайдера. Переходим в раздел Структура/Представления/Добавить новое представление.
- Добавляем название представления, например Main slider
- Можно указать дополнительное описание дополнительное описание для данного представления
- Показать – содержимое, типа – Main slider
- Уберите отметку Создать страницу и выберите Создать блок
- Формат отображения – Слйд-шоу из поля
- Элементов на страницу – 3 и нажимаем Продолжить редактирование
Настройка отображения
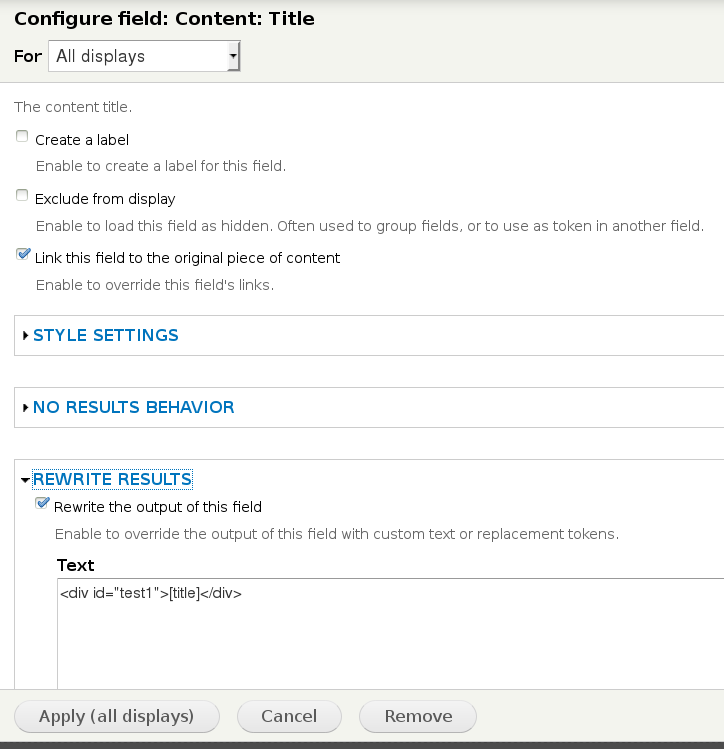
В разделе поля необходимо добавить ссылку на содержимое. Нажимаем Добавить и выбираем из списка Содержимое: Slider Link (эта та самая ссылка из типа материалов Main slider). В настройках убираем создать метку и включаем исключить из вывода (эта ссылка отображаться не будет, она нам нужна как вспомогательная для определения url материала).
Нажимаем Добавить и выбираем из списка Содержимое: Slider Link (эта та самая ссылка из типа материалов Main slider). В настройках убираем создать метку и включаем исключить из вывода (эта ссылка отображаться не будет, она нам нужна как вспомогательная для определения url материала).
Далее по аналогии добавляем поле для изображения — Содержимое: Slider Image. (Ссылка Slider Link должна стоять перед полем с изображением!) В настройкаx убираем создать метку, средство форматирования – изображение, стиль изображения – images_for_slider(мы создали этот стиль ранее), изображение как ссылка – содержимое. Чуть ниже заходим в подраздел Перезаписать результаты. Включаем здесь пункт Выводить это поле в виде ссылки. Теперь нужен сам путь. А откуда его взять? Вот тут нам и пригодится та ссылка, что мы сделали невидимой! Она нам и предоставит этот путь. Чуть ниже кликните на подстановочные шаблоны, скопируйте вариант [field_slider_link] и вставьте это значение в поле путь ссылки. Кстати, данную возможность по распознаванию ссылок нам предоставил модуль Token, который мы установили в самом начале.
Критерии фильтрации
В модуле views фильтры добавляются сразу, то есть еще до создания полей. Если нужны дополнительные фильтры, вы можете создать их здесь.
Формат – настройки слайдшоу
Выбираем отображать в виде маркированного списка. Классы строк и классы полоски можно выключить. Класс обертки можно оставить как есть. Тип слайдшоу – цикл.
Чтобы настроить опции цикла необходимо скачать плагин jquery.cycle.all.min.js. Скачать его можно здесь http://malsup.com/jquery/cycle.
Для установки скачанного плагина на сайт необходимо в папке site/all создать папку libraries а в ней папку jquery.cycle. Именно в эту папку и надо скопировать скачанный скрипт.
Теперь появится возможность настрить опции цикла слайдшоу. Эффект можно выбрать любой, я выбрал fade. Остальные настройки можно изменять в зависимости от ваших потребностей.
Для отображения слайдера необходимо перейти в раздел Блоки. Здесь в самом низу найти созданный ранее блок main slider и перетащить его вверх в соответсвующий регион, в котором вам необходимо, чтобы отображался слайдер.
Давайте уберём название Main Slider над слайдером и скроем ссылки для каждой картинки. Идём в Блоки и в поле Название блока ставим ⟨none⟩ (для отображения слайдера только на главной странице здесь же в текстовом поле настроек отображения ставим ⟨front⟩).
Для избавления от пока ненужных ссылок на страницы от слайдера в представлении main slider — Содержимое: заголовок — исключить из вывода (можно и удалить если вам впоследствии не нужна будет ссылка в ввиде отдельной кнопки).
Установка Flex Slider
Наш слайдер уже сейчас прекрасно работает. Давайте сделаем его адаптивным к разным разрешениям дисплея, то есть сделаем его responsive. Для этого устанавливаем модуль Flex Slider отсюда http://drupal.org/project/flexslider.
После установки и включения модуля (я выбрал все его пункты) заходим в созданное представление main slider. Находим пункт формат – слайдшоу – настройки. В настройках меняем Тип слайдшоу на Flex Slider. Поле Option Set оставляем Default, поле Caption Field – нет.
Нажимаем Cохранить. Смотрим…упс! Не работает! Потому что надо установить библиотеку flex. Скачать можно отсюда https://github.com/woothemes/FlexSlider. Переименовываем скачанную папку в flexslider и копируем ее в папку libraries ( site/all/libraries/). Чистим кэш.
Всё! Resonsive-slider готов! Настроить эффекты и временные задержки можно в разделе Конфигурация – мультимедиа – Flex Slider.
Хотелось бы еще отметить пару нюансов по стилевому отображению слайдера. Для отображения нужный ширины слайдера и его центровки по горизонтали необходимо поправмить файл flexslider_img.css находится он здесь sites/all/modules/flexslider/assets/css/flexslider_img.css:
.flex-nav-container {
float: none;
position: relative;
max-width: 920px; /* выбираем максимально возможную ширнину слайдера */
margin: 30px auto;
}
Теперь слайдер отцентрировани по горизонтали и полностью адаптивный ко всем возможным разрешениям дисплея.
Компонент Jb Flex Slider — слайдер-аккордеон в Joomla | Шаблоны Joomla
Для тех, кто предпочитает на своих сайтах предложить пользователям не просто просмотр изображений, а красивую слайд-презентацию, представлен очередной оригинальный компонент Jb Flex Slider. Устанавливается этот слайдер-аккордеон в Joomla, прост в использовании и предлагают массу возможностей веб-мастерам. Jb Flex Slider представлена разработчиками студии WooThemes. Он легко адаптируется к различным разрешениям экрана, поддерживается устройствами на базе управления Android и iOS.
Устанавливается этот слайдер-аккордеон в Joomla, прост в использовании и предлагают массу возможностей веб-мастерам. Jb Flex Slider представлена разработчиками студии WooThemes. Он легко адаптируется к различным разрешениям экрана, поддерживается устройствами на базе управления Android и iOS.
Компонент Jb Flex Slider характеризуется массой преимуществ: он работает с поддержкой всех популярных браузеров и понятен как для новичков, так и для опытных, профессиональных веб-мастеров. Проведено его тестирование на совместимость с такими браузерами как Safari 4+, IE7+, Chrome 4+, Firefox 3.6+. Использование компонента Jb Flex Slider позволяет реализовать слайдер на любых современных веб-ресурсах.
Множество опций для настроек позволяет выбрать любой эффект анимации – выскальзывание или затухание. Презентация изображений в режиме слайд-шоу представлена в форме аккордеона. Это дает возможность отобразить картинки и фотографии, которые содержатся в папках, со всеми их описаниями, ссылками на определенные страницы, названиями и прочими комментариями. Анимация может быть вертикальной и горизонтальной.
Анимация может быть вертикальной и горизонтальной.
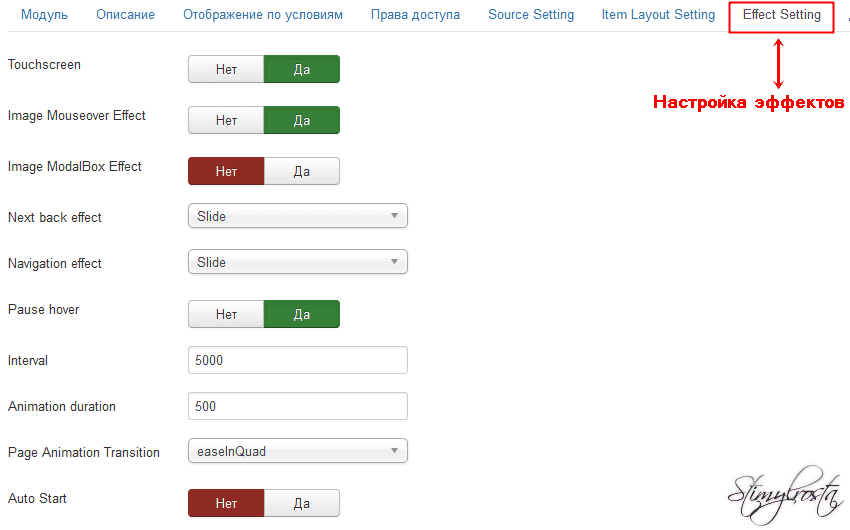
После того, как компонент Jb Flex Slider установлен, нужно просто зайти в его настройки с помощью менеджера модулей. Изображения по умолчанию хранятся в одной папке, к которой указывается пусть в административной панели. В настройках можно определить, сколько изображений будет показываться в слайд-шоу, по какому типу они будут отбираться для показа. В компоненте Jb Flex Slider предусмотрена возможность управлять стрелками и их отображением. Автоматическое направление смены картинок можно определить в тех же настройках. В модуле есть опция определения, какое изображение будет стартовым, то есть с какого начнется слайд-презентация. Показ изображений может быть сгенерирован в случайном порядке или в установленном веб-мастером.
Для пользователей также можно установить возможность управления слайд-шоу. Например, определить, с помощью чего будет осуществляться навигация – стрелочками на клавиатуре или колесиком мышки. Компонент Jb Flex Slider – это оптимальное решение для создания слайдшоу. Не обязательно иметь специальные навыки для его использования. Он легко устанавливается и настраивается, а в результате этого пользователи получают возможность юзать внешне привлекательный веб-ресурс с интуитивно понятным интерфейсом.
Компонент Jb Flex Slider – это оптимальное решение для создания слайдшоу. Не обязательно иметь специальные навыки для его использования. Он легко устанавливается и настраивается, а в результате этого пользователи получают возможность юзать внешне привлекательный веб-ресурс с интуитивно понятным интерфейсом.
Полезное
Запись опубликована в рубрике Статьи. Добавьте в закладки постоянную ссылку.Урок 15. Создание слайдера с помощью MIGx TV MODX
В этом занятии мы рассмотрим основы MIGX и поработаем над новым слайдером, который можно использовать в своём блоге.
Конечный результат того, что мы сделаем, будет приблизительно такой слайдер
Требования:
- MODX Revolution сайт.
- Установлен MIGX пользовательский тип Переменных шаблона (через управление пакетов).
- Слайдер или скрипт галереи, который бы мы хотели интегрировать. Я использовал FlexSlider студии WooThemes так как он подгоняет себя под ширину контейнера (что очень важно для отзывчивого дизайна!).
 Также он легко конфигурируем, поддерживает прокрутку на смартфонах и выглядит просто отлично без доработок.
Также он легко конфигурируем, поддерживает прокрутку на смартфонах и выглядит просто отлично без доработок. - Установленный сниппет phpthumbof через Менеджер пакетов для автообрезания изображений.
- Какие-либо изображения!
Начинаем
В работе используется несколько частей. Вначале нужно установить MIGX TV и нам нужно взять эти данные из фронт-энда и заставить наш слайдер работать. Этот урок подразумевает использование FlexSlider, мы убедимся в том, что разметка – это то, что ему нужно, но также это должно быть очень легко адаптироваться под другие слайдеры.
Шаг 1:Установка MIGX TV для управления изображениями
Давайте начнём с установки TV. Сила MIGX в том, что вы можете определять нужные вам поля. Вы будете видеть их как таблицу и нужно лишь дать названия заголовкам. В этом случае мне нужны будут три разных поля:
- Поле ввода для выбора изображения в файловой системе (или в 2.2 от ваших медиа источников).

- Поле ввода текста для ввода подписи / тега / описания. FlexSlider отлично справляется с подписями, поэтому будем их и использовать.
- Также я добавил ввод текста для «Set». Как мы позже увидим, я им воспользуюсь для бесконечного количества отдельных слайдеров, которые будут добавляться из любой точки ресурса..
Вы можете использовать другие поля, если хотите, но урок будет подразумевать именно те поля, которые я привёл выше.
Давайте перейдём к созданию TV. Вот слайдер с описанием изображений (для случая, если в миниизображении ничего не видно).
Создайте новую переменную шаблона во вкладке «Элементы» и дайте ей соответствующее название. Я назову её ws.images, если вы дадите ей своё название, то не забудьте заменить [[*ws.images]] на ваше название. Во вкладке Тип ввода (Input Options) выберите тип «migx» из выпадающего меню. Если вы не видите этот тип, то проверьте установили ли вы MIGX пакет через Управление дополнениями (Package Manager). Вы заметите, что несколько опций было добавлено внизу экрана, включая Вкладки формы (Form Tabs) и Разметка колонок (Grid Columns). Данное применимо к версии MODX >2.0, для более ранних версий рекомендую обновиться.
Вы заметите, что несколько опций было добавлено внизу экрана, включая Вкладки формы (Form Tabs) и Разметка колонок (Grid Columns). Данное применимо к версии MODX >2.0, для более ранних версий рекомендую обновиться.
Обратите внимание: поля «Вкладки формы» (Form Tabs) и «Разметка колонок» (Grid Columns) должны быть заполнены корректными JSON строками. JSON – это в общем способ показа объектов, массивов или комбинаций ключ -> значение способом, который поддерживает почти любой язык программирования. Вот техническая спецификация и несколько примеров с официального сайта JSON.
Установка Вкладок формы
Форма позволяет использовать различные вкладки. Каждая вкладка имеет описание и несколько полей. Вы можете сделать много продвинутых вещей с этим, так как в большинстве случаев будете использовать одиночную вкладку, поэтому сейчас запомните просто на будущее. Вот JSON код для Вкладок формы (Form Tabs), который я использую:
Давайте пройдёмся по каждой строчке:
- Первая – показывает открытие массива вкладок квадратной скобкой ( [ ), и открывающийся объект вкладки фигурной скобкой ( { ).
 После этого мы определяем подпись (caption) поля Image. Обратите внимание, что нужно использовать двойные кавычки ( » » ) для свойств и их значений, одинарные могут привести к неожиданным результатам. Если у вас эти скобки попадутся в любых свойствах, значениях, экранируйте их слешем ( \ ). После определения описания (caption) давайте продолжим и начнём определять массив «полей», открывая его квадратными скобками ( [ ).
После этого мы определяем подпись (caption) поля Image. Обратите внимание, что нужно использовать двойные кавычки ( » » ) для свойств и их значений, одинарные могут привести к неожиданным результатам. Если у вас эти скобки попадутся в любых свойствах, значениях, экранируйте их слешем ( \ ). После определения описания (caption) давайте продолжим и начнём определять массив «полей», открывая его квадратными скобками ( [ ). - Мы определим наше первое поле как set. «field»: “set”, значит, что мы хотим иметь в этом поле ввод обычного текста. “Caption”:”Set” – мы даём описание названия «set» – это будет название для ввода обычного текста. Далее дадим ему подпись «Set», которая будет показана в форме как метка поля.
- Далее определим поле описания таким же образом
- 4 строчка определяет изображение. Что здесь особенного – мы используем еще одну ТВ (с именем «image») как тип ввода. Это очень сильная особенность MIGX, которая позволяет вам использовать другие ТВ для построения вашей формы.
 В этом случае ТВ «image» очень проста: тип ввода – изображение, и в 2.2 вы можете назначать её к правильному медиа источнику. Вам не нужно связывать её с шаблонами как нужно делать в случае с обычной ТВ. Другой способ, сделать это (который я использую в других MIGX TV) – это сделать радио-боксы или селект-боксы.
В этом случае ТВ «image» очень проста: тип ввода – изображение, и в 2.2 вы можете назначать её к правильному медиа источнику. Вам не нужно связывать её с шаблонами как нужно делать в случае с обычной ТВ. Другой способ, сделать это (который я использую в других MIGX TV) – это сделать радио-боксы или селект-боксы. - Пятая строка закрывает массив полей. Также обратите внимание, что последняя строчка определяющая поле (изображение) не заканчивается запятой – это важно! Если вы поставите запятую в массиве, он JSON не будет обработан и ваша форма не будет работать.
- Шестая строка закрывает объект-вкладку и весь массив вкладок.
Итак, таким образом мы создали «image» TV! У вас должна уже работать форма для заполнения данных, но для их показа нужна разметка…
Установка Разметки колонок
Разметка колонок – это таблица на ТВ панели ресурса. Вам нужно определить заголовки для этой таблицы через опции ввода Разметки колонок. Вот (снова JSON) определение, что я использую:Пройдёмся по каждой строке:
- Открываем массив заголовков квадратными скобками ( [ ) и заголовок пятой колонки фигурной скобкой ( { ).

- Даём название заголовку «Set» указываем, что он может сортироваться (sortable) и указываем параметр «set», что отвечает определению Набор вкладок формы (Set Form Tabs), которые имеют «field»:»set».
- Конец Set / начало Description
- Даём название заголовку «Description», сортируемый и сопоставляем его с полем description dataIndex.
- Конец Description / начало Image
- Дайте название заголовку «Image», несортируемый и сопоставьте его с полем dataIndex — image. Также определим рендерер, который в ExtJS позволит вам изменить вид выводимых данных. В данном случае «this.renderImage» рендерер автоматически возьмёт урл выбранного изображения и сформирует миниатюру вместо него.
- Окончание объекта Image и массива заголовков.
После этого вы можете назначить эту MIGX TV к вашему шаблону и проверить результат работы. Не показывается разметка? Идите назад к вкладкам и убедитесь, что все значения заключены в двойные кавычки, а не одинарные и проверьте нет ли лишних запятых.
Информация
Для проверки JSON используйте JSONLint.Далее всё просто:
- Заполните данные
- Выведите данные на сайт
Заполним произвольными данными нашу переменную шаблона ws.image
Если вы попытаетесь вывести эти данные как обычную ТВ, то увидите приблизительно следующее:
Это JSON массив с введенными полями и значениями!
Так как MIGX идёт в комплекте со сниппетом getImageList можете попытаться вывести данные с его помощью. Документацию по данному сниппету можете найти здесь. Либо сделать свой сниппет (parseMIGXToGallery), который я использую для генерации разметки из &tpl чанка, базируясь на ТВ данных:
Давайте пройдём каждую строчку:
- Берём переменную $input (которая берёт данные содержащиеся в параметре &input в вызове сниппета, об этом немного позднее) и парсит JSON в пхп-массив.
- Мы установим пустой массив для хранения нашего вывода.

- Убедимся, что переменная $input variable не NULL или Ложь, что бы значило, что JSON не передан или что он неправильный, а также проверим $tpl переменную (переданную параметром &tpl в вызове сниппета) не пуста ли она. Если какое либо условие Истина мы выведем сообщение об ошибке «пусто’, что послужит подсказкой для контент-менеджера, что что-то неправильно.
- Далее проход через каждый элемент массива $input как $row.
- Проверяем установлена ли переменная $set (которая устанавливается в вызове сниппета в параметре &set) и если она не пуста мы сверяем её значение со значением «set» текущего ряда. Если это не то, что нужно переходим к следующему элементу массива.
- Получаем чанк с именем $tpl и вставляем значения текущего ряда в него в виде заполнителей (плейсхолдеров).
- Закрываем цикл foreach.
- Наконец склеиваем вместе массив $output, отделяя каждый элемент разрывом строки и выводим его на страницу.

- Итак суммируя вышесказанное мы берём введенные данные, проходим по каждому ряду и проверяем принадлежат ли они к набору, что мы определили, далее это получает чанк и складывается всё в вывод.
- Запуск сниппета
Всё, что нам нужно – это сниппет вызов, где нам нужны наши изображения и чанк, который выведет всё в нужном виде для FlexSlider. Вот как вызывается сниппет:
И чанк images.gallery.tpl:
Также нужно обернуть весь вывод сниппета в div и неупорядоченный список, согластно документации FlexSlider. Чтобы сделать это всё проще – положим всё это в один чанк. Мой чанк называется slider и содержит следующее:
Используя данный чанк я могу просто ссылаться на что-либо в контенте, что намного легче запомнить или занести в шпаргалку.
Теперь можно приступить к разметке слайдера FlexSlider
Шаг 3: Использование FlexSlider
FlexSlider относительно лёгок в использовании (загрузите его файлы здесь) и есть куча примеров на его сайте. Также вам нужно включить вызов jQuery на странице и его CSS файл (запакован в zip файл) и FlexSlider плагин (также находится в архиве zip). После этого вам нужно инициировать правильный элемент используя следующий код:
Также вам нужно включить вызов jQuery на странице и его CSS файл (запакован в zip файл) и FlexSlider плагин (также находится в архиве zip). После этого вам нужно инициировать правильный элемент используя следующий код:
На сайте советуют поместить всё в head файла, но я лично размещаю всё это внизу. Если ваш слайдер выводится наверху страницы, то тогда лучше поместить его в <head>, чтобы он загружался перед появлением страницы, поэтому размещайте где вам угодно.
Вот и всё! Надеюсь эта длинная статья поможет кому-то начать использовать MIGX и такие слайдеры как FlexSlider!
Демо
При создании урока использовались материалы блога Марка Хамстры статья How to: Managing Galleries with MIGX
Как добавить слайдер в тему WordPress. Готовим структуру под слайдер
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider , а тестировать его работу – на теме Twenty Sixteen .
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider , при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу ”. После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер . Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд . После добавления всех фото, окно будет иметь следующий вид:
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить . Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую ), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это ).
Его можно увидеть в окне редактирования слайдера (в нашем случае это ).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen ) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор , выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php .
Теперь в коде найти строчку
| namespace: «flex-«, // {NEW} String: строка префикса, прикрепленная к классу каждого элемента, сгенерированного плагином | |
| Селектор | : «.slides> li», // {NEW} Селектор: должен соответствовать простому шаблону. ‘{container}> {slide}’ — игнорировать шаблон на свой страх и риск |
| animation: «fade», // String: выберите тип анимации, «fade» или «slide» | |
easing: «swing», // {NEW} String: определяет метод замедления, используемый в переходах jQuery. Поддерживается плагин jQuery easing! Поддерживается плагин jQuery easing! | |
| direction: «horizontal», // String: Выберите направление скольжения, «горизонтальное» или «вертикальное» | |
| reverse: false, // {NEW} Boolean: изменение направления анимации на противоположное. | |
| animationLoop: true, // Boolean: Должен ли цикл анимации? Если false, directionNav получит классы «отключить» на любом конце | |
| smoothHeight: false, // {NEW} Boolean: разрешить плавную анимацию высоты ползунка в горизонтальном режиме | |
| startAt: 0, // Integer: слайд, на котором должен начинаться слайдер.Обозначение массива (0 = первый слайд) | |
| slideshow: true, // Boolean: Анимировать слайдер автоматически | |
| slideshowSpeed: 7000, // Integer: Установите скорость циклического воспроизведения слайд-шоу в миллисекундах | |
| animationSpeed: 600, // Целое число: задает скорость анимации в миллисекундах | |
| initDelay: 0, // {NEW} Целое число: установить задержку инициализации в миллисекундах | |
| randomize: false, // Boolean: случайный порядок слайдов | |
| // Юзабилити-особенности | |
pauseOnAction: true, // Boolean: Приостановить слайд-шоу при взаимодействии с элементами управления, настоятельно рекомендуется. | |
| pauseOnHover: false, // Boolean: приостанавливать слайд-шоу при наведении курсора на ползунок, затем возобновлять, когда наведение больше не выполняется | |
| useCSS: true, // {NEW} Boolean: Slider будет использовать переходы CSS3, если они доступны | |
| touch: true, // {NEW} Boolean: разрешить сенсорную навигацию по ползунку на устройствах с сенсорным экраном | |
| video: false, // {NEW} Boolean: при использовании видео в слайдере предотвращает 3D-преобразования CSS3, чтобы избежать графических сбоев | |
| // Основные органы управления | |
| controlNav: true, // Boolean: Создать навигацию для управления постраничным просмотром каждого клида? Примечание: оставьте true для использования manualControls | |
| directionNav: true, // Boolean: Создать навигацию для предыдущей / следующей навигации? (правда / ложь) | |
| prevText: «Предыдущий», // Строка: Установите текст для «предыдущего» направления Навигационный элемент | |
| nextText: «Next», // String: Установите текст для «следующего» directionNav элемента | |
| // Дополнительная навигация | |
| keyboard: true, // Boolean: разрешить перемещение ползунка с помощью клавиш влево / вправо на клавиатуре | |
multipleKeyboard: false, // {NEW} Boolean: Разрешить навигацию с клавиатуры влиять на несколько ползунков. Поведение по умолчанию отключает навигацию с клавиатуры при наличии более одного ползунка. Поведение по умолчанию отключает навигацию с клавиатуры при наличии более одного ползунка. | |
| mousewheel: false, // {UPDATED} Boolean: требуется jquery.mousewheel.js (https://github.com/brandonaaron/jquery-mousewheel) — позволяет перемещаться по бегунку с помощью колеса мыши | |
| pausePlay: false, // Boolean: Создать динамический элемент паузы / воспроизведения | |
| pauseText: ‘Pause’, // String: Установить текст для «pause» pausePlay item | |
| playText: ‘Play’, // String: Установить текст для элемента pausePlay «play» | |
| // Особые свойства | |
controlsContainer: «», // {ОБНОВЛЕНО} Селектор: ИСПОЛЬЗОВАТЬ СЕЛЕКТОР КЛАССА. Объявите, к какому контейнеру следует добавить элементы навигации. Контейнером по умолчанию является элемент FlexSlider. Пример использования: «.flexslider-container». Свойство игнорируется, если данный элемент не найден. Объявите, к какому контейнеру следует добавить элементы навигации. Контейнером по умолчанию является элемент FlexSlider. Пример использования: «.flexslider-container». Свойство игнорируется, если данный элемент не найден. | |
| manualControls: «», // Селектор: объявить настраиваемый элемент управления навигацией. Примеры: «.flex-control-nav li» или «# tabs-nav li img» и т. Д. Количество элементов в вашем controlNav должно соответствовать количеству слайдов / вкладок. | |
| sync: «», // {NEW} Селектор: копируйте действия, выполняемые на этом ползунке, с другим ползунком.Используйте с осторожностью. | |
| asNavFor: «», // {NEW} Селектор: внутреннее свойство, предназначенное для превращения ползунка в миниатюру навигации для другого ползунка | |
| // Опции карусели | |
itemWidth: 0, // {NEW} Integer: ширина прямоугольной модели отдельных элементов карусели, включая горизонтальные границы и отступы. | |
| itemMargin: 0, // {NEW} Целое число: расстояние между элементами карусели. | |
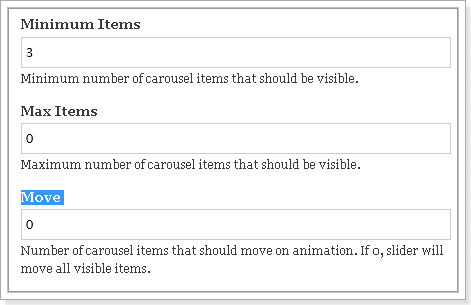
| minItems: 0, // {NEW} Целое число: минимальное количество элементов карусели, которые должны быть видимы. Ниже этого значения размер элементов будет плавно изменяться. | |
| maxItems: 0, // {NEW} Целое число: максимальное количество элементов карусели, которые должны быть видны. При превышении этого предела размер элементов будет плавно изменяться. | |
| move: 0, // {NEW} Integer: количество элементов карусели, которые должны перемещаться при анимации. Если 0, ползунок переместит все видимые элементы. | |
| // API обратного вызова | |
| start: function () {}, // Обратный вызов: функция (слайдер) — срабатывает, когда слайдер загружает первый слайд | |
| before: function () {}, // Обратный вызов: функция (слайдер) — запускается асинхронно с каждой анимацией слайдера | |
after: function () {}, // Обратный вызов: функция (слайдер) — срабатывает после завершения каждой анимации слайдера. | |
| end: function () {}, // Обратный вызов: функция (слайдер) — срабатывает, когда слайдер достигает последнего слайда (асинхронно) | |
| добавлено: function () {}, // {NEW} Обратный вызов: функция (слайдер) — срабатывает после добавления слайда | |
| удалено: function () {} // {NEW} Обратный вызов: функция (слайдер) — срабатывает после удаления слайда |
Flexslider WordPress Slider Toolkit от WooThemes
Начните работу с FlexSlider за 3 простых шага!
Шаг 1. Связывание файлов
Добавьте эти элементы в
вашего документа.Это свяжет jQuery и основные файлы CSS / JS FlexSlider на вашу веб-страницу. Вы также можете разместить jQuery на своем собственном сервере, но Google достаточно любезен, чтобы позаботиться об этом за нас!Шаг 2. Добавьте разметку
Разметка FlexSlider проста и понятна. Во-первых, начните с одного содержащего элемента, в этом примере
Во-первых, начните с одного содержащего элемента, в этом примере


 Также он легко конфигурируем, поддерживает прокрутку на смартфонах и выглядит просто отлично без доработок.
Также он легко конфигурируем, поддерживает прокрутку на смартфонах и выглядит просто отлично без доработок.
 После этого мы определяем подпись (caption) поля Image. Обратите внимание, что нужно использовать двойные кавычки ( » » ) для свойств и их значений, одинарные могут привести к неожиданным результатам. Если у вас эти скобки попадутся в любых свойствах, значениях, экранируйте их слешем ( \ ). После определения описания (caption) давайте продолжим и начнём определять массив «полей», открывая его квадратными скобками ( [ ).
После этого мы определяем подпись (caption) поля Image. Обратите внимание, что нужно использовать двойные кавычки ( » » ) для свойств и их значений, одинарные могут привести к неожиданным результатам. Если у вас эти скобки попадутся в любых свойствах, значениях, экранируйте их слешем ( \ ). После определения описания (caption) давайте продолжим и начнём определять массив «полей», открывая его квадратными скобками ( [ ). В этом случае ТВ «image» очень проста: тип ввода – изображение, и в 2.2 вы можете назначать её к правильному медиа источнику. Вам не нужно связывать её с шаблонами как нужно делать в случае с обычной ТВ. Другой способ, сделать это (который я использую в других MIGX TV) – это сделать радио-боксы или селект-боксы.
В этом случае ТВ «image» очень проста: тип ввода – изображение, и в 2.2 вы можете назначать её к правильному медиа источнику. Вам не нужно связывать её с шаблонами как нужно делать в случае с обычной ТВ. Другой способ, сделать это (который я использую в других MIGX TV) – это сделать радио-боксы или селект-боксы.


 Я создал несколько реализаций адаптивных ползунков для разных клиентских проектов и заметил, что в этой концепции есть явная дыра для поддержки плагинов. Я хотел создать плагин, который будет обслуживать самых новых из новичков, и в то же время предоставить опытным разработчикам инструмент, которым они могли бы уверенно пользоваться.Что получилось, так это FlexSlider. Я планирую поддерживать этот плагин и оказывать поддержку пользователям, внедряющим FlexSlider на своих сайтах. Адаптивный веб-дизайн может быть непростым делом, но я надеюсь, что FlexSlider хоть немного упростит этот процесс.
Я создал несколько реализаций адаптивных ползунков для разных клиентских проектов и заметил, что в этой концепции есть явная дыра для поддержки плагинов. Я хотел создать плагин, который будет обслуживать самых новых из новичков, и в то же время предоставить опытным разработчикам инструмент, которым они могли бы уверенно пользоваться.Что получилось, так это FlexSlider. Я планирую поддерживать этот плагин и оказывать поддержку пользователям, внедряющим FlexSlider на своих сайтах. Адаптивный веб-дизайн может быть непростым делом, но я надеюсь, что FlexSlider хоть немного упростит этот процесс. 7)
7)
 Все функции должны включать один параметр для элемента слайдера. (например, start: function (slider) {}) — Crossfade был введен с помощью новых методов CSS — добавлено свойство pausePlay для поддержки динамического элемента паузы / воспроизведения
Все функции должны включать один параметр для элемента слайдера. (например, start: function (slider) {}) — Crossfade был введен с помощью новых методов CSS — добавлено свойство pausePlay для поддержки динамического элемента паузы / воспроизведения 4 : 23 августа 2011 г. — Добавлено свойство manualControls, позволяющее настраивать нединамическую навигацию по элементам управления — Добавлена анимация «показать» для мгновенного перехода между слайдами
4 : 23 августа 2011 г. — Добавлено свойство manualControls, позволяющее настраивать нединамическую навигацию по элементам управления — Добавлена анимация «показать» для мгновенного перехода между слайдами Доступные варианты: Slide и Fade
Доступные варианты: Slide и Fade  Нажатие клавиши со стрелкой вправо показывает следующий слайд, а клавиша со стрелкой влево показывает предыдущий слайд.
Нажатие клавиши со стрелкой вправо показывает следующий слайд, а клавиша со стрелкой влево показывает предыдущий слайд. Например, это может быть кнопка «Купить сейчас».
Например, это может быть кнопка «Купить сейчас». Ваши файлы должны находиться здесь: sites / all / libraries / flexslider / jquery.flexslider-min.js
Ваши файлы должны находиться здесь: sites / all / libraries / flexslider / jquery.flexslider-min.js Родом из Великобритании, сейчас он живет в Сарасоте в США. Работа Стива находится на грани обучения и веб-разработки.
Родом из Великобритании, сейчас он живет в Сарасоте в США. Работа Стива находится на грани обучения и веб-разработки.
 4.0 — 6 декабря 2020
4.0 — 6 декабря 2020 1.0 — 26 января 2019
1.0 — 26 января 2019 6.2 — 13 декабря 2016
6.2 — 13 декабря 2016 0
0
 Ниже приводится подробное описание каждой опции шорткода flexslider.
Ниже приводится подробное описание каждой опции шорткода flexslider.
 Значение в миллисекундах.
Значение в миллисекундах.