Лучший фон для вашего сайта. Как выбрать фоны для сайта?
Сколько нужно времени пользователю, чтобы он решил: нравится ему ваш сайт или нет? Чаще всего уже после первой минуты посетитель успевает сформировать мнение о вашем сайте. Статистика говорит о том, что у более 90% посетителей первое впечатление аудитории формирует дизайн.
Поэтому, выбрав верно лучший фон для вашего сайта, как один из самых важных его элементов, вам удастся вызвать у вашей аудитории только положительную реакцию.
Фон сайта — это то первое впечатление посетителя, от которого он либо захочет остаться подольше на сайте, либо закрыть его и уйти. Хороший фон сайта непременно задаст ему тон.
- Учитывайте: правильно подобранный фон поможет привлечь на ваш сайт больше аудитории!
Как выбрать лучший фон?
Попытаемся в этом разобраться.
Изображение
Многие дизайнеры в качестве фона выбирают удачные изображения. Добавление необычных изображений на сайт способно вызвать интерес и внести интригу у посетителей. Тем самым изображения на сайте помогут вам наладить эмоциональную связь с вашими потенциальными клиентами.
Тем самым изображения на сайте помогут вам наладить эмоциональную связь с вашими потенциальными клиентами.
Если фоном вы выбрали изображение, оно должно быть выразительным. Чтобы вызвать у аудитории положительные чувства и желание к вам присоединиться, чтобы выставить свой бренд или себя в самом лучшем свете. Популярны сайты с высоко-качественными изображениями в большом разрешении.
- Улучшайте размер изображений. Это сделает ваш сайт более профессиональным
- Если формат ваших картинок чрезвычайно велик (и будет значительно замедлять работу сайта), предлагаю отличный ресурс TinyPNG. Без ущерба для качества и совершенно бесплатно вы можете уменьшить размер любого файла.
- Так как минимальное разрешение современных мониторов 1024 x 768 px, то и изображение не должно быть меньше этих значений.
- Используйте альбомную ориентацию картинок, а не портретную
В таком случае и область самого фона необходимо сделать значительной, иначе пользователь не сможет ее рассмотреть.
Перегибать палку с уменьшением области текста, превращая ее в газетную колонку, тоже не стоит. Необходимо подобрать оптимальный вариант и не забывать, что посетители заходят почитать предложенный им контент.
Как вариант, можно сделать картинку фона видимой лишь в шапке сайта и его подвале. Если взять такой вариант оформления за основу, то область шапки сайта и область подвала надо будет делать глубокими.
- Желая сделать акцент на какой либо части фотографии, обрежьте лишнее фоновое пространство на ней. Тем самым вы привлечете внимание посетителя к той ее части, которую хотите выделить.
Видеофон
Любая анимация сделает ресурс живым, будет смотреться довольно стильно. И не будет напрягать глаз.
Все, что движется на вашем сайте, несомненно привлечет посетителя. Любой видеофон всегда впечатляет и захватывает внимание. Но у такого фона есть одна отрицательная особенность — он сильно отвлекает от чтения контента. Если вы хотите, чтобы посетители сайта на выбранной странице читали контент внимательно, то от анимационного фона лучше отказаться.
Если вы хотите, чтобы посетители сайта на выбранной странице читали контент внимательно, то от анимационного фона лучше отказаться.
И, тем более, не размещайте важный контент поверх видеофона.
Сплошной цвет фона
Если фотографии и анимация вам не подходит, есть не менее интересные возможности сделать фон красивым, стильным и привлекательным. Попробуйте использовать сплошной однотонный цвет или применить различные цветовые блоки и решения. Интересные и привлекательные цветовые блоки могут быть интересной находкой и правильным решением.
Только перед этим необходимо убедиться, что выбранные цветовые решения не будут противоречить вашей отрасли или теме и вызовут положительные впечатления.
Цветовая гамма должна подходить по контрасту к остальным цветам сайта, чтобы не затмить контент.
Если вам не подходит не один из цветов и вы хотите, чтобы посетитель сконцентрировался только на контенте, используйте для фона на сайте белый цвет. Белое пространство придаст сайту ощущение чистоты и прозрачности, добавит ему элегантности, воздуха. Белый цвет свежий и нейтральный.
Белый цвет свежий и нейтральный.
Эксперимент с текстурами
Несмотря на то, что белое пространство чисто и воздушно, не для всех тематик это подойдет. Многие хотят использовать в качестве фона что-либо натуральное, природное.
И тут лучшее решение — поэкспериментировать с текстурами. Пример: текстуры древесины или текстиля. Любая типографика будет отлично смотреться на подобном фоне.
Можно использовать темные и стильные карбоновые текстуры. Они добавляют сайту шарм и неповторимость.
- Подобный фон позволит легко читать любой контент
- Создаст ощущение комфорта
- Будет легко сочетаться с любым изображением на странице
Вам не нужно быть профессиональным фотографом, чтобы получить классные фоновые изображения и текстуры для вашего сайта. Вы найдете множество профессиональных снимков в Каталоге текстур на нашем сайте.
Не стоит недооценивать силу выразительного и правильно подобранного фона. Проявите всю свою фантазию и креатив.
И посетители будут уходить от вас только с положительными эмоциями!
Ваше имя (обязательно)
Ваш e-mail (обязательно)
Сообщение
Красивый фон для сайта на WordPress — привлекаем внимание
Дизайн
08 мая 2019 Анна Рогозянская
При оформлении каждого поста в блоге мы стараемся сделать его не только информативным, но и визуально приятным. Согласитесь, что монолитные блоки текста воспринимались бы намного тяжелее без фоновых изображений, картинок и анимаций. Мало у кого хватит терпения на такое чтение, тем более, если визуальный контент на сайте доносит смысл в разы быстрее и проще.
Каждый у кого есть свой сайт, будь то блогер или предприниматель тоже должны это прекрасно понимать. Поэтому чтобы любой из них не терял время на поиски подходящих бесплатных изображений для оформления фона, мы подготовили подборку стоковых изображений, который помогут вашем контенту стать виральным.
Но давайте вернемся к теме этой статьи и узнаем, что вас ждет. Ниже вы найдете наборы бесплатных фоновых изображений для каждой категории наших тем WordPress.
Надеюсь, эта коллекция поможет вам найти подходящий фон для сайта на WordPress и сэкономит ваши время и деньги.
А если вы ещё не знаете точно, что подойдет именно вашему сайту, советую обратить внимание на наши предыдущие посты, которые помогут вам в этом:
- Выбираем цветовую схему: что важно знать
- Акцент на главном: 200+ бесплатных размытых фонов
- Лучшие цвета для оформления сайта: палитры из кино
- Роль цвета в создании сайтов и конверсионный веб-дизайн
- Как цвета влияют на наше восприятие: примеры из фильмов
Готовы подобрать красивый фон для сайта, который точно понравится вашим посетителям? Тогда просмотрите нашу коллекцию лучших бэкграундов для WordPress тем!
Фон для сайта на WordPress «Искусство»
Смотреть картинки
Фон для сайта на WordPress «Культура»
Смотреть картинки
Фон для сайта на WordPress «Животные»
Смотреть картинки
Фон для сайта на WordPress «Питомцы»
Смотреть картинки
Фон для сайта на WordPress «Дизайн»
Смотреть картинки
Фон для сайта на WordPress «Фотограф»
Смотреть картинки
Фон для сайта на WordPress «Образование»
Смотреть картинки
Фон для сайта на WordPress «Книги»
Смотреть картинки
Фон для сайта на WordPress «Бизнес»
Смотреть картинки
Фон для сайта на WordPress «Услуги»
Смотреть картинки
Фон для сайта на WordPress «Авто»
Смотреть картинки
Фон для сайта на WordPress «Мотоциклы»
Смотреть картинки
Фон для сайта на WordPress «Компьютеры»
Смотреть картинки
Фон для сайта на WordPress «Интернет»
Смотреть картинки
Фон для сайта на WordPress «Электроника»
Смотреть картинки
Фон для сайта на WordPress «Развлечения»
Смотреть картинки
Фон для сайта на WordPress «Игры»
Смотреть картинки
Фон для сайта на WordPress «Ночные клубы»
Смотреть картинки
Фон для сайта на WordPress «Дом»
Смотреть картинки
Фон для сайта на WordPress «Семья»
Смотреть картинки
Фон для сайта на WordPress «Мода»
Смотреть картинки
Фон для сайта на WordPress «Красота»
Смотреть картинки
Фон для сайта на WordPress «Еда»
Смотреть картинки
Фон для сайта на WordPress «Ресторан»
Смотреть картинки
Фон для сайта на WordPress «Праздники»
Смотреть картинки
Фон для сайта на WordPress «Подарки»
Смотреть картинки
Фон для сайта на WordPress «Цветы»
Смотреть картинки
Фон для сайта на WordPress «Медицина»
Смотреть картинки
Фон для сайта на WordPress «Недвижимость»
Смотреть картинки
Фон для сайта на WordPress «Общество»
Смотреть картинки
Фон для сайта на WordPress «Люди»
Смотреть картинки
Фон для сайта на WordPress «Спорт»
Смотреть картинки
Фон для сайта на WordPress «Отдых»
Смотреть картинки
Фон для сайта на WordPress «Путешествия»
Смотреть картинки
По обычаю, ждем вашим впечатлений и комментариев.
примеров и лучших практик — Smashing Magazine
- 17 минут чтения
- Вдохновение, Витрины, Веб-дизайн, Фоны
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т.п. Он также любит писать и делает… Больше о Мэтт ↬
Веб-дизайн прошел долгий путь с момента своего появления, особенно в плане стиля. Взгляните на сайт 10-летней давности и сравните его с сегодняшним. Различия огромны. Одно из основных изменений, которое вы заметите, — это фон. Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт. Фон содержит тему веб-сайта, и существует огромное количество возможностей при разработке фона веб-сайта. Эта статья выходит за лучшие практики и популярные тенденции фонов на современном этапе инновационного веб-дизайна . Вам также могут быть интересны следующие статьи по теме:
* Тенденции веб-дизайна на 2009 г.
* Тенденции мобильного веб-дизайна на 2009 год
Вам также могут быть интересны следующие статьи по теме:
* Тенденции веб-дизайна на 2009 г.
* Тенденции мобильного веб-дизайна на 2009 годВеб-дизайн прошел долгий путь с момента своего появления, особенно с точки зрения стиля. Взгляните на сайт 10-летней давности и сравните его с сегодняшним. Различия огромны. Одно из основных изменений, которое вы заметите, — это фон. Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт.
Фон содержит тему веб-сайта, и существует огромное количество возможностей при разработке фона веб-сайта. В этой статье рассматриваются лучших практик и популярных тенденций фонов на современном этапе инновационного веб-дизайна
Вас также могут заинтересовать следующие статьи по теме:
- Фоны в CSS: все, что вам нужно знать0004
Основные структуры фона
Прежде чем говорить о том, как создать хороший фон, нам нужно пройтись по основным настройкам фона. Хотя это не единственные структуры, эти три используются чаще всего.
Хотя это не единственные структуры, эти три используются чаще всего.
Больше после прыжка! Продолжить чтение ниже ↓
Фон тела Фон тела — самый «дальний» фон. Обычно это изображение, иллюстрация, текстура/узор или другой графический элемент.
Фон содержимого Другой уровень структуры — фон контента. Это фон текста, изображений и других базовых данных или информации.
Вариант 1: многослойный фон содержимого и тела
Первая структура представляет собой несколько слоев фона. Внизу — фон тела. Затем поверх него накладывается фон контента.
Это один из многих стилей, использующих многоуровневый подход. Фон представляет собой большое изображение, а контейнеры с содержимым располагаются поверх фона. Основной контент имеет сплошной фон, но заголовки имеют полупрозрачный фон.
На приведенном выше рисунке показан макет, в котором элементы содержимого отделены друг от друга. Ниже приведена более распространенная форма слоистой структуры. Обертка и содержимое имеют фон заданной ширины, а за пределами установленной ширины виден нижний слой.
Ниже приведена более распространенная форма слоистой структуры. Обертка и содержимое имеют фон заданной ширины, а за пределами установленной ширины виден нижний слой.
Вариант 2: содержимое непосредственно на основной иллюстрации или текстуре
Следующий структурный метод заключается в размещении содержимого непосредственно на фоне. Обычно это делается с фоном тела, состоящим из иллюстраций, текстур и изображений. Этот метод сложнее, особенно с изображениями, но он может хорошо работать, если вы добьетесь идеального цветового баланса. Это означает контраст между фоном и текстом, который позволяет тексту быть легко читаемым и сканируемым.
Приведенный ниже веб-сайт размещает содержимое, текст и изображения непосредственно на иллюстрированном фоне. Из-за контраста между белым текстом и синим фоном содержимое становится разборчивым. Изображения имеют четкую границу, которая отделяет их от фона и выдвигает изображение вперед.
Вариант 3: Тело и фон содержимого как единое целое
Наиболее простой и базовой структурой является та, в которой фон содержимого является фоном тела./24f3a5ce752e1b9.s.siteapi.org/img/770a68464c1959816b2e66df43794289736ae9c6.jpg) Обычно это делается одним цветом или несколькими разными цветами, но ничего сложного.
Обычно это делается одним цветом или несколькими разными цветами, но ничего сложного.
На приведенном ниже веб-сайте показана эта структура с одноцветным фоном.
На веб-сайтах так много мест, где можно реализовать хороший дизайн фона. Два из этих мест — это заголовок и верхняя часть обертки. Вот несколько советов о том, как работать с фоном в этих двух областях.
Иллюстрации, изображения, текстуры и цвета хорошо подходят для фона заголовка. Это простой способ оживить веб-сайт, не прерывая основной контент в обертке.
Обеспечьте разделитель, который течет При разработке заголовка, отдельного от остальной части макета, необходимо использовать хороший переход. Иногда контраст между цветами или стилями фона заголовка и содержимого может помочь. В других случаях два элемента должны работать вместе в гармонии, а не друг против друга.
Вот один из примеров заголовка, который красиво перетекает в фон содержимого. Вместо резкого и мгновенного перехода с изображением графика исчезает:
Следующий подход сильно отличается от эффекта перехода, но работает так же хорошо. Большой объем неиспользуемого пространства может показаться бессмысленным, но на самом деле он помогает разделить верхнюю навигацию и контент.
Большой объем неиспользуемого пространства может показаться бессмысленным, но на самом деле он помогает разделить верхнюю навигацию и контент.
Flowing Illustrated Wrappers
Использование иллюстраций или любых других графических элементов — очень хороший способ добавить немного индивидуальности и ощущения веб-сайту. Кроме того, это помогает сделать дизайн более запоминающимся и дополняет общую тематику веб-сайта. Использование иллюстраций на заднем плане обложки в стандартном макете, а затем позволяющее им перетекать, — отличный и красивый прием.
Соответствие края изображения цвету кузова Важен переход от обертки к простому фону. Крайне важно, чтобы цвет самого края изображения соответствовал цвету основного фона веб-сайта.
Сохраняйте стиль в соответствии с остальным дизайном Последовательность часто упоминается в веб-дизайне, и это потому, что это одна из наиболее важных характеристик, которыми может обладать веб-дизайн. При создании иллюстрации для обертки веб-сайта она должна быть выполнена в том же стиле, что и остальная часть веб-сайта. Цветовая палитра тоже должна быть похожей.
При создании иллюстрации для обертки веб-сайта она должна быть выполнена в том же стиле, что и остальная часть веб-сайта. Цветовая палитра тоже должна быть похожей.
Например, если вы используете рисованный стиль для таких элементов, как типографика и границы, то иллюстрация также должна иметь такой же рисованный стиль. Веб-сайт ниже показывает это с помощью нарисованной от руки иллюстрации вместе с нарисованными от руки шрифтами.
Разрешить некоторым изображениям вытекать в область содержимого Чтобы создать более плавный макет с иллюстрированной оболочкой, вы должны не только разместить графику за контейнером содержимого, но и позволить некоторым иллюстрациям перетекать в контейнер содержимого. Веб-сайт, показанный ниже, является прекрасным примером.
Расширение графики по всему макету Хотя может быть достаточно только фона-обертки, вы также можете рассмотреть возможность продолжения иллюстрации через остальную часть фона. Взгляните на красивую иллюстрацию ниже в Web Designer Depot. Мало того, что есть иллюстрация за верхней частью обертки, но есть графика, рассредоточенная по всему остальному фону.
Мало того, что есть иллюстрация за верхней частью обертки, но есть графика, рассредоточенная по всему остальному фону.
Кроме того, рисунок заголовка продолжается внизу упаковки. Это поддерживает великую тему на всей странице.
Фоны всего тела
С фонами всего тела немного сложнее, так как они могут легко испортить остальную часть дизайна, если они сделаны неправильно. Вот несколько хороших приемов, которые помогут вам обойти любые проблемы с полным фоном тела и улучшить визуальное восприятие.
Не отнимайте у контента Как было сказано выше, у вас есть так много возможностей при разработке фона, но есть тонкая грань между красивым фоном и фоном, который слишком сильно отвлекает от контента.
Вам просто нужно обратить внимание на контраст и количество графических элементов на заднем плане. Если фон тела слишком занят, это будет выглядеть не так хорошо. Если цвет фона слишком яркий, он привлечет внимание пользователя раньше, чем основной контент.
Использование бликов или скосов для разделения цветов Одним из широко используемых методов Web 2.0 является выделение (по сути, скосов) для разделения разных цветов на фоне или элементе, если уж на то пошло. Сейчас мы просто сосредоточимся на фоновых бликах.
Итак, как использовать скосы? Это просто две 1-пиксельные линии, используемые для разделения цветов. Посмотрите на изображение ниже. Вы заметите, что при переключении цвета фона используется легкая подсветка. Это делает макет очень красивым и чистым, добавляя объем веб-сайту.
Ниже более подробно показан блик. Цвет фона верхнего контейнера темнее, чем у нижнего контейнера. Затем для перехода между этими контейнерами есть две линии. Верх темнее, а низ светлее. Это создает эффект скоса, который выглядит потрясающе при использовании в переходах.
Скос отлично подходит для цветов с небольшим контрастом, и его также можно использовать с противоположными цветами, если более темный цвет скоса находится ближе к более светлому цвету фона. Другая сторона этого — изюминка. Выделение лучше всего работает с цветами высокой контрастности. Это просто 1-пиксельная линия, используемая для перехода, как и скос.
Другая сторона этого — изюминка. Выделение лучше всего работает с цветами высокой контрастности. Это просто 1-пиксельная линия, используемая для перехода, как и скос.
Этот метод также используется на веб-сайте Blog Action Day для разделения зеленого, серого и более темных цветов. Обратите внимание, что между светло-серым вверху и зеленым находится белая линия шириной 1 пиксель. Кроме того, ниже находится светло-зеленая 1-пиксельная линия, разделяющая зеленый и темно-серый.
Сочетание фиксированной и жидкой графики: эффект параллакса Большинство веб-сайтов просто используют статический фон без многослойных изображений. Если вы действительно хотите сделать дополнительный шаг, вы можете создать совместную работу с плавной и фиксированной многослойной графикой.
Этот метод используется на указанном ниже веб-сайте. Большие светло-голубые облака на дальнем фоне находятся на заданном расстоянии слева, поэтому они перемещаются при изменении размера браузера. Слой на переднем плане, дома и деревья, статичен и не двигается.
Слой на переднем плане, дома и деревья, статичен и не двигается.
Эта техника почти создает эффект параллакса. Я говорю «почти», потому что эффекты параллакса обычно имеют много слоев для создания эффекта движения. Самым известным примером веб-сайта с хорошим эффектом параллакса на основе CSS является Silverback.
Веб-сайт Silverback состоит примерно из трех уровней. Каждый слой на самом деле перемещается, но все они настроены на разные проценты прокрутки, что означает, что они не перемещаются на одинаковую величину при настройке браузера. Обратите внимание, что каждый слой имеет разные цвета и формы. Также обратите внимание, как верхний слой слегка размыт, чтобы придать эффекту большей глубины.
Использовать низкоконтрастный узор или текстуру Очень тонкие текстуры, заметные только при ближайшем рассмотрении, добавляют дизайну немного больше деталей. Низкоконтрастный рисунок, то есть рисунок, остающийся в пределах небольшого цветового диапазона, прекрасно справляется с этой задачей. Выглядит очень красиво и не отвлекает пользователя от других элементов.
Выглядит очень красиво и не отвлекает пользователя от других элементов.
Creattica Daily использует именно этот прием. В качестве фона используется тонкий повторяющийся узор, но он остается в контролируемом цветовом диапазоне.
Еще одним чистым дизайном является веб-сайт Product Planner, который имеет аналогичный шаблон и демонстрирует ту же технику небольшого контраста. Эта текстура обеспечивает более привлекательный визуальный опыт, помогая привлечь пользователя.
Сочетание текстуры и иллюстрации Некоторые веб-сайты используют только один или другой, но почему бы не комбинировать методы? Это создает еще более привлекательный и уникальный визуальный опыт. На приведенном ниже веб-сайте Web Design Ledger иллюстрация сочетается с текстурой дерева. Однако рисунок тонкий и не сильно контрастирует с текстурой дерева.
Добавить измерение Еще один отличный способ поднять дизайн веб-сайта на новый уровень — добавить объем с помощью методов освещения и иллюстраций. Dimension улучшает визуальный опыт и показывает истинное мастерство.
Dimension улучшает визуальный опыт и показывает истинное мастерство.
Этот веб-сайт прекрасно использует трехмерные световые эффекты. Размер на заднем плане и каждый элемент выглядят потрясающе и действительно привлекают внимание пользователя. Такой размер обязательно оставит хорошее впечатление и сделает сайт более запоминающимся.
Изображения всего тела
Использовать фиксированное изображение и фон содержимого Работа с фоновыми изображениями может быть немного сложной, потому что вы не можете их повторить. Следовательно, вы должны найти другой способ вставить изображение в макет.
Ниже приведен прекрасный пример этой техники от Nike. Он использует очень большое изображение в качестве фона, но фон фиксирован. Контейнер содержимого и фон содержимого прокручиваются, а фоновое изображение тела — нет. Кроме того, он использует изображение, которое передается во всех разрешениях, и изображение не масштабируется.
Применение легкой виньетки Еще один хороший прием для реализации изображений — эффект виньетки. Это помогает привлечь больше внимания к содержимому в центре и очень хорошо смотрится с большими фоновыми изображениями. Однако важно использовать только небольшую виньетку. Вы заметите, что фон выше действительно имеет тонкую виньетку.
Это помогает привлечь больше внимания к содержимому в центре и очень хорошо смотрится с большими фоновыми изображениями. Однако важно использовать только небольшую виньетку. Вы заметите, что фон выше действительно имеет тонкую виньетку.
Вот еще один веб-сайт, использующий эту технику с изображениями. Виньетка подталкивает взгляд к содержанию и помогает усилить само изображение. Кроме того, взгляните на очень интенсивное использование гранжа. Это действительно отражает настроение веб-сайта.
Найдите баланс в контрасте Изображения превосходны, но возникает проблема, когда цвета на изображениях имеют более глубокий контраст, чем содержимое и фон содержимого. Это сразу же переводит взгляд пользователя с содержимого на изображение, что, очевидно, является проблемой для читабельности.
Я воспользуюсь тем же примером от Kraft еще раз. Если вы посмотрите очень внимательно, вы заметите, что изображение на самом деле не очень богатое цветом. Это не потому, что это плохой образ, а потому, что он должен быть немного скучным…
Кроме того, обратите внимание, что изображение сфокусировано на мороженом. Контент находится вокруг мороженого, в областях, где изображение выходит из фокуса. Отсутствие фокуса за содержимым помогает еще больше привлечь внимание к содержимому на переднем плане. Это, конечно, было достигнуто фотографом, но это можно легко сделать с помощью простого эффекта размытия линзы в Photoshop.
Контент находится вокруг мороженого, в областях, где изображение выходит из фокуса. Отсутствие фокуса за содержимым помогает еще больше привлечь внимание к содержимому на переднем плане. Это, конечно, было достигнуто фотографом, но это можно легко сделать с помощью простого эффекта размытия линзы в Photoshop.
Создание бесшовных плиток или повторяющихся фонов
Самый простой способ сделать хороший фон — использовать повторы. Для этого не требуются большие изображения, но вы должны учитывать множество факторов при создании повторяющегося фона. Чтобы упростить объяснение, я буду использовать веб-сайт Брэда Колбоу в качестве примера, потому что он плавно разбивает изображение на части.
Использование больших изображений для повторения Чтобы сделать действительно хороший фон, вы должны использовать большие изображения. Фоновое изображение, используемое Брэдом Колбоу, имеет размер около 1000 пикселей, затем оно повторяется. Взгляните на изображение ниже. Красные линии показывают, где изображение заканчивается и повторяется.
Красные линии показывают, где изображение заканчивается и повторяется.
Идеально выровняйте края Что еще более важно, края изображений должны идеально совпадать. Область, где встречается изображение, должна быть точно такого же цвета, что означает, что когда вы создаете фоновое изображение, правая и левая стороны должны совпадать. При использовании фигур они должны соединяться четко.
Взгляните на пример ниже. Первый снимок экрана — это точное изображение (в масштабе), используемое в качестве фона веб-сайта. Затем ниже приведен снимок экрана, показывающий, как изображение встречается, когда оно настроено на повторение. Края фонового изображения идеально совпадают. Обратите внимание, как облако течет без каких-либо перерывов и перерывов, а цвет воды на правом и левом краях одинаков.
Удалить повторяющиеся заметные объекты Если вы разбиваете фоновое изображение, а объект на изображении заметно повторяется, удалите его. Вам нужен фоновый узор, который течет без перерыва и выглядит как одно изображение, а не как несколько мозаичных изображений. Теперь это правило не так важно для веб-сайта Брэда Колбоу, потому что он использует очень большое изображение, а повторяющиеся объекты трудно обнаружить, когда повторяющееся изображение такое большое. На это следует обратить внимание, если вы повторяете небольшое изображение.
Теперь это правило не так важно для веб-сайта Брэда Колбоу, потому что он использует очень большое изображение, а повторяющиеся объекты трудно обнаружить, когда повторяющееся изображение такое большое. На это следует обратить внимание, если вы повторяете небольшое изображение.
Поместить рисунок в один раздел, но не в другой Другой способ замаскировать повторяющееся изображение — поместить элемент в одну часть фона, а не в другую. Что это значит? Что ж, возьмем еще раз пример с веб-сайта Брэда Колбоу.
На этом изображении показан остров, который Брэд встраивает в фон. Внутренняя графика не повторяется с остальным фоном. Это обеспечивает больше вариаций и затрудняет понимание того, что фон на самом деле является повторяющимся изображением.
Методы создания фона содержимого/оболочки
Фон содержимого также может быть сложной задачей. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Простой градиент
Хотите верьте, хотите нет, но мелкие детали могут оказать огромное влияние на дизайн веб-сайта. Одна небольшая деталь, обычно используемая в макетах, — это градиент. Градиенты очень просты, но при правильном использовании могут оживить скучный дизайн.
Посмотрите на скриншот ниже и попробуйте представить его без градиентного фона. Это было бы очень скучно и пресно. Такой простой эффект может иметь большое значение.
Тонкая текстура
Текстуры — еще одна замечательная техника создания фона. Текстуры помогают добавить тематику веб-сайта. Например, гранжевая текстура идеально подходит для веб-сайта с рок-н-ролльной музыкой, потому что она усиливает тему. При использовании текстур в качестве фона очень важно не переборщить. Текстура должна быть достаточно тонкой, чтобы текст оставался разборчивым.
Ниже приведен достойный пример использования текстуры. Фон кузова очень сильно текстурирован. Фон содержимого соответствует этому стилю, но не так сильно текстурирован, как основной текст.
Приведение оболочки к фону тела
Поначалу это может показаться запутанным, но на самом деле это относительно простая техника, которая выглядит очень красиво, если вы можете сделать это правильно. Чтобы увидеть его в использовании, посмотрите на скриншот ZenSender ниже. Вверху многослойный фон-обертка используется в структуре фона тела. Затем, примерно на полпути, фон оболочки исчезает и переходит в один фон тела. Это просто еще одна техника для рассмотрения.
Стиль границ обертки/модулей
Трудно стилизовать реальный фон обертки, не отняв слишком много от содержимого, но вы можете стилизовать границы и края обертки так, чтобы они соответствовали фон тела. Веб-сайт ниже имеет очень красивую текстуру и узор, который стилизует края элементов контента.
Использование полупрозрачных фонов содержимого в многослойных проектах
Еще один способ стилизации фона оболочки содержимого в многослойной структуре — использование прозрачности. Прозрачность позволяет видеть фон, отделяя фон от текста. Важно использовать цвет текста, хорошо контрастирующий с цветом фона, и не делать фон слишком прозрачным.
Прозрачность позволяет видеть фон, отделяя фон от текста. Важно использовать цвет текста, хорошо контрастирующий с цветом фона, и не делать фон слишком прозрачным.
Веб-сайт, показанный ниже, имеет идеальный баланс с полупрозрачным фоном содержимого. Изображение тела хорошо видно, но текст остается разборчивым, а изображение тела не отвлекает внимание пользователя.
Витрина с элементами помощи
365 дней астрономии Красивый фон с причудливой фоновой иллюстрацией обертки.
TN Отпуск Очень красивая смесь стиля гранж и коллажа изображений.
Квадратный глаз Хороший фоновый рисунок и цвета, приятный дизайн заголовка.
Милость Александрийская Хороший пример узора, который дополняет тему дизайна.
IconDock Помимо красивой иллюстрации, на этом сайте отличная текстура дерева. Графика текстуры статична, поэтому проблем с прокруткой нет.
Старый лофт Вот очень хороший пример размещения контента непосредственно на иллюстрации.
Студиобанки
Хороший фоновый рисунок с идеальным цветом.
ХатчХаус Забавный иллюстрированный фон, привлекающий внимание пользователя.
280 слайдов Удачное сочетание цветов и градиенты оживляют дизайн.
ИЮНЬСКОЕ ОБЛАКО Иллюстрированный заголовок и шаблон для его разделения.
Эндрю Грейг Красочный заголовок и удачное использование скоса для разделения контейнеров.
ГОТОЧИНА Очень красивое изображение, которое затемняется, и хорошее использование полупрозрачных элементов.
электронная свадьба Неконтрастные формы на фоне кузова идеально дополняют остальную часть дизайна.
Беллингем Недвижимость Хорошая графика заголовка и красиво текстурированный фон обертки.
Дуплика Отличный и яркий фон тела.
АНИдея Причудливый, но мощный фон тела со стилем оболочки, который работает с фоном.
Саммит флеш-игр Этот веб-сайт использует красочный статический фон тела.
твиступ Яркий и интенсивный статический фон под отдельными элементами контента.
Проектная болезнь
Веселый и легкий, в этом дизайне контент накладывается прямо на фон.
РапидВивер Красивый фон-обертка, который постепенно превращается в простой белый фон.
Sony CES 2009 Мощный фон с наложенными на него отдельными модулями.
Медиокор Это потрясающий фон с хорошим размером.
Крис Мерритт Несколько световых эффектов с уникальным узором, наложенным сверху для создания крутого визуального эффекта.
Робин Этот фон использует иллюстрацию и мягкие цвета, чтобы сделать его визуально приятным.
Расширенный оздоровительный центр Цвета фона навигации сразу привлекают внимание пользователя, но при этом работают с остальным дизайном.
август Фоновое изображение не слишком отвлекает и хорошо исчезает.
10 красивых фонов для вашего сайта
Фон — это первое, что пользователи видят на вашем сайте. Прежде чем они прочитают первую строку текста, они прочитают общую эмоциональную атмосферу, которую она передает. С этим первым впечатлением они решают, продолжать ли знакомство с вашим брендом.
Если вы хотите усилить индивидуальность своего бренда с помощью современный и уникальный фон веб-сайта дизайн, учиться у лучших и идти в ногу с тенденциями — это один из способов добиться успеха.
Вот некоторые из привлекательных тенденций дизайна фона на 2021 год:
- анимация, микроанимация и микровзаимодействия;
- с использованием основных цветов и плоских цветов для фона и графики веб-сайтов;
- экспериментирует с пастельными, неоновыми и насыщенными цветами;
- двухцветных и градиентных фона;
- простота и минимализм.
В любом случае, одна картинка стоит тысячи слов. И у нас есть не одна, а десять самых популярных фоновых идей, которые также легко воссоздать без каких-либо навыков веб-дизайна.
Кстати, некоторые из этих потрясающих примеров красивых фонов были созданы с помощью Weblium. Это простой в использовании конструктор сайтов, в котором вы можете экспериментировать с несколькими типами фона, шаблонами и многим другим — совершенно бесплатно!
Создайте свой красивый сайт бесплатно
Содержание
Красивые фоновые примеры и идеи Тренер по отношениям: Бесплатный красивый шаблонПосмотреть демо
9 ИСПОЛЬЗОВАНИЕ. идея красивого фона
идея красивого фона сайт: https://profilm.ru/
Видеофоны существуют давно, и сегодня дизайнеру веб-сайтов требуется нечто большее, чем просто размещение видеоклипа на петля, чтобы произвести впечатление на кого-либо. Эта студия видеопроизводства преуспела — они собрали гипнотическую последовательность богатых визуальных эффектов, а затем смягчили их тонким эффектом зернистой пленки, добившись идеального баланса между игривостью и утонченностью.
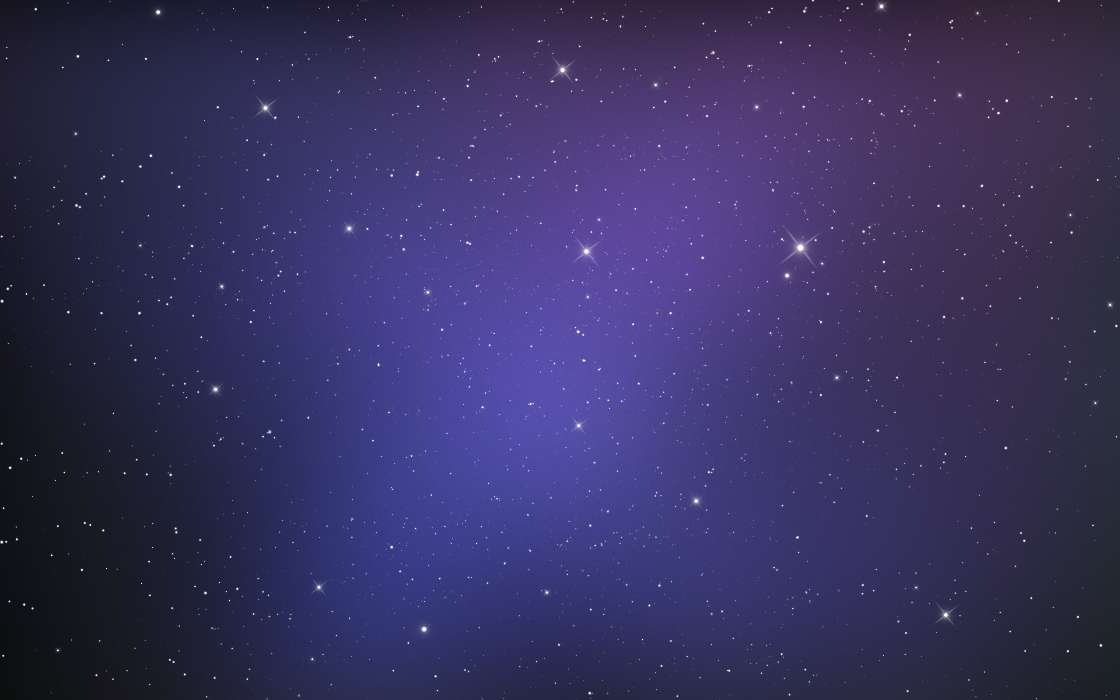
Внутри головы: Beautiful Изображение ФонВеб -сайт: https://insidethehead.co
Что отличное, что вы. с абсолютной свободой для экспериментов. Вы можете примерить различные высококачественные изображения, модные цвета, узоры, фото или видео фоны в один клик. Такое простое решение не только позволяет вам каждый раз обновлять внешний вид веб-сайта, но также помогает найти дизайн, который лучше всего отражает ваш бренд и обеспечивает наибольшую конверсию.
В цифровой истории «В голове» великолепные полноэкранные изображения служат визуальной поддержкой каждой главы. Немного анимации добавляет еще одно измерение к статическим иллюстрациям. Вы можете адаптировать эту идею и добавить красивые фоны, выполненные в едином стиле, в каждый раздел вашего сайта, чтобы сохранить единое ощущение и настроение.
Достоинство, разрушение и защита: красивый красочный фонПосмотреть демонстрацию
Яркие, сочные цвета продолжают набирать популярность в веб-дизайне. На веб-сайте «Достоинство, деконструкция и защита» яркие цвета объединены мастерски и с чувством меры. Чередование блоков контента, окрашенных нейтральными и акцентными цветами, создает визуальный ритм и привлекает внимание к важному. Насыщенный малиновый оттенок, использованный для обложки, делает фотографию по-настоящему эффектной.
Используйте этот шаблон бесплатно 🚀
Codigo: простая идея фона сайт: https://www. codigo.co/
codigo.co/
Вот еще одна заметная тенденция — простота . Нет текстур. Никаких шаблонов. Без накладок . Что может быть проще, чем заливка фона одним цветом?
Это как если бы веб-дизайнеры собрались вместе и решили: «Ага, мы перепробовали все инструменты Illustrator. Отныне это будет ведро с краской».
Потому что никто не спорит, что цвета красивые. А иногда им не нужны никакие улучшения, чтобы отправить мощное сообщение. Цифровое агентство Codigo подтверждает этот аргумент, используя сплошной красный и белый фон на всем веб-сайте. И посмотрите, эти простые цвета творят с ними чудеса!
One Theory: шаблон фона с легкой текстурой
Просмотреть демонстрацию
Приглушенный фон с тонкой текстурой/узором — разумный выбор, когда вы хотите привлечь внимание к контенту. Пастель красивый фон дополняют то, что ваш бренд может показать или предложить, вместо того, чтобы затмевать все вокруг.
Компания по производству органических средств по уходу создает ауру чистоты, спокойствия и мягкости, которую покупатели ожидают от своей продукции, выбирая подходящее оформление. Они выбрали спокойный, нежный оттенок розового и тут и там добавили несколько цветочных декоративных элементов.
Используйте этот шаблон бесплатно 🙂
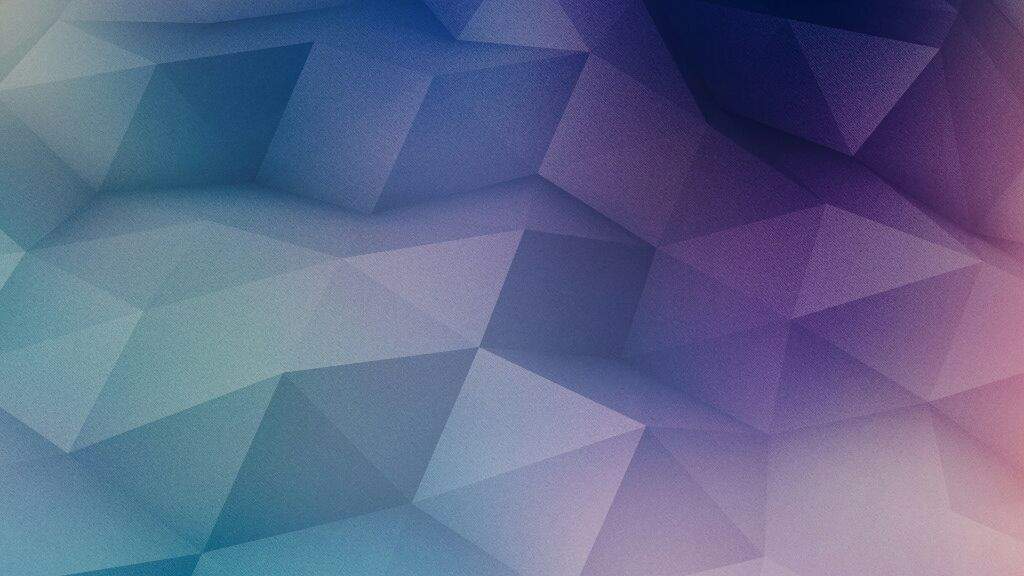
Panache: Минималистский фонВеб -сайт: https://panache. мода – никогда не выходит из моды. И знаете, почему вы не видите так много сайтов с минималистичным дизайном? Потому что в случае подхода «меньше значит больше» к визуальному контенту все остальное, кроме фона, должно быть безупречным — макет, типографика, цветовая схема и т. д.
Целевая страница графического агентства использует весь арсенал дизайнерских приемов, от нестандартных шрифтов и экспериментов с макетами до эффектного сочетания цветов и анимации с помощью прокрутки. Минималистичные геометрические формы и узоры объединяют все эти смелые и несколько противоречивые дизайнерские находки в единое целое.
Если вам нравятся геометрических фигур в дизайне веб-сайта , у нас есть еще более удивительные фоны с оригинальным подходом к этой тенденции для вас!
Likely Story: яркий розово-голубой фонвеб-сайт: https://likely-story.co.uk
это отлично подходит для дизайна веб-сайтов. Этот веб-сайт брендингового агентства использует надежный подход, вдохновленный плоским дизайном. Для их фона они сочетают броские, смелые оттенки розового и синего, которые говорят о разрушительном творчестве.
Снежная Королева: на волне градиентного дизайнасайт: https://designers.snowqueen.ru/
Градиенты и цветовые переходы в последнее время стали популярной техникой веб-дизайна, благодаря Spotify и Instagram, которые положили начало тренду. А пастельные оттенки легче всего смешать в идеальную смесь. Этот веб-сайт идет немного дальше, чем просто смешивание нескольких цветов — он использует отличный оптический трюк с плавным изменением цвета фона от одного к другому при прокрутке.
View Demo
Use this template for free 🙂
Webarts: animated beautiful backgroundwebsite: https: //webarts.com.ua/
Как и любое видео с автозапуском, анимированный фоновый дизайн может стать как центральным элементом вашего сайта, так и раздражающей бельмом на глазу. Это портфолио цифрового агентства добилось успеха, создав завораживающий баннер героя с абстрактной анимацией на нейтральном темном фоне. Дизайн воплощает инновации, но также вызывает теплые и ностальгические воспоминания о старых добрых заставках.
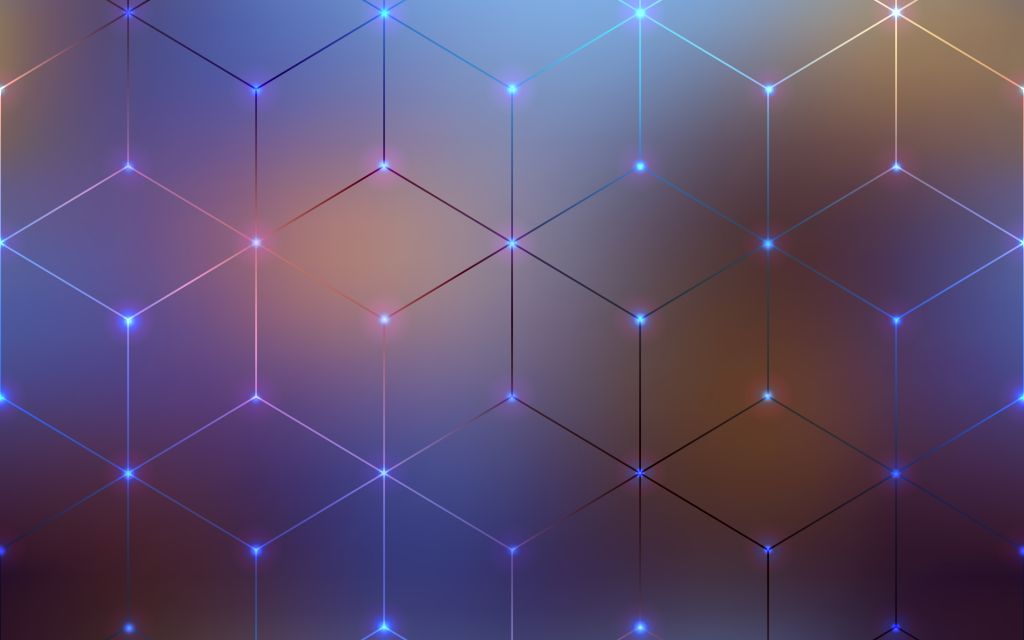
Terraforge: изометрические фоныВеб-сайт: https://terraforge.io/?ref=lapaninja
Изометрическая графика веб-дизайна сейчас на пике популярности.
