(923 общий рейтинг)
Easily add code snippets in WordPress. Insert header and footer scripts, add PHP code snippets…
WPCode 1+ млн активных установок Протестирован с 6.0.2 Обновлен 1 месяц назад
(228 общий рейтинг)
Легко добавляйте код сниппетов отслеживания, конверсионных пикселей, или другие скрипты, необходимые другим сервисам для аналитических,…
99robots 400 000+ активных установок Протестирован с 6.0.2 Обновлен 5 дней назад
(686 общий рейтинг)
Header and Footer plugin let you to add html code to the head and footer…
Stefano Lissa 300 000+ активных установок Протестирован с 6.
 0.2
Обновлен 3 месяца назад
0.2
Обновлен 3 месяца назадHeader and Footer Scripts plugin allows you to add scripts to WordPress site’s and just…
Digital Liberation 200 000+ активных установок Протестирован с 5.4.11 Обновлен 2 года назад
(39 общий рейтинг)
Easy add site-wide, category and article specific custom code before the closing </head> and </body>,…
Aleksandar Urošević 100 000+ активных установок Протестирован с 6.0.2 Обновлен 5 месяцев назад
(79 общий рейтинг)
Удаление или изменение титров подвала, а также любого текста или HTML без модификации кода.
WPChill 90 000+ активных установок Протестирован с 6.
 0.2
Обновлен 4 месяца назад
0.2
Обновлен 4 месяца назад(20 общий рейтинг)
Include inline javascript, stylesheets, CSS code or anything you want in Header and Footer areas…
WPBrigade 50 000+ активных установок Протестирован с 6.0.2 Обновлен 4 месяца назад
(31 общий рейтинг)
Simple plugin to add script to header and footer for individual pages & posts
orenhav (SOGO) 40 000+ активных установок Протестирован с 5.3.13 Обновлен 3 года назад
(15 общий рейтинг)
Remove or replace footer credit of any WordPress theme with the click of a mouse.
Upwerd LLC 30 000+ активных установок Протестирован с 5.

(33 общий рейтинг)
Simple plugin that allow you add head, body and footer codes for google tag manager,…
YYDevelopment 10 000+ активных установок Протестирован с 6.0.2 Обновлен 3 недели назад
(36 общий рейтинг)
Move your scripts to the footer to help speed up perceived page load times and…
Joshua David Nelson 10 000+ активных установок Протестирован с 5.4.11 Обновлен 2 года назад
(27 общий рейтинг)
Put a footer on your site that boosts your credibility with both search engines and…
Russell Jamieson 10 000+ активных установок Протестирован с 5.6.9 Обновлен 2 года назад
Yoast Breadcrumbs
(5 общий рейтинг)Easily add breadcrumbs to your template!
Joost de Valk 9 000+ активных установок Протестирован с 2.
 9.2
Обновлен 13 лет назад
9.2
Обновлен 13 лет назад(8 общий рейтинг)
Add a full width widgetised region above the default Storefront footer widget area.
WooThemes 7 000+ активных установок Протестирован с 4.9.21 Обновлен 2 года назад
(9 общий рейтинг)
A simple plugin for injecting HTML into various places in your WordPress theme output.
Seravo Oy 7 000+ активных установок Протестирован с 5.5.10 Обновлен 2 года назад
Footer Mega Grid Columns — регистрирует область виджетов для вашей темы и позволяет добавлять и…
WP OnlineSupport, Essential Plugin 5 000+ активных установок Протестирован с 6.
 0.2
Обновлен 4 месяца назад
0.2
Обновлен 4 месяца назадFixed Bottom Menu
(9 общий рейтинг)
Add fixed bottom menu.
Katsushi Kawamori 5 000+ активных установок Протестирован с 6.0.2 Обновлен 3 месяца назад
PRyC WP: Add custom content to post and page (top/bottom)
(6 общий рейтинг)
Add custom content to post and/or page (top/bottom). You may use text, HTML, Shortcodes and…
PRyC 4 000+ активных установок Протестирован с 5.9.4 Обновлен 4 недели назад
Add to All
(10 общий рейтинг)A powerful plugin that will allow you to add custom code or CSS to your…
Ajay D’Souza 4 000+ активных установок Протестирован с 6.0.2 Обновлен 4 месяца назад
(3 общий рейтинг)
In just one click hide all credits links in your footer. Just install and activate…
Just install and activate…
Glamdea 3 000+ активных установок Протестирован с 6.0.2 Обновлен 2 месяца назад
Плагин WordPress для вставки кода в хедер и футер сайта
Вас когда-нибудь просили добавить фрагменты кода в раздел <header> или <footer> вашего веб-сайта WordPress? Часто такие просьбы возникают при интеграции с веб-сервисами, такими как Google Analytics, Facebook Pixel, Google Search Console и другими.
Вы также можете натолкнуться на учебники или справочники по WordPress, которые рекомендуют добавить некоторый пользовательский код CSS или Javascript в заголовок или нижний колонтитул WordPress.
По умолчанию WordPress не предоставляет возможность вставлять код в хедер или футер вашего сайта. Но все же есть простое решение для начинающих.
В этой статье мы покажем, как легко добавить код верхнего и нижнего колонтитула в WordPress. Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Лучший способ добавить код в заголовок и футер
Есть три возможных решения:
- Вручную, редактируя файлы header.php и footer.php вашей темы.
- С помощью встроенного заголовка и функции нижнего колонтитула вашей темы.
- Используя плагин.
Первый вариант не подходит для начинающих, так как он требует добавления кода верхнего и нижнего колонтитула путем непосредственного редактирования файлов header.php и footer.php вручную.
Другой недостаток использования этого метода: ваш код будет удален, если вы установите обновление для темы.
Второй вариант – использование встроенной функции вашей темы. Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, предлагают встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.
Если вы используете тему со встроенной функцией, это кажется безопасным и простым решением. Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Вот почему мы рекомендуем пользователям использовать третий вариант, плагин верхних и нижних колонтитулов. Эта опция на сегодняшний день является самым простым и безопасным способом добавления кода в заголовок и футер WordPress.
С подобными задачами справится бесплатный плагин Insert Headers and Footers.
Вот некоторые преимущества использования плагина Insert Headers and Footers:
1. Легко, быстро и организованно: позволяет легко и быстро добавлять коды в верхний и нижний колонтитулы сайта. Кроме того, он помогает вам упорядочиться, поскольку хранит все ваши коды футера и заголовка в одном месте.
2. Предотвращает ошибки: помогает предотвратить ошибки, которые могут возникнуть, если вы редактируете файлы темы вручную.
3. Смело обновляйте или изменяйте свою тему: плагин сохранит ваш заголовок и код нижнего колонтитула в отдельном месте, так что вы можете обновить или изменить свою тему, не беспокоясь об удалении кода.
Смотрите также:
Подборку полезных плагинов на все случаи тут.
Добавление кода в хедер и футер WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers.
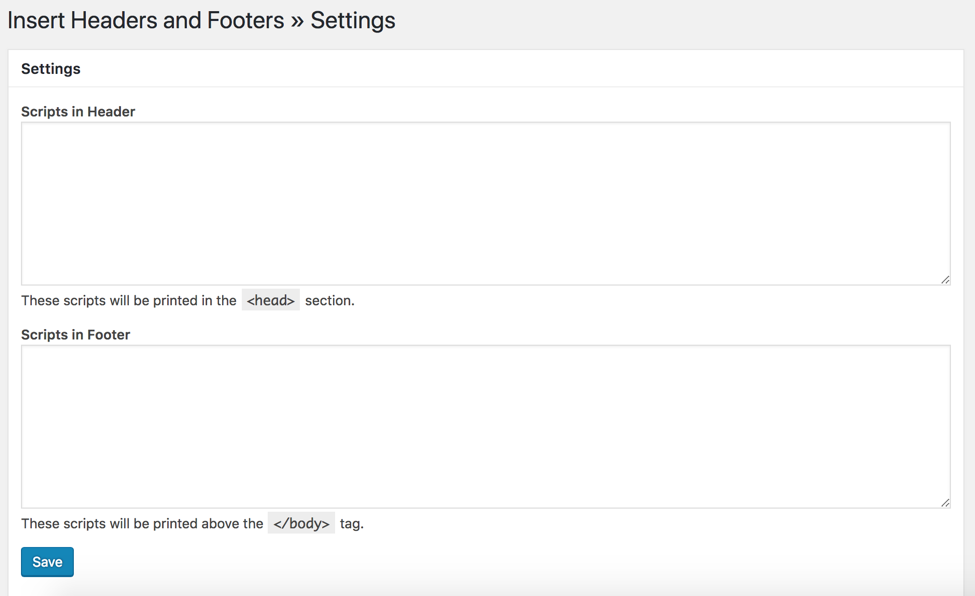
После того, как плагин активирован, перейдите в Настройки –»Вставить хедер и футер из вашей панели администратора. Вы увидите два поля для добавления кода в верхний и нижний колонтитулы.
Просто вставьте код в одно или в оба поля. После этого не забудьте нажать кнопку «Сохранить», чтобы код сохранился.
Плагин теперь будет автоматически загружать код в соответствующих местах на вашем сайте WordPress.
Вы всегда можете редактировать и удалять любой код, который вы не хотите хранить.
Деактивация плагина автоматически уберет пользовательский код, который вы добавляли на сайт.
Если вы случайно отключите плагин, код все равно будет безопасно храниться в вашей базе данных WordPress.
Примечание. Возможно, вам придется очистить кэш WordPress после сохранения изменений, чтобы код правильно отображался в интерфейсе вашего веб-сайта.
Мы заметили, что основная причина, по которой многие начинающие веб-мастера используют плагин Insert Headers and Footers, заключается в добавлении Google Analytics на свой веб-сайт. Для этого мы рекомендуем использовать бесплатный плагин MonsterInsights. Это лучший плагин Google Analytics для WordPress, который помогает правильно настроить отслеживание Google Analytics и показывает полезную статистику прямо на вашей панели WordPress.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/

Все предварительные изменения и правки внесены, блог запущен в индексацию и наполняется контентом. Но, осмотрев дизайн, создаётся впечатление, что чего-то нахватает. Возникает вопрос: как настроить подвал сайта ?
Попробуем подойти к этому вопросу более детально. Не хватает конечно же кнопок социальных сетей — добавим. В самом низу сайта пустое чёрное поле, footer, пустой. Надо бы в него внести сведения о себе любимом и о своей разработке данного блога — добавим. Нет ссылок на похожие статьи, или, как они в простонародии называются, рекомендательные ссылки на смежные статьи — добавим. Слоган сайта надо придумать. И как-то исправим это чёрно-серую, бесхозную башку сайта. Я не знаю, как это назвать, в таком отвратительном виде. Я, конечно, не дизайнер, но то, что я вижу у себя на сайте, как: слоган и название сайта на сером поле без логотипа, печалит.
Начнём с самого быстрого и простого, как настроить подвал сайта, footer. Разберём его более детально. Как правило, он изменяется во Внешний вид – Виджеты. Заходим.
Заходим.
Sidebar – это наше правое или левое, в зависимости от настроек, меню.
Header – (заголовок) Может что перепутали в названии ?) Пробуем добавить туда обычный текст.
Ой!!! Не перепутали с названием, это точно. Зато мы теперь точно знаем, как нам дописать текст в шапку и прикрутить туда свой логотип. Что делать дальше? Наверно правильнее вернуться к ранней статье, где мы удалили к чертям подпись в Future самого разработчика ). Ну да, поспешили, зато удалили ссылку на буржуйский сайт. Но, нет ничего полезнее, чем пройти обратный путь, допустим вы не удаляли этой самой ссылки самостоятельно и не читали мою статью про удаление вредоносных ссылок. Вы в замешательстве, у вас другой шаблон в отличии от моего. Что же тогда делать? Звать на помощь друзей из леса, Хромоножку, Нотепад++ и Годзиллу. Ещё проще найти ту злосчастную ссылку, что мы удалили в статье Удалить лишние ссылки с сайта WordPress, исправить её на необходимый нам текст и забыть как страшный сон. Для тех, кто хочет научиться это делать самостоятельно, продолжаем.
Для тех, кто хочет научиться это делать самостоятельно, продолжаем.
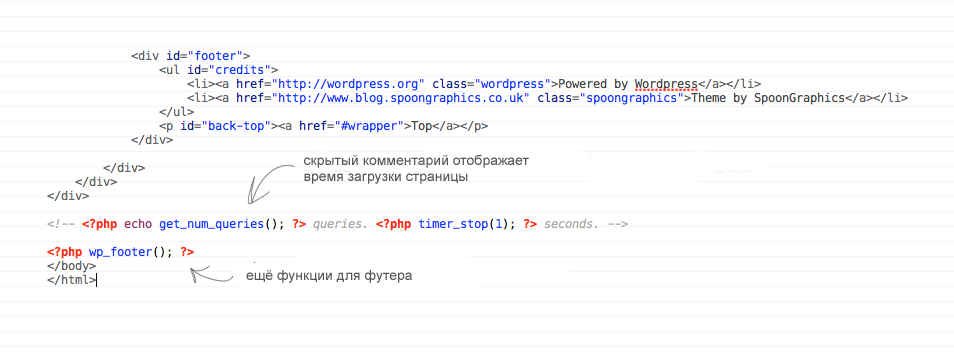
Открываем Chrome, наводим на Footer, правой кнопкой меню «просмотреть код».
Долго искать не будем, выделяем div id=»footer-text и поиском ищем на нашем скаченном на ПК сайте.
Находим footer.php. Сравниваем показания Нотепад++ с тем, что показывает нам Хромоножка.
Похоже? Очень даже. Добавляем в разрез наш текст, как обычный html.
<p>Вставляем свой заветный текст</p>
<p>Можно даже в две строки</p>
Лицезреем наше детище.
Текст на месте, но промежуток между нашими строками огромен. Необходимо чуть подправить это расстояние. За него отвечает:
<div id=»footer-text» class=»site-info»>
Обращаемся к помощникам и ищем этот class=»site-info» . Однозначно, первым делом смотрим style.css в нашем шаблоне. Открываем, находим сам стиль.
Открываем, находим сам стиль.
.site-footer .site-info {
float: left;
padding: 2.5em 0;
float: понятно- прижать текст влево.
padding: (набивка, прокладка) странное название. Предлагаю поставить 0 и проверить, что изменится.
Это просто толщина отступов. Какая печаль.
Предлагаю вернуть всё на месте, то есть 0 вернуть на 2.5. А в самом файле footer.php заменить class. Что нам это даст?
Во-первых, мы не меняем class, который может использоваться ещё в каком-то другом месте.
Во-вторых, у нас отступ такой огромный по всему сайту, то есть при наборе текста, нажимая Enter, один большой отступ по всему тексту. Скорее всего, ноги растут именно оттуда. Чтобы не менять основной стиль сайта, который, скорее всего, наложен на весь контент, создадим новый стиль и в нём сделаем маленький отступ, и прикрутим его в месть class=»site-info» . Что отвечает за это расстояние? Предположу, что это высота – height (высота), ищем его в теле файлов, открываем первый попавшийся файл и видим — line-height: 50%; почти похоже (высота линии) 😉
Добавляем свой стиль в файл стилей style. css . Назовём его .footer-indent , добавим только line-height: 5%;
css . Назовём его .footer-indent , добавим только line-height: 5%;
.footer-indent {
line-height: 5%;
}
Зафутболиваем style.css на хостинг. И меняем в footer.php класс class=»site-info» на class=» footer-indent «
Заливаем footer.php на хостинг. Проверяем наше творение.
Отличная работа мистер ФИКС!
Понятно, что настройки можно варьировать, оставить старый стиль, изменить толщину отступов над строками тёмным и добавить новый стиль, сократить расстояние между строками. Можно запихать туда картинку ) Главное, мы научились искать и находить нужное нам место для вставки текста, обычными подручными средствами.
Удачи в ваших трудах. Теперь вы точно знаете как настроить подвал сайта.
Да прибудет с вами сила воли!
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها.
 برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسي
برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas.
 Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feed
Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari.
 Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapan
Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態5 простых шагов для редактирования нижнего колонтитула в WordPress
Уведомление: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Если вы ищете пошаговые инструкции по редактированию нижнего колонтитула на своем веб-сайте WordPress, эта статья для вас.
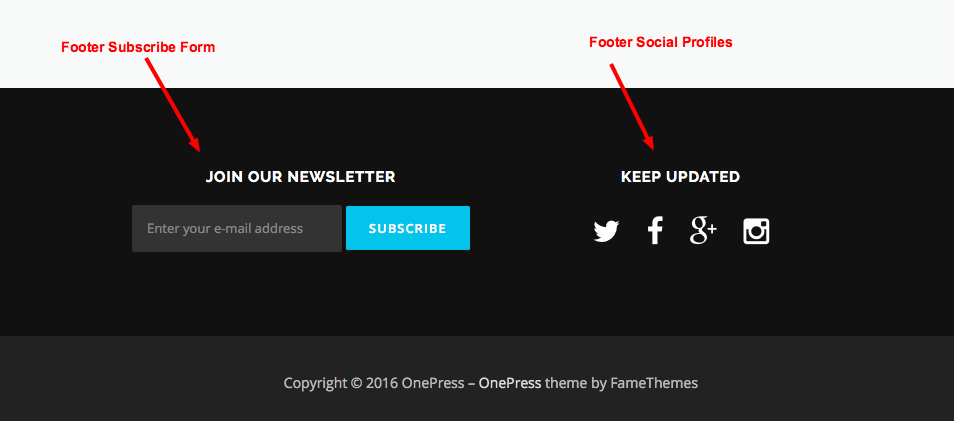
Существует множество способов использования нижнего колонтитула вашего сайта. Вы можете использовать его, чтобы добавить ссылки на свою политику конфиденциальности или раскрытие партнерской информации, добавить привлекательные значки социальных сетей, поле для подписки по электронной почте или небольшой фрагмент текста со страницы «О нас».
Или, может быть, вы просто хотите удалить «Proudly powered by WordPress» из нижней части вашего сайта.
Что бы это ни было, мы вас прикроем.
Что такое нижний колонтитул WordPress?
Нижний колонтитул — это область, которая появляется в нижней части веб-сайта после основного содержимого. Как и шапка сайта, футер обычно появляется на каждой странице сайта.
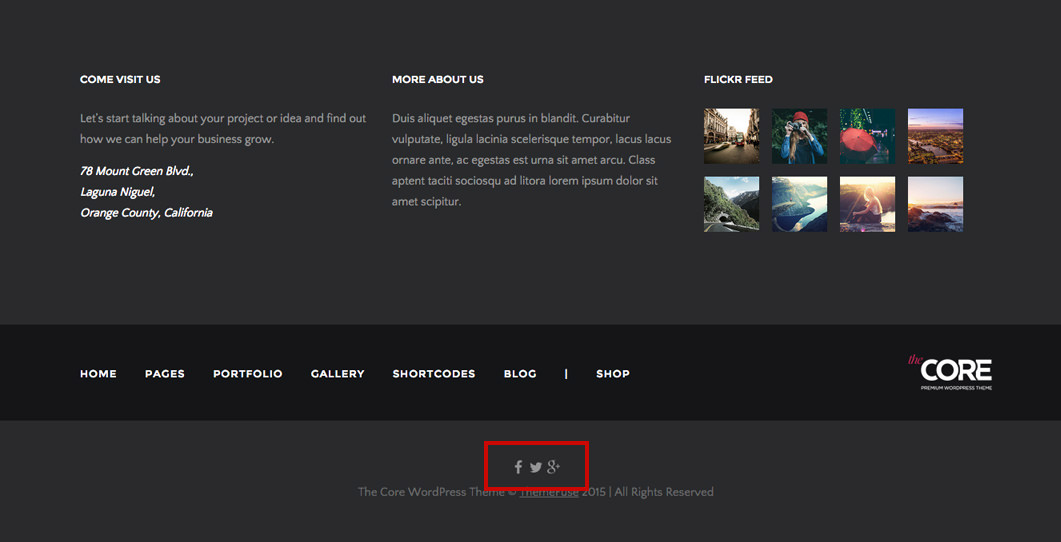
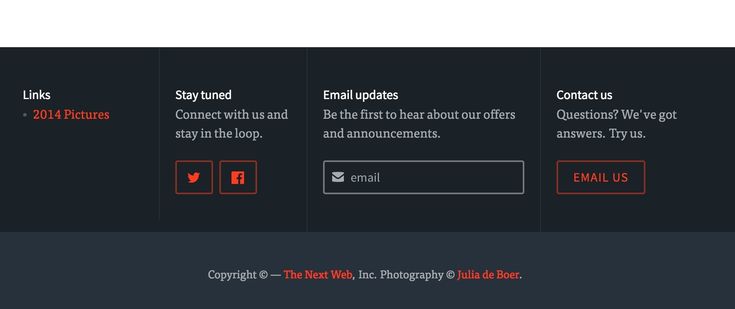
Например, вот нижний колонтитул блога CrazyEgg.
Большинство сайтов используют область нижнего колонтитула для размещения важных ссылок, таких как заявление об отказе от ответственности, политика конфиденциальности и другие ключевые страницы вашего сайта.
В WordPress нижний колонтитул существует в виде отдельного файла с именем footer.php, который загружается с каждой страницей вашего сайта. Таким образом, любые изменения, внесенные вами в файл footer.php, отразятся на вашем сайте.
Почему стоит редактировать нижний колонтитул в WordPress
Нижний колонтитул появляется на каждой странице вашего сайта WordPress. Вы не можете просто тратить это пространство на неважные ссылки или сообщения по умолчанию из вашей темы WordPress.
Вы должны использовать нижний колонтитул вашего сайта в своих интересах, выделяя важные ссылки, которые вы не можете разместить в заголовке.
Нижний колонтитул также дает вам прекрасную возможность укрепить имидж вашего бренда и произвести неизгладимое впечатление на ваших посетителей.
Вместо того, чтобы оставлять это поле пустым или с бесполезной информацией, вы можете добавить в него свой логотип вместе с кратким описанием вашего бренда или изюминкой, отражающей суть вашего бизнеса.
Нижний колонтитул сайта также важен с точки зрения SEO. Поскольку он появляется на каждой странице вашего сайта, любые ссылки в нижнем колонтитуле будут считаться ссылками на весь сайт. Никогда не используйте это пространство для наполнения ключевыми словами или внутренними ссылками, чтобы получить больше авторитета страницы. Используйте только те ссылки, которые полезны для вашей аудитории или требуются по закону.
Это лишь некоторые из причин, по которым вам всегда следует редактировать нижний колонтитул вашего сайта WordPress после установки темы.
К счастью, большинство тем WordPress имеют специальные параметры для редактирования нижнего колонтитула, что означает, что вам не нужно открывать файл footer.php для редактирования кода вручную. Не рекомендуется возиться напрямую с footer.php, потому что, если что-то пойдет не так с кодом, footer.php перестанет загружаться, и ваш сайт перестанет работать.
Инвестиции, необходимые для редактирования нижнего колонтитула в WordPress
Независимо от того, используете ли вы бесплатную или платную тему WordPress для своего сайта, редактирование нижнего колонтитула не требует никаких денежных вложений.
Если вы разбираетесь в программировании, вы можете напрямую редактировать файл footer.php с панели инструментов WordPress. Но, как я уже говорил, мы не рекомендуем этот метод.
Вместо этого есть несколько безопасных методов, с помощью которых вы можете добавлять изображения, текст, ссылки или меню в нижний колонтитул вашего сайта.
Вот методы, которые я расскажу в этом посте.
- Использование WordPress Customizer
- Использование виджетов WordPress
- Использование плагина WordPress
Существует множество бесплатных и платных плагинов WordPress для редактирования нижнего колонтитула вашего сайта. На мой взгляд, бесплатные плагины хорошо справляются со своей задачей. Но если вы предпочитаете использовать плагины премиум-класса, вы можете добавить их в качестве потенциальных инвестиций при редактировании нижнего колонтитула вашего сайта WordPress.
Помимо этого, вам нужно потратить некоторое время только на редактирование нижнего колонтитула.
5 способов редактирования нижнего колонтитула в WordPress
Теперь давайте рассмотрим различные способы редактирования нижнего колонтитула вашего сайта WordPress.
Редактирование нижнего колонтитула с помощью настройщика тем WordPress
Настройщик тем WordPress — это опция на панели инструментов WordPress, которая позволяет вам настраивать внешний вид вашего сайта, редактировать его верхний и нижний колонтитулы, изменять его заголовки и многие другие универсальные настройки.
Это самый безопасный и удобный способ редактирования нижнего колонтитула в WordPress.
Вот шаги, которые необходимо выполнить.
Примечание. Мы используем популярную тему WordPress под названием Astra, которая имеет дополнительные параметры настройки. Но вы найдете параметры редактирования нижнего колонтитула в каждой теме.
Войдите в свою панель управления WordPress.
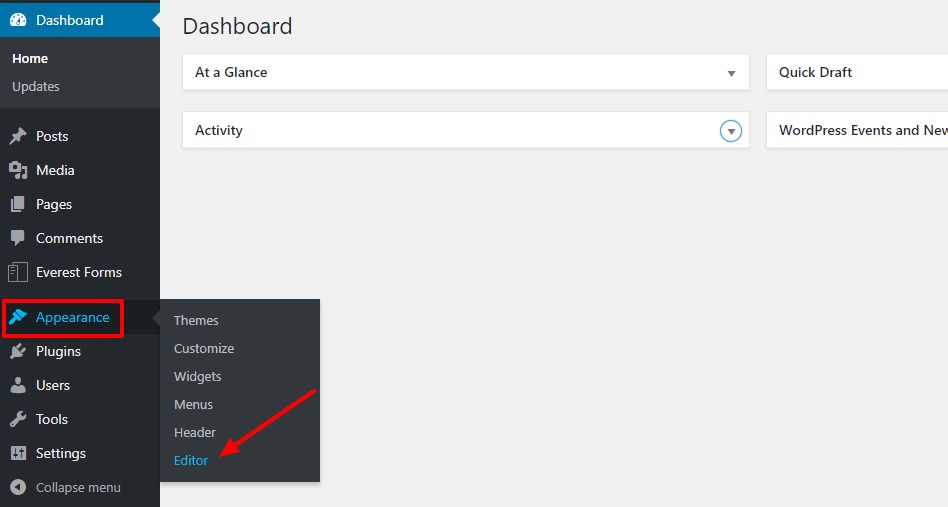
Перейдите к Внешний вид → Настроить .
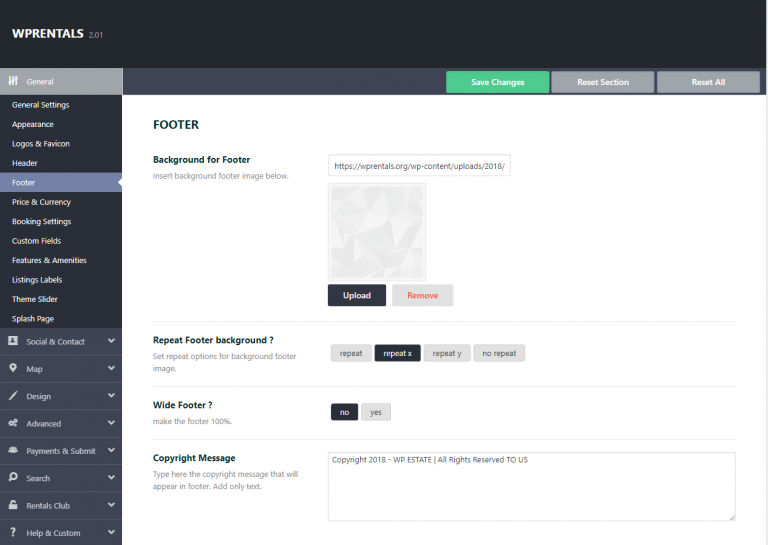
В меню настройки веб-сайта нажмите Нижний колонтитул.
Вы можете редактировать нижний колонтитул, используя виджеты для добавления новых разделов или редактируя содержимое и стиль панели нижнего колонтитула. Нажмите на Нижний колонтитул , чтобы продолжить.
В этом разделе вы можете редактировать макет и текст нижнего колонтитула. Используйте текстовое поле, чтобы изменить текст по умолчанию темы вашего сайта.
Прокрутите эту страницу вниз, чтобы получить различные варианты оформления нижнего колонтитула вашего сайта.
После внесения необходимых изменений нажмите Опубликовать , чтобы сохранить настройки нижнего колонтитула.
Вы успешно отредактировали нижний колонтитул вашего сайта WordPress.
Вы всегда можете вернуться к этому разделу, если в будущем захотите добавить или удалить что-то из футера вашего сайта.
Добавьте виджеты в нижний колонтитул WordPress
Виджеты — одна из самых ценных функций WordPress. Это небольшие блоки контента, которые вы можете перетаскивать в разные разделы вашего сайта для вставки текста, видео, изображений, HTML-кода и т. д.
д.
Большинство тем WordPress также позволяют использовать виджеты в нижнем колонтитуле.
Вот как вы можете использовать их для редактирования нижнего колонтитула вашего сайта WordPress.
Войдите в панель управления вашего сайта WordPress.
Перейти к Внешний вид → Виджеты .
На этой странице вы увидите несколько разделов нижнего колонтитула. Это различные блоки в нижнем колонтитуле вашего сайта, которые вы можете редактировать с помощью виджетов. Нажмите на область виджета нижнего колонтитула 1 , чтобы открыть его.
В левой части страницы виджетов вы можете видеть различные виджеты, которые можно перетаскивать в разные разделы панели нижнего колонтитула. Нажмите и перетащите виджет «Пользовательский HTML» в раздел 1 панели нижнего колонтитула.
В этот виджет нижнего колонтитула можно скопировать любой скрипт или код. Когда закончите, нажмите Сохранить.
Текстовый виджет также довольно популярен и поставляется со стандартным редактором WordPress и полными параметрами форматирования, включая добавление мультимедиа. Перетащите его в раздел нижнего колонтитула 2.
Перетащите его в раздел нижнего колонтитула 2.
После ввода текста нажмите Сохранить , чтобы опубликовать виджет в нижнем колонтитуле.
Как видите, редактировать нижний колонтитул вашего сайта с помощью виджетов даже проще, чем предыдущий метод.
Добавить меню в нижний колонтитул WordPress
Большинство владельцев веб-сайтов добавляют одно или несколько навигационных меню в нижний колонтитул своего сайта. Часто это второстепенные меню, состоящие из ссылок, которые недостаточно важны для размещения в заголовке, но все же важны для ваших пользователей.
Вот как вы можете создавать такие меню для нижнего колонтитула вашего сайта.
Войдите в панель управления вашего сайта WordPress
Перейдите к Внешний вид → Меню.
Нажмите , чтобы создать новое меню.
Дайте своему нижнему меню уникальное имя, которое легко идентифицировать.
В Настройки меню под Дисплей Местоположение установите флажок рядом с нижним колонтитулом меню.
Щелкните Создать меню , чтобы завершить базовую настройку меню и перейти к следующему шагу.
Вы успешно создали свое нижнее меню, но теперь вам нужно выбрать ссылки, которые появляются в нем. Выберите все соответствующие страницы из Добавить пункты меню.
Нажмите Добавить в меню , чтобы переместить эти страницы в меню нижнего колонтитула.
Вы также можете добавлять любые записи, пользовательские ссылки и категории в свое меню из раздела «Добавить элементы меню».
Как только вы добавите все страницы в свое меню, вы сможете перетаскивать их в любом порядке.
Нажмите Сохранить меню , чтобы опубликовать его в нижнем колонтитуле вашего сайта.
Это был процесс добавления нового меню в нижний колонтитул вашего сайта WordPress.
Но если вы хотите добавить существующее меню в нижний колонтитул, выполните следующие действия:
Нажмите Управление местоположением на странице меню.
Щелкните раскрывающийся список рядом с Меню нижнего колонтитула и выберите меню из списка.
Нажмите Сохранить изменения , чтобы опубликовать меню в нижнем колонтитуле вашего сайта.
Вы успешно создали меню нижнего колонтитула для своего сайта WordPress. Чтобы поместить его в нижний колонтитул, перейдите в Внешний вид → Виджеты на панели инструментов WordPress.
Нажмите на Область виджета нижнего колонтитула , где вы хотите разместить меню.
Теперь перетащите виджет Меню навигации в область виджета нижнего колонтитула.
Дайте меню название (необязательно).
В раскрывающемся списке под полем заголовка выберите меню, которое вы создали для нижнего колонтитула вашего сайта.
Щелкните Сохранить , чтобы опубликовать изменения.
Теперь ваше новое меню будет отображаться в нижней части вашего сайта WordPress. Используя тот же процесс, вы можете создать несколько меню для нижнего колонтитула вашего сайта.
Используя тот же процесс, вы можете создать несколько меню для нижнего колонтитула вашего сайта.
Добавление HTML-кода или сценария в нижний колонтитул
Многие владельцы сайтов обычно размещают в нижнем колонтитуле различные сценарии и коды отслеживания приложений, таких как Google Analytics и т. д.
Если вы хотите сделать то же самое или добавить какой-либо код в нижний колонтитул вашего сайта, выполните следующие действия.
Войдите в свою панель управления WordPress.
Перейдите к Плагины → Добавить новый
Найдите плагин «Вставить верхние и нижние колонтитулы» в строке поиска.
Найдите подключаемый модуль «Вставить верхние и нижние колонтитулы» и нажмите «Установить».
Нажмите Активировать.
Теперь перейдите в Настройки → Вставить верхние и нижние колонтитулы на панели инструментов WordPress.
На странице плагина прокрутите вниз до Scripts in Footer.
Скопируйте свой код/скрипт в это текстовое поле.
Щелкните Сохранить , чтобы опубликовать изменения.
Вы успешно добавили свой скрипт между тегами
в файле footer.php вашего сайта.Удалить «Powered By WordPress» из нижнего колонтитула
Текст нижнего колонтитула по умолчанию во многих темах WordPress — «Powered by WordPress». Если вы хотите удалить этот текст, вам нужно будет отредактировать нижний колонтитул вашего сайта.
Вы можете сделать это через Внешний вид → Настройщик в панели управления WordPress в некоторых темах, как я уже показывал в этом посте.
Но если параметры настройки вашей темы не позволяют редактировать нижний колонтитул, вам необходимо удалить его, отредактировав код файла footer.php вашего сайта.
Обычно мы не рекомендуем редактировать код напрямую, но это просто.
Вот как это сделать.
Примечание: В этом примере мы использовали тему WordPress TwentySixteen.
Войдите в панель управления WordPress вашего сайта.
Перейдите к Внешний вид → Редактор тем.
В списке файлов темы в правой части экрана найдите и щелкните файл footer.php.
Перед редактированием кода этого файла нажмите CTRL+A , чтобы выбрать код, и нажмите CTRL+C , чтобы скопировать его.
Теперь откройте новый файл Notepad на своем компьютере. Вставьте код в пустой файл Блокнота. Это резервная копия вашего кода на случай, если что-то пойдет не так.
Вернувшись в окно footer.php, нажмите CTRL+F , чтобы открыть окно текстового поиска. Введите «работает от» в поле поиска.
Выберите и удалите выделенную строку из кода.
Щелкните Обновить файл .
Вы успешно удалили надпись «Powered by WordPress» из нижнего колонтитула вашего сайта.
Следующие шаги
Как я подробно показал вам, редактировать нижний колонтитул вашего сайта WordPress совсем не сложно. Существует несколько способов редактирования нижнего колонтитула, и ни один из них не займет больше нескольких минут вашего времени.
Существует несколько способов редактирования нижнего колонтитула, и ни один из них не займет больше нескольких минут вашего времени.
Используя методы, которые я объяснил, вы можете редактировать нижний колонтитул вашего сайта многими другими способами, такими как добавление значков социальных сетей, добавление виджета Google Maps, добавление виджета окна подписки на электронную почту и т. д.
Как редактировать нижний колонтитул в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как редактировать нижний колонтитул в WordPress?
Нижний колонтитул — это часть вашей темы WordPress, которая отображается внизу вашего сайта, как правило, на каждой отдельной странице.
Редактирование нижнего колонтитула может оказаться непростой задачей, поскольку некоторые темы работают не так, как другие темы. То есть то, как вы редактируете нижний колонтитул в одной теме, может отличаться от того, как вы это делаете в другой теме.
К счастью, теперь есть много общего, и большинство тем начали использовать схожие методы.
В этом посте мы покажем вам, как редактировать нижний колонтитул в WordPress, используя эти методы, которые должны работать практически для каждой современной темы WordPress.
И если этого недостаточно, мы закончим тем, что пойдем еще дальше и покажем вам, как вы можете создать свой собственный 100% настраиваемый нижний колонтитул с помощью визуального редактора с перетаскиванием, а также как вставлять фрагменты кода в ваш нижний колонтитул. .
Вы можете щелкнуть ниже, чтобы сразу перейти к определенному разделу:
- Редактирование нижнего колонтитула с помощью настройщика WordPress 👈 большинству пользователей следует начать здесь
- Создайте свой собственный нижний колонтитул с помощью компоновщика страниц Elementor
- Вставьте фрагменты кода в нижний колонтитул
Как редактировать нижний колонтитул в WordPress с помощью настройщика
В 2022 году большинство тем используют встроенную функцию WordPress под названием Customizer для управления настройками темы, включая редактирование нижнего колонтитула.
Внутри настройщика есть несколько различных способов управления нижним колонтитулом вашего сайта:
- Виджеты WordPress — многие темы создают области виджетов для нижнего колонтитула. Вы можете редактировать содержимое нижнего колонтитула, редактируя или добавляя виджеты.
- Настройки темы — многие темы также предоставляют свои собственные параметры управления нижним колонтитулом. Обычно они больше ориентированы на настройки макета. Например, вы можете выбрать количество столбцов нижнего колонтитула, а затем добавить содержимое в эти столбцы с помощью виджетов.
- Меню WordPress — некоторые темы используют встроенную систему меню WordPress для добавления ссылок в нижний колонтитул.
Ваша тема может использовать один, два или все три из этих параметров, чтобы дать вам контроль над нижним колонтитулом. Мы покажем вам, как все они работают в этом разделе.
Чтобы открыть настройщик WordPress, перейдите в Внешний вид → Настроить на панели инструментов WordPress. Вы должны увидеть предварительный просмотр вашего сайта в реальном времени справа, а также боковую панель настроек слева.
Вы должны увидеть предварительный просмотр вашего сайта в реальном времени справа, а также боковую панель настроек слева.
Теперь мы рассмотрим распространенные сценарии редактирования нижнего колонтитула в WordPress с помощью настройщика…
Виджеты WordPress
В 2022 году и позже многие темы WordPress используют встроенную систему виджетов WordPress для управления содержимым нижнего колонтитула.
Чтобы узнать, относится ли это к вашей теме, выберите параметр Виджеты в настройках боковой панели. Затем вы увидите список расположений виджетов в вашей теме.
Если ваша тема поддерживает виджеты нижнего колонтитула, вы должны увидеть хотя бы одну запись для местоположения нижнего колонтитула. Также часто можно увидеть несколько местоположений виджета нижнего колонтитула. В этом случае расположение каждого виджета обычно представляет собой общий элемент в нижнем колонтитуле.
Например, тема Twenty Twenty включает два расположения виджетов нижнего колонтитула, каждое из которых представляет один столбец двухколоночного макета нижнего колонтитула:
Если вы выберете одну из этих областей, вы сможете добавлять/удалять/редактировать виджеты WordPress для управления содержимым в этой части нижнего колонтитула. Когда вы вносите изменения, вы должны автоматически увидеть предварительный просмотр обновления нижнего колонтитула:
Когда вы вносите изменения, вы должны автоматически увидеть предварительный просмотр обновления нижнего колонтитула:
Если вы хотите добавить дополнительные параметры виджета, вы можете использовать плагин виджета WordPress для добавления новых типов виджетов.
Когда вы будете довольны внешним видом нижнего колонтитула, обязательно нажмите кнопку Опубликовать в верхней части боковой панели, чтобы изменения вступили в силу.
Настройки темы
Некоторые темы включают собственные специальные параметры для настройки нижнего колонтитула. Например, наша бесплатная тема Neve включает в себя собственный конструктор нижнего колонтитула с возможностью перетаскивания, который позволяет создавать собственный макет нижнего колонтитула.
Эти настройки будут расположены где-то внутри параметров вашей темы на боковой панели настройщика. С Neve очень легко получить доступ к параметрам нижнего колонтитула — вы просто выбираете верхний уровень Нижний колонтитул выбор. Однако многие другие темы размещают свои настройки нижнего колонтитула в подменю другого раздела.
Однако многие другие темы размещают свои настройки нижнего колонтитула в подменю другого раздела.
Чтобы быстро найти эти настройки, наведите указатель мыши на нижний колонтитул в режиме предварительного просмотра. Затем вы должны увидеть синий значок карандаша — если вы щелкнете по этому значку, вы должны перейти прямо к настройкам нижнего колонтитула:
.Оттуда вы можете использовать настройки темы для настройки нижнего колонтитула. С Neve вы получаете действительно аккуратный конструктор с перетаскиванием, где вы можете контролировать точную компоновку вашего нижнего колонтитула:
Возможно, ваша тема не дает вам такого гибкого инструмента, но у вас должны быть хотя бы некоторые параметры.
По мере внесения изменений предварительный просмотр нижнего колонтитула должен автоматически обновляться.
Если вы довольны тем, как это выглядит, не забудьте нажать кнопку Опубликовать .
Меню WordPress
Некоторые темы WordPress используют систему меню WordPress для создания меню нижнего колонтитула. Это позволяет вам редактировать ссылки, которые появляются в нижнем колонтитуле вашего сайта, но не позволяет добавлять пользовательский контент, как вы можете с помощью виджетов.
Это позволяет вам редактировать ссылки, которые появляются в нижнем колонтитуле вашего сайта, но не позволяет добавлять пользовательский контент, как вы можете с помощью виджетов.
В зависимости от того, как была построена ваша тема, вы можете использовать меню нижнего колонтитула для управления только частью нижнего колонтитула. Или в вашей теме его может и не быть.
Чтобы проверить, есть ли в вашей теме эта функция, откройте область Меню в настройщике WordPress. Затем выберите параметр Просмотреть все местоположения :
.Если в вашей теме есть меню нижнего колонтитула, вы должны увидеть место под названием «Меню нижнего колонтитула» или что-то подобное. Вы можете выбрать существующее меню с вашего сайта или щелкнуть ссылку, чтобы создать новое меню:
Если вы создадите новое меню, вы сможете добавлять пункты меню прямо в Настройщике. Когда вы добавляете новый контент, вы должны автоматически увидеть обновление предварительного просмотра:
.
Когда вы закончите, не забудьте нажать кнопку Опубликовать свое меню.
Как создать собственный нижний колонтитул WordPress с помощью перетаскивания
Если вам недостаточно научиться редактировать нижний колонтитул в WordPress, вы можете сделать еще один шаг вперед и создать свой собственный полностью настраиваемый нижний колонтитул.
Не волнуйтесь — для этого вам не нужны специальные технические знания или навыки работы с кодом. Вместо этого вы можете использовать визуальный редактор с перетаскиванием, чтобы создать идеальный нижний колонтитул для вашего сайта.
Вы сможете полностью контролировать макет и цвета, а также добавлять собственный текст, изображения, формы, кнопки, интеграцию с социальными сетями и многое другое.
Для этого вы можете использовать два бесплатных плагина:
- Elementor — этот популярный конструктор страниц дает вам возможность визуального редактирования с помощью перетаскивания.
 Узнайте больше в нашем обзоре Elementor.
Узнайте больше в нашем обзоре Elementor. - Elementor — шаблон заголовка, нижнего колонтитула и блоков — этот бесплатный плагин позволяет использовать Elementor для оформления нижнего колонтитула вашей темы.
Для начала обязательно установите и активируйте оба плагина. Затем следуйте этим инструкциям, чтобы узнать, как редактировать нижний колонтитул в WordPress с помощью Elementor…
1. Создайте шаблон нижнего колонтитула
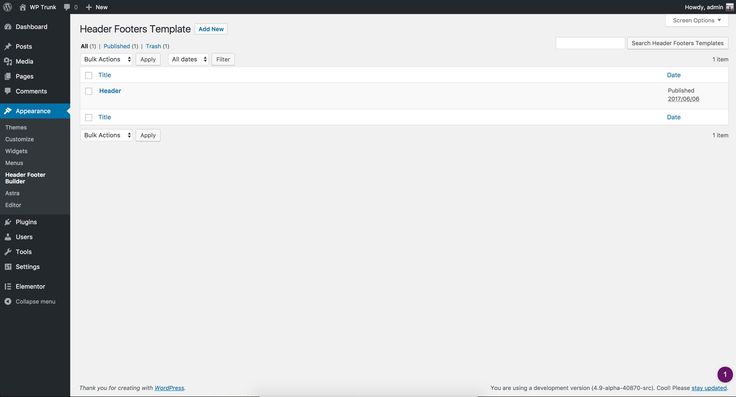
Когда оба плагина активны, перейдите в Внешний вид → Верхний колонтитул и блоки на панели управления WordPress. Затем нажмите Добавить новый для создания нового шаблона:
В разделе Тип шаблона выберите Нижний колонтитул . Затем вы можете использовать другие настройки, чтобы контролировать, где отображать нижний колонтитул и кто его должен видеть. Чтобы использовать этот нижний колонтитул для каждой страницы вашего сайта, выберите параметр для отображения на всем веб-сайте .
Если вас устраивают правила, нажмите кнопку, чтобы Опубликовать как запись в блоге:
2. Добавьте контент с помощью Elementor
Далее нажмите большую Редактировать с помощью кнопки Elementor , чтобы запустить интерфейс Elementor. Теперь вы можете использовать визуальный редактор перетаскивания, чтобы настроить каждую часть нижнего колонтитула.
Для начала добавьте раздел с количеством столбцов, которые вы хотите использовать:
Затем вы можете добавлять различные типы контента, используя множество виджетов Elementor. Плагин Elementor — Header, Footer & Blocks Template также добавляет несколько собственных полезных виджетов, таких как специальный виджет Copyright :
.Если вы довольны своим дизайном, обязательно сохраните его. После этого он появится на вашем сайте.
Чтобы узнать больше о том, как использовать Elementor, ознакомьтесь с этими сообщениями:
- Обзор Elementor
- Как создать целевую страницу с помощью Elementor (это не относится к созданию нижнего колонтитула, но учит вас, как использовать интерфейс Elementor)
Как добавить собственный код в нижний колонтитул WordPress
Иногда вам может понадобиться добавить внутренний код в нижний колонтитул вашего сайта WordPress вместо того, чтобы менять его внешний вид для посетителей. Вы обычно будете использовать этот подход для отслеживания скриптов, аналитики, инструментов A/B-тестирования и т. д. По сути, в любой ситуации, когда вам нужно добавить JavaScript в нижний колонтитул вашего сайта.
Вы обычно будете использовать этот подход для отслеживания скриптов, аналитики, инструментов A/B-тестирования и т. д. По сути, в любой ситуации, когда вам нужно добавить JavaScript в нижний колонтитул вашего сайта.
Чтобы легко внедрить этот код без необходимости создавать дочернюю тему и вручную редактировать шаблон нижнего колонтитула, вы можете использовать бесплатный плагин Insert Headers and Footers с WordPress.org.
После того, как вы установите и активируете его, вы можете перейти к Настройки → Вставить верхние и нижние колонтитулы и добавить скрипты для включения в нижний колонтитул WordPress:
Вот как редактировать нижний колонтитул в WordPress!
Напомним, мы показали вам несколько различных методов, которые вы можете использовать для редактирования нижнего колонтитула в WordPress.
Большинству людей следует начать с настройщика WordPress, так как именно там ваша тема должна иметь встроенные параметры настройки нижнего колонтитула.
В зависимости от темы вы можете использовать виджеты WordPress, уникальные настройки темы и/или систему меню WordPress.
Например, наша бесплатная тема Neve включает в себя собственный конструктор нижнего колонтитула в настройщике WordPress, который также включает виджеты и меню.
Если ваша тема не дает вам достаточного контроля над нижним колонтитулом, другой вариант — создать его самостоятельно с помощью популярного плагина конструктора страниц Elementor.
Наконец, что касается того, что включить в нижний колонтитул, ознакомьтесь с нашей статьей о трех ключевых элементах нижнего колонтитула для всех веб-сайтов.
Остались вопросы по настройке нижнего колонтитула WordPress? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Как редактировать нижний колонтитул в WordPress всеми возможными способами
Поскольку нижний колонтитул WordPress настолько полезен, в какой-то момент вы должны узнать о нем, о том, как он работает, что возможно с точки зрения его редактирования и как удалить пресет содержимое нижнего колонтитула, не имеющее отношения к вашему бренду. Вот почему мы хотим показать вам, как редактировать нижний колонтитул в WordPress, а также полное объяснение преимуществ нижнего колонтитула и того, что может в него входить.
Нижние колонтитулы веб-сайтов уже давно содержат любую информацию, которая не помещается в главном меню веб-сайта. Различные элементы, начиная от ссылок на вспомогательные документы и страницы в социальных сетях, хорошо сочетаются с нижним колонтитулом.
Начнем!
Посмотрите наше видеоруководство по редактированию нижнего колонтитула WordPress
Что такое нижний колонтитул WordPress?
Нижние колонтитулы существуют не только в WordPress. Большинство разработчиков веб-сайтов и систем управления контентом предлагают возможность включения нижнего колонтитула. Тем не менее, WordPress предлагает свою уникальную функциональность нижнего колонтитула, а также предустановленный дизайн нижнего колонтитула, который обычно поставляется с установленной вами темой.
Большинство разработчиков веб-сайтов и систем управления контентом предлагают возможность включения нижнего колонтитула. Тем не менее, WordPress предлагает свою уникальную функциональность нижнего колонтитула, а также предустановленный дизайн нижнего колонтитула, который обычно поставляется с установленной вами темой.
Нижний колонтитул WordPress находится в основании вашего сайта. Это область статического контента, которая отображается в самом низу, независимо от того, на какую страницу попадает пользователь. Хотя нижний колонтитул не так посещаем, как заголовок, он по-прежнему чрезвычайно важен для предоставления пользователям кнопок социальных сетей, ссылок службы поддержки и контактной информации.
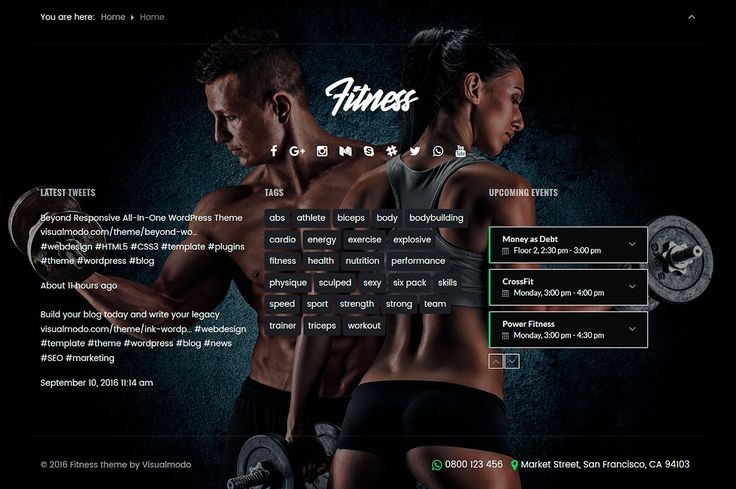
Пример нижнего колонтитула ресторана. В целом, если вы создаете веб-сайт на WordPress, вы можете ожидать, что нижний колонтитул будет размещен в вашем дизайне по умолчанию. WordPress имеет встроенный в систему файл ядра специально для управления нижним колонтитулом ( footer. php ).
php ).
Нижние колонтитулы бывают разных форм и размеров, и вы можете редактировать их, добавляя различные цвета, шрифты и фон. Вы также можете вставлять элементы контента в нижний колонтитул, например списки сообщений в блогах, значки безопасности и даже формы и изображения.
Нижние колонтитулы веб-сайта: чрезвычайно полезны, но могут быть запутанными при редактировании. 🥴 Узнайте, как начать, здесь ⬇️Нажмите, чтобы твитнуть
Нижний колонтитул — это завершение всего вашего сайта. Он показывает важные ссылки и информацию для тех, кто интересуется вашим контентом и углубляется в него. Наконец, нижний колонтитул завершает общий дизайн вашего сайта, подобно последнему слайду в презентации слайд-шоу или заключению речи.
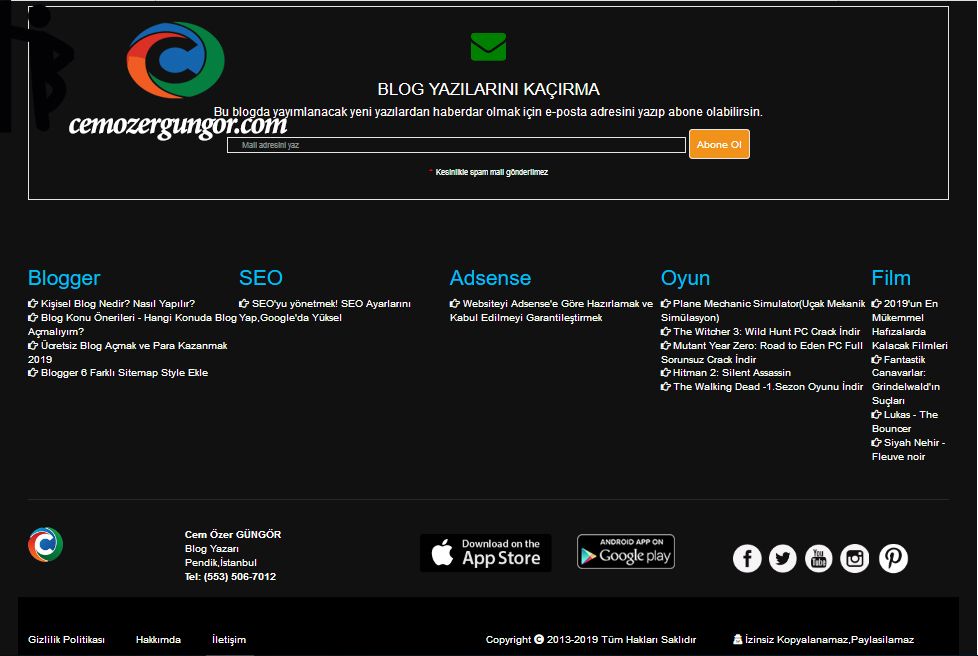
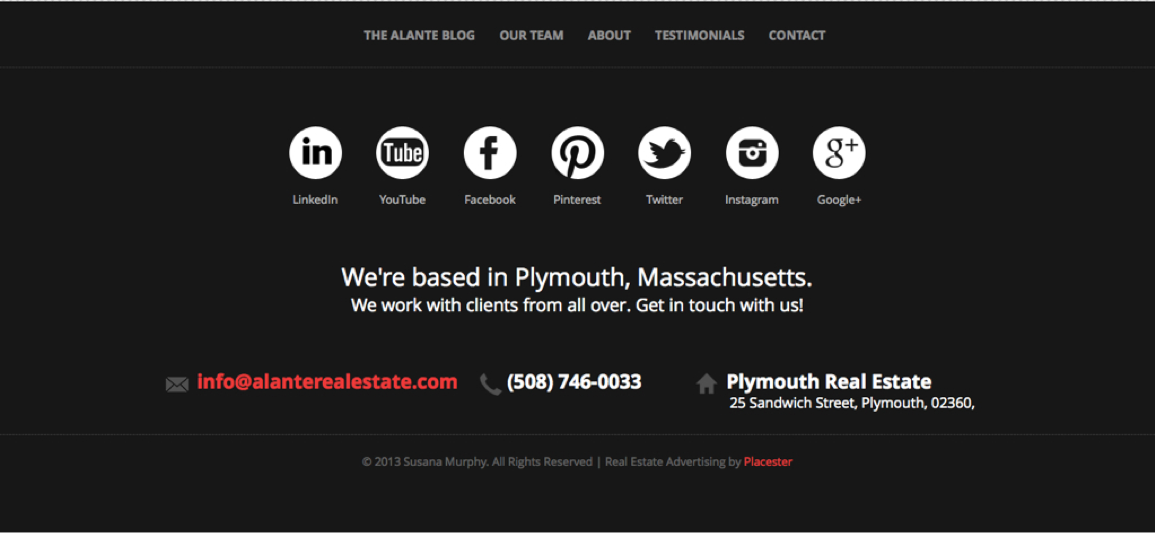
Нижний колонтитул с контактной информацией и информацией об авторских правахПричины иметь (и редактировать) нижний колонтитул WordPress
Заманчиво забыть о нижнем колонтитуле или оставить его последним элементом дизайна. Многие люди даже хотят удалить свои нижние колонтитулы, так как не видят в них особой ценности. Это не самый лучший план. Нижний колонтитул имеет ценность, даже если он не просматривается или на него не нажимают так часто, как ваше главное меню или области основного контента.
Это не самый лучший план. Нижний колонтитул имеет ценность, даже если он не просматривается или на него не нажимают так часто, как ваше главное меню или области основного контента.
Чтобы дать вам представление о том, что делает нижний колонтитул ценным, вот список всех причин иметь его и узнать, как отредактировать нижний колонтитул в WordPress, чтобы он соответствовал вашему бренду.
- Нижний колонтитул WordPress предлагает статический модуль, отображаемый на каждой странице вашего веб-сайта, что делает его более заметным, чем стандартная страница, которая исчезает, когда кто-то щелкает мышью.
- Он завершает дизайн веб-сайта, как визуально, так и в ваших файлах WordPress. Он сообщает WordPress, где заканчивать свой код, и указывает пользователям, когда заканчивается контент. Не говоря уже о том, что это делает интерфейс более чистым.
- Многие интернет-пользователи привыкли ожидать конкретных ссылок и контента в нижнем колонтитуле, поэтому они переходят непосредственно в нижний колонтитул, чтобы найти их.
 Подумайте о ссылках поддержки и кнопках социальных сетей.
Подумайте о ссылках поддержки и кнопках социальных сетей. - Нижний колонтитул предоставляет больше возможностей для конверсии и взаимодействия, например, призыв к действию в конце сообщения в блоге. Вы можете добавить формы, ссылки на другой контент или даже слоган компании.
- Это место для включения важных ссылок, которые могут не подойти для главного меню.
Теперь, когда мы знаем о преимуществах использования нижнего колонтитула, возникает большой вопрос, что разместить в нижнем колонтитуле. Все темы отличаются друг от друга, но обычно после установки новой темы в нижнем колонтитуле можно увидеть сообщение «Powered by WordPress».
Кредит «Powered By WordPress».В других случаях разработчики тем могут включать свои собственные готовые дизайны или сообщения о том, кто создал тему.
Простой нижний колонтитул по умолчанию в бесплатной теме. Ничего из этого плохого, но цель состоит в том, чтобы настроить нижний колонтитул WordPress, чтобы он ссылался на ваши ценные страницы, включал контент, связанный с вашим брендом, и удалял контент по умолчанию, такой как сообщения от разработчиков тем или WordPress. Также разумно настроить стиль в соответствии с вашим брендом с помощью пользовательских шрифтов и цветов.
Также разумно настроить стиль в соответствии с вашим брендом с помощью пользовательских шрифтов и цветов.
Итак, какие элементы можно поместить в нижний колонтитул WordPress?
- Формы для подписки пользователей на ваши информационные бюллетени или обновления блога
- Ссылки на ресурсы поддержки клиентов, такие как часто задаваемые вопросы, статьи базы знаний и форумы
- Значок ссылки для загрузки цифровых продуктов, таких как приложения и подкасты
- Список предстоящих событий
- Список последних статей блога
- Ссылки на программы лояльности и партнерские программы
- Ссылки на информационные страницы, такие как «О нас» или «Карьера»
- Значки и значки для продвижения вашей репутации, прошлых наград или безопасности сайта
- Значки социальных сетей, которые ссылаются на страницы
- Полная карта сайта для облегчения навигации по вашему сайту
- Юридические заявления, такие как заявления об авторских правах, политики конфиденциальности и положения и условия
- Контактная информация, такая как ваш адрес, местоположение, номер телефона и часы работы, или контактная форма
- Окно поиска для улучшенной навигации
- Любые другие дополнительные страницы, которые не помещаются в ваше главное меню, но все же нуждаются в месте на вашем сайте
 В следующих разделах мы поговорим о редактировании нижнего колонтитула в WordPress с помощью настройщика темы, виджетов, плагинов и кода. В качестве бонуса мы обсудим управление нижним колонтитулом WordPress с помощью визуального конструктора страниц, такого как Elementor.
В следующих разделах мы поговорим о редактировании нижнего колонтитула в WordPress с помощью настройщика темы, виджетов, плагинов и кода. В качестве бонуса мы обсудим управление нижним колонтитулом WordPress с помощью визуального конструктора страниц, такого как Elementor.Редактирование нижнего колонтитула WordPress с помощью настройщика тем
Самый быстрый и эффективный способ редактирования нижнего колонтитула WordPress — использование встроенного настройщика тем WordPress. Настройки Theme Customizer различаются в зависимости от выбранной вами темы, но сам настройщик всегда находится в точном месте на панели управления WordPress.
Чтобы начать процесс, перейдите на панель инструментов и нажмите Внешний вид , а затем Темы .
Кнопка «Темы» в WordPress.Затем нажмите кнопку Настроить под текущей активной темой.
Не стесняйтесь менять темы, чтобы увидеть, как нижние колонтитулы меняются от темы к теме.
В качестве немного более быстрой альтернативы вы также можете нажать Внешний вид > Настроить , что приведет вас непосредственно к настройщику тем WordPress для активной темы.
Нажмите кнопку «Настроить».Настройщик тем WordPress представляет визуализацию вашего веб-сайта с правой стороны и несколько пунктов меню с левой стороны, которые ведут к настройкам и инструментам настройки. Опять же, каждая тема имеет различные параметры настройки, поэтому ваш экран может немного отличаться от того, что показано на наших снимках экрана.
Настройщик тем с нижним колонтитулом.Начать настройку нижнего колонтитула можно с цветов.
Наша текущая тема имеет кнопку Colors , позволяющую легко определить, куда нам нужно перейти.
Нажмите кнопку Colors , если она доступна в вашей теме.
Вкладка «Цвета». Нажмите кнопку Выбрать цвет под полем Цвет фона верхнего и нижнего колонтитула .
Воспользуйтесь палитрой цветов, чтобы протестировать все типы цветов и посмотреть, какие из них соответствуют вашему бренду или хорошо смотрятся ближе к концу страницы.
В этой конкретной теме любые изменения цвета фактически изменяют цвета шрифта, делая их более четкими независимо от цвета фона.
Выберите цвет фона верхнего и нижнего колонтитула.Как видите, более темный цвет нижнего колонтитула WordPress автоматически изменяет цвета шрифта для ссылок, заголовков и текста абзаца, избавляя вас от необходимости делать это самостоятельно.
Текст меняет цвет при изменении цвета фона в этой теме.Теперь попробуем другую тему. В данном случае мы заменили тему Twenty Twenty на тему Storefront.
Конечно же, в настройщике WordPress для темы Storefront отображаются кнопки, отсутствующие в теме Twenty Twenty.
Таким образом, ваша тема определяет степень вашего контроля над нижним колонтитулом в настройщике WordPress. Некоторые темы лучше, чем другие в этом отношении.
Для темы Storefront у нас есть вкладка Footer . Нажмите на это, чтобы увидеть, что доступно для настройки нижнего колонтитула.
Вкладка «Нижний колонтитул» в теме StorefrontВ отличие от предыдущей темы, Storefront не меняет автоматически цвета текста и ссылок при настройке цвета фона. Тем не менее, вы можете управлять всеми этими цветами по отдельности, с полями для Цвет фона , Цвет заголовка , Цвет текста и Цвет ссылки .
Настройки цвета нижнего колонтитула.Настройки цвета нижнего колонтитула
Быстрый выбор показывает результаты в предварительном просмотре нижнего колонтитула WordPress. После этого вы должны нажать на кнопку Publish , чтобы увидеть новые цвета нижнего колонтитула в интерфейсе.
Новый цвет фона и текста в нижнем колонтитуле WordPress.А как насчет ссылок и текстовых элементов, представленных по умолчанию в нижнем колонтитуле?
Опять же, основной способ настройки содержимого нижнего колонтитула — в настройщике WordPress. В следующих разделах мы объясним, как добавлять и удалять текст и содержимое ссылок из нижнего колонтитула, используя два метода: как пункты меню и как виджеты.
В следующих разделах мы объясним, как добавлять и удалять текст и содержимое ссылок из нижнего колонтитула, используя два метода: как пункты меню и как виджеты.
Добавление виджетов в нижний колонтитул WordPress
Одним из способов редактирования содержимого нижнего колонтитула является добавление виджетов. Виджеты WordPress имеют множество функций, а также несколько мест для их размещения, включая боковую панель и нижний колонтитул, если ваша тема поддерживает это.
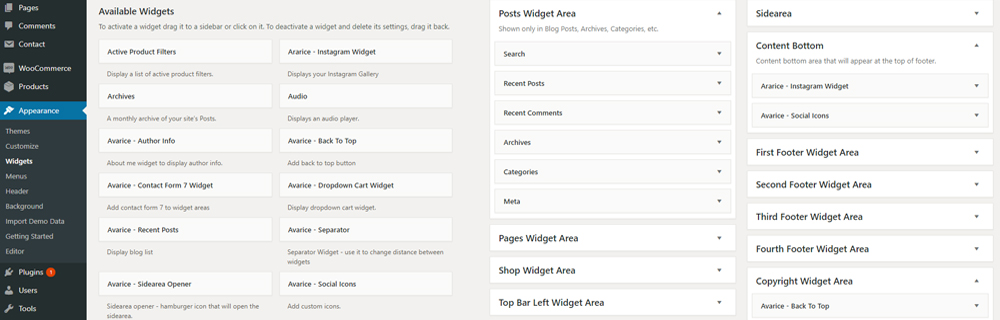
Вернувшись в настройщик WordPress, найдите вкладку Виджеты .
Вкладка «Виджеты». Просмотрите список областей для размещения виджетов на вашем сайте. Вы можете увидеть параметры для таких областей, как боковая панель, верхнее меню и нижнее меню. Надеюсь, ваша тема также включает нижний колонтитул в качестве области для размещения виджетов. Если нет, есть и другие способы редактирования нижнего колонтитула, хотя, если вы предпочитаете использовать виджеты, рассмотрите возможность переключения на другую тему, которая позволяет размещать виджеты внутри нижнего колонтитула.
Эта тема на самом деле предоставляет четыре места для виджетов в нижнем колонтитуле, расположенные в четырех столбцах, расположенных рядом друг с другом, чтобы создать красивый формат, который вмещает как можно больше содержимого в нижний колонтитул.
Выберите столбец нижнего колонтитула.Нажмите на любое место в нижнем колонтитуле, чтобы открыть область для Добавить виджет . Нажмите на эту кнопку, чтобы отобразить слайд-шоу всех доступных виджетов в WordPress и теме. Опять же, вы можете увидеть совершенно другой набор виджетов, учитывая, что некоторые темы включают свои собственные виджеты, или вы, возможно, установили расширение или плагин для добавления дополнительных виджетов на панель инструментов.
Общие виджеты варьируются от архивов до аудио и пользовательского HTML до фильтров продуктов.
Все, что вам нужно сделать, это выбрать виджеты для добавления в эту конкретную область виджетов. Они появятся слева, чтобы вы могли реорганизовать и настроить их индивидуальные параметры.
После небольшой работы мы разместили несколько виджетов в трех модулях столбца нижнего колонтитула, включая главное меню, список последних сообщений и несколько продуктов из нашего магазина. Вы также заметите, что мы добавили панель поиска, чтобы упростить навигацию для наших пользователей.
Важно отметить раздел настроек виджета. Каждый виджет имеет свои собственные настройки слева, поэтому обязательно просмотрите эти поля и сделайте так, чтобы они выглядели именно так, как вы хотите.
Завершенный нижний колонтитул WordPress с несколькими виджетами.Как вы могли узнать при просмотре настроек темы, не во всех темах есть способы добавления меню непосредственно в область нижнего колонтитула с помощью стандартной настройки Добавить меню . Наша тема здесь, например, имеет точки для активации меню в качестве основного, дополнительного, портативного и мобильного меню, но ничего для нижних колонтитулов.
Мы рассмотрим меню в следующем разделе, но мы хотели объяснить быстрый обходной путь для добавления меню с виджетом на тот случай, если ваша тема не поддерживает меню обычным образом.
По сути, все, что вам нужно сделать, это перейти к одному из модулей нижнего колонтитула вашего виджета и найти виджет «Меню навигации». Здесь вы можете щелкнуть раскрывающееся поле, чтобы просмотреть все созданные меню на вашем веб-сайте. Не стесняйтесь создавать меню специально для вашего нижнего колонтитула (в Menus раздел приборной панели) и добавьте его как виджет в этот раздел.
В качестве альтернативы выберите главное меню или любое другое созданное вами меню. Все они должны отображаться в раскрывающемся списке виджетов меню.
После этого выбранное вами меню отображается в нижнем колонтитуле, если вы добавили виджет «Меню навигации» в правую область нижнего колонтитула и нажали кнопку «Опубликовать». Вы даже можете ввести заголовок для этого меню, если хотите объяснить, что содержат следующие ссылки.
Виджет меню навигации.Как вставить пользовательский текст, изображения и код в виде виджетов нижнего колонтитула
Многие виджеты WordPress предлагают предварительно настроенные списки контента, такие как виджет «Последние сообщения» или панель поиска.
Однако иногда вам может понадобиться отредактировать нижний колонтитул WordPress, чтобы включить полностью настраиваемый контент, такой как простой текст, изображения или немного кода, чтобы создать что-то совершенно новое.
WordPress предоставляет виджет для каждого из них.
Все, что требуется, это перейти на Настройщик тем > Виджеты . Затем выберите область виджетов, которая отражает, где вы хотите разместить виджеты в нижнем колонтитуле.
Нажмите кнопку Добавить виджет и найдите «изображение».
Добавьте виджет «Изображение» и настройте заголовок. Нажмите Добавить изображение , а затем рассмотрите возможность добавления ссылки на изображение. Вы можете изменить размер изображения, нажав Edit Image .
Виджет Изображение.Затем найдите «текст» в библиотеке виджетов.
Добавьте виджет «Текст» в нижний колонтитул и введите все, что хотите. Он также имеет поле заголовка вместе с визуальным редактором, как вы получаете при создании сообщения в блоге или страницы в WordPress. Мы пытались вставлять изображения через виджет «Текст» (поскольку это технически возможно), но многие темы не позволяют это делать.
Мы пытались вставлять изображения через виджет «Текст» (поскольку это технически возможно), но многие темы не позволяют это делать.
Наконец, вы можете обнаружить, что использование пользовательского HTML-виджета является лучшим способом действий, особенно если вы хотите получить полный контроль над дизайном нижнего колонтитула или включить уникальный дизайн для чего-то вроде формы подписки по электронной почте.
Для этого найдите «HTML» в библиотеке виджетов и выберите виджет «Пользовательский HTML».
Пользовательский виджет HTML.Вставьте или введите собственный HTML-код и следите за предварительным просмотром справа, чтобы убедиться, что он выглядит так, как должен. Возможно, вам также придется добавить некоторые стили CSS, чтобы он выглядел так, как вы хотите.
Вставьте HTML-код в виджет.Как всегда, не забудьте нажать кнопку Опубликовать в конце.
Добавление меню в нижний колонтитул WordPress
Вы создаете меню в WordPress, выбрав Внешний вид > Меню . После того, как вы создали меню, оно готово к добавлению, по крайней мере, мест, поддерживаемых выбранной вами темой.
После того, как вы создали меню, оно готово к добавлению, по крайней мере, мест, поддерживаемых выбранной вами темой.
Также можно создать свое меню в настройщике WordPress, так что все зависит от того, где вам удобнее всего добавлять новые страницы и ссылки в свои меню.
Посмотрите наше видео-руководство по добавлению меню в нижний колонтитул WordPress
Напоминаем, что не все темы WordPress позволяют размещать меню в нижнем колонтитуле. На самом деле, некоторые из них имеют только одно или два местоположения меню, поэтому вам нужно будет проверить, поддерживает ли ваша тема меню. Если нет, вернитесь к предыдущему разделу, чтобы найти обходной путь, использующий виджет для включения меню в нижний колонтитул.
Если вы используете тему, которая позволяет использовать меню в нижнем колонтитуле, перейдите в настройщик WordPress и щелкните вкладку Меню .
Вкладка «Меню» Скорее всего, вы увидите пустую страницу меню с несколькими кнопками для выбора. Одна из кнопок позволяет выбрать, какие меню открывать и где их отображать. Вкладка View All Locations показывает, где в вашей теме поддерживаются меню.
Одна из кнопок позволяет выбрать, какие меню открывать и где их отображать. Вкладка View All Locations показывает, где в вашей теме поддерживаются меню.
Наконец, кнопка Создать новое меню работает так же, как стандартная панель создания меню на панели инструментов, за исключением того, что она не требует выхода из Настройщика.
Нажмите кнопку Создать новое меню . Если у вас уже есть готовое меню, вы можете добавить его в нижний колонтитул, перейдя по ссылке View All Locations .
Кнопка «Создать новое меню» Назовите свое меню (в этом случае мы будем использовать очевидное имя нижнего колонтитула) и установите флажок Меню нижнего колонтитула . Это сообщает WordPress, что вы хотите, чтобы созданное вами меню нижнего колонтитула отображалось в расположении нижнего колонтитула . Это разные вещи; один — это фактическое меню, а другой — область вашего веб-сайта, в которой находится меню. Вы можете изменить название меню нижнего колонтитула, если оно покажется вам немного запутанным.
Вы можете изменить название меню нижнего колонтитула, если оно покажется вам немного запутанным.
Нажмите кнопку Next в нижней части панели, чтобы продолжить.
Добавить меню нижнего колонтитула.Теперь у вас есть меню с именем Нижний колонтитул , но в нем отсутствуют какие-либо кнопки или ссылки, чтобы сделать его по-настоящему функциональным меню.
Нажмите кнопку Добавить элементы , чтобы начать размещение ссылок и кнопок на страницы вашего меню.
Кнопка «Добавить элементы».Появится новая выдвижная панель со всеми параметрами, которые можно добавить в меню. Например, вы можете включить настраиваемые ссылки на внутренние или внешние страницы, сообщения из вашего блога, страницы с вашего собственного сайта (уже созданные страницы), продукты, теги и категории, а также любые другие типы страниц контента, которые у вас могут быть.
Добавить страницы и другие элементы в меню. Каждый выбранный вами пункт меню помещается и отображается на панели меню, где вы можете реорганизовать их и щелкнуть каждый, чтобы изменить его индивидуальные настройки. В этом примере мы добавили пять ссылок на страницы нашего веб-сайта, включая блог, страницу прямой трансляции и страницу О компании .
В этом примере мы добавили пять ссылок на страницы нашего веб-сайта, включая блог, страницу прямой трансляции и страницу О компании .
Вернитесь к нашему списку в начале этой статьи, чтобы узнать, что включить в нижний колонтитул.
Пример меню в нижнем колонтитуле.Редактирование нижнего колонтитула в WordPress с помощью плагинов
В WordPress уже есть встроенные инструменты для изменения нижнего колонтитула, но степень, в которой вы можете редактировать нижний колонтитул вашего конкретного сайта, зависит от выбранной вами темы и от того, хотите ли вы возиться с каким-либо кодом. .
Ознакомьтесь с нашим видеоруководством по лучшим плагинам для нижнего колонтитула
Как вы узнаете далее в этой статье, для удаления текста «Powered By» по умолчанию необходимо открыть файл footer.php и удалить некоторый код. Таким образом, очевидно, что некоторые аспекты редактирования нижнего колонтитула могут быть вам недоступны, если у вас нет опыта или желания возиться с кодом или найти новую тему.
Вот где в игру вступают плагины WordPress. Довольно много плагинов предлагают функции редактирования и расширения нижнего колонтитула, чтобы избавиться от необходимости редактировать код вручную, а иногда и вносить быстрые изменения в нижний колонтитул, например, с цветами и столбцами.
Плагины нижнего колонтитула WordPress, которые мы рекомендуем, включают следующее:
- Колонки Mega Grid нижнего колонтитула — этот плагин устраняет любые проблемы, которые возникают у вас с темой, где в нижнем колонтитуле отсутствует формат сетки с тремя столбцами. Некоторые темы предлагают только одну или две колонки, в то время как в других случаях нижний колонтитул полностью удаляется из темы. Нижний колонтитул Mega Grid Columns добавляет виджет нижнего колонтитула, чтобы отображать не только три столбца, но и дополнительные, если это необходимо.
- Удалить кредит нижнего колонтитула — используйте этот плагин, чтобы полностью удалить кредит нижнего колонтитула, размещенный там WordPress или разработчиком вашей темы.
 У вас также есть возможность ввести свой собственный HTML-код, чтобы создать кредит в нижнем колонтитуле или немного контента, который больше подходит для вашего сайта.
У вас также есть возможность ввести свой собственный HTML-код, чтобы создать кредит в нижнем колонтитуле или немного контента, который больше подходит для вашего сайта. - Header Footer Code Manager — у этого плагина небольшая кривая обучения, но это идеальное решение для опытных пользователей WordPress, которые предпочитают иметь доступ к областям кодирования нижнего и верхнего колонтитула на панели инструментов, а не открывать файлы сайта. Вы можете добавить неограниченное количество стилей и скриптов в нижний колонтитул, что часто бывает удобно для отображения информации после каждого сообщения в блоге или страницы.
- Footer Putter — используйте этот плагин, чтобы вставить виджет с информацией об авторских правах или вашими товарными знаками. Это довольно полезное решение для размещения сведений о вашей компании в области нижнего колонтитула, включая такие вещи, как ссылки, часы работы, номера телефонов и многое другое.
- Текст нижнего колонтитула. Как один из самых простых способов изменить нижний колонтитул WordPress, плагин нижнего колонтитула активирует панель редактирования внешнего и внутреннего интерфейса, чтобы изменить содержимое нижнего колонтитула.
 Он поставляется с редактором WYSIWYG (что видишь, то и получаешь), поэтому можно форматировать текст и потенциально добавлять такие элементы, как изображения.
Он поставляется с редактором WYSIWYG (что видишь, то и получаешь), поэтому можно форматировать текст и потенциально добавлять такие элементы, как изображения.
В следующих разделах мы рассмотрим, как использовать некоторые из этих плагинов для таких задач, как добавление кнопок социальных сетей или вставка пользовательского кода в нижний колонтитул WordPress.
Редактирование нижнего колонтитула WordPress вручную с помощью кода
Более технический способ редактирования нижнего колонтитула WordPress включает доступ к файлу footer.php и редактирование его содержимого.
Вы должны иметь опыт программирования или хотеть учиться, чтобы этот метод был полезен для вас, но есть некоторые небольшие настройки, с которыми справятся все новички (в основном просто удаление предустановленного текста в нижнем колонтитуле). Взгляните на наше руководство по добавлению кода верхнего и нижнего колонтитула для получения наиболее подробной информации.
Чтобы получить доступ к файлу footer.php , создайте ссылку на файлы вашего сайта WordPress с помощью FTP-клиента. Мы также рекомендуем прочитать эту статью о том, как использовать SFTP для связи с WordPress, поскольку SFTP более безопасен, чем FTP.
После подключения к файлам сайта WordPress через FTP-клиент найдите папку /public . Нажмите /wp-content , а затем /themes , чтобы открыть все темы, установленные в данный момент на вашей панели управления WordPress. Обратите внимание, какая тема активна на сайте, и откройте папку для нее.
Используйте FTP-клиент, чтобы открыть файлы вашего сайта.Все темы WordPress имеют файл footer.php где-то в папке темы. Прокрутите пакет файлов, чтобы найти файл footer.php .
Выберите файл footer.php для нужной темы. Откройте файл в любом редакторе. Оказавшись там, вы можете отредактировать текущий код или добавить новый контент в зависимости от того, чего вы пытаетесь достичь. Раздел get_template_part часто модифицируется для вставки новых фрагментов текста, но мы оставим это на ваше усмотрение, так как каждый нижний колонтитул отличается.
Раздел get_template_part часто модифицируется для вставки новых фрагментов текста, но мы оставим это на ваше усмотрение, так как каждый нижний колонтитул отличается.
В качестве альтернативы вы можете редактировать код нижнего колонтитула с помощью подключаемого модуля, который отображает визуальное поле для файла footer.php . Таким образом, вам не нужно устанавливать FTP-клиент и связывать его с вашим сайтом. Это также более интуитивно понятный и удобный для новичков процесс, который всегда доступен на панели инструментов для будущих изменений.
Для этого установите и активируйте плагин Header Footer Code Manager.
Плагин Header Footer Code Manager.После установки щелкните вкладку HFCM , которая появится на панели управления WordPress. Затем назовите фрагмент, выберите, где вы хотите, чтобы он отображался, и установите местоположение как Нижний колонтитул.
Наиболее важной частью является поле Snippet/Code , которое вы заполняете любым кодом, который хотите. Некоторые люди используют этот плагин для таких вещей, как коды подтверждения или отслеживания, которые не отображаются в интерфейсе. Тем не менее, вы также можете использовать его для ввода нового текста и получения почти полного контроля над содержимым нижнего колонтитула.
Некоторые люди используют этот плагин для таких вещей, как коды подтверждения или отслеживания, которые не отображаются в интерфейсе. Тем не менее, вы также можете использовать его для ввода нового текста и получения почти полного контроля над содержимым нижнего колонтитула.
Убедитесь, что вы нажали кнопку Сохранить , чтобы увидеть результаты.
Вставка во фрагмент или код.Использование компоновщика страниц с конструктором нижних колонтитулов
Дополнительный способ изменить нижний колонтитул WordPress без необходимости кода или многих стандартных инструментов нижнего колонтитула WordPress — это конструктор страниц. Не все компоновщики страниц предлагают редакторы нижнего колонтитула, поэтому важно провести некоторое исследование и убедиться, что либо ваш текущий конструктор страниц предлагает его, либо тот, который вы планируете купить, имеет функции нижнего колонтитула.
Посмотрите наше видео-руководство по редактированию нижнего колонтитула WordPress с помощью компоновщиков страниц
Несмотря на это, это относительно базовая функция для компоновщика страниц, поэтому рекомендуется использовать конструктор страниц только в том случае, если вы планируете настроить весь свой сайт. с этим.
с этим.
Некоторые другие компоновщики страниц предлагают редактирование нижнего колонтитула, но наши фавориты включают Elementor и Visual Composer.
Чтобы создать собственный нижний колонтитул с помощью Visual Composer, у вас должна быть версия Pro. Есть несколько обходных путей для редактирования нижней части вашего веб-сайта в бесплатной версии, но настоящий конструктор нижнего колонтитула с помощью перетаскивания требует обновления.
После установки нажмите кнопку Pages на панели инструментов. Прокрутите страницы, которые вы хотите отредактировать, и выберите ссылку Edit With Visual Composer на любой из этих страниц.
Редактировать с помощью Visual Composer.Откроется конструктор Visual Composer с предварительным просмотром вашей веб-страницы в реальном времени с правой стороны и инструментами дизайна с возможностью перетаскивания, такими как элементы и шаблоны, с левой стороны.
Один из самых простых способов реализовать красивый нижний колонтитул — просто выбрать шаблон (многие из которых бесплатны). Эти шаблоны обеспечивают профессиональный дизайн для всего вашего сайта, а также приятный настраиваемый нижний колонтитул.
Эти шаблоны обеспечивают профессиональный дизайн для всего вашего сайта, а также приятный настраиваемый нижний колонтитул.
Чтобы увидеть, что доступно, вы можете нажать на вкладку Шаблоны , затем кнопку Получить больше шаблонов . Visual Composer предлагает шаблоны для всех аспектов вашего сайта, включая заголовки, нижние колонтитулы и боковые панели.
В следующем окне показана большая библиотека шаблонов, все они классифицированы по фильтрам для таких вещей, как Элементы , Шаблоны , Блоки и Нижние колонтитулы .
Выберите вкладку Нижние колонтитулы , чтобы отобразить все готовые шаблоны нижних колонтитулов.
Опять же, для этой части Visual Composer требуется версия Pro. После активации вы можете прокручивать десятки шаблонов нижнего колонтитула, внедрять их на свой веб-сайт и редактировать по своему усмотрению.
Один из других конструкторов страниц с инструментами редактирования нижнего колонтитула называется Elementor. Как и Visual Composer, Elementor предоставляет полноценный конструктор веб-сайтов для создания домашних страниц, страниц продуктов, нижних колонтитулов и многого другого.
Имейте в виду, что с помощью этого метода вы получаете блоки содержимого нижнего колонтитула бесплатно, но фактический конструктор нижнего колонтитула использует Pro-версию Elementor. Как и в случае с Visual Composer, вам необходимо обновить его для полной функциональности.
Для начала установите и активируйте плагины Elementor и Elementor Header Footer и Blocks Template.
Плагины Elementor.Нажмите Templates > Theme Builder , чтобы открыть полный конструктор веб-сайтов от Elementor.
Конструктор тем Elementor. Здесь вы увидите меню для редактирования различных частей вашего сайта, таких как верхний и нижний колонтитулы и отдельные страницы.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Выберите части сайта, которые вы хотите настроить, в меню слева или с помощью кнопок со значками в середине страницы. Как видите, Нижний колонтитул ссылка в двух местах.
Варианты редактирования нижнего колонтитула в Elementor. Редактор нижнего колонтитула работает аналогично любому другому редактору в Elementor: вы можете изменить макет, настроить стиль и щелкнуть блок, чтобы ввести новый контент. Каждый аспект нижнего колонтитула настраивается при использовании Elementor, что делает его одним из наиболее гибких и желательных вариантов, когда речь идет об управлении нижним колонтитулом и обучении редактированию нижнего колонтитула в WordPress.
Плагин Header Footer and Blocks предоставляет модули контента, созданные специально для верхних и нижних колонтитулов. Что касается блоков нижнего колонтитула, вы можете выбирать из таких модулей, как информация об авторских правах, изображения, заголовки сайтов и слоганы.
Чтобы использовать эти блоки, перейдите к Внешний вид > Верхний нижний колонтитул и блоки на панели инструментов.
Вы также можете создать уникальный блок и отредактировать его в конструкторе страниц Elementor. В Elementor прокрутите вниз до коллекции блоков Заголовки Нижние колонтитулы и Блоки , затем перетащите любой из этих элементов в свой текущий дизайн, чтобы активировать некоторые из наиболее распространенных элементов содержимого в нижнем колонтитуле. Как уже упоминалось, в этих блоках вы можете найти все: от строк поиска до логотипов сайтов и значков корзины до текста об авторских правах.
Примеры блоков нижнего колонтитула.
Как редактировать нижний колонтитул в WordPress.com
WordPress.com, размещенная версия WordPress, включает в себя нижние колонтитулы для многих своих тем с возможностью удаления или изменения нижних колонтитулов несколькими щелчками мыши. Методы редактирования нижних колонтитулов в WordPress.com в чем-то похожи на то, как это делается в собственной версии WordPress.org, но с некоторыми отличиями.
Посмотрите наше видео-руководство по редактированию нижнего колонтитула на WordPress.com
Во-первых, интерфейс не выглядит точно так же.
Вы должны войти в свою панель управления WordPress.com и управлять нижним колонтитулом в Настройщике тем. К счастью, многие из тем, предлагаемых для WordPress.com, похожи или точно такие же, как и для WordPress.org. Однако это также означает, что способ редактирования нижнего колонтитула на WordPress.com зависит от того, какую тему вы устанавливаете.
Для начала перейдите в Внешний вид > Настроить на приборной панели.
Посмотрите на вкладки Theme Customizer, доступные для этой конкретной темы. Большинство тем имеют Виджеты , но вы должны выяснить, предусмотрена ли в вашей теме область нижнего колонтитула для размещения виджетов. Нажмите на вкладки Widgets , чтобы узнать.
Нажмите на вкладку виджетов.Текущая тема, которую мы используем, предоставляет модуль Footer Widget . Если вы не видите возможности поместить виджеты в нижний колонтитул, подумайте о том, чтобы попробовать новую тему или использовать меню вместо виджетов.
Для этого примера (с областью виджета нижнего колонтитула) нажмите кнопку Добавить виджет .
Кнопка «Добавить виджет».Появится выдвижное меню с набором виджетов. Вы можете выбрать любые виджеты, наиболее подходящие для вашей компании.
Опять же, тема диктует, сколько виджетов вы можете разместить в нижнем колонтитуле, чтобы он не выглядел слишком загроможденным. Похоже, что эта конкретная тема позволяет разместить около трех столбцов виджетов, прежде чем дизайн начнет выглядеть беспорядочно.
Похоже, что эта конкретная тема позволяет разместить около трех столбцов виджетов, прежде чем дизайн начнет выглядеть беспорядочно.
В нашем примере мы выберем виджет «Контактная информация и карта» вместе с виджетом «Подписаться на блог», который предлагает посетителям зарегистрироваться, указав свои адреса электронной почты.
Длинный список виджетов WordPress.Предварительный просмотр справа показывает виджеты в действии. Мы рекомендуем просмотреть каждую панель настроек виджета, чтобы настроить отдельные элементы, такие как отображаемый текст, и выбрать поля, которые вы хотите отображать в каждом виджете.
Убедитесь, что вы нажали кнопку Сохранить изменения , чтобы виджеты появились в интерфейсе вашего веб-сайта.
Завершенный нижний колонтитул с контактной информацией и виджетами подписки. Вы также можете заметить, что WordPress.com автоматически добавляет название вашего сайта и кредит WordPress в самом низу вашего нижнего колонтитула. Обычно вы можете избавиться от названия сайта, если хотите, но удаление кредита WordPress требует, чтобы вы заплатили за бизнес-план.
Обычно вы можете избавиться от названия сайта, если хотите, но удаление кредита WordPress требует, чтобы вы заплатили за бизнес-план.
Чтобы изменить оба этих элемента, нажмите кнопку Идентификация сайта .
Перейти к идентификатору сайта.Прежде всего, перейдите в нижнюю часть настроек, чтобы найти поле Footer Credit . Щелкните это раскрывающееся меню, чтобы открыть все возможные варианты.
Нижний колонтитул.Каждый из титров имеет какую-то ссылку на WordPress. Кредит WordPress не имеет большого значения, если вы ведете личный блог или онлайн-журнал, но мы предлагаем вам перейти на бизнес-план и удалить кредит, если ваш сайт предназначен для законного бизнеса.
После этого вы можете щелкнуть раскрывающееся меню и выбрать опцию Скрыть , чтобы полностью избавиться от кредита.
У вас должен быть бизнес-план, чтобы скрыть кредит WordPress. Затем кредит исчезает в предварительном просмотре, оставляя любые виджеты, которые вы добавили, в нижний колонтитул вместе с заголовком сайта.
В некоторых темах также есть возможность удалить заголовок сайта из нижнего колонтитула. Самый простой способ — снять флажок Display Site Title и Tagline 9.Коробка 0080. Это избавляет от заголовка сайта в нижнем колонтитуле и, возможно, в заголовке. Для шапки мы рекомендуем загрузить логотип в любом случае.
Другие темы имеют разные способы удаления названия сайта и слогана. Иногда это вообще невозможно, а иногда название сайта вообще не включается в футер. Если вы сомневаетесь, попробуйте удалить содержимое поля Название сайта , если у вас нет флажка Отображать название сайта и Слоган .
Нижний колонтитул без названия сайта.Еще один способ вставить содержимое в нижний колонтитул WordPress — использовать панель Меню . Не все темы позволяют размещать меню в нижнем колонтитуле, но это хорошая идея, по крайней мере, проверить.
Нажмите на вкладку Меню , чтобы продолжить.
Выбрать Просмотреть все местоположения . Это вызывает список мест, где вам разрешено размещать меню в этой конкретной теме.
Выберите параметр «Просмотреть все местоположения».Для темы нашего примера у нас есть довольно много вариантов расположения меню, один из которых предназначен для нижнего колонтитула. Вам не так повезет с каждой темой, с которой вы столкнетесь, поэтому будьте готовы либо поменять их местами, либо рассмотреть возможность использования техники виджета для редактирования нижнего колонтитула.
Если темы поддерживают меню нижнего колонтитула, щелкните раскрывающееся поле Нижний колонтитул .
В этой теме есть место для размещения меню в нижнем колонтитуле.Мы выбрали готовое меню Social для нижнего колонтитула. Не стесняйтесь выбирать ссылку Создать новое меню , если у вас еще нет подходящего меню.
Результатом является простое текстовое/ссылочное меню, которое появляется над любыми виджетами, которые вы уже добавили в нижний колонтитул. Возможно, вы не можете добавлять виджеты в свою тему, поэтому вы не увидите точно такой же формат.
Возможно, вы не можете добавлять виджеты в свою тему, поэтому вы не увидите точно такой же формат.
Имейте в виду, что все меню представляют собой просто списки текста и ссылок, поэтому вы не сможете включить что-то вроде меню значков социальных сетей, если не подумаете об отдельном подключаемом модуле, поддерживающем это.
Добавление меню в область нижнего колонтитула.Как добавить значки социальных сетей в нижний колонтитул WordPress
Основой области нижнего колонтитула является классический список кнопок социальных сетей. Многие веб-сайты добавляют их в свои основные меню, но также было бы замечательно разместить их в нижней части вашего веб-сайта или в качестве альтернативы размещению кнопок социальных сетей в верхней части вашего сайта. В общем, если вы чувствуете, что заголовок уже загроможден, используйте вместо него нижний колонтитул.
Довольно много плагинов предоставляют виджеты для добавления значков социальных сетей и ссылок в нижний и верхний колонтитулы. Поэтому мы предлагаем отказаться от любого пользовательского кодирования здесь.
Поэтому мы предлагаем отказаться от любого пользовательского кодирования здесь.
Несмотря на то, что существует множество плагинов социальных иконок, наша цель — найти тот, который специально предоставляет быстрый виджет для добавления ваших ссылок и настройки кнопок.
Популярное и высоко оцененное решение называется Social Icons Widget & Block от WPZoom. Он имеет более 400 значков для социальных сетей и других платформ, а также виджет для размещения значков прямо в нижнем колонтитуле. Кроме того, вы можете загружать свои собственные значки и переключать настройки цветов и размеров. 9Плагин 0003 Social Icons Widget от WPZOOM.
После установки плагина вы можете перейти на страницу Настройки и отключить определенные пакеты шрифтов, если они вам не нужны. Однако все они уже активны, поэтому пропустите настройки, если хотите, чтобы вам было все доступно.
Чтобы добавить значки социальных сетей в нижний колонтитул WordPress, выберите Внешний вид > Настроить .
Вы попадете в настройщик тем WordPress, где сможете добавлять виджеты в нижний колонтитул (при условии, что ваша тема поддерживает виджеты в нижнем колонтитуле). Как мы упоминали ранее в статье, единственный способ обойти тему, в которой нет виджета нижнего колонтитула, — это найти новую тему или собственный код нижнего колонтитула самостоятельно.
Найдите и щелкните вкладку Widgets , чтобы продолжить.
Кнопка виджета в настройщике тем.Эта тема имеет две области для добавления виджетов в нижний колонтитул. Это не относится ко всем темам, поэтому вы можете обнаружить, что ваша тема не имеет области виджетов нижнего колонтитула. С другой стороны, вам может повезти, и у вас будет четыре или пять мест для размещения виджетов в нижнем колонтитуле. Все зависит от темы, которую вы устанавливаете.
Нажмите на одну из вкладок нижнего колонтитула .
Расположение виджета нижнего колонтитула. В нижний колонтитул можно добавить множество виджетов — или, по крайней мере, тех виджетов, которые вы установили.
Нажмите кнопку Добавить виджет , чтобы отобразить меню доступных вам виджетов.
Кнопка «Добавить виджет».Выдвижное меню содержит панель поиска и список возможных виджетов. Прокрутите вниз, чтобы найти виджет Social Icons By WPZOOM.
Виджет «Значки социальных сетей» находится в списке виджетов.Теперь вы должны увидеть значки и кнопки социальных сетей по умолчанию в предварительном просмотре вашего веб-сайта.
Однако вам все равно нужно настроить параметры этих кнопок, чтобы установить размер этих кнопок, цвет и ссылки, на которые вы хотите, чтобы они вели.
Начните с ввода названия виджета, который появится в нижнем колонтитуле (вы также можете оставить это поле пустым, если хотите). Продолжите, указав настройки, например, хотите ли вы метки значков, ссылки nofollow и определенные выравнивания значков.
Измените настройки значков социальных сетей и найдите новый дизайн справа. Продолжите настройку, чтобы указать стиль значка, стиль фона и отступы. Вы также можете выбрать размер и цвет значка. Имейте в виду, что вам нужно нажать на Сохранить кнопку в нижней части модуля настройки виджета, чтобы увидеть результаты ваших изменений в предварительном просмотре.
Вы также можете выбрать размер и цвет значка. Имейте в виду, что вам нужно нажать на Сохранить кнопку в нижней части модуля настройки виджета, чтобы увидеть результаты ваших изменений в предварительном просмотре.
В поле Иконки уже есть несколько значков социальных сетей по умолчанию. Составьте список сайтов социальных сетей, которыми вы управляете для своей компании, скопируйте и вставьте ссылки в соответствующие поля. Удалите все значки, которые не имеют смысла для вашего бизнеса.
Чтобы открыть библиотеку значков и добавить больше значков, щелкните значок Кнопка «Добавить еще» внизу списка полей.
Добавьте столько значков социальных сетей, сколько хотите. Плагин предлагает большую коллекцию значков с возможностью установки цветов значков, цветов наведения и источника набора значков. Основной комплект называется Socicons, но несколько других комплектов поставляются с плагином бесплатно. Щелкните раскрывающийся список Select Icon Kit , чтобы просмотреть варианты.
Щелкните раскрывающийся список Select Icon Kit , чтобы просмотреть варианты.
Наконец, просмотрите значки, прилагаемые к каждому комплекту. Многие из них вы можете даже не узнать, поэтому придерживайтесь только тех, которыми вы активно пользуетесь и которые принесут пользу вашим клиентам.
В нашем примере мы также выберем значок YouTube, чтобы добавить его в нижний колонтитул.
Нажмите кнопку Сохранить , чтобы поместить его в список, затем нажмите следующую кнопку Сохранить в нижней части окна виджета, чтобы увидеть изменения.
Плагин имеет десятки иконок на выбор.Как видите, мы внесли изменения в размер и форму значков, а также добавили дополнительный значок социальных сетей. Если ваши изменения выглядят не совсем правильно, вернитесь в настройки виджета, чтобы решить проблемы.
Не забывайте нажимать кнопку Опубликовать , чтобы виджет вступил в силу в интерфейсе вашего веб-сайта. Мы также рекомендуем самостоятельно проверить внешний интерфейс, чтобы убедиться, что значки социальных сетей отображаются правильно.
Мы также рекомендуем самостоятельно проверить внешний интерфейс, чтобы убедиться, что значки социальных сетей отображаются правильно.
Как добавить фон в нижний колонтитул WordPress
Фон нижнего колонтитула можно создать с помощью некоторых плагинов нижнего колонтитула и компоновщиков страниц. Однако у вас также есть возможность разместить изображение или цветной фон за нижним колонтитулом, используя базовые настройки, которые поставляются с вашей темой.
Посмотрите наше видео-руководство по добавлению фона нижнего колонтитула WordPress
Если ничего не помогает, мы покажем вам, как вставить код CSS, чтобы добавить фон в нижний колонтитул WordPress.
Прежде всего, проверьте настройки темы, чтобы убедиться, что возможности фона нижнего колонтитула входят в стандартную комплектацию. Например, тема Abletone предлагает вкладку Фоновое изображение нижнего колонтитула в настройщике тем.
Эта тема имеет функцию фонового изображения нижнего колонтитула.
Все, что вам нужно, это нажать на Нажмите кнопку «Изображение » и найдите изображение в своей медиатеке, загрузите новое изображение со своего компьютера или найдите стоковое фото, которое соответствует вашим потребностям.
Кнопка «Выбрать изображение» в настройщике тем.После загрузки изображение появляется в качестве фона нижнего колонтитула WordPress. Некоторые темы предлагают дополнительные настройки для растягивания или мозаичного изображения, но без самостоятельного редактирования CSS вы застряли с любыми настройками, которые поставляются с темой.
Вы можете увидеть предварительный просмотр эскиза фона.Если у вас нет темы, компоновщика страниц или плагина, которые позволяют добавить фон нижнего колонтитула, добавление кода CSS решает эту задачу независимо от вашей темы или компоновщика страниц.
Перейдите в настройщик тем в WordPress, затем щелкните пункт меню Additional CSS .
Перейдите на вкладку «Дополнительные CSS».
Вставьте этот код CSS в поле, но замените YOURIMAGEURL URL-адресом желаемого изображения:
footer { background: url(YOURIMAGEURL) repeat; } Вы можете найти URL-адрес любого изображения в его подробной информации после того, как оно будет загружено в вашу медиатеку.
Не забудьте нажать кнопку Опубликовать , чтобы увидеть ее в интерфейсе.
Вы также можете вставить другие фрагменты кода, чтобы изменить такие элементы, как размер и размер фона или повторение. Как вы можете себе представить, добавить код CSS немного сложнее, чем нажать на кнопку плагина, но быстрый поиск в Интернете может помочь вам найти правильный код для ваших нужд.
Вставьте свой собственный код CSS в поле.Удаление текста «Powered by WordPress»
В предыдущем разделе мы рассмотрели, как удалить кредит WordPress в нижнем колонтитуле WordPress.com. Это немного сложнее на собственном сайте WordPress, поскольку большинство тем не предлагают способ удалить кредит в разделе «Идентификация сайта» настройщика тем.
Поэтому мы должны искать другие способы убрать текст «Powered by WordPress» в нижнем колонтитуле.
Пример сообщения «Powered By WordPress».Чтобы справиться с этим процессом, прочитайте наше подробное руководство по удалению тега «Powered By WordPress» в нижнем колонтитуле. Эта статья базы знаний охватывает все следующие темы:
- Почему вам может понадобиться удалить сообщение «Powered By WordPress»
- Когда вы, возможно, не захотите его удалять
- Методы, которых следует избегать при попытке удалить кредит
- Как убрать кредит с помощью плагина
- Как вручную удалить кредит «Powered By WordPress»
- Замена кредита нижнего колонтитула своим кодом
Редактировать кредит нижнего колонтитула с помощью плагина значительно проще для среднего пользователя WordPress. Тем не менее, использование ручного маршрута гарантирует, что у вас есть полный контроль над нижним колонтитулом, и это устраняет необходимость установки другого плагина на вашей панели инструментов.
Законно ли удаление «Proudly Powered by WordPress»?
Учитывая, что WordPress немного усложняет удаление текста «Proudly Powered by WordPress» из нижнего колонтитула, вы можете задаться вопросом, кошерно ли избавляться от сообщения.
Ответ заключается в том, что вы можете удалить текст «Powered by WordPress» в нижнем колонтитуле, не беспокоясь о каких-либо юридических последствиях или нарушениях Условий обслуживания WordPress. Это связано с тем, что использование WordPress подпадает под GPL (Общая общественная лицензия), что означает, что любой может распространять и изменять WordPress любым способом, который он считает нужным.
В целом, мы настоятельно рекомендуем удалить текст «Proudly Powered by WordPress», поскольку он не имеет ничего общего с вашим брендом и просто продвигает другую организацию. Да, приятно рассказать о WordPress, но не за счет вашего собственного бренда и ценного места на сайте.
Теперь сообщения нижнего колонтитула, отображаемые разработчиком вашей темы, — это совсем другая история. Мы поговорим об этом в следующем разделе.
Мы поговорим об этом в следующем разделе.
Как удалить текст «Powered by XYZ Theme» в нижнем колонтитуле WordPress
Теперь мы знаем, что у вас не будет проблем с законом или WordPress при удалении сообщения нижнего колонтитула «Proudly Powered by WordPress». Но как насчет некоторых разработчиков тем, которые поместили «Powered by XYZ Theme» в нижний колонтитул?
К счастью, подавляющее большинство тем WordPress также подпадают под Стандартную общественную лицензию, поэтому вполне допустимо вырезать этот текст и заменить его чем-то более подходящим для вашего бизнеса. Тем не менее, разумно перепроверить у разработчика вашей темы, чтобы убедиться, что у них нет требования в их условиях, которое предусматривает, что вы сохраняете кредит разработки в нижнем колонтитуле.
Вы можете сделать это, просто спросив у разработчика, подпадает ли тема под Стандартную общественную лицензию. И если это не так, или их условия требуют оставить кредит, мы предлагаем поискать другую тему, поскольку это не совсем желательный элемент на вашем веб-сайте.
Так как же удалить текст «Powered by XYZ Theme» в нижнем колонтитуле?
Посмотрите наше видео-руководство по удалению «Powered by WordPress» из нижнего колонтитула WordPress
Некоторые плагины, которые удаляют сообщение «Powered by WordPress», также могут удалять любые сообщения, вставленные разработчиком темы. Однако это не обязательно.
Поэтому мы предлагаем выбрать один из следующих методов:
- Отредактируйте файлы нижнего колонтитула сайта напрямую, чтобы исключить кредитное сообщение.
- Попросите разработчика удалить его для вас.
- Обновите тему до премиум-версии.
Редактирование файлов нижнего колонтитула сайта требует некоторых технических знаний, но часто это можно сделать за считанные минуты. Попросить разработчика удалить кредит разработчика темы может в конечном итоге сработать, но вы, по сути, надеетесь, что получите дружелюбного разработчика, который захочет провести вас через весь процесс. Обычно они не предлагают этого, если вы используете только бесплатную версию их темы.
Самый простой вариант — перейти на премиум-версию этой темы. Многие разработчики премиальных тем раздают упрощенные бесплатные версии своих тем в надежде, что вы обновитесь, чтобы получить улучшенные функции и больший контроль.
Поскольку перейти на премиальную тему и поговорить с разработчиком можно самостоятельно, мы в основном поговорим о том, как отредактировать файлы сайта темы, чтобы избавиться от этого кредитного сообщения.
Для начала проверьте нижний колонтитул вашей темы, чтобы убедиться, что у вас есть кредит разработчика внизу. Если это так, обратите внимание на точный отображаемый текст, так как это может помочь найти сообщение в файлах вашего сайта.
Информация
Хотя маловероятно, проверьте, есть ли у разработчика способ удалить кредит в Настройщике тем. Вы можете найти быстрый флажок, чтобы лишить ваш сайт кредита.
Кредит разработчика темы в нижнем колонтитуле. Подключитесь к файлам вашего сайта с помощью FTP-клиента, как обсуждалось ранее в этой статье. Каждый разработчик темы по-своему указывает, где именно он размещает имя нижнего колонтитула, но лучше всего начать с /public/wp-content/themes .
Каждый разработчик темы по-своему указывает, где именно он размещает имя нижнего колонтитула, но лучше всего начать с /public/wp-content/themes .
Выберите тему, которую вы активировали на своем сайте.
Найдите нужную папку темы.Отсюда один из вариантов — открыть основной файл footer.php в текстовом редакторе или PHP IDE и найти ссылки на кредит нижнего колонтитула. Используйте функцию Найти в выбранном вами редакторе, чтобы ввести и найти точный текст, который отображается в качестве кредитного сообщения в нижнем колонтитуле.
Как и во всех темах, этот файл может не подходить для удаления кредита нижнего колонтитула; это полностью зависит от того, как тема была построена. Если вам не повезло с файл footer.php , продолжайте искать в другом месте.
Информация
Как правило, вы можете найти конкретную тему в Интернете и найти документацию поддержки или форум, где люди обсуждают, как убрать ссылку в нижнем колонтитуле на эту конкретную тему.
Одним из наиболее распространенных мест, где можно найти код кредитной информации нижнего колонтитула, является папка /template-parts . Мы обнаружили, что это относится к текущей тестовой теме, которую мы установили для этого руководства.
Мы можем перейти в папку /footer , затем щелкнуть файл site-info.php . Этот файл site-info.php (или его вариант) является обычным местом для хранения кредитной информации нижнего колонтитула темы.
Файл site-info.php.Вы можете либо удалить титры нижнего колонтитула, либо заменить их чем-то другим. В этой ситуации мы просто удалим хук кредитов и код кредитов do_action внизу.
Удалите хук кредитов и код кредитов do_action.И это успешно убрало всю заслугу разработчика темы. Это также не повлияло на содержимое нижнего колонтитула, например на наши виджеты и меню.
Нет больше кредита нижнего колонтитула!. Как упоминалось ранее, один из способов скрыть кредит в нижнем колонтитуле, а также поддержать разработчика темы и получить гораздо лучшие функции — это перейти на премиум-версию темы. Следите за кнопкой на панели инструментов, чтобы перейти на версию Pro, или перейдите на сайт разработчика, чтобы совершить платеж.
Следите за кнопкой на панели инструментов, чтобы перейти на версию Pro, или перейдите на сайт разработчика, чтобы совершить платеж.
Как полностью удалить нижний колонтитул WordPress
Хотя это и не рекомендуется для большинства сайтов, иногда имеет смысл полностью удалить нижний колонтитул WordPress в определенных ситуациях.
Если вы обнаружите, что нижний колонтитул WordPress вызывает слишком много беспорядка (что характерно для целевых страниц), или если вместо этого вы хотите, чтобы нижний колонтитул не сканировался поисковыми системами, полное исключение нижнего колонтитула из уравнения может оказаться нецелесообразным. плохой вариант.
Однако имейте в виду, что вы не удаляете нижний колонтитул из файлов WordPress. Файл footer.php является основной частью файлов WordPress, поэтому вы должны оставить его. Однако мы можем использовать код CSS, чтобы указать WordPress не отображать нижний колонтитул и его содержимое.
Чтобы полностью скрыть нижний колонтитул WordPress, перейдите в Theme Customizer и щелкните вкладку Additional CSS .
Перейдите на вкладку «Дополнительные CSS».Цель состоит в том, чтобы вставить CSS, чтобы сообщить WordPress, что мы не хотим видеть нижний колонтитул на нашем веб-сайте.
В этом примере мы пытаемся скрыть все, от информации об авторских правах до WordPress и кредитов разработчика темы. Вы также можете использовать этот метод, чтобы скрыть такие элементы, как виджеты и меню, в нижнем колонтитуле.
Пользовательский модуль CSS.Вставьте следующий код в поле CSS :
нижний колонтитул{
дисплей:нет;
} Это говорит WordPress скрыть все в файле footer.php . Файл остается в вашем файловом каталоге на тот случай, если вы захотите повторно добавить контент в будущем.
В предварительном просмотре настройщика тем теперь должно отображаться пустое место. Убедитесь, что вы нажали кнопку Publish , чтобы увидеть результаты в интерфейсе.
Убедитесь, что вы нажали кнопку Publish , чтобы увидеть результаты в интерфейсе.
Хотя этот CSS должен работать для большинства тем, вы можете обнаружить, что у разработчика темы другая конфигурация файлов. Другой способ потенциально удалить большую часть содержимого нижнего колонтитула — использовать следующий код вместо рассмотренного ранее:
.site-info { display:none; } Эта опция вряд ли сработает, но разработчики тем нередко создают файл с именем 9.0079 site-info.php в папке template-parts нижнего колонтитула .
От ссылок на документы поддержки и страницы в социальных сетях, нижний колонтитул вашего веб-сайта содержит много важной информации. 💪 Узнайте, как это работает, в этом руководстве ⤵️Нажмите, чтобы твитнуть
Резюме
Нижние колонтитулы WordPress имеют множество целей: от добавления кнопок социальных сетей до отображения последних сообщений в блогах, страниц поддержки и форм. Цель состоит в том, чтобы воспользоваться этим дополнительным пространством, поскольку неразумно заполнять главное меню слишком большим количеством ссылок или пытаться заполнить боковую панель натиском контента.
Цель состоит в том, чтобы воспользоваться этим дополнительным пространством, поскольку неразумно заполнять главное меню слишком большим количеством ссылок или пытаться заполнить боковую панель натиском контента.
Вы узнали много способов редактирования нижнего колонтитула WordPress. Мы надеемся, что теперь вы можете успешно редактировать и настраивать нижние колонтитулы на любом сайте WordPress!
Дайте нам знать в комментариях ниже, если у вас есть какие-либо вопросы о редактировании нижнего колонтитула в WordPress!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Редактирование нижнего колонтитула — Служба поддержки WordPress.com
Нижний колонтитул — это область содержимого, которая отображается внизу каждой страницы вашего сайта. Нижние колонтитулы часто используются для обмена контактной информацией и социальными сетями, отображения меню сайта или списка ссылок или предоставления информации об авторских правах, но вы можете настроить нижний колонтитул с любым содержимым, которое вы хотите отображать на своем сайте.
Содержание
Добавление содержимого в нижний колонтитул
Вы можете отображать содержимое в нижнем колонтитуле, добавляя блочные виджеты в области нижнего колонтитула вашего сайта, которые определены вашей темой. Вы можете просмотреть области нижнего колонтитула из Внешний вид → Виджеты на левой боковой панели панели инструментов вашего сайта. В зависимости от темы может быть только одна область нижнего колонтитула или несколько.
Чтобы добавить блок в одну из этих областей нижнего колонтитула, разверните область нижнего колонтитула, щелкнув стрелку вниз в правой части баннера виджета, затем щелкните значок значок вставки блока (знак плюс), чтобы открыть окно выбора блока.
Переключатель блоков для области виджетов нижнего колонтитула 1↑ Содержание ↑
Перемещение блоков между областями виджетов
Чтобы переместить виджет из одной области нижнего колонтитула в другую, выберите блок, который вы хотите переместить, и нажмите Переместить в область виджетов (волнистая стрелка) на панели инструментов блока, затем выберите область виджета, в которую нужно переместить блок.
Перейти в область виджетов↑ Содержание ↑
Чтобы удалить блок, который вы добавили в область виджета, выберите блок, который вы хотите удалить, и нажмите … (три точки) в правой части панели инструментов блока, затем нажмите Удалить элемент для блока .
↑ Содержание ↑
Вы можете настроить виджеты блока в нижнем колонтитуле так, чтобы они отображались только на определенных страницах или были скрыты на определенных страницах.
Чтобы получить доступ к настройкам видимости для блочных виджетов:
- Перейдите к Внешний вид → Виджеты на левой боковой панели панели инструментов вашего сайта.
- Выберите область нижнего колонтитула для блока, видимость которого вы хотите настроить
- Нажмите на блок.
- Нажмите на значок шестеренки ⚙️ в правом верхнем углу.
- В разделе Advanced нажмите Добавьте новое правило в разделе «Видимость», как показано ниже.
Вы можете получить доступ к настройкам видимости для устаревших виджетов, нажав кнопку Видимость кнопка внизу виджета.
Настройки видимости
Видимость контролируется шестью аспектами: тип страницы, категория, тег, дата, автор и таксономия. Например, если вы хотите, чтобы виджет «Архивы» отображался только в архивах категорий и на страницах ошибок, выберите Показать в первом раскрывающемся списке, а затем добавьте правила « Страница — это 404 Страница ошибки » и « Категория — это ». Все страницы категорий », как показано здесь:
Вы также можете скрыть виджеты на основе текущей страницы. Например, если вы не хотите, чтобы виджет «Архивы» отображался на страницах результатов поиска, выберите Скрыть и добавьте правило « Страница равно Результаты поиска » следующим образом:
Если у вас несколько правил видимости, можно выбрать, будут ли правила видимости обрабатываться отдельно или одновременно, переключая Соответствовать всем правилам в блочных виджетах или Соответствовать всем условиям в устаревших виджетах. Например, вы можете отображать виджет только в постах категории «Лето» с тегом «Пикник», установив условия видимости в соответствии с правилами для категории 9.0009 и тег. Если Соответствие всем правилам (или условиям ) включено, все правила должны быть переданы («И»), чтобы скрыть или отобразить виджет, а если он выключен, любое соответствие правил («ИЛИ») будет соответствовать условиям.
Например, вы можете отображать виджет только в постах категории «Лето» с тегом «Пикник», установив условия видимости в соответствии с правилами для категории 9.0009 и тег. Если Соответствие всем правилам (или условиям ) включено, все правила должны быть переданы («И»), чтобы скрыть или отобразить виджет, а если он выключен, любое соответствие правил («ИЛИ») будет соответствовать условиям.
↑ Содержание ↑
Учетная запись нижнего колонтитула — это строка в нижней части нижнего колонтитула, идентифицирующая ваш сайт как сайт WordPress.com. Все пользователи WordPress.com могут выбрать один из нескольких вариантов имени нижнего колонтитула: от минималистского логотипа WordPress.com до текстовых вариантов, таких как «Веб-сайт WordPress.com» или «Веб-сайт на платформе WordPress.com».
Чтобы выбрать способ отображения кредита нижнего колонтитула:
- Перейдите в Настройки → Общие и прокрутите вниз до раздела Кредит нижнего колонтитула .

- Щелкните Изменить кредит нижнего колонтитула .
- Щелкните раскрывающееся меню Кредит нижнего колонтитула и выберите вариант кредита нижнего колонтитула, который вы хотите использовать. Настройщик отобразит предварительный просмотр того, как каждый из них выглядит на вашем сайте.
- Выбрав понравившийся вариант, нажмите Сохранить изменения для обновления сайта.
Этот раздел руководства относится к сайтам с планом WordPress.com Business или электронной коммерции. Если на вашем сайте есть один из наших устаревших планов, эта функция доступна в плане Pro.
Если у вас есть сайт с подключаемым модулем, у вас есть возможность полностью удалить кредит в нижнем колонтитуле. В противном случае вы можете выбрать одну из альтернативных формулировок или значок WordPress на этих сайтах.
Использование пользовательского CSS для изменения стиля текста нижнего колонтитула (т. е. цвета и размера шрифта) разрешено, пока кредит остается читаемым.
е. цвета и размера шрифта) разрешено, пока кредит остается читаемым.
Вы можете добавить содержимое в нижний колонтитул (например, уведомление об авторских правах), добавив блок «Абзац» в одну из областей виджетов нижнего колонтитула вашей темы или отредактировав нижний колонтитул с помощью редактора сайта, как описано в следующем разделе.
↑ Содержание ↑
Если на вашем сайте включен Редактор сайта, вы можете создать собственный нижний колонтитул для своего сайта.
Чтобы открыть редактор сайта, нажмите Внешний вид → Редактор на панели инструментов:
Открытие редактора сайта.Затем редактор сайта загрузит главную страницу вашего сайта. Чтобы изменить нижний колонтитул вашего сайта:
- Перейдите к Внешний вид → Редактор на левой боковой панели панели инструментов вашего сайта
- Прокрутите экран вниз и выберите Нижний колонтитул.
- Щелкните любой блок в нижнем колонтитуле, чтобы отредактировать его, или один из + значков плюса, чтобы добавить новый блок.

- На экране редактора щелкните значок WordPress в верхнем левом углу.
- Под заголовком Редактор выберите Шаблоны .
- Нажмите только нижний колонтитул , чтобы открыть шаблон нижнего колонтитула для редактирования.
- Добавляйте, удаляйте и редактируйте блоки здесь по мере необходимости.
- Когда закончите, нажмите Сохранить .
Различные планы и цены
Как редактировать нижний колонтитул в WordPress
Хотите изменить нижний колонтитул на своем веб-сайте WordPress?
Вы знаете, какая часть вашего веб-сайта обычно имеет надпись «Powered by WordPress»?
Он также может содержать заявление об авторских правах, ссылки на ваши социальные сети, контактную информацию, дополнительный набор ссылок, таких как политика конфиденциальности, заявления об отказе от ответственности и, возможно, даже карту Google.
Посетителям вашего веб-сайта может показаться, что оператор по умолчанию немного неуместен, а иногда и немного непрофессионален.
Итак, имеет смысл отредактировать нижний колонтитул веб-сайта WordPress и выбрать отображение информации, связанной с вашим брендом.
Если вы хотите узнать, как редактировать нижний колонтитул в WordPress, прочтите эту статью, так как мы рассмотрели все шаг за шагом!
Содержание
- Что такое нижний колонтитул WordPress?
- Примеры нижних колонтитулов веб-сайтов, которые могут вас вдохновить
- Как открыть и отредактировать нижний колонтитул веб-сайта в WordPress
- Удаление текста «Powered by WordPress» из нижнего колонтитула WordPress
- Способ 1: редактирование нижнего колонтитула веб-сайта с помощью настройщика WordPress
- Метод 2: Использование Astra Header Footer Builder
- Способ 3: Редактирование нижнего колонтитула в WordPress с помощью плагина Header Footer & Blocks
- Способ 4: Редактирование файла footer.
 php
php
- Настройка нижнего колонтитула WordPress
- Чего не следует делать
- Как добавить код в нижний колонтитул WordPress
- Добавить код в нижний колонтитул веб-сайта с помощью модуля пользовательского макета Astra
- Часто задаваемые вопросы по редактированию нижнего колонтитула в WordPress
- 1. Нужен ли сайту нижний колонтитул?
- 2. Законно ли удаление «Proudly Powered By WordPress»?
- 3. Можно ли добавлять изображения в нижний колонтитул?
- 4. Как добавить значки социальных сетей в нижний колонтитул?
- 5. Как добавить контактную форму в нижний колонтитул?
- 6. Как добавить карту Google в нижний колонтитул WordPress?
- Заключительные мысли
Что такое нижний колонтитул WordPress?
Как следует из названия, нижний колонтитул веб-сайта находится в нижней части веб-сайта.
Например, внизу этой страницы (и, если на то пошло, на нашем сайте WP Astra) вы увидите следующее:
В дополнение к заявлению об авторских правах и значкам социальных сетей вы увидите набор дополнительные ссылки. Их можно добавить с помощью виджетов нижнего колонтитула.
Их можно добавить с помощью виджетов нижнего колонтитула.
При тщательном планировании нижний колонтитул веб-сайта может значительно улучшить взаимодействие с пользователем за счет включения набора ссылок, позволяющих пользователям получать к ним доступ практически с любой страницы.
Примеры нижних колонтитулов веб-сайтов, которые вас вдохновят
Вот несколько примеров из наших собственных начальных шаблонов.
Хотя вы можете дать волю своему воображению и проявить творческий подход к дизайну нижнего колонтитула веб-сайта, эти примеры должны послужить вам источником вдохновения для начала работы.
Online Health Coach
Простой и понятный нижний колонтитул веб-сайта, который включает в себя призыв к действию «Подписаться на рассылку новостей», значки социальных сетей, заявление об авторских правах и строку «работает от».
Консультационная фирма по бизнесу
В этом примере нижний колонтитул включает адрес в дополнение к элементам, упомянутым ранее.
Агентство цифрового маркетинга
Хотите продвигать свой бизнес? Хотите напомнить пользователю об услугах, которые вы предлагаете? Что ж, включите их все в нижний колонтитул сайта!
Как показано в этом примере, пользователь получает напоминание о ваших бизнес-услугах, когда прокручивает страницу вниз. Это также работает, если у вас есть магазин электронной коммерции, поскольку у вас есть еще одна возможность продемонстрировать продукты.
Мебельный магазин
Как мы упоминали в предыдущем примере, этот нижний колонтитул содержит ссылки на отдельные категории продуктов. Это особенно помогает, когда вы ограничены в пространстве в верхнем меню навигации.
Tech Blogger
Наконец, этот пример включает в себя все элементы, которые мы только что рассмотрели, т. е. ссылки на социальные сети, информационный бюллетень с призывом к действию, отдельные ссылки, адрес, авторские права и питаемую строку.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как получить доступ и редактировать нижний колонтитул веб-сайта в WordPress
После того, как вы настроите веб-сайт WordPress, вы увидите нижний колонтитул вашего веб-сайта с заявлением об авторских правах и заявлением «Powered by WordPress», как на изображении ниже.
Доменное имя, упомянутое в заявлении об авторских правах, т. е. «Авторское право © 2020 Доменное имя», обычно заменяется вашим собственным доменом.
Независимо от того, являетесь ли вы организацией, желающей отобразить название своего бренда в нижнем колонтитуле, или фрилансером, который хотел бы включить свою контактную информацию, редактирование нижнего колонтитула в WordPress дает вам необходимую дополнительную настройку.
Удаление текста «Powered by WordPress» из нижнего колонтитула WordPress
К счастью, редактировать нижний колонтитул веб-сайта в WordPress довольно просто.
Но обо всем по порядку.
Как получить доступ к нижнему колонтитулу? Является ли это файлом, и если да, то где он находится?
Обычно существует два способа редактирования нижнего колонтитула.
- Через редактор WYSIWYG (например, встроенный настройщик WordPress, конструкторы страниц, такие как Elementor, установку плагинов WordPress и т. д.) Если мы разделяем одинаковые чувства, то редактирование нижнего колонтитула с помощью редактора WYSIWYG (What You See Is What You Get) намного проще, чем открытие PHP-файла с бесконечными строками кода!
Хотя процесс редактирования нижнего колонтитула такой же, вам следует обратить внимание на его расположение.
Может различаться в зависимости от темы.
В 9 из 10 тем вы можете получить доступ к нижнему колонтитулу, перейдя в раздел «Настройка» в разделе «Внешний вид» ( Внешний вид > Настроить ), как показано ниже.

Альтернативный метод, если вы используете тему Astra, заключается в следующем: Внешний вид > Верхний колонтитул и блоки .
Итак, теперь вы знаете, как найти нижний колонтитул, давайте перейдем к нашему первому методу.
Метод 1: редактирование нижнего колонтитула веб-сайта с помощью настройщика WordPress
Мы предполагаем, что вы используете тему Astra, как и в этой статье.
Если вы используете любую другую тему, то настройки могут выглядеть немного иначе. Но вы по-прежнему можете редактировать нижний колонтитул через настройщик WordPress.
Как показано на изображении выше, вы можете редактировать ссылку об авторских правах Astra в нижней панели.
С помощью настройки нижнего колонтитула Astra вы также можете добавить виджет и меню.
С помощью виджета вы можете разблокировать безграничные возможности, такие как добавление значков социальных сетей, отображение последних сообщений, категорий и многое другое.

Вы также заметите встроенные теги в настраиваемых текстовых областях, такие как 2022 и [site_title]. Вы должны оставить это как есть, если вы не хотите возвращаться каждый год и обновлять текущий год и название сайта!
Хотите добавить сюда пользовательский HTML?
Например, вы можете добавить текст «Размещено на BlueHost» и гиперссылку в нашем примере выше.
Ссылка также может быть вашей партнерской ссылкой, на тот случай, если вы хотите получать вознаграждение за рекомендацию услуги хостинга.
Как это делается?
Ну, вам придется добавить несколько тегов HTML.
Чтобы вставить ссылку, вам необходимо включить тег «Якорь» (). Итак, если вы хотите связать только «Размещено на BlueHost», ваша строка кода будет выглядеть следующим образом:
Без ссылки:
Веб-сайт, размещенный на BlueHost
С партнерской ссылкой (якорный тег):
Веб-сайт Размещенный на BlueHost
С партнерской ссылкой (якорным тегом), открывающейся в новом окне:
Веб-сайт com/go/bluehost» target=»_blank»>Размещен на BlueHost
Don не забудьте нажать кнопку « Опубликовать » вверху, как только вы закончите, чтобы сохранить изменения.
Вуаля! Ваш нижний колонтитул только что был обновлен на вашем веб-сайте.
Метод 2. Использование конструктора нижнего колонтитула Astra Header
Этот метод предназначен только для тех, кто использует тему Astra.
Компания Astra представила средство перетаскивания верхних и нижних колонтитулов. Это дает вам свободу настраивать навигацию и нижний колонтитул вашего веб-сайта без написания единой строки кода. Просто перетащите!
У вас есть полный контроль над расположением и стилем элементов нижнего колонтитула с помощью интерактивного редактора.

Предполагая, что у вас установлена Astra, перейдите к Внешний вид > Настройка > Конструктор нижнего колонтитула .
С помощью Visual Builder (как показано на рисунке) вы можете добавлять различные элементы нижнего колонтитула и управлять ими.
Когда дело доходит до настройки только что добавленных элементов, это можно сделать на вкладке «Общие» и «Дизайн».
Новый визуальный конструктор нижнего колонтитула — это расширенный конструктор нижнего колонтитула, который позволяет мгновенно вносить изменения, отражающиеся на вашем веб-сайте.
Просто перетащите необходимые виджеты в разные разделы, и все готово.
Во втором методе предполагается, что у вас установлены Astra и конструктор страниц Elementor. Это просто делает создание и редактирование веб-страниц намного проще.
Для начала установим плагин.
Перейдите к «Плагины > Добавить новый » и найдите « Elementor Нижний колонтитул заголовка и блоки 9».
 0080’ плагин.
0080’ плагин.Установите и активируйте этот плагин.
После активации этого плагина перейдите к « Внешний вид> Верхний колонтитул и блоки ». Вы найдете шаблон « Нижний колонтитул ».
Нажмите « Редактировать с помощью Elementor » под шаблоном «Нижний колонтитул».
Теперь вы будете перенаправлены в раздел « Edit Copyright » в вашем конструкторе страниц Elementor.
Когда вы вносите изменения в текст, вы можете визуально просмотреть, как он будет отображаться в нижнем колонтитуле веб-сайта.
После внесения необходимых изменений и правок нажмите « Обновить » (внизу страницы). Ваши изменения теперь будут доступны на вашем веб-сайте.
Разве мы не говорили, что редактировать нижний колонтитул сайта в WordPress очень просто! Точно так же вы можете редактировать заголовок WordPress с помощью Elementor.
 php
phpХотя три описанных выше метода были довольно простыми, этот метод требует некоторого программирования. Хотя этот метод не слишком технический, вы должны выполнить все шаги, упомянутые здесь.
Для начала вам необходимо установить дочернюю тему. Почему?
Допустим, вы внесли изменения в основные файлы PHP, и в следующий раз, когда вы получите уведомление об обновлении темы, вы обновите свою тему.
Что, конечно, правильно. Всегда обновляйте свои темы и плагины!
Вы заметите, что после обновления темы все изменения, внесенные вами в файлы PHP, исчезнут. Затирается свежими новыми версиями в рамках обновления.
Чтобы этого не произошло, рекомендуем создать дочернюю тему.
Это подводит нас к крайне важному вопросу.
Как создать дочернюю тему?
Перейдите к «Генератору дочерних тем Astra».
Введите имя дочерней темы, которую вы хотите создать. Это может быть любое имя на ваш выбор.
Для этой статьи мы создадим дочернюю тему и назовем ее mychildtheme.
 0080», чтобы загрузить дочернюю тему, но мы рекомендуем вместо этого нажать « Дополнительные параметры ».
0080», чтобы загрузить дочернюю тему, но мы рекомендуем вместо этого нажать « Дополнительные параметры ».В разделе «Дополнительные параметры» вы можете настроить такие поля, как «Автор», «URL-адрес автора», «Имя папки» и выбрать снимок экрана (который появляется в качестве дизайна обложки для темы).
Например, в разделе « Автор », « URL-адрес автора » и « Имя папки » мы ввели «Моя дочерняя тема» (имя по вашему выбору), «https://mychildthemeddomain .com» (это должно быть имя домена, под которым вы устанавливаете дочернюю тему) и «mychildtheme» (имя папки, под которой дочерняя тема будет установлена на действующем сервере) соответственно.
Выберите скриншот, предпочтительно изображение размером 1200×900, в соответствии с темой Astra. Это, опять же, исключительно ваш выбор.
После выполнения всех вышеперечисленных шагов нажмите « Создать ». Ваша дочерняя тема, в данном случае «mychildtheme.
 zip», будет загружена.
zip», будет загружена.Теперь перейдите в раздел «Внешний вид » > «Темы» > «Добавить новый» > «Загрузить тему». ’
Загрузите дочернюю тему, а затем установите и активируйте ее.
Отлично, ваша дочерняя тема активирована.
Теперь перейдите к « Внешний вид > Редактор тем ».
Время от времени вам может быть предложено не использовать редактор тем. Если вы будете осторожны и не закончите редактировать (или даже удалять) файлы, все в порядке.
По умолчанию вы заметите, что дочерняя тема, которую вы только что установили, выбрана в редакторе тем.
Файлы по умолчанию в дочерней теме будут « style.css » и « functions.php ».
Итак, если вы хотите отредактировать « footer.php », вам нужно будет скопировать файл из родительской темы в дочернюю тему.
Одним из таких способов является создание нового пустого файла с именем footer.php в вашей системе и загрузка его в папку дочерней темы.

Вы также можете скопировать и загрузить файл footer.php родительской темы (если вы не можете создать файл footer.php).
Просто убедитесь, что вы удалили код из него и добавили только тот код, который хотите изменить. Это переопределит файл footer.php родительской темы 9.0003
После того, как вы окажетесь в редакторе тем (вернитесь на панель инструментов WordPress), найдите файл « footer.php » в разделе « Файлы темы ». Он находится среди файлов в правой части панели инструментов.
Обратите внимание на текст « Powered by WordPress » среди кода (как выделено ниже)
Замените текст своим брендом и после завершения нажмите « Обновить файл ». не слишком ли это было сложно?
Настройка нижнего колонтитула WordPress
Ранее в этой статье мы упоминали, как редактировать нижний колонтитул с помощью настройщика WordPress.
Используя настройщик, вы можете изменять цвета, добавлять фоновое изображение и экспериментировать с типографикой нижнего колонтитула WordPress.

После активации модуля «Цвета и фон», доступного в Astra Pro, вы получаете дополнительную возможность добавить фоновое изображение на панель нижнего колонтитула.
После активации перейдите на Внешний вид > Настроить > Нижний колонтитул > Панель нижнего колонтитула .
Под опцией Цвет фона вы увидите вкладку для добавления изображения. Идите вперед и включите фоновое изображение, которое сочетается с нижним колонтитулом вашего сайта.
То же самое касается типографики.
После активации модуля типографики в настройках Astra Pro вы можете найти некоторые специальные параметры типографики в разделе «Внешний вид» > «Настроить» > «Нижний колонтитул» > «Панель нижнего колонтитула» .
Хотите больше вариантов оформления? Ознакомьтесь с модулем Footer Widgets, который поставляется с надстройкой Astra Pro.
Чего не следует делать
В дополнение к методам, упомянутым выше, существует еще один метод редактирования нижнего колонтитула в WordPress.
 То есть путем редактирования файла «.css».
То есть путем редактирования файла «.css».Хотя мы объясним, как это делается, эту опцию мы рекомендуем вам не использовать. Причина этого будет раскрыта в ближайшее время.
Вернитесь снова к ‘ Внешний вид> Редактор тем », и на этот раз выберите файл «style.css» из списка файлов справа в разделе « Theme Files ».
Найдите (CTRL + F) «.site».
Вы заметите блок кода, начинающийся с «.site». Как тот, который выделен на изображении выше.
Включите следующую строку кода.
.site-info {display: none;}
Вы можете вставить эту строку после закрывающих скобок (}) и перед «.site-».
Например, на изображении выше исходный код выглядит следующим образом (из строки № 1875).
} .site-title {Можно заменить на
} .сайт-информация {отображение: нет;} .site-title {Когда вы закончите, нажмите « Обновить файл ». Вот и все.
Хотя этот вариант не слишком технический, мы не рекомендуем его исключительно с точки зрения SEO.

Приведенная выше строка кода, то есть .site-info {display: none;} , является средством сокрытия информации о сайте. Что сводится к сокрытию контента на вашей веб-странице.
Сокрытие контента не подходит для Google и может привести к негативным последствиям для SEO, таким как низкий рейтинг ключевых слов, а в некоторых случаях вообще не ранжирование!
Прочтите эту статью «Все, что вам нужно знать о скрытом тексте и поисковой оптимизации» от Search Engine Journal, если вы хотите узнать больше.
Пока мы рассказываем, как это сделать, мы настоятельно рекомендуем вам не использовать этот метод.
Как добавить код в нижний колонтитул WordPress
Хотите добавить собственный код в нижний колонтитул WordPress? Может быть, встроить видео, какой-нибудь счетчик статистики сайта или, может быть, даже какой-нибудь код отслеживания?
Согласен, большинство кодов отслеживания включены в заголовок вашего веб-сайта, но зачем исключать этот вариант?
Хотя существует несколько способов добавить код в нижний колонтитул вашего веб-сайта WordPress, мы рассмотрим один из них с использованием пользовательских макетов, которые поставляются с Astra Pro.

Добавьте код в нижний колонтитул веб-сайта с помощью модуля пользовательских макетов Astra
Для использования пользовательских макетов вам потребуется версия Astra Pro. Вперед, установите и активируйте Astra Pro.
После активации перейдите на Внешний вид > Параметры Astra и прокрутите вниз до той части, где вы видите Пользовательские макеты .
Активируйте пользовательские макеты.
Вы увидите новую вкладку в разделе Внешний вид > Параметры Astra , что означает Пользовательские макеты .
Щелкните Пользовательские макеты , а затем Добавить новый .
Вы будете перенаправлены на страницу, показанную ниже.
Включите пользовательский код в область с надписью «9».0079 ’.
Если вы прокрутите немного вниз, вы заметите некоторые параметры настройки пользовательского макета.

Один из вариантов — выбрать, куда вы хотите включить пользовательский код, т. е. либо в верхний колонтитул, либо в нижний колонтитул, на страницу 404, либо в качестве крючков.
В этом случае выберем Нижний колонтитул .
Двигаясь дальше, у вас есть еще несколько настроек, таких как Stick , Display On, и User Roles .
Обратите внимание на верхние и нижние колонтитулы, которые прилипают к верхней или нижней части экрана? 9Опция 0079 Stick позволяет сделать именно это.
Вы можете решить, где отображать фрагмент кода, используя параметр Display On . Вы также можете не показывать код на некоторых страницах, добавив правило исключения.
Когда вы закончите со всеми настройками, не забудьте сохранить и опубликовать их.
Изменения нижнего колонтитула теперь будут отображаться на всем веб-сайте.
Хотите больше возможностей для редактирования нижнего колонтитула веб-сайта и добавления пользовательского кода? Ознакомьтесь с нашей подробной статьей о том, как добавить код в верхний и нижний колонтитулы WordPress.

Часто задаваемые вопросы по редактированию нижнего колонтитула в WordPress
1. Нужен ли веб-сайту нижний колонтитул?
Веб-сайту не требуется нижний колонтитул, но его использование полезно. Обычно в нижнем колонтитуле размещаются заявления об авторских правах, значки социальных сетей, набор ссылок меню, адрес, в некоторых случаях карта и другие элементы страницы.
Можем ли мы включить их в другое место? Определенно, вы можете. Все сводится к тому, как вы хотели бы организовать ссылки на свой сайт. Большинство организаций используют основное пространство своего веб-сайта, чтобы выделить наиболее важные ссылки, такие как их продукты и услуги.
В идеале вы не хотели бы перегружать первоклассную недвижимость такими ссылками, как Политика конфиденциальности, Отказ от ответственности и раскрытие информации FTC. Таким образом, хотя эти ссылки одинаково важны, мы могли бы добавить дополнительный набор ссылок (дополнительное меню) в меню нижнего колонтитула.

2. Законно ли удаление «Proudly Powered By WordPress»?
Да, удаление ссылок «Proudly Powered by WordPress» из нижнего колонтитула является законным. Начнем с того, что WordPress бесплатен. WordPress находится под лицензией GPL, то есть Стандартной общественной лицензией, которая предоставляет четыре основные свободы.
Как показано на изображении выше, полученном от самого WordPress, платформа дает нам свободу использовать, изменять и даже распространять WordPress. Это не ограничивается только платформой WordPress, но также и любыми темами и плагинами WordPress. Конечно, темы и плагины должны быть из официального каталога WordPress.org.
Так что не волнуйтесь. Вы можете продолжить и отредактировать нижний колонтитул в WordPress.
3. Можно ли добавлять изображения в нижний колонтитул?
Да, вы можете добавлять изображения в нижний колонтитул, и вот как. Для начала перейдите на Внешний вид > Настроить > Нижний колонтитул > Виджеты нижнего колонтитула
В разделе «Виджеты нижнего колонтитула» выберите вариант альтернативного макета.
 Выберите вариант макета, который отображает четыре поля.
Выберите вариант макета, который отображает четыре поля.Теперь, когда вы выбрали вариант компоновки 4 виджетов для нижнего колонтитула, продолжайте и установите виджеты для каждого блока в разделе Внешний вид > Настройка > Виджеты > Область виджетов нижнего колонтитула 1/2/3/4 .
Включить изображение в соответствующую область виджета нижнего колонтитула.
В качестве альтернативы, если у вас установлена последняя версия WordPress, то есть WordPress 5,8, перейдите к Внешний вид > Виджеты .
Прокрутите вниз до той части, где вы видите четыре области виджета нижнего колонтитула. Нажмите на соответствующий виджет нижнего колонтитула и добавьте блок изображения.
Не забудьте обновить изменения, когда закончите.
Вот как просто добавить изображение в нижний колонтитул WordPress!
4. Как добавить значки социальных сетей в нижний колонтитул?
Добавить иконки социальных сетей в нижний колонтитул очень просто.
 Вместо «виджета изображений » вы добавляете виджет со значками социальных сетей. Да, для этого вам потребуется плагин для социальных сетей, но все остальное просто.
Вместо «виджета изображений » вы добавляете виджет со значками социальных сетей. Да, для этого вам потребуется плагин для социальных сетей, но все остальное просто.Вы можете выбрать один из нескольких вариантов, доступных в репозитории плагинов WordPress.
После того, как вы установили и активировали плагин, под значками социальных сетей выберите «Добавить виджет» в виджет нижнего колонтитула по вашему выбору, и ваши значки социальных сетей появятся в нижнем колонтитуле.
5. Как добавить контактную форму в нижний колонтитул?
Добавить контактную форму в нижний колонтитул очень просто. Как показано ниже, вместо добавления « Image Widget » в нижний колонтитул добавьте виджет « WPForms ».
Чтобы получить виджет WPForms, сначала необходимо установить плагин WPForms и создать контактную форму.
После добавления виджета WP Forms в виджет нижнего колонтитула, например, в область виджета нижнего колонтитула 1, выберите форму, которую вы хотите включить в нижний колонтитул.

Например, выберите « Контактная форма 1 », как показано на изображении, и нажмите « Сохранить », когда закончите.
Обновите свою веб-страницу, и вы увидите форму в нижнем колонтитуле.
6. Как добавить карту Google в нижний колонтитул WordPress?
Вы можете легко добавить карту Google в нижний колонтитул WordPress. Вместо использования виджета изображения есть два способа добавить карту Google в нижний колонтитул.
Первый способ — встраивание кода. Подумайте о карте, которую вы хотели бы включить в свой нижний колонтитул или на веб-сайт.
Скопируйте код HTML, который появляется в разделе «Вставить карту».
Затем в виджет нижнего колонтитула по вашему выбору добавьте блок « Пользовательский HTML ».
После добавления блока «Пользовательский HTML» в виджет нижнего колонтитула вставьте скопированный HTML-код в область содержимого.
Затем нажмите « Сохранить ».

Альтернативный вариант — установить плагин, например виджет Карт для Google Карт, и добавить виджет в нижний колонтитул. И остальная часть процедуры такая же, как описано выше.
Заключительные мысли
Хотя нижний колонтитул — это последнее, что могут заметить ваши посетители, это довольно важный элемент вашего веб-сайта WordPress. Это еще один способ добавить важную информацию и ссылки, которые могут служить напоминанием для ваших посетителей, когда они прокручивают страницу вниз.
Нижний колонтитул вашего веб-сайта может выполнять важную функцию, включая ссылки на ваши социальные сети, список ваших продуктов или услуг, добавление контактной информации, заявление об авторских правах и множество не столь важных, но полезных ссылок.
Редактировать нижний колонтитул сайта в WordPress довольно просто. Будь то использование редактора WYSIWYG или редактирование некоторых PHP-файлов, мы все это рассмотрели здесь.
Мы хотели бы услышать от вас сейчас.
 Как вы редактируете нижний колонтитул сайта? Есть ли метод, который мы упустили? Дайте нам знать.
Как вы редактируете нижний колонтитул сайта? Есть ли метод, который мы упустили? Дайте нам знать.Как редактировать контент и виджеты нижнего колонтитула WordPress • Веб-дизайн и SEO в Лонг-Бич
Bryan Miller Опубликовано
1 Ссылки TL:DR
2 Редактирование содержимого и функций виджета нижнего колонтитула
3 Редактирование кода и содержимого нижнего колонтитула через footer.php
3.1 Редактирование footer.php через панель управления WordPress
3.2 Редактирование footer.php через FTP
4 Редактирование содержимого нижнего колонтитула с помощью параметров темы
5 Заключение
Нам часто задают этот вопрос, поэтому мы решили написать руководство о том, как управлять содержимым нижнего колонтитула вашего веб-сайта, включая копирование, динамические виджеты, функции темы, цвета и многое другое.

TL:DR Links
Редактировать содержимое и функции виджета нижнего колонтитула
Редактировать содержимое и код нижнего колонтитула с помощью footer.php
Редактировать содержимое нижнего колонтитула с помощью параметров темыРедактировать содержимое и функции виджета нижнего колонтитула форма регистрации плагина на вашем сайте? Возможно, вы хотите добавить функцию плагина динамического поиска магазинов в столбец нижнего колонтитула, чтобы показать покупателям, где они могут вас найти? Все это и многое другое можно сделать из панели администратора WordPress!
Сначала войдите в систему администратора WordPress по адресу www.(ваш сайт).com/wp-admin/. После того, как вы вошли в систему, нажмите «Внешний вид», затем «Виджеты».
Отсюда вы увидите все виджеты, используемые с вашей темой, включая виджеты для боковых панелей, элементов страницы и нижнего колонтитула веб-сайта. Отредактируйте необходимые виджеты или добавьте/удалите виджеты в различных областях вашего сайта.

Виджеты, которые вы обычно найдете здесь, включают, помимо прочего: последние сообщения в блогах, каналы социальных сетей, архивные списки, виджеты поиска, комментарии и многое другое! Не видите то, что ищете? Вы можете добавить больше виджетов на свой веб-сайт, добавив плагины WordPress на свой веб-сайт через пункт меню «Плагины WordPress».
Левая часть этой страницы будет содержать все доступные виджеты, правая будет отображать динамические боковые панели, используемые вашей темой. Добавьте виджет, выбрав виджет, а затем выбрав боковую панель, в которой вы хотите отобразить виджет. Не забудьте нажать «Обновить», чтобы сохранить изменения!
Используйте этот метод, если вы не знакомы с FTP, у вас нет учетных данных для входа на ваш хостинг-сервер или если у вас нет предпочтительной среды разработки.
Сначала войдите в систему администратора WordPress на странице www.
 (ваш сайт).com/wp-admin/. После того, как вы вошли в систему, нажмите «Внешний вид», затем «Редактор». Это ваш встроенный редактор кода WordPress. Когда вы перейдете на эту страницу, WordPress сообщит вам, что внесение изменений в эти файлы может повредить функциональности вашего сайта — если вы знакомы с кодом и знаете, что делаете — нажмите «Я понимаю».
(ваш сайт).com/wp-admin/. После того, как вы вошли в систему, нажмите «Внешний вид», затем «Редактор». Это ваш встроенный редактор кода WordPress. Когда вы перейдете на эту страницу, WordPress сообщит вам, что внесение изменений в эти файлы может повредить функциональности вашего сайта — если вы знакомы с кодом и знаете, что делаете — нажмите «Я понимаю».Затем найдите файл с надписью «footer.php» на боковой панели справа, чтобы открыть его. Отсюда вы можете вносить любые изменения в файл, и они отразятся на вашем веб-сайте!
Не забывайте всегда нажимать «Обновить» после внесения изменений, иначе ваши изменения не будут сохранены! Также всегда рекомендуется сохранять резервную копию файла перед внесением изменений, чтобы вы могли вернуться к предыдущей версии файла, если допустите ошибки.
Используйте этот метод, если вы знакомы с программным обеспечением FTP и у вас есть любимый редактор кода.
 Редактор WordPress не совсем подходит для возвышенного текста, атома и тому подобного — использование метода FTP позволит вам редактировать файл в вашей собственной среде разработки.
Редактор WordPress не совсем подходит для возвышенного текста, атома и тому подобного — использование метода FTP позволит вам редактировать файл в вашей собственной среде разработки.Сначала подключитесь к серверу хостинга через FTP. Затем перейдите в корневую папку, затем /wp-content/themes/(название используемой темы)/ . В папке темы вы найдете footer.php — загрузите этот файл на свой локальный компьютер.
Откройте файл, отредактируйте нужный код, сохраните, загрузите файл по FTP и перезапишите файл footer.php на сервере и готово!
Как правило, и все темы могут быть разными, вы хотите искать элемент В этом элементе вы найдете динамические боковые панели для виджетов нижнего колонтитула, код авторского права (работает на WordPress, все права защищены и т. д.) и все, что содержится в нижнем колонтитуле вашего сайта.
Редактирование содержимого нижнего колонтитула с помощью параметров темы
Примечание: все темы разные и универсального решения не существует.
 -админ/. После того, как вы вошли в систему, нажмите «Внешний вид».
-админ/. После того, как вы вошли в систему, нажмите «Внешний вид».Отсюда вы можете увидеть пункт меню с надписью «Параметры темы» или название вашей текущей темы — если вы видите это, щелкните это — если нет, перейдите к следующему абзацу. Отсюда вы должны увидеть новую страницу со списком опций меню, ищите все, что связано с вашим «нижним колонтитулом», «брендом» или «общим». Где-то на одной из этих страниц вы найдете область для редактирования содержимого нижнего колонтитула, цветов, текста об авторских правах и т. д. Не забудьте сохранить изменения!
Если вы не видите «Параметры темы» или название вашей темы в разделе «Внешний вид», нажмите «Настроить» . Часто темы включают параметры настройки непосредственно в настройщике WordPress. Отсюда вы должны увидеть новую страницу со списком опций меню, ищите все, что связано с вашим «нижним колонтитулом», «брендом» или «общим». Где-то на одной из этих страниц вы найдете область для редактирования содержимого нижнего колонтитула, цветов, текста об авторских правах и т.


 Узнайте больше в нашем обзоре Elementor.
Узнайте больше в нашем обзоре Elementor. Подумайте о ссылках поддержки и кнопках социальных сетей.
Подумайте о ссылках поддержки и кнопках социальных сетей.