юзабилити форм и рекомендации по его улучшению
Сейчас на каждом сайте можно встретить форму обратной связи, будь то коммерческий или информационный сайт. К сожалению, большинство владельцев сайтов делают формы неудобными для заполнения или показывают их слишком навязчиво, портя впечатление о компании в целом. Давайте разберемся, где и как правильно запрашивать данные пользователя, чтобы было легко взаимодействовать с сайтом.
Рассмотрим особенности каждого вида, чтобы вы смогли выбрать подходящие для вашего сайта или использовать список как чек-лист, чтобы не забыть разместить их все.
Форма заказа обратного звонка
Рекомендуем всем коммерческим сайтам использовать данную форму. Идеальное место размещения – шапка сайта, рядом с номером телефона. Причем не стоит показывать поля ввода сразу, лучше их скрыть под кнопкой «Заказать звонок» и выводить после клика. Не обязательно делать кнопку яркой, в виде ссылки она будет так же хорошо заметна:

В развернутой версии достаточно двух полей «Телефон» и «Имя» и где обязательно для заполнения только первое:

Можно оставить только одно поле для ввода телефона, тоже вполне рабочий вариант, хотя придется у каждого клиента при звонке сначала спрашивать имя:

Также форма обратного звонка пригодится в подвале сайта, разместите ее рядом с контактной информацией. Так после просмотра страницы клиентам не придется возвращаться в начало.
Форма консультации
«Форма-спасатель» для тех пользователей вашего сайта, которые не смогли найти нужную информацию на странице, но хотят сделать заказ. Лучше размещать в одном из двух вариантов: либо в свернутом виде в правом нижнем углу экрана, либо в развернутом – внизу на Главной и на страницах каталога товаров или услуг.
Первый вариант размещения (пример с сайта Танго и Кэш):

Второй вариант размещения (пример с сайта Okna-dpa):

Данную форму часто заменяют онлайн-консультантом, что в принципе одно и то же, но нужно понимать, что понадобится сотрудник, который будет ее поддерживать.
Количество полей так же рекомендуем оставлять небольшим. Спрашивайте имя, а вместо номера телефона можно запрашивать email пользователя (сделайте второе поле обязательным для заполнения).
Ещё данную форму стоит разместить на странице контактов. Обязательно добавьте поле для комментария, чтобы пользователи могли рассказать, по какому вопросу они обращаются в компанию.
Форма обратной связи на странице контактов YouDesign:

Форма заказа услуг
Очевидно, что форму нужно размещать на странице услуги, лучше всего в конце страницы, после описания работ, результатов и цен, чтобы как бы направить пользователя к оформлению заявки после ознакомления с информацией. Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.
Часто на страницах услуг размещают форму заказа обратного звонка или консультации, что не совсем правильно. Клиент уже выбрал страницу услуги, возможно даже тариф, а ему показывается общая форма, где нет выбранной информации. Это дезориентирует. Рекомендуем указывать следующие поля:
- «Вид услуги» или «Тариф» – данное поле лучше заполнять автоматически или разместить в виде текста в начале формы
- «Имя»
- «Телефон» – сделайте поле обязательным для заполнения
- «Email» – чтобы продублировать информацию о заказе клиенту
- «Комментарий» – возможно, у клиента есть уточнения
Каждый бизнес индивидуален и вам могут понадобиться дополнительные параметры, но рекомендуем размещать не более 5-7 полей, чтобы не отталкивать клиента. Если все-таки большого количества полей не избежать, то визуально группируйте их по тематикам, чтобы сократить количество ошибок при вводе информации. Пример простой формы заказа на сайте компании Строя:

Форма заказа товаров
Такую форму лучше показывать пользователю на странице корзины, когда он определился с выбором товаров. Если у вас на сайте есть личный кабинет, то придётся проработать две формы: для авторизованных и неавторизованных пользователей.
Для новых клиентов. Не заставляйте их регистрироваться, чтобы возвратиться к заказу. Так вы только оттолкнете их. Достаточно добавить несколько полей с контактной информацией. Спросите имя, телефон, email и адрес доставки. Так пользователю не придётся совершать лишние действия, а вы получите нового клиента. По email можно сделать автоматическую регистрацию и выслать клиенту пароль на почту.
Пример размещения полей в форме для новых пользователей на Ozon:

Для старых клиентов. Те, кто заказывают повторно, уже указали всю контактную информацию, поэтому в форме помимо списка товаров должны быть только пункты выбора доставки и оплаты. И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.
Форма заказа на Wildberries, где даже выводится прошлый выбор способа доставки и оплаты (но оставляют возможность их изменить):

Многие разбивают ввод адреса доставки на несколько полей, отдельно запрашивая индекс, название города, улицы, номер дома и т.д., что выглядит очень громоздко. Антипример с сайта Ангорочка:

Пользователи даже в таких формах допускают ошибки, поэтому лучше оставить одно общее поле ввода адреса и уточнять корректность данных у новых клиентов по телефону.
Обязательными полями для ввода следует сделать контактные данные, адрес доставки, выбор способа доставки и оплаты. Форму можно выводит поэтапно, но и не возбраняется показать все поля сразу. Главное, визуально разделите их на смысловые группы.
Форма регистрации
Рекомендуем отделять ее от формы авторизации, потому что многих новых клиентов дезориентирует кнопка «Войти». Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):

В целом форма должна содержать те же поля, что и форма заказа (и обязательные поля для ввода такие же), поэтому советуем не перегружать ее лишними пунктами и для адреса оформить общее поле. Помните, что регистрация это дополнительные действия для клиента, поэтому не отталкивайте его длинным списком. Можно спросить дату рождения, чтобы отправлять поздравления и скидки, но заставлять клиента придумывать никнейм или указывать дополнительный телефон или адрес – лишнее.
Шикарная практика предлагать клиентам зарегистрироваться через соцсети. Так клиенту не придется придумывать пароль и в целом регистрация пройдет быстрее. Пример использования такой возможности на сайте Asos:

Данный интернет-магазин зарубежный, поэтому приведены популярные соцсети тех стран, для русскоязычной аудитории лучше убрать Twitter и добавить кнопки для Вконтакте, Одноклассников.
Личный кабинет лучше всего подойдет интернет-магазинам для хранения контактных данных клиента, истории заказов, информации о скидках и бонусах. Также подойдет сервисам, работающим по подписке, например, если вы предоставляете доступ к просмотру фильмов в оригинале.
В то же время, если вы продаете промышленные товары, когда каждый заказ сопровождается звонком специалиста, то тогда ни в корзине, ни в форме регистрации смысла нет. Сайтам, предоставляющим услуги, например, по дизайну или ремонту квартир тоже чаще всего не нужен личный кабинет.
Форма авторизации
Как уже говорилось выше, разместить ссылку на форму лучше в шапке, рядом со ссылкой на регистрацию. Наиболее удобная пара полей – «Email» и «Пароль», но еще лучше, если вы также сделаете авторизацию через соцсети.
Пример хорошей формы авторизации от Lamoda, где предлагают два варианта входа на сайт:

Восстановление пароля привычнее всего делать по адресу почты, отправляя клиенту ссылку на форму ввода нового пароля. Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать.
Форма подписки на рассылку
Мы уже не раз писали о пользе email-маркетинга и давали советы по его развитию, например, в данной статье и ее второй части наиболее подробная информация. Поэтому форма подписки мастхэв, если вы хотите использовать данный канал привлечения клиентов.
Разместить форму следует на Главной странице, чтобы пользователь сразу увидел, что есть такая возможность. Лучше после всей основной информации, внизу страницы (пример от Lavkalavka):

Если на сайте есть блог, и в письмах, помимо товаров и услуг, вы анонсируете новые статьи, то тогда можно добавить форму на общей странице раздела, например, справа от статей, как это сделало у Vkusnosti by Mado:

В форме подписки, конечно же, нужно поле «Email», и еще можно спросить имя, чтобы сделать письма более персонализированными.
Иногда для подписок имеет смысл завести отдельную страницу. Так у вас будет больше шансов убедить читателя оставить свой контакт. На таких страницах обязательно укажите тематику писем (в идеале, дайте ссылку на пример письма) и опишите как часто они будут приходить на почту (желательно выделить определенный день, число), чтобы пользователь решил, подходит ли ему ваш формат. В октябре 2017 мы обновили свою страницу подписки. Посмотрите как это сделали мы – смотреть страницу подписки.
Теперь когда мы определились, какие формы и где нужно разместить на сайте, выясним как сделать их более удобными для заполнения.
К каждой форме следует подходить индивидуально, поэтому невозможно описать все случаи в одной статье. Главный принцип, которым следует руководствоваться – минимум полей. Лучше позвонить клиенту и уточнить детали устно, чем заставлять его заполнять длинные формы. Возможно у клиента возникли какие-то дополнительные вопросы, тогда звонком вы решите две проблемы.
Надеемся, что наши рекомендации помогут вам сделать на сайте удобные формы и собирать больше заказов. Для тех, кто хочет персональный анализ юзабилити форм, рекомендуем воспользоваться данной услугой.
P.S. Если вам нужна информация о том, как создавать формы (техническая сторона вопроса), нужны рекомендации по коду, удобным конструкторам и т.д., тогда пишите вопросы в комментариях, сделаем по этой теме отдельную статью.
Формы
925 Form / CodepenРезиновый ползунок или range slider
Range slider с эффектом резиновости реализованном с помощью gsap tweenmax.
 1 398
Form / Codepen
1 398
Form / CodepenФорма авторизации и регистрации
Концепт формы авторизации и регистрации с интересной анимацией переключения
 6 481
Скрипты / Form
6 481
Скрипты / FormStepper.js — увеличение/уменьшение значений в input type=»number» заданным шагом
Скрипт позволяющий кастомизировать кнопки плюс/минус у поля input type=»number» в соответствии с дизайном. Настройки интервала значений и шага задаются через привычные атрибуты поля: step, max, min. Поля такого рода часто используются при указании количества товара помещаемого в корзину, а также управление товаром в самой корзине.
 10 994
Скрипты / Form
10 994
Скрипты / FormВеб форма авторизации и регистрации на сайте
Концепт формы авторизации и регистрации на сайте. Переключение между двумя видами взаимодействия происходит с приятной анимацией.
 7 365
Скрипты / Form
7 365
Скрипты / FormJQuery nice select — заменяем стандартный select
Легкий jQuery плагин, который заменяет стандартный select на кастомизированный dropdown.
 2 598
Скрипты / Form
2 598
Скрипты / FormSuperplaceholder — другой взгляд на placeholder
superplaceholder.js — библиотека, которая покажет пользователю дополнительную информацию по заполнению полей форм за счет циклической смены подсказки placeholder в поле. Весит около 2кб. Хорошо работает на последних версиях браузеров. Для не поддерживаемых браузеров будет, так называема, graceful degradation.
 2 988
Скрипты / Form
2 988
Скрипты / FormЭффекты для текстовых полей
Несколько интересных эффектов для текстовых полей включающих некоторые новые методы реализации и идеи. В основном используются CSS transitions и изредка CSS animations на label тегах или на псевдо-элементах.
 2 017
Скрипты / Form
2 017
Скрипты / FormFancyText — текстовые эффекты для инпутов
FancyText — jQuery плагин плюс CSS3 анимация. Плагин позволяет из обычного текстового поля (input) получить составной элемент (input + label) с разнообразным количеством эффектов на выбор. Использование плагина очень простое: нужно добавить в HTML документ текстовое поле, добавить пользовательские атрибуты и вызвать функцию FancyText.
 4 647
Скрипты / Form
4 647
Скрипты / FormSelectric — пользовательский select
Быстрый, простой и легкий jquery плагин позволяющий оформить html тег select в том стиле, который пришел на ум вашему дизайнеру.
 2 866
Скрипты / Form
2 866
Скрипты / FormПользовательский input type file
FileInput — это плагин заменяющий стандартный input type=»file», позволяя его стилизовать с помощью CSS.
 3 031
Скрипты / Form
3 031
Скрипты / FormКрасивое оформление кнопок-переключателей
Toggles — это легкий jQuery плагин позволяющий создать простые и красиво оформленные кнопки переключения.
 2 157
Скрипты / Form
2 157
Скрипты / FormПользовательское оформление input
Плагин customInput позволит оформить теги input так, как вздумается дизайнеру.

Как мы увеличили процент регистраций на 68% с помощью дизайна форм / Habr
Советы и примеры в дизайне форм логина и регистрации.
Казалось бы, что может быть проще формы регистрации и, уж тем более, входа на сайт? Пара полей и кнопка. Но в нюансах этой простоты кроется успешность выполненной работы и количество пользователей вашего сервиса. Как сделать формы проще, процесс приятнее и тем самым снизить количество уходов? Расскажу какими правилами мы руководствовались при разработке нашего сообщества предпринимателей BOSS.ZONE.
Из чего состоит механизм регистрации и входа пользователя в систему?
- Форма входа
- Форма регистрации
- Форма напоминания или сброса пароля
- Сообщение после напоминания или сброса пароля
- Регистрация через соцсети
Это необходимый минимум. Его надо как-то скомпоновать и получить единый и понятный механизм вхождения пользователя.
Способы реализации
Отдельные страницы
Попапы
Все на одной странице
Пошаговый процесс
Конечно, можно комбинировать разные способы. Например, табы в попапах или расширенные табы с подробностями как на отдельных страницах. Так же есть специфические регистрации, которые требуют особого подхода, например, интернет-банки.
Как сделать регистрацию более эффективной
Человечность. Будьте людьми, не заставляйте делать то, что можете сами. Какую-то информацию можно определить автоматически, например, пол или город. Если этого сделать нельзя, то уже после регистрации можно уточнить недостающую информацию. Чем меньше полей, тем лучше.
Потраченное время. Покажите в секундах насколько регистрация быстрая, если это действительно так. Никто не хочет тратить свое драгоценное время. Курсор должен автоматически вставать в первое поле формы.
Подписи. Писать названия полей лучше над ними, а не рядом. Так взгляд человека скользит сверху вниз, а не «перевернутой ёлочкой».
Если Вы не подписываете названия полей рядом с ними, а используете плэйсхолдер, убирайте его только после того, как человек начнет что-то вводить. Иначе он может забыть, что тут нужно было писать. Особенно если переключаешься между полями клавишей «Tab». Еще плэйсхолдер можно не убирать, а уменьшать и сдвигать вверх.
Корректность. Сообщения об ошибках нужно писать понятным для простого человека языком, а не оперируя техническими терминами. Они должны появляться рядом с каждым полем по отдельности, а не кучей где-то в одном месте. Кроме текста нужно подсвечивать сами поля. И по возможности писать подсказки. Идеально было бы проверять правильность введенных данных сразу, без перезагрузки страницы. Например, это очень удобно, когда придумываешь себе ник. Помечайте правильно заполненные поля, например, галочками. Это радует в процессе заполнения всей формы.
Безопасность. Должно быть согласие пользователя с политикой конфиденциальности и ссылка на пользовательское соглашение. Для эффекта безопасности вводимых данных расскажите о том, что Вы не передаете их третьим лицам.
Пароль. Спрашивайте пароль максимум один раз. Если человек опечатался и не смог войти, он восстановит пароль. Или вообще не спрашивайте пароль, а генерируйте его и высылайте на почту. Если Вы все-таки его спрашиваете, то дайте возможность видеть его при вводе. Нечасто у нас кто-то стоит за спиной.
Соцсети. Давайте возможность входить через соцсети. Сразу. Это быстро и удобно. Можно вообще оставить для входа только соцсети. Этот вариант лишает возможности совершить кучу ошибок, но он для молодой аудитории. Можно «отгрести» если ваша целевая аудитория старше 40.
Чекбоксы. Чаще всего мы обычно пользуемся своим устройством, а не чужим. Поэтому, чтобы не заставлять пользоваться постоянно логиниться, нужна галочка «Чужой компьютер». И если человек её нажимает, то при закрытии Вашего сайта его автоматически разлогинивает. Формулировка может быть разная, например, «Оставаться в системе» с активной галочкой. Мне лично более логичным кажется первый вариант. Не подписывайте на рассылки по умолчанию.
Визуальные образы. Фотографии людей притягивают взгляд и “оживляют” страницу. Но тут надо быть осторожным. Не используйте стоковые картинки — они отталкивают и создают эффект очередной ненужной регистрации. Используйте фотографии своих клиентов или своих сотрудников (это зависит от специфики портала). Не нанимайте фотомоделей. Люди должны видеть себе подобных.
Тестирование. Открывайте в разных браузерах, устройствах. Эмуляторы не всегда работают так, как реальное устройство. Пользуйтесь сами и давайте другим людям пробовать. Количество багов уменьшится.
Как это сделали мы
Людей, которые сидят в интернете, но при этом не пользуются социальными сетями единицы. Поэтому, мы решили сделать упор на вход с помощью соцсетей и оставить возможность классической регистрации через e-mail.
Первое окно — это выбор способа регистрации: Вконтакте, Facebook, Google+, E-mail
Регистрация с помощью соцсетей ничего от дизайнера не требует, если не нужна дополнительная информация. Например, в нашем случае нужно было дополнительно запросить никнейм пользователя. Он выступал в качестве поддомена его страницы. Так выглядит окно классической регистрации через e-mail (дополнительно продублируем соцкнопки, на случай если человек, все таки, выберет способ побыстрее).
Окно логина — это почта (или никнейм) и пароль. Ставим галочку «чужой компьютер» и ссылку на напоминание пароля. В случае нескольких неудачных попыток входа подряд появляется капча.
И, в заключении, окно напоминания пароля. Здесь ничего нового, главное выдержать общую стилистику с остальными формами.
Результаты
Процент уходов
Первое окно минус 19,27% уходов. Стало 23,92%
E-mail регистрация минус 30,09% уходов. Стало 16,10%
Авторизация минус 25,26% уходов. Стало 7,81%
Количество регистраций увеличилось на 68%.
И это не предел. Еще предстоит реализовать моментальную проверку на правильность заполнения полей и свободность никнейма.
Формы » Страница 3
2 850 Скрипты / FormФорма входа на CSS3 и HTML5
Благодаря CSS3 можно создавать очень красивые формы, а использование HTML5 добавляет ещё и удобство и фактически даже позволяет отказаться от какого-либо jаvascript кода.
 2 579
Скрипты / Form
2 579
Скрипты / FormКонтактная форма
В этом уроке создадим контактную форму, в которой будут отображаться ошибки в случае не правильного заполнения полей формы.
 7 764
Скрипты / Form
7 764
Скрипты / FormКоллекция контактных форм
Небольшая коллекция из 5 видов оформления контактных форм для вашего сайта.
 1 157
Скрипты / Form
1 157
Скрипты / FormИзменение формы select
В уроке будем менять стиль стандартной формы select с помощью jQuery. Способ работает в Firefox, Safari, Chrome, IE7+ и т.д. Функциональность стандартная — простой <select> и для <option> используется атрибут title, в котором указан путь до иконки. Для работы нужен jQuery 1.4 или выше.
 2 393
Скрипты / Form
2 393
Скрипты / FormСовременная форма с html5 и CSS3
Привет всем, и урок снова про форму регистрации. Теперь вместе с jQuery используем возможности html5 и css3. Форма будет действительно современной.
 14 871
Скрипты / Form
14 871
Скрипты / FormФорма регистрации за 4 шага
В этом уроке будем создавать форму регистрации в четыре шага: 1. Ввод Логина и Пароля 2. Имя Фамилия и Адрес электронной почты 3. Возраст, Пол и Страна 4. Общая информация
 1 656
Скрипты / Form
1 656
Скрипты / FormФорма входа на CSS3
Теперь займемся созданием красивой CSS3 формы ввода логина и пароля, без использования каких-либо изображений.
 1 749
Скрипты / Form
1 749
Скрипты / FormИ снова checkbox
В этом уроке будем, как и в недавнем, создавать более симпатичную форму checkbox с помощью jQuery плагина.
 1 073
Скрипты / Form
1 073
Скрипты / FormПреображаем элементы html: чекбоксы и радио
Давайте оформим стандартные html элементы checkbox и radio с помощью jQuery и CSS.
 2 219
Скрипты / Form
2 219
Скрипты / FormКрасивая форма поиска на CSS3
В этом уроке мы красиво оформим форму для поиска. Сделаем её с закругленными краями, с градиентом и внутренней тенью для поля ввода. Такой эффект достигается только в CSS3 поддерживаемых браузерах.
 3 030
Скрипты / Form
3 030
Скрипты / FormАнимированная форма входа и авторизации на jQuery
Анимированная и стильная форма для входа на сайт или регистрации реализованная на jQuery.

- Назад
- 1
- 2
- 3
- Вперёд
Конструктор форм для сайта. Как создать форму для сайта
Зачем на сайте онлайн формы? Во-первых, формы — это самый основной способ получения информации от посетителей сайта. Во-вторых, формы можно использовать независимо от типа сайта и его тематики: блог, корпоративный сайт, интернет-магазин, лендинг и т.п.
Какие есть виды онлайн форм?
Формы подразделяются на несколько видов:
- Формы обратной связи
- Формы подписки
- Лид-формы
- Формы регистрации
- Форма бронирования
- Формы расчета
- Формы отзывов
- Формы оплаты
Формы обратной связи — позволяет установить связь между посетителями сайта и его владельцем. Как правило форма обратной связи содержит имя, email, телефон, текст сообщения и другие возможные поля. Форма обратной связи самая распространенная форма, которую можно встретить практически на любом сайте.
Формы подписки — предлагают посетителям сайта отправить через форму свой email для подписки на рассылку о новостях, предложениях, товарах, услугах и т.п. Формы подписки часто используются на различных блогах, для подписки на интересные материалы.
Лид-формы — это специальный вид форм, часто используемый на лендингах. Цель лид формы — получить контактные данные клиента (email или телефон) и затем продать ему товар или услугу.
Формы регистрации — используются для регистрации посетителей сайта на какое-то мероприятие, например, праздник или конференцию.
Форма бронирования — применяются на сайтах для оформления номера в гостинице или отеле, заказа путешествия или билетов на маршрут.
Формы расчета — позволяют клиентам сайта или интернет-магазина самостоятельно расчитать стоимость товаров или услуг через форму и получить итоговую цену.
Формы отзывов — предлагают посетителям сайта оставить свой отзыв с оценкой о работе компании, сделать предложение или отправить пожелание.
Формы оплаты — используются на сайтах электронной коммерции для приема оплат клиентов за покупку товаров или услуг.
Формы также подразделяются по типу размещения на сайте:
- Форма на странице
- Форма по ссылке
- Форма в всплывающем окне
Формы на странице — добавляются на сайт обычным размещением кода на странице.
Форма по ссылке — содержимое формы размещено на отдельной странице и форма может быть использована в рассылке, в социальных сетях или мессенджерах.
Форма в всплывающем окне — форму размещают внутри всплывающего окна, которое вызывается нажатие на кнопку или автоматически при истечении заданного количества времени.
Как видите, онлайн формы можно использовать для решения абсолютно разных задач.
Из чего состоит онлайн форма?
Любая онлайн форма состоит из разного рода элементов, необходимых для правильной работы формы и ее отображения на странице сайта. Самым главным элементом, является HTML тег — form, который дает понять браузеру, что внутри размещены элементы формы.
Элементами формы являются различные поля и переключатели:
- Текстовые поля
- Числовые поля
- Выпадающие списки
- Флажки
- Чекбоксы
- Кнопки
Каждый элемент формы имеет атрибуты, которые определяют состояние и вид элементов.
<form> — тег создает форму и может содержать следующие атрибуты:
action— адрес страницы, которая обрабатывает данные формыmethod— метод передачи данных из формы на сервер, например, GET — передача данных в виде параметров в URL, POST — передача данных в виде сообщения скрытого от пользователя.accept-charset— кодировка данныхautocomplete— включает или отключает автозаполнение полей формы.
Простой пример формы:
<form action="/contact" method="POST">
Имя: <input type="text" name="username"><br>
Email: <input type="email" name="email"><br>
<textarea name="content" rows="6"></textarea><br>
<input type="submit" value="Отправить">
</form><input> — универсальный тег, помогает создать элементы формы любого типа, указав его в атрибуте type.
type— определяет тип элемента:button— кнопкаcheckbox— чекбоксыradio— радио кнопкиimage— кнопка с картинкойfile— кнопка загрузки файлаhidden— скрытое полеpassword— поле для ввода пароляtext— текстовое полеinteger— числовое полеemail— ввод адреса электронной почтыtel— ввод номера телефонаdate— ввод датsubmit— кнопка отправки данных формыreset— кнопка сброса данных формы
<select> — тег для создания выпадающего списка, пункты списка размещаются внутри тега <option>.
Пример выпадающего списка:
<select>
<option value="0">Бекон</option>
<option value="1">Ветчина</option>
<option value="2">Колбаски</option>
<option value="3">Креветки</option>
</select><label> — метка для указания заголовка полям формы.
Пример метки:
<label for="username">Имя</label>
<input type="text" name="username">
Как создать онлайн форму?
Существует множество различных способов создания онлайн форм для сайта.
Самостоятельное создание формы
Этот способ требует от вас как минимум знаний языка разметки HTML, а также CSS. А чтобы придать форме динамичность и какие-то визуальные эффекты, понадобится JavaScript. Не обойтись также без PHP, с помощью которого осуществляется прием данных с формы и отправка их на Email.
Как вы поняли, без минимальных знаний программирования самостоятельно создать форму не получится.
Готовые скрипты онлайн форм
Если вы не можете самостоятельно создать форму, то возможно сможете найти готовый скрипт или виджет, которых просто огромное количество. Вы можете бесплатно скачать скрипты форм и использовать их у себя на сайте.
Но есть здесь и свои минусы. С вероятностью 100% вы захотите что-то изменить в содержимом формы, ведь не всякая форма может с первого раза подойти под потребности посетителей вашего сайта. Поэтому все-таки придется копаться в коде формы самостоятельно, либо искать для этого специалиста. Некоторые из скриптов, как правило, оказываются нерабочими и не дают никаких гарантий безопасности при установке на сайт. Кроме этого, из-за отсутствия какой-либо защиты, формы становятся лакомым местом спамеров. Такие скрипты форм вы используете на свой страх и риск.
Индивидуальный заказ формы
Если вы не знаете программирование или у вас нет времени на самостоятельное создание онлайн форм, то можно обратиться к фрилансеру или веб-студию. Стоимость разработки формы будет зависеть от ваших требований, сроков и от самого исполнителя. Но в этом варианте стоит быть готовым к тому, что если вам понадобится сделать правки в форме, то придется обращаться к исполнителю снова.
Плагины для создания формы
Есть множество различных плагинов и модулей, которые могут помочь вам создать и добавить на сайт форму. Больше всего плагинов вы найдете конечно же для WordPress. Вот несколько самых популярных плагинов для создания формы:
stepFORM
stepFORM — WordPress плагин для создания форм любой сложности на базе визуального конструктора. В нем есть встроенная защита от спама, сбор ответов на email и CRM, интеграция с Google Analytics и Яндекс.Метрика, расчет стоимости по формулам, прием оплат на PayPal, Wallet One, Яндекс.Деньги и Яндекс.Касса, использование формы по ссылке в соцсетях и многое другое.
Установить плагин
Contact Form 7
Contact Form 7 — самый популярный плагин создания форм на WordPress. Он поможет очень гибко настраивать содержимое форм и отправку данных на почту. Плагин включает в себя ajax отправку, а также Captcha и Akismet против спама.
Установить плагин
WPForms
WPForms — позволяет создавать красивые формы обратной связи, формы подписки, формы оплаты и другие формы для вашего сайта в считанные минуты. Формы будут отлично смотреться на всех устройствах (мобильных, планшетных, портативных и настольных).
Установить плагин
Ninja Forms
Ninja Forms — помогает создавать онлайн формы для WordPress за считаные минуты с помощью простого перемещения полей формы используя мышь. Для разработчиков можно использовать встроенные хуки, фильтры и пользовательские шаблоны полей, чтобы делать все, что нужно, на любом этапе создания или отправки формы с использованием форм Ninja в качестве основы.
Установить плагин
Конструкторы создания форм
Конструкторы форм хороший вариант для тех, кто хочет с небольшой срок и с минимальным бюджетом создать онлайн форму и менять ее содержимое самостоятельно без программиста. Теперь для создания веб-форм не нужно знать языки программирования, а достаточно базовых навыков работы с компьютером. Существует большое количество конструкторов форм, каждый из которых имеет свои плюсы и минусы.
Плюсы конструкторов форм:
- помогают организовать качественный процесс сбора и отправки данных с форм
- легкое изменение содержимого формы с помощью визуального редактора
- настройка оформления формы под дизайн сайта
- помогают легко добавить в форму разные элементы: поля, списки, чекбоксы, флажки, кнопки и т.п.
- помогают защитить формы от спама
- поддержка форм не требует особых затрат
Минусы конструкторов фом:
- исходный код формы хранится на стороннем сервере и вы не сможете скачать полностью код, если захотите
- не во всех конструкторах форм можно подключить свои скрипты и дополнительные сервисы, например, CRM, Google Analytics и т.п.
После создания формы в конструкторе, вы получите код специального виджета, который можно добавить в любой сайт, при условии что мы можете изменять HTML-кода своего сайта.
Вот несколько самых популярных конструкторов для создания форм:
Google Forms
Google Forms — это бесплатный конструктор форм от компании Google. Конструктор является частью комплекта инструментов для создания документов, таблиц и презентаций. Конструктор позволяет добавлять в форму различные элементы:
- Текст
- Абзац текста
- Выпадающие списки
- Флажки
- Чекбоксы
- Шкала с диапазоном
- Изображения
- Загрузка файлов
- Сетка с флажками и чекбоксами
- Дата
- Время
Google Forms отлично подойдет для создания пошаговых форм. Также конструктор позволит создавать формы опросов и отслеживать результаты в виде наглядной статистики.
Создать форму
Typeform
Typeform — конструктор для создания форм и опросов с нуля или с помощью готовых шаблонов. Конструктор позволяет добавить в начало формы экран приветствия с заголовком и описанием, за которым уже можно располагать различные элементы формы:
- Короткий текст
- Длинный текст
- Множественный выбор
- Утверждение
- Изображения
- Шкала
- Рейтинг
- Дата
- Числа
- Группы вопросов
- Прием оплаты
- и другие
В конец формы возможно добавить экран с благодарностью за заполнение формы. Конструктор форм позволяет изменить оформление формы: цвет, шрифт, фон.
Создать форму
uCalc
uCalc — конструктор для создания форм в визуальном режиме без специальных знаний и затрат. Конструктор позволяет создавать формы-расчета и отправлять заявки на email и телефон. В форму можно добавлять следующие элементы:
- Выпадающие списки
- Ползунки
- Галочки
- Флажки
- Числовое поле
- Текстовое поле
- Большое текстовое поле
- Email адрес
- Номер телефона
- Дата
- Время
- Загрузка файла
- Изображения
- Кнопки
Формы автоматически подстраиваются под мобильные устройства: телефоны и планшеты. Кроме этого, формы можно использовать по прямой ссылке: публиковать в социальных сетях, отправлять в письмах или мессенджерах.
Создать форму
Онлайн формы активно используют огромное количество людей по всему миру. Качественная форма способна стать отличным инструментом для получения не только обратной связи посетителя сайта, но и новых целевых заказов.
Разбор формы регистрации на сайте
Авторизация и аутентификация, в чем разница?
Для начала давайте разберем несколько смежных понятий. Самые распространенные и наиболее часто вызывающие путаницу — «авторизация» и «аутентификация». Да, оба эти понятия связаны с взаимодействием пользователя и сервиса, но различаются тем, что «авторизация» — это процесс предоставления прав пользователю на то или иное действие, а «аутентификация» — это процесс проверки пользователя на подлинность, путем сравнения идентификаторов.
Рассмотрим на примере: допустим пользователь уже зарегистрирован на сайте, он открывает форму входа, вводит свой email адрес и пароль и нажимает на кнопку входа/отправки. Сервер принимает email и пароль, которые выступают в роли идентификатора, и ищет по ним совпадения в базе данных пользователей. Как совпадение найдено, сервер генерирует уникальный токен (ключ) и назначает его пользователю. На этом процесс аутентификации закончен, пользователь найден и подтвержден, уникальный ключ присвоен. Далее когда пользователь выполняет какое-то действие, он вместе с данными передает свой сгенерированный сервером токен (но чаще токен хранят в сессии или куках). После получения запроса от клиента, самое первое что должен сделать сервер, это проверить права данного пользователя на запрашиваемое действие. Обычно делается это через поиск пользователя по токену и получение его прав. Вот так проходит процесс авторизации. Это конечно общий пример и есть разные реализации данных методов, но общий смысл один — проверка подлинности пользователя и его прав.
Дружелюбная форма — первый шаг навстречу пользователю
Но вернемся к нашему проекту, у которого тоже есть регистрация. А реализация данной функции — достаточно тонкий момент, и не с технической точки зрения, а со стороны UI и UX (пользовательского интерфейса и опыта). Потому что регистрацию никто не любит, поднимите руки те, кто любит регистрацию… — вот видите, никто не поднял. И это понятно, ведь надо заполнять кучу полей, да и кому охота делиться своими данными с каким-то сторонним сайтом. Поэтому передо мной стояла непростая задача — сделать процесс регистрации максимально простым, быстрым и удобным.
Для начала мы уменьшим количество заполняемых полей до минимума, то есть запросим только те данные, которые просто необходимы для минимальной персонализации пользователя. В итоге у нас получилось всего три поля: email адрес, пароль и имя пользователя. Да, всего три, email и пароль для идентификации пользователя, а имя пользователя для его персонализации среди других пользователей.


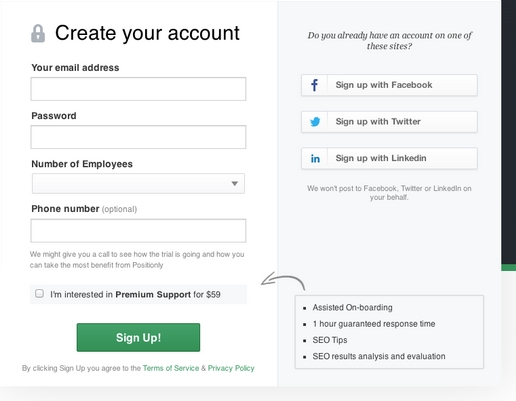
(Примеры форм регистрации/аутентификации)
Всего три поля, уже не плохо. Но количество полей не такой страшный зверь по сравнению с двумя формами. Да, именно целых две формы содержит среднестатистический сайт, ведь уже зарегистрированным пользователям нужно ещё как-то входить на сайт. Поэтому одна форма для регистрации, а вторая — для входа (аутентификации).
Я пересмотрел десятки разных вариаций на данную тему и ни одно меня не устроило. Самые распространенные варианты были: две кнопки рядом, вход и регистрация, которые выводили две разные формы; одна большая кнопка регистрации на лендинге и маленькая кнопка входа где-то в верхнем правом углу; модальное окно с двумя переключателями/вкладками форм регистрации и входа. Больше всего мне не хотелось делать две формы, так как у такого подхода всегда будет один лишний шаг что-бы сменить одну форму на другую.


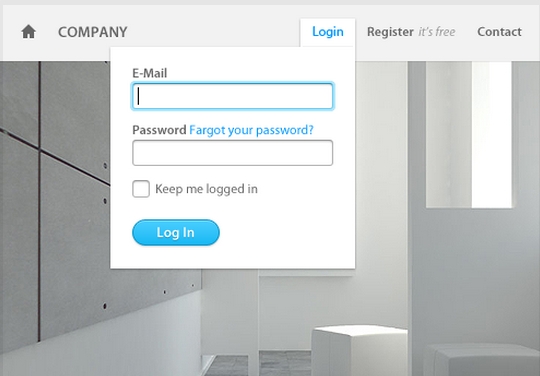
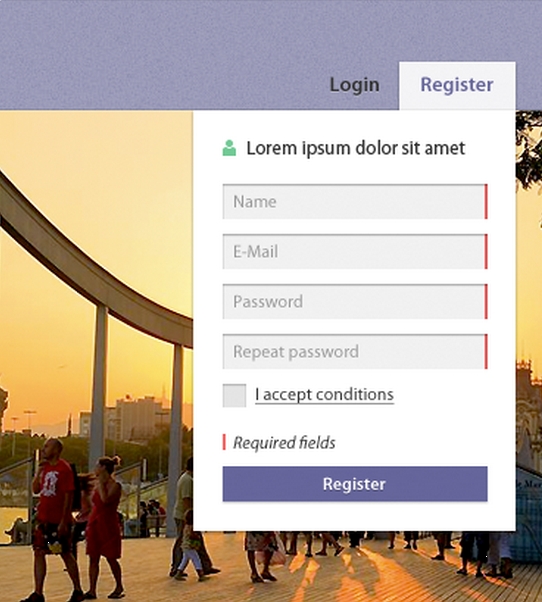
(Примеры формы регистрации/аутентификации)
Собираем готовую форму
Один мой знакомый подсказал, что у них на сервисе (в компании в которой он работает) регистрация/аутентификация реализована следующим способом: Есть одно поле для ввода email адреса. Мы вводим свою почту, нажимаем продолжить, если такой адрес найден в базе, то открывается форма входа, если адрес не найден, то открывается форма регистрации. Такой подход избавляет пользователя от промежуточного шага выбора нужной формы, но не избавляет общий процесс регистрации/входа от двух шагов, даже с автоматическим выбором формы, что ненамного облегчает задачу.
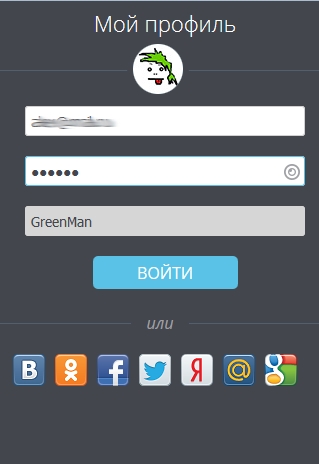
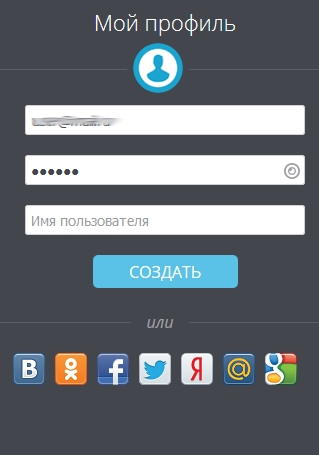
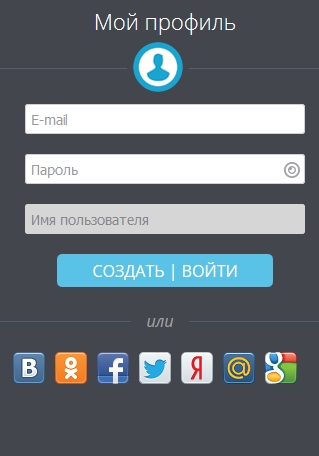
Основная мысль этой идеи мне понравилась, но я решил более автоматизировать и упростить задачу. Страшное название «регистрация» я заменил на более приветливую фразу «мой профиль». В итоге была реализована форма с тремя полями (email, пароль, имя пользователя) и одной кнопкой («создать | войти»). Причем поле «имя пользователя» изначально заблокировано для ввода. Пользователь вводит свой email и как только переключается на поле пароля (поле email теряет фокус), отправляется запрос в базу данных с введенным email адресом по которому идет поиск среди пользователей. Если совпадение найдено, мы получаем его имя и отдаем клиенту. На стороне клиента имя вставляем в поле «имя пользователя», а кнопка меняет название на «войти». Если же пользователь с таким email адресом не найден в базе, то мы разблокируем поле ввода «имя пользователя» и меняем кнопку на «создать».
Так же я не забыл про пользователей, которые используют для входа соц. сети и другие популярные сервисы. Под формой регистрации располагается блок с социальными кнопками для входа. И ещё одна маленькая, но важная деталь, небольшой переключатель видимости пароля, который показывает/скрывает пароль для более точного ввода.



(Итоговая форма регистрации/аутентификации)
Итог
По моему у нас вышла отличная форма регистрации/входа. Весь процесс занимает заполнение трех, а если пользователь уже имеет профиль, то двух полей и нажатие на одну кнопку. В следующей статье мы рассмотрим архитектуру RESTfull и её реализацию на сервисе (с точки зрения пользователя).
p.s. Социальные кнопки для входа изменят свой внешний вид и возможно поменяется набор самих сервисов.
