Обновления / Форма обратной связи для любого приложения Webasyst
2.0.3 24 ноября 2020
— исправление первой установки
2.0.2 12 ноября 2020
— добавлен антиспам метод honeypot
— обновлены javascript зависимости
— исправлены некоторые ошибки
2.0.0.9 17 сентября 2019
Изменен вид таблицы заявок
Дополнительные поля теперь спрятаны под разворачиваему строку, основные поля — Контакт, Регион, Дата, Страница заявки и Действия остались в таблице и видны сразу.
2.0.0.8 1 августа 2019
Новый функционал:
- Добавлено поле типа Select
- Ссылка на страницу заявки в административной панели теперь активная
- Улучшена работа пункта меню ведущего в редактор темы дизайна
Изменены файлы темы дизайна: form.html, component.rgba.html, theme.js, theme.min.js, theme.css, theme.min.css
2.0.0.7 26 апреля 2019
Исправления и улучшения:
- Добавлены настройки индивидуальных классов для формы, кнопки всплывающего окна, модального окна
- В backend приложения добавлена CSRF проверка для POST запросов
- Исправлена работа целей Google Аналитики
Изменены файлы темы дизайна: theme. js, theme.min.js, form.html, index.html
js, theme.min.js, form.html, index.html
2.0.0.6 3 апреля 2019
Исправления и улучшения:
- Улучшена работа с кешированнием JS,CSS файлов в backend и теме дизайна
- Исправлена работа формы при включенном CDN
- Исправлена работа открытия формы из фиксированных шапок для тем Easyweb
- Исправлена работа отправки формы в браузере Mozilla Firefox
Изменены файлы темы дизайна: theme.js, theme.min.js, form.html, index.html
2.0.0.4 22 марта 2019
Исправления:
- Исправлено ошибка переключения настроек уведомлений и добавления пользователей
- Добавлен вывод информации о включенном\выключенном чекбоксе в таблицу записей
- Исрпавлены файлы обновлений для нормальной работы с sql_mode=traditional
2.
 0.0.1
22 марта 2019
0.0.1
22 марта 2019Новые возможности:
- Полностью обновлен backend и frontend приложения
- Добавлена возможность создавать поля формы разных типов
- Добавлена статусы заявок
- Добавлено определение геолокации пользователя по ip
- Добавлена возможность отправки уведомлений на несколько email и по смс
- Добавлена возможность редактировать текст уведомлений
- Добавлена возможность создавать пользователей при отправке уведомлений
- Фильтрация заявок в backend по дате, периоду, статусу
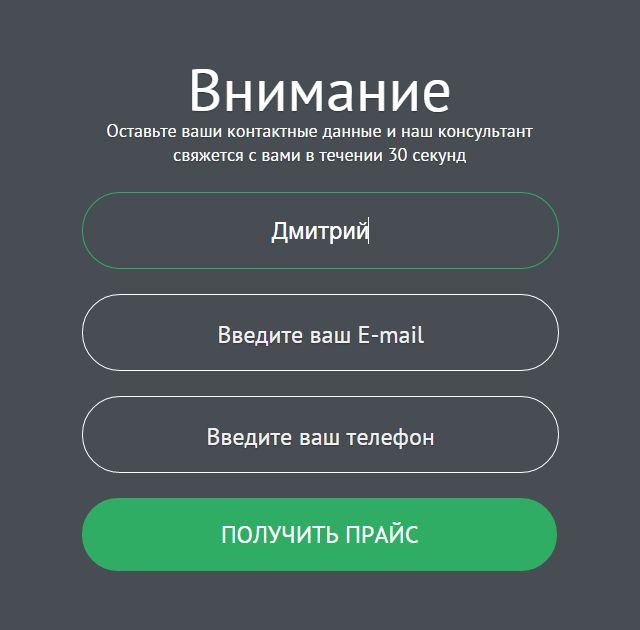
- Добавлена плавающая кнопка в frontend части
- Стандартная тема дизайна обновлена, в неё добавлены настройки целей Яндекс.Метрики и Google.Adwords
- Стандартная тема написана в vanilla-js, без использования jquery
Для работы приложения необходимо использовать стандартную тему, не забудьте её сбросить, если вносили изменения!
1.
 0.2.1
5 июня 2018
0.2.1
5 июня 2018— исправление ошибки с капчей.
1.0.2 29 мая 2018
- Убрана настройка GoogleCaptcha из приложения, теперь она работает нативно из приложения Сайт
Не забудьте обновить тему дизайна приложения до версии 1.0.1
1.0.1 2 апреля 2018
— небольшие исправления
4 сентября 2017
Выпуск первой версии.
форма обратной связи | PHPClub
afterburner
Новичок
- #1
Всем привет !
Есть форма JSN UNIFORM — на joomla
Проблемка такая — в файлк scripts.
но после отправки формы всё сбивается в первичные настройки .
то есть .js код отключается .
Разработчик тупит — 2 недели не поймёт что происходит вообще.
c0dex
web.dev 2002-…
- #2
2 недели? Ну гоните его в шею.
afterburner
Новичок
- #3
так не в том же дело ) уже всё готово . осталось вопрос решить
осталось вопрос решить
c0dex
web.dev 2002-…
- #4
afterburner, мы подошли как раз к тому месту, где оказывается, что вопроса в вашем сообщении то и нет. Лечить на расстоянии — прерогатива Алана Чумака Хотелось бы иметь нормальное описание проблемы.
afterburner
Новичок
- #5
ответил в личку
c0dex
web.
 dev 2002-…
dev 2002-…
- #6
Не надо писать мне в личку) Надо смотреть код, на предмет того, что какой-то дескриптор у вас там наверное криво работает, то есть не может достучаться до DOM элемента. Ошибок код не выдает, что хорошо.
afterburner
Новичок
- #7
я нуб в этом ) скажите что скинуть и я выложу
c0dex
web.
 dev 2002-…
dev 2002-…
- #8
Вы применяете стили (css) после загрузки страницы через JS? Так?
Как только у вас происходит отправка формы через AJAX, там возвращается некий ответ с кодом формы, он впиливается в страницу и как я понимаю его тоже надо оформить как в начале. Это если моя мысль верна.
afterburner
Новичок
- #9
а где его искать ?
afterburner
Новичок
- #10
да, есть отдельный файл , где я пишу все скрипты со стилями и др.
c0dex
web.dev 2002-…
- #11
afterburner, у тебя там scripts.js есть, так вот в нем и копайся. Если я правильно понимаю, после отправки-получения данных формы, надо сделать те же самые преобразования, что ты сделал в $(document).ready(function(){})
afterburner
Новичок
- #12
я без понятия как это сделать . )) поэтому сюда и написал .
)) поэтому сюда и написал .
я понмаю что форма как очищает код — но не знаю как решить этот вопрос
Может ли JavaScript отправить форму по электронной почте?
- Главная
- Форма Javascript
электронная почта для начинающихформа электронной почты на javascriptmailto
НЕТ! JavaScript не может отправить форму по электронной почте! но есть альтернативы для отправки данных формы на адрес электронной почты.
В JavaScript нет прямого метода для отправки данных, представленных в форме, на адрес электронной почты.
Основная проблема, связанная с отсутствием функции «Форма электронной почты JavaScript», связана с безопасностью. Предположим, в JavaScript есть функция для отправки электронной почты. Некоторые вредоносные кодеры могут написать скрипт для отправки электронной почты на какой-либо адрес сразу после посещения их страницы. Это раскроет ваш адрес электронной почты какой-либо третьей стороне без вашего ведома. Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Использование «mailto:»
Вы можете использовать «mailto:[email protected]» в поле действия формы. Когда пользователь нажимает кнопку отправки формы, браузер сначала показывает окно с предупреждением о том, что адрес электронной почты пользователя будет раскрыт получателю.
Если пользователь решит продолжить, данные формы будут отправлены на адрес, указанный в теге mailto:. Браузер откроет почтовый клиент по умолчанию для отправки данных по электронной почте.
