html — Форма обратной связи в модальном окне при нажатии на кнопку
Задать вопрос
Вопрос задан
Изменён 5 лет 4 месяца назад
Просмотрен 2k раз
Здравствуйте, есть блок, в котором присутствует форма обратной связи При уменьшении экрана до 480px эта форма скрывает и появляется кнопка «Заказать доставку».
Помогите сделать так, чтобы при нажатии на эту кнопку в модальном окне появлялась эта же форма
- html
- jquery
- bootstrap
1
Общий ответ без примера: продублировать форму в футер и поднимать ее через js по клику в модальном окне.
При нужном разрешении отображайте модальное, а кнопку скрывайте:
@media screen and (min-width: 768px) {
.custom-m {
display: block!important;
}
.custom-btn {
display: none !important;
}
}<body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div>
<div>
<!-- Trigger the modal with a button -->
<button type="button" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div role="dialog">
<div>
<!-- Modal content-->
<div>
<div>
<button type="button" data-dismiss="modal">×</button>
<h5>Modal Header</h5>
</div>
<div>
<p>Some text in the modal. </p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Yii2 форма в модальном окне — Dudom
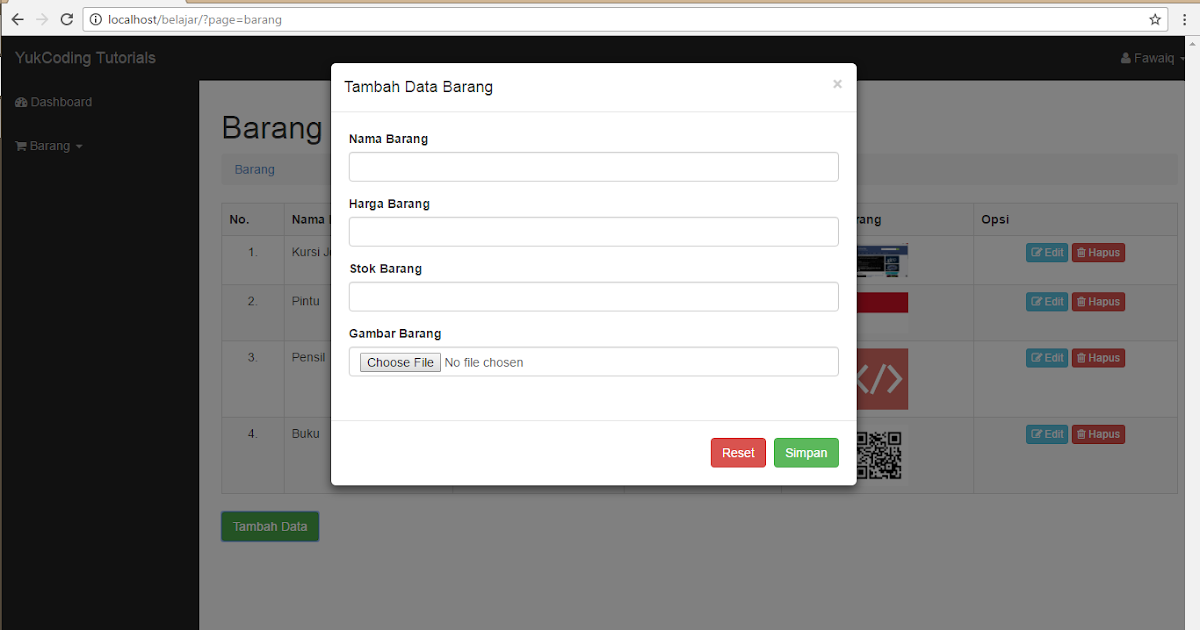
Создание модального окна
Как известно, по-умолчанию к Yii2 подключаются стилевые файлы css-фреймворка Bootstrap
. Это значит, что мы можем использовать все доступные в нем элементы интерфейса: выпадающие списки, слайдеры и прочее.
Это значит, что мы можем использовать все доступные в нем элементы интерфейса: выпадающие списки, слайдеры и прочее.Часто бывает необходимо создать простое всплывающее (модальное) окно (окно, которое появляется в центре экрана и содержит в себе какую-либо информацию, при этом вся остальная часть рабочей области затемняется и становится недоступной) с какими-то данными.
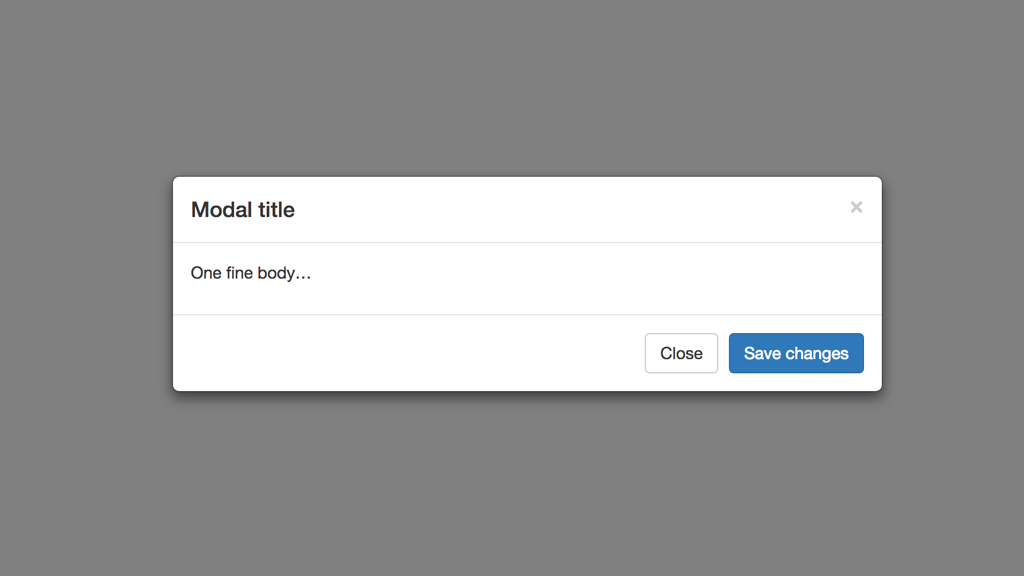
Boostrap позволяет очень просто сделать это с помощью следующего кода:
Чтобы модальное окно действительно работало, сначала нужно создать кнопку, которая будет инициализировать модальное окно (кликаем по кнопке, получаем окно):
Это может быть как кнопка button , так и ссылка  Да, именно с решеткой # .
Да, именно с решеткой # .
Сам элемент модального окна должен содержать атрибут id со значением, которое было указано в кнопке вызова окна:
Внутри блока находятся три важных элемента, которые нужно заполнять для создания интерфейса модального окна.
1) Шапка окна:
Здесь в базовом примере от Bootstrap находится заголовок формы и кнопка закрытия всей формы.
2) Контентная область окна:
Здесь также может быть любое html-содержимое: форма, таблица, текст, список и другие.
3) Подвал окна:
Здесь обычно располагаются элементы управления формой: кнопка выполнения действия окна (например, отправка формы, если она там есть) и еще одна кнопка закрытия формы.
После окончательной разметки можно получить примерно такую форму:
Как всегда, виджеты Yii2 позволяют нам сэкономить много строк кода.
Для начала подключим одноименный виджет, который идет в дистрибутиве фреймворка:
После этого разместим php-код в нужном месте страницы:
Начало блока модального окна инициализируется с помощью конструкции:
Вся разметка, которая находится между этими вызовами будет находится в контентой области
Для корректной работы модального окна в инициализации формы нужно заполнить параметры:
id — атрибут для связи с кнопкой вызова формы ( data-target=»#myModal» ).
header — содержимое, которое будет выводиться в шапке модального окна:
footer — содержимое, которое будет выводиться в подвале модального окна:
Параметры header и footer должны содержать разметку, которая будет выводиться в соответствующих областях модального окна.
Это единственный неудобный момент использования виджета, но скорее всего больших блоков разметки здесь не будет и все значения можно поместить в соответствующие переменные:
Которые нужно указать при инициализации формы.
Виджет поддерживает и другие полезные параметры для создания модального окна. Исходный код виджета хорошо документирован, разобраться во всех его настройках не составит труда.
Виджет хорошо подойдет в ситуации, когда нужно быстро создать простое модальное окно. Однако, если надо создать какое-то специфично стилизованное окно, виджет не сможет в полной мере реализовать эту задачу. Придется вставлять на страницу полный вариант разметки и вызывать окно с помощью JS/jQuery.
Некогда мы выводили модальное окно с формой обратной связи на CJuiDialog для Yii 1. Делаем то же теперь в Yii 2. Но теперь используем Bootstrap 3 modal, в целом же вести всплывающую форму отправляющую письмо по ajax, в случае с Yii 2 проще. Это достаточно насущная задача, так как крайне часто требуется на сайте воткнуть кнопку «Оставить онлайн заявку» или «Перезвоните мне».
Это достаточно насущная задача, так как крайне часто требуется на сайте воткнуть кнопку «Оставить онлайн заявку» или «Перезвоните мне».
В работе форму можно посмотреть на сайте нашей школы брейк данса «Inspire».
1) Ставим кнопку, вызывающую модальное окно с формой и само окно (обычно в шаблоне главной страницы)
2) Тут же в шаблоне главной, где подключили кнопку (на весь сайт это не нужно распространять), подключаем скрипт:
3) Его создадим в папке web/scripts.
Здесь 2 события. Первое выполняется по нажатию кнопки с классом .signup и обращается к URL = «signup», который пропишем дальше в rules у urlManager. Сразу пропишем и для второго события.
Вторая функция обрабатывает отправку формы. И если получен ответ true, то выводит сообщение об успешной отправке письма и закрывает модальное окно через 4 секунды (если посетитель сам не закрыл его раньше). Если будет получен не true, а что-то другое, то это покажется в модальном окне, тут делается скрытие и обновление его . hide().fadeIn().
hide().fadeIn().
4) Едем дальше. В контроллере SiteController методы signup и submitsignup
Как раз первый заполняет в модельное окно форму через renderPartial. Второй метод submitsignup похож на contact — он таким же образом эту форму отправляет на email.
5) Создадим модель SignupForm.php (очень похожую на ContactForm)
6) И само представление формы
N.B. Обратите внимание, что письма по-умолчанию отправляются swiftmailer через функцию mail(). Посмотрите в настройках конфига, чтобы на рабочем проекте на сервере был выключен параметр useFileTransport . Это задаётся в настройках компонента mailer (либо закомментруйте строку, либо явно укажите ‘useFileTransport’ => false, )
Если этого не сделать, то все письма будут складываться и скапливаться в runtime/mail, а не отправляться адресату:
Вот и всё. У вас должно получиться модальное окно, появляющееся по нажатию на кнопку. В окне форма, у которой работает ajax валидация и нажав «Отправить» эти данные отправляются администратору без перезагрузки страницы!
P. S. Если кому-то будет интересно, вот как без фреймворков сразу на скриптах — Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (пригодится, если будете клепать лендинг-страницы без движков).
S. Если кому-то будет интересно, вот как без фреймворков сразу на скриптах — Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (пригодится, если будете клепать лендинг-страницы без движков).
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Имеется модальная форма авторизации на HTML:
в нее необходимо встроить формы авторизации с Yii2. Пытался заменить строки
на
В следствии этого появляется ошибка
Call to a member function field() on null
Bootstrap 4 модальная форма обратной связи Пример
Homesnippetsbootstrap 4 модальная форма обратной связи
Ujjwal
3 года назад
Полный экран
Form-Form, Modal, Form )
23.3K
проверка OTP с помощью входных данных формы
BBBootstrap Team
8. 4K
4K
Team проверка OTP с использованием входных данных
1 BBBootstrap Team0003
8.8K
Trendy student registration form
Anand Vunnam
3.4K
modal overlay popover
BBBootstrap Team
4.1K
Anand Vunnam
5.4K
Как создать блокнот для подписи в html
Рахул Джангид
2.2K
Форма подписки с раскрывающимся списком
Винай Кумар
9.9K
Responsive Login and Register Tab Form
Akash Nikam
2.2K
Appointment form with contact details
Vinay kumar
4. 1K
1K
login template with social media icons
Jatin Singh
8.8K
форма входа с использованием html и css
Sukanta
2.4K
форма консультации с пользовательским выбором
BBBootstrap Team
6.1K
Registration form with dazzling effect using glassmorphism
Anand Vunnam
3.0K
Purple City
TeamCube
23.3K
verify OTP with validation form inputs
BBBootstrap Team
8.4K
проверка правильности OTP с использованием входных данных
BBBootstrap Team
8.8K
Модная форма регистрации студентов
Anand Vunnam
3,4K
Модальный наложение Поповер
BBBOOTSTRAP TEAM
4. 1K
1K
ANAND ANDAND ANAND ANDAND ANAND ANDAND ANAND ANDAND ANAND ANDAND ANAND ANDAND ANAND nAnd nAnd NAMAND NAMANMK
. для создания панели подписи в htmlRahul Jangid
2.2K
Форма подписки с раскрывающимся списком
Vinay kumar
9.9K
Обратный вход и вкладка «Регистрация». 8.8K
форма входа с использованием html и css
Sukanta
2.4K
форма консультации с пользовательским выбором
BBBootstrap Team
6.1K
Registration form with dazzling effect using glassmorphism
Anand Vunnam
3.0K
Purple City
TeamCube
23. 3K
3K
verify OTP with validation form inputs
BBBootstrap Team
8.4K
проверить правильность OTP с использованием входных данных
BBBootstrap Team
8.8K
Регистрационная форма для студентов Trendy
Anand Vunnam
3,4K
Модальный наложение Popover
BBBOOTSTRAP Команда
View Moresnippets Создана
(View All All View All All
02
(View View All View
02
(View View All All View All view All
02
02 (View All All View All view All)
02
. Примеры модальных форм Bootstrap
— Vegibit
В этой статье мы рассмотрим некоторые примеры модальных форм Bootstrap. Один из наиболее распространенных вариантов использования, который вы видите в Интернете, — это модальный вход, вход через форму внутри модального окна. В этом должно быть что-то, если это так распространено. На самом деле вы заметите, что Facebook является одним из самых вопиющих пользователей модального окна регистрации, в котором они запускают модальное окно, которое занимает около 9 секунд.0% всей площади экрана, если вы не вошли в систему. В этом руководстве мы увидим, как вызвать модальное окно с помощью Bootstrap 4 на основе нескольких различных сценариев, а затем рассмотрим запуск модального окна, когда вы используете что-то вроде Laravel на задней панели.
В этом должно быть что-то, если это так распространено. На самом деле вы заметите, что Facebook является одним из самых вопиющих пользователей модального окна регистрации, в котором они запускают модальное окно, которое занимает около 9 секунд.0% всей площади экрана, если вы не вошли в систему. В этом руководстве мы увидим, как вызвать модальное окно с помощью Bootstrap 4 на основе нескольких различных сценариев, а затем рассмотрим запуск модального окна, когда вы используете что-то вроде Laravel на задней панели.
Примеры модальных окон входа
Модальное окно входа Facebook
Если вы просто зайдете на веб-сайт Facebook и попытаетесь просмотреть определенную страницу, не войдя в систему, вас встретит это властное окно входа. Мне это кажется немного чрезмерным, пользователь даже не предпринял никаких действий с элементами пользовательского интерфейса на странице, а Facebook принуждает кого-то войти в систему. Слишком много, слишком быстро. На мой взгляд, не очень хороший пользовательский опыт.
Модальное окно входа в Reddit
Модальное окно входа в Reddit немного более естественное, и его можно найти на многих веб-сайтах. Вы можете с удовольствием просматривать записи контента и профили, но если вы попытаетесь, например, проголосовать за что-то, они попросят вас войти в систему. Это кажется хорошей золотой серединой. Позвольте пользователю посещать и просматривать столько, сколько ему нравится, и если он попытается выполнить действие, которое могут выполнить только вошедшие в систему пользователи, предоставьте модальное приглашение.
Модальный вход в Твиттер
Твиттер также использует модальное окно входа. Он работает аналогично Reddit. Вы можете посетить и осмотреться, но если вы попытаетесь, например, добавить твит в избранное, вас встретит окно входа в систему.
Как вызвать модальное окно в Boostrap 4
Теперь возникает вопрос, как мне сделать это на моем собственном веб-сайте? Что ж, это довольно легко сделать, если вы используете отличный интерфейсный фреймворк, такой как Bootstrap 4. Есть несколько способов сделать это. Вы можете разместить форму входа и регистрации прямо в одном модальном окне. Таким образом, пользователь запускает модальное окно, а затем может либо войти в систему, либо зарегистрироваться прямо из этого модального окна. Другой способ, которым вы можете попробовать это, — просто предоставить ссылки на страницы входа и регистрации вашего веб-сайта в модальном окне. Таким образом, пользователь запускает модальное окно, а затем должен щелкнуть ссылку, чтобы перейти на страницу входа или регистрации. Это может быть немного менее удобным для пользователя. Последний вариант, который мы рассмотрим, — это предоставление формы входа в модальном окне, но при необходимости предоставление ссылки на страницу регистрации.
Есть несколько способов сделать это. Вы можете разместить форму входа и регистрации прямо в одном модальном окне. Таким образом, пользователь запускает модальное окно, а затем может либо войти в систему, либо зарегистрироваться прямо из этого модального окна. Другой способ, которым вы можете попробовать это, — просто предоставить ссылки на страницы входа и регистрации вашего веб-сайта в модальном окне. Таким образом, пользователь запускает модальное окно, а затем должен щелкнуть ссылку, чтобы перейти на страницу входа или регистрации. Это может быть немного менее удобным для пользователя. Последний вариант, который мы рассмотрим, — это предоставление формы входа в модальном окне, но при необходимости предоставление ссылки на страницу регистрации.
Вход и регистрация в одном и том же модальном окне
Вот HTML-разметка для создания модального окна, в котором доступны как вход, так и регистрация.
примечание: Вы помещаете атрибуты data-toggle="modal" и data-target="#ModalLoginForm" на элемент, для которого вы хотите активировать модальное окно, т. е. модальное окно показывает, когда вы щелкаете этот элемент. Обратите внимание, что значение data-target должно точно совпадать с атрибутом id модального окна, которое содержит скрытую HTML-разметку. Обратите внимание, что в этом примере, поскольку кнопка имеет
е. модальное окно показывает, когда вы щелкаете этот элемент. Обратите внимание, что значение data-target должно точно совпадать с атрибутом id модального окна, которое содержит скрытую HTML-разметку. Обратите внимание, что в этом примере, поскольку кнопка имеет data-target="#ModalLoginForm" и сам наш модал имеет идентификатор ModalLoginForm , модальное окно будет отображаться, когда мы нажмем эту кнопку. Значение атрибута data-target и идентификатор модального окна могут быть какими угодно, , если два значения совпадают с .
Кнопка для запуска модального окна
Модальное содержимое
<дел>
<дел>
<дел>
Войти
<дел>

 </p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>