Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения. Покажу, какими лучше пользоваться, а какими нет. Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают. В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Давайте рассмотрим основные характеристики шрифта. Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии. У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике. Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
На рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста. Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными. Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифтаИх задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание. Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифтаИмитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы. К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами. Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию. Тоже самое можно сказать о междустрочном расстоянии.
Интересное использование междустрочного расстоянияВ принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего. Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст. Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого. И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Теперь поговорим об анатомии шрифта. Он состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных). На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош. Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ». У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглениемТакже существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Засечки без скругленияСуществуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
Антиква и гротескУ штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать. А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески. Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами? На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции. А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus. Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами. Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle. Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения. Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы. Классический пример, это шрифт Baskerville. На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м». Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы. По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы. К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным. Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен. Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Мне нравится2Не нравится
200 коллекций шрифтов разной формы: rentafont — LiveJournal
Это первый из десяти постов с коллекциями шрифтов Rentafont, описанных разными способами.
Одно из главных преимуществ Rentafont – очень детальное описание шрифтов. Более 3000 шрифтов с латиницей и кириллицей описаны при помощи ~12000 уникальных тегов и фильтров. Каждое начертание содержит семантическое ядро из ~450 тегов в 50 категориях на русском, английском и украинском языках.
Такие данные будут полезны при обучении начинающих дизайнеров или искусственного интеллекта. Для генерации дизайна с помощью алгоритмов или нейросетей, понадобятся шрифты, релевантные разным видам деятельности, техническим параметрам и особенностям целевой аудитории.
Чтобы проверить, есть ли здесь нужное вам описание, используйте поиск текста в вашем браузере. Если не нашли то, что искали, пожалуйста, напишите об этом в комментариях.
200 коллекций шрифтов описанных по форме букв на русском языкеШрифтовая классификацияПропорции знаковЕмкость шрифта- Убористый (1157 шрифтов)
- Высокая емкость (1156 шрифтов)
- Емкий (1156 шрифтов)
- Компактный (1156 шрифтов)
- Средняя емкость (1005 шрифтов)
- Низкая емкость (934 шрифтов)
- Разреженный (934 шрифтов)
Эти шрифтовые коллекции являются ответами на поисковые запросы из одного ключевого слова.
Уникальный поиск Rentafont состоит из 4 групп фильтров и базы словесных описаний, повторяющих и значительно дополняющих эти фильтры.
1. Поиск по рисунку букв. У вас хорошая зрительная память, и вы отчетливо представляете, как должен выглядеть шрифт, который вам нужен? Тогда вы найдете его по особым приметам. Например, жирность, тип засечки, контраст штрихов и т. д.
2. Ассоциативный поиск. Какие чувства и ассоциации вызывают нужные вам шрифты? Ваш заказчик хочет видеть «добрый», «спортивный» или «женский» шрифт на упаковке — тогда вы найдете их по полу, характеру, национальности и другим признакам.
3. Применение в дизайне. Вы — дизайнер, и шрифт — это ваш инструмент? Тогда вы знаете, что один шрифт лучше работает в заголовке, другой — в полосе набора, а третий незаменим для инфографики. Ищите шрифты, которые подходят именно для вашей задачи.
4. История и происхождение. Вы настоящий ценитель шрифтового искусства? Значит, вам будет легко найти нужный шрифт по автору, студии, году создания или по его месту в истории.
5. Традиционный текстовый поиск. Введите в строку название шрифта или любое ключевое слово, и насладитесь классическим поиском. Здесь вы сможете найти шрифт даже по бренду, в котором он использовался (Nike, Panasonic, Skype), по количеству начертаний и т. д.
По поводу доступа к полной обновляемой базе описаний шрифтов, API шрифтового поиска, датасетам для обучения нейросетей, пишите на [email protected].
Другие посты из серии2. 200 коллекций шрифтов по возрасту, полу, настроению
3. 200 коллекций шрифтов для разных отраслей
4. 100 коллекций шрифтов для различного применения в дизайне
5. 100 коллекций шрифтов из разных стилей и эпох
37 замечательных примеров сочетаний шрифтов в 2019 году
Одним из наиболее эффективных способов общения и передачи вашей идеи является объединение дизайнов с красивыми шрифтами. Мы придумали 37 лучших пар шрифтов, которые вы можете использовать в самых разных проектах.
Шрифты и пары шрифтов являются одной из наиболее важных частей дизайна. Они позволяют создавать широкий спектр эффектов и настроений, при помощи различных стилей типографики.
Лучшие статьи, раз в неделю, с доставкой на почту
Выбор правильной комбинации шрифтов для ваших проектов может иметь огромное значение. Вы сможете создавать красивые и привлекательные дизайны вместо скучных и безжизненных.
Итак, какие шрифты хорошо выглядят и отлично сочетаются? Читайте дальше что бы узнать!
Лучшие комбинации шрифтов
Goods
Suisse Works и Suisse International
Suisse Works – обеспечивает понятность информации, простоту и структуру. Это шрифт с засечками, созданный Party of Swiss Typefaces. Он входит в суперсемейство шрифтов Suisse. Своим стилем он похож на старый добрый Times New Roman.
Он будет идеально сочетаться с таким неогротескным шрифтом, как Suisse International. Дизайн данного шрифта похож по стилю на Helvetica и другие неогротескные шрифты.
Есть ряд незначительных различий, которые наиболее заметны в концевых элементах букв (Terminals) и стойках (Counters).
Suisse – это замечательное семейство шрифтов потому что, его шрифты гармонично сочетаются между собой.
Suisse Works
Цена – Приблизительно USD 161.59 или CHF 160
Suisse International Collection
Цена – Приблизительно USD302.99 или CHF300
Kinfolk
Domaine и Feijoa
Если вы хотите, чтобы ваш дизайн был самобытным, то это сочетание шрифтов идеально вам подойдет. Domaine – это тот тип типографики, которая может заставить даже самое худшее слово выглядеть хорошо.
Этот красивый шрифт имеет органические и в то же время точно контролируемые формы с рваными засечками, дополняющими его натуралистичный внешний вид
Он обладает элегантностью, которая лучше всего будет сочетаться с гарнитурой Feijoa, имеющей сходные черты с латинским шрифтом с засечками. У него нет прямых линий, что обеспечивает чувственный и теплый контраст с Domaine.
Этот функциональный шрифт также имеет закругленные углы и изогнутые прямые, которые придадут вашему дизайну потрясающее каллиграфическое качество.
Извилистая натура Feijoa идеально контрастирует со стилем Domaine.
Domaine
Цена – USD300 (Семейство) USD1,000 (Полностью)
Feijoa
Цена – USD150 (Семейство)
Useless
Suisse Work и Andale Mono
Эта комбинация шрифтов представляет собой красивый контраст классического и современного, который прекрасно сочетается с любым современным дизайном.
Andale Mono – моноширинный шрифт без засечек, созданный в 1995 году Стивом Маттесоном. Его цель – предоставить максимальную читабельность.
Он используется в Microsoft Windows в качестве одного из основных шрифтов, но теперь поставляется в комплекте с Lucinda Console.
Оба шрифта вызывают ощущение простоты и хорошо работают с текстом. Несмотря на то, что Andale Mono хорошо читается даже при небольших размерах, Suisse Works очень эффективен при больших размерах текста для ваших заголовков.
Andale Mono
Цена – USD89
Creative Boom
GTF Opposit и GT Walsheim
Сочетание шрифтов GTF Opposit и GT Walsheim хорошо подходит для билбордов, постеров и рекламных кампаний, когда вы хотите произвести впечатление с первого взгляда.
Opposit лучше всего подходит для передачи сильных сообщений, если вы хотите, чтобы много людей обратили на них внимание. Этот высококонтрастный шрифт без засечек выделяется на фоне обычных шрифтов, таких как GT-Walsheim.
Противоположный контраст с более толстыми горизонтальными штрихами и более тонкими вертикальными штрихами уравновешивается интересными характеристиками геометрического шрифта GT-Walsheim.
GT Opposit
Цена – Приблизительно USD385 или EU350
GT Walsheim
Цена – USD1080 (Pro-Семейство) или USD720 (Семейство)
WePresent
Fakt Pro Normal и ITC Clearface
Эта пара шрифтов придаст вашему дизайну неповторимый оттенок в сочетании с ощущением 70-х годов. Fakt поставляется с геометрическими и гротескными символами, делающими шрифт несколько необычным. Вы также можете переключаться между этими стилями, поскольку можете их купить, как альтернативы.
Fakt поставляется с геометрическими и гротескными символами, делающими шрифт несколько необычным. Вы также можете переключаться между этими стилями, поскольку можете их купить, как альтернативы.
С другой стороны, ITC Clearface – это шрифт с засечками с характерными символами, которые отражают дух времени.
Fakt
Цена – Приблизительно USD1,541 или EU1,400 (Суперсемейство)
ITC Clearface
Цена – USD35 (Отдельные стили)
Dogstudio
GT Sectra Display и Heebo
GT Sectra и Heebo – прекрасный пример сочетания шрифтов с засечками и без засечек. GT Sectra – угловатый шрифт с засечками сочетает в себе каллиграфическую природу широкого пера с остротой скальпеля, что определяет его современную привлекательность.
С другой стороны, Heebo хорошо читается на веб-страницах и обладает энергетикой доступности.
Пропорции букв GT Sectra соответствуют классическим шрифтам с засечками таким, как Heebo. Сочетание уникального визуального стиля, высокой разборчивости и легкости чтения делает такую комбинацию шрифтов идеальной для профессионального дизайна.
GT Sectra
Цена – USD1350 (Все семейство)
Heebo
Цена – Бесплатно
Brandland
Sharp Sans Display No.1 и Morion
Комбинация шрифтов Sharp Sans Display No.1 и Morion – это идеальное сочетание авангардизма и игривости.
Геометрический Sharp Sans Display No. 1 – это инновационный шрифт без засечек с системой лигатур. Он также имеет чрезвычайно разборчивый интервал и настоящий курсив, который является восхитительным приемом в его жанре.
И наоборот, у Morion есть немного забавный, каллиграфический стиль, но он все еще сохраняет контроль и баланс. Хорошо подходит для декоративных целей.
Тем не менее, он содержит функции open type, такие как «a» в нижнем регистре, которая повышает читаемость текста небольшого размера.
Комбинация этих двух стилистических элементов шрифтов Sharp Sans Display No. 1 и Morion обеспечивает привлекательный дизайн, способный привлечь внимание пользователей.
Sharp Sans Display No.1
Цена – USD350 (Все стили)
Morion
Цена – USD45 (Семейство)
Nettle Wellness
ITC Ronda и Calibre Regular
Пара шрифтов ITC Ronda и Caliber Regular – это классная комбинация геометрических шрифтов. Она придаст вашим дизайнам понятность и современность.
Это идеальная типографика, если вы стремитесь к минималистическому стилю с множеством пробелов.
Впервые мы увидели геометрические формы Ronda в 1970 году, а геометрический неогротеск Calibre в 1958 году. Ronda представляет современный, чистый внешний вид во всех приложениях.
Формы заглавных букв B, P и R являются его отличительными качествами, в то время как у Caliber очень уникальная буква A. Поначалу вам это может не понравиться, но наверняка, со временем вы поменяете свое мнение.
ITC Ronda
Цена – USD35 (Отдельные стили)
Calibre
Цена – USD350 (Семейство)
Canide
Chap и Moderat
Пара шрифтов Chap и Moderat – это ремикс старого и нового. Вам понравится плавность, которую предлагает эта комбинация. Chap обладает классическим стилем перьевой ручки в сочетании с геометрической атмосферой 90-х. Он имеет нарисованные пером формы, напоминающие современные цифровые пресеты под углом 90 градусов.
В то же время геометрический шрифт Moderat относится к семейству шрифтов без засечек и дополнен набором функций Open type. Его набор довольно приятных стилистических альтернатив и умеренно узких апертур гармонично сочетаются с острыми углами и высокой контрастностью штрихов Chap.
Кроме того, читабельность шрифта Chap будет легко сочетаться с современными геометрическими рублеными шрифтами.
Chap
Цена – Приблизительно USD468 или EU425 (Семейство)
Moderat
Цена – Приблизительно USD418.40 или EU380 (Web)
Labud
URW Classico и Monument Grotesk
URW Classico является ремейком URW ++ под влиянием популярного шрифта Optima без засечек от Германа Цапфа. Благодаря исправлениям оригинала и множеству дополнительных глифов он стал еще более совершенным, как для заголовков, так и для основного текста.
Благодаря исправлениям оригинала и множеству дополнительных глифов он стал еще более совершенным, как для заголовков, так и для основного текста.
Classico лучше всего сочетается с любым представителем гротескного семейства шрифтов, например, Monument Grotesk. Этот качественный и мощный шрифт обладает универсальностью и отлично контрастирует с Classico.
Вы можете легко использовать эту комбинацию шрифтов в своих проектах, чтобы добиться уникального и выдающегося стиля, в том числе для дизайна книг и смелых редакционных заявлений.
URW Classico
Цена – Бесплатно
Monument Grotesk
Цена – Приблизительно USD356 или EU324 (Основа)
Sidesupply
GT Pressura Mono и GT America Standard
GT Pressura Mono черпает вдохновение в упаковочных коробках, края и углы которых соответствуют цвету. С другой стороны, GT America устраняет разрыв между европейским гротеском и американской готикой. Оба шрифта доступны через Grilli Type.
Гротескный дизайн GT Pressura Mono использует в качестве стилистического средства визуальный эффект растекающихся под давлением чернил.
Шрифты без засечек с их мягкими гранями и закругленными углами хорошо сочетаются с универсальностью GT America, которая представляет собой комбинацию дизайн-характеристик традиционных шрифтов для создания современного семейства шрифтов.
GT Pressura
Цена – USD630
GT America Standard
Цена – USD945 (Все семейство)
The New Yorker
NY Irvin и Adobe Caslon
Adobe Caslon радует нас с 1722 года. Этот шрифт с засечками использовался в начале 18 века во времена Британской империи.
С тех пор он прошел несколько ревизий и редизайнов, чтобы соответствовать изменениям в технологии. Сегодня он остается одним из стандартов типографики.
NY Irvin – это шрифт, отлично сочетающийся с Adobe Caslon, который был создан специально для New York Times. Вместе эти шрифты создают уникальную комбинацию, которая заставит вас ощутить эпоху Возрождения.
Тем не менее, оба они универсальны, и вы можете использовать их в различных дизайнерских проектах, включая плакаты и документы.
Adobe Caslon
Цена – Бесплатно
NY Irvin
Цена – USD55 (Отдельные стили)
Pattern Brands
Mackinac и Cadiz Regular
Эта пара шрифтов привнесет в ваш дизайн элегантность и функциональность. Cadiz – это компактный шрифт, который содержит множество ранних деталей шрифтов начала 20-го века. В сочетании с Mackinac он добавляет разборчивость, соединяя Новый Свет со Старым.
Cadiz источает простоту и изящество, в то время, как Mackinac отличается скромным контрастом. Это одна из тех комбинаций шрифтов, которую вы захотите использовать для дизайна упаковки, публикаций, рекламы и вывесок.
Cadiz
Цена – Приблизительно USD280 или CHF277
Mackinac
Цена – Бесплатно
Blackformat
Poppins и Georgia
Комбинация шрифтов Poppins and Georgia идеально подходит, если вы хотите получить хороший минималистичный дизайн.
Хотя Georgia может не входить в список ваших любимых шрифтов, вы не можете отрицать ее универсальность и то, насколько хорошо она подходит для отображения текста на экранах. Этот шрифт с засечками немного формален, но останется заметным независимо от размера вашего экрана.
Интимная и дружелюбная типографская индивидуальность Georgia хорошо сочетается с геометрической формой Poppins. Он обладает идеальным интервалом между символами и высотой, и отлично подойдет, как для основного текста, так и для заголовка.
Почти монолинейные орнаментированные заглавные буквы Poppins хорошо дополняют современную привлекательность и красоту Старого Света в Georgia.
Poppins
Цена – Бесплатно
Georgia
Цена – Бесплатно
Rakish
Brandon Text и Austin
Brandon Text и Austin – еще один хороший пример пары шрифтов с засечками и без засечек.
Brandon Text черпает вдохновение из хорошо известных шрифтов без засечек геометрического типа 20-х и 30-х годов прошлого столетия, но обладает лучшей читабельностью.
Вы можете сразу не обратить на него внимание, как и большинство читателей, поскольку он не обладает характеристиками, присущими его популярной семье Brandon Grotesque. Он имеет большую x-высоту, а также оптимизирован для экранов, небольших и длинных текстов.
Austin, с другой стороны, более новый шрифт, вдохновленный работами Ричарда Остина – дизайнера типографики 18-го века.
Когда его несколько сжатые формы букв и высококонтрастный стиль сочетаются с тонким очарованием Brandon Text, вы получаете четкий и читабельный дизайн.
Brandon Text
Цена – USD40 (Отдельные стили)
Austin
Цена – USD350
Elena Miska
SCTO Grotesk A и Ivar
Если вы хотите придать своим проектам уверенность и приветственный характер, тогда SCTO Grotesk A и Ivar – это сочетание шрифтов для вас.
SCTO Grotesk A – один из самых рациональных и наименее причудливых шрифтов в стиле неогротеск. Он держится в стороне от упрощенных решений, но предпочитает удобные для чтения и анимирования формы.
Его компаньон Ivar может оказать большое влияние на ваш дизайн. Шрифт имеет прочную конструкцию и изящество, похожее на Times, и сегодня может сравниться с другими надежными типографиками.
Без сомнения, эта комбинация шрифтов может обеспечить ваш дизайн четкой и прочной основой.
SCTO Grotesk A
Цена – Приблизительно USD468 или EU425 (Семейство)
Ivar
Цена – Приблизительно USD219 или EU199 (За все)
Cita
Bluu Next и Roboto
Если вы хотите добавить в дизайн пару современных и нонконформистских шрифтов, используйте комбинацию Bluu Next и Roboto. Эти шрифты предлагают различные стили и удивительные детали, которые не останутся незамеченными.
Кроме того, вы получите более естественное чтение в сочетании с современной атмосферой.
Bluu Next – это шрифт с засечками. Он точный и четкий, и считается идеальным для бруталистских дизайнов.
Это отличный выбор для замены таких скучных шрифтов с засечками, как Times. Открытые и дружелюбные изгибы Roboto очень хорошо дополнят его характеристики.
Открытые и дружелюбные изгибы Roboto очень хорошо дополнят его характеристики.
Roboto имеет двойную природу и это не ставит под угрозу его гротескные буквы, заставляя их двигаться в неизменном ритме, что позволяет ему сохранять естественную ширину.
Bluu Next
Цена – Бесплатно
Roboto
Цена – Бесплатно
IJPowell
Bluu Suuperstar и Neue Haas Unica
Что выделяет бруталистический шрифт Bluu Suuperstar, так это его выдающиеся треугольные клинья. Штрихи этого шрифта с засечками были частично сломаны. Его тяжелый стиль лучше всего подходит для заголовков.
В паре с Neue Haas Unica он доказывает, что для того, чтобы дизайн был потрясающим вам не нужно, чтобы каждый его элемент обладал подобными характеристиками.
Neue Haas Unica – это возрождение Haas Unica и переосмысление классического шрифта Helvetica, сделанного разборчивым при небольших размерах текста. Этот неогротесный шрифт без засечек с небольшим свободным интервалом и более узкими буквами, сильно контрастирует со своей яркой парой.
Bluu Suuperstar
Цена – Бесплатно
Neue Haas Unica
Цена – От USD49 (Отдельные стили)
Blume
Value Serif и Apercu
Пара шрифтов Value Serif и Apercu – это прекрасное сочетание современных минималистических композиций, усиливающих элементы ваших проектов.
Value Serif имеет отличительную канавку в некоторых буквах. Он отдает дань уважения своим предкам Italian Old Style и Plantin Infant. Он дополнен овальными формами Apercu, который любит сочетаться с геометрическими шрифтами и яркими цветами, даже если ваш дизайн выполнен в приглушенном, не броском стиле.
Вы сможете придумывать привлекательные дизайны, выражающие непринужденную и понятную идею, которая может привлечь внимание читателей.
Value Serif
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Apercu
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Nomios
GT Sectra и IBM Plex Mono
Если вам нужна пара шрифтов с засечками в каллиграфическом стиле и с дружественным гротеском, GT Sectra и IBM Plex Mono обязательно должны быть в вашем списке.
GT Sectra имеет современный внешний вид, который определяется остротой скальпеля. Он очень разборчивый и имеет единственный в своем роде визуальный характер. Он также имеет компактные нижние выносные элементы и надстрочные знаки, что делает его отличным выбором, если у вас небольшие по высоте заголовки.
Его объединение с нейтральным IBM Plex Mono особенно полезно, если вы проектируете передовицу. Его гарнитура уравновешивает дизайн с инженерными деталями. Он имеет единую визуальную привлекательность, но в то же время сохраняет визуальное разнообразие символов.
GT Sectra
Цена – USD1350 (Все семейство)
Apercu
Цена – Бесплатно
Vertbase
Tiempos Headline и Roboto
Шрифт с засечками Tiempos Headline – идеаленый выбор, если вы хотите более привлекательный шрифт для простого основного текста. Дисплейная версия Tiempos Text отличается более узким интервалом, а также более высокой контрастностью, что позволяет создавать элегантные заголовки.
Простота и тонкость неогротескного шрифта без засечек Roboto невероятно хорошо сочетаются с Tiempos Headline. Соединение этих двух шрифтов позволяет вам делать заявления в своих проектах, не отвлекаясь от начального оформления.
Tiempos Headline
Цена – USD650 (Все семейство)
Abstract
Vesterbro и GT America Mono
Vesterbro – это тип шрифта, который дает ощущение хорошего поведения, смешанного с оптимизмом и легким оттенком игривости. Он обладает шармом, который подчеркивает еще более универсальный и функциональный GT America Mono.
Их комбинация на удивление хороша и свежа. У Vesterbro достаточно различий, спокойствия, уверенности и убедительной привлекательности, что довольно хорошо сочетается с ощущением швейцарского гротеска шрифта GT America Mono.
Эта комбинация шрифтов является идеальным выбором, если вы хотите, чтобы ваш дизайн определял эмоции. Это особенно полезно для сложных проектов брендинга и корпоративной идентичности, где требуются различные стили.
Vesterbro
Цена – USD595 (Все семейство)
GT America Mono
Цена – USD945 (Все семейство)
Adjuvant Capital
Orpheus Pro и GT America
Комбо Orpheus Pro и GT America – прекрасная смесь элегантности и современности. Это сочетание шрифтов – отличный способ внести изменения в ваш дизайн.
Причудливый, слегка современный шрифт с засечками Orpheus Pro и современный шрифт без засечек GT America – поистине современный вариант, который отлично подходит для передачи идеи вашего проекта.
Orpheus Pro поставляется с плавным курсивным стилем, который красив и имеет каллиграфический вид. Это особенно заметно в его альтернативных, символах с росчерками и декоративных лигатурах.
Этот шрифт отличается красивым, плавным курсивом, который приобретает каллиграфический характер, особенно в огромной коллекции декоративных лигатур, альтернативных символов и символов с росчерками.
GT America, с другой стороны, является универсальным готическим шрифтом. В целом, подобное типографическое сочетание – это музыка для глаз.
Orpheus Pro
Цена – USD249.95
Faculty Department
Tiempos Headline и Neue Haas Unica
Tiempos Headline имеет более традиционную форму, в то время как Neue Haas Unica уникален и элегантен, и может сочетаться с большим количеством разнообразных шрифтов. Эти характеристики делают эту пару шрифтов классическим вариантом.
Простой текст и тонкие линии Neue Haas Unica являются идеальным сочетанием для небольших интервалов и высокой контрастности Tiempos Headline.
Вы можете использовать их в консервативных отраслях или корпоративном дизайне, которые требуют традиционных комбинаций шрифтов, но не лишенных уникальности. Пара из шрифта с засечками и шрифта без засечек достаточно профессиональна, но при этом интересна, чтобы ваш традиционный дизайн не выглядел скучно.
Camdales
Canela и Adieu
Шрифт Canela – это новый взгляд на исторические формы. Он имеет расклешенные окончания штрихов, создатели которых черпали вдохновение из резьбы по камню. Четкость его формы является желанным балансом высокой контрастности и широких пропорций Adieu.
Он имеет расклешенные окончания штрихов, создатели которых черпали вдохновение из резьбы по камню. Четкость его формы является желанным балансом высокой контрастности и широких пропорций Adieu.
Динамичность этой пары шрифтов возможно не станет вашей стандартной комбинацией, поскольку ритм и формы могут не совпадать с вашим представлением о них. Тем не менее, они дают дизайну определенную уникальность.
Canela
Цена – USD800
Adieu
Цена – Приблизительно USD495 или EU450 (Все семейство)
Openhouse Magazine
Sneak и EB Garamond
Слияние современного шрифта без засечек с традиционным шрифтом с засечками – это эффективный способ сочетания шрифтов. Хорошим примером такого сочетания, служит пара шрифтов Sneak и EB Garamond.
Sneak – это неогротескный шрифт без засечек, у которого перевернуты некоторые символы. Утяжеленная в верхней части буква S имеет необычный стиль, благодаря которому выглядит, как перевернутая. Четкость шрифта делает его идеальным для большого текста или заголовков.
Его сочетание с классическим EB Garamond придаст вашему дизайну потрясающее ощущение баланса.
Стабильность и авторитет EB Garamond, а также простота Sneak создают привлекательную и универсальную комбинацию, которую вы можете использовать в социальных сетях для постеров.
Sneak
Цена – Приблизительно USD385 или EU350 (Все семейство)
EB Garamond
Цена – Бесплатно
Haus
Roslindale и GT America
Roslindale – это захватывающий шрифт, который сразу же привлечет ваше внимание разнообразием размеров. Этот шрифт с засечками походит на сжатые заголовки с традиционным викторианским оттенком, но обладает высоким контрастом и стройностью.
Вы никогда не ошибетесь, сочетая современную элегантную версию этого исторического шрифта в старинном стиле с утонченностью и универсальностью GT America. Вы достигнете сочетания контраста, напряжения и текстуры, сохраняя динамичный и контролируемый дизайн.
Roslindale
Цена – Бесплатно
Cirrus
Canela и Univers
Canela – это надежный шрифт, который занимает промежуточное положение между шрифтами с засечками и без засечек. Он бросает вызов традиционным классификациям и обладает как острыми, так и мягкими формами. Это современный шрифт с утонченными классическими корнями прекрасно сочетается с неогротескным шрифтом без засечек Univers.
Гибкость и нейтральность Univers уравновешивают уникальность Canela и привнесут в ваш дизайн ощущение тепла и надежности.
Univers
Цена – USD35 (Отдельные стили)
California Calling
Larish Neue и Work Sans
Шрифт с засечками Larish Neue прошел через несколько обновлений, чтобы обрести современный вид. Возможно, он не такой причудливый, как Larish Alte, но он предлагает много уникальных букв.
Его сочетание с бесплатным шрифтом Work Sans позволит создавать впечатляющие дизайны. Он оптимизирован и упрощен как для цифровой, так и для печатной продукции, что делает его довольно популярным в наши дни, поэтому мы наверняка не раз встретим его в Интернете.
Larish Neue
Цена – Приблизительно USD99 или EU90 (Отдельные стили)
Work Sans
Цена – Бесплатно
Feather
Value Serif и Futura PT
Это сочетание шрифтов создает такие интересные элементы благодаря отличительным и необычным конструктивным особенностям Value Serif, а также обыденности Futura PT.
Futura PT – это геометрический шрифт без засечек, который придает Value Serif ощущение современности.
С другой стороны, Value Serif добавляет сложность и загадочность к простоте этого геометрического шрифта. Ваш дизайн всегда будет выглядеть современно, но при этом сохранит уникальность
Futura PT
Цена – Бесплатно
Experience
HK Grotesk и Leitura News
Рубленный шрифт HK Grotesk, вдохновленный классическими гротескными шрифтами, универсален. Вы можете использовать его в самых разных дизайнах и проектах, не докучая читателям.
Его отличительный характер делает его подходящим для мелкого текста и для сочетания с острым и четким шрифтом с засечками Leitura News.
Leitura News лучше всего использовать в передовицах. Это отличный набор инструментов для любого типографа. Он хорошо сочетается с минималистским HK Grotesk благодаря своей гармоничной последовательности и контрасту.
Лучшая особенность этой пары шрифтов заключается в том, что они не будут отвлекать читателей от контента.
HK Grotesk Pro
Цена – Бесплатно
Futura PT
Цена – USD26 (Отдельные стили)
Whispers & Giants
Signals и Giants (Кастомные шрифты)
Нет ничего лучше, чем иметь свой собственный набор шрифтов, настроенных под ваш бренд. Компания Whispers и Giants прошла по этому пути, и их усилия окупились.
Основным шрифтом гарнитуры является Signals. Они соединили его со шрифтом Giants, который является обновлением их шрифта с засечками. Эти гарнитуры обеспечивают отличное сочетание шрифтов, поскольку универсальность и адаптивность Signals может подчеркнуть красоту любого шрифта с засечками, которую мы обычно упускаем из виду. Они также смешали эту комбинацию с моноширинным шрифтом, который они назвали Giants.
Используемые здесь шрифты изготовлены на заказ, а это означает, что они еще не доступны для публичного использования. Вы можете связаться с сайтом напрямую для получения более подробной информации о них.
Cup of Couple
Perpetua Titling MT и ITC Franklin Gothic Std Book
Perpetua Titling MT – это вариант шрифта Perpetua с засечками, изначально предназначенный для использования в качестве монотипии.
На протяжении десятилетий он зарекомендовал себя как превосходный шрифт для контрастных заголовков, особенно со шрифтами без засечек, например, ITC Franklin Gothic Std Book.
Благодаря современному, четкому стилю и дизайн-характеристикам ITC Franklin Gothic Std Book вы получите современный дизайн, который выдержит испытание временем.
Perpetua Titling MT
Цена – Бесплатно
ITC Franklin Gothic STD Book
Цена – Бесплатно
Queensland Ballet
Domaine и Calibre
Эта пара шрифтов прекрасно подходит для сайтов. Ballet – это элегантная и красивая типографика.
Domaine – это красивый шрифт. Чтение текста, написанного этим шрифтов схоже с ощущениями от прогулки по красивому городу. Он имеет органические формы, которые тщательно контролируются, а эстетика усиливается с помощью небольших зубчатых засечек.
Calibre, с другой стороны, является отличным шрифтом, который разделяет несколько символов, даже если они были созданы одновременно. Он больше склоняется к неогротескности, что является гениальным ходом.
Domaine
Цена – USD300 (Семейство) USD1,000 (Все полностью)
Calibre
Цена – USD350 (Семейство)
Borsen Atelier
Tiempos Fine и Mabry
Сочетание шрифтов Tiempos Fine и Mabry выглядит модно и современно. Несмотря на то, что оба шрифта обладают сильной индивидуальностью, они не сталкиваются, а скорее прекрасно дополняют друг друга.
Mabry – это скромный шрифт, гибрид без засечек противоположный эстетике рациональных геометрических рубленых шрифтов. У этого причудливого шрифта есть контролируемые сглаженные кривые, которые очень хорошо сочетаются с резкими деталями и высоким контрастом Tiempos Fine.
Tiempos Fine
Цена – USD300 (Семейство)
Mabry
Цена – Приблизительно USD50 или EU55 (Отдельные стили)
One Medical
GT Super и Ginto Nord
GT Super и Ginto Nord – еще один превосходный пример сочетания шрифтов с засечками и без засечек.
Ginto Nord принадлежит к семейству шрифтов Ginto. Он выводит Ginto Normal на другой уровень, смешивая его структуру с более широкими пропорциями и ярко выраженными деталями. Он имеет, как прекрасные тончайшие линии, так и монолитные очень жирные формы.
С другой стороны, GT Super – это типографика в стиле 70-х годов. Она последовала по стопам Perpetua Super, Times Modern и Trooper Roman, но расширила их уникальные черты в одной последовательной типографике.
Она последовала по стопам Perpetua Super, Times Modern и Trooper Roman, но расширила их уникальные черты в одной последовательной типографике.
Вместе эти универсальные шрифты обеспечивают высокую разборчивость без ущерба для общей эстетики вашего дизайна.
GT Super
Цена – USD900 (Семейство)
Ginto Nord
Цена – Приблизительно USD446 или EU405 (Основная часть)
Dipsea
Canela и Basis Grotesque
Canela – это один из самых изящных шрифтов для отображения на экране. Он бросает вызов многим традиционным классам, его формы проводят тонкую грань между шрифтами с засечками и без засечек. Его черты представляют собой смесь острого и мягкого, а также современного и классического.
Тем временем, Basis Grotesque – это кастомная типографика компании Hotshoe, которая была расширена для коммерческого использования. Ее стиль вдохновлен ранними гротескными шрифтами. Тем не менее, он имеет достаточное количество завитков, чтобы казаться стройнее.
С его помощью вы сможете создавать современные дизайны с оттенком игривости, сохраняя при этом профессиональную атмосферу.
Basis Grotesque
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Вывод
Существует множество различных стилей, поэтому довольно сложно найти идеальные пары шрифтов, подходящие для вашего проекта. Существуют миллионы доступных типографик, и вам нужно тщательно продумать, какие из них комбинировать, поскольку не все шрифты хорошо смотрятся вместе.
К счастью, мы упростили вашу жизнь с помощью этого списка из 37 лучших пар шрифтов, чтобы вдохновить вас на следующий проект.
Паратайп | Классификация шрифтов
Антиквы
Их форма ведет свое происхождение от шрифта древнеримских монументальных надписей (прописные буквы) и от книжного гуманистического минускула эпохи Ренессанса (строчные буквы). Первая наборная антиква появилась в Италии и Германии во второй половине XV века. В дальнейшем форма латинской антиквы развивалась: на смену антикве старого стиля (конец XV – начало XVIII в. в.) пришла переходная антиква (начало XVIII – конец XVIII в.в.), которая сменилась антиквой нового стиля (конец XVIII – начало XIX в.в.), кроме того, в начале XIX в.появились брусковые шрифты. На основе этих исторических форм современные дизайнеры шрифтов создают новые версии антиквенных шрифтов.
в.) пришла переходная антиква (начало XVIII – конец XVIII в.в.), которая сменилась антиквой нового стиля (конец XVIII – начало XIX в.в.), кроме того, в начале XIX в.появились брусковые шрифты. На основе этих исторических форм современные дизайнеры шрифтов создают новые версии антиквенных шрифтов.
Старого стиля
Представляет собой первый этап развития антиквенных шрифтов (с конца XV по начало XVIII века). Форма знаков этого шрифта основана на дуктальном (рукописном) принципе, она характеризуется умеренной контрастностью, скруглением засечек в местах примыкания к основному штриху и наклоном осей овальных элементов. В ранних образцах хорошо прослеживается зависимость форм наборного шрифта от рукописного книжного почерка – гуманистического минускула, выполненного ширококонечным пером. С течением времени контраст увеличивается, засечки становятся острее, а оси овалов становятся почти вертикальными. В целом форма знаков все больше и больше начинает определяться глиптальными (скульптурными) принципами, которые используются при изготовлении металлических пуансонов.
Эти шрифты делятся на несколько подгрупп в соответствии с временем и местом своего появления: это венецианская антиква (конец XV века), итальянско-французская антиква (XVI век), голландская антиква (XVII век), английская антиква (начало XVIII века) и современные версии антиквы старого стиля.
Венецианская антиква
Ранняя антиква (конец XV века), включающая элементы готики. Этот шрифт иногда выделяют в отдельную группу классификации Humanist (так назывемая Гуманистическая антиква). Форма знаков основана на дуктальном принципе. Шрифты характеризуются умеренной контрастностью, мощными короткими засечками, хорошо выраженным наклоном осей овалов и размашистыми пропорциями. Круглые элементы имеют каллиграфические изломы, капли угловатые. Среди исходных венецианских шрифтов этого периода нет курсивов, они были изобретены позднее.
Итальянско-французская антиква (Гаральды)
Представляет собой дальнейшее развитие венецианской антиквы в XVI веке. В этот период форма знаков французской антиквы все еще основывается на дуктальном принципе, однако она постепенно меняется под воздействием типографской практики и эстетических теорий того времени. Шрифты характеризуются небольшим контрастом, пропорциями золотого сечения, разноширинностью знаков, плавным присоединением засечек и наклонными осями овалов. Засечки становятся более длинными и острыми, а верхние выносные элементы, как правило, заметно выше прописных знаков. В этот период в качестве альтернативного текстового шрифта впервые применяется строчной курсив с небольшим наклоном. Впоследствии курсив начинают рассматривать как дополнительное начертание к прямому шрифту, с которым он должен быть согласован по размеру, цвету и форме. В курсиве появляются наклонные прописные знаки, наклон которых в курсиве меньше, чем у строчных. Наклон строчных курсивных знаков меняется в широких пределах.
В этот период форма знаков французской антиквы все еще основывается на дуктальном принципе, однако она постепенно меняется под воздействием типографской практики и эстетических теорий того времени. Шрифты характеризуются небольшим контрастом, пропорциями золотого сечения, разноширинностью знаков, плавным присоединением засечек и наклонными осями овалов. Засечки становятся более длинными и острыми, а верхние выносные элементы, как правило, заметно выше прописных знаков. В этот период в качестве альтернативного текстового шрифта впервые применяется строчной курсив с небольшим наклоном. Впоследствии курсив начинают рассматривать как дополнительное начертание к прямому шрифту, с которым он должен быть согласован по размеру, цвету и форме. В курсиве появляются наклонные прописные знаки, наклон которых в курсиве меньше, чем у строчных. Наклон строчных курсивных знаков меняется в широких пределах.
Барочная антиква
Барочная антиква уже почти не напоминает гуманистический мину-
скул. Она заметно контрастнее венецианской и итало-французской, фор-
ма капель и других элементов в ней ближе к геометрически правильной,
а засечки симметричные. В барочной антикве часто сочетаются верти-
кальная ось овала буквы о и наклонные — с и е.
Однако открытой формы знаков и общего характера набора достаточно,
чтобы барочная антиква оставалась динамической.
Разница в форме разновидностей барочной антиквы — голландской
и английской — невелика.
1. Голландская антиква
Представляет собой дальнейшее развитие форм французской антиквы в XVII веке. Эти шрифты выполнены более качественно, для них характерно постепенное нарастание особенностей, свойственных глиптальным шрифтам (увеличение контраста и насыщенности, более острые засечки, оси овалов более вертикальны) при сохранении традиционной формы антиквы старого стиля. Шрифты довольно узкие, а очко строчных имеет более округлую форму. Рост прописных приближается к высоте верхних выносных элементов. В курсиве наклон у прописных меньше, чем у строчных. Строчные курсивные знаки имеют разный наклон. Угол наклона строчных знаков в курсиве больше, чем во французской антикве.
Рост прописных приближается к высоте верхних выносных элементов. В курсиве наклон у прописных меньше, чем у строчных. Строчные курсивные знаки имеют разный наклон. Угол наклона строчных знаков в курсиве больше, чем во французской антикве.
2. Английская антиква
Шрифты первой половины XVIII века, созданные в Англии как улучшение голландской антиквы. Детали почти целиком определяются глиптальными принципами, однако форма знаков в значительной степени традиционно повторяет более раннюю антикву старого стиля. Знаки этих шрифтов более контрастны и насыщены, засечки тоньше и острее, а оси овалов почти вертикальны. Пропорции знаков гораздо шире, чем в голландской антикве, знаки разноширинные. В курсиве наклон у прописных меньше, чем у строчных. Строчные курсивные знаки имеют разный наклон. Средний угол наклона строчных знаков в курсиве довольно значителен.
3. Современные версииСовременные версии шрифтов на основе антиквы старого стиля, не имеющие конкретных прототипов и отличающиеся по форме.
Переходная
Шрифты начала и середины XVIII века, сочетающие черты шрифтов старого стиля, характерные для письма широким пером, и элементы шрифтов нового стиля, форма которых связана с особенностями процесса гравировки по металлу.
Антиква бароккоЭта форма переходной антиквы почти не связана с антиквой старого стиля. Она основана на глиптальных принципах, связанных с рисованием и гравировкой металлических пуансонов. Знаки более контрастны, а соединительные штрихи и засечки тоньше, чем в антикве старого стиля. Скругления засечек в местах соединения с основными штрихами выражены слабо. Оси овалов некоторых знаков почти вертикальны, у остальных знаков они имеют незначительный наклон. Наклоны строчных и прописных знаков в курсиве почти совпадают. Угол наклона знаков в курсиве средний.
ВариацииСовременные вариации шрифтов на основе переходной антиквы, не имеющие конкретных прототипов и отличающиеся по форме.
Нового стиля
Эти шрифты появились в конце XVIII – начале XIX века в связи с развитием техники гравировки по металлу. Одноширинные шрифты с сильным контрастом. Засечки длинные и тонкие, оси овалов строго вертикальны. По форме засечек антиква нового стиля делится на следующие группы: классицистическую, англо-шотландскую и современные вариации шрифтов на основе антиквы нового стиля.
Классицистическая антиква
Эти шрифты характеризуются полным отходом от дуктальной традиции. Шрифты имеют сильный контраст, по пропорциям одноширинны, у знаков тонкие длинные засечки, как правило, нескругленные в местах соединения с основными штрихами, оси овалов — строго вертикальны. Засечки и соединительные штрихи имеют равную толщину. Наклон строчных и прописных знаков в курсиве строго одинаков. Угол наклона знаков в курсиве средний.
Шотландская антиква
По форме эти шрифты близки классицистической антикве, но при этом они обладают некоторыми чертами переходной антиквы. Это сильно контрастные одноширинные шрифты с тонкими засечками, скругленными в местах соединения с основными штрихами. Наклон строчных и прописных знаков в курсиве строго одинаков. Угол наклона знаков в курсиве средний.
Вариации
Современные вариации шрифтов на основе антиквы нового стиля, не имеющие конкретных прототипов и отличающиеся по форме.
Малоконтрастные антиквы
Менее контрастные шрифты, приближающиеся
к брусковым шрифтам типа Clarendon (конец XIX в.)
Эта разновидность статической антиквы, появившаяся в конце XIX века
в основном для набора газет, отличается меньшим контрастом
и скруглёнными засечками. По форме она близка к брусковому шрифту.
Современные антиквы
Брусковая
Первые такие шрифты появились в Англии в начале XIX века. Они характеризуются мощными засечками прямоугольной формы без скруглений или с небольшими скруглениями в местах присоединения к основным штрихам, малым контрастом или полным отсутствием контраста между основными и соединительными штрихами, а также крупным очком строчных знаков.
На основе антиквы
На основе гротеска
С односторонними засечками
Шрифты этого типа появились сравнительно недавно и встречаются
достаточно редко, так что какие-либо характерные элементы названия
шрифтов из этой группы пока не сложились.
Итальянские шрифты
Акцидентные шрифты с обратным контрастом, у которых горизонтальные штрихи толще вертикальных. Появились в первой половине XIX века, но приобрели большую популярность как акцидентные в конце XIX – начале ХХ века. Иногда их относят к группе брусковых шрифтов. Как правило, в этих шрифтах нет наклонных начертаний.
Акцидентные
Латинского стиля
Акцидентные шрифты с преувеличенными засечками треугольной формы, иногда скругленными в месте примыкания к основному штриху. Изобретены в Англии в первой половине XIX века.
Итальянские шрифты
Акцидентные шрифты с обратным контрастом, у которых горизонтальные штрихи толще вертикальных. Появились в первой половине XIX века, но пользовались также большой популярностью в конце XIX – начале ХХ века как акцидентные. Иногда их относят к классу брусковых шрифтов. Как правило, в этих шрифтах нет наклонных начертаний.
Шрифты с росчерками
Шрифты или начертания с декоративными каллиграфическими росчерками у прописных и строчных, начальными и конечными росчерками и т.д.
Каллиграфические
Антиква-гротески
Акцидентные и текстовые шрифты, по форме промежуточные между гротеском и антиквой. Имеют на концах штрихов либо едва заметные утолщения, либо маленькие острые засечки.
Моноширинные
Акцидентные и текстовые шрифты, по форме имитирующие шрифт пишущей машинки, а также любые шрифты с одинаковыми ширинами знаков. Моноширинные шрифты применяются для набора таблиц и технических текстов, а машинописные для имитации машинописного текста и для акциденции.
Как подключить собственный шрифт к форме
В нашу форму Вы можете подключить любой шрифт из GoogleFonts. Это сервис, с помощью которого Вы можете подключить более 700 шрифтов в свою форму. Для этого Вам необходимо перейти во вкладку “Тема оформления” в раздел “CSS”:
Это сервис, с помощью которого Вы можете подключить более 700 шрифтов в свою форму. Для этого Вам необходимо перейти во вкладку “Тема оформления” в раздел “CSS”:
В GoogleFonts, Вы можете выбрать категории шрифтов. Для того, чтобы сервис показал шрифты с поддержкой русского языка в списке “Language” выберите пункт “Cyrillic”:
Выберите необходимый шрифт, для примера — “Roboto” и кликните на него:
Выберите понравившийся стиль и нажмите кнопку “+Select this style”:
Справа появится меню выбранных стилей и их описание во вкладке “Review”. Нас интересует вкладка “Embed”. Кликните на эту вкладку:
Откройте “@import”, где находится необходимый код для нашей темы оформления:
Необходимо скопировать код, который заключён в тег <style> и значение в пункте «CSS rules to specify families». Далее вставить в разделе «CSS», во вкладке «Тема оформления»:
На скрине во второй строке прописали в таком виде через знак » * «, чтобы этот стиль был применён ко всем элементам формы.
Если выбрать несколько стилей для шрифта, то во вкладке «@import» добавится этот стиль:
Тогда используемый шрифт в форме будет иметь такой вид:
Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента «ФИО» такой код:
Где .user_formish table.username input.text отвечает за введённый текст в поле «ФИО»:
Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу. Добавим в форму элемент «Текстовое поле»:
Зайдём в режим редактирования элемента и в поле «Имя CSS класса», укажем название класса — «prostotext»:
Тогда добавляемый код должен иметь вид:
Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:
Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс «prostotext» в поле «Имя CSS класс». Таким же образом можно добавить стиль заголовкам:
Таким же образом можно добавить стиль заголовкам:
Тогда в пользовательский CSS добавим класс .zagolovok:
Где класс label.label отвечает за названия всех элементов. Т.к. мы использовали только в элементе «ФИО» класс «zagolovok», то в режиме просмотра будет название этого элемента с заданным стилем:
Необходимо скопировать код, который заключён в тег <style> и значение в пункте «CSS rules to specify families». Далее вставить в разделе «CSS», во вкладке «Тема оформления»:
На скрине во второй строке прописали в таком виде через знак » * «, чтобы этот стиль был применён ко всем элементам формы.
Если выбрать несколько стилей для шрифта, то во вкладке «@import» добавится этот стиль:
Тогда используемый шрифт в форме будет иметь такой вид:
Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента «ФИО» такой код:
Где .user_formish table.username input.text отвечает за введённый текст в поле «ФИО»:
Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу. Добавим в форму элемент «Текстовое поле»:
Зайдём в режим редактирования элемента и в поле «Имя CSS класса», укажем название класса — «prostotext»:
Тогда добавляемый код должен иметь вид:
Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:
Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс «prostotext» в поле «Имя CSS класс». Таким же образом можно добавить стиль заголовкам:
Тогда в пользовательский CSS добавим класс .zagolovok:
Где класс label.label отвечает за названия всех элементов. Т.к. мы использовали только в элементе «ФИО» класс «zagolovok», то в режиме просмотра будет название этого элемента с заданным стилем:
Если Вам необходимо в других названиях элементов использовать такой шрифт, то
достаточно в этом элементе в режиме редактирования прописать класс
«zagolovok» в поле «Имя CSS класс».
Вот так легко, Вы можете добавить любой стиль разным элементам формы, чтобы стиль формы совпадал со стилем Вашего сайта.
Читайте также:
Шрифты
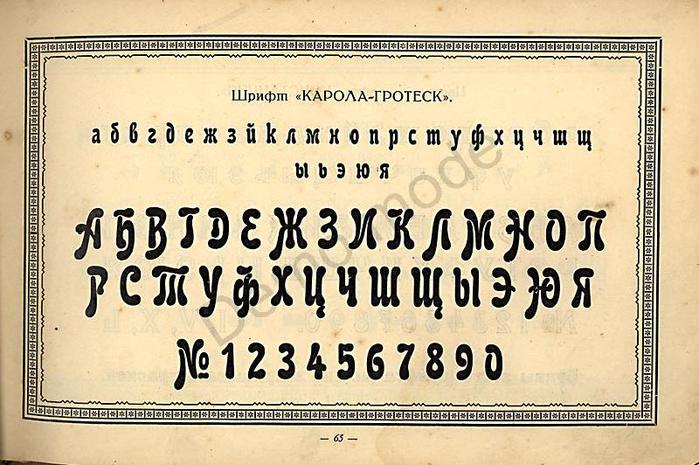
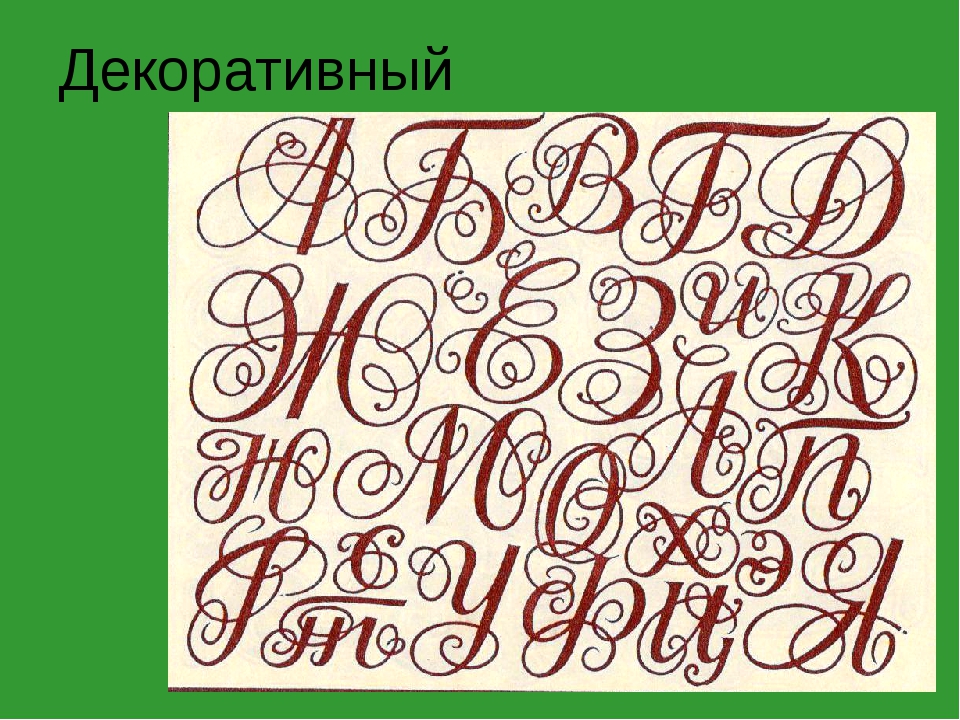
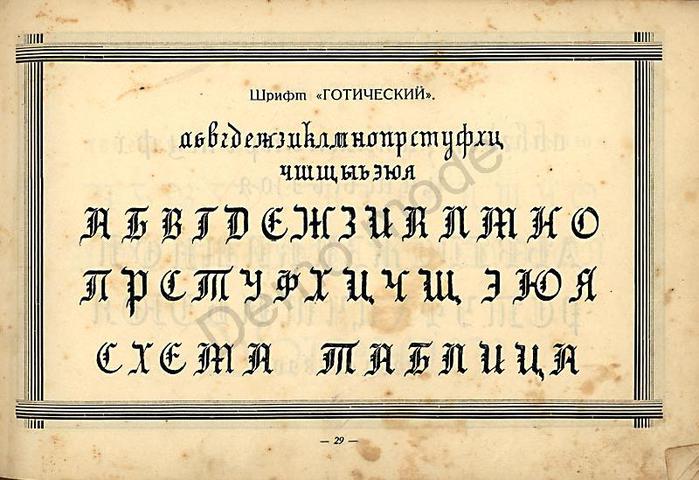
Во все времена люди инстинктивно придавали характер своему письму с помощью шрифта. Дизайнер в своей работе приглядывается к выбору формы разнообразного написания текста. Опытный специалист быстро подберет подходящий рисунок гарнитуры характерной к дизайну рекламной вывески. Посмотрите на пример написания слов.
В этих примерах шрифты отличаются яркой индивидуальностью. Еще не прочитав слова, можно понять о чем идет речь. Первое слово связано с революционным прошлым, второе слово говорит о древнерусской культуре. Слово «готика» есть название данного шрифта и напоминает о средневековой европейской истории.
Надписи в рекламной продукции должны нести художественное наполнение и, помимо смысловой нагрузки, содержать в себе образность для эмоционального зрительского восприятия.
Количество шрифтов огромно и все они очень разнообразны, существуют различные стили, рисунки и начертания. Практически ни одна рекламная продукция не обходится без надписей. Корпоративный стиль часто использует какой-либо единый шрифт в качестве фирменного.
Работой по созданию нового шрифта занимаются специальные дизайн студии. Изначально большинство шрифтов создавалось за рубежом, поэтому для латинского алфавита количество существующих шрифтов больше, чем для кириллицы.
Мы воспринимаем массу информации. И сегодня важна способность шрифта привлекать внимание потребителя. Особенно в рекламе, информация все больше принимает рекламный или эпатажный характер. Чтобы читатель обратил внимание, дизайнеры идут на все в том числе на применение экзотических шрифтов.
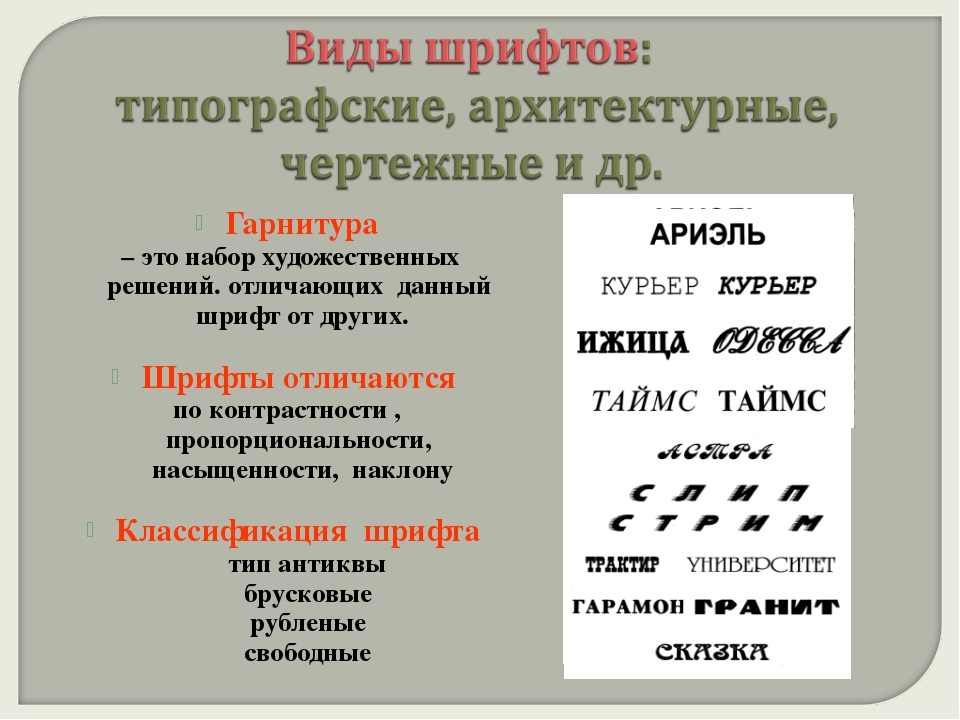
Можно выделить несколько групп направлений использования шрифтов. Самая распространенная группа — это текстовые шрифты. К ним относятся разные модификации Times, Arial, Futura, Calibri и др. Эти шрифты применяются для набора книг, листовок, газет, деловой документации. Пользуются ими не только дизайнеры, но и люди, не имеющие понятия о разнообразии шрифтов. Во многих организациях на компьютерах в программе Word стоит шрифт Times по умолчанию.
К ним относятся разные модификации Times, Arial, Futura, Calibri и др. Эти шрифты применяются для набора книг, листовок, газет, деловой документации. Пользуются ими не только дизайнеры, но и люди, не имеющие понятия о разнообразии шрифтов. Во многих организациях на компьютерах в программе Word стоит шрифт Times по умолчанию.
Следующая группа шрифтов – это техногенные шрифты. Любимые шрифты для рекламных дизайнеров, молодежи и подростков. Для таких шрифтов характерен специфический рисунок поверхности букв с каким либо рельефом или структурой, стилизованный под определенную тематику (цифровое табло, подтаявший лед, изъеденная ржавчиной поверхность) или с искаженной формой написания.
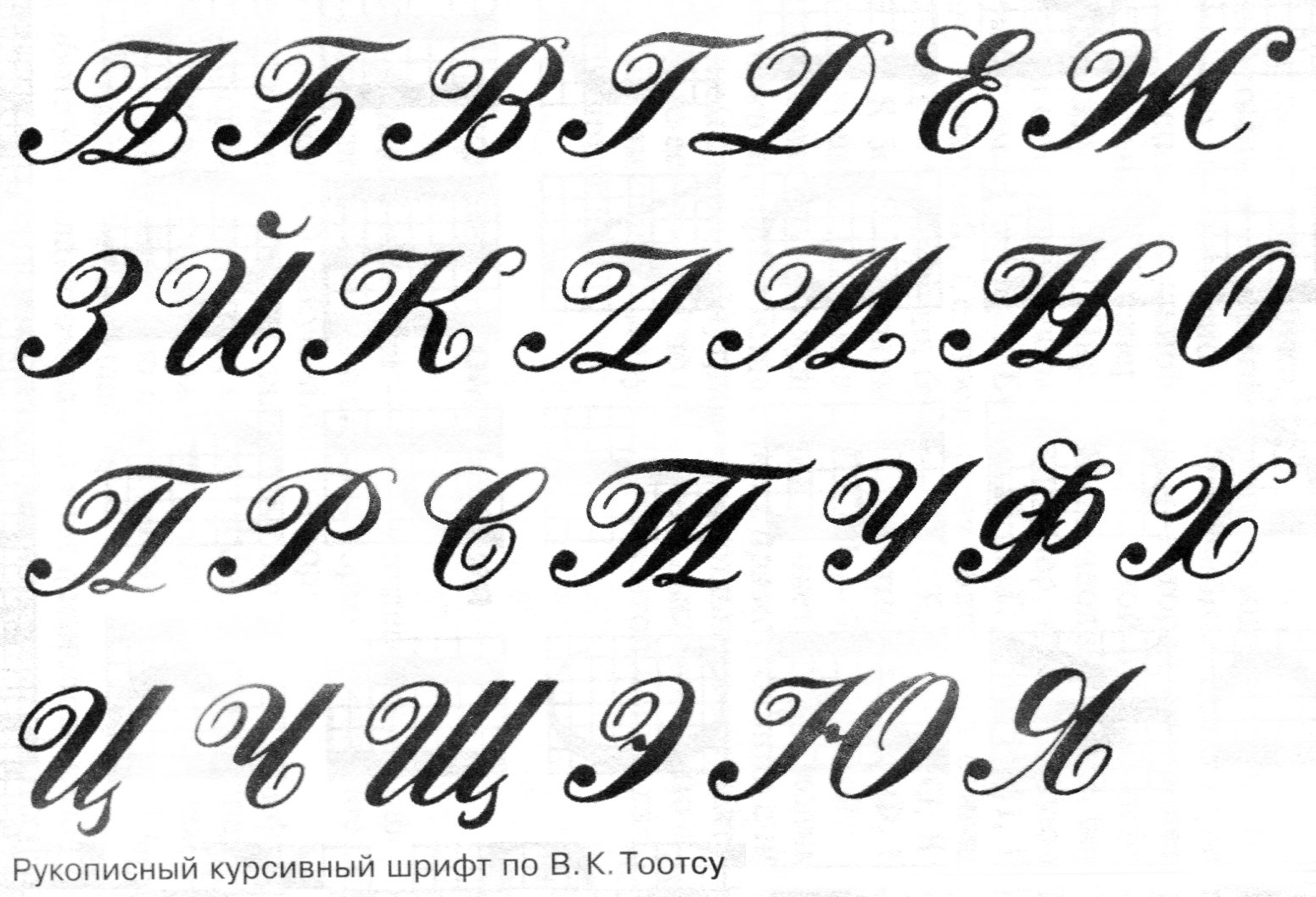
Еще одна группа рукописные шрифты. Напоминают индивидуальный почерк, различаются по форме от детских каракулей до изысканной каллиграфии. Таких шрифтов имеется большой выбор. Применяются в рекламе, упаковке, визитках, фирменном стиле.
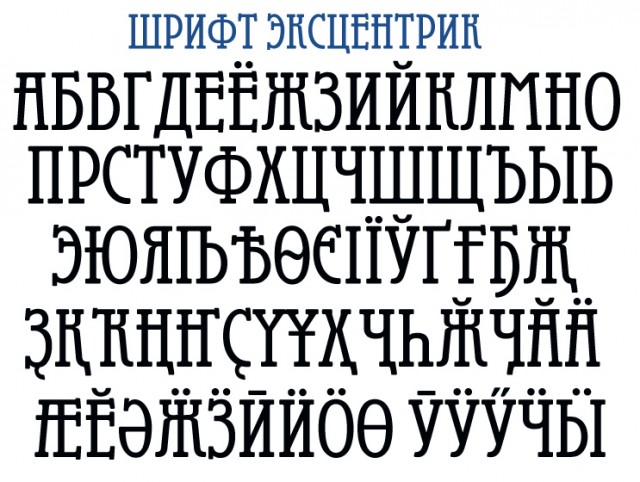
Отдельная группа — шрифты имитирующие традиционные русские начертания. В последнее время на эти гарнитуры есть устойчивый спрос. Дизайнеры используют эти шрифты для создания традиционного русского стиля. Выбор здесь невелик обычно это Cyrilic old или Iztisa.
Важная тема касающаяся шрифтов — это типографика. В книгопечатании типографика — это понимание формы шрифта и его единства в восприятии в слове в строке в абзаце как единого целого. Для заказчиков и потребителей рекламы полезно напомнить, что только грамотный дизайнер может подобрать нужный для темы шрифт и правильно разместить его. Часто заказчики рекламы полагают, чем крупнее слова и буквы на небольшом участке рекламного поля, тем привлекательнее вся реклама. На самом деле быстро читать скученные слова и фразы трудно, и восприятие всей рекламы сильно падает. Лучше положится на мнение дизайнера, он не раз сталкивался с подобным распространенным заблуждением среди заказчиков.
РПА «Санрайс»
Шрифты и стили для начинающих
Важно различать стили и шрифты надписей. Если надпись является стилистическим, персонализированным оформлением, то шрифт определяется как набор символов и букв в одном стиле и размере. Несмотря на то что вы можете настроить кернинг и размер шрифтов, они менее гибки в работе, чем созданные собственноручно шрифты. Однако использование шрифта в качестве основы вместо создания каждой буквы с нуля позволит сэкономить время и найти новые идеи для собственных надписей. «Когда вы учитесь, то взять за основу общее начертание шрифта — неплохая идея, — говорит дизайнер и художник Робин Кейси. — Это дает вам ориентир, с чего можно начать, и вы можете использовать свою работу в качестве макета».
Если надпись является стилистическим, персонализированным оформлением, то шрифт определяется как набор символов и букв в одном стиле и размере. Несмотря на то что вы можете настроить кернинг и размер шрифтов, они менее гибки в работе, чем созданные собственноручно шрифты. Однако использование шрифта в качестве основы вместо создания каждой буквы с нуля позволит сэкономить время и найти новые идеи для собственных надписей. «Когда вы учитесь, то взять за основу общее начертание шрифта — неплохая идея, — говорит дизайнер и художник Робин Кейси. — Это дает вам ориентир, с чего можно начать, и вы можете использовать свою работу в качестве макета».
Знакомство с различными стилями надписей
Традиционная каллиграфия
Каллиграфия — это оформление и создание рукописного текста с помощью кисти или другого инструмента для письма. Традиционная каллиграфия охватывает определенные стили ручного письма, такие как Copperplate и Spencerian, которые отличаются определенными штрихами и формами. Форма и начертание этих букв, как и шрифта, определяются правилами.
Готический стиль
Одним из традиционных стилей каллиграфии является готический, иногда называемый «старопечатным». Этот стиль широко использовался в средневековой Европе, буквы рисовались широкими штрихами кистью сверху вниз. Он также использовался в первых печатных машинах. В настоящее время надписи в готическом стиле часто встречаются на татуировках или вывесках.
Современная каллиграфия
Современная каллиграфия — это любая форма каллиграфии, которая отличается более свободным и органичным начертанием. Рукописные надписи курсивом и кистью считаются современной каллиграфией, они способствовали росту ее популярности в недавнем прошлом. Хотя раньше каллиграфические надписи делались чернилами и пером на бумаге, новые приложения, такие как Adobe Fresco, принесли каллиграфию в цифровой мир.
Стиль с засечками
Засечки — это небольшие линии или отметки, которые добавляются на концах букв в определенных стилистических шрифтах. Эти засечки иногда называют «хвостиками» или «ножками», и они могут придать надписи более формальный вид. Буквы с засечками также могут иметь красивый, стильный вид, если их украсить различными завитками.
Стиль без засечек
Все буквы без «хвостиков» относятся к стилю без засечек. Эти буквы имеют современный и четкий вид. К этой категории относятся такие стили, как монолайн (где все линии имеют одинаковую толщину) и блочные буквы (где буквы никогда не соединяются и не соприкасаются).
Новые стили надписей
В оформлении надписей происходят постоянные изменения и появляются новые тенденции. Взять, к примеру, различные стили, такие как надписи граффити или шрифты Баухаус, которые зародились в конкретных культурных направлениях, а затем стали использоваться самостоятельно. Текущие события влияют на дизайн, поэтому всегда следите за новыми шрифтами и стилями оформления надписей, появляющимися время от времени, чтобы не отставать от тенденций.
Как сделать потрясающую надпись с помощью цифровых инструментов
Создание надписей — это вид художественного искусства с огромными возможностями для творчества, особенно при использовании цифровых средств. Соответствующее программное обеспечение позволяет управлять каждой линией и кривой, чтобы получить точную форму букв в соответствии с замыслом проекта. Следующие руководства и рекомендации по созданию надписей помогут вам начать работу.
Подпишитесь, чтобы прочитать | Файнэншл Таймс
Разумный взгляд на мировой образ жизни, искусство и культуру
- Полезные чтения
- Интервью и отзывы
- Кроссворд FT
- Путешествия, дома, развлечения и стиль
Выберите вашу подписку
Пробный
Попробуйте полный цифровой доступ и узнайте, почему более 1 миллиона читателей подписались на FT
- В течение 4 недель получите неограниченный цифровой доступ премиум-класса к надежным, отмеченным наградами бизнес-новостям FT
Подробнее
Цифровой
Будьте в курсе важных новостей и мнений
- MyFT — отслеживайте самые важные для вас темы
- FT Weekend — полный доступ к материалам выходных
- Приложения для мобильных устройств и планшетов — загрузите, чтобы читать на ходу
- Подарочная статья — делитесь до 10 статьями в месяц с семьей, друзьями и коллегами
Подробнее
Распечатать
Печатное изданиеFT доставляется с понедельника по субботу вместе с доступом к электронной бумаге
- Доставка на дом или в офис с понедельника по субботу
- FT Газета выходного дня — стимулирующее сочетание новостей и особенностей образа жизни
- ePaper access — цифровая копия печатной газеты
Подробнее
Команда или предприятие
Premium FT.com доступ для нескольких пользователей, с интеграцией и инструментами администрирования
Премиум цифровой доступ, плюс:
- Удобный доступ для групп пользователей
- Интеграция со сторонними платформами и CRM-системами
- Цены, основанные на использовании, и оптовые скидки для нескольких пользователей
- Инструменты управления подпиской и отчеты об использовании
- Система единого входа (SSO) на основе SAML
- Специализированный аккаунт и команды по работе с клиентами
Подробнее
Узнать больше и сравнить подписки
Или, если вы уже являетесь подписчиком
Войти
VBA Express: Visio — изменение размера шрифта для всех фигур одновременно
VBA Express: Visio — изменение размера шрифта для всех фигур одновременно| | ||||
Visio | Изменить размер шрифта сразу для всех фигур | |||
Легкость использования | Легкий | |||
Версия протестирована с | 2003 г. | |||
Представленный: | Brandtrock | |||
Описание: | Измените шрифт для всех фигур на странице документа Visio. | |||
Обсуждение: | Стандартизация размера шрифта в проекте Visio, в который многие люди внесли свой вклад, может занять много времени. Эта процедура изменит весь текст в фигурах на шрифт 12pt. | |||
Код объявления: | Инструкции по использованию | |||
| ||||
Как использовать: |
| |||
Протестируйте код: |
| |||
Образец файла: | VBAX_Visio3.zip 96,56 КБ | |||
Утверждено mdmackillop | ||||
Эта запись просмотрена 63 раз (а). | ||||
Пожалуйста, прочтите нашу Правовую информацию и Политику конфиденциальности
Авторские права @ 2004-2020 VBA Express
Формы текста | Fonts.com
Два разворота, разработанные Марком ван Бронкхорстом для U & lc (Том 25, № 4, 1999). Формы текста искусно отражают изображения, подчеркивая предмет. U&LC, , издававшийся с начала 1970-х до начала тысячелетия, был типографским журналом, известным своим выразительным и новаторским использованием шрифтов.
Когда мы думаем об установке текста, обычно на ум приходят вертикальные столбцы фиксированной ширины. Хотя это почти наверняка самый распространенный формат, более творческие подходы могут оживить традиционный макет. Создание форм с текстом может придать произведению яркости, энергии, визуального разнообразия и даже драматизма.
До появления цифровых технологий установка шрифта в форме была трудоемкой и технически сложной в лучшем случае, и почти вызывала безумие, если форма была хотя бы немного сложной. С помощью современного сложного программного обеспечения относительно легко определить форму и влить в нее шрифт. Тем не менее, установка шрифта в форме требует ясности намерения, причины существования. Внимание к деталям является ключевым, и правила хорошей типографики по-прежнему применяются.
Популярные категории фигур для текста включают репрезентативные, геометрические, случайные или абстрактные.Образная фигура, такая как животное, бутылка или фрукт, мгновенно узнаваема, отправляя сообщение до того, как будет прочитано одно слово. Форма, такая как круг или глобус, треугольник или пирамида, или сердце может усилить тему или проиллюстрировать точку. Абстрактная, на первый взгляд произвольная форма может вызвать волнение, ощущение спокойствия или динамического напряжения. Выбранная вами форма должна помочь передать ваше визуальное (а иногда и буквальное) сообщение, а также поддерживать цель и намерение всего дизайна.
(A) Дизайнер Ева Робертс использует произвольную, но чрезвычайно динамичную форму шрифта, чтобы оживить потенциально скучную страницу текста. Форма также служит укреплению экспериментальной философии Black Mountain College. Произведение появилось в North Carolina Literary Review, 1995. (B) Набор шрифтов Майкла Паллоцци в форме чашки помогает передать ощущение тепла и комфорта при ознакомлении с предметом школьного проекта. (C) Выровненные по ширине текстовые формы могут потребовать изменения формы, вставки разрывов строк вручную и / или уточнения настройки выравнивания (включая решение о выравнивании последней строки, как показано выше), чтобы получить наиболее приятный результат.
А теперь самое главное: казнь. При создании типографской формы помните о лучших практиках хорошей типографики. Сюда входит минимизация количества очень коротких строк, которых трудно избежать в узких фигурах, и сведение к минимуму переносов. При применении выравнивания к фигурам шрифта стремитесь к сбалансированному расстоянию между словами и буквами и избегайте рек пустого пространства. Неравномерный интервал может снизить удобочитаемость и поставить под угрозу интерес читателя.
Достижение наилучшего визуального и контекстного результата иногда требует незначительных изменений самого текста (конечно, с разрешения!).Другие полезные методы включают вставку разрывов строк вручную и легкое изменение формы для минимизации типографских неточностей. Текстовое содержимое всегда важнее, чем форма, в которой оно задано, но потратив время на точную настройку формы, интервалов и общей типографии, можно получить привлекательный и запоминающийся результат.
Загрузите предыдущие выпуски U & lc здесь: http://blog.fonts.com/category/ulc/
Загрузите статью о фигурах текста
Инструменты для работы с фигурами и шрифтами | Типография 5.0 Руководство пользователя | Программное обеспечение Broderbund
Это руководство пользователя разработано, чтобы помочь вам изучить программное обеспечение. Обязательно ознакомьтесь с видеоуроками и блогом для дополнительные идеи. Чтобы получить доступ к Руководству пользователя, щелкните в теме слева выберите наиболее часто используемую тему ниже или выполните поиск по теме выше.В дополнение к информации, содержащейся в Руководстве пользователя Print Shop 4.0, техническая поддержка также доступна, если у вас возникнут проблемы с программным обеспечением.Решения общих технических проблем можно найти по этим ссылкам или, при необходимости, сообщить о проблеме в нашу службу поддержки.
Инструменты для работы с текстом и шрифтами
Изменение шрифта фигуры
Чтобы изменить шрифт текста в фигуре, начать с добавления форма. После того, как фигура вставлена, вы можете установите шрифт, выполнив следующие действия:
- Дважды щелкните фигуру.
- Введите свой текст.
- На вкладке «Фигуры» выберите шрифт по умолчанию.
- Используйте раскрывающийся список, чтобы выбрать предпочитаемый шрифт.
Обратите внимание: доступные шрифты будут зависеть от шрифтов, установленных на вашем компьютер. Скриншот выше НЕ представитель шрифтов, поставляемых с The Print Shop 3.5
Изменение цвета текста в фигуре
Чтобы изменить цвет текста в Форма, начните с добавления формы.Один раз Форма вставлена, вы можете установить цвет, выполнив следующие действия:
- Дважды щелкните мышью на своей фигуре.
- Введите свой текст.
- На вкладке «Фигуры» нажмите «Цвет по умолчанию».
- Используйте раскрывающийся список, чтобы установить предпочтительный
Цвет.
Вы также можете использовать инструмент «Пипетка», чтобы выбрать цвет из все, что вы нажимаете, или бело-серый цвет шахматной доски, чтобы выберите прозрачный цвет.
Изменение размера текста в фигуре
Чтобы изменить размер текста в Форма, начните с добавления формы. Один раз Форма вставлена, вы можете установить размер, выполнив следующие действия:
- Дважды щелкните мышью на своей фигуре.
- Введите свой текст.
- На вкладке «Фигуры» нажмите «Размер по умолчанию».
- Используйте раскрывающийся список, чтобы установить желаемый размер.
Использование Стили шрифтов текста
Следующие стили текста могут быть
применяется к вашему тексту в Типографии 3.0.
- ЖИРНЫЙ : выделяет слово, чтобы выделить его более
- Курсив — слова слегка наклонены. Обычно, чтобы что-то подчеркнуть.
- Подчеркнутый — помещает линию под ваш текст.
- Зачеркнутый — перенос строки в текст показать слова, которые были удалены. Эти слова все еще будут Распечатать.
- Super Script — Делает слово меньше и выше на линии.
- Sub Script — Делает слово меньше и ниже на линии.
Вернуться к работе с фигурами & Линии …
или
Продолжить формирование абзаца Инструменты …
У меня проблема с XeLatex и неопределенными формами шрифтов (а именно с Arial): LaTeX
https://tex.stackexchange.com/questions/462184/xelatex-font-warning-font-shape-ts1-arial0-mn- undefined-how-to-fix-it
Если ссылки не разрешены, вот копипаст:
Я надеюсь, что возможно быстрое и простое решение
LaTeX Font Warning: Font shape
TS1 / Arial (0) / m / n 'undefined (Font) с использованиемTS1 / cmr / m / n’ вместо во входной строке 75.
Ошибка демонстрирует, что мне не удается изменить математический шрифт на свой выбор при использовании пакета mathspec
Я просмотрел старые темы на форуме с примерами, такими как использование «fontspec», использование «Renewcommands» и многое другое. Но все они, похоже, не могут исправить мою ошибку или позволить мне использовать в основном Arial в качестве основного шрифта ( полужирный, , курсив, и т. Д.) И ДЛЯ ПРИМЕРА Cambria Math for Math шрифты. Замена под названием «cmr» выглядит немного странно в сочетании с Arial.
Если Cambria Math — глупая идея для использования с Arial, не стесняйтесь предложить лучшее решение!
Вот минимальный пример, чтобы вы также могли увидеть это сообщение об ошибке (и увидеть, насколько непригоден Arial + cmr):
Минимальный рабочий пример с полной преамбулой
\ documentclass [hidelinks, 11pt, egregdoesnotlikesansseriftitles] {scrartcl }
\ usepackage [T1] {fontenc}
\ usepackage {apacite}
\ usepackage [showframe = true] {геометрия}
\ usepackage {graphicx}
\ usepackage {caption}
\ usepackage {mathspec}
\ setmainfont {Arial}
\ setmathfont {Cambria Math}% пример, не стесняйтесь предлагать что-то, что работает
\ usepackage {натбиб}
\ usepackage [таблица, xcdraw] {xcolor}
\ usepackage {массив}
\ usepackage [английский] {babel}
\ usepackage {геометрия}
\ usepackage {setspace}
\ usepackage {eurosym}
\ usepackage {multirow}
\ usepackage {siunitx}
\ makeatletter
\ newcommand {\ MSonehalfspacing} {%
\ setstretch {1.44}% по умолчанию
\ ifcase \ @ptsize \ relax% 10pt
\ setstretch {1,448}%
\ или% 11pt
\ setstretch {1.399}%
\ или% 12pt
\ setstretch {1,433}%
\ fi
}
\ makeatother
\ MSonehalfspacing
\ usepackage [headsepline, automark, singlespacing = true] {scrlayer-scrpage}
\ clearpairofpagestyles
\ ihead {\ rightmark}
\ ohead {\ pagemark}
\ addtokomafont {pageheadfoot} {\ upshape \ bfseries}
\ KOMAoptions {onpsinit = \ setstretch {1}}
\ usepackage {textcomp}
\ usepackage {gensymb}
\ makeatletter
\ let \ Hy @ linktoc \ Hy @ linktoc @ none
\ makeatother
\ пусть \ oldtabular \ tabular
\ Renewcommand {\ tabular} {\ small \ oldtabular}
\ setkomafont {caption} {\ small}
\ geometry {a4paper, верх = 25 мм, слева = 25 мм, справа = 25 мм, снизу = 25 мм, с головкой}
\ setlength {\ parindent} {0pt}
\ usepackage {apacdoc}
\ addto \ captionsenglish {% Замени "english" языком, который вы используете
\ Renewcommand {\ contentsname}%
{Оглавление}%
}
\ usepackage {hyperref}
\ def \ UrlBreaks {\ do \ / \ do-}
\ makeatletter
\ newcommand {\ tocfill} {\ cleaders \ hbox {$ \ m @ th \ mkern \ @dotsep mu.\ mkern \ @dotsep mu $} \ hfill}
\ makeatother
\ newcommand {\ abbrlabel} [1] {\ makebox [4 см] [l] {\ textbf {# 1} \ \ tocfill}}
\ newenvironment {abbreviations} {\ begin {list} {} {\ refreshcommand {\ makelabel} {\ abbrlabel}%
\ setlength {\ itemsep} {0pt}}} {\ end {список}}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% %%%%%
\ begin {document}
Контрольная работа
\ textbf {Многие тесты сильно повредили}
\ textit {Тестер Rester}
$ \ frac {22} {33} $ Как изменить шрифт чисел, чтобы он был похож на Arial? Это не обязательно должен быть Arial, просто шрифт аналогичного типа.Черт возьми, может быть более элегантное решение?
\ конец {документ}
Поиск фигур в глифах — документация FontForge 20201107
FontForge позволит вам искать шрифт для всех глифов, содержащих определенный shape и при необходимости заменить эту фигуру другой фигурой.
FontForge позволяет вам контролировать, будет ли найдено совпадение, даже если форма претерпел определенные преобразования (например, повернул, масштабировал, перевернул и т. д.).
Поиск будет осуществляться по точкам.То есть первая точка шаблон поиска будет перемещен в точку в глифе, в котором выполняется поиск, и все последующие точки и контрольные точки в шаблоне поиска должны лежать точно на вершина эквивалентной точки в глифе.
Конечно, если преобразование разрешено, то это преобразованный поиск. шаблон, который должен совпадать.
Обычно FontForge будет искать все глифы в шрифте, но вы можете ограничить ищите так, чтобы проверялись только те глифы, которые выбраны.
Панели поиска и замены очень похожи на представления глифов контура и вы можете рисовать в них, используя инструменты, доступные в режиме контура. Меню в верхней части окна находится подмножество меню в виде контурного глифа. Только одна из двух панелей активна в данный момент, и меню работает на активном один. Вы можете сделать панель активной, щелкнув по ней или нажав клавишу [Tab].
Кнопка [Найти] запускается в начале шрифта и выполняет поиск
первый глиф, содержащий шаблон поиска, а затем открыть представление контурного глифа
глядя на этот глиф.После использования [Найти] , когда кнопка изменится на [Найти далее] , поведение которого аналогично, за исключением того, что он начинается с последнего
глиф найден и следующий глиф отображается в том же окне.
Кнопка [Найти все] выберет все глифы, содержащие узор.
Кнопка [Заменить] работает только после [Найти] / [Найти далее] / [Заменить] . Это
заменяет найденную вещь шаблоном замены и выполняет другой [Найти далее] .
Кнопка [Заменить все] заменяет все экземпляры шаблона поиска на
шаблон замены и выбирает все найденные глифы.
Существует три различных типа поиска, выбор которых зависит от
формы в узорах. Если шаблон поиска содержит замкнутый путь или несколько
paths, то поиск ищет точное совпадение, т.е. для каждого пути в поиске
pattern в глифе должен быть путь, который ему точно соответствует. А если
шаблон поиска — это единственный открытый путь, тогда поиск будет искать
образец поиска в пределах любого пути.И вариант этого последнего — если [] Конечные точки указывают только минимальную длину и направление. флажок установлен, затем
конечные точки шаблона поиска не будут совпадать, только точки
между ними будет совпадение — это может показаться довольно странным, но это позволяет вам совпадать
что-то вроде «все под прямым углом», когда вы не знаете и не заботитесь, как долго
сегменты находятся по обе стороны от прямого угла.
Способ замены будет зависеть от типа поиска.
При поиске контура (первый тип выше) все совпадающие контуры будут удаляется, и заменяющие контуры будут скопированы в.
При совпадении сегментов совпадающие точки будут удалены из контура, а вместо них будут добавлены точки замены. Обратите внимание, что порядок, в котором вы рисуете два узора, важно, и начальная точка замены пойдет туда, откуда взялась начальная точка шаблона поиска. Если вы нарисуете свой узоры в неправильном направлении вы не получите желаемого эффекта. По аналогии, в большинстве случаев вам понадобится расстояние между начальной и конечной точками шаблона поиска должно быть таким же, как эквивалентное расстояние в замене узор (иначе вы получите странные скачки в результатах).
Если конечные точки шаблона поиска не совпадают явно, то конец точки шаблона замены также не будут использоваться. Конечные точки Шаблон замены просто используется для позиционирования замены. Итак, первая точка совпадение будет соответствовать второй точке в шаблоне поиска; FontForge выяснит, где будет лежать первая точка поискового шаблона; Так и будет затем поместите туда первую точку шаблона замены и используйте ее для выяснить, где должны быть настоящие точки замены.Трудно объяснить в слов, но достаточно очевидных на картинке:
Вышеупомянутое может использоваться для преобразования шрифта san-serif в шрифт с засечками (грубо упрощая). Конечная точка шаблона поиска — такое же расстояние от начальной точки как конечная точка шаблона замены. Первое (только) точка, совпадающая в шаблоне поиска, является точкой под прямым углом. Здесь нет точка в шаблоне замены, который ему соответствует, поэтому ничего в замене шаблон можно выровнять с ним, но, учитывая этот момент, мы можем экстраполировать назад туда, где должна быть начальная точка, затем проложите виртуальную точку замены поверх него, а остальные точки замены разместите обычным образом.
Теперь конечные точки также указывают минимальное расстояние, которое должно быть согласовано. Этот важно, потому что шаблон замены также содержит прямой угол. Ты не хотел бы, чтобы FontForge рекурсивно размещал все меньшие и меньшие засечки на уже существующие.
На данный момент я вижу два возможных использования функции замены:
Это может помочь вам изменить стиль засечки в вашем шрифте (см. Пример ниже)
FontForge не всегда может определить, какие глифы должны содержать ссылки, когда чтение шрифтами opentype (и некоторыми type1).Вы можете использовать функцию замены, чтобы исправить все вещи, которые выглядят как «A», со ссылкой на A. (см. первый пример выше)
3 принципа идеального сочетания шрифтов
Количество замечательных шрифтов постоянно растет и растет — каждый день появляются новые. Легко отвлечься и случайным образом выбрать любимые шрифты для использования в работе. Что еще сложнее, если вы хотите стать лидером в области дизайна, вам нужно будет овладеть искусством эффективного сочетания шрифтов.
Когда вы имеете дело с парными гарнитурами, существует 3 типа взаимосвязей между шрифтами, которые помогут вам в процессе создания пары:
- Соответствие: Все шрифты в вашем дизайне похожи, обычно используются для обозначения использования одного шрифта в нескольких шрифтах на странице.
- Контрастность: 2 или более разных шрифтов, которые хорошо сочетаются друг с другом.
- Конфликт: 2 шрифта, которые слишком похожи друг на друга, чтобы работать.
Основное эмпирическое правило дизайнера — стараться добиться согласованного или контрастного шрифта, но избегать противоречивого типа. Ниже мы разделим все 3 концепции на набор простых правил выбора гарнитуры для сочетания.
Соответствие
Это самый простой способ сочетания шрифтов, потому что все, что вам нужно для достижения согласованности, — это один действительно отличный шрифт в паре разных стилей.
Liberation — удобное суперсемейство (Изображение Мэтью Вибе через Unsplash)
Способ начать с выбора надсемейства шрифтов.Суперсемейство — это шрифт с несколькими вариациями, которые относятся к разным стилевым категориям. Существуют тысячи классификаций шрифтов, но чаще всего они разделены на четыре категории, в которых существует бесконечное количество подкатегорий:
- Serif: Garamond, Minion Pro, Chaparral
- Подкатегории: Старый стиль, Модерн, Плита и т. Д.
- Без засечек: Franklin Gothic, Helvetica, Proxima Nova
- Подкатегории: Гротеск, Гуманист и т. Д.
- сценарий: Lobster, Young Baroque, Mistral
- Декоративный: Палисандр, Mythos STD, Boilerplate
Общее суперсемейство содержит гарнитуры шрифтов с засечками и без засечек. Знаменитый пример этого — шрифт Lucida. Он включает в себя версии с черным шрифтом (готический), рукописным вводом, без засечек, пишущей машинкой и каллиграфией (сценарий) — все в одном семействе.
Поскольку эти гарнитуры созданы для того, чтобы соответствовать одному семейству, они имеют общие ключевые характеристики, которые помогают им хорошо работать вместе, что делает этот способ наиболее простым способом сочетания шрифтов в дизайне.
Ключ к использованию согласования в том, что вы должны экспериментировать с этим! Это не обязательно должно быть сочетание шрифтов с засечками и без засечек. Попробуйте один полужирный шрифт и один курсив, разделите все заглавные буквы и часть строчными буквами, работайте с разными размерами. И есть множество суперсемейств, среди них есть Museo, Fruitiger и Rotis.
Контрастный
Это более сложный способ сочетания шрифтов, но он часто может быть более оригинальным и успешным способом сделать ваш шрифт уникальным.Ключ в том, чтобы найти типы, которые разные, но все же имеют достаточно общего, чтобы они могли работать вместе. Даже если ваши гарнитуры совершенно не похожи, если они имеют один или два из этих атрибутов, это может иметь значение между успешным и неудачным сочетанием:
- Высота по оси X и ширина глифа: Высота по оси X — это высота между низом и верхом строчных букв, например «x» или «a», а ширина глифа — это ширина символов.
- Вес: У некоторых шрифтов тонкие линии, у других толстые — первый — легкий, второй — тяжелый.
- Форма символа: Обратите внимание на букву «o» в десяти различных шрифтах. У всех ли они одинаковые размеры? Нет — некоторые из них равномерно круглые, а многие скорее овальные, чем круглые. Некоторые из них длинные и худощавые, некоторые короткие и приземистые. Есть десятки способов, которыми шрифты могут иметь разные формы, посмотрите на верхние и нижние части (например, части, которые доходят вверх и вниз в буквах «d» или «p», например), или плечо буквы « п. »
- Направление оси: Проведите воображаемую линию через каждую букву, как ось, проходящая через центр Земли.Разные гарнитуры будут иметь разные углы по осям, и это будет иметь значительное влияние на то, как шрифты будут выглядеть вместе.
Помните — это лишь небольшая часть того, как шрифты могут соотноситься друг с другом. Есть еще тонны! Чтобы узнать больше о терминологии типографики, ознакомьтесь с ускоренным курсом Алекса по типографике: знайте свои термины.
Посмотрите несколько примеров удачно контрастирующих пар:
То, что serif и sans-serif хорошо сочетаются друг с другом, не означает, что они не могут работать сами по себе.Прекрасный пример — Futura и Proxima Nova, у которых отсутствует шрифт с засечками, но отсутствует вес или форма символа (изображение Корнелии Бюкс через Unsplash).
Bebas Neue — полужирный шрифт без засечек, а Libre Baskerville — переходные. Хотя у них определенно нет общих значений x-высоты, веса или формы персонажа, они имеют схожее направление оси. Они контрастируют, но это работает (изображение Алеся Кривека через Unsplash).
Конфликт
Хотя вы и хотите, чтобы ваш текст имел некоторое сходство, есть момент, когда вы можете зайти слишком далеко.Где нет достаточной разницы, чтобы шрифты могли работать вместе, создавая неловкий конфликт.
Hoefler и Adobe Garamond сами по себе являются красивыми текстами, но из-за того, что их много общего, они несовместимы, когда дело доходит до сочетания шрифтов (изображение Логана Адерматта, через Unsplash)
Способы избежать конфликта:
- Обратите внимание на категорию шрифта: Играть с двумя засечками или скриптами вместе — это весело, но на эту территорию сложно ступить.Убедитесь, что выбранные вами шрифты достаточно отличаются друг от друга, чтобы избежать конфликта.
- Поддерживать иерархию: Обратите внимание на то, что во всех наших примерах мы используем размер и вес, чтобы помочь различать шрифты. Иерархия является ключевым моментом, поэтому убедитесь, что ваш выбор шрифта зеркала подчеркивает относительную важность различных частей текста в вашем дизайне.
- Используйте цвет : мы не использовали цветной текст в наших примерах, но большую часть времени вы будете размещать текст на однотонном фоне, а не на изображении.Поэтому используйте цвет в своих интересах, чтобы помочь различать сегменты текста и создать иерархию.
Дополнительные наконечники
Хотя не существует единого источника правил, перечисляющих, что дизайнеры должны и не должны делать, чтобы быть парным типом (потому что правила должны были нарушаться), есть некоторые рекомендации, которым дизайнеры чаще всего следуют.
- Обычно рекомендуется не использовать более трех гарнитур в одном дизайне, а лучше использовать один или два.И когда вы выбираете шрифт для определенной цели, придерживайтесь его. Заголовки, подзаголовки и текст должны оставаться неизменными на протяжении всего проекта.
