Услуги Photoshop, Фотошоп, ретушь. Дорисовка в Москве | Услуги
Услуги Photoshop, Фотошоп-мастер. Стаж работы в Photoshop более 10 лет. Все Фотошоп услуги, ретушь фото для паспорта, работа с документами [печати, росписи], обработка, вставка изображения,создать копию, отрисовка,изменение,цвет,монтаж, изменить фото, заменить изображение,реставрация,оформление групп в вк, восстановление,обработать,выравнивание,сканировать, разровнять,откорректировать,доработать,растянуть,коррекция, удаление,улучшение, коллаж,раскраска,копировать,пластика,увеличение фото, изменить скан,удаление текста,редактирование текста,дописать, написать,стереть, изменить шрифт, водные знаки, улучшить, отредактировать, замена фото, печать, замена изображения, омоложение, портфолио, заменить фон,постобработка,замена цвета,рамка, аватар,красочное меню,дорисовка,изменить цифры, добавить слова, надпись, переместить,почистить,заменить текст,слайд-шоу,раскрашивание, покраска,наложение,дизайн,убрать морщины,сделать моложе, портрет,стилизация, экспозиция,
обтравка, документ,поменять,вектор,доработка,афиша,наложение, услуги фотошопа, редактирование видео,создать видео, заменить звук, создать коллаж,редактирование, мозаика, склеить, склеить видео, изменить видео, обработка видео, создание видео, видеопрезентация, презентация,видеомонтаж, ролик, клип.
Профессиональная обработка и коррекция любых Ваших фотографий, картинок. ВСЕ ВИДЫ РАБОТ И ОБРАБОТОК С ИСПОЛЬЗОВАНИЕМ Photoshop. ДИЗАЙН,КАРТИНЫ. СОЗДАНИЕ ЛОГОТИПОВ, ВИЗИТОК, БАННЕРОВ И ИЛЛЮСТРАЦИЙ В БЫСТРЫЕ СРОКИ! СОЗДАНИЕ, ОФОРМЛЕНИЕ И ПРОДВИЖЕНИЕ ГРУПП В ВК И ДРУГИХ СОЦ СЕТЯХ.
ВОЗМОЖНА КАК РАЗОВАЯ РАБОТА, ТАК И НА ПОСТОЯННОЙ ОСНОВЕ! РАБОТА С РЕГИОНАМИ!
Редакция документов.
Фотокоррекция,Lightroom, в т.ч. удаление красных глаз, дефектов кожи, повышение резкости и контрастности, обработка фото на документы, фотоколлаж, подготовка фотографий к печати. Создание печатей, выравнивание, замена фона, реставрация фото, фотомонтаж, бодиарт, постобработка, коллажи, удаление ненужных объектов, создание рекламных изображений, листовок и многое другое.
Работаю в т.ч. со старыми черно-белыми фотографиями:редактирование документов, чистка от пыли и потертости. Делаю дизайн сайта.
Работа выполняется профессиональным фотографом. Выполню работу с учетом Ваших пожеланий.
Рассмотрю все варианты.
-Фотомонтаж,ретушь,замена фона,цветокоррекция, экспокоррекция,кадрирование,коллажирование,добавление деталей,удаление лишнего,восстановление (реставрация). Работаю со всеми форматами: RAW,JPEG,PSD,PDF,PNG,BMP, TIFF,GIF и другие.
-Выполню любые работы,связанные с фото,видео, картинками,рисунками,изображениями и документами.
Так же создание видео презентаций с вашими фото:
слайд-шоу,
тематические видео клипы,
видео открытки
ПО ВСЕМ ИНТЕРЕСУЮЩИМ ВОПРОСАМ ПИШИТЕ SMS, ОТКЛИКАЙТЕСЬ И ЗАДАВАЙТЕ СВОИ ВОПРОСЫ. ОБЯЗАТЕЛЬНО ОТВЕЧУ ВСЕМ!
Профессиональная обработка и ретушь фотографий в Москве – заказать услуги обработки фото в фотошопе
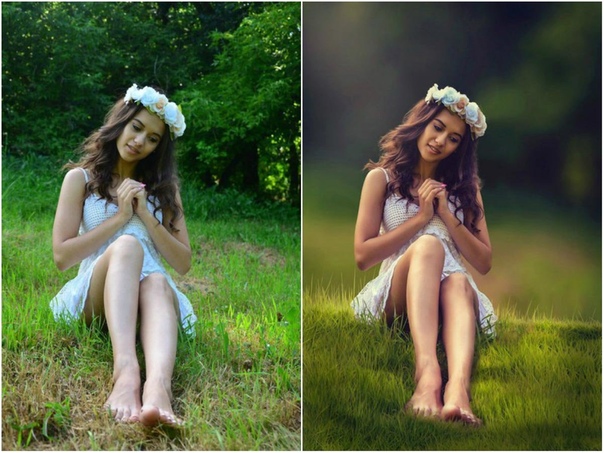
Сделать из снимков настоящие произведения искусства поможет профессиональная обработка фотографий, если работу над ними вы доверите мастерам нашей студии. Заказать ретушь фотографий в студии Impress в Москве можно для личного архива или в профессиональных целях. В любом из этих случаев обработка изображений выполняется на высочайшем уровне с соблюдением всех предпочтений клиента. Из любой фотографии мы сможем сделать изображение, приковывающее взгляды.
В любом из этих случаев обработка изображений выполняется на высочайшем уровне с соблюдением всех предпочтений клиента. Из любой фотографии мы сможем сделать изображение, приковывающее взгляды.
Услуги ретуши для самых взыскательных клиентов
Производственный процесс работы над каждой фотографией всегда продумывается до мелочей. При этом услуги ретуши всегда индивидуальны, ведь для различных сюжетов и композиций нельзя применять типичные решения. Профессиональная ретушь фото выполняется нашими специалистами в различных стилистических направлениях:
- Standard Photo — классическое универсальное решение;
- High-End — обработка высочайшего качества;
- Beauty — профессиональное ретуширование фотографий, в котором максимум внимания будет уделено внешности моделей на изображении;
- Fashion — особенное направление, в котором нужно в лучшем свете представить одежду и аксессуары, выгодно подчеркнув их стиль привлекательностью моделей.
Заказать обработку фотографий в фотошопе вы сможете, вне зависимости от того, для каких целей и в какой индустрии эти изображения будут использоваться. Мы работаем как с профессиональными материалами для публикаций в журналах, так и с заказами от фотографов и фотостудий, которые проводят съемки для частных архивов. Для клиентов с самыми высокими требованиями проводится комплекс композиционных услуг над изображениями, что позволяет придать высочайшие эстетические качества любому изображению. Результаты коррекции фото вас приятно удивят.
Мы работаем как с профессиональными материалами для публикаций в журналах, так и с заказами от фотографов и фотостудий, которые проводят съемки для частных архивов. Для клиентов с самыми высокими требованиями проводится комплекс композиционных услуг над изображениями, что позволяет придать высочайшие эстетические качества любому изображению. Результаты коррекции фото вас приятно удивят.
Нам доверяют профессиональную ретушь фото
Среди наших клиентов популярные глянцевые журналы, косметические компании, производители одежды, обуви, аксессуаров, ювелирных изделий. Услуги обработки фотографий для наших клиентов оказывает команда высококвалифицированных и талантливых ретушеров из Москвы. Творческий подход становится залогом создания произведений искусства, которые завоевывают внимание и высоко ценятся поклонниками эстетики.
Любая услуга по обработке фотографий для нас — это возможность открыть неповторимую привлекательность каждого фото, сделать его особенным, оригинальным и придать ему узнаваемый стиль. Над изображениями проводится комплексная работа, каждый новый штрих сочетается с существующей композицией и остальными вносимыми изменениями. Безупречное знание Adobe Photoshop позволяют нашим мастерам использовать по максимуму возможности программы.
Над изображениями проводится комплексная работа, каждый новый штрих сочетается с существующей композицией и остальными вносимыми изменениями. Безупречное знание Adobe Photoshop позволяют нашим мастерам использовать по максимуму возможности программы.
Вам гарантирована полная конфиденциальность ваших изображений, оперативное выполнение работ, срок которых составляется индивидуально с учетом пожеланий к готовым изображениям и объемом задач. Стоимость услуг адекватна их качеству. А у заказчиков больших объемов работ всегда есть возможность воспользоваться оптовыми ценами. Заказать фотомонтаж фотографий в Москве, их цветокоррекцию, графическую обработку, устранение несовершенств вы можете за деньги, соответствующие качеству и профессионализму команды, которая будет работать над изображениями. Оплатить услуги вы можете различными способами, выбрав для себя наиболее удобный.
Подписка (электронно) Adobe Photoshop for enterprise 1 User Level 13 50-99 (VIP Select 3 year commit), Продление 12 Ме
Основные характеристики
Категория
Организация
Назначение
Дизайн и цифровая живопись
Версия
Adobe Photoshop CC
Платформа
Десктоп
ОС
MacOS, Windows
Срок использования
Подписка 12 месяцев, (договор на 3 года)
Язык интерфейса
Мультиязычный (русский присутствует)
Форма поставки
Электронная
Объект лицензирования
Пользователь
Количество лицензируемых объектов
1
Минимальное количество лицензий, доступное к заказу
50
Входит в единый реестр российских программ для ЭВМ и БД
Нет
Совместимость
Версии Windows
7 SP1 или новее
Версии macOS
v10. 7 или новее
7 или новее
Требования к операционной системе зависят от используемой версии продукта.
Особенности
Усовершенствованные средства ретуширования
Есть
Масштабирование с учетом содержания изображения
Есть
Переменные шрифты
Есть
Средства работы со слоями
Есть
Средства работы с глифами
Есть
Работа с 360-градусными панорамами
Есть
Создание реалистичных 3D-объектов
Есть
Преобразование двухмерных объектов в трехмерные
Есть
Механизм рендеринга с трассировкой лучей
Есть
Трехмерная анимация
Есть
Поддержка трехмерного видео
Есть
Системное сглаживание шрифтов
Стабилизация изображения камеры
Есть
Трехмерная печать
Есть
Совместная работа
Синхронизация, хранение и общий доступ
Есть
Интеграция с Microsoft Teams
Есть
Совместное редактирование видео
Есть
Общие планы подписки Adobe Stock
Есть
Оптимизированное управление
Возможность переназначать лицензии
Есть
Веб-консоль Admin Console
Есть
Централизованное развертывание
Есть
Расширенная поддержка
Круглосуточная техническая поддержка
Есть
Индивидуальные консультации с экспертами по дизайну
Есть
Помощь в развертывании
Есть
 Вы получаете обучающие материалы, вдохновляющие программы и удобные инструменты для ИТ-специалистов.
Вы получаете обучающие материалы, вдохновляющие программы и удобные инструменты для ИТ-специалистов.Системные требования
Процессор
Intel Core 2 или AMD Athlon 64; 2 ГГц или более быстрый
Оперативная память
2 ГБ ОЗУ (рекомендуется 8 ГБ)
Место на диске
2,5 Гб для установки
Монитор
1024 x 768 (рекомендуется 1280 x 800)
Видеокарта
С поддержкой OpenGL 2.0, 16-разрядных цветов, 512 Мб видеопамяти (рекомендуется 1 Гб)
Услуги фотошопа | Фотомонтаж онлайн
Фотомонтаж ( фотошоп ) любой сложности — Ретушь фотографий в фотошоп — Восстановление старых фотографий — Раскраска черно белых фотографий в фотошоп — Создание фотографий для интернет магазинов — Фотоколлаж — Фотомонтаж под картину — Разработка макетов для печати на чашках и футболках — Создание макетов для полиграфии — Разработка элементов дизайна сайта — Печать фото онлайн
Телефон для консультации + Viber
063 688 49 95
Как это работает. Вы отправляете свои фотографии в электронном виде и свои контактные данные нам на вайбер , или электронную почту ( Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.) , при этом уточняете в комментарии что именно должно подвергнуться обработке в фоторедакторе. В зависимости от сложности работы обработка может занять до двух суток, после чего вы получаете отредактированную фотографию , которая будет защищена полупрозрачным «стикером» перекрывающим часть изображения. Если качество обработки или фотомонтажа вас устроит, вы осуществляете денежный перевод ранее оговоренной суммы и после подтверждения перевода мы отправляем фото уже без защиты. Вот и все. При не сложной работе никакой предоплаты, расчет исключительно по факту выполненной работы. Если же заказ требует обширной обработки фотографии, такой как — фотомонтаж под картину, или сложное восстановление испорченной фотографии — предоплата 50%. ( Условия для заказов от 20 фото, в других случаях вносится либо полная, либо частичная предоплата.
Вы отправляете свои фотографии в электронном виде и свои контактные данные нам на вайбер , или электронную почту ( Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.) , при этом уточняете в комментарии что именно должно подвергнуться обработке в фоторедакторе. В зависимости от сложности работы обработка может занять до двух суток, после чего вы получаете отредактированную фотографию , которая будет защищена полупрозрачным «стикером» перекрывающим часть изображения. Если качество обработки или фотомонтажа вас устроит, вы осуществляете денежный перевод ранее оговоренной суммы и после подтверждения перевода мы отправляем фото уже без защиты. Вот и все. При не сложной работе никакой предоплаты, расчет исключительно по факту выполненной работы. Если же заказ требует обширной обработки фотографии, такой как — фотомонтаж под картину, или сложное восстановление испорченной фотографии — предоплата 50%. ( Условия для заказов от 20 фото, в других случаях вносится либо полная, либо частичная предоплата.
ЦЕНЫ НА ФОТОШОП, ФОТОМОНТАЖ И ДРУГИЕ УСЛУГИ
-
Легкая ретушь (чистка лица, удаление морщин, отбеливание зубов и белков глаз ) — от 50 грн
-
Глубокая ретушь (ретушь лица + коррекция формы тела, изменение цвета волос ) — от 100 грн
-
Фотомонтаж ( ретушь лица и тела + добавление, замена или удаление объектов ) — от 150 грн
-
Восстановление старых потрескавшихся, загрязненных и порванных фотографий — от 150 грн
-
Создание фотоколлажей , макетов для последующей печати на любых носителях — от 150 грн
-
Создание фото товаров для интернет магазинов без SEO данных и фотосъемки — от 20 грн\товар
-
Создание фото товаров для интернет магазинов с SEO данными без фотосъемки — от 25 грн\товар
-
Создание фото товаров для интернет магазинов студийная съемка + SEO данные — от 40 грн\товар
-
Фотомонтаж под картину ( вставляем ваши лица в картины известных художников ) — от 250 грн
Ретушь фотопортретов. К данной услуге зачастую прибегают, когда снимок дорог, но естественные дефекты полученные при съемке не скрыты. Причин может быть масса, от неправильного освещения до чересчур детализированной кожи, что на снимке может выглядеть не привлекательно. Мы предлагаем путем ретуши скрыть нежелательные дефекты и получить практически студийный снимок из вашей фотографии.
К данной услуге зачастую прибегают, когда снимок дорог, но естественные дефекты полученные при съемке не скрыты. Причин может быть масса, от неправильного освещения до чересчур детализированной кожи, что на снимке может выглядеть не привлекательно. Мы предлагаем путем ретуши скрыть нежелательные дефекты и получить практически студийный снимок из вашей фотографии.
Редактирование фотографий. Удаление — добавление объекта) Возможно на Вашей фотографии не хватает близкого Вам человека, или наоборот, на снимке присутствует нежелательный персонаж, или предмет. Не проблема. При помощи современных фоторедакторов мы можем вставить или убрать человека, или предмет. Полностью изменить фон фотоснимка Осветлить , затемнить, откорректировать недодержанную или передержанную экспозицию. Старый монохромный снимок сделать цветным. Убрать с ретроснимка трещины и потертости. Полностью его освежить убрав желтизну и пятна. Либо наоборот добавить царапины придав фотографии винтажный вид.
| |||||
| |||||
| |||||
| |||||
Photoshop для детей
ГЛАВА 2
Обработка фотографий.
Работа с текстом
18 уроков3 часа 22 минуты
2.1Урок «Аватарка». Часть 1. Инструмент градиент.
2.2Урок «Аватарка». Часть 2. Карта градиента.
2.3Урок «Аватарка». Часть 3. Фигуры.
2.4Урок «Аватарка». Часть 4. Завершаем работу.
Часть 4. Завершаем работу.
2.5Инструмент перо. Основные правила.
2.6Урок «Мальчик с мячом». Часть 1. Точечная восстанавливающая кисть. Восстанавливающая кисть. Штамп.
2.7Урок «Мальчик с мячом». Часть 2. Осветлитель/затемнитель.
2.8Урок «Дудл». Часть 1. Перо. Закрепляем знания на практике.
2.9Урок «Дудл». Часть 2. Перо. Закрепляем знания на практике.
2.10Урок «Превью для Youtube». Часть 1. Текст. Разбираемся с настройками. Устанавливаем кисти.
2.11Урок «Превью для Youtube». Часть 2. Текст. Стили слоя.
2.12Текст по кругу и внутри фигуры.
2.13Текст по контуру.
2.14Вертикальный текст. Текст-маска.
2.15Урок «Удивленная девочка». Часть 1. Фильтр «Пластика».
2.16Урок «Удивленная девочка». Часть 2. Фильтр «Размытие по поверхности».
Часть 2. Фильтр «Размытие по поверхности».
2.17Урок «GTA-обработка». Галерея фильтров.
2.18Создаем фантастический коллаж. Фильтр «Полярные координаты».
Что использовать, если стандартные инструменты выделения не работают? В этой главе мы изучим один из самых востребованных инструментов профессионалов — перо. Разберем его досконально, узнаем про режимы работы и виды контуров и даже научимся им рисовать.
Также рассмотрим такие инструменты для коррекции, как точечная восстанавливающая кисть, восстанавливающая кисть, штамп. Что из них работает интеллектуально? Выясним на примерах. Научимся добавлять объема с помощью инструментов осветлитель/затемнитель. А также нарисуем интересные дудлы с помощью нехитрых, но очень эффектных приемов. С ними любое обычное фото можно превратить в креативное и задорное.
Проанализируем такой привычный инструмент как тест и научимся с ним работать как настоящий профи. И конечно же, мы не могли не уделить внимание созданию шаржей. Превратим обычное фото в забавный гротеск, «покрасим» пряди волос, добавим макияж. Применим специальные художественные эффекты из Галереи фильтров, чтобы получить обработку в стиле GTA. А с помощью фильтра «полярные координаты», мы закрутим панораму города.
И конечно же, мы не могли не уделить внимание созданию шаржей. Превратим обычное фото в забавный гротеск, «покрасим» пряди волос, добавим макияж. Применим специальные художественные эффекты из Галереи фильтров, чтобы получить обработку в стиле GTA. А с помощью фильтра «полярные координаты», мы закрутим панораму города.
ᐈ Услуги Фотошопа Киев — Цены 2021, Стоимость
Услуги фотошопа в Киеве – как сделать снимки идеальными?
Профессиональная обработка фотографий пользовалась спросом еще до появления специализированных компьютерных программ. Что же говорить о нашем времени, когда с помощью специального софта можно изменить снимок до полной неузнаваемости. Причин для заказа обработки фото может быть несколько: от необходимости в коррекции не совеем удачных кадров (например, изменении контрастности) до полной переработки для определенных художественных целей.
Виды обработки фотографий
Обработку фото заказывают все: и владельцы профессиональных фотокамер (если нет времени или желания обрабатывать самостоятельно), и издатели полиграфической продукции, и частные заказчики. В зависимости от пожеланий и необходимого результата, формат услуги может быть разным:
В зависимости от пожеланий и необходимого результата, формат услуги может быть разным:
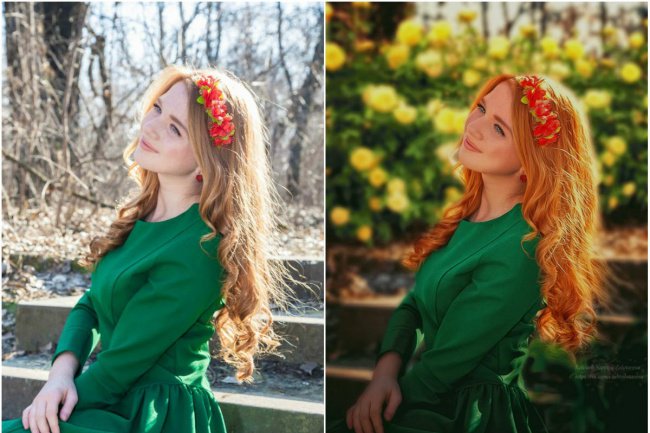
- Коррекция фотографий. Это самая простая обработка фотографий, которую проходят все цифровые снимки – даже снятые на профессиональные камеры. Процесс заключается в коррекции цвета, осветлении или затемнении, подавлении шумов, удалении эффекта «красных глаз» у других мелких недостатков. Современные программы позволяют сделать это за секунды.
- Ретушь. Это более сложный вид обработки, заключающийся в изменении некоторых элементов. Например, при ретуши портрета устраняют морщины, круги под глазами, выравнивают зубы, меняют цвет глаз и выполняют другие операции, предусмотренные заданием.
- Монтаж. Это сложная обработка фотографий в Фотошопе, требующая профессиональных знаний. Заключается в создании самостоятельных снимков из нескольких частей или фотоколлажей на определенную тему. Распространенный пример фотомонтажа – изготовление свадебных или выпускных альбомов.

- Восстановление фотографий. Услуга востребована при необходимости воссоздать поврежденные старые снимки или сделать черно-белые фото цветными. Эти достаточно непростые задачи подходят для профессионалов. Само собой, цена услуги достаточно высокая.
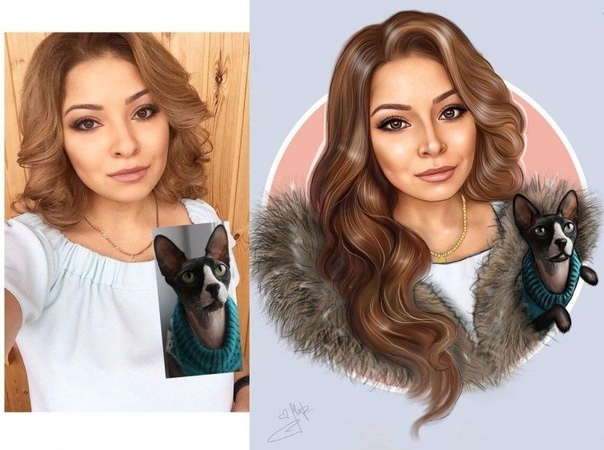
- Стилизация. Популярная обработка фотографий, которую заказывают преимущественно в качестве подарка. Заключается в монтаже: обычно портрет человека помещают в нестандартную атмосферу – например, стилизуют его под портрет аристократа. Это только один пример – вариантов стилизации масса.
Прайс: Услуги фотошопа в городе Киев
| Цены на услуги фотографов | Цена, грн. |
|---|---|
| Ретушь фотографий лица | Цена, грн. |
| Гламурная ретушь | от 60 грн. |
| Базовая ретушь портрета и лица | от 250 грн. |
| Фотоомоложение | от 25 грн. |
| Редактирование фотографий | Цена, грн. |
| Художественная обработка фото | от 90 грн. |
| Улучшение качества фотографии | от 90 грн. |
| Реставрация старых фотографий | от 90 грн. |
| Раскрашивания фотографий | от 90 грн. |
| Цветовая и тоновая коррекция фотографий | от 90 грн. |
| Фотомонтаж и коллаж | Цена, грн. |
| Фотомонтаж фотографий | от 90 грн. |
| Подбор прически в фотошопе | от 90 грн. |
| Подбор дисков на авто в фотошопе | от 90 грн. |
| Подбор картин в интерьер фотошопом | от 90 грн. |
| Примерка одежды фотошопом | от 90 грн. |
| Коллаж | от 90 грн. |
| Замена фона на фотографии | от 90 грн. |
| Заменить лицо на фото онлайн | от 90 грн. |
| Обработка фотографий стильными эффектами | Цена, грн. |
| Эффект «HDR» | от 90 грн. |
| Картина маслом | от 90 грн. |
| «Состаривания» фотографии | от 90 грн. |
| Рекламная ретушь | Цена, грн. |
| Улучшение предметов | от 90 грн. |
| Обтравка фотографий | от 90 грн. |
| Подготовка фото для интернет-магазинов | от 90 грн. |
| Свадебный фотограф | от 500 грн./час |
| Семейная фотосессия на природе | от 600 грн./час |
| Фотосъемка детей (в студии, дома, на природе) | от 600 грн./час |
| Индивидуальные выпускные фотоальбомы | от 300 грн. |
| Обработка фотографий, ретушь, цветокоррекция | от 80 грн. |
| Фотосессия Love Story | от 500 грн./час |
| Фотосессия беременных | от 500 грн. /час /час |
| Портретная съемка | от 300 грн. |
| Цены на услуги видеооператора | Цена, грн. |
| Почасовая оплата работы видеооператора | от 350 грн |
| Оплата за смену работы видеооператора | от 2300 грн |
| Почасовая оплата работы двух операторов | от 700 грн |
| Почасовая съемка Full HD | от 400 грн |
| Двухкамерная съемка Full HD | от 700 грн |
| Оплата за смену съемки Full HD | от 5500 грн |
| Монтаж видеоролика/клипа | от 700 грн |
| Видеомонтаж материала | от 250 грн |
| Оцифровка видеокассет | от 150 грн |
*Цена актуальная на Февраль 2021
У кого заказать обработку фотографий?
Цена обработки фотографий зависит от нескольких факторов:
- качество исходника;
- сложность работы;
- нужный результат;
- сроки (срочный или обычный заказ).

Вне зависимости от сложности, выполнение работы лучше поручать опытному человеку: компетентному, ответственному, пунктуальному, с хорошим портфолио, с отзывами от других заказчиков.
Интересует обработка фотографий в Киеве высокого качества и с доступными ценами? Найдите специалиста для этой цели с помощью сервиса Kabanchik.ua. Здесь можно выбрать исполнителя с хорошими отзывами, портфолио и высоким рейтингом за несколько минут. При этом вы сами определяете цену его работы и необходимые условия.
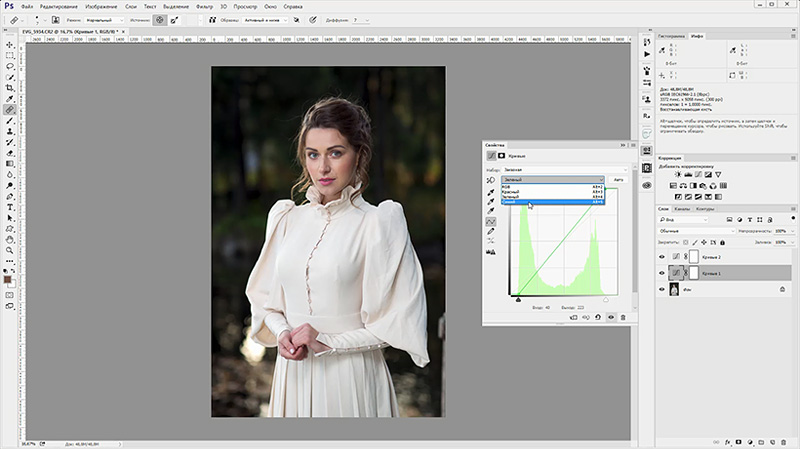
Порядок слоев в Photoshop — Спросите Тима Грея
Сегодняшний вопрос: Есть ли какой-либо предпочтительный порядок слоев в Photoshop? Например, лучше ли держать слои пикселей вместе? Должен ли слой повышения резкости идти ближе к низу или, если это делается в последнюю очередь, сверху?
Быстрый ответ Тима: Порядок слоев на панели «Слои» в Photoshop может иметь значение в зависимости от контекста. Как правило, слои изображения должны находиться внизу стопки слоев, а корректирующие слои должны располагаться выше слоев изображения. Однако существуют вариации в зависимости от конкретного эффекта, которого вы пытаетесь достичь.
Однако существуют вариации в зависимости от конкретного эффекта, которого вы пытаетесь достичь.
Подробнее: Я думаю, что есть два ключевых момента, о которых следует помнить, когда дело касается порядка слоев в Photoshop. Во-первых, порядок слоев определяет видимость слоев ниже. Слой изображения блокирует видимость слоев ниже, а корректирующий слой влияет только на слои под ним.
Во-вторых, изменение порядка слоев может изменить общий вид фотографии.Например, предположим, что составное изображение состоит из двух слоев изображения. Если корректирующий слой размещен над обоими этими слоями изображения, коррекция повлияет на оба слоя. Если корректирующий слой перемещается вниз так, чтобы он находился между двумя слоями изображения, этот корректирующий слой изменит только внешний вид слоя под ним, а не слоя над ним.
Таким образом, порядок слоев на панели «Слои» в Photoshop, безусловно, может существенно повлиять на общий вид изображения. В некоторых ситуациях просто необходимо, чтобы определенные типы слоев были выше других. В других случаях более серьезная проблема заключается в том, чтобы не менять порядок слоев после того, как вы создали определенный эффект для фотографии.
В некоторых ситуациях просто необходимо, чтобы определенные типы слоев были выше других. В других случаях более серьезная проблема заключается в том, чтобы не менять порядок слоев после того, как вы создали определенный эффект для фотографии.
Как правило, вы хотите, чтобы слои изображения располагались внизу стопки на панели «Слои», а корректирующие слои — вверху стопки. Но конкретный порядок зависит от задачи, которую вы пытаетесь выполнить, и желаемого эффекта. Однако важно помнить, что порядок слоев может иметь значение.
Например, слои очистки изображения должны находиться выше слоев, содержащих удаляемые вами дефекты. Точно так же слой, созданный для повышения резкости изображения, должен быть выше всех других слоев изображения. Но обычно порядок слоев — это не столько то, о чем вам нужно думать напрямую, сколько побочный продукт порядка, в котором вы выполняете определенные задачи в Photoshop. Тем не менее, в некоторых случаях вам нужно будет убедиться, что вы создаете слои в правильном порядке на панели «Слои». Например, предположим, что вы добавили несколько корректирующих слоев над слоем фонового изображения. Если затем вы хотите выполнить очистку изображения на отдельном слое, вам необходимо добавить пустой слой для этого изображения очистки над слоями изображения и ниже корректирующих слоев.
Например, предположим, что вы добавили несколько корректирующих слоев над слоем фонового изображения. Если затем вы хотите выполнить очистку изображения на отдельном слое, вам необходимо добавить пустой слой для этого изображения очистки над слоями изображения и ниже корректирующих слоев.
Что касается повышения резкости, я бы предпочел оставить повышение резкости на выходе как отдельный процесс в контексте рабочего процесса для подготовки фотографии к выводу, а не как часть вашего «обычного» рабочего процесса.В этот момент слои больше не будут иметь значения.
В конечном итоге все это означает, что порядок слоев имеет значение в Photoshop. И есть несколько общих правил порядка слоев. Но более важно понимать основное влияние порядка слоев и гарантировать, что слои, которые вы создаете, находятся в соответствующем порядке в зависимости от цели, которую вы пытаетесь достичь для данного изображения.
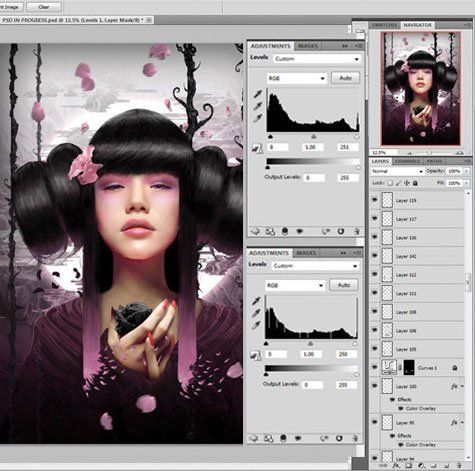
Понимание порядка наложения слоев в Photoshop CS6
Что вы узнаете из этого Руководства по Photoshop:
|
Это руководство дает вам основу для работы со слоями Adobe Photoshop. |
Слои очень похожи на кусочки прозрачной пленки, которые можно положить на стол. Сами слои чистые, но все, что находится на одном из слоев, будет расположено поверх слоев, расположенных под ним.
1 Убедитесь, что слой с петухом остается выбранным. Щелкните, чтобы выбрать инструмент «Перемещение» () на панели «Инструменты».
2 Поместите инструмент «Перемещение» над изображением петуха в окне документа и перетащите петуха так, чтобы курсор оказался над головой коровы. Обратите внимание, что изображение петуха расположено под коровой. Это потому, что слой коровы выше слоя петуха на панели слоев.
3 На панели «Слои» щелкните и удерживайте слой с петухом. Перетащите слой вверх, чтобы он оказался поверх слоя с коровой. Обратите внимание в окне документа на то, как порядок наложения слоев влияет на порядок наложения объектов на изображении.
Щелкните и перетащите слой с петухом вверх, чтобы поместить его поверх слоя с коровой. |
4 Используя инструмент «Перемещение», щелкните и перетащите петуха, чтобы расположить его в нижнем левом углу изображения перед забором и вдоль стены сарая. Если ваше изображение подскакивает, когда вы пытаетесь расположить изображение, выберите «Просмотр»> «Привязать», чтобы край изображения не прилипал к краю документа.
5 Щелкните, чтобы активировать слой коровы, а затем, продолжая использовать инструмент «Перемещение», щелкните и перетащите корову, чтобы расположить ее в правом нижнем углу изображения. Расположите корову так, чтобы она выглядела пасущейся на траве, но не выходила за пределы области изображения.
6 Выберите «Файл»> «Сохранить». Оставьте файл открытым для следующей части этого урока.
Уточнение краев скопированных изображений
Когда изображения были скопированы, они сохранили очень четкие края, благодаря чему было очень четко видно, где заканчивается изображение коровы или петуха и начинается исходное изображение. Этот жесткий край делает изображения надуманными. Вы совместите изображения, чтобы они смотрелись более естественно вместе.
Этот жесткий край делает изображения надуманными. Вы совместите изображения, чтобы они смотрелись более естественно вместе.
1 Щелкните, чтобы выбрать слой с коровой на панели «Слои». Выберите инструмент «Масштаб» () на панели «Инструменты».
2 При необходимости снимите флажок Scrubby Zoom на панели параметров, а затем щелкните и перетащите, чтобы создать область масштабирования вокруг всей коровы. Корова увеличивается, чтобы заполнить всю область отображения.
3 Выберите «Слой»> «Матирование»> «Отрезать края». Откроется диалоговое окно Defringe.
4 В диалоговом окне «Удаление краев» оставьте значение по умолчанию 1 пиксель, затем нажмите «ОК». Команда «Убрать края» смешивает края слоя с фоном, делая его более естественным.
Корова перед удалением шерсти. Корова после удаления шерсти. |
5 Нажмите H на клавиатуре, чтобы выбрать инструмент «Рука» (). Используя инструмент «Рука», щелкните и перетащите окно вправо, чтобы отобразить содержимое, расположенное в левой части изображения.Прекратите тащить, когда станет виден петух.
Используя инструмент «Рука», щелкните и перетащите окно вправо, чтобы отобразить содержимое, расположенное в левой части изображения.Прекратите тащить, когда станет виден петух.
6 На панели «Слои» щелкните, чтобы активировать слой с петухом, затем выберите «Слой»> «Матирование»> «Убрать края». Откроется диалоговое окно Defringe.
7 В диалоговом окне «Удаление краев» еще раз оставьте значение по умолчанию в 1 пиксель и нажмите «ОК». Команда «Удалить края» влияет только на выбранный слой.
Обратите внимание, что и петух, и корова теперь выглядят более естественно на фоне.
8 Нажмите Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы отменить применение команды Defringe.Обратите внимание на твердую кромку петуха по периметру. Нажмите Ctrl + Z или Command + Z еще раз, чтобы повторно применить команду «Обрезать края».
9 Дважды щелкните инструмент «Рука» на панели «Инструменты», чтобы разместить все изображение в окне документа. Это может быть проще, чем выбрать «Просмотр»> «По размеру экрана», но при этом достигается тот же результат.
10 Выберите «Файл»> «Сохранить».
Добавление текста
Теперь вы добавите текст к изображению.
1 Не закрывая файл ps0401_work, щелкните, чтобы выбрать слой петуха на панели «Слои».
2 На панели «Инструменты» выберите инструмент «Текст» () и щелкните в верхнем левом углу изображения, прямо над крышей сарая. Обратите внимание, что слой появляется поверх слоя с петухом на панели «Слои».
3 На панели параметров выберите следующее:
- В раскрывающемся меню семейства шрифтов выберите Myriad Pro. Если у вас нет этого шрифта, вы можете выбрать другой.
- В раскрывающемся меню стиля шрифта выберите Полужирный курсив.
- В раскрывающемся меню размера шрифта выберите 72.
Выберите атрибуты шрифта на панели параметров. |
4 Щелкните один раз на «Установить образец цвета текста» () на панели параметров. Появится текстовая палитра цветов. Щелкните белый или любой светлый цвет, который появляется в верхнем левом углу цветовой панели, затем нажмите OK, чтобы закрыть окно выбора цвета.
Появится текстовая палитра цветов. Щелкните белый или любой светлый цвет, который появляется в верхнем левом углу цветовой панели, затем нажмите OK, чтобы закрыть окно выбора цвета.
5 Тип Big Red Barn; текст появляется над крышей сарая.Когда вы закончите вводить текст, установите флажок «Применить» () на панели параметров, чтобы подтвердить текст.
6 При активном текстовом слое нажмите кнопку «Добавить стиль слоя» () в нижней части панели «Слои» и выберите «Обводка». Откроется диалоговое окно «Стиль слоя» с видимыми параметрами обводки; щелкните поле цвета и выберите красный цвет. Нажмите ОК, чтобы принять цвет, а затем еще раз нажмите ОК, чтобы применить обводку. К границе текста добавляется обводка.
7 Выберите «Файл»> «Сохранить».Оставьте файл открытым для следующей части этого урока.
Перейдите к следующему руководству по Photoshop: Сохранение файлов в Photoshop CS6>
Леннокс, Майкл: 9780789720443: Amazon.com: Книги
Благодаря своему компактному размеру, Short Order Adobe Photoshop 5. 5 удобно раскладывается на столе с пошаговыми инструкциями и иллюстрациями для эффектов и техник изображения, каждая из которых решается на одной или двух страницах. Верный своему названию, это сборник советов, советов и приемов для Photoshop 5.5 дает быстрые рецепты для выполнения основных задач, а также для сложных манипуляций с изображениями.
5 удобно раскладывается на столе с пошаговыми инструкциями и иллюстрациями для эффектов и техник изображения, каждая из которых решается на одной или двух страницах. Верный своему названию, это сборник советов, советов и приемов для Photoshop 5.5 дает быстрые рецепты для выполнения основных задач, а также для сложных манипуляций с изображениями.Книга написана для средних и продвинутых пользователей, которым нужны быстрые решения повседневных проблем в Photoshop, но текст не настолько строг, чтобы не потерять новичка. Вы чувствуете себя комфортно с инструментом эффектов слоя версии 5.5, но не знаете, как скопировать эффекты слоя с одного слоя на другой? Вы всегда опасались использовать каналы? Хотите создавать нарезанные GIF-файлы с помощью Photoshop и ImageReady? Ответы на все эти вопросы будут у вас под рукой буквально в считанные минуты.
В книге не рассматриваются все подходы к работе с изображениями и не рассматриваются все варианты выполнения одной и той же команды. Это придает страницам лаконичный вид, что ускоряет процесс обучения. Иногда в подсказках на боковой панели отображаются более эффективные сочетания клавиш (например, двойной щелчок пипеткой с белой и черной точкой для установки белых и черных целевых точек на палитре кривых) или способы экспериментирования (например, использование снимка в качестве источника для истории щетка).
Это придает страницам лаконичный вид, что ускоряет процесс обучения. Иногда в подсказках на боковой панели отображаются более эффективные сочетания клавиш (например, двойной щелчок пипеткой с белой и черной точкой для установки белых и черных целевых точек на палитре кривых) или способы экспериментирования (например, использование снимка в качестве источника для истории щетка).
Короткий заказ Adobe Photoshop 5.5 будет хорошим выбором для тех, кто нуждается в дополнительном обучении или кто изучил приложение по частям и теперь обнаруживает пробелы в своих знаниях, но пользователи всех уровней будут счастливы, если эта книга будет у них на полке. —Angelynn Grant
Охваченные темы : Пошаговые инструкции по использованию основных инструментов и функций Photoshop 5 и 5.5 и ImageReady 2, а также инструкции по более сложным функциям и эффектам. Охватывает палитру истории, проблемы разрешения и размера, режимы изображения, выбор областей изображения и преобразование выделенных областей, рисование, использование слоев и эффектов слоев, ввод текста в изображение, использование каналов и масок, настройку и коррекцию изображения и цвета, работу с контурами и фильтры, бумажные и электронные публикации, достижение однородного цвета, автоматизация Photoshop с помощью действий, использования водяных знаков и сортировки изображений.
Short Order Photoshop 5 — это визуальное пошаговое руководство по практическому использованию самых мощных инструментов Photoshop, включая слои, действия, каналы и управление цветом. Вас проведут по уровням создания графики визуальным практическим способом, который использует снимки экрана, краткие, целенаправленные примеры и практические упражнения, которые включают следующее: палитра истории, объединение и выравнивание слоев, ввод текста в изображение, использование каналы и маски, работа с контурами, электронная публикация и автоматизация Photoshop.
Создание бланка заказа на работу в Photoshop
25 ноября 2013 г. 11:07 Опубликовано Progressive Printing Team Photoshop обычно не рекомендуется для создания бизнес-форм. Но если вы хотите создать свою собственную бизнес-форму, а Photoshop — это все, что у вас есть, вы все равно можете создать красивую форму, не покупая более дорогие программы. Конечный результат по сути будет таким же; профессиональная форма, которую вы можете полностью настроить в соответствии с тем, что вы ищете.
Создавать собственные бизнес-формы в Photoshop очень просто, поскольку для этого требуются всего три основных инструмента: линии и формы, вставка текста и размещение изображений. Поскольку мы используем базовые инструменты, если у вас есть другая программа для редактирования фотографий, отличная от Photoshop, вы, вероятно, могли бы использовать ее вместо этого.
Шаг 1. Создание нового документа
Открыв Photoshop, выберите в меню File — New . Появится диалоговое окно, показанное ниже. Заполните следующую информацию:
Ширина и высота: Стандартный размер — 8.5 на 11. Форма, которую я создаю, представляет собой ландшафтную форму на всю страницу. Убедитесь, что вы выбрали дюймы в раскрывающемся меню.
Разрешение: необходимо установить значение 300. Чем выше разрешение, тем лучше качество формы.
Шаг 2. Настройте поля
Чтобы мы не рисковали обрезать важную информацию во время печати, нам нужно знать, где находится наша зона безопасности. Есть несколько способов найти, где разместить своих гидов.
Есть несколько способов найти, где разместить своих гидов.
Сначала убедитесь, что ваши линейки видны.Если вы не видите линейку в верхней и левой частях экрана, перейдите к View-Rulers- и убедитесь, что на нем стоит галочка.
Теперь, когда ваши правители видны, пора разместить наших проводников. Вы можете сделать это:
- Щелкните левой кнопкой мыши по линейке и перетащите курсор по экрану, чтобы разместить направляющую в нужном месте. Нам нужно 0,25 дюйма с каждой стороны нашего документа.
- Другой способ сделать это — перейти к View-New Guide. Здесь вы можете указать Photoshop, чтобы он разместил направляющую в определенном месте документа.Так, например, ваши горизонтальные отметки будут на 0,25 и 10,75. Вертикальные отметки — 0,25 и 8,25.
Щелкните изображение, чтобы увеличить
ПРИМЕЧАНИЕ. Если вы еще не сделали этого, сейчас самое время сохранить документ. Перейдите в File-Save as и выберите файл, в котором вы хотите сохранить форму. Убедитесь, что выбрано расширение Photoshop PSD (нижнее раскрывающееся меню). Это нужно делать несколько раз в течение этого урока, чтобы вы не потеряли ничего, над чем вы работаете.
Убедитесь, что выбрано расширение Photoshop PSD (нижнее раскрывающееся меню). Это нужно делать несколько раз в течение этого урока, чтобы вы не потеряли ничего, над чем вы работаете.
Шаг 3. Создание равномерно расположенных линий в Photoshop
Прежде чем вставлять какой-либо текст, я собираюсь создать базовый макет. Мне проще настроить макет перед размещением текста. Таким образом, я знаю, что у меня есть место для всех основных элементов, и их легче редактировать, когда текст не мешает. Это не значит, что это правильный путь. Делайте то, что вам удобно.
Я собираюсь начать с размещения всех своих линий. Я могу вырезать некоторые из них или переместить их, но сначала я хочу убедиться, что у меня достаточно строк, идущих вниз по странице.Чтобы линии были равномерно распределены, я сделаю это простым способом и воспользуюсь функцией Photoshop Grid . Это поможет мне визуализировать, куда пойдут мои строки и столбцы. Чтобы выбрать сетку, перейдите в View-Show-Grid . Теперь ваш белый документ должен выглядеть как лист миллиметровой бумаги.
Теперь ваш белый документ должен выглядеть как лист миллиметровой бумаги.
В левом меню инструментов есть форма внизу. Щелкните левой кнопкой мыши и удерживайте, пока не появится всплывающий список. Или вы можете щелкнуть правой кнопкой мыши инструмент фигуры, чтобы открыть меню. Выберите инструмент Line Tool .
Щелкните в том месте, где находится вертикальная направляющая, затем удерживайте Shift (чтобы линия была прямой) и перетащите курсор по странице. Остановитесь там, где находится ваша вторая вертикальная направляющая. Теперь у вас должна быть одна прямая линия на вашей странице.
Первая строка вверху документа
Мы собираемся продублировать это, выбрав инструмент Move Tool (первый значок в верхней части панели инструментов выглядит как курсор). Сочетание клавиш: «V».
Удерживая нажатой клавишу Alt , щелкните левой кнопкой мыши на своей строке.Продолжайте удерживать клавишу Alt и нажмите клавишу Shift (это предотвращает смещение линии от выравнивания) и перетащите скопированную фигуру на следующую строку сетки. Повторяйте, пока не получите желаемое количество линий.
Повторяйте, пока не получите желаемое количество линий.
Или вы можете перейти на панель слоев ( Window-Layers ) и перетащить Shape 1 в маленькую папку рядом с мусорным баком и продублировать слой. Продолжайте дублировать слои, пока не заполните страницу до нижней направляющей.
После того, как вы закончите, перейдите в View-Show- и снимите флажок Grid . Теперь ваш документ должен иметь равномерно расположенные строки, идущие вниз по странице:
Щелкните изображение, чтобы увеличить
Сейчас это выглядит как масса строк. И это. Но мне легче разместить свои линии там, где я хочу, прежде чем приступить к разработке макета.
Шаг 4: Макет
Каждый счет-фактура подрядчика нуждается в области для перечисления описаний элементов или частей. Поскольку этот раздел очень важен, я собираюсь разместить его в верхнем левом углу формы, где на него можно будет легко ссылаться при заказе деталей или их извлечении из инвентаря. Это поле должно быть достаточно большим, чтобы вместить несколько строк продуктов, а также столбцы для количества и цены.
Это поле должно быть достаточно большим, чтобы вместить несколько строк продуктов, а также столбцы для количества и цены.
Используя инструмент «Прямоугольник » , я собираюсь растянуть рамку вокруг 10 линий. Автоматически мой ящик заполняется сплошным черным цветом. Не снимая выделения с инструмента «Прямоугольник » , посмотрите на верхнюю часть экрана. Там есть опции для настройки вашей формы. Установите флажок рядом со словом Заполните и выберите Нет .
Щелкните, чтобы увеличить изображение
Теперь либо ваш штрих отсутствует, либо может выглядеть так, как будто ваше поле все еще заполнено.Рядом с Заливкой стоит Обводка . Щелкните поле обводки и выберите черный из недавно использованных цветов. Теперь обводка может быть слишком маленькой или слишком большой, поэтому установите флажок рядом с обводкой. Измените число на 2pt.
Теперь, когда внешняя коробка сделана, потребуются три колонки для количества, материалов и цены. Чтобы получить представление о ширине каждого столбца, я возвращаюсь к View-Show-Grid . Первая толстая линия, проходящая через рамку, выглядит хорошей шириной для моего первого столбца, поэтому я собираюсь провести линию там.Теперь мне нужна еще одна вертикальная линия, где будут написаны цены.
Чтобы получить представление о ширине каждого столбца, я возвращаюсь к View-Show-Grid . Первая толстая линия, проходящая через рамку, выглядит хорошей шириной для моего первого столбца, поэтому я собираюсь провести линию там.Теперь мне нужна еще одна вертикальная линия, где будут написаны цены.
Моя ценовая колонка, вероятно, должна быть немного больше, чем мое количество, поэтому я решил сделать ее шириной в 4 коробки.
Теперь ваша коробка должна выглядеть так:
Мои линии красные, чтобы вы могли видеть, что я сделал
Выключите сетки и полюбуйтесь только что созданной коробкой. Выглядит немного невзрачно. Чтобы было интереснее, я собираюсь добавить сплошной черный прямоугольник в верхнюю строку, где будут размещаться описания моих столбцов.Это просто еще один прямоугольник формы с черной заливкой.
Следующая строка после моей коробки будет для описания работы. Этот раздел будет заполнен рукописными заметками, поэтому я собираюсь использовать почти всю ширину страницы для этой части.
Справа я собираюсь добавить столбец «услуги», чтобы я мог отслеживать любые затраты на описанную работу. Опять же, я собираюсь использовать инструмент line и для целей измерения снова покажу свою сетку .Первая толстая вертикальная линия выглядит подходящим размером для моей колонки услуг. Здесь я проведу вертикальную линию.
Чтобы это поле совпадало с верхним левым, я собираюсь добавить сплошной черный прямоугольник в самую первую строку.
.
Форма начинает складываться!
В левом нижнем углу я выделю область для рекомендаций. Рядом с этим полем у меня будет область для подписи клиента, чтобы клиенту было легче увидеть изменения, которые рекомендует технический специалист.Чтобы нижний прямоугольник совпадал с верхним, я собираюсь щелкнуть линейку и перетащить направляющую к краю верхнего левого поля. В этом разделе мне не нужно много линий, поэтому я отсчитаю пять снизу и нарисую нижнюю рамку.
Чтобы быстро добавить заголовок содержимого для этого поля, я собираюсь нажать Alt-Click на черной фигуре в верхнем левом поле и удерживать S hift , чтобы перетащить новую фигуру вниз до того, что станет рекомендацией. коробка.
коробка.
Теперь, когда все в значительной степени заблокировано, я могу удалить направляющие, чтобы получить четкое изображение. Перейти к просмотру-очистить направляющие.
Первое, что я хочу сейчас сделать, это добавить строку вниз с левой стороны в поле в области описания. Я возвращаюсь к своему инструменту line и рисую линию вниз с левой стороны. Если он немного тонкий, используйте панель параметров вверху, чтобы изменить ширину линии. Я установил для себя 5 пикселей (примечание: это не обводка, это ширина.Он находится рядом со стилем обводки и имеет букву W перед рамкой).
Затем проделываю то же самое с правой стороной.
Глядя на свою форму, я заметил, что нижняя линия рядом с нижним полем должна быть немного толще с помощью инструмента перемещения , я выбираю линию, затем снова нажимаю на инструмент линии . На панели параметров формы я выбираю 5 пикселей для высоты . Это дает мне более толстую форму.
Это дает мне более толстую форму.
ПРИМЕЧАНИЕ. Если в последнее время вы не копили, сейчас самое подходящее время для этого! Не забудьте перейти к File-Save as и сохранить форму.Мне нравится использовать Сохранить как , чтобы Photoshop считал это новым файлом и не сжимал мой документ при каждом сохранении.
Шаг 5: Проверьте свою форму. Необязательный.
Прежде чем вы начнете размещать текст, найдите время, чтобы распечатать форму. Убедитесь, что коробки достаточно велики, чтобы вы могли писать, и что у вас достаточно строк. Поскольку на форме не так много информации, будет легче перемещать предметы.
Если вы обнаружите, что поля недостаточно велики, удалите несколько линий и исправьте расстояние.Вы можете сделать это, либо снова выбрав сетку, либо выбрав линии, которые необходимо разнести, и выбрав «распределить вертикальные центры».
Шаг 6: Вставка текста
Теперь пришло время начать размещение текста и завершить все варианты макета, которые нам оставалось сделать.
Выберите инструмент Text Tool . Он расположен на левой панели инструментов и имеет значок T или клавишу «T» на клавиатуре. Параметры текста появляются вверху. Выберите Arial, Regular, 10 pt.Ниже на этой панели находится цветной блок. Щелкните по нему и установите белый цвет.
Теперь щелкните черный квадрат в левом верхнем углу и перетащите курсор. Вы увидите пунктирную рамку. Это текстовое поле, в котором будет находиться ваш текст. Убедитесь, что его ширина соответствует ширине первого столбца. Введите «QTY» в поле и отцентрируйте текст (расположенный на панели параметров текста вверху).
Сделайте то же самое для следующих двух столбцов. Я пометил свое «Описание предмета или деталей» и «Цена».
Чтобы убедиться, что ваши текстовые поля выровнены друг с другом, щелкните инструмент перемещения на панели инструментов справа или нажмите «V» на клавиатуре.Щелкните «QTY», затем нажмите shift и щелкните текстовые поля «Описание» и «Цена». Должны быть выделены все три текстовых поля. На панели параметров вверху (см. Шаг 5) должны быть параметры выравнивания. Выберите первый, Align Top Edges .
Должны быть выделены все три текстовых поля. На панели параметров вверху (см. Шаг 5) должны быть параметры выравнивания. Выберите первый, Align Top Edges .
Теперь я заметил, что мне нужна полная строка материалов для этого раздела. С помощью инструмента «Текст» нарисуйте рамку в последней строке и введите «Всего материалов». Если вы не видите текста, убедитесь, что поле вверху черное, а не белое, и что ваш шрифт установлен на правильный размер.
Теперь это поле готово:
Обратите внимание, что я только что переместил левую вертикальную линию на одну строку вверх. Я сделал это, выбрав его с помощью инструмента перемещения и отрегулировав длину.
Следующее, что мне понадобится, это область для информации о клиентах. Мне понадобятся строки для:
- Имя
- Адрес
- Город, Штат, Почтовый индекс
- Работа по заказу
- Марка, Модель, Серийный номер
Это займет всего шесть строк, поэтому я могу устранить некоторые лишние справа от поля с материалами. Я полностью удалил первые две строки, и теперь мне нужно изменить размер следующих двух. Чтобы легко их выбрать, я выбираю инструмент перемещения , щелкаю левой кнопкой мыши по пустому пространству моего документа и перетаскиваю вниз, пока не будут выделены две строки. Теперь возьмите руку на конце двух линий и перетащите ее, пока она не окажется на одном уровне с верхним левым полем.
Я полностью удалил первые две строки, и теперь мне нужно изменить размер следующих двух. Чтобы легко их выбрать, я выбираю инструмент перемещения , щелкаю левой кнопкой мыши по пустому пространству моего документа и перетаскиваю вниз, пока не будут выделены две строки. Теперь возьмите руку на конце двух линий и перетащите ее, пока она не окажется на одном уровне с верхним левым полем.
Не обращайте внимания на поле ширины и высоты, PS помогает мне, сообщая мне, насколько велика область, которую я выбираю. Если вы нажмете, чтобы увеличить, маленькая рамка, обведенная красным, будет ручкой изменения размера, о которой я говорю.
Примечание. Если у вас возникли проблемы с выбором элементов, проверьте их порядок на панели слоев.
Так же, как я делал коробку материалов, теперь я добавлю текст в эту часть формы. Убедитесь, что цвет текста установлен на черный на панели параметров вверху. Измените размер шрифта с 10 на 6, так как текст здесь должен быть небольшим, чтобы в полях было место для написания. И убедитесь, что весь ваш текст выровнен, используя инструменты выравнивания .
И убедитесь, что весь ваш текст выровнен, используя инструменты выравнивания .
Совет. Сочетание клавиш для фиксации текста: Ctrl + Enter
Я также увеличил размер модели и серийного номера модели, потому что поля под ними будут использоваться для ввода.Я также поместил правый столбец над некоторыми, потому что нам нужно будет сделать поле сверху для даты, заказа, телефона и информации о гарантии.
Чтобы сделать гарантийные коробки, вы можете использовать инструмент «Прямоугольник » , который мы использовали и установить обводку на 2 точки, или использовать шрифт Wingdings. Я предпочитаю коробки, потому что ими немного легче управлять, и вам не нужно беспокоиться о том, что на другом компьютере отсутствует шрифт.
Продолжайте добавлять текст в остальную часть формы.
Совет: вместо перемещения линий рядом с полем «Рекомендации» для размещения условий обслуживания я нарисовал белое поле с помощью инструмента «Прямоугольник » и залил его белым, чтобы скрыть линии. Если поле появляется за линиями, перейдите на палитру слоев и перетащите ее вверх. Поместите текст над этим слоем.
Если поле появляется за линиями, перейдите на палитру слоев и перетащите ее вверх. Поместите текст над этим слоем.
Мы почти закончили!
В верхнем левом углу формы что-то отсутствует. Нам нужен заголовок или метка для этой формы, чтобы мы знали, какую форму мы заполняем.Я собираюсь добавить это сейчас, а также логотип компании, название и информацию.
Чтобы разместить логотип, перейдите в File-Place- Найдите свое изображение. Измените размер изображения и нажмите Enter, чтобы принять изменения.
Вот и наш конечный продукт!
Примечание. Если вы хотите распечатать формы в черно-белом режиме (1 цвет), перейдите к Image-Mode-Grayscale . Photoshop попросит вас объединить слои или сгладить файл, скажите «нет» обоим. Сохраните ваш PSD со всеми слоями без изменений.
Вы можете приобрести, а затем настроить этот счет-фактуру на заказ на выполнение работ по ОВКВ или посмотреть другие наши счета-фактуры, посетив наш веб-сайт. Если вы создали свою собственную уникальную форму и хотите, чтобы мы ее распечатали, мы будем рады распечатать ваши пользовательские формы для вас.
Если вы создали свою собственную уникальную форму и хотите, чтобы мы ее распечатали, мы будем рады распечатать ваши пользовательские формы для вас.
Категория: Учебники
Этот пост был написан командой Progressive Printing Team
Назад в блог
Заказать Слои в Photoshop по алфавиту · GitHub
Упорядочить слои в Photoshop по алфавиту · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Упорядочивайте слои в Photoshop в алфавитном порядке
var Layers = activeDocument. layers; layers; | |
| var LayersArray = []; | |
| var len = sizes.length; | |
| // храним все слои в массиве | |
| для (var i = 0; i | |
| слой массива.push (слои [i]); | |
| } | |
| // сортировать слой сверху вниз | |
| LayersArray.sort (); | |
| для (i = 0; i | |
LayersArray [i] . move (Layers [i], ElementPlacement.РАЗМЕСТИТЬ ДО); move (Layers [i], ElementPlacement.РАЗМЕСТИТЬ ДО); | |
| } |
Бэби Йода Заказ 66 Энакин Скайуокер Фотошоп становится вирусным
Помните, когда Энакин Скайуокер устроил серию убийств в Храме джедаев? Да, даже дети, сыгравшие бедняжек, по сей день говорят об этом.Но почему Анакин не заметил Малыша Йоду? Эпизод «Черная пятница 2020» «Мандалорианец » дал нам ответ, но новая вирусная фотография дает этот ответ веселый контекст. Между прочим, спойлер, если вы как-то трагически отстали на The Mandalorian .
В Мандалорианец Глава 13, «Джедаи» Мандо встретил Асоку Тано (Розарио Доусон), рыцаря-джедая, ранее отнесенного к героям мультфильмов «Звездных войн». И, помимо того, что это еще один шаг к превращению всех этих героев мультфильмов в настоящих героев «Звездных войн», этот эпизод также рассказал нам две важные вещи о Бэби Йоде.
И, помимо того, что это еще один шаг к превращению всех этих героев мультфильмов в настоящих героев «Звездных войн», этот эпизод также рассказал нам две важные вещи о Бэби Йоде.
- Его действительно зовут «Грогу».
- Кто-то просто «спрятал» его после того, как в Храме джедаев в году что-то обрушилось, «Месть ситхов» .
Но как маленькому Бэби Йода / Грогу / Ребёнку удалось спрятаться от угрюмого Энакина Скайуокера? Где он был все время? К счастью, у поклонника в Twitter по имени Харри Элмер есть веселый ответ.
Вау, не могу поверить, что скучал по Малышу Йоде, который все это время прятался от Энакина! #TheMandalorian #Grogu pic.twitter.com / R0digO4z5T
— Харри Элмер (@HarriElmer) 27 ноября 2020 г.
В твите (который с тех пор стал вирусным) Элмер ловко помещает Малыша Йоду в сцену из Месть ситхов , в которой Энакин убивает ничего не подозревающих Янглингов. Похоже, Анакин пропустил один! Двигайтесь по Грогу!
Похоже, Анакин пропустил один! Двигайтесь по Грогу!
Подробности , как Малыш Йода избежал злобных махинаций Дарта Вейдера в Месть ситхов , вероятно, никогда не будут объяснены в воспоминаниях о Мандалорианец .Но, как многие из нас уже знают, для этого и предназначены романы и комиксы по «Звездным войнам». Пока это не произойдет, нам придется довольствоваться этим веселым фотошопом, показывающим нам, что это был Путь… что Малыш Йода спас себя.
Ой! Пожалуйста, попробуйте еще раз.
Спасибо за подписку!
Как настроить панель инструментов в Photoshop CC
Некоторые основы быстрой работы с панелью инструментов
По умолчанию панель инструментов в Photoshop расположена в левой части интерфейса.Я затемнил остальную часть интерфейса на скриншоте, чтобы упростить просмотр панели инструментов (она находится слева):
Интерфейс Photoshop с панелью инструментов (выделенной) слева.
Выбор инструментов
Каждый значок на панели инструментов представляет отдельный инструмент, который мы можем выбрать. Тем не менее, как говорится в вечерних рекламных роликах: «Но подождите … это еще не все!». Большинство инструментов, которые мы видим на панели инструментов, имеют больше инструментов, скрывающихся за ними в одном месте. Для просмотра дополнительных инструментов щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на значке инструмента.Появится всплывающее меню со списком других сгруппированных с ним инструментов.
Инструменты Photoshop сгруппированы вместе с другими инструментами, которые похожи по своим функциям. Например, если я щелкну правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу Control (Mac), инструмент «Прямоугольная область» вверху, появится всплывающее меню. Меню показывает мне, что инструменты Elliptical Marquee Tool, Single Row Marquee Tool и Single Column Marquee Tool сгруппированы вместе и доступны в одном месте. Это имеет смысл, потому что все четыре инструмента являются основными инструментами выбора:
Это имеет смысл, потому что все четыре инструмента являются основными инструментами выбора:
Photoshop находятся в одном месте на Панели инструментов.
Если я щелкну правой кнопкой (Win) / щелкните, удерживая нажатой клавишу Control (Mac) на инструменте Spot Healing Brush Tool, мы увидим, что он разделяет это место на панели инструментов с инструментом Healing Brush Tool, Patch Tool, Content-Aware Move Tool, и инструмент «Красный глаз». Все это инструменты для ретуши фотографий, поэтому снова имеет смысл сгруппировать их:
Многие инструменты ретуши Photoshop сгруппированы вместе.
Почему нам нужно настраивать панель инструментов?
Я не буду рассматривать все инструменты на панели инструментов, но, очевидно, их много (66 по моим подсчетам в Photoshop CC 2017).Замечательно, что Photoshop дает нам столько инструментов для работы, но вам, вероятно, не понадобится каждый инструмент каждый день. Есть инструменты, которыми вы будете пользоваться постоянно. Остальные, вы будете часто использовать left. И еще другие, которые, ну, вам вообще не пригодятся.
Остальные, вы будете часто использовать left. И еще другие, которые, ну, вам вообще не пригодятся.
Разве не было бы замечательно, если бы мы могли настроить панель инструментов, чтобы мы могли оставить только те инструменты, которые нам нужны, и скрыть те, которые нам не нужны? Как насчет возможности изменить порядок инструментов? Таким образом, инструменты, которые вы используете чаще всего, могут появиться первыми, а не разбросаны повсюду.А что, если бы мы могли сгруппировать и разгруппировать инструменты таким образом, чтобы они были более понятны для нас и того, как мы работаем? Наконец, что, если бы мы могли сохранить наш настроенный макет панели инструментов в качестве предустановки, на которую мы могли бы переключаться в любое время?
В более ранних версиях Photoshop ничего из этого не было. Но в Photoshop CC Adobe наконец-то позволяет нам настраивать панель инструментов так, как нам нравится. Посмотрим, как это работает.
Как настроить панель инструментов Photoshop
Для настройки панели инструментов в Photoshop мы используем диалоговое окно Настроить панель инструментов . Чтобы открыть его, перейдите в меню Edit в строке меню в верхней части экрана и выберите Toolbar :
Чтобы открыть его, перейдите в меню Edit в строке меню в верхней части экрана и выберите Toolbar :
Идем в Edit> Toolbar.
Или щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) на значке с многоточием (три маленькие точки) непосредственно под инструментом масштабирования на самой панели инструментов. Затем выберите Edit Toolbar из выпадающего меню:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок многоточия и выберите «Изменить панель инструментов».
Диалоговое окно настройки панели инструментов
В любом случае открывается диалоговое окно «Настройка панели инструментов». Диалоговое окно состоит из двух основных столбцов. Слева находится столбец панели инструментов . В столбце панели инструментов отображается текущий макет панели инструментов, включая порядок, в котором отображаются инструменты и их группировки. Справа находится столбец Extra Tools . Сюда мы перетаскиваем инструменты из столбца панели инструментов, которые мы хотим удалить:
Справа находится столбец Extra Tools . Сюда мы перетаскиваем инструменты из столбца панели инструментов, которые мы хотим удалить:
Диалоговое окно «Настройка панели инструментов» в Photoshop CC.
Как удалить инструмент с панели инструментов
Чтобы удалить инструмент с панели инструментов, просто щелкните инструмент в столбце панели инструментов слева и перетащите его в столбец Дополнительные инструменты справа. Но прежде чем я покажу вам, как это работает, я собираюсь на мгновение закрыть диалоговое окно «Настройка панели инструментов». Для этого я нажму кнопку Отмена в правом верхнем углу. Это закроет диалоговое окно без сохранения ваших изменений:
Щелчок по кнопке Отмена.
Когда диалоговое окно закрыто, я щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на инструменте «Перемещение» в самом верху панели инструментов. Это открывает всплывающее меню, в котором мы видим, что по умолчанию инструмент Artboard Tool вложен за инструментом Move:
Инструмент «Перемещение» и инструмент «Монтажная область» находятся в одном месте на панели инструментов.
Допустим, я не очень часто использую инструмент Artboard Tool, поэтому я хотел бы удалить его с панели инструментов. Для этого я щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке Ellipsis в нижней части панели инструментов.Затем я выберу Edit Toolbar из выпадающего меню, как мы видели ранее:
Выбор команды «Редактировать панель инструментов».
Это открывает диалоговое окно «Настройка панели инструментов», как мы видели ранее. Если мы посмотрим на верхнюю часть столбца панели инструментов слева, мы увидим, что инструмент «Перемещение» и инструмент монтажной области сгруппированы вместе:
Диалоговое окно «Настройка панели инструментов», показывающее инструмент «Перемещение» и группу инструментов «Монтажная область».
Чтобы удалить инструмент Artboard Tool с панели инструментов, все, что мне нужно сделать, это щелкнуть по нему в столбце панели инструментов и перетащить его в столбец дополнительных инструментов:
Перетаскивание инструмента Artboard Tool из левого столбца в правый столбец.
Я отпущу кнопку мыши, и теперь инструмент Artboard Tool больше не отображается на панели инструментов слева. Справа появился дополнительный инструмент:
Инструмент Artboard теперь является дополнительным инструментом, а не основным инструментом на панели инструментов.
Чтобы принять мои изменения и закрыть диалоговое окно, я нажму кнопку Готово в правом верхнем углу:
Нажмите кнопку Готово.
И теперь, если я щелкну правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac) на инструменте перемещения на панели инструментов, ничего не произойдет.Всплывающее меню больше не появляется. Это потому, что инструмент «Перемещение» теперь является единственным инструментом в этом месте. Я удалил инструмент Artboard Tool, который ранее был вложен за ним:
Инструмент «Перемещение» теперь находится отдельно в верхней части панели инструментов.
Где найти дополнительные инструменты
Итак, куда делся инструмент Artboard? Что ж, когда я говорю, что удалил с панели инструментов, это не совсем так. На самом деле мы не удаляем инструменты полностью. Вместо этого мы просто перемещаем их из основного макета панели инструментов в новую скрытую область Extra Tools .Чтобы просмотреть область дополнительных инструментов, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке с многоточием на панели инструментов, чтобы открыть всплывающее меню. Или щелкните и удерживайте на значке с многоточием в течение некоторого времени, и появится всплывающее меню.
На самом деле мы не удаляем инструменты полностью. Вместо этого мы просто перемещаем их из основного макета панели инструментов в новую скрытую область Extra Tools .Чтобы просмотреть область дополнительных инструментов, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке с многоточием на панели инструментов, чтобы открыть всплывающее меню. Или щелкните и удерживайте на значке с многоточием в течение некоторого времени, и появится всплывающее меню.
Любые инструменты, которые вы перетащили в столбец «Дополнительные инструменты» диалогового окна «Настройка панели инструментов» (например, мой инструмент «Монтажная область»), появятся здесь и будут перечислены под командой «Изменить панель инструментов». Это означает, что если и когда вам понадобятся эти инструменты, они все еще здесь и готовы к выбору.Единственная разница в том, что теперь они спрятаны в отдельной зоне:
.
Дополнительные инструменты перечислены под командой «Редактировать панель инструментов».
Как восстановить инструмент на панели инструментов
Теперь, когда я переместил инструмент Artboard Tool в область дополнительных инструментов, что, если я пойму, что совершил ошибку? На самом деле я довольно часто использую Artboard Tool, так как мне переместить его обратно на главную панель инструментов? Чтобы восстановить инструмент, щелкните его в столбце «Дополнительные инструменты» справа и перетащите его обратно в столбец панели инструментов слева.
Создание независимого инструмента
Обратите внимание на синюю горизонтальную полосу , которая появляется под вашим маленьким курсором в виде руки, когда вы перетаскиваете инструмент. Эта синяя полоса показывает, куда вы уроните инструмент, когда отпустите кнопку мыши. Там, где вы его бросаете, он появится на панели инструментов. Например, если я перетащу инструмент Artboard под инструмент «Перемещение», чтобы появилась синяя горизонтальная полоса между инструментом «Перемещение» и группой, которая начинается с инструмента «Прямоугольная область»:
Перетащите инструмент Artboard Tool под инструмент Move.
Затем, когда я отпускаю кнопку мыши, Photoshop помещает инструмент Artboard Tool в это место, делая его независимым инструментом, а не частью какой-либо группы:
Инструмент Artboard Tool теперь находится ниже и отдельно от инструмента Move.
Предварительный просмотр панели инструментов Live
Сама панель инструментов обновляется, чтобы показать нам предварительный просмотр изменений, которые мы вносим в диалоговом окне «Настройка панели инструментов». Здесь мы видим инструмент Artboard Tool, который теперь находится под инструментом Move:
.Панель инструментов обновляется по мере внесения изменений.
Группирование инструмента с другими инструментами
Что делать, если вместо того, чтобы иметь отдельный инструмент Artboard Tool, я хотел бы снова сгруппировать его с помощью инструмента Move Tool, как это было изначально? Я щелкаю и перетаскиваю инструмент Artboard Tool на мгновение обратно в столбец Extra Tools:
Перетащите инструмент Artboard Tool обратно в столбец «Дополнительные инструменты».
Затем я перетащу его обратно в столбец панели инструментов. Но на этот раз, вместо того, чтобы перетаскивать его на ниже инструмента «Перемещение», я помещаю курсор в виде руки так, чтобы синяя горизонтальная полоса появлялась как раз внутри в нижней части окна инструмента «Перемещение»:
Перетащите инструмент Artboard Tool в ту же группу, что и инструмент Move.
Я отпущу кнопку мыши, и теперь инструмент Artboard Tool снова сгруппирован с инструментом Move:
Инструмент «Перемещение» и инструмент «Монтажная область» снова используют одну и ту же группу.
Как сгруппировать и разгруппировать инструменты на панели инструментов
Если задуматься, инструменты Artboard Tool и Move Tool действительно не имеют ничего общего друг с другом. Так почему они входят в одну группу? Для них имеет больше смысла быть отдельными, независимыми инструментами на Панели инструментов. Как мне их разгруппировать? Я имею в виду, что мог бы перетащить инструмент Artboard Tool обратно в столбец «Дополнительные инструменты», а затем снова в столбец панели инструментов, как я сделал это минуту назад. Но есть способ попроще.
Но есть способ попроще.
Разгруппировка одного инструмента
Чтобы разгруппировать инструмент Artboard Tool, все, что мне нужно сделать, это щелкнуть по нему и перетащить вниз, пока синяя горизонтальная полоса не появится внизу и не отделится от поля инструмента перемещения:
Перетаскивание инструмента Artboard Tool вниз и от инструмента «Перемещение».
Когда я отпускаю кнопку мыши, Photoshop разгруппировывает инструмент Artboard Tool и Move Tool и отображает их независимо друг от друга:
Два инструмента были разгруппированы.
Удаление нескольких инструментов из группы
Мы вернемся к инструменту Artboard Tool чуть позже. Давайте посмотрим на другой пример. Здесь у нас есть группа, содержащая инструмент Rectangular Marquee Tool, Elliptical Marquee Tool, Single Row Marquee Tool и Single Column Marquee Tool. Вот основные инструменты выбора Photoshop:
Группа «Инструменты выделения».
Инструменты Rectangular Marquee Tool и Elliptical Marquee Tool находят широкое применение. Но единственный раз, когда я действительно использую инструмент выделения в одну строку или один столбец, — это когда я пытаюсь превратить фотографию в интересный фон.Я хотел бы оставить инструменты прямоугольной и эллиптической области на главной панели инструментов, но переместить два других в столбец Дополнительные инструменты.
Но единственный раз, когда я действительно использую инструмент выделения в одну строку или один столбец, — это когда я пытаюсь превратить фотографию в интересный фон.Я хотел бы оставить инструменты прямоугольной и эллиптической области на главной панели инструментов, но переместить два других в столбец Дополнительные инструменты.
Для этого я начну с отделения инструментов выделения в виде одной строки и одного столбца из группы. Сначала я удалю инструмент Single Column Marquee Tool, щелкнув и перетащив его вниз, пока под группой не появится синяя полоса:
Разгруппировка инструмента «Область в одну колонку».
Я отпущу кнопку мыши, чтобы поместить инструмент на место, и теперь у меня есть инструмент выделения в один столбец отдельно от других:
Инструмент выделения в одну колонку теперь отделен от группы.
Создание новой группы инструментов
Затем я нажимаю на инструмент Single Row Marquee Tool и тоже перетаскиваю его вниз. Но вместо того, чтобы делать его еще одним независимым инструментом, я создам новую группу для хранения инструментов выделения одной строки и одного столбца. Для этого я помещаю курсор в виде руки так, чтобы синяя полоса появлялась в верхней части окна инструмента выделения в один столбец:
Для этого я помещаю курсор в виде руки так, чтобы синяя полоса появлялась в верхней части окна инструмента выделения в один столбец:
Перетаскивание инструмента «Выделение в одну строку» в поле «Выделение в одну колонку».
Когда я отпускаю кнопку мыши, Photoshop разгруппирует инструмент «Однорядная область выделения» из инструментов «Прямоугольная и эллиптическая область» и помещает его в новую группу с помощью инструмента «Область выделения в один столбец»:
Инструменты выделения для одной строки и одного столбца теперь находятся внутри отдельной группы.
Инструмент по умолчанию
Если мы посмотрим на мою настоящую панель инструментов, мы увидим новую группу, расположенную между инструментом Rectangular Marquee Tool и Lasso Tool. Обратите внимание, что мы видим значок инструмента Single Row Marquee Tool.Инструмент «Область в один столбец» в настоящее время расположен за ним. Это означает, что для доступа к инструменту выделения в одну колонку мне нужно будет щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая нажатой клавишу Control (Mac), на инструменте выделения одной строки. Затем я мог выбрать инструмент выделения в одну колонку во всплывающем меню:
Затем я мог выбрать инструмент выделения в одну колонку во всплывающем меню:
Инструмент Single Row Marquee Tool отображается на панели инструментов. За ним прячется другой инструмент.
Как Photoshop узнает, какой инструмент в группе отображать на панели инструментов и какой инструмент (ы) разместить за ним? Он знает, потому что Photoshop считает инструмент в верхней части группы инструментом по умолчанию .Инструмент по умолчанию — тот, который отображается первым.
Как изменить инструмент по умолчанию для группы
Чтобы изменить инструмент по умолчанию, все, что нам нужно сделать, это перетащить другой инструмент в верхнюю часть группы. Например, если я хочу, чтобы инструмент «Область в одну колонку» был инструментом по умолчанию, все, что мне нужно сделать, — это щелкнуть по нему и перетащить его над инструментом «Область в одну строку». Обратите внимание, что я не вытаскиваю его полностью из группы. Я помещаю курсор в виде руки так, чтобы синяя полоса появилась внутри верхней части группы:
Перетаскивание инструмента «Область в одну колонку» над инструментом «Область в одну строку» в группе.
Когда я отпускаю кнопку мыши, Photoshop опускает инструмент выделения в одну колонку над инструментом выделения в одну строку, делая его новым инструментом по умолчанию:
Инструмент «Область в один столбец» теперь является инструментом группы по умолчанию.
И если мы снова посмотрим на мою панель инструментов, мы увидим, что теперь фактически отображается инструмент Single Column Marquee Tool. Инструмент Single Row Marquee Tool теперь вложен за ним:
Значок инструмента «Область в один столбец» теперь отображается на панели инструментов.
Как переместить сразу целые группы инструментов
Мы видели, как перетаскивать отдельные инструменты из одного столбца в другой. Мы также можем перетаскивать целые группы. Теперь, когда инструменты выделения для одной строки и одного столбца выделены в отдельную группу, я могу легко переместить их оба в столбец «Дополнительные инструменты». Чтобы перетащить группу, сначала наведите курсор мыши на край группы. Вокруг группы появится синяя рамка . Это позволяет узнать, что вы выбираете группу в целом:
Вокруг группы появится синяя рамка . Это позволяет узнать, что вы выбираете группу в целом:
Выделение группы путем наведения курсора мыши на ее край.
Затем, как и с отдельным инструментом, щелкните и перетащите группу в столбец Дополнительные инструменты:
Перетаскивание всей группы в столбец «Дополнительные инструменты».
Я отпускаю кнопку мыши, и в этот момент Photoshop перемещает оба инструмента в столбец «Дополнительные инструменты» одновременно. Вы можете сделать то же самое и в обратном направлении, переместив всю группу из столбца Дополнительные инструменты в столбец панели инструментов:
Инструменты перемещены группой в столбец Дополнительные инструменты.
Как изменить порядок инструментов на панели инструментов
Вернемся на мгновение к инструменту Artboard Tool. В настоящее время он находится прямо под моим инструментом перемещения в верхней части панели инструментов:
Инструмент Artboard сейчас находится вверху.
Одна вещь, которую вы, возможно, захотите сделать при настройке панели инструментов, — это переместить инструменты, которые вы используете чаще всего, в верхнюю часть панели инструментов, а те, которые вы не используете, так часто, ниже. Несмотря на то, что я использую инструмент Artboard Tool, я использую его недостаточно, чтобы он занимал место ближе к верху.На самом деле, он, вероятно, находится ближе ко дну, а это значит, что я должен его переместить.
Чтобы изменить порядок инструментов, щелкните тот, который вы хотите переместить, и перетащите его вверх или вниз на новое место. Опять же, следите за синей горизонтальной полосой, которая появляется под курсором в виде руки, чтобы по ошибке не сгруппировать инструмент с другими инструментами. Здесь я перетаскиваю инструмент Artboard Tool под группу, содержащую инструменты Lasso, Polygonal Lasso и Magnetic Lasso:
Перетащите инструмент Artboard Tool ниже группы Lasso Tools.
Я отпущу кнопку мыши, чтобы установить инструмент Artboard Tool. Пока все хорошо:
Пока все хорошо:
Инструмент Artboard перемещен дальше вниз по Панели инструментов.
Более быстрый способ изменить порядок инструментов
Я переместил инструмент Artboard Tool дальше по списку, но не достаточно далеко. На самом деле я хочу разместить его прямо над ручным инструментом, который находится внизу, ближе к низу. Это означает, что между местом, где сейчас находится инструмент Artboard, и местом, куда я хочу его переместить, все еще есть много инструментов.
Вместо того, чтобы медленно перетаскивать инструмент Artboard Tool вниз через все инструменты между ними, я просто перетащу инструмент Artboard Tool в столбец Extra Tools временно . На самом деле я не делаю Artboard Tool дополнительным инструментом. Я просто использую столбец «Дополнительные инструменты» как временное хранилище:
Использование столбца «Дополнительные инструменты» для временного удержания инструмента «Монтажная область».
Затем я воспользуюсь полосой прокрутки справа от столбца панели инструментов, чтобы быстро прокрутить вниз до того места, где я хочу разместить инструмент Artboard. В данном случае это над ручным инструментом:
В данном случае это над ручным инструментом:
Прокрутка вниз до инструмента «Рука» в столбце панели инструментов.
Я перетащу инструмент Artboard Tool обратно в столбец панели инструментов, поместив его на место над ручным инструментом:
Перетаскивание инструмента Artboard над инструментом «Рука».
И теперь инструмент Artboard Tool находится именно там, где я хотел:
Инструмент Artboard теперь находится над ручным инструментом.
Опять же, мы видим изменение, которое я сделал на самой панели инструментов. Вы можете так же легко перемещать целые группы вверх и вниз по панели инструментов.Просто наведите курсор мыши на край группы, чтобы выделить ее. Затем перетащите его вверх или вниз по панели инструментов по мере необходимости. Или, как я сделал с инструментом Artboard Tool, временно перетащите группу в столбец Extra Tools. Прокрутите до нужного места в столбце панели инструментов, затем перетащите группу обратно в столбец панели инструментов и поместите ее на место:
Панель инструментов, показывающая новый дом для инструмента Artboard.
Как отключить сочетания клавиш для дополнительных инструментов
Давайте посмотрим на группу, состоящую из инструмента кадрирования, инструмента кадрирования перспективы, инструмента фрагмента и инструмента выделения фрагмента.Если вы посмотрите справа от названий инструментов, вы увидите, что все четыре инструмента используют одно и то же сочетание клавиш . В этом случае их все можно выбрать, нажав букву C . Итак, если я один раз нажму на клавиатуре букву C, я выберу первый инструмент в группе (инструмент кадрирования). Если я затем нажму и удерживаю кнопку Shift и продолжаю нажимать C несколько раз, я могу циклически переключаться между другими инструментами в группе:
Инструменты кадрирования и нарезки используют одно и то же сочетание клавиш.
Я хочу оставить инструменты кадрирования и перспективной кадрирования на главной панели инструментов, но переместить инструменты выбора фрагментов и фрагментов в столбец «Дополнительные инструменты». Мы уже научились это делать, поэтому я сэкономлю нам немного времени, быстро перетащив их:
Мы уже научились это делать, поэтому я сэкономлю нам немного времени, быстро перетащив их:
Щелкните и перетащите инструменты выбора фрагментов и фрагментов в столбец «Дополнительные инструменты».
Обратите внимание, что даже несмотря на то, что эти инструменты были перемещены из основного столбца панели инструментов, они по-прежнему показывают то же сочетание клавиш, что и раньше.Перемещение их в столбец «Дополнительные инструменты» не привело к удалению ярлыка:
. Инструментысохраняют свои сочетания клавиш даже при перетаскивании в столбец «Дополнительные инструменты».
Параметр «Отключить ярлыки для скрытых дополнительных элементов панели инструментов»
Если вы посмотрите в нижнюю часть диалогового окна «Настройка панели инструментов», вы увидите параметр Отключить ярлыки для скрытых дополнительных элементов панели инструментов . По умолчанию он выбран (отмечен). Если вы больше не хотите, чтобы дополнительные инструменты можно было выбирать с помощью их сочетаний клавиш, оставьте этот параметр установленным. Таким образом, только основные инструменты на Панели инструментов останутся доступными для выбора с клавиатуры. Дополнительные инструменты нужно будет выбрать непосредственно в области «Дополнительные инструменты».
Таким образом, только основные инструменты на Панели инструментов останутся доступными для выбора с клавиатуры. Дополнительные инструменты нужно будет выбрать непосредственно в области «Дополнительные инструменты».
Если, с другой стороны, вы хотите, чтобы сочетания клавиш оставались активными для всех ваших инструментов, независимо от того, находятся ли они на главной панели инструментов или в разделе «Дополнительные инструменты», тогда вам нужно снять этот флажок. Лично я оставляю это проверено:
Параметр «Отключить ярлыки для скрытых дополнительных функций панели инструментов».
Как добавить сочетания клавиш
Мы также можем использовать диалоговое окно «Настройка панели инструментов» для добавления сочетаний клавиш к инструментам, у которых изначально их не было.Например, здесь у нас есть группа, состоящая из инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Добавить точку привязки», инструмента «Удалить точку привязки» и инструмента «Преобразовать точку»:
Группа Pen Tool.
Я собираюсь быстро перетащить инструменты «Добавить точку привязки» и «Удалить точку привязки» в столбец «Дополнительные инструменты»:
Перетаскивание инструментов добавления и удаления узловых точек в столбец «Дополнительные инструменты».
При этом в группе остаются только инструмент «Перо», инструмент «Перо произвольной формы» и инструмент «Преобразовать точку».Обратите внимание, что и Pen Tool, и Freeform Pen Tool используют букву P в качестве сочетания клавиш. Но инструмент преобразования точки этого не делает. Фактически, у него вообще нет сочетания клавиш:
Два из трех оставшихся инструментов в группе используют одно и то же сочетание клавиш. Один не делает.
Поскольку все три инструмента являются частью одной группы, было бы разумнее, если бы все они использовали это сочетание клавиш. Чтобы добавить сочетание клавиш к инструменту преобразования точки, все, что мне нужно сделать, это щелкнуть по инструменту, чтобы выбрать его. Маленький текстовый курсор появляется на пустом месте, где обычно используется сочетание клавиш:
Маленький текстовый курсор появляется на пустом месте, где обычно используется сочетание клавиш:
Выбор инструмента для добавления сочетания клавиш.
Я нажимаю на клавиатуре букву P , чтобы установить ее в качестве нового ярлыка, затем нажимаю Enter (Win) / Return (Mac), чтобы принять изменение. И теперь все три инструмента в группе используют один и тот же ярлык:
Выберите букву на клавиатуре, затем нажмите Enter (Win) / Return (Mac).
Как удалить все инструменты с панели инструментов
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из столбца панели инструментов слева в столбец Дополнительные инструменты справа. Но если вы действительно хотите упростить работу и оставить только несколько инструментов на главной панели инструментов, нажмите кнопку Очистить инструменты в правом верхнем углу диалогового окна:
Нажмите кнопку «Очистить инструменты».
Это мгновенно перемещает каждый инструмент в столбец Дополнительные инструменты, оставляя основной столбец панели инструментов полностью пустым:
Кнопка «Очистить инструменты» превращает любой инструмент в дополнительный.
Затем вы можете перетащить только несколько необходимых инструментов (или групп) в столбец панели инструментов:
Функция «Очистить инструменты» — хороший способ сэкономить время, когда вам нужно всего несколько инструментов на главной панели инструментов.
Скрытие других параметров панели инструментов
Если вы посмотрите под инструментами, в самый низ панели инструментов, вы найдете еще несколько значков. Начиная сверху, у нас есть значок Ellipsis (который мы уже рассмотрели) для выбора команды «Редактировать панель инструментов», а также для просмотра наших дополнительных инструментов.Ниже находится значок Foreground / Background Colors , значок Quick Mask Mode и, наконец, значок Screen Mode :
Дополнительные параметры в нижней части панели инструментов.
Вы можете отключить любой или все эти значки, щелкнув для их отмены в нижней части диалогового окна «Настройка панели инструментов». Чтобы снова включить их, просто нажмите на них еще раз. Однако обратите внимание, что если вы скроете значок с многоточием на панели инструментов, вы больше не сможете просматривать область дополнительных инструментов (что означает, что вы потеряете доступ к любым скрытым инструментам).Кроме того, вы сможете получить доступ к диалоговому окну «Настройка панели инструментов», только перейдя в меню «Редактировать » в верхней части экрана и выбрав Панель инструментов :
.Щелкните значки в нижней части диалогового окна, чтобы отобразить или скрыть эти параметры на панели инструментов.
Как сохранить пользовательский макет панели инструментов как предустановку
Чтобы сохранить настраиваемый макет панели инструментов в качестве предустановки, нажмите кнопку Сохранить предустановку :
Нажмите кнопку «Сохранить предустановку».
Дайте вашей предустановке описательное имя, затем нажмите Сохранить . Вы можете сохранить несколько макетов панели инструментов в качестве предустановок, каждый из которых настроен для конкретной задачи (например, ретуширование фотографий, цифровая живопись, веб-дизайн и т. Д.):
Присвоение имени и сохранение предустановки.
Загрузка пользовательской предустановки панели инструментов
Чтобы загрузить предустановку панели инструментов, когда она вам понадобится, нажмите кнопку Загрузить предустановку :
Кнопка «Загрузить предустановку».
Как восстановить панель инструментов по умолчанию
Чтобы вернуться к исходному макету панели инструментов Photoshop по умолчанию, нажмите кнопку Restore Defaults :
Кнопка «Восстановить настройки по умолчанию».
Закрытие диалогового окна настройки панели инструментов
Наконец, чтобы закрыть диалоговое окно «Настроить панель инструментов» и сохранить внесенные изменения, нажмите кнопку Готово .

 ua
ua





 Это четвертый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о других возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI.
Это четвертый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о других возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI.