Добиваемся идеальной точности фокусировки. Проверка точности автофокуса и его тонкая настройка
Что делать, если вы систематически получаете нечёткие кадры? Виновата техника или причиной тому ваши действия? Эта статья поможет разобраться. В ней вы узнаете, как проверить на точность систему фокусировки аппарата и настроить её для получения резких кадров.

Nikon D810 / Nikon 85mm f/1.4D AF Nikkor
Хочется сразу сказать, что в большинстве случаев ошибается не фотокамера, а человек, работающий с ней. Так что, для начала стоит поискать причину ошибок с фокусировкой в собственных действиях с аппаратом. В недавних уроках мы рассказывали, как работать с разными режимами автофокуса и с точками фокусировки. Эти знания помогут вам на практике. Полезно будет ознакомиться и со статьёй о том, как начинающему фотографу оценить и повысить качество собственных работ.
Бэк- и фронт-фокус
В зеркальных камерах фазовый тип автофокуса является основным. Именно с ним вы имеете дело, работая через видоискатель фотоаппарата. Фазовая фокусировка происходит с помощью отдельного датчика, установленного в камере. Как видите, это сложная система, и иногда она может работать несогласованно.

Следствием этого будут систематические ошибки автофокуса, называемые бэк- и фронт-фокусом. В случае с бэк-фокусом фотоаппарат постоянно фокусируется не на снимаемом объекте, а за ним. В случае фронт-фокуса, наоборот, камера постоянно фокусируется перед объектом. Обратите внимание, о наличии бэк- и фронт-фокуса можно говорить лишь тогда, когда камера ошибается с фокусировкой каждый раз в одном и том же направлении. Если один кадр получился резким, а другой — нет, то проблему стоит искать в другом месте.

Бэк-фокус: фокусировка производилась по лицу девушки, а резкость в итоге оказалась за ней, на заборе.
Особенно страшна проблема бэк- и фронт-фокуса при работе со светосильной портретной оптикой. Там глубина резкости будет очень мала, следовательно, любые, даже незначительные ошибки фокусировки будут сильно заметны на фото. К примеру, резкость в кадре окажется не на глазах модели, а на ушах.
С другой стороны, если вы счастливый обладатель китового объектива или универсальных зумов, не блещущих высокой светосилой, можете спать спокойно. Ведь даже если ваша камера имеет бэк- или фронт-фокус, вы этого, скорее всего, не заметите, потому что ошибки фокусировки будут компенсироваться большой глубиной резкости.
Контрастный автофокус
В зеркальной камере помимо фазовой фокусировки есть ещё один тип автофокуса — контрастный. Его вы активируете, включая режим Live View и визируя картинку через экран аппарата. При контрастном автофокусе не может быть бэк- и фронт-фокуса, так как для его работы не требуется отдельных датчиков, фокусировка проходит прямо по матрице. Таким образом, если фазовая фокусировка регулярно «мажет», попробуйте переключиться в режим Live View и поработать с контрастным автофокусом. Он работает чуть медленнее, зато даёт более точные результаты.
Проверка точности фокусировки
Как проверить фотоаппарат на бэк- и фронт-фокус? Точное заключение насчёт наличия или отсутствия этих недостатков может дать только авторизованный сервисный центр производителя фототехники. Однако фотограф может сделать для себя предварительную оценку точности фокусировки.
Предлагаем простой алгоритм такой проверки.
Сначала подготовим фотоаппарат.
1. Вставьте в фотоаппарат аккумулятор и карту памяти. Включите фотокамеру.
2. Проверьте, включён ли автофокус.

На моделях начального уровня (например, Nikon D3300 и Nikon D5500) автофокус включается переключателем на объективе. Он должен быть в положении A.

На фотоаппаратах продвинутого уровня переключатель есть и на объективе, и на камере. Буквой М обозначается ручная (Manual) фокусировка. Аббревиатурами A (Auto) или AF (Auto Focus) обозначается автоматическая фокусировка. Для включения автоматической фокусировки оба переключателя должны быть в соответствующем положении.
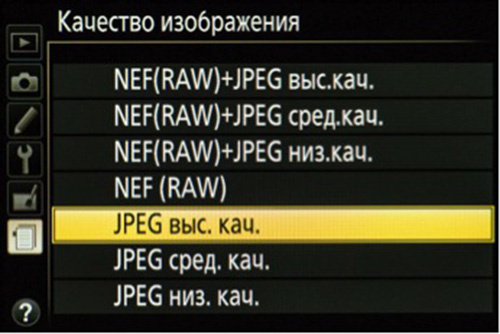
3. Нажмите кнопку Menu, в пункте «Качество изображения» выберите «JPEG высокого качества». Если вы умеете работать с RAW, можете использовать этот формат.

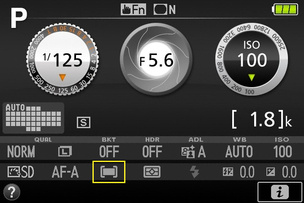
4. Включите режим А (Приоритет диафрагмы). Если вы умеете работать с ручным режимом М, можно использовать и его. Откройте диафрагму фотоаппарата до максимального значения. Тут всё просто: чем меньше число, обозначающее диафрагму, тем сильнее она открыта. В случае с китовым объективом вам, скорее всего, придётся иметь дело со значением диафрагмы около F5.6.
5. Установите минимальное значение светочувствительности. Обычно это ISO 100 или 200. Так тестовые снимки будут чистыми, без цифрового шума.
6. Теперь — самое главное! Выберем режим фокусировки по одной точке. В меню фотокамеры она может называться «Одноточечная АФ».

На камерах начального уровня (Nikon D3300, Nikon D5500) выбор режимов зоны автофокуса осуществляется через меню, вызываемое кнопкой i. В соответствующем пункте нужно просто выбрать оптимальный вариант.

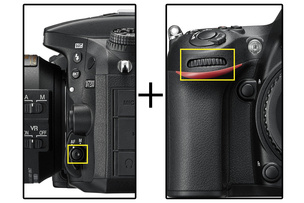
На камерах Nikon продвинутого уровня (начиная с Nikon D7200) выбор режимов зоны автофокуса осуществляется так: зажмите кнопку, совмещённую с переключателем AF/M, и крутите переднее колёсико управления. При этом на информационном дисплее вы увидите, как меняются режимы зоны фокусировки.
7. Дело за малым — скачать и распечатать на любом принтере специальную мишень для проверки точности фокусировки.

Мишени бывают разного вида, но предложенный вариант, пожалуй, самый популярный. В принципе, проверить фокусировку можно, скажем, по обычной линейке (каким образом — станет понятно далее), но по мишени это делать гораздо удобнее.
Проверяем автофокус
Итак, камера настроена, тестовая мишень распечатана. Время действовать!
Фотоаппарат лучше всего установить на штатив. Без штатива такая проверка будет крайне неточной и непоказательной.
Обеспечьте достаточное освещение для съёмки. Лучше всего снимать днём у окна. Можно использовать и вспышку (как встроенную, так и внешнюю).
Положите мишень на ровную поверхность, а фотоаппарат расположите под углом 45 градусов к ней на такой дистанции, чтобы мишень занимала значительную площадь кадра.
Выберите центральную точку автофокуса. Сфокусируйтесь точно на мишени — на надписи Focus Here (Фокусируйтесь здесь). Жирная чёрная линия с этой надписью должна расположиться в вашем кадре строго перпендикулярно оптической оси объектива.

Сделайте несколько кадров. Не используйте серийную съёмку, после каждого кадра фокусируйтесь заново. Помните, что после фокусировки ни в коем случае нельзя перемещать камеру, менять дистанцию съёмки. Если вы имеете дело с зум-объективом, протестируйте его на разных фокусных расстояниях. Замечу, что удобнее всего проводить тестирование с фокусного расстояния в районе 50 мм, с него можно и начать.
Просмотрите полученные кадры. Чтобы лучше их рассмотреть, делайте это не на экранчике камеры, а на мониторе компьютера. Если на всех кадрах вы видите систематическую одинаковую ошибку фокусировки, то, скорее всего, вы обнаружили бэк- или фронт-фокус. Переживать по этому поводу не стоит. Это легко устраняется в сервис-центре. А владельцы продвинутых фотокамер (начиная с Nikon D7200) могут настроить фокусировку прямо в меню фотокамеры

Точная работа автофокуса. Бэк- и фронт-фокус отсутствуют.

Бэк-фокус: резкость оказалась дальше, чем нужно.

Фронт-фокус: резкость оказалась ближе, чем нужно.
Тонкая настройка автофокуса
В камерах продвинутого уровня (начиная с Nikon D7200) есть функция точной подстройки автофокуса, которая поможет вам избавиться от проблем с бэк- и фронт-фокусом, точно настроить систему фокусировки. Удобство функции ещё и в том, что аппарат запоминает настройки отдельно для каждого конкретного объектива. Допустим, ошибка проявляется с одним из ваших объективов. Вы сможете внести корректировки именно для него, и на работу с другими объективами они не повлияют. При установке объектива на камеру она автоматически применит соответствующие ему коррекции. Обратим внимание, что тонкая настройка автофокуса будет работать только при фокусировке через видоискатель аппарата (при фазовой фокусировке). При работе через экран Live View она не задействуется, да и надобности в ней не будет, ведь в этом случае применяется контрастный тип автофокуса, исключающий проблемы с бэк- и фронт-фокусом.
Давайте разберёмся, как работает функция тонкой настройки автофокуса.
Найдём в меню фотоаппарата пункт «Точная настройка АФ».

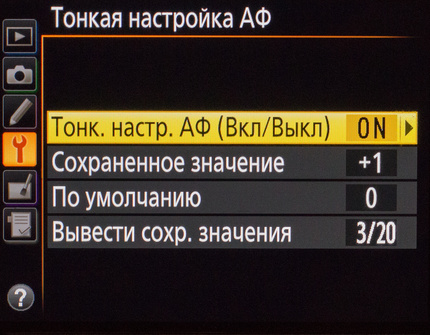
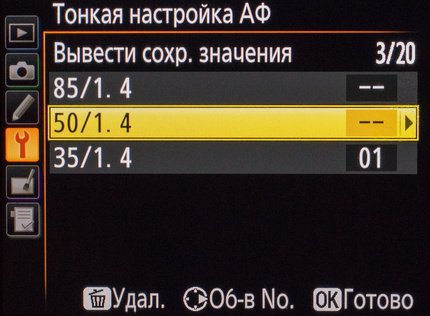
Меню «Тонкая настройка автофокуса» в фотокамере Nikon D810
Первый пункт этого меню, как следует из названия, позволяет включить или выключить данную функцию.
Пункт меню по умолчанию позволяет ввести значение тонкой настройки АФ, которое будет применяться, когда для установленного на камеру объектива не создано отдельной настройки. Такую настройку имеет смысл вносить, если аппарат систематически со всеми объективами одинаково ошибается с фокусировкой.

Последний пункт — «Вывести сохранённые значения» — позволяет посмотреть все коррекции, сохранённые на камере для различных объективов. Вы можете для каждого имеющегося у вас объектива внести настройку автофокуса, и она сохранится на камере. Через это меню вы можете посмотреть все внесённые вами корректировки. В этом же пункте можно удалить ненужные настройки. Есть возможность ввести свой идентификатор (от 00 до 99) для каждого объектива. Это полезно, если вы, допустим, пользуетесь двумя одинаковыми объективами и для каждого из них внесли настройку автофокуса. Такой идентификатор поможет отличить вам их друг от друга в этом меню.
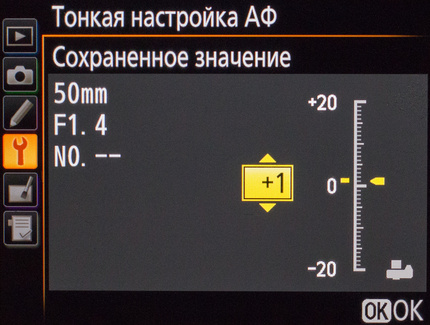
Самый важный пункт меню — «Сохранённое значение». Он показывает, какое значение тонкой настройки применено в данный момент, и даёт возможность его изменить. Попав в этот пункт меню, можно провести тонкую настройку работы АФ с конкретным объективом (установленным на аппарате в данный момент).

Тонкая настройка автофокуса
Чтобы внести необходимые настройки, для начала необходимо сделать и изучить тестовые снимки (как описано выше). Если на тестовых кадрах фокус оказывается за объектом, нужно внести отрицательную коррекцию, а если перед объектом — положительную.
Сложность заключается в определении нужной величины корректировки. Найти оптимальное значение можно с помощью тестовых кадров. После внесения ориентировочных настроек просто сделайте ряд тестовых кадров и проверьте, точно ли теперь объектив попадает в резкость. Если нет — внесите подходящие исправления.
Сначала фронт, а потом бэк (когда-нибудь) / Habr
Перед тем как начать реализацию новой фичи, приходится изрядно поломать голову.
Разработка сложного функционала требует тонкой координации усилий коллектива инженеров.
И одним из важнейших моментов является вопрос распараллеливания задач.
Возможно ли избавить фронтовиков от необходимости ждать реализацию бэка? Есть ли способ распараллелить разработку отдельных фрагментов UI?
Тему распараллеливания задач в веб-разработке мы и рассмотрим в этой статье.
Проблема
Итак, давайте для начала обозначим проблему. Представьте, что у вас есть матерый продукт (интернет сервис), в котором собрано довольно много разных микросервисов. Каждый микросервис в вашей системе — это своего рода мини-приложение интегрированное в общую архитектуру и решающее какую-то конкретную проблему пользователя сервиса. Представьте, что сегодня утром (в последний день спринта) к вам обратился Product Owner по имени Василий и обявил: «В следующем спринте мы начинаем пилить Импорт Данных, который сделает пользователей сервиса еще счастливее. Он позволит пользователю в сервис залить сразу стопиццот дофигаллиардов позиций из дремучей 1С!».
Представьте что вы менеджер или тимлид и слушаете все эти восторженные описания счастливых пользователей не с позиции бизнеса. Вы оцениваете сколько трудозатрат все это потребует. Как хороший менеджер вы прикладываете все усилия, чтобы уменьшить аппетиты Василия на скоуп задач для MVP (здесь и далее, Minimum Viable Product). При этом два главных требования для MVP — способность системы импорта выдержать большую нагрузку и работа в фоне, выкинуть нельзя.
Вы понимаете, что традиционным подходом, когда все данные обрабатываются в пределах одного запроса пользователя, обойтись не удастся. Тут придется городить огород всяких фоновых воркеров. Придется завязываться на Event Bus, думать о том как работает балансировщик нагрузки, распределенная БД и т.п. В общем все прелести микросервисной архитектуры. В итоге вы делаете вывод, что разработка бэкенда под эту фичу затянется, в гадалки не ходи.
Автоматом встает вопрос: «A что будут делать фронтовики все это время пока нет никакого API?».
Кроме того, выясняется, что данные-то надо импортировать не сразу. Нужно сначала провалидировать их и дать пользователю поправить все найденные ошибки. Получается хитрый воркфлоу и на фронтенде тоже. А запилить фичу надо, как водится, «вчера». Стало быть и фронтовиков надо как-то так скоординировать, чтобы они не толкались в одной репе, не порождали конфликтов и спокойно пилили каждый свой кусок (см. КДПВ в начале статьи).
В иной ситуации мы могли бы начать пилить с бэка к фронту. Сначала реализовать бэкенд и проверить, что он держит нагрузку, а потом спокойно навешивать на него фронтэнд. Но загвоздка в том, что спеки описывают новую фичу в общих чертах, имеют пробелы и спорные моменты с точки зрения юзабилити. А что, если в конце реализации фронта выяснится, что в таком виде фича не удовлетворит пользователя? Изменения юзабилити могут потребовать изменений в модели данных. Придется переделывать и фронт и бэк, что будет очень дорого.
Agile пытается нам помочь
Гибкие методологии дают мудрый совет. «Начните со скейта и покажите пользователю. Вдруг ему понравится. Если понравилось, продолжайте в том же духе, прикручивайте новые фишки.»
Но что, если пользователю сразу нужен как минимум мотоцикл, причем уже через две-три недели? Что если для начала работы над фасадом мотоцикла нужно хотя бы определиться с габаритами мотора и размерами ходовой части?
Как сделать так, чтобы реализация фасада не откладывалась до тех пор, пока не появится определенность с остальными слоями приложения?
В нашей ситуации лучше применить другой подход. Лучше сразу начать делать фасад (фронт), чтобы убедиться в корректности изначального представления об MVP. С одной стороны, подсунуть Product Owner’у Василию декоративный фасад, за которым ничего нет, кажется читерством, надувательством. С другой стороны, мы очень быстро получаем таким образом фидбек именно о той части функционала, c которой в первую очередь столкнется пользователь. У вас может быть неимоверно крутая архитектура, но если удобства использования нет, то какульками забросают все приложение целиком, не разбираясь в деталях. Поэтому мне кажется более важным выдать максимально функциональный UI как можно быстре, вместо того, чтобы синхронизировать прогресс фронтовой части с бэкендом. Нет смысла выдавать на пробу недоделанный UI и бэк, функционал которых не удовлетворяет главным требованиям. В то же время выдача 80% требуемого функционала UI, но без работающего бэка, вполне может оказаться профитной.
Немного технических деталей
Итак, я уже описывал вкратце какую фичу мы собираемся реализовать. Добавим немного технических деталей.
Пользователь должен иметь возможность выгрузить в сервис файл данных большого объема. Содержимое этого файла должно соответствовать определенному формату (например, CSV). В файле должна быть определенная структура данных и есть обязательные поля, которые не должны быть пустыми. Иными словам, после выгрузки в бэкенде нужно будет данные провалидировать. Валидация может длиться значительное время. Держать коннект к бэкенду открытым нельзя (отвалится по таймауту). Поэтому мы должны быстро принять файл и запустить фоновую обработку. По окончанию валидации мы должны оповестить пользователя, что он может приступить к редактированию данных. Пользователь должен исправить ошибки, обнаруженные при валидации.
После того, как все ошибки исправлены, пользователь нажимает кнопку импорта. Исправленные данные отправляются обратно в бэкенд. для завершения процедуры импорта. О ходе всех стадий импорта мы должны оповещать фронтенд.
Самый эффективный способ оповещения — WebSocket’ы. С фронта через Websocket с определенным периодом будут отправляться запросы на получения текущего статуса фоновой обработки данных. Для фоновой обработки данных нам понадобятся фоновые обработчики, распределенная очередь команд, Event Bus и т.д.
Dataflow видится следующим (для справки):
- Через файловый API браузера просим пользователя выбрать нужный файл с диска.
- Через AJAX отправляем файл в бэкенд.
- Ожидаем окончания валидации и распарсивания файла с данными (опрашиваем статус фоновой операции через Websocket).
- По окончании валидации грузим подготовленные к импорту данные и рендерим их в таблице на странице импорта.
- Пользователь редактирует данные, исправляет ошибки. По нажатию на кнопку внизу страницы отправляем исправленные данные в бэкенд.
- Опять на клиентской стороне запускаем периодический опрос статуса фоновой операции.
- До окончания текущего импорта у пользователя не должно быть возможности запустить новый импорт (даже в соседнем окне браузера или на соседнем компьютере).
План разработки
Мокап UI vs. Прототип UI
Давайте сразу обозначим разницу между Wireframe, Mockup, Prototype.
На рисунке выше изображен Wireframe. Это просто рисунок (в цифре или на бумаге — не суть важно). С другими двумя понятиями сложнее.
Мокап — это такая форма представления будущего интерфейса, которая используется только в качестве презентации и в последствии будет заменена полностью. Эта форма в будущем будет отложена в архив как образец. Реальный интерфейс будет делаться с помощью других инструментов. Мокап можно сделать в векторном редакторе с достаточной детализацией дизайна, но потом фронтенд-разработчики просто отложат его в сторону и будут подглядывать на него как образец. Мокап может быть сделан даже в специализированных браузерных конструкторах и снабжен ограниченной интерактивностью. Но судьба его неизменна. Он станет образцом в альбоме Design Guide.
Прототип же создается с помощью тех же инструментов, что и будущий интерфейс пользователя (например, React). Код прототипа размещается в общем репозитарии приложения. Он не будет заменен, как это происходит с мокапом. Сначала его используют для проверки концепции (Proof of Concept, PoC). Потом, если он пройдет проверку, его начнут развивать, постепенно превращая в полноценный интерфейс пользователя.
Теперь ближе к делу…
Представим, что коллеги из цеха дизайна представили нам артефакты своего творческого процесса: mockup’ы будущего интерфейса. Наша задача спланировать работу так, чтобы как можно скорее сделать параллельную работу фронтовиков возможной.
Как составление алгоритма начинается с блок-схемы, так и создание прототипа начинаем с минималистичного Wireframe’а (см. рисунок выше). На этом Wireframe мы делим будущий функционал на крупные блоки. Главный принцип тут — фокусировка ответственности. Не следует разделять один кусок функциональности на разные блоки. Мухи идут в один блок, а котлеты в другой.
Далее нужно как можно быстрее создать заготовку страницы (пустышку), настроить Routing и разместить в меню ссылку на эту страницу. Затем нужно создать заготовки базовых компонентов (по одному на каждый блок в Wireframe прототипа). И закаммитать этот своеобразный фреймворк в ветку разработки новой фичи.
Получаем такую иерархию веток в git:
master ---------------------- >
└ feature/import-dev ------ >Ветка «import-dev» будет играть роль development бранча для всей фичи. У этой ветки желательно закрепить одного ответственного человека (мэйнтейнера), который мержит атомарные изменения от всех параллельно работающих над фичей коллег. Также желательно не делать прямых каммитов в эту ветку, чтобы уменьшить шанс конфликтов и неожиданных изменений при мерже в эту ветку атомарных пулл реквестов.
Т.к. у нас на этот момент уже созданы компоненты для основных блоков на странице, то можно уже сразу создавать отдельные ветки под каждый блок UI. Финальная иерархия может выглядеть так:
master ----------------------- >
└ feature/import-dev ------- >
├ feature/import-head ---- >
├ feature/import-filter -- >
├ feature/import-table --- >
├ feature/import-pager --- >
└ feature/import-footer -- >Примечание: неважно в какой момент создать эти атомарные бранчи и конвенция наименования, представленная выше, не единственная годная. Бранч можно создать непосредственно перед началом работы. А имена бранчей должны быть понятны всем участникам разработки. Имя должно быть как можно короче и при этом явно указывать на то, за какую часть функционала ветка отвечает.
Подходом, описанным выше, мы обеспечиваем безконфликтную работу нескольких разработчиков UI. У каждого фрагмента UI свой каталог в иерархии проекта. В каталоге фрагмента есть основной компонент, его набор стилей и свой набор дочерних компонентов. Также у каждого фрагмента может быть свой менеджер состояния (MobX, Redux, VueX сторы). Возможно, компоненты фрагмента используют какие-то глобальные стили. Однако изменять глобальные стили при разработке фрагмента новой страницы запрещено. Изменять дефолтное поведение и стиль общего атома дизайна также не стоит.
Примечание: под «атомом дизайна» подразумевается элемент из набора стандартных компонентов нашего сервиса — см. Atomic Design; в нашем случае предполагается, что система Атомарного Дизайна уже реализована.
Итак, мы физически отделили фронтовиков друг от друга. Теперь каждый из них может работать спокойно, не боясь конфликтов при мерже. Также каждый может в любой момент создать пулл реквест из своей ветки в feature/import-dev. Уже сейчас можно спокойно набрасывать статичесий контент и даже формировать интерактив в пределах одного хранилища состояния.
Но как нам обеспечить возможность взаимодействия фрагментов UI между собой?
Нам необходимо реализовать связующее звено между фрагментами. На роль связки между фрагментами подходит JS сервис, выполняющий роль шлюза для обмена данными с бэком. Через этот же сервис можно реализовать нотификацию о событиях. Подписываясь на одни события, фрагменты неявно будут включены общий жизненный цикл микросервиса. Изменения данных в одном фрагменте приведут к необходимости обновить состояние другого фрагмента. Иными словами, мы сделали интеграцию фрагментов посредством данных и событийной модели.
Для создания этого сервиса нам понадобится еще одна ветка в git:
master --------------------------- >
└ feature/import-dev ----------- >
├ feature/import-js-service -- >
├ feature/import-head -------- >
├ feature/import-filter ------ >
├ feature/import-table ------- >
├ feature/import-pager ------- >
└ feature/import-footer ------ >Примечание: не пугайтесь количества веток и не стесняйтесь плодить ветки. Git позволяет эффективно работать с большим количеством ветвлений. Когда вырабатывается привычка, ветвиться становится легко:
$/> git checkout -b feature/import-service
$/> git commit .
$/> git push origin HEAD
$/> git checkout feature/import-dev
$/> git merge feature/import-serviceКому-то это покажется напряжным, но профит минимизации конфликтов весомее. К тому же пока вы эксклюзивный владелец ветки, можете без опасений делать push -f без риска повредить чью-то локальную историю каммитов.
Фэйковые данные
Итак, на предыдущем этапе мы сделали заготовку интеграционного JS-сервиса (importService), сделали заготовки фрагментов UI. Но без данных наш прототип работать не будет. Ничего не рисуется кроме статических декораций.
Теперь нам надо определиться с примерной моделью данных и создать эти данные в виде JSON или JS файлов (выбор в пользу того или другого зависит от настройки импортов в вашем проекте; настроен ли json-loader). Наш importService, а также его тесты (о них будем думать попозже) импортируют из этих файлов данные, необходимые для имитации ответов от реального бэкенда (он пока еще не реализован). Куда положить эти данные не суть важно. Главное, чтобы их можно было легко импортировать в сам importService и тесты в нашем микросервисе.
Формат данных, конвенцию именования полей желательно обговорить с разработчиками бэка сразу. Можно, например, договориться об использовании формата, соответствующего спецификации OpenAPI Specification. Какой бы спецификации формата данных ни следовал бэк, фэйковые данные мы создаем в точном соответствии формату данных в бэке.
Примечание: не бойтесь ошибиться с моделью фэйковых данных; ваша задача сделать драфтовую версию контракта данных, который потом все равно будет согласоваться с разработчиками бэкенда.
Контракты
Фэйковые данные могут служить хорошим заделом для начала работы над спецификацией будущего API в бэке. И тут неважно кто и насколько качественно реализует драфт модели. Решающее значение играет совместное обсуждение и согласование с участием разработчиков фронта и бэка.
Для описания контрактов (спецификации API) можно использовать специализированные инструменты. Напр., OpenAPI / Swagger. По-хорошему, при описании API с таким инструментом нет нужды в присутствии всех разработчиков. Этим может заниматься один разработчик (редактор спецификации). Результатом коллективного обсуждения нового API должны были стать некие артефакты вроде MFU (Meeting Follow Up), по которым редактор спецификации и конструирует справочник для будущего API.
По окончании создания драфта спецификации не должно потребоваться много времени, чтобы проверить корректность. Каждый участник коллективного обсуждения сможет независимо от других сделать беглый осмотр для проверки, что его мнение было учтено. Если что-то покажется некорректным, то можно будет уточнить через редактора спецификации (обычные рабочие коммуникации). Если все удовлетворены спецификацией, то ее можно опубликовать и использовать как документацию на сервис.
Юнит-Тестирование
Примечание: Лично для меня ценность юнит-тестов довольная низка. Тут я согласен с Дэвидом Хансоном (David Heinemeier Hansson @ RailsConf). «Юнит-тесты — это отличный способ убедиться, что ваша программа ожидаемым образом делает д… мо.» Но я допускаю особые кейсы, когда юнит-тесты приносят много пользы.
Теперь, когда мы определились с фэйковыми данными, можно приступать к тестированию базового функционала. Для тестирования фронтовых компонентов можно использовать такие инструменты как karma, jest, mocha, chai, jasmine. Обычно рядом с тестируемым ресурсом JS кладется одноименный файл с постфиксом «spec» или «test»:
importService
├ importService.js
└ importService.test.jsКонкретное значение постфикса зависит от настроек сборщика пакетов JS в вашем проекте.
Конечно, в ситуации, когда бэк находится в «противозачаточном» состоянии, очень трудно покрыть юнит-тестами все возможные кейсы. Но и предназначение у юнит-тестов немного другое. Они призваны протестировать работу отдельных кусочков логики.
К примеру, хорошо покрывать юнит-тестами разного рода хэлперы (helper), через которые между JS компонентами и сервисами расшариваются куски логики или неких алгоритмов. Также этими тестами можно покрыть поведение в компонентах и сторах MobX, Redux, VueX в ответ на изменение данных пользователем.
Интеграционное и E2E-тестирование
Под интеграционными тестами подразумеваются проверки поведения системы на соответствие спецификации. Т.е. проверяется, что пользователь увидит именно то поведение, которое описано в спеках. Это более высокий уровень тестирования в сравнении с юнит-тестами.
Например, тест, проверяющий появление ошибки под обязательным полем, когда пользователь стёр весь текст. Или тест, проверяющий, что генерируется ошибка при попытке сохранить невалидные данные.
E2E-тесты (End-to-End) работают на ещё более высоком уровне. Они проверяют, что поведение UI корректно. Например, проверка, что после отправки файла с данными в сервис, пользователю показывается крутилка, сигнализирующая о длящемся асинхронном процессе. Или проверка, что визуализация стандартных компонентов сервиса соответствует гайдам от дизайнеров.
Этот вид тестов работает при помощи некоторого фреймворка автоматизации UI. Например, это может быть Selenium. Такие тесты вместе с Selenium WebDriver запускаются в некотором браузере (обычно Chrome с «headless mode»). Работают они долго, но снижают нагрузку на специалистов QA, делая за них смоук тест.
Написание этих видов тестов довольно трудоемко. Чем раньше мы начнем их писать, тем лучше. Не смотря на то, что унас нет еще полноценного бэка, мы уже можем начинать описывать интеграционные тесты. У нас уже есть спецификация.
С описанием E2E тестов препятствий еще меньше. Мы уже набросали стандартные компоненты из библиотеки атомов дизайна. Реализовали специфичные куски UI. Сделали некоторый интерактив поверх фэйковых данных и API в importService. Ничто не мешает начать автоматизацию UI как минимум для базовых кейсов.
Написанием этих тестов можно опять же озадачить отдельных разработчиков, если имеются не озадаченные люди. И также для описания тестов можно завести отдельную ветку (как описано выше). В ветки для тестов нужно будет периодически мержить обновления из ветки «feature/import-dev«.
Общая последовательность мержей будет такой:
- Например, девелопер из ветки «feature/import-filter» создал ПР. Этот ПР проревьюили и мэйнтейнер ветки «feature/import-dev» вливает этот ПР.
- Мэйнтейнер обявляет, что влито обновление.
- Девелопер в ветке «feature/import-tests-e2e» затягивает крайние изменения мержем из «-dev ветки.
CI и автоматизация тестирования
Фронтовые тесты реализуются с помощью инструментов, работающих через CLI. В package.json прописываются команды для запуска разных видов тестов. Эти команды используются не только девелоперами в локальной среде. Они нужны еще и для запуска тестов в среде CI (Continuous Integration).
Если сейчас мы запустим билд в CI и ошибок не обнаружится, то в тестовую среду будет доставлен наш долгожданный прототип (80% функционала на фронте при не реализованном еще бэке). Мы сможем показать Василию приблизительное поведение будущего микросервиса. Васлилий попинает этот прототип и, возможно, сделает кое-какие замечания (возможно даже серьезные). На данном этапе вносить коррективы не дорого. В нашем случае бэк требует серьезных архитектурных изменений, поэтому работа по нему может идти медленнее, чем по фронту. Пока бэк не финализирован, внесение изменений в план его разработки не приведет к катастрофическим последствиям. При необходимости что-то поменять на этом этапе мы попросим внести коррективы в спецификацию API (в сваггере). После этого повторяются шаги, описанные выше. Фронтовики по-прежнему не зависят от бэкендеров. Отдельные специалисты фронтенда не зависят друг от друга.
Бэкенда. Контроллеры-заглушки
Отправной точкой разработки API в бэке является утвержденная спецификация API (OpenAPI / Swagger). При наличии спецификации работу в бэке также станет легче распараллеливать. Анализ спецификации должен навести разработчиков на мысль об основных элементах архитектуры. Какие общие компоненты / сервисы нужно создать, прежде чем приступать к реализации отдельных вызовов API. И тут опять же можно применить подход как с заготовками для UI.
Мы можем начать сверху, т.е. с наружнего слоя нашего бэка (с контроллеров). На этой стадии мы начинаем с раутинга, заготовок контроллеров и фэйковых данных. Слой сервисов (BL) и доступа к данным (DAL) мы пока не делаем. Просто переносим данные из JS в бэкенд и программируем контроллеры так, чтобы они реализовывали ожидаемые ответы для базовых кейсов, выдавая куски из фэйковых данных.
По завершению этой стадии фронтовики должны получить работающий бэкенд на статичных тестовых данных. Причем именно тех данных, на которых фронтовики пишут интеграционные тесты. По идее, в этот момент не должно составить большого труда переключить JS шлюз (importService) на использование заготовок контроллеров в бэке.
Ответная часть для запросов через Websocket концептуально не отличается от Web API контроллеров. Эту «ответку» также делаем на тестовых данных и подключаем importService к этой заготовке.
В конечном итоге весь JS должен быть переведен на работу с реальным сервером.
Бэкенд. Финализация контроллеров. Заглушки в DAO
Теперь настает очередь финализировать внешний слой бэка. Для контроллеров один за одним реализуются сервисы в BL. Теперь сервисы будут работать с фэйковыми данными. Добавкой на данном этапе является то, что в сервисах мы уже реализуем реальную бизнес-логику. На этой стадии желательно начать добавление новых тестов в соответствии с бизнес-логикой из спецификаций. Тут важно, чтобы не упал ни один интеграционный тест.
Примечание: мы по-прежнему не зависим от того, реализована ли схема данных в БД.
Бэкенд. Финализация DAO. Реальная БД
После того, как схема данных реализована в БД, мы можем перенести в нее тестовые данные из предыдущих этапов и переключить наш зачаточный DAL на работу с реальным сервером БД. Т.к. мы в БД переносим изначальные данные, создававшиеся для фронта, все тесты должны остаться актуальными. Если какой-то из тестов упадет, значит что-то пошло не так и нужно разбираться.
Примечание: вообще с очень большой вероятностью работы со схемой данных в БД для новой фичи будет немного; возможно изменения в БД будут сделаны одновременно с реализацией сервисов в BL.
По окончанию этой стадии мы получаем полноценный микросервис, альфа-версию. Эту версию уже можно показать внутренним пользователям (Product Owner’у, продуктологу или еще кому-то) для оценки как MVP.
Дальше уже пойдут стандартные итерации Agile по работе над исправлением багов, реализацией дополнительных фишек и финальной полировкой.
Заключение
Думаю не стоит использовать вышеописанное вслепую как руководство к действию. Сначала нужно примерить и адаптировать к своему проекту. Выше описан подход способный отвязать отдельных разработчиков друг от друга и позволить им работать в параллели при определенных условиях. Все телодвижения с бранчеванием и переносом данных, реализация заготовок на фэйковых данных кажутся значительным оверхэдом. Профит в этих накладных расходах появляется за счет увеличения параллелизма. Если в команде разработки состоят полтора землекопа два фуллстэка или один фротовик с одним бэкендером, то профита от такого подхода, наверное, будет неочень много. Хотя и в этой ситуации некоторые моменты вполне могут повысить эффективность разработки.
Профит этого подхода появляется тогда, когда мы в самом начале быстро реализуем заготовки, максимально приближенные к будущей реальной реализации и физически разделяем работы над разными частями на уровне структуры файлов в проекте и на уровне системы управления кодом (git).
Надеюсь, что вы нашли данную статью полезной.
Спасибо за внимание!
Разница между Front end, Back end, Full stack разработчиками
Опытного IT рекрутера точно нельзя испугать модными словечками или техническими выражениями, а вот начинающему стоит разобраться во всех тонкостях IT сферы. Узнайте, чем занимаются «front end», «back end», «full stack» разработчики, чтобы быть уверенными в том, что вы с твердыми знаниями подходите к выполняемой роли специалиста. Какие-то различия — существенные, какие-то несут в себе большое количество тонкостей, но все они позволят вам понять текущие потребности IT-индустрии.На сегодняшний день создается все больше и больше различных веб-инструментов, программ и сервисов. Спрос на разработчиков растет с каждым днем с такой же прогрессией. В связи с этим выросла потребность в IT рекрутерах.
Сегодня мы поможем вам понять, кто такие «front end», «back end», «full stack» разработчики.
Front End разработчик
Когда вы видите наполненный жизнью сайт с привлекательным интерфейсом, вам становится интересно, кто же этот волшебник, который так профессионально с ним поработал. Именно в эту минуту вы думаете о front end разработчике, даже об этом не зная. Любое визуальное отображение, с которым вы работаете, производится потом, кровью и слезами front end разработчика. GUI или «Графический пользовательский интерфейс» — это визуальный фронт, на котором отображается экран, позволяющий клиентам взаимодействовать с программным обеспечением. Любое из сегодняшних устройств с прилагательным «умный», будет иметь интерфейс, который запускает приложения, предоставляет доступ к веб-сайтам, и все это создается разработчиком front end.
UI дизайнер или дизайнер «Пользовательского интерфейса» создает пространство, в котором происходит взаимодействие между человеком и машиной. С точки зрения мастерства, данный процесс требует от программиста сочетания навыков программирования и дизайна, и часто этот человек вовсе не должен быть программистом.
Дизайнер UX ссылается на конструктор «User Experience», в котором описывается путь, который пользователь использует, и его общая эффективность. Front end разработчики также должны думать над общим удобством использования, полезностью и опытом, которые пользователь имеет при взаимодействии с программным обеспечением и этот конкретный сегмент требует, безусловно, самых «гибких навыков» программиста. Тем не менее, эта работа может выполняться также не программистами.
Responsive design — очень трудная работа. Она относится к процессу адаптации дизайна интерфейса к любому экрану, от широкоэкранных настольных компьютеров и ноутбуков до мобильных устройств, таких как планшеты и смартфоны.
Традиционно разработчиком front end является человек, которому удобно работать как с дизайном, так и с кодированием. Другими словами, тот, кому комфортно работать с использованием простых инструментов проектирования и умеет писать структуру веб-сайта в HTML и стилизовать его с помощью CSS-кода. На данный момент самой большой проблей для front end разработчиков является то, что веб-сайт, построенный только с использованием HTML и CSS, будет полностью статическим. Если вы думаете о stickman на пустой странице в качестве веб-сайта. HTML будет достаточно, чтобы нарисовать его форму и CSS будет использоваться для его стилизации (сгустить, покрасить его, добавить одежду и т.д.). Но чтобы заставить stickman двигаться и реагировать, front end разработчику как следствие потребуется что-то еще.
По мере усложнения и совершенствования веб-приложений спрос на полный язык программирования Turing в интерфейсе растет с большой скоростью, поэтому для анимации программистов — stickman используют Java Script, который является языком программирования на стороне браузера.
Back End разработчик
В прошлом back end состоял из физического компьютера и программного обеспечения, предназначенного для запуска запросов через него. Сегодня этот процесс стал куда более сложным: облачные серверы являются более распространенными, трудоемкие базы данных и приложения микросервиса, но в принципе back end по-прежнему остается процессом объединения сервера, приложения и базы данных для решения проблемы.
Весь процесс прочно закреплен в логике, сети процессов и запросов, разрешаемых за считанные секунды, чтобы дать вам, как пользователю, определенный желаемый результат. Выберите рейс из Нью-Йорка в Гонконг и вы находитесь в зоне front end, нажмите клавишу поиска и вы перемещается в back end, чтобы правильно вернуть вам лучший, самый короткий, самый дешевый рейс в мгновение ока. Как только результаты будут отображаться для вас, вы снова будете во front end. Если поисковый запрос выдал вам своевременный и полезный результат, и вы не представляете, благодаря чему это произошло, спасибо разработчику за завершение поиска, а также бесчисленное множество других вещей, упрощающих вашу жизнь.
У back end разработчика может быть множество обязанностей. От создания базы данных и интеграции до обеспечения безопасности, а также технологий резервного копирования и восстановления, также back end разработчики создают мозг приложения.
Back end разработчики используют различные технологии для кодирования основной вычислительной логики информационных систем, конкретного программного обеспечения или веб-сайтов. Они могут включать Java, C#, Python и языки баз данных, такие как SQL и многие другие. Back end отличаются от разработчиков front end тем, что работа back end разработчика полностью лишена какого-либо визуального дизайна и основывается на логике и архитектуре программного обеспечения, целью которой является предоставление определенного результата. Иногда возникают проблемы с объединением back end и front end, что приводит нас к человеку, который может обработать обе части.
Разработчик Full Stack.
Разработчик full stack — это тот, кто хорошо работает как с бэкэнд, так и с фронтэнд. «Чтобы быть более конкретным, это означает, что разработчик может работать с базами данных, PHP, HTML, CSS, JavaScript и всем, что находится между ними, также принимая во внимание преобразование проектов Photoshop в интерфейсный код», — говорит Sitepoint.
Для разработчиков full stack необходимо общее знание технологий из каждой части процесса разработки. Это, конечно, означает, что они не будут экспертом в какой-либо конкретной области, но скорее могут предложить лучший обзор возможностей применения и возможности преодоления разрыва между тем, как функционирует система и как она выглядит и ощущается для пользователя. Возможно, это не требование дляработы, но разработчик full stack обычно также понимает бизнес-логику, пределы дизайна и пользовательский интерфейс. На ранних этапах развития бизнеса может возникнуть большая потребность в разработчиках full stack, поскольку их универсальность может быть полезна при разработке продукта, но по мере созревания компании разработчикам требуется все больше и больше конкретных навыков.
Full stack разработчик также может быть отличным техническим специалистом. Он имеет широкое понимание технологий и может предвидеть, какие будущие усилия по набору персонала должны быть или какие технологии должны быть реализованы в дальнейшем.
Как проверить у объектива бэк-фокус и фронт-фокус?
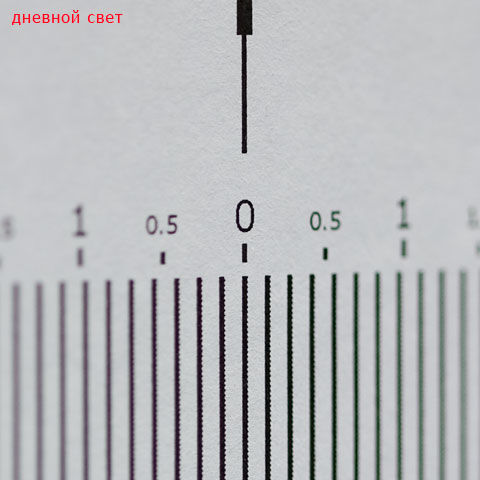
Статья расскажет о том, как проверить объектив, подключенный к камере и пользоваться мишенью. Объектив будет проверяться на бэк-фокус (back-focus) и фронт-фокус (front-focus). Шкала будет использована для проверки автофокуса. Стоит учитывать, что автоматическая фокусировка может смещаться в зависимости от освещения.
1. Как распечатывать мишень
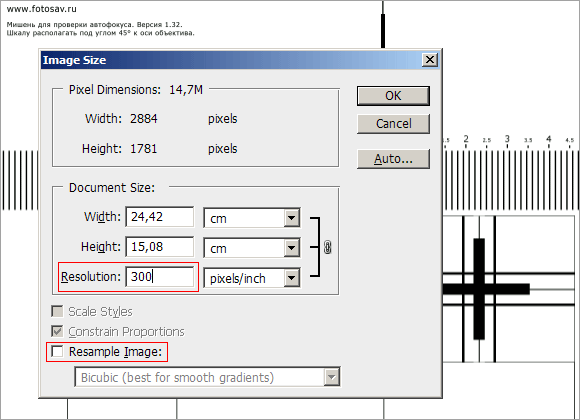
Распечатывать мишень лучше на лазерном принтере из интерфейса графического редактора. Скачиваем PNG-файл и открываем в Photoshop. Галочку «Resample Image» нужно снять, а разрешение установить на 300 DPI. Размер изменяться не должен, только разрешение.

Подготовка к печати — изменение разрешения без увеличения размера (без Resample)
Открываем меню «File ->Print…», и устанавливаем ориентацию «Landscape». Печатаем на листе формата A4. Опция «Scale to Fit Media» должна быть выключена. Шкала не будет занимать весь лист. Она будет размером 24 x 15 см. Если Фотошопа нет, тогда можно распечатывать DOC-файл, который также есть в архиве.
2. Принцип использования мишени
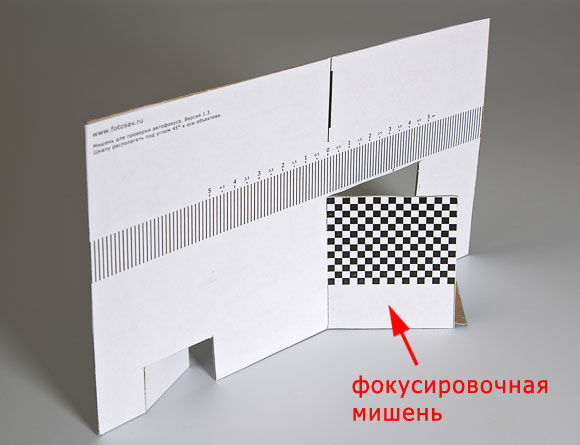
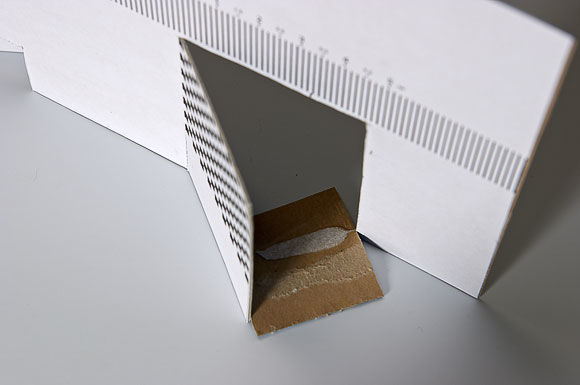
Для тестирования автофокуса есть два способа. Первый способ предполагает вырезание шкалы с мишенью с последующей наклейкой на картон. Чтобы было удобнее, под мишень можно установить распорный квадрат со сторонами по 46 мм.


Шкала с мишенью. Внешний вид версии 1.32 слегка отличается от той, что на рисунке.
Ставим мишень на стол. Она должна быть перпендикулярна оси объектива. Пользуемся центральной точкой фокусировки. Дистанция до объектива должна быть такой, чтобы в кадре были деления шкалы. Именно по ним будет оцениваться точность автофокуса. Метка фокусировки не должна выступать за пределы мишени. Запас размера сделайте таким же, как и сама метка (см. скриншот.):

Тест на бэк-фокус: фотоаппарат 300D, оптика EF 24-70 f/2.8 L, диафрагма f/2,8, фокусное расстояние f=50мм, расстояние до мишени = 61 см. Красная рамка — это метка фокусировки в видоискателе, зеленый — реальная площадь покрываемая датчиками автофокуса. Объектив точно попал в точку — ГРИП распределяется по центру шкалы (большой размер)
Тестирование автофокуса проводится по следующей схеме: сначала фокусировку сбиваем в одну сторону, наводим на мишень и фотографируем. Затем производим те же действия, только фокусировку сбиваем в другую сторону. Получившиеся снимки лучше всего рассматривать на компьютере.
Не стоит забывать, что каждая камера имеет свой допуск погрешности автофокусировки. Камеры Canon моделей 300D, 350D осуществляют фокусировку в пределах ГРИП. 1Dxx, 20D, 400D, 30D, 7D, 5D имеют более совершенную и точную систему автофокуса. Модели камер 1Dxx имеют в три раза более точный фокус, который составляет 1/3 ГРИП. Камеры 20D, 5D, а также 30D, 400D имеют точность в два раза больше — 1/2 ГРИП.

Проверка на бэк-фокус: фотоаппарат 5D, оптика EF 70-200 f/4 L, освещение — флуоресцентные лампы. На снимке видно смещение ГРИП назад, однако, автофокус в её пределах.
Вычисляя ГРИП, допуск кружка нерезкости равняется 0,035 мм для 1Ds, 5D (формат 24×36 мм), для 1D Mark II, 1D Mark III (кроп 1,3x) допустимый круг нерезкости составляет 0,027 мм, а для 30D, 400D (кроп 1,6x) — 0,022 мм.
Примечание. Данный способ удобен тем, что применение штатива не обязательно. Камера и мишень располагаются на столе. Для исключения шевеления камеры во время нажатия на кнопку, её нужно прижимать к столу.
3. Фокусировка по толстой линии
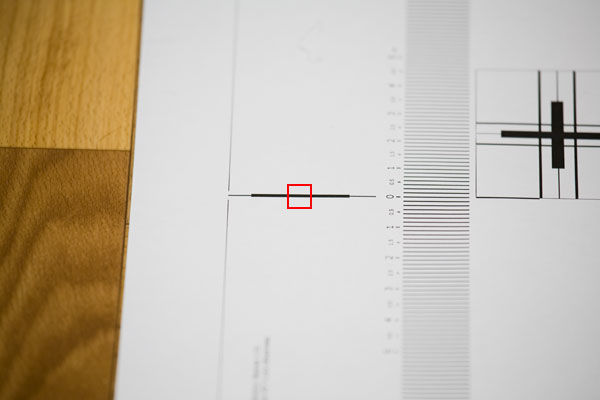
Во втором способе будет проводиться тестирование автофокусировки по линии над шкалой. Лист со шкалой нужно положить на стол. Камера должна располагаться на штативе. Следует обратить внимание на то, чтобы линия располагалось горизонтально.

Проверка на бэк-фокус — фокус по толстой линии, мишень находится на полу, а камера — на штативе. Красный цвет — это метка в видоискателе. Фокус наводится по горизонтальной линии
Внимательно следите за тем, чтобы метка фокусировки в видоискателе не подходила близко к шкале. Это может дать погрешность и автофокус наведется по одному из делений шкалы. Точку фокусировки нужно выносить на некоторое расстояние от шкалы.
4. Чувствительность автофокусировки и максимальная диафрагма
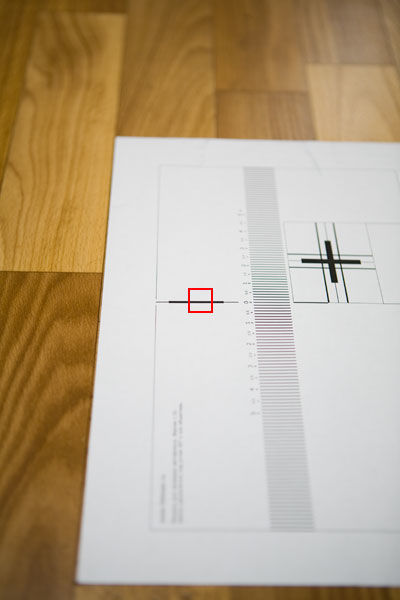
При установке светосильного объектива с f/2,8 или светлее у большинства камер центральная точка фокусировки получает большую чувствительность. К примеру, у камеры 5D чувствительность датчика к вертикальным линиям повышается в два раза, для 1Ds II — в три раза.

Проверка на бэк-фокус. Мишень располагается на полу, камера направлена к полу под углом 90° — фокус по вертикальной линии
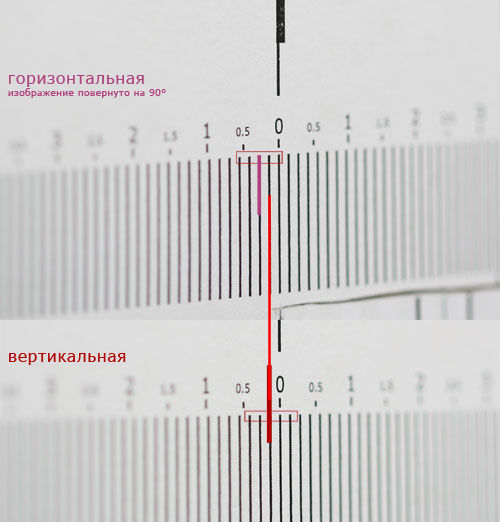
На следующем рисунке отчетливо видно, что в обоих случаях автофокусировки (по горизонтальной и вертикальной линиям) ГРИП слегка смещена вперед. Фокусировка по вертикальной линии получилась более точная.

Тест автофокуса: фотоаппарат 5D, оптика EF 24-70 f/2.8 L, освещение — лампы накаливания. Чувствительности автофокусировки к вертикальным линиям в два раза сильнее чем к горизонтальным
Примечание. Новые камеры (Canon 5D II, 7D) со светосильными объективами (f/2,8 и светлее) получают повышение чувствительности датчика как к вертикальном, так и к горизонтальном направлении
5. Автофокуса при разном освещении
Многие новые камеры получили функцию точной доводки автофокуса — AF micro adjustment или же AF fine tuning. Сейчас такую функцию можно встретить на камерах Canon 1D III,1Ds III, 1D IV, 50D, 5D II, 7D, Nikon D3x, D3, D700, D300, Pentax K20, Sony A900. Мишень со шкалой может использоваться для точной настройки автофокуса.
Не стоит спешить настраивать свою оптику. Многие объективы имеют различные погрешности в работе автофокуса при различном освещении. В качестве примера можно рассмотреть камеру 5D с объективами EF 70-200/4L, EF 100/2.8 MACRO USM, EF 24-70/2.8L. При флуоресцентном свете ГРИП смещается назад, при дневном работает идеально, а вот при лампах накаливания смещается вперед.


Работа автофокуса в различном освещении: фотоаппарат 5D, оптика EF 100/2,8 MACRO USM. Два снимка выполнены в одинаковом положении камеры и мишени. Дневной свет дает точное попадание. Лампа накаливания дает смещение ГРИП немного вперед
Однако, это явление не систематично. К примеру, объектив EF 100-400L при любом освещении работает идеально. В официальном руководстве к 5D II говориться о том, что точную настройку нужно выполнять перед съемкой в том месте, где фотограф непосредственно будет работать.
6. Повышение точности фокусировки
-
Использование светосильных объективов. Прежде всего, будет лучше обзор в видоискатель (картинка будет ярче). Камера обычно имеет повышенную чувствительность авфтофокусировки со светлыми линзами.
-
Пользоваться аксессуарами для видоискателя. К примеру, можно использовать угловой видоискатель от Canon Angle Finder C, который может в 2,5 раза увеличивать изображение.
-
Может быть полезной функция LiveView с увеличением — это использование ЖК дисплея вместо видоискателя .
-
По возможности стоит выбирать для автофокусировки контрастные детали. Это даст возможность изменить ошибочную фокусировку.
-
Пользоваться точной настройкой автофокуса (в тех моделях, где есть такая возможность) для определенных условий освещения.
Copyright by TakeFoto.ru
На основе материалов с сайта: fotosav.ru
Бэк-фокус и фронт-фокус. Исправление. — мастерская lensservis.ru — LiveJournal

Не то чтобы мне не нравилось, как камера снимает, но какое то подозрение закралось.
Я много снимаю в мануальном режиме и не обращаю внимание на подтверждение фокуса, только на глаз.
Предметка вся снимается в live view.
Автофокусный режим другое дело.
Если фокусировать камеру на точке, то до этой точки и после неё должны быть одинаковые резкие участки.
При открытой диафрагме они будут совсем маленькие, при прикрытой глубина резкости растет и величина участков увеличивается.
Проверка простая, как мычание.

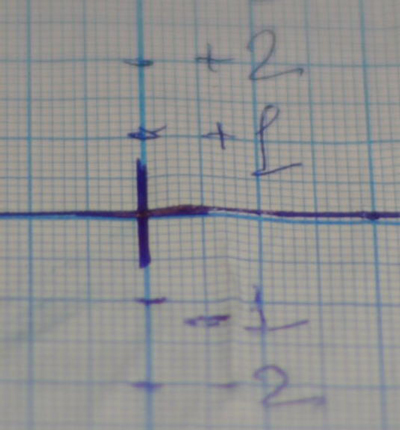
рисуем от руки центр и метки

Камера фокусируется на крест и фото показывает, что глубина резкости ушла назад
автофокусировка происходит так

Изображение формируется на матрице и датчике автофокуса.
Расстояние от линзы до датчика и матрицы должны быть одинаковы.
Если расстояния не совпадают, то изображение на датчике в фокусе, а на матрице — нет, оно или перед матрицей или за матрицей.
Нужно отрезки уравнять, регулируется плоскость датчика.

ближе

да, оговорюсь, если руки не стоят, лезть туда не стоит
изготовил ключик
обычный шестигранник, сверлышко торчит оно, как стрелка у часов

я прикрутил листочек фольги, чтобы на нем делать метки, во первых вращать все три винта нужно на одинаковые углы, во вторых, главное суметь все вернуть назад
причем после каждой юстировки нужно сделать снимки, снять фольгу и наживить нижнюю крышку, поставить аккумулятор.
Я делал 2 захода градусов по 20


никон на открытой цейс на открытой
ну почти выровнял, не буду больше мучить.
для чистоты эксперимента нужно, чтобы был один и тот же объектив на одной и той же диафрагме, тогда глубина резкости останется постоянной, у меня около 2 см
1 см до черты фокусировки, один после. До исправления было 0,5 см до черты 1.5 см после. Был бэкфокус.
я проверял мануальный цейс и автофокусный никон на камере d600 2013 года.
Мануальные имеют свои тонкости. Изображение может быть резким в LW, а фокус может не подтверждаться.
В мануальных мы оцениваем резкость через призму, это другой луч и другой путь.
В идеале все отрезки должны совпадать: до матрицы, до датчика и до матового стекла призмы.
А с объективом должно быть резкое изображение в видоискателе, гореть сигнал подтверждения фокуса и в LW быть резко.
Успешной вам фокусировки
Явление фронт/бэк-фокус:как определить? | Фоточайник
Явление фронт/бэк-фокуса чаще всего связано с несоответствием работы узлов камеры и объектива.
Этот эффект проявляется, как правило, при малой глубине резкости, т.е. на диафрагмах от f/1.4 до f/4.
- Методика определения.
Если есть возможность проверить объектив при покупке, советуем прихватить с собой камеру и поснимать именно с вашим экземпляром.
Потому что бывает так, что с одной камерой объектив дает фронт/бэк-фокус, а с другой нет. Тогда причина может крыться не в объективе, а в камере.
Нужно отметить, что явление фронт/бэк – фокуса всегда связано с работой связки: камера — объектив.
Изготовьте лист со шкалой. Его можно изготовить собственноручно, распечатав на принтере. Или можно использовать просто белый лист бумаги с линейкой на нем.
При проверке установите камеру с объективом на штатив. Положите лист на ровную поверхность, фотоаппарат на штативе расположите под углом 45° относительно листа со шкалой.
Выставьте в фотоаппарате автофокус по центральной точке, покадровый режим сьемки, ISO минимально, диафрагму максимально откройте.
Расстояние до тестовой мишени определяется визуально, но в любом случае, следите, чтобы в видоискатель поместилась центральная часть.
Итак, наведитесь по центру мишени, сделайте несколько кадров в автофокусном режиме. Затем переведите фотоаппарат в ручной режим фокуса с подтверждением фокусировки. Проделайте то же самое.
Если проверяете зум — объектив, сделайте кадры на разных фокусных расстояниях. Желательно после этого проверить все, что вы отсняли на мониторе компьютера.
Идеальный результат, когда центральная линия шкалы в фокусе, а по мере удаления к краям ближе дальше от нее происходит размытие.
Неприемлемым результатом будет нерезкая центральная часть и смещение фокуса в любую сторону, при условии, что все параметры соблюдены.
Если фокус смещен ближе к вам от центральной шкалы — это называется фронт-фокус, если дальше — бэк-фокус.
Если у вас нет под рукой ни штатива, ни тестовой мишени можно сделать следующее. Выберите контрастный объект на стене — это может быть календарь, обои, плакат и т.д.
Приблизительно под углом 45° сделайте снимок.
Если центральная часть попала в зону ГРИП, объектив исправен, если нет-просите заменить или отказывайтесь от покупки.
Так как в современных камерах присутствует режим подстройки автофокуса вручную для нескольких объективов, фронт/бэк-фокус уже не является такой криминальной проблемой.
Но помните, что на другой камере придется подстраивать фокус заново, т.к. только ваша камера запомнила подстройку под конкретный объектив! При смене прошивки также все настройки слетают, не забывайте об этом!
Ну и следует учесть, что программные «улучшайзеры» не заменят исправный объектив в полной мере, а являются лишь временным компромиссом.
Но, если взять за правило проверку связки объектив – камера перед каждой покупкой новых и б/у объективов, вы обезопасите себя от некачественных экземпляров и угрызений совести в дальнейшем.
