Frontend и Backend-разработка: что это, в чем разница
В вакансиях часто встречаются запросы конкретно на фронтенд- или бэкенд-разработчика, так как эти слои пишут по разным принципам и часто на разных языках программирования. Попробуем разобраться, в чем разница между frontend- backend-разработкой и как они взаимодействуют друг с другом.
- Что такое фронтенд и бэкенд
- Какие языки используют фронтенд- и бэкенд-разработчики
- Взаимодействие фронтенда и бэкенда
- Различия фронтенда и бэкенда
- Что выбрать — фронтенд или бэкенд
Что такое фронтенд и бэкенд
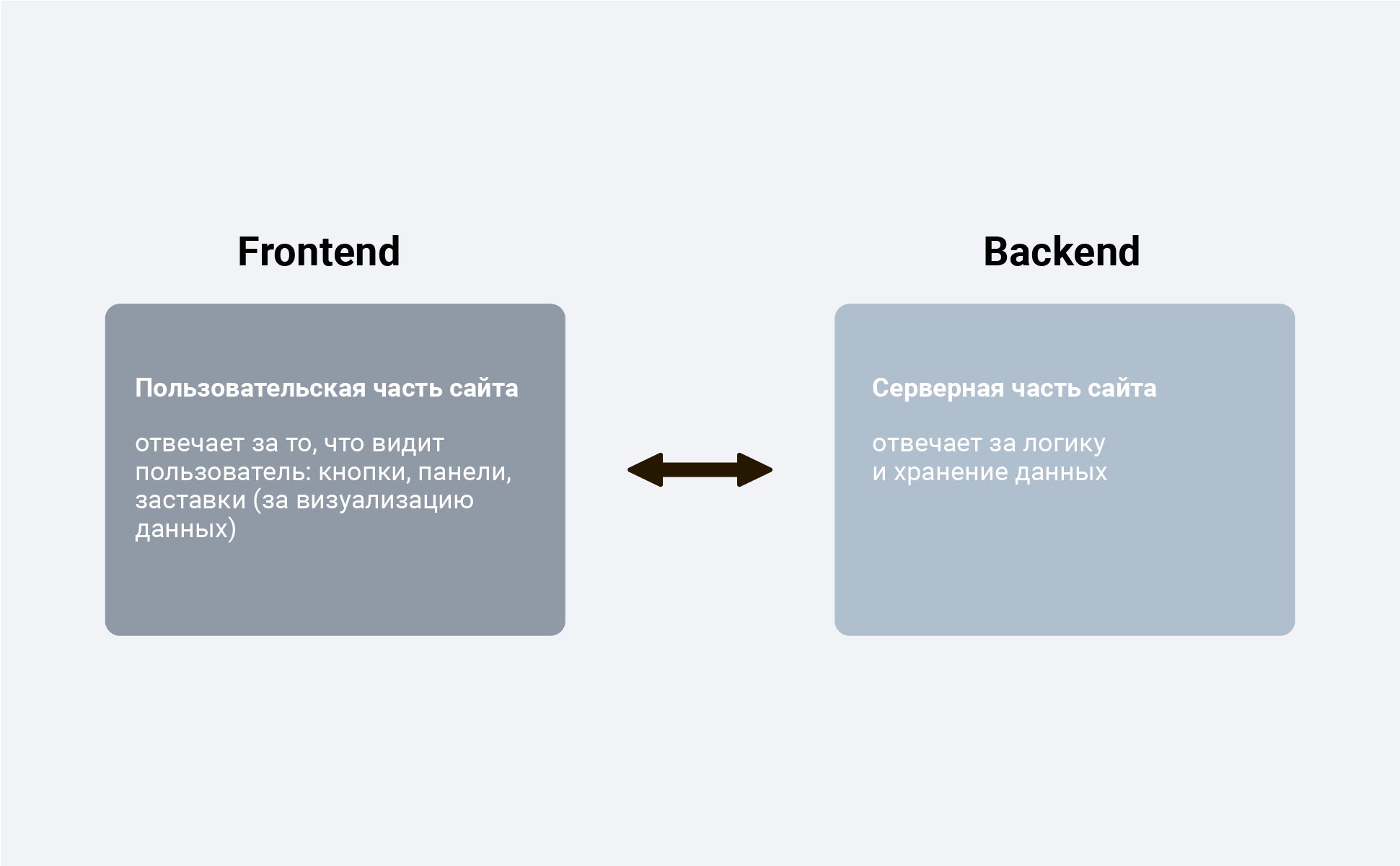
У большинства современных сайтов и сервисов есть два слоя: фронтенд для пользователей и бэкенд для технических действий. С фронтендом взаимодействуют обычные клиенты, а бэкенд находится под капотом и обрабатывает запросы от фронтенда.
Фронтенд (англ. frontend) — это разработка пользовательских функций и интерфейса. К ним относится всё, что пользователи видят на сайте или в приложении, и с чем можно взаимодействовать: картинки, выпадающие списки, меню, анимация, карточки товаров, кнопки, чекбоксы, интерактивные элементы. На любой странице в интернете виден результат работы фронтенд-разработчика.
К ним относится всё, что пользователи видят на сайте или в приложении, и с чем можно взаимодействовать: картинки, выпадающие списки, меню, анимация, карточки товаров, кнопки, чекбоксы, интерактивные элементы. На любой странице в интернете виден результат работы фронтенд-разработчика.
Визуальное отображение элементов, раскрывающиеся списки, правильно подобранные шрифты — всё это фронтенд
Чтобы увидеть фронтенд-код сайта, достаточно щёлкнуть по странице правой кнопкой мыши и выбрать «Просмотреть код».
Так выглядит отображение фронтенд-кода страницы в Яндекс Браузере
Фронтенд-разработчики трудятся вместе с дизайнерами и верстальщиками над созданием продукта, с которым пользователю будет удобно взаимодействовать.
Бэкенд (англ. backend) — это логика работы сайта, скрытая от пользователя. Именно там происходит то, что можно назвать работой сайта.
Чтобы понять, в чём разница между backend и frontend, возьмём пример:
● Визуальное отображение карточки товара и кнопка «заказать» — это фронтенд.
● Обновление цены и остатков товара на складе, добавление товара в корзину при нажатии кнопки, функция сравнения двух товаров — это бэкенд.
● Результат, который видит пользователь: цена и остатки товара, товар в корзине, сравнение — это снова фронтенд.
Код бэкенда увидеть невозможно — он не отправляется пользователю напрямую в смартфон или браузер, а работает на сервере, на котором хранится приложение или сайт. Сервер — это специальный мощный компьютер, который подключён к интернету и служит для хранения данных, работы кода и его отправки в браузер.
Чаще всего термины фронтенд и бэкенд используют, когда говорят о веб-разработке: создании сайтов, мобильных приложений и сервисов. При создании программ для ПК или сложных инструментов для аналитики, финансовых технологий или машинного обучения «фронтенд» не нужен и остаётся только «бэкенд» — но его так не называют, потому что он немного отличается от бэкенда в веб-разработке.
Материал по теме:
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Какие языки используют фронтенд- и бэкенд-разработчики
Фронтенд-разработка — это практически всегда связка из HTML, CSS и JavaScript.
HTML и CSS — это не языки программирования, а языки разметки. Они «рассказывают» браузеру, как именно должна выглядеть страница: где расположены блоки, какого они цвета, какого размера шрифт и картинки. От языков программирования HTML и CSS отличаются тем, что в них нет никаких функций, подсчётов, сравнений и других действий — они статично описывают внешний вид страницы.
JavaScript — язык программирования. Он содержит функции и методы, которые позволяют получать информацию от сервера, отправлять её назад и выводить для пользователя, создавать интерактивные элементы, например кнопки и формы.
В отличие от фронтенда, бэкенд использует гораздо больше языков программирования. Он может быть написан на любом языке. Сейчас наиболее востребованы Python, Java, Go, всё ещё популярен PHP. Иногда бэкенд пишут на C# и Ruby. JavaScript тоже подходит для бэкенда — его часто выбирают для изучения те, кто перешёл из фронтенда.
Изучить один из языков бэкенда, Python, можно на курсе Практикума «Python-разработчик». Профессионалы индустрии объяснят, как разрабатывать веб-приложения на практике и настраивать взаимодействие с фронтендом.
Профессионалы индустрии объяснят, как разрабатывать веб-приложения на практике и настраивать взаимодействие с фронтендом.
Попробуйте себя в роли Python-разработчика
Освойте новую профессию с нуля и заработайте 6 проектов в портфолио: сайты, API и телеграм-бот. Начните с бесплатной вводной части курса «Python-разработчик».
Взаимодействие фронтенда и бэкенда
Разработка фронтенд и бэкенд неотделимы друг от друга. Обычно они связаны по такой схеме:
- Пользователь что-то делает во фронтенде. Например, нажимает кнопку.
- Фронтенд отправляет информацию об этом действии в бэкенд.
- Бэкенд обрабатывает информацию. Например, если пользователь нажал кнопку «Заказать», формирует для него корзину и подсчитывает цену с доставкой.
- Бэкенд возвращает информацию назад фронтенду.
- Фронтенд «рисует» для пользователя понятную «картинку» — страницу корзины со стоимостью товара и доставки.
Без бэкенда фронтенд не сможет работать — пользователь нажмёт на кнопку, но ничего не произойдёт. Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Различия фронтенда и бэкенда
Главная разница между frontend и backend в том, что первый работает на пользователя, на мощности его компьютера или смартфона, а второй — на сервере, и пользователю отправляет только результат работы. Но есть и другие отличия:
Фронтенд
● Взаимодействует непосредственно с конечным пользователем.
● Единообразен. Практически все фронтенд-разработчики работают на связке технологий HTML+CSS+JavaScript.
● Изменчив. Языки, функции и инструменты для работы часто меняются. Нужно постоянно учиться и следить за трендами.
● Низкий порог входа. Изучить необходимое для начала работы довольно просто.
● Фронтенд-разработчики более тесно контактируют с дизайнерами, маркетологами, менеджерами продукта.
Бэкенд
● Обеспечивает логические функции, нужные для работы сайта и приложения.
● Многообразен. Можно писать практически на любом языке программирования. Открывает доступ к сложным технологиям вроде машинного обучения и анализа данных.
● Стабилен. Радикальные изменения происходят редко, можно годами работать по привычной схеме.
● Высокий порог входа. Чтобы начать работать, нужно освоить больше информации, разобраться в математике, базах данных, алгоритмах.
● Бэкенд-разработчики больше взаимодействуют с аналитиками, продакт-менеджерами и фронтендерами.
Что выбрать — фронтенд или бэкенд
Фронтенд-разработка — для тех, кто:
● Готов много коммуницировать по продукту с теми, кто не занимается программированием.
● Хочет видеть результаты своей работы в виде конкретного интерфейса.
● Готов постоянно и много обновлять знания.
Бэкенд-разработка — для тех, кто:
● Предпочитает более «техническое» и математически сложное программирование, готов разбираться в алгоритмах.
● Хочет меньше общаться с дизайнерами, маркетологами и другими нетехническими специалистами.
● Готов к тому, что результат работы не будет виден.
● Хочет иметь больше выбора между разными языками программирования, технологиями и сферами деятельности.
● Хочет работать с более стабильными технологиями, которые не меняются по несколько раз в год.
А ещё можно не выбирать — существуют так называемые фулстек-разработчики, которые работают с фронтедом и бэкендом одновременно. Это требует изучить больше информации, зато позволяет полностью самостоятельно писать как клиентскую, так и серверную часть приложения. Часто фулстеками становятся новички, которые пока не определились — так они могут в общих чертах посмотреть на работу со всех сторон, а потом углубиться и стать профессионалом в конкретной области.
Тем, кто решил выбрать бэкенд, освоить его поможет курс Практикума «Python-разработчик». Выучите один из самых популярных для бэкенда языков и разрабатывайте логику сайтов и веб-приложений.
Статью подготовили:
Поделиться
Читать также:
Гайд по Visual Studio Code: как работать с популярным инструментом разработчиков
Читать статью
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Хочу стать программистом — чем отличается фронтенд от бэкенда
Многие сайты состоят из двух слоев: фронтенд для посетителей ресурса и бэкенд для внутренних работ. Фронтенд видят обычные клиенты и используют его по назначению, а бэкенд расположен под «крышкой» и выполняет задачи от фронтенда.
Фронтенд — это разработка интерфейса: картинки, кнопки, меню, карточки товаров, интерактивные фрагменты. Все, с чем пользователи могут взаимодействовать на платформе или в сервисе. Фронтенд-разработчики трудятся вместе с дизайнерами и верстальщиками над созданием продукта, с которым пользователю будет удобно взаимодействовать.
Для того чтобы открыть фронтенд-код на сайте, нужно на любой странице нажать на правую кнопку мыши и выбрать в меню «Посмотреть код».
Бэкенд — это бизнес-логика продукта, которая не видна посетителям сайта. Именно там совершаются все технические работы.
Чем отличается бэкенд и фронтенд — приведем несколько примеров
- Карточка проекта и кнопка «Личный кабинет» — это фронтенд.
- Обновление статуса проекта и условий, добавление курсов в личном кабинете с помощью нажатия кнопки — это бэкенд.
- Результат, который отображается у пользователя на экране: статус проекта и список добавленных курсов в личном кабинете — это опять фронтенд.
Посетитель сайта не может посмотреть код бэкенда в телефоне или браузере, он находится на сервере, на котором размещен сам сайт. Проще говоря, сервер — это такой мощный компьютер, на котором хранятся данные, работает код и отправляются задачи в браузер.
Как взаимодействуют между собой фронтенд и бэкенд
Фронтенд и бэкенд связаны друг с другом. Чаще всего они функционируют по следующей схеме.
Чаще всего они функционируют по следующей схеме.
- Пользователь нажал на кнопку «Заказать» — фронтенд пересылает эти данные в бэкенд.
- Бэкенд получает эту информацию и обрабатывает ее — составляет для клиента корзину и рассчитывает общую стоимость с доставкой.
- Затем бэкенд отправляет эти сведения обратно фронтенду.
- Фронтенд создает для клиента понятное «изображение» — страницу корзины с итоговой стоимостью заказа и сроком доставки.
Основное отличие фронтенда и бэкенда заключается в том, что один создан для клиента и функционирует на его ноутбуке или телефоне, а другой работает на сервере и показывает посетителю сайта только конечный результат.
Мы попросили поделиться своей историей Бахтадзе-Карнаухова Олега, дважды победителя проекта «Цифровой Прорыв» и генерального директора ООО «Кибер-Тренинг РУС».
«Я начал изучать программирование в 11 лет, тогда я посмотрел фильм Дэвида Финчера “Социальная сеть” и мне захотелось создать свой сайт.
Я стал смотреть бесплатные видеоуроки в интернете и по ним обучаться. Потом я принял участие в конкурсе, который организовала «Лаборатория Касперского», и стал победителем. Одним из призов было менторство, благодаря чему я получил много новых знаний.
Когда пришло время поступать в университет, я, конечно же, выбрал факультет информатики и вычислительной техники. Во время обучения мне удалось устроиться на работу программистом в своем вузе: я следил за цифровыми системами и вместе с коллегами разрабатывал сервисы для ведомостей, учета оценок и зачетов.
В 2019 году я увидел рекламу в интернете проекта «Цифровой прорыв» и решил поучаствовать в хакатоне. Вместе с другими программистами мы два дня разрабатывали IT-решение, которое очень понравилось экспертам и членам жюри. Этот продукт и сейчас используют студенты, чтобы обучиться цифровой грамотности и основам безопасности. После победы в проекте мне сразу стали поступать предложения о работе от разных компаний.

На данный момент я разрабатываю технологии для креативных индустрий, основанные на искусственном интеллекте, в рамках импортозамещения. Мы сейчас смотрим в сторону развития своего стартапа, так как появилось поле возможностей в российской IT-сфере, когда можно создать уникальные сервисы и программы».
Если вы хотите бесплатно пройти обучение в ИТ-сфере, принять участие в чемпионатах и совместно с другими разработчиками создать уникальные отечественные решения с искусственным интеллектом, то вам стоит поучаствовать в нашем проекте «Цифровой прорыв. Сезон: искусственный интеллект». Все условия и возможности по ссылке.
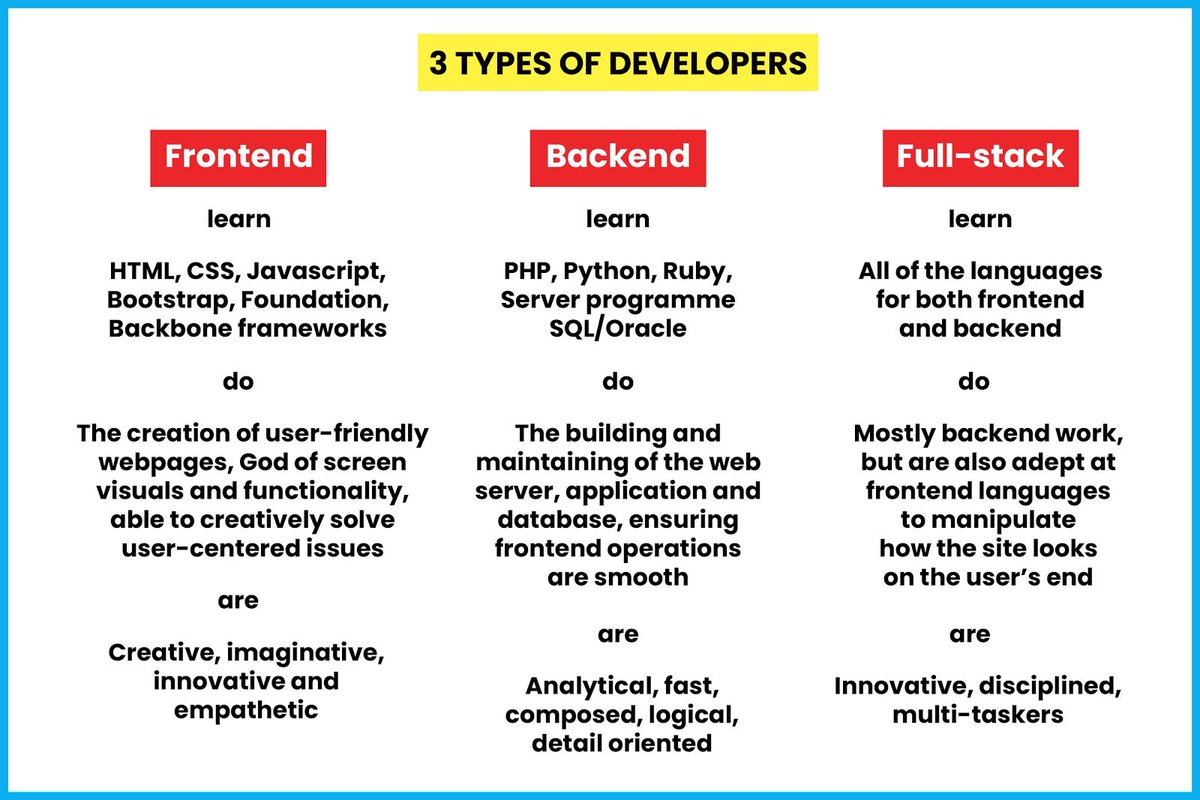
Full Stack Developer, Front End Developer и Back End Developer [2022 Edition]
Роль веб-разработчика почти всегда попадает в списки высокооплачиваемых должностей в сфере ИТ. И почему бы нет? В современном цифровом мире веб-разработчики незаменимы. Будь то потрясающий веб-сайт, высокопроизводительный сайт электронной коммерции или любое другое веб-приложение, это дело рук веб-разработчика.
Если вы стремитесь носить шляпу веб-разработчика, вы будете рады узнать, что навыки полнофункционального разработчика пользуются большим спросом. Но знаете ли вы, как веб-разработка с полным стеком, передняя часть и внутренняя веб-разработка складываются друг с другом? Другими словами, что отличает эти рабочие роли? Мы разберем его для вас.
В этой статье мы рассмотрим следующие темы, которые дадут вам четкое представление о различиях между разработчиком внешнего интерфейса, разработчиком внутреннего интерфейса и разработчиком полного стека:
- Что такое веб-разработка?
- Типы веб-разработки
- Что такое фронтенд-разработка?
- Кто такой фронтенд-разработчик?
- Каковы навыки разработчика внешнего интерфейса?
- Зарплата разработчика интерфейса
- Что такое бэкэнд-разработка?
- Кто такой бэкенд-разработчик?
- Что такое навыки бэкенд-разработчика?
- Зарплата бэкенд-разработчика
- Frontend и backend разработка
- Кто такой разработчик полного стека?
- Каковы навыки разработчика полного стека?
- Зарплата разработчика полного стека
Но сначала давайте разберемся с парочкой основ.
Что такое веб-разработка?
Веб-разработка — это процесс создания веб-сайта в Интернете. Веб-разработка относится к аспектам веб-сайта, не связанным с дизайном, таким как создание функций и функций с использованием языков программирования, разметки и сценариев. Разработчики концентрируются на технических аспектах разработки веб-сайтов, таких как архитектура, программирование, интеграция приложений и графика.
Веб-разработчик — это тот, кто —
- Создает и поддерживает веб-сайты и другие веб-приложения
- Преобразует веб-дизайн в веб-сайт
- Чтобы понять концепцию, они сотрудничают с клиентами, заинтересованными сторонами и дизайнерами
- Может специализироваться на фронтенд- и бэкэнд-разработке. При необходимости даже в качестве full-stack разработчика
Теперь, когда вы знаете, что такое веб-разработка, посмотрите на различные типы веб-разработки.
Типы веб-разработки
Веб-разработка в основном включает в себя разработку внешнего интерфейса, разработку внутреннего интерфейса, и когда они вместе, возникает разработка Fullstack.
Если вам интересно, что именно они означают, не волнуйтесь. Прежде чем узнать о фронтенд- и бэкэнд-разработке, вы рассмотрите их по отдельности и подробно разберетесь с каждым из них ниже в этом руководстве.
Что такое разработка внешнего интерфейса?
- Аспект веб-разработки, который кодирует и создает интерфейсные элементы веб-сайта или функции, которые сразу видны и доступны конечному пользователю или клиенту, известен как интерфейсная разработка.
- По сути, разработчик внешнего интерфейса отвечает за все, что вы видите, будь то стиль, графика, текст, выравнивание, навигация, цвета и т. д., и пытается улучшить взаимодействие с пользователем, чтобы сделать его как можно более плавным.
- Они также вносят свой вклад в общий дизайн и эстетику наряду с отладкой.

- Основными целями разработки внешнего интерфейса являются скорость отклика и производительность.
Если то, что вы видите в приложении, является внешним интерфейсом, то как вы думаете, почему это происходит? Правильно, это бэкенд приложения. Продолжайте читать это руководство, чтобы лучше понять эту концепцию, и начните узнавать о фронтенд- и бэкэнд-разработке.
Кто такой разработчик интерфейса?
Front-end веб-разработчики заботятся о стиле веб-сайта и пользовательском интерфейсе. Как вы, наверное, знаете, HTML — это структурный скелет веб-страницы. Вы можете думать о каскадных таблицах стилей (CSS) как о телосложении или теле скелета. CSS позволяет внешним веб-разработчикам изменять форму тела, что с точки зрения веб-сайтов похоже на предварительное определение определенных разделов, чтобы веб-сайт отображал определенный стиль.
Например, если веб-сайт представляет собой человеческое тело, с помощью CSS вы можете изменить строение мышц и внешний вид определенных мышц. Теперь, что касается веб-сайтов, вы можете использовать CSS для настройки определенных разделов сайта, чтобы определить внешний вид и стиль его отображения. Интерфейсные веб-разработчики интегрируют этот «стиль и внешний вид» в файл CSS и включают его поверх файла HTML. Всякий раз, когда им нужен определенный стиль, они обращаются к файлу CSS, содержащему предопределенные стили.
Теперь, что касается веб-сайтов, вы можете использовать CSS для настройки определенных разделов сайта, чтобы определить внешний вид и стиль его отображения. Интерфейсные веб-разработчики интегрируют этот «стиль и внешний вид» в файл CSS и включают его поверх файла HTML. Всякий раз, когда им нужен определенный стиль, они обращаются к файлу CSS, содержащему предопределенные стили.
Каковы навыки разработчика переднего плана?
Навыки разработчика внешнего интерфейса включают в себя твердое знание языков сценариев, таких как HTML, JavaScript и CSS3. Если вы хотите стать фронтенд-разработчиком веб-сайтов, вам необходимо освоить эти три языка.
Однако на сегодняшний день самым важным навыком разработчика интерфейса является владение JavaScript. Универсальный JavaScript, который работает бок о бок с CSS и HTML, используется в различных приложениях, включая дату и время и кнопку «Добавить в избранное».
Кроме того, для работы фронтенд-разработчиком также требуются навыки работы с JQuery, Ajax, UI (пользовательский интерфейс), UX (пользовательский опыт), а также знакомство с такими фреймворками, как AngularJS, EmberJS, Foundation, Bootstrap и Backbone.
Зарплата разработчика интерфейса
Средний разработчик интерфейса в США может заработать прибл. 104 893 доллара в год.
Что такое бэкэнд-разработка?
- Веб-разработка, которая происходит на бэкенде программ, точно называется бэкенд-разработкой. Бэкэнд-разработка
- охватывает логику и интеграцию веб-приложений на стороне сервера, а также такие действия, как написание API-интерфейсов, создание библиотек и работа с системными компонентами, в отличие от разработки внешнего интерфейса, которая фокусируется на сервисах и программах, ориентированных на клиента. Разработчики серверной части
- создают код, который позволяет базе данных и приложению взаимодействовать друг с другом. Бэкэнд-разработчики
- отвечают за серверную часть веб-сайта, которая включает в себя серверы, базы данных и приложения. Они контролируют то, чего вы не видите.
Наверняка вы четко понимаете, что такое интерфейс и серверная часть приложения. Но что на самом деле их отличает? Что составляет два? Ответы на эти вопросы приведены в следующем разделе.
Но что на самом деле их отличает? Что составляет два? Ответы на эти вопросы приведены в следующем разделе.
Кто такой бэкенд-разработчик?
Пользовательский интерфейс веб-сайта должен быть эстетически привлекательным. Но без программного обеспечения, которое работает в фоновом режиме, пользовательский интерфейс веб-сайта вообще не существовал бы. Это то, что проверяет навыки бэкэнд-разработчика. Бэкенд-разработчики работают на стороне сервера.
Что такое навыки Back End Developer?
Языки программирования, которые обычно необходимо знать разработчикам серверной части, включают PHP, Ruby, Python и .Net для создания приложений. Кроме того, они должны хорошо владеть технологиями баз данных, такими как Oracle, Microsoft SQL Server и MySQL.
Поскольку сообщество разработчиков широко использует PHP, давайте возьмем его в качестве примера. Язык сценариев, PHP, работает вместе с языком структурированных запросов или SQL, который представляет собой базу данных, из которой PHP извлекает информацию, чтобы ввести ее в файл HTML для отображения. Вы можете найти примеры этого процесса повсюду.
Вы можете найти примеры этого процесса повсюду.
Например, когда пользователь регистрируется на веб-сайте, база данных SQL сохраняет предоставленную информацию. Каждый раз, когда они входят в систему, серверный язык получает информацию из базы данных, и HTML отображает ее на вашем экране. Задача бэкенд-разработчика — запустить этот процесс.
Зарплата бэкенд-разработчика
Хотите узнать, какая зарплата у веб-разработчиков? По сравнению с фронтенд-разработчиками они обычно получают более высокую годовую зарплату, которая может находиться в пределах 128 880 долларов в год.
Сторона клиента против стороны сервера
Интерфейсный разработчик или клиентская сторона
Внешний разработчик разработал каждый аспект веб-страницы, включая логотип, функцию поиска, значки, общий макет и пользовательский интерфейс. Стиль и внешний вид веб-сайта находятся под контролем разработчиков внешнего интерфейса. Кроме того, разработчики внешнего интерфейса должны гарантировать, что веб-сайт будет хорошо отображаться на всех платформах (мобильных телефонах, планшетах и компьютерах). Адаптивный веб-дизайн — вот что это такое.
Адаптивный веб-дизайн — вот что это такое.
Back End Developer или Server Side
Часть программы, которую пользователь не видит, называется серверной частью. Разработчики серверной части концентрируются на функциональности сайта, создании серверов, использовании баз данных и использовании API (интерфейсов прикладного программирования).
Например, макет и содержимое формы могут быть подготовлены на стороне клиента, но когда пользователи отправляют свои данные, обработка выполняется на стороне сервера.
Frontend и Backend разработка
Существует несколько параметров, которые следует учитывать при различении внешнего интерфейса и внутреннего интерфейса. Давайте разберем их один за другим.
Функция | Внешний интерфейс | Серверная часть |
Языки и платформы |
|
|
роли |
|
|
Обязанности |
|
|
Зарплата |
|
|
Вот некоторые моменты, на которые следует обратить внимание при изучении фронтенда и бэкэнд разработки. Тем не менее, для бэкенд-разработчика также жизненно важно иметь базовое представление о внешнем интерфейсе и наоборот.
Технологии, используемые для разработки интерфейса
Следующий список включает некоторые технологии разработки переднего плана:
- Язык гипертекстовой разметки (HTML): этот язык использует разметку. В Интернете с его помощью создаются веб-страницы. Он устанавливает структуру веб-сайта и служит его скелетом.
 HTML также имеет заголовок и тело, как и люди.
HTML также имеет заголовок и тело, как и люди. - Каскадные таблицы стилей (CSS): В то время как HTML устанавливает базовую структуру веб-страницы, CSS повышает ее эстетическую привлекательность, применяя цвета, различные шрифты, размеры и поля. Он определяет визуальный стиль для различных разделов веб-страницы.
- Javascript (JS): Javascript — это язык программирования, который повышает интерактивность веб-страниц за счет добавления более сложной графики, триггеров щелчков и диалоговых окон. Javascript можно даже использовать для создания фреймворков.
Ниже перечислены фреймворки и библиотеки, используемые во фронтенд-разработке:
- Angular. Создан один из наиболее широко используемых интерфейсных фреймворков, который теперь поддерживается Google. Эта платформа позволяет нам разрабатывать одностраничные приложения (SPA). Приложения построены на Typescript.
- React: Facebook создал и поддерживает одну из самых популярных и часто используемых библиотек Javascript.
 Этот пакет позволяет нам разрабатывать одностраничные приложения (SPA). Для создания приложений использовался Javascript.
Этот пакет позволяет нам разрабатывать одностраничные приложения (SPA). Для создания приложений использовался Javascript. - Vue.js: это инструмент Javascript с открытым исходным кодом для создания дизайна интерфейса и одностраничных приложений (SPA).
Технологии, используемые для серверной разработки
Следующий список включает некоторые технологии разработки переднего плана:
- Java: в этих языках высокого уровня используется объектно-ориентированное кодирование. Он часто используется для создания настольных, Android и корпоративных приложений.
- C#: это продвинутый объектно-ориентированный язык программирования под названием C-sharp. Он используется при создании настольных, веб-приложений и приложений для видеоигр. Он использует платформу .Net и был создан Microsoft.
- PHP: это универсальная среда JavaScript на стороне сервера. На веб-сайте он часто используется для создания динамических и интерактивных онлайн-приложений.
 Самый популярный веб-фреймворк PHP — Laravel.
Самый популярный веб-фреймворк PHP — Laravel. - Python: передовая объектно-ориентированная программа Python. Он предлагает огромное количество библиотек. Приложения сосредоточены на искусственном интеллекте и машинном обучении.
Ниже перечислены платформы и библиотеки:
- Spring для Java: Spring является одной из самых популярных и часто используемых веб-платформ Java для создания корпоративного программного обеспечения. Он предлагает огромный выбор модулей для создания веб-приложений.
- Django для Python: это наиболее широко используемая среда веб-приложений Python. Он имеет встроенные расширения и идеально подходит для сложных интерактивных онлайн-приложений, использующих большой объем данных.
- Laravel для PHP: это доступная бесплатная онлайн-платформа PHP. Для создания онлайн-приложений он предлагает архитектуру и шаблон проектирования Model-View-Controller (MVC).

Разработчики полного стека
Что такое полная разработка стека?
Человек, работающий с внешним и внутренним интерфейсом веб-приложения, известен как разработчик полного стека. В то время как серверная часть отвечает за архитектуру и логику сайта в фоновом режиме, передняя часть отвечает за эстетический вид и ощущение веб-сайта.
Кто такой разработчик полного стека?
Полного стека разработчика лучше всего можно описать как «мастера на все руки». Они хорошо разбираются в языках интерфейса и бэкенда и могут работать с несколькими фреймворками.
Навыки и инструменты, необходимые веб-разработчику полного стека
Давайте рассмотрим технологии и инструменты, которыми вам необходимо овладеть, чтобы получить статус полнофункционального разработчика.
- Основные языки программирования: Javascript, CSS, HTML и другие соответствующие фреймворки
- Full-stack программист должен владеть хотя бы одним из следующих языков: PHP, Python, Ruby, Java и т.
 д.
д. - Для серверной части необходим опыт администрирования баз данных. Однако пользовательский интерфейс требует фундаментального понимания дизайна.
- Тестирование и отладка. Поиск и исправление этих ошибок (или «ошибок») называется отладкой. Еще одна важная способность разработки — тестирование. Вы можете проверить, что ваше программное обеспечение работает должным образом, написав для него тесты.
- Код проекта можно отслеживать и управлять им с помощью контроля версий. Используйте известную программу Git, чтобы следить за своим кодом.
- Способность решать проблемы — важнейшая компетенция компании. Предприятия и клиенты ищут у вас решения. Важно понимать, как устранять проблемы с этими веб-приложениями, разделяя их на более мелкие и более управляемые фрагменты.
Зарплата Full Stack Developer
Учитывая их универсальность и широкий спектр знаний, веб-разработчики с полным стеком являются востребованными профессионалами. Годовая зарплата среднего разработчика полного стека может находиться в диапазоне 112 788 долларов, но может достигать 150 000 долларов в зависимости от его навыков и опыта.
Годовая зарплата среднего разработчика полного стека может находиться в диапазоне 112 788 долларов, но может достигать 150 000 долларов в зависимости от его навыков и опыта.
Full-stack разработчики получают более высокую зарплату, чем front-end или back-end разработчики. Работодатели готовы платить больше за разработчика полного стека, потому что для бизнеса более выгодно нанять человека с навыками фронтенда и бэкенда, чем заставлять двух человек выполнять одну и ту же работу.
Таким образом, для претендентов, которые планируют построить карьеру в технологической отрасли, роль full stack разработчика является прибыльным вариантом.
Реальный пример приложения полного стека
Давайте посмотрим на веб-сайт freeCodeCamp, чтобы лучше понять, как выглядит полнофункциональное приложение.
Внешний интерфейс будет включать все, что вы заметите на странице. Интерфейсный разработчик отвечает за создание всех иконок, текста, цветов, дизайна и структуры.
Данные для входа и другие подобные элементы управляются серверной частью. Бэкенд-разработка задействована во всех процедурах регистрации и пользовательских данных.
Back-End, Front-End и Full-Stack разработка
Для лучшего понимания различий посмотрите на приведенную ниже таблицу-
Полная разработка стека | Интерфейсный разработчик | Backend-разработчик |
Возможность создания обеих сторон веб-сайта | Отвечает за клиентскую часть | Отвечает за серверную часть |
Интерфейсная технология вместе с по крайней мере одним внутренним языком | Знание HTML/CSS, React, Vue.js и Angular | Ruby, PHP, Node.js, Java, Python и т. д. |
Полный жизненный цикл веб-приложения | Улучшает удобство использования и внешний вид программы | Управление базой данных |
Часто задаваемые вопросы
1.
 Кому больше платят, фронтенду или бэкэнду?
Кому больше платят, фронтенду или бэкэнду?Backend-инженеры получают больше. Это культурное предубеждение в разработке программного обеспечения, что внешний интерфейс или «графический интерфейс» — это то, что создают «художники-графики», тогда как серверная часть — это то, где должна иметь место вся сложная теория информатики, и ее никогда не следует подвергать сомнению.
2. Что лучше: бэкенд или фронтенд?
Определяется областью ваших интересов и уровнем специализации. Если вы заинтересованы в дизайне, передняя часть будет идеальной. Серверная часть будет лучше, если вы хорошо разбираетесь в логическом мышлении, API и управлении сервером.
3. Является ли фронтенд хорошей карьерой?
Да, профессия фронтенд-разработчика — это хорошо оплачиваемая профессия. Он пользуется большим спросом у таких фирм, как Amazon, Deloitte, HCL и других. Кроме того, средняя годовая зарплата фронтенд-разработчика очень высока. В целом, востребованная профессия с достойной зарплатой и новыми возможностями обучения каждый день.
4. Является ли бэкэнд хорошей карьерой?
Работа в области бэкенд-разработки — хороший выбор для людей, которые любят программировать и увлекаются технологиями. Вы будете определять, какой образовательный путь вы хотите выбрать, когда вы решаете, какой путь трудоустройства вы хотите выбрать.
5. Какая самая высокая оплата для Front End Developer?
В Индии средний доход разработчика интерфейса составляет примерно рупий. 5,33,000 в год. Эта сумма может быть увеличена до 1 000 000 рублей. 1 126 000 в год.
6. Какая самая низкая оплата для Front End Developer?
В Индии средняя начальная зарплата фронтенд-разработчика составляет примерно 1,8 лакха в год (15 тысяч в месяц). Frontend-разработчик должен иметь опыт работы не менее года.
7. Сколько зарабатывает Front End Developer в Индии?
Заработная плата разработчиков интерфейсов в Индии варьируется от 1,8 до 12,5 лакхов в год, при этом средняя годовая заработная плата составляет 4,5 лакха. Расчетная заработная плата основана на 9,7 тыс. окладов, полученных от разработчиков интерфейса.
Расчетная заработная плата основана на 9,7 тыс. окладов, полученных от разработчиков интерфейса.
8. Сколько зарабатывает Front End Developer в США?
В Соединенных Штатах средний доход разработчика переднего плана составляет 105 783 доллара США. В Соединенных Штатах средняя дополнительная денежная компенсация для разработчика переднего плана составляет 11 229 долларов США. В Соединенных Штатах средняя общая сумма вознаграждения Front End Developer составляет 117 012 долларов США.
9. Какова начальная зарплата бэкенд-разработчика в Индии?
Заработная платаBackend-разработчиков в Индии варьируется от 2,0 до 19 лакхов.0,6 лакха в год при средней годовой зарплате 5,5 лакха.
10. Какая стартовая зарплата у Backend-разработчика в США?
В США средняя годовая зарплата бэкэнд-разработчика начального уровня составляет 89 905 долларов.
Ваш следующий шаг
Спрос на квалифицированных разработчиков полного стека находится на рекордно высоком уровне и не собирается снижаться. В течение следующих десяти лет возможности трудоустройства для веб-разработчиков вырастут на 13 процентов — это намного быстрее, чем в среднем по любой другой профессии. Кроме того, миллионы веб-сайтов добавляются каждый год к более чем 1,5 миллиардам сайтов, существующих во всем мире, поэтому для их создания требуется больше веб-разработчиков. Недостатка в работе для веб-разработчиков точно нет. Итак, нетрудно понять, почему веб-разработка является популярным выбором карьеры.
В течение следующих десяти лет возможности трудоустройства для веб-разработчиков вырастут на 13 процентов — это намного быстрее, чем в среднем по любой другой профессии. Кроме того, миллионы веб-сайтов добавляются каждый год к более чем 1,5 миллиардам сайтов, существующих во всем мире, поэтому для их создания требуется больше веб-разработчиков. Недостатка в работе для веб-разработчиков точно нет. Итак, нетрудно понять, почему веб-разработка является популярным выбором карьеры.
Несмотря на то, что веб-разработчики получают хорошие зарплаты и рассматриваются как ценные активы, они должны быть начеку, всегда учиться и адаптироваться к новым тенденциям и технологиям. Если вы хотите стать частью быстро развивающейся карьеры, работа разработчиком полного стека может стать для вас полезным опытом. Онлайн-курс для разработчиков с полным стеком направит вас на правильный путь, и, к счастью, вы можете легко и эффективно начать изучать направления разработки с полным стеком прямо сейчас. Итак, чего ждать?
Итак, чего ждать?
Что такое передняя часть и задняя часть? Определение из WhatIs.com
К
- Лаура Фицгиббонс
Передняя часть и внутренняя часть — это термины, используемые программистами и компьютерными специалистами для описания уровней, составляющих аппаратное обеспечение, компьютерную программу или веб-сайт, которые определяются в зависимости от того, насколько они доступны для пользователя. В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
Серверная часть относится к частям компьютерного приложения или кода программы, которые позволяют ему работать и недоступны для пользователя. Большинство данных и рабочего синтаксиса хранятся и доступны в задней части компьютерной системы. Обычно код состоит из одного или нескольких языков программирования. Серверная часть также называется уровнем доступа к данным программного или аппаратного обеспечения и включает в себя любые функции, к которым необходимо получить доступ и перейти к ним с помощью цифровых средств.
Слой над серверной частью является интерфейсной частью и включает в себя все программное или аппаратное обеспечение, являющееся частью пользовательского интерфейса. Люди или цифровые пользователи напрямую взаимодействуют с различными аспектами внешнего интерфейса программы, включая введенные пользователем данные, кнопки, программы, веб-сайты и другие функции. Большинство этих функций разработаны профессионалами в области пользовательского опыта (UX), чтобы быть доступными, приятными и простыми в использовании.
Внутреннее приложение или программа поддерживает внешние пользовательские службы и взаимодействует с любыми необходимыми ресурсами. Внутреннее приложение может напрямую взаимодействовать с внешним интерфейсом или может вызываться из промежуточной программы, которая опосредует внешние и внутренние действия.
Назначение передней части и задней части Системные архитектуры разбиты на внешние и внутренние компоненты для различных целей. Наиболее распространено в программном обеспечении и веб-разработке разбивка проектов с точки зрения необходимых навыков. Передняя часть проекта обычно обрабатывается профессионалами, такими как веб-дизайнеры, а задняя часть — инженерами и разработчиками.
Наиболее распространено в программном обеспечении и веб-разработке разбивка проектов с точки зрения необходимых навыков. Передняя часть проекта обычно обрабатывается профессионалами, такими как веб-дизайнеры, а задняя часть — инженерами и разработчиками.
Интерфейс пользователя и серверная часть также могут использоваться для описания ситуаций, когда клиент имеет доступ к одному представлению, а сотрудники имеют доступ к другому. Компоненты внешнего интерфейса ориентированы на клиента, а права на серверную часть предоставляются исключительно пользователям, прошедшим проверку подлинности.
Примеры передней и задней частейКонцепции и компоненты, ориентированные на внешний интерфейс системы, включают:
- Языки дизайна и разметки, такие как HTML, CSS и JavaScript.
- Поисковая оптимизация (SEO).
- Тестирование удобства использования и доступности.
- Инструменты для графического дизайна и редактирования изображений.

- Веб-производительность и совместимость с браузерами.
И наоборот, те, которые сосредоточены на задней части системы, включают:
- Языки программирования и сценариев, такие как PHP, Python и C#.
- Среды автоматизированного тестирования.
- Масштабируемость и доступность сети.
- Управление базами данных и преобразование данных.
- Методы кибербезопасности и резервного копирования данных.
Последнее обновление: май 2019 г.
Продолжить чтение О фронтенде и бэкенде- Проблемы CX, вызывающие беспокойство как на передней, так и на задней стороне
- Интерфейсные микросервисы обеспечивают гибкость для разработчиков
- Продукты безопасности VMware обеспечивают баланс между интерфейсом и сервером
- Стратегия AWS с низким кодом оттачивает внутренние сервисы
- Прогресс расширяет инструменты для разработчиков переднего и заднего плана
ключ доступа
Пароль — это альтернативный метод аутентификации пользователей, который устраняет необходимость в именах пользователей и паролях.
Сеть
- взаимное исключение (мьютекс)
В компьютерном программировании взаимное исключение (мьютекс) — это программный объект, который предотвращает доступ нескольких потоков к одному и тому же…
- управление неисправностями
Управление сбоями — это компонент управления сетью, который обнаруживает, изолирует и устраняет проблемы.
- изящная деградация
Мягкая деградация — это способность компьютера, машины, электронной системы или сети поддерживать ограниченную функциональность даже …
Безопасность
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую .
 ..
.. - идентификация на основе утверждений
Идентификация на основе утверждений — это средство аутентификации конечного пользователя, приложения или устройства в другой системе способом, который абстрагирует …
- Сертифицированный специалист по облачной безопасности (CCSP)
Certified Cloud Security Professional (CCSP) — это международный консорциум по сертификации безопасности информационных систем, или (ISC)2,…
ИТ-директор
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
- рамки соблюдения
Структура соответствия — это структурированный набор руководств, в котором подробно описаны процессы организации для поддержания соответствия…
- качественные данные
Качественные данные — это информация, которую невозможно подсчитать, измерить или выразить с помощью чисел.

HRSoftware
- опыт кандидата
Опыт кандидата отражает отношение человека к процессу подачи заявления о приеме на работу в компанию.
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника …
- вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.
Обслуживание клиентов
- сегментация клиентов
Сегментация клиентов — это практика разделения клиентской базы на группы лиц со схожими характеристиками…
- аналитика эмоций (EA)
Программное обеспечение Emotions Analytics (EA) собирает данные о том, как человек общается вербально и невербально, чтобы понять его .


 Я стал смотреть бесплатные видеоуроки в интернете и по ним обучаться. Потом я принял участие в конкурсе, который организовала «Лаборатория Касперского», и стал победителем. Одним из призов было менторство, благодаря чему я получил много новых знаний.
Я стал смотреть бесплатные видеоуроки в интернете и по ним обучаться. Потом я принял участие в конкурсе, который организовала «Лаборатория Касперского», и стал победителем. Одним из призов было менторство, благодаря чему я получил много новых знаний.

 Язык гипертекстовой разметки управляет представлением текста/изображений на экране. Он форматирует текст как заголовки, абзацы, всплывающие окна и другие элементы. Обычно он состоит из тегов, которые придают словам в структуре документа новое значение.
Язык гипертекстовой разметки управляет представлением текста/изображений на экране. Он форматирует текст как заголовки, абзацы, всплывающие окна и другие элементы. Обычно он состоит из тегов, которые придают словам в структуре документа новое значение.



 HTML также имеет заголовок и тело, как и люди.
HTML также имеет заголовок и тело, как и люди. Этот пакет позволяет нам разрабатывать одностраничные приложения (SPA). Для создания приложений использовался Javascript.
Этот пакет позволяет нам разрабатывать одностраничные приложения (SPA). Для создания приложений использовался Javascript. Самый популярный веб-фреймворк PHP — Laravel.
Самый популярный веб-фреймворк PHP — Laravel.
 д.
д. 
 ..
..
