Потоковая передача данных в стиле gulp для Grunt, или для другого таск-менеджера
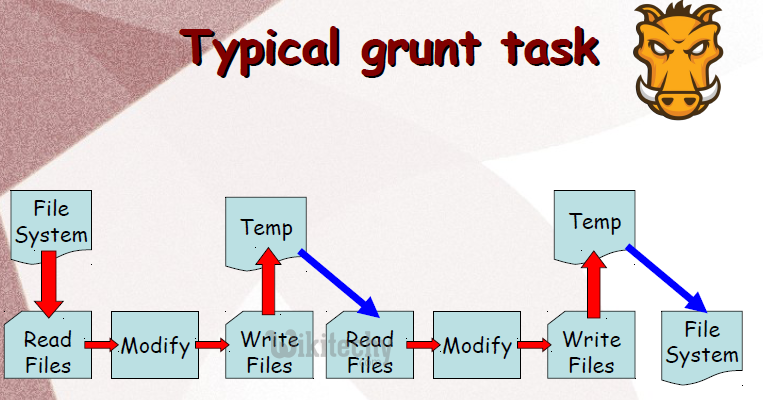
Новый инструмент, gulp, привлекает к себе довольно много внимания со стороны сообщества фронтенд-разработчиков, в качестве свежей альтернативы уже популярным таск-менеджерам. То, что делает этот инструмент по-настоящему изящным — это технология потоковой передачи данных для организации процесса сборки. Поскольку все данные передаются напрямую в буфер, пропадает необходимость в создании временных файлов.
На данный момент уже существует активное сообщество разработчиков, которое
создаёт плагины под gulp. Однако, пока еще не все плагины портированы. Например, когда мне нужно провести тестирование, из-за отсутствия некоторых из
необходимых в данном случае плагинов, мне приходится оставаться верным Grunt.
Я мог бы, конечно, использовать gulp и Grunt вместе, но, честно говоря, мне бы
не хотелось в работе над одним проектом использовать целых две системы сборки.
Есть еще один момент, который мне не нравится в gulp — это модель
параллельного выполнения задач.
К счастью, один из авторов gulp переписал программный код ядра файловой
системы и вынес его в отдельный модуль — vinyl-fs.
Методы модуля .src() и .dest() — это, по сути, всё, что нам нужно для
модификации возможностей существующих плагинов gulp. На момент написания
статьи этот модуль пока не включён в пакетный менеджер Node, однако, его можно
легко установить самостоятельно, воспользовавшись соответствующим сокращенным
адресом с github:
$ npm install wearefractal/vinyl-fs
Модуля vinyl-fs делает возможным использование плагинов gulp в задачах Grunt:
var fs = require('vinyl-fs'),
gzip = require('gulp-gzip')
grunt.registerTask('zip', function () {
fs.src('./build/build.js')
.pipe(gzip())
.pipe(fs.dest('./build'))
. on('end', this.async())
})
on('end', this.async())
})
Вы, возможно, заметили, что плагины gulp выполняют только одно простое
действие, например, переименование, добавление шапки, добавление подвала,
и так далее. Я не против таких мелких дополнительных зависимостей, однако,
меня раздражает тот факт, что почти у всех плагинов в зависимостях прописан
модуль event-stream, у которого, по сути, используется только одна
функция .map(), доступная также в другом отдельном модуле map-stream.
А кроме того, что делать в ситуации, когда мне нужно что-то сделать с файлом,
но под это действие еще не существует необходимого мне плагина?
На самом деле, довольно просто запустить вручную необходимые мне действия с
файлами, используя только модуль map-stream:
var fs = require('vinyl-fs'),
map = require('map-stream'),
zlib = require('zlib')
grunt.registerTask('zip', function () {
fs.src('./build/build.js')
.pipe(map(gzip))
.pipe(fs.dest('./build'))
.on('end', this.
async())
})
// Нужно всего лишь изменить содержимое файла,
// а затем запустить соответствующую функцию обратного вызова.
// Просто держите в памяти, что всё сводится к
// добавлению и удалению информации из буфера.
function gzip (file, cb) {
zlib.gzip(file.contents, function (err, buffer) {
file.contents = buffer
file.path = file.path + '.gz'
cb(err, file)
})
}
Потоковая передача данных через map-stream позволяет вам делать с файлом
всё что угодно: изменять его содержимое, название, и так далее.
Самое приятное во всем этом то, что можно использовать прямые зависимости
(например, uglify-js для задачи uglify) в пользовательском
скрипте, запуская его при помощи Grunt, make, npm run или любого другого
инструмента, которым вы привыкли пользоваться. Отличная альтернатива ожиданию,
пока кто-то напишет необходимый вам плагин под gulp.
API концепции | gulp.js
Следующие концепции необходимы для понимания документации API. На них будут ссылаться повсюду, вернитесь к этой странице для подробных объяснений.
На них будут ссылаться повсюду, вернитесь к этой странице для подробных объяснений.
Если вы здесь новичок, начните с Руководства по началу работы.
Vinyl#
Винил — это объект метаданных, описывающий файл. Основными свойствами экземпляра Vinyl являются path и contents — основные аспекты файла в вашей файловой системе. Виниловые объекты можно использовать для описания файлов из многих источников — в локальной файловой системе или в любом удаленном хранилище.
Vinyl адаптеры#
Хотя Vinyl предоставляет способ описания файла, необходим способ доступа к этим файлам. Доступ к каждому источнику файла осуществляется с помощью адаптера Vinyl.
Адаптер предоставляет:
- Метод с сигнатурой
src(globs, [options])и возвращает поток, который производит объекты Vinyl. - Метод с сигнатурой
dest(folder, [options])и возвращает поток, который производит объекты Vinyl. - Любые дополнительные методы, специфичные для их среды ввода/вывода, такие как метод
symlink, который предоставляетvinyl-fs. Они всегда должны возвращать потоки, которые производят и/или потребляют объекты Vinyl.
Они всегда должны возвращать потоки, которые производят и/или потребляют объекты Vinyl.
Задачи (Таски)#
Каждая задача gulp — это асинхронная функция JavaScript, которая либо принимает обратный вызов при первой ошибке, либо возвращает поток, обещание, эмиттер событий, дочерний процесс или наблюдаемое. Из-за некоторых ограничений платформы синхронные задачи не поддерживаются.
Для более подробного объяснения смотрите Создание задач.
Globs#
Глоб — это строка буквенных символов и/или подстановочных знаков, таких как *, ** или !, используемая для сопоставления путей к файлам. Globbing — это поиск файлов в файловой системе с помощью одного или нескольких глобов.
Если у вас нет опыта работы с глобами, см. Объяснение глобов.
Базовый глоб#
Базовый глоб — иногда называемая родительским элементом глоба — это сегмент пути перед любыми специальными символами в строке глоба. Таким образом, базовый глоб /src/js/**. — это  js
js/src/js/. Все пути, соответствующие глобу, гарантированно имеют общую базу глоба — этот сегмент пути не может быть переменным.
Экземпляры винила, генерируемые src(), создаются с базовым набором glob в качестве их свойства base. При записи в файловую систему с помощью dest(), base будет удален из пути вывода для сохранения структуры каталогов.
Для получения более подробной информации смотрите репозиторий glob-parent.
Статистика файловой системы#
Метаданные файла предоставляются как экземпляр Node fs.Stats. Он доступен как свойство stat в ваших экземплярах Vinyl и используется внутри для определения того, представляет ли объект Vinyl каталог или символическую ссылку. При записи в файловую систему разрешения и значения времени синхронизируются из свойства объекта Vinyl stat.
Режимы файловой системы#
Режимы файловой системы определяют, какие разрешения существуют для файла. Большинство файлов и каталогов в вашей файловой системе будут иметь достаточно разрешительный режим, позволяющий gulp читать / записывать / обновлять файлы от вашего имени. По умолчанию gulp создает файлы с теми же разрешениями, что и запущенный процесс, но вы можете настроить режимы с помощью параметров в
Большинство файлов и каталогов в вашей файловой системе будут иметь достаточно разрешительный режим, позволяющий gulp читать / записывать / обновлять файлы от вашего имени. По умолчанию gulp создает файлы с теми же разрешениями, что и запущенный процесс, но вы можете настроить режимы с помощью параметров в src(), dest() и т. д. Если у вас возникли проблемы с разрешениями (EPERM), проверьте режимы в ваших файлах.
Модули#
Gulp состоит из множества небольших модулей, объединенных вместе для слаженной работы. Используя semver в небольших модулях, мы можем выпускать исправления ошибок и функции без публикации новых версий gulp. Часто, когда вы не видите прогресса в основном репозитории, работа выполняется в одном из этих модулей.
Если у вас возникли проблемы, убедитесь, что ваши текущие модули обновлены с помощью команды npm update. Если проблема не исчезнет, откройте вопрос в репозитории отдельного проекта.
- undertaker — система регистрации заданий
- vinyl — виртуальные файловые объекты
- vinyl-fs — виниловый адаптер для вашей локальной файловой системы
- glob-watcher — наблюдатель за файлами
- bach — оркестровка задач с использованием
series()иparallel() - last-run — отслеживает время последнего выполнения задачи
- vinyl-sourcemap — встроенная поддержка исходной карты
- gulp-cli — интерфейс командной строки для взаимодействия с gulp
sass — Как исправить «ReferenceError: primordials не определен» в Node.
 js
js Gulp 3.* не работает на Node.js 12.* или выше. Вам нужно понизить версию Node.js или обновить Gulp.
Если у вас мало времени, понизьте версию Node.js до версии 11.* или ниже; если вам нужны новые функции и у вас есть время, чтобы исправить множество неработающих зависимостей, обновите Gulp до версии 4.* или выше!
Как уже упоминалось, Gulp 3.* не поддерживается в Node.js 12 и выше, поэтому вам придется понизить версию Node до 11.* или ниже, ИЛИ обновить Gulp до 4.0.
Наилучший вариант в конечном итоге зависит от того, сколько у вас есть времени, поскольку обновление Gulp дает преимущества более чистых файлов gulp и встроенного контроля над выполнением задач последовательно или параллельно, но также зависит от того, что вы переписываете свой файл gulp с новым синтаксисом и
Понижение версии Node.
 js
jsЭто самый простой и быстрый вариант. Особенно, если вы используете n или nvm, поскольку они позволяют очень быстро устанавливать и переключаться между версиями Node.js.
Установка версии Node.js на N
n 10.16.0
Установка версии Node.js на NVM
nvm install 10.16.0
После того, как вы это сделаете, вам может потребоваться перестроить зависимости npm или, в качестве альтернативы, удалить как папку node_modules , так и файл package-lock.json и переустановить зависимости. Хотя, если вы просто возвращаете предыдущую версию Node.js, у вас, вероятно, все будет в порядке.
Как упоминалось выше, это более трудоемкая задача, но в долгосрочной перспективе она может принести пользу. Например, в Node.js 12 теперь представлена встроенная поддержка модулей ES (с экспериментальным флагом) и полная поддержка в Node.js 13.
Возможно, вам потребуется обновить Node.js, чтобы использовать это, что заставит вас обновить Gulp.
Об этом уже есть несколько статей, так что я не буду вдаваться в подробности, повторюсь — это не быстрая работа . В зависимости от размера вашего проекта может потребоваться значительная переработка, и у вас могут быть зависимости, которые ломаются. Если у вас мало времени, вам следует просто понизить версию Node.js, по крайней мере временно.
Но у меня уже есть Gulp 4, и он все еще не работает!
Если, как и я, вы уже используете Gulp 4+ (я использовал Gulp 4.0.2 , первоначально на Node.js 10) и недавно обновились (я обновился до Node.js 13.8.0), вы все еще возникает проблема, это может быть связано с тем, что зависимость полагается на более старую версию Gulp, и она попадает в конвейер.
В моем случае gulp-combine-mq была зависимостью, использующей Gulp 3. 9.*. Отключение этой задачи в моем gulpfile позволило снова запустить Gulp.
9.*. Отключение этой задачи в моем gulpfile позволило снова запустить Gulp.
В этом случае у вас есть несколько вариантов. Можно,
- Без плагина, если в этом нет крайней необходимости
- Найти альтернативу,
- Исправить плагин
Излишне говорить, что если у вас есть несколько подключаемых модулей, которые полагаются на более старую версию Gulp, особенно если эти подключаемые модули жизненно важны для вашего приложения, то на обновление Gulp может уйти огромное количество времени (отсюда и предупреждения выше).
В этом случае лучше просто понизить версию Node.js, по крайней мере, до тех пор, пока не будут выпущены исправления.
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 775 раз
У меня есть 2 версии node. js, а именно: —
js, а именно: —
Ваша среда настроена для использования Node.js 17.1.0 (x64) и npm.
C:\Windows\System32> список nvm
16.13.0
8.16.2
Теперь я пытаюсь запустить gulp serve в этой веб-части SPFx @ https://github.com/pnp/sp-dev-fx-webparts/tree/main/samples/react-enhanced-list-formatting. … но я получил эту ошибку: —
C:\spfx-MyModalPopup>gulp serve
ReferenceError: прародители не определены
в fs.js: 47: 5
в req_ (C:\spfx-MyModalPopup\node_modules\natives\index.js:143:24)
в Object.req [по мере необходимости] (C:\spfx-MyModalPopup\node_modules\natives\index.js:55:10)
at Object. (C:\spfx-MyModalPopup\node_modules\vinyl-fs\node_modules\graceful-fs\fs.js:1:37)
в Module._compile (узел: внутренний/модули/cjs/загрузчик:1097:14)
в Object.Module._extensions..js (узел: внутренний/модули/cjs/загрузчик:1149:10)
в Module.load (узел: внутренний/модули/cjs/загрузчик:975:32)
в Function.Module._load (узел: внутренний/модули/cjs/загрузчик:822:12)
в Module. require (узел: внутренний/модули/cjs/загрузчик:999:19)
при необходимости (узел: внутренний/модули/cjs/помощники: 102:18)
C:\spfx-MyModalPopup>nvm использовать 16.13.0
статус выхода 145: каталог не пуст.
require (узел: внутренний/модули/cjs/загрузчик:999:19)
при необходимости (узел: внутренний/модули/cjs/помощники: 102:18)
C:\spfx-MyModalPopup>nvm использовать 16.13.0
статус выхода 145: каталог не пуст.
так что происходит? спасибо
- sharepoint-онлайн
- разработка
- spfx
- spfx-webparts
- gulp
Прежде чем запускать команду gulp serve , сначала убедитесь, что вы успешно выбрали версию узла. Когда вы запускаете nvm list , убедитесь, что у вас есть (в настоящее время используется 64-битный исполняемый файл) рядом с правильной версией узла. Если вы его не видите, значит ваш nvm использует не сработало.
14.15.0
12.13.0
10.24.0
10.23.0
* 8.16.2 (в настоящее время используется 64-битный исполняемый файл)
6.10.3
В целом, похоже, вы неправильно установили nvm для Windows. Пожалуйста, обязательно прочтите руководство по nvm для Windows и точно следуйте ему.

 on('end', this.async())
})
on('end', this.async())
})

 Они всегда должны возвращать потоки, которые производят и/или потребляют объекты Vinyl.
Они всегда должны возвращать потоки, которые производят и/или потребляют объекты Vinyl. require (узел: внутренний/модули/cjs/загрузчик:999:19)
при необходимости (узел: внутренний/модули/cjs/помощники: 102:18)
C:\spfx-MyModalPopup>nvm использовать 16.13.0
статус выхода 145: каталог не пуст.
require (узел: внутренний/модули/cjs/загрузчик:999:19)
при необходимости (узел: внутренний/модули/cjs/помощники: 102:18)
C:\spfx-MyModalPopup>nvm использовать 16.13.0
статус выхода 145: каталог не пуст.