Чем плохо быть full stack разработчиком / Хабр
Прежде всего определимся с терминами. Есть много разных представлений о том, кто же такой full stack разработчик, кто-то даже вполне обоснованно считает, что такие разработчики — это миф, но в этой статье будет иметься в виду разработчик, который обладает знаниями и умениями, позволяющими с нуля написать некий софт и вывести его в продакшн. При этом софт может быть рассчитан на web платформу, мобильные приложения или десктопные. Идеальный full stack разработчик — это тот, кто владеет в какой-то мере всеми платформами и может разработать и установить на них свой софт. Но это действительно скорее миф.
Неплохое определение с quora.com
Когда люди ищут full stack разработчика, они ожидают увидеть поющего и танцующего техномага.
Ну или хотя бы кого-то, кто не будет слишком сильно жаловаться, когда его попросят поработать вне его зоны комфорта.
В каждой отдельной области вы хуже, чем узкий специалист
Кажется довольно очевидным, но всё же поясню. Если вы потратили шесть лет на одну технологию, то с очевидностью ваши знания будут больше, чем у человека, который шесть лет занимался несколькими. У вас было больше проектов, вы больше занимались какими-то типичными решениями, больше читали и писали код.
Вам сложнее продвигаться глубже
Хороший full stack разработчик всегда сильно нагружен.
У вас больше вероятность перегрузки задачами
Если вы занимаетесь сразу несколькими проектами с нескольких сторон, то даже при хорошем тайм менеджменте часто будет случаться так, что все проекты требуют к себе повышенного внимания и времени. Придётся это решать или передачей части задач другим разработчикам, или распределением приоритетов, или тщательным планированием. Конечно, вероятность перегрузки есть у любого разработчика — как известно, в реальном мире любую задачу нужно делать “вчера”. Но у вас такие задачи могут внезапно появляться пачками.
Вас сложно заменить
Кому-то это может показаться плюсом — вас сложно уволить, вас любят и ценят. Но обратная сторона медали — невозможность передачи задач, звонки в любое время суток, проблемы с уходом в отпуск, сложности при попытке заняться чем-то другим.
У вас нет чёткой зоны ответственности
Если в кране нет воды — значит, виноват full stack! Какие бы проблемы не возникали, какие бы баги не вылезали — скорее всего, именно вам придётся ими заниматься, даже если проблема на самом деле должна быть в ведении другого разработчика. Просто ваша картина мира гораздо полнее, и вы быстрее сможете локализовать и исправить ошибку. К сожалению, этим часто злоупотребляют.
“О, дайте ему — он разберётся!”
В ситуации, когда необходимо разобраться с плохим или старым кодом, скорее всего задействуют именно вас. Особенно печально, когда работодатель хочет сэкономить, наняв одного разработчика на весь проект. А ты его открываешь и понимаешь, что проще это выкинуть и целиком переписать.
Вы не знаете всех наборов библиотек
Это довольно очевидно следует из первого пункта, но хочется упомянуть отдельно — хотя бы потому, что в вакансиях часто требуется опыт работы с конкретными библиотеками.
Вы не успеваете за всеми тенденциями
Опять же это следует из первого пункта. По непонятной мне причине, часто ищут разработчика, который в совершенстве умеет применить что-то, что вышло в релиз полгода назад. Увы, вы не можете одновременно знать и уметь применять ES6, рассказать об отличиях последней версии Symfony и о возможных проблемах миграции с Oracle на Tibero в текущий момент. Возможно, вы об этом читали, но попробовать просто не успели.
По непонятной мне причине, часто ищут разработчика, который в совершенстве умеет применить что-то, что вышло в релиз полгода назад. Увы, вы не можете одновременно знать и уметь применять ES6, рассказать об отличиях последней версии Symfony и о возможных проблемах миграции с Oracle на Tibero в текущий момент. Возможно, вы об этом читали, но попробовать просто не успели.
Вы не всегда пишете оптимальный код
Скорее всего, ваш код понятен, хорошо систематизирован и откомментирован. Но наверняка более квалифицированный специалист мог бы сделать его чуть лучше. Другой вопрос, что это обычно не критично. Действительно плохо, если каша из языков в голове заставляет вас применять подходы и решения, которые никак не годятся в текущем проекте. Ужасно видеть, как некоторые даже пишут функции, которые были бы созвучны привычным для них реализациям в другом языке.
Вы часто подглядываете в мануалы
Даже функции для работы со строками во всех языках выглядят по разному, что уж говорить о чём-то более сложном. Если вы часто переключаетесь между разными технологиями и языками, то скорее всего у вас непрерывно будет висеть мануал, в который вы подглядываете, что конечно несколько снижает скорость работы.
Если вы часто переключаетесь между разными технологиями и языками, то скорее всего у вас непрерывно будет висеть мануал, в который вы подглядываете, что конечно несколько снижает скорость работы.
Вы можете начать завидовать зарплате узких специалистов
Если начать искать вакансии по самому вашему дорогому навыку, то можно огорчиться — специалисты с большим опытом работы могут получать за него весьма неплохие деньги. Скажем честно — у вас такого опыта работы с конкретной технологией нет. Но даже если вы углубитесь в эту технологию и получите необходимые знания — хотели бы вы дальше всю жизнь заниматься только этим? Например, администрированием СУБД Oracle?
Отдельно хочется упомянуть сложности, которые случаются при смене работы.
Вас буду звать работать по случайным ключевым словам в резюме
HR не всматривается в то, что указанной технологией вы занимались на небольшом проекте три года назад. Он увидел слово, похожее на вакансию, которую надо закрыть, сделал стойку, и пытается вас туда пристроить любой ценой, не интересуясь вашими желаниями и текущими предпочтениями.
Full stack full stack’у рознь
Какой бы вы ни были широкий специалист, вряд ли вы найдёте место работы с точно таким же стеком технологий. Бывает, но крайне редко. Однако пересечения часто довольно большие, и ничто не мешает вам подтянуть недостающее и ещё больше расширить кругозор.
Вам не верят
Да, вот такая смешная и реальная проблема. Если вы указали в резюме слишком много всего, то вам просто не поверят и даже не будут пытаться проверять или спрашивать о том, на каком уровне вы что знаете. Поэтому, как ни смешно, лучший способ — безжалостно удалять из резюме все сведения, которые вы считаете неактульными для своего будущего. А ещё лучше — подгонять резюме под каждую вакансию.
Вам сложнее искать подходящую вакансию
Fullstack разработчиков ищут довольно редко, и не всегда работодатель с такой вакансией может конкурировать с вакансией узкой специализации по условиям. И возникает вопрос — какие использовать ключевые слова при поиске вакансии? Если вы, скажем, Java разработчик, то просто указали в поиске Java — и погнали кликать.
Теперь, наконец, о вкусном.
Вы можете выбирать, кем работать дальше
Вам гораздо проще сменить ориентацию (простите за двусмысленность), чем обычному разработчику. Вы видите многое в применении, можете разобраться и понять, что вас интересует. Да, вам придётся потратить время на углубление — но это будет потраченное с пользой время. Да, вам скорее всего придётся завести несколько пет проджектов, чтобы попробовать всё, что хочется.
Вы меньше выгораете
Если есть возможность периодически менять проекты, то вы гораздо меньше устаёте от применения одного и того же. Конечно, если вы не хардкорный фанат и не получаете удовольствие просто от того, что пишете всё, скажем, на vanilla C или asm.
Вам проще расти в тимлида или архитектора
Довольно очевидный плюс — чем больше вы разбираетесь в общей структуре, тем больше у вас шансов на рост в руководителя. Конечно, при наличии желания и коммуникативных навыков.
Вы можете отдебажить всё, что угодно
Очевидный плюс. Ваше системное мышление достигло уровня, на котором вы можете исправить что угодно и где угодно.
Работать веселее, интереснее и познавательнее
За один день вы можете получить много новых навыков и знаний в абсолютно разных вещах.
В одиночку вы можете создавать чудесные вещи на стыке разных технологий
Вы один можете сделать то, на что при стандартном подходе требуется 3-4 человека. Запрограммировать микроконтроллер для интернета вещей, который общается с веб сервером, пишет в базу данных, и данные с которого можно просматривать на веб сайте, в приложении или на мобильном устройстве? Легко! Вы один можете представить всю систему и реализовать её без согласований, недопониманий и проволочек.
Запрограммировать микроконтроллер для интернета вещей, который общается с веб сервером, пишет в базу данных, и данные с которого можно просматривать на веб сайте, в приложении или на мобильном устройстве? Легко! Вы один можете представить всю систему и реализовать её без согласований, недопониманий и проволочек.
Ваши решения работают быстрее и надёжнее
За счёт понимания взаимодействия различных систем, вы можете выбрать лучше пути для их комбинирования. Вы лучше понимаете каждый компонент и не боитесь его использовать. Как пример — возьмём “кляудные технологии” (мопед не мой, в публикациях проскакивало). В общем и целом, облако это чудесный способ решения огромного количества задач, в том числе задач масштабирования. К сожалению, всё чаще вижу, что облачные решения используются просто потому, что разработчик не умеет и боится решить свою задачу как-то ещё, а представляет это в виде дополнительного плюса. А многое можно сделать гораздо дешевле и лучше, если иметь хотя бы поверхностное понимание вопроса.
Вы можете пользоваться почти любыми исходниками
В мире, где решена уже практическая любая прикладная задача, тратить время на то, чтобы написать ещё один велосипед — просто преступление по отношению к длительности своей жизни. Теперь вы можете взять любой репозиторий на любом языке и воспользоваться им как отправной точкой для своего решения. Вы пролетите свежим бризом над граблями, которые до вас собрали тысячи других разработчиков.
Вы постигаете дзен
Теперь вы знаете, что нет языка разработки, которых лучше остальных. Вы знаете, что нет самой лучшей базы данных. Вы можете предположить, что какой-то инструмент подходит для ваших целей лучше… но вы вполне готовы использовать альтернативы, если на то есть какие-то основания, например, квалификация остальных разработчиков. Вы больше не пишете статей про синтетические тесты, созданные с тем, чтобы показать преимущества одной технологии над другой. Вы знаете, что прирост производительности в пять процентов скорее всего не стоит двух ваших человеко-месяцев. А освободившееся от холиваров время вы наконец можете потратить на что-то полезное. Например, чтобы наладить взаимоотношения с девушкой (для примера назовём её Катей). Вы теперь понимаете, что технологии бывают разные, что люди бывают разные, и нужно просто найти правильный способ связать всё воедино. Ты любишь мир, и мир любит тебя. Даже когда ты его используешь, чтобы выстрелить себе в ногу.
А освободившееся от холиваров время вы наконец можете потратить на что-то полезное. Например, чтобы наладить взаимоотношения с девушкой (для примера назовём её Катей). Вы теперь понимаете, что технологии бывают разные, что люди бывают разные, и нужно просто найти правильный способ связать всё воедино. Ты любишь мир, и мир любит тебя. Даже когда ты его используешь, чтобы выстрелить себе в ногу.
Здесь должна была быть картинка, на которой показано, как просветлённый программист в позе Лотоса медленно возносится над горами Тибета, а вокруг него танцуют, обнимаются и водят хоровод языки программирования и различные технологии в образе очаровательных девушек — но увы, такой картинки почему-то не нашёл. Пожалуйста, представьте это сами.
обучение программированию сайтов на разных языках онлайн — Skillbox
Участвует в распродаже Скидка 40% действует 0 дней 00:00:00
Записаться на курс
Первый платёж через 3 месяца
Вы с нуля научитесь верстать, программировать сайты и создавать веб-приложения «под ключ» на PHP, Python или JavaScript. Сможете начать карьеру fullstack-специалиста в IT-студии или на фрилансе. Выйдете на новый уровень в веб-разработке.
Сможете начать карьеру fullstack-специалиста в IT-студии или на фрилансе. Выйдете на новый уровень в веб-разработке.
- 3 языка программирования на выбор
- Через 6,5 месяцев сможете трудоустроиться
- До 4 проектов в портфолио
- Доступ к курсу навсегда
На рынке не хватает fullstack-специалистов
Кому подойдёт этот курс
- Тем, кто хочет начать карьеру программиста
Вы научитесь верстать сайты, программировать на выбранном языке и создавать полноценные веб-приложения. Разработаете свои первые проекты и сможете начать карьеру разработчика в веб-студии.
- Junior-разработчикам
Вы освоите полный цикл создания сайтов и станете универсальным специалистом. Сможете больше зарабатывать на позиции fullstack-разработчика в веб-студии или делать сайты «под ключ» на фрилансе.
- Опытным специалистам
Вы научитесь создавать сложные интерактивные интерфейсы и работать с фреймворками.
 Прокачаете soft skills и получите советы экспертов для профессионального развития, сможете брать дорогостоящие проекты и поймёте, куда двигаться дальше.
Прокачаете soft skills и получите советы экспертов для профессионального развития, сможете брать дорогостоящие проекты и поймёте, куда двигаться дальше.
Как быстро окупится обучение на платформе
Показываем, как будет расти ваш заработок вместе с опытом. И сколько времени потребуется, чтобы окупить вложения в курс.
На позиции Junior вы заработаете столько же, сколько стоит курс,
за 1 месяц
Зарплаты fullstack-разработчиков,
по данным HH.ru
- 90000 ₽ Junior Начало работы
- 170000 ₽ Middle Опыт 12 месяцев
- 250000 ₽ Senior Опыт 24 месяца
Чему вы научитесь
Верстать сайты
Изучите HTML и CSS, сможете верстать лендинги и многостраничные сайты, адаптировать их под разные устройства. Научитесь находить ошибки в чужой вёрстке и исправлять готовый код.

Разрабатывать backend сайтов
Научитесь писать код на выбранном языке PHP, Python или JavaScript. Познакомитесь с принципами объектно ориентированного программирования и сможете разрабатывать сайты со сложным функционалом.
Работать с базами данных
Узнаете, чем различаются MySQL, Redis и MongoDB. Научитесь управлять большими объёмами данных и правильно писать запросы к базам, чтобы быстро получать нужные данные.
Использовать Git
Поймёте, как и зачем работать с системой контроля версий. Сможете легко вносить или откатывать изменения и работать над проектом в большой команде.
Пользоваться фреймворками
Изучите React.js, Vue.js или Angular и научитесь создавать динамичные интерактивные пользовательские интерфейсы.
Работать в IT-команде
Прокачаете коммуникативные навыки, научитесь взаимодействовать с дизайнерами и менеджерами проекта и управлять командой разработчиков.

Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт. Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию.
 Вашу кандидатуру рассмотрят в числе первых.
Вашу кандидатуру рассмотрят в числе первых.Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу.
 Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».
Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».Максим Зубцов Директор по маркетингу в Checkroi
Skillbox подбирает кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.

Богдан Пилипенко Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи. После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка,
а практика максимально приближена к реальным рабочим задачам.
Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Основные курсы
Веб-вёрстка
- Введение
- Базовый HTML
- Базовый CSS
- Работа с макетом
- Layout
- Продвинутый HTML. Формы
- Продвинутый CSS
- Адаптивность
- Доступность
- JavaScript для верстальщика
- Кросс-браузерность
- Работа с хостингом
JavaScript
- Введение. Что такое JavaScript
- Переменные и работа с числами
- Строки, Boolean и условные операторы
- Массивы и циклы
- Функции
- Объекты
- Константы, области видимости и замыкания
- Преобразование типов и нестрогие сравнения
- Введение в DOM
- Обработка событий и пользовательский ввод
- Разработчик и soft skills
- Модули
- npm, package.
 json
json - Event loop и асинхронная разработка
- Методы объекта и прототипы
- Тестирование
- Обработка ошибок
- Общение с сервером, async/await
- События
- ООП и его реализация в JavaScript
- ФП, работа с массивами и строками
Фреймворк на выбор. React.js
- Введение в React
- Создание проекта
- Компоненты на примере новостной карточки Reddit
- Больше о компонентах. Введение в тестирование компонентов
- Работа с публичным API на примере Reddit
- Введение в Redux на примере новостной ленты
- Использование Redux-Thunk на примере бесконечной ленты
- Сайдбар + роутинг
- Формы на примере комментариев и карточки поста
- Оптимизируем приложение
- SSR + Next.JS
- Бонусный модуль: MobX
Фреймворк на выбор.
 Vue.js
Vue.js- Введение
- Основы Vue
- Создание проекта
- Каталог товаров
- Пагинация и фильтрация
- Страница товара
- Корзина
- Работа с API. Список товаров
- Работа с API. Оформление заказа
- Деплой
Фреймворк на выбор. Angular
- Введение в Angular
- Вывод списка товаров
- RxJS: поиск товаров
- Работа с http. Улучшенный список товаров
- RxJS & Components Advanced: корзина товаров
- Роутинг: страница товара
- Формы: checkout
- Авторизация и защищённые зоны
- Тестирование
- Способы организации обмена данными
- Advanced Practice
- Advanced Practice: куда расти
Специализация: PHP
PHP-разработчик.
 Часть 1
Часть 1- Введение в программирование
- Структура управления данными. Базовые концепции PHP 7
- Протокол HTTP/HTTPS
- Пользовательские функции
- Файлы и каталоги
- Cookie/Session
- База данных MySQL
PHP-разработчик. Часть 2
- Объекты (базовые понятия)
- Принципы
- Объекты (расширенные понятия)
- Функции и стандарты по работе с классами
- Исключения и другие встроенные классы
- ООП. Шаблоны
Специализация: JavaScript
Node.js
- Введение в курс
- Подготовка рабочей среды
- Пишем Hello, world!
- Решаем базовые задачи
- Асинхронный код
- Express.js
- Реляционные базы данных
- Нереляционные базы данных
- CLI-программы
- Продвинутые понятия.
 Streams, генераторы, итераторы
Streams, генераторы, итераторы - Real-time & WebSockets
- Pro tips
Специализация: Python
Python Basic
- Введение
- Основы работы с Python
- Операторы, выражения
- Условный оператор If, ветвления
- Условный оператор if: продвинутые условия
- Цикл while
- Цикл for. Циклы со счётчиком
- Цикл for. Параметры функции range()
- Числа
- Базовые коллекции: list
- Цикл for: работа со списками
- List comprehensions, slice и сортировка списков
- Двумерные массивы
- Базовые коллекции: кортежи и строки
- Базовые коллекции: словари
- Функции. Основы
- Функции. Продвинутые темы
- Базовые коллекции: множества
- Алгоритмы и структуры данных
- Функции.
 Оформление и документация
Оформление и документация - Работа с файлами
- Поиск в подстроке с помощью деревьев и regex
- Функции. Рекурсия
- Введение в ООП
- Работы с модулями
- Работа с файловой системой
- Элементы функционального программирования
- Алгоритмы
- Структуры данных
- Принципы ООП
- ООП. Продвинутые темы
- Исключения
- Протоколы, генераторы, декораторы и менеджеры контекста
- Основы работы с сетью
- Продвинутые темы
Python Advanced
- Основы работы в Linux
- Основы культуры CI
- Основы дебаггинга и профилирования
- Основы CI/CD
- Тестирование приложения
- HTML, DOM etc
- Networking
- Многозадачность
- Базы данных
- Индексы
- Протоколы Python
- Flask
- Async web
- Основы CI/CD N
- Основы CI/CD N+1
- Docker.
 Что это такое?
Что это такое? - RESTfull API
- Знакомство с ORM
- CGI server
- Web development
- Безопасность
- Командный дипломный проект
Бонусные курсы
Универсальные знания программиста
- Как стать первоклассным программистом
- Как искать заказы на разработку
- Личный бренд разработчика
- Photoshop для программиста
- Основы языка запросов SQL
- Вёрстка email-рассылок. Советы на реальных примерах
Онлайн-сессии по веб-разработке
- Вёрстка макета с нуля
- Библиотека jQuery
- Адаптация макета под мобильные устройства
- Практикум по интерактивным элементам
- Что такое Webpack
- Сборка проекта на Gulp и обзор препроцессора Sass
- Анимация в CSS
- Создание блога на WordPress
- Вёрстка писем
- Препроцессор Sass
- Адаптивная верстка сайта с нуля до отправки
Курс по слепому методу печати
- Руководство по возможностям тренажёра Ratatype
Основы Photoshop
- Бонус.
 Установка Adobe Photoshop. Горячие клавиши
Установка Adobe Photoshop. Горячие клавиши - Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Эффекты
- Продвинутые приёмы обтравки/ретуши
- Принципы построения растровых изображений
- Бонус. Как освоить Pen Tool
- Практика коллажирования для создания Key Visual
- Бонус-модуль. Причиняй добро
- Практика создания самых оригинальных мемов для социальных сетей
- Бонус.
Figma
- Введение в Figma. Обзор возможностей
- Работа с графикой
- Редактор Figma — модульные сетки и монтажные области
- Создание и настройка компонентов, работа с эффектами
- Создание вложенных компонентов. Auto Layout
- Организация рабочего пространства компонентов и стилей
- Командная работа, контроль версий и передача макетов в разработку
- Прототипирование
- Figma Animate
- Бонус-модуль.
 Обзор и применение Figma plugins
Обзор и применение Figma plugins
Система контроля версий Git
- Версии программного кода
- Установка Git
- Индекс и частичные коммиты
- Сравнение версий
- Отмена изменений и откат версий
- Репозитории и коллективная работа
- Ветки — создание и управление
- Слияние и разрешение конфликтов
- Полезные инструменты
- Правила работы с Git
Работа в командной строке Bash
- Что такое командная строка
- Работа с файлами и папками
- Авторизация и права доступа
- Процессы, сервисы и задачи
- Конфигурация и инструменты
- Написание скриптов на Bash
- Использование Bash на примере настройки веб-сервера
Английский для IT-специалистов
- IT Resume and CV: составляем резюме на английском
- Job interview: questions and answers.
 Проходим собеседование на английском
Проходим собеседование на английском - Teamwork: говорим о командной работе и процессах на английском
- Workplace communication: английский для общения
- Business letter: ведём переписку на английском
- Software development: разбираем все этапы жизненного цикла программного обеспечения на английском
- System concept development and SRS: составляем ТЗ на английском
- Design: говорим об основных концепциях проектирования
- Development and Testing: разбираем ключевые термины в разработке и тестировании
- Deployment and Maintenance: обсуждаем типичные действия при развёртывании и дальнейшем сопровождении ПО
Карьера и развитие программиста
- Что нужно работодателю?
- Как создать резюме и искать работу?
- Как успешно пройти собеседование?
- Как пройти испытательный срок?
Алгоритмы и структуры данных
- Вы изучите ключевые структуры данных и алгоритмы.
 Вместе они послужат фундаментом для ваших знаний в области компьютерных наук и программной инженерии.
Вместе они послужат фундаментом для ваших знаний в области компьютерных наук и программной инженерии.
- Вы изучите ключевые структуры данных и алгоритмы.
Soft skills для программиста
- Курс для прокачивания коммуникативных навыков, самоорганизации, креативного мышления и стрессоустойчивости. Soft skills помогают эффективно работать в любой команде и строить успешную карьеру.
Уже прошли какие-либо курсы Skillbox?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуОсновные дипломные проекты
Лендинг
Сверстаете лендинг по брифу от заказчика с помощью HTML и CSS.
Пользовательский интерфейс
С помощью JavaScript разработаете полноценную социальную сеть в Инстаграм*.

Интернет-магазин
Создадите полноценный интернет-магазин с помощью фреймворка Vue.js.
Интеграция с Reddit
Настроите интеграцию постов с новостного сайта Reddit с помощью фреймворка React.js.
Интернет-магазин
Создадите полноценный интернет-магазин на фреймворке Angular.
Дипломные проекты по выбранной специализации
Python: космическая игра
Напишете алгоритм поведения для космических дронов, которые собирают топливо с астероидов.
JavaScript: сервис заметок
Разработаете backend и frontend для сервиса личных заметок с помощью Node.js.
PHP: интернет-магазин
Сверстаете веб-страницы и разработаете backend для полноценного интернет-магазина одежды.
Спикеры
Сергей
Корниенко Frontend team-lead инвестиционного маркетплейса Московской биржи
Максим
Васянович Практикующий фрилансер, ментор блока «Веб-вёрстка»
Егор
Яковишен Setka, старший frontend-разработчик. Блок «Javascript»
Блок «Javascript»
Павел
Бондарович Технический директор Creonit digital production
Максим
Савченко Frontend-тимлид Creonit digital production
Александр
Кузнецов Frontend-разработчик в ТАСС
Ольга
Климонова Ведущий разработчик ТАСС
Евгений
Миротин Software Development Engineer в Play North. Блок «Node.js»
Вадим
Шандринов Python-разработчик с опытом более 16 лет. Блок «Python Basic»
Сергей
Кротов Ведущий инженер-программист в компании EPAM. Опыт работы — более 5 лет
Андрей
Шулаев Ведущий инженер-программист в компании EPAM. Опыт работы — более 3 лет
Михаил
Волков Руководитель отдела обучения Qsoft. Блок «PHP»
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после обучения
Fullstack-разработчик
от 120 000 ₽
Мои навыки:
- Вёрстка сайтов на HTML и CSS
- Работа с базами данных: MySQL, MongoDB, Redis
- Объектно ориентированное программирование
- Работа с протоколами HTTP/HTTPS
- Адаптивная вёрстка
- Работа с системой контроля версий Git
- Создание веб-приложений на фреймворке React.js/Vue.js/Angular
- Работа с Web API
- Веб-разработка на PHP / Python / JavaScript
- Основы Redux
- Работа в IT-команде
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
- Я никогда не занимался веб-разработкой. У меня получится?
Конечно! При правильном подходе к обучению, самостоятельном расширении кругозора и своевременном выполнении домашних заданий вы сможете достигнуть результата даже без специальных базовых знаний. Во всём помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
- Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 6,5 месяцев и трудоустроиться к этому времени, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику учиться можно когда удобно.
- Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе.
 Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.
Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью. - Я смогу общаться с преподавателями?
У вас будет куратор в Telegram-чате, а преподаватель лично прокомментирует домашние задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки от ведущих специалистов.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить в кредит без процентов и переплат — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Станьте полноценным веб-разработчиком
Программа Nanodegree
Научитесь проектировать и разрабатывать мощные современные веб-приложения, которые составляют основу приложений, веб-сайтов и систем, которые люди и компании используют каждый день.
Зарегистрировано сейчас
04 дней 07 HRS 48 MIN 30 SEC
Полный стек. заключается в том, чтобы вооружить учащихся уникальными навыками, необходимыми им для создания API-интерфейсов и веб-приложений на основе баз данных. Выпускник этой программы сможет проектировать и создавать базы данных для программных приложений, создавать и развертывать веб-API на основе базы данных, а также обеспечивать и управлять аутентификацией пользователей и контролем доступа для серверной части приложения. Студенты также узнают, как развернуть веб-приложение на основе Flask в облаке с помощью Docker и Kubernetes.
Необходимые знания
SQL и моделирование данных для Интернета
Освойте реляционные базы данных с помощью SQL и используйте Python для включения логики базы данных в свои программы.
Разработка API и документация
Узнайте, как использовать API для контроля и управления веб-приложениями, включая рекомендации по тестированию API и документации.

Управление доступом к учетным записям
Реализовать аутентификацию и авторизацию в Flask и понять, как проектировать в соответствии с принципом безопасности ключа. Вы также получите опыт работы с шаблонами проектирования элементов управления на основе ролей, защитой REST API и применением принципов управления рисками и соответствия программным системам.
Развертывание серверов и контейнеризация
Получите представление о контейнерных средах, используйте Docker для совместного использования и хранения контейнеров, а также разверните контейнер Docker в AWS Elastic Kubernetes Service с помощью конвейера CI/CD.
Нужно подготовить?
Все наши программы включают:
Реальные проекты от отраслевых экспертов
С реальными проектами и иммерсивным контентом, созданным в сотрудничестве с ведущими компаниями, вы овладеете техническими навыками, которые нужны компаниям .

Техническая поддержка наставников
Наши знающие наставники направят ваше обучение и сфокусированы на том, чтобы отвечать на ваши вопросы, мотивировать вас и держать вас на правильном пути.
Услуги по трудоустройству
У вас будет доступ к просмотру портфолио Github и оптимизации профиля LinkedIn, которые помогут вам продвинуться по карьерной лестнице и получить высокооплачиваемую должность.
Гибкая программа обучения
Разработайте план обучения, соответствующий вашей насыщенной жизни. Учитесь в своем собственном темпе и достигайте своих личных целей по графику, который лучше всего подходит для вас.
Добейтесь успеха благодаря персонализированным услугам.
Мы предоставляем услуги, адаптированные к вашим потребностям, на каждом этапе вашего обучения, чтобы обеспечить ваш успех.
- Опытные рецензенты проектов
- Техническая поддержка наставников
Получайте своевременные отзывы о своих проектах.

- Personalized feedback
- Unlimited submissions and feedback loops
- Practical tips and industry best practices
- Additional suggested resources to improve
Amy Hua
InstructorAmy has 6+ years of experience as a software professional , создавая все, от визуализации данных до беспилотных автомобилей. Она была инструктором буткемпа, наставником StartupBus и инструктором Girls Who Code.
Кэрин Маккарти
ИнструкторКэрин работала разработчиком программного обеспечения, тренером и менеджером по опыту в Code Next в Google. Она увлечена разнообразием и равенством в технологиях, всегда работает над тем, чтобы оказать положительное влияние на технологическую отрасль и мир.
Габриэль Руттнер
ИнструкторГейб — технический директор Ursa & Tech Advisor по стартапам. У него есть опыт создания облачных сервисов машинного обучения и обработки естественного языка в технологических компаниях на ранней стадии развития.
 Он имеет технические степени Корнельского университета и Университета Стоуни-Брук.
Он имеет технические степени Корнельского университета и Университета Стоуни-Брук.Кеннеди Берман
ИнструкторКеннеди — опытный консультант и автор, специализирующийся на разработке и внедрении облачных решений для стартапов на ранних стадиях. Он имеет опыт работы с данными, наукой о данных, решениями AWS и инженерным управлением.
- Зарегистрируйтесь сейчас
- Максимальная гибкость для обучения в своем собственном темпе.
- Отменить в любое время.
Зарегистрируйтесь сейчас
для — доступ- Сэкономьте 0 % по сравнению с оплатой по мере использования.
- 4 месяца — среднее время прохождения этого курса.
- Переключиться на месячную цену, если потребуется больше времени.
- Отменить в любое время.
Обзор программы: Почему я должен выбрать эту программу?
Зачем мне регистрироваться?
К какой профессии меня подготовит эта программа?
Как узнать, подходит ли мне эта программа?
В чем разница между программой Front End Web Developer и программой Full Stack Web Developer?
Регистрация и прием
Нужно ли мне подавать заявление? Каковы критерии приема?
Что необходимо для регистрации?
Если я не соответствую требованиям для регистрации, что мне делать?
Стоимость обучения и срок программы
Как устроена программа Nanodegree?
Как долго длится программа Nanodegree?
Можно ли изменить дату начала? Могу ли я получить возмещение?
Программное и аппаратное обеспечение: Что мне нужно для этой программы?
Full Stack Web Developer
Зарегистрируйтесь сейчас
Что такое Full Stack Developer? Узнайте здесь!
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Веб-разработчик — это не всегда просто веб-разработчик. Узнайте разницу между интерфейсом, сервером и полным стеком.
Узнайте разницу между интерфейсом, сервером и полным стеком.
Раньше я думал, что вы либо веб-дизайнер, либо веб-разработчик — вы либо работали над дизайном сайта, либо над кодом, который заставлял его работать. Затем я начал видеть все эти списки вакансий, в которых запрашивались разработчики переднего плана или разработчики программного обеспечения для внутреннего интерфейса, и даже инженеры полного стека.
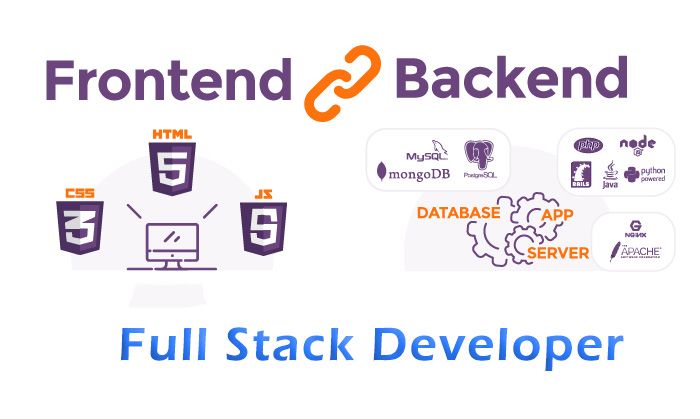
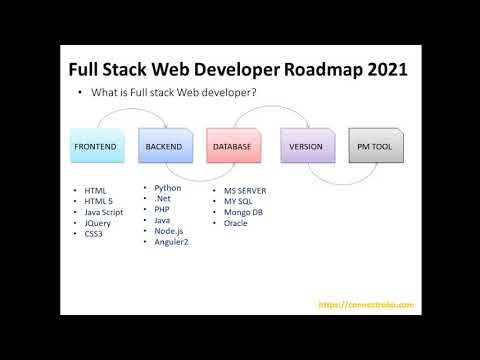
В чем разница между front end, back end и full stack development?
Поскольку Интернет стал более сложным, разработчики стали более специализированными, а это означает, что веб-разработка теперь означает много разных вещей в зависимости от основной деятельности разработчика. Вот три основные категории:
- Разработка с полным стеком: гибрид разработки переднего и заднего плана. Полный стек может применяться к веб-стеку, мобильному стеку или собственному стеку приложений (т. е. программам для определенных устройств) .
- Разработка интерфейса: видимые части веб-сайта, веб-страницы или приложения
- Back end разработка: «внутренние» базы данных и инфраструктура

Чтобы понять, в чем состоит каждая из специальностей разработчика, мы создали руководство, в котором они описаны вместе с навыками, которые вам необходимо освоить, чтобы стать полноценным разработчиком — если вам это нужно.
Содержание
- Кто такой разработчик полного стека и что такое полный стек?
- В чем разница между веб-разработчиком полного стека и инженером полного стека?
- Какие навыки мне нужны, чтобы стать полноценным разработчиком?
- Должен ли я стать полноценным инженером?
- Какова средняя зарплата разработчика полного стека?
- Кто такой разработчик внешнего интерфейса?
- Кто такой бэкенд-разработчик?
- Как начать изучать веб-разработку
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Кто такой разработчик полного стека?
Кто такой разработчик полного стека и что значит им быть? Разработчик полного стека — это разработчик или инженер, который может заниматься проектами, связанными с базами данных, API, созданием веб-сайтов, ориентированных на пользователей, или даже работать с клиентами на этапе планирования проектов.
Навыки разработчика полного стека:
- HTML, CSS, JavaScript и один или несколько внутренних языков.
- Специализируется на определенном языке программирования, таком как Ruby, PHP или Python, хотя программисты с полным стеком, особенно если они некоторое время работали разработчиками, работают более чем с одним. В списках вакансий вы, как правило, видите вакансии «полный разработчик Ruby» или что-то в этом роде.
- Изучил управление проектами, визуальный дизайн, веб-дизайн или навыки взаимодействия с пользователем — чтобы завершить их «стек», если хотите
Все больше разработчиков становятся теми, кого мы называем разработчиками с полным стеком или для краткости разработчиками с полным стеком. Многие работодатели (особенно агентства, работающие над разными типами сайтов) ищут разработчиков, которые знают, как работать со всеми частями сайта, поэтому они могут использовать лучшие инструменты для работы независимо — отсюда и рост компаний. перечисление полной разработки стека в требованиях к работе.
перечисление полной разработки стека в требованиях к работе.
Теперь, вопреки мнению многих людей, «полный стек» не обязательно означает, что разработчик сам пишет весь код сайта. Многие проводят большую часть своего времени либо на стороне клиента, либо на стороне сервера.
Дело в том, что они знают достаточно о коде всего стека, чтобы при необходимости они могли погрузиться в него где угодно. Некоторые программисты с полным стеком кодируют целые веб-сайты, но обычно только в том случае, если они работают внештатно или являются единственными разработчиками, работающими над проектом.
Что такое полный стек?
Полная веб-разработка становится еще более запутанной из-за того, как она отображается в списках вакансий. Иногда вы будете видеть должности, требующие разработчиков полного стека, иногда веб-разработчиков полного стека (если вы видите «веб-разработчик полного стека» в списке вакансий, это по-прежнему относится к разработчику полного стека), а иногда и инженеров полного стека.
Разработка полного стека включает в себя почти любой проект, в котором вы работаете (или создаете) как переднюю, так и заднюю часть сайта или приложения одновременно.
По сути, это любой проект веб-разработки, для которого обычно требуются как разработчик внешнего интерфейса, так и разработчик внутреннего интерфейса, но вместо этого разработчик полного стека выполняет роль обоих.
Разница между разработчиком полного стека и инженером полного стека
Инженером полного стека — это роль старшего уровня для человека с навыками разработчика полного стека (как описано выше), но с опытом управления проектами в таких вещах, как системное администрирование (настройка, управление и обслуживание компьютерных сетей и систем).
Если вы посмотрите на объявления о вакансиях для инженеров полного цикла, размещенные на таких сайтах, как Indeed, вы увидите, что на эти должности обычно требуется опыт работы от трех до пяти лет.
Поскольку Skillcrush ориентирован на то, чтобы помочь людям освоить навыки, чтобы проникнуть в технологии, мы обычно уделяем больше внимания позициям уровня разработчиков, но должности инженера с полным стеком — это те роли, на которые вы можете рассчитывать, проведя некоторое время в отрасли.
Какие важные языки и навыки разработчика полного стека необходимо изучить?
Как правило, в списках вакансий веб-разработчика с полным стеком вы увидите сочетание навыков внешнего и внутреннего интерфейса, в том числе:
- HTML, CSS, JavaScript
- В идеале одна или несколько сторонних библиотек, таких как React или Angular
- Языки программирования и библиотеки, такие как Ruby, PHP, Python
- Опыт работы с базами данных, такими как MongoDB, Oracle, SQL, MySQL
- Контроль версий, такой как Git
- Знание проблем безопасности и лучших практик
- В идеале, некоторые знания в области веб-дизайна или визуального дизайна, а также передовой опыт взаимодействия с пользователем
(наверх)
Должен ли я стать программистом с полным стеком?
Поскольку работа с полным стеком означает, что вы можете работать как на переднем, так и на заднем концах процесса веб-разработки, означает ли это, что вашей основной целью должен быть полный стек?
Не обязательно.
Если вы мечтаете о работе в крупной технологической компании (например, Facebook или Google), работа с полным стеком разработки — это путь к ней. Однако не всем выгодно переехать в крупный технологический центр и работать в такой компании, как Facebook.
Если вы хотите вернуться к работе после перерыва или хотите начать подработку в дополнение к основной работе, работа по общей веб-разработке, особенно работа веб-разработчика интерфейса, хорошо оплачивается — и есть много, чтобы пойти вокруг.
Это не означает, что вы не можете выучить внутренние языки и приблизиться к полному набору навыков разработчика по мере продвижения в вашей технической карьере — главное здесь просто не позволять давлению изучать все сразу вы парализованы с самого начала.
Примечание: Если вы настроены на полный стек, прочтите нашу статью.
Как выглядит зарплата full stack программиста?
Согласно опросу Stack Overflow 2020 года, средняя зарплата разработчиков полного стека в США составляет 112 000 долларов в год. Для сравнения: 120 000 долларов в год для бэкенд-разработчиков и 110 000 долларов для фронтенд-разработчиков.
Для сравнения: 120 000 долларов в год для бэкенд-разработчиков и 110 000 долларов для фронтенд-разработчиков.
Между тем, компания Indeed утверждает, что в среднем они зарабатывают от 90 000 до 130 000 долларов, так что есть много возможностей для увеличения вашей зарплаты по мере приобретения опыта.
Важно отметить, что на таком сайте, как Indeed, указано более 13 000 вакансий для фронтенда и средняя зарплата в размере 95 000 долларов. Это означает, что вы не ограничиваете свои возможности, сосредотачиваясь для начала на навыках фронтенда.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Разработка полного стека по сравнению с разработкой внешнего интерфейса
Разработчики внешнего интерфейса создают видимые части веб-сайтов (например, веб-страницы и пользовательские интерфейсы), которые пользователи видят и с которыми взаимодействуют в своих веб-браузерах.
Внешний интерфейс веб-сайта (веб-приложения или мобильного приложения) — это часть, которую видит пользователь и с которой непосредственно взаимодействует. Внешний интерфейс построен на таких языках, как:
- HTML
- КСС
- JavaScript
HTML (язык гипертекстовой разметки) является основой Интернета. Каждый веб-сайт, который вы посещаете, построен на HTML. Он заботится обо всей структуре и содержании. HTML5 — это текущая итерация HTML в Интернете, хотя сайты, созданные с помощью более старых версий, по-прежнему нормально работают в вашем браузере.
CSS (каскадные таблицы стилей) управляет тем, как HTML выглядит на странице. CSS устанавливает цвета, шрифты, фоновые изображения и даже способ компоновки страницы (вы можете использовать CSS для (пере)упорядочивания HTML-элементов на странице так, как вы хотите, даже если это отличается от порядка, в котором они расположены. в HTML-файле). CSS3 — это текущая итерация CSS в Интернете, и она добавляет массу функций для таких вещей, как базовая интерактивность и анимация.
в HTML-файле). CSS3 — это текущая итерация CSS в Интернете, и она добавляет массу функций для таких вещей, как базовая интерактивность и анимация.
Хотя вы можете создать веб-сайт, используя только HTML и CSS, JavaScript меняет правила игры (он также приводит к размытию границ между различными специализациями).
Проще говоря, JavaScript (JS) позволяет добавлять интерактивность, более сложную анимацию и даже позволяет создавать полнофункциональные веб-приложения.
Были достигнуты успехи в самом JS (включая создание таких фреймворков, как AngularJs, jQuery, React и Node.js).
Интернет — что тут скажешь!
TL;DR: разработчики программного обеспечения переднего плана используют HTML, CSS и JS для кодирования веб-сайтов. Именно они берут дизайн и создают на его основе работающий веб-сайт. Некоторые сайты созданы только с использованием HTML, CSS и JavaScript, в то время как на других в серверной части сайта скрыто больше кода, чтобы дополнить или улучшить внешний интерфейс сайта.
(назад к началу)
Полный стек против разработки серверной части
Разработчики серверной части создают «внутренние» части веб-сайтов, с которыми пользователи не взаимодействуют напрямую.
В то время как разработка внешнего интерфейса касается всего, с чем пользователь взаимодействует напрямую (на стороне клиента), разработка внутреннего интерфейса гораздо более скрыта (на стороне сервера). сторона), внутренняя разработка гораздо более скрыта (на стороне сервера) и включает такие языки, как:
- PHP
- Рубин
- Питон
Обратите внимание: вы, вероятно, не увидите много объявлений о вакансиях, в которых говорится, что компания ищет «инженера-разработчика программного обеспечения». Вместо этого вы найдете списки, которые ищут разработчиков Ruby (или Ruby on Rails), разработчиков Java или разработчиков PHP и т. д., потому что реальный язык программирования, который знает разработчик, является ключом к тому, чтобы он подходил для конкретной работы.
Что касается того, что вы можете делать с помощью PHP, Ruby или Python, чего нельзя делать с помощью JavaScript, то сегодня список гораздо более ограничен, чем раньше. Одно ключевое отличие: большинство систем управления контентом построены на внутреннем языке программирования, как и многие большие и сложные веб-приложения.
В некоторых случаях JavaScript может страдать от проблем с производительностью (т. е. он становится медленным или даже содержит ошибки), поэтому, хотя в настоящее время возможно использовать JS для создания практически всего, что вы можете придумать, иногда все же есть лучшие решения. . Изучение кода научит вас находить лучшее решение для вашей конкретной проблемы, а иногда это означает использование внутреннего языка.
Обычно они работают с разработчиком внешнего интерфейса, чтобы заставить их код работать в дизайне сайта или приложения (или для настройки этого дизайна при необходимости) и внешнего интерфейса.
(наверх)
Как освоить интерфейс, серверную часть или разработку полного стека
Независимо от того, какие технические навыки вы выберете для изучения, вы должны сделать свой первый шаг. Знать, что это за первый шаг, иногда сложнее, чем научиться самим навыкам. Хорошая новость в том, что мы можем помочь! Вот список ресурсов, которые помогут вам овладеть навыками веб-разработки переднего и заднего плана и полного стека:
Знать, что это за первый шаг, иногда сложнее, чем научиться самим навыкам. Хорошая новость в том, что мы можем помочь! Вот список ресурсов, которые помогут вам овладеть навыками веб-разработки переднего и заднего плана и полного стека:
- Tech 101: Что такое полнофункциональная веб-разработка?
(Наше огромное руководство , которое поможет вам полностью понять разработку полного стека и понять, почему это важно… или нет? Решайте сами!) - Как стать разработчиком полного стека за 90 дней: руководство
(Мы не можем так много говорить о веб-разработке с полным стеком, и , а не посвящено тому, как стать разработчиком, не так ли?) - Начало карьеры веб-разработчика: почти все, что вам нужно знать
(эта исчерпывающая пошаговая запись в блоге расскажет вам обо всем, что вам нужно знать о том, как веб-разработчику проникнуть в мир технологий) - Бесплатный лагерь кодирования Skillcrush
(наш бесплатный курс, который научит вас основам кодирования) - Курс Skillcrush Break Into Tech
(Наш курс Break Into Tech — это комплексная программа, разработанная для того, чтобы помочь новичкам в технологиях начать новую и успешную карьеру.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди.

 Прокачаете soft skills и получите советы экспертов для профессионального развития, сможете брать дорогостоящие проекты и поймёте, куда двигаться дальше.
Прокачаете soft skills и получите советы экспертов для профессионального развития, сможете брать дорогостоящие проекты и поймёте, куда двигаться дальше.

 Вашу кандидатуру рассмотрят в числе первых.
Вашу кандидатуру рассмотрят в числе первых. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».
Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе. json
json Vue.js
Vue.js Часть 1
Часть 1 Streams, генераторы, итераторы
Streams, генераторы, итераторы Оформление и документация
Оформление и документация Что это такое?
Что это такое? Установка Adobe Photoshop. Горячие клавиши
Установка Adobe Photoshop. Горячие клавиши Обзор и применение Figma plugins
Обзор и применение Figma plugins Проходим собеседование на английском
Проходим собеседование на английском Вместе они послужат фундаментом для ваших знаний в области компьютерных наук и программной инженерии.
Вместе они послужат фундаментом для ваших знаний в области компьютерных наук и программной инженерии.
 Он имеет технические степени Корнельского университета и Университета Стоуни-Брук.
Он имеет технические степени Корнельского университета и Университета Стоуни-Брук.