В каком редакторе (программе) удобно писать код на JavaScript ?
В каком редакторе (программе) удобно писать код на JavaScript ?последнее обновление: 23 июля 2020
JavaScript программу можно писать используя текстовый редактор: NotePad, Far и т.д.
Недостатки: Текстовый редактор не имеет подсказки и нет отладки.
Решение: Visual Studio Code
JavaScript программу удобно писать используя Visual Studio Code
Visual Studio Code содержит опции:
• текст разного цвета (переменные, функции разного цвета и т.д.)
• всплывающие подсказки (пишем пару букв названия функции и видим выбор вариантов)
• отладка html и js кода (debugger)
Ваши Отзывы . .. 1комментарий
.. 1комментарий
гость
13 декабря 2020 9:04
Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
подборка лучших бесплатных и платных программ для программирования на JS
Есть много редакторов кода для JavaScript: платные и бесплатные, созданные энтузиастами и корпорациями, новые игроки и проверенные временем приложения.
В этой статье рассмотрим редакторы, которые актуальны в конце 2022 года и лучше всего подходят для тех, кто решил начать программировать на JavaScript.
Что такое редакторы кода и IDE
Программный код хранится в обычном текстовом файле, с которым можно работать в любом текстовом редакторе. Чтобы увеличить продуктивность, лучше использовать специализированные редакторы кода. В них есть функции, которые облегчают программирование: подсветка синтаксиса, автодополнение, быстрая навигация по коду.
Еще есть целые программные комплексы, которые включают в себя не только редактор кода, но и компилятор, отладчик, менеджер проектов, контроль версий и многое другое. Такие приложения называют IDE — Integrated Development Environment.
Некоторые разработчики предпочитают IDE как централизованное решение «всё-в-одном». Другие же пользуются легковесными редакторами кода, а всю остальную функциональность получают с помощью плагинов и консольных утилит.
На что обратить внимание при выборе редактора для JS
Работа с кодом
Редактор для написания кода должен обязательно уметь подсвечивать синтаксис, проверять ошибки, автоматически дополнять код, иметь поддержку инструментов рефакторинга.
Расширяемость
У разработчиков редакторов физически нет ресурсов, чтобы удовлетворить все узкоспециализированные запросы пользователей. Поэтому в хорошем редакторе кода есть система плагинов, с помощью которых сторонние разработчики могут расширять его функциональность.
Актуальность и популярность
Мир JavaScript-разработки развивается, поэтому есть смысл выбирать только из самых популярных и активно поддерживаемых проектов, иначе есть риск столкнуться с ошибками несовместимости устаревших редакторов и новых версий языка или инструментария. Atom и Brackets — яркие примеры того, как популярные редакторы были закрыты компаниями, которые их создали.
Скорость работы
Это важный пункт, если ваш компьютер не самого последнего поколения. Далеко не все редакторы хорошо оптимизированы, поэтому обращайте внимание на совместимость редактора и вашего ПК.
Интуитивность интерфейса
Разработчик проводит в редакторе кода большую часть времени. Неудобным инструментом неудобно пользоваться, поэтому редактор должен быть разработан так, чтобы пользоваться им можно было на интуитивном уровне.
Внешний вид
Дизайн редактора должен быть комфортным для глаз. Обращайте внимание на то, есть ли в редакторе темная тема.
Цена
Если продукт бесплатный, то, скорее всего, это не значит, что страдает качество. Бесплатные продукты обычно полагаются на поддержку сообщества и открытый код. А вот платные продукты предлагают персональную поддержку, где вам помогут решить именно вашу проблему. А также узкоспециализированные функции, такие как командная работа или интеграции с cloud-сервисами.
Visual Studio Code
Платформы: Windows, Linux, macOS
Цена: бесплатно
Преимущества:
- открытый бесплатный редактор кода от Microsoft;
- поддержка JavaScript, TypeScript, PHP, Python, C++ и многих других языков программирования;
- подсветка синтаксиса, автодополнение кода, мощные инструменты рефакторинга;
сборка и отладка JavaScript-приложений; - широкие возможности настройки пользовательского интерфейса и поддержка тем;
- огромное количество расширений на все случаи жизни, удобный интерфейс для их поиска и
- установки, напоминающий App Store;
- интегрированный клиент Git;
- встроенный терминал для удобной работы с консольными приложениями;
- поддержка от Microsoft, качественная документация и видео для начинающих;
- проект активно развивается, постоянные обновления и выстроенный процесс обратной связи с пользователями;
- хорошая скорость работы;
- легковесный.

Минусы:
- понадобится некоторое время на освоение, так как в редакторе довольно много разных
- меню и настроек;
- не все расширения от сторонних разработчиков стабильно работают.
Visual Studio
Платформы: Windows, macOS
Цена: $45/месяц
Преимущества:
- комплексная IDE от Microsoft;
- поддержка JavaScript, TypeScript, C#, F#, C++, Python;
- применяется для разработки и отладки всех типов приложений: настольных, веб-, игровых серверных и мобильных;
- есть бесплатная версия для некоммерческого использования;
- система плагинов для расширения функциональности;
- инструменты для работы с облачными решениями от Microsoft;
- документация.
Минусы:
- сложно освоить;
- ресурсоемкий;
- дорогой, только по подписке.
WebStorm
Платформы: Windows, Linux, macOS
Цена: $129/год
Преимущества:
- IDE от JetBrains, ориентированное на веб-разработку;
- не требует начальной настройки;
- интеллектуальное автодополнение, проверка ошибок на лету, советы по улучшению кода;
- быстрая навигация по коду и доступ к документации;
- мощные инструменты рефакторинга;
- встроенная интеграция с системами контроля версий;
- IDE отслеживает все изменения, внесенные в файлы проекта, и позволяет откатить их, даже если еще не используется контроль версий;
- инструменты для удаленной командной работы, возможность парного программирования прямо внутри IDE;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.

Минусы:
- из-за обширной функциональности WebStorm тяжелый и ресурсоемкий;
- достаточно сложные настройки;
- длительная начальная загрузка;
- подписочная модель распространения.
JavaScript как язык разработки поддерживают другие IDE от JetBrains. Обратите на них внимание, если хотите работать, например, с PHP (PHPStorm), Java/Kotlin (IntelliJ Idea) или Ruby (RubyMine).
Notepad++
Платформы: Windows
Цена: бесплатно
Преимущества:
- легковесный редактор кода;
- высокая производительность;
- подсветка синтаксиса;
- поддержка расширений.
Минусы:
- устаревший внешний вид;
- доступен только для Windows.
Можно попробовать SciTE, который основан на том же текстовом движке и у которого много плагинов.
Sublime Text
Платформы: Windows, Linux, macOS
Цена: 99$
Преимущества:
- легковесный редактор кода;
- моментальный старт;
- очень высокая производительность при работе с текстом, не тормозит при работе с большими файлами;
- подсветка синтаксиса, автодополнение;
- современный и приятный внешний вид;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.

Минусы:
- необходима длительная настройка и установка различных расширений для превращения
- редактора в полноценное IDE;
- отсутствует встроенный терминал.
Редакторы не в списке
Vim и Emacs
Это классические бесплатные приложения с открытым кодом, которые доступны на всех платформах. Они регулярно обновляются, у них есть своя устойчивая база пользователей, но всё же рекомендовать их в 2022 году не стоит. У Vim и Emacs специфический и устаревший интерфейс, их тяжело освоить и настроить.
Про Vim часто шутят, что из него невозможно выйти. Намекают на то, что закрыть приложение можно только выполнив нетривиальный набор действий.
Brackets
В 2021 году Adobe прекратила разработку довольно известного редактора Brackets. Основная причина — возросшая популярность Visual Studio Code.
Оба редактора основаны на схожей архитектуре и подходах — использование web-технологий HTML, JavaScript, CSS для написания кода самого редактора. Скорее всего это и повлияло на решение Adobe объединить усилия вместо того, чтобы тратить ресурсы на борьбу с конкурентом.
Скорее всего это и повлияло на решение Adobe объединить усилия вместо того, чтобы тратить ресурсы на борьбу с конкурентом.
При этом Brackets имеют открытый код и фанаты не теряют надежды на возрождение проекта.
Atom
По похожему сценарию развиваются события вокруг другого, прежде очень популярного, редактора Atom. Создатель приложения, компания GitHub, планирует закрыть проект уже в конце 2022 года и хочет сфокусироваться на идентичном продукте от своей материнской компании Microsoft — Visual Studio Code.
Вебинары
Краткие итоги
На момент выхода статьи — конец 2022 года — редактором по умолчанию считается бесплатный Visual Studio Code. Это самый популярный редактор JavaScript по статистике GitHub и StackShare. Многочисленные опросы на форумах Reddit и TeamBlind показывают бесспорное лидерство Visual Studio Code. Открытый программный код, огромное количество плагинов, развитое сообщество и поддержка от самого Microsoft — всё это причины того, что Visual Studio Code за последние годы стал де-факто стандартом в индустрии веб-разработки.
Популярной платной альтернативой являются полная версия Visual Studio и продукты от компании JetBrains: WebStorm или IntelliJ IDEA.
Если важна легкость и скорость работы, стоит попробовать Sublime Text или Notepad++.
В любом случае, всегда полезно попробовать несколько разных редакторов, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям и возможностям.
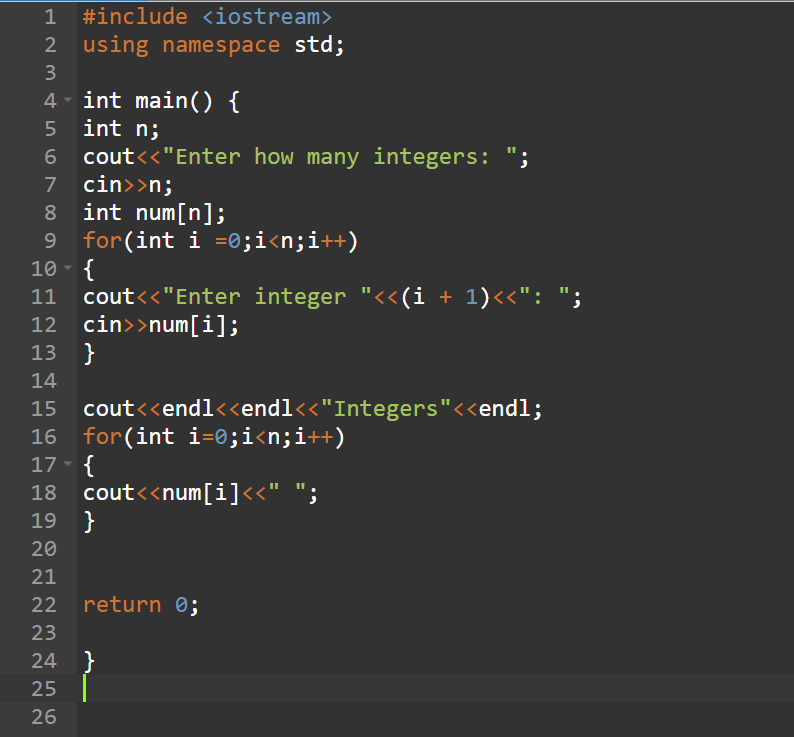
Программа JavaScript для записи данных в текстовый файл
Улучшить статью
Сохранить статью
Нравится Статья
- Последнее обновление: 14 ноя, 2022
Улучшить статью
Сохранить статью
Нравится Статья
Предварительное условие: Как импортировать библиотеку в JavaScript.
В NodeJs есть встроенный модуль или встроенная библиотека, которая обрабатывает все операции записи, называемые fs (файловая система). По сути, это программа на JavaScript (fs. js), в которой написана функция для записи операций. Импортируйте fs-модуль в программу и используйте функции для записи текста в файлы в системе. Следующая функция создаст новый файл с заданным именем, если его нет, иначе она перезапишет файл, удалив в нем все предыдущие данные.
js), в которой написана функция для записи операций. Импортируйте fs-модуль в программу и используйте функции для записи текста в файлы в системе. Следующая функция создаст новый файл с заданным именем, если его нет, иначе она перезапишет файл, удалив в нем все предыдущие данные.
Используемая функция: Функции writeFile() используются для операций записи.
Синтаксис:
writeFile( Путь, Данные, Обратный вызов)
Параметры: Этот метод принимает три параметра, как указано выше и описано ниже:
- Путь: Относительный путь из программы в текстовый файл. Если файл должен быть создан в той же папке, что и программа, то укажите только имя файла. Если файл не существует, новый файл будет создан автоматически.
- Данные: Этот аргумент принимает данные, которые необходимо записать в файл.
- Функция обратного вызова: Это функция обратного вызова, которая дополнительно имеет аргумент (ошибка).
 Если операции не удается записать данные, err показывает ошибку.
Если операции не удается записать данные, err показывает ошибку.
Пример:
69 |
а запись в файл:
5
Примечание: Приведенный выше сценарий можно запустить с помощью интерпретатора NodeJs в терминале.
Нравится Статья
Сохранить статью
Введение в редактирование для разработчиков JavaScript — Visual Studio (Windows)
- Статья
- 5 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
В этом кратком введении в редактор кода в Visual Studio мы рассмотрим некоторые способы, с помощью которых Visual Studio позволяет писать код, перемещаться по нему и понимать его. Полегче.
Полегче.
Совет
Если вы еще не установили Visual Studio, перейдите на страницу загрузки Visual Studio, чтобы установить ее бесплатно. В зависимости от типа разработки приложений, которую вы выполняете, вам может потребоваться установить рабочую нагрузку разработки Node.js с помощью Visual Studio. Дополнительные сведения о получении языковой службы для TypeScript см. в разделе Поддержка TypeScript.
В этой статье предполагается, что вы уже знакомы с разработкой JavaScript. Если нет, рекомендуем сначала ознакомиться с учебным пособием, таким как Создание приложения Node.js и Express.
Добавить новый файл проекта
Вы можете использовать IDE для добавления новых файлов в свой проект.
Открыв проект в Visual Studio, щелкните правой кнопкой мыши папку или узел проекта в обозревателе решений (правая панель) и выберите Добавить > Новый элемент .
Если вы не видите все шаблоны элементов, выберите Показать все шаблоны , а затем выберите шаблон элемента.

В диалоговом окне Новый файл в разделе Общая категория, выберите тип файла, который вы хотите добавить, например Файл JavaScript , а затем выберите Открыть .
Новый файл добавляется в ваш проект и открывается в редакторе.
Используйте IntelliSense для завершения слов
IntelliSense — бесценный ресурс при написании кода. Он может показать вам информацию о доступных членах типа или сведения о параметрах для различных перегрузок метода. В следующем коде при вводе Router() , вы видите типы аргументов, которые вы можете передать. Это называется помощь подписи.
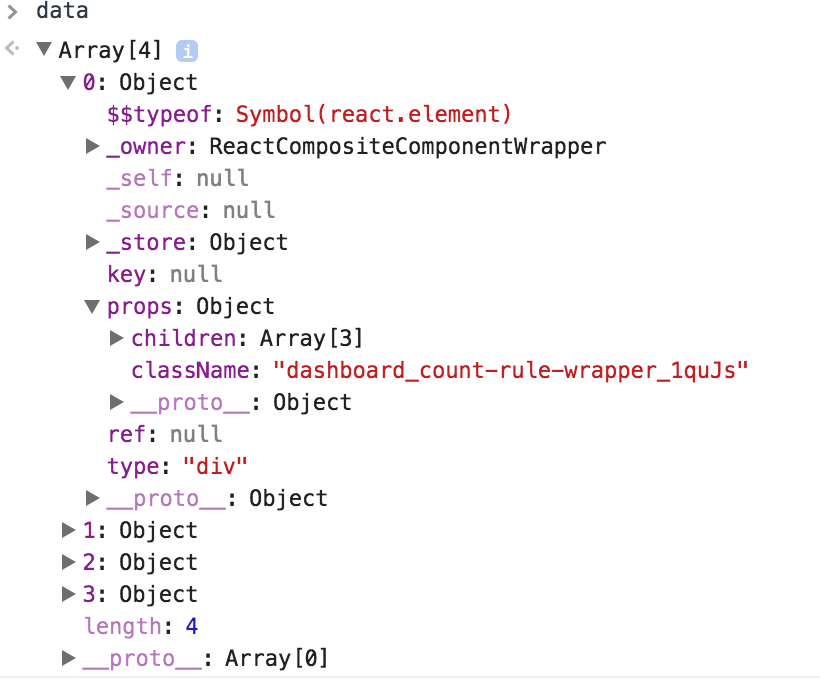
Вы также можете использовать IntelliSense для завершения слова после ввода достаточного количества символов для устранения неоднозначности. Если вы поместите курсор после строки data в следующем коде и наберете get , IntelliSense покажет вам функции, определенные ранее в коде или определенные в сторонней библиотеке, которую вы добавили в свой проект.
IntelliSense также может отображать информацию о типах при наведении указателя мыши на программные элементы.
Для предоставления информации IntelliSense языковая служба может использовать файлы TypeScript d.ts и комментарии JSDoc. Для большинства распространенных библиотек JavaScript файлы d.ts загружаются автоматически. Дополнительные сведения о получении информации IntelliSense см. в разделе JavaScript IntelliSense. Если вас интересует программирование на AngularJS в Visual Studio, вы можете использовать расширение языковой службы AngularJS для Visual Studio, чтобы получить IntelliSense.
Проверить синтаксис
Языковая служба использует ESLint для проверки синтаксиса и анализа. Если вам нужно установить параметры проверки синтаксиса в редакторе, выберите Tools > Options > JavaScript/TypeScript > Linting . Параметры linting указывают на глобальный файл конфигурации ESLint.
В следующем коде вы видите зеленую подсветку синтаксиса (зеленые волнистые линии) в выражении. Наведите курсор на подсветку синтаксиса.
Последняя строка этого сообщения говорит о том, что языковая служба ожидала запятую (, ). Зеленая закорючка указывает на предупреждение. Красные волнистые линии указывают на ошибку.
В нижней панели можно щелкнуть вкладку Список ошибок , чтобы просмотреть предупреждение и описание, а также имя файла и номер строки.
Вы можете исправить этот код, добавив запятую (, ) перед "данные" .
Дополнительную информацию о анализе см. в разделе Анализ.
Панель инструментов, представляющая собой ряд кнопок под строкой меню в Visual Studio, может помочь повысить продуктивность работы над кодом. Например, вы можете переключить режим завершения IntelliSense (IntelliSense — это средство кодирования, которое, среди прочего, отображает список методов сопоставления), увеличить или уменьшить отступ строки или закомментировать код, который вы не хотите компилировать. В этом разделе мы закомментируем некоторый код.
В этом разделе мы закомментируем некоторый код.
Выберите одну или несколько строк кода в редакторе, а затем выберите Закомментировать выделенные строки кнопка на панели инструментов. Если вы предпочитаете использовать клавиатуру, нажмите Ctrl + K , Ctrl + C .
Символы комментария JavaScript // добавляются в начало каждой выбранной строки для комментирования кода.
Свернуть блоки кода
Если вам нужно навести порядок в некоторых областях кода, вы можете свернуть его. Выберите маленькую серую рамку со знаком минус внутри на поле первой строки функции. Или, если вы пользуетесь клавиатурой, поместите курсор в любом месте кода конструктора и нажмите 9.0025 Ctrl + M , Ctrl + M .
Блок кода сворачивается до первой строки, за которой следует многоточие ( ... ). Чтобы снова развернуть блок кода, щелкните то же серое поле со знаком плюс или снова нажмите Ctrl + M , Ctrl + M . Эта функция называется Outlining и особенно полезна, когда вы сворачиваете длинные функции или целые классы.
Чтобы снова развернуть блок кода, щелкните то же серое поле со знаком плюс или снова нажмите Ctrl + M , Ctrl + M . Эта функция называется Outlining и особенно полезна, когда вы сворачиваете длинные функции или целые классы.
Просмотр определений
Редактор Visual Studio упрощает проверку определения типа, функции и т. д. Один из способов — перейти к файлу, содержащему определение, например, выбрав Перейти к определению в любом месте, где есть ссылка на программный элемент. Еще более быстрый способ, который не отвлекает внимание от файла, с которым вы работаете, — это использование Peek Definition. Давайте взглянем на определение метода render в приведенном ниже примере.
Щелкните правой кнопкой мыши на рендере и выберите Peek Definition в меню содержимого. Или нажмите Alt + F12 .
Появится всплывающее окно с определением метода рендеринга . Вы можете прокручивать всплывающее окно или даже просматривать определение другого типа из просматриваемого кода.
Вы можете прокручивать всплывающее окно или даже просматривать определение другого типа из просматриваемого кода.
Закройте просмотренное окно определения, выбрав маленькое поле со знаком «x» в правом верхнем углу всплывающего окна.
Используйте фрагменты кода
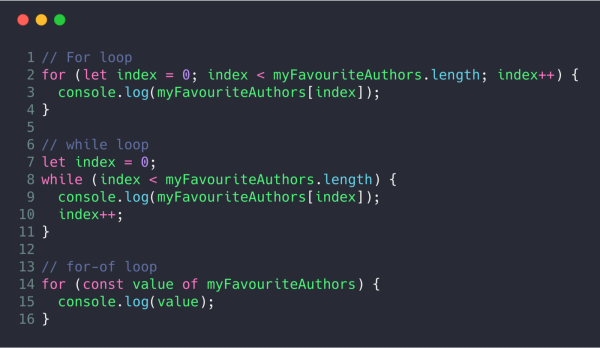
Visual Studio предоставляет полезные фрагментов кода , которые можно использовать для быстрого и простого создания часто используемых блоков кода. Фрагменты кода доступны для разных языков программирования, включая JavaScript. Давайте добавим цикл для в ваш файл кода.
Поместите курсор туда, куда вы хотите вставить фрагмент, щелкните правой кнопкой мыши и выберите Фрагмент > Вставить фрагмент .
В редакторе появится окно Вставить фрагмент . Выберите General , а затем дважды щелкните значок 9.0025 для элемента в списке.
Это добавляет фрагмент цикла for в ваш код:
for (var i = 0; i < length; i++) {
}
Вы можете просмотреть доступные фрагменты кода для вашего языка, выбрав Изменить > IntelliSense > Вставить фрагмент , а затем выбрав папку для вашего языка.




 Если операции не удается записать данные, err показывает ошибку.
Если операции не удается записать данные, err показывает ошибку. Writefile (
Writefile (