Как уменьшить объём файла анимации GIF в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.8к. Обновлено
Продолжение советов по оптимизации и уменьшению объёма анимированного файла GIF, начало смотрите здесь.
Содержание
1. Подбор оптимальной модели редукции цвета
Всего в Photoshop имеется четыре модели:
Перцепционная (Perceptual) — для создания пользовательской таблицы цветов, наиболее гармоничных для восприятия
Селективная (Selective) — по умолчанию создает таблицу цветов, схожую с перцепционной, но основанную на ключевых цветах изображения, причём предпочтение отдается web-цветам. Эта таблица обычно делает изображение с наибольшей достоверностью цветов. Эта модель выбрана по умолчанию.
Адаптивная (Adaptive) — для создания пользовательской таблицы цветов спектра путём выборки из тех цветов,которые чаще повторяются в изображении. Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Ограниченная (Restrictive) — использует стандартную палитру из 216 безопасных Web-цветов.
Справка: Безопасные веб-цвета рекомендуются для экранного дизайна. Они всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если ваше изображение имеет меньше, чем 216 цветов, неиспользуемые цвета удаляются из таблицы.
Ели говорить откровенно, то я всегда подбираю эти модели методом научного тыка.
2. Замена цветов анимации на Web-цвета
Выше мы рассмотрели модели редукции цвета, последней из которых является «Селективная», меняющая ве цвета изображения на Web-безопасные. Это уменьшает объём файла, но и почти всегда ухудшает качество изображения.
Есть другой вариант — использовать одну из первых трёх моделей и заменять не все цвета на Web, а только часть. Делается это с помощью опции «Web-цвета» (Web Snap).
Чем больше значение процентов, тем меньше размер выходного файла, но и хуже качество. Вё зависит от исходных цветов, а, самое главное, переходов между цветами и светами изображения. Так что опять-таки, значение опции определяется эмпирически, в зависимости от каждого конкретного изображения.
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
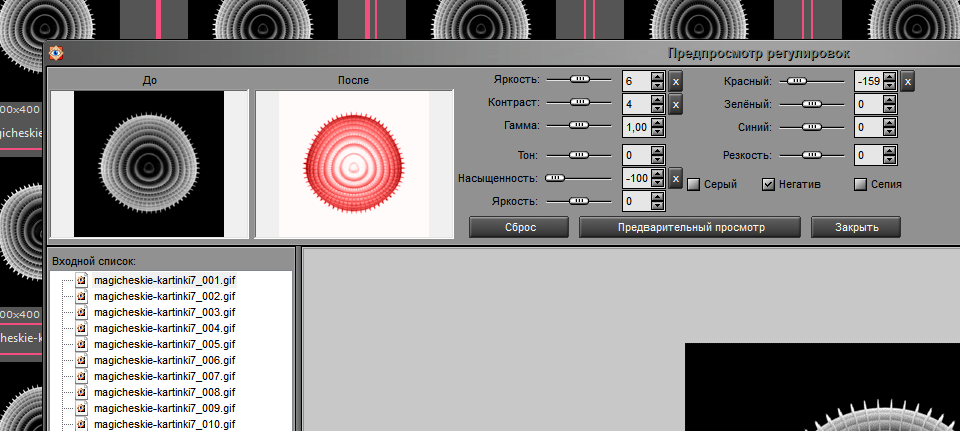
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
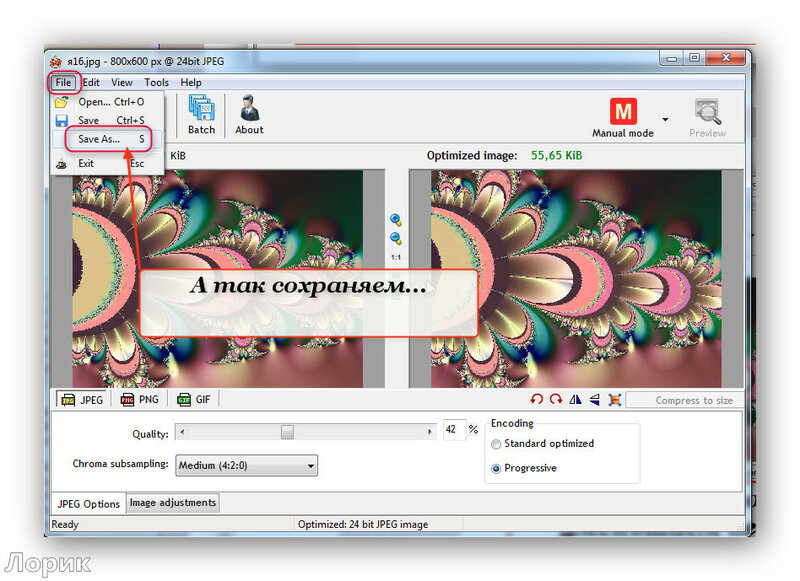
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
BannerBoo :: Как оптимизировать GIF баннеры?
Если вы рассматриваете GIF анимацию как перспективный план развития своего бизнеса, то вам стоит учесть ряд параметров и ограничений. Ведь у каждой площадки есть ключевые требования — вес и длительность.
Для справки: только в Google Adwords сегодня действует около 20 различных форматов анимированных баннеров под разные площадки, виды размещений, рекламные кампании.
Как же подстроиться под каждую площадку, не тратя при этом время на создание GIF баннера для каждого формата? Выход есть: оптимизация. Как оптимизировать один шаблон баннера для применения на всех площадках, подскажут дизайнеры BannerBoo.
Верная длительность и скорость — залог успеха
Какая реклама действует эффективно? Та, которая моментально доносит смысл сообщения! Чем короче и точней вы излагаете суть, тем быстрее и больше лидов вы приведете. Тем более, что среднестатистическому человеку достаточно 5 секунд для принятия осознанного решения по любому предложению!
Тем более, что среднестатистическому человеку достаточно 5 секунд для принятия осознанного решения по любому предложению!
Совет №1: Выбирайте длительность GIF баннера не больше 1-2 секунд — для стандартных рекламных предложений, и не больше 10 секунд — для всей анимации. Тогда оптимальная длительность одного кадра, при которой читатель успеет уловить суть, но не остановится на середине сообщения — 0,3-0,5 секунды, а скорость изменения дубликатов с эффектами — 200-500 миллисекунд.
Совет №2: Учитывайте место трансляции рекламы. Для десктопных анимированных изображений путь прохождения — дольше, поэтому скорость должна быть ниже, нежели для мобильной дисплейной рекламы.
Работайте с кадрами! Обратите внимание на то, сколько кадров в секунду (fps) у вашей анимации. Чем выше fps, тем более плавной, но и больше по весу будет анимация. И, наоборот, чем меньше fps, тем более грубый GIF баннер вы получите, а это может повлиять на его конверсию!
Идея №1: Анимации BannerBoo всегда показывают высокий CTR за счет продуманной логики и креатива на грани. Посмотрите наши вариации из 7 000 шаблонов под разные ниши и кампании, выберите наиболее подходящие и работайте с уже готовой концепцией. При этом в нашем тарифе “Плюс” специально для случаев, когда требуется оптимизация, есть инструмент для автоматического подбора нужного размера файла.
Посмотрите наши вариации из 7 000 шаблонов под разные ниши и кампании, выберите наиболее подходящие и работайте с уже готовой концепцией. При этом в нашем тарифе “Плюс” специально для случаев, когда требуется оптимизация, есть инструмент для автоматического подбора нужного размера файла.
Худеем на глазах: как уменьшить вес GIF анимации
Хостинг каждого сайта — не безграничный. Так, 90% места облачного хранилища сайта уходит именно под медиафайлы. Чем больше тяжелых файлов размещено на сайте, тем дольше он будет загружаться. А в случае, если сайт загружается дольше 3 секунд, вы можете потерять около 36% аудитории. Поэтому путь к успеху — облегчение файлов.
Для снижения общего веса GIF файла попробуйте следующее:
-
Уменьшайте количество тяжелых эффектов. Даже в этом тексте мы могли добавить бегающий курсор, активные тени к заголовкам или даже вспышки фейерверков, но это бы никак не повлияло на общую пользу материала — тут это неуместно.

- Оптимизируйте качество. Исходные фото высокого разрешения, несмотря на их уникальность, очень тяжелые. Облегчите исходные фото, снизив качество со 100% до 95-85%. Это не так заметно для неподготовленного взгляда, хотя на результаты рекламной кампании никак не влияет.
- Убирайте «радужность» и «клоунизм». Наличие всех цветов радуги в рамках одной GIF анимации онлайн будет только раздражать. Глобальная цветовая палитра для всех кадров баннера — лучшее решение. Не стоит выбирать персонализированную палитру, она не только не принесет желаемого охвата, но и сильно утяжелит файл.
- Сокращайте текст. Стандартная передача текста осуществляется в медийных форматах png и jpg, что существенно утяжеляет готовый рекламный баннер. Есть возможность внедрить текст в изображение? Круто. Можно сократить CTA? Еще лучше.
К сожалению, требования сетей к баннерам очень жесткие, особенно в сравнении с требованиями к видео. Например, Google не примет материал тяжелее 150 Кбайт. Поэтому старайтесь удовлетворить именно эти ограничения.
Например, Google не примет материал тяжелее 150 Кбайт. Поэтому старайтесь удовлетворить именно эти ограничения.
Идея №2: Итак, вам нужно сжать GIF баннер, но кажется, уже все ненужное удалено, хотя вес все еще слишком большой. A/B тесты в помощь! Поэтапно удаляйте 3D-эффекты, сокращайте текст, снижайте качество оригинальных изображений, меняйте цветовую палитру. Сохраняйте свои баннеры-шаблоны и с помощью тестирования определяйте, какие же параметры не влияют на конверсию, хотя оптимизируют GIF анимацию.
Креативьте, тестируйте, пробуйте новые лаконичные форматы с уникальными дизайнерскими концепциями от BannerBoo и улучшайте работу с аудиторией прямо сегодня!
Уже вдохновились? Попробуйте создать анимированный баннер в нашем простом и понятном конструкторе всего за несколько минут. Это не потребует от вас навыков программирования!
Как уменьшить размер GIF и лучшие средства изменения размера GIF[2021]
Shanoon Cox
16 сентября 2022 г. • Проверенные решения
• Проверенные решения
С ростом популярности смартфонов люди в наши дни испытывают все новые вещи с большим волнением. И GIF-файлы для них всегда самый интересный контент. Когда мы говорим о решениях с ограниченной шириной полосы пропускания и быстрой загрузкой, то GIF-файлы — это первые варианты, которые нам бросаются в глаза. Эти файлы имеют небольшой размер, поэтому их можно легко и быстро передавать и загружать. Если вам интересно узнать о различных концепциях изменения размера, связанных с GIF-файлами, статья ниже может быть вам полезна.
Как уменьшить размер GIF?
Существует так много вещей, которые влияют на общий размер GIF-файлов. Список включает количество цветов внутри, размеры изображений, которые вы использовали для разработки GIF-файлов, и количество кадров, включенных в одну папку GIF. В случае, если это анимированный GIF, размер может соответственно увеличиться. Каким-то образом, если вы сможете оптимизировать свои GIF-файлы, вам будет намного проще делиться ими через Интернет.
Photoshop — отличный инструмент для редактирования изображений, включая изображения в формате GIF. Здесь мы собираемся показать вам, как уменьшить ваш GIF в Photoshop.
1. Обрежьте лишнее пространство вокруг изображения:
Источник изображения: youtube.com
Самая первая задача для пользователей — перенести ваш видеофайл GIF на временную шкалу Photoshop. Иногда нет необходимости обновлять всю серию вашей GIF-анимации в библиотеке, GIF можно просто обрезать на панели временной шкалы. Нужно включить опцию цикла, а затем быть достаточно активным, чтобы выделить правильное место для обрезки видео.
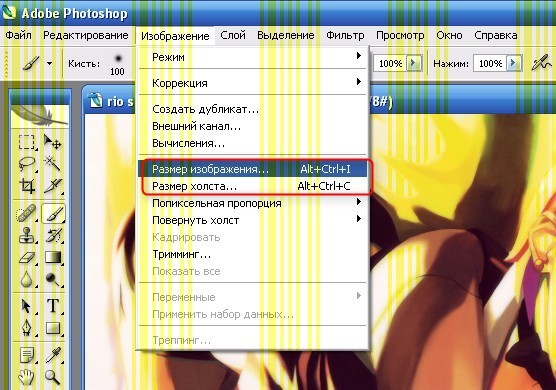
Источник изображения: google.com
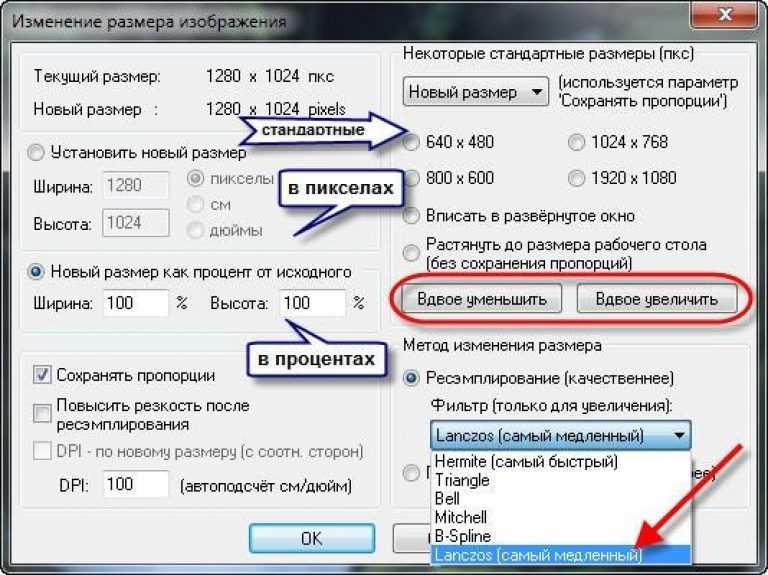
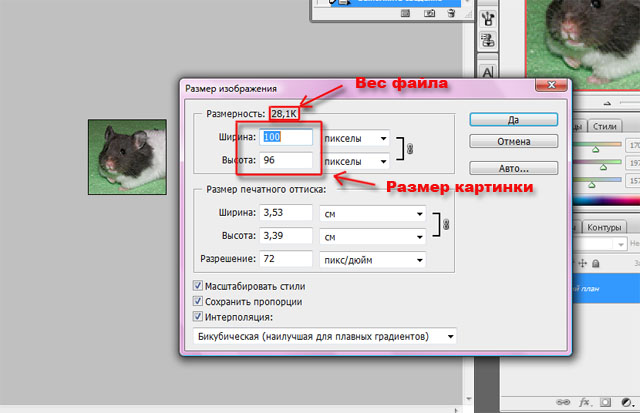
Те, кто работает с версией Photoshop CC 2017, смогут разрабатывать GIF-файлы, просто выполнив команду «Исследовать как» в меню. Для этого им нужно перейти к файлам, а затем в раскрывающемся меню выбрать «Экспортировать как». Вскоре откроется меню, в котором вам нужно выбрать формат выходного файла в виде GIF и настроить параметры веса и высоты, чтобы уменьшить физические размеры вашего изображения.
Вскоре откроется меню, в котором вам нужно выбрать формат выходного файла в виде GIF и настроить параметры веса и высоты, чтобы уменьшить физические размеры вашего изображения.
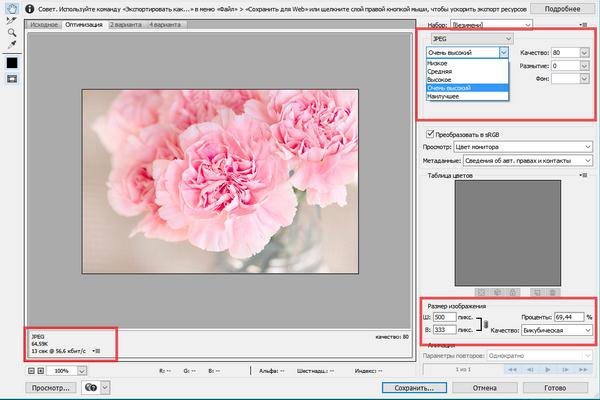
В случае, если вы используете Adobe Photoshop Elements 14, то в его интерфейсе пользователям необходимо перейти в «Файл», а затем нажать «Сохранить для Интернета». Это поможет немедленно открыть диалоговое окно типа «Сохранить для Интернета», в этом новом окне вы можете применить желаемые изменения к физическим размерам вашего контента, уменьшить информацию о цвете, применить сглаживание и т. д.
3. Отрегулируйте количество цветов в изображении:
Источник изображения: google.com
Один из самых полезных приемов для маркетологов — оптимизировать размер своих GIF-изображений, регулируя для него общее количество цветов. Это можно сделать с помощью инструмента таблицы цветов, который облегчает выбор и отмену выбора. Эта таблица содержит около 256 уникальных цветов, и все они содержат 8-битную информацию. Лучшая рекомендация для GIF-файлов хорошего качества и небольшого размера — ограничить количество цветов до 64 или оставить меньше этого. Но иногда ваши исходные видео могут запрашивать у вас увеличение информации о цвете.
Лучшая рекомендация для GIF-файлов хорошего качества и небольшого размера — ограничить количество цветов до 64 или оставить меньше этого. Но иногда ваши исходные видео могут запрашивать у вас увеличение информации о цвете.
Советы:
Во время процесса уменьшения размера GIF вам нужно будет пройти через выбор номера цвета в серии 256, 128, 64, 32, 16, 8, 4, 2, 1 и т. д. Используйте меньшую сторону масштаба для получения наилучших результатов в процессе оптимизации.
- Пользователи также могут уменьшить количество кадров в своих GIF-файлах.
- Никогда не забывайте избегать сглаживания, поскольку это может помочь улучшить внешний вид изображений.
- Очень важно работать с алгоритмами сжатия без потерь, иначе будет иметь место огромная потеря информации.
- Чересстрочная развертка не подходит для ваших GIF-файлов, так как приводит к значительному увеличению общего размера файла.
Лучшие средства изменения размера GIF
Те, кто ищет альтернативы Photoshop для создания изображений GIF, могут перейти к списку ниже:
2.
 FileOptimizer:
FileOptimizer:Это продвинутый инструмент оптимизации для наборов GIF, поскольку он может сжать выходной файл, используя его многочисленные процедуры повторного сжатия. Это может помочь сжать аудио, видео, а также другие документы с популярными размерами файлов, такими как JPG, GMP, PNG и TIFF и т. д.
3. FileMinimizer Pictures:
Он может сжимать изображения GIF до 98% с помощью своих классических методов оптимизации. Обычно он использует 4 уровня сжатия, но иногда может проходить через несколько уровней для создания GIF-файлов меньшего размера, но даже без потери качества. Работает только на платформе Windows.
4. RIOT:
Здесь RIOT расшифровывается как инструмент радикальной оптимизации изображений, который может настраивать многие параметры функций для GIF, а также сжимать размер файла. Этот оптимизатор использует настройки матадеты, информацию о цвете и т. д., чтобы уменьшить общий размер файла.
5. GifftingTool:
Просто оптимизируя повторяющиеся цвета и пиксели из кадров GIF, этот инструмент может легко обеспечить решение оптимизации без потерь. Его можно использовать для настройки обрезки изображений, реверсирования, слияния, зацикливания и фильтрации.
6. Оптимизатор GIF:
Это специально разработанный оптимизатор GIF одним щелчком мыши, обеспечивающий сжатие до 90%. Это также помогает сократить общее время загрузки GIF за счет уменьшения размера файла.
7. Ezgif.com – Онлайн:
Этот онлайн-редактор изображений GIF может уменьшить ваше изображение, просто сократив его информацию о цвете. Пользователи могут легко уменьшить размер файла примерно на 30 % с помощью этого инструмента, который имеет такие функции, как обрезка, изменение размера и т. д.
8. Conpressor.io — Интернет:
Это онлайн-приложение может помочь пользователям сжать изображение до минимального размера. сегмент даже без ухудшения общего качества. Здесь вы можете легко обрабатывать форматы файлов SVG, PNG, GIF и JPG.
сегмент даже без ухудшения общего качества. Здесь вы можете легко обрабатывать форматы файлов SVG, PNG, GIF и JPG.
9. Picasion.com – Интернет:
Это помогает уменьшить общий вес GIF-файлов, чтобы их можно было легко загружать через Интернет.
10. Редуктор GIF:
Редуктор может легко сжимать файл GIF, так что время его веб-загрузки может быть мгновенно увеличено.
11. Resizeimage.net:
Используйте этот инструмент, чтобы получить впечатляющие результаты для оптимизации вашего GIF, и он может обрабатывать файлы практически всех форматов, чтобы упростить работу пользователей.
Заключение
Если вы хотите создать GIF онлайн, Filmora meme maker — идеальное решение. Это поможет вам создавать изображения, GIF и видеомемы напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста, чтобы создать подпись во время редактирования. Вы также можете поместить текст внутри или снаружи GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Вы также можете поместить текст внутри или снаружи GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Шэнун Кокс
Шэнун Кокс — писательница и любительница видео.
Follow @Shanoon Cox
9 лучших инструментов для оптимизации анимированных GIF-файлов
Автор Ashutosh KS в Toolkit. Обновлено .
Анимированные GIF-файлы, хотя и увлекательные и полезные для отображения анимации , потребляют гораздо больше пропускной способности, чем JPG, PNG и другие форматы изображений. На сайтах, которые часто отображают GIF-файлы, это означает, что требуется больше времени для загрузки, т. Е. Полная загрузка веб-сайта занимает больше времени.
К счастью, есть много анимационные оптимизаторы GIF , которые могут помочь сжимать и оптимизировать GIF-файлы , сводя к минимуму их размеры. Это приводит к оптимизированным GIF-файлам, которые почти не влияют на скорость загрузки страниц, а также служат лучшей альтернативой коротким видео.
Вот лучшее, что мы нашли.
Читайте также: Новая должностная инструкция для дизайнеров: повышение скорости сайта
Shrink O’Matic
Shrink O’Matic — это инструмент для обработки GIF с помощью перетаскивания , который позволяет вам выбрать выходной размер изображения, поворот, имя и местоположение, формат изображения, добавить водяной знак, выбрать соотношение изображения и другие параметры настройки. Он может обрабатывать несколько изображений GIF в пакетном режиме.
- Другие поддерживаемые форматы: JPG, PNG
- Поддерживаемые платформы: Windows
ImageOptim
ImageOptim — это инструмент перетаскивания, который может сжимать любое изображение GIF без потери исходного качества, до 60-80% исходного размера . Программа удаляет избыточные метаданные и невидимый мусор с изображений, а также удаляет ненужные цветовые профили.
- Другие поддерживаемые форматы: JPEG, PNG
- Поддерживаемые платформы: macOS
FileOptimizer
FileOptimizer — это передовой инструмент для оптимизации GIF-файлов, который поддерживает поведение выходного изображения и уменьшает размер файла с помощью множественных методов повторного сжатия и оптимизации .
Он имеет простой интерфейс, которым могут легко пользоваться как опытные, так и промежуточные пользователи. Он сжимает самые популярные форматы файлов, включая аудио, видео и документы.
- Другие поддерживаемые форматы: JPG, PNG, SWF, TIFF, BMP, ICO
- Поддерживаемые платформы: Windows, macOS, Linux
FILEminimizer Pictures
FILEminimizer Pictures сжимает GIF-изображения до 98% благодаря собственной технологии оптимизации файлов. Существует 4 различных уровня сжатия, и вы даже можете сжимать несколько файлов GIF одновременно. Кроме того, программное обеспечение позволяет напрямую загружать изображения на Facebook.
Кроме того, программное обеспечение позволяет напрямую загружать изображения на Facebook.
- Другие поддерживаемые форматы: JPG, BMP, TIFF, PNG, EMF
- Поддерживаемые платформы: Windows
RIOT
RIOT или Инструмент для радикальной оптимизации изображений — это простой в использовании компрессор GIF, который корректирует параметры изображения и сжимает файлы. RIOT состоит из двойного интерфейса для сравнения входного и выходного качества изображения.
С помощью RIOT вы можете управлять сжатием, настройками метаданных, количеством цветов и даже выбирать форматы вывода изображений.
- Другие поддерживаемые форматы: JPEG, PNG
- Поддерживаемые платформы: Windows
Giffing Tool
Giffing Tool может автоматически оптимизировать изображения для покрытия повторяющихся пикселей и цветов и уменьшения размера изображения. Кроме того, он способен изменять размер и скорость воспроизведения изображений GIF без негативного влияния на изображения.
Кроме того, он способен изменять размер и скорость воспроизведения изображений GIF без негативного влияния на изображения.
Программное обеспечение также позволяет фильтровать изображения, зацикливать, объединять, реверсировать и обрезать.
- Другие поддерживаемые форматы: AVI, MP4, WEBM, MKV
- Поддерживаемые платформы: Windows
GIFMicro
GIFMicro — это инструмент для обработки и преобразования изображений GIF , который повышает удобство работы пользователей, отображая статус обработки для каждого изображения, а также выделяет разницу между исходными и сжатыми изображениями.
Безупречно обработанные изображения остаются красивыми в каждой детали с помощью этого инструмента.
- Другие поддерживаемые форматы: Нет
- Поддерживаемые платформы: Windows
GIF Optimizer
GIF Optimizer — программа для оптимизации изображений одним щелчком мыши. Инструмент сжимает изображения до 90% и сокращает общее время загрузки. Это полезный инструмент для сжатия и оптимизации изображений GIF для загрузки в социальные сети.
Инструмент сжимает изображения до 90% и сокращает общее время загрузки. Это полезный инструмент для сжатия и оптимизации изображений GIF для загрузки в социальные сети.
Он также включает панель предварительного просмотра для сравнения исходных и выходных изображений перед завершением сжатия.
- Другие поддерживаемые форматы: Нет
- Поддерживаемые платформы: Windows
Fast Image Optimizer
Эта простая программа не требует установки или запуска программного обеспечения. Это небольшая реализация пакетного файла для командной строки; вам просто нужно перетащить GIF-изображение на FastIO.cmd .
Программа сразу начинает сжимать изображение в окне и позволяет выбрать процент сжатия. Когда это будет сделано, результат будет указан в окне, показывающем, сколько КБ сохранено.
- Другие поддерживаемые форматы: JPG, PNG
- Поддерживаемые платформы: Windows
Дополнительные инструменты для оптимизации анимированных GIF-файлов
Если вы не оптимизируете GIF-файлы часто и просто хотите один раз использовать инструмент Touch-and-Go, вот 9 еще 9 онлайн-инструментов для сжатия изображений GIF прямо в Интернете.
- Kraken.io: Поддерживает несколько режимов оптимизации изображения, например с потерями , без потерь и эксперт , а также позволяют изменять размер GIF-файлов. Изображения можно импортировать из облачных онлайн-сервисов, таких как Google Drive, Dropbox и т. д.
- ILoveIMG : Уменьшает размер файла нескольких изображений GIF одновременно. С ILoveIMG вы также можете редактировать изображения (например, изменять размер, обрезать и т. д.) и конвертировать изображения GIF в JPG.
- Ezgif.com : Уменьшает размер любого изображения GIF за счет уменьшения количества цветов и уменьшения размера файла до 30%, а также может изменять размер, обрезать и добавлять эффекты к изображениям GIF.
- Compressor.io : Сжимает GIF и другие изображения, не влияя на качество изображения. Он поддерживает высокое сжатие, чтобы сэкономить сотни пропускной способности.