Как Pagespeed Insights от Google помогает улучшить скорость загрузки сайта
Вы можете использовать PageSpeed Insights бесплатно со страницы project или следуйте инструкции по установке расширения Google PageSpeed Insights Plesk в вашей панели Plesk
1. Избегайте переадресаций целевой страницы
Переадресации могут вызвать ощутимые задержки, если запрос переадресуется несколько раз на конечный адрес откуда в итоге отсылаются данные клиенту. Каждая переадресация инициирует свою процедуру HTTP запроса-ответа (с возможным поиском DNS и ТСP согласованием), которая может значительно снизить производительность сайта, особенно для мобильных устройств со слабым интернет соединением.
Хороший пример как избежать переадресаций для мобильных устройств — это использование современного оптимизированного дизайна . Хорошо оптимизированный сайт не требует редиректов на выделенный субдомен для мобильных устройств.
Также убедитесь, что настроен правильный редирект в один шаг с http://example. com на https://www.example.com. Люди привыкли набирать короткий адрес вашего домена в адресной строке браузера. Но ваш сайт должен работать только на https (для большей защиты и лучшего рейтинга) и возможно использовать www как субдомен.
com на https://www.example.com. Люди привыкли набирать короткий адрес вашего домена в адресной строке браузера. Но ваш сайт должен работать только на https (для большей защиты и лучшего рейтинга) и возможно использовать www как субдомен.
HTTPS становится важным фактором в ранжировании Google. Поисковый движок отдает предпочтение сайтам, которые используют HTTPS протокол для обеспечения безопасных подключений между двумя конечными объектами — клиентом и сервером. Проверьте возможность активации 301 редиректа на ваших доменах как только вы установили SSL-сертификаты.
Пользователям Plesk поможет расширение Security Advisor для активации бесплатных SSL-сертификатов. И вы можете активировать 301 редирект через опцию «Настройки хостинга» в панели управления.
Говоря о редиректах, Plesk поддерживает из своей коробочной версии 301 редиректы, дружественные к SEO. Т.е. если вы устанавливаете бесплатный SSL сертификат Lets’Encrypt (о том, как его установить из панели Plesk, читайте в этой статье (прим. редакции Русоникс)), то Плеск поможет вам переключиться на безопасный протокол без потери в поисковом рейтинге.
редакции Русоникс)), то Плеск поможет вам переключиться на безопасный протокол без потери в поисковом рейтинге.
2. Включите сжатие
Всегда отсылайте пользователям контент сжатым с помощью GZIP или Deflate. Эти способы сжатия проверяют может ли быть сжат запрошенный ресурс такой как HTML картинки или JS/CSS файлы. Сжатие уменьшает количество байтов, передаваемых через сеть, до 90%. Это сокращает общее время загрузки всех ресурсов, что приводит к ускорению времени загрузки и лучшему юзабилити. Для сжатия важным является то, что обе стороны (и клиент и сервер) понимают примененный алгоритм сжатия. В так называемых полях HTTP заголовков происходит обмен поддерживаемыми алгоритмами.
Большинство современных браузеров уже поддерживают сжатие по умолчанию. На серверной стороне вы можете использовать специальные модули такие как mod_deflate (в Apache) или ngx_http_gzip_module (в Nginx)
Не переживайте, сервер Plesk уже имеет предустановленные необходимые модули сжатия. Вам лишь необходимо активировать эту опцию вручную для всех доменов где нужно использовать сжатие. Вы можете добавить необходимый код в .htaccess (apache) или web.config (nginx) в корневой директории вашего сайта или прямо в панели Plesk, что ещё проще.
Вам лишь необходимо активировать эту опцию вручную для всех доменов где нужно использовать сжатие. Вы можете добавить необходимый код в .htaccess (apache) или web.config (nginx) в корневой директории вашего сайта или прямо в панели Plesk, что ещё проще.
Перейдите в закладку «Сайты и домены» и выберите «Настройки apache и nginx». Если вы используете веб-сервер apache, то вам нужно добавить следующий код в текстовом поле под опцией «Дополнительные директивы apache».
Выберите текстовое поле следующей опции «Дополнительные директивы для HTTPS» если вы используете HTTPS.
Для APACHE:
AddOutputFilterByType DEFLATE text/plain text/html text/xml;
AddOutputFilterByType DEFLATE text/css text/javascript;
AddOutputFilterByType DEFLATE application/xml application/xhtml+xml;
AddOutputFilterByType DEFLATE application/rss+xml;
AddOutputFilterByType DEFLATE application/javascript application/x-javascript
Если вы используете nginx, добавьте следующий код в текстовом поле «Дополнительные директивы nginx»
Для NGINX
gzip on; gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_disable «msie6»;
gzip_types text/plain text/css text/javascript text/xml application/json application/javascript application/x-javascript application/xml application/xml+rss;
Замечание: Динамическое сжатие может повлиять на процессор таким образом, что вы можете потерять преимущество увеличения производительности за счет сжатия, из-за долгой обработки процессором. Не стоит устанавливать максимальный уровень сжатия, так как такая степень сжатия объёма файла не намного уменьшает его размер в сравнении со средней степенью сжатия, а нагрузка на процессор критически увеличивается. Следующее улучшение нужно делать кешированием уже сжатых файлов и передачей их напрямую без участия процессов сжатия.
Не стоит устанавливать максимальный уровень сжатия, так как такая степень сжатия объёма файла не намного уменьшает его размер в сравнении со средней степенью сжатия, а нагрузка на процессор критически увеличивается. Следующее улучшение нужно делать кешированием уже сжатых файлов и передачей их напрямую без участия процессов сжатия.
3. Настройте кеширование браузером
Загрузка статических файлов затратна по времени. Браузер хранит ранее загруженные ресурсы в хранилище кеша браузера. Сервер может определять политику кеширования с помощью специальных заголовков. Локальный кеш должен предоставлять ресурсы из локального хранилища кеша, вместо того, чтобы каждый раз запрашивать их с сервера.
Вы можете использовать два поля в заголовке ответа: cache-control и ETag. С помощью Cache-Control вы можете определить как долго браузер может кешировать индивидуальные ответы. ETag создаёт ревалидацию токенов с помощью которых браузер может легко определять изменения файлов.
Браузер должен хранить кешированные файлы минимум 1 неделю. Если у вас есть файлы, которые меняются редко или вообще не изменяются, то вы можете увеличить время кшеирования до 1 года.
4. Уменьшите время ответа сервера.
PageSpeed Insights выводит это сообщение, когда сервер не отвечает через определённое время (>200ms) . Время ответа обозначает время, которое нужно браузеру для загрузки HTML кода для вывода. На этот параметр может влиять множество причин.
Причину долгого ответа сервера не легко решить без анализа. Возможные причины задержки могут быть в сервере, например слабый процессор или нехватка оперативной памяти, или на уровне приложения — медленная работа скриптов, тяжёлые запросы в базу данных или подключение очень большого количества библиотек.
Вопрос в том как найти эти «узкие места»? Вы можете использовать расширение New Relic для решения или с помощью тестирования ресурсом Webpagetest где можно увидеть как браузеры отображают страницы и какие файлы замедляют ваш сайт.
5.Уменьшите HTML, CSS&JS
Сервер может уменьшить объём таких ресурсов, как HTML код или JS и CCS файлы, перед отправкой их в браузер. Это сохранит много байтов данных, что увеличивает скорость загрузки ресурсов. Уменьшение объёма — это процесс оптимизации кода без потери нужной информации, чтобы сайт для посетителя отображался корректно.
Такие оптимизации заключаются, например, в том, что удаляются комментарии, неиспользуемый код или ненужные пробелы. Не переживайте, вам не нужно этого делать вручную. Есть много бесплатных инструментов и плагинов, которые сделают эту работу автоматически.
Примечание: Если вы посмотрите на уменьшенный файл, то можете подумать, что он не читаемый, но для компьютера нет разницы. По факту это очень хорошо, когда код максимально компактный.
6. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Это правило действует, когда PageSpeed Insights выявляет, что HTML код ссылается на блокирующий внешний файл JavaScript в верхней части страницы. PageSpeed Insights запускает это правило, если браузер загружает JS и CSS файлы для верхней части страницы, даже если данное содержимое не нуждается в коде для создания правильного вывода. Это значит, что брауезр не может отобразить HTML вывод так как внешние ресурсы доступны частично.
PageSpeed Insights запускает это правило, если браузер загружает JS и CSS файлы для верхней части страницы, даже если данное содержимое не нуждается в коде для создания правильного вывода. Это значит, что брауезр не может отобразить HTML вывод так как внешние ресурсы доступны частично.
Внешний ресурс это не обязательно файл на другом сервере. Он является дополнительным файлом, который клиент должен загрузить вверху HTML ответа для корректного отображения сайта. Отображение соответствующего JS и CSS кода может быть встроено дополнительно. Но при этом должно быть ограничено только действительно нужными частями кода. Следует загружать неотображаемый критический JS код асинхронно или раздельно внизу страницы.
Также есть смысл объединять все файлы в один файл (1 файл для CSS и JS) для уменьшения количества HTTP запросов. В общем, опредённо следует активировать HTTP/2 на вашем сервере. Новая версия протокола имеет очень положительное влияние на производительность сайта.
7.
 Оптимизируйте изображения.
Оптимизируйте изображения.
Если у вас много картинок на сайте, то эта рекомендация может помочь вам добиться колоссальных улучшений. Оптимизация картинок без потери их качества, может существенно уменьшить размер файла, что в свою очередь кардинально улучшит время загрузки сайта.
Есть много разных возможностей для оптимизации, т.е разрешения, формата картинки и настроек качества. На многих сайтах вебмастеры загружают картинки в слишком большом разрешении и соответственно слишком объёмные файлы. PageSpeed Insights даёт список этих файлов после проверки с выводом в процентном значении возможного объёма, который можно сократить после оптимизации этих картинок.
Content-Delivery-Networks (CDN) такие как CloudFlare, могут оптимизировать картинки для вас автоматически.
Обратите внимание, что такая возможность оптимизации платная. Конечно вы также можете оптимизировать ваши картинки вручную. Как это сделать, читайте это руководство Google
8.Оптимизация видимого контента
Это сообщение выводится аналогично как при ошибке блокирующего контента. PageSpeed Insights выводит его когда для отображения первого экрана страницы, необходимо дополнительное сетевое подключение. Если посетитель загружает эту страницу через медленное интернет подключение (с большими задержками), то дополнительные сетевые запросы создают значительные задержки и ухудшают работу пользователя.
PageSpeed Insights выводит его когда для отображения первого экрана страницы, необходимо дополнительное сетевое подключение. Если посетитель загружает эту страницу через медленное интернет подключение (с большими задержками), то дополнительные сетевые запросы создают значительные задержки и ухудшают работу пользователя.
Также важно структурировать HTML код, который загружает «тяжёлый» контент первым. Например если рядом с вашей статьей есть боковая панель, то разместите ее после статьи в HTML коде так, чтобы браузер отображал статью перед боковой панелью.
В статье уже упоминалось про асинхронную передачу JS и это также возможно для улучшения настройки доставки CSS. Необходимые инструкции CSS в видимой части контента могут быть встроены напрямую в HTML код а остальное выделить в один файл после процесса отображения.
Если вы ещё не делали этого установите расширение в Плеск «Google PageSpeed Insights Plesk » сегодня и улучшите производительность веб-сайта и позиции в поисковой выдаче.
Перевод: Сергей Гордеев (Русоникс)
Оригинал
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feed
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed Anda
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feed
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflöde
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Google PageSpeed Insights помогает сделать ваш сайт быстрее • Yoast
Как человек, работающий над SEO, вы должны понимать важность скорости сайта. Вы должны понимать, что быстрые сайты равны счастливым пользователям и счастливым поисковым системам. PageSpeed Insights — это бесценный инструмент от Google, который может помочь вам оптимизировать ваш сайт. Это позволяет вам улучшить свой рейтинг, предоставляя вам все необходимое для повышения производительности вашего сайта. В этом руководстве представлен обзор PageSpeed Insights. Мы обсудим, что это такое, как это работает и как вы можете оптимизировать свой сайт.
Вы должны понимать, что быстрые сайты равны счастливым пользователям и счастливым поисковым системам. PageSpeed Insights — это бесценный инструмент от Google, который может помочь вам оптимизировать ваш сайт. Это позволяет вам улучшить свой рейтинг, предоставляя вам все необходимое для повышения производительности вашего сайта. В этом руководстве представлен обзор PageSpeed Insights. Мы обсудим, что это такое, как это работает и как вы можете оптимизировать свой сайт.
Содержание
- Что такое PageSpeed Insights?
- Как работает PageSpeed Insights?
- Показатели PSI: лабораторные данные в сравнении с полевыми данными
- Начало работы с PageSpeed Insights
- Ключевые показатели, оцененные PageSpeed Insights
- Улучшение оценки PageSpeed Insights
- Заключение
Что такое PageSpeed Insights?
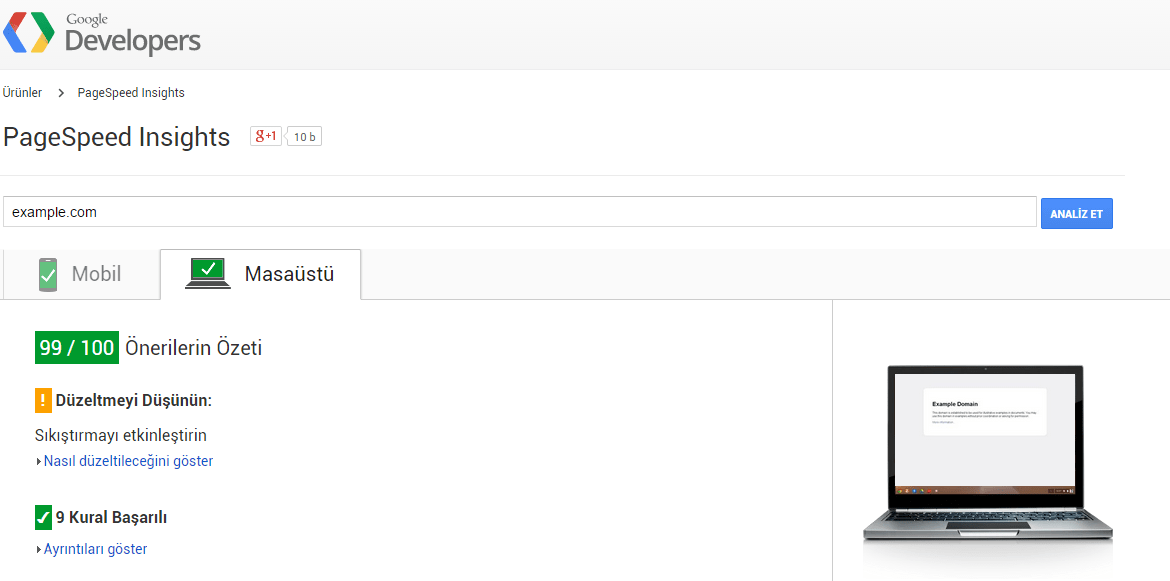
PageSpeed Insights (PSI) — это бесплатный инструмент, предлагаемый Google. Он предоставляет ценную информацию о производительности и скорости ваших страниц. Инструмент оценивает производительность веб-сайта и удобство страницы на основе нескольких ключевых показателей, включая скорость загрузки, использование ресурсов, изображения и другие средства оптимизации медиа. PSI работает на уровне страницы, так что хорошая оценка для страница не означает автоматически хорошую оценку для всего вашего сайта .
Инструмент оценивает производительность веб-сайта и удобство страницы на основе нескольких ключевых показателей, включая скорость загрузки, использование ресурсов, изображения и другие средства оптимизации медиа. PSI работает на уровне страницы, так что хорошая оценка для страница не означает автоматически хорошую оценку для всего вашего сайта .
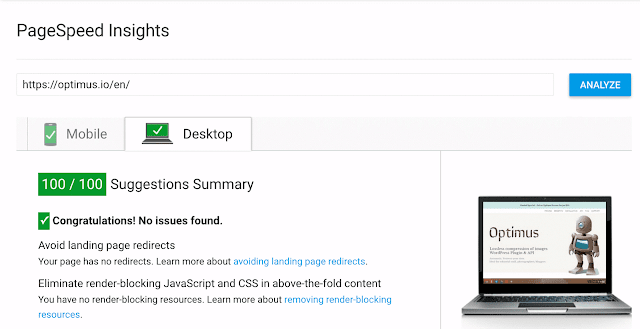
Инструмент предоставляет оценку от 0 до 100, где 100 означает «самую быструю» и «самую производительную» веб-страницу. Обратите внимание, что получение 100 баллов — это не то, к чему вам нужно стремиться. Но ваши страницы должны пройти общую оценку Core Web Vitals Assessment. Запомните эти слова; вы будете часто их слышать — подробнее на эту тему далее в этой статье.
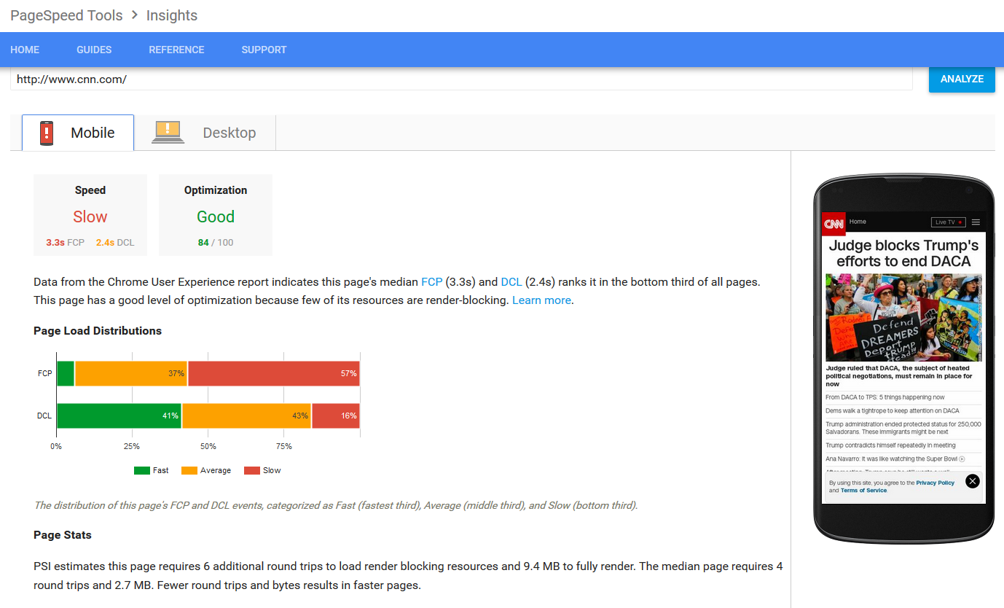
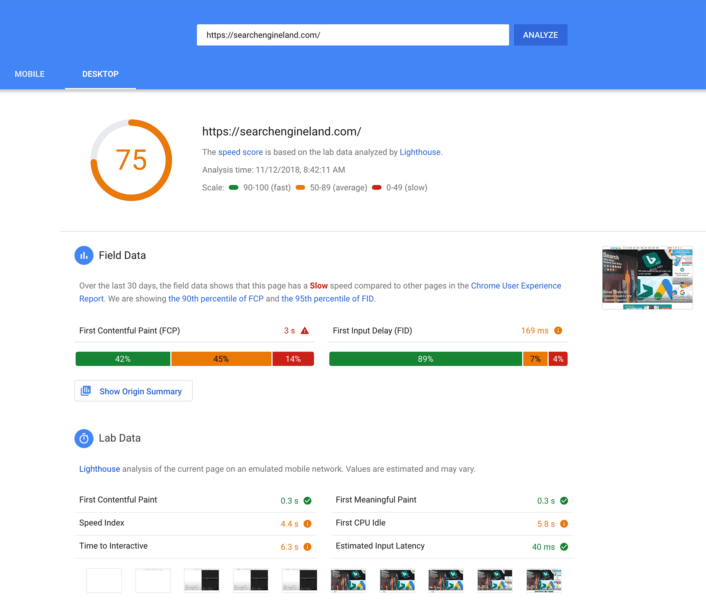
Страница PageSpeed Insights после запуска теста для cnn.com PageSpeed Insights предоставляет данные о том, как быстро загружается ваша страница, сколько ресурсов она использует и сколько запросов она делает при загрузке. Затем он также предлагает предложения о том, как сделать ваши страницы лучше. С помощью этого инструмента вы можете определить области улучшения. Используйте эти знания, чтобы внести необходимые изменения для повышения рейтинга вашего сайта.
С помощью этого инструмента вы можете определить области улучшения. Используйте эти знания, чтобы внести необходимые изменения для повышения рейтинга вашего сайта.
Кроме того, PageSpeed Insights также проверяет вашу страницу на предмет SEO и аспектов доступности, а также других передовых методов. В этой статье мы сосредоточимся на проверке скорости и производительности сайта.
Чтобы понять PSI и то, как он вписывается в SEO-скорость страницы, прочитайте следующие статьи:
- Что такое скорость страницы и как она влияет на SEO?
- Как проверить скорость страницы: инструменты и предложения
Как работает PageSpeed Insights?
PageSpeed Insights запускает тесты и анализирует HTML, JavaScript и другие ресурсы, составляющие ваш веб-сайт. Затем инструмент предоставляет подробный отчет с выделением областей, в которых страница, на которой выполнялся тест, может быть оптимизирована. Эти предложения включают конкретные рекомендации по повышению скорости и производительности вашего веб-сайта. Инструмент оценивает, как ваш сайт работает на настольных и мобильных устройствах, гарантируя, что вы оптимизируете свой сайт для всех пользователей.
Инструмент оценивает, как ваш сайт работает на настольных и мобильных устройствах, гарантируя, что вы оптимизируете свой сайт для всех пользователей.
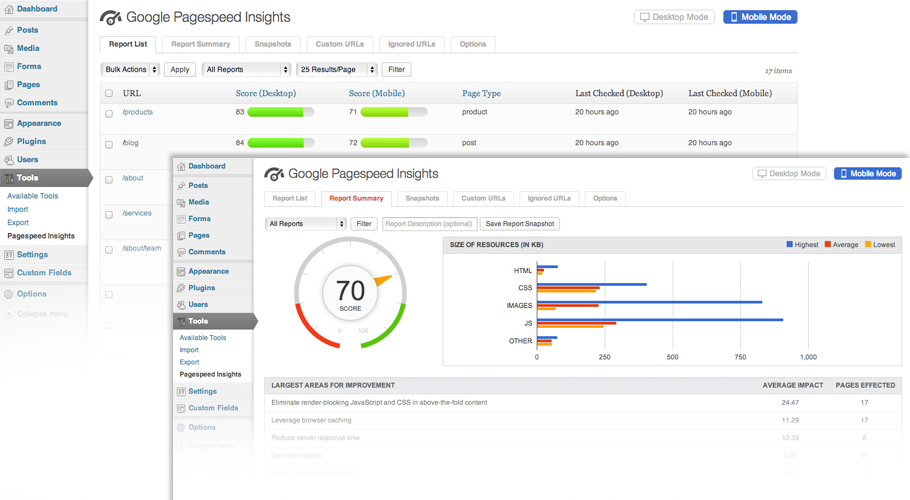
Обзор PageSpeed Insight
Вот еще немного информации о том, как работает процесс тестирования:
- Анализ URL-адресов: Первым шагом в процессе PSI является проверка тестируемого URL-адреса. Этот URL-адрес может быть любым онлайн-контентом с допустимым URL-адресом, например страницей продукта, записью в блоге или другим веб-материалом. Помните, что тест PSI специфичен для этого URL-адреса и не влияет автоматически на общую производительность вашего веб-сайта.
- Получение содержимого страницы: После отправки URL-адреса PageSpeed Insights извлечет содержимое страницы, включая HTML, CSS, JavaScript, изображения и все другие элементы, необходимые для отображения страницы.
- Оценка производительности: После извлечения содержимого страницы PSI проведет несколько тестов для оценки скорости и эффективности страницы.
 Эти тесты анализируют такие факторы, как размер и структура страницы, количество и размер ресурсов, а также время загрузки страницы.
Эти тесты анализируют такие факторы, как размер и структура страницы, количество и размер ресурсов, а также время загрузки страницы. - Рекомендации по оптимизации: По результатам тестов производительности PageSpeed Insights предоставляет предложения по оптимизации страницы для ее улучшения. Эти рекомендации включают уменьшение размера изображения, упрощение CSS и JavaScript, включение кэширования браузера и уменьшение количества запросов к серверу.
- Оценки: PSI присвоит странице оценку в зависимости от того, как она работает. Оценка колеблется от 0 до 100, где более высокие баллы означают лучшую производительность. Он рассчитывает оценку на основе результатов тестирования и рекомендаций по оптимизации.
Стоит отметить, что PageSpeed Insights оценивает работу только одной страницы вашего веб-сайта. Он не принимает во внимание внешний вид или функциональность. Тем не менее, улучшение этого часто положительно влияет на то, как люди воспринимают ваш сайт.
Google часто обновляет PSI, чтобы предоставлять самую последнюю информацию и точные результаты. Используя PageSpeed Insights, вы можете получить более глубокое представление о производительности страницы. Это поможет вам улучшить взаимодействие с пользователем и повысить общую скорость и эффективность вашего сайта.
Показатели PSI: лабораторные данные и полевые данные
PageSpeed Insights предлагает сочетание лабораторных и реальных данных, чтобы помочь вам понять и улучшить функциональность вашего сайта. Лабораторные данные представляют собой моделирование производительности веб-сайта в управляемой среде. Полевые данные отображают фактические показатели, полученные от реальных пользователей, посетивших веб-сайт.
Лабораторные данные получены путем проведения автоматизированных тестов на веб-сайте в стандартной тестовой среде. Тесты оценивают время загрузки, использование ресурсов, скорость рендеринга и многое другое. Лабораторные данные обеспечивают основу для производительности. Это помогает выявлять проблемы, влияющие на работу пользователей, такие как медленная загрузка ресурсов или неоптимизированные изображения. Одним из недостатков лабораторных данных является то, что они рассчитаны на конкретный момент времени , а также внешние факторы, такие как погода, нагрузка на сеть, наличие футбольного матча и т. д., могут повлиять на реальный пользовательский опыт. Ваш сайт должен предвидеть это.
Это помогает выявлять проблемы, влияющие на работу пользователей, такие как медленная загрузка ресурсов или неоптимизированные изображения. Одним из недостатков лабораторных данных является то, что они рассчитаны на конкретный момент времени , а также внешние факторы, такие как погода, нагрузка на сеть, наличие футбольного матча и т. д., могут повлиять на реальный пользовательский опыт. Ваш сайт должен предвидеть это.
Полевые данные, с другой стороны, дают более точное представление о том, как пользователи взаимодействуют с веб-сайтом в реальном мире. Эти данные собираются путем мониторинга браузеров пользователей и поступают из отчета об опыте использования Chrome (CrUX). Полевые данные дают ценную информацию о взаимодействии пользователя с веб-сайтом, например о том, какие страницы работают медленно или визуально нестабильны. Также рассматривается, как такие факторы, как сетевое подключение и тип устройства, влияют на взаимодействие с пользователем.
Как лабораторные, так и полевые данные имеют свои преимущества и ограничения, поэтому крайне важно использовать и то, и другое для правильного понимания веб-сайта. Лабораторные данные обеспечивают базовый уровень и помогают выявить проблемы, в то время как полевые данные предлагают более достоверное представление о пользовательском опыте. Объединив оба типа данных, вы можете сделать осознанный выбор в отношении оптимизации вашего веб-сайта и улучшения взаимодействия с пользователем.
Лабораторные данные обеспечивают базовый уровень и помогают выявить проблемы, в то время как полевые данные предлагают более достоверное представление о пользовательском опыте. Объединив оба типа данных, вы можете сделать осознанный выбор в отношении оптимизации вашего веб-сайта и улучшения взаимодействия с пользователем.
Начало работы с PageSpeed Insights
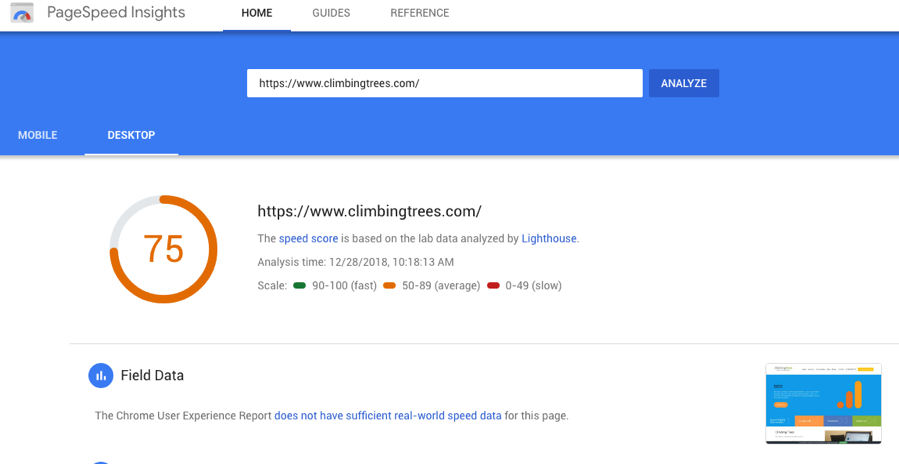
Начать работу с PageSpeed Insights очень просто. Вы можете просто ввести URL-адрес страницы, которую хотите протестировать, в инструмент и нажать синюю кнопку «Анализ». Затем инструмент проведет серию тестов на вашей странице и создаст отчет. В отчете будет представлена оценка производительности этого конкретного URL-адреса и рекомендации по улучшению.
PSI работает только на уровне страниц . Он смотрит на один URL-адрес, который вы вводите для анализа — это не инструмент для бокового анализа. Поэтому хорошо протестировать различные страницы вашего сайта, так как ваша домашняя страница будет работать иначе, чем запись в блоге или страница продукта на вашем сайте электронной коммерции. Вместе вы получите хорошее представление об общей производительности вашего сайта и о том, где находятся узкие места.
Вместе вы получите хорошее представление об общей производительности вашего сайта и о том, где находятся узкие места.
Получить рекомендацию несложно, но реализация или устранение проблем — это отдельная история. Проблемы расставлены по приоритету, причем самые насущные проблемы находятся наверху. Он также перечисляет возможности, которые он видит, которые помогают повысить баллы вашей страницы. Цветная полоса показывает, сколько секунд вы могли бы сэкономить, внедрив улучшения. Здесь красные полосы оказывают наибольшее влияние на работу вашей страницы.
Примите меры в соответствии с рекомендациями инструмента, чтобы повысить производительность вашего веб-сайта. С PSI вы можете сразу начать улучшать свой веб-сайт.
Ключевые показатели, оцениваемые PageSpeed Insights
Некоторое время назад Google представил обновление алгоритма Page Experience. Вместе с ним появился Core Web Vitals, набор показателей, которые измеряют реальный пользовательский опыт веб-сайта. Core Web Vitals включает LCP, FID и CLS. Эти показатели имеют решающее значение для определения того, насколько хорошо страница набрала баллы в тесте. Этот тест направлен на то, чтобы воспроизвести опыт пользователя при загрузке и использовании веб-сайта.
Core Web Vitals включает LCP, FID и CLS. Эти показатели имеют решающее значение для определения того, насколько хорошо страница набрала баллы в тесте. Этот тест направлен на то, чтобы воспроизвести опыт пользователя при загрузке и использовании веб-сайта.
Улучшение основных веб-показателей вашего веб-сайта необходимо для оптимизации вашего веб-сайта как для удобства пользователей, так и для рейтинга в поисковых системах. Вы можете обеспечить быструю загрузку своего веб-сайта, улучшив LCP, FID, CLS и другие ключевые показатели. Это дает пользователям положительный опыт, который будет удерживать их на вашем сайте дольше.
Подробное описание некоторых ключевых показателей
PageSpeed Insights оценивает удобство страниц сайта на основе нескольких ключевых показателей, в том числе:
- Первая отрисовка содержимого (FCP): Этот показатель измеряет время, необходимое для того, чтобы первое содержимое на странице стало видимым для пользователя.
 Быстрый FCP помогает гарантировать, что пользователям не придется долго ждать, чтобы увидеть что-то на экране после перехода на страницу.
Быстрый FCP помогает гарантировать, что пользователям не придется долго ждать, чтобы увидеть что-то на экране после перехода на страницу. - Крупнейшая отрисовка содержимого (LCP): Этот показатель измеряет время, необходимое для того, чтобы самый большой элемент содержимого на странице стал полностью видимым для пользователя. Быстрый LCP имеет решающее значение для хорошего взаимодействия с пользователем, поскольку он указывает, когда страница, вероятно, будет полностью загружена и готова к использованию.
- Совокупное смещение макета (CLS): Этот показатель измеряет стабильность страницы во время загрузки и взаимодействия с пользователем. Низкий показатель CLS указывает на то, что содержимое страницы не перемещается при загрузке, что обеспечивает лучший пользовательский опыт. CLS составляет 25% рейтингового веса.
- Interaction to Next Paint (INP): Этот показатель измеряет реакцию страницы на взаимодействие с пользователем путем обновления экрана.
 Быстрый ввод-вывод помогает обеспечить удобство работы пользователя, гарантируя, что страница быстро реагирует на действия пользователя.
Быстрый ввод-вывод помогает обеспечить удобство работы пользователя, гарантируя, что страница быстро реагирует на действия пользователя. - Задержка первого ввода (FID): Этот показатель измеряет время, в течение которого страница реагирует на первое взаимодействие с пользователем, например на нажатие кнопки или ввод текста. Быстрый FID помогает гарантировать, что страница быстро реагирует на пользовательский ввод, обеспечивая лучший пользовательский опыт.
- Время до первого байта (TTFB): Этот показатель измеряет продолжительность с момента, когда браузер запрашивает страницу, до момента, когда клиент получает первый байт данных с сервера. TTFB является важным показателем для производительности веб-сайта и взаимодействия с пользователем, поскольку он указывает на любые узкие места в обработке на стороне сервера или на то, что серверу требуется слишком много времени для создания контента.
- Общее время блокировки (TBT): Этот показатель рассчитывает время, в течение которого основной контент веб-сайта не отображается пользователям.
 Этот показатель имеет важное значение, поскольку отражает период, в течение которого пользователи не могут взаимодействовать с веб-сайтом или получать доступ к его содержимому, что влияет на взаимодействие с пользователем. TBT определяет 30% рейтингового балла.
Этот показатель имеет важное значение, поскольку отражает период, в течение которого пользователи не могут взаимодействовать с веб-сайтом или получать доступ к его содержимому, что влияет на взаимодействие с пользователем. TBT определяет 30% рейтингового балла.
PageSpeed Insights также имеет индекс скорости
В дополнение к Core Web Vitals и этим дополнительным показателям PageSpeed Insights также учитывает другие факторы при расчете оценок. Индекс скорости — это показатель, который измеряет воспринимаемую скорость загрузки веб-сайта. Он предлагает рейтинг, основанный на скорости, с которой содержимое веб-сайта становится видимым в процессе загрузки, от начала до конца.
Индекс скорости — это важный показатель, который необходимо учитывать и отслеживать, поскольку он показывает, насколько быстро пользователи могут просматривать содержимое веб-сайта и взаимодействовать с ним. Веб-сайт, который загружается быстро, может повысить вовлеченность пользователей, снизить показатель отказов и повысить конверсию. Таким образом, для вас важно отслеживать оценку индекса скорости и принимать меры для ее улучшения, если это необходимо.
Веб-сайт, который загружается быстро, может повысить вовлеченность пользователей, снизить показатель отказов и повысить конверсию. Таким образом, для вас важно отслеживать оценку индекса скорости и принимать меры для ее улучшения, если это необходимо.
Оценки в PageSpeed Insights дают общее представление о том, насколько хорошо работает ваша страница. Вы не должны рассматривать это как единственный фактор, определяющий общий пользовательский опыт. Решая проблемы, выявленные PageSpeed Insights, вы можете повысить производительность и улучшить взаимодействие с пользователем.
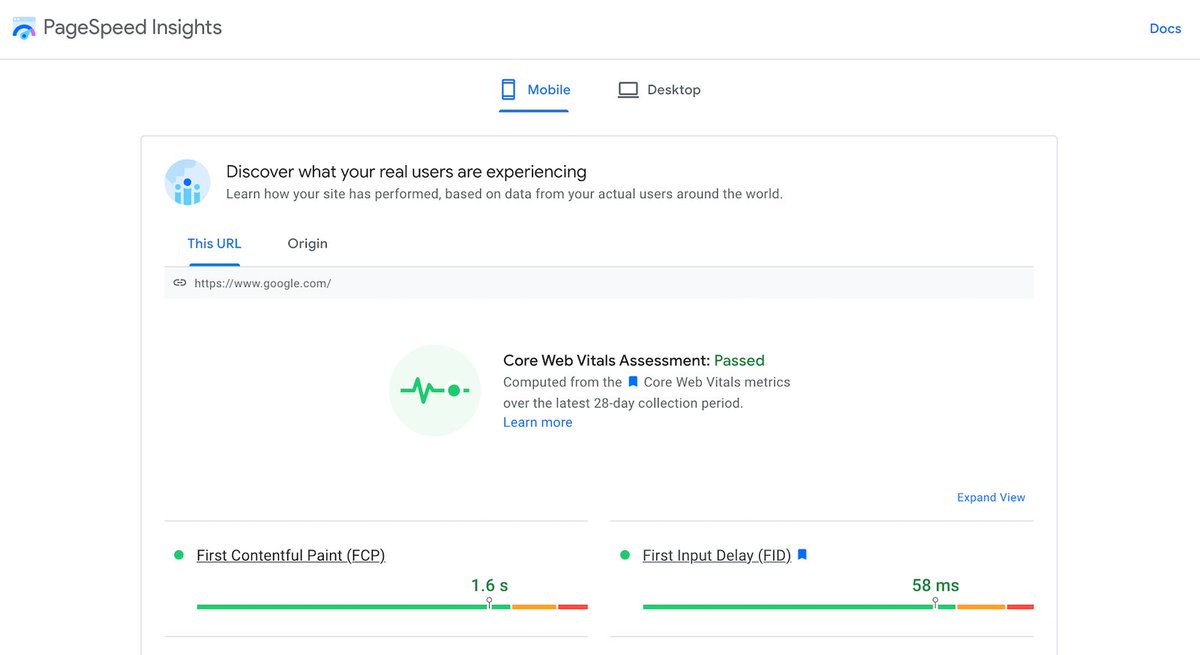
Обзорный экран с оценками Web Vitals
Открыв экран результатов, вы увидите шесть цветных столбцов The Core Web Vitals Assessment. PageSpeed Insights предоставляет моментальный снимок того, насколько хорошо сайт работает, на основе трех важных показателей: Core Web Vitals и трех экспериментальных показателей. Эти показатели оценивают важные аспекты взаимодействия с пользователем, включая скорость загрузки, интерактивность и визуальную стабильность.
Эти показатели оценивают важные аспекты взаимодействия с пользователем, включая скорость загрузки, интерактивность и визуальную стабильность.
В разделе Core Web Vitals Assessment вы найдете простую для понимания оценку того, как веб-сайт работает по каждому из этих показателей на основе данных. Ниже на странице вы найдете предложения по улучшению веб-сайта для каждой метрики, чтобы улучшить взаимодействие с пользователем.
В разделе диагностики проблем с производительностью вы найдете графическое представление процесса загрузки вашей страницы. Он также показывает оценки производительности, доступности, лучших практик и SEO.
Следите за этими Core Web Vitals и создавайте быстрый, отзывчивый и визуально стабильный веб-сайт. Все это имеет решающее значение для привлечения и удержания пользователей.
На экране «Диагностика» перечислены улучшения
Раздел «Диагностика» в PageSpeed Insights предоставляет подробные сведения и советы по улучшению вашего веб-сайта. Здесь есть что найти, но давайте рассмотрим популярный в качестве примера. Одно из его предложений — Уменьшить влияние стороннего кода .
Здесь есть что найти, но давайте рассмотрим популярный в качестве примера. Одно из его предложений — Уменьшить влияние стороннего кода .
Сторонний код — это скрипты и виджеты, размещенные на внешних серверах и встроенные в веб-сайт. Это может значительно повлиять на производительность сайта, замедляя время загрузки страниц и используя ресурсы.
PageSpeed Insights поможет вам точно определить сторонние скрипты, влияющие на скорость вашего сайта. Вы можете найти это в предложении Уменьшить влияние стороннего кода . Он отображает информацию о размере, типе и эффекте каждого стороннего скрипта и рекомендует уменьшить его влияние.
Например, инструмент может посоветовать свести к минимуму некритические сторонние скрипты или оптимизировать загрузку скриптов с помощью отложенных или асинхронных методов загрузки. Кроме того, размещение сторонних скриптов в сети доставки контента (CDN) для повышения скорости загрузки за счет уменьшения задержки.
Следуя рекомендациям PageSpeed Insights в разделе «Диагностика», вы сможете свести к минимуму влияние этих проблем.
Как улучшить оценку PageSpeed Insights
Повышение производительности сайта помогает повысить оценку PageSpeed Insights. Ниже вы найдете пример того, что вы можете сделать, чтобы сделать ваш сайт быстрее. Более подробно мы обсуждаем эту тему в нашем посте о скорости страницы.
- Минимизируйте размер ресурсов: Размер ресурсов на вашем веб-сайте, таких как изображения и другие медиафайлы, может значительно повлиять на скорость и производительность вашего веб-сайта. Минимизация размера этих ресурсов может помочь сократить время, необходимое для загрузки вашего веб-сайта.
- Оптимизация изображений: Оптимизация изображений — один из самых эффективных способов ускорить работу вашего сайта. Вы можете оптимизировать изображения, сжав их, уменьшив их размер и преобразовав в более оптимизированный формат.

- Выберите лучший веб-хостинг: Качество вашего веб-хостинга играет решающую роль в скорости и надежности вашего веб-сайта. Хороший веб-хостинг должен обеспечивать быстрые и стабильные серверные ресурсы, подключение к сети и расположение сервера рядом с вашей целевой аудиторией (с CDN).
- Используйте сеть доставки контента (CDN): CDN может помочь распределить ресурсы вашего веб-сайта между несколькими серверами, снизив нагрузку на ваш сервер и повысив производительность вашего веб-сайта.
- Свернуть плагины: Плагины могут замедлить работу вашего веб-сайта и негативно повлиять на его работу. Минимизация плагинов и выбор легких, высококачественных плагинов может помочь улучшить скорость и производительность вашего сайта.
- Использовать отложенную загрузку: Отложенная загрузка — это метод, при котором изображения и другие ресурсы загружаются только при необходимости, а не загружаются все сразу.
 Это может помочь сократить время, необходимое для загрузки вашего сайта.
Это может помочь сократить время, необходимое для загрузки вашего сайта.
Следуя этим советам, вы сможете улучшить свой показатель PageSpeed Insights. Результатом является более быстрый и производительный веб-сайт, который обеспечивает лучший пользовательский опыт и более высокий рейтинг в результатах поиска.
Заключение
PageSpeed Insights — бесценный инструмент для всех, кто занимается SEO-оптимизацией своих сайтов. Инструмент предоставляет ценную информацию о том, как работает ваш сайт и как быстро он загружается. Убедитесь, что вы понимаете ключевые показатели, оцениваемые PageSpeed Insights. После этого оптимизируйте свой сайт соответствующим образом. Таким образом, вы можете улучшить производительность, что приведет к лучшему пользовательскому опыту. В свою очередь, это может привести к более высокому рейтингу в поисковых системах!
Эдвин Тунен
Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
Почему Google PageSpeed Insights не отражает реальность? В конце концов, он бесплатный, создан Google и имеет простую систему оценки/цвета. Неправильный.
На самом деле Google PageSpeed Insights — один из худших способов измерения скорости вашего сайта. Да все верно. Оценка вашего сайта Google PageSpeed в значительной степени неточна и бесполезна.
Удивлены? Возможно, вы еще больше удивитесь, узнав, что самые быстро загружаемые сайты с самым высоким рейтингом в Интернете имеют одни из худших показателей Google PageSpeed.
По этой причине маркетологи и владельцы бизнеса должны воспринимать результаты с долей скептицизма и позаботиться о том, чтобы не попасть в ловушку одержимости оптимизацией своего сайта для этой оценки.
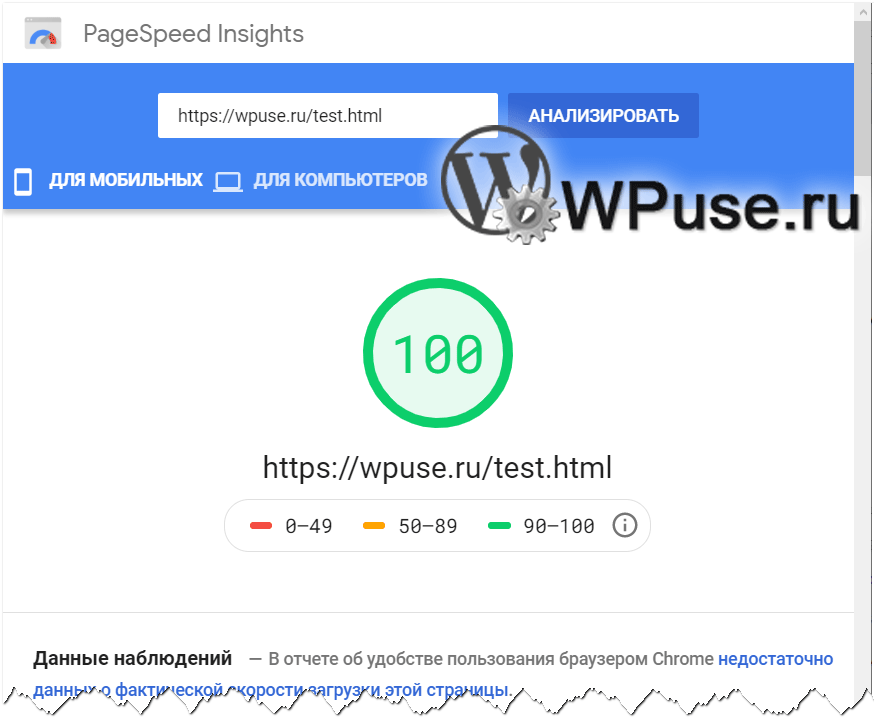
Google PageSpeed Insights не отражает реальную скорость страницы Google даже сам говорит об этом, когда вы обычно запускаете тест. В большинстве случаев Google PageSpeed Insights не имеет никакого отношения к тому, насколько быстр ваш сайт на самом деле. Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Гораздо лучше посмотреть на свой взгляд глазами пользователей или User Experience и оценить работу сайта. Вот пример.
На сайте есть главный баннер вверху, это первое, что видит пользователь. Ниже сгиба (начальная область экрана) сайт загружает подробные активы или использует метод ленивой загрузки, чтобы загружать их по мере необходимости, когда пользователь прокручивает страницу вниз.
В этом случае важно, чтобы изображение баннера было оптимизировано для быстрой и легкой загрузки, но другие ресурсы могут загружаться медленнее после загрузки баннера. В этом сценарии общее время загрузки страницы в значительной степени не имеет значения, поскольку на работу пользователя не влияет более медленная загрузка ресурсов ниже сгиба, то есть вне их поля зрения. Но вы можете терять сон и время, потому что PageSpeed Insights сообщает вам, что ваш сайт работает медленно.
Совет: Посмотрите на свой сайт через призму пользователя и его опыта, а не чисто алгоритмические цифры скорости, которые не отражают реальность.
PageSpeed Insights основан на автоматических проверках
Само собой разумеется, что не существует универсального размера обуви, подходящего для всех ног. PageSpeed Insights не понимает ваш конкретный веб-сайт, вашу нишу, вашу отрасль или ваши цели. Вместо этого они полагаются на общие фрагменты кода, которые возвращают упрощенное да/нет. Он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и преувеличивает факторы, которые практически не влияют на реальную скорость вашего веб-сайта или, что наиболее важно, на пользовательский опыт.
PageSpeed Insights предназначались для чего-то другого Первоначально они предназначались для высокотехнических веб-разработчиков, которым необходимо было внести окончательные исправления в сборку веб-сайта. Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Он отлично подходит для выделения малозаметных возможностей, таких как изображения, которые не были оптимизированы, или медленные всплывающие окна, которые задерживают оставшуюся часть загрузки страницы, но это все.
Если вы находитесь на Shopify, вы, вероятно, часто видели рекомендации по оптимизации кода и фрагментов Shopify, ведущей в мире платформе электронной коммерции, полностью ориентированной на предоставление быстрых веб-сайтов, что, согласитесь, на самом деле не имеет смысла.
PageSpeed Insights непоследовательны Один из старших аналитиков Google, Джон Мюллер, отметил, что PageSpeed Insights может быть непоследовательной. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель.
Если вы уже использовали PageSpeed Insights, вы заметите, что выполнение тестов в разное время и в разные дни может на самом деле давать разные результаты, что может привести к неправильным выводам об отличном сервисе или приложении или, что еще хуже, к выбору плохо работающего приложения. .
PageSpeed Insights предлагает экспериментальные инструментыКак и многие инициативы Google, PageSpeed Insights имеет сильный уклон в сторону использования других инструментов и программ Google. Хотя поначалу это может показаться не особенно плохим, стоит отметить, что некоторые из предложений относятся к экспериментальным творениям, которые могут быть прекращены в будущем или могут быть несовместимы со всеми браузерами.
PageSpeed Insights вредна для сайтов WordPress Хотя PageSpeed Insights в значительной степени бесполезна для большинства сайтов, это особенно плохая новость для пользователей WordPress. Наиболее распространенной причиной медленной работы веб-сайта является неправильная оптимизация изображений. Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
PageSpeed Insights использует медленное 3G-соединение для мобильного тестирования, а не 4G или 5G или обычное широкополосное соединение. Это означает, что подавляющее большинство ваших посетителей увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
Наш вывод? Не тратьте свое время.Давайте кое-что проясним. Только реальный пользовательский опыт имеет значение.
Оценки, выдаваемые Google с красным, оранжевым или зеленым цветом, действительно мало или совсем не влияют на скорость вашего сайта.

 Эти тесты анализируют такие факторы, как размер и структура страницы, количество и размер ресурсов, а также время загрузки страницы.
Эти тесты анализируют такие факторы, как размер и структура страницы, количество и размер ресурсов, а также время загрузки страницы. Быстрый FCP помогает гарантировать, что пользователям не придется долго ждать, чтобы увидеть что-то на экране после перехода на страницу.
Быстрый FCP помогает гарантировать, что пользователям не придется долго ждать, чтобы увидеть что-то на экране после перехода на страницу. Быстрый ввод-вывод помогает обеспечить удобство работы пользователя, гарантируя, что страница быстро реагирует на действия пользователя.
Быстрый ввод-вывод помогает обеспечить удобство работы пользователя, гарантируя, что страница быстро реагирует на действия пользователя. Этот показатель имеет важное значение, поскольку отражает период, в течение которого пользователи не могут взаимодействовать с веб-сайтом или получать доступ к его содержимому, что влияет на взаимодействие с пользователем. TBT определяет 30% рейтингового балла.
Этот показатель имеет важное значение, поскольку отражает период, в течение которого пользователи не могут взаимодействовать с веб-сайтом или получать доступ к его содержимому, что влияет на взаимодействие с пользователем. TBT определяет 30% рейтингового балла.
 Это может помочь сократить время, необходимое для загрузки вашего сайта.
Это может помочь сократить время, необходимое для загрузки вашего сайта.