Горизонтально-направленное бурение — Тверская обл., Конаковский р-н, пгт. Новозавидовский, ул. Фабричная, 1 — (ООО ГНБ-Строй) — адреса, телефоны — СправкаТверь
+8 фото
{{this.images[this.currenIndex].alt}}
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/2c/36/1a50c2c3c413922411c58d45279c88ae.jpg’, alt: », preview:’
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/cd/a6/5c9e312d71be0a9cef6ce9ad11ccb552.jpg’, alt: », preview:’
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/87/02/998f9d5bed5ccbcecab5798641b784bc.jpg’, alt: », preview:’
‘, small:’
‘
}, {
source: ‘https://static.
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/f1/f6/1dca55dcf346a2d8c35f09bd16129bdf.jpg’, alt: », preview:’
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/dd/9c/c4a88ff49308c72ef092420284c0aef7.jpg’, alt: », preview:’
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/9f/38/552c70517c9b459f32fdfec3bc1dff44.jpg’, alt: », preview:’
‘, small:’
‘ }, { source: ‘https://static.spravkadev.ru/image/xbig/47/df/e82e229c1595ccbb4499b96f4728e6f7.jpg’, alt: », preview:’
‘, small:’
‘
}, {
source: ‘https://static. spravkadev.ru/image/xbig/f7/bb/c296276b57c37e29e79981509952149d.jpg’,
alt: »,
preview:’
spravkadev.ru/image/xbig/f7/bb/c296276b57c37e29e79981509952149d.jpg’,
alt: »,
preview:’
‘, small:’
‘ } ], currenIndex: 0, visible: false } }, methods: { handleClick:function (index){ this.currenIndex = index; this.visible = true; }, handleNext: function (){ if(this.currenIndex == (this.images.length-1)){ this.currenIndex = 0; } else { this.currenIndex++; } } } })
Прокладка инженерных сетей и коммуникаций методом горизонтально-направленного бурения (бестраншейным методом). Высококвалифицированные специалисты нашей компании готовы выполнить работы по прокладке и монтажу водопровода, канализации, газопроводов, футляров для электрических и телефонных кабелей, бестраншейную прокладку труб, бурение под дорогой, как в городских условиях, так и вашем загородном доме. Если вам необходимо подвести какие-либо коммуникации и при этом нет возможности выкопать траншею, то лучший способ – технология горизонтально-направленного бурения. Работы проводятся в короткие сроки, с отсутствием затрат по восстановлению поврежденных участков дорог, скверов, без прекращения движения наземного транспорта.
Если вам необходимо подвести какие-либо коммуникации и при этом нет возможности выкопать траншею, то лучший способ – технология горизонтально-направленного бурения. Работы проводятся в короткие сроки, с отсутствием затрат по восстановлению поврежденных участков дорог, скверов, без прекращения движения наземного транспорта.
Горизонтально-направленное бурение имеет ряд неоспоримых преимуществ по сравнению со стандартным траншейным методом:
- уменьшение количества привлекаемой для работ строительной техники и рабочей силы;
- сокращение сроков и объёма организационно-технических согласований перед началом работ;
- уменьшение риска непредвиденных и аварийных ситуаций.
За 10 лет своей работы компания ООО «ГНБ-Строй» зарекомендовавшая себя как надежный и добросовестный подрядчик, выполняющий работы профессионально, качественно с соблюдением сроков и договорных обязательств.
Контакты
Виды деятельности организации
буровые работы (30)
водоснабжение и канализация (109)
отопление (72)
Похожие организации по запросу: «водоснабжение и канализация»
Акватерм+, ООО
48. 2 км., ул. Зинаиды Коноплянниковой, 17, корп. 1
2 км., ул. Зинаиды Коноплянниковой, 17, корп. 1
Подробнее об организации
Гарант Строй 69, ООО
44.4 км., б-р Гусева, 56, подъезд 8
Подробнее об организации
АкваБурМонтаж, бурение скважин
44.9 км., Октябрьский пр-т, 85/49
Подробнее об организации
Геотек, инженерное оборудование
48.3 км., Пролетарская наб., 6
Подробнее об организации
Как сделать горизонтальный (UL) список, сохраняющий каждый элемент с одинаковой шириной?
Главная » Вопросы и ответы » list
Вопрос:То есть, не определяя конкретную сумму “ширины” для каждого отдельного элемента. Как и в, самый широкий элемент (по его содержанию) устанавливает ширину для каждого из других элементов.
Как и в, самый широкий элемент (по его содержанию) устанавливает ширину для каждого из других элементов.
Кроме того, как мне покрыть указанный список 100% через свой контейнер, также сохраняя каждый элемент той же ширины?
Лучший ответ:
Если я правильно понимаю:
- Вам нужен список.
- Вы хотите, чтобы каждый элемент списка был одинаковой ширины.
Вы хотите, чтобы эта ширина была шириной самого широкого содержимого списка элементов
Вам также нужен способ равномерного размещения элементов списка в контейнере,
это кажется несовместимым с 3, потому что тогда они не будут равномерно распределены по содержимому, а размером контейнера.
Итак, я предполагаю, что вам нужны два разных решения.
Я думаю, вы можете сделать
<style>
ul, li{float:left;margin;padding:0;display:block;}
li {clear:left;width:100%;margin:1px 0;background:#03a;}
</style>
<ul>
<li>Item 1</li>
<li>Item 2 which is longer</li>
<li>Item 3</li>
</ul>
работает в некоторых браузерах. Кажется, я помню, что он не работает в IE, и нужно заставить его работать с использованием выражений css.
Кажется, я помню, что он не работает в IE, и нужно заставить его работать с использованием выражений css.
Идея заключается в том, что ul и li плавают, чтобы сжать их до их ширины содержимого.
Ли очищаются и устанавливаются на 100% от их ширины контейнера, тот же контейнер, который сокращается до их размера.
–
Ваша другая опция невозможна в CSS, если вы не знаете количество элементов списка.
Я решил это в прошлом, предоставив ul класс с количеством детей в нем и используя множество правил CSS и надеясь, что один палец.
например,
<style>
ul.lis1 li {width:100%}
ul.lis2 li {width:50%}
ul.lis3 li {width:33.3%}
ul.lis4 li {width:25%}
/* ... you can keep going forever here, though there'll be a point at which they become too thin and your UI breaks anyway, */
</style>
<ul> <!-- lis4 is generated by PHP or Ruby or whatever -->
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
Ответ №1
Используйте таблицы css с таблицей с фиксированной таблицей.
В результате каждый <li> будет разделять равную часть <ul> независимо от количества элементов в списке.
ul
{
display: table;
table-layout: fixed;
width: 100%;
border: 1px solid #c2c2c2;
box-sizing: border-box;
}
li
{
text-align: center;
display: table-cell;
border-right: 1px solid #c2c2c2;
}
Пример FIDDLE
Ответ №2
Вам нужно будет их поплавать:
ul {
list-style: none;
}
ul li {
float: left;
width: 100px; /* Or whatever arbitrary amount you want */
}
Список должен автоматически охватывать ширину контейнера – его элемент блока.
html-css-как расположить по горизонтали?
спросил
Изменено 4 года, 5 месяцев назад
Просмотрено 3к раз
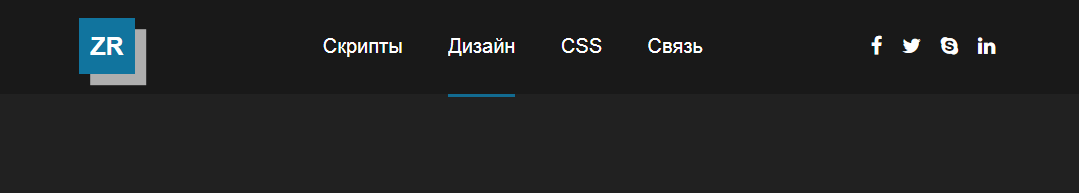
У меня есть раздел , который содержит горизонтальный ul , который содержит четыре li ,
следующим образом:
#header-strip ul {
дисплей: гибкий;
выравнивание содержимого: пробел между;
маржа: 0;
заполнение: 0;
высота: 4вх;
ширина: 100%;
цвет фона: серый;
тип стиля списка: нет;
}
#header-strip li {
дисплей: встроенный;
} <раздел>
<ул>
Требования:
— первый элемент слева с небольшим процентным смещением края экрана
— второй элемент в центре посередине
— четвертый элемент справа , с процентным смещением от края экрана
Я могу расположить li с базовым justify-content: space-between; , но не знаю, как его расположить по-своему.
Это должно выглядеть так:
- html
- css
- flexbox
Просто измените поле второго элемента и сделайте его auto
900’53 В качестве дополнительного примечания: необходимо определить элемент как встроенный
#header-strip ul {
дисплей: гибкий;
маржа: 0;
заполнение: 0;
цвет:#ffff;
ширина: 100%;
цвет фона: серый;
тип стиля списка: нет;
}
#header-strip li {
маржа:0 2%;
}
#header-strip li:nth-child(2) {
маржа: авто;
} <раздел>
<ул>
2
, если вы используете flexbox:
<ул> должны быть оставлены предназначен для размещения по центру должно быть позапрошлым >должно быть правильным
//CSS
.заполнить { гибкий рост: 2; }
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Css Horizontal Ul с примерами кода
Css Horizontal Ul с примерами кода
На этом занятии мы попытаемся решить головоломку Css Horizontal Ul, используя компьютерный язык. Код, показанный ниже, иллюстрирует этот момент.
Код, показанный ниже, иллюстрирует этот момент.
ул > ли {
отображение: встроенный блок;
/* Вы также можете добавить здесь немного полей, чтобы это выглядело красивее */
масштаб: 1;
* дисплей: встроенный;
/* это исправление необходимо для IE7- */
}
ЦСС Горизонтальная Ул. Для решения одной и той же проблемы можно использовать различные подходы. В следующих параграфах будут рассмотрены различные альтернативные подходы.
#меню ул{
стиль списка: нет;
}
#меню ли{
дисплей: встроенный;
}
#div_top_hypers {
цвет фона:#eeeeee;
дисплей: встроенный;
}
#ul_top_hypers ли {
дисплей: встроенный;
}
дисплей: встроенный;
На многих примерах мы показали, как решить проблему Css Horizontal Ul.
Как выровнять UL по горизонтали в CSS?
Шаги следующие: Переместите обертку влево и задайте ей ширину 100%, чтобы она занимала всю ширину области просмотра. Переместите ul и li влево и не давайте им никакой ширины, чтобы они приспосабливались к своему содержимому. Дайте ul позицию: относительно левой: 50% .24 января 2013 г.
Дайте ul позицию: относительно левой: 50% .24 января 2013 г.
Как вы отображаете элементы ul по горизонтали?
Для отображения ненумерованных списков в горизонтальном стиле мы можем использовать display: inline; свойство.01 июня 2022
Как расположить список горизонтально в CSS?
Если вам нужно создать список, который расширяется по горизонтали, вам нужно добавить стиль display:inline к элементам
Как сделать горизонталь в CSS?
Для горизонтального центрирования блочного элемента (например,
Как выровнять список в CSS?
Разместите маркеры элементов списка. Свойство list-style-position определяет положение маркеров элементов списка (маркеров). «позиция стиля списка: снаружи;» означает, что маркеры будут находиться за пределами элемента списка. Начало каждой строки элемента списка будет выровнено по вертикали.
Начало каждой строки элемента списка будет выровнено по вертикали.
Как переместить UL вправо в CSS?
Чтобы сделать версию списка с выравниванием по правому краю, необходимо внести только три изменения. Во-первых, установите для «UL» «text-align» значение «right». Во-вторых, измените левое «фоновое положение» с «0» на «100%», чтобы изображение выровнялось по правому краю. И, наконец, измените «padding-left» на «padding-right».
Как оформить список UL в одну строку?
Самый быстрый способ отобразить список в одной строке — задать элементам
Как поместить Ли в одну строку в CSS?
«ul li css в одну строку» Код ответа
- ул{
- переполнение: скрыто;
- }
- ли {
- дисплей: встроенный блок;
- }
Как отображать элементы списка рядом друг с другом в HTML?
Первый способ, который вы можете использовать, это метод display: inline-block.

 заполнить {
гибкий рост: 2;
}
заполнить {
гибкий рост: 2;
}