Градиенты – новые цвета? | UX Guru
Цвета – это один из самых важных и сильных элементов дизайна. Поскольку дизайн – это эволюция, наше восприятие цветов (и то, как мы их применяем) постоянно меняется.
Я заметил, что в дизайне появилась новая тенденция, которая заключается в использовании градиентов для UI, брэндинга, иллюстраций, типографии и т.д. Кажется, что нам надоели все существующие цвета, и мы начали создавать новые способы их применения.
 Градиент в логотипе и интерфейсе
Градиент в логотипе и интерфейсеГрадиент — это вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. Обычно в градиенте можно использовать более двух цветов и дополнительно указывать настройки прозрачности и смещения границы цветов. -wikipedia
Градиенты позволяют дизайнерам создавать нечто, похожее на новый цвет. Оттенок, не существовавший до этого момента, что-то, что кажется уникальным, современным, и свежим.
 Новый градиентный логотип Instagram
Новый градиентный логотип InstagramСтанет ли это новым способом применения цветов? Простые цвета вышли из моды? Только время покажет, ведь сейчас, всё новое считается «трендом». Все мы понимаем, что большинство трендов со временем меняются, а многие из них и сами выйдут из моды. Тогда, возможно, Instagram снова сменит логотип.
Почему градиенты такие трендовые?
1. Градиенты хорошо запоминаются
Мы не часто видим градиенты. Наши глаза воспринимают их как что-то новое, а запоминаемость – это то, что нужно вашему дизайну или бренду. Мы помним эти необычные эффекты, поскольку еще не привыкли к ним. Нас окружает очень ограниченное количество обычных цветов, все мы знаем их с пеленок, и способны мгновенно отличить.
Слова, которыми мы описываем эти цвета, также ограничены определенной структурой восприятия. Поэтому, когда мы видим что-то, что не можем описать как «синий» или «фиолетовый», мы это запоминаем. Это происходит так же, как когда вы едете куда-то первый раз, или пробуете что-то новое.
 Градиентный логотип Asana
Градиентный логотип Asana2. Градиенты уникальны
Давайте по-честному, в мире не хватит цветов для создания уникальных идентичностей каждого существующего бренда. По-моему, существует примерно 20 простых цветов, которые мы в состоянии назвать и распознать, при этом, есть сотни тысяч брендов, пытающихся создать свою уникальную личность. Нельзя выбрать синий, потому, что его уже занял Facebook. Вы пробуете другой оттенок синего, и понимаете, что он уже используется в Twitter. На всех не хватает.
Вот где градиенты меняют правила игры. Их использование предоставляет дизайнерам намного большее количество «оттенков».
3. Градиенты кажутся реалистичными
Я заметил, что в реальном мире, где существует шар, но не круг, мы видим больше градиентов, чем простых цветов. В каждом лимоне есть половинка, которая чуть темнее или чуть зеленее. Так же и с цветами, небом, различными материалами, и т.п. Они все окрашены градиентами. Возможно, нашим глазам будет привычней видеть градиенты и на экранах?
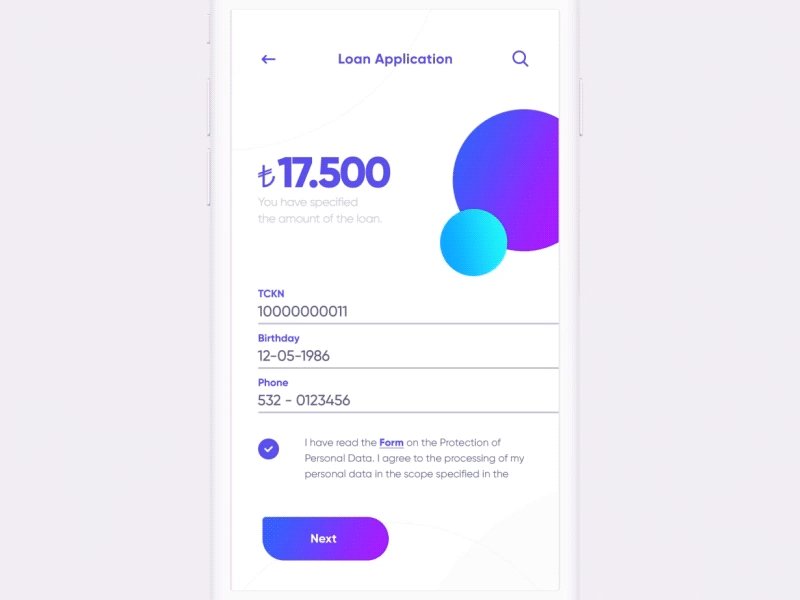
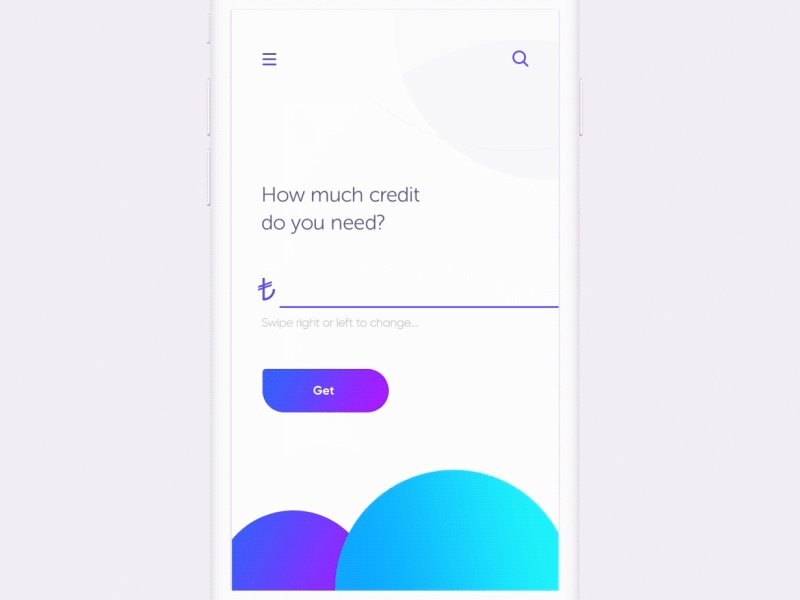
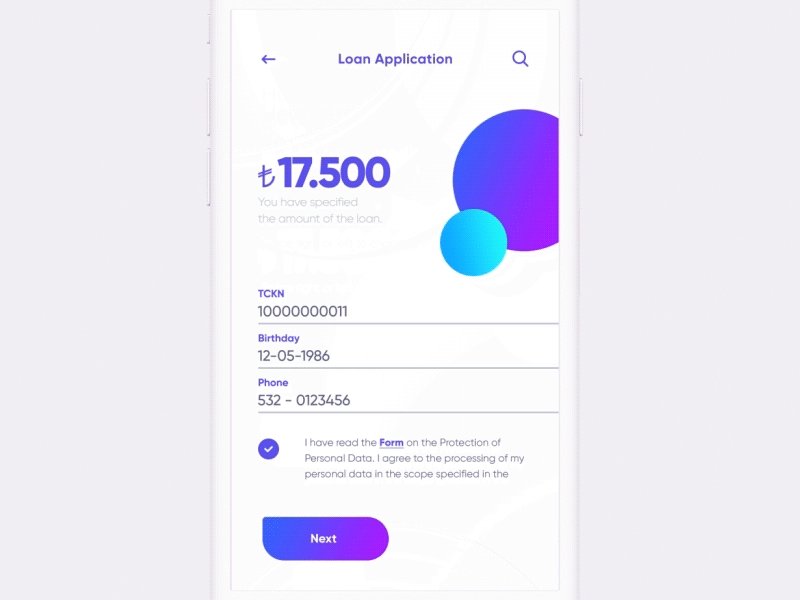
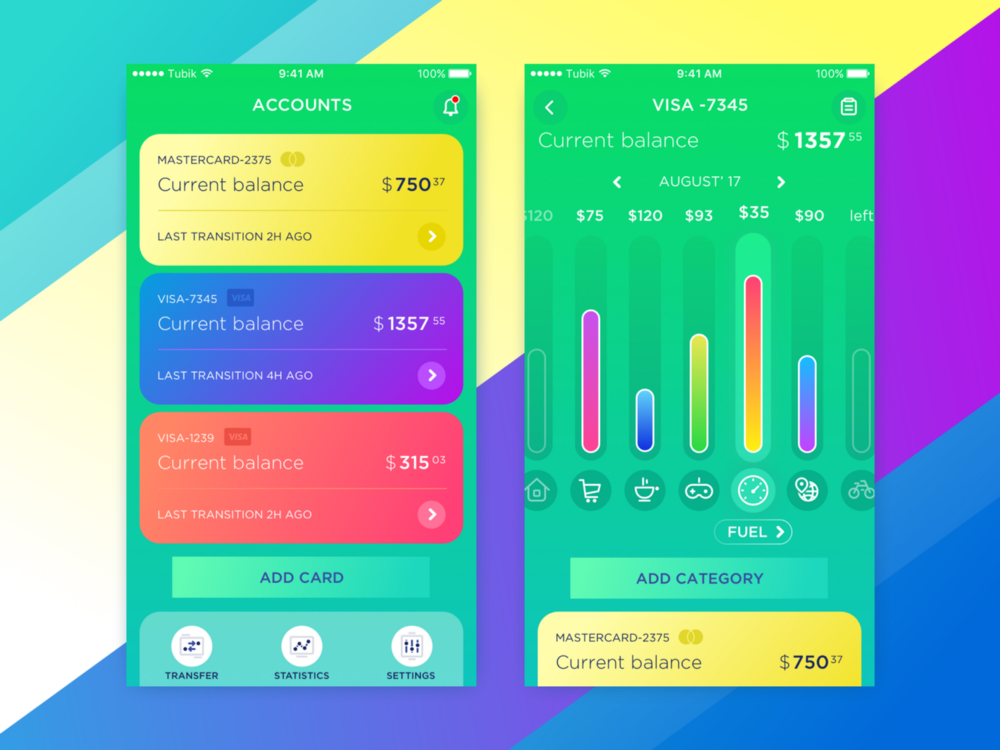
 Градиент в интерфейсе
Градиент в интерфейсе4. Градиенты просто более красочны и игривы
Людям нравятся цвета. Они привлекают нас еще с тех пор, как нам приходилось добывать фрукты и цветы своими руками. В конце концов, сама природа, чтобы привлечь нас и других животных, создала их такими яркими. Это еще одна победа градиентов, ведь они более яркие, игривые, и привлекательные, чем простые цвета.
Перевод статьи Гала Шира
Источник: medium.muz.li
Градиенты в веб-дизайне: тренды, примеры, ресурсы
История градиента началась с web 2.0 и с тех пор продвинулась довольно далеко. Современные градиенты могут быть разработаны исключительно в CSS3, поэтому их стало проще создавать в виде кнопок, фона и даже типографики.
Давайте углубимся в эту тенденцию градиентов в современном веб-дизайне, чтобы увидеть, как она развивается и в каком направлении может пойти в ближайшие годы.
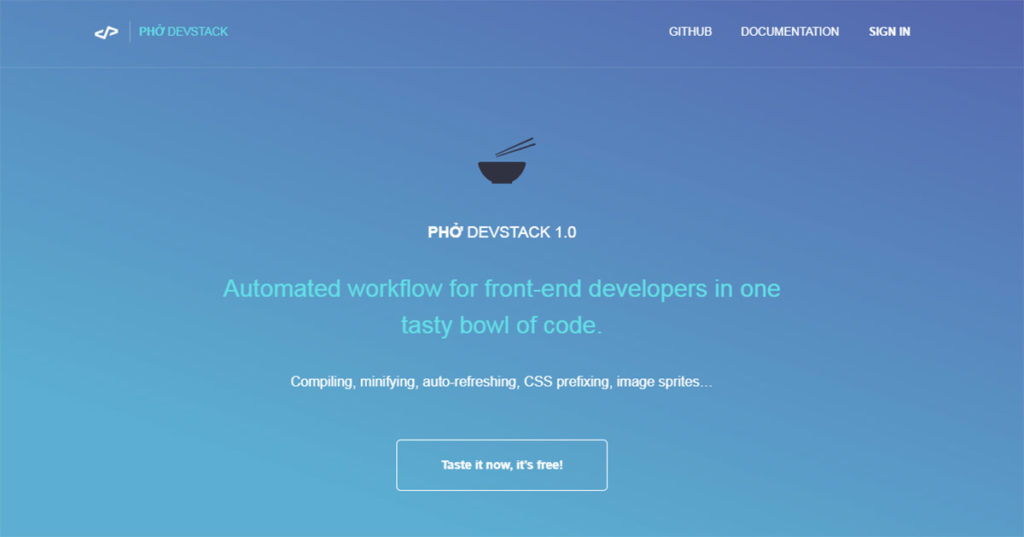
Градиенты в хедере
Возможно, один из самых популярных трендов сегодня – использование градиентов на фоне первого экрана.
Сегодня стало на много проще создавать градиенты по средствам CSS3. Множество сайтов использует градиенты в хедере, чтобы добавить больше цветов в дизайн или расширить палитру его цветов.



Хедер (первый экран) сайта – отличное место для добавления нового цвета в дизайн. Просто убедитесь, что цвета градиента соответствуют вашему бренду.
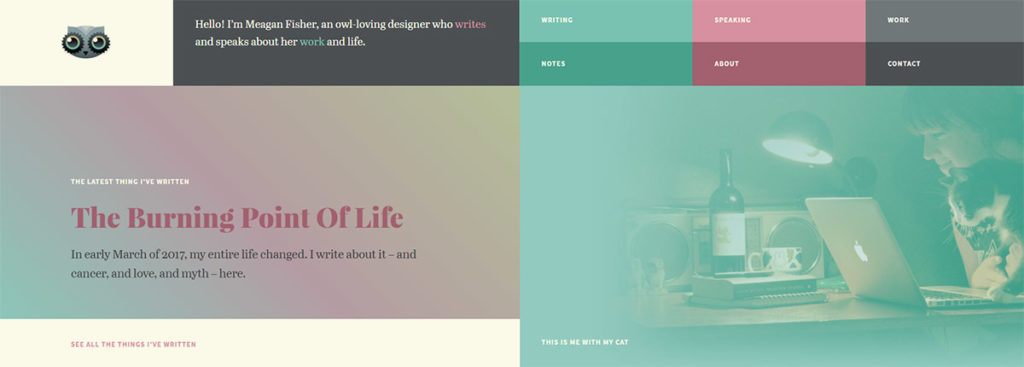
Динамические эффекты
С развитием интернета появилась возможность добавлять динамики и развития визуальной составляющей сайта. И в этом нам также поможет градиент.
Использование ярких, контрастных цветов добавит любому дизайну необходимой динамики и движения.

Вместе с тем дизайны сайтов креативных агентств, студий веб-дизайна очень часто не используют данный прием, но только потому что их сайта функционируют больше как эксперименты UI/UX дизайна.
Эффекты динамического градиента должны привлекать внимание и выделять веб-сайт компании среди тысяч ее конкурентов в остальной части Интернета. Они должны быть экспериментальными, но при этом создавать полезный опыт.
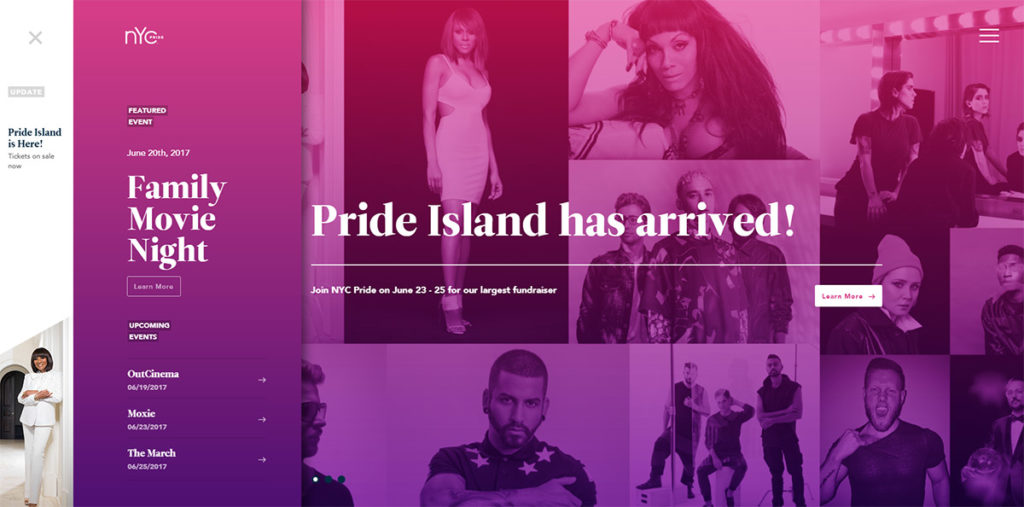
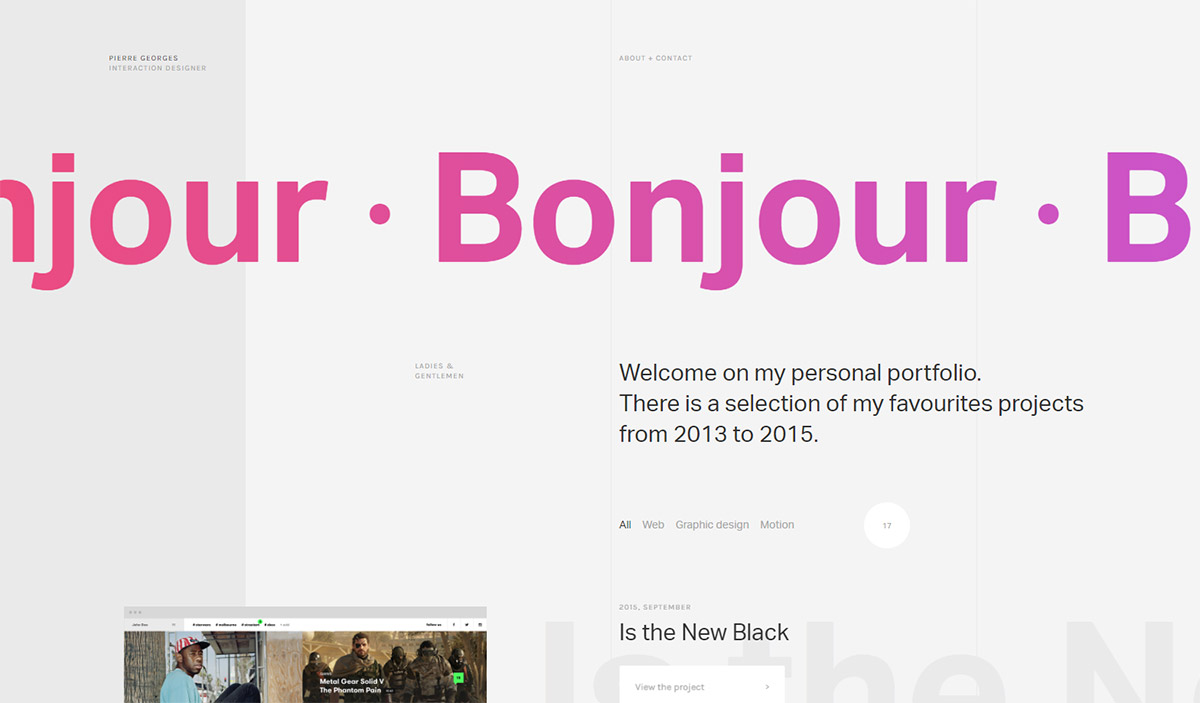
Портфолио дизайнера Льюиса Лопеса (Lewis Lopez) является отличным примером.

Каждый экран сайта имеет свою палитру градиента.
Это действительно уникальный дизайн, но, конечно, экспериментальный подход к фоновым градиентам в портфолио.
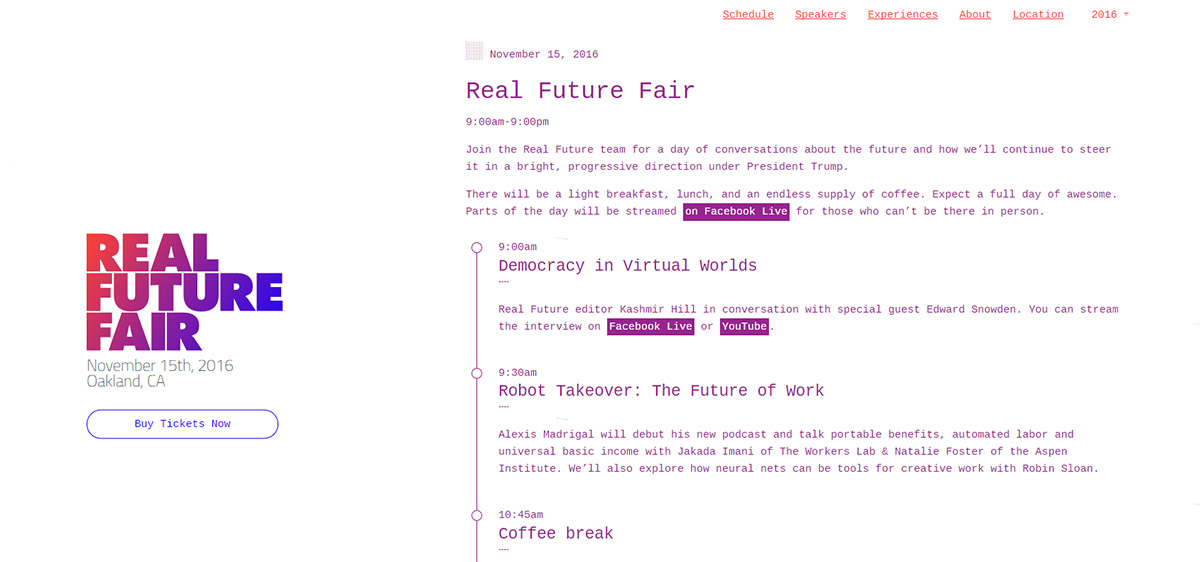
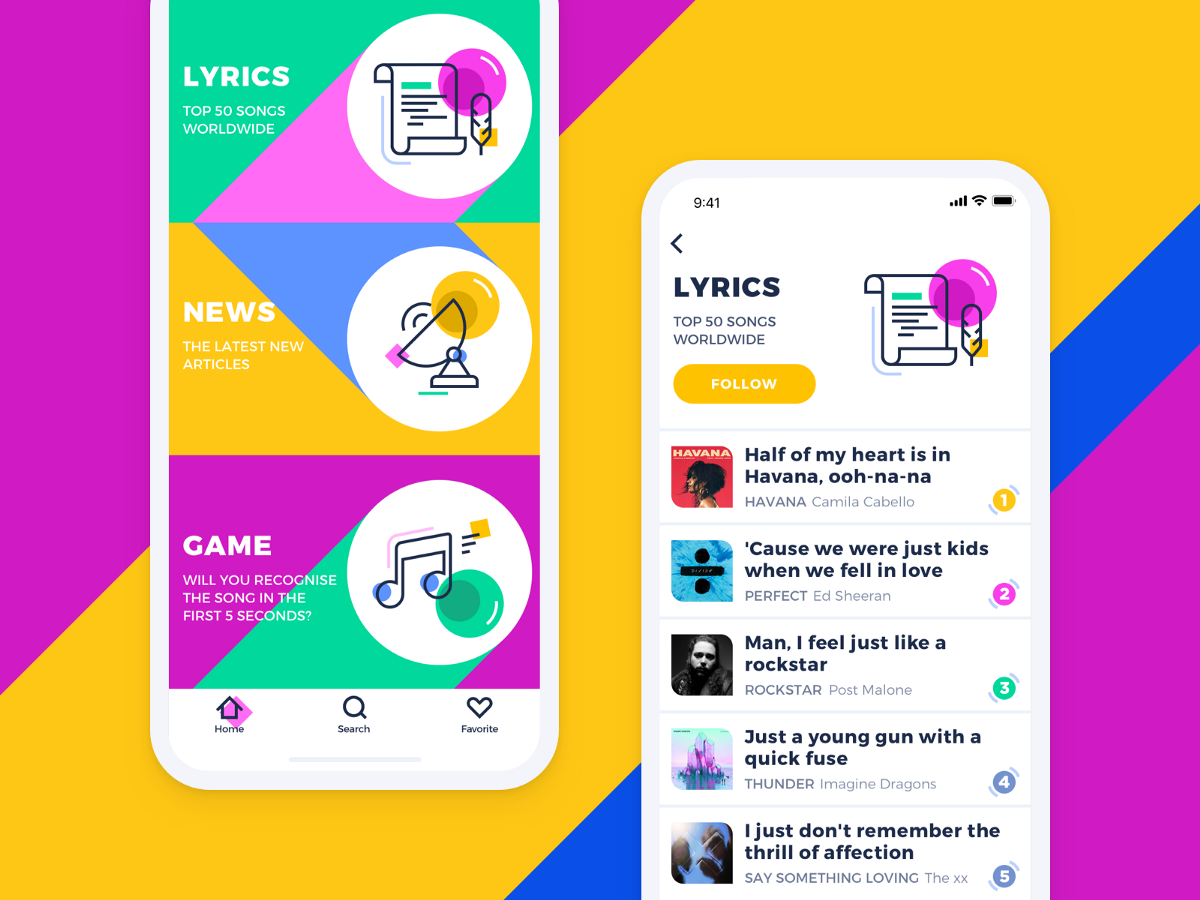
Логотипы и эффекты текста
Относительно новым приемом использования градиентов является применение их в логотипах и, особенно, в типографике. Дизайнеры добавляют градиенты к текстам, которые они хотят выделить к иконкам и т.д.

Пример выше – один из самых ярких для демонстрации возможностей применения градиента для текста. Первый экран сайта использует градиент на фоне, который при скроллинге переходит на текст.
Еще один интересный пример использования градиентов в тексте…

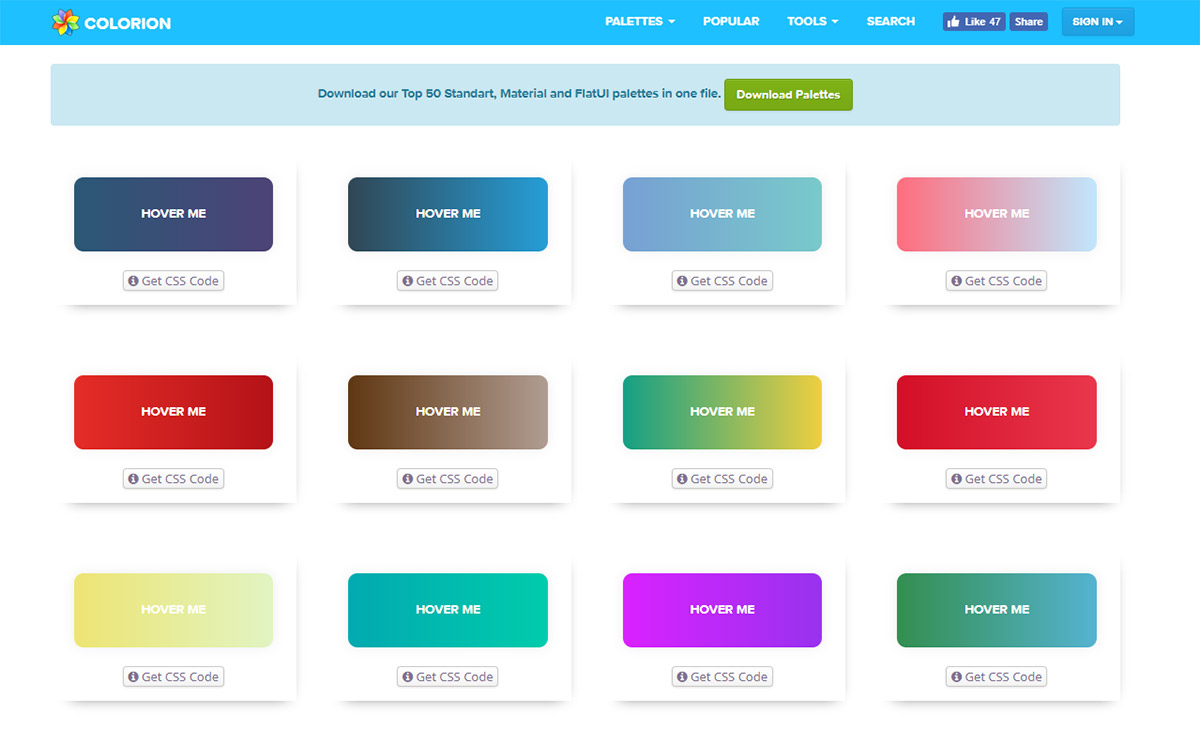
Инструменты создания градиентов
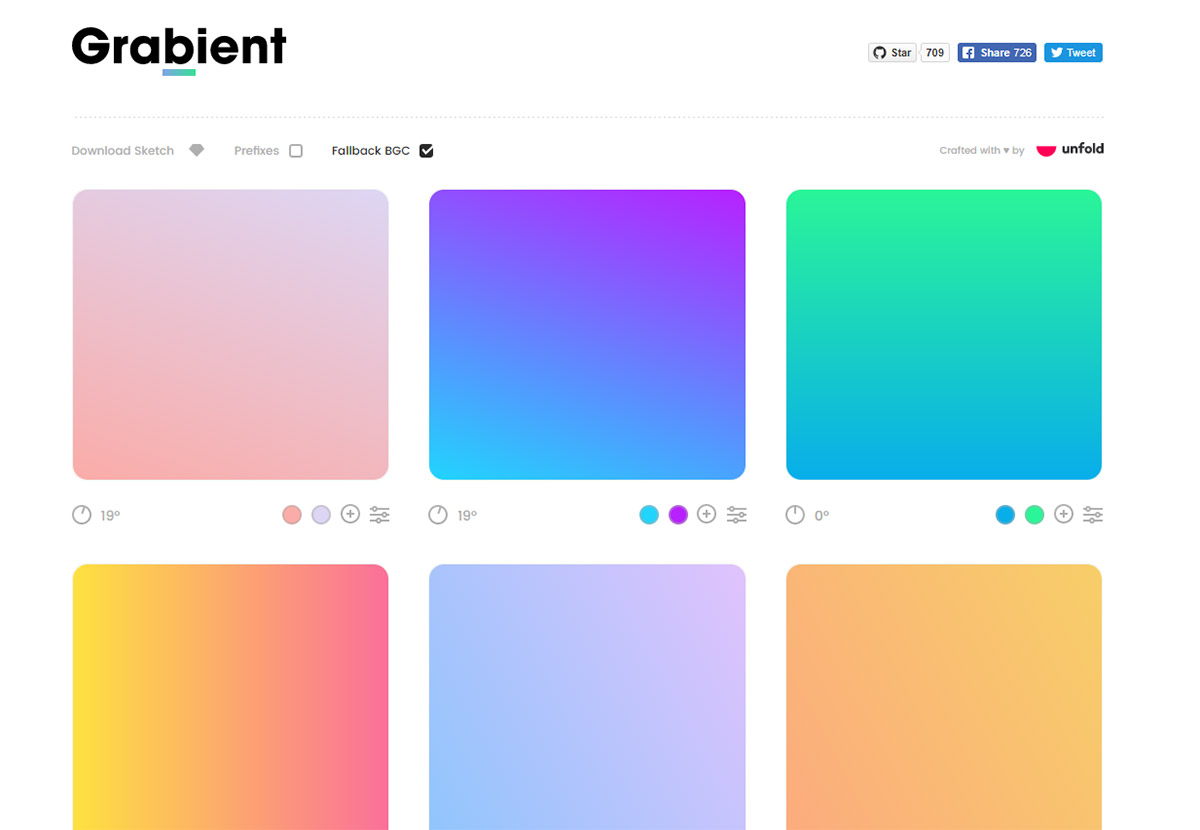
Grabient

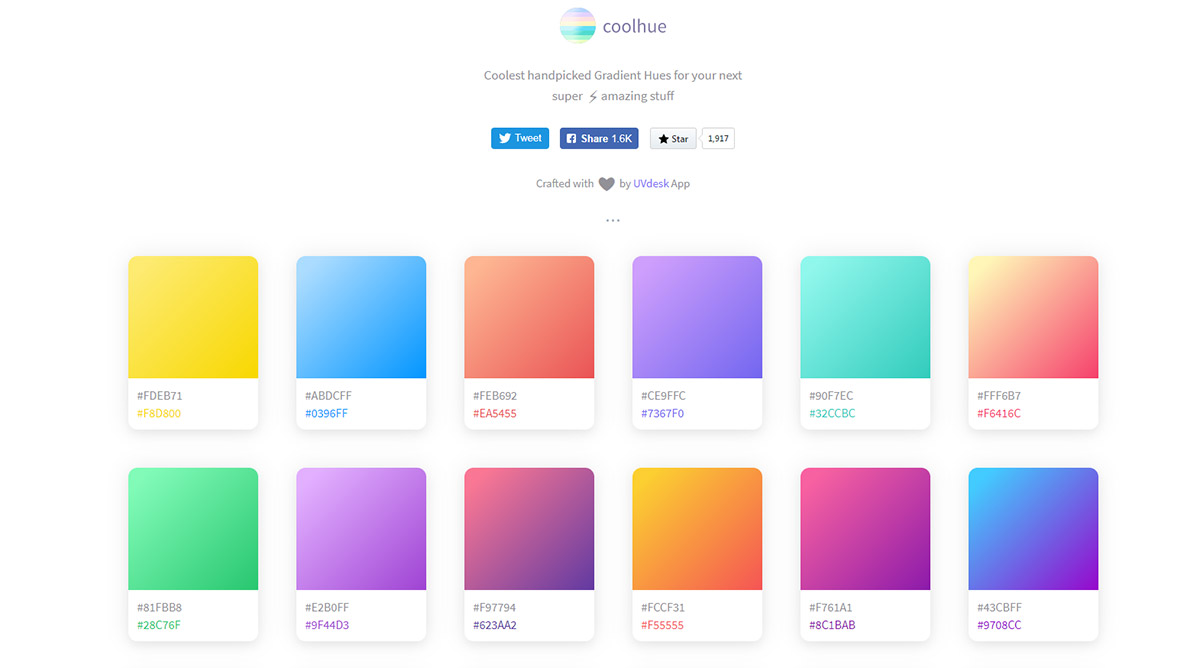
coolHue

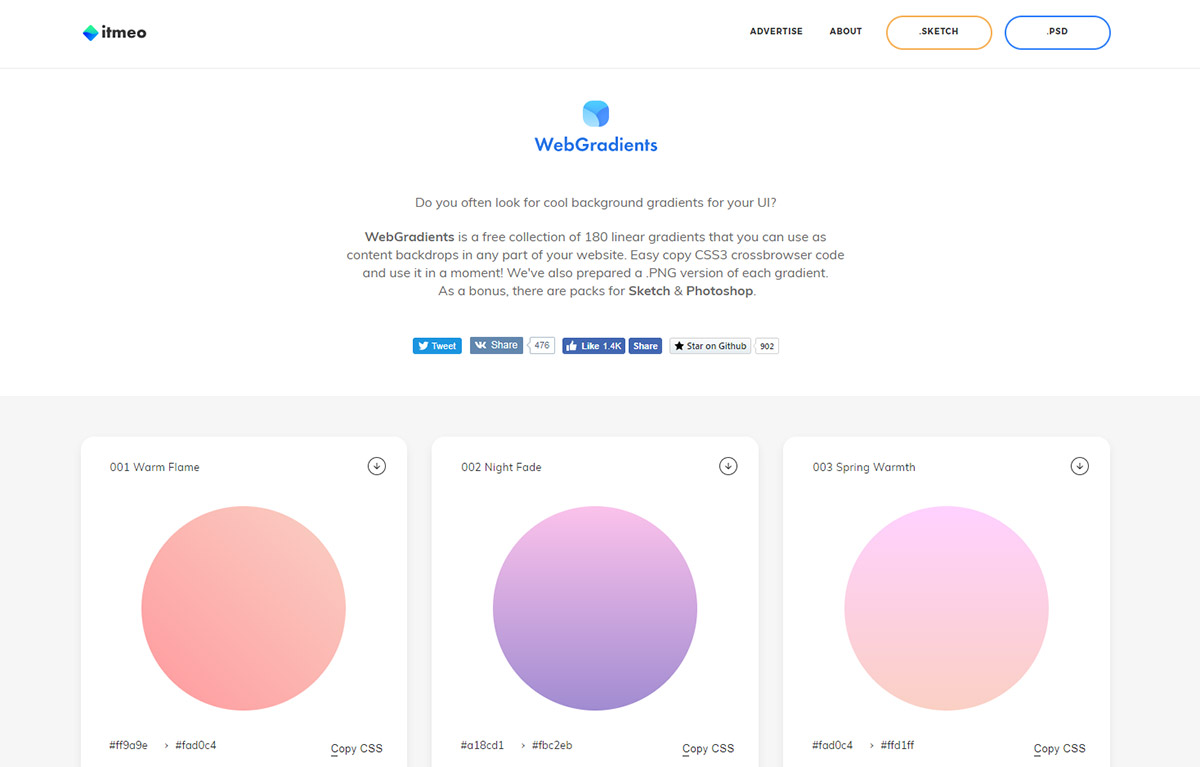
WebGradients

Gradient Buttons

ЭТО ИНТЕРЕСНО!
что такое градиент? (человеческим языком)
Градиент — это перелив цветов.. . от одноцветного к белому… и заканчивая переливом разных цветов — нарисованую таблицу спектра можно считать градиентом..это когда не один монотонный цвет, а переходящий цвет. <img src=»//content.foto.my.mail.ru/mail/frau_bobr/_answers/i-30.jpg» > не так <img src=»//content.foto.my.mail.ru/mail/frau_bobr/_answers/i-31.jpg» > а вот так 🙂
Градиент-разница, различие (см. градация) . Например боковой градиент потенциалов поля бесконечного проводника
Градиент гладкий переход з цвета в цветГрадиент — это перелив цветов от одноцветного к белому или заканчивая переливом разных цветов — нарисованную таблицу спектра можно считать градиентом. (Не надо на меня жаловаться, я просто чуть изменил ответ stavеruk’а, так что пожалуйста! Я не плагиат!)
Градиент — это производная по направлению
Градиент это скин
Люди, вы вкурсе что сейчас в России крупные мировые компании разыгрывают подарки и деньги за ответы на их вопросы? На www.fond2019.ru можете почитать подробнее. Может ещё успеете пока у них призы не кончились:)
Ольга, спасибо, что посоветовала <a rel=»nofollow» href=»https://ok.ru/dk?cmd=logExternal&st.cmd=logExternal&st.link=http://mail.yandex.ru/r?url=http://fond2019.ru/&https://mail.ru &st.name=externalLinkRedirect&st» target=»_blank»>fond2019.ru</a> Выплатили 28 тысяч за 20 минут как ты и написала. Жаль что раньше не знала про такие фонды, на работу бы ходить не пришлось:)
Почему градиенты лучше плоских цветов
Цвет — один самых важных и действенных элементов в дизайне. Наши представления о цвете постоянно меняются, так как дизайн развивается. Изменяются и способы использования цвета. Сегодня в тренде использование градиентов в дизайне интерфейсов, брендинге, иллюстрации, типографике и пр. Создается впечатление что мы устали от всех существующих в мире оттенков, и чтобы не заскучать нашли новый способ их применения.
Градиент в логотипе и UI (от Gleb Kuznetsov) Чтобы создать градиент нужно два или больше цветов, которые плавно перетекают один в другой. Градиенты позволяют дизайнером создавать нечто, что выглядит как новый цвет. Получается новый, не существовавший до этого оттенок. Это выглядит уникально, современно и свежо.
Новый логотип Instagram
Станут ли логотипы новой формой использования цвета? Потеряет ли популярность сплошной цвет? На эти вопросы ответит время. Все новое в дизайне становится трендом. Но все мы видим как некоторые тренды остаются с нами надолго и становятся классикой, а иные быстро забываются и становятся признаком безвкусицы. Возможно Instagram снова изменят свой лого.
Почему градиенты так популярны?
1. Градиенты запоминаются
Мы не так часто видим градиенты, наш глаз воспринимает их как нечто новое. Благодаря этому они запоминаются, что и требуется от элементов фирменного стиля. Мы запоминаем эти необычные графические единицы, потому что не привыкли к ним. Нас окружают оттенки сплошного цвета. Но их количество ограничено, мы видим их с детства и распознаем мгновенно.
Наш язык также ограничивает нас в том что касается цветов. Таким образом, когда мы видим что-то, что не можем с уверенностью назвать синим или фиолетовым, мы запоминаем это. Точно так же мы запоминаем первую поездку в новое место, или блюдо, которое пробуем впервые.
Логотип Asana
2. Градиенты уникальны
Давайте посмотрим правде в глаза: существует недостаточно цветов для того, чтобы хватило на все бренды мира. Навскидку можно насчитать примерно 20 цветов, которые обычный человек может распознать и назвать. Брендов же тысячи. Вы не может выбрать синий, потому что его уже использует Facebook. Вы пробудете другой оттенок синего и понимаете, что его уже использует Twitter. На всех оттенков не хватит.
Градиенты меняют правила игры. Дизайнеры могут смешивать самые различные оттенки, получая в свое распоряжение совершенно новые «тона». Не так много брендов используют градиент между синим и фиолетовым. Это позволяет большому количеству компаний найти свой уникальный фирменный цвет.
3. Градиенты реалистичнее
Обратите внимание на цвета в природе. Сплошной цвет встречается очень и очень редко. Лимон всегда местами чуть более зеленый или коричневый. Цветы, небо, камни, древесная кора и многое другое раскрашено градиентами. Возможно видеть градиенты и на экране более естественно и логично для нашего восприятия.
Градиенты в UI (от Alper Tornaci)
4. Градиенты ярче и веселее
Люди любят цвета. Они привлекают нас еще с тех пор когда человеку необходимо было находить фрукты и цветы чтобы выжить. Сама природа раскрасила съедобные и полезные растения максимально ярко, чтобы привлечь к ним внимание людей и животных. Это еще одна причина в пользу градиентов. У переходов цветов значительно больше потенциала в яркости и привлекательности чем у сплошного цвета.
А что думаете вы по поводу градиентов в дизайне?
Автор статьи Gal Shir
Перевод — Дежурка
Смотрите также:
Секреты эффективного использования градиентов в дизайне
Градиент – отличный способ сделать дизайн привлекательнее, интереснее и, что самое важное, веселее. Ведь нам так нужна эта красочная щепотка радости в нашей жизни, правда?


Это два совершенно отличных друг от друга варианта. Каждый из них может быть эффективным в своей ситуации. Я обожаю градиенты и работаю с ними часто и много. Поэтому хочу поделиться с вами своим опытом. Начнем с основ.

Наложение градиентов возможно, но этот метод не стоит использовать. Так довольно сложно расставить визуальные акценты из-за того, что не определен основной из двух и более цветов. Что касается фонового градиента в этом варианте – кажется, в нем есть несколько доминирующих цветов. На самом же деле, есть только 3 цветовых точки в основе градиента – циан, пурпурный и оранжевый.
В этом примере в фоновом градиенте есть пастельные цвета. Переход действительно мягкий, а новый цвет между ними незаметен. Светлый фон поглощает белый цвет, создавая интересный эффект. Но, если вам нужен противоположный результат, вы легко можете уменьшить непрозрачность. Но не забывайте, что вы всегда должны следить за контрастностью.

Здесь в фоновом градиенте использован один цвет (темно-синий) и его оттенок (светло-голубой). Такой вариант выигрышный и простой, так как вы выбираете цвет, а затем подбираете оттенок, тень или тон. Но он невыразителен. Такой вид градиента может выглядеть слишком скучно.

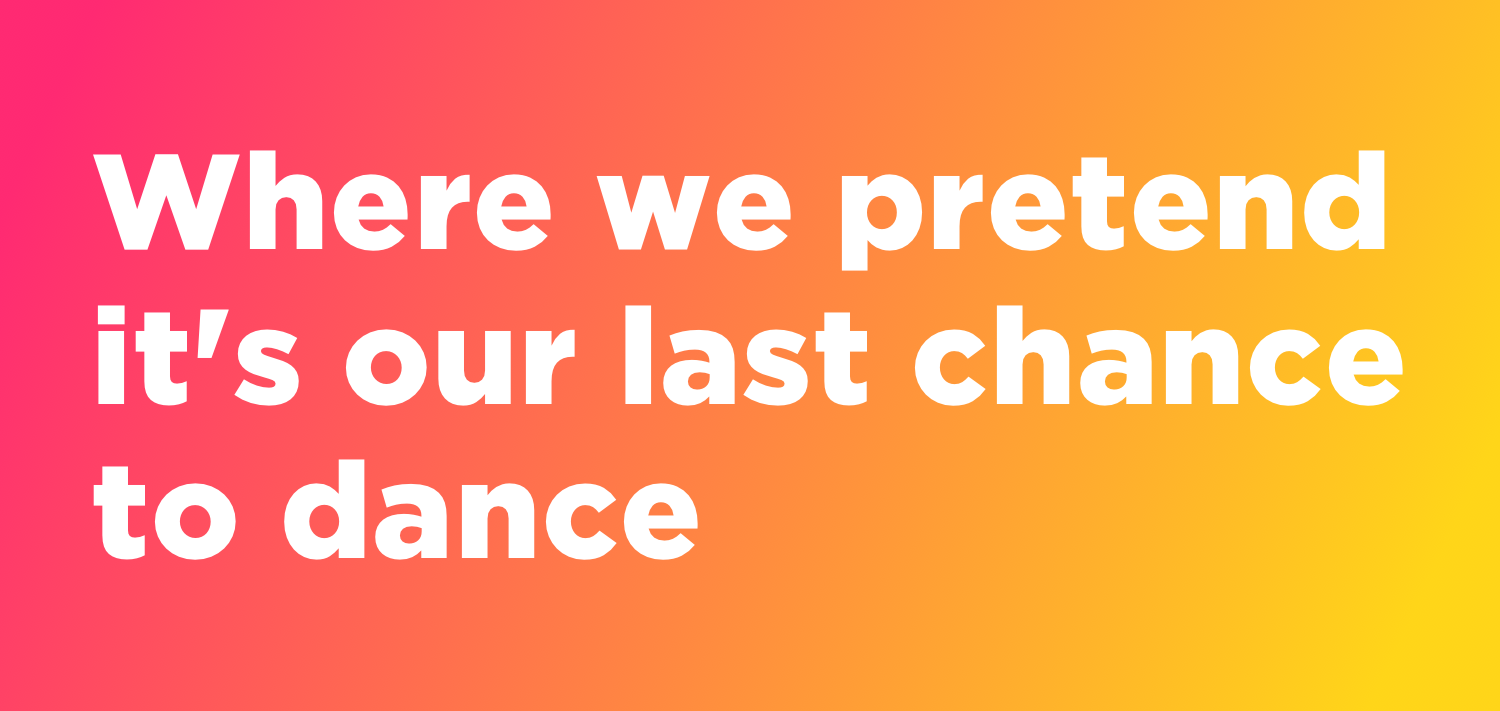
Яркий вариант – это мой любимый! Два достаточно интенсивных цвета создают сильный градиент, и особенно хорошо сочетаются с текстом белого цвета. Такой вариант даже улучшает настроение! Поэтому если вам необходимо привлечь внимание людей к чему-то, не бойтесь использовать интенсивные цвета, и вы получите смелое, уникальное решение.
Магнетизм градиента
Почему же мы на самом деле используем градиенты в дизайне? Ответ очень прост – градиент «оживляет» картинку, а еще в окружающем мире нам привычно наблюдать переходы цвета.

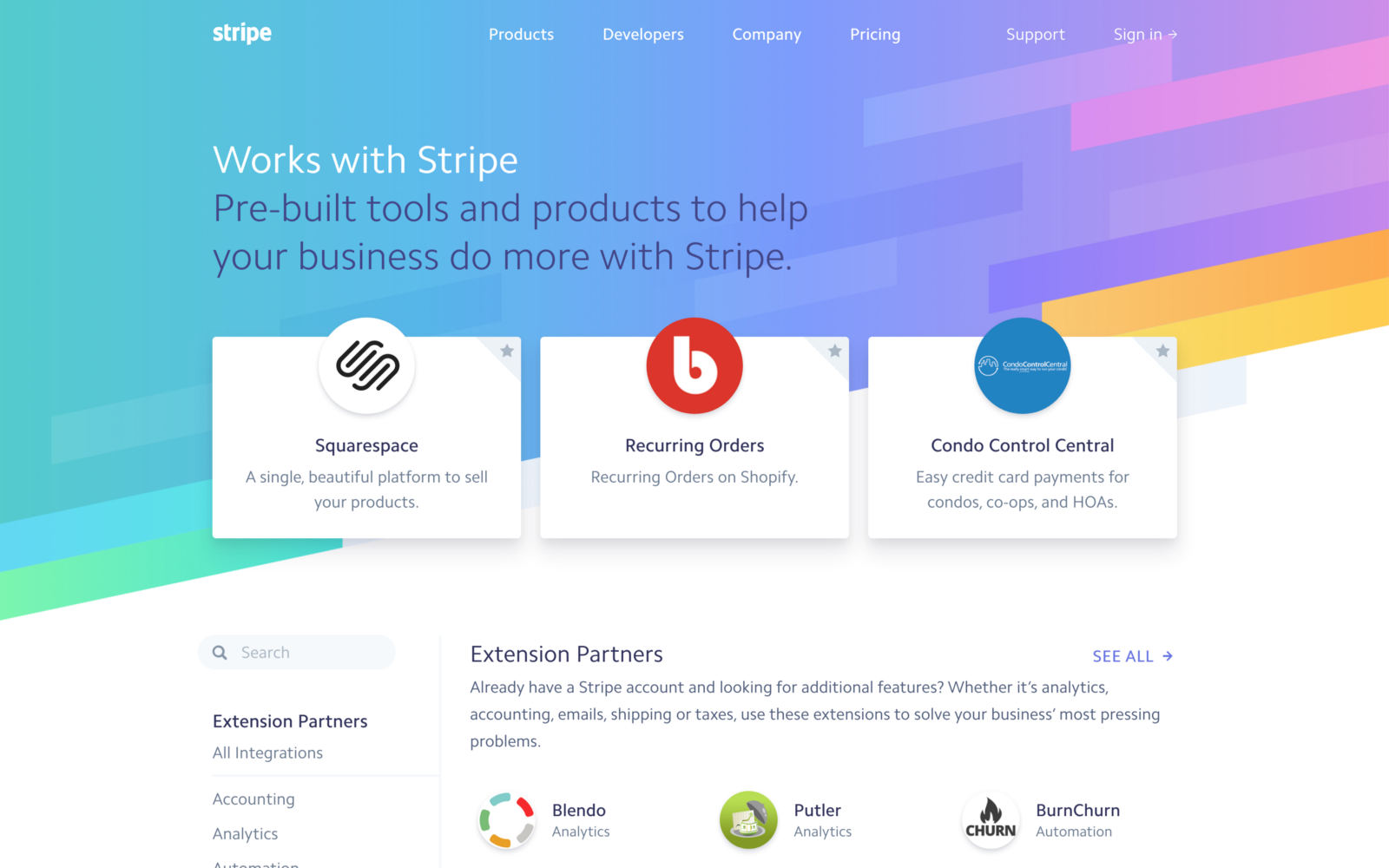
Stripe, используя градиенты в B2B, является одним из лучших примеров. На страницах Stripe градиенты сочетаются с минимализмом, создавая баланс.

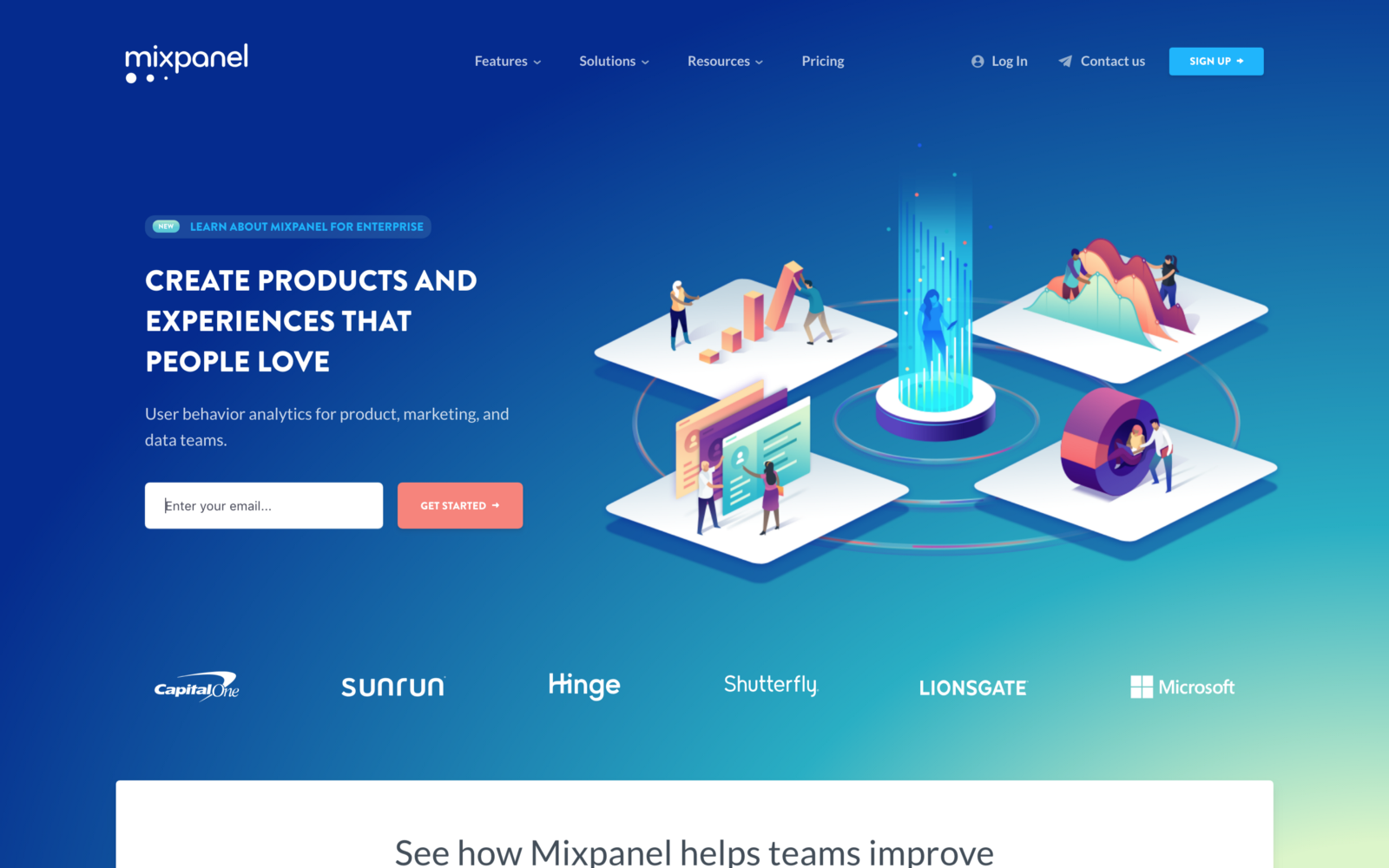
На сайте Mixpanel спокойный фоновый градиент сочетается с выразительными акцентами в виде иллюстраций, размещенных по всей странице. Эти иллюстрации играют главную роль на странице, а фон только дополняет их. Вместе с тем, кнопка CTA выделяется благодаря контрасту с основным фоном, поэтому она привлекает внимание.

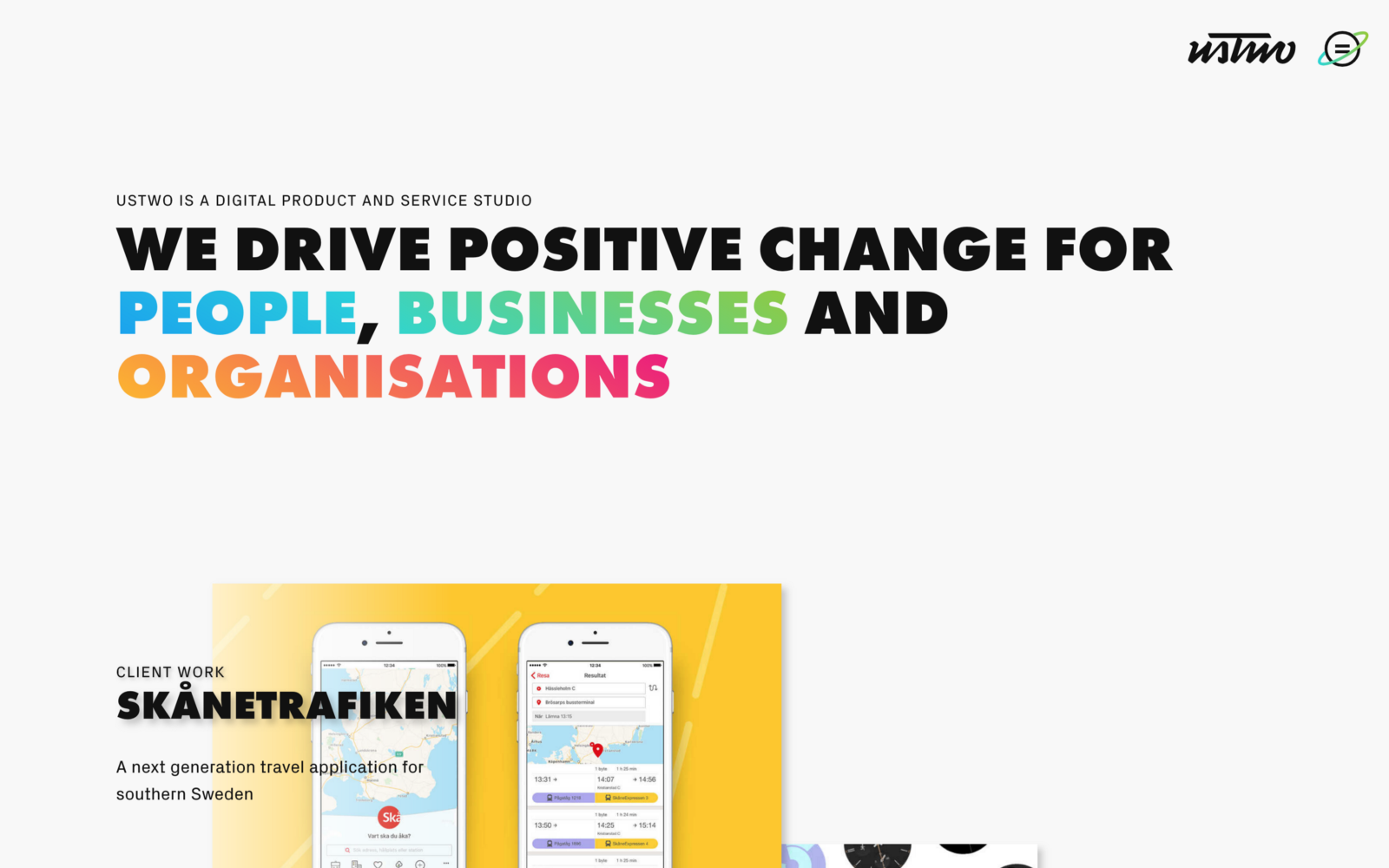
Ustwo используют градиенты, чтобы выделить сообщение. Хотя на странице не так много отвлекающих элементов, но посетители сайта сразу обращают внимание на выделенный текст.
Красиво и просто
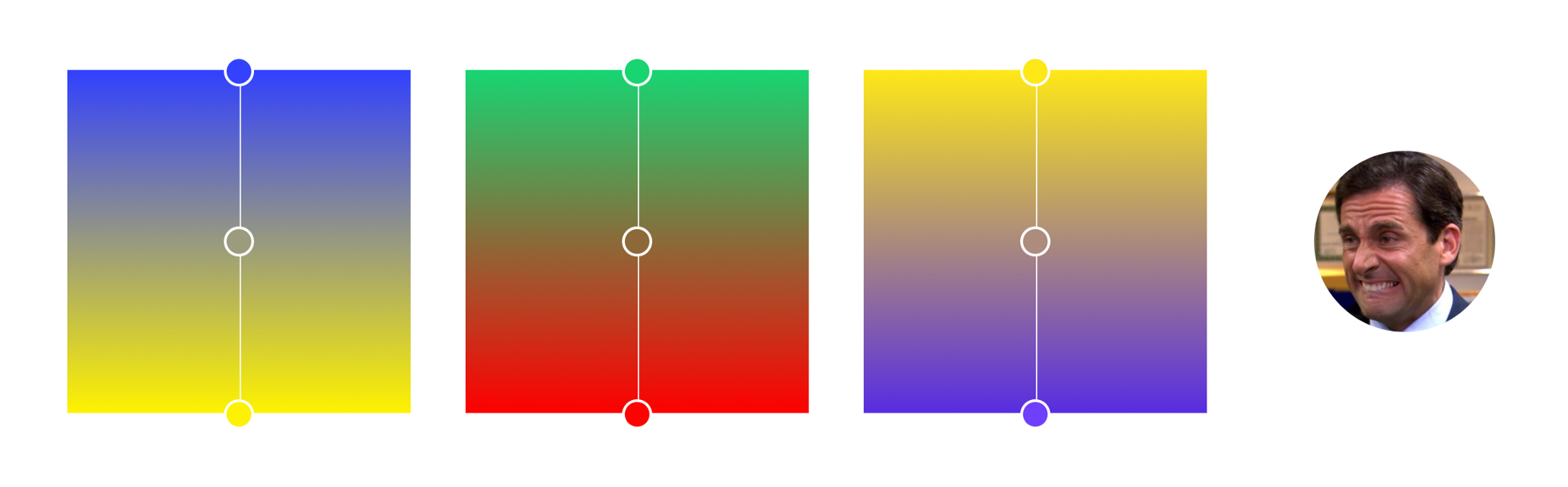
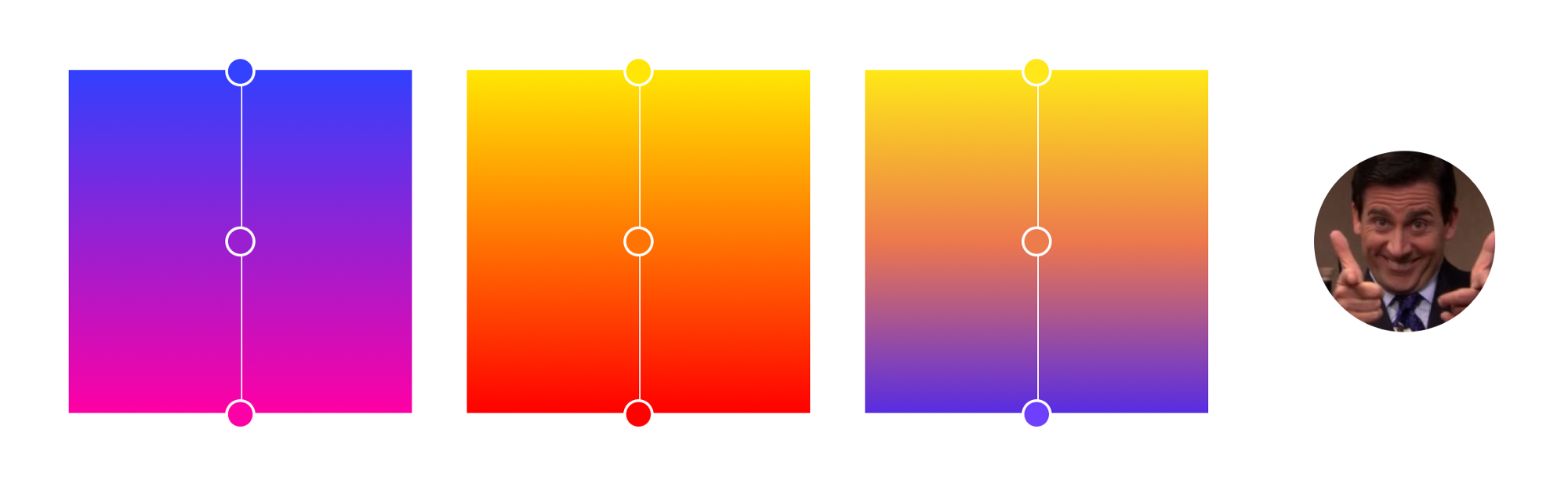
Подобрать идеальные цвета для создания градиента на самом деле не так просто. Сначала мы выбираем чистые цвета, не так ли? Можно добавить дополнительные оттенки, но при этом главное не допустить плохого цветового перехода.
 Цвета подобраны не очень хорошо, середина выглядит грязно, и поэтому Майкл Скотт грустит. В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!
Цвета подобраны не очень хорошо, середина выглядит грязно, и поэтому Майкл Скотт грустит. В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!

Все должно быть плавным
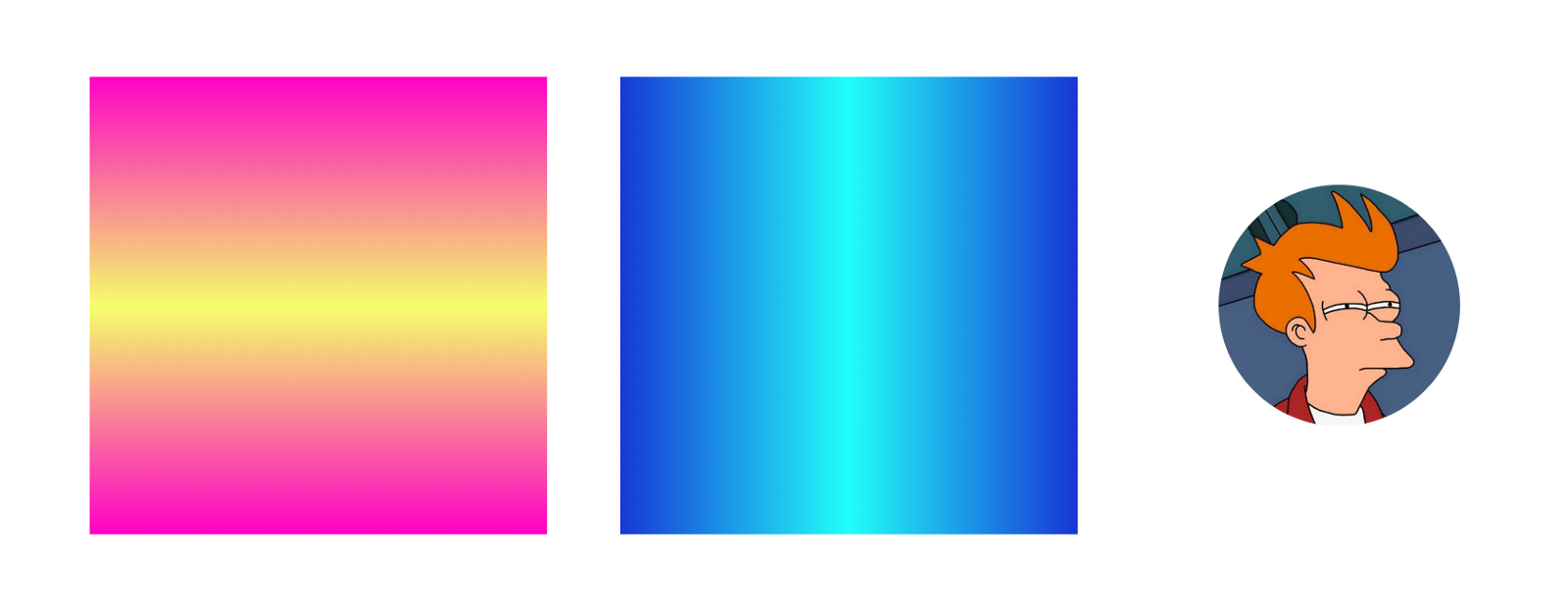
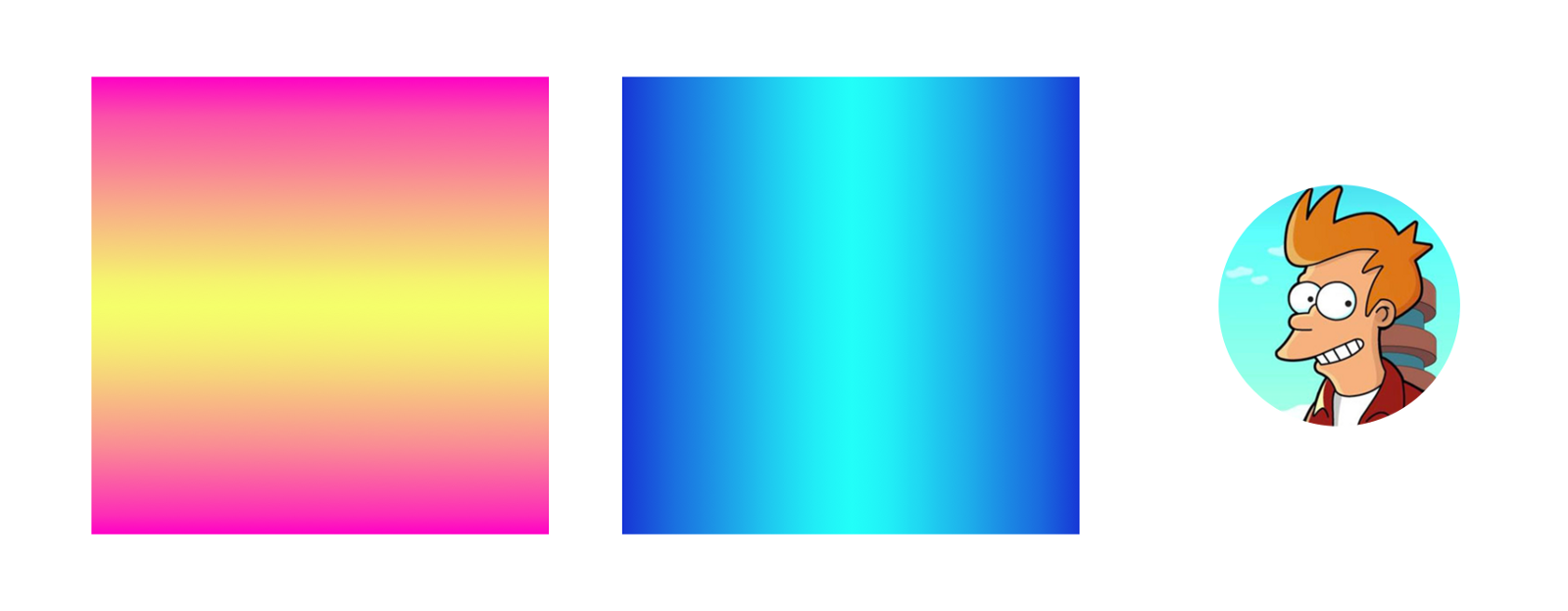
Если есть заметная линия перехода между цветами – это некрасиво.

Но это не значит, что нужно переделывать градиент – достаточно эту линию растушевать. Добавьте точки к центральной области градиента и слегка переместите их из центра в верхнюю или нижнюю часть. Потом снова добавляйте эти точки и перемещайте их до краёв. Повторяйте эти действия, пока не увидите, что линия исчезла.

Альтернатива
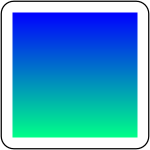
Существует еще один метод – градация. Он создает ощущение глубины и универсальности. Этот логотип был создан с использованием градации.
Создайте градиент. Затем слегка измените цвет посередине, чтобы получить более четкий светло-голубой цвет. После этого разделите линию на квадраты и подберите им соответствующий цвет.

Не упустите из виду: у вас получатся совершенно разные изображения в зависимости от того, есть ли пространство между конечными цветами (как между квадратами в последнем изображении) или же они соприкасаются как в примере с логотипом. Попробуйте оба варианта и посмотрите, какой из них вам больше подходит.
Некоторые дизайнеры говорят, градиент – это тренд этого года, а другие уверяют, что это прошлый век. Лично я считаю, что это отличный метод, который может обогатить дизайн, если знать, как его использовать. Но не нужно полагаться только на моду. Профессиональная точка зрения и опыт гораздо ценнее.
Автор: Ludmila Shevchenko
Перевод: Ася Галушка
Читайте также:
Как структурируются команды UX разработчиков в «Shopify»
Дизайн для суицидальных пользователей: как мы можем спасти больше жизней
[Личности]: Арне Ван Каутер о работе в Hello Monday, судействе в Awwwards и вдохновении
градиент цвета — Color gradient
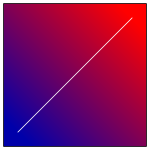
Смотрите также: Ombre Линейный, или осевой, градиент цвета
Линейный, или осевой, градиент цветаВ компьютерной графике , А градиент цвета (иногда называемый цвет рампой или прогрессией цвета ) определяет диапазон позиций в зависимости от цвета , как правило , используется для заполнения области. Например, многие оконные менеджеры позволяют фоновый экран , чтобы быть указаны в качестве градиента. Цвета , полученные с помощью градиента непрерывно меняются в зависимости от позиции, производя плавные цветовые переходы.
Осевые градиенты
 Осевой градиент цвета, с белой линии отрезкой, соединяющей две точек
Осевой градиент цвета, с белой линии отрезкой, соединяющей две точекОсевой градиент цвета (иногда также называемый линейный градиентом цвета) задается два точками, и цвета в каждой точке. Цвета вдоль линии через эти точки вычисляются с помощью линейной интерполяции , то расширенный перпендикулярно к этой линии. В цифровых изображений систем, цвета , как правило , с интерполяцией в цветовом пространстве RGB , часто с использованием гамма — сжимают значения цвета RGB, в отличие от линейной. CSS и SVG как поддерживают линейные градиенты.
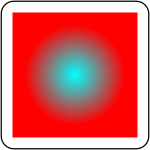
Радиальные градиенты
 Радиальный градиент цвета
Радиальный градиент цветаРадиальный градиент задаются в виде круга , который имеет один цвет на крае , а другой в центре. Цвета вычисляются с помощью линейной интерполяции на основе расстояния от центра. Это может быть использовано для аппроксимации диффузного отражения света от точечного источника в области . Оба CSS и SVG поддержка радиальных градиентов.
Другие формы
В некоторых специализированных случаях целесообразно , чтобы захватить цветовой градиент , который принимает два из трех цветов по радиусу многоугольника или другой формы , и что не забывает аспект другого цвета, предпочтительно, четвертый, по направлению к внутренней части радиуса или такой градиент может быть удален путем объединения нескольких цветовых градиентов, с прямым скелетом многоугольника , используемым для определения границ между парами осевых градиентов.
В векторной графике многоугольник сетку можно использовать, например, Adobe Illustrator поддерживается градиент сетки .
Смотрите также
Рекомендации
<img src=»https://en.wikipedia.org//en.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>Цветовая теория. Цветовой круг.
В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться?
Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза. Объективной же характеристикой остается спектр частот, соответствующий сложному отраженному свету.
Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Благодаря открытию оптики мы знаем, что с помощью призмы можно расщепить белый луч света на целый спектр цветов.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться

Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).

Упрощенный вариант:

Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена

Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов.
Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный.
Дополнительные цвета — оранжевый, зеленый и фиолетовый.
Между основными и дополнительными оттенками есть переходные цвета (называются по имени основного и дополнительного цвета).
В круге есть разделение на холодные/теплые оттенки:

Теплые — ближе к таким цветам как: оранжевый и желтый.
Холодные — ближе к синему цвету.
Ключевые параметры цвета:
Оттенок/Насыщенность/Яркость

- Оттенок — разновидность цвета из цветового круга.
- Насыщенность — интенсивность определенного тона. От полного отсутствия до максимальной интенсивности.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.
Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии
Монохром

