Grunt vs Gulp — сборщики файлов
Alla Rud 18.05.2016 5926 на прочтение 4 минуты
Grunt и Gulp — популярные сборщики файлов, которыми пользуются много разработчиков. Рассмотрим особенности и возможности каждого из них.
GruntJS — написан на JavaScript, использует Node.js и поддерживается разными платформами. Официальная страница — gruntjs.com. ПО имеет плагины для: уменьшение JavaScript и CSS, интеграции предварительных процессоров для CSS и JavaScript таких, как Sass/Compass, Less and Stylus, CoffeeScript или LiveScript Сасс / Compass, оптимизации размеров файлов изображения PNG и JPEG и автоматического встраивания изображений, и много другого полезного для Вашей работы. С помощью Grunt Вы сможете создать свой качественный продукт. На официальном сайте можно найти ссылки на все возможные плагины и начать ими пользоваться.
Как видим, преимуществ достаточно. Перейдем к подготовке работы с Grunt. Прежде нужно установить nodejs, файлы установки можно найти на официальном сайте. Далее создаем в папке с проектом два файла package.json и Grunfile.js, делаем их настройку. Создаем папку под проект, или заходим в уже существующую с помощью консоли, и выполняем команду npm install, для того что бы установить Grunt, и все нужные пакеты (которые описываем предварительно в package.json). Для запуска Grunt, запускаем команду grunt в консоли. Установка завершена!
GruntJS — гибкий и полезный инструмент для автоматизации процесса повторяющихся заданий.
Gulp — еще один сборщик проектов, который ускоряет разработку, автоматизируя запуск задач. Имеет большое количество плагинов. А также позволяет управлять файлами javascript и настраивать запуск задач другими задачами.
Gulp.js использует код вместо конфигураций. Это делает его более простым в управлении. Для быстроты работы используется stream. Отличается от Grunt тем, что вместо создания input/output для каждого плагина Gulp передаёт исходные файлы через все установленные плагины, чтобы затем создать выходной файл.
Для начала установки Вам необходимо установить прежде всего Node.JS и npm. Потом создаем директорию проекта, структуру каталогов и установливаем Gulp и все необходимые плагины. Для совершения данных действий в сети существует масса подробных инструкций.
Таск-менеджер Gulp.js создан в качестве достойной альтернативы популярному GruntJS.
Ознакомимся с основными различиями между GruntJS и Gulp.js.
Gulp основан на принципе потоковой передачи данных, которая дает намного больше контроля над тем, что происходит и также избавляет от промежуточных папок и файлов. Вы передаете файл в gulp,потом лишь сохраняете результат в другой файл. Данная схема проста и понятна в использовании.
Вы передаете файл в gulp,потом лишь сохраняете результат в другой файл. Данная схема проста и понятна в использовании.
В сборщики Gulp так как он более новый, разработчики сделали все, чтобы не повторить в нем недостатки Grunt. Прежде всего, не нужно использовать плагин watch, функция реагирования на изменения в файлах уже есть в ядре. Используется простой и понятный JavaScript-код, а в Grunt конфигурационные файлы напоминают объект JSON. Ну и в Grunt задачи работают с файлами вместо потоков данных, а в Gulp, как уже писалось выше, работа основана на потоковой передачи данных, что намного удобней.
Более старый Grunt имеет больше плагинов чем Gulp, но это связано с тем, что Gulp менее зрелый проект. Плагины Grunt для оптимизации работы (имееются также в Gulp): grunt-contrib-watch, grunt-contrib-jshint, grunt-mocha, grunt-notify, grunt-contrib-uglify. Для Gulp есть специальный плагин gulp-grunt, который дает возможность запускать файлы Grunt.
Что выбрать Gulp или Grunt? Выбор стоит делать исходя из своих потребностей. Grunt — легкий и зрелый продукт, Gulp — гибкий и акутальный, так как появился сравнительно недавно. Учитывайте все преимущества и недостакти каждого, и в любом случае независимо от выбора, любое из этих ПО поможет качественно автоматизировать процесс Вашей работы.
Grunt — легкий и зрелый продукт, Gulp — гибкий и акутальный, так как появился сравнительно недавно. Учитывайте все преимущества и недостакти каждого, и в любом случае независимо от выбора, любое из этих ПО поможет качественно автоматизировать процесс Вашей работы.
Также к вашему вниманию следущие обзоры на нашем блоге — Обзор актуальных шаблонизаторов JS и О Node.js для начинающих.
Grunt- и Gulp-таски для оптимизации производительности
Снижение производительности может влиять на вовлечённость пользователей, на их ощущения от взаимодействия с сайтом и его доходность. К счастью, команда проекта «Make The Web Faster» из Google предложила набор наилучших практик для поддержания ваших страниц лёгкими, быстрыми и привлекательными. Они включают минификацию ресурсов вроде CSS и JavaScript, оптимизацию изображений, встраивание CSS в разметку, удаление неиспользуемых стилей и т.д.
Если вы имеете полный доступ к вашему серверу, отличным вариантом для вас
будет использование модуля PageSpeed для Apache и Nginx
с фильтрами для многих из этих задач. Тем не менее, если же доступа нет, или вы
понимаете, что модуля будет не достаточно, существует достаточно плагинов для
систем сборок, использование которых, пожалуй, позволит восполнить пробелы с
более точным контролем производительности.
Тем не менее, если же доступа нет, или вы
понимаете, что модуля будет не достаточно, существует достаточно плагинов для
систем сборок, использование которых, пожалуй, позволит восполнить пробелы с
более точным контролем производительности.
Ниже представлены Grunt- и Gulp-плагины, которые команда Yeoman регулярно использует в своих проектах. Мы постарались сохранить список целенаправленным и исключить прежние рекомендации, которые не представляют такой большой ценности, но того, что представлено здесь достаточно, чтобы помочь вам поддерживать страницы и их ресурсы настолько компактными, насколько это возможно.
Примечание: Генератор webapp для Grunt и Gulp от команды Yeoman уже включает плагины для оптимизации изображений, конкатенации и минификации HTML/CSS/JS. Мы считаем, webapp — отличная основа, а настоящая статья охватывает плагины, выходящие за пределы этих процессов.
Сжатие и оптимизация изображений
Средняя веб-страница сейчас занимает чуть больше 1. 5 Мб, включая
изображения, составляющие большую часть от этого объёма. Мы стремимся поддерживать
размеры наших изображений настолько малыми, насколько это возможно, чтобы
сократить время ожидания их загрузки пользователем.
5 Мб, включая
изображения, составляющие большую часть от этого объёма. Мы стремимся поддерживать
размеры наших изображений настолько малыми, насколько это возможно, чтобы
сократить время ожидания их загрузки пользователем.
При правильном балансе сжатия и формата вполне возможно загружать изображения вашей страницы настолько быстро, насколько это возможно. Это очень важно для пользователей мобильных устройств с ограниченными тарифными планами или медленным подключением.
Grunt
- grunt-contrib-imagemin
- grunt-imageoptim (только для OSX)
Почему два плагина? Ок, вот вам отличный анализ различий между ними. Можете выбрать один, наиболее подходящий для вас.
Gulp
- gulp-imagemin
На момент написания статьи ещё не существовало плагина для Gulp, использующего ImageOptim.
Примечание: Ребята из Etsy выяснили, что добавление всего лишь
160 Kб изображений на их страницы увеличивает отказ пользователей мобильных
устройств на 12%. Если вы не можете сократить количество изображений на
страницах, хотя бы оптимизируйте их.
Если вы не можете сократить количество изображений на
страницах, хотя бы оптимизируйте их.
Генерация отзывчивых изображений для элемента
<picture>Если у вас сайт с RWD, адаптирующийся под различные устройства, вы также можете делать отзывчивыми и изображения.
Отдача излишне больших изображений браузеру может влиять на производительность загрузки и отображения страницы, и это не единственные характеристики, которые могут от этого пострадать.
Это одна из причин, по которой нам нужно использовать отзывчивые изображения, и в связи с этим
мы рады приветствовать srcset — то, что, как мы надеемся, приведёт к
полному внедрению элемента <picture>.
Существует несколько Grunt-плагинов, помогающих генерировать несколько изображений с различными разрешениями в рамках вашего процесса сборки проекта.
Grunt
- grunt-responsive-images — используйте вместе с
Imager.js, элементом
<picture>или полифилом picturefill.
- grunt-clowncar
Кроме того, если вам нужно изменить размер больших изображений, можете воспользоваться grunt-image-resize.
Примечание: Исследование Тима Кадлека в области отзывчивых изображений привело к выводу, что их использование может привести к экономии до 72% на размере изображений. Несмотря на то, что пока ещё рано делать выбор в пользу отзывчивости, BBC и Guardian используют Imager.js в качестве кросс-браузерного решения.
Минификация SVG изображений
SVG файлы, созданные в редакторах, обычно содержат большое количество избыточной информации (мета-данные, комментарии, скрытые элементы и т.д.). Всё это может быть совершенно безвредно удалено или сконвертировано в более компактное представление, не влияя на отрисовку.
Grunt
- grunt-svgmin
Gulp
- gulp-svgmin
Генерация спрайтов
Grunt
- grunt-spritesmith
Gulp
- gulp-sprite
Конвертация изображений в WebP
WebP это современный формат изображений, который предлагает сжатие изображений
для веба с потерями и без. Изображения WebP со сжатием без потерь по размеру на 26%
меньше, чем PNG и со сжатием с потерями на 25-34% меньше, чем JPEG.
Это достаточно экономично и, к счастью, существуют Grunt- и Gulp-плагины
кодирования WebP.
Изображения WebP со сжатием без потерь по размеру на 26%
меньше, чем PNG и со сжатием с потерями на 25-34% меньше, чем JPEG.
Это достаточно экономично и, к счастью, существуют Grunt- и Gulp-плагины
кодирования WebP.
Grunt
- grunt-webp
Gulp
- gulp-webp
Примечание: Тест, проведённый WebPageTest, говорит, что в сравнении с JPEG загрузка изображений WebP происходит гораздо быстрее, благодаря их маленькому размеру. В Chrome Web Store выяснили, что использование WebP дало в среднем 30% экономии, что сохраняет им несколько терабайт трафика в день.
Сборка SVG спрайтов с поддержкой для различных браузеров
Grunt
- grunticon
Gulp
- gulp-svgmin
Мы считаем, что встраивание изображений используя Data URI сейчас стало анти-паттерном, влекущим за собой низкую производительность на мобильных устройствах.
Минификация CSS
Минификация устраняет лишние пробелы, переносы строк, отступы и символы,
которые обычно не нужны в релизной версии вашего продукта. Сжатие HTML-, CSS- и JS-файлов может улучшить парсинг, выполнение и время
загрузки. Касательно CSS мы рекомендуем:
Сжатие HTML-, CSS- и JS-файлов может улучшить парсинг, выполнение и время
загрузки. Касательно CSS мы рекомендуем:
Grunt
- grunt-contrib-cssmin
Gulp
- gulp-cssmin
Удаление неиспользуемого CSS
В проектах, основанных на CSS-фреймворках вроде Bootstrap, Foundation и т.д. вы обычно не используете всё разнообразие доступных стилей. Вместо того, чтобы включать весь фреймворк в релиз, используйте UnCSS для удаления неиспользуемых вашими страницами стилей. Таким образом, некоторые разработчики облегчают свои таблицы стилей до 85% от исходного размера.
Grunt
- grunt-uncss
Gulp
- gulp-uncss
Примечание: Наиболее часто задаваемый разработчиками вопрос по поводу
UnCSS или процесса удаления неиспользуемого CSS это может ли он также работать
со стилями, внедряемыми в страницу динамически. Наш ответ — «да».
Это стало возможным благодаря тому, что UnCSS работает в паре с PhantomJS. Разработчики получают от
10 до 120 Кб экономии на типовой Bootstrap-странице, и настолько же
хорошо UnCSS работает и с другими фреймворками.
Разработчики получают от
10 до 120 Кб экономии на типовой Bootstrap-странице, и настолько же
хорошо UnCSS работает и с другими фреймворками.
Встроенный CSS
Если внешние CSS-ресурсы для конкретной страницы небольшие, вы можете встроить их в вашу разметку, экономя при этом на дополнительных запросах к серверу. Встраивание небольшого количества CSS позволяет браузеру мгновенно приступить к отрисовке страницы.
Grunt
- grunt-inline-css
Gulp
- gulp-inline-css
Комбинирование медиа-выражений
Хоть это и не является рекомендацией команды PageSpeed, но вы имеете возможность комбинировать медиа-выражения в единые определения. Мы сочли эти плагины полезными для обработки CSS, генерируемого препроцессорами, которые могут использовать вложенные определения медиа-запросов.
Grunt
- grunt-combine-media-queries
Gulp
- gulp-combine-media-queries
JavaScript
Минификация, сжатие JS
Grunt
- grunt-contrib-uglify
- grunt-closure-compiler
Gulp
- gulp-uglify
- gulp-closure-compiler
RequireJS (оптимизация с r.
 js)
js)Grunt
- grunt-requirejs
Gulp
- RequireJS
Минификация HTML
Grunt
- grunt-contrib-htmlmin
Gulp
- gulp-htmlmin
Простая конкатенация
Grunt
- grunt-contrib-concat
Gulp
- gulp-concat
Общее сжатие для файлов/папок
Grunt
- grunt-contrib-compress
Gulp
- gulp-zip
Сжатие Zopfli
Алгоритм сжатия Zopfli — это библиотека сжатия с открытым исходным кодом, которая генерирует выходные данные на 3-8% меньше в сравнении с zlib при максимальном уровне сжатия. Он лучше всего подходит для приложений, в которых данные сжимаются только один раз, а затем передаются по сети большое количество раз.
Grunt
- grunt-zopfli
Gulp
- gulp-zopfli
Примечание: Когда в Google Fonts начали использовать Zopfli, шрифты стали
легче в среднем на 6%, а в некоторых случаях на 15%. По словам
Ильи Григорика, для Open Sans уменьшение размера было более чем на 10%,
что сказалось на уменьшении времени на отрисовку и загрузку.
Однако, изображения сжатые с Zofli декодируются дольше, чем обычные JPG. Эти
показатели можно использовать для принятия решения о целесообразности
использования WebP.
По словам
Ильи Григорика, для Open Sans уменьшение размера было более чем на 10%,
что сказалось на уменьшении времени на отрисовку и загрузку.
Однако, изображения сжатые с Zofli декодируются дольше, чем обычные JPG. Эти
показатели можно использовать для принятия решения о целесообразности
использования WebP.
Встраивание CSS критического пути
Критический путь представляет собой код и ресурсы, необходимые для отрисовки контента, расположенного в верхней части страницы (прим. пер.: дословно «above-the-fold» — до сгиба, т.е. первый экран страницы) — то есть то, что ваши пользователи увидят в первую очередь, когда они станут загружать вашу страницу. PageSpeed рекомендует встраивать ваши необходимые стили для улучшения производительности. В то время, как инструменты вроде mod_pagespeed достаточно высоко эффективны для достижения этого, оптимизировать необходимые стили другими инструментами гораздо сложнее.
Вы можете использовать PhantomJS со скриптами speedreport, чтобы
получить представление о том, какие стили отвечают за верхушку страницы и
затем вручную оптимизировать их.
Примечание: Пол Кинлэн написал букмарклет для оценки стилей верхушки страницы, который тоже стоит посмотреть.
Asset pipeline (авто-обработка всех оптимизаций)
Одним из инструментов, на которые стоит обратить внимание является AssetGraph.
AssetGraph смотрит на проекты как на набор задач на графах, где узлами считаются наборы ресурсов (HTML, CSS, изображения, JS), а рёбрами — отношения между ними (теги img, a, script и т.д.).
Если AssetGraph определит, как проектные наборы ресурсов связаны друг с другом, он может автоматически выполнить большинство оптимизаций производительности. Это работает, в частности, на маленьких проектах и в данный момент идёт работа над поддержкой для больших проектов.
Grunt
- grunt-reduce
Gulp
Пользователи Gulp должны использовать непосредственно AssetGraph.
Сравнительный анализ
Приведённые ниже бенчмарк-плагины полезны для использования в качестве части
реализации подхода непрерывной интеграции (Continuous Integration). Несмотря
на то, что в настоящее время они доступны только для Grunt, вы можете
использовать gulp-grunt для запуска Grunt-тасков через Gulp. Мы
рекомендуем:
Несмотря
на то, что в настоящее время они доступны только для Grunt, вы можете
использовать gulp-grunt для запуска Grunt-тасков через Gulp. Мы
рекомендуем:
grunt-pagespeed — превосходен для автоматического определения ваших количества очков PageSpeed как часть непрерывной интеграции.
grunt-topcoat-telemetry — получение гладкости, времени загрузки и другой статистики из Telemetry, как часть процесса непрерывной интеграции. Это может помочь вам настроить панель сравнительного анализа производительности, похожую на ту, что используют в TopCoat.
grunt-wpt — непрерывная интеграция с очками WebPageTest.
grunt-phantomas — время ответа на запросы, на ответы, время загрузки первого изображения/CSS/JS, время события готовности DOM и другое.
Framework Optimization
Grunt
- grunt-ngmin
- grunt-react
- grunt-vulcanize — хорош для конкатенации веб-компонентов
Gulp
- gulp-ngmin
- gulp-react
- gulp-vulcanize
Misch
- gulp-google-cdn
- gulp-size
Заключение
Снижение производительности может влиять на вовлечение пользователя и его
впечатления от взаимодействия с ресурсом. Уделите время на эксперименты с плагинами
для оптимизации производительности — узнайте, какие практические выгоды они
могут дать вашим проектам.
Уделите время на эксперименты с плагинами
для оптимизации производительности — узнайте, какие практические выгоды они
могут дать вашим проектам.
Посетители ваших сайтов будут счастливее в результате мгновенного отклика, да и вообще, быстрый веб — лучше для всех.
Gulp против Grunt: различия между двумя исполнителями задач
Как веб-разработчики, мы не только сталкиваемся с поиском решений для сложных задач, но также вынуждены бороться со все более громоздкими, появляющимися процессами. Такие процедуры, как компиляция Less и SCSS в файлы CSS, не только отнимают много времени, но и излишне утомительны и напряженны. Чтобы облегчить разработчикам часть этого стресса, программисты разработали средства выполнения задач, которые автоматизируют такого рода задачи. Особенно для сред Javascript , веб-разработчики могут извлечь выгоду из большого количества приложений, наиболее популярными из которых являются Grunt и Gulp. Но что делает эти средства выполнения задач JavaScript такими особенными и чем они отличаются друг от друга?
Содержание
- Что такое средство выполнения задач?
- Grunt и Gulp — прямое сравнение двух средств выполнения задач JavaScript
- Что такое Grunt?
- Что такое глоток?
- Gulp и Grunt: общие черты и различия с первого взгляда
- Средства выполнения задач JavaScript: обзор Grunt и Gulp
Что такое средство выполнения задач?
Средство выполнения задач — это программа, которая автоматизирует один или несколько компьютерных процессов , которые в противном случае пользователю пришлось бы выполнять вручную. Автоматизация этих процедур чрезвычайно ценна, особенно когда речь идет о задачах, которые необходимо выполнять на регулярной основе. оптимизируя рабочий процесс с помощью средства запуска задач, вы можете сэкономить драгоценное время, которое может помочь вам применить себя в других областях. Различные решения в основном различаются по тому, как они запрограммированы и как они работают внутри. Это означает, что пользователи всегда могут контролировать, какие процедуры выполняются инструментом, а какие нет.
Автоматизация этих процедур чрезвычайно ценна, особенно когда речь идет о задачах, которые необходимо выполнять на регулярной основе. оптимизируя рабочий процесс с помощью средства запуска задач, вы можете сэкономить драгоценное время, которое может помочь вам применить себя в других областях. Различные решения в основном различаются по тому, как они запрограммированы и как они работают внутри. Это означает, что пользователи всегда могут контролировать, какие процедуры выполняются инструментом, а какие нет.
В веб-разработке практические инструменты играют особенно важную роль; передние разработчики сталкиваются с ежедневной задачей выполнения простых, но повторяющихся процессов, таких как минимизация кодов JavaScript или компиляция таблиц стилей препроцессора (Less, Sass, CSS) в готовый CSS. Тестирование функциональности отдельных модулей часто занимает больше времени, чем доступно, поэтому необходимы решения для упрощения рабочего процесса. Самый популярный Исполнители задач JavaScript основаны на Node.js для автоматизации соответствующих процессов. опции автоматизации отдельных программ могут быть расширены с помощью ряда плагинов .
Самый популярный Исполнители задач JavaScript основаны на Node.js для автоматизации соответствующих процессов. опции автоматизации отдельных программ могут быть расширены с помощью ряда плагинов .
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Grunt и Gulp — два средства выполнения задач JavaScript в прямом сравнении
Существуют различные виды средств выполнения задач для сред JavaScript, которые различаются главным образом тем, как инициируется автоматизация процесса. С одной стороны, есть программы, которые с самого начала имеют необходимый код для выполнения соответствующих процессов. В этом случае пользователь просто настраивает какие задачи он или она хотели бы выполнять, не имея прямого доступа к программному коду. С другой стороны, существуют средства выполнения задач на JavaScript, ориентированные на программирование и предлагающие пользователям больше свободы в создание собственных сценариев автоматизации .
С другой стороны, существуют средства выполнения задач на JavaScript, ориентированные на программирование и предлагающие пользователям больше свободы в создание собственных сценариев автоматизации .
К двум наиболее известным приложениям относятся Broccoli.js и Brunch, а также Gulp и Grunt. Узнайте больше об этих двух ведущих исполнителях задач и их характеристиках ниже.
Что такое ворчание?
В 2012 году разработчик JavaScript Бен Алман запустил средство запуска командных задач Grunt, которым он с тех пор управляет и разрабатывает с небольшой командой. Код программы, доступной по лицензии MIT , можно загрузить с официального сайта, а также бесплатно использовать на GitHub. Как и другие сопоставимые инструменты, Grunt основан на среде выполнения JavaScript, Node.js, и, благодаря grunt-cli , предлагает собственный интерфейс командной строки, который можно установить с помощью диспетчера пакетов Node , как задача сам бегун.
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Чтобы интегрировать Grunt в веб-проект, необходимо добавить два файла в корневой каталог этого проекта. Файл package.json обычно содержит все соответствующие метаданные об автоматизируемых задачах, такие как имя, версия, лицензия или связанные зависимости. Расположенный в действительном JavaScript ( gruntfile.js ) или CoffeeScript ( gruntfile.coffee ), файл Grunt содержит код, используемый для интеграции и настройки отдельных модулей задач 9.0004 . Модули, также известные как plugins , устанавливаются через упомянутые выше средства управления пакетами npm.
Официальная папка плагина насчитывает значительно более 6000 задач Grunt для различных целей, таких как grunt-contrib-clean (очищает файлы и папки), grunt-contrib-cssmin (минимизация CSS) и grunt-contrib-connect (запускает локальные веб-серверы). Многие из этих плагинов в принципе ничем не отличаются от интерфейсов к автономным инструментам. Например, grunt-contrib-uglify позволяет пользователям управлять минимизатором JavaScript UglifyJS из файла Grunt.
Многие из этих плагинов в принципе ничем не отличаются от интерфейсов к автономным инструментам. Например, grunt-contrib-uglify позволяет пользователям управлять минимизатором JavaScript UglifyJS из файла Grunt.
В дополнение к возможности изменять или расширять существующие задачи, опытные разработчики также могут создавать свои собственные модули автоматизации для настройки средства запуска задач в соответствии со своими специфическими требованиями.
Что такое глоток?
Gulp — это бесплатная программа для выполнения задач, первоначально запущенная в июле 2013 года американской компанией-разработчиком программного обеспечения Fractal Innovations в сотрудничестве с сообществом GitHub. Как и в случае с Grunt, программа доступна под открытым исходным кодом 9.0003 лицензия MIT . Он основан на платформе JavaScript Node.js и, как и его конкурент, использует менеджер пакетов npm . Что касается структуры, Grunt и Gulp относительно похожи друг на друга; Gulp также является инструментом командной строки, поэтому он имеет подходящий пользовательский интерфейс с gulp-cli . Также обычно используются конфигурационный файл package.json и gulpfile ( gulpfile.js ), в котором перечислены возможные задачи. Если оба добавлены в веб-каталог, средство запуска задач можно использовать для оптимизация рабочего процесса .
Также обычно используются конфигурационный файл package.json и gulpfile ( gulpfile.js ), в котором перечислены возможные задачи. Если оба добавлены в веб-каталог, средство запуска задач можно использовать для оптимизация рабочего процесса .
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Файл gulp, который содержит только JavaScript, объединяет отдельные файловые операции, чтобы их можно было выполнять через модуль node.js поток . Большинство отдельных потоковых процессов выполняются в памяти до того, как результат будет записан обратно в соответствующие файлы в конце. Это одна из причин, по которой средство выполнения задач получило признание за его отличную производительность . Поскольку задачи запрограммированы с самого начала, но не настроены, владение node.js и JavaScript является основным требованием для использования Gulp. Для профессионалов это означает большую свободу, но также увеличивает погрешность.
Поскольку задачи запрограммированы с самого начала, но не настроены, владение node.js и JavaScript является основным требованием для использования Gulp. Для профессионалов это означает большую свободу, но также увеличивает погрешность.
В Gulp также есть несколько готовых задач в виде плагинов. В официальном каталоге на сайте gulp.js пользователи могут найти более 3000 расширений, таких как gulp-jekyll (сборник проектов Jekyll), gulp-php-minify (оптимизация кодов PHP) и gulp. -cssmyicons (для преобразования иконок SVG в CSS).
Gulp и Grunt: сходства и различия с первого взгляда
На первый взгляд, Grunt и Gulp не сильно отличаются друг от друга по своим основным функциям; оба средства автоматизации доступны по лицензии MIT, поэтому 9Исходный код 0003 открыт и доступен бесплатно. Оба приложения могут управляться из командной строки , и вместе с ней устанавливается собственный интерфейс. Исполнители задач также используют один и тот же менеджер пакетов, npm . Благодаря своим большим каталогам плагинов Grunt и Gulp могут легко автоматизировать огромное количество задач . Если для нужного процесса нет расширений, их можно запрограммировать обоими инструментами, хотя из-за сложной структуры обоим исполнителям задач требуется знание JavaScript и node.js .
Исполнители задач также используют один и тот же менеджер пакетов, npm . Благодаря своим большим каталогам плагинов Grunt и Gulp могут легко автоматизировать огромное количество задач . Если для нужного процесса нет расширений, их можно запрограммировать обоими инструментами, хотя из-за сложной структуры обоим исполнителям задач требуется знание JavaScript и node.js .
Однако, в то время как Gulp в основном основан на потоке модулей node.js, Grunt в основном использует модуль fs (файловая система), что подчеркивает одно из наиболее важных различий между двумя инструментами: Grunt строго ориентирован на файлы и создает временные локальные файлы во время выполнения задач. Gulp , с другой стороны, обрабатывает процессы через память и немедленно записывает их в целевой файл, давая программе преимущество в скорости.
Второй отличительной чертой является соответствующая концепция двух решений. Программирование и структура Grunt дают пользователям некоторое направление; завершенных задания, расположенные там, уже определены и должны быть затем просто настроены. Для сравнения, Gulp предоставляет гораздо больше места для независимого программирования с помощью , предоставляя только отдельные модули . Хотя, с одной стороны, это облегчает понимание фона и контекста, это также требует от пользователя гораздо большего. Чем больше проект, тем больше В игру вступают сильные стороны Gulp , поэтому новый таскраннер теперь является первым выбором для многих людей . Однако благодаря более низким требованиям Grunt по-прежнему является ценным инструментом для небольших управляемых проектов .
Программирование и структура Grunt дают пользователям некоторое направление; завершенных задания, расположенные там, уже определены и должны быть затем просто настроены. Для сравнения, Gulp предоставляет гораздо больше места для независимого программирования с помощью , предоставляя только отдельные модули . Хотя, с одной стороны, это облегчает понимание фона и контекста, это также требует от пользователя гораздо большего. Чем больше проект, тем больше В игру вступают сильные стороны Gulp , поэтому новый таскраннер теперь является первым выбором для многих людей . Однако благодаря более низким требованиям Grunt по-прежнему является ценным инструментом для небольших управляемых проектов .
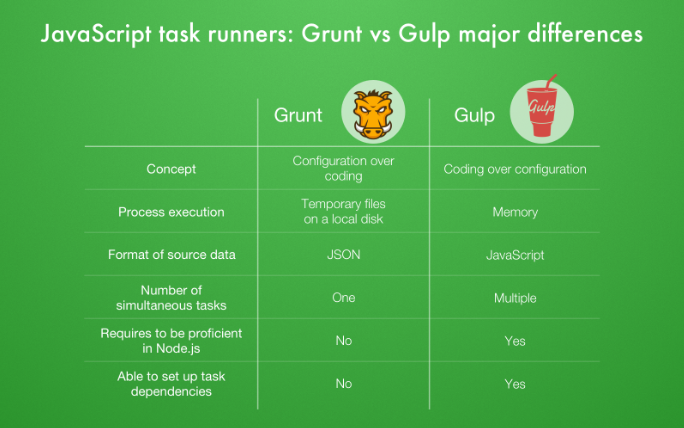
JavaScript task runners: Grunt vs. Gulp at a glance
| Grunt | Gulp |
Released | 2012 | 2013 |
Website | gruntjs. | gulpjs.com |
Run via | Командная строка | Командная строка |
На основе | Node.js2 Node.js | |
Concept | Configuration over programming | Programming over configuration |
Process execution | Local (temporary files) | Память |
Формат исходных данных | JavaScript (объявления преимущественно в стиле JSON) | JavaScript |
Package manager | npm | npm |
Command linr interface | grunt-cli | gulp-cli |
Plugins | 6000+ | 3000+ |
- Web development
- CSS
- Digitalization
- JavaScript
- Monetization
- Plug-ins
- Tools
More productivity with IFTTT
- Social media
Веб-служба IFTTT позволяет пользователям автоматизировать процессы более 200 различных веб-приложений, служб и устройств в соответствии с правилами, определенными пользователями. Правила, также известные как рецепты, попадают в одну из двух категорий: «рецепты если», состоящие из одного компонента, и «рецепты выполнения», состоящие из двух. Многие готовые рецепты можно найти в Интернете, и их легко опробовать даже новичкам. …
Повышение производительности с IFTTTVim — редактор Linux
- Инструменты
Чтобы редактировать текстовые файлы или получать исходные коды из программного обеспечения или веб-сайтов, вам потребуется текстовый редактор. Используете ли вы Linux, Windows или Mac: в большинстве современных операционных систем они уже установлены по умолчанию. Существуют также такие редакторы, как Vim, которые имеют более широкий набор функций и упрощают работу с запутанными строками кода.
Используете ли вы Linux, Windows или Mac: в большинстве современных операционных систем они уже установлены по умолчанию. Существуют также такие редакторы, как Vim, которые имеют более широкий набор функций и упрощают работу с запутанными строками кода.
Обеспечение качества программного обеспечения: модульные тесты
- Веб-разработка
Модульные тесты — один из наиболее эффективных методов выявления как можно большего количества ошибок в исходном коде на ранних этапах процесса разработки программного обеспечения. Особенность: мельчайшие изолируемые компоненты программы помещаются в нейтральную тестовую среду. Если появляются ошибки, очевидно, что они происходят в тестируемом модуле, что упрощает их исправление.
Обеспечение качества программного обеспечения: модульные тестыNode.js: обзор среды выполнения JavaScript
- Веб-разработка
С программной платформой Node.js вы можете использовать JavaScript на стороне сервера и получать выгоду от асинхронного, основанного на событиях программирования и целого ряда возможностей для разработки серверных приложений. В этом руководстве по Node.js мы даем вам обзор модульной структуры программы, объясняем, как вы можете устанавливать программные модули в любое время с помощью встроенного менеджера пакетов, NPM, и использовать их для настройки…
Node.js: краткий обзор среды выполнения JavaScriptMooTools: компактная среда выполнения JavaScript
- Веб-разработка
Ни один язык программирования не оставил такого следа, как JavaScript. Разработанный в 1995 году как альтернатива Java для браузера netscape, вам будет трудно найти веб-приложение, которое не использует этот универсальный язык сценариев. Однако критики справедливо выражают озабоченность по поводу того, что в JavaScript отсутствует система классов, а язык более неструктурирован, чем должен быть. MooTools…
MooTools…
Grunt vs gulp vs Webpack
С ростом сложности проектов Javascript и необходимостью автоматизации задач, отслеживания производительности приложений и выполнения некоторых действий по обслуживанию стало очень важно решить, какой тип инструмента сборки принять.\nДо того, как инструменты сборки стали необходимостью, было неясно, как справляться с рутинными задачами. В этом не было особой необходимости, потому что Javascript особо не нужно было компилировать; однако с такими проектами, как одностраничные приложения, и появлением инструментов сборки повторяющиеся задачи теперь автоматизированы. выбирая тот, который идеально подходит для их проекта.
В этой статье мы будем сравнивать Grunt, Gulp и Webpack по следующим функциям:
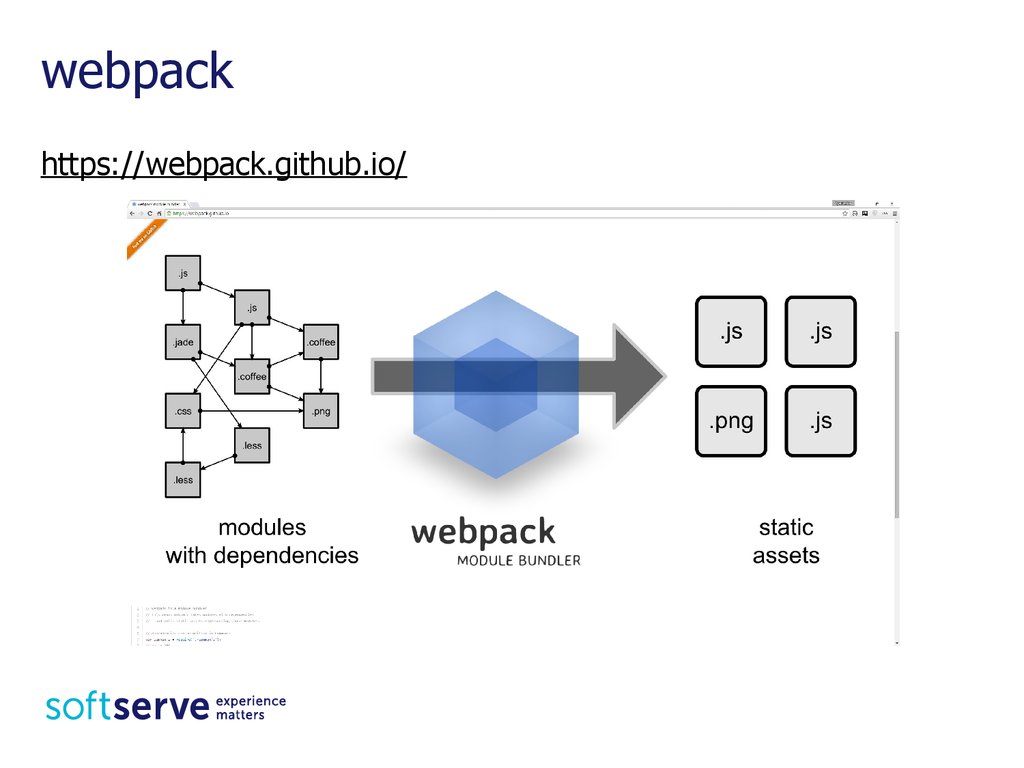
Grunt и Gulp — это средства запуска задач, а Webpack — сборщик модулей. \nИсполнители задач в основном используются для автоматизации задач в процессе разработки. Некоторые из этих задач включают сжатие файлов JS, компиляцию файлов Sass, отслеживание изменений в файлах, минимизацию файлов и автоматическую установку префиксов. \nСборщики модулей берут несколько модулей приложения, каждый из которых имеет зависимости, и объединяют их в статические ресурсы. Сборщики модулей выполняют задачу исполнителей задач и делают несколько шагов дальше.\nНадеюсь, в конце статьи станет яснее, какой инструмент сборки использовать для вашего проекта.
\nСборщики модулей берут несколько модулей приложения, каждый из которых имеет зависимости, и объединяют их в статические ресурсы. Сборщики модулей выполняют задачу исполнителей задач и делают несколько шагов дальше.\nНадеюсь, в конце статьи станет яснее, какой инструмент сборки использовать для вашего проекта.
Чем сложнее инструмент, тем сложнее им пользоваться. Будучи исполнителями задач, Gulp и Grunt предлагают такие функции, как минимизация кода, предварительная обработка CSS, модульное тестирование и ряд других.
По сравнению с Grunt или Webpack, Gulp намного проще в использовании. Запустить проект с помощью Gulp можно за несколько минут. \nОднако у Grunt меньше проблем с настройкой, чем у Webpack.
Процессы настройки Gulp и Grunt выглядят одинаково. Однако Gulp более выразителен; это позволяет вам писать код, в котором четко указывается его функция. Gulp основан на потоках Node, что позволяет использовать конвейерную обработку. Grunt, с другой стороны, полагается на файлы конфигурации данных, где каждый исходный и конечный файл должен быть объявлен. По мере того, как проект становится больше, Grunt становится еще более громоздким в управлении.
По мере того, как проект становится больше, Grunt становится еще более громоздким в управлении.
Если, например, вам нужно скомпилировать Sass, минимизировать результирующий файл CSS и усовершенствовать файл JS с помощью Grunt, файл Gruntfile.js будет выглядеть так
С другой стороны, если тот же процесс должен быть сделанный с помощью Gulp, gulp.js будет выглядеть так:
Вышеуказанная настройка является основным началом для Webpack. Webpack имеет различные полезные функции и может делать гораздо больше. Множество возможностей, открываемых с помощью Webpack, может оправдать его сложность. Требуется больше времени, чтобы понять, как работает Webpack; это также может стать громоздким при управлении несколькими конфигурациями для нескольких сред.
Показатели для измерения популярности каждого из этих инструментов различаются. Grunt существовал задолго до Gulp, и многие разработчики широко использовали его. Однако, согласно опросу State of JavaScript 2018, Webpack занимает более высокое место, чем Gulp и Grunt.
Растет интерес к обучению использованию Webpack; это оправдано, учитывая широкий спектр возможностей, открывающихся благодаря его использованию.
Также, используя статистику Github, Webpack, Gulp и Grunt имеют более 41 000, 30 000 и 11 000 звезд соответственно.
Gulp, Grunt и Webpack сильно зависят от плагинов. Все три инструмента имеют большие сообщества, в которых можно решать и исправлять проблемы. \nДля Gulp и Grunt существует большая зависимость от автора плагина для поддержки плагинов, а иногда документации мало или совсем нет, на которую можно было бы опереться при возникновении проблемы. В результате обычно приходится ждать, пока эти авторы сделают обновления, или решают исправить их самостоятельно. \nОднако большинство подключаемых модулей Webpack поддерживаются основной командой Webpack, а остальными управляет сообщество Webpack; и это делает его более надежным.
Gulp, Grunt и Webpack были улучшены за последние годы. Все они имеют больше места для более новых и еще более эффективных и стандартизированных плагинов.
Некоторые пользователи Grunt начинают использовать Gulp, потому что он позволяет конвейерную передачу, и это объясняет, почему говорят, что скоро у Grunt появится обновление, которое также позволяет конвейерную передачу. Конвейер позволяет пользователям gulp присоединять вывод задачи к другой зависимости, делая код короче и работая быстрее.
В настоящее время Gulp кажется более расширяемым, чем Grunt, потому что при масштабировании проекта не так уж сложно управлять файлом gulp. \nGulp использует плагины, каждый из которых выполняет одну задачу, в отличие от Grunt, где один плагин может выполнять несколько задач.
Webpack можно расширить даже за пределы своей основной функциональности с помощью плагинов и загрузчиков, единственная проблема заключается в сложностях, которые могут возникнуть при его настройке. Однако, поскольку Webpack объединяет все модули, имеющие зависимости, работать даже над крупными проектами Webpack не так уж и кропотливо.
На момент написания статьи в реестре плагинов Grunt было 6459 плагинов, а в реестре плагинов Gulp — 3672 плагина. Имея так много плагинов для обоих, вы, вероятно, найдете плагин, который сделает все, что вам нужно.\nWebpack имеет свой собственный набор официальных плагинов, перечисленных здесь, а также список других сторонних плагинов, которые можно найти на awesome-webpack.
Имея так много плагинов для обоих, вы, вероятно, найдете плагин, который сделает все, что вам нужно.\nWebpack имеет свой собственный набор официальных плагинов, перечисленных здесь, а также список других сторонних плагинов, которые можно найти на awesome-webpack.
Webpack похож на комбинацию Gulp/Grunt и Browserify. Webpack несколько необходим для проектов, которые планируют масштабировать. Вот почему его часто используют с React или Angular.
Grunt и Gulp можно использовать, когда проект средний или достаточно большой. Если вам действительно удобно писать JS-функции, то рекомендуется Gulp, но если вы предпочитаете писать конфигурации задач, то Grunt будет достаточно.
Важно знать, что каждый из обсуждаемых здесь инструментов создан для решения конкретных проблем, и, следовательно, выбор инструмента должен основываться на предпочтениях, а также на характере ожидающей решения проблемы.
Очень простой в использовании и отличный способ оптимизировать повторяющиеся задачи, такие как оптимизация изображений PNG, преобразование в WebP, создание изображений спрайтов с помощью CSS.
Я не выбрал Grunt из-за того, что он использует файлы, а Gulp использует память, что делает его быстрее для моего варианта использования, поскольку мне нужно работать с более чем 3000 небольших изображений. И тот факт, что у Gulp более 32 тысяч звезд на GitHub.
Опыт разработки Webpack никого не порадовал. Он работает стабильно и стабильно. Это также медленно и разочаровывает. Мы решили проверить Vite в качестве альтернативы при переходе на Vue 3 и были поражены. Это очень ранняя разработка, и есть много шероховатостей, но это был глоток свежего воздуха, не дожидаясь обновления. Это так быстро, что мы стали меньше использовать инструменты разработки в браузере, потому что смена стилей происходит так же быстро в коде. Мы чувствовали себя уверенно, используя этот инструмент, потому что, хотя он находится на ранней стадии разработки, производственная сборка по-прежнему предоставляется Rollup, который является зрелым инструментом. Мы также с оптимизмом смотрели на то, что, как бы она ни была хороша сейчас, она будет только улучшаться, так как над ней очень активно работают.


 com
com