Лицемерие google. PageSpeed Insights / Habr
Google Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.Есть такая рекомендация:
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика
На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:
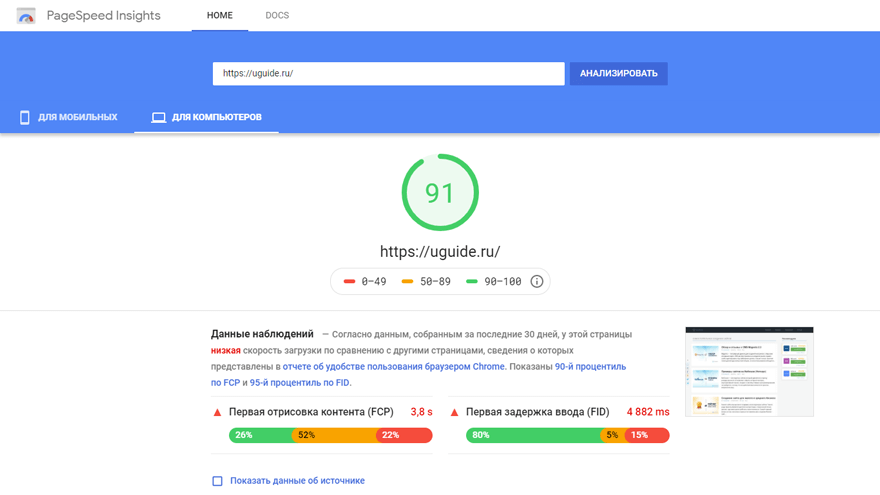
Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:
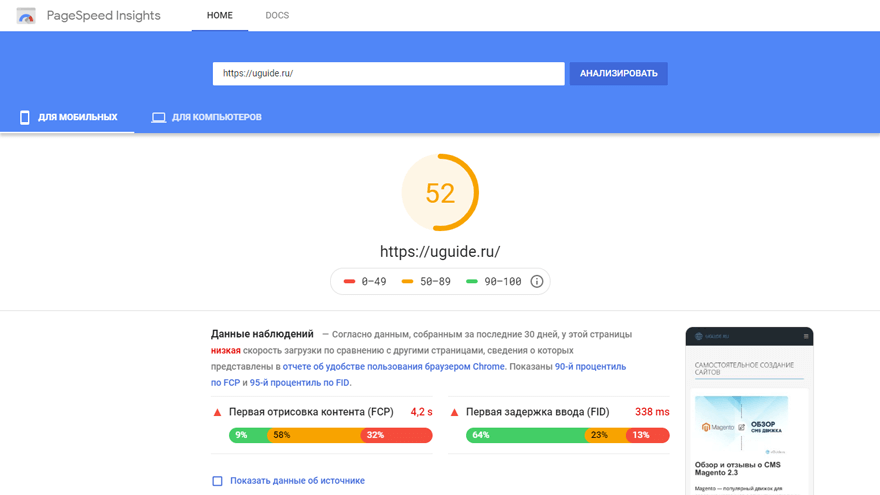
Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:
Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя может это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
улучшение оценки сайта и его рейтинга в поиске / RUVDS.com corporate blog / Habr
Материал, перевод которого мы сегодня публикуем, посвящён рейтингу скорости сайтов, который можно вычислить с помощью Google PageSpeed Insights.Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.
Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
К этим проверкам страницы были привязаны рекомендации. Следование рекомендациям могло привести к улучшению производительности страницы. Но эвристические правила были довольно-таки поверхностными, они не были нацелены на исследование того, какие впечатления вызовут у реального посетителя сайта загрузка и рендеринг страницы.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.
TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель interactive (это — то, что мы называем здесь TTI) с 5 секунд до 17 секунд (то есть — до уровня глобального среднего показателя TTI для мобильных страниц), то оценка страницы упадёт до 56% (то есть — она получит 56 баллов из 100 возможных).
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Такие метрики, как Speed Index, First Contentful Paint и First Meaningful Paint, основаны на том, как браузер визуализирует страницу. На них влияют факторы, похожие на те, о которых мы уже говорили. Воздействие на эти факторы часто ведёт к улучшению всех этих показателей.
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:
Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.
Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
Google PageSpeed Insights кардинально обновился, что изменится? / Habr
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.
Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.
Кардинальное отличие подхода — очки теперь присуждаются не за выполнение правил, а за скорость. Загрузка страницы оценивается по нескольким временным характеристикам — через сколько времени после начала загрузки уже что-то видно, когда уже можно кликать, насколько все тормозит, пока прогружается, и когда загрузится все. Эти характеристики сравниваются с показателями лучших сайтов и превращаются в баллы. Ниже мы разберем это подетальней, сейчас важен сам принцип.
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо. Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей.
Прямо сейчас видно, что инструмент ведет себя нестабильно — оценки для одной и той же страницы колеблются в пределах 20 пунктов, иногда выходят жалобы о невозможности получить страницу оцениваемого сайта. Некоторые сайты вообще, по его мнению, недоступны — хотя на самом отлично себя чувствуют.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать. Не делайте резких движений, возможно их потом придется откатывать.
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.
Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал. Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.
1. Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
По сути, страница должна прорисоваться, не тормозить и быть готовой реагировать на действия.
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.
Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:
- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
Русский перевод этой метрики немного теряет суть. В оригинале она звучит First CPU Idle — первый простой процессора. Но и это не совсем правда. Подразумевается момент в загрузке страницы, когда она уже в основном может реагировать на действия, хоть и продолжает прогружаться.
5. Время загрузки достаточной части контента
Этот параметр показывает время, по истечении которого становится виден основной контент страницы. Этот момент наступает, когда:
- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6. Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
 НАЗАД
НАЗАДАнтон Юдин | 45651
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.Проверка скорости загрузки сайта в Google Page Speed
Скорость загрузки страниц принято мерять в миллисекундах. В процессе проведения исследований специалисты Amazon посчитали, что продажи снижаются на 1% вследствие падения скорости загрузки страниц на 100 мс.
Многие пользуются мобильными устройствами для выхода в Интернет. Покупки, серфинг и всё остальное. Смартфоны работают медленнее ПК, особенно с мобильным соединением. Получается, что для шустрого отображения контента на мобильных девайсах нужно работать более кропотливо.
Медленные сайты задействуют больше ресурсов сервера, пиковые нагрузки выше. Такие сайты обходятся дороже, им нужен более мощный хостинг. При этом, эффективность их ниже во всех смыслах. Люди, ожидающие загрузки страницы более 3-х секунд, обычно уходят ко следующему результату выдачи.
В свое время Google представил сервис Page Speed – официальный инструмент для измерения скорости сайтов. Подобных сервисов немало, но по понятной причине веб-мастера предпочитают ориентироваться на рекомендации поисковика, в котором им предстоит продвигать свои проекты.
Как пользоваться Page Speed?
Для получения сводки и рекомендаций по оптимизации любого сайта достаточно перейти на страницу Page Speed Insights (PSI) и ввести в единственное поле интересующий домен. Запуск процесса, минута ожидания, и вы получаете целую гору полезной информации.
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.

Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.

Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.

Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
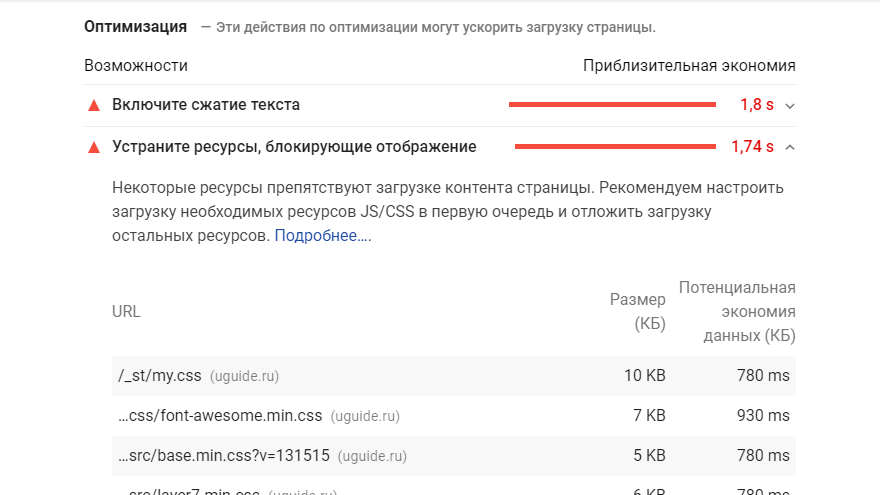
Самое ценное, что даёт Page Speed – это рекомендации по увеличению производительности. Статистика даёт советы с короткой расшифровкой в действиях и показывает приблизительную экономию времени загрузки в миллисекундах. Список рекомендаций может быть очень длинным. Говоря по-честному, понимать это всё может только опытный веб-мастер. Но и для новичков есть понятные советы – сжать картинки (напр. TinyPNG), изменить формат чего-то, снизить количество переадресаций, убрать избыточные виджеты и т. д.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
- GTmetrix – https://gtmetrix.com/
- Pingdom Tools – https://tools.pingdom.com/
- Web Page Test – https://www.webpagetest.org/
Выводы и рекомендации
Google Page Speed – крайне полезный инструмент веб-мастера. Своего рода бенчмарк скорости работы сайтов от главной поисковой системы мира. На него ориентируются все в большей или меньшей степени.
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
обзор вариантов и инструментов измерения
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.
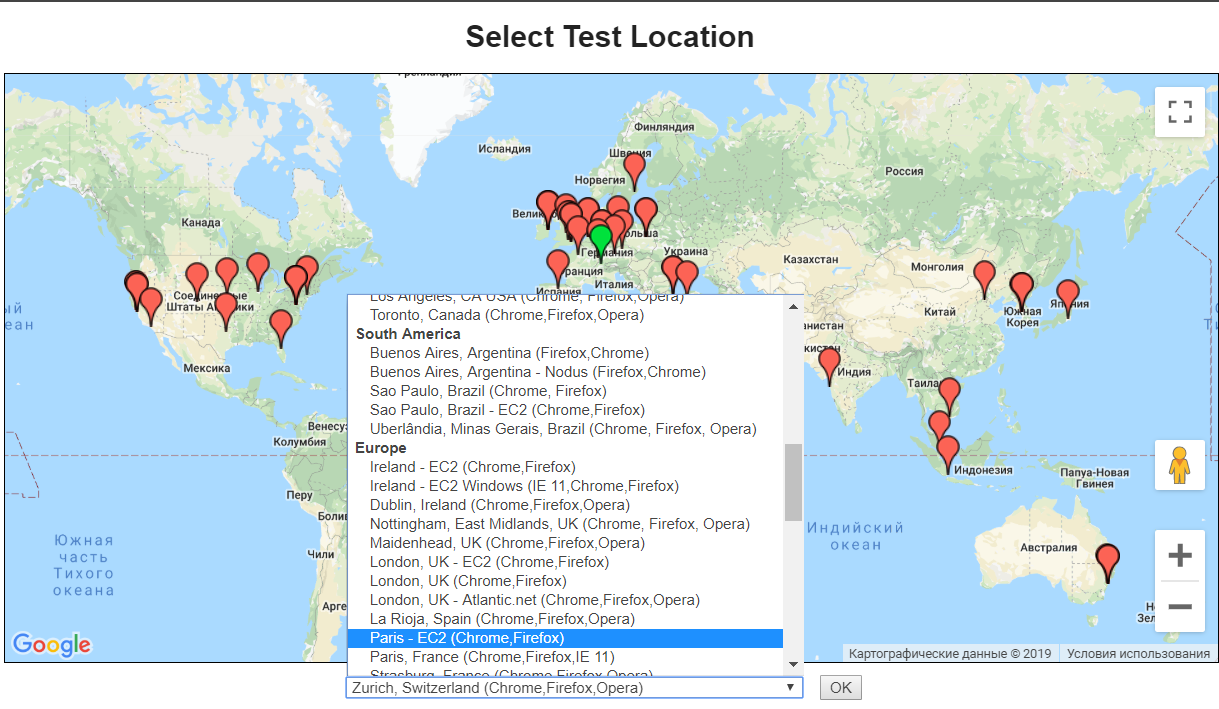
 В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)
В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.
 …или можно не заморачиваться и выбрать Simple Testing
…или можно не заморачиваться и выбрать Simple TestingПридётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.
 Анализ времени загрузки сайта от WebPageTest
Анализ времени загрузки сайта от WebPageTestСвоими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.
 Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3G
Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3GЕсть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
